완전한 양식 테스트 체크리스트(오류 방지 + 항목 분실)
게시 됨: 2022-04-18오류 및 데이터 손실을 방지하기 위한 완전한 양식 테스트 체크리스트를 찾고 있습니까?
온라인 양식은 고객으로부터 유용한 정보를 수집하기 위한 매우 편리한 도구입니다.
그러나 모든 것이 완벽하게 작동하는 경우에만 양식을 잘 사용하고 정확한 항목을 수집할 수 있습니다.
이 게시물에서는 오류를 방지하고 양식이 의도한 대로 작동하는지 확인하는 데 도움이 되는 양식 테스트 체크리스트를 권장합니다.
지금 완벽한 WordPress 양식 만들기
양식 테스트란 무엇입니까?
양식 테스트는 웹 양식의 기능, 사용자 경험 및 전반적인 효율성을 확인하는 구조화된 프로세스입니다.
마케터가 양식 테스트 중에 검토하는 몇 가지 주요 구성 요소는 다음과 같습니다.
- 필드 형식
- 데이터 유효성 검사
- 클릭 유도문안
- 양식 응답성
- 그리고 더.
양식을 사이트에 게시하기 전에 체계적으로 테스트하는 것이 표준 관행입니다. 깨진 양식은 방문자로부터 필요한 정보를 수집하는 데 실패할 뿐만 아니라 브랜드에 제대로 반영되지 않습니다.
사이트에 대한 새 온라인 양식을 만들 때마다 참조할 수 있는 양식 테스트 체크리스트를 준비했습니다.
완전한 온라인 양식 테스트 체크리스트
사이트용 양식을 작성할 때 사용할 수 있는 권장 양식 테스트 체크리스트는 다음과 같습니다.
- 성공적인 양식 테스트를 위한 빠른 팁
- 진행 상황을 자주 저장하고 여러 백업 생성
- 양식 미리보기
- 양식 기능 테스트
- 양식 필드 유효성 검사가 정확합니까?
- 양식 항목이 제대로 저장됩니까?
- 양식 알림 이메일을 받을 수 있습니까?
- 조건이 예상대로 작동합니까?
- CAPTCHA가 제대로 작동합니까?
- 통합이 올바르게 설정되어 있습니까?
- 테스트 결제가 통과되나요?
- 사용자 경험 테스트 양식
- 양식이 너무 길습니까?
- 양식의 목적과 지침을 명확하게 명시했습니까?
- 양식 확인이 유익합니까?
- 양식이 모바일 친화적입니까?
- 사용자가 제출 전 및/또는 후에 출품작을 미리 볼 수 있습니까?
이 체크리스트를 WPForms로 만든 양식에 적용할 것입니다. 다른 빌더로 만든 양식에 동일한 체크리스트를 적용할 수 있지만 WPForms에는 이 프로세스를 정말 빠르고 정확하게 만드는 유용한 기능이 많이 있습니다.
1. 성공적인 양식 테스트를 위한 빠른 팁
테스트를 시작하기 전에 원활한 테스트 프로세스를 보장하기 위한 몇 가지 중요한 팁에 대해 논의하겠습니다.
진행 상황을 자주 저장하고 여러 백업 생성
양식 작성은 약간 실험적인 활동인 경우가 많습니다. 특정 필드를 어디에 배치해야 하는지, 어떤 이름을 지정해야 하는지, 어떤 양식 레이아웃이 이상적인지 항상 확신할 수 없을 수도 있습니다.
이러한 이유로 양식을 작성할 때 양식을 자주 저장하는 것이 좋습니다.
