Plugins WordPress de surligneur de syntaxe pour le code source
Publié: 2021-08-31
Cette fois, nous avons noté les meilleurs plugins WordPress de surligneur de syntaxe que vous pouvez installer rapidement sur vos sites hébergés WordPress et personnaliser selon vos préférences pour mettre en évidence les éléments de syntaxe ou de code requis.
La coloration syntaxique consiste à mettre l'accent sur la construction syntaxique du texte en utilisant différentes couleurs, polices et textures. Il est généralement utilisé pour faciliter la lecture du code source des programmes informatiques, améliorant ainsi la perception visuelle. C'est aussi une caractéristique importante des éditeurs de texte qui s'exercent pour les langages de programmation ou de balisage (HTML, par exemple).
Eh bien, si vous possédez un profil alimenté par WordPress et recherchez les meilleurs plugins WordPress de surligneur de syntaxe pour ajouter un surligneur de syntaxe dans un éditeur de texte HTML de publication ou de page, utilisez la coloration syntaxique en ligne, vérifiez les erreurs de syntaxe et plus encore, nous y allons avec certains de les outils de coloration syntaxique les plus fiables que vous pouvez acquérir à partir de la bibliothèque officielle de plugins de WordPress.
Chacun d'eux vous aidera à personnaliser les codes que vous ajoutez à votre site WordPress ou à ses publications afin qu'ils soient faciles à différencier et à remarquer.
1. Mon surligneur de syntaxe 

HTML Editor Syntax Highlighter est l'un des plugins WordPress de surligneur de syntaxe fiables et conviviaux que vous pouvez avoir à votre guise pour une installation, une activation et une utilisation rapides.
Ce plugin fournit la coloration syntaxique pour les shortcodes WP, dans l'éditeur HTML de publication/page, une grande partie de la sélection de thèmes et d'autres options de gestion et de personnalisation, le mode plein écran disponible, etc.
2. SyntaxHighlighter évolué : 

Le prochain plugin hautement évalué et fréquemment utilisé auquel vous pouvez donner votre préférence s'appelle SyntaxHighlighter Evolved.
Plus de 40 000 installations actives sont la meilleure preuve que cette solution de coloration syntaxique vaut la peine d'être essayée sur votre site Web ou votre blog. Vous pouvez facilement publier du code en surbrillance sur votre site WP sans avoir à apporter de modifications manuelles et sans perdre sa mise en forme.
La majorité des langages de base sont pris en charge par ce plugin, parmi lesquels bash, css, diff, go, html, java, perl, php, scala, text, xml et bien d'autres.
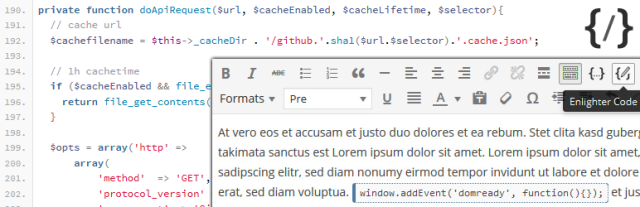
3. Enlighter : Surligneur de syntaxe personnalisable : 

Enlighter est un code d'utilisation gratuit et simple mettant en évidence la boîte à outils construite en PHP et fonctionnant avec EnlighterJS open source.
Utiliser le potentiel de ce plugin est plus facile que vous ne le pensez. C'est comme ajouter un shortcode à vos scripts qui doivent être mis en évidence. Un personnalisateur de thème pratique est également inclus pour vous permettre de gérer et de modifier des thèmes intégrés sans connaître aucune langue. Le mode de prévisualisation en direct dans le personnalisateur de thème est également disponible pour les modifications rapides et leur prévisualisation en direct.
Tout comme le SyntaxHighlighter Evolved mentionné ci-dessus, celui-ci est également optimisé pour la prise en charge des langues et la gamme de ces langues comprend les plus pratiques.
4. Prismatique : 

Prismatic est un autre plugin WordPress de surligneur de syntaxe bien développé mais pratique, prêt à prendre en charge l'apparence et la mise en surbrillance du code de votre site WP.
Construit et mis à jour avec toutes les exigences et normes Web modernes dans l'esprit de l'auteur, Prismatic est livré avec une structure incroyablement intelligente et prend en charge HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ et de nombreux autres langages.
5. Surligneur de syntaxe pour l'éditeur de thème/plugin : 

Le prochain test et outil éprouvé, développé de manière exhaustive et intuitif que vous pouvez trouver dans notre tour d'horizon des meilleurs plugins WordPress de surligneur de syntaxe s'appelle Syntax Highlighter for Theme/Plugin Editor.
Ce que fait réellement ce plugin est le remplacement de l'éditeur de code source du thème ou du plugin par ceux de la bibliothèque CodeMirror. Et tandis que les éditeurs par défaut se trouvant dans votre thème ou plugin sont utiles lorsqu'il s'agit d'apporter certains changements et modifications, ce plugin suggère de plus grandes opportunités et des fonctionnalités avancées d'éditeur de code source.
36 thèmes de couleurs différents se trouvent dans l'éditeur afin que vous puissiez choisir celui que vous préférez, la compatibilité entre les navigateurs pour prendre en charge les anciens et les nouveaux navigateurs, la coopération sans tracas avec n'importe quel thème ou modèle produit par WordPress, la traduction et la compatibilité RTL, etc.

