Divi プラグインのハイライト: Divi/Gutenberg/Woo クロスドメインの Divi と Gutenberg のコピーペースト
公開: 2023-01-28Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) プラグインを使用すると、異なるドメインの Web サイト間で Divi、Gutenberg、および WooCommerce のレイアウトを簡単にコピーして貼り付けることができます。 これは、Divi ライブラリを使用してレイアウトをエクスポートおよびインポートすることなく、あるサイトでレイアウトを作成して別のサイトに移動するのに便利です。 このプラグインを使用して、デザイン プロジェクト用の独自のレイアウト リポジトリを作成することもできます。 このプラグインのハイライトでは、Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) プラグインを見て、それが適切なプラグインかどうかを判断するのに役立ちます.
始めましょう!
Divi/Gutenberg/Woo クロスドメイン コンテンツ コピー ペースト システム (CCPS) のインストール
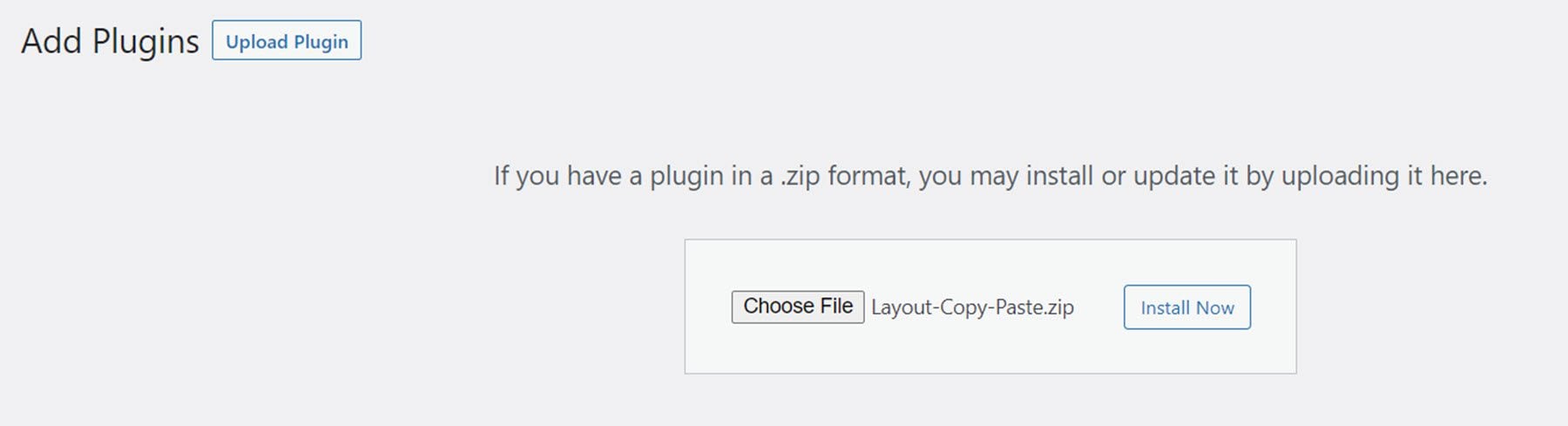
プラグインは .ZIP プラグイン ファイルとして提供されます。 プラグインをインストールするには、WordPress ダッシュボードでプラグイン ページを開き、[新規追加] をクリックします。 [ファイルを選択] をクリックして .ZIP プラグイン ファイルを選択し、[今すぐインストール] をクリックします。 プラグインをインストールしたら、プラグインを有効化します。

これらの手順を繰り返して、アイテムを貼り付けたい Web サイトにプラグインをインストールします。 レイアウトをコピーして貼り付けるには、このプラグインをインストールして有効にする必要があります。
Divi/Gutenberg/Woo クロスドメイン コンテンツ コピー ペースト システム (CCPS)
それでは、このプラグインがどのように機能するかを正確に見てみましょう。
設定ページ
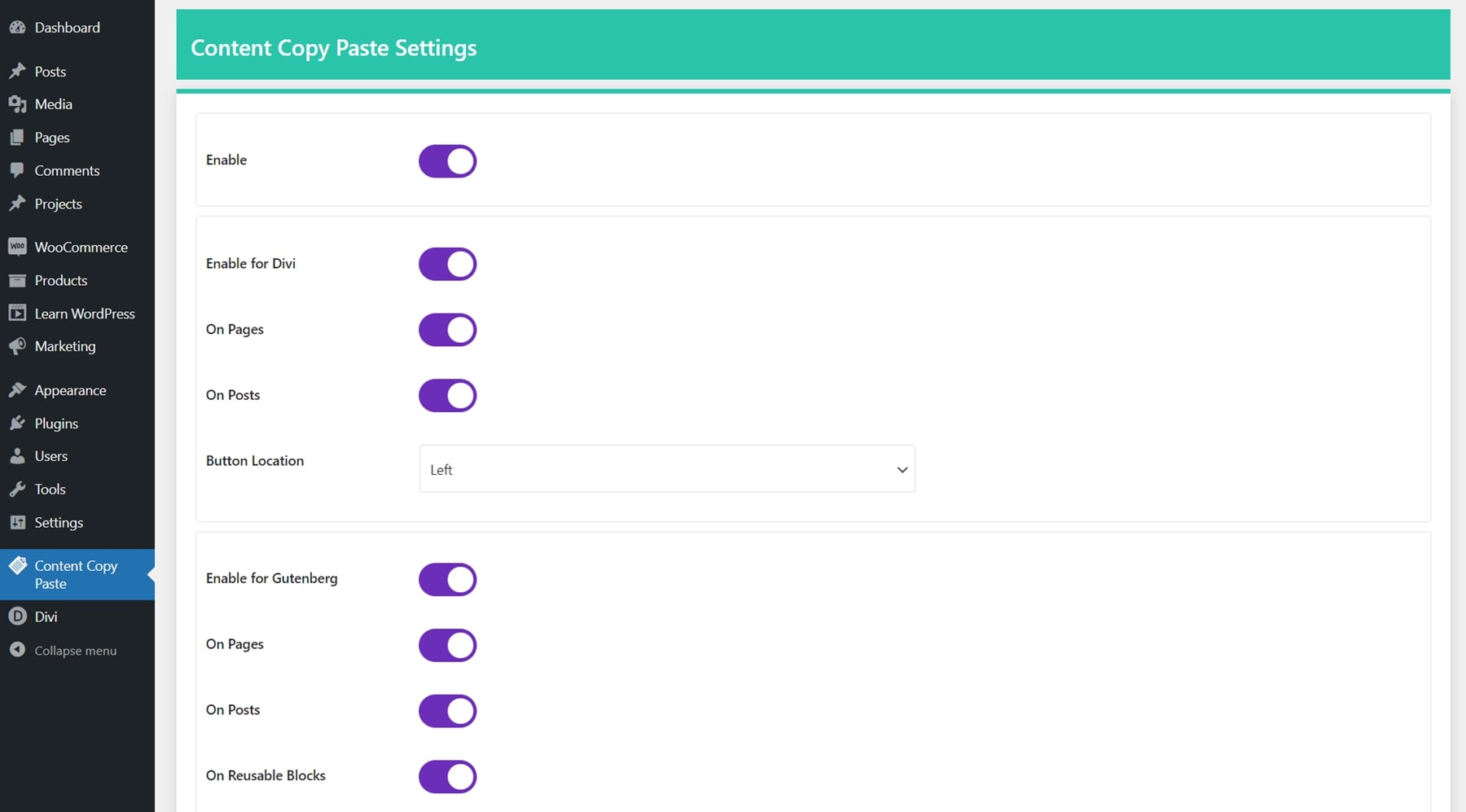
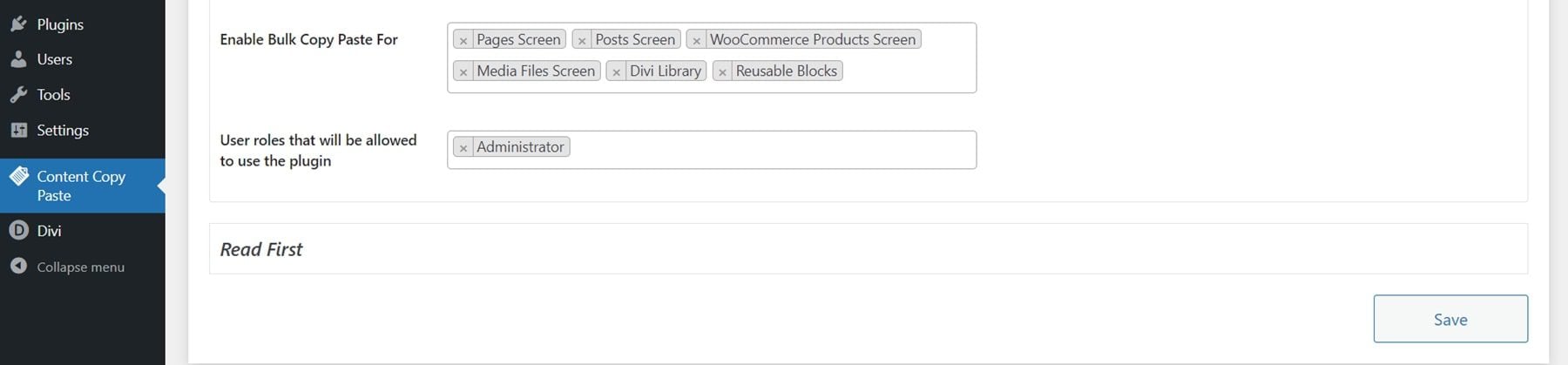
プラグインがインストールされると、プラグインの新しい設定ページが WordPress ダッシュボード メニューに表示されます。 これらの設定を使用すると、コピーと貼り付け機能を有効にする場所を変更したり、ボタンの場所を変更したりできます。

