Elenco di controllo per il test del modulo completo (prevenire errori + voci perse)
Pubblicato: 2022-04-18Stai cercando una checklist completa per il test dei moduli per prevenire errori e perdite di dati?
Un modulo online è uno strumento molto conveniente per raccogliere informazioni utili dai tuoi clienti.
Ma puoi fare buon uso del tuo modulo e raccogliere voci accurate solo se tutto funziona perfettamente.
In questo post, ti consiglieremo un elenco di controllo per il test dei moduli per aiutarti a prevenire errori e assicurarti che i moduli funzionino come previsto.
Crea subito il modulo WordPress perfetto
Che cos'è il test della forma?
Il test dei moduli è un processo strutturato di verifica della funzionalità, dell'esperienza utente e dell'efficacia complessiva di un modulo Web.
Alcuni componenti chiave che i marketer esaminano durante i test dei moduli includono:
- Formati di campo
- Convalida dei dati
- Inviti all'azione
- Reattività del modulo
- E altro ancora.
È prassi standard testare sistematicamente un modulo prima di pubblicarlo sul tuo sito. Un modulo rotto non solo non riesce a raccogliere le informazioni di cui hai bisogno dai tuoi visitatori, ma si riflette anche negativamente sul tuo marchio.
Abbiamo preparato un elenco di controllo per il test dei moduli a cui puoi fare riferimento ogni volta che crei un nuovo modulo online per il tuo sito.
La lista di controllo completa per il test dei moduli online
Ecco la nostra lista di controllo consigliata per il test dei moduli che puoi utilizzare durante la creazione di moduli per il tuo sito:
- Suggerimenti rapidi per il test dei moduli di successo
- Salva spesso i progressi e crea più backup
- Visualizza in anteprima il tuo modulo
- Test di funzionalità dei moduli
- Le convalide dei campi modulo sono accurate?
- Le voci dei moduli vengono salvate correttamente?
- Puoi ricevere e-mail di notifica del modulo?
- Le condizioni funzionano come previsto?
- CAPTCHA si sta comportando correttamente?
- Le integrazioni sono impostate correttamente?
- I pagamenti di prova stanno passando?
- Modulo test di esperienza utente
- Il modulo è troppo lungo?
- Hai indicato chiaramente lo scopo e le istruzioni del modulo?
- Le conferme del modulo sono istruttive?
- Il modulo è ottimizzato per i dispositivi mobili?
- L'utente può visualizzare in anteprima la voce prima e/o dopo l'invio?
Applicheremo questo elenco di controllo ai moduli creati con WPForms. Sebbene tu possa applicare la stessa lista di controllo ai moduli realizzati con altri builder, WPForms ha molte funzioni utili per rendere questo processo davvero rapido e accurato.
1. Suggerimenti rapidi per il test dei moduli di successo
Prima di iniziare il test, discutiamo un paio di suggerimenti importanti per garantire un processo di test regolare.
Salva spesso i progressi e crea più backup
La costruzione di un modulo tende spesso a essere un'attività leggermente sperimentale. Potresti non essere sempre sicuro di dove posizionare un campo particolare, come dovrebbe essere chiamato e quale layout del modulo sarebbe l'ideale.
Per questo motivo, è buona norma salvare spesso il modulo durante la creazione.
WPForms rende il test dei moduli estremamente conveniente mantenendo un registro di tutte le modifiche che tu o chiunque altro nel tuo team avete apportato a un modulo.