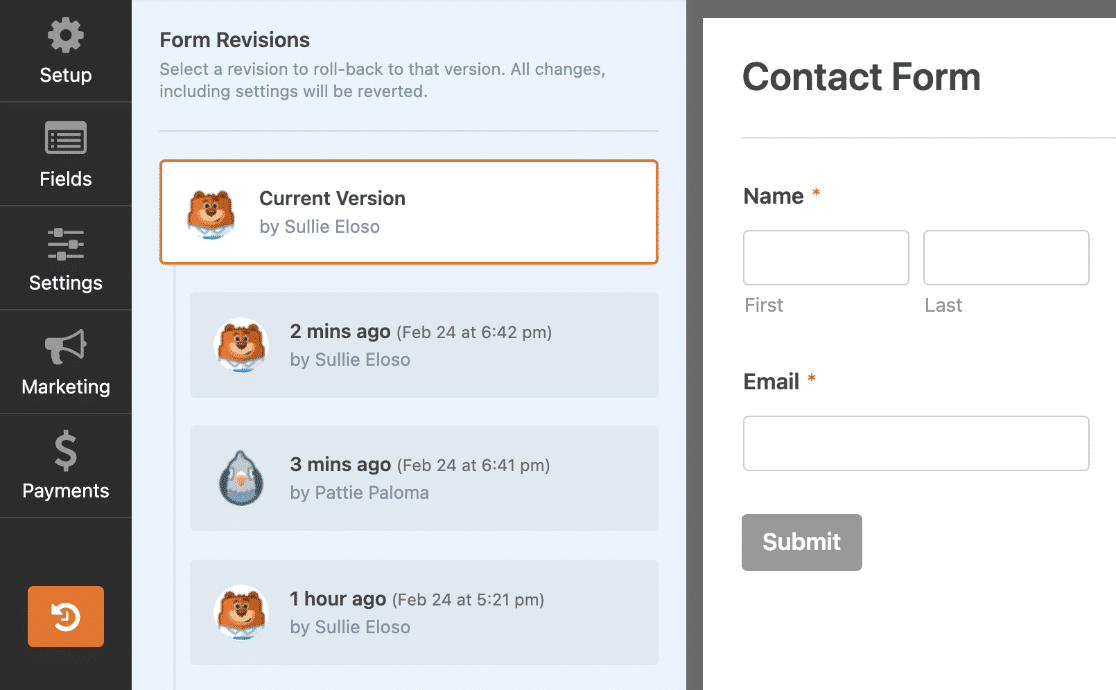
WPForms는 귀하 또는 귀하의 팀의 다른 사람이 양식에 수행한 모든 변경 사항의 기록을 유지함으로써 양식 테스트를 매우 편리하게 만듭니다.
양식 수정 기능을 사용하면 저장을 누를 때마다 WPForms가 양식 버전을 현재 상태로 저장 합니다.

이 기능을 활용하면 매번 처음부터 새로운 양식을 만들 필요 없이 다양한 버전의 양식을 실험할 수 있습니다.
또한 클릭 한 번으로 이전 버전으로 롤백할 수 있으므로 실수를 빠르게 취소할 수 있습니다.
따라서 빠르고 효율적인 양식 테스트를 위해 자주 저장하는 것이 좋습니다.
양식 미리보기
WPForm의 미리보기 도구는 양식 테스트 중에 매우 중요합니다. 미리보기는 프론트엔드에서 양식의 모든 요소를 확인할 수 있는 완벽한 테스트 환경을 제공합니다.
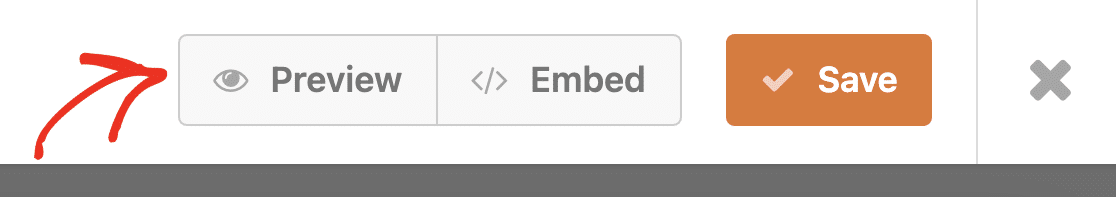
작업 중인 양식의 오른쪽 상단 모서리에 있는 미리보기 버튼을 클릭하여 양식 미리보기에 액세스할 수 있습니다.

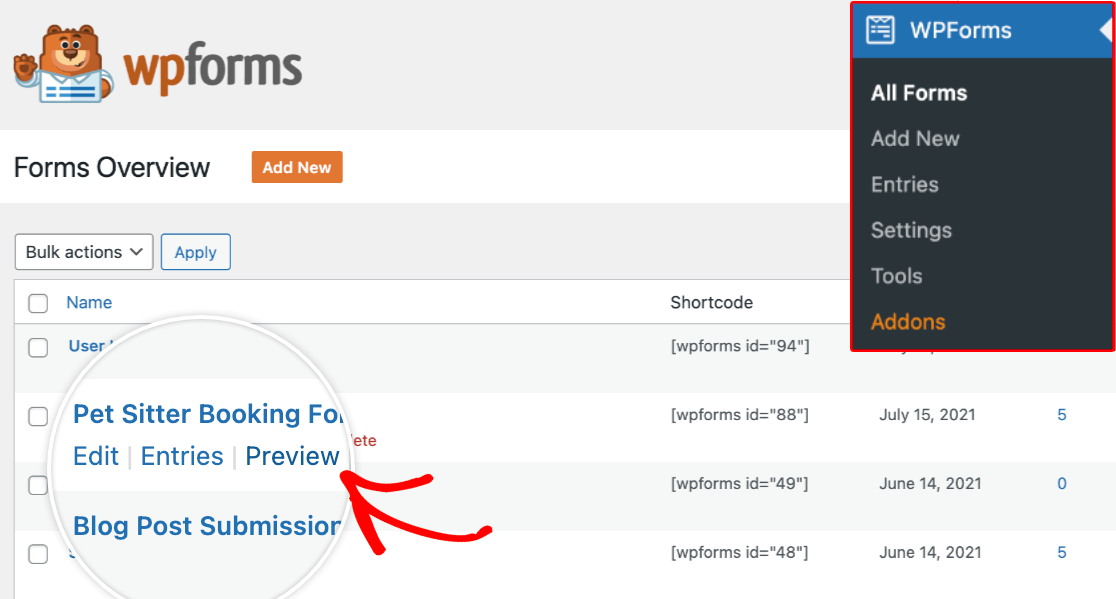
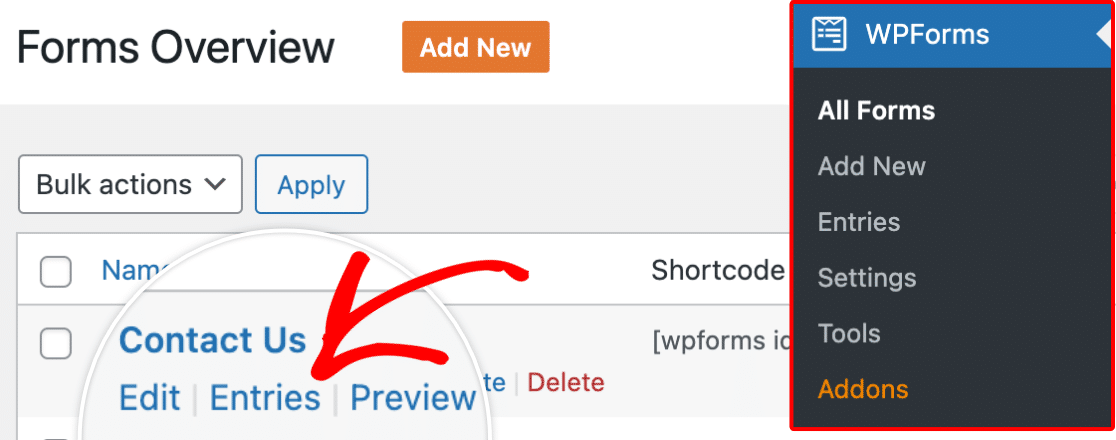