一括コピー&ペースト機能が有効になっているページを変更し、ユーザーの役割によってプラグインの使用を制限することもできます。 デフォルトでは、すべての設定が有効になっているため、プラグインを使用する前に変更する必要はありません。 このページには、プラグインを使用するためのヒントと手順も記載されています。

ディビレイアウトをコピー
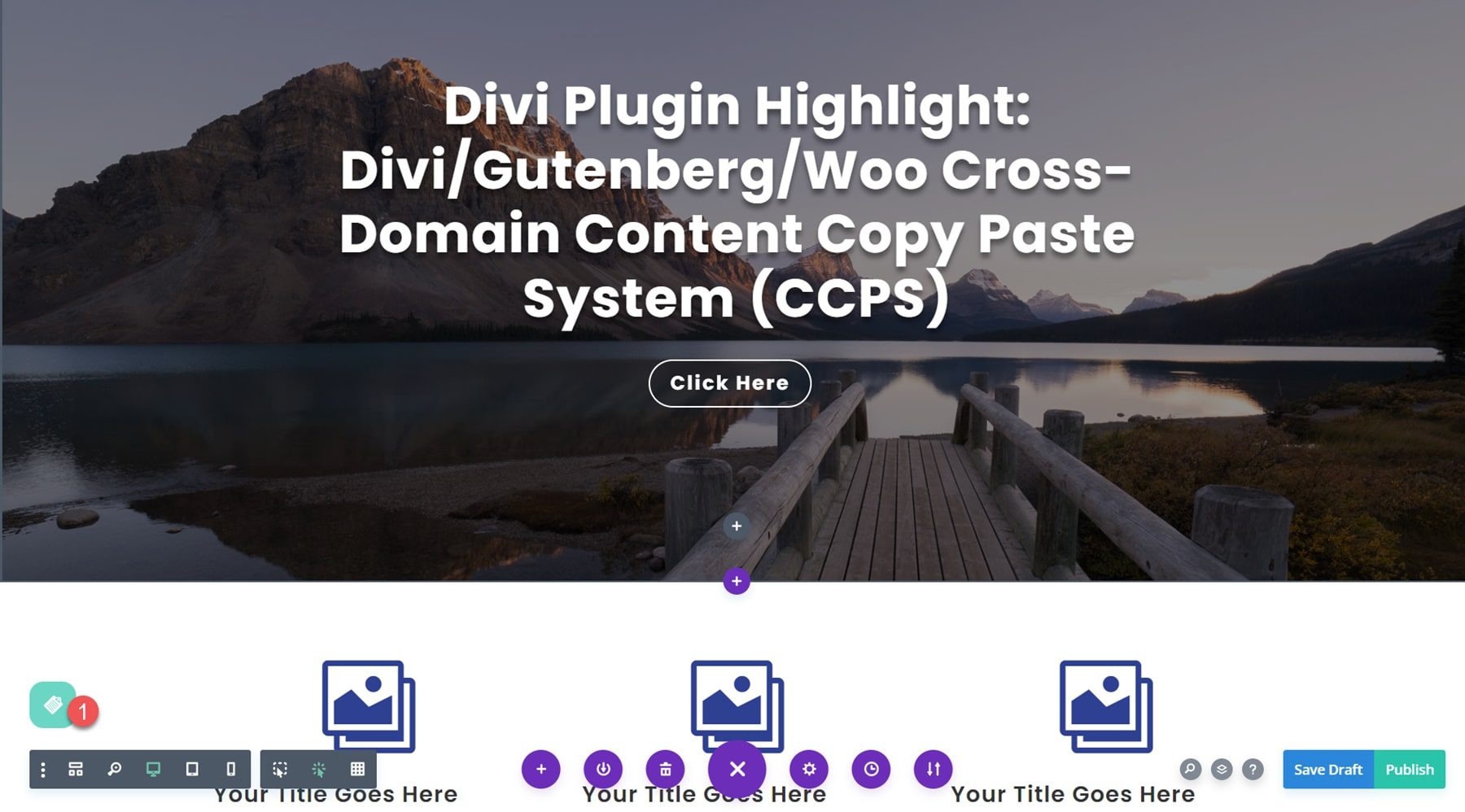
ここでは、別の Web サイトにコピーしたい、Divi のビジュアル ビルダーでレイアウトを作成しました。 ご覧のとおり、プラグインがアクティブ化され、Visual Builder の左下隅に緑色のアイコンが表示されます。

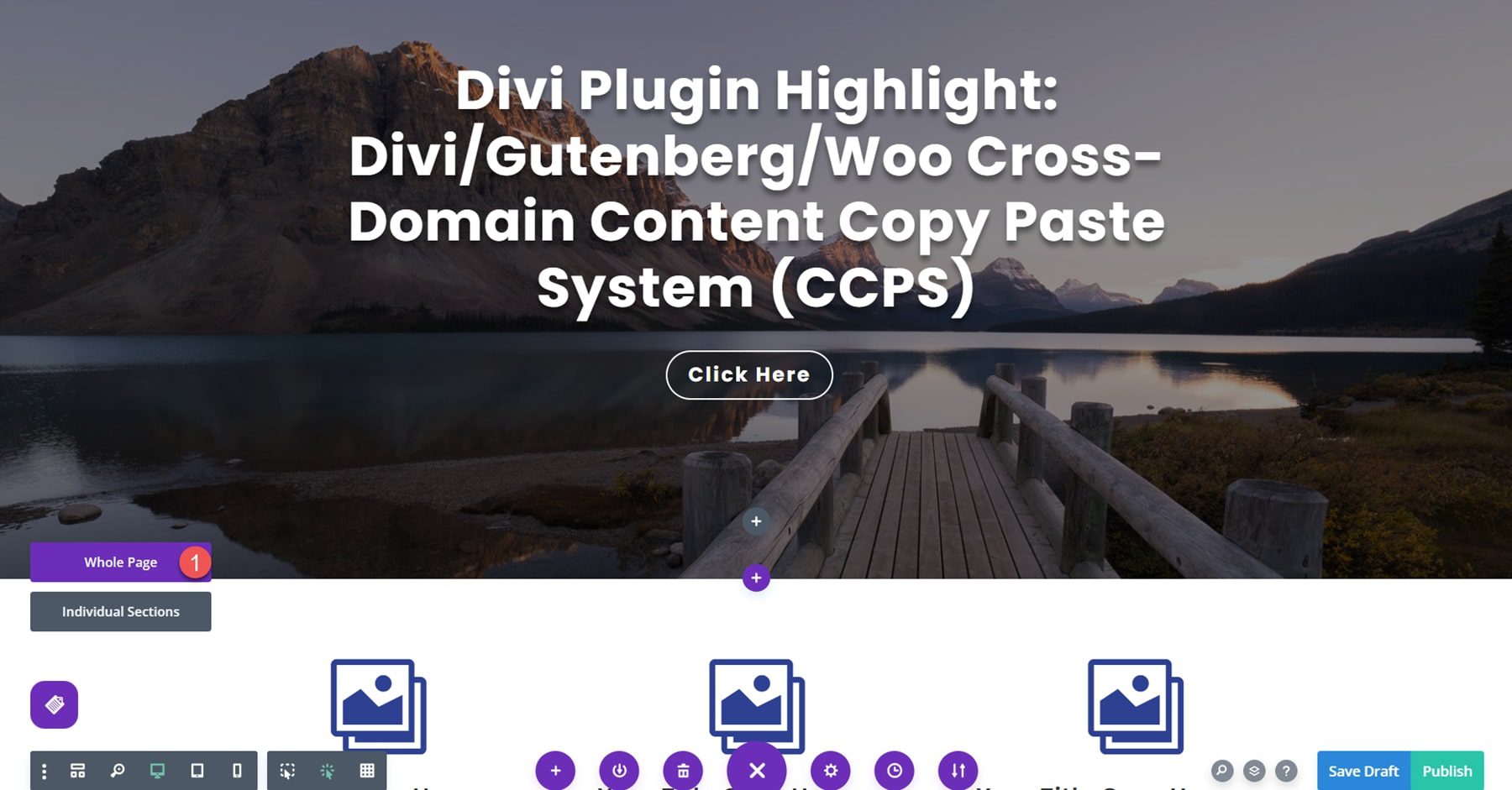
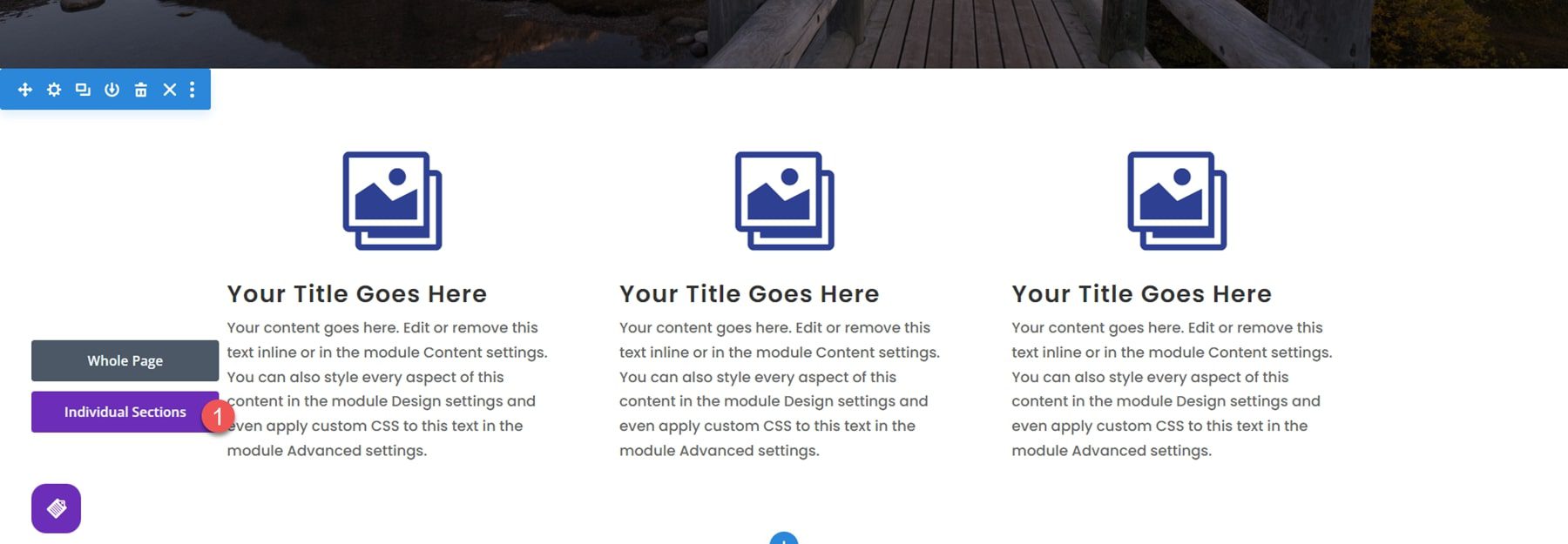
緑色のアイコンをクリックすると、ページ全体または個々のセクションの 2 つのオプションがあります。

