Evidenziatore di sintassi Plugin WordPress per codice sorgente
Pubblicato: 2021-08-31
Questa volta abbiamo annotato i migliori plugin WordPress per l'evidenziatore di sintassi che puoi installare rapidamente sui tuoi siti ospitati da WordPress e personalizzare secondo le tue preferenze per evidenziare i pezzi di sintassi o codici richiesti.
L'evidenziazione della sintassi è l'enfatizzazione della costruzione sintattica del testo utilizzando diversi colori, caratteri e trame. Di solito viene utilizzato per facilitare la lettura del codice sorgente dei programmi per computer, migliorando la percezione visiva. È anche una caratteristica importante degli editor di testo che vengono utilizzati per la programmazione o i linguaggi di markup (HTML, ad esempio).
Bene, se possiedi un profilo basato su WordPress e cerchi i migliori plugin per l'evidenziatore di sintassi per aggiungere l'evidenziatore di sintassi nell'editor di testo HTML di post o pagine, utilizza l'evidenziazione della sintassi in linea, controlla gli errori di sintassi e altro, ecco alcuni dei gli strumenti di evidenziazione della sintassi più affidabili che puoi acquisire dalla libreria di plugin ufficiale di WordPress.
Ognuno di loro ti aiuterà a personalizzare i codici che aggiungi al tuo sito WordPress o ai suoi post in modo che siano facili da differenziare e notare.
1. Il mio evidenziatore di sintassi 

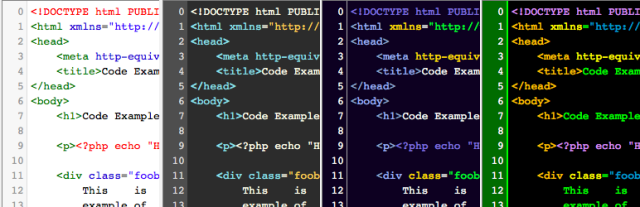
HTML Editor Syntax Highlighter è uno dei plugin WordPress per evidenziatori di sintassi affidabili e facili da usare che puoi avere a tuo piacimento per una rapida installazione, attivazione e utilizzo.
Questo plug-in fornisce l'evidenziazione della sintassi per gli shortcode WP, nell'editor HTML di post/pagina, una vasta gamma di selezioni di temi e altre opzioni di gestione e personalizzazione, modalità a schermo intero disponibile, ecc.
2. Evoluzione dell'evidenziatore della sintassi: 

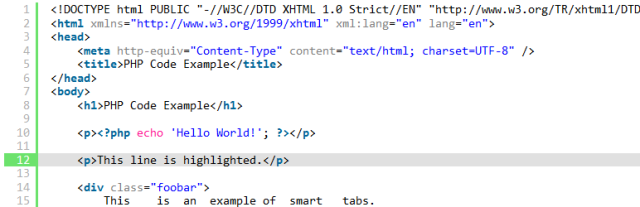
Il prossimo plug-in altamente valutato e utilizzato di frequente a cui puoi dare la tua preferenza si chiama SyntaxHighlighter Evolved.
Più di 40.000 installazioni attive sono la migliore prova che vale la pena provare questa soluzione di evidenziazione della sintassi sul tuo sito Web o blog. Puoi pubblicare facilmente il codice evidenziato sul tuo sito WP senza dover apportare modifiche manuali e senza perdere la sua formattazione.
La maggior parte dei linguaggi di base sono supportati da questo plugin, tra cui bash, css, diff, go, html, java, perl, php, scala, text, xml e molti altri.
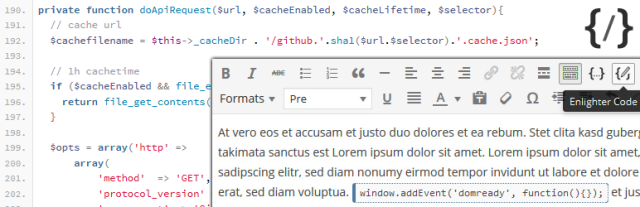
3. Enlighter: Evidenziatore di sintassi personalizzabile: 