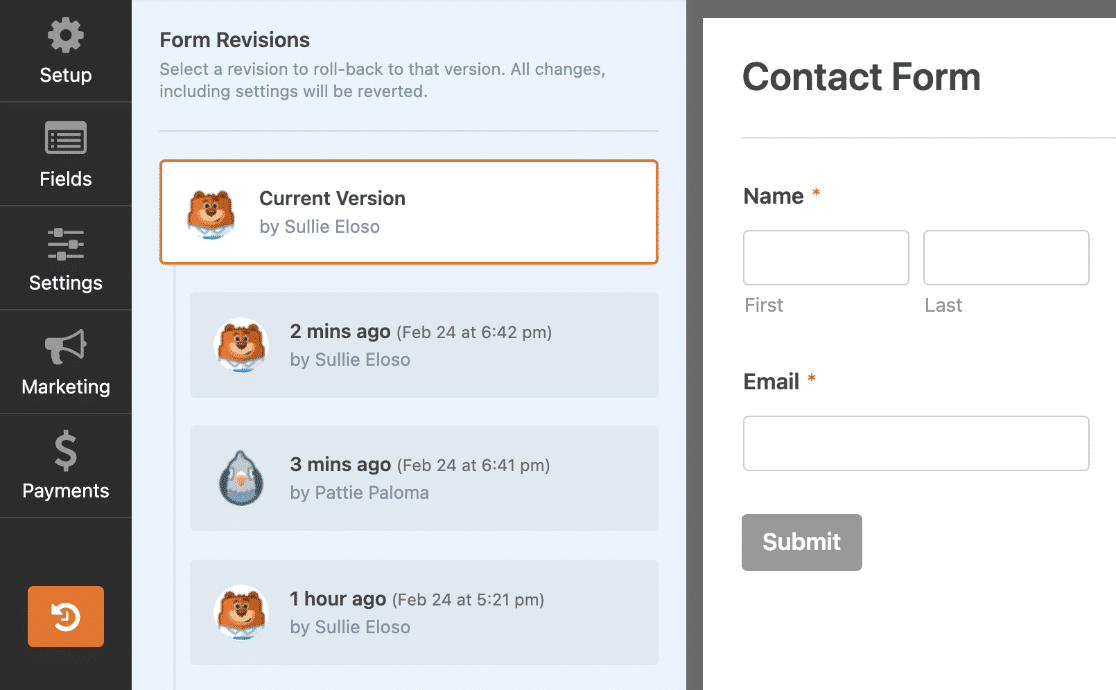
Con la funzione Revisioni moduli , WPForms salva una versione del modulo nello stato corrente ogni volta che premi Salva .

Puoi sfruttare questa funzione per sperimentare diverse versioni dei tuoi moduli senza dover creare ogni volta un nuovo modulo da zero.
Inoltre, ti consente di annullare rapidamente gli errori perché puoi tornare a una versione precedente con un solo clic.
Pertanto, ti consigliamo di risparmiare spesso per un test dei moduli rapido ed efficiente.
Visualizza in anteprima il tuo modulo
Lo strumento Anteprima di WPForm sarà fondamentale durante il test del modulo. L'anteprima ti offre l'ambiente di test perfetto per controllare ogni elemento del tuo modulo dal frontend.
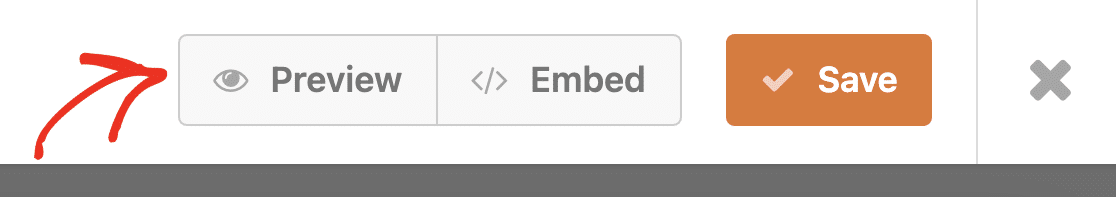
Puoi accedere all'anteprima del modulo facendo clic sul pulsante Anteprima nell'angolo in alto a destra del modulo su cui stai lavorando.

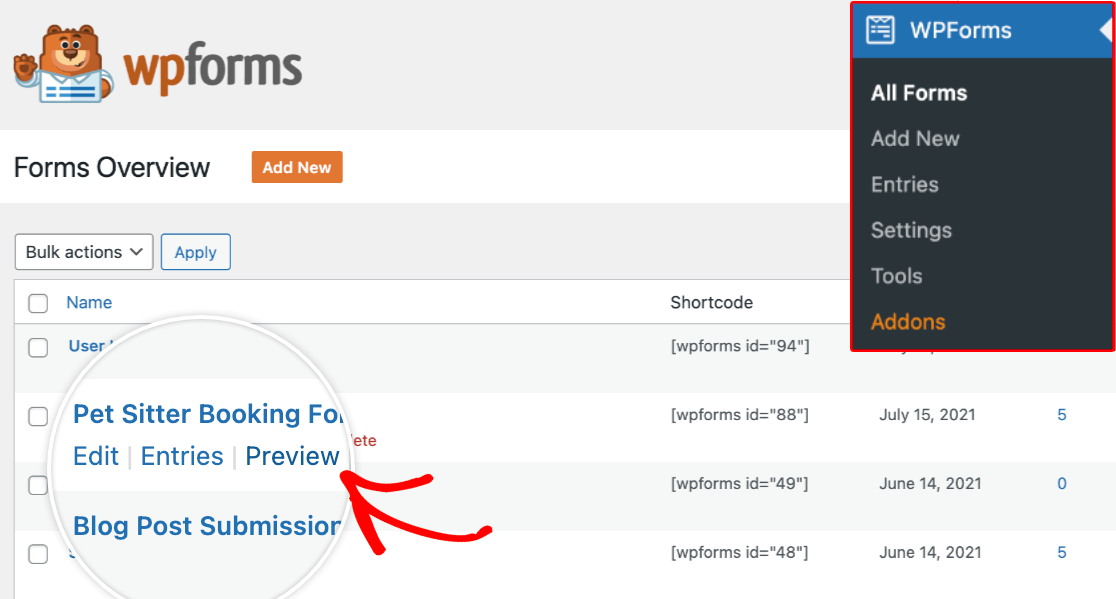
Puoi anche accedere all'anteprima di qualsiasi modulo che hai creato dalla pagina Panoramica moduli . Passa a WPForms »Tutti i moduli, posiziona il cursore sul modulo che desideri visualizzare in anteprima, quindi fai clic su Anteprima quando viene visualizzata l'opzione.