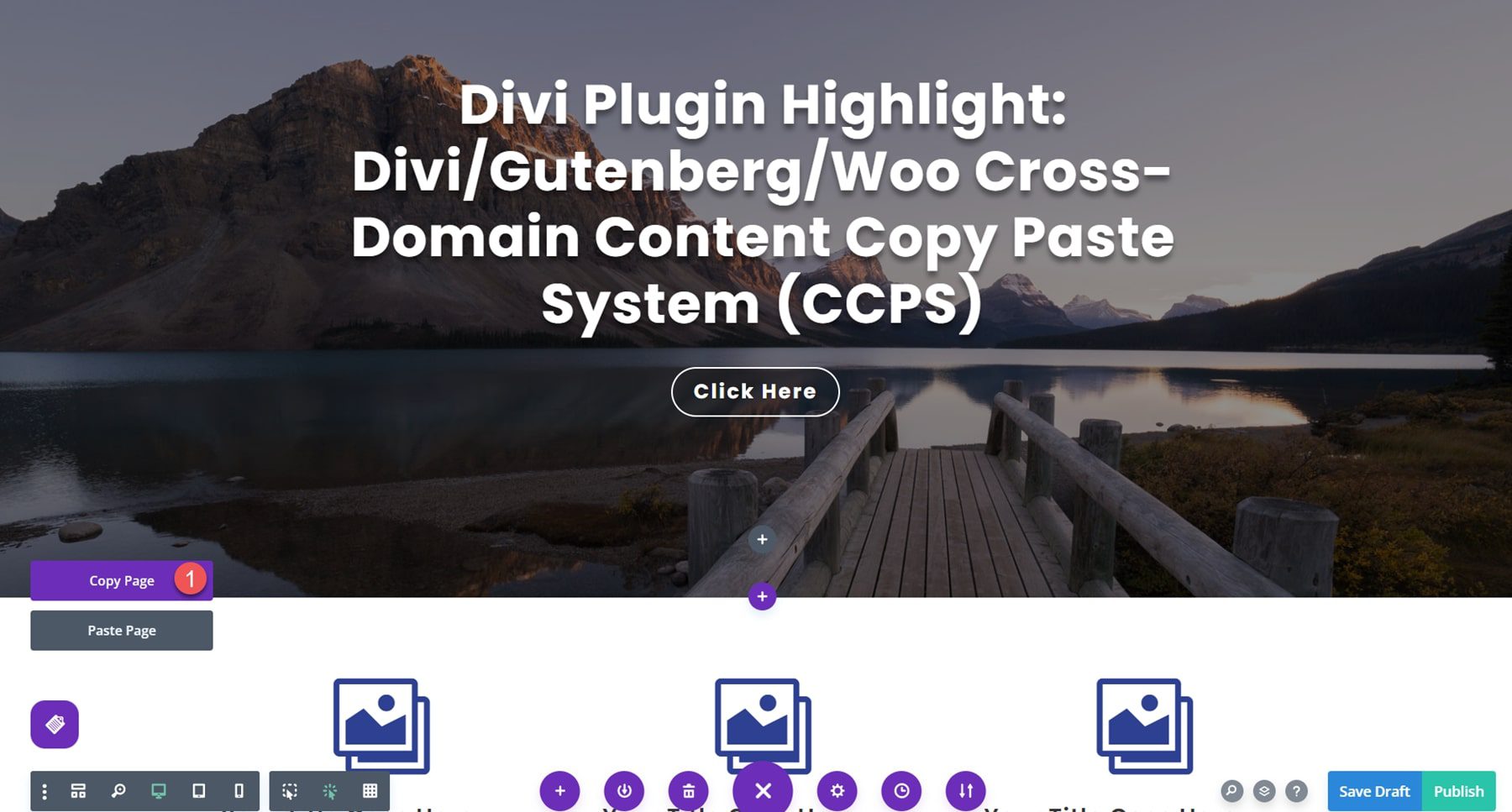
[ページ全体] を選択すると、ページをコピーするか、ページを貼り付けるオプションが表示されます。 このレイアウトをコピーして別の Web サイトに貼り付けたいので、コピー オプションを選択します。

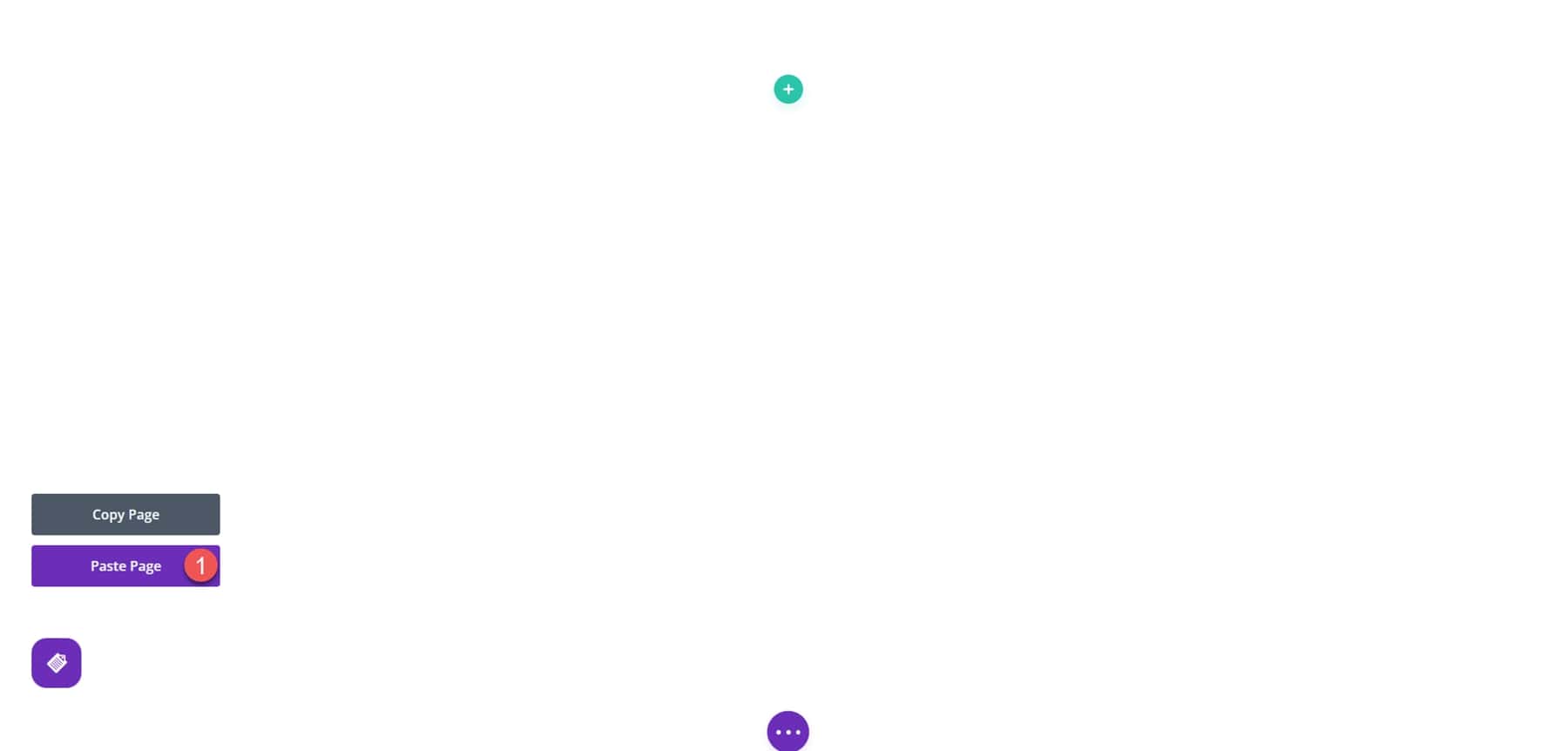
新しいサイトで、プラグインをインストールしてアクティブ化し、新しいページを追加しました。 コピー アンド ペースト アイコンはビジュアル ビルダーにあるので、アイコンをクリックし、[ページ全体] オプションを選択して [ページの貼り付け] をクリックします。

