完全なフォームテストチェックリスト(エラーの防止+エントリの紛失)
公開: 2022-04-18エラーやデータ損失を防ぐための完全なフォームテストチェックリストをお探しですか?
オンラインフォームは、顧客から有用な情報を収集するための非常に便利なツールです。
ただし、すべてが完全に機能している場合にのみ、フォームを有効に活用して正確なエントリを収集できます。
この投稿では、エラーを防ぎ、フォームが意図したとおりに機能することを確認するのに役立つフォームテストチェックリストをお勧めします。
今すぐ完璧なWordPressフォームを作成する
フォームテストとは何ですか?
フォームテストは、Webフォームの機能、ユーザーエクスペリエンス、および全体的な有効性をチェックする構造化されたプロセスです。
マーケターがフォームテスト中にレビューするいくつかの重要なコンポーネントは次のとおりです。
- フィールドフォーマット
- データ検証
- 召喚状
- フォームの応答性
- もっと。
フォームをサイトに公開する前に、フォームを体系的にテストするのが標準的な方法です。 壊れたフォームは、訪問者から必要な情報を収集できないだけでなく、ブランドへの反映も不十分です。
サイトの新しいオンラインフォームを作成するときにいつでも参照できるフォームテストチェックリストを用意しました。
完全なオンラインフォームテストチェックリスト
サイトのフォームを作成するときに使用できる、推奨されるフォームテストチェックリストは次のとおりです。
- フォームテストを成功させるためのクイックヒント
- 進行状況を頻繁に保存し、複数のバックアップを作成する
- フォームをプレビューする
- フォーム機能テスト
- フォームフィールドの検証は正確ですか?
- フォームエントリは適切に保存されていますか?