6. AccessPress CSS personnalisé : 

Si vous souhaitez avoir accès à des styles CSS supplémentaires en plus de ceux proposés par les styles de plugin ou de thème par défaut, Simple Custom CSS est ce dont vous avez besoin.
L'ajout de styles CSS personnalisés à n'importe quel site Web hébergé par WordPress est facile à organiser avec ce plugin. Et même si vous changez de thème, les styles créés par Simple Custom CSS resteront efficaces.
Aucune connaissance en codage n'est nécessaire pour configurer ce plugin doté de dizaines de commandes de personnalisation, d'une interface simple mais intuitive, d'une documentation complète et d'un surligneur de syntaxe de code efficace.
7. Surligneur de syntaxe d'Urvanov :
Une autre méthode de coloration syntaxique fiable et sans erreur incluse dans notre collection de plugins WordPress de coloration syntaxique est connue sous le nom de Urvanov Syntax Highlighter.
Fondamentalement, ce plugin utilise Generic Syntax Highlighter ou GeSHi qui prend en charge une diversité de langues populaires, de asp et bash à java, java5, javascript, mysql, php, ainsi que vous permet d'ajouter rapidement une autre langue pour la mise en évidence.
Que vous souhaitiez mettre en surbrillance avec ou sans numéros de ligne, WP Syntax fera parfaitement le travail. Dans l'ensemble, ce plugin est incroyablement personnalisable et adaptatif pour vous permettre de trouver une solution parfaite à vos besoins de style et de mise en évidence de code.
8. Bloc de syntaxe de code : 

Code Syntax Block est un autre plugin sûr et sécurisé, bien pensé et traité, conçu pour aider tout administrateur de site WordPress travaillant avec des éditeurs visuels et HTML WP.
Un panneau de configuration confortable est à votre disposition pour personnaliser l'apparence du plugin. Scripts et thèmes de langage, CSS et JS minifiés, plus de 130 langues prises en charge, boutons d'insertion de code pour les éditeurs visuels et HTML, éditeur de code backend pour la coloration syntaxique, les widgets de code en ligne et en bloc sont tous chargés avec Mivhak Syntax Highlighter.
Vous n'avez pas besoin de faire d'options de configuration une fois que ce plugin est ajouté à votre thème. Il va fonctionner juste hors de la boîte.
La création d'un site Web n'est jamais un processus facile. étant entendu que la majeure partie du processus est automatisée, mais vous devrez quand même faire des recherches, choisir la bonne plateforme, sélectionner le bon thème et concevoir avant de pouvoir ajouter le contenu. Mais lorsqu'il s'agit de sélectionner la plate-forme, vous ne pouvez pas faire mieux que de poursuivre le développement de votre site Web sur une plate-forme WordPress.
En ce qui concerne cela, WordPress est la meilleure plate-forme en raison de sa flexibilité et de sa facilité d'utilisation, sans parler du fait que vous pouvez la personnaliser comme vous le souhaitez.
Et vous n'avez même pas besoin de connaître le codage pour personnaliser votre site Web ; le processus est automatisé tel quel, mais si vous connaissez le codage, vous pouvez utiliser des plugins WordPress de surligneur de syntaxe sur votre site Web, les utiliser pour développer les codes abrégés dont vous avez besoin et personnaliser votre site Web et tous les éléments de page qu'il contient.
WordPress est aussi flexible que n'importe quelle plate-forme peut l'être et avec les plugins WordPress de surligneur de syntaxe , vous pouvez ajuster, éditer et modifier votre site Web afin qu'il se démarque pour toutes les bonnes raisons. Une fois que vous l'avez configuré et personnalisé votre site Web, vous pouvez télécharger votre contenu et vous devriez être prêt. Vous pouvez maintenant vous concentrer sur le marketing et réfléchir à des moyens d'augmenter le trafic.
Voici quelques conseils pour vous aider à démarrer -
- Gardez le contenu court : Il est essentiel que vous gardiez le contenu de votre page d'accueil court ; personne n'aime lire un long message au moment où il atterrit sur votre page d'accueil. Alors soyez bref et plus précisément, assurez-vous que vous faites une utilisation stratégique de l'espace blanc afin que vous puissiez amener les visiteurs à se concentrer sur les fonctionnalités pertinentes et importantes de votre site Web.
- Rationalisez votre campagne marketing : votre public appartient à un certain groupe démographique ; votre public peut appartenir à un certain groupe d'âge ou peut-être que seules les personnes ayant une certaine formation peuvent être intéressées par votre site Web. Le fait est que vous devez d'abord déterminer qui est votre public, puis élaborer plusieurs campagnes marketing qui le ciblent efficacement.
Cela devrait vous aider à gagner en visibilité et en trafic et, avec le temps, votre taux de conversion devrait également augmenter. Alors rationalisez votre campagne de marketing pour un plus grand impact. - Images haute résolution : plusieurs études ont indiqué que les images et vidéos haute résolution sont un outil de marketing beaucoup plus efficace que le simple contenu textuel. Assurez-vous donc d'engager un photographe professionnel ou une entreprise de médias numériques pour prendre des images haute résolution, des vidéos que vous pouvez héberger sur votre site Web.
Cela devrait vous aider à augmenter l'engagement de vos utilisateurs, à obtenir plus de pages vues et même à augmenter votre trafic.
Voici quelques-uns des moyens par lesquels vous pouvez améliorer votre rayonnement et faire passer le message ; bientôt, votre nombre de visiteurs en ligne devrait augmenter, ce qui entraînera davantage de clients et de ventes.
