Remplir la liste de vérification des tests de formulaire (prévenir les erreurs + les entrées perdues)
Publié: 2022-04-18Êtes-vous à la recherche d'une liste de contrôle complète pour les tests de formulaires afin d'éviter les erreurs et les pertes de données ?
Un formulaire en ligne est un outil très pratique pour collecter des informations utiles auprès de vos clients.
Mais vous ne pouvez utiliser votre formulaire à bon escient et collecter des entrées précises que si tout fonctionne parfaitement.
Dans cet article, nous vous recommanderons une liste de contrôle de test de formulaire pour vous aider à éviter les erreurs et à vous assurer que vos formulaires fonctionnent comme prévu.
Créez le formulaire WordPress parfait maintenant
Qu'est-ce que le test de formulaire ?
Le test de formulaire est un processus structuré de vérification de la fonctionnalité, de l'expérience utilisateur et de l'efficacité globale d'un formulaire Web.
Certains composants clés que les spécialistes du marketing examinent lors des tests de formulaire incluent :
- Formats de champ
- La validation des données
- Appels à l'action
- Réactivité du formulaire
- Et plus.
Il est d'usage de tester systématiquement un formulaire avant de le publier sur votre site. Un formulaire défectueux non seulement ne parvient pas à collecter les informations dont vous avez besoin auprès de vos visiteurs, mais il reflète également mal votre marque.
Nous avons préparé une liste de contrôle de test de formulaire à laquelle vous pouvez vous référer chaque fois que vous créez un nouveau formulaire en ligne pour votre site.
La liste de contrôle complète des tests de formulaire en ligne
Voici notre liste de contrôle de test de formulaire recommandée que vous pouvez utiliser lors de la création de formulaires pour votre site :
- Conseils rapides pour un test de formulaire réussi
- Enregistrez souvent la progression et créez plusieurs sauvegardes
- Prévisualisez votre formulaire
- Tests de fonctionnalité de formulaire
- Les validations de champs de formulaire sont-elles exactes ?
- Les entrées de formulaire sont-elles correctement enregistrées ?
- Pouvez-vous recevoir des e-mails de notification de formulaire ?
- Les conditions fonctionnent-elles comme prévu ?
- CAPTCHA se comporte-t-il correctement ?
- Les intégrations sont-elles correctement configurées ?
- Les paiements tests passent-ils ?
- Formulaire de tests d'expérience utilisateur
- Le formulaire est-il trop long ?
- Avez-vous clairement indiqué l'objectif et les instructions du formulaire ?
- Vos confirmations de formulaire sont-elles instructives ?
- Le formulaire est-il adapté aux mobiles ?
- L'utilisateur peut-il prévisualiser l'entrée avant et/ou après la soumission ?
Nous allons appliquer cette liste de contrôle aux formulaires créés avec WPForms. Bien que vous puissiez appliquer la même liste de contrôle aux formulaires créés avec d'autres constructeurs, WPForms possède de nombreuses fonctionnalités utiles pour rendre ce processus vraiment rapide et précis.
1. Conseils rapides pour un test de formulaire réussi
Avant de commencer les tests, discutons de quelques conseils importants pour assurer un processus de test fluide.
Enregistrez souvent la progression et créez plusieurs sauvegardes
Construire un formulaire a souvent tendance à être une activité légèrement expérimentale. Vous ne savez peut-être pas toujours où placer un champ particulier, comment il doit être nommé et quelle disposition de formulaire serait idéale.
Pour cette raison, il est recommandé d'enregistrer souvent votre formulaire pendant que vous le créez.