Dall'anteprima, puoi facilmente testare la funzionalità e l'esperienza utente del tuo modulo prima dell'avvio.
Esegui i passaggi successivi mentre sei in anteprima per testare in sicurezza tutti i diversi componenti del tuo modulo.
2. Test di funzionalità dei moduli
Ogni parte del tuo modulo deve funzionare come previsto senza errori. Ecco alcune delle cose più importanti da tenere a mente durante il test della funzionalità del modulo.
Le convalide dei campi modulo sono accurate?
Mentre sei in modalità anteprima modulo, puoi verificare se la convalida del modulo funziona correttamente.
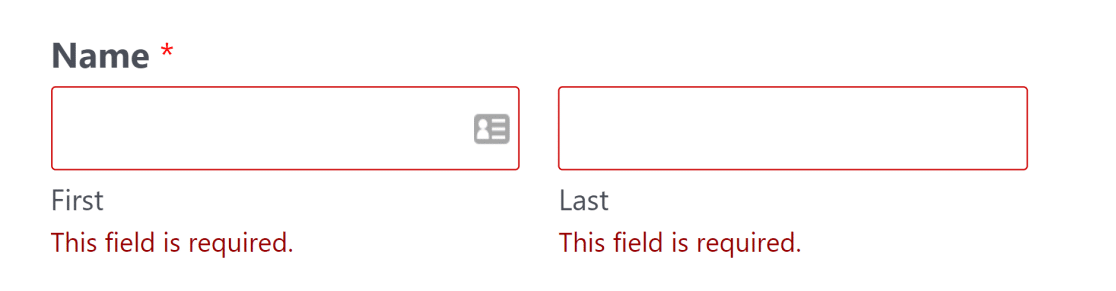
La convalida del modulo significa semplicemente che il modulo visualizza correttamente un messaggio di errore se un utente perde i campi obbligatori o inserisce i formati di input errati.
Ad esempio, se un utente salta il campo Nome quando lo hai impostato come campo obbligatorio, il modulo rifiuterà di inviare. Al contrario, avviserà l'utente con un messaggio che evidenzia tutti i campi obbligatori.

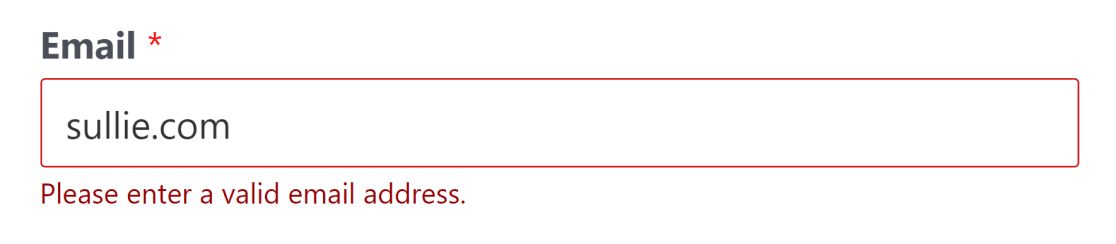
Inoltre, alcuni campi dovrebbero accettare solo l'input in un formato specifico e attivare un avviso per l'utente se l'input è fornito in un formato errato. Uno di questi esempi è il campo Email .
Mentre sei nell'anteprima, prova a inserire un indirizzo email casuale usando una sintassi errata. WPForms eseguirà rapidamente la convalida e visualizzerà un messaggio di errore, indicandoti di inserire un indirizzo e-mail valido.

Continua a controllare le convalide in tutti i campi (numero di telefono, campi con limiti di caratteri, ecc.) che sono obbligatori o hanno requisiti di input specifici.
Se non vedi questi messaggi di convalida sui tuoi moduli, potrebbe esserci un conflitto di codice sul tuo sito.
