كيفية إضافة شريط التقدم إلى موقع ووردبريس في عام 2024
نشرت: 2024-03-01هل تريد إضافة شريط تقدم إلى منشوراتك أو صفحاتك؟ لقد هبطت في المكان الصحيح!
تعد أشرطة التقدم أداة جذابة ومفيدة لعرض القدرات والمهارات وغير ذلك الكثير. سواء كنت ترغب في تسليط الضوء على مهاراتك في محفظة أعمالك أو عرض الميزات على الصفحة المقصودة، فإن إضافة أشرطة التقدم في WordPress تعد عملية واضحة.
في هذا الدليل، سأرشدك عبر خطوات إضافة شريط التقدم في WordPress في خمس خطوات بسيطة فقط. سأغطي كلا من القضبان الأفقية والدائرية.
دون مزيد من اللغط، دعونا نتعمق!
جدول المحتويات
ما هو شريط التقدم؟
الشريط هو تمثيل رسومي يستخدم لإظهار التقدم المحرز في مهمة أو عملية. ويتكون عادةً من شريط أفقي يمتلئ مع اقتراب المهمة من الاكتمال، مما يمنح المستخدمين إشارة مرئية عن مقدار المهمة التي تم إكمالها والمقدار المتبقي.
تُستخدم أشرطة التقدم بشكل شائع في تطبيقات البرامج ومواقع الويب والواجهات الرقمية الأخرى لتقديم تعليقات للمستخدمين حول حالة العمليات الجارية.
أنواع أشرطة التقدم:
- شريط التقدم الخطي
- شريط التقدم الدائري
ما هو شريط التقدم الخطي والدائري؟
يعد Linear Bar من Unlimited Blocks (Themehunk) أداة متعددة الاستخدامات تمكنك من دمج شريط خطي أنيق وقابل للتخصيص بسهولة في أي قسم من منشوراتك أو صفحاتك.
يعد قالب شريط التقدم الدائري من Unlimited Blocks ميزة متعددة الاستخدامات تمكنك من دمج شريط تقدم دائري جذاب بصريًا بسلاسة في أي قسم من صفحتك أو منشورك.
باستخدام هذه الأداة المبتكرة، لديك المرونة لعرض التقدم بشكل ديناميكي وجذاب، مما يعزز تجربة المستخدم الشاملة على موقع الويب الخاص بك.
استخدامات شريط التقدم:
استخدامات شريط التقدم الخطي:
- تنزيلات الملفات: تُستخدم أشرطة التقدم الخطية بشكل شائع في التطبيقات ومواقع الويب لإظهار تقدم تنزيلات الملفات.
- إكمال النموذج: يمكن استخدام أشرطة التقدم الخطية في نماذج متعددة الخطوات للإشارة إلى حالة اكتمال كل خطوة.
- تقدم التثبيت: غالبًا ما يتم استخدام أشرطة التقدم الخطية أثناء عمليات تثبيت البرامج لإظهار تقدم عملية التثبيت.
- التخزين المؤقت للفيديو: تُستخدم أشرطة التقدم الخطية في مشغلات الفيديو للإشارة إلى تقدم التخزين المؤقت للفيديو.
- إكمال الاستطلاع: يمكن استخدام أشرطة التقدم الخطية في الاستطلاعات لتوضيح للمستجيبين مدى بعدهم عن إكمال الاستطلاع.
- كشريط المهارات. باستخدامه، يمكنك تمثيل التقدم أو مستوى شيء ما بشكل مرئي. على سبيل المثال، إذا كنت تريد تمثيل مهارات اللاعب، فيمكنك استخدام الشريط الخطي لعرض مستوى كل مهارة. بهذه الطريقة، يمكنك استخدام الشريط الخطي مثل شريط المهارات.
استخدامات شريط التقدم الدائري:
- تحميل الرسوم المتحركة: تُستخدم أشرطة التقدم الدائرية بشكل شائع كرسوم متحركة للتحميل للإشارة إلى أن العملية مستمرة.
- العد التنازلي للمؤقت: يمكن استخدام أشرطة التقدم الدائرية كمؤقتات للعد التنازلي في التطبيقات أو مواقع الويب.
- تتبع اللياقة البدنية: تُستخدم أشرطة التقدم الدائرية في تطبيقات اللياقة البدنية لإظهار التقدم نحو تحقيق أهداف اللياقة البدنية.
