アニメーションGIFを圧縮する方法
公開: 2022-01-21より速いパフォーマンスのためにあなたのウェブサイトを最適化することはこれまで以上に重要です。 ウェブサイトのユーザーはシームレスなユーザーエクスペリエンスを期待しており、SERPは読み込みが速いサイトを好みます。 その結果、サイトのパフォーマンスのために、GIFを含む画像を最適化する必要があります。 あなたがGIFを使ってあなたのポイントを伝えたり冗談を言ったりするような人なら、それらを圧縮する方法を知る必要があります。 注意しないとファイルが巨大になる可能性があるため、画像最適化の主な要素には、アニメーションGIFの圧縮方法の学習が含まれます。
GIFを圧縮するために必要な手順を説明します。 また、使用できる圧縮ツールのまとめを共有するので、オプションが何であるかがわかります。
アニメーションGIFとは何ですか?
GIFは、静止画像またはアニメーション画像にすることができます。 Facebook Messenger、Slack、Skypeなどのソーシャルメディアやメッセージングアプリに多くの時間を費やしたことがある場合は、アニメーションGIFをたくさん見て送信したことでしょう。 ビデオとは異なり、アニメーションGIFは静止画像を編集したものです。 (ハウツーオタクはそれらを「フリップブック」と呼んでいます。これは私が大好きな表現です。)
アニメーションGIFは、基本的に複数の静的GIF画像を保持します。 フレームを組み合わせて順番に再生すると、移動しているように見えます。 技術的には、単一のアニメーションGIFを作成するのは多くの個別のファイルであるため、各GIFはかなりのスペースを占める可能性があります。
ただし、制限があります。 GIFは256色のみをサポートします。色の組み合わせは、JPEGと同じくらい色が豊富な画像を模倣しようとするため、各ファイルのサイズに影響します。 (JPEG画像はなんと1670万色をサポートします。)その結果、アニメーションGIFのファイルサイズは一般にかなり大きく、その膨大な量の色情報だけを保持します。 ウェブサイトで大きなGIFや読み込みの遅いGIFをホストすると、ウェブサイトのパフォーマンスに問題が生じる可能性があります。
