Полный контрольный список проверки формы (предотвращение ошибок + потерянные записи)
Опубликовано: 2022-04-18Вы ищете полный контрольный список проверки формы, чтобы предотвратить ошибки и потерю данных?
Онлайн-форма — очень удобный инструмент для сбора полезной информации от ваших клиентов.
Но вы можете использовать свою форму с пользой и собирать точные данные только в том случае, если все работает идеально.
В этом посте мы порекомендуем контрольный список тестирования форм, который поможет вам предотвратить ошибки и убедиться, что ваши формы работают должным образом.
Создайте идеальную форму WordPress прямо сейчас
Что такое тестирование формы?
Тестирование формы — это структурированный процесс проверки функциональности, взаимодействия с пользователем и общей эффективности веб-формы.
Некоторые ключевые компоненты, которые маркетологи проверяют во время тестирования форм, включают:
- Форматы полей
- Валидация данных
- Призывы к действию
- Отзывчивость формы
- И более.
Стандартной практикой является систематическое тестирование формы перед ее публикацией на вашем сайте. Сломанная форма не только не позволяет собрать необходимую информацию от посетителей, но и плохо отражается на вашем бренде.
Мы подготовили контрольный список для тестирования формы, к которому вы можете обращаться всякий раз, когда создаете новую онлайн-форму для своего сайта.
Полный контрольный список для тестирования онлайн-формы
Вот наш рекомендуемый контрольный список тестирования форм, который вы можете использовать при создании форм для своего сайта:
- Быстрые советы для успешного тестирования формы
- Часто сохраняйте прогресс и создавайте несколько резервных копий
- Предварительный просмотр формы
- Функциональные тесты формы
- Являются ли проверки полей формы точными?
- Правильно ли сохраняются записи формы?
- Можете ли вы получать электронные письма с уведомлениями о формах?
- Условия функционируют так, как ожидалось?
- CAPTCHA ведет себя правильно?
- Правильно ли настроены интеграции?
- Проходят ли тестовые платежи?
- Формируйте тесты взаимодействия с пользователем
- Форма слишком длинная?
- Ясно ли вы указали цель формы и инструкции?
- Поучительны ли ваши подтверждения форм?
- Подходит ли форма для мобильных устройств?
- Может ли пользователь просмотреть запись до и/или после отправки?
Мы собираемся применить этот контрольный список к формам, созданным с помощью WPForms. Хотя вы можете применить тот же контрольный список к формам, созданным с помощью других конструкторов, WPForms имеет множество полезных функций, которые сделают этот процесс действительно быстрым и точным.
1. Краткие советы для успешного тестирования формы
Прежде чем приступить к тестированию, давайте обсудим несколько важных советов, которые помогут обеспечить плавный процесс тестирования.
Часто сохраняйте прогресс и создавайте несколько резервных копий
Создание формы часто имеет тенденцию быть слегка экспериментальным занятием. Вы не всегда можете быть уверены, где разместить конкретное поле, как его назвать и какой макет формы будет идеальным.
По этой причине рекомендуется часто сохранять форму по мере ее создания.
WPForms делает тестирование формы очень удобным, сохраняя записи обо всех изменениях, которые вы или кто-либо еще в вашей команде внес в форму.
