Cara Menambahkan Bilah Kemajuan ke Situs WordPress Pada Tahun 2024
Diterbitkan: 2024-03-01Apakah Anda ingin menambahkan bilah kemajuan ke postingan atau halaman Anda? Anda telah mendarat di tempat yang tepat!
Bilah kemajuan adalah alat yang menarik secara visual dan berguna untuk menunjukkan kemampuan, keterampilan, dan banyak lagi. Baik Anda ingin menonjolkan keahlian Anda pada portofolio atau menampilkan fitur di halaman arahan, menambahkan bilah kemajuan di WordPress adalah proses yang mudah.
Dalam panduan ini, saya akan memandu Anda melalui langkah-langkah menambahkan bilah kemajuan di WordPress hanya dalam lima langkah sederhana. Saya akan membahas batang horizontal dan lingkaran.
Tanpa basa-basi lagi, mari selami!
Daftar isi
Apa itu bilah kemajuan?
Bilah adalah representasi grafis yang digunakan untuk menunjukkan kemajuan suatu tugas atau proses. Biasanya terdiri dari bilah horizontal yang terisi saat tugas hampir selesai, memberikan pengguna indikasi visual tentang seberapa banyak tugas yang telah diselesaikan dan berapa banyak lagi yang harus diselesaikan.
Bilah kemajuan biasanya digunakan dalam aplikasi perangkat lunak, situs web, dan antarmuka digital lainnya untuk memberikan umpan balik kepada pengguna tentang status proses yang sedang berlangsung.
Jenis bilah kemajuan:
- Bilah kemajuan linier
- Bilah kemajuan melingkar
Apa yang dimaksud dengan bilah kemajuan linier dan melingkar?
Linear Bar by Unlimited Blocks (Themehunk) adalah alat serbaguna yang memungkinkan Anda dengan mudah memasukkan bar linear yang ramping dan dapat disesuaikan ke bagian mana pun dari postingan atau halaman Anda.
Blok Bilah Kemajuan Melingkar dengan Blok Tak Terbatas adalah fitur serbaguna yang memberdayakan Anda untuk mengintegrasikan bilah kemajuan melingkar yang menawan secara visual ke bagian mana pun di halaman atau postingan Anda.
Dengan alat inovatif ini, Anda memiliki fleksibilitas untuk menampilkan kemajuan secara dinamis dan menarik, sehingga meningkatkan pengalaman pengguna secara keseluruhan di situs web Anda.
Kegunaan bilah kemajuan:
Kegunaan bilah kemajuan linier:
- Pengunduhan file: Bilah kemajuan linier biasanya digunakan dalam aplikasi dan situs web untuk menunjukkan kemajuan pengunduhan file.
- Penyelesaian formulir: Bilah kemajuan linier dapat digunakan dalam formulir multi-langkah untuk menunjukkan status penyelesaian setiap langkah.
- Kemajuan instalasi: Bilah kemajuan linier sering digunakan selama instalasi perangkat lunak untuk menunjukkan kemajuan proses instalasi.
- Buffer video: Bilah kemajuan linier digunakan di pemutar video untuk menunjukkan kemajuan buffering suatu video.
- Penyelesaian survei: Bilah kemajuan linier dapat digunakan dalam survei untuk menunjukkan kepada responden seberapa jauh mereka telah menyelesaikan survei.
- Sebagai bilah keterampilan. Dengan itu, Anda dapat secara visual mewakili kemajuan atau tingkat sesuatu. Misalnya, jika Anda ingin merepresentasikan keahlian pemain, Anda dapat menggunakan bilah linier untuk menampilkan level setiap keahlian. Dengan cara ini, Anda dapat menggunakan bilah linier seperti bilah keterampilan.
Kegunaan bilah kemajuan melingkar:
- Memuat animasi: Bilah kemajuan melingkar biasanya digunakan sebagai animasi pemuatan untuk menunjukkan bahwa suatu proses sedang berlangsung.
- Penghitung waktu mundur: Bilah kemajuan melingkar dapat digunakan sebagai penghitung waktu mundur di aplikasi atau situs web.
- Pelacakan kebugaran: Bilah kemajuan melingkar digunakan dalam aplikasi kebugaran untuk menunjukkan kemajuan menuju sasaran kebugaran.