Enlighter è gratuito e semplice nell'utilizzo del codice che evidenzia il toolkit compilato in PHP e funziona con EnlighterJS open source.
Usare il potenziale di questo plugin è più facile di quanto potresti mai pensare. È proprio come aggiungere shortcode ai tuoi script che devono essere evidenziati. È incluso anche un pratico personalizzatore del tema per gestire e modificare i temi integrati senza la conoscenza di alcuna lingua. La modalità di anteprima dal vivo nel Customizer del tema è disponibile anche per modifiche rapide e la loro anteprima dal vivo.
Proprio come il summenzionato SyntaxHighlighter Evolved, anche questo è ottimizzato per il supporto delle lingue e la gamma di quelle lingue include quelle più pratiche.
4. Prismatico: 

Prismatic è un altro plugin WordPress per l'evidenziatore della sintassi ben sviluppato ma conveniente per l'uso, pronto a prendersi cura dell'aspetto e dell'evidenziazione del codice del tuo sito WP.
Costruito e aggiornato con tutti i requisiti e gli standard Web moderni nella mente dell'autore, Prismatic viene fornito con una struttura incredibilmente intelligente e supporta HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ e molti altri linguaggi.
5. Evidenziatore di sintassi per editor di temi/plugin: 

Il prossimo strumento di test e collaudato, sviluppato in modo completo e intuitivo che puoi trovare nella nostra carrellata dei migliori plugin di WordPress per evidenziatori di sintassi si chiama Syntax Highlighter for Theme/Plugin Editor.
Ciò che fa effettivamente questo plugin è la sostituzione dell'editor di codice sorgente Theme o Plugin con quelli della libreria CodeMirror. E mentre gli editor predefiniti che si trovano all'interno del tuo tema o plug-in sono utili quando si tratta di apportare determinate modifiche e modifiche, questo plug-in suggerisce maggiori opportunità e funzionalità avanzate di editor del codice sorgente.
Nell'editor si trovano 36 diversi temi di colore in modo che tu possa scegliere quello che preferisci, compatibilità tra browser per supportare browser vecchi e nuovi, cooperazione senza problemi con qualsiasi tema o modello prodotto da WordPress, traduzione e compatibilità RTL, ecc.

6.AccessPress CSS personalizzato: 

Se vuoi avere accesso a stili CSS extra insieme a quelli offerti dal plugin predefinito o dagli stili dei temi, Simple Custom CSS è ciò di cui hai bisogno.
L'aggiunta di stili CSS personalizzati a qualsiasi sito Web ospitato da WordPress è facile da organizzare con questo plug-in. E anche se cambi il tema, gli stili creati da Simple Custom CSS rimarranno efficaci.
Non è necessaria alcuna conoscenza di codifica per configurare questo plugin ricco di dozzine di controlli di personalizzazione, interfaccia semplice ma intuitiva, documentazione completa ed efficiente evidenziatore della sintassi del codice.
7. Evidenziatore della sintassi di Urvanov:
Un altro metodo di evidenziazione della sintassi affidabile e privo di errori incluso nella nostra raccolta di plugin per l'evidenziatore della sintassi di WordPress è noto come Urvanov Syntax Highlighter.
Fondamentalmente, questo plugin utilizza l'evidenziatore di sintassi generico o GeSHi che supporta una varietà di linguaggi popolari, da asp e bash a java, java5, javascript, mysql, php, oltre a consente di aggiungere rapidamente un'altra lingua per l'evidenziazione.
Sia che tu voglia evidenziare con o senza numeri di riga, WP Syntax farà il lavoro perfettamente. Tutto sommato, questo plug-in è straordinariamente personalizzabile e adattivo per consentirti di trovare una soluzione perfetta per le tue esigenze di stile del codice e di evidenziazione.
8. Blocco della sintassi del codice: 