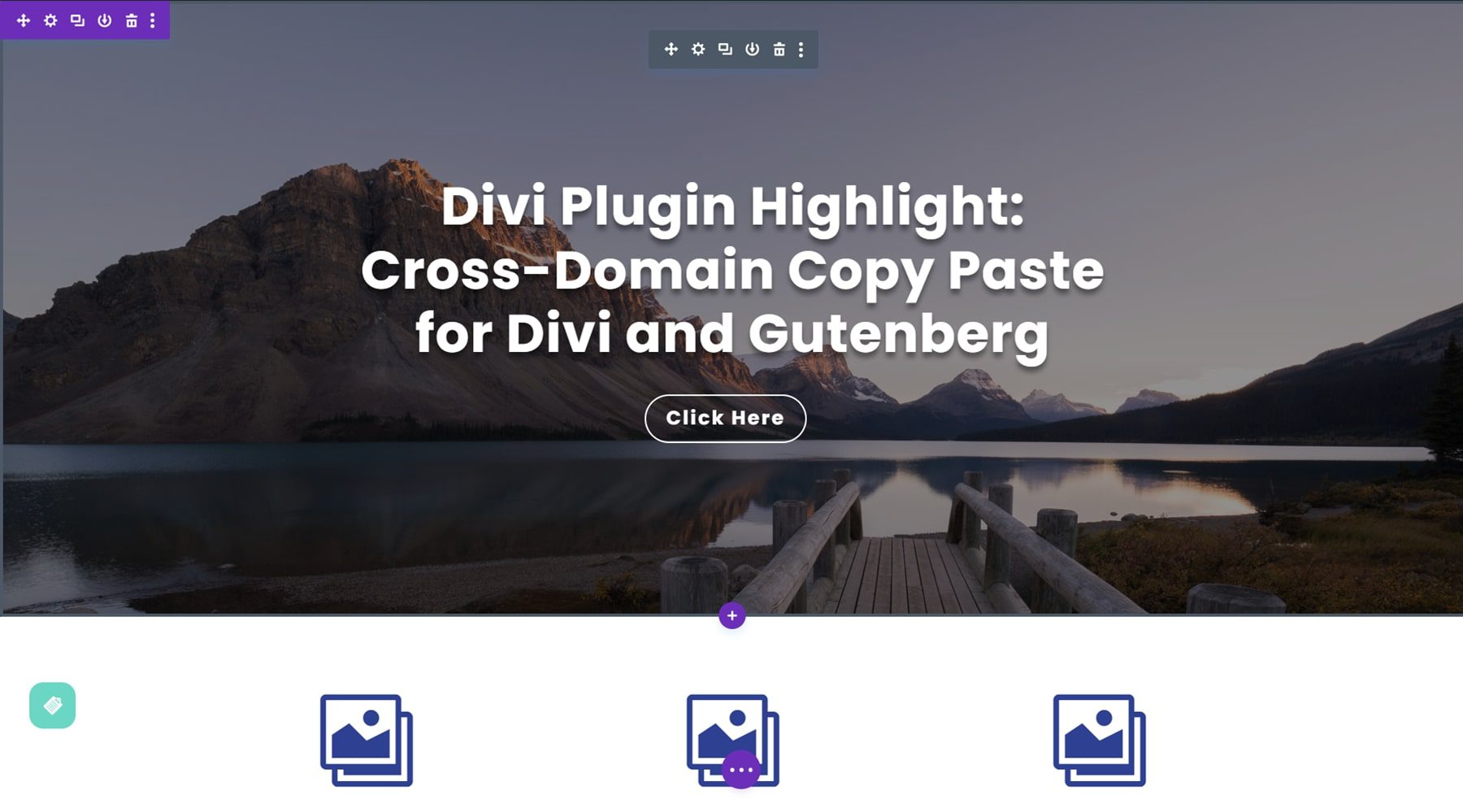
これで、レイアウトが新しいページに読み込まれました! ページ全体を貼り付けると、そのページにあったすべてのコンテンツが置き換えられることに注意してください。

または、個々のセクションをコピーすることもできます。 これを行うには、コピーと貼り付けのアイコンをクリックし、[個々のセクション] を選択します。

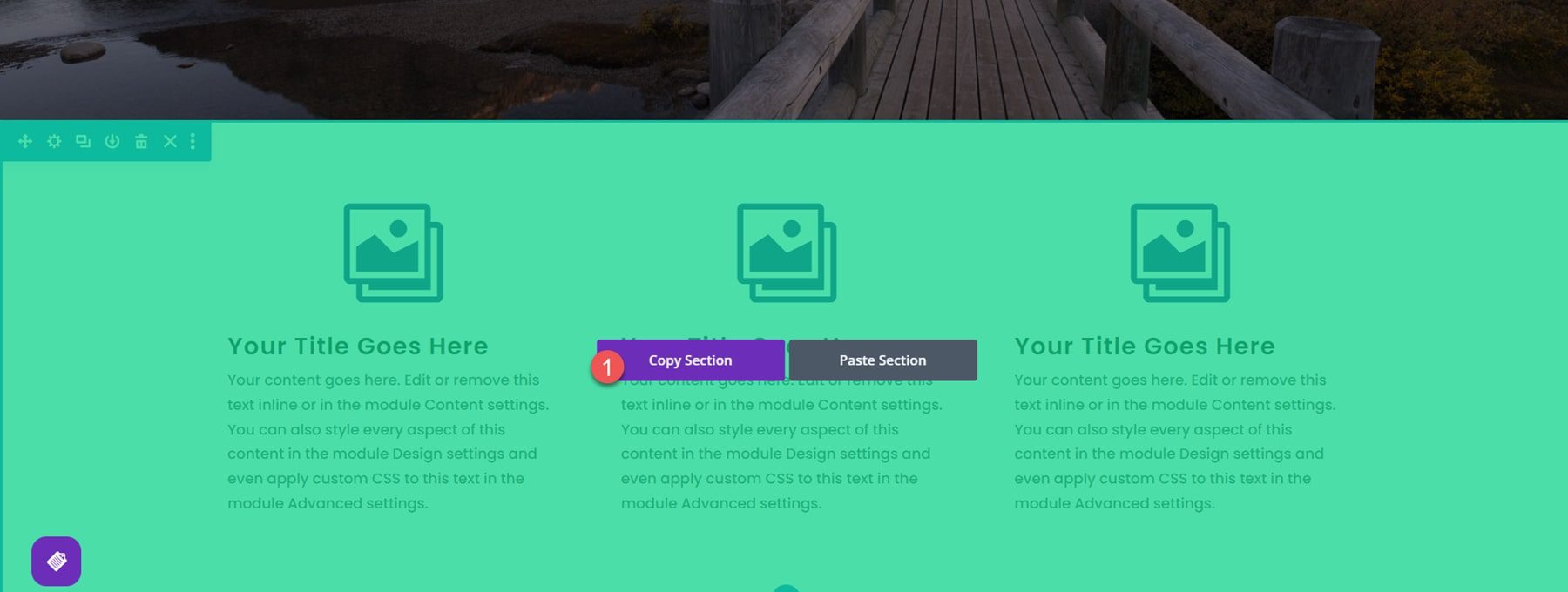
セクションにカーソルを合わせると、セクションをコピーするためのボタンとセクションを貼り付けるためのボタンを含む緑色のオーバーレイが表示されます。 コピーボタンをクリックします。

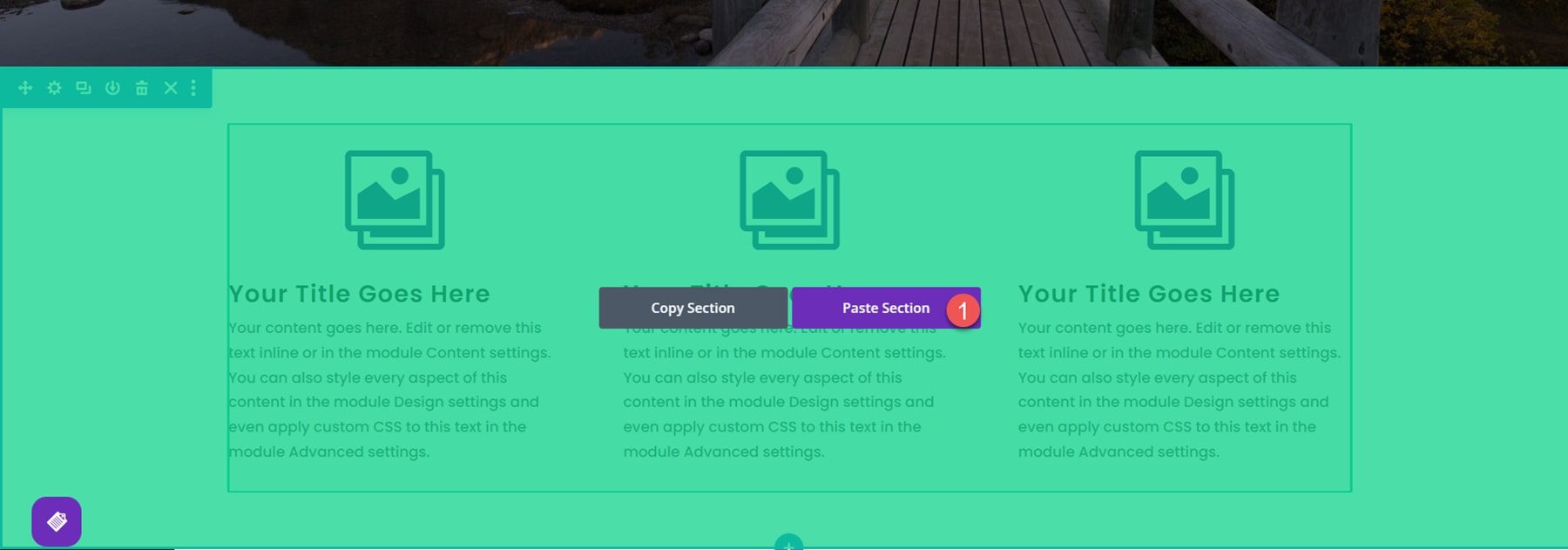
新しい Web サイトで、コピーと貼り付けのアイコンをクリックし、[個々のセクション] を選択します。 既存のセクションを強調表示して [貼り付け] をクリックすると、そのセクションはコピーしたセクションに置き換えられます。 新しいページのセクションを置き換えたくない場合は、新しい空白のセクションを作成してそこに貼り付けることができます。

