Syntax Highlighter WordPress Plugins pentru codul sursă
Publicat: 2021-08-31
De data aceasta am notat cele mai bune pluginuri WordPress de evidențiere de sintaxă pe care le puteți instala rapid pe site-urile dvs. găzduite WordPress și le puteți personaliza în funcție de preferințele dvs. pentru a evidenția părțile de sintaxă sau codurile necesare.
Evidențierea sintaxelor este accentuarea construcției sintactice a textului folosind diferite culori, fonturi și texturi. De obicei, este folosit pentru a facilita citirea codului sursă al programelor de calculator, îmbunătățind percepția vizuală. Este, de asemenea, o caracteristică importantă a editorilor de text care sunt exercitate pentru limbaje de programare sau de marcare (HTML, de exemplu).
Ei bine, dacă dețineți un profil bazat pe WordPress și căutați cele mai bune pluginuri WordPress pentru evidențiere de sintaxă pentru a adăuga evidențiere de sintaxă în editorul de text HTML de postare sau de pagină, utilizați evidențierea de sintaxă în linie, verificați erorile de sintaxă și multe altele, aici mergem cu câteva dintre cele mai fiabile instrumente de evidențiere a sintaxelor pe care le puteți achiziționa din biblioteca oficială de pluginuri a WordPress.
Fiecare dintre ele vă va ajuta să personalizați codurile pe care le adăugați pe site-ul dvs. WordPress sau postările acestuia, astfel încât acestea să fie ușor de diferențiat și observat.
1. My Syntax Highlighter 

HTML Editor Syntax Highlighter este unul dintre pluginurile WordPress de evidențiere de sintaxă de încredere și ușor de utilizat pe care le puteți avea la dispoziție pentru instalare, activare și utilizare rapidă.
Acest plugin oferă evidențiere de sintaxă pentru codurile scurte WP, în editorul HTML post/pagină, o mare parte a selecției de teme și alte opțiuni de gestionare și personalizare, modul ecran complet disponibil etc.
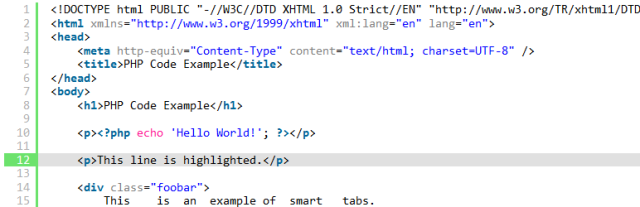
2. SyntaxHighlighter a evoluat: 

Următorul plugin foarte evaluat și folosit frecvent căruia îi puteți da preferință se numește SyntaxHighlighter Evolved.
Peste 40.000 de instalări active sunt cea mai bună dovadă că această soluție de evidențiere a sintaxei merită încercată pe site-ul sau blogul tău. Puteți posta fără efort codul evidențiat pe site-ul dvs. WP, fără a fi nevoie să faceți modificări manuale și fără a pierde formatarea.
Majoritatea limbilor de bază sunt acceptate de acest plugin, printre care bash, css, diff, go, html, java, perl, php, scala, text, xml și multe altele.
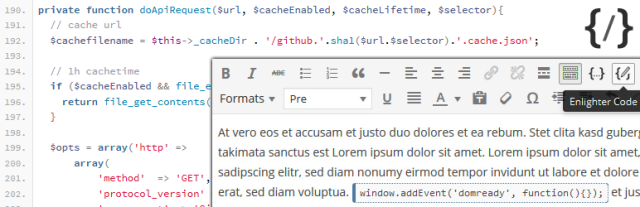
3. Enlighter: Evidențiator de sintaxă personalizabil: 

