So fügen Sie im Jahr 2024 einen Fortschrittsbalken zur WordPress-Website hinzu
Veröffentlicht: 2024-03-01Möchten Sie Ihren Beiträgen oder Seiten einen Fortschrittsbalken hinzufügen? Sie sind am richtigen Ort gelandet!
Fortschrittsbalken sind ein optisch ansprechendes und nützliches Hilfsmittel zur Darstellung von Fähigkeiten, Fertigkeiten und mehr. Unabhängig davon, ob Sie Ihre Fähigkeiten in einem Portfolio hervorheben oder Funktionen auf einer Landingpage anzeigen möchten, ist das Hinzufügen von Fortschrittsbalken in WordPress ein unkomplizierter Vorgang.
In dieser Anleitung werde ich Sie durch die Schritte zum Hinzufügen eines Fortschrittsbalkens in WordPress in nur fünf einfachen Schritten führen. Ich werde sowohl horizontale als auch runde Balken abdecken.
Lassen Sie uns ohne weitere Umschweife eintauchen!
Inhaltsverzeichnis
Was ist ein Fortschrittsbalken?
Ein Balken ist eine grafische Darstellung, die den Fortschritt einer Aufgabe oder eines Prozesses anzeigt. Es besteht typischerweise aus einer horizontalen Leiste, die sich füllt, je näher die Aufgabe ihrem Abschluss kommt, und den Benutzern einen visuellen Hinweis darauf gibt, wie viel von der Aufgabe erledigt wurde und wie viel noch übrig ist.
Fortschrittsbalken werden häufig in Softwareanwendungen, Websites und anderen digitalen Schnittstellen verwendet, um Benutzern Feedback zum Status laufender Prozesse zu geben.
Arten von Fortschrittsbalken:
- Linearer Fortschrittsbalken
- Kreisförmiger Fortschrittsbalken
Was ist ein linearer und kreisförmiger Fortschrittsbalken?
Die lineare Leiste von Unlimited Blocks (Themehunk) ist ein vielseitiges Tool, mit dem Sie mühelos eine elegante und anpassbare lineare Leiste in jeden Abschnitt Ihrer Beiträge oder Seiten integrieren können.
Der Circular Progress Bar Block von Unlimited Blocks ist eine vielseitige Funktion, die es Ihnen ermöglicht, einen optisch ansprechenden kreisförmigen Fortschrittsbalken nahtlos in jeden Abschnitt Ihrer Seite oder Ihres Beitrags zu integrieren.
Mit diesem innovativen Tool haben Sie die Flexibilität, Fortschritte dynamisch und ansprechend darzustellen und so das gesamte Benutzererlebnis auf Ihrer Website zu verbessern.
Verwendungsmöglichkeiten eines Fortschrittsbalkens:
Verwendungsmöglichkeiten eines linearen Fortschrittsbalkens:
- Datei-Downloads: Lineare Fortschrittsbalken werden häufig in Anwendungen und Websites verwendet, um den Fortschritt von Datei-Downloads anzuzeigen.
- Formularabschluss: Lineare Fortschrittsbalken können in Formularen mit mehreren Schritten verwendet werden, um den Abschlussstatus jedes Schritts anzuzeigen.
- Installationsfortschritt: Bei Softwareinstallationen werden häufig lineare Fortschrittsbalken verwendet, um den Fortschritt des Installationsprozesses anzuzeigen.
- Videopufferung: Lineare Fortschrittsbalken werden in Videoplayern verwendet, um den Pufferungsfortschritt eines Videos anzuzeigen.
- Abschluss der Umfrage: Lineare Fortschrittsbalken können in Umfragen verwendet werden, um den Befragten anzuzeigen, wie weit sie vom Abschluss der Umfrage entfernt sind.
- Als Fertigkeitsleiste. Damit können Sie den Fortschritt oder das Niveau einer Sache visuell darstellen. Wenn Sie beispielsweise die Fähigkeiten eines Spielers darstellen möchten, können Sie die lineare Leiste verwenden, um das Niveau jeder Fähigkeit anzuzeigen. Auf diese Weise können Sie die lineare Leiste wie eine Fertigkeitsleiste verwenden.
Verwendungsmöglichkeiten eines kreisförmigen Fortschrittsbalkens:
- Ladeanimationen: Kreisförmige Fortschrittsbalken werden üblicherweise als Ladeanimationen verwendet, um anzuzeigen, dass ein Prozess läuft.
- Timer-Countdown: Kreisförmige Fortschrittsbalken können als Countdown-Timer in Anwendungen oder Websites verwendet werden.