- تقدم الاختبار: يمكن استخدام أشرطة التقدم الدائرية في الاختبارات أو التقييمات لإظهار التقدم المحرز في إكمال الأسئلة.
- تتبع الهدف: يمكن استخدام أشرطة التقدم الدائرية لتمثيل التقدم نحو تحقيق هدف أو حدث رئيسي بشكل مرئي.
كيفية إضافة شريط التقدم إلى WordPres s
فيما يلي إرشادات خطوة بخطوة حول كيفية إضافة شريط التقدم في WordPress.
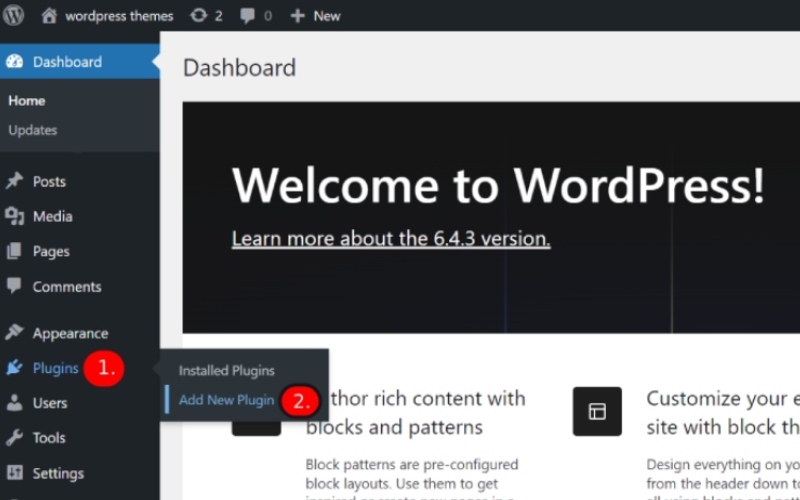
1. "تثبيت مكون إضافي جديد"

تعرف على كيفية تثبيت مكون إضافي جديد بسهولة من خلال الانتقال إلى قسم البرنامج الإضافي والنقر على "إضافة مكون إضافي جديد".
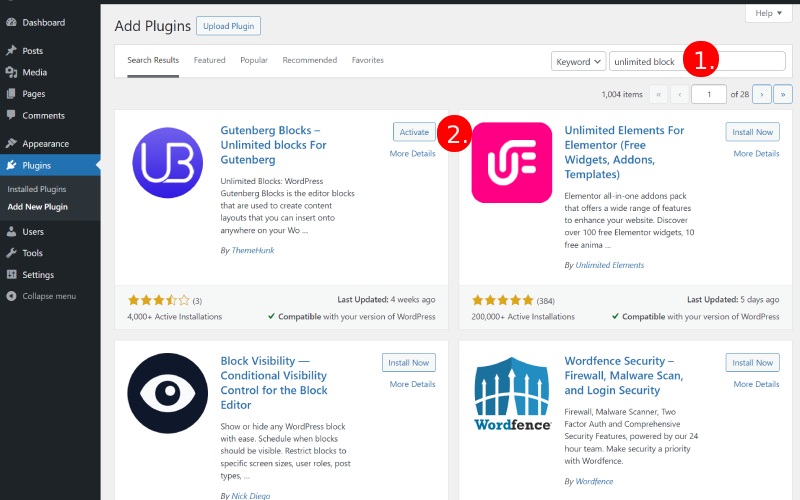
2. اكتب "حظر غير محدود" في شريط البحث، ثم قم بالتثبيت والتنشيط.

