完整的表格测试清单(防止错误+丢失条目)
已发表: 2022-04-18您是否正在寻找一个完整的表格测试清单来防止错误和数据丢失?
在线表格是一种非常方便的工具,可以从您的客户那里收集有用的信息。
但是,只有在一切正常的情况下,您才能充分利用您的表格并收集准确的条目。
在这篇文章中,我们将推荐一个表单测试清单,以帮助您防止错误并确保您的表单按预期工作。
立即创建完美的 WordPress 表单
什么是表单测试?
表单测试是检查 Web 表单的功能、用户体验和整体有效性的结构化过程。
营销人员在表单测试期间审查的一些关键组件包括:
- 字段格式
- 数据验证
- 号召性用语
- 表单响应性
- 和更多。
在您的网站上发布表单之前,系统地测试表单是一种标准做法。 损坏的表单不仅无法从访问者那里收集到您需要的信息,而且还不能很好地反映您的品牌。
我们准备了一份表格测试清单,您可以在为您的网站创建新的在线表格时参考该清单。
完整的在线表格测试清单
这是我们推荐的表单测试清单,您可以在为您的站点构建表单时使用它:
- 成功表单测试的快速提示
- 经常保存进度并创建多个备份
- 预览您的表格
- 表单功能测试
- 表单字段验证是否准确?
- 表单条目是否正确保存?
- 您可以接收表格通知电子邮件吗?
- 条件是否按预期运行?
- CAPTCHA 行为是否正确?
- 集成是否正确设置?
- 测试付款是否通过?
- 形成用户体验测试
- 表格是否太长?
- 您是否清楚地说明了表格的目的和说明?
- 您的表格确认是否具有指导意义?