- Fitness-Tracking: Kreisförmige Fortschrittsbalken werden in Fitness-Apps verwendet, um den Fortschritt bei der Erreichung von Fitnesszielen anzuzeigen.
- Quizfortschritt: Kreisförmige Fortschrittsbalken können in Quizfragen oder Beurteilungen verwendet werden, um den Fortschritt beim Beantworten von Fragen anzuzeigen.
- Zielverfolgung: Kreisförmige Fortschrittsbalken können verwendet werden, um den Fortschritt beim Erreichen eines Ziels oder Meilensteins visuell darzustellen.
So fügen Sie einen Fortschrittsbalken zu WordPress hinzu
Hier finden Sie die Schritt-für-Schritt-Anleitung zum Hinzufügen eines Fortschrittsbalkens in WordPress.
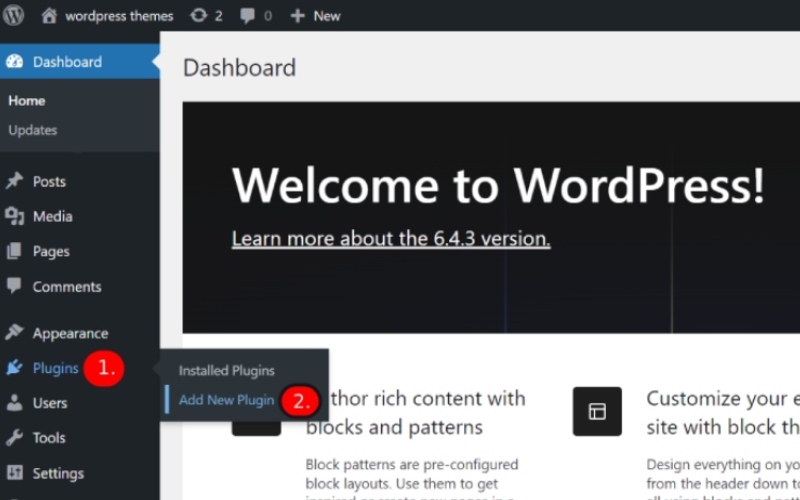
1. „Ein neues Plugin installieren“

Erfahren Sie, wie Sie ganz einfach ein neues Plugin installieren, indem Sie zum Plugin-Bereich navigieren und auf „Neues Plugin hinzufügen“ klicken.