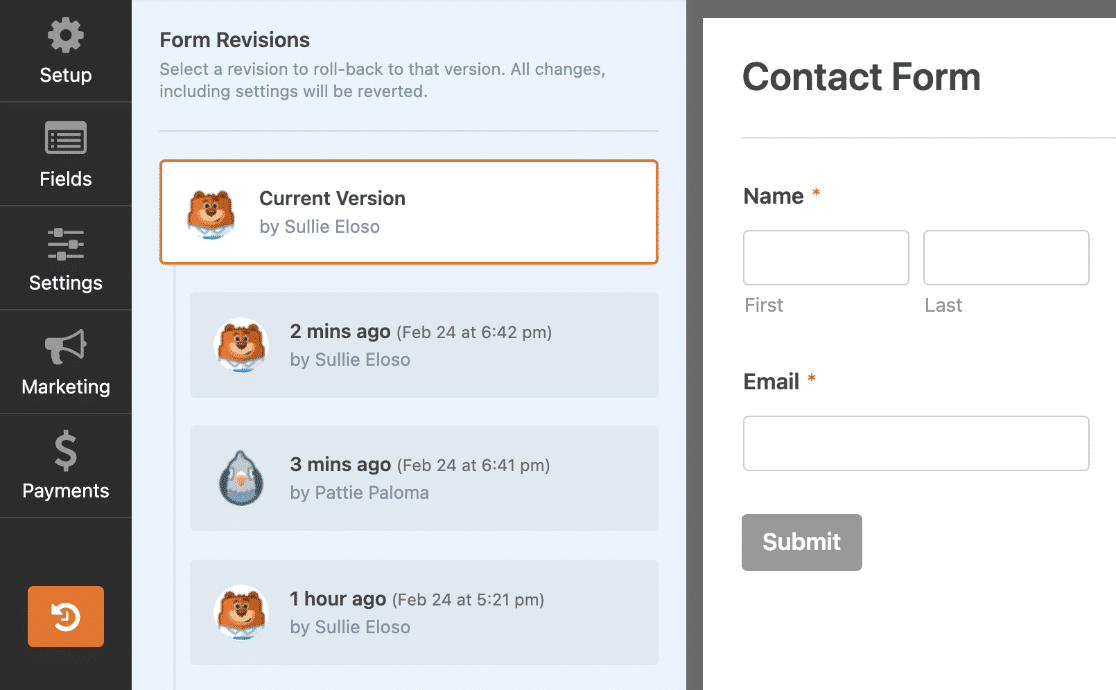
WPForms rend les tests de formulaires très pratiques en conservant un enregistrement de toutes les modifications que vous ou un autre membre de votre équipe avez apportées à un formulaire.
Avec la fonctionnalité Forms Revisions , WPForms enregistre une version de votre formulaire dans son état actuel chaque fois que vous appuyez sur Enregistrer .

Vous pouvez tirer parti de cette fonctionnalité pour expérimenter différentes versions de vos formulaires sans avoir à créer un nouveau formulaire à partir de zéro à chaque fois.
En outre, il vous permet d'annuler rapidement les erreurs, car vous pouvez revenir à une version précédente en un seul clic.
Nous vous recommandons donc de sauvegarder souvent pour des tests de formulaire rapides et efficaces.
Prévisualisez votre formulaire
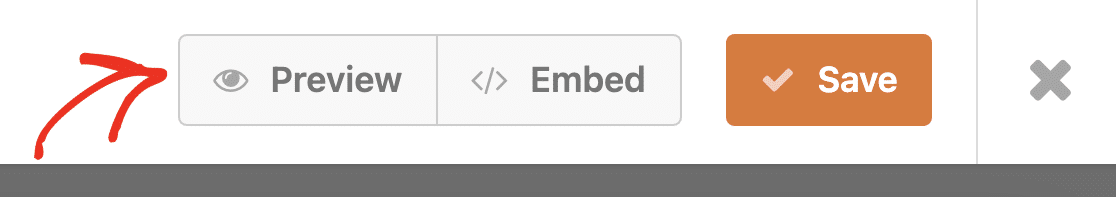
L'outil de prévisualisation de WPForm va être vital pendant votre test de formulaire. L'aperçu vous offre l'environnement de test idéal pour vérifier chaque élément de votre formulaire depuis le frontend.
Vous pouvez accéder à l'aperçu du formulaire en cliquant sur le bouton Aperçu dans le coin supérieur droit du formulaire sur lequel vous travaillez.

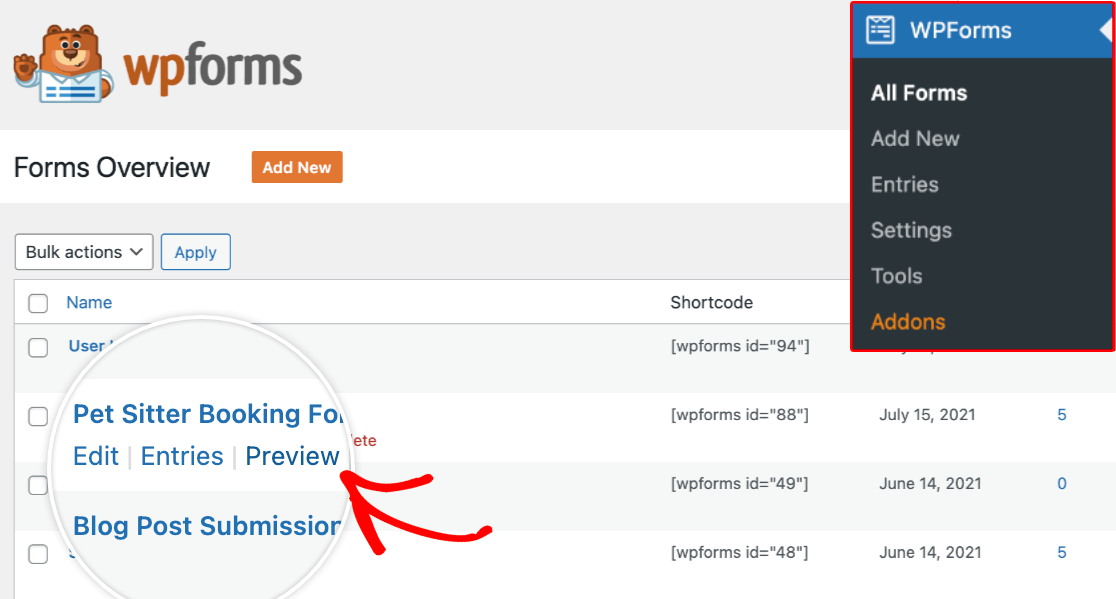
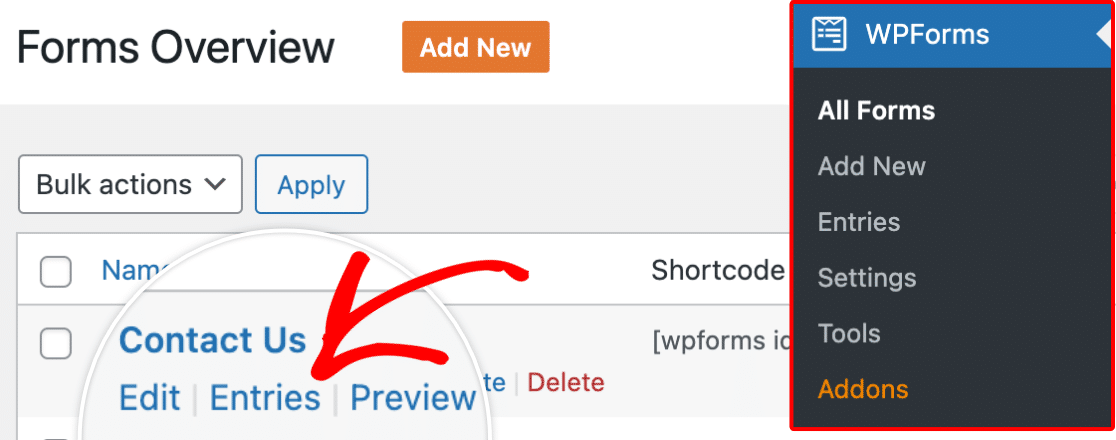
