Plugins WordPress de Marcador de Sintaxe para Código Fonte
Publicados: 2021-08-31
Desta vez, anotamos os melhores plugins WordPress de destaque de sintaxe que você pode instalar rapidamente em seus sites hospedados no WordPress e personalizar de acordo com suas preferências para destacar partes de sintaxe ou códigos necessários.
O realce de sintaxe é a ênfase na construção sintática do texto usando diferentes cores, fontes e texturas. Geralmente é usado para facilitar a leitura do código-fonte de programas de computador, melhorando a percepção visual. É também uma característica importante dos editores de texto que são exercitados para linguagens de programação ou marcação (HTML, por exemplo).
Bem, se você possui um perfil com WordPress e procura os melhores plugins WordPress de destaque de sintaxe para adicionar um marcador de sintaxe no editor de texto HTML de postagem ou página, faça uso de realce de sintaxe inline, verifique se há erros de sintaxe e muito mais, aqui vamos nós com alguns dos as ferramentas de realce de sintaxe mais confiáveis que você pode adquirir na biblioteca de plugins oficial do WordPress.
Cada um deles irá ajudá-lo a personalizar os códigos que você adiciona ao seu site WordPress ou suas postagens para que sejam fáceis de diferenciar e notar.
1. Meu Marcador de Sintaxe 

O HTML Editor Syntax Highlighter é um dos plugins WordPress de destaque de sintaxe confiáveis e fáceis de usar que você pode ter em seu lazer para instalação, ativação e uso rápidos.
Este plugin fornece destaque de sintaxe para códigos de acesso WP, no editor HTML de postagem/página, uma grande quantidade de seleção de temas e outras opções de gerenciamento e personalização, modo de tela cheia disponível etc.
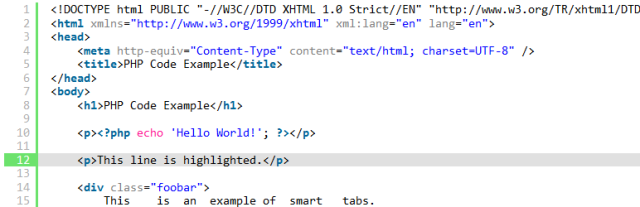
2. Destaque de Sintaxe Evoluído: 

O próximo plugin altamente avaliado e usado com frequência ao qual você pode dar sua preferência é chamado SyntaxHighlighter Evolved.
Mais de 40.000 instalações ativas são a melhor evidência de que vale a pena experimentar esta solução de realce de sintaxe em seu site ou blog. Você pode postar sem esforço o código destacado em seu site WP sem precisar fazer alterações manuais e sem perder sua formatação.
A maioria das linguagens básicas são suportadas por este plugin, entre elas bash, css, diff, go, html, java, perl, php, scala, text, xml e muitas outras.
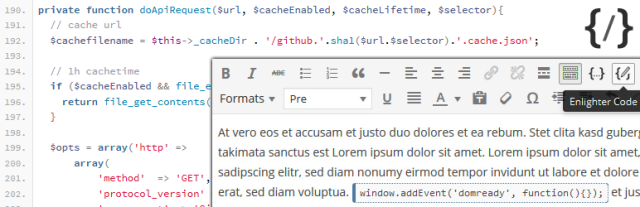
3. Iluminador: Marcador de sintaxe personalizável: 

O Enlighter é gratuito e simples no código de uso, destacando a construção do kit de ferramentas em PHP e trabalhando com o EnlighterJS de código aberto.
Usar o potencial deste plugin é mais fácil do que você imagina. É como adicionar um código de acesso aos seus scripts que precisam ser destacados. Um prático personalizador de temas também está incluído para você gerenciar e modificar temas incorporados sem conhecimento de qualquer idioma. O modo de visualização ao vivo no Personalizador de temas também está disponível para alterações rápidas e sua visualização ao vivo.
Assim como o SyntaxHighlighter Evolved mencionado acima, este também é otimizado para suporte a idiomas e a variedade desses idiomas inclui os mais práticos.
4. Prismático: 

Prismatic é outro plugin WordPress de destaque de sintaxe de uso bem desenvolvido e conveniente, pronto para cuidar da aparência e destaque do código do seu site WP.
Construído e atualizado com todos os requisitos e padrões modernos da web na mente do autor, Prismatic vem com uma estrutura incrivelmente inteligente e suporte a HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ e muitas outras linguagens.
5. Marcador de sintaxe para editor de temas/plugins: 

A próxima ferramenta testada e testada, amplamente desenvolvida e intuitiva que você pode encontrar em nosso resumo dos melhores plugins WordPress de destaque de sintaxe é chamada de Marcador de Sintaxe para Editor de Temas/Plugins.
O que este plugin realmente faz é a substituição do editor de código fonte do Tema ou Plugin pelos da biblioteca CodeMirror. E embora os editores padrão encontrados em seu tema ou plug-in sejam úteis quando se trata de fazer certas alterações e modificações, este plug-in sugere maiores oportunidades e funcionalidade avançada de editor de código-fonte.
36 temas de cores diferentes podem ser encontrados no editor para que você possa escolher o que preferir, compatibilidade entre navegadores para suportar navegadores antigos e novos, cooperação sem problemas com qualquer tema ou modelo produzido pelo WordPress, tradução e compatibilidade RTL, etc.