أولاً، لإضافة شريط التقدم، نحتاج إلى:
اكتب " كتلة غير محدودة " في شريط البحث للعثور على سمة ThemeHunk Progress Bar وتثبيتها، ثم قم بتنشيطها. أو يمكنك أيضًا تنزيله من هنا-
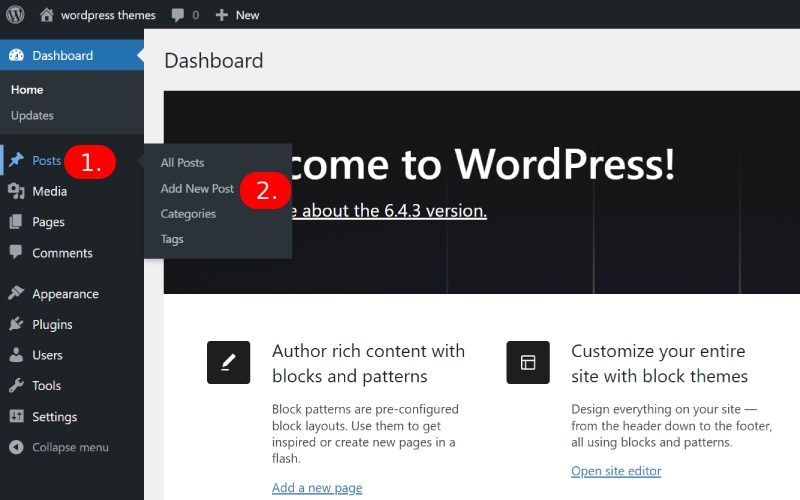
3. انقر على المشاركات > إضافة منشور جديد

الضغط على "المشاركات" في القائمة، ثم "إضافة مشاركة جديدة" من صفحة المشاركات.

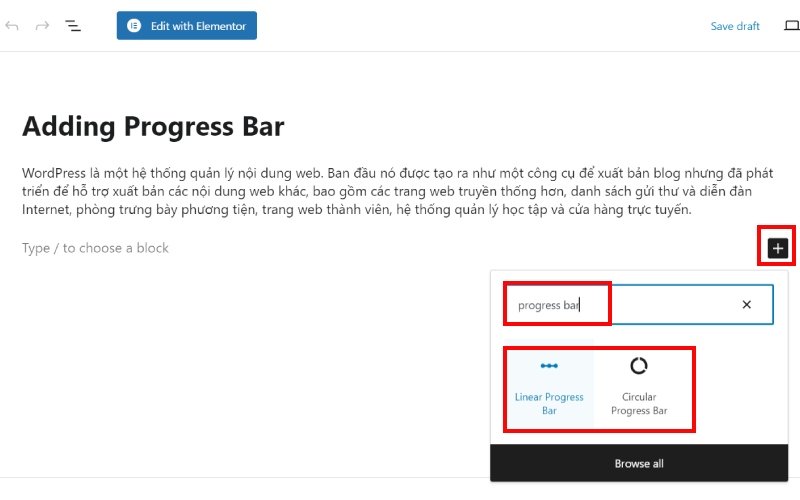
4. إضافة كتلة شريط التقدم إلى صفحتك أو منشورك

انتقل إلى الصفحة أو المنشور المطلوب حيث ترغب في إضافة شريط التقدم. بمجرد الوصول إلى هناك، حدد موقع علامة "+" وانقر عليها لفتح خيارات الحظر. ابحث عن كتلة شريط التقدم وحدده بالنقر فوقه.
5. تأكد من إضافة شريط التقدم الخطي

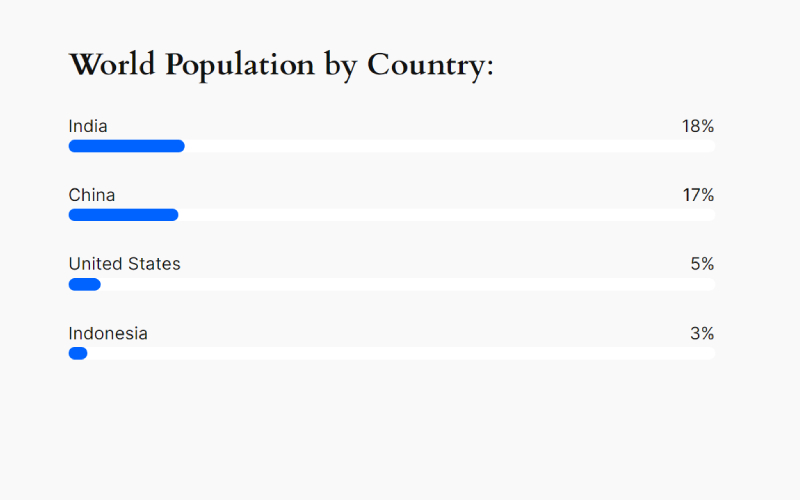
يعد Linear Progress Bar من البرنامج الإضافي Unlimited Blocks أداة قيمة لتعزيز المظهر المرئي ووظائف موقع الويب الخاص بك عن طريق إضافة شريط تقدم خطي أنيق وقابل للتخصيص إلى منشوراتك أو صفحاتك.
