قائمة التحقق الكاملة لاختبار النموذج (منع الأخطاء + الإدخالات المفقودة)
نشرت: 2022-04-18هل تبحث عن قائمة فحص كاملة لاختبار النموذج لمنع الأخطاء وفقدان البيانات؟
يعد النموذج عبر الإنترنت أداة ملائمة للغاية لجمع معلومات مفيدة من عملائك.
ولكن يمكنك فقط استخدام النموذج الخاص بك بشكل جيد وجمع إدخالات دقيقة إذا كان كل شيء يعمل على أكمل وجه.
في هذا المنشور ، نوصي بقائمة مراجعة اختبار النموذج لمساعدتك على منع الأخطاء والتأكد من أن النماذج الخاصة بك تعمل على النحو المنشود.
قم بإنشاء نموذج WordPress المثالي الآن
ما هو اختبار النموذج؟
اختبار النموذج هو عملية منظمة للتحقق من الوظائف وتجربة المستخدم والفعالية العامة لنموذج الويب.
تتضمن بعض المكونات الرئيسية التي يراجعها المسوقون أثناء اختبارات النموذج ما يلي:
- تنسيقات الحقول
- تأكيد صحة البيانات
- دعوات إلى العمل
- شكل الاستجابة
- و اكثر.
من الممارسات المعتادة اختبار نموذج بشكل منهجي قبل نشره على موقعك. لا يفشل النموذج المكسور في جمع المعلومات التي تحتاجها من زوارك فحسب ، بل ينعكس أيضًا بشكل سيء على علامتك التجارية.
لقد أعددنا قائمة اختبار اختبار النماذج التي يمكنك الرجوع إليها عندما تقوم بإنشاء نموذج جديد عبر الإنترنت لموقعك.
قائمة التحقق الكاملة لاختبار النموذج عبر الإنترنت
فيما يلي قائمة التحقق الخاصة باختبار النماذج الموصى بها والتي يمكنك استخدامها عند إنشاء نماذج لموقعك:
- نصائح سريعة لاختبار النموذج الناجح
- احفظ التقدم في كثير من الأحيان وقم بإنشاء نسخ احتياطية متعددة
- معاينة النموذج الخاص بك
- اختبارات وظائف النموذج
- هل عمليات التحقق من صحة النموذج دقيقة؟
- هل إدخالات النموذج تحفظ بشكل صحيح؟
- هل يمكنك استلام رسائل التنبيه بالبريد الإلكتروني؟
- هل الظروف تعمل بالشكل المتوقع؟
- هل CAPTCHA يتصرف بشكل صحيح؟
- هل عمليات الدمج صحيحة؟
- هل دفعات الاختبار تمر؟
- نموذج اختبارات تجربة المستخدم
- هل النموذج طويل جدًا؟
- هل ذكرت بوضوح الغرض من النموذج وتعليماته؟
- هل تأكيدات النموذج الخاص بك إرشادي؟
- هل النموذج مناسب للجوّال؟
- هل يمكن للمستخدم معاينة الإدخال قبل و / أو بعد الإرسال؟
سنقوم بتطبيق قائمة التحقق هذه على النماذج التي تم إنشاؤها باستخدام WPForms. بينما يمكنك تطبيق نفس قائمة التحقق على النماذج التي تم إنشاؤها باستخدام منشئي آخرين ، فإن WPForms لديها العديد من الميزات المفيدة لجعل هذه العملية سريعة ودقيقة حقًا.
1. نصائح سريعة لاختبار النموذج الناجح
قبل أن تبدأ الاختبار ، دعنا نناقش بعض النصائح المهمة لضمان سلاسة عملية الاختبار.
احفظ التقدم في كثير من الأحيان وقم بإنشاء نسخ احتياطية متعددة
غالبًا ما يكون بناء النموذج نشاطًا تجريبيًا إلى حد ما. قد لا تكون متأكدًا دائمًا من المكان الذي يجب أن تضع فيه حقلًا معينًا ، وما يجب تسميته ، وتخطيط النموذج الذي سيكون مثاليًا.
لهذا السبب ، من الجيد حفظ النموذج الخاص بك كثيرًا أثناء إنشائه.