- フォーム通知メールを受信できますか?
- 条件は期待どおりに機能していますか?
- CAPTCHAは正常に動作していますか?
- 統合は適切に設定されていますか?
- テスト支払いは通過していますか?
- フォームのユーザーエクスペリエンステスト
- フォームが長すぎませんか?
- フォームの目的と手順を明確に述べましたか?
- フォームの確認は参考になりますか?
- フォームはモバイルフレンドリーですか?
- ユーザーは送信前および/または送信後にエントリをプレビューできますか?
このチェックリストをWPFormsで作成されたフォームに適用します。 他のビルダーで作成されたフォームにも同じチェックリストを適用できますが、WPFormsには、このプロセスを非常に迅速かつ正確にするための多くの便利な機能があります。
1.フォームテストを成功させるためのクイックヒント
テストを開始する前に、スムーズなテストプロセスを確実にするためのいくつかの重要なヒントについて説明しましょう。
進行状況を頻繁に保存し、複数のバックアップを作成する
フォームの作成は、わずかに実験的な作業になる傾向があります。 特定のフィールドをどこに配置するか、どのような名前を付けるか、どのフォームレイアウトが理想的かが常にわからない場合があります。
このため、フォームを作成するときにフォームを頻繁に保存することをお勧めします。
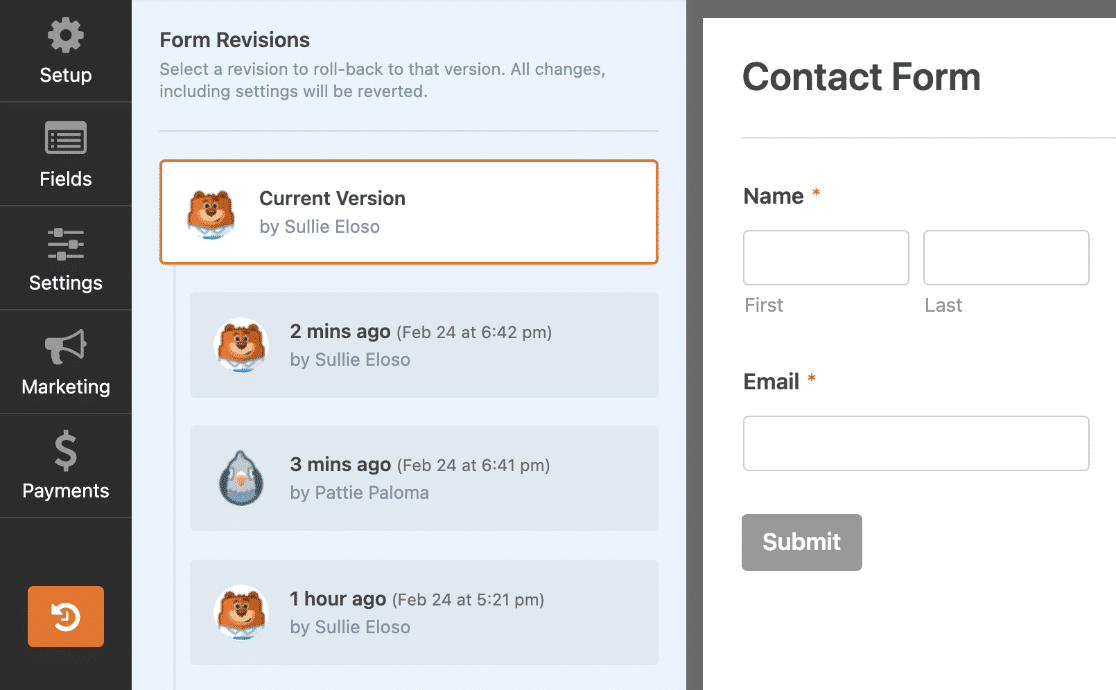
WPFormsは、あなたまたはあなたのチームの他の誰かがフォームに加えたすべての変更の記録を維持することにより、フォームテストを非常に便利にします。
フォームリビジョン機能を使用すると、WPFormsは、[保存]を押すたびにフォームのバージョンを現在の状態で保存します。