Vous pouvez également accéder à l'aperçu de tout formulaire que vous avez créé à partir de la page Présentation des formulaires . Accédez à WPForms »Tous les formulaires, passez votre curseur sur le formulaire que vous souhaitez prévisualiser, puis cliquez sur Aperçu lorsque l'option apparaît.

À partir de l'aperçu, vous pouvez facilement tester les fonctionnalités et l'expérience utilisateur de votre formulaire avant le lancement.
Parcourez les étapes suivantes pendant que vous êtes en aperçu pour tester en toute sécurité tous les différents composants de votre formulaire.
2. Tests de fonctionnalité du formulaire
Chaque partie de votre formulaire doit fonctionner comme prévu sans erreurs. Voici quelques-unes des choses les plus importantes à garder à l'esprit lorsque vous testez la fonctionnalité de votre formulaire.
Les validations de champs de formulaire sont-elles exactes ?
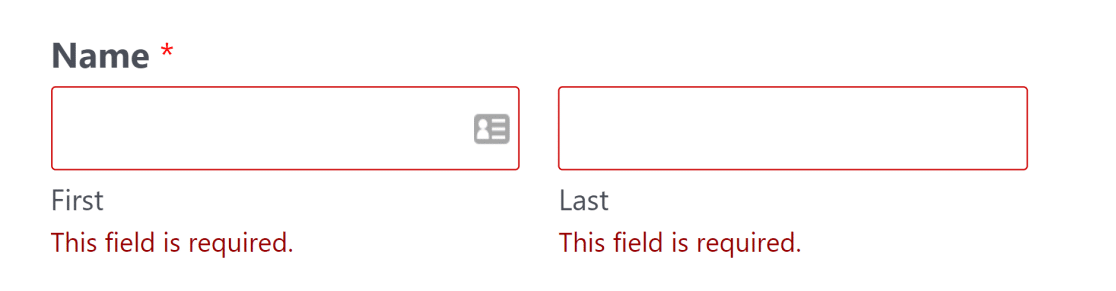
Pendant que vous êtes en mode aperçu du formulaire, vous pouvez tester si la validation du formulaire fonctionne correctement.
La validation du formulaire signifie simplement que votre formulaire affiche correctement un message d'erreur si un utilisateur manque des champs obligatoires ou saisit les mauvais formats d'entrée.
Par exemple, si un utilisateur ignore le champ Nom alors que vous l'avez défini comme champ obligatoire, le formulaire refusera de se soumettre. Au lieu de cela, il alertera l'utilisateur avec un message qui met en évidence tous les champs obligatoires.