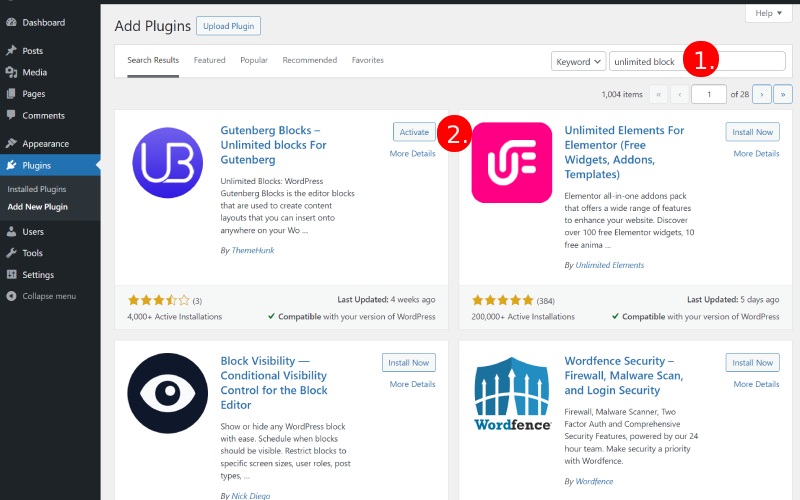
2. Geben Sie „Unbegrenzter Block“ in die Suchleiste ein, installieren und aktivieren Sie.

Um den Fortschrittsbalken hinzuzufügen, müssen wir zunächst Folgendes tun:
Geben Sie „ Unbegrenzter Block “ in die Suchleiste ein, um das ThemeHunk Progress Bar-Design zu finden und zu installieren, und aktivieren Sie es dann. oder Sie können es auch hier herunterladen-
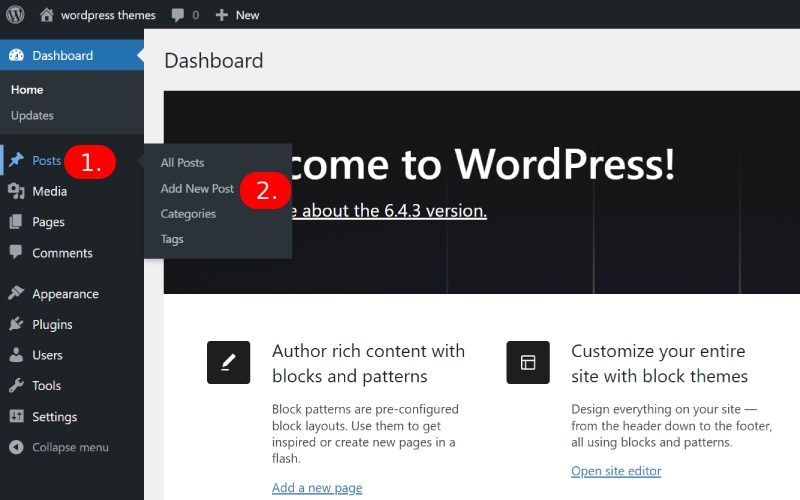
3. Klicken Sie auf Beiträge>Neuen Beitrag hinzufügen

Klicken Sie im Menü auf „Beiträge“ und auf der Seite „Beiträge“ auf „Neuen Beitrag hinzufügen“.

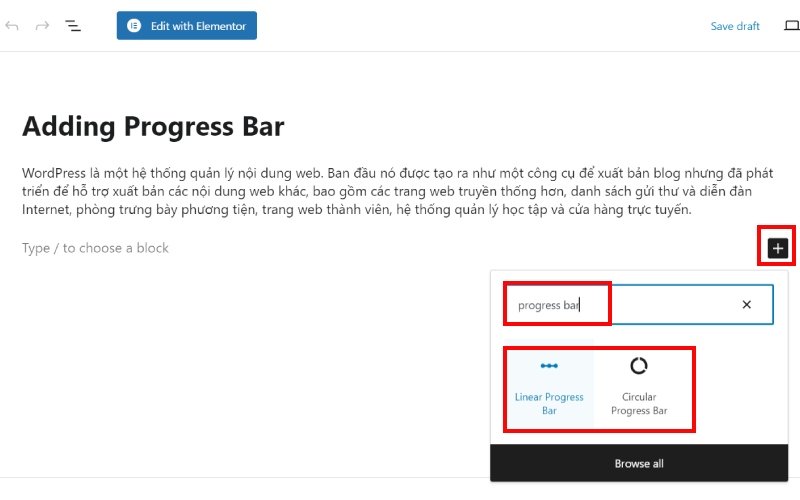
4. Hinzufügen eines Fortschrittsbalkenblocks zu Ihrer Seite oder Ihrem Beitrag

Navigieren Sie zu der gewünschten Seite oder dem gewünschten Beitrag, wo Sie den Fortschrittsbalken hinzufügen möchten. Suchen Sie dort nach dem „+“-Zeichen und klicken Sie darauf, um die Blockoptionen zu öffnen. Suchen Sie nach dem Fortschrittsbalkenblock und wählen Sie ihn aus, indem Sie darauf klicken.
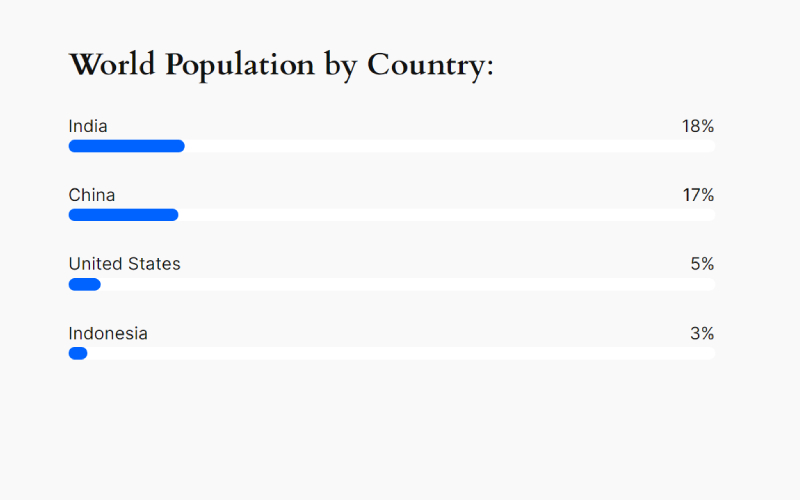
5. Sehen Sie, dass der lineare Fortschrittsbalken hinzugefügt wurde

Das Plugin „Linear Progress Bar“ von Unlimited Blocks ist ein wertvolles Tool zur Verbesserung der visuellen Attraktivität und Funktionalität Ihrer Website, indem Sie Ihren Beiträgen oder Seiten einen eleganten und anpassbaren linearen Fortschrittsbalken hinzufügen.