Code Syntax Block è un altro plug-in sicuro e protetto, ben congegnato ed elaborato, creato su misura per assistere qualsiasi amministratore di siti WordPress che lavora con editor WP visivi e HTML.
Il comodo pannello delle impostazioni è a tua disposizione per personalizzare l'aspetto grafico del plugin. Script e temi linguistici, CSS e JS ridotti, più di 130 supporto linguistico, pulsanti di inserimento del codice sia per editor visivi che HTML, editor di codice back-end per l'evidenziazione della sintassi, widget di codice inline e block sono tutti caricati con Mivhak Syntax Highlighter.
Non è necessario effettuare alcuna opzione di configurazione una volta che questo plugin è stato aggiunto al tuo tema. Funzionerà appena fuori dagli schemi.
La creazione di un sito Web non è mai un processo facile; ammesso che la maggior parte del processo sia automatizzato, ma dovresti comunque fare alcune ricerche effettive, scegliere la piattaforma giusta, selezionare il tema giusto e progettare prima di poter aggiungere il contenuto. Ma quando si tratta di selezionare la piattaforma, non puoi fare di meglio che andare avanti con lo sviluppo del tuo sito Web su una piattaforma WordPress.
Quando si tratta di esso, WordPress è la piattaforma migliore per via della sua flessibilità e facilità d'uso, per non parlare del fatto che puoi personalizzarla come preferisci.
E non devi nemmeno conoscere la codifica per personalizzare il tuo sito web; il processo è automatizzato così com'è, ma se conosci la codifica, puoi utilizzare i plug-in WordPress per l'evidenziatore della sintassi sul tuo sito Web, utilizzare lo stesso per sviluppare i codici brevi di cui hai bisogno e personalizzare il tuo sito Web e tutti gli elementi della pagina su di esso.
WordPress è flessibile come qualsiasi piattaforma può ottenere e con l' evidenziatore di sintassi plug-in WordPress , puoi modificare, modificare e modificare il tuo sito Web in modo che si distingua per tutti i giusti motivi. Dopo averlo configurato e personalizzato il tuo sito Web, puoi caricare i tuoi contenuti e dovresti essere tutto pronto. Ora puoi concentrarti sul marketing e pensare a come aumentare il traffico.
Qui ci sono alcuni consigli per farti iniziare -
- Mantieni i contenuti brevi: è essenziale mantenere brevi i contenuti sulla tua prima pagina; a nessuno piace leggere un lungo post nel momento in cui arrivano in prima pagina. Quindi sii breve e più al punto assicurati di fare un uso strategico dello spazio bianco in modo da poter indurre i visitatori a concentrarsi sulle funzionalità rilevanti e importanti del tuo sito web.
- Semplifica la tua campagna di marketing: il tuo pubblico appartiene a un determinato gruppo demografico; il tuo pubblico potrebbe appartenere a una certa fascia di età o forse solo le persone con un determinato background educativo potrebbero essere interessate al tuo sito web. Il punto è che devi prima capire chi è il tuo pubblico e poi elaborare diverse campagne di marketing, che lo targettino in modo efficace.
Questo dovrebbe aiutarti a ottenere più visibilità e traffico di conseguenza e, nel tempo, anche il tuo tasso di conversione dovrebbe aumentare. Quindi semplifica la tua campagna di marketing per un maggiore impatto. - Immagini ad alta risoluzione: diversi studi hanno indicato che immagini e video ad alta risoluzione sono uno strumento di marketing molto più efficace del semplice contenuto testuale. Quindi assicurati di assumere un fotografo professionista o una società di media digitali per scattare immagini ad alta risoluzione, video che puoi ospitare sul tuo sito web.
Questo dovrebbe aiutarti ad aumentare il coinvolgimento degli utenti, ottenere più visualizzazioni di pagina e persino aumentare il tuo traffico.
Questi sono alcuni dei modi in cui puoi migliorare il tuo raggio d'azione e diffondere il messaggio; presto, il numero di visitatori online dovrebbe aumentare, con conseguente aumento dei clienti e delle vendite.