양식 개요 페이지에서 생성한 모든 양식의 미리보기에 액세스할 수도 있습니다. WPForms » 모든 양식으로 이동하여 미리 보고 싶은 양식 위에 커서를 놓고 옵션이 나타나면 미리보기 를 클릭합니다.

미리 보기에서 시작하기 전에 양식의 기능과 사용자 경험을 쉽게 테스트할 수 있습니다.
미리 보기에 있는 동안 다음 단계를 실행하여 양식의 다양한 구성 요소를 모두 안전하게 테스트하세요.
2. 양식 기능 테스트
양식의 모든 부분은 오류 없이 예상대로 작동해야 합니다. 다음은 양식의 기능을 테스트할 때 염두에 두어야 할 가장 중요한 몇 가지 사항입니다.
양식 필드 유효성 검사가 정확합니까?
양식 미리보기 모드에 있는 동안 양식 유효성 검사가 올바르게 작동하는지 테스트할 수 있습니다.
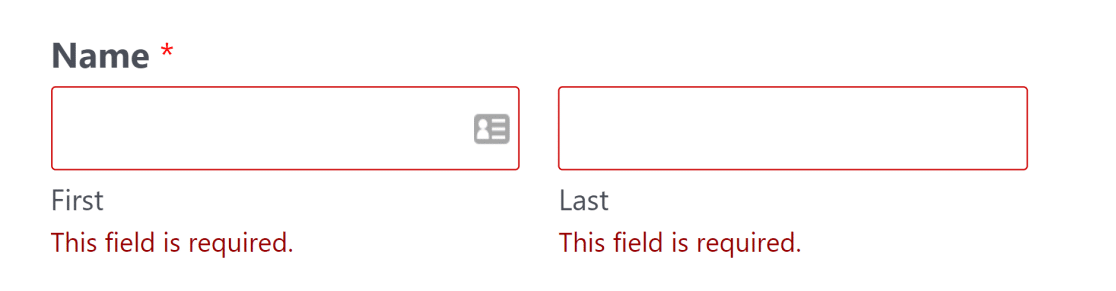
양식 유효성 검사는 사용자가 필수 필드를 놓치거나 잘못된 입력 형식을 입력하는 경우 양식에 오류 메시지가 올바르게 표시된다는 것을 의미합니다.
예를 들어, 필수 필드로 설정했을 때 사용자가 이름 필드를 건너뛰면 양식은 제출을 거부합니다. 대신 모든 필수 필드를 강조 표시하는 메시지로 사용자에게 경고합니다.