Le voci dei moduli vengono salvate correttamente?
Anche se tutto sembra a posto sul frontend, dovresti sempre assicurarti che le voci del modulo vengano salvate correttamente sul tuo backend.
Puoi inviare tu stesso una voce di prova dalla modalità di anteprima di WPForms. Quindi, controlla se la tua voce è stata salvata correttamente da WPForms.
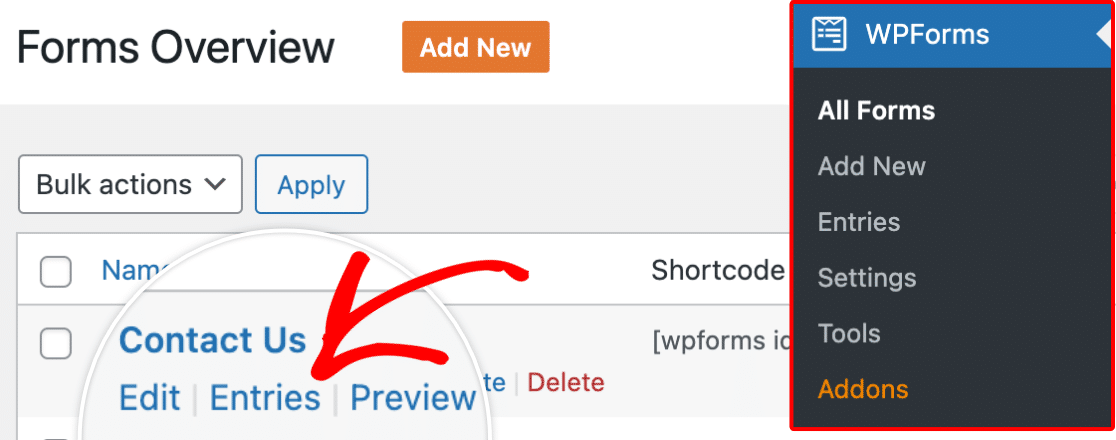
Per accedere alle voci dei moduli, vai su WPForms »Tutti i moduli. Quindi, sposta il cursore sul modulo per il quale hai appena inviato la voce di prova e fai clic su Voci .

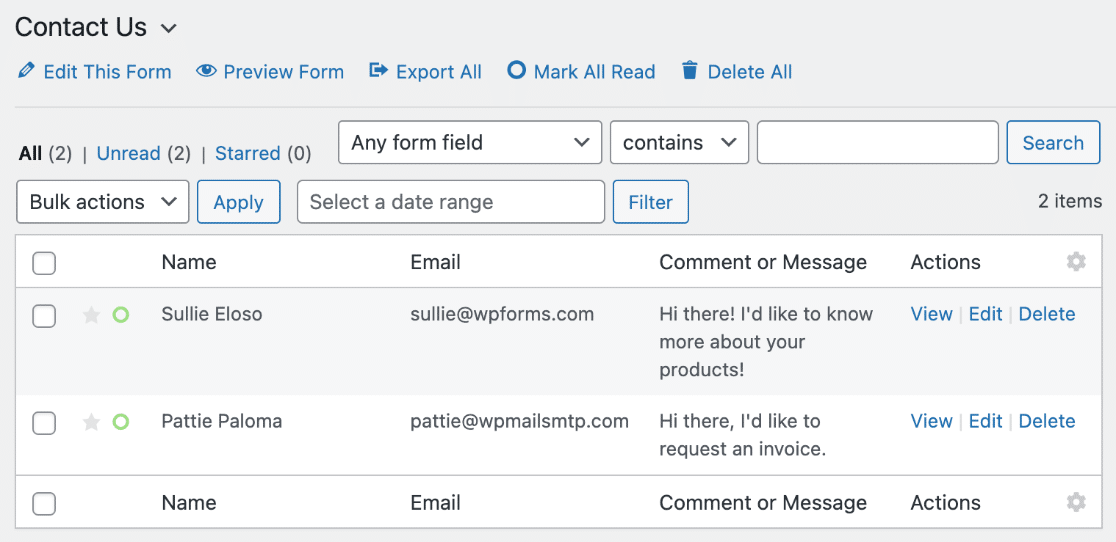
Dovresti essere in grado di vedere le voci del test su questa schermata.

Se non riesci a vedere la voce del test, potrebbe esserci un problema sul tuo sito. Assicurati di utilizzare la versione più recente di WPForms e che l'installazione di WordPress sia aggiornata.
Inoltre, non dovresti avere due diversi plug-in per la creazione di moduli attivati sul tuo sito perché ciò può causare conflitti.