アニメーションGIFを圧縮する必要があるのはなぜですか?
アニメーションGIFなどの大きなファイルは、Webサイトのパフォーマンスと読み込み時間を遅くする可能性があるため、可能な限りそれらを圧縮する必要があります。 ただし、これを真空中では行わないでください。 サイトの最適化戦略の一部としてGIFの圧縮を検討することが重要です(これには、画像やその他のグラフィック要素の圧縮も含まれる必要があります)。
WordPress Webサイトの所有者の場合、サイトの読み込み時間とパフォーマンスに影響を与える可能性のあるいくつかの要因があります。 これらの一部には、画像、WordPressプラグイン、サイトのリビジョンが含まれます。 サイトで使用するGIFは、このパズルのもう1つの大きなピースです。
アニメーションGIFは多くの場合1MBを超えます。これは、Webサイトの読み込み時間が大きな打撃を受ける可能性があることを意味します。 先に進むと、アニメーションGIFを圧縮プロセスで取得すると、ファイルサイズが大幅に変化することがわかります。
アニメーションGIFを圧縮する方法
アニメーションGIFを圧縮する方法を学ぶのは簡単で迅速です。 それを実現するための手順を説明します。 ただし、最初に、利用可能なGIF圧縮オプションのいくつかについて説明しましょう。
Ezgif

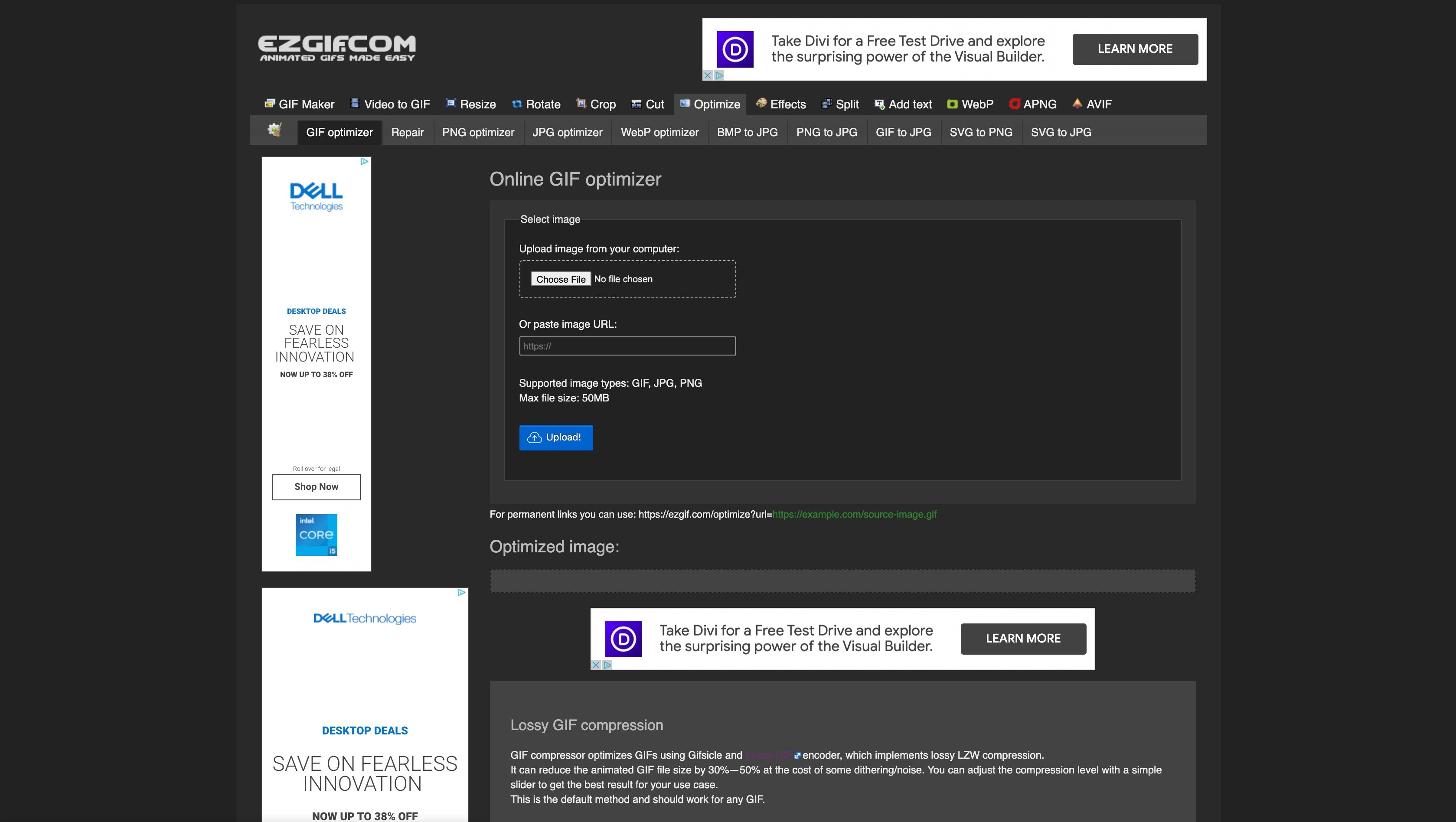
Ezgifは、アニメーションGIFの圧縮方法を簡単に習得できる無料の圧縮ツールです。 このブラウザベースのツールを使用して、いくつかの簡単な手順でファイルをアップロードおよび圧縮します。 このツールは非可逆圧縮を利用して機能します。つまり、情報を失うことなくファイルサイズを縮小できます。 また、色をわずかに減らし、アニメーション自体を削除せずに余分なフレームを削除し、画像の一部の要素を透明にすることで、GIFサイズを小さくします。
これらすべてを組み合わせると、ユーザーが読み込むデータが大幅に少なくなります。
GIFコンプレッサー

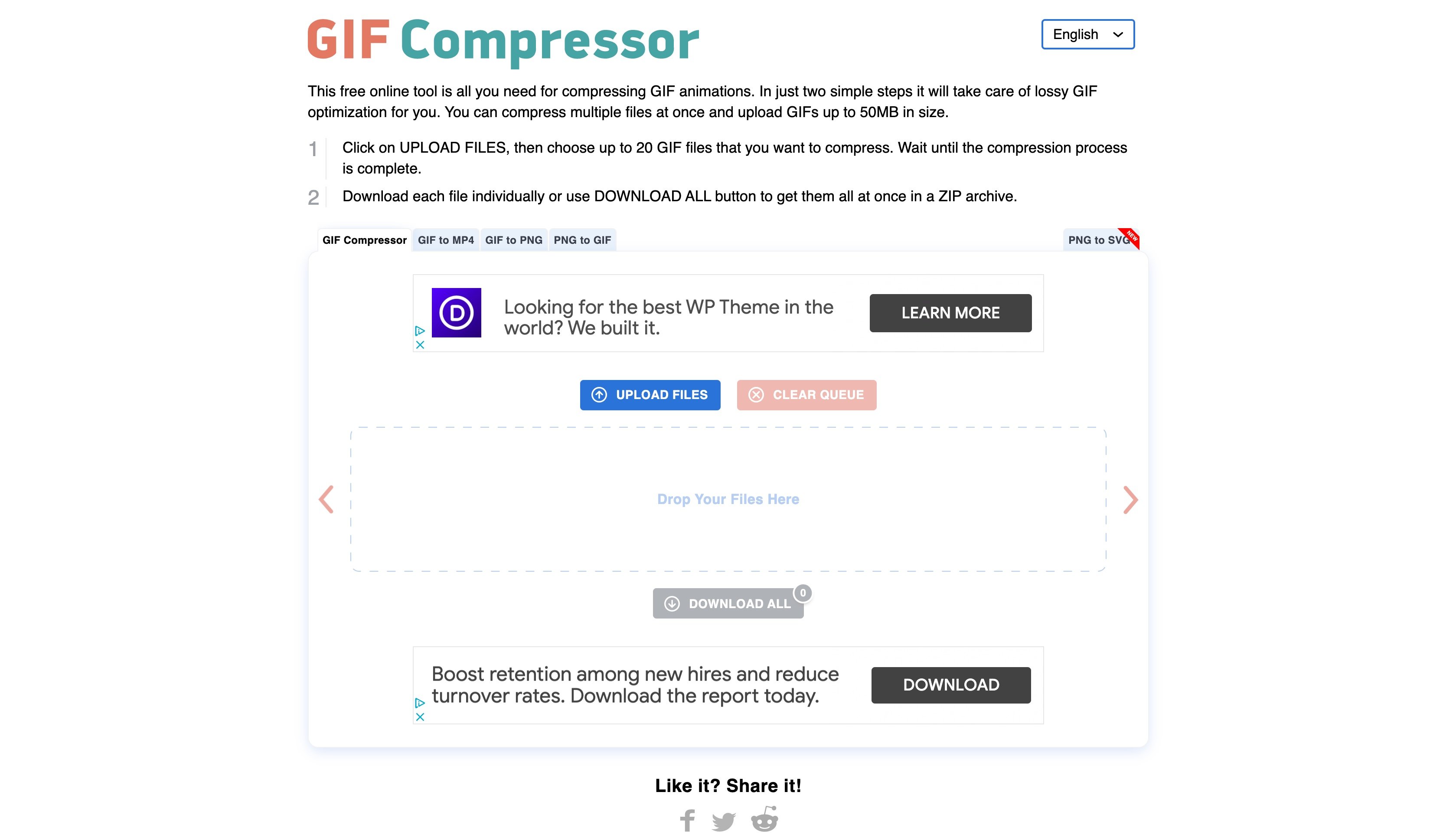