この機能を利用すると、毎回新しいフォームを最初から作成しなくても、さまざまなバージョンのフォームを試すことができます。
また、ワンクリックで前のバージョンにロールバックできるため、ミスをすばやく元に戻すことができます。
したがって、高速で効率的なフォームテストのために、頻繁に保存することをお勧めします。
フォームをプレビューする
WPFormのプレビューツールは、フォームテスト中に不可欠になります。 プレビューは、フロントエンドからフォームのすべての要素をチェックするための完璧なテスト環境を提供します。
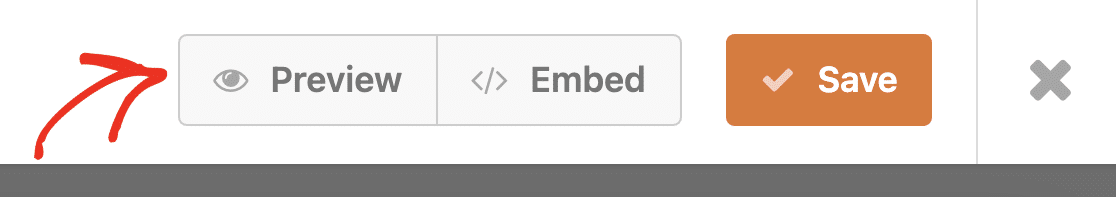
作業中のフォームの右上隅にある[プレビュー]ボタンをクリックすると、フォームのプレビューにアクセスできます。

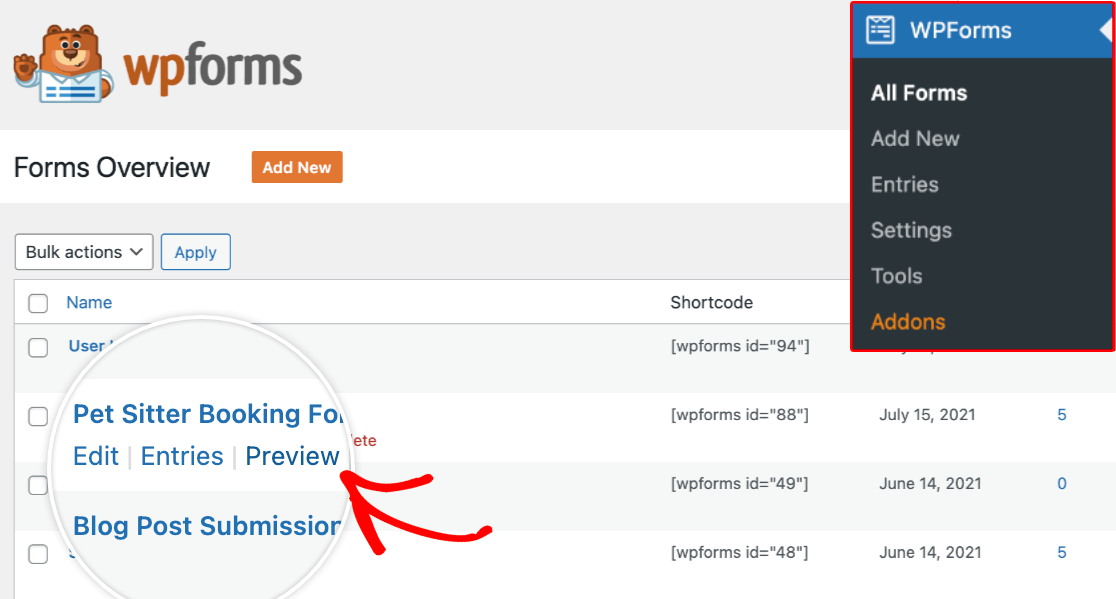
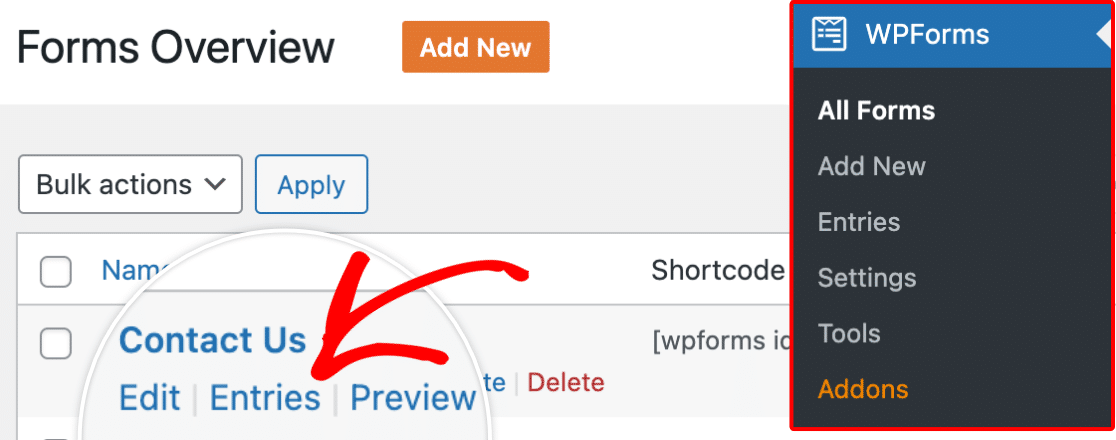
[フォームの概要]ページから、作成したフォームのプレビューにアクセスすることもできます。 WPForms»AllFormsに移動し、プレビューするフォームにカーソルを合わせて、オプションが表示されたら[ Preview ]をクリックします。

プレビューから、起動前にフォームの機能とユーザーエクスペリエンスを簡単にテストできます。
プレビュー中に次の手順を実行して、フォームのさまざまなコンポーネントをすべて安全にテストします。
2.フォーム機能テスト
フォームのすべての部分が、エラーなしで期待どおりに機能する必要があります。 フォームの機能をテストする際に留意すべき最も重要な事項のいくつかを次に示します。
フォームフィールドの検証は正確ですか?