Puoi ricevere e-mail di notifica del modulo?
Dovresti essere in grado di ricevere e-mail di notifica di invio al tuo indirizzo e-mail fornito non appena invii una voce di prova.
La mancata ricezione dell'e-mail potrebbe indicare un problema di posta elettronica più profondo nel tuo sito WordPress. Se hai ricevuto l'e-mail nella cartella spam, è ancora un problema che deve essere risolto.
Per fortuna, la soluzione è facile. I problemi di consegna delle e-mail in WordPress sono quasi sempre causati dalla mancanza di dettagli di autenticazione nei tuoi messaggi.
Per aggiungere un'autenticazione corretta e garantire una consegna più affidabile e veloce, devi utilizzare SMTP per le e-mail anziché la posta PHP, che è l'impostazione predefinita di WordPress.
Il modo più semplice per riconfigurare la funzione di posta del tuo sito su SMTP è installare un plug-in chiamato WP Mail SMTP.

Questo plug-in ti consente di connetterti con un fornitore di servizi di posta elettronica SMTP affidabile per risolvere tutti i problemi di posta elettronica sul tuo sito, comprese le notifiche dei moduli.
Per i dettagli SMTP e le istruzioni di configurazione, vedere come correggere il modulo di contatto che non invia e-mail.
Le condizioni funzionano come previsto?
È facile dimenticare di controllare se le condizioni si stanno comportando come previsto durante il test dei moduli.

Poiché le condizioni di solito nascondono un campo a meno che determinati input non siano selezionati dagli utenti, è importante testare attentamente il modulo immettendo input diversi nei campi in cui si applicano le regole condizionali.
Se qualcosa sembra sbagliato, torna al back-end del modulo e rivedi attentamente la configurazione della logica condizionale per potenziali errori.
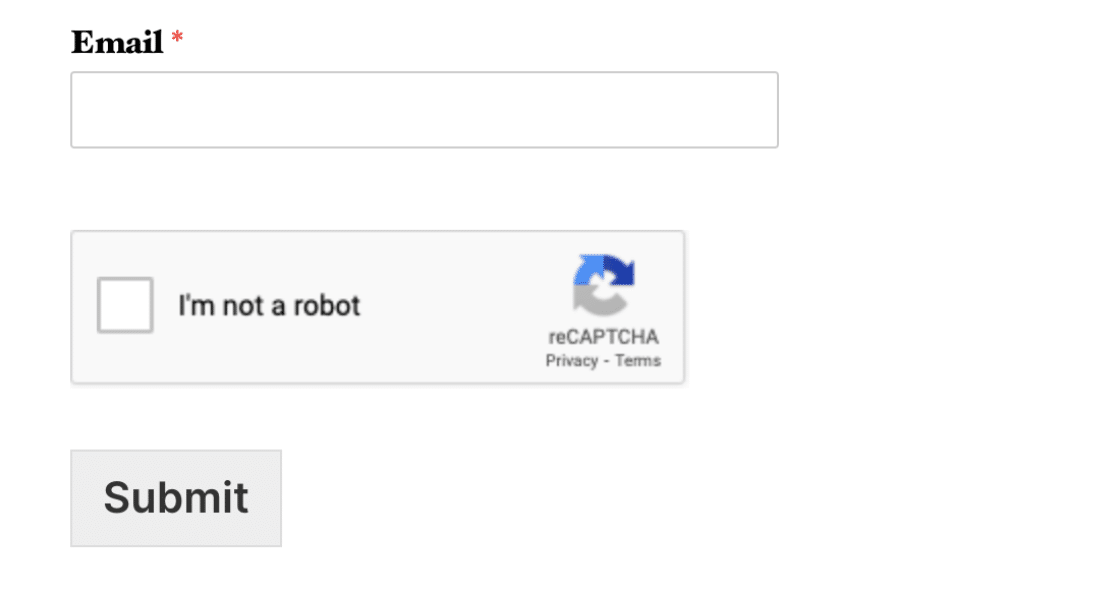
CAPTCHA si sta comportando correttamente?
Quando si esegue il test per CAPTCHA, non è sufficiente assicurarsi che appaia nel modulo dal frontend.

Per testare completamente la corretta funzionalità CAPTCHA, assicurati di eseguire le seguenti operazioni:
- Per la casella di controllo v2 reCAPTCHA e Captcha assicurati che il modulo non venga inviato se lasci la casella reCAPTCHA deselezionata
- Per il CAPTCHA personalizzato, assicurati che il modulo venga inviato solo quando inserisci la risposta corretta e che in caso contrario dia un errore.