GIF Compressorは、ユーザーが一度に最大20個のファイルをバッチ圧縮できるもう1つの無料のブラウザーベースのコンプレッサーです。 バッチ圧縮すると、プロセスが完了したときにダウンロードするZIPファイルを取得します。 Ezgifと同様に、GIFCompressorは無料で使用できます。
圧縮または死ぬ


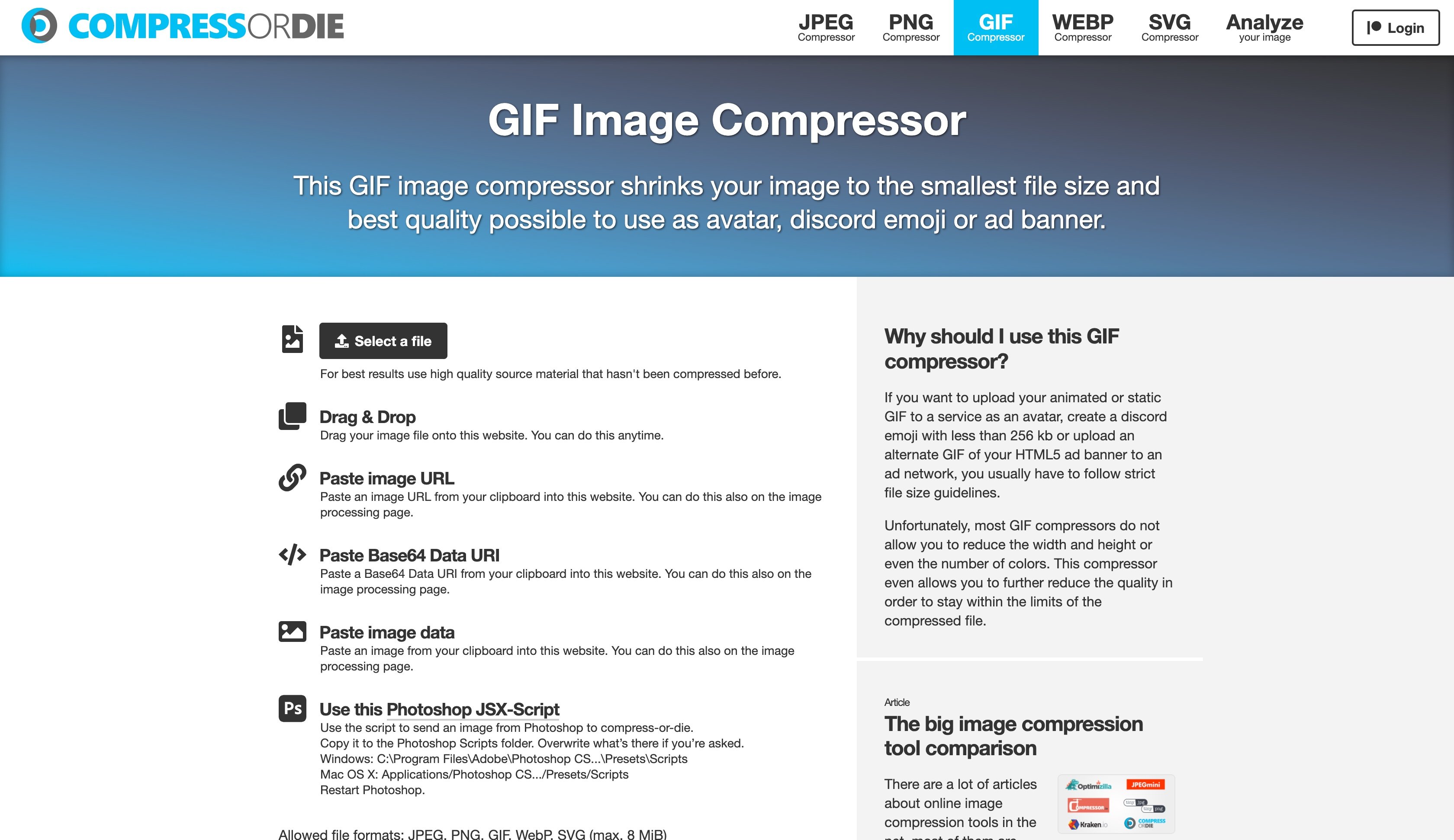
Compress or Dieは、GIFから小さいながらも高品質のアバターを作成したいユーザー向けに特別に調整された無料のGIFコンプレッサーです。 このサイトでは、ユーザーは自分のファイルをアップロードしたり、ドラッグアンドドロップしたり、画像のURLを貼り付けたり、Base64データURIを使用したり、Photoshop-JSXスクリプトを使用したりできます。 EzgifとGIFCompressorはそれぞれ最大50MBの画像を許可しますが、CompressまたはDieは最大8MBの画像のみをサポートします。 したがって、非常に詳細なアニメーションGIFを使用している場合、これは適切な選択ではありません。