Gutenberg レイアウトのコピー
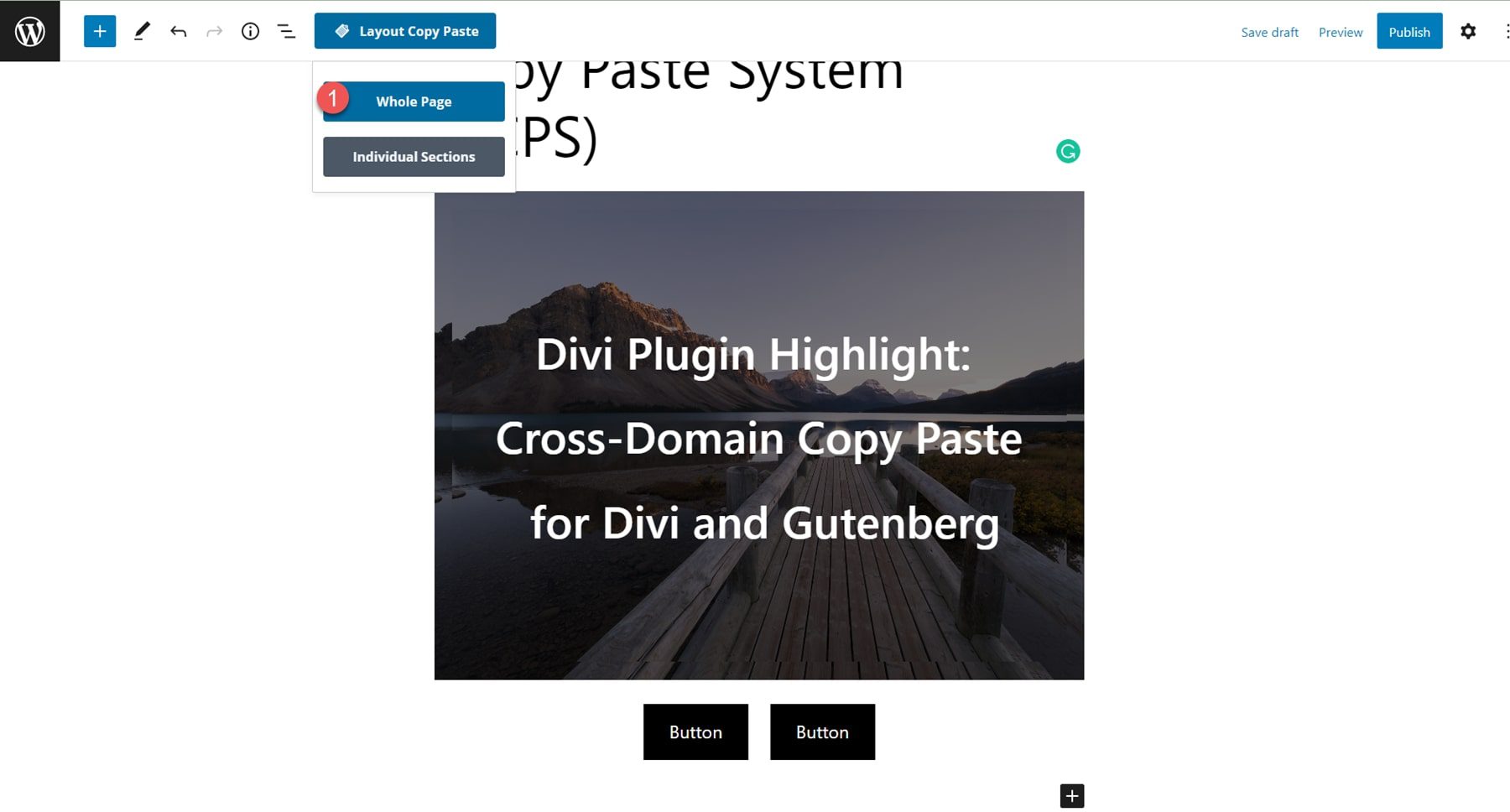
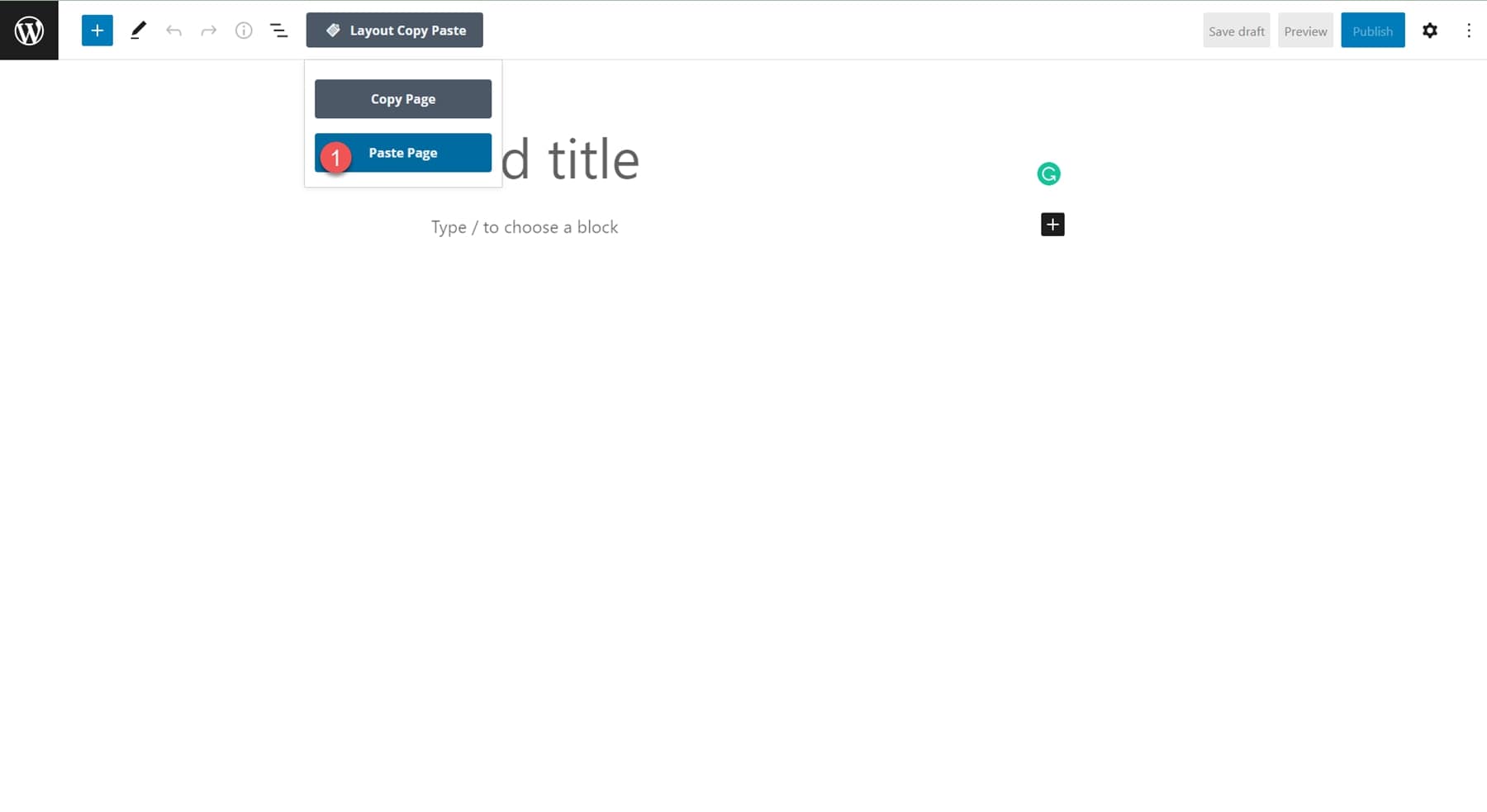
このプラグインを使用すると、Gutenberg レイアウトを別のサイトにコピーすることもできます。 これを行うには、デフォルトのエディター (Divi ビルダーではなく Gutenberg エディター) でレイアウトを開くか作成します。 ページの上部には、レイアウト コピー ペーストのボタンがあります。 ボタンをクリックし、ページ全体または個々のセクションを選択します。 この例では、ページ全体をコピーします。


新しい Web サイトで、既定のエディターでページを開きます。 ここでも、上部に [レイアウト コピー ペースト] ボタンが表示されます。 ボタンをクリックしてページ全体を選択し、[ページを貼り付け] をクリックします。