Se vedi un errore che non ti aspettavi, dovresti controllare le tue chiavi segrete. Puoi vedere le opzioni CAPTCHA supportate da WPForms per maggiori dettagli.
Potresti anche voler utilizzare il metodo del token anti-spam di WPForm per la prevenzione dello spam. È estremamente efficace e può essere attivato con un solo clic. Per ulteriori informazioni, vedere come bloccare lo spam dei moduli di contatto.
Le integrazioni sono impostate correttamente?
Se hai collegato il tuo modulo a strumenti di marketing e database di terze parti, assicurati che i dati di immissione del test vengano inviati correttamente a tutte le app collegate
WPForms supporta integrazioni con piattaforme come:
- HubSpot,
- Contatto costante,
- Campagna attiva,
- E molto di più.
Se il tuo modulo non sta comunicando con un'app con cui desideri che si connetta, torna alle impostazioni del modulo e ricontrolla la configurazione dell'integrazione.
Potresti anche provare a rimuovere una connessione esistente e crearne una nuova per stabilire un'integrazione riuscita.
I pagamenti di prova stanno passando?
Se i tuoi moduli hanno un campo di pagamento, puoi effettuare un pagamento di prova per confermare che i pagamenti siano stati trasferiti correttamente.
Con WPForms, tutti i componenti aggiuntivi di pagamento sono dotati di funzionalità di test, quindi puoi verificare rapidamente se i pagamenti vanno a buon fine.
Per assistenza con integrazioni e test di pagamento, consulta la guida per il tuo gateway di pagamento preferito:
- Banda
- Quadrato
- PayPal
- Autorizza.Net
Quando sei pronto per avviare il modulo, assicurati di impostare le impostazioni di pagamento in modalità Live.
3. Form test di esperienza utente
Una buona funzionalità del modulo significa che ogni elemento del modulo sta facendo il suo lavoro con successo.
Tuttavia, ci sono alcune considerazioni che non influiscono sulla funzionalità del modulo, ma possono svolgere un ruolo enorme nel migliorare l'esperienza dell'utente. E per incoraggiare gli utenti a inviare moduli, una buona esperienza utente è fondamentale.
Ecco alcune considerazioni chiave che dovresti tenere a mente riguardo all'esperienza utente del tuo modulo.
Il modulo è troppo lungo?
Niente può danneggiare l'esperienza dell'utente come una lunga forma che sembra un muro infinito. Quando possibile, cerca di omettere i campi non necessari che potrebbero non essere realmente necessari nel modulo.
Tuttavia, se non puoi abbreviare il modulo, ci sono modi per semplificare la compilazione e ridurre l'abbandono del modulo.
Ecco alcuni suggerimenti per combattere l'affaticamento della forma:
- Utilizza moduli multipagina: il modo migliore per semplificare la compilazione di un modulo lungo è aggiungere interruzioni di pagina per dividere il modulo in più pagine. Gli utenti trovano lo scorrimento verticale molto più frustrante e più propenso a chiudere tali moduli rispetto ai moduli ordinatamente divisi in più pagine. Puoi anche inserire dei divisori di sezione per organizzare il tuo modulo in sezioni.
- Abilita Salva e riprendi: dare ai tuoi utenti la possibilità di salvare una voce parziale e tornarci in un secondo momento può aumentare le conversioni e scoraggiare l'abbandono.
- Nascondi campi condizionali: alcuni campi sono rilevanti solo per determinati utenti. Usando la logica condizionale, puoi mostrare o nascondere i campi a seconda delle risposte precedenti dell'utente. Questo è un ottimo modo per regolare automaticamente la lunghezza del modulo in base alle risposte di un utente.
Queste sono alcune possibili azioni che puoi intraprendere per migliorare l'esperienza dell'utente e rendere i tuoi moduli lunghi molto più facili da inviare.
Potresti voler consultare la nostra guida sull'aggiunta di una barra di avanzamento ai tuoi moduli per aiutare le persone a tenere traccia dei loro progressi mentre compilano un modulo lungo.
Hai indicato chiaramente lo scopo e le istruzioni del modulo?
Ogni modulo ha un unico scopo, che dovrebbe essere immediatamente chiaro dal titolo del solo modulo.
Puoi anche includere una breve descrizione e istruzioni sotto il modulo. Un buon titolo e una descrizione chiariscono l'intento del modulo e aiutano a definire le aspettative degli utenti.