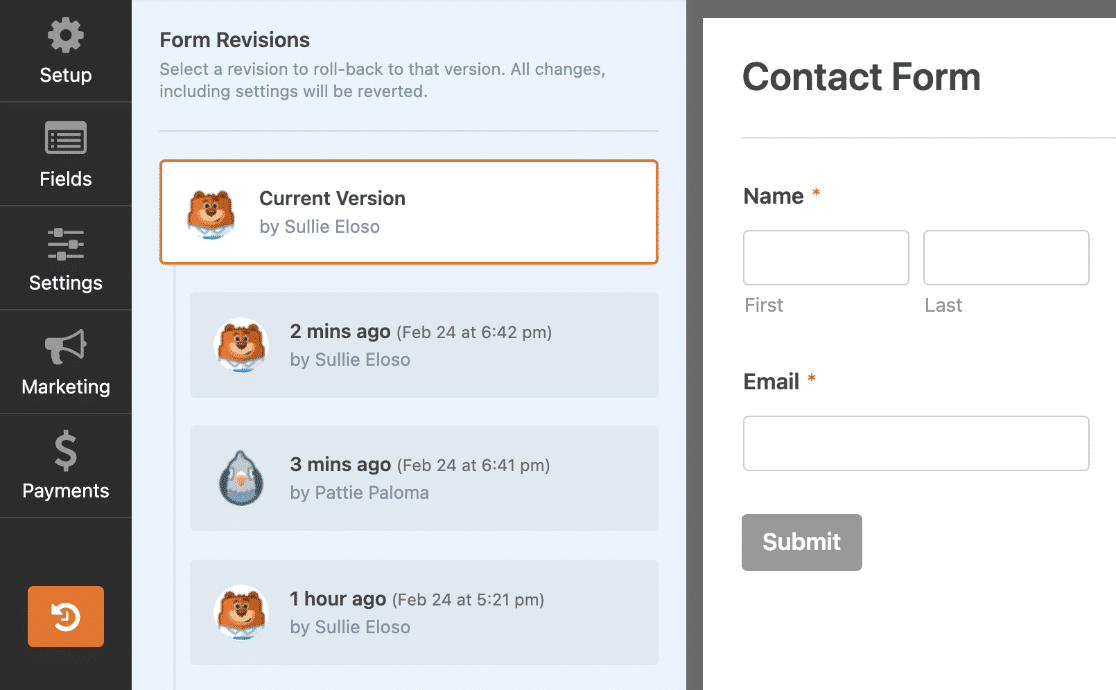
تجعل WPForms اختبار النموذج ملائمًا للغاية من خلال الاحتفاظ بسجل لجميع التغييرات التي أجريتها أنت أو أي شخص آخر في فريقك على النموذج.
باستخدام ميزة Forms Revisions ، يحفظ WPForms إصدارًا من النموذج في حالته الحالية في كل مرة تضغط فيها على Save .

يمكنك الاستفادة من هذه الميزة لتجربة إصدارات مختلفة من النماذج الخاصة بك دون الحاجة إلى إنشاء نموذج جديد من البداية في كل مرة.
كما أنه يتيح لك التراجع عن الأخطاء بسرعة لأنه يمكنك الرجوع إلى إصدار سابق بنقرة واحدة.
لذلك ، نوصي بالحفظ كثيرًا لإجراء اختبار النموذج بسرعة وفعالية.
معاينة النموذج الخاص بك
ستكون أداة معاينة WPForm حيوية أثناء اختبار النموذج الخاص بك. تمنحك المعاينة بيئة اختبار مثالية للتحقق من كل عنصر في النموذج الخاص بك من الواجهة الأمامية.
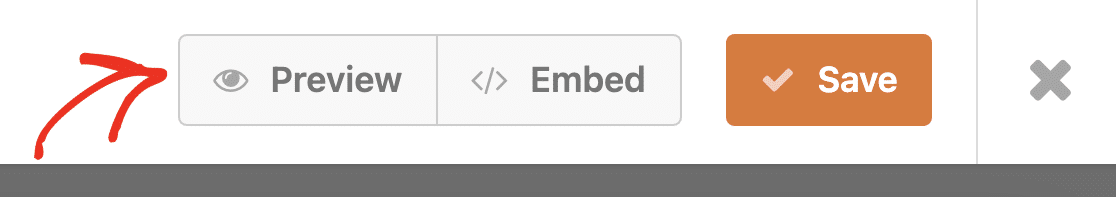
يمكنك الوصول إلى معاينة النموذج بالنقر فوق الزر معاينة في الزاوية العلوية اليمنى من النموذج الذي تعمل عليه.