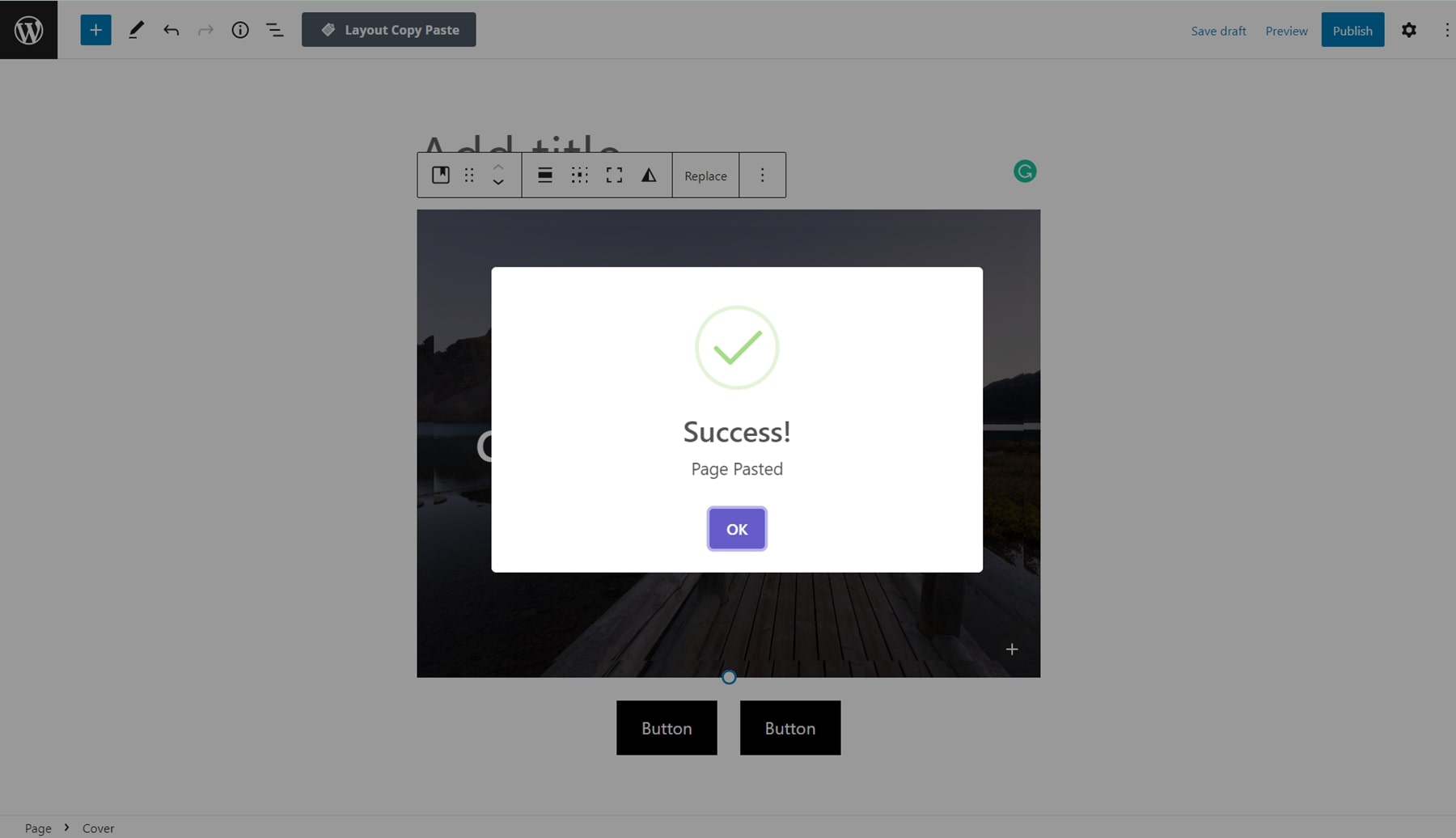
これで、レイアウトが新しいサイトに貼り付けられます。

ページ、投稿、WooCommerce 製品、メディア ファイルの一括コピーとダウンロード
このプラグインのバージョン 2 で追加された新機能は、ページ、投稿、WooCommerce 製品、およびメディア ファイルをあるサイトから別のサイトに一括コピーする機能です。 ページ、投稿、製品、またはメディアのエクスポートされたファイルをダウンロードし、この機能を使用して別のサイトにアップロードすることもできます。 これは、あるサイトから別のサイトに大量のコンテンツを移動する場合に非常に便利で時間の節約になる機能です。
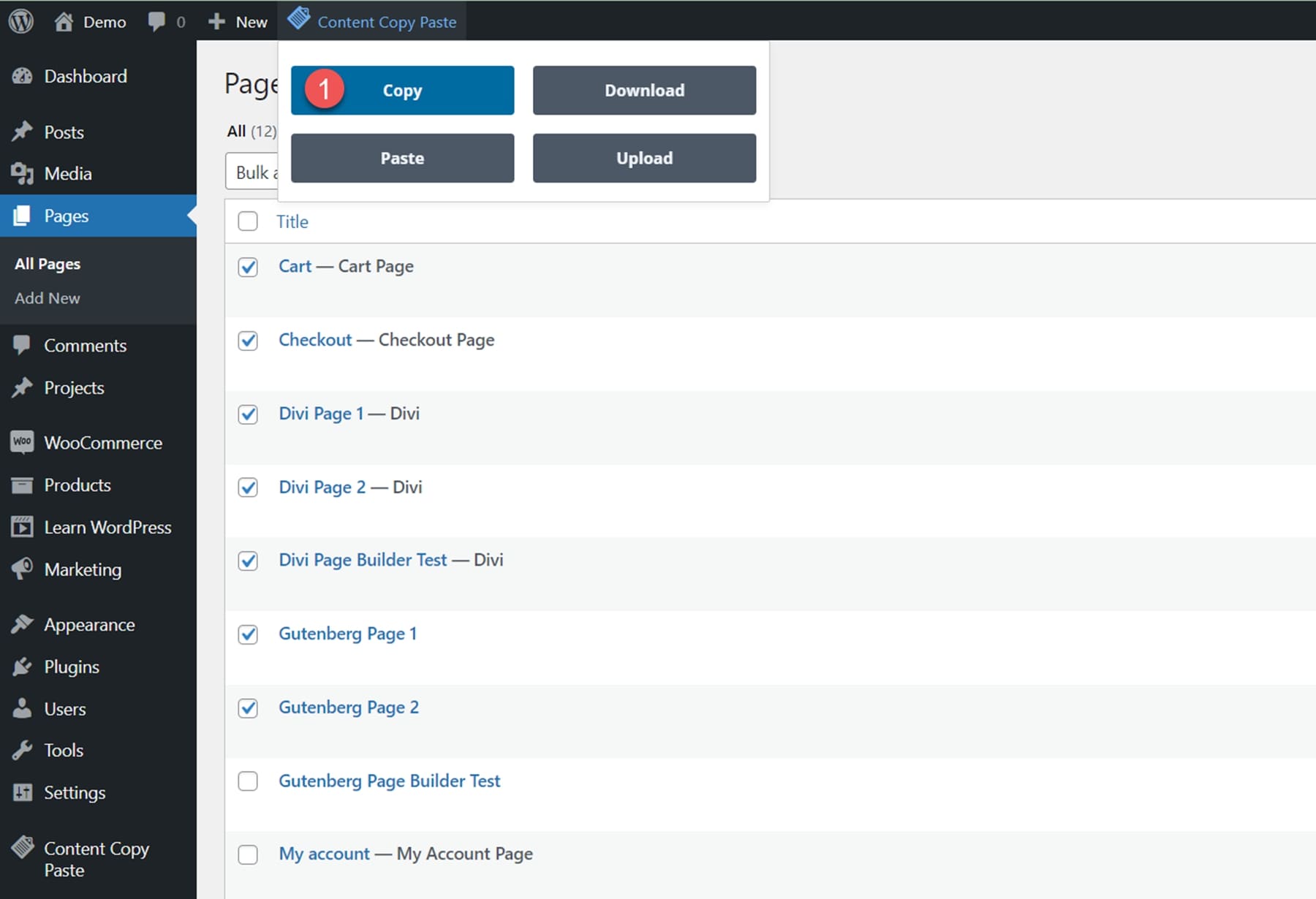
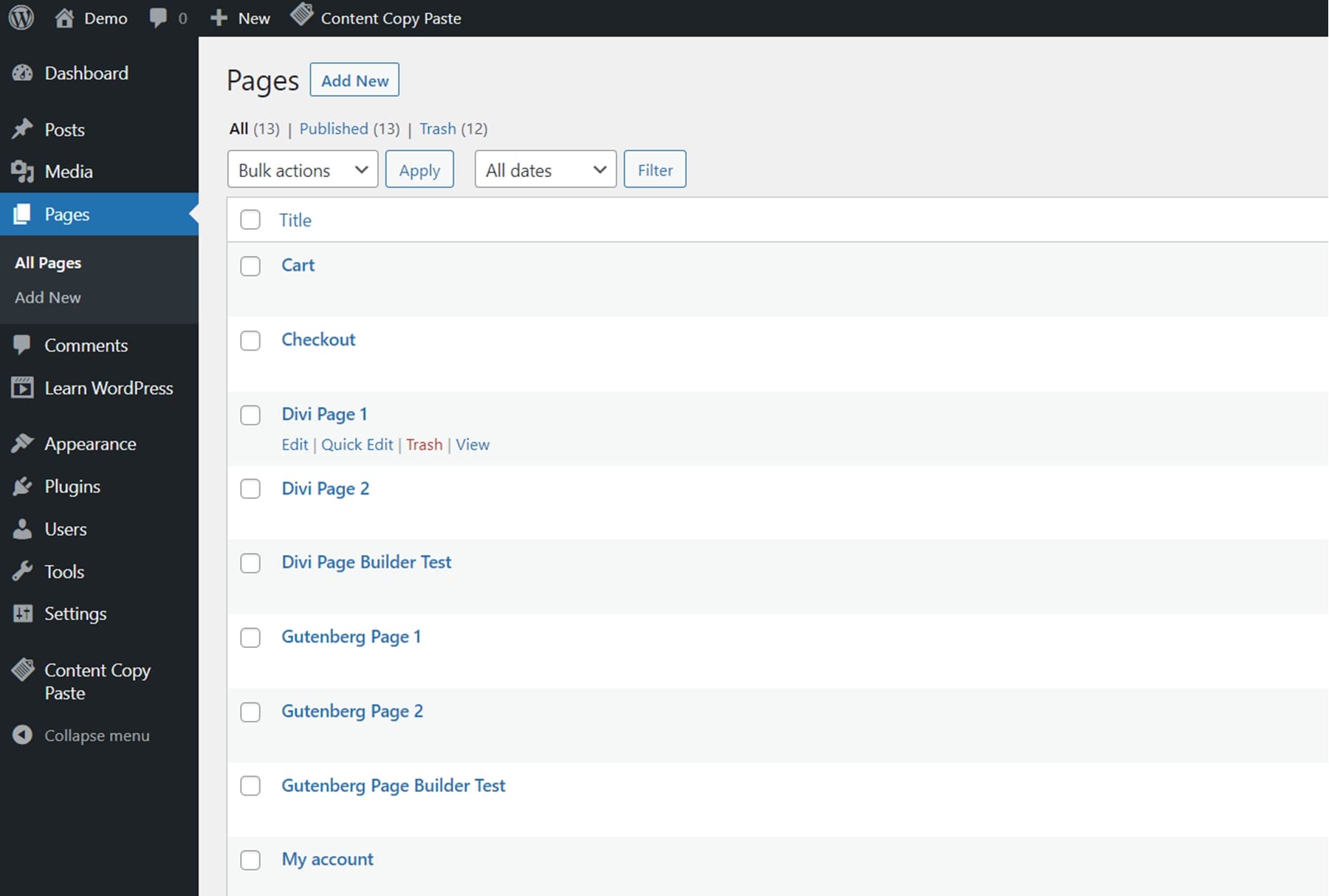
ここでは、WordPress ダッシュボードで自分のページを見ています。 ページの一番上に [コンテンツのコピーと貼り付け] ボタンがあります。 コピーしたいページを選択し、コピーボタンをクリックします。