フォームプレビューモードでは、フォーム検証が正しく機能しているかどうかをテストできます。
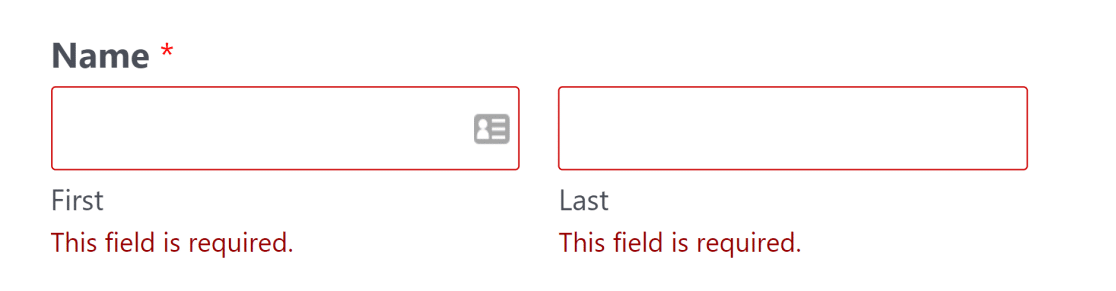
フォームの検証とは、ユーザーが必須フィールドを見逃したり、間違った入力形式を入力したりした場合に、フォームにエラーメッセージが正しく表示されることを意味します。
たとえば、必須フィールドとして設定したときにユーザーが[名前]フィールドをスキップした場合、フォームは送信を拒否します。 代わりに、すべての必須フィールドを強調表示するメッセージでユーザーに警告します。

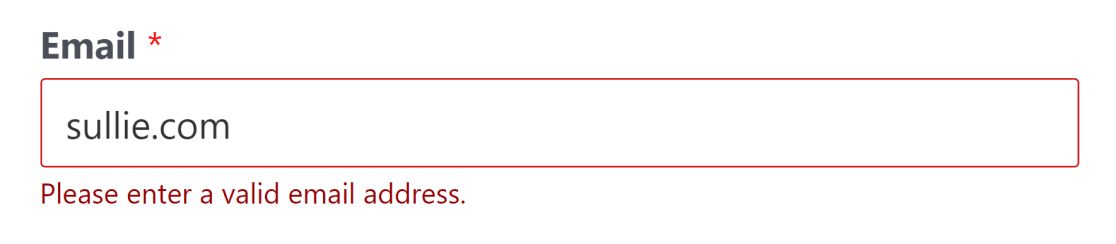
さらに、一部のフィールドは特定の形式の入力のみを受け入れ、入力が誤った形式で提供された場合にユーザーにアラートをトリガーする必要があります。 そのような例の1つは、 Eメールフィールドです。
プレビュー中に、間違った構文を使用してランダムな電子メールアドレスを入力してみてください。 WPFormsは検証をすばやく実行し、有効な電子メールアドレスを入力するように指示するエラーメッセージを表示します。

必須または特定の入力要件があるすべてのフィールド(電話番号、文字数制限のあるフィールドなど)で検証を引き続きチェックします。
フォームにこれらの検証メッセージが表示されない場合は、サイトでコードの競合が発生している可能性があります。
フォームエントリは適切に保存されていますか?
フロントエンドですべてが正常に見える場合でも、フォームエントリがバックエンドに適切に保存されていることを常に確認する必要があります。
WPFormsプレビューモードから自分でテストエントリを送信できます。 次に、エントリがWPFormsによって適切に保存されたかどうかを確認します。
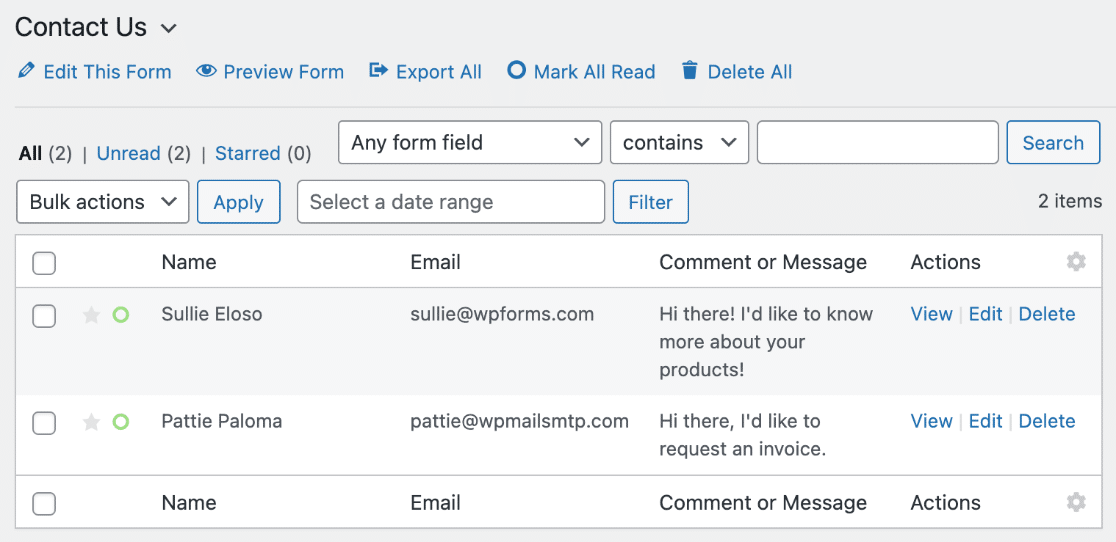
フォームエントリにアクセスするには、 WPForms»AllFormsにアクセスしてください。 次に、テストエントリを送信したフォームの上にカーソルを移動し、[エントリ]をクリックします。

この画面でテストエントリを確認できるはずです。

テストエントリが表示されない場合は、サイトに問題がある可能性があります。 最新のWPFormsバージョンを使用していること、およびWordPressのインストールが更新されていることを確認してください。
また、競合が発生する可能性があるため、サイトで2つの異なるフォームビルダープラグインをアクティブ化しないでください。
フォーム通知メールを受信できますか?