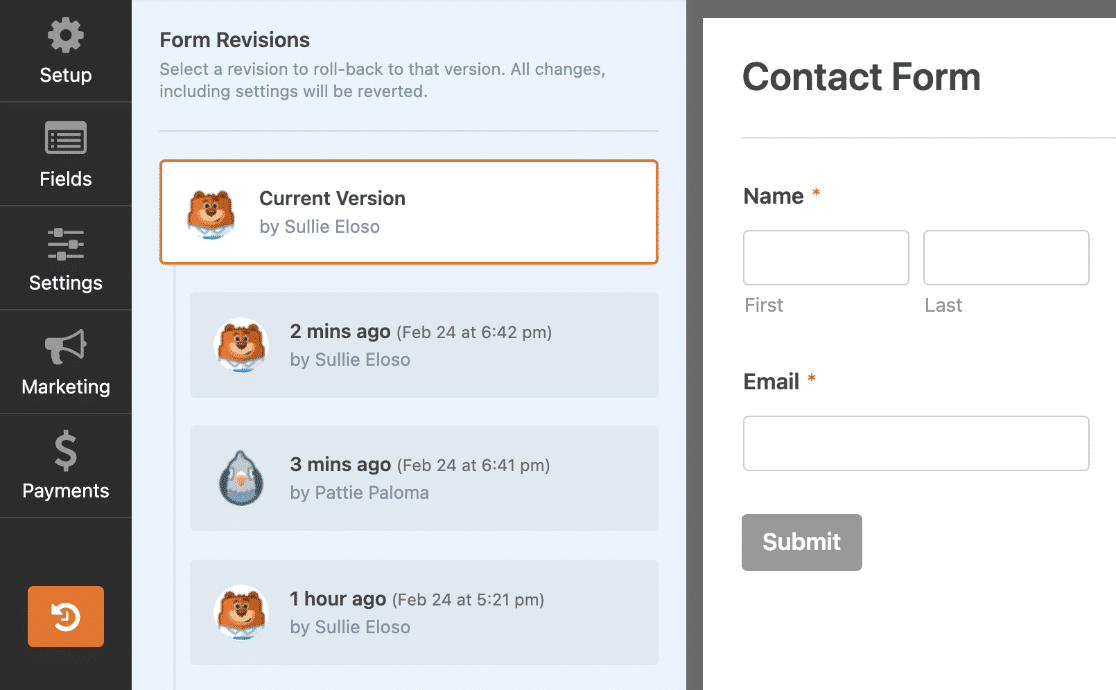
Благодаря функции Forms Revisions WPForms сохраняет версию вашей формы в ее текущем состоянии каждый раз, когда вы нажимаете « Сохранить ».

Вы можете воспользоваться этой функцией, чтобы поэкспериментировать с различными версиями форм без необходимости каждый раз создавать новую форму с нуля.
Кроме того, он позволяет быстро исправлять ошибки, потому что вы можете вернуться к предыдущей версии одним щелчком мыши.
Поэтому мы рекомендуем вам часто сохранять данные для быстрого и эффективного тестирования форм.
Предварительный просмотр формы
Инструмент предварительного просмотра WPForm будет иметь жизненно важное значение во время тестирования формы. Предварительный просмотр дает вам идеальную тестовую среду для проверки каждого элемента вашей формы из внешнего интерфейса.
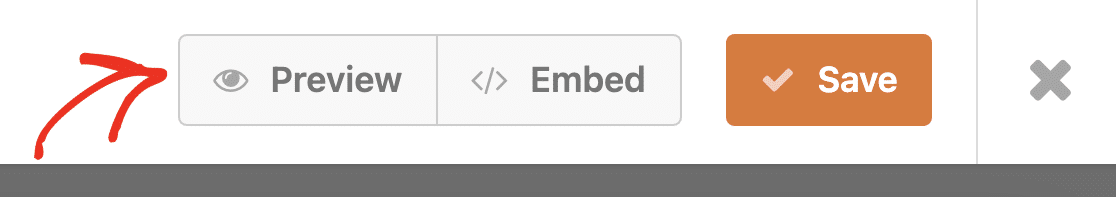
Вы можете получить доступ к предварительному просмотру формы, нажав кнопку « Предварительный просмотр » в правом верхнем углу формы, над которой вы работаете.

