完整的表格測試清單(防止錯誤+丟失條目)
已發表: 2022-04-18您是否正在尋找一個完整的表格測試清單來防止錯誤和數據丟失?
在線表格是一種非常方便的工具,可以從您的客戶那裡收集有用的信息。
但是,只有在一切正常的情況下,您才能充分利用您的表格並收集準確的條目。
在這篇文章中,我們將推荐一個表單測試清單,以幫助您防止錯誤並確保您的表單按預期工作。
立即創建完美的 WordPress 表單
什麼是表單測試?
表單測試是檢查 Web 表單的功能、用戶體驗和整體有效性的結構化過程。
營銷人員在表單測試期間審查的一些關鍵組件包括:
- 字段格式
- 數據驗證
- 號召性用語
- 表單響應性
- 和更多。
在您的網站上發布表單之前,系統地測試表單是一種標準做法。 損壞的表單不僅無法從訪問者那裡收集到您需要的信息,而且還不能很好地反映您的品牌。
我們準備了一份表格測試清單,您可以在為您的網站創建新的在線表格時參考該清單。
完整的在線表格測試清單
這是我們推薦的表單測試清單,您可以在為您的站點構建表單時使用它:
- 成功表單測試的快速提示
- 經常保存進度並創建多個備份
- 預覽您的表格
- 表單功能測試
- 表單字段驗證是否準確?
- 表單條目是否正確保存?
- 您可以接收表格通知電子郵件嗎?
- 條件是否按預期運行?
- CAPTCHA 行為是否正確?
- 集成是否正確設置?
- 測試付款是否通過?
- 形成用戶體驗測試
- 表格是否太長?
- 您是否清楚地說明了表格的目的和說明?
- 您的表格確認是否具有指導意義?