テストエントリを送信するとすぐに、指定した電子メールアドレスに送信通知電子メールを受信できるようになります。
メールを受信できない場合は、WordPressサイト全体でより深刻なメールの問題が発生している可能性があります。 スパムフォルダで電子メールを受信した場合でも、それは修正が必要な問題です。
ありがたいことに、解決策は簡単です。 WordPressでの電子メールの配信可能性の問題は、ほとんどの場合、メッセージの認証の詳細が不足していることが原因です。
適切な認証を追加し、より信頼性が高く高速な配信を保証するには、デフォルトのWordPress設定であるPHPメールではなくSMTPをメールに使用する必要があります。
サイトのメール機能をSMTPに再構成する最も簡単な方法は、WPMailSMTPと呼ばれるプラグインをインストールすることです。


このプラグインを使用すると、信頼性の高いSMTP電子メールサービスプロバイダーに接続して、フォーム通知を含む、サイト全体のすべての電子メールの問題を修正できます。
SMTPの詳細とセットアップ手順については、メールを送信しないお問い合わせフォームを修正する方法をご覧ください。
条件は期待どおりに機能していますか?
フォームテスト中に条件が期待どおりに動作しているかどうかを確認するのを忘れがちです。
ユーザーが特定の入力を選択しない限り、条件は通常フィールドを非表示にするため、条件付きルールが適用されるフィールドにさまざまな入力を入力して、フォームを慎重にテストすることが重要です。
何か問題があると思われる場合は、フォームのバックエンドに戻り、条件付きロジックの設定を注意深く確認して、潜在的な間違いがないか確認してください。
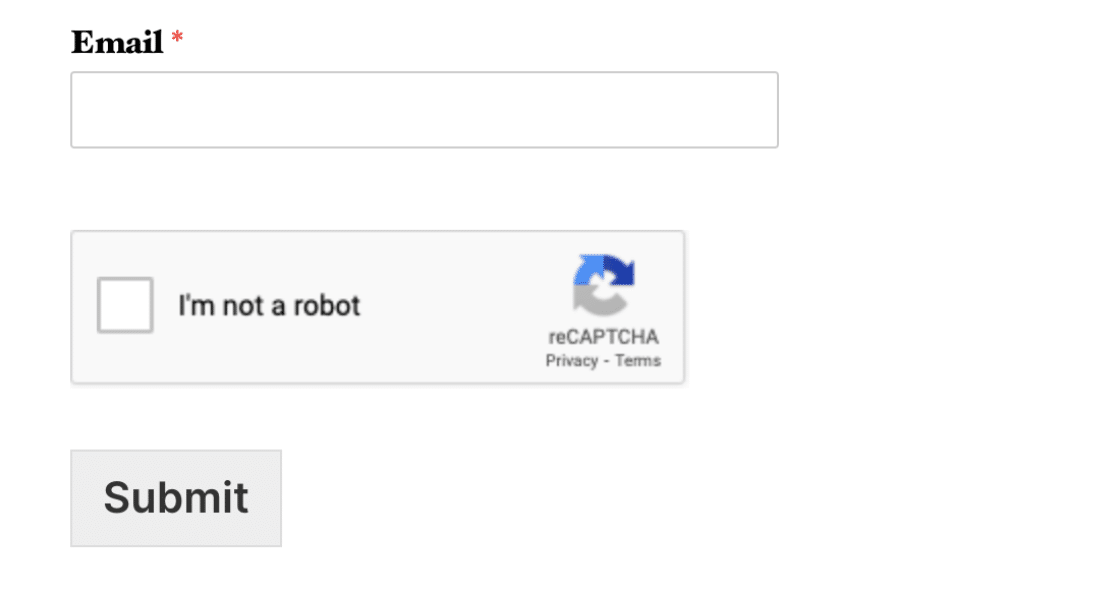
CAPTCHAは正常に動作していますか?