- 表单是否适合移动设备?
- 用户可以在提交之前和/或之后预览条目吗?
我们将将此清单应用于使用 WPForms 制作的表单。 虽然您可以将相同的清单应用于使用其他构建器制作的表单,但 WPForms 具有许多有用的功能,可以使此过程真正快速准确。
1. 成功表单测试的快速提示
在开始测试之前,让我们讨论一些重要的技巧,以确保顺利的测试过程。
经常保存进度并创建多个备份
构建表单通常是一项稍微有点实验性的活动。 您可能并不总是确定应该将特定字段放在哪里、应该命名什么以及哪种表单布局是理想的。
因此,在构建表单时经常保存表单是一种很好的做法。
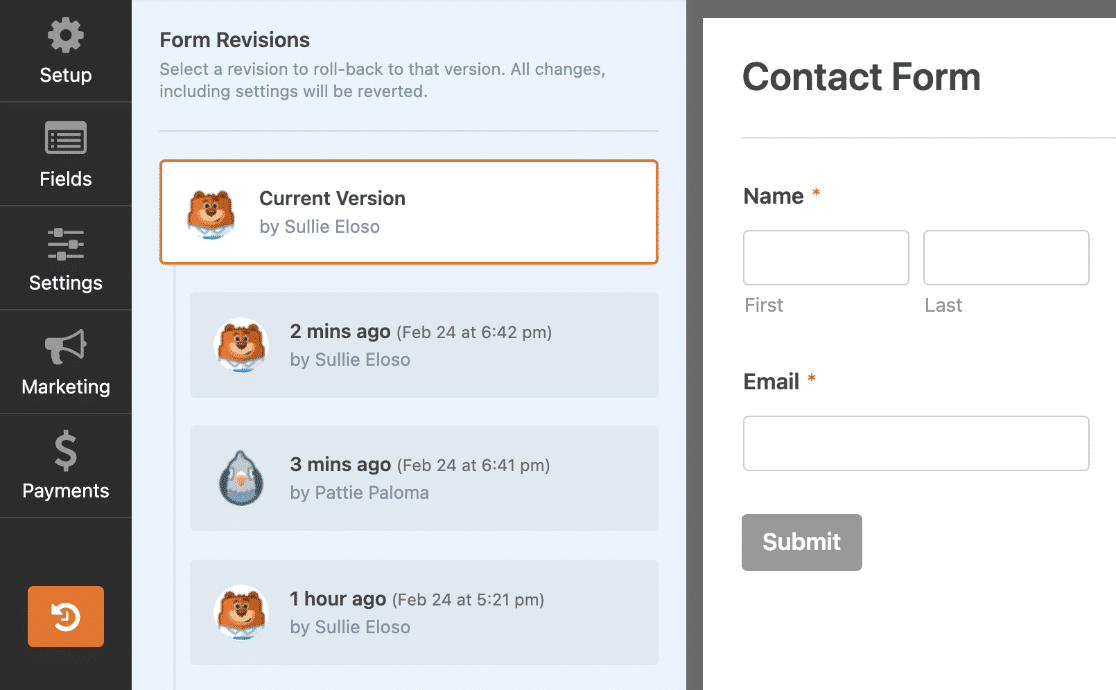
WPForms 通过维护您或您团队中的任何其他人对表单所做的所有更改的记录,使表单测试变得超级方便。
使用Forms Revisions功能,每次按下Save时,WPForms 都会以当前状态保存表单版本。

您可以利用此功能来试验不同版本的表单,而无需每次都从头开始创建新表单。
此外,它还允许您快速撤消错误,因为您只需单击一下即可回滚到以前的版本。
因此,我们建议您经常保存以进行快速高效的表单测试。
预览您的表格
WPForm 的预览工具在您的表单测试期间将是至关重要的。 预览版为您提供了完美的测试环境,可以从前端检查表单的每个元素。
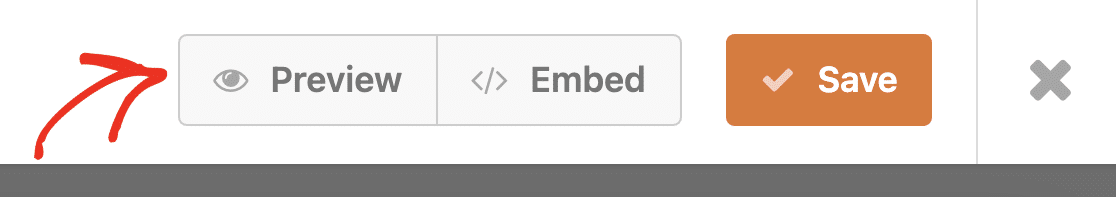
您可以通过单击正在处理的表单右上角的“预览”按钮来访问表单预览。