- Kemajuan kuis: Bilah kemajuan melingkar dapat digunakan dalam kuis atau penilaian untuk menunjukkan kemajuan dalam menyelesaikan pertanyaan.
- Pelacakan sasaran: Bilah kemajuan melingkar dapat digunakan untuk merepresentasikan kemajuan secara visual dalam mencapai sasaran atau pencapaian.
Cara Menambahkan Bilah Kemajuan Ke WordPres s
Berikut adalah petunjuk langkah demi langkah tentang cara menambahkan bilah kemajuan di WordPress.
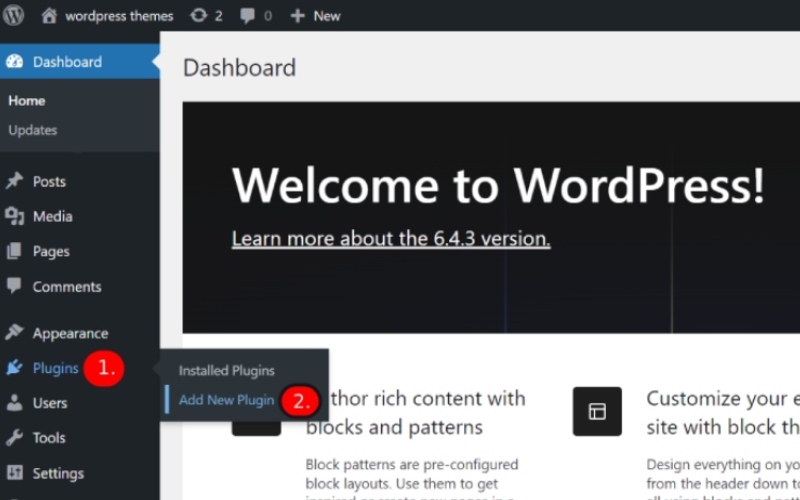
1. “Memasang Plugin Baru”

Pelajari cara menginstal plugin baru dengan mudah dengan menavigasi ke bagian plugin dan mengklik “Tambahkan Plugin Baru.”.