Enlighter este gratuit și simplu în utilizarea setului de instrumente pentru evidențierea codului construit în PHP și funcționează cu EnlighterJS open source.
Utilizarea potențialului acestui plugin este mai ușor decât ați putea crede vreodată. Este la fel ca și cum ați adăuga un shortcode la scripturile dvs. care trebuie evidențiate. De asemenea, este inclus un Personalizator de teme practic pentru a gestiona și modifica temele integrate fără cunoștințe de limbă. Modul de previzualizare live din Personalizarea temei este disponibil și pentru modificări rapide și previzualizarea lor live.
La fel ca SyntaxHighlighter Evolved menționat mai sus, acesta este, de asemenea, optimizat pentru suport lingvistic, iar gama acelor limbi le include pe cele mai practice.
4. Prismatic: 

Prismatic este un alt plugin WordPress bine dezvoltat, dar convenabil pentru evidențiere de sintaxă, gata să aibă grijă de aspectul și evidențierea codului site-ului dvs. WP.
Construit și actualizat cu toate cerințele și standardele web moderne în mintea autorului, Prismatic vine cu o structură uluitor de inteligentă și suport pentru HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ și multe alte limbi.
5. Evidențiator de sintaxă pentru editorul de teme/plugin: 

Următorul test și instrument încercat, dezvoltat cuprinzător și intuitiv pe care îl puteți găsi în rezumatul celor mai bune pluginuri WordPress pentru evidențiere de sintaxă se numește Evidențiere de sintaxă pentru Editor de teme/Plugin.
Ceea ce face acest plugin de fapt este înlocuirea editorului de cod sursă al temei sau al pluginului cu cele ale bibliotecii CodeMirror. Și în timp ce editorii impliciti care se găsesc în tema sau pluginul dvs. sunt utile atunci când vine vorba de efectuarea anumitor modificări și modificări, acest plugin sugerează oportunități mai mari și funcționalitate avansată a editorului de cod sursă.
36 de teme de culori diferite pot fi găsite în editor, astfel încât să o puteți alege pe cea pe care o preferați, compatibilitate între browsere pentru a accepta browsere vechi și noi, cooperare fără probleme cu orice temă sau șablon produs de WordPress, compatibilitate cu traducere și RTL etc.

6.AccessPress CSS personalizat: 

Dacă doriți să aveți acces la stiluri CSS suplimentare împreună cu cele oferite de plugin-ul implicit sau stiluri de temă, CSS personalizat simplu este ceea ce aveți nevoie.
Adăugarea de stiluri CSS personalizate la orice site web găzduit WordPress este ușor de organizat cu acest plugin. Și chiar dacă schimbați tema, stilurile create de Simple Custom CSS vor rămâne eficiente.
Nu este nevoie de cunoștințe de codare pentru a configura acest plugin plin cu zeci de comenzi de personalizare, interfață simplă, dar intuitivă, documentație completă și evidențiere eficientă a sintaxei codului.
7. Evidențiator de sintaxă Urvanov:
O altă metodă de evidențiere a sintaxelor de încredere și fără erori, inclusă în colecția noastră de pluginuri WordPress pentru evidențierea sintaxelor, ajunge să fie cunoscută sub numele de Urvanov Syntax Highlighter.
Practic, acest plugin folosește Generic Syntax Highlighter sau GeSHi care acceptă o diversitate de limbi populare, de la asp și bash la java, java5, javascript, mysql, php, precum și vă permite să adăugați rapid o altă limbă pentru evidențiere.
Indiferent dacă doriți să evidențiați cu sau fără numere de linie, Sintaxa WP va face treaba perfect. Una peste alta, acest plugin este uimitor de personalizabil și adaptabil pentru a găsi o soluție perfectă pentru nevoile dvs. de stilare și evidențiere a codului.
8. Bloc de sintaxă a codului: 