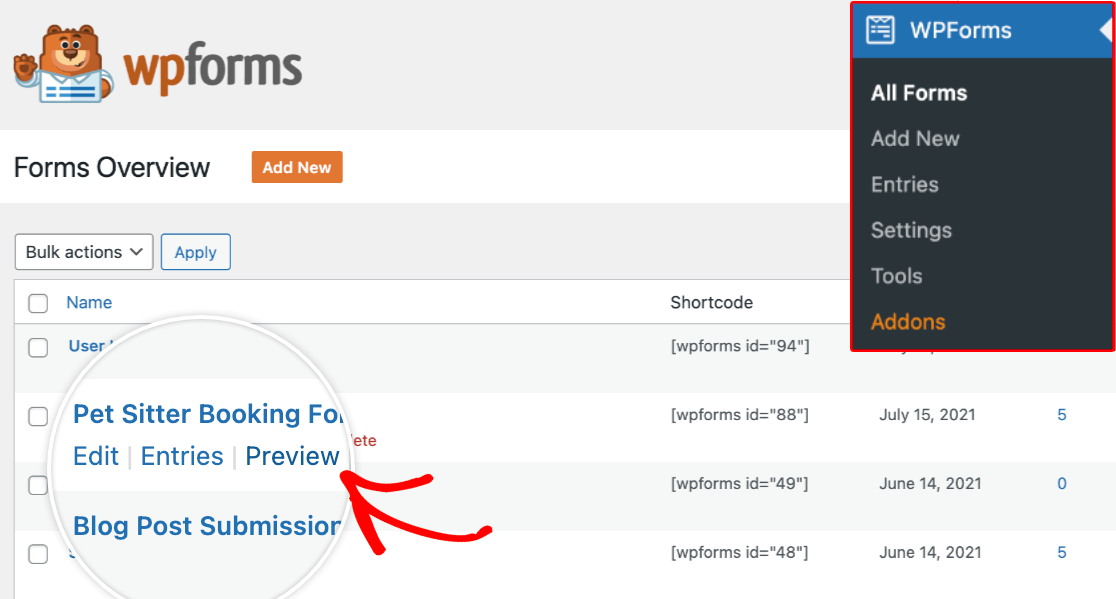
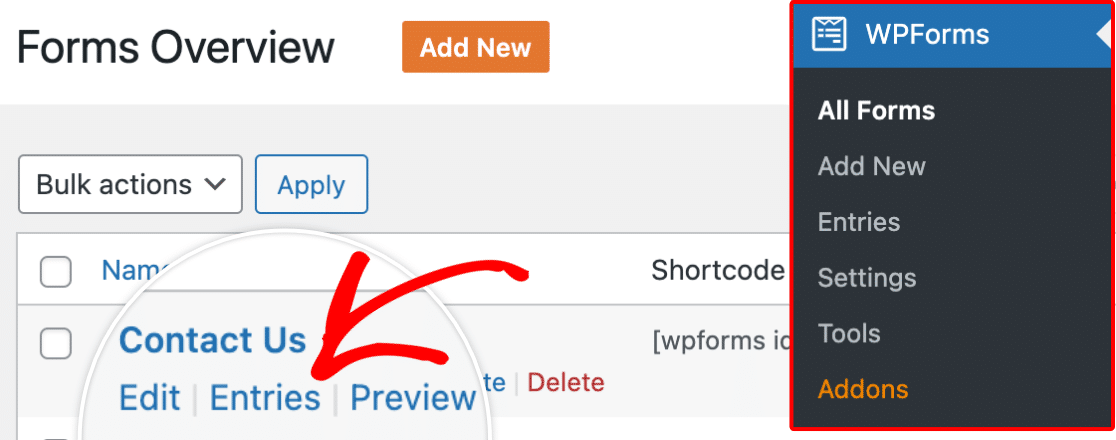
Вы также можете получить доступ к предварительному просмотру любой созданной вами формы на странице Обзор форм . Перейдите к WPForms »Все формы, наведите курсор на форму, которую вы хотите просмотреть, затем нажмите « Предварительный просмотр », когда появится опция.

Из предварительного просмотра вы можете легко протестировать функциональность и взаимодействие с пользователем вашей формы перед запуском.
Выполните следующие шаги, пока вы находитесь в режиме предварительного просмотра, чтобы безопасно протестировать все различные компоненты вашей формы.
2. Тесты функциональности формы
Каждая часть вашей формы должна функционировать должным образом, без ошибок. Вот некоторые из наиболее важных вещей, которые следует учитывать при тестировании формы на функциональность.
Являются ли проверки полей формы точными?
Пока вы находитесь в режиме предварительного просмотра формы, вы можете проверить, правильно ли работает проверка формы.
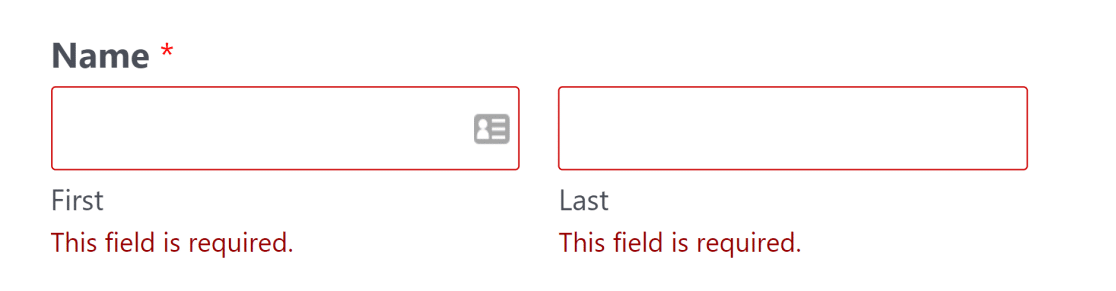
Проверка формы просто означает, что ваша форма правильно отображает сообщение об ошибке, если пользователь пропускает обязательные поля или вводит неверные форматы ввода.