سمات :
- القدرة على عرض التقدم من 0% إلى 100%
- خيارات ألوان قابلة للتخصيص لشريط التقدم
- خيار لعرض تسمية النسبة المئوية
- القدرة على تخصيص العرض والارتفاع لشريط التقدم
- خيار لعرض تسمية أو نص يشير إلى حالة التقدم
- القدرة على تحريك شريط التقدم
- خيار لتخصيص لون خلفية شريط التقدم
- القدرة على تحديد نقطة بداية محددة لشريط التقدم
- خيار لعرض تلميح الأدوات مع معلومات إضافية
- القدرة على تخصيص نمط وتصميم شريط التقدم.
6. تأكد من إضافة شريط التقدم الدائري

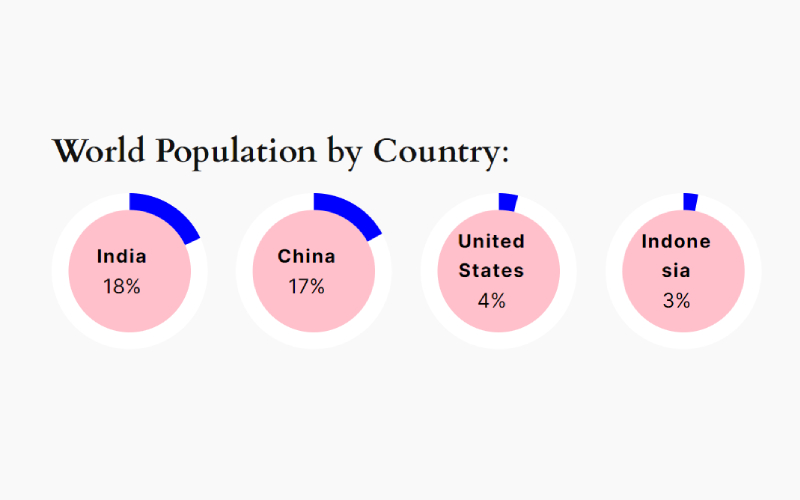
يعد المكون الإضافي Circular Progress Bar Block by Unlimited Blocks أحد الأصول القيمة لأصحاب مواقع الويب الذين يتطلعون إلى رفع المظهر المرئي ووظائف صفحاتهم أو منشوراتهم من خلال دمج شريط تقدم دائري ملفت للنظر.
سمات:
- القدرة على عرض التقدم في شكل دائري
- خيارات ألوان قابلة للتخصيص لشريط التقدم الدائري
- خيار لعرض تسمية النسبة المئوية أو النص داخل الدائرة
- القدرة على تخصيص نصف قطر وسمك شريط التقدم الدائري
- خيار لعرض تسمية أو نص يشير إلى حالة التقدم
- القدرة على تحريك شريط التقدم الدائري
- خيار لتخصيص لون الخلفية لشريط التقدم الدائري
- القدرة على تحديد نقطة بداية محددة لشريط التقدم الدائري
- خيار لعرض تلميح الأدوات مع معلومات إضافية
- القدرة على تخصيص نمط وتصميم شريط التقدم الدائري.
يمكنك استخدامه مثل شريط المهارات.
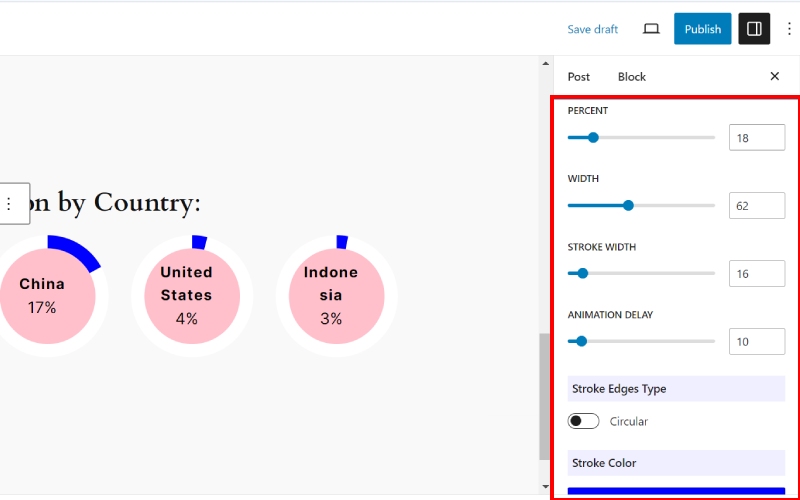
يمكنك تغيير هذا التحرير:

يمكنك إجراء أي تغييرات تريدها من هنا، مثل اللون والنسبة المئوية والعرض وعرض الحد وما إلى ذلك.