- 表單是否適合移動設備?
- 用戶可以在提交之前和/或之後預覽條目嗎?
我們將將此清單應用於使用 WPForms 製作的表單。 雖然您可以將相同的清單應用於使用其他構建器製作的表單,但 WPForms 具有許多有用的功能,可以使此過程真正快速準確。
1. 成功表單測試的快速提示
在開始測試之前,讓我們討論一些重要的技巧,以確保順利的測試過程。
經常保存進度並創建多個備份
構建表單通常是一項稍微有點實驗性的活動。 您可能並不總是確定應該將特定字段放在哪裡、應該命名什麼以及哪種表單佈局是理想的。
因此,在構建表單時經常保存表單是一種很好的做法。
WPForms 通過維護您或您團隊中的任何其他人對錶單所做的所有更改的記錄,使表單測試變得超級方便。
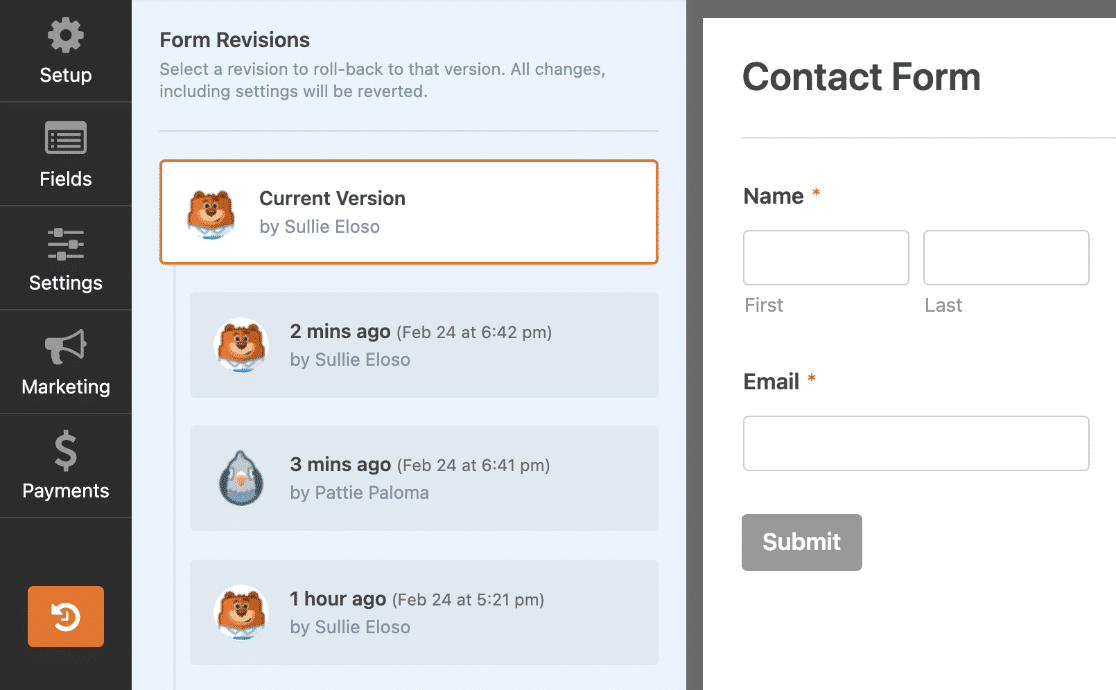
使用Forms Revisions功能,每次按下Save時,WPForms 都會以當前狀態保存表單版本。

您可以利用此功能來試驗不同版本的表單,而無需每次都從頭開始創建新表單。
此外,它還允許您快速撤消錯誤,因為您只需單擊一下即可回滾到以前的版本。
因此,我們建議您經常保存以進行快速高效的表單測試。
預覽您的表格
WPForm 的預覽工具在您的表單測試期間將是至關重要的。 預覽版為您提供了完美的測試環境,可以從前端檢查表單的每個元素。
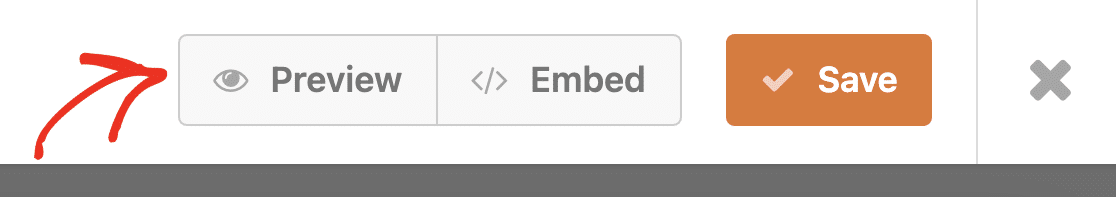
您可以通過單擊正在處理的表單右上角的“預覽”按鈕來訪問表單預覽。