Например, если пользователь пропустит поле « Имя» , когда вы установили его как обязательное поле, форма откажется отправляться. Вместо этого он предупредит пользователя сообщением, в котором будут выделены все обязательные поля.

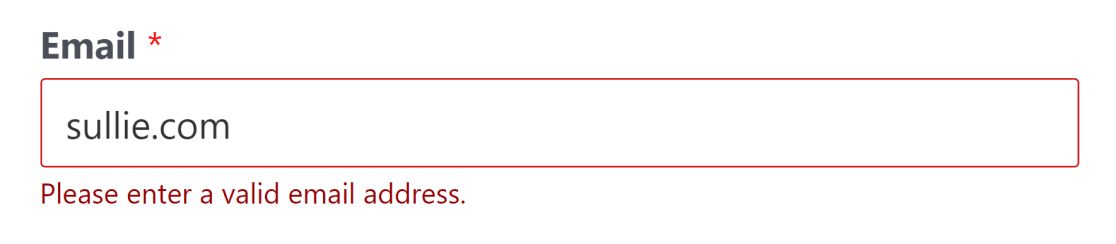
Кроме того, некоторые поля должны принимать ввод только в определенном формате и вызывать предупреждение для пользователя, если ввод предоставляется в неправильном формате. Одним из таких примеров является поле электронной почты .
Пока вы находитесь в режиме предварительного просмотра, попробуйте ввести случайный адрес электронной почты, используя неверный синтаксис. WPForms быстро выполнит проверку и отобразит сообщение об ошибке, предлагающее ввести действительный адрес электронной почты.

Продолжайте проверять все поля (номер телефона, поля с ограничениями по количеству символов и т. д.), которые являются обязательными или имеют особые требования к вводу.
Если вы не видите эти сообщения проверки в своих формах, возможно, на вашем сайте существует конфликт кода.
Правильно ли сохраняются записи формы?
Даже если во внешнем интерфейсе все выглядит нормально, вы всегда должны убедиться, что записи формы правильно сохраняются в вашем бэкэнде.
Вы можете отправить тестовую запись самостоятельно из режима предварительного просмотра WPForms. Затем проверьте, правильно ли ваша запись была сохранена WPForms.
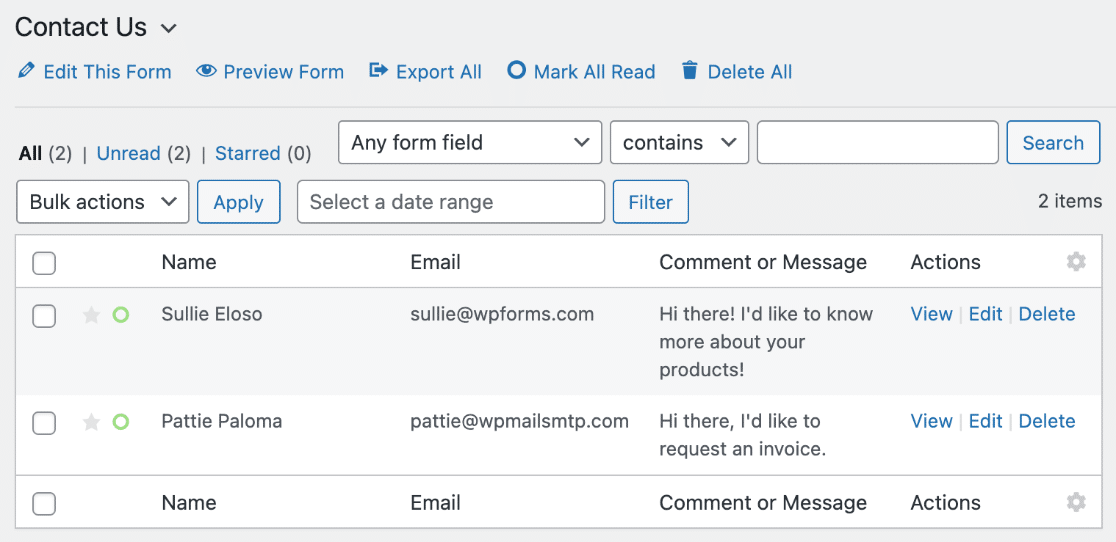
Чтобы получить доступ к записям формы, перейдите в WPForms »Все формы. Затем наведите курсор на форму, для которой вы только что отправили тестовую запись, и нажмите « Записи ».