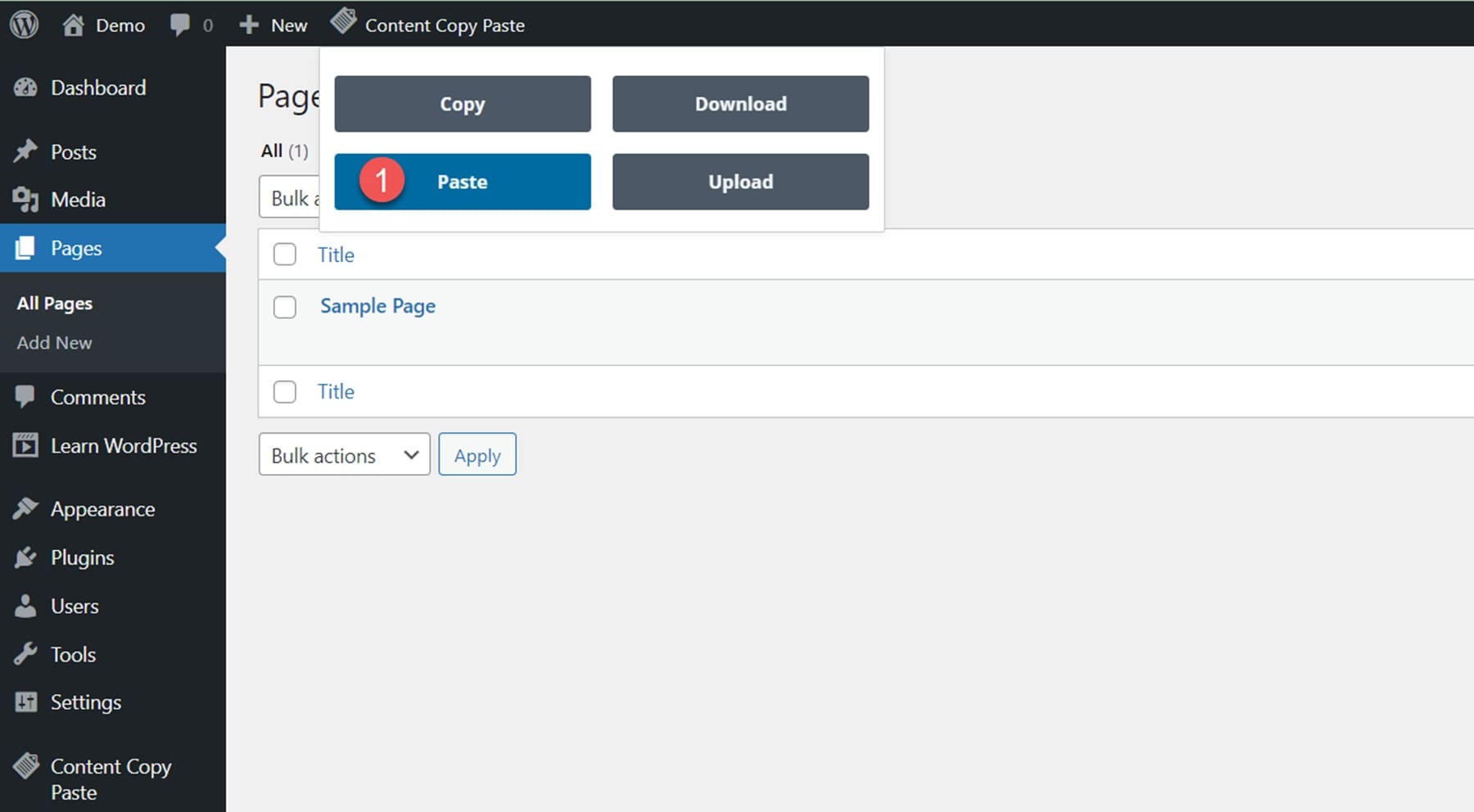
別の Web サイトで [ページ] に移動し、上部にある貼り付けボタンをクリックします。

コピーしたページが新しい Web サイトに貼り付けられます。

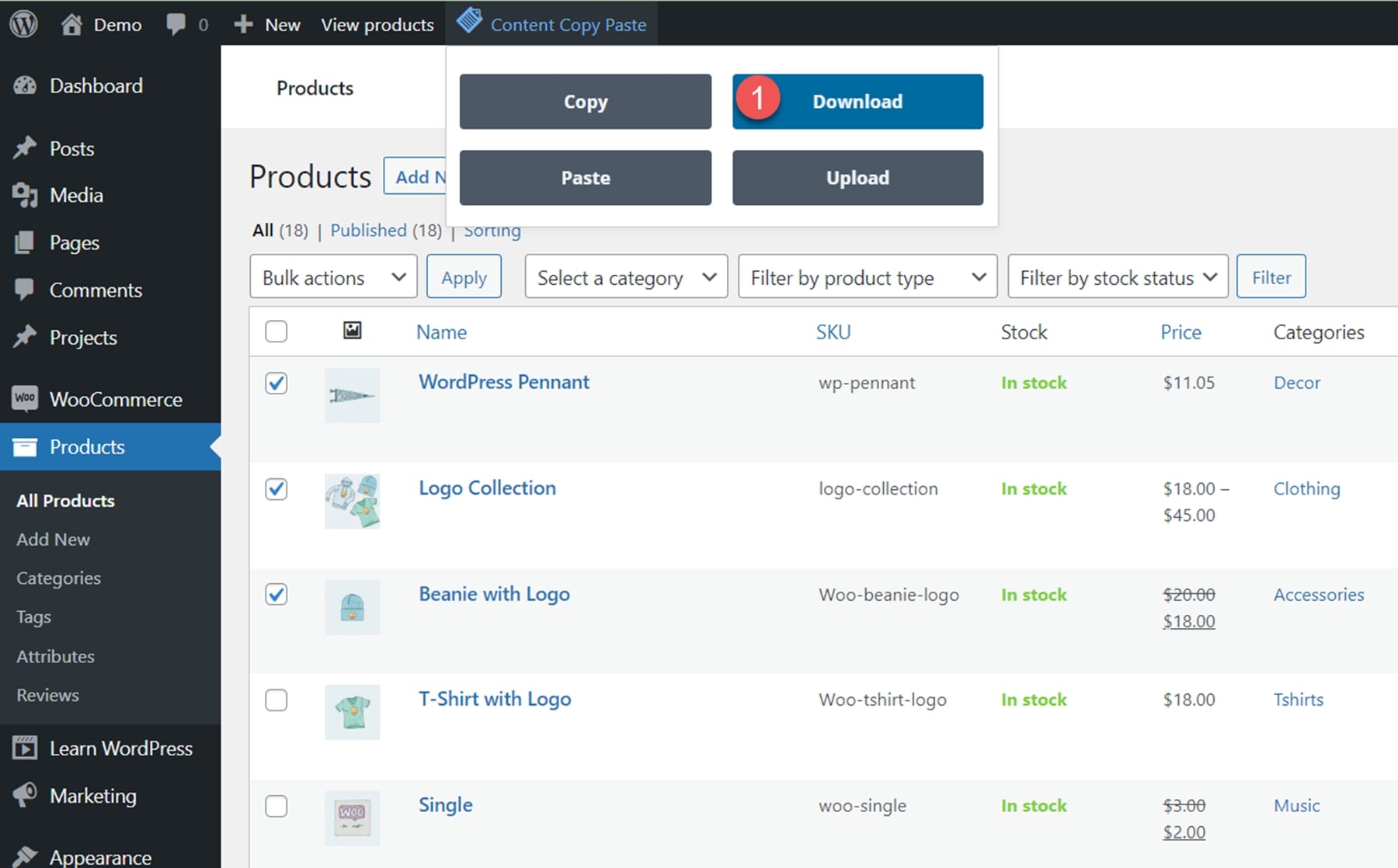
コンテンツを含む .ZIP ファイルを生成したい場合は、代わりにダウンロード ボタンを使用してコンテンツを保存できます。 WooCommerce製品ページからの外観は次のとおりです.