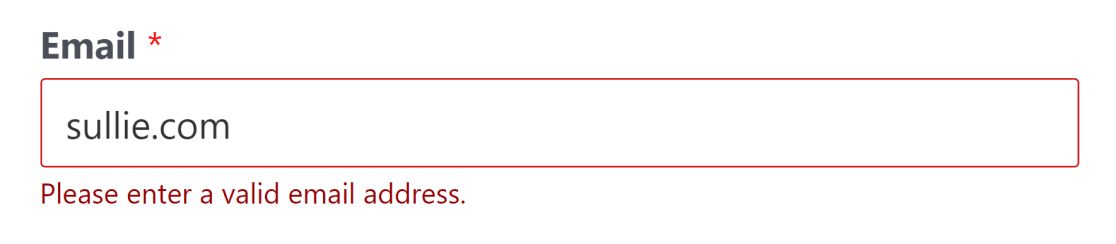
게다가 일부 필드는 특정 형식의 입력만 허용해야 하며 입력이 잘못된 형식으로 제공된 경우 사용자에게 경고를 트리거해야 합니다. 그러한 예 중 하나는 이메일 필드입니다.
미리 보기에 있는 동안 잘못된 구문을 사용하여 임의의 이메일 주소를 입력해 보십시오. WPForms는 유효성 검사를 신속하게 수행하고 유효한 이메일 주소를 입력하라는 오류 메시지를 표시합니다.

필수이거나 특정 입력 요구 사항이 있는 모든 필드(전화 번호, 문자 제한이 있는 필드 등)에서 유효성 검사를 계속 확인합니다.
양식에 이러한 유효성 검사 메시지가 표시되지 않으면 사이트에 코드 충돌이 있을 수 있습니다.
양식 항목이 제대로 저장됩니까?
프론트엔드에서 모든 것이 괜찮아 보이더라도 양식 항목이 백엔드에 제대로 저장되는지 항상 확인해야 합니다.
WPForms 미리보기 모드에서 직접 테스트 항목을 제출할 수 있습니다. 그런 다음 항목이 WPForms에 의해 올바르게 저장되었는지 확인하십시오.
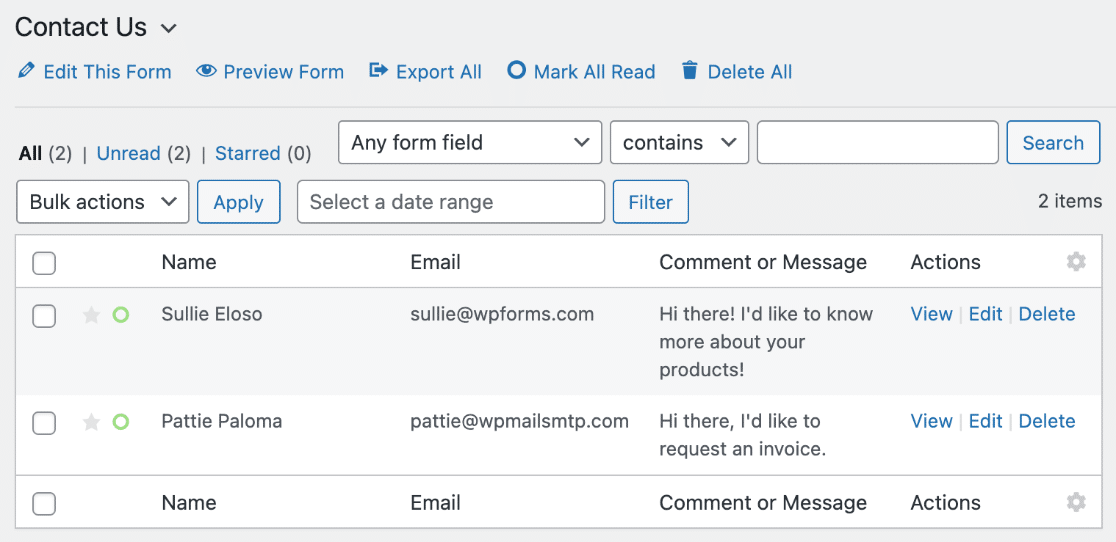
양식 항목에 액세스하려면 WPForms » 모든 양식으로 이동하십시오. 그런 다음 방금 테스트 항목을 제출한 양식 위로 커서를 이동하고 항목 을 클릭합니다.

이 화면에서 테스트 항목을 볼 수 있어야 합니다.

테스트 항목이 표시되지 않으면 사이트에 문제가 있을 수 있습니다. 최신 WPForms 버전을 사용 중이고 WordPress 설치가 업데이트되었는지 확인하십시오.
또한 충돌을 일으킬 수 있으므로 사이트에서 두 개의 서로 다른 양식 빌더 플러그인을 활성화하면 안 됩니다.