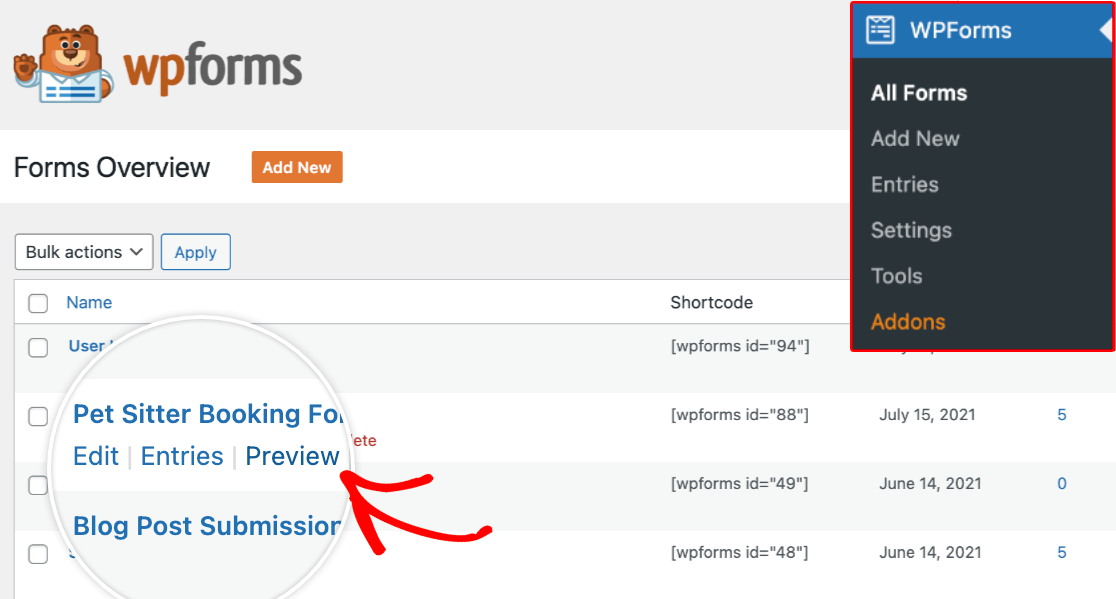
您還可以從“表單概覽”頁面訪問您創建的任何表單的預覽。 導航到WPForms » 所有表單,將光標懸停在要預覽的表單上,然後在出現選項時單擊預覽。

通過預覽,您可以在啟動前輕鬆測試表單的功能和用戶體驗。
在預覽中運行後續步驟,以安全地測試表單的所有不同組件。
2. 表單功能測試
表單的每個部分都需要按預期運行而不會出現錯誤。 以下是在測試表單的功能時要牢記的一些最重要的事情。
表單字段驗證是否準確?
當您處於表單預覽模式時,您可以測試表單驗證是否正常工作。
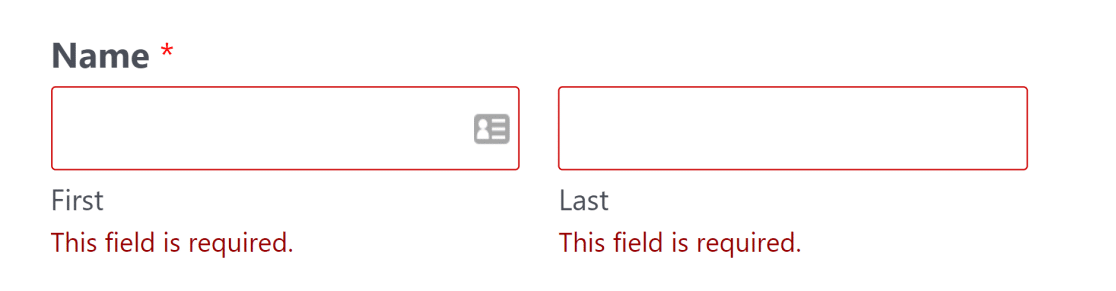
表單驗證僅僅意味著如果用戶錯過了必填字段或輸入了錯誤的輸入格式,您的表單將正確顯示錯誤消息。
例如,如果用戶在您將其設置為必填字段時跳過了名稱字段,則表單將拒絕提交。 相反,它會通過突出顯示所有必填字段的消息提醒用戶。

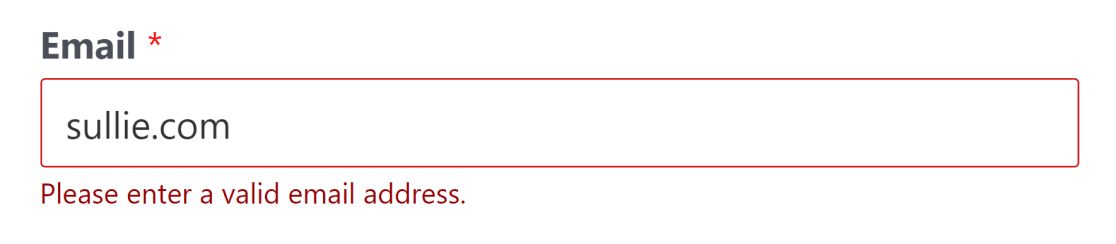
此外,某些字段應該只接受特定格式的輸入,並在輸入格式不正確時向用戶發出警報。 一個這樣的例子是電子郵件字段。
當您處於預覽狀態時,請嘗試使用不正確的語法輸入隨機電子郵件地址。 WPForms 將快速執行驗證並顯示錯誤消息,指示您輸入有效的電子郵件地址。

繼續檢查所有必需或具有特定輸入要求的字段(電話號碼、具有字符限制的字段等)的驗證。
如果您沒有在表單上看到這些驗證消息,那麼您的站點上可能存在代碼衝突。
表單條目是否正確保存?