Ezgifを使用してアニメーションGIFを圧縮する方法
Ezgifはおそらくほとんどの人が使用するのに最適なオプションなので、サイトの画像を準備するために必要なすべての手順を見ていきます。
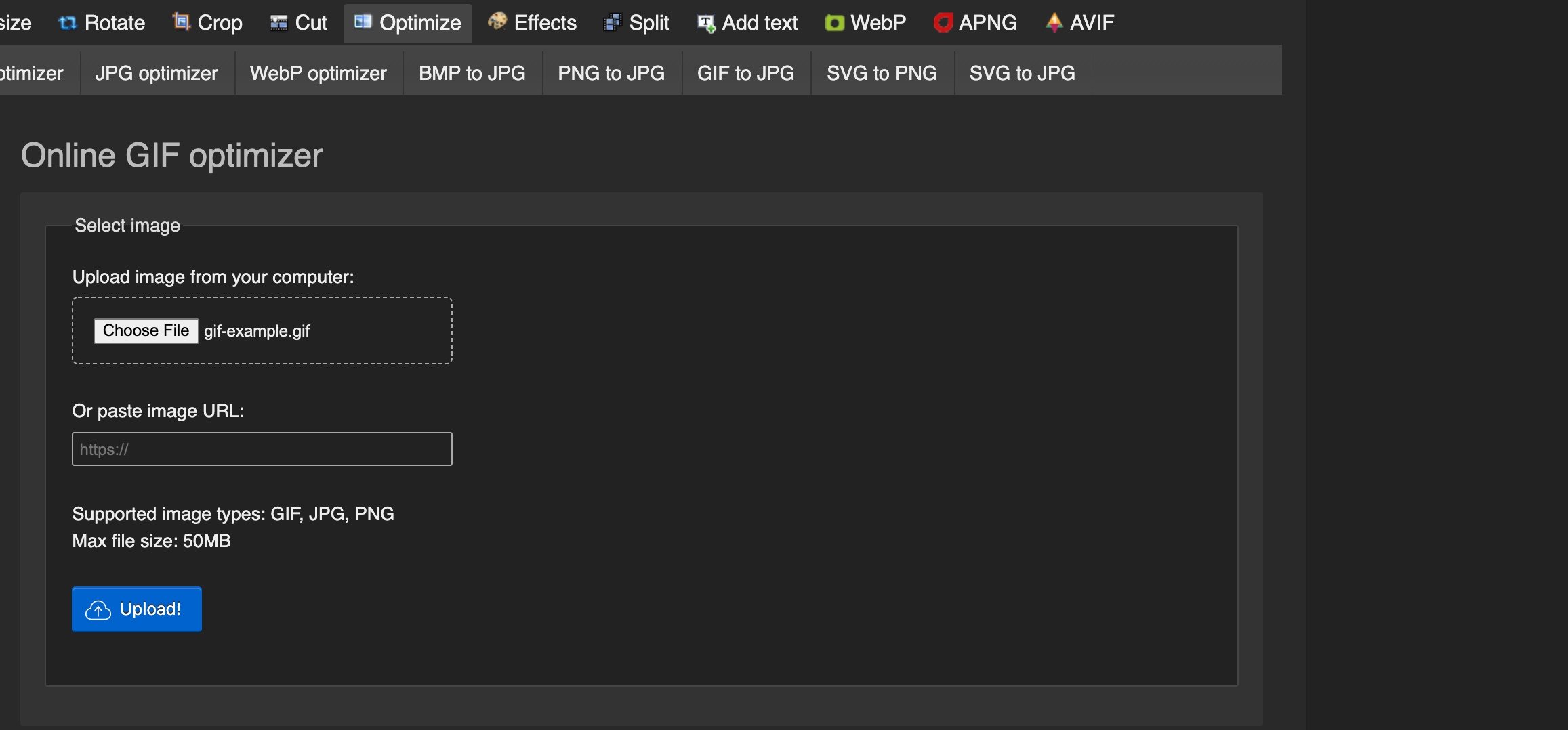
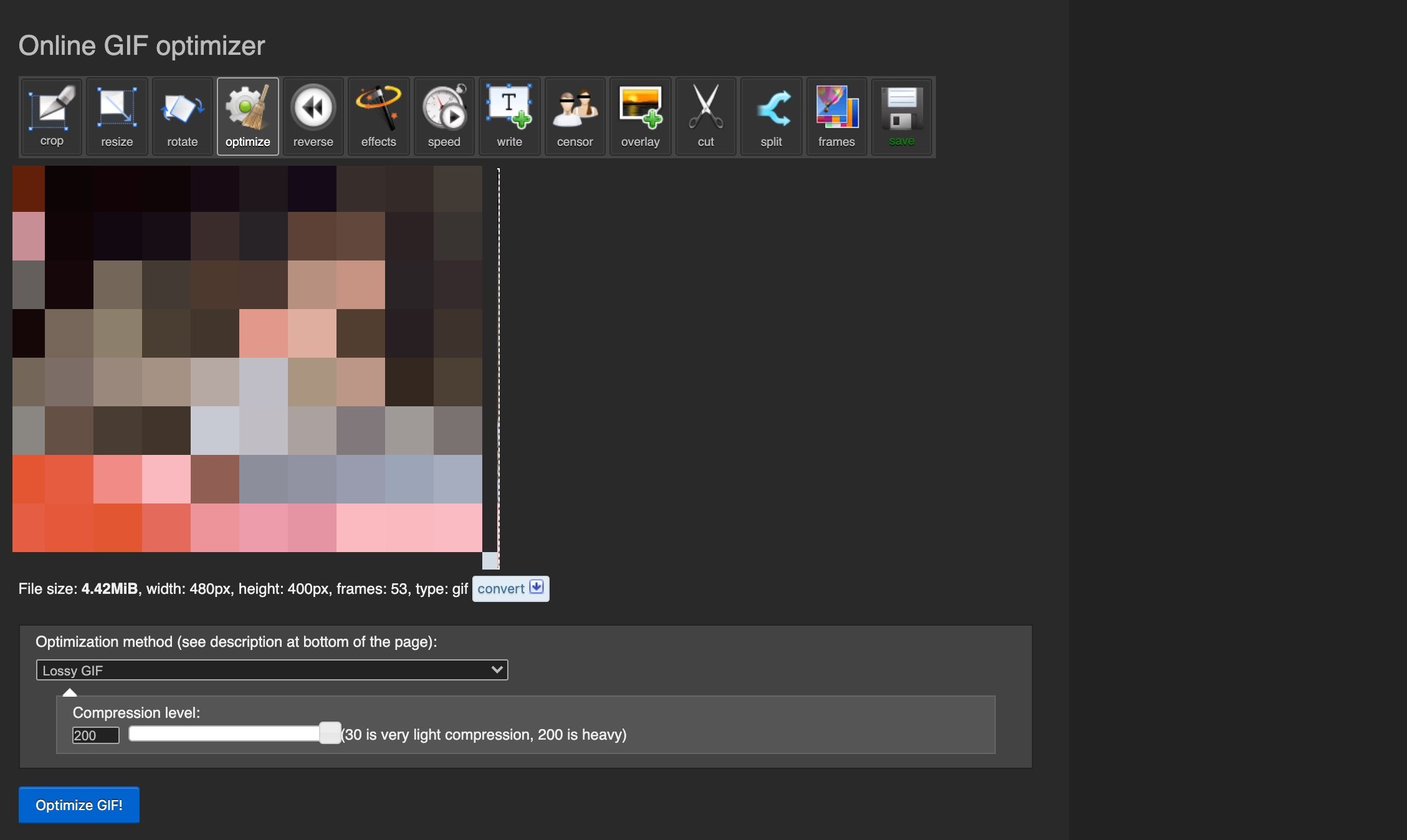
まず、新しいブラウザウィンドウを起動し、 https://ezgif.com/optimizeに移動します。 次に、コンピュータからアップロードする画像を選択するだけです。 または、画像のURLをオンラインですでにどこかに保存している場合は、画像のURLを貼り付けることもできます。 (この場合、このツールを使用することの完全な利点を示すために、Giphyから画像を保存しました。)

[アップロード]をクリックすると、ファイルがアップロードされるとウィンドウに表示されます。 これで、画像を圧縮する方法と量を選択して、画像を最適化できます。 この記事では、非可逆GIFを選択し、圧縮レベル200 (このツールで可能な限り最も重い)を選択しました。