Merkmale :
- Möglichkeit zur Anzeige des Fortschritts von 0 % bis 100 %
- Anpassbare Farboptionen für den Fortschrittsbalken
- Option zur Anzeige der Prozentbeschriftung
- Möglichkeit, die Breite und Höhe des Fortschrittsbalkens anzupassen
- Option zum Anzeigen einer Beschriftung oder eines Textes, der den Fortschrittsstatus angibt
- Möglichkeit, den Fortschrittsbalken zu animieren
- Option zum Anpassen der Hintergrundfarbe des Fortschrittsbalkens
- Möglichkeit, einen bestimmten Startpunkt für den Fortschrittsbalken festzulegen
- Option zur Anzeige eines Tooltips mit zusätzlichen Informationen
- Möglichkeit, den Stil und das Design des Fortschrittsbalkens anzupassen.
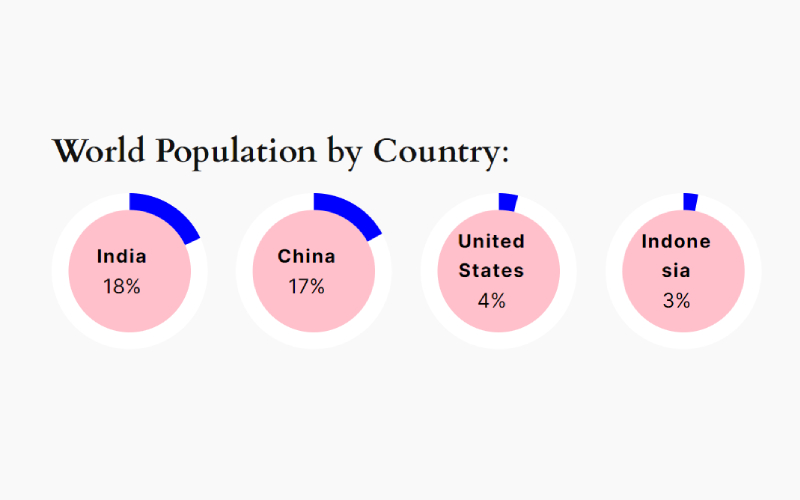
6. Sehen Sie, dass der kreisförmige Fortschrittsbalken hinzugefügt wurde

Das Plugin „Circular Progress Bar Block“ von Unlimited Blocks ist ein wertvolles Hilfsmittel für Website-Besitzer, die die visuelle Attraktivität und Funktionalität ihrer Seiten oder Beiträge durch die Integration eines auffälligen kreisförmigen Fortschrittsbalkens steigern möchten.
Merkmale:
- Möglichkeit, den Fortschritt in einem kreisförmigen Format anzuzeigen
- Anpassbare Farboptionen für den kreisförmigen Fortschrittsbalken
- Option zum Anzeigen einer Prozentbeschriftung oder eines Texts innerhalb des Kreises
- Möglichkeit, den Radius und die Dicke des kreisförmigen Fortschrittsbalkens anzupassen
- Option zum Anzeigen einer Beschriftung oder eines Textes, der den Fortschrittsstatus angibt
- Möglichkeit, den kreisförmigen Fortschrittsbalken zu animieren
- Option zum Anpassen der Hintergrundfarbe des kreisförmigen Fortschrittsbalkens
- Möglichkeit, einen bestimmten Startpunkt für den kreisförmigen Fortschrittsbalken festzulegen
- Option zur Anzeige eines Tooltips mit zusätzlichen Informationen
- Möglichkeit, den Stil und das Design des kreisförmigen Fortschrittsbalkens anzupassen.
Sie können es wie eine Fertigkeitsleiste verwenden.
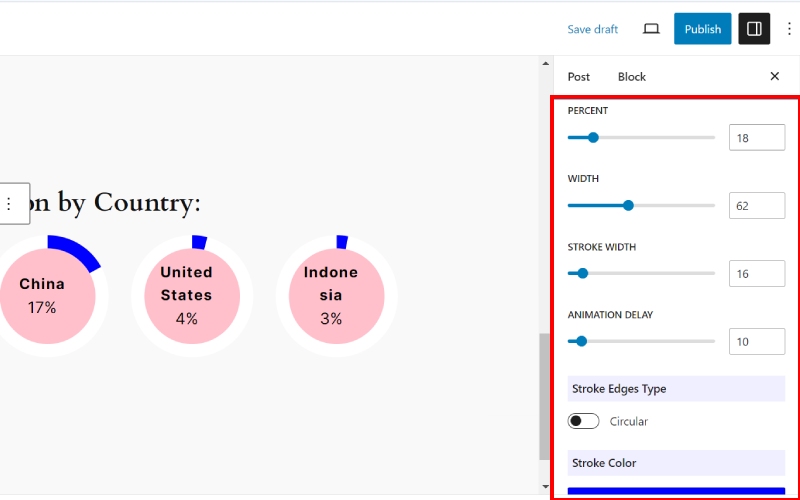
Sie können diese Bearbeitung ändern:

Von hier aus können Sie alle gewünschten Änderungen vornehmen, z. B. Farbe, Prozentsatz, Breite, Strichstärke usw.