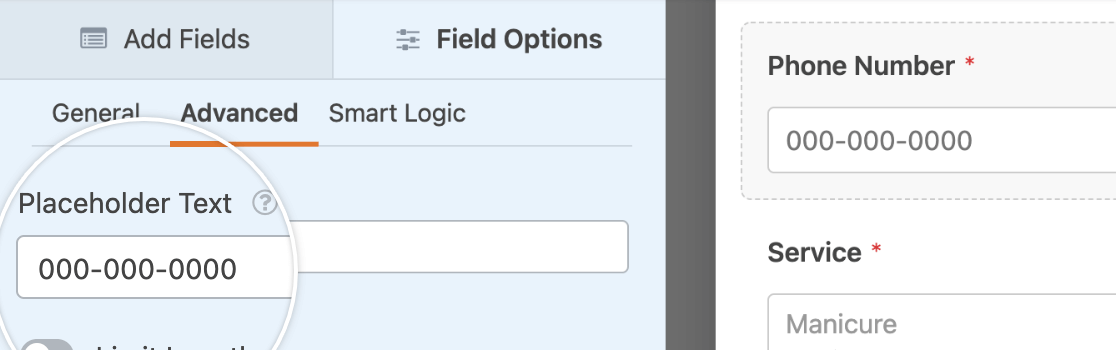
Puoi anche utilizzare il testo segnaposto all'interno dei tuoi campi per indicare agli utenti il formato o il tipo di input che devono inserire.

Con queste semplici istruzioni, puoi ridurre al minimo le potenziali confusioni che i tuoi utenti potrebbero avere riguardo all'uso e alle aspettative del tuo modulo.
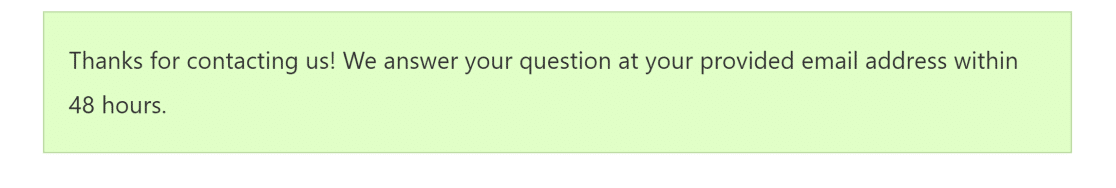
Le conferme del modulo sono istruttive?
Il messaggio di conferma o la pagina di ringraziamento quando un utente invia un modulo dovrebbe guidare l'utente ai passaggi successivi e a cosa può aspettarsi.
È una buona idea controllare il messaggio di conferma predefinito e renderlo più istruttivo per l'utente fornendo alcuni dettagli.

Se si dispone di un modulo d'ordine, è possibile personalizzare il messaggio di conferma per visualizzare invece il posizionamento dell'ordine riuscito.
Puoi anche reindirizzare gli utenti a una pagina diversa dopo l'invio. Questo può essere utile se vuoi che un utente acceda a una pagina particolare con un link per il download o altri contenuti a cui vorresti che accedessero dopo l'invio.
Il modulo è ottimizzato per i dispositivi mobili?
Poiché i moduli vengono in genere creati utilizzando dispositivi desktop, molti esperti di marketing commettono l'errore di testarli solo sugli stessi dispositivi con cui li hanno creati.
Nella maggior parte dei casi, puoi aspettarti che i visitatori accedano ai tuoi moduli utilizzando tutti i tipi di dispositivi inclusi laptop, smartphone e tablet. Pertanto, ha senso testare la reattività del modulo su diversi dispositivi.
WPForms è un generatore di moduli responsabile per dispositivi mobili, il che significa che tutti i moduli che crei si adatteranno automaticamente perfettamente alle diverse dimensioni dello schermo.
In ogni caso, dovresti sempre testare il tuo modulo inviando una voce di prova utilizzando un browser per telefono cellulare.
In molti casi, il layout del modulo a più colonne non funziona bene sui dispositivi mobili. Ma puoi facilmente aggiungere una classe CSS per adattarla a un layout a colonna singola per dispositivi mobili.