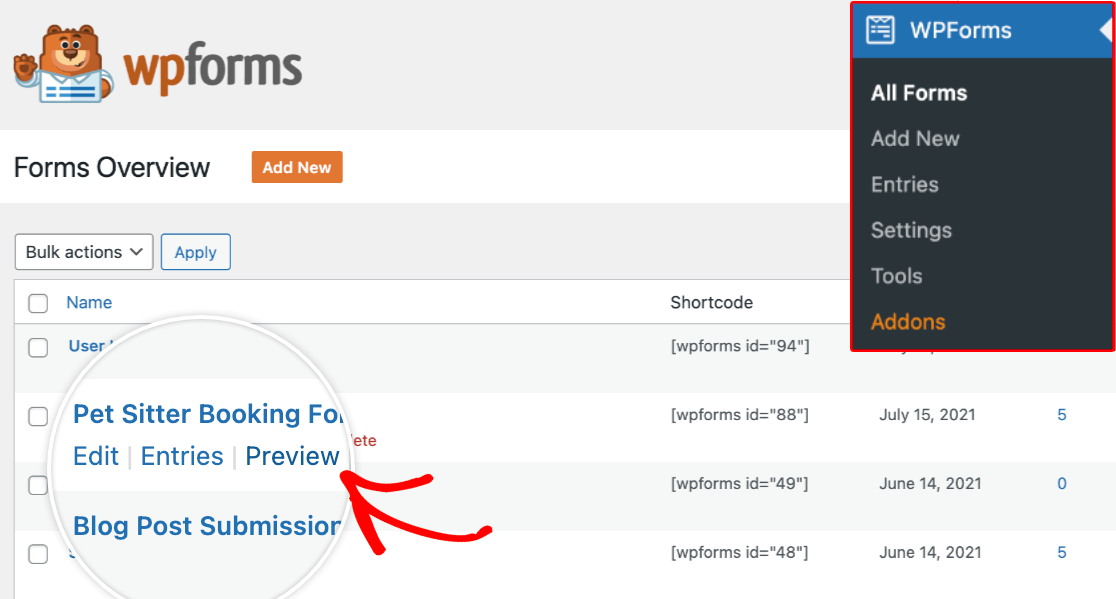
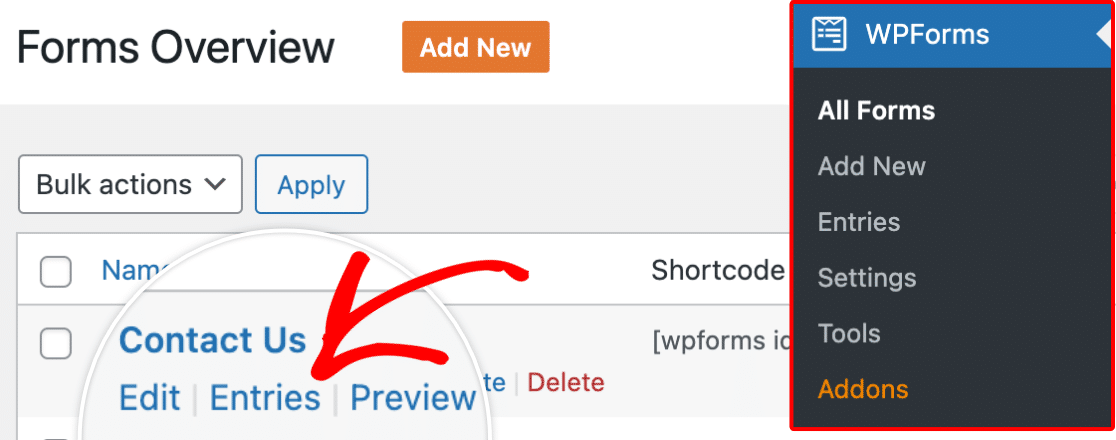
يمكنك أيضًا الوصول إلى معاينة أي نموذج قمت بإنشائه من صفحة نظرة عامة على النماذج . انتقل إلى WPForms »جميع النماذج ، حرك المؤشر فوق النموذج الذي تريد معاينته ، ثم انقر فوق معاينة كما يظهر الخيار.

من المعاينة ، يمكنك بسهولة اختبار الوظائف وتجربة المستخدم للنموذج الخاص بك قبل بدء التشغيل.
قم بتنفيذ الخطوات التالية أثناء المعاينة لاختبار جميع المكونات المختلفة لنموذجك بأمان.
2. اختبارات وظائف النموذج
يجب أن يعمل كل جزء من النموذج كما هو متوقع دون أخطاء. فيما يلي بعض أهم الأشياء التي يجب وضعها في الاعتبار عند اختبار النموذج الخاص بك للوظائف.
هل عمليات التحقق من صحة النموذج دقيقة؟
أثناء وجودك في وضع معاينة النموذج ، يمكنك اختبار ما إذا كان التحقق من صحة النموذج يعمل بشكل صحيح.
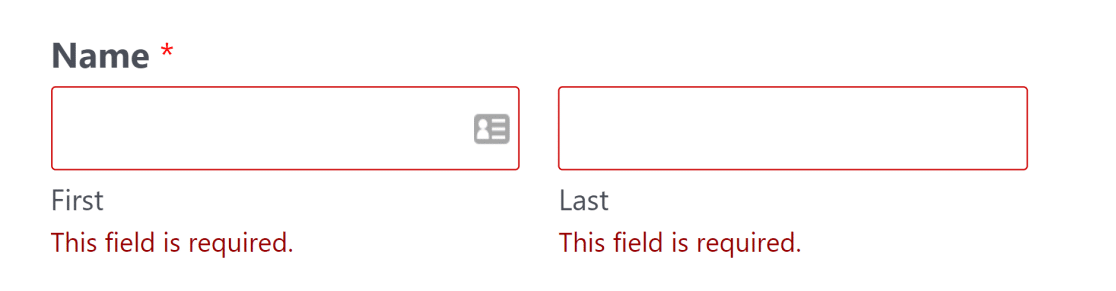
يعني التحقق من صحة النموذج ببساطة أن النموذج الخاص بك يعرض رسالة خطأ بشكل صحيح إذا فات المستخدم الحقول المطلوبة أو أدخل تنسيقات إدخال خاطئة.
على سبيل المثال ، إذا تخطى المستخدم حقل الاسم عند تعيينه كحقل مطلوب ، فسيرفض النموذج الإرسال. بدلاً من ذلك ، سينبه المستخدم برسالة تبرز جميع الحقول المطلوبة.