Вы должны увидеть свои тестовые записи на этом экране.

Если вы не видите тестовую запись, возможно, на вашем сайте возникла проблема. Убедитесь, что вы используете самую последнюю версию WPForms и что ваша установка WordPress обновлена.
Кроме того, на вашем сайте не должно быть активировано два разных плагина для создания форм, потому что это может вызвать конфликты.
Можете ли вы получать электронные письма с уведомлениями о формах?
Вы должны иметь возможность получать электронные письма с уведомлением о подаче заявки на указанный вами адрес электронной почты, как только вы отправите тестовую запись.
Неполучение письма может указывать на более серьезную проблему с электронной почтой на вашем сайте WordPress. Если вы получили электронное письмо в папку со спамом, это все еще проблема, которую необходимо исправить.
К счастью, решение простое. Проблемы с доставкой электронной почты в WordPress почти всегда вызваны отсутствием данных аутентификации в ваших сообщениях.
Чтобы добавить правильную аутентификацию и обеспечить более надежную и быструю доставку, вы должны использовать SMTP для электронной почты, а не почту PHP, которая является настройкой WordPress по умолчанию.
Самый простой способ перенастроить почтовую функцию вашего сайта на SMTP — установить плагин под названием WP Mail SMTP.

Этот плагин позволяет вам подключиться к надежному поставщику услуг электронной почты SMTP, чтобы исправить все проблемы с электронной почтой на вашем сайте, включая уведомления форм.

Подробные сведения о SMTP и инструкции по настройке см. в разделе, как исправить контактную форму, не отправляющую электронную почту.
Условия функционируют так, как ожидалось?
Во время тестирования формы легко забыть проверить, ведут ли себя условия должным образом.
Поскольку условия обычно скрывают поле, если только пользователи не выберут определенные входные данные, важно тщательно протестировать форму, вводя различные входные данные в поля, к которым применяются условные правила.
Если что-то кажется неправильным, вернитесь к серверной части формы и внимательно просмотрите настройку условной логики на наличие потенциальных ошибок.
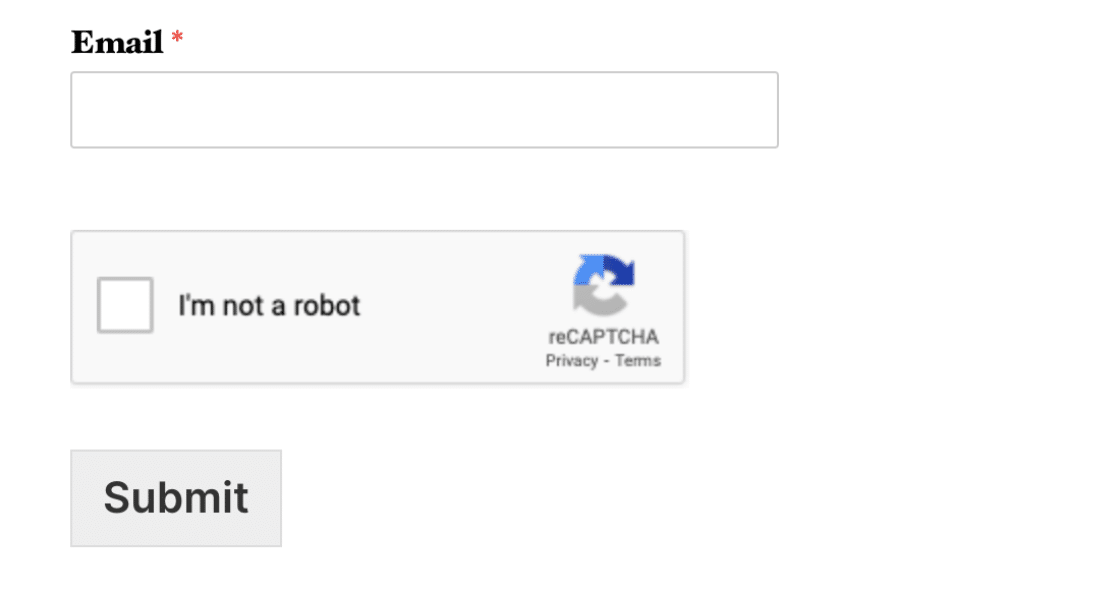
CAPTCHA ведет себя правильно?