양식 알림 이메일을 받을 수 있습니까?
테스트 항목을 보내는 즉시 지정된 이메일 주소로 제출 알림 이메일을 받을 수 있어야 합니다.
이메일 수신 실패는 WordPress 사이트 전체에 더 심각한 이메일 문제가 있음을 나타낼 수 있습니다. 스팸 폴더에서 이메일을 받은 경우 여전히 수정해야 할 문제입니다.
다행히 해결 방법은 간단합니다. WordPress의 이메일 전달 문제는 거의 항상 메시지의 인증 세부 정보 부족으로 인해 발생합니다.
적절한 인증을 추가하고 더 안정적이고 빠르게 전달하려면 기본 WordPress 설정인 PHP 메일 대신 SMTP를 이메일에 사용해야 합니다.
사이트의 메일 기능을 SMTP로 재구성하는 가장 쉬운 방법은 WP Mail SMTP라는 플러그인을 설치하는 것입니다.


이 플러그인을 사용하면 신뢰할 수 있는 SMTP 이메일 서비스 제공업체에 연결하여 양식 알림을 포함하여 사이트 전체의 모든 이메일 문제를 해결할 수 있습니다.
SMTP 세부 정보 및 설정 지침은 이메일을 보내지 않는 문의 양식을 수정하는 방법을 참조하세요.
조건이 예상대로 작동합니까?
양식 테스트 중에 조건이 예상대로 작동하는지 확인하는 것을 잊어버리기 쉽습니다.
사용자가 특정 입력을 선택하지 않는 한 조건은 일반적으로 필드를 숨기므로 조건부 규칙이 적용되는 필드에 다른 입력을 입력하여 양식을 신중하게 테스트하는 것이 중요합니다.
뭔가 잘못된 것 같으면 양식의 백엔드로 돌아가 잠재적인 실수에 대해 조건부 논리 설정을 주의 깊게 검토하십시오.
CAPTCHA가 제대로 작동합니까?
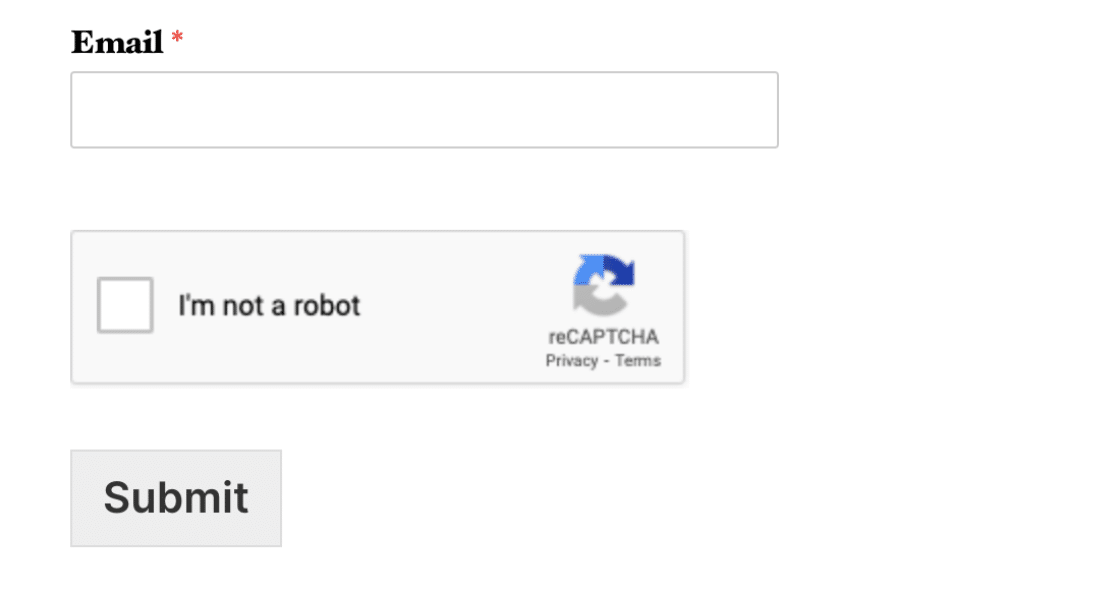
CAPTCHA를 테스트할 때 프론트엔드에서 양식에 나타나는지 확인하는 것만으로는 충분하지 않습니다.

적절한 보안 문자 기능을 완전히 테스트하려면 다음을 수행해야 합니다.
- v2 확인란 reCAPTCHA 및 Captcha의 경우 reCAPTCHA 상자를 선택하지 않은 상태로 두면 양식이 제출되지 않도록 합니다.
- 사용자 정의 보안 문자의 경우 정답을 입력할 때만 양식이 제출되고 그렇지 않으면 오류가 발생하는지 확인하십시오.