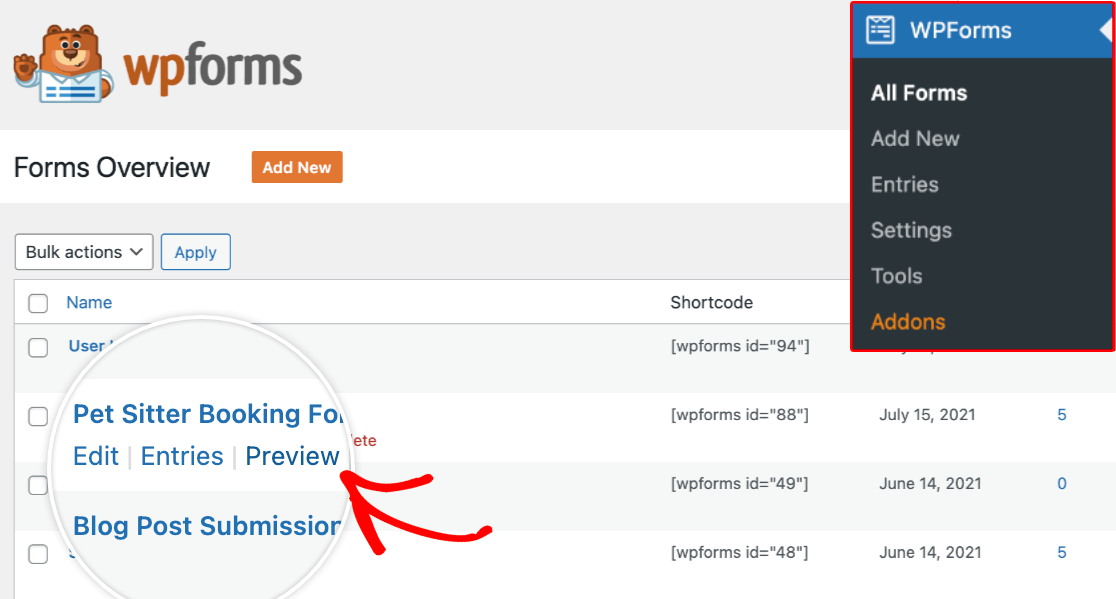
您还可以从“表单概览”页面访问您创建的任何表单的预览。 导航到WPForms » 所有表单,将光标悬停在要预览的表单上,然后在出现选项时单击预览。

通过预览,您可以在启动前轻松测试表单的功能和用户体验。
在预览中运行后续步骤,以安全地测试表单的所有不同组件。
2. 表单功能测试
表单的每个部分都需要按预期运行而不会出现错误。 以下是在测试表单的功能时要牢记的一些最重要的事情。
表单字段验证是否准确?
当您处于表单预览模式时,您可以测试表单验证是否正常工作。
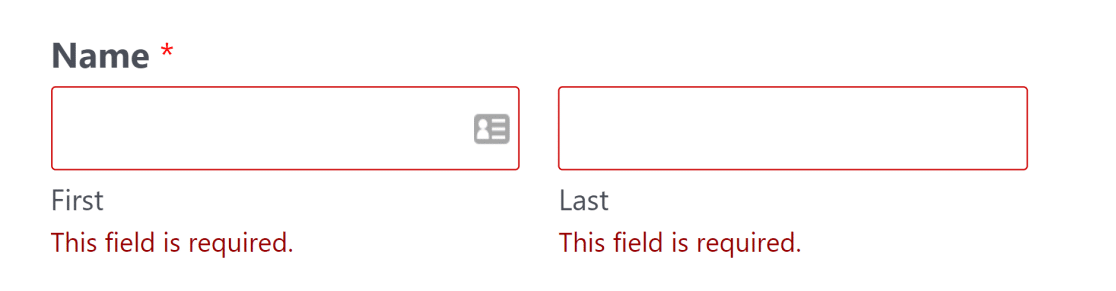
表单验证仅仅意味着如果用户错过了必填字段或输入了错误的输入格式,您的表单将正确显示错误消息。
例如,如果用户在您将其设置为必填字段时跳过了名称字段,则表单将拒绝提交。 相反,它会通过突出显示所有必填字段的消息提醒用户。

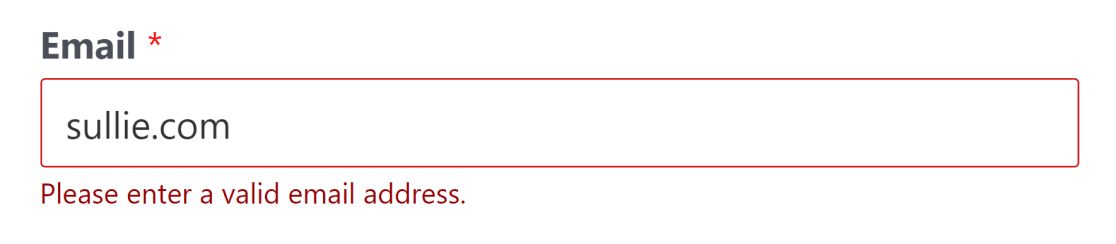
此外,某些字段应该只接受特定格式的输入,并在输入格式不正确时向用户发出警报。 一个这样的例子是电子邮件字段。
当您处于预览状态时,请尝试使用不正确的语法输入随机电子邮件地址。 WPForms 将快速执行验证并显示错误消息,指示您输入有效的电子邮件地址。

继续检查所有必需或具有特定输入要求的字段(电话号码、具有字符限制的字段等)的验证。
如果您没有在表单上看到这些验证消息,那么您的站点上可能存在代码冲突。
表单条目是否正确保存?