6.AccessPress Custom CSS: 

Se você quiser ter acesso a estilos CSS extras junto com aqueles oferecidos pelo plugin padrão ou estilos de tema, o Simple Custom CSS é o que você precisa.
Adicionar estilos CSS personalizados a qualquer site hospedado no WordPress é fácil de organizar com este plugin. E mesmo que você altere o tema, os estilos criados pelo Simple Custom CSS permanecerão em vigor.
Nenhum conhecimento de codificação é necessário para configurar este plug-in repleto de dezenas de controles de personalização, interface simples e intuitiva, documentação completa e marcador de sintaxe de código eficiente.
7. Marcador de sintaxe Urvanov:
Outro método de realce de sintaxe confiável e sem erros incluído em nossa coleção de plugins WordPress de realce de sintaxe é conhecido como Urvanov Syntax Highlighter.
Basicamente, este plugin usa o Generic Syntax Highlighter ou GeSHi que suporta uma diversidade de linguagens populares, de asp e bash a java, java5, javascript, mysql, php, além de permitir que você adicione rapidamente outro idioma para realce.
Se você deseja destacar com ou sem números de linha, o WP Syntax fará o trabalho perfeitamente. Em suma, este plugin é incrivelmente personalizável e adaptável para você encontrar uma solução perfeita para suas necessidades de estilo e destaque de código.
8. Bloco de sintaxe de código: 

O Code Syntax Block é outro plug-in seguro, bem pensado e processado, criado para ajudar qualquer administrador de site WordPress que trabalha com editores visuais e HTML WP.
O painel de configurações confortável está à sua disposição para personalizar a aparência do plug-in. Scripts e temas de linguagem, CSS e JS reduzidos, suporte a mais de 130 idiomas, botões de inserção de código para editores visuais e HTML, editor de código de backend para realce de sintaxe, widgets de código embutido e de bloco são todos carregados com o Mivhak Syntax Highlighter.
Você não precisa fazer nenhuma opção de configuração uma vez que este plugin é adicionado ao seu tema. Ele vai funcionar apenas fora da caixa.
Configurar um site nunca é um processo fácil; desde que a maior parte do processo seja automatizada, mas você ainda teria que fazer alguma pesquisa real, escolher a plataforma certa, selecionar o tema certo e projetar antes de poder adicionar o conteúdo. Mas quando se trata de selecionar a plataforma, você não pode fazer nada melhor do que seguir em frente com o desenvolvimento do seu site em uma plataforma WordPress.
Quando se trata disso, o WordPress é a melhor plataforma por sua flexibilidade e facilidade de uso, sem mencionar o fato de que você pode personalizá-lo da maneira que quiser.
E você nem precisa saber codificação para personalizar seu site; o processo é automatizado como é, mas se você sabe codificação, então você pode usar plugins WordPress de destaque de sintaxe em seu site, utilizar o mesmo para desenvolver os códigos curtos que você precisa e personalizar seu site e todos os elementos da página nele.
O WordPress é tão flexível quanto qualquer plataforma pode ser e com plugins WordPress de destaque de sintaxe , você pode ajustar, editar e modificar seu site para que ele se destaque pelos motivos certos. Depois de configurá-lo e personalizar seu site, você poderá enviar seu conteúdo e estará tudo pronto. Agora você pode se concentrar no marketing e pensar em maneiras de aumentar o tráfego.
Aqui estão algumas dicas para você começar -
- Mantenha o conteúdo curto: É essencial que você mantenha o conteúdo da sua primeira página curto; ninguém gosta de ler um post longo no momento em que chega à sua primeira página. Portanto, mantenha-o curto e mais direto ao ponto, certifique-se de fazer uso estratégico do espaço em branco para que você possa fazer com que os visitantes se concentrem em recursos relevantes e importantes do seu site.
- Simplifique sua campanha de marketing: seu público pertence a um determinado grupo demográfico; seu público pode pertencer a uma determinada faixa etária ou talvez apenas pessoas com determinada formação educacional possam estar interessadas em seu site. O ponto é que você precisa primeiro descobrir quem é seu público e depois elaborar várias campanhas de marketing, que os segmentem de maneira eficaz.
Isso deve ajudá-lo a obter mais visibilidade e tráfego como resultado e, com o tempo, sua taxa de conversão também deve disparar. Portanto, simplifique sua campanha de marketing para obter maior impacto. - Imagens de alta resolução: Vários estudos indicaram que imagens e vídeos de alta resolução são uma ferramenta de marketing muito mais eficaz do que apenas conteúdo textual. Portanto, certifique-se de contratar um fotógrafo profissional ou uma empresa de mídia digital para gravar imagens de alta resolução, vídeos que você pode hospedar em seu site.
Isso deve ajudá-lo a aumentar o envolvimento do usuário, obter mais visualizações de página e até ajudar a aumentar seu tráfego.
Estas são algumas das maneiras pelas quais você pode melhorar seu alcance e divulgar a mensagem; em breve, seu número de visitantes online deve crescer, resultando em mais clientes e vendas.