예상하지 못한 오류가 표시되면 비밀 키를 확인해야 합니다. 자세한 내용은 WPForms에서 지원하는 CAPTCHA 옵션을 참조하세요.
스팸 방지를 위해 WPForm의 스팸 방지 토큰 방법을 사용할 수도 있습니다. 매우 효과적이며 한 번의 클릭으로 활성화할 수 있습니다. 자세한 내용은 연락처 양식 스팸을 중지하는 방법을 참조하세요.
통합이 올바르게 설정되어 있습니까?
양식을 타사 마케팅 도구 및 데이터베이스에 연결한 경우 테스트 항목 데이터가 연결된 모든 앱으로 올바르게 전송되고 있는지 확인하십시오.
WPForms는 다음과 같은 플랫폼과의 통합을 지원합니다.
- 허브스팟,
- 지속적인 접촉,
- 액티브캠페인,
- 그리고 훨씬 더.
양식이 연결하려는 앱과 통신하지 않는 경우 양식 설정으로 돌아가서 통합 설정을 다시 확인하십시오.
기존 연결을 제거하고 새 연결을 만들어 성공적인 통합을 설정하려고 할 수도 있습니다.
테스트 결제가 통과되나요?
양식에 지불 필드가 있는 경우 테스트 지불을 수행하여 지불이 성공적으로 통과되었는지 확인할 수 있습니다.
WPForms를 사용하면 모든 결제 애드온에 테스트 기능이 제공되므로 결제 성공 여부를 빠르게 확인할 수 있습니다.
결제 통합 및 테스트에 대한 도움말은 선호하는 결제 게이트웨이에 대한 가이드를 참조하세요.
- 줄무늬
- 정사각형
- 페이팔
- Authorize.Net
양식을 시작할 준비가 되면 결제 설정을 라이브 모드로 전환해야 합니다.
3. 사용자 경험 테스트 양식
좋은 양식 기능은 양식의 모든 요소가 성공적으로 작업을 수행하고 있음을 의미합니다.
그러나 양식 기능에는 영향을 미치지 않지만 사용자 경험을 개선하는 데 큰 역할을 할 수 있는 몇 가지 고려 사항이 있습니다. 사용자가 양식을 제출하도록 장려하려면 우수한 사용자 경험이 중요합니다.
다음은 양식의 사용자 경험과 관련하여 염두에 두어야 할 몇 가지 주요 고려 사항입니다.
양식이 너무 길다?
끝없는 벽처럼 보이는 긴 형식만큼 사용자 경험을 해치는 것은 없습니다. 가능하면 양식에서 실제로 필요하지 않을 수 있는 불필요한 필드는 생략하십시오.
그러나 양식을 줄일 수 없는 경우 더 쉽게 작성하고 양식 포기를 줄일 수 있는 방법이 있습니다.
다음은 형태 피로 퇴치를 위한 몇 가지 팁입니다.
- 여러 페이지 양식 사용: 긴 양식을 더 쉽게 채울 수 있는 가장 좋은 방법은 페이지 나누기를 추가하여 양식을 여러 페이지로 나누는 것입니다. 사용자는 세로 스크롤이 여러 페이지로 깔끔하게 분할된 양식에 비해 훨씬 더 답답하고 그러한 양식을 종료할 가능성이 더 높다는 것을 알게 됩니다. 섹션 구분선을 삽입하여 양식을 섹션으로 구성할 수도 있습니다.
- 저장 및 재개 활성화: 사용자에게 부분 항목을 저장하고 나중에 다시 돌아올 수 있는 기능을 제공하면 전환이 증가하고 포기를 막을 수 있습니다.
- 조건 필드 숨기기: 일부 필드는 특정 사용자에게만 관련이 있습니다. 조건부 논리를 사용하여 사용자의 이전 응답에 따라 필드를 표시하거나 숨길 수 있습니다. 이것은 사용자의 응답에 따라 양식 길이를 자동으로 조정하는 좋은 방법입니다.
다음은 사용자 경험을 개선하고 긴 양식을 제출하기 훨씬 쉽게 만들기 위해 취할 수 있는 몇 가지 조치입니다.
사람들이 긴 양식을 작성할 때 진행 상황을 추적하는 데 도움이 되도록 양식에 진행률 표시줄을 추가하는 방법에 대한 가이드를 확인하세요.
양식의 목적과 지침을 명확하게 명시했습니까?
모든 양식에는 단일 목적이 있으며, 이는 양식 제목만으로도 즉시 명확해야 합니다.
양식 아래에 간단한 설명과 지침을 포함할 수도 있습니다. 좋은 제목과 설명은 양식의 의도를 명확히 하고 사용자의 기대치를 설정하는 데 도움이 됩니다.