即使前端看起来一切正常,您也应该始终确保表单条目正确保存在后端。
您可以从 WPForms 预览模式自己提交测试条目。 然后,检查您的条目是否被 WPForms 正确保存。
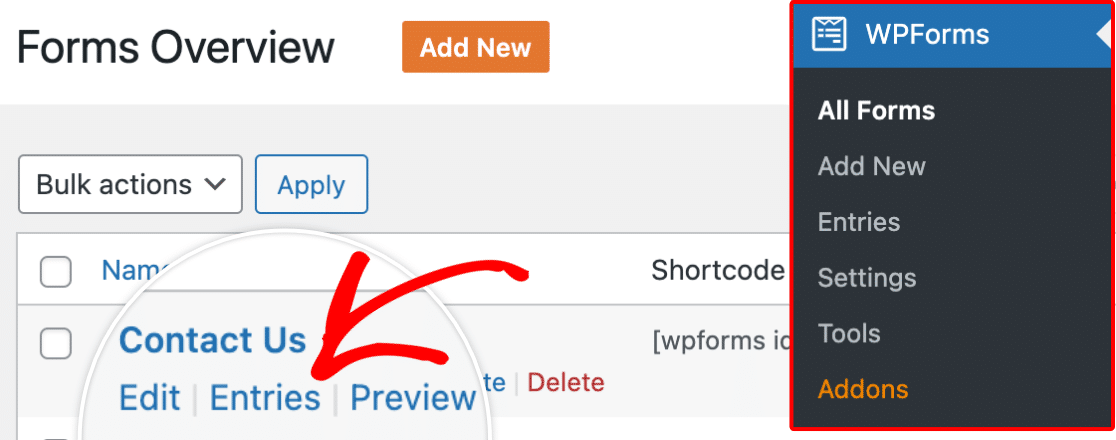
要访问表单条目,请前往WPForms » 所有表单。 然后,将光标移到刚刚提交测试条目的表单上,然后单击Entries 。

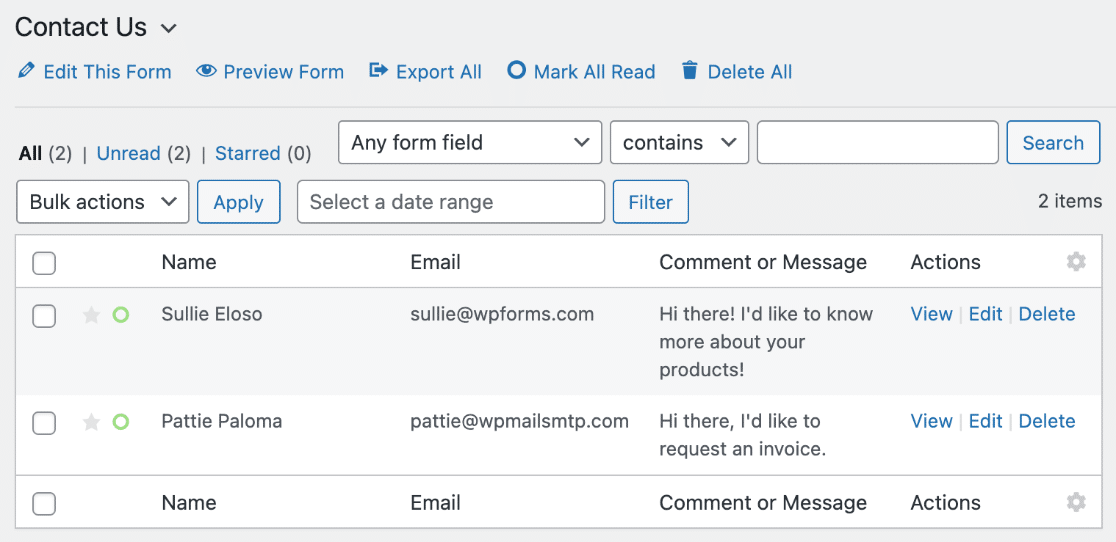
您应该能够在此屏幕上看到您的测试条目。

如果您看不到测试条目,则您的站点可能存在问题。 确保您使用的是最新的 WPForms 版本并且您的 WordPress 安装已更新。
此外,您不应该在您的网站上激活两个不同的表单构建器插件,因为这可能会导致冲突。
您可以接收表格通知电子邮件吗?
