Resaltador de sintaxis WordPress Complementos para código fuente
Publicado: 2021-08-31
Esta vez hemos anotado los mejores complementos de WordPress para resaltar la sintaxis que puede instalar rápidamente en sus sitios alojados en WordPress y personalizar según sus preferencias para resaltar las piezas de sintaxis o códigos necesarios.
El resaltado de sintaxis es el énfasis en la construcción sintáctica del texto utilizando diferentes colores, fuentes y texturas. Suele utilizarse para facilitar la lectura del código fuente de los programas informáticos, mejorando la percepción visual. También es una característica importante de los editores de texto que se ejercen para los lenguajes de programación o marcado (HTML, por ejemplo).
Bueno, si posee un perfil impulsado por WordPress y busca los mejores complementos de WordPress para resaltar sintaxis para agregar resaltador de sintaxis en el editor de texto HTML de publicación o página, utilice el resaltado de sintaxis en línea, verifique los errores de sintaxis y más, aquí vamos con algunos de las herramientas de resaltado de sintaxis más confiables que puede adquirir de la biblioteca oficial de complementos de WordPress.
Cada uno de ellos lo ayudará a personalizar los códigos que agrega a su sitio de WordPress o sus publicaciones para que sean fáciles de diferenciar y notar.
1. Mi resaltador de sintaxis 

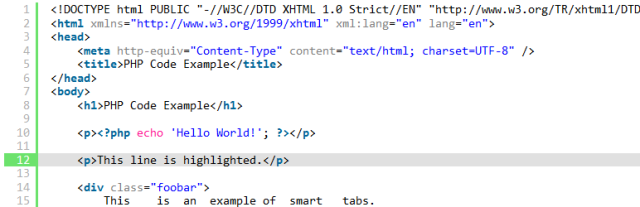
HTML Editor Syntax Highlighter es uno de los complementos de WordPress de resaltador de sintaxis confiables y fáciles de usar que puede tener en su tiempo libre para una instalación, activación y uso rápidos.
Este complemento proporciona resaltado de sintaxis para códigos abreviados de WP, en el editor HTML de publicación/página, una gran cantidad de selección de temas y otras opciones de administración y personalización, modo de pantalla completa disponible, etc.
2. Resaltador de sintaxis evolucionado: 

El siguiente complemento altamente evaluado y de uso frecuente al que puede dar su preferencia se llama SyntaxHighlighter Evolved.
Más de 40.000 instalaciones activas son la mejor prueba de que vale la pena probar esta solución de resaltado de sintaxis en su sitio web o blog. Puede publicar sin esfuerzo el código resaltado en su sitio WP sin tener que realizar ningún cambio manual y sin perder su formato.
La mayoría de los lenguajes básicos son compatibles con este complemento, entre ellos bash, css, diff, go, html, java, perl, php, scala, text, xml y muchos otros.
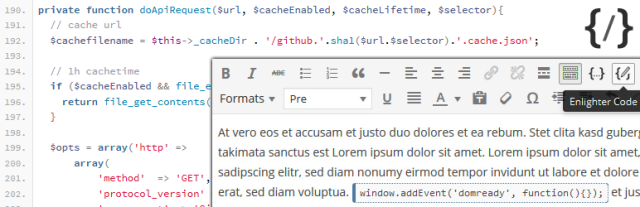
3. Enlighter: resaltador de sintaxis personalizable: 

Enlighter es un kit de herramientas de resaltado de código de uso gratuito y simple creado en PHP y funciona con EnlighterJS de código abierto.
Usar el potencial de este complemento es más fácil de lo que podría pensar. Es como agregar un código abreviado a sus scripts que deben resaltarse. También se incluye un práctico personalizador de temas para que pueda administrar y modificar temas integrados sin saber ningún idioma. El modo de vista previa en vivo en el personalizador de temas también está disponible para cambios rápidos y su vista previa en vivo.
Al igual que el SyntaxHighlighter Evolved mencionado anteriormente, este también está optimizado para admitir idiomas y el rango de esos idiomas incluye los más prácticos.
4. Prismático: 

Prismatic es otro complemento de resaltador de sintaxis de WordPress bien desarrollado pero conveniente en uso, listo para cuidar la apariencia y el resaltado del código de su sitio WP.
Construido y actualizado con todos los requisitos y estándares web modernos en la mente del autor, Prismatic viene con una estructura increíblemente inteligente y soporte para HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ y muchos otros lenguajes.
5. Resaltador de sintaxis para el editor de temas/complementos: 

La siguiente herramienta de prueba, probada, desarrollada de manera integral e intuitiva que puede encontrar en nuestro resumen de los mejores complementos de WordPress para resaltar sintaxis se llama Resaltador de sintaxis para Theme/Plugin Editor.
Lo que este complemento realmente hace es reemplazar el editor de código fuente de Theme o Plugin con los de la biblioteca CodeMirror. Y si bien los editores predeterminados que se encuentran dentro de su tema o complemento son útiles cuando se trata de realizar ciertos cambios y modificaciones, este complemento sugiere mayores oportunidades y una funcionalidad avanzada del editor de código fuente.
Se pueden encontrar 36 temas de colores diferentes en el editor para que pueda elegir el que prefiera, compatibilidad entre navegadores para admitir navegadores antiguos y nuevos, cooperación sin problemas con cualquier tema o plantilla producido por WordPress, traducción y compatibilidad con RTL, etc.