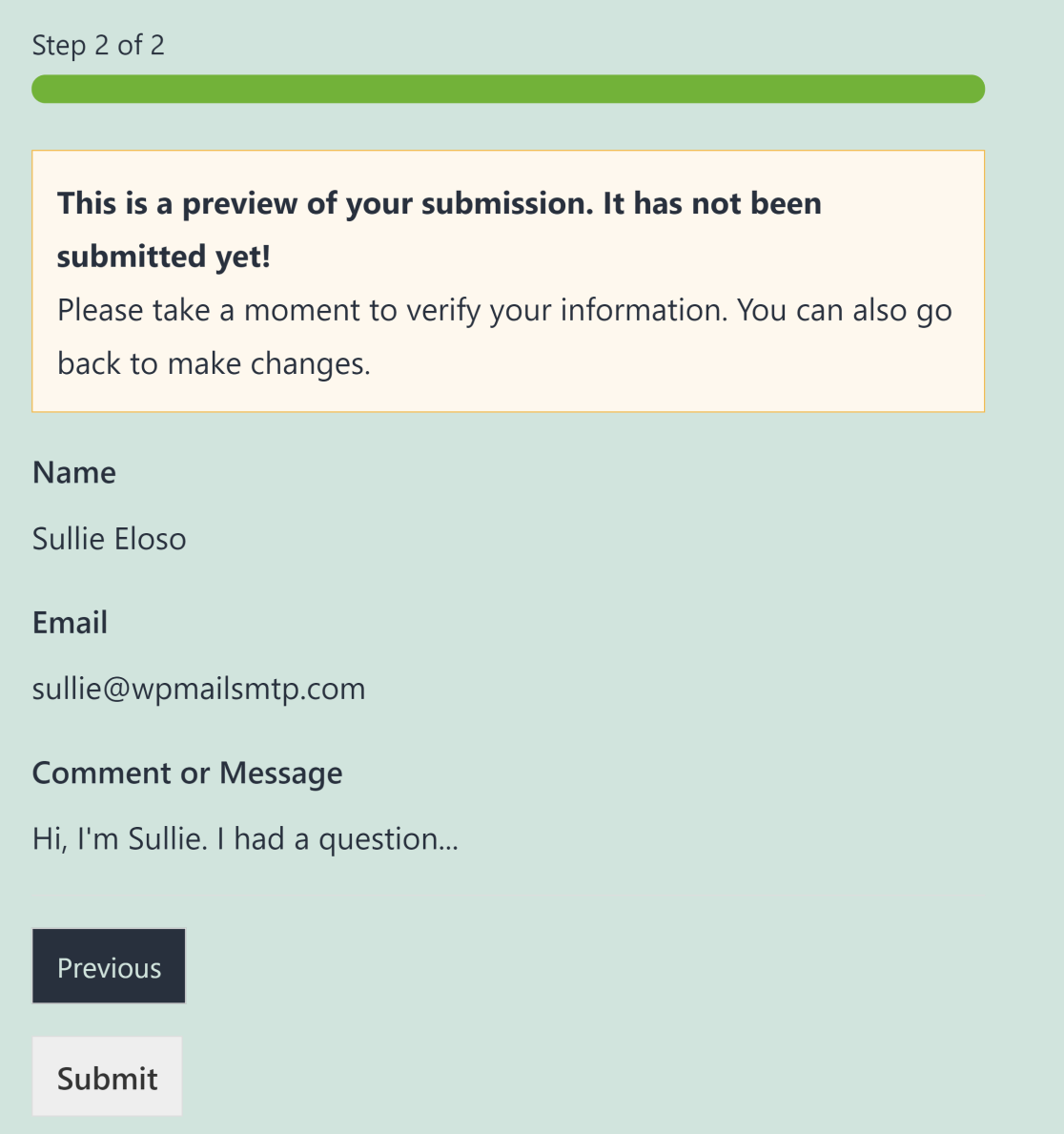
L'utente può visualizzare in anteprima la voce prima e/o dopo l'invio?
Un altro modo utile per includere nell'elenco di controllo dei test dei moduli è se gli utenti possono visualizzare in anteprima la loro voce prima dell'invio.
WPForms ha un campo di anteprima della voce che puoi includere per ogni pagina del tuo modulo mentre un utente lo sta compilando e anche dopo l'invio.
Le anteprime delle voci aiutano gli utenti a verificare le informazioni fornite nel modulo e a correggere eventuali errori che potrebbero aver commesso in una pagina precedente del modulo.

Questo non solo aiuta a migliorare l'accuratezza delle informazioni che raccoglierai dagli utenti, ma si traduce anche in una migliore esperienza per i tuoi utenti.
E questo è tutto! Ci auguriamo che tu abbia scoperto che questo test dei moduli ti aiuta a creare moduli perfettamente funzionali e reattivi per i tuoi visitatori.
Quindi, crea pagine di accesso WordPress eleganti
La pagina di accesso generica di WordPress ha funzionalità estremamente limitate e sembra noiosa. Abbiamo messo insieme un elenco dei migliori plugin per la pagina di accesso di WordPress che possono aiutarti a migliorare il tuo gioco.
Se utilizzi uno strumento CRM per gestire i tuoi clienti, potresti voler controllare queste statistiche CRM per il 2022.
Crea subito il modulo WordPress perfetto
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli di WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori tutorial e guide WordPress gratuiti.