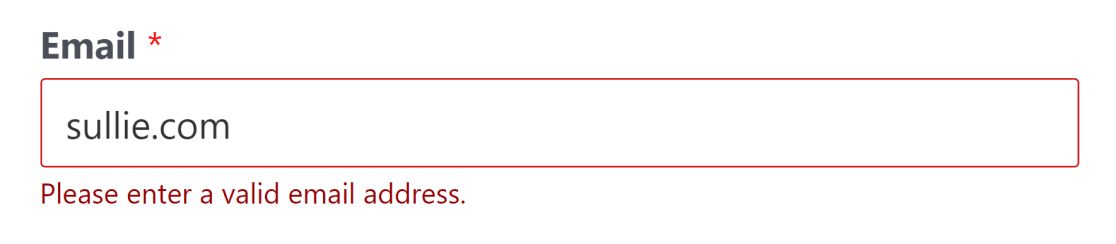
En outre, certains champs ne doivent accepter que des entrées dans un format spécifique et déclencher une alerte à l'utilisateur si l'entrée est fournie dans un format incorrect. Un tel exemple est le champ E- mail .
Pendant que vous êtes dans l'aperçu, essayez d'entrer une adresse e-mail aléatoire en utilisant une syntaxe incorrecte. WPForms effectuera rapidement la validation et affichera un message d'erreur, vous demandant de saisir une adresse e-mail valide.

Continuez à vérifier les validations dans tous les champs (numéro de téléphone, champs avec limite de caractères, etc.) qui sont obligatoires ou qui ont des exigences de saisie spécifiques.
Si vous ne voyez pas ces messages de validation sur vos formulaires, il se peut qu'il y ait un conflit de code sur votre site.
Les entrées de formulaire sont-elles correctement enregistrées ?
Même si tout semble correct sur le frontend, vous devez toujours vous assurer que les entrées de formulaire sont correctement enregistrées sur votre backend.
Vous pouvez soumettre vous-même une entrée de test à partir du mode de prévisualisation de WPForms. Ensuite, vérifiez si votre entrée a été correctement enregistrée par WPForms.
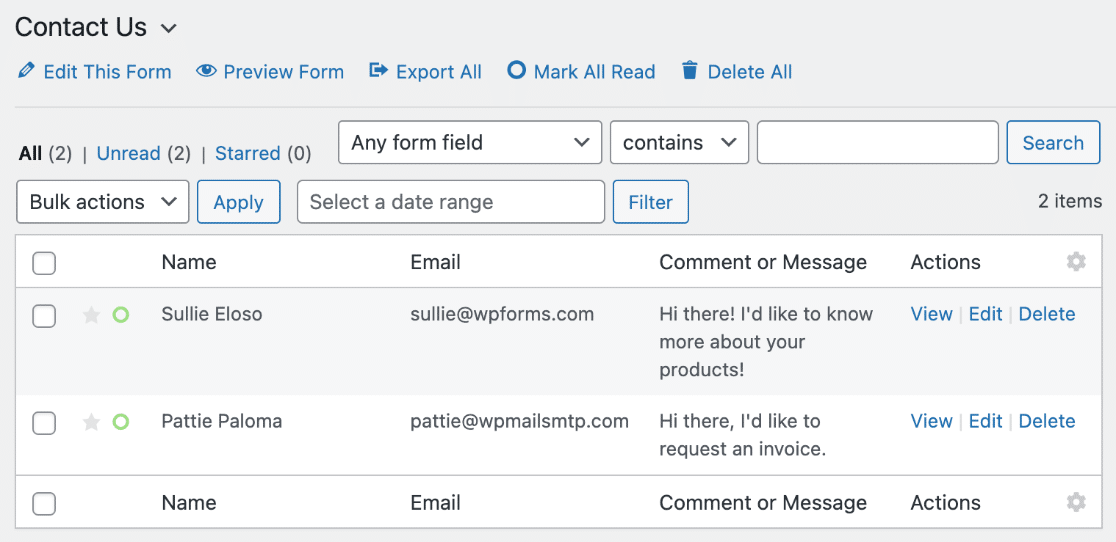
Pour accéder aux entrées de formulaire, rendez-vous sur WPForms »Tous les formulaires. Ensuite, déplacez votre curseur sur le formulaire pour lequel vous venez de soumettre l'entrée de test et cliquez sur Entrées .

Vous devriez pouvoir voir vos entrées de test sur cet écran.

Si vous ne voyez pas l'entrée de test, il se peut qu'il y ait un problème sur votre site. Assurez-vous que vous utilisez la version la plus récente de WPForms et que votre installation WordPress est mise à jour.