即使前端看起來一切正常,您也應該始終確保表單條目正確保存在後端。
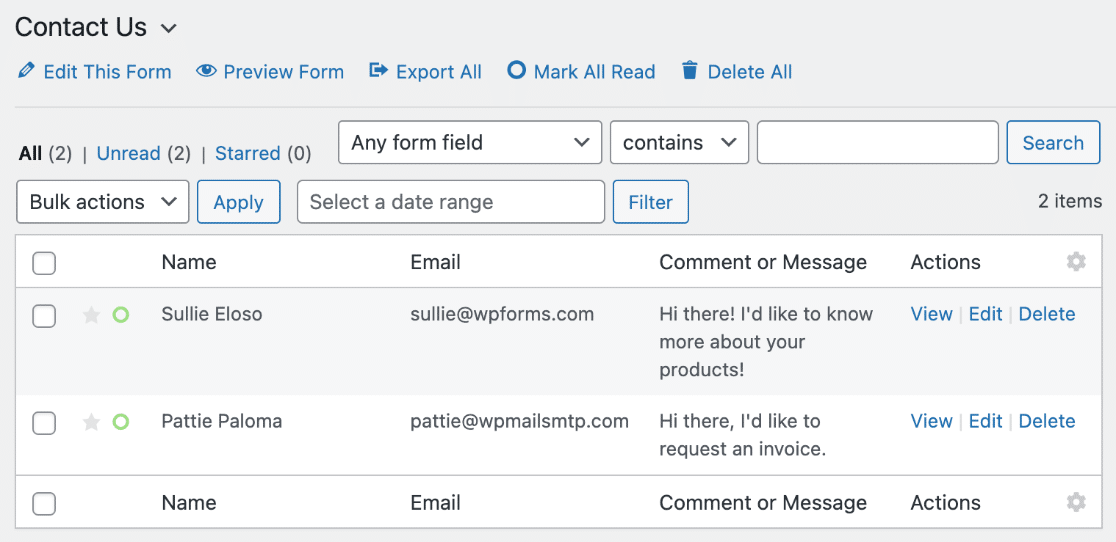
您可以從 WPForms 預覽模式自己提交測試條目。 然後,檢查您的條目是否被 WPForms 正確保存。
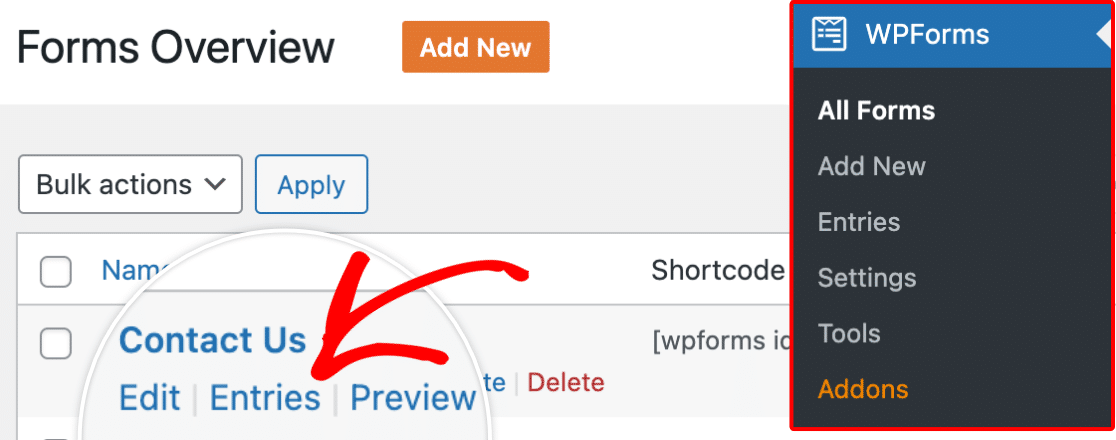
要訪問表單條目,請前往WPForms » 所有表單。 然後,將光標移到剛剛提交測試條目的表單上,然後單擊Entries 。

您應該能夠在此屏幕上看到您的測試條目。

如果您看不到測試條目,則您的站點可能存在問題。 確保您使用的是最新的 WPForms 版本並且您的 WordPress 安裝已更新。
此外,您不應該在您的網站上激活兩個不同的表單構建器插件,因為這可能會導致衝突。
您可以接收表格通知電子郵件嗎?