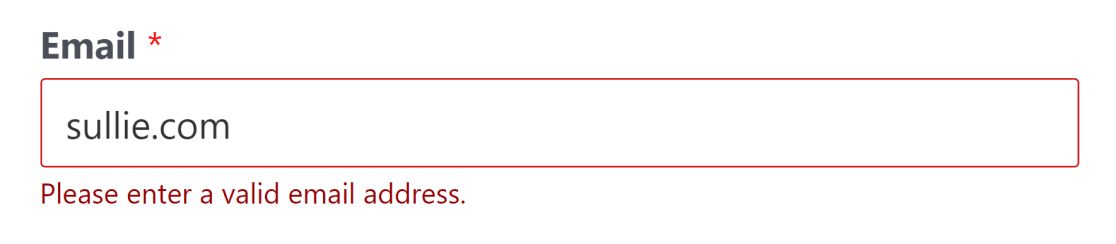
بالإضافة إلى ذلك ، يجب أن تقبل بعض الحقول الإدخال بتنسيق معين فقط وتطلق تنبيهًا للمستخدم إذا تم توفير الإدخال بتنسيق غير صحيح. أحد الأمثلة على ذلك هو حقل البريد الإلكتروني .
أثناء المعاينة ، حاول إدخال عنوان بريد إلكتروني عشوائي باستخدام صيغة غير صحيحة. ستقوم WPForms بإجراء التحقق من الصحة بسرعة وعرض رسالة خطأ ، تطلب منك إدخال عنوان بريد إلكتروني صالح.

استمر في التحقق من عمليات التحقق عبر جميع الحقول (رقم الهاتف ، الحقول ذات عدد الأحرف المسموح به ، وما إلى ذلك) المطلوبة أو التي لها متطلبات إدخال محددة.
إذا كنت لا ترى رسائل التحقق هذه في النماذج الخاصة بك ، فقد يكون هناك تعارض في التعليمات البرمجية على موقعك.
هل إدخالات النموذج تحفظ بشكل صحيح؟
حتى إذا كان كل شيء يبدو جيدًا في الواجهة الأمامية ، يجب عليك دائمًا التأكد من حفظ إدخالات النموذج بشكل صحيح في الواجهة الخلفية.
يمكنك إرسال إدخال اختبار بنفسك من وضع معاينة WPForms. بعد ذلك ، تحقق مما إذا تم حفظ الإدخال الخاص بك بشكل صحيح بواسطة WPForms.
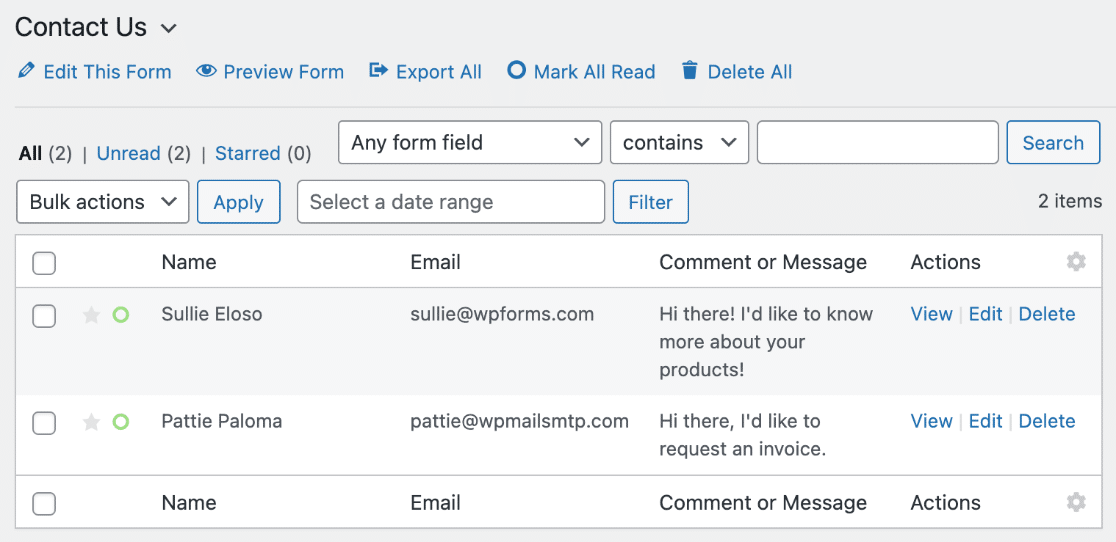
للوصول إلى إدخالات النموذج ، توجه إلى WPForms »All Forms. بعد ذلك ، حرك المؤشر فوق النموذج الذي قدمت للتو إدخال الاختبار الخاص به وانقر فوق إدخالات .

يجب أن تكون قادرًا على رؤية إدخالات الاختبار الخاصة بك على هذه الشاشة.

إذا لم تتمكن من رؤية إدخال الاختبار ، فقد تكون هناك مشكلة في موقعك. تأكد من أنك تستخدم أحدث إصدار من WPForms وأن تثبيت WordPress الخاص بك قد تم تحديثه.
أيضًا ، لا ينبغي أن يكون لديك مكونان إضافيان مختلفان منشئ النماذج نشطان على موقعك لأن ذلك قد يتسبب في حدوث تعارضات.