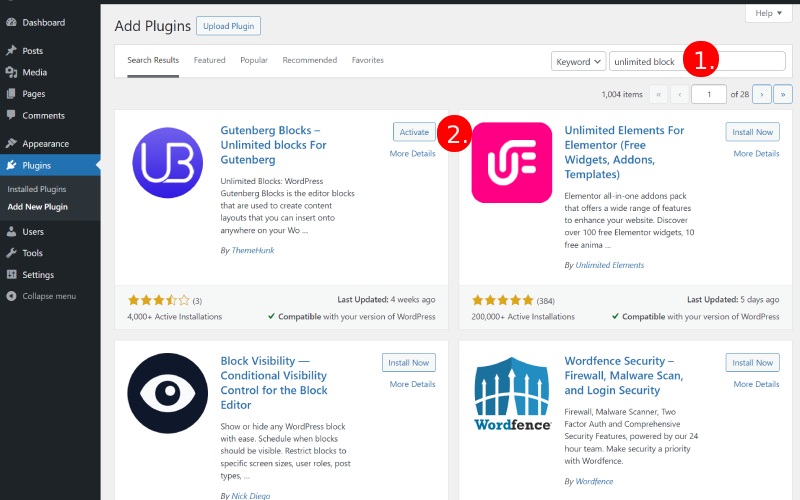
2. Ketik “Blok tidak terbatas” di bilah pencarian, instal, dan aktifkan.

Pertama, untuk menambahkan bilah kemajuan, kita perlu:
Ketik “ Blok tak terbatas ” di bilah pencarian untuk mencari dan menginstal tema ThemeHunk Progress Bar, lalu aktifkan. atau Anda juga dapat mengunduhnya dari sini-
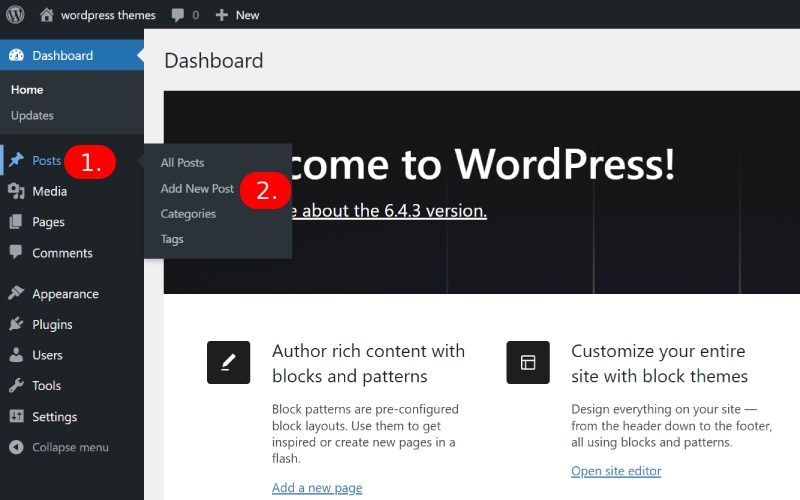
3. Klik Postingan>Tambahkan Postingan Baru

Klik “Postingan” di menu dan “Tambahkan Postingan Baru” dari halaman Postingan.

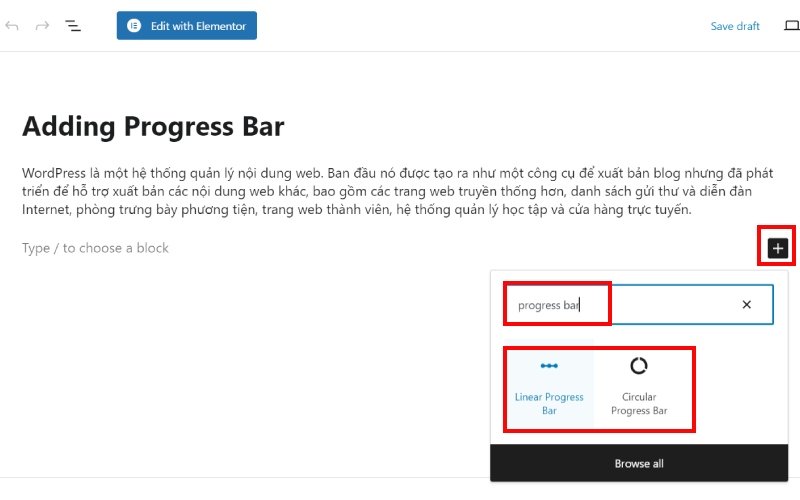
4. Menambahkan Blok Progress Bar ke Halaman atau Postingan Anda

Navigasikan ke halaman atau postingan yang diinginkan di mana Anda ingin menambahkan bilah kemajuan. Sesampai di sana, cari dan klik tanda “+” untuk membuka opsi blokir. Cari blok Progress Bar dan pilih dengan mengkliknya.
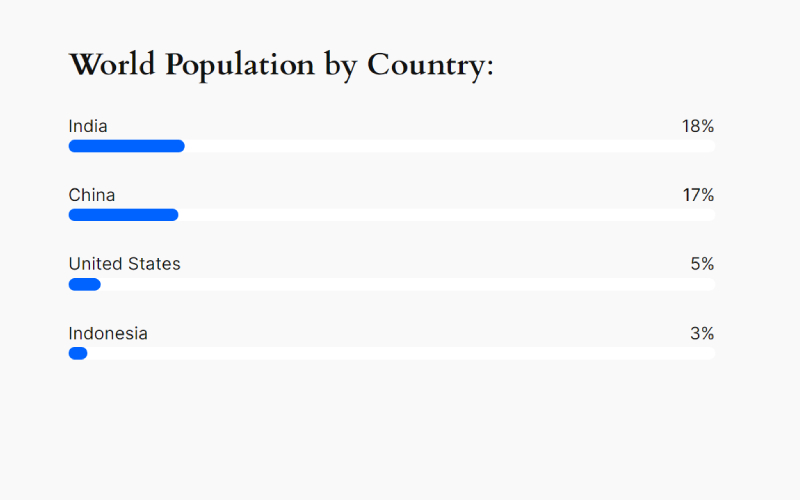
5. Lihat bahwa bilah kemajuan Linear telah ditambahkan

Plugin Linear Progress Bar by Unlimited Blocks adalah alat yang berharga untuk meningkatkan daya tarik visual dan fungsionalitas situs web Anda dengan menambahkan bilah kemajuan linier yang ramping dan dapat disesuaikan ke postingan atau halaman Anda.