При тестировании CAPTCHA недостаточно убедиться, что она отображается в вашей форме из внешнего интерфейса.

Чтобы полностью протестировать правильную функциональность CAPTCHA, убедитесь, что вы делаете следующее:
- Для v2 Флажок reCAPTCHA и Captcha убедитесь, что форма не отправляется, если вы не установите флажок reCAPTCHA.
- Для пользовательской CAPTCHA убедитесь, что форма отправляется только тогда, когда вы вводите правильный ответ, и что в противном случае она выдает ошибку.
Если вы видите ошибку, которую не ожидали, вам следует проверить свои секретные ключи. Вы можете увидеть параметры CAPTCHA, поддерживаемые WPForms, для получения более подробной информации.
Вы также можете использовать метод токена защиты от спама WPForm для предотвращения спама. Это чрезвычайно эффективно и может быть включено одним щелчком мыши. Чтобы узнать больше, узнайте, как остановить спам в форме обратной связи.
Правильно ли настроены интеграции?
Если вы подключили свою форму к сторонним маркетинговым инструментам и базам данных, убедитесь, что данные вашей тестовой записи правильно отправляются во все подключенные приложения.
WPForms поддерживает интеграцию с такими платформами, как:
- ХабСпот,
- Постоянный контакт,
- активная кампания,
- И многое другое.
Если ваша форма не взаимодействует с приложением, к которому вы хотите подключиться, вернитесь к настройкам формы и еще раз проверьте настройки интеграции.
Вы также можете попробовать удалить существующее соединение и создать новое, чтобы установить успешную интеграцию.
Проходят ли тестовые платежи?
Если в ваших формах есть поле оплаты, вы можете сделать пробный платеж, чтобы убедиться, что платежи успешно проходят.
С WPForms все платежные дополнения поставляются с функциональностью тестирования, поэтому вы можете быстро проверить, были ли платежи успешными.
Чтобы получить помощь по интеграции и тестированию платежей, см. руководство для предпочтительного платежного шлюза:
- Полоса
- Квадрат
- PayPal
- Авторизовать.Net
Когда вы будете готовы запустить форму, обязательно переключите настройки оплаты в режим Live.
3. Сформируйте тесты взаимодействия с пользователем
Хорошая функциональность формы означает, что каждый элемент в вашей форме успешно выполняет свою работу.
Однако есть некоторые соображения, которые не влияют на функциональность формы, но могут сыграть огромную роль в улучшении взаимодействия с пользователем. А для поощрения пользователей к отправке форм решающее значение имеет хороший пользовательский опыт.
Вот несколько ключевых соображений, которые следует учитывать при работе с формой.
Форма слишком длинная?
Ничто так не повредит пользовательскому опыту, как длинная форма, которая выглядит как бесконечная стена. По возможности старайтесь опускать ненужные поля, которые вам могут не понадобиться в форме.
Однако, если вы не можете сократить свою форму, есть способы упростить ее заполнение и сократить число отказов от формы.
Вот несколько советов по борьбе с усталостью формы:
- Используйте многостраничные формы . Лучший способ облегчить заполнение длинной формы — добавить разрывы страниц, чтобы разделить форму на несколько страниц. Пользователи находят вертикальную прокрутку намного более раздражающей и более склонной к выходу из таких форм по сравнению с формами, аккуратно разделенными на несколько страниц. Вы также можете вставить разделители разделов, чтобы разделить форму на разделы.
- Включите функцию «Сохранить и возобновить». Предоставление пользователям возможности сохранить частичную запись и вернуться к ней позже может повысить конверсию и предотвратить отказ от нее.
- Скрыть условные поля: некоторые поля относятся только к определенным пользователям. Используя условную логику, вы можете показывать или скрывать поля в зависимости от предыдущих ответов пользователя. Это отличный способ автоматически настроить длину формы в зависимости от ответов пользователя.
Вот некоторые возможные действия, которые вы можете предпринять, чтобы улучшить взаимодействие с пользователем и упростить отправку длинных форм.
Вы можете ознакомиться с нашим руководством по добавлению индикатора выполнения в свои формы, чтобы помочь людям отслеживать свой прогресс при заполнении длинной формы.