發送測試條目後,您應該能夠立即將提交通知電子郵件發送到您給定的電子郵件地址。
未能收到電子郵件可能表明您的 WordPress 網站存在更深層次的電子郵件問題。 如果您收到垃圾郵件文件夾中的電子郵件,這仍然是一個需要修復的問題。
值得慶幸的是,解決方案很簡單。 WordPress 中的電子郵件送達率問題幾乎總是由您的消息中缺少驗證細節引起的。
要添加正確的身份驗證並確保更可靠和更快的傳遞,您必須對電子郵件使用 SMTP 而不是 PHP 郵件,這是默認的 WordPress 設置。
將站點的郵件功能重新配置為 SMTP 的最簡單方法是安裝一個名為 WP Mail SMTP 的插件。


此插件可讓您與可靠的 SMTP 電子郵件服務提供商聯繫,以解決您網站上的所有電子郵件問題,包括表單通知。
有關 SMTP 詳細信息和設置說明,請參閱如何修復聯繫表不發送電子郵件。
條件是否按預期運行?
在表單測試期間很容易忘記檢查條件是否按預期運行。
由於條件通常會隱藏一個字段,除非用戶選擇了某些輸入,因此通過在適用條件規則的字段中輸入不同的輸入來仔細測試您的表單很重要。
如果出現問題,請返回表單的後端並仔細檢查條件邏輯設置是否存在潛在錯誤。
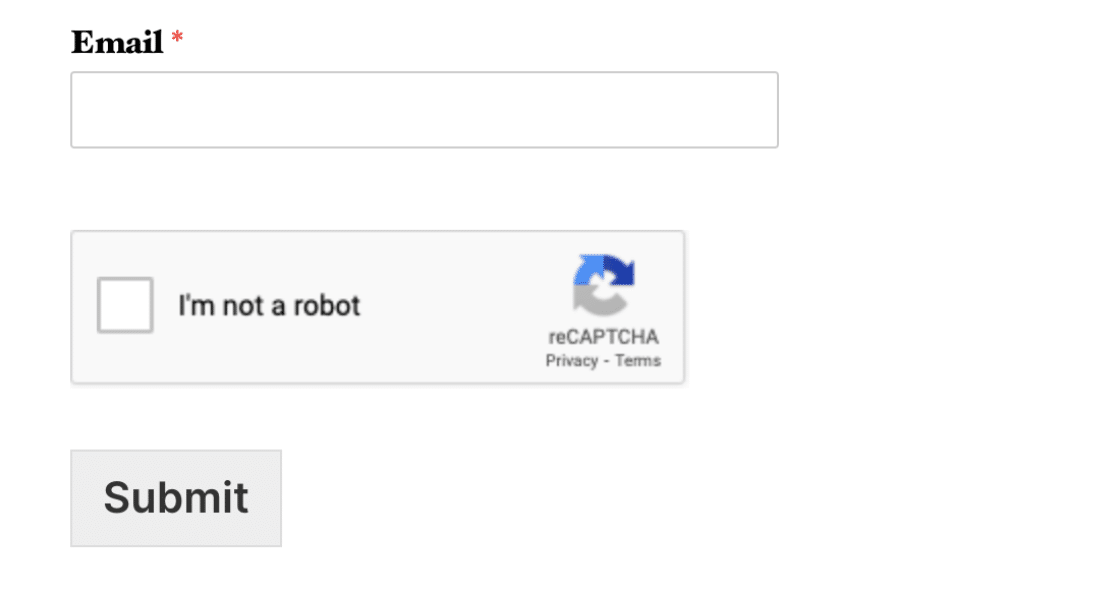
CAPTCHA 行為是否正確?