Fitur :
- Kemampuan untuk menampilkan kemajuan dari 0% hingga 100%
- Opsi warna yang dapat disesuaikan untuk bilah kemajuan
- Pilihan untuk menampilkan label persentase
- Kemampuan untuk menyesuaikan lebar dan tinggi bilah kemajuan
- Pilihan untuk menampilkan label atau teks yang menunjukkan status kemajuan
- Kemampuan untuk menganimasikan bilah kemajuan
- Pilihan untuk menyesuaikan warna latar belakang bilah kemajuan
- Kemampuan untuk menetapkan titik awal tertentu untuk bilah kemajuan
- Pilihan untuk menampilkan tooltip dengan informasi tambahan
- Kemampuan untuk menyesuaikan gaya dan desain bilah kemajuan.
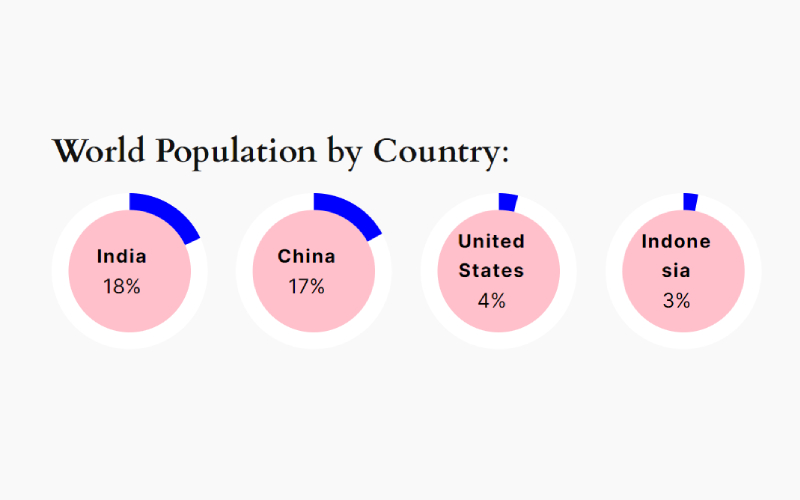
6. Lihat bahwa bilah kemajuan Melingkar telah ditambahkan

Plugin Circular Progress Bar Block by Unlimited Blocks adalah aset berharga bagi pemilik situs web yang ingin meningkatkan daya tarik visual dan fungsionalitas halaman atau postingan mereka dengan memasukkan bilah kemajuan melingkar yang menarik.
Fitur:
- Kemampuan untuk menampilkan kemajuan dalam format melingkar
- Opsi warna yang dapat disesuaikan untuk bilah kemajuan melingkar
- Pilihan untuk menampilkan label persentase atau teks di dalam lingkaran
- Kemampuan untuk menyesuaikan radius dan ketebalan bilah kemajuan melingkar
- Pilihan untuk menampilkan label atau teks yang menunjukkan status kemajuan
- Kemampuan untuk menganimasikan bilah kemajuan melingkar
- Pilihan untuk menyesuaikan warna latar belakang bilah kemajuan melingkar
- Kemampuan untuk menetapkan titik awal tertentu untuk bilah kemajuan melingkar
- Pilihan untuk menampilkan tooltip dengan informasi tambahan
- Kemampuan untuk menyesuaikan gaya dan desain bilah kemajuan melingkar.
Anda dapat menggunakannya seperti bilah keterampilan.