CAPTCHAをテストする場合、フロントエンドからフォームに表示されることを確認するだけでは不十分です。

適切なCAPTCHA機能を完全にテストするには、次のことを確認してください。
- v2チェックボックスreCAPTCHAおよびCaptchaの場合、reCAPTCHAボックスをオフのままにした場合、フォームが送信されないことを確認してください
- カスタムCAPTCHAの場合は、正解を入力した場合にのみフォームが送信され、それ以外の場合はエラーが発生することを確認してください。
予期しないエラーが発生した場合は、秘密鍵を確認する必要があります。 詳細については、WPFormsでサポートされているCAPTCHAオプションを参照してください。
また、スパム防止のためにWPFormのスパム対策トークン方式を使用することもできます。 これは非常に効果的で、シングルクリックで有効にできます。 詳細については、連絡フォームのスパムを阻止する方法をご覧ください。
統合は適切に設定されていますか?
フォームをサードパーティのマーケティングツールやデータベースに接続している場合は、テストエントリデータが接続されているアプリに正しく送信されていることを確認してください
WPFormsは、次のようなプラットフォームとの統合をサポートしています。
- HubSpot、
- コンスタントコンタクト、
- ActiveCampaign、
- そしてもっとたくさん。
フォームが接続先のアプリと通信していない場合は、フォームの設定に戻り、統合の設定を再確認してください。
また、既存の接続を削除して新しい接続を作成し、統合を成功させることもできます。
テスト支払いは通過していますか?
フォームに支払いフィールドがある場合は、テスト支払いを行って、支払いが正常に通過していることを確認できます。
WPFormsを使用すると、すべての支払いアドオンにテスト機能が付属しているため、支払いが成功したかどうかをすばやく確認できます。
支払いの統合とテストのヘルプについては、ご希望の支払いゲートウェイのガイドを参照してください。
- 縞
- 四角
- PayPal
- Authorize.Net
フォームを起動する準備ができたら、支払い設定をライブモードに切り替えてください。
3.フォームのユーザーエクスペリエンステスト
優れたフォーム機能とは、フォーム内のすべての要素が正常に機能していることを意味します。
ただし、フォームの機能には影響しないが、ユーザーエクスペリエンスの向上に大きな役割を果たす可能性のある考慮事項がいくつかあります。 また、ユーザーにフォームの送信を促すには、優れたユーザーエクスペリエンスが不可欠です。
フォームのユーザーエクスペリエンスに関して覚えておく必要のある重要な考慮事項を次に示します。
フォームが長すぎますか?
無限の壁のように見える長いフォームほど、ユーザーエクスペリエンスを損なうものはありません。 可能な限り、フォームで実際には必要ない可能性のある不要なフィールドを除外するようにしてください。
ただし、フォームを短くできない場合は、フォームへの入力を簡単にし、フォームの放棄を減らす方法があります。
フォームの疲労と戦うためのヒントを次に示します。
- 複数ページのフォームを使用する:長いフォームを入力しやすくするための最良の方法は、ページ分割を追加してフォームを複数のページに分割することです。 ユーザーは、複数のページにきちんと分割されたフォームと比較して、垂直スクロールがはるかに苛立たしく、そのようなフォームを終了する可能性が高いと感じています。 セクションディバイダーを挿入して、フォームをセクションに整理することもできます。
- 保存と再開を有効にする:部分的なエントリを保存して後で戻る機能をユーザーに提供すると、コンバージョンが増加し、放棄を思いとどまらせることができます。
- 条件付きフィールドを非表示にする:一部のフィールドは、特定のユーザーにのみ関連します。 条件付きロジックを使用すると、ユーザーの以前の応答に応じてフィールドを表示または非表示にできます。 これは、ユーザーの応答に基づいてフォームの長さを自動的に調整するための優れた方法です。
これらは、ユーザーエクスペリエンスを向上させ、長いフォームを送信しやすくするために実行できるいくつかの可能なアクションです。
フォームに進行状況バーを追加して、長いフォームに入力するときに進行状況を追跡できるようにするためのガイドを確認することをお勧めします。
フォームの目的と手順を明確に述べましたか?