在測試 CAPTCHA 時,僅僅確保它從前端出現在您的表單上是不夠的。

要完全測試正確的 CAPTCHA 功能,請確保執行以下操作:
- 對於 v2 Checkbox reCAPTCHA 和 Captcha,如果您未選中 reCAPTCHA 框,請確保表單不會提交
- 對於自定義驗證碼,請確保表單僅在您輸入正確答案時提交,否則會出錯。
如果您看到意外的錯誤,您應該檢查您的密鑰。 您可以查看 WPForms 支持的 CAPTCHA 選項以了解更多詳細信息。
您可能還想使用 WPForm 的反垃圾郵件令牌方法來防止垃圾郵件。 它非常有效,只需單擊即可啟用。 要了解更多信息,請參閱如何阻止聯繫表單垃圾郵件。
集成是否正確設置?
如果您已將表單連接到第三方營銷工具和數據庫,請確保您的測試條目數據正確發送到任何連接的應用程序
WPForms 支持與以下平台的集成:
- 中心點,
- 持續接觸,
- 活動活動,
- 還有更多。
如果您的表單未與您希望它連接的應用程序通信,請返回您的表單設置並仔細檢查集成設置。
您可能還想嘗試刪除現有連接並創建一個新連接以建立成功的集成。
測試付款是否通過?
如果您的表單有付款字段,您可以進行測試付款以確認付款已成功通過。
使用 WPForms,所有支付插件都帶有測試功能,因此您可以快速檢查支付是否成功。
如需支付集成和測試方面的幫助,請參閱首選支付網關指南:
- 條紋
- 正方形
- 貝寶
- 授權網
當您準備好啟動表單時,請確保將付款設置切換為實時模式。
3. 形成用戶體驗測試
良好的表單功能意味著表單中的每個元素都成功地完成了它的工作。
但是,有一些注意事項不會影響表單功能,但可以在改善用戶體驗方面發揮巨大作用。 為了鼓勵用戶提交表單,良好的用戶體驗至關重要。
以下是有關表單用戶體驗的一些關鍵注意事項。
表格是否太長?
沒有什麼比長長的表格更能傷害用戶體驗了。 只要有可能,請嘗試在表單中省略您可能並不真正需要的不必要字段。
但是,如果您無法縮短表單,有一些方法可以使填寫更容易並減少表單放棄。
以下是一些對抗形式疲勞的技巧:
- 使用多頁表單:使長表單更容易填寫的最佳方法是添加分頁符以將表單分成多個頁面。 與整齊地分成多個頁面的表單相比,用戶發現垂直滾動更令人沮喪並且更有可能退出此類表單。 您還可以插入部分分隔線以將表單組織成部分。
- 啟用保存和恢復:讓您的用戶能夠保存部分條目並稍後返回它可以增加轉換並阻止放棄。
- 隱藏條件字段:某些字段僅與某些用戶相關。 使用條件邏輯,您可以根據用戶先前的響應顯示或隱藏字段。 這是根據用戶的響應自動調整表單長度的好方法。
這些是您可以採取的一些可能的措施,以改善用戶體驗並使您的長表單更容易提交。
您可能需要查看我們關於在表單中添加進度條的指南,以幫助人們在填寫長表單時跟踪他們的進度。
您是否清楚地說明了表格的目的和說明?