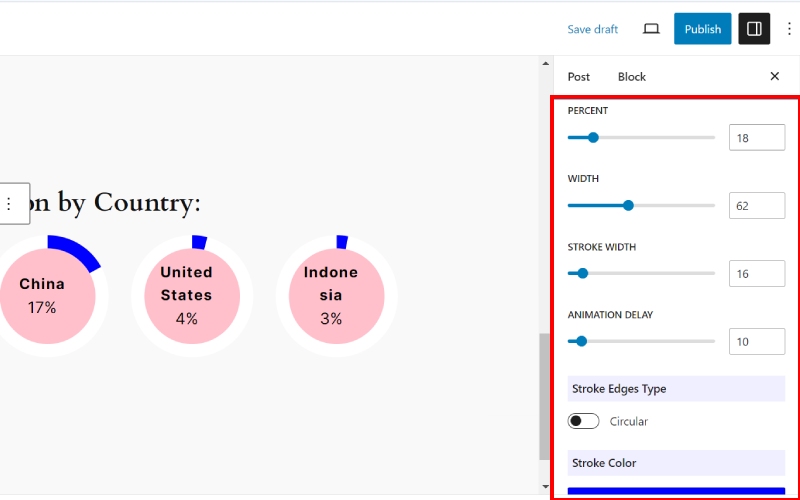
Anda dapat mengubah pengeditan ini:

Anda dapat membuat perubahan apa pun yang Anda inginkan dari sini, seperti warna, persentase, lebar, lebar guratan, dll.
Menambahkan bilah kemajuan di WordPress dapat dicapai dengan mudah, seperti yang ditunjukkan. Plugin Ultimate Blocks menawarkan pengalaman yang ramah pengguna, lengkap dengan semua fitur yang diperlukan untuk blok bilah kemajuan.
Selain itu, Ultimate Blocks menawarkan berbagai blok berguna lainnya, termasuk tombol, penghitung waktu mundur, testimonial, sakelar, dan banyak lagi.
Pertanyaan Umum:
Pertanyaan: Apa itu bilah kemajuan di WordPress?
Jawab: Bilah kemajuan adalah elemen visual yang menunjukkan status penyelesaian tugas atau perkembangan proses di situs WordPress. Ini membantu pengguna memahami seberapa banyak tugas yang telah diselesaikan atau seberapa jauh mereka dalam suatu proses.
Pertanyaan: Mengapa saya memerlukan bilah kemajuan di situs WordPress saya?
Jawab: Bilah kemajuan berguna untuk menampilkan status penyelesaian dalam berbagai skenario, seperti kursus online, pengiriman formulir, pengunggahan file, proses multi-langkah, atau tugas apa pun yang pelacakan kemajuannya bermanfaat bagi pengalaman pengguna.
Pertanyaan: Bagaimana cara menambahkan bilah kemajuan ke situs WordPress saya?
Jawab: Anda dapat menambahkan bilah kemajuan ke situs WordPress Anda menggunakan plugin seperti Ultimate Blocks, yang menawarkan blok bilah kemajuan khusus yang dapat dengan mudah dimasukkan ke halaman atau postingan Anda menggunakan editor blok.
Pertanyaan: Bisakah saya menambahkan beberapa bilah kemajuan ke halaman atau postingan berbeda di situs WordPress saya?
Jawab: Ya, Anda dapat menambahkan beberapa bilah kemajuan ke halaman atau postingan berbeda di situs WordPress Anda menggunakan plugin seperti Blok Tak Terbatas. Cukup masukkan blok bilah kemajuan ke setiap halaman atau postingan yang diinginkan dan sesuaikan sesuai kebutuhan Anda.
Kesimpulan:
Kesimpulannya, menambahkan bilah kemajuan ke situs WordPress Anda adalah proses sederhana yang dapat sangat meningkatkan pengalaman pengguna dan memberikan umpan balik yang berharga pada penyelesaian tugas atau kemajuan proses.
Memanfaatkan plugin seperti Ultimate Blocks memudahkan penyisipan dan penyesuaian bilah kemajuan tanpa memerlukan pengetahuan pengkodean.
Baik Anda melacak kemajuan kursus, pengiriman formulir, atau tugas lainnya, bilah kemajuan dapat menjadi alat yang berguna untuk melibatkan audiens Anda dan membimbing mereka melalui berbagai proses di situs web Anda.
Jika Anda memiliki pertanyaan lebih lanjut atau memerlukan bantuan, jangan ragu untuk menjelajahi plugin yang tersedia atau menghubungi pengembang plugin untuk mendapatkan dukungan.
Lihat lebih lanjut:
- 200+ Templat & Desain Situs Web (Gratis & Premium) 2024
- Cara Mengalihkan URL lama ke URL baru di WordPress [Panduan Pemula 2024]
- Apa Itu Direktori Root Di WordPress? Dan Bagaimana Cara Menemukannya?
- Cara Menambahkan Pengguna Baru Di Situs WordPress