يتم تحقيق إضافة شريط التقدم في WordPress بسهولة، كما هو موضح. يوفر المكون الإضافي Ultimate Blocks تجربة سهلة الاستخدام، مكتملة بجميع الميزات الضرورية لمكوّن شريط التقدم.
علاوة على ذلك، تقدم Ultimate Blocks مجموعة متنوعة من الكتل المفيدة الأخرى، بما في ذلك الأزرار ومؤقتات العد التنازلي والشهادات وأزرار التبديل والمزيد.
التعليمات:
السؤال: ما هو شريط التقدم في WordPress؟
الإجابة: شريط التقدم هو عنصر مرئي يشير إلى حالة اكتمال المهمة أو تقدم العملية على موقع WordPress الإلكتروني. فهو يساعد المستخدمين على فهم مقدار المهمة التي تم إكمالها أو مدى تقدمهم في العملية.
سؤال: لماذا أحتاج إلى شريط تقدم على موقع WordPress الخاص بي؟
الإجابة: تعد أشرطة التقدم مفيدة لعرض حالة الإكمال في سيناريوهات مختلفة، مثل الدورات التدريبية عبر الإنترنت، أو عمليات إرسال النماذج، أو تحميلات الملفات، أو العمليات متعددة الخطوات، أو أي مهمة حيث يكون تتبع التقدم مفيدًا لتجربة المستخدم.
السؤال: كيف يمكنني إضافة شريط تقدم إلى موقع WordPress الخاص بي؟
الإجابة: يمكنك إضافة شريط تقدم إلى موقع WordPress الخاص بك باستخدام مكونات إضافية مثل Ultimate Blocks، والتي توفر كتلة شريط تقدم مخصصة يمكن إدراجها بسهولة في صفحاتك أو منشوراتك باستخدام محرر الكتل.
السؤال: هل يمكنني إضافة أشرطة تقدم متعددة إلى صفحات أو منشورات مختلفة على موقع WordPress الخاص بي؟
الإجابة: نعم، يمكنك إضافة أشرطة تقدم متعددة إلى صفحات أو منشورات مختلفة على موقع WordPress الخاص بك باستخدام مكونات إضافية مثل Unlimited Blocks. ما عليك سوى إدراج قالب شريط التقدم في كل صفحة أو منشور مرغوب فيه وتخصيصه وفقًا لاحتياجاتك.
خاتمة:
في الختام، تعد إضافة شريط التقدم إلى موقع WordPress الخاص بك عملية مباشرة يمكنها تحسين تجربة المستخدم بشكل كبير وتقديم تعليقات قيمة حول إكمال المهمة أو تقدم العملية.
يؤدي استخدام المكونات الإضافية مثل Ultimate Blocks إلى تسهيل إدراج أشرطة التقدم وتخصيصها دون الحاجة إلى معرفة البرمجة.
سواء كنت تتتبع تقدم الدورة التدريبية أو عمليات إرسال النماذج أو أي مهمة أخرى، يمكن أن يكون شريط التقدم أداة مفيدة لإشراك جمهورك وتوجيههم خلال العمليات المختلفة على موقع الويب الخاص بك.
إذا كانت لديك أية أسئلة أخرى أو كنت بحاجة إلى المساعدة، فلا تتردد في استكشاف المكونات الإضافية المتاحة أو التواصل مع مطوري المكونات الإضافية للحصول على الدعم.
شاهد المزيد:
- أكثر من 200 قالب وتصميم لموقع ويب (مجاني ومميز) 2024
- كيفية إعادة توجيه عنوان URL القديم إلى عنوان URL جديد في WordPress [دليل المبتدئين 2024]
- ما هو الدليل الجذر في ووردبريس؟ وكيفية العثور عليه؟
- كيفية إضافة مستخدم جديد في موقع ووردبريس