هل يمكنك استلام رسائل التنبيه بالبريد الإلكتروني؟
يجب أن تكون قادرًا على تلقي رسائل البريد الإلكتروني لإشعار التقديم على عنوان البريد الإلكتروني الخاص بك بمجرد إرسال إدخال اختبار.
قد يشير عدم تلقي البريد الإلكتروني إلى وجود مشكلة بريد إلكتروني أعمق عبر موقع WordPress الخاص بك. إذا تلقيت البريد الإلكتروني في مجلد البريد العشوائي ، فلا تزال هذه مشكلة تحتاج إلى إصلاح.
لحسن الحظ ، الحل سهل. غالبًا ما تكون مشكلات تسليم البريد الإلكتروني في WordPress ناتجة عن نقص تفاصيل المصادقة في رسائلك.
لإضافة مصادقة مناسبة وضمان تسليم أكثر موثوقية وأسرع ، يجب عليك استخدام SMTP لرسائل البريد الإلكتروني بدلاً من بريد PHP ، وهو إعداد WordPress الافتراضي.
أسهل طريقة لإعادة تكوين وظيفة البريد لموقعك إلى SMTP هي عن طريق تثبيت مكون إضافي يسمى WP Mail SMTP.


يتيح لك هذا المكون الإضافي الاتصال بمزود خدمة بريد SMTP موثوق به لإصلاح جميع مشكلات البريد الإلكتروني عبر موقعك ، بما في ذلك إشعارات النماذج.
للحصول على تفاصيل SMTP وإرشادات الإعداد ، راجع كيفية إصلاح نموذج الاتصال الذي لا يرسل بريدًا إلكترونيًا.
هل الظروف تعمل بالشكل المتوقع؟
من السهل أن تنسى التحقق مما إذا كانت الظروف تتصرف كما هو متوقع أثناء اختبار النموذج.
نظرًا لأن الشروط عادةً ما تخفي حقلاً ما لم يتم تحديد مدخلات معينة من قبل المستخدمين ، فمن المهم اختبار النموذج بعناية عن طريق إدخال مدخلات مختلفة في الحقول حيث يتم تطبيق القواعد الشرطية.
إذا كان هناك خطأ ما ، فارجع إلى الواجهة الخلفية للنموذج الخاص بك وقم بمراجعة إعداد المنطق الشرطي بعناية بحثًا عن الأخطاء المحتملة.
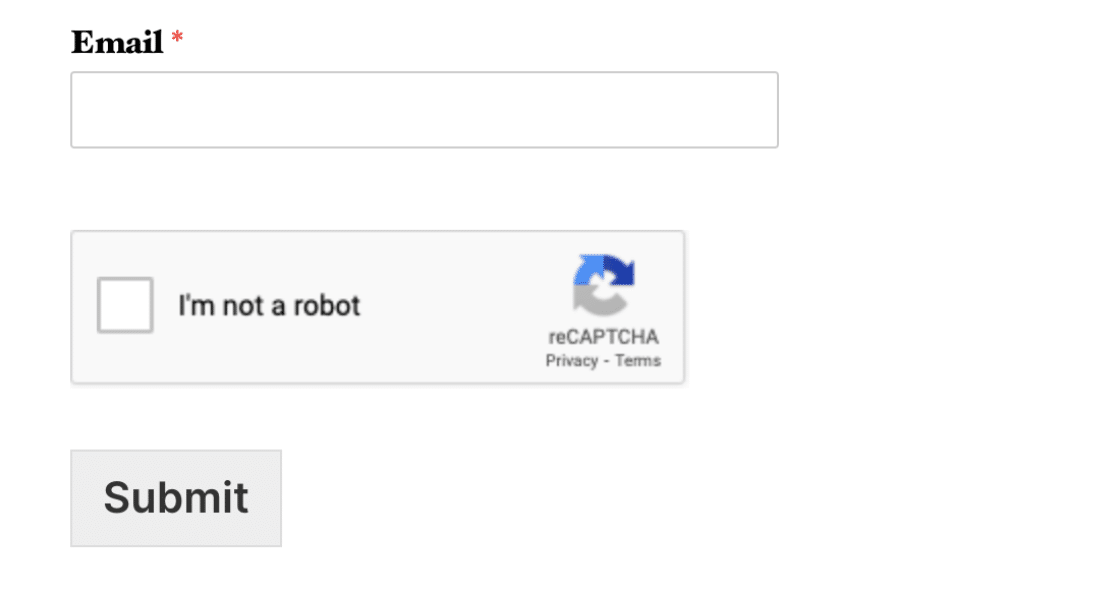
هل CAPTCHA يتصرف بشكل صحيح؟
عند اختبار CAPTCHA ، لا يكفي التأكد من ظهوره في النموذج الخاص بك من الواجهة الأمامية.