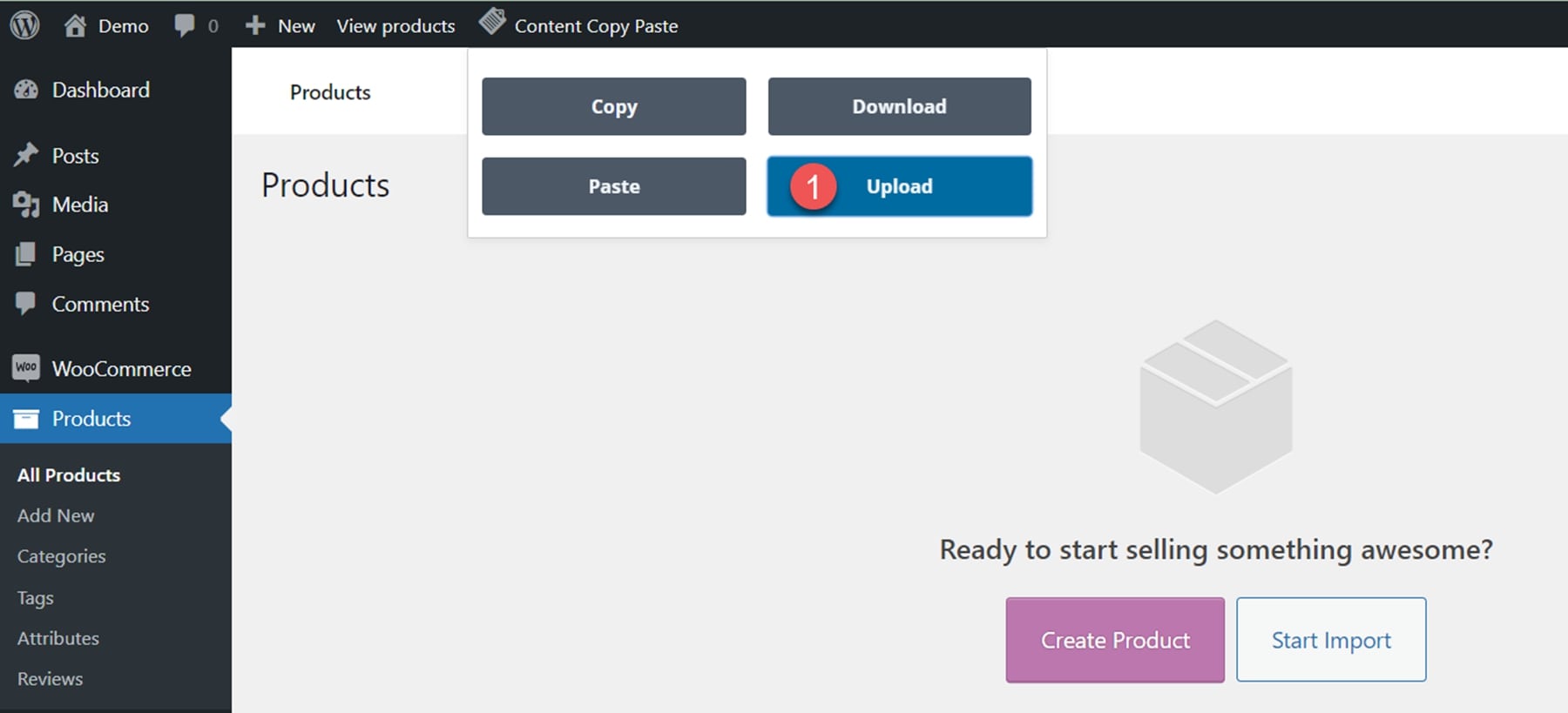
新しいサイトで、[商品] ページの [コンテンツのコピーと貼り付け] ボタンをクリックし、[アップロード] をクリックして、商品のコンテンツを含む .ZIP ファイルをアップロードします。

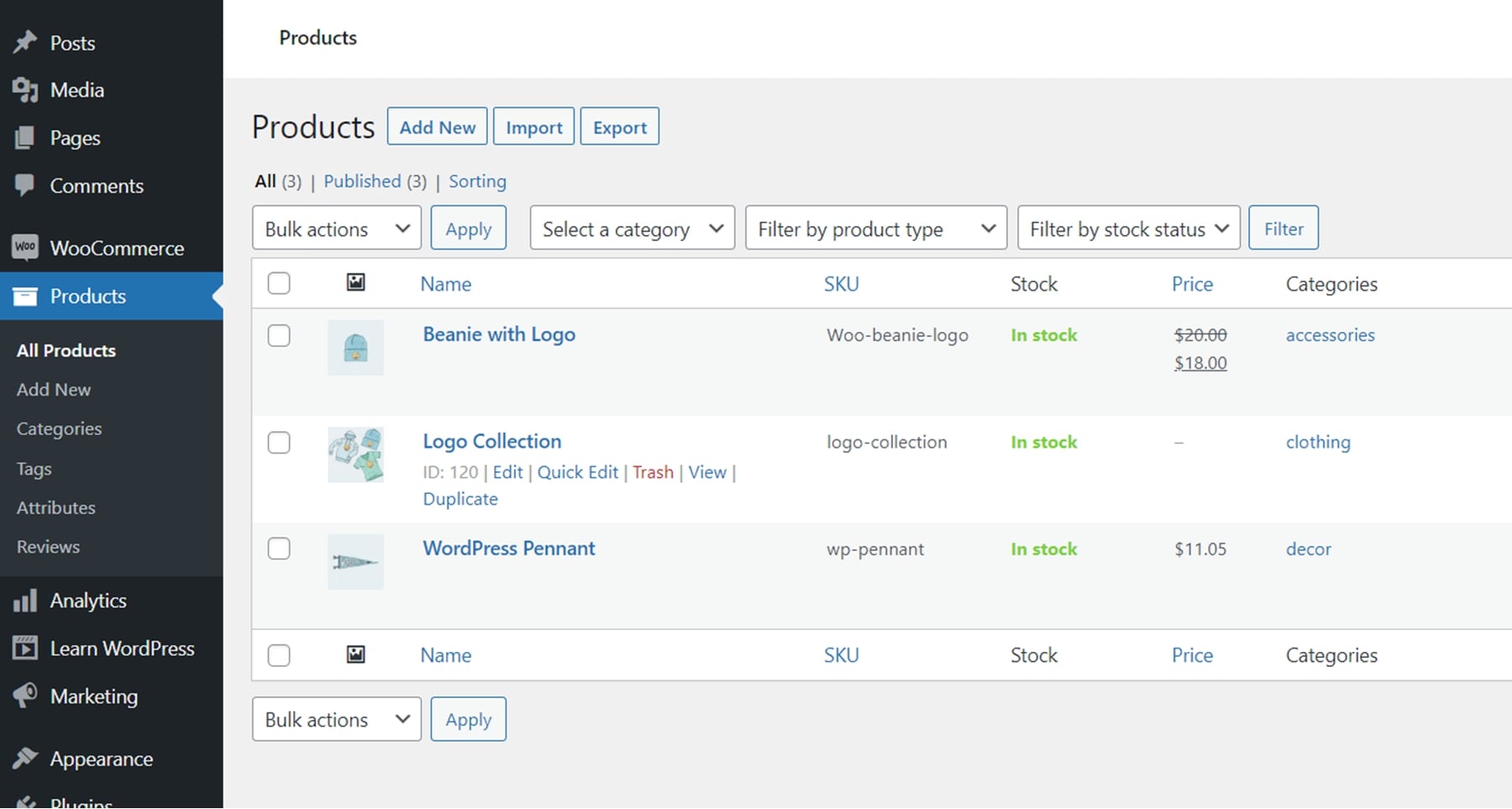
成功メッセージが表示された後、製品が新しいサイトにアップロードされたことを確認できます。

Divi/Gutenberg/Woo クロスドメイン コンテンツ コピー ペースト システム (CCPS) のヒントと更新
このプラグインを使用する前に知っておくべきことがいくつかあります。 まず、コピーまたは貼り付けを行う前に、コピー元または貼り付け先のページを常に保存する必要があります。 異なるブラウザ間またはシークレット ウィンドウ内でのコピーと貼り付けはできません。 さらに、クロスドメインのコピーと貼り付けは、Safari Web ブラウザーではサポートされていません。 最後に、このプラグインは Divi テーマ ビルダー環境内では機能しません。 これらの制限にもかかわらず、このプラグインはDiviとWordPressにいくつかの優れた機能をもたらし、独自の既製のレイアウトを使用し、複数のドメイン間で頻繁に作業する場合に非常に役立ちます.
Divi/Gutenberg/Woo クロスドメイン コンテンツ コピー ペースト システム (CCPS) を購入する
Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) は、Divi マーケットプレイスで利用できます。 無制限の Web サイト使用と 1 年間のサポートとアップデートには 49 ドルかかります。 価格には、30日間の返金保証も含まれています.

最終的な考え
Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) は、Divi と Gutenberg のレイアウトを異なるドメインのサイトに簡単にコピー アンド ペーストできる興味深いプラグインです。 このプラグインを使用すると、新しいプロジェクトでデザイン レイアウトを簡単に再利用したり、簡単にコピー アンド ペーストできるレイアウトの独自のリポジトリを作成したりすることもできます。 バージョン 2 の新機能により、ページ、投稿、メディア ファイル、さらには WooCommerce 製品を一括コピーおよびダウンロードする機能が追加されたため、このプラグインはコンテンツを他の Web サイトに転送する際の大幅な時間の節約になる可能性があります。 インストールはシンプルで簡単で、プラグインも非常に使いやすいです。 Divi Builder ファイルを新しい Web サイトにインポートおよびエクスポートするのにうんざりしていて、Divi Cloud のようなクラウドベースのレイアウト リポジトリに代わるものが必要な場合、これは素晴らしいプラグインになる可能性があります。
ご連絡をお待ちしております。 Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) を試しましたか? コメントであなたの考えを教えてください!