发送测试条目后,您应该能够立即将提交通知电子邮件发送到您给定的电子邮件地址。
未能收到电子邮件可能表明您的 WordPress 网站存在更深层次的电子邮件问题。 如果您收到垃圾邮件文件夹中的电子邮件,这仍然是一个需要修复的问题。
值得庆幸的是,解决方案很简单。 WordPress 中的电子邮件送达率问题几乎总是由您的消息中缺少验证细节引起的。
要添加正确的身份验证并确保更可靠和更快的传递,您必须对电子邮件使用 SMTP 而不是 PHP 邮件,这是默认的 WordPress 设置。
将站点的邮件功能重新配置为 SMTP 的最简单方法是安装一个名为 WP Mail SMTP 的插件。


此插件可让您与可靠的 SMTP 电子邮件服务提供商联系,以解决您网站上的所有电子邮件问题,包括表单通知。
有关 SMTP 详细信息和设置说明,请参阅如何修复联系表不发送电子邮件。
条件是否按预期运行?
在表单测试期间很容易忘记检查条件是否按预期运行。
由于条件通常会隐藏一个字段,除非用户选择了某些输入,因此通过在适用条件规则的字段中输入不同的输入来仔细测试您的表单很重要。
如果出现问题,请返回表单的后端并仔细检查条件逻辑设置是否存在潜在错误。
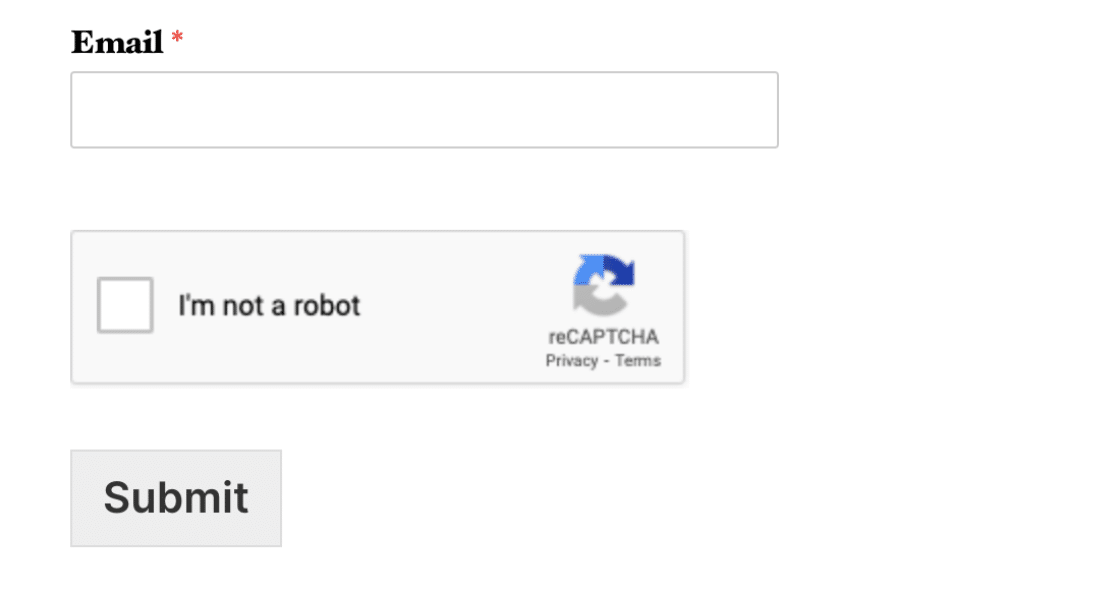
CAPTCHA 行为是否正确?