Ясно ли вы указали цель формы и инструкции?
Каждая форма имеет единственное назначение, что должно быть сразу понятно из одного только названия формы.
Вы также можете включить краткое описание и инструкции под формой. Хороший заголовок и описание проясняют цель вашей формы и помогают формировать ожидания пользователей.

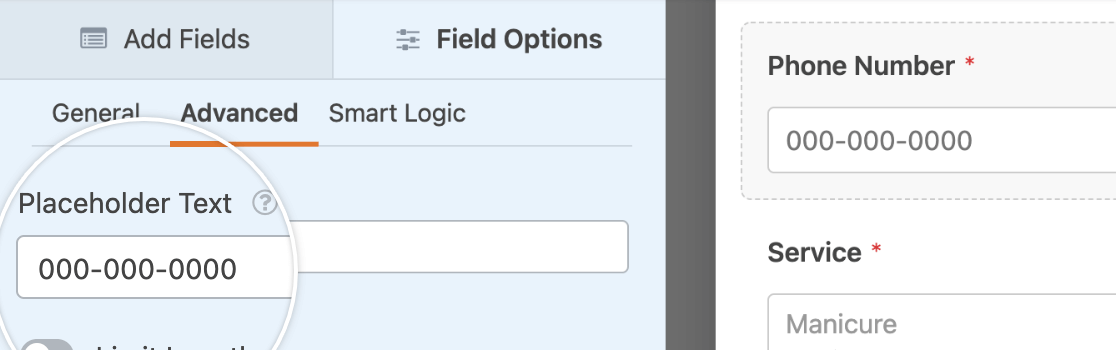
Вы также можете использовать текст-заполнитель в своих полях, чтобы проинструктировать пользователей о формате или типе ввода, который они должны вводить.

С помощью этих простых инструкций вы можете свести к минимуму потенциальную путаницу, которая может возникнуть у ваших пользователей в отношении использования и ожиданий от вашей формы.
Поучительны ли ваши подтверждения форм?
Сообщение с подтверждением или страница с благодарностью, когда пользователь отправляет форму, должны указать пользователю на следующие шаги и на то, что он может ожидать.
Рекомендуется проверить сообщение подтверждения по умолчанию и сделать его более информативным для пользователя, предоставив некоторые подробности.

Если у вас есть форма заказа, вы можете настроить сообщение подтверждения, чтобы вместо этого отображалось успешное размещение заказа.
Вы также можете перенаправить пользователей на другую страницу после отправки. Это может быть полезно, если вы хотите, чтобы пользователь получил доступ к определенной странице со ссылкой для скачивания или другим содержимым, к которому вы хотите получить доступ после отправки.
Подходит ли форма для мобильных устройств?
Поскольку формы обычно создаются с использованием настольных устройств, многие маркетологи совершают ошибку, тестируя их только на тех же устройствах, на которых они их создавали.
В большинстве случаев вы можете ожидать, что посетители будут получать доступ к вашим формам, используя все виды устройств, включая ноутбуки, смартфоны и планшеты. Поэтому имеет смысл протестировать вашу форму на отзывчивость на разных устройствах.
WPForms — это конструктор форм, отвечающий за мобильные устройства, а это означает, что все создаваемые вами формы будут автоматически идеально адаптироваться к разным размерам экрана.
Несмотря на это, вы все равно всегда должны проверять свою форму, отправляя тестовую запись с помощью браузера мобильного телефона.
Во многих случаях макет формы с несколькими столбцами плохо работает на мобильных устройствах. Но вы можете легко добавить класс CSS, чтобы адаптировать его к макету с одним столбцом для мобильных устройств.