すべてのフォームには単一の目的があり、フォームのタイトルだけですぐに明らかになるはずです。
フォームの下に簡単な説明と手順を含めることもできます。 良いタイトルと説明は、フォームの意図を明確にし、ユーザーの期待を設定するのに役立ちます。

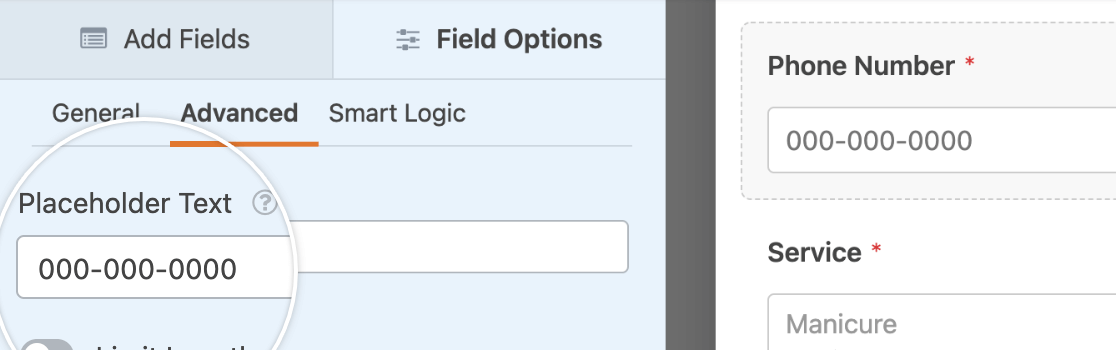
フィールド内でプレースホルダーテキストを使用して、ユーザーが入力する必要のある入力の形式や種類をユーザーに指示することもできます。

これらの簡単な手順で、フォームの使用と期待に関してユーザーが抱く可能性のある混乱を最小限に抑えることができます。
フォームの確認は参考になりますか?
ユーザーがフォームを送信したときの確認メッセージまたはありがとうページは、ユーザーを次のステップと期待できることへと導く必要があります。
デフォルトの確認メッセージを確認し、詳細を提供してユーザーにとってより有益なものにすることをお勧めします。

注文フォームがある場合は、確認メッセージをカスタマイズして、代わりに注文が成功したことを表示できます。
送信後にユーザーを別のページにリダイレクトすることもできます。 これは、送信後にダウンロードリンクやその他のコンテンツを使用して、ユーザーが特定のページにアクセスできるようにする場合に役立ちます。
フォームはモバイルフレンドリーですか?
フォームは通常デスクトップデバイスを使用して作成されるため、多くのマーケターは、フォームの作成に使用したのと同じデバイスでのみフォームをテストするという間違いを犯します。
ほとんどの場合、訪問者はラップトップ、スマートフォン、タブレットなど、あらゆる種類のデバイスを使用してフォームにアクセスすることが期待できます。 したがって、さまざまなデバイス間でフォームの応答性をテストすることは理にかなっています。
WPFormsは、モバイル対応のフォームビルダーです。つまり、作成するすべてのフォームは、さまざまな画面サイズに自動的に完全に適応します。