Code Syntax Block este un alt plugin sigur și securizat, bine gândit și procesat, creat personalizat pentru a ajuta orice administrator de site WordPress care lucrează cu editori WP vizuali și HTML.
Panoul confortabil de setări vă stă la dispoziție pentru a personaliza aspectul și senzația pluginului. Scripturi și teme de limbă, CSS și JS redus, suport pentru mai mult de 130 de limbi, butoane de inserare a codului atât pentru editorii vizuali, cât și pentru editorii HTML, editor de cod backend pentru evidențierea sintaxei, widget-uri de cod inline și bloc sunt toate încărcate cu Mivhak Syntax Highlighter.
Nu trebuie să faceți nicio opțiune de configurare odată ce acest plugin este adăugat la tema dvs. Va funcționa doar din cutie.
Crearea unui site web nu este niciodată un proces ușor; am dat seama că cea mai mare parte a procesului este automatizat, dar ar trebui totuși să faceți niște cercetări reale, să alegeți platforma potrivită, să selectați tema potrivită și să proiectați înainte de a putea adăuga conținutul. Dar când vine vorba de selectarea platformei, nu poți face mai bine decât să mergi mai departe cu dezvoltarea site-ului tău pe o platformă WordPress.
Când vine vorba de el, WordPress este cea mai bună platformă datorită flexibilității și ușurinței sale de utilizare, ca să nu mai vorbim de faptul că îl puteți personaliza în orice mod doriți.
Și nici măcar nu trebuie să cunoașteți codificarea pentru a vă personaliza site-ul; procesul este automatizat așa cum este, dar dacă cunoașteți codificarea, atunci puteți utiliza pluginuri WordPress de evidențiere de sintaxă pe site-ul dvs., le puteți utiliza pentru a dezvolta codurile scurte de care aveți nevoie și puteți personaliza site-ul și toate elementele paginii de pe acesta.
WordPress este la fel de flexibil pe cât îl poate obține orice platformă și, cu ajutorul pluginurilor WordPress de evidențiere de sintaxă , vă puteți modifica, edita și modifica site-ul web, astfel încât să iasă în evidență din toate motivele potrivite. Odată ce l-ați configurat și personalizat site-ul, vă puteți încărca conținutul și ar trebui să fiți gata. Acum vă puteți concentra pe marketing și vă puteți gândi la modalități de a accelera traficul.
Iată câteva sfaturi pentru a începe -
- Păstrați conținutul scurt: este esențial să păstrați conținutul de pe prima pagină scurt; nimănui nu-i place să citească o postare lungă în momentul în care ajunge pe prima pagină. Așadar, păstrați-l pe scurt și mai la obiect, asigurați-vă că utilizați în mod strategic spațiul alb, astfel încât să puteți determina vizitatorii să se concentreze asupra caracteristicilor relevante și importante ale site-ului dvs.
- Optimizează-ți campania de marketing: publicul tău aparține unui anumit grup demografic; publicul dvs. ar putea aparține unui anumit grup de vârstă sau, poate, numai persoanele cu un anumit mediu educațional pot fi interesate de site-ul dvs. Ideea este că trebuie mai întâi să-ți dai seama cine este publicul tău și apoi să întocmești mai multe campanii de marketing, care să-i vizeze eficient.
Acest lucru ar trebui să vă ajute să obțineți mai multă vizibilitate și trafic, iar în timp, rata de conversie ar trebui să crească. Prin urmare, eficientizați-vă campania de marketing pentru un impact mai mare. - Imagini de înaltă rezoluție: mai multe studii au indicat că imaginile și videoclipurile de înaltă rezoluție sunt un instrument de marketing mult mai eficient decât doar conținutul textual. Așadar, asigură-te că angajezi un fotograf profesionist sau o companie de media digitală pentru a filma imagini de înaltă rezoluție, videoclipuri pe care le poți găzdui pe site-ul tău.
Acest lucru ar trebui să vă ajute să vă creșteți implicarea utilizatorilor, să obțineți mai multe vizualizări de pagină și chiar să vă ajute să vă creșteți traficul.
Acestea sunt câteva dintre modalitățile prin care vă puteți îmbunătăți sensibilizarea și transmite mesajul; în curând, numărul dvs. de vizitatori online ar trebui să crească, rezultând mai mulți clienți și vânzări.