لاختبار وظائف CAPTCHA المناسبة تمامًا ، تأكد من القيام بما يلي:
- بالنسبة لـ v2 Checkbox ، تأكد من reCAPTCHA و Captcha من عدم إرسال النموذج إذا تركت مربع reCAPTCHA بدون تحديد
- بالنسبة إلى اختبار CAPTCHA المخصص ، تأكد من إرسال النموذج فقط عند إدخال الإجابة الصحيحة وأنه يعطي خطأ بخلاف ذلك.
إذا كنت ترى خطأ لم تكن تتوقعه ، فيجب عليك التحقق من مفاتيحك السرية. يمكنك رؤية خيارات CAPTCHA المدعومة بواسطة WPForms لمزيد من التفاصيل.
قد ترغب أيضًا في استخدام طريقة الرمز المميز لمكافحة البريد العشوائي الخاص بـ WPForm لمنع البريد العشوائي. إنه فعال للغاية ويمكن تمكينه بنقرة واحدة. لمعرفة المزيد ، راجع كيفية إيقاف البريد العشوائي في نموذج جهة الاتصال.
هل عمليات الدمج صحيحة؟
إذا قمت بتوصيل النموذج الخاص بك بأدوات وقواعد بيانات تسويقية تابعة لجهات خارجية ، فتأكد من إرسال بيانات إدخال الاختبار الخاصة بك بشكل صحيح إلى أي تطبيقات متصلة
يدعم WPForms عمليات التكامل مع الأنظمة الأساسية مثل:
- HubSpot ،
- اتصال متواصل،
- ActiveCampaign ،
- والكثير.
إذا كان النموذج الخاص بك لا يتصل بالتطبيق الذي تريده أن يتصل به ، فارجع إلى إعدادات النموذج وتحقق مرة أخرى من إعداد التكامل.
قد ترغب أيضًا في محاولة إزالة اتصال موجود وإنشاء اتصال جديد لإنشاء تكامل ناجح.
هل دفعات الاختبار تمر؟
إذا كانت النماذج الخاصة بك تحتوي على حقل دفع ، فيمكنك إجراء دفع اختباري للتأكد من أن المدفوعات تمر بنجاح.
مع WPForms ، تأتي جميع وظائف الدفع الإضافية مع وظائف الاختبار ، بحيث يمكنك التحقق بسرعة من نجاح المدفوعات.
للمساعدة في تكامل الدفع والاختبار ، راجع دليل بوابة الدفع المفضلة لديك:
- شريط
- ميدان
- باي بال
- Authorize.Net
عندما تكون جاهزًا لبدء تشغيل النموذج الخاص بك ، تأكد من تبديل إعدادات الدفع إلى الوضع المباشر.
3. تشكيل اختبارات انطباع المستخدم
تعني وظيفة الشكل الجيد أن كل عنصر في النموذج يؤدي وظيفته بنجاح.
ومع ذلك ، هناك بعض الاعتبارات التي لا تؤثر على وظائف النموذج ولكن يمكن أن تلعب دورًا كبيرًا في تحسين تجربة المستخدم. ولتشجيع المستخدمين على إرسال النماذج ، فإن تجربة المستخدم الجيدة أمر بالغ الأهمية.
فيما يلي بعض الاعتبارات الرئيسية التي يجب أن تضعها في اعتبارك فيما يتعلق بتجربة المستخدم في النموذج الخاص بك.
هل النموذج طويل جدًا؟
لا شيء يمكن أن يضر بتجربة المستخدم مثل الشكل الطويل الذي يبدو وكأنه جدار لا نهاية له. كلما كان ذلك ممكنًا ، حاول استبعاد الحقول غير الضرورية التي قد لا تحتاجها حقًا في النموذج.
ومع ذلك ، إذا لم تتمكن من تقصير النموذج ، فهناك طرق لتسهيل ملء النموذج وتقليل التخلي عنه.
فيما يلي بعض النصائح لمحاربة إرهاق الشكل:
- استخدام نماذج متعددة الصفحات: أفضل طريقة لتسهيل تعبئة نموذج طويل هي إضافة فواصل صفحات لتقسيم النموذج إلى صفحات متعددة. يجد المستخدمون أن التمرير العمودي أكثر إحباطًا ومن المرجح أن يتركوا مثل هذه النماذج مقارنة بالنماذج المقسمة بدقة إلى صفحات متعددة. يمكنك أيضًا إدراج فواصل الأقسام لتنظيم النموذج الخاص بك إلى أقسام.
- تمكين الحفظ والسيرة الذاتية: يمكن أن يؤدي منح المستخدمين القدرة على حفظ إدخال جزئي والعودة إليه لاحقًا إلى زيادة التحويلات وتثبيط التخلي عنها.
- إخفاء الحقول الشرطية: بعض الحقول ذات صلة فقط بمستخدمين معينين. باستخدام المنطق الشرطي ، يمكنك إظهار الحقول أو إخفاؤها بناءً على استجابات المستخدم السابقة. هذه طريقة رائعة لضبط طول النموذج تلقائيًا بناءً على ردود المستخدم.
هذه بعض الإجراءات التي يمكنك اتخاذها لتحسين تجربة المستخدم وتسهيل إرسال النماذج الطويلة.
قد ترغب في مراجعة دليلنا حول إضافة شريط تقدم إلى النماذج الخاصة بك لمساعدة الأشخاص على تتبع تقدمهم أثناء قيامهم بملء نموذج طويل.