每個表格都有一個目的,僅從表格的標題就應該立即清楚。
您還可以在表格下包含簡要說明和說明。 一個好的標題和描述可以闡明表單的意圖並幫助設定用戶期望。

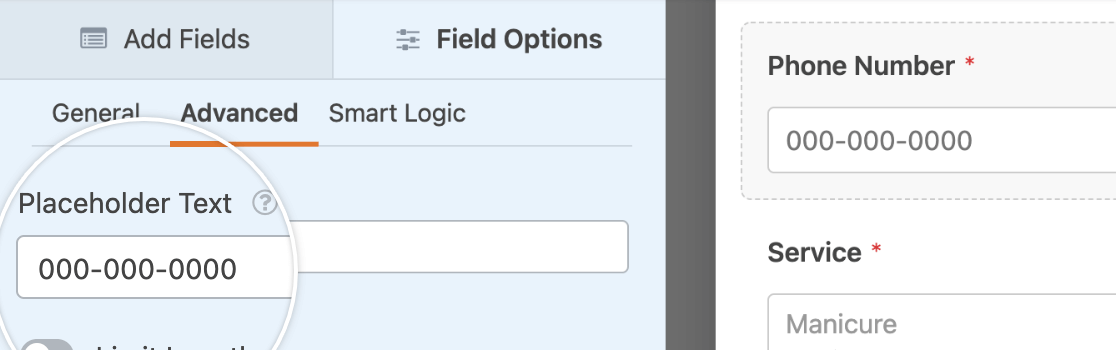
您還可以在您的字段中使用佔位符文本來指導您的用戶他們應該輸入的格式或類型。

通過這些簡單的說明,您可以最大限度地減少用戶可能對錶單的使用和期望產生的潛在混淆。
您的表格確認是否具有指導意義?
用戶提交表單時的確認消息或感謝頁面應引導用戶進行下一步以及他們可以期待什麼。
檢查您的默認確認消息並通過提供一些詳細信息使其對您的用戶更具指導性是一個好主意。

如果您有訂單,您可以自定義確認消息以顯示成功下單。
您還可以在提交後將用戶重定向到不同的頁面。 如果您希望用戶使用下載鏈接或您希望他們在提交後訪問的其他內容訪問特定頁面,這會很有幫助。
表單是否適合移動設備?
由於表單通常是使用桌面設備構建的,因此許多營銷人員犯了一個錯誤,即只在他們用來構建表單的相同設備上測試它們。
在大多數情況下,您可以期望訪問者使用各種設備訪問您的表單,包括筆記本電腦、智能手機和平板電腦。 因此,測試表單在不同設備上的響應能力是有意義的。
WPForms 是一個負責移動的表單生成器,這意味著您創建的所有表單都將自動完美適應不同的屏幕尺寸。