Das Hinzufügen eines Fortschrittsbalkens in WordPress ist, wie gezeigt, mühelos möglich. Das Ultimate Blocks-Plugin bietet ein benutzerfreundliches Erlebnis, komplett mit allen notwendigen Funktionen für den Fortschrittsbalkenblock.
Darüber hinaus bietet Ultimate Blocks eine Vielzahl weiterer nützlicher Blöcke, darunter Schaltflächen, Countdown-Timer, Testimonials, Umschalter und mehr.
FAQ:
Frage: Was ist ein Fortschrittsbalken in WordPress?
Antwort: Ein Fortschrittsbalken ist ein visuelles Element, das den Abschlussstatus einer Aufgabe oder den Fortschritt eines Prozesses auf einer WordPress-Website anzeigt. Es hilft Benutzern zu verstehen, wie viel von einer Aufgabe erledigt wurde oder wie weit sie in einem Prozess sind.
Frage: Warum brauche ich einen Fortschrittsbalken auf meiner WordPress-Website?
Antwort: Fortschrittsbalken sind nützlich, um den Abschlussstatus in verschiedenen Szenarien anzuzeigen, z. B. bei Online-Kursen, Formularübermittlungen, Datei-Uploads, mehrstufigen Prozessen oder anderen Aufgaben, bei denen die Fortschrittsverfolgung für die Benutzererfahrung von Vorteil ist.
Frage: Wie kann ich meiner WordPress-Website einen Fortschrittsbalken hinzufügen?
Antwort: Sie können Ihrer WordPress-Website einen Fortschrittsbalken hinzufügen, indem Sie Plugins wie Ultimate Blocks verwenden, die einen speziellen Fortschrittsbalkenblock bieten, der einfach mit dem Blockeditor in Ihre Seiten oder Beiträge eingefügt werden kann.
Frage: Kann ich verschiedenen Seiten oder Beiträgen auf meiner WordPress-Website mehrere Fortschrittsbalken hinzufügen?
Antwort: Ja, Sie können mithilfe von Plugins wie Unlimited Blocks mehrere Fortschrittsbalken zu verschiedenen Seiten oder Beiträgen auf Ihrer WordPress-Website hinzufügen. Fügen Sie einfach den Fortschrittsbalkenblock in jede gewünschte Seite oder jeden gewünschten Beitrag ein und passen Sie ihn an Ihre Bedürfnisse an.
Abschluss:
Zusammenfassend lässt sich sagen, dass das Hinzufügen eines Fortschrittsbalkens zu Ihrer WordPress-Website ein unkomplizierter Vorgang ist, der das Benutzererlebnis erheblich verbessern und wertvolles Feedback zum Abschluss von Aufgaben oder zum Prozessfortschritt geben kann.
Die Verwendung von Plugins wie Ultimate Blocks erleichtert das Einfügen und Anpassen von Fortschrittsbalken, ohne dass Programmierkenntnisse erforderlich sind.
Unabhängig davon, ob Sie den Kursfortschritt, das Einreichen von Formularen oder andere Aufgaben verfolgen, kann ein Fortschrittsbalken ein nützliches Werkzeug sein, um Ihr Publikum einzubeziehen und es durch verschiedene Prozesse auf Ihrer Website zu führen.
Wenn Sie weitere Fragen haben oder Hilfe benötigen, zögern Sie nicht, die verfügbaren Plugins zu erkunden oder sich an die Plugin-Entwickler zu wenden, um Unterstützung zu erhalten.
Mehr sehen:
- Über 200 Website-Vorlagen und -Designs (kostenlos und Premium) 2024
- So leiten Sie in WordPress eine alte URL auf eine neue URL um [Anfängerleitfaden 2024]
- Was ist das Stammverzeichnis in WordPress? Und wie findet man es?
- So fügen Sie einen neuen Benutzer zur WordPress-Website hinzu