هل ذكرت بوضوح الغرض من النموذج وتعليماته؟
كل نموذج له غرض واحد ، والذي يجب أن يكون واضحًا على الفور من عنوان النموذج وحده.
يمكنك أيضًا تضمين وصف موجز وإرشادات ضمن النموذج. يوضح العنوان والوصف الجيد الغرض من النموذج الخاص بك ويساعد في تحديد توقعات المستخدم.

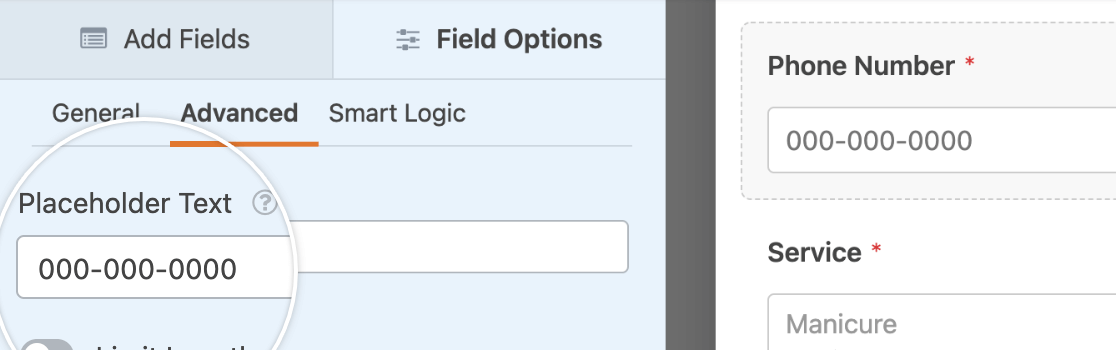
يمكنك أيضًا استخدام نص العنصر النائب في الحقول الخاصة بك لإرشاد المستخدمين بالتنسيق أو نوع الإدخال الذي يجب عليهم إدخاله.

باستخدام هذه الإرشادات البسيطة ، يمكنك تقليل الارتباك المحتمل الذي قد يكون لدى المستخدمين لديك فيما يتعلق بالاستخدام والتوقعات من النموذج الخاص بك.
هل تأكيدات النموذج الخاص بك إرشادي؟
يجب أن توجه رسالة التأكيد أو صفحة الشكر عندما يرسل المستخدم نموذجًا المستخدم إلى الخطوات التالية وما يمكن أن يتوقعه.
من الجيد التحقق من رسالة التأكيد الافتراضية وجعلها أكثر إرشادًا للمستخدم من خلال تقديم بعض التفاصيل.

إذا كان لديك نموذج طلب ، فيمكنك تخصيص رسالة التأكيد لعرض وضع الطلب الناجح بدلاً من ذلك.
يمكنك أيضًا إعادة توجيه المستخدمين إلى صفحة مختلفة بعد الإرسال. يمكن أن يكون هذا مفيدًا إذا كنت تريد أن يصل المستخدم إلى صفحة معينة باستخدام رابط تنزيل أو محتوى آخر تريد أن يصل إليه بعد الإرسال.
هل النموذج مناسب للجوّال؟
نظرًا لأن النماذج تُبنى عادةً باستخدام أجهزة سطح المكتب ، فإن العديد من المسوقين يرتكبون خطأ اختبارها فقط على نفس الأجهزة التي استخدموها في إنشائها.
في معظم الحالات ، يمكنك توقع وصول الزوار إلى النماذج الخاصة بك باستخدام جميع أنواع الأجهزة بما في ذلك أجهزة الكمبيوتر المحمولة والهواتف الذكية والأجهزة اللوحية. لذلك ، من المنطقي اختبار النموذج الخاص بك للاستجابة عبر الأجهزة المختلفة.
WPForms هو منشئ نماذج مسؤول عن الأجهزة المحمولة ، مما يعني أن جميع النماذج التي تقوم بإنشائها سوف تتكيف تلقائيًا بشكل مثالي مع أحجام الشاشات المختلفة.
بغض النظر ، لا يزال يتعين عليك دائمًا اختبار النموذج الخاص بك عن طريق إرسال إدخال اختبار باستخدام متصفح الهاتف المحمول.
في كثير من الحالات ، لا يعمل تخطيط النموذج متعدد الأعمدة جيدًا على الأجهزة المحمولة. ولكن يمكنك بسهولة إضافة فئة CSS لتكييفها مع تخطيط عمود واحد للجوال.