6.AccessPress CSS personalizado: 

Si desea tener acceso a estilos CSS adicionales junto con los que se ofrecen por complemento predeterminado o estilos de tema, CSS personalizado simple es lo que necesita.
Agregar estilos CSS personalizados a cualquier sitio web alojado en WordPress es fácil de organizar con este complemento. E incluso si cambia el tema, los estilos creados por Simple Custom CSS seguirán siendo efectivos.
No se necesitan conocimientos de codificación para configurar este complemento repleto de docenas de controles de personalización, una interfaz simple pero intuitiva, documentación completa y un resaltador de sintaxis de código eficiente.
7. Resaltador de sintaxis de Urvanov:
Otro método de resaltado de sintaxis confiable y libre de errores incluido en nuestra colección de complementos de resaltador de sintaxis de WordPress se conoce como Urvanov Syntax Highlighter.
Básicamente, este complemento utiliza Generic Syntax Highlighter o GeSHi que admite una diversidad de lenguajes populares, desde asp y bash hasta java, java5, javascript, mysql, php, y le permite agregar rápidamente otro idioma para resaltar.
Ya sea que desee resaltar con o sin números de línea, WP Syntax hará el trabajo perfectamente. En general, este complemento es increíblemente personalizable y adaptable para que pueda encontrar una solución perfecta para sus necesidades de estilo y resaltado de código.
8. Bloque de sintaxis de código: 

Code Syntax Block es otro complemento seguro, bien pensado y procesado, creado a medida para ayudar a cualquier administrador del sitio de WordPress que trabaje con editores visuales y HTML WP.
El cómodo panel de configuración está a su disposición para personalizar la apariencia del complemento. Temas y scripts de idioma, CSS y JS minificados, compatibilidad con más de 130 idiomas, botones de inserción de código para editores visuales y HTML, editor de código backend para resaltado de sintaxis, widgets de código en línea y de bloque cargados con Mivhak Syntax Highlighter.
No necesita realizar ninguna opción de configuración una vez que este complemento se agrega a su tema. Va a funcionar nada más sacarlo de la caja.
Configurar un sitio web nunca es un proceso fácil; De acuerdo, la mayor parte del proceso está automatizado, pero aún tendría que hacer una investigación real, elegir la plataforma correcta, seleccionar el tema correcto y diseñar antes de poder agregar el contenido. Pero cuando se trata de seleccionar la plataforma, lo mejor que puede hacer es seguir adelante con el desarrollo de su sitio web en una plataforma de WordPress.
Cuando se trata de eso, WordPress es la mejor plataforma debido a su flexibilidad y facilidad de uso, sin mencionar el hecho de que puede personalizarlo de la forma que desee.
Y ni siquiera tiene que saber codificar para personalizar su sitio web; el proceso está automatizado tal como está, pero si conoce la codificación, entonces puede usar complementos de resaltador de sintaxis de WordPress en su sitio web, utilizar los mismos para desarrollar los códigos cortos que necesita y personalizar su sitio web y todos los elementos de la página en él.
WordPress es tan flexible como cualquier plataforma puede obtener y con los complementos de WordPress de resaltador de sintaxis , puede ajustar, editar y modificar su sitio web para que se destaque por todas las razones correctas. Una vez que lo haya configurado y personalizado su sitio web, puede cargar su contenido y debería estar listo. Ahora puede concentrarse en el marketing y pensar en formas de aumentar el tráfico.
Aquí hay algunos consejos para ayudarle a empezar -
- Mantenga el contenido breve: es esencial que mantenga breve el contenido de su página principal; a nadie le gusta leer una publicación larga en el momento en que aparece en la página principal. Así que sea breve y más directo al punto, asegúrese de hacer un uso estratégico del espacio en blanco para que pueda hacer que los visitantes se centren en las características relevantes e importantes de su sitio web.
- Agilice su campaña de marketing: su audiencia pertenece a un determinado grupo demográfico; su audiencia podría pertenecer a un determinado grupo de edad o quizás, solo las personas con cierta formación académica pueden estar interesadas en su sitio web. El punto es que primero debe averiguar quién es su audiencia y luego elaborar varias campañas de marketing, que se dirijan a ellos de manera efectiva.
Esto debería ayudarlo a obtener más visibilidad y tráfico como resultado y, con el tiempo, su tasa de conversión también debería dispararse. Agilice su campaña de marketing para lograr un mayor impacto. - Imágenes de alta resolución: varios estudios han indicado que las imágenes y videos de alta resolución son una herramienta de marketing mucho más efectiva que el contenido textual. Así que asegúrese de contratar a un fotógrafo profesional o una empresa de medios digitales para tomar imágenes de alta resolución, videos que puede alojar en su sitio web.
Esto debería ayudarlo a aumentar la participación de los usuarios, obtener más visitas a la página e incluso ayudarlo a aumentar su tráfico.
Estas son algunas de las formas en que puede mejorar su alcance y difundir el mensaje; pronto, su número de visitantes en línea debería crecer, lo que resultará en más clientes y ventas.