De plus, vous ne devriez pas avoir deux plugins de création de formulaires différents activés sur votre site car cela peut provoquer des conflits.
Pouvez-vous recevoir des e-mails de notification de formulaire ?
Vous devriez pouvoir recevoir des e-mails de notification de soumission à votre adresse e-mail donnée dès que vous envoyez une entrée de test.
Le fait de ne pas recevoir l'e-mail peut indiquer un problème d'e-mail plus profond sur votre site WordPress. Si vous avez reçu l'e-mail dans votre dossier spam, il s'agit toujours d'un problème qui doit être résolu.
Heureusement, la solution est simple. Les problèmes de délivrabilité des e-mails dans WordPress sont presque toujours causés par un manque de détails d'authentification dans vos messages.
Pour ajouter une authentification appropriée et assurer une livraison plus fiable et plus rapide, vous devez utiliser SMTP pour les e-mails plutôt que le courrier PHP, qui est le paramètre par défaut de WordPress.
Le moyen le plus simple de reconfigurer la fonction de messagerie de votre site sur SMTP consiste à installer un plug-in appelé WP Mail SMTP.

Ce plug-in vous permet de vous connecter à un fournisseur de services de messagerie SMTP fiable pour résoudre tous les problèmes de messagerie sur votre site, y compris les notifications de formulaire.
Pour les détails SMTP et les instructions de configuration, voir comment corriger le formulaire de contact qui n'envoie pas d'e-mail.
Les conditions fonctionnent-elles comme prévu ?
Il est facile d'oublier de vérifier si les conditions se comportent comme prévu lors des tests de formulaire.

Étant donné que les conditions masquent généralement un champ à moins que certaines entrées ne soient sélectionnées par les utilisateurs, il est important de tester soigneusement votre formulaire en saisissant différentes entrées dans les champs où les règles conditionnelles s'appliquent.
Si quelque chose ne va pas, revenez au backend de votre formulaire et examinez attentivement la configuration de votre logique conditionnelle pour détecter d'éventuelles erreurs.
CAPTCHA se comporte-t-il correctement ?
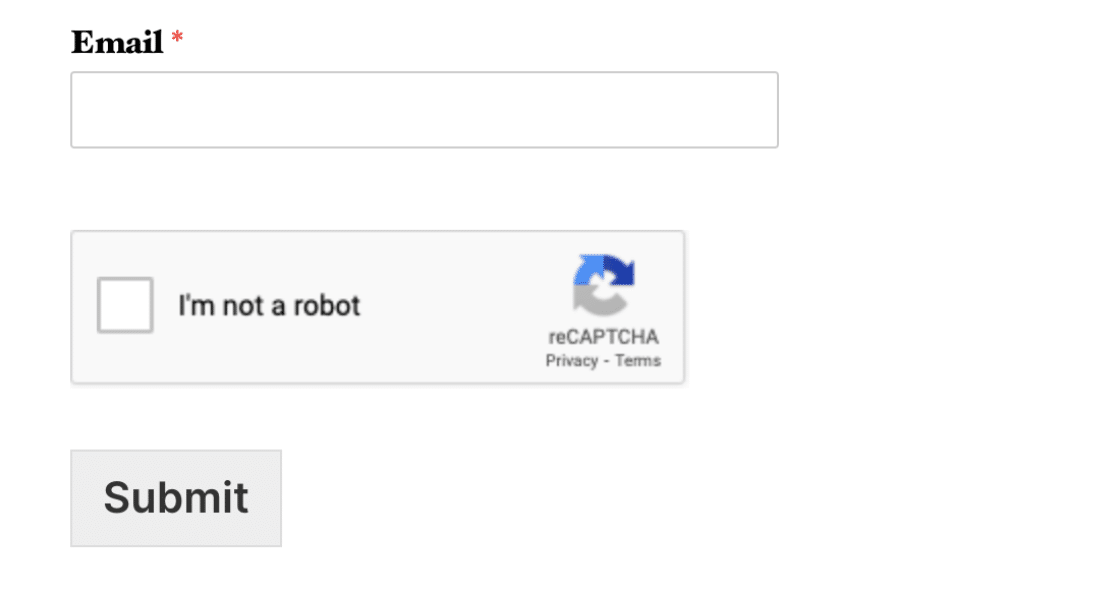
Lors du test de CAPTCHA, il ne suffit pas de s'assurer qu'il apparaît sur votre formulaire depuis le frontend.

Pour tester complètement la fonctionnalité CAPTCHA, assurez-vous de procéder comme suit :
- Pour v2 Checkbox reCAPTCHA et Captcha assurez-vous que le formulaire ne se soumet pas si vous laissez la case reCAPTCHA décochée
- Pour un CAPTCHA personnalisé, assurez-vous que le formulaire ne se soumet que lorsque vous saisissez la bonne réponse et qu'il génère une erreur dans le cas contraire.