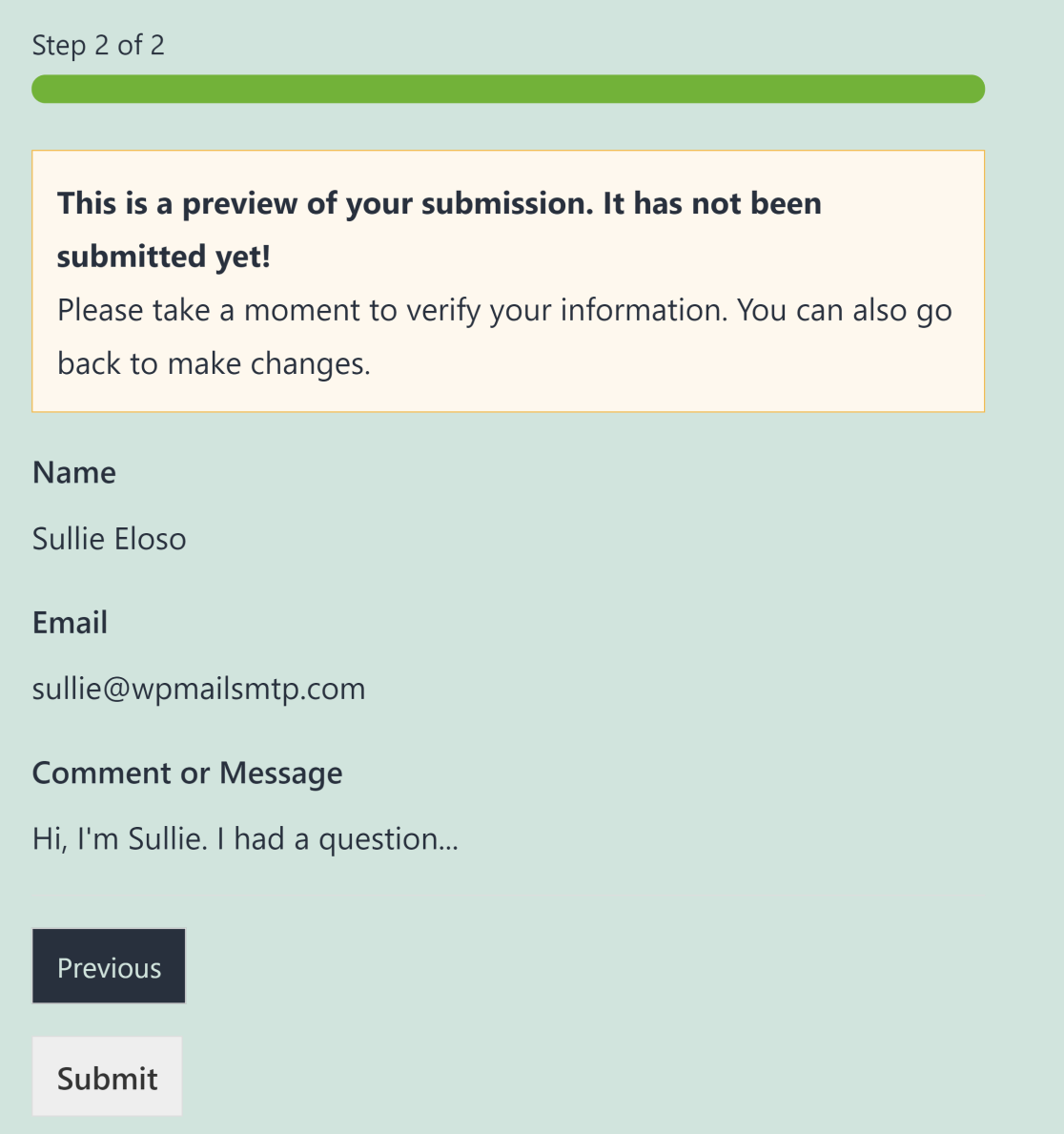
Может ли пользователь просмотреть запись до и/или после отправки?
Еще один полезный элемент, который вы можете включить в контрольный список проверки формы, — это возможность предварительного просмотра пользователями своей записи перед отправкой.
В WPForms есть поле предварительного просмотра, которое вы можете включить для каждой страницы вашей формы, пока пользователь ее заполняет, а также после отправки.
Предварительный просмотр ввода помогает пользователям проверить информацию, которую они предоставили в форме, и исправить любые ошибки, которые они могли сделать на предыдущей странице вашей формы.

Это не только поможет повысить точность информации, которую вы будете собирать от пользователей, но и улучшит взаимодействие с вашими пользователями.
И это все! Мы надеемся, что вы обнаружили, что это тестирование форм помогает вам создавать идеально функциональные и отзывчивые формы для ваших посетителей.
Затем создайте стильные страницы входа в WordPress.
Стандартная страница входа в WordPress крайне ограничена по функциональности и выглядит скучно. Мы составили список лучших плагинов страницы входа в WordPress, которые помогут вам улучшить вашу игру.
Если вы используете инструмент CRM для управления своими клиентами, вы можете проверить эту статистику CRM за 2022 год.
Создайте идеальную форму WordPress прямо сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