それでも、携帯電話のブラウザを使用してテストエントリを送信することにより、常にフォームをテストする必要があります。
多くの場合、複数列のフォームレイアウトはモバイルデバイスではうまく機能しません。 ただし、CSSクラスを簡単に追加して、モバイル用の単一列レイアウトに適合させることができます。
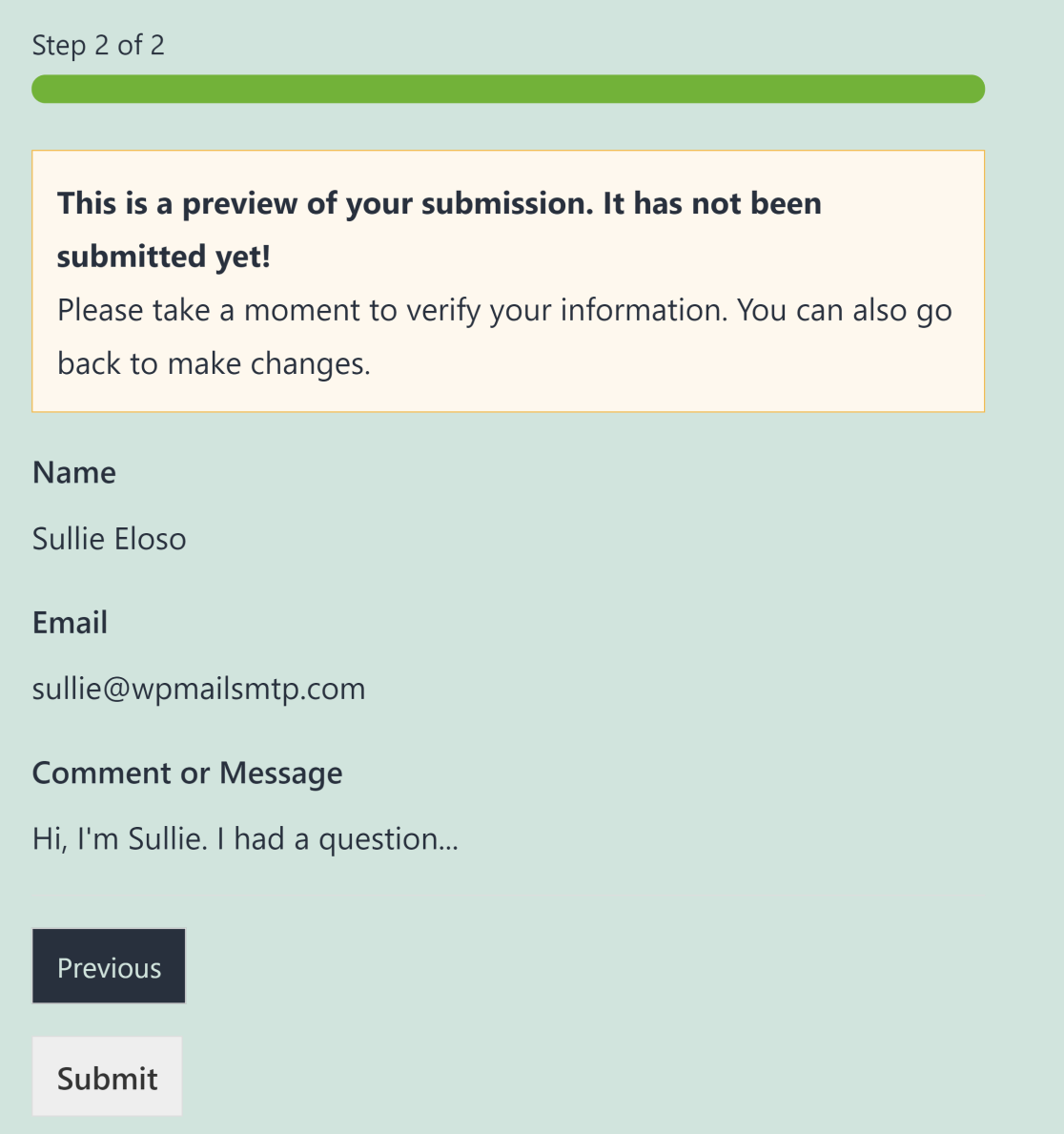
ユーザーは送信前および/または送信後にエントリをプレビューできますか?
フォームテストチェックリストに含めることができるもう1つの便利な項目は、ユーザーが送信前にエントリをプレビューできるかどうかです。
WPFormsには、ユーザーがフォームに入力している間、および送信後にフォームのすべてのページに含めることができるエントリプレビューフィールドがあります。
エントリプレビューは、ユーザーがフォームに入力した情報を確認し、フォームの前のページで行った可能性のある間違いを修正するのに役立ちます。

これは、ユーザーから収集する情報の精度を向上させるだけでなく、ユーザーのエクスペリエンスを向上させることにもつながります。
以上です! このフォームテストが、訪問者のために完全に機能的で応答性の高いフォームを作成するのに役立つことを願っています。
次に、スタイリッシュなWordPressログインページを作成します
一般的なWordPressログインページは機能が非常に制限されており、退屈に見えます。 ゲームのステップアップに役立つ最高のWordPressログインページプラグインのリストをまとめました。
CRMツールを使用して顧客を管理している場合は、2022年のこれらのCRM統計を確認することをお勧めします。
今すぐ完璧なWordPressフォームを作成する
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証があります。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