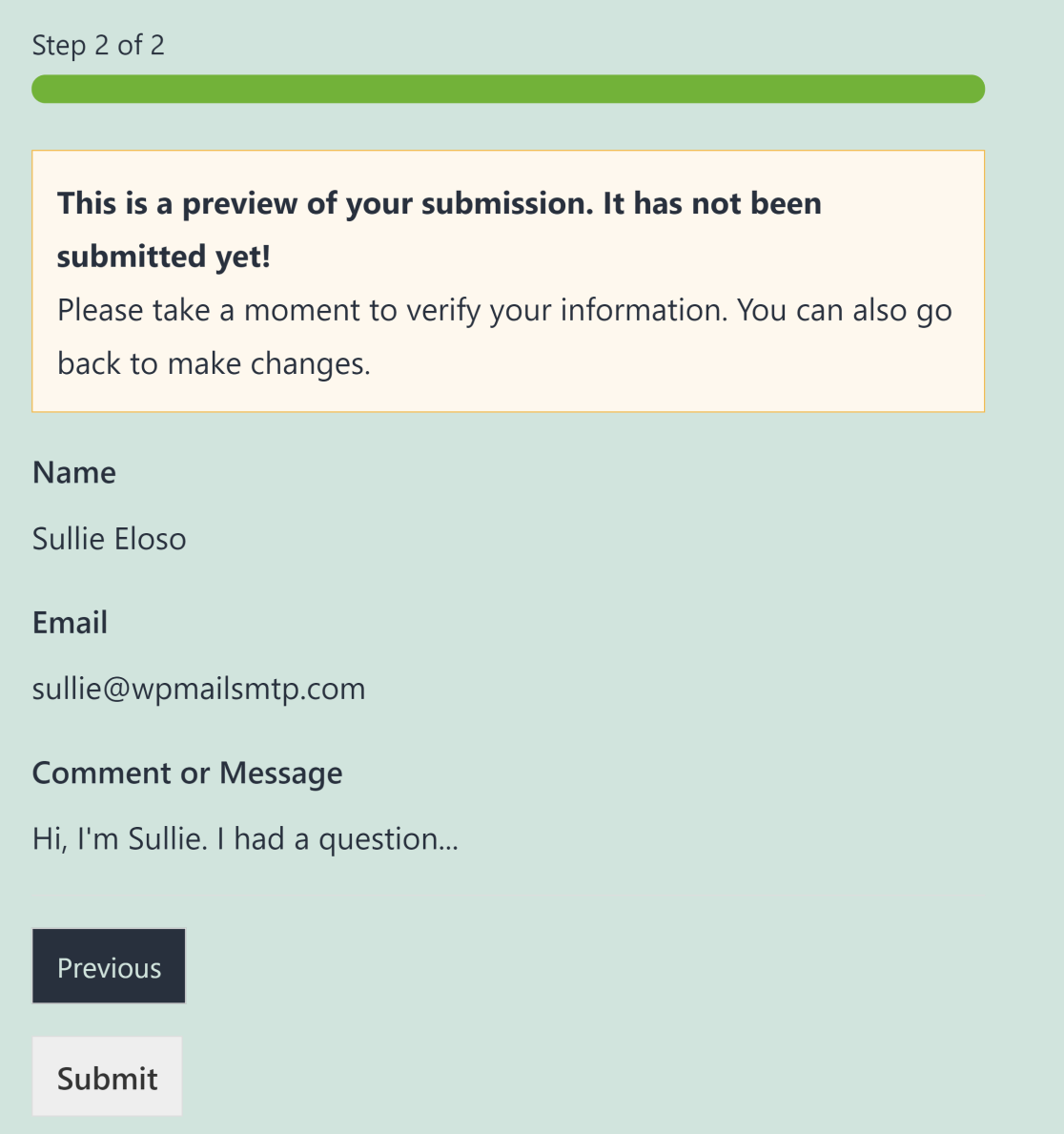
هل يمكن للمستخدم معاينة الإدخال قبل و / أو بعد الإرسال؟
هناك طريقة أخرى للعنصر المفيد الذي يمكنك تضمينه في قائمة التحقق الخاصة باختبار النموذج وهو ما إذا كان يمكن للمستخدمين معاينة إدخالهم قبل الإرسال.
يحتوي WPForms على حقل معاينة الإدخال الذي يمكنك تضمينه لكل صفحة من النموذج الخاص بك أثناء قيام المستخدم بملئه وكذلك بعد الإرسال.
تساعد معاينات الإدخال المستخدمين على التحقق من المعلومات التي قدموها في النموذج وتصحيح أي أخطاء قد تكون ارتكبوها في صفحة سابقة من النموذج الخاص بك.

لا يساعد هذا فقط في تحسين دقة المعلومات التي ستجمعها من المستخدمين ، ولكنه يترجم أيضًا إلى تجربة أفضل للمستخدمين.
وهذا كل شيء! نأمل أن تكون قد وجدت أن اختبار النموذج هذا يساعدك في إنشاء نماذج وظيفية ومتجاوبة بشكل مثالي للزائرين.
بعد ذلك ، قم بإنشاء صفحات تسجيل دخول WordPress أنيقة
صفحة تسجيل الدخول العامة إلى WordPress محدودة للغاية في الوظائف وتبدو مملة. لقد قمنا بتجميع قائمة بأفضل المكونات الإضافية لصفحة تسجيل الدخول إلى WordPress والتي يمكن أن تساعدك في زيادة لعبتك.
إذا كنت تستخدم أداة CRM لإدارة عملائك ، فقد ترغب في التحقق من إحصائيات CRM لعام 2022.
قم بإنشاء نموذج WordPress المثالي الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