在测试 CAPTCHA 时,仅仅确保它从前端出现在您的表单上是不够的。

要完全测试正确的 CAPTCHA 功能,请确保执行以下操作:
- 对于 v2 Checkbox reCAPTCHA 和 Captcha,如果您未选中 reCAPTCHA 框,请确保表单不会提交
- 对于自定义验证码,请确保表单仅在您输入正确答案时提交,否则会出错。
如果您看到意外的错误,您应该检查您的密钥。 您可以查看 WPForms 支持的 CAPTCHA 选项以了解更多详细信息。
您可能还想使用 WPForm 的反垃圾邮件令牌方法来防止垃圾邮件。 它非常有效,只需单击即可启用。 要了解更多信息,请参阅如何阻止联系表单垃圾邮件。
集成是否正确设置?
如果您已将表单连接到第三方营销工具和数据库,请确保您的测试条目数据正确发送到任何连接的应用程序
WPForms 支持与以下平台的集成:
- 中心点,
- 持续接触,
- 活动活动,
- 还有更多。
如果您的表单未与您希望它连接的应用程序通信,请返回您的表单设置并仔细检查集成设置。
您可能还想尝试删除现有连接并创建一个新连接以建立成功的集成。
测试付款是否通过?
如果您的表单有付款字段,您可以进行测试付款以确认付款已成功通过。
使用 WPForms,所有支付插件都带有测试功能,因此您可以快速检查支付是否成功。
如需支付集成和测试方面的帮助,请参阅首选支付网关指南:
- 条纹
- 正方形
- 贝宝
- 授权网
当您准备好启动表单时,请确保将付款设置切换为实时模式。
3. 形成用户体验测试
良好的表单功能意味着表单中的每个元素都成功地完成了它的工作。
但是,有一些注意事项不会影响表单功能,但可以在改善用户体验方面发挥巨大作用。 为了鼓励用户提交表单,良好的用户体验至关重要。
以下是有关表单用户体验的一些关键注意事项。
表格是否太长?
没有什么比长长的表格更能伤害用户体验了。 只要有可能,请尝试在表单中省略您可能并不真正需要的不必要字段。
但是,如果您无法缩短表单,有一些方法可以使填写更容易并减少表单放弃。
以下是一些对抗形式疲劳的技巧:
- 使用多页表单:使长表单更容易填写的最佳方法是添加分页符以将表单分成多个页面。 与整齐地分成多个页面的表单相比,用户发现垂直滚动更令人沮丧并且更有可能退出此类表单。 您还可以插入部分分隔线以将表单组织成部分。
- 启用保存和恢复:让您的用户能够保存部分条目并稍后返回它可以增加转换并阻止放弃。
- 隐藏条件字段:某些字段仅与某些用户相关。 使用条件逻辑,您可以根据用户先前的响应显示或隐藏字段。 这是根据用户的响应自动调整表单长度的好方法。
这些是您可以采取的一些可能的措施,以改善用户体验并使您的长表单更容易提交。
您可能需要查看我们关于在表单中添加进度条的指南,以帮助人们在填写长表单时跟踪他们的进度。
您是否清楚地说明了表格的目的和说明?