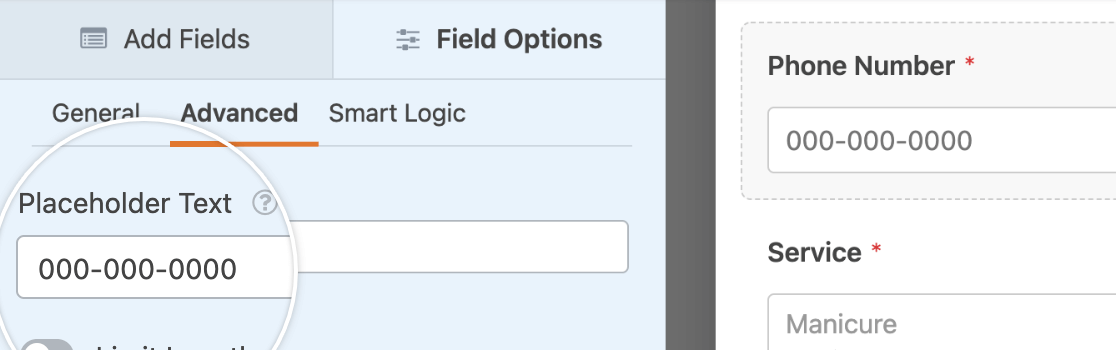
또한 필드 내에서 자리 표시자 텍스트를 사용하여 입력해야 하는 형식이나 종류를 사용자에게 지시할 수 있습니다.

이 간단한 지침을 통해 사용자가 양식의 사용 및 기대와 관련하여 가질 수 있는 잠재적인 혼란을 최소화할 수 있습니다.
양식 확인이 유익합니까?
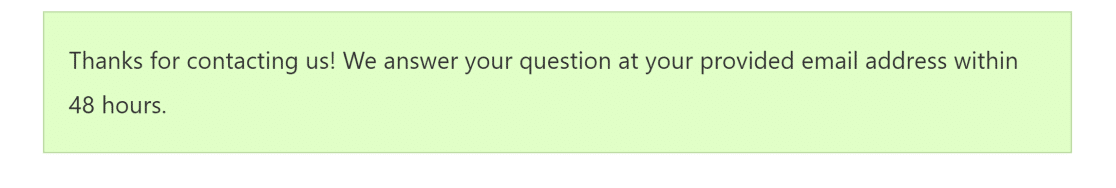
사용자가 양식을 제출할 때 확인 메시지 또는 감사 페이지는 사용자에게 다음 단계와 예상 가능한 사항을 안내해야 합니다.
기본 확인 메시지를 확인하고 몇 가지 세부 정보를 제공하여 사용자에게 더 많은 정보를 제공하는 것이 좋습니다.

주문 양식이 있는 경우 성공적인 주문 배치를 대신 표시하도록 확인 메시지를 사용자 정의할 수 있습니다.
제출 후 사용자를 다른 페이지로 리디렉션할 수도 있습니다. 이는 사용자가 다운로드 링크 또는 제출 후 액세스하기를 원하는 기타 콘텐츠가 있는 특정 페이지에 액세스하도록 하려는 경우에 유용할 수 있습니다.
양식이 모바일 친화적입니까?
양식은 일반적으로 데스크탑 장치를 사용하여 작성되기 때문에 많은 마케팅 담당자는 양식 작성에 사용한 것과 동일한 장치에서만 양식을 테스트하는 실수를 범합니다.
대부분의 경우 방문자는 랩톱, 스마트폰 및 태블릿을 비롯한 모든 종류의 장치를 사용하여 양식에 액세스할 수 있습니다. 따라서 다양한 장치에서 양식의 응답성을 테스트하는 것이 좋습니다.
WPForms는 모바일을 담당하는 양식 빌더입니다. 즉, 사용자가 만드는 모든 양식은 다양한 화면 크기에 자동으로 완벽하게 적응합니다.
그럼에도 불구하고 휴대 전화 브라우저를 사용하여 테스트 항목을 제출하여 항상 양식을 테스트해야 합니다.
많은 경우 다중 열 양식 레이아웃은 모바일 장치에서 제대로 작동하지 않습니다. 그러나 CSS 클래스를 쉽게 추가하여 모바일용 단일 열 레이아웃에 적용할 수 있습니다.