Si vous voyez une erreur inattendue, vous devriez vérifier vos clés secrètes. Vous pouvez voir les options CAPTCHA prises en charge par WPForms pour plus de détails.
Vous pouvez également utiliser la méthode de jeton anti-spam de WPForm pour la prévention du spam. Il est extrêmement efficace et peut être activé en un seul clic. Pour en savoir plus, découvrez comment arrêter le spam du formulaire de contact.
Les intégrations sont-elles correctement configurées ?
Si vous avez connecté votre formulaire à des outils marketing et à des bases de données tiers, assurez-vous que vos données de saisie de test sont correctement envoyées à toutes les applications connectées.
WPForms prend en charge les intégrations avec des plates-formes telles que :
- HubSpot,
- Contact constant,
- CampagneActive,
- Et beaucoup plus.
Si votre formulaire ne communique pas avec une application à laquelle vous souhaitez qu'il se connecte, revenez aux paramètres de votre formulaire et revérifiez la configuration de l'intégration.
Vous pouvez également essayer de supprimer une connexion existante et d'en créer une nouvelle pour établir une intégration réussie.
Les paiements tests passent-ils ?
Si vos formulaires comportent un champ de paiement, vous pouvez effectuer un test de paiement pour confirmer que les paiements sont bien transmis.
Avec WPForms, tous les addons de paiement sont livrés avec une fonctionnalité de test, ce qui vous permet de vérifier rapidement si les paiements ont réussi.
Pour obtenir de l'aide sur les intégrations et les tests de paiement, consultez le guide de votre passerelle de paiement préférée :
- Bande
- Carré
- Pay Pal
- Autoriser.Net
Lorsque vous êtes prêt à lancer votre formulaire, assurez-vous de passer les paramètres de paiement en mode Live.
3. Formulaire de tests d'expérience utilisateur
Une bonne fonctionnalité de formulaire signifie que chaque élément de votre formulaire fait son travail avec succès.
Cependant, certaines considérations n'affectent pas la fonctionnalité du formulaire, mais peuvent jouer un rôle important dans l'amélioration de l'expérience utilisateur. Et pour encourager les utilisateurs à soumettre des formulaires, une bonne expérience utilisateur est cruciale.
Voici quelques considérations clés que vous devez garder à l'esprit concernant l'expérience utilisateur de votre formulaire.
Le formulaire est-il trop long ?
Rien ne peut nuire à l'expérience utilisateur comme un long formulaire qui ressemble à un mur sans fin. Dans la mesure du possible, essayez d'omettre les champs inutiles dont vous n'avez peut-être pas vraiment besoin dans le formulaire.
Cependant, si vous ne pouvez pas raccourcir votre formulaire, il existe des moyens de le rendre plus facile à remplir et de réduire les abandons de formulaire.
Voici quelques conseils pour lutter contre la fatigue des formes :
- Utilisez des formulaires de plusieurs pages : la meilleure façon de rendre un long formulaire plus facile à remplir est d'ajouter des sauts de page pour diviser votre formulaire en plusieurs pages. Les utilisateurs trouvent le défilement vertical beaucoup plus frustrant et plus susceptibles de quitter ces formulaires par rapport aux formulaires soigneusement divisés en plusieurs pages. Vous pouvez également insérer des séparateurs de section pour organiser votre formulaire en sections.
- Activer l'enregistrement et la reprise : donner à vos utilisateurs la possibilité d'enregistrer une entrée partielle et d'y revenir plus tard peut augmenter les conversions et décourager l'abandon.
- Masquer les champs conditionnels : certains champs ne sont pertinents que pour certains utilisateurs. En utilisant la logique conditionnelle, vous pouvez afficher ou masquer des champs en fonction des réponses précédentes de l'utilisateur. C'est un excellent moyen d'ajuster automatiquement la longueur de votre formulaire en fonction des réponses d'un utilisateur.
Voici quelques actions possibles que vous pouvez entreprendre pour améliorer l'expérience utilisateur et rendre vos longs formulaires beaucoup plus faciles à soumettre.
Vous voudrez peut-être consulter notre guide sur l'ajout d'une barre de progression à vos formulaires pour aider les gens à suivre leur progression lorsqu'ils remplissent un long formulaire.
Avez-vous clairement indiqué l'objectif et les instructions du formulaire ?
Chaque formulaire a un but unique, qui devrait être immédiatement clair dès le titre du formulaire seul.
Vous pouvez également inclure une brève description et des instructions sous le formulaire. Un bon titre et une bonne description clarifient l'intention de votre formulaire et aident à définir les attentes des utilisateurs.