每个表格都有一个目的,仅从表格的标题就应该立即清楚。
您还可以在表格下包含简要说明和说明。 一个好的标题和描述可以阐明表单的意图并帮助设定用户期望。

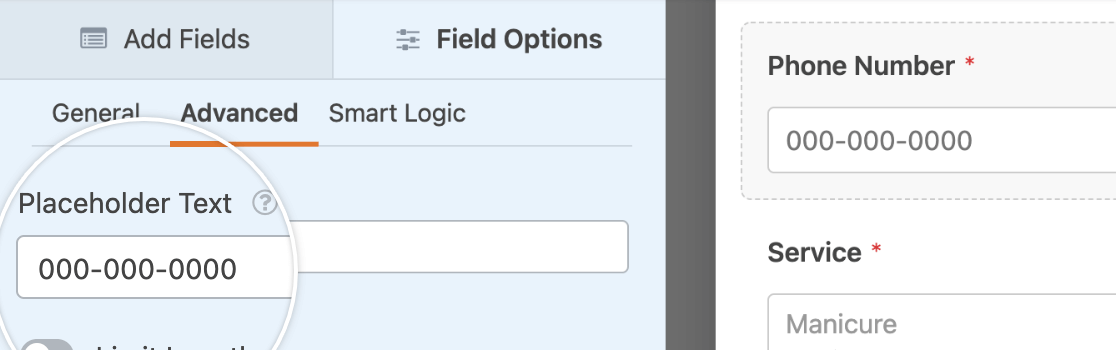
您还可以在您的字段中使用占位符文本来指导您的用户他们应该输入的格式或类型。

通过这些简单的说明,您可以最大限度地减少用户可能对表单的使用和期望产生的潜在混淆。
您的表格确认是否具有指导意义?
用户提交表单时的确认消息或感谢页面应引导用户进行下一步以及他们可以期待什么。
检查您的默认确认消息并通过提供一些详细信息使其对您的用户更具指导性是一个好主意。

如果您有订单,您可以自定义确认消息以显示成功下单。
您还可以在提交后将用户重定向到不同的页面。 如果您希望用户使用下载链接或您希望他们在提交后访问的其他内容访问特定页面,这会很有帮助。
表单是否适合移动设备?
由于表单通常是使用桌面设备构建的,因此许多营销人员犯了一个错误,即只在他们用来构建表单的相同设备上测试它们。
在大多数情况下,您可以期望访问者使用各种设备访问您的表单,包括笔记本电脑、智能手机和平板电脑。 因此,测试表单在不同设备上的响应能力是有意义的。
WPForms 是一个负责移动的表单生成器,这意味着您创建的所有表单都将自动完美适应不同的屏幕尺寸。