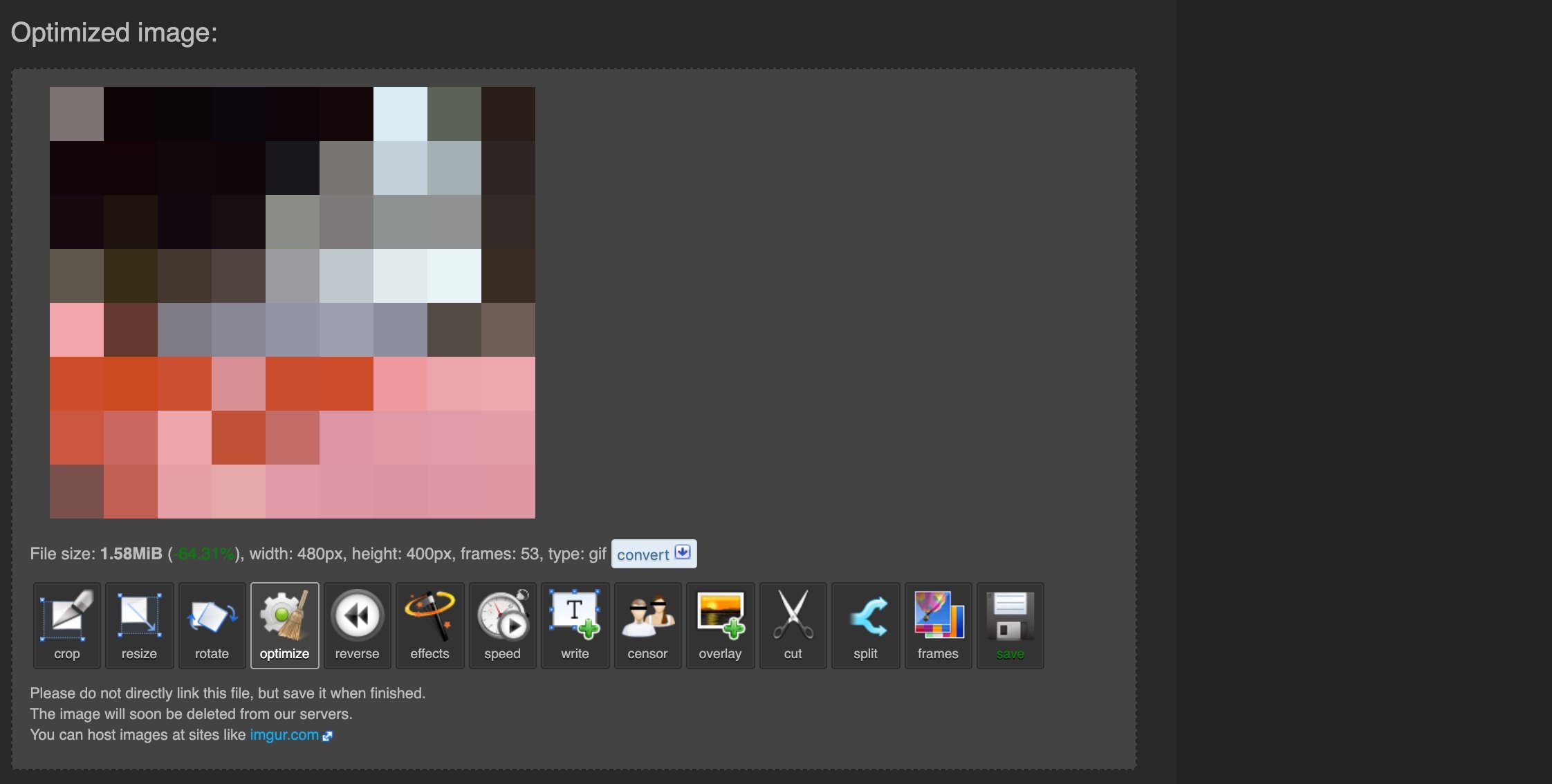
[GIFの最適化]をクリックすると、元のGIFの下に最適化されたGIFが表示されます。 最適化された画像の詳細と情報はすぐに利用可能になります。

色と品質はわずかに低下しましたが、元の形式でほぼ5MBのGIFを使用することを保証するには、変更は十分ではありませんでした。 圧縮すると、ファイルサイズは1.58MBに減少しました。 これは70%の削減です。 それは本当に印象的です。 ただし、前述したように、1.5MBでもかなり大きなファイルです。
そのため、組み込みのツールを使用してGIFの編集を続行することをお勧めします。 画像の下にあるメニューを使用して、それらをコンピュータに保存できます。 さらに、ファイルサイズ(および品質)のニーズに応じて、Ezgifを再度実行するか、すでに圧縮されているファイルで別の圧縮ツールを試すこともできます。 これを行うたびに品質が低下する傾向がありますが、それが問題ないレベルはコンテンツによって異なります。
アニメーションGIFは、圧縮しても、JPEG、SVG、またはWebPファイルに匹敵するものではないことを覚えておいてください。 インターネット上で絶対に最小で最速の画像が必要な場合は、アニメーションを完全に控える必要があります。
結論
最適なパフォーマンスを得るためにWebサイトを最適化する場合は、GIF圧縮を念頭に置いてください。 GIFは予想よりもはるかに大きいことが多く、サイトを最適化するときに無視してはならないことを忘れないでください。 これらすべてを念頭に置いて、アニメーションGIFを圧縮する方法(およびどのツールで作業を行うか)を知っているので、サイトの読み込みがさらに速くなるはずです。
Webサイトであらゆる種類のメディアを使用する場合は、商用利用のために適切にライセンスされていることを確認する必要があることに注意してください。 これにはGIFも含まれます—念のために。
アニメーションGIFを圧縮するためのお気に入りのツールは何ですか? コメントで何を使うべきか教えてください!
muchomoros/shutterstock.com経由の注目の画像