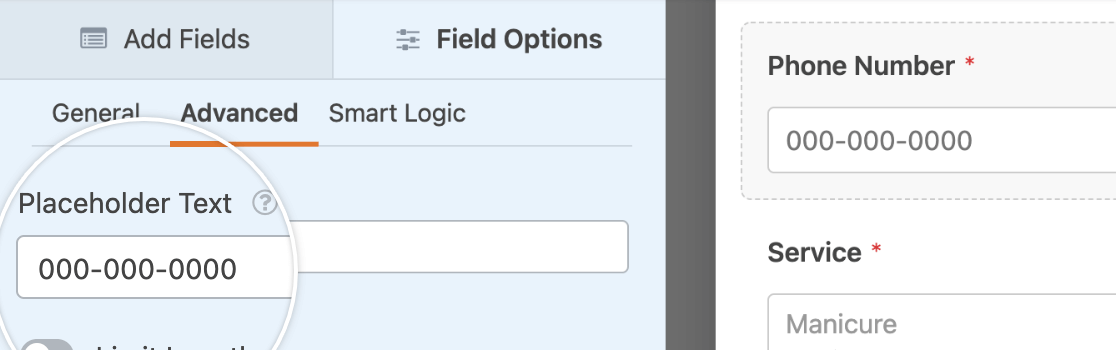
Vous pouvez également utiliser du texte d'espace réservé dans vos champs pour indiquer à vos utilisateurs le format ou le type d'entrée qu'ils doivent saisir.

Avec ces instructions simples, vous pouvez minimiser les confusions potentielles que vos utilisateurs pourraient avoir concernant l'utilisation et les attentes de votre formulaire.
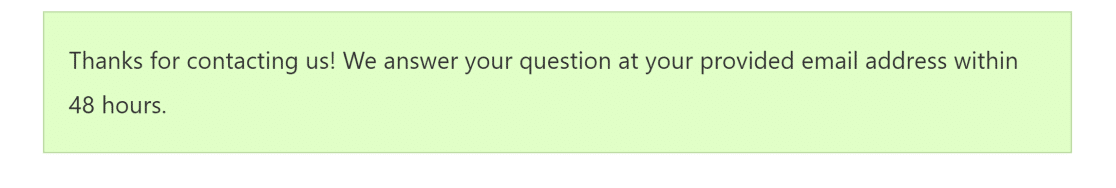
Vos confirmations de formulaire sont-elles instructives ?
Le message de confirmation ou la page de remerciement lorsqu'un utilisateur soumet un formulaire doit guider l'utilisateur vers les étapes suivantes et ce à quoi il peut s'attendre.
C'est une bonne idée de vérifier votre message de confirmation par défaut et de le rendre plus instructif pour votre utilisateur en fournissant quelques détails.

Si vous avez un formulaire de commande, vous pouvez personnaliser le message de confirmation pour afficher à la place la commande réussie.
Vous pouvez également rediriger les utilisateurs vers une autre page après la soumission. Cela peut être utile si vous souhaitez qu'un utilisateur accède à une page particulière avec un lien de téléchargement ou tout autre contenu auquel vous souhaitez qu'il accède après la soumission.
Le formulaire est-il adapté aux mobiles ?
Étant donné que les formulaires sont généralement créés à l'aide d'appareils de bureau, de nombreux spécialistes du marketing commettent l'erreur de ne les tester que sur les mêmes appareils que ceux utilisés pour les créer.
Dans la plupart des cas, vous pouvez vous attendre à ce que les visiteurs accèdent à vos formulaires à l'aide de toutes sortes d'appareils, notamment des ordinateurs portables, des smartphones et des tablettes. Par conséquent, il est logique de tester la réactivité de votre formulaire sur différents appareils.
WPForms est un générateur de formulaires mobile, ce qui signifie que tous les formulaires que vous créez s'adapteront automatiquement parfaitement aux différentes tailles d'écran.
Quoi qu'il en soit, vous devez toujours tester votre formulaire en soumettant une entrée de test à l'aide d'un navigateur de téléphone mobile.
Dans de nombreux cas, la mise en page du formulaire à plusieurs colonnes ne fonctionne pas bien sur les appareils mobiles. Mais vous pouvez facilement ajouter une classe CSS pour l'adapter à une mise en page à une seule colonne pour mobile.