无论如何,您仍然应该始终通过使用手机浏览器提交测试条目来测试您的表单。
在许多情况下,多列表单布局在移动设备上效果不佳。 但是您可以轻松地添加一个 CSS 类以使其适应移动设备的单列布局。
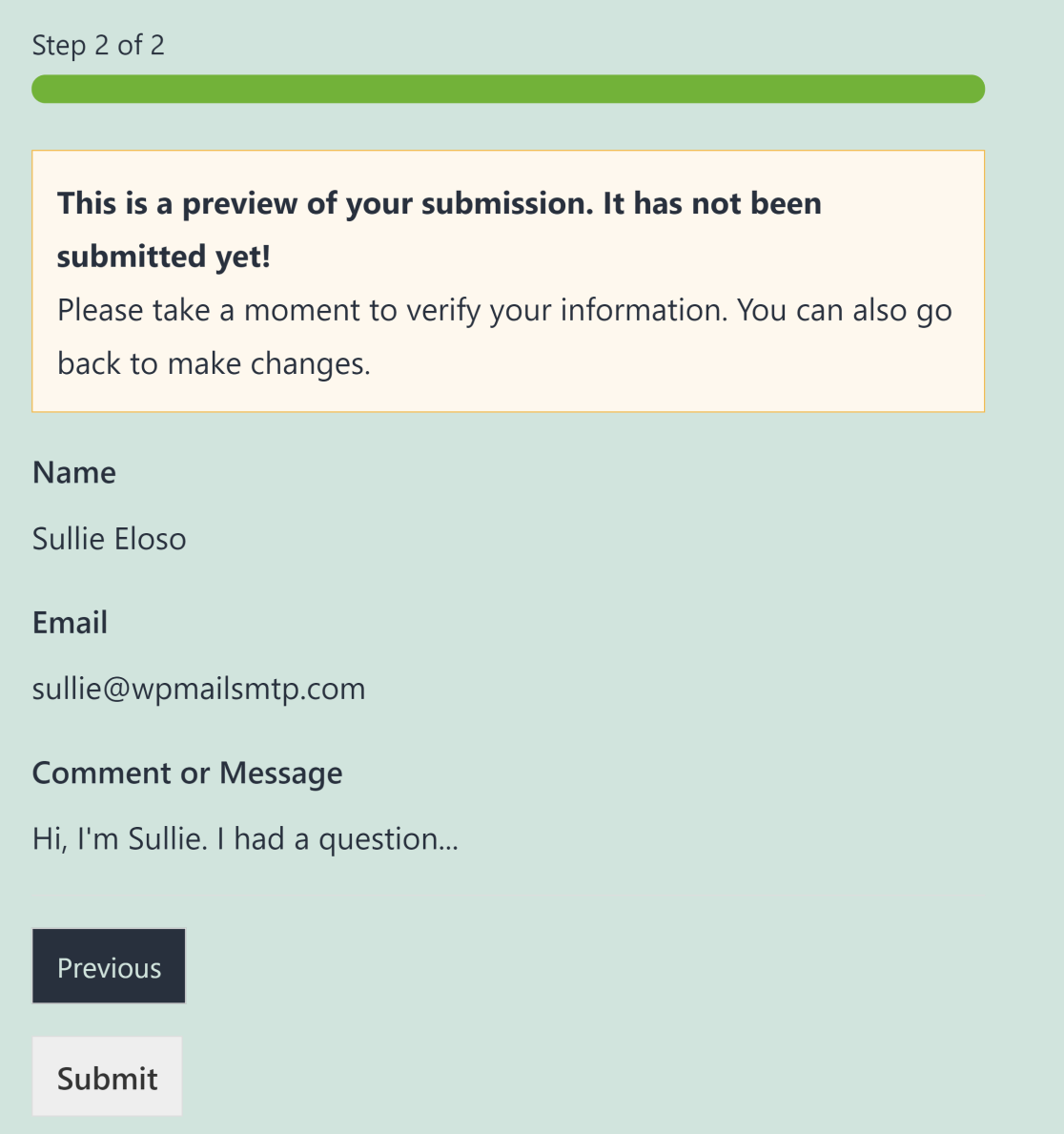
用户可以在提交之前和/或之后预览条目吗?
您可以在表单测试清单中包含的另一种有用的项目是用户是否可以在提交之前预览他们的条目。
WPForms 有一个条目预览字段,您可以在用户填写表单时以及提交后包含表单的每一页。
条目预览可帮助用户验证他们在表单中提供的信息,并纠正他们在表单的前一页中可能犯的任何错误。

这不仅有助于提高您从用户那里收集的信息的准确性,而且还可以为您的用户带来更好的体验。
就是这样! 我们希望您发现此表单测试可以帮助您为访问者创建功能完善且响应迅速的表单。
接下来,创建时尚的 WordPress 登录页面
通用的 WordPress 登录页面功能极其有限,看起来很无聊。 我们汇总了最好的 WordPress 登录页面插件列表,这些插件可以帮助您提升游戏水平。
如果您使用 CRM 工具来管理您的客户,您可能需要查看 2022 年的这些 CRM 统计数据。
立即创建完美的 WordPress 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