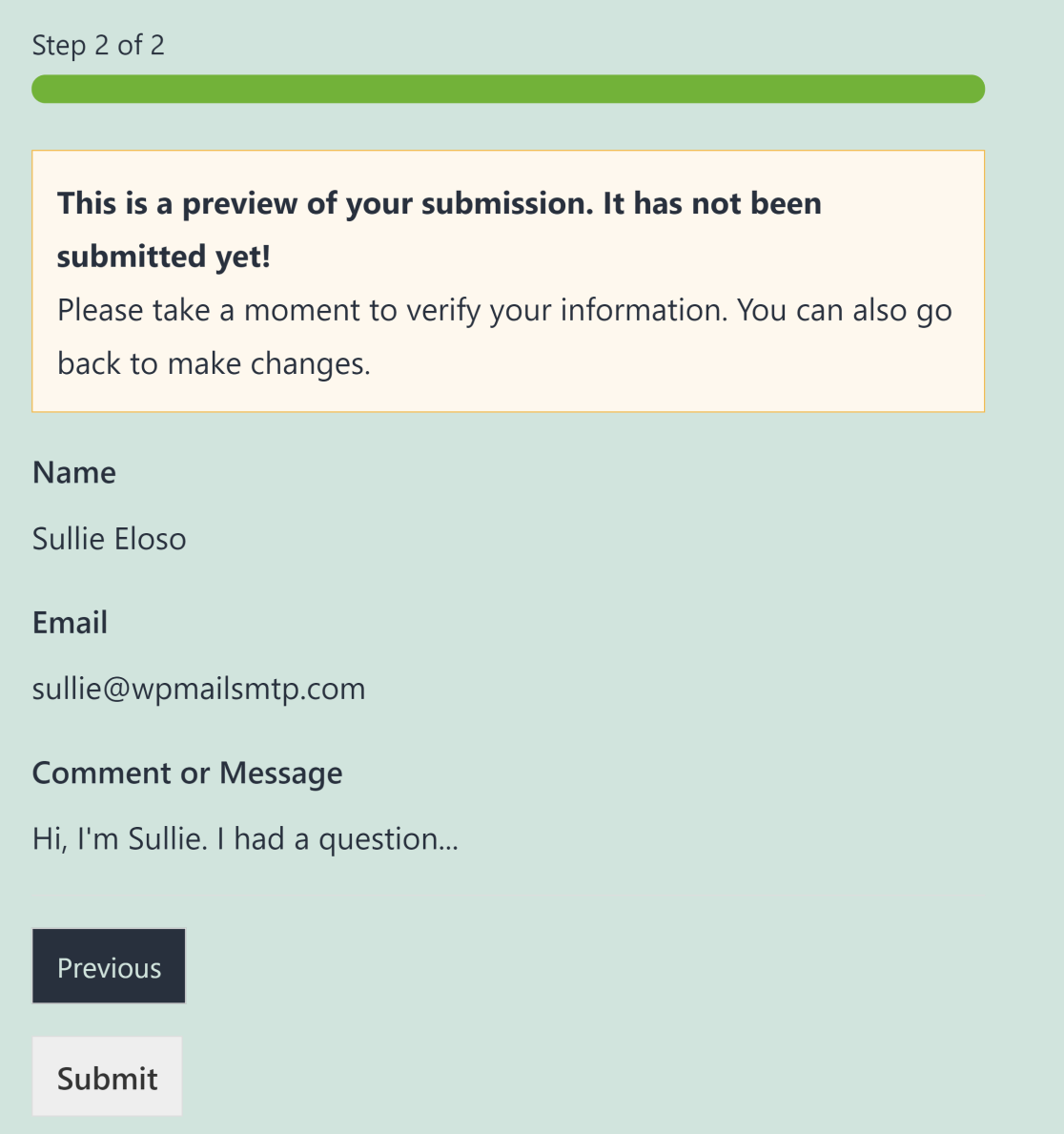
사용자가 제출 전 및/또는 후에 출품작을 미리 볼 수 있습니까?
양식 테스트 체크리스트에 포함할 수 있는 또 다른 유용한 항목은 사용자가 제출하기 전에 항목을 미리 볼 수 있는지 여부입니다.
WPForms에는 사용자가 양식을 작성하는 동안과 제출 후에 양식의 모든 페이지에 포함할 수 있는 항목 미리보기 필드가 있습니다.
항목 미리보기는 사용자가 양식에 제공한 정보를 확인하고 양식의 이전 페이지에서 범했을 수 있는 실수를 수정하는 데 도움이 됩니다.

이는 사용자로부터 수집할 정보의 정확성을 높이는 데 도움이 될 뿐만 아니라 사용자에게 더 나은 경험을 제공합니다.
그리고 그게 다야! 이 양식 테스트가 방문자를 위해 완벽하게 기능하고 반응이 빠른 양식을 만드는 데 도움이 되었기를 바랍니다.
다음, 세련된 WordPress 로그인 페이지 만들기
일반 WordPress 로그인 페이지는 기능이 극도로 제한되어 있으며 지루해 보입니다. 게임을 향상시키는 데 도움이 될 수 있는 최고의 WordPress 로그인 페이지 플러그인 목록을 작성했습니다.
CRM 도구를 사용하여 고객을 관리하는 경우 2022년 CRM 통계를 확인하는 것이 좋습니다.
지금 완벽한 WordPress 양식 만들기
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼과 가이드를 더 많이 받으세요.