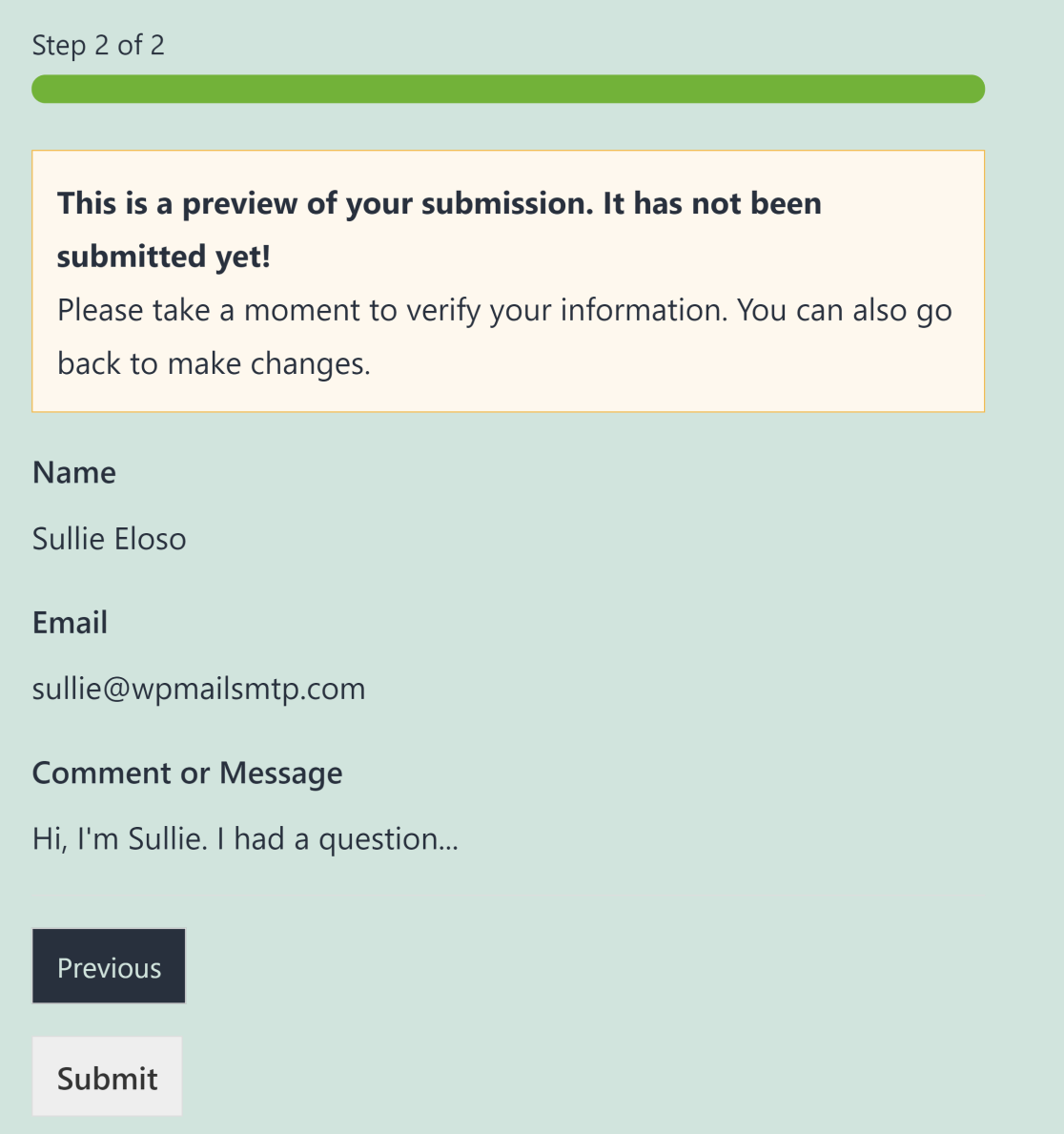
L'utilisateur peut-il prévisualiser l'entrée avant et/ou après la soumission ?
Un autre élément utile que vous pouvez inclure dans votre liste de contrôle de test de formulaire est de savoir si les utilisateurs peuvent prévisualiser leur entrée avant de la soumettre.
WPForms a un champ d'aperçu d'entrée que vous pouvez inclure pour chaque page de votre formulaire pendant qu'un utilisateur le remplit et également après la soumission.
Les aperçus d'entrée aident les utilisateurs à vérifier les informations qu'ils ont fournies dans le formulaire et à corriger les erreurs qu'ils ont pu commettre sur une page précédente de votre formulaire.

Non seulement cela aide à améliorer la précision des informations que vous collecterez auprès des utilisateurs, mais cela se traduit également par une meilleure expérience pour vos utilisateurs.
Et c'est tout! Nous espérons que vous avez trouvé que ce test de formulaire vous aide à créer des formulaires parfaitement fonctionnels et réactifs pour vos visiteurs.
Ensuite, créez des pages de connexion WordPress élégantes
La page de connexion générique de WordPress est extrêmement limitée en fonctionnalités et semble ennuyeuse. Nous avons dressé une liste des meilleurs plugins de page de connexion WordPress qui peuvent vous aider à améliorer votre jeu.
Si vous utilisez un outil CRM pour gérer vos clients, vous voudrez peut-être consulter ces statistiques CRM pour 2022.
Créez le formulaire WordPress parfait maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