無論如何,您仍然應該始終通過使用手機瀏覽器提交測試條目來測試您的表單。
在許多情況下,多列表單佈局在移動設備上效果不佳。 但是您可以輕鬆地添加一個 CSS 類以使其適應移動設備的單列佈局。
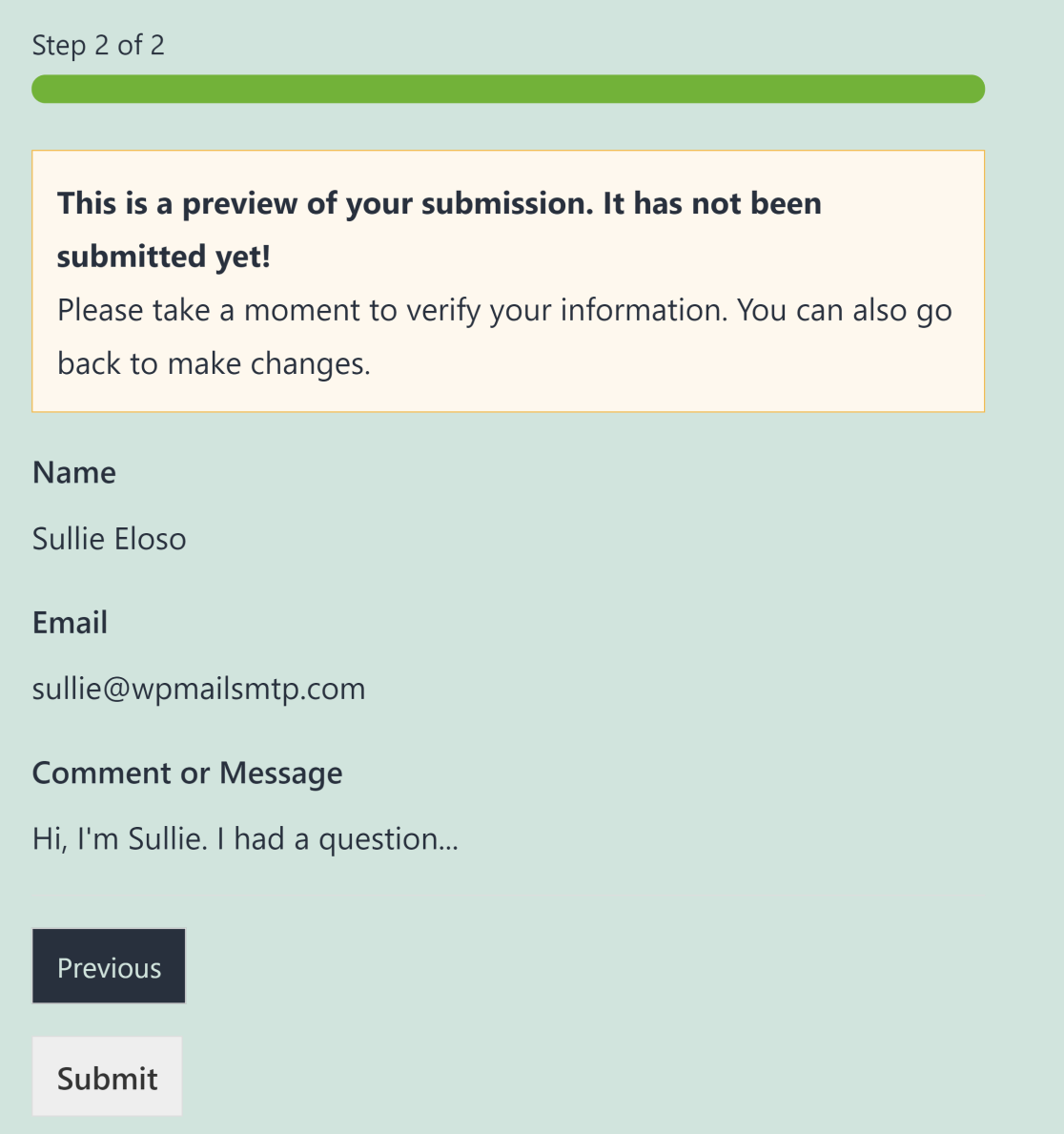
用戶可以在提交之前和/或之後預覽條目嗎?
您可以在表單測試清單中包含的另一種有用的項目是用戶是否可以在提交之前預覽他們的條目。
WPForms 有一個條目預覽字段,您可以在用戶填寫表單時以及提交後包含表單的每一頁。
條目預覽可幫助用戶驗證他們在表單中提供的信息,並糾正他們在表單的前一頁中可能犯的任何錯誤。

這不僅有助於提高您從用戶那裡收集的信息的準確性,而且還可以為您的用戶帶來更好的體驗。
就是這樣! 我們希望您發現此表單測試可以幫助您為訪問者創建功能完善且響應迅速的表單。
接下來,創建時尚的 WordPress 登錄頁面
通用的 WordPress 登錄頁面功能極其有限,看起來很無聊。 我們匯總了最好的 WordPress 登錄頁面插件列表,這些插件可以幫助您提升遊戲水平。
如果您使用 CRM 工具來管理您的客戶,您可能需要查看 2022 年的這些 CRM 統計數據。
立即創建完美的 WordPress 表單
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
