Syntax Highlighter WordPress Plugins لكود المصدر
نشرت: 2021-08-31
هذه المرة قمنا بتدوين أفضل ملحقات WordPress لأداة تمييز بناء الجملة التي يمكنك تثبيتها بسرعة على مواقع WordPress المستضافة الخاصة بك وتخصيصها وفقًا لتفضيلاتك لتسليط الضوء على الأجزاء المطلوبة من بناء الجملة أو الرموز.
تمييز بناء الجملة هو التأكيد على البناء النحوي للنص باستخدام ألوان وخطوط وأنسجة مختلفة. يستخدم عادة لتسهيل قراءة الكود المصدري لبرامج الكمبيوتر ، وتحسين الإدراك البصري. إنها أيضًا ميزة مهمة لمحرري النصوص التي يتم ممارستها للغات البرمجة أو الترميز (HTML ، على سبيل المثال).
حسنًا ، إذا كنت تمتلك ملفًا شخصيًا مدعومًا من WordPress وتبحث عن أفضل ملحقات WordPress لتمييز بناء الجملة لإضافة أداة تمييز بناء الجملة في محرر نصوص HTML للصفحة أو المنشور ، واستفد من تمييز بناء الجملة المضمن ، وتحقق من أخطاء بناء الجملة والمزيد ، وهنا نذهب مع بعض من أكثر أدوات إبراز بناء الجملة موثوقية التي يمكنك الحصول عليها من مكتبة المكونات الإضافية الرسمية لـ WordPress.
سيساعدك كل منهم في تخصيص الأكواد التي تضيفها إلى موقع WordPress الخاص بك أو منشوراته بحيث يسهل تمييزها وملاحظتها.
1. قلم التظليل النحوي الخاص بي 

يعد HTML Editor Syntax Highlighter أحد مكونات WordPress الإضافية التي يمكن الاعتماد عليها وسهلة الاستخدام والتي يمكنك الحصول عليها في وقت فراغك للتثبيت والتفعيل والاستخدام بسرعة.
يوفر هذا المكون الإضافي تمييزًا لغويًا لرموز WP المختصرة ، في محرر HTML للصفحة / النشر ، ومجموعة كبيرة من اختيار السمات وخيارات الإدارة والتخصيص الأخرى ، ووضع ملء الشاشة المتاح ، وما إلى ذلك.
2. بناء الجملة Highlighter Evolved: 

يُطلق على المكون الإضافي التالي الذي يتم تقييمه بشكل كبير والمستخدم بشكل متكرر والذي تفضله ، اسم SyntaxHighlighter Evolved.
أكثر من 40.000 عملية تثبيت نشطة هي أفضل دليل على أن حل تسليط الضوء على بناء الجملة يستحق المحاولة على موقع الويب أو المدونة الخاصة بك. يمكنك بسهولة نشر التعليمات البرمجية المميزة إلى موقع WP الخاص بك دون الحاجة إلى إجراء أي تغييرات يدوية ودون فقدان تنسيقه.
يتم دعم غالبية اللغات الأساسية بواسطة هذا البرنامج المساعد ، من بينها bash و css و diff و go و html و java و perl و php و scala و text و xml وغيرها الكثير.
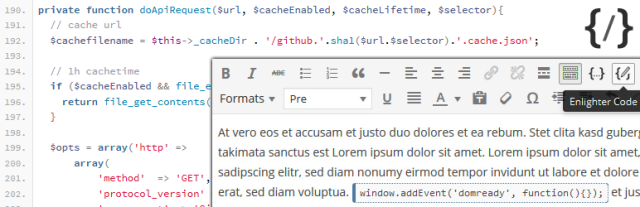
3. Enlighter: أداة تمييز بناء الجملة القابلة للتخصيص: 

Enlighter مجاني وبسيط في استخدام كود تسليط الضوء على مجموعة أدوات تم إنشاؤها في PHP والعمل مع EnlighterJS مفتوح المصدر.
استخدام إمكانات هذا البرنامج المساعد أسهل مما قد تعتقد. إنه يشبه تمامًا إضافة رمز قصير إلى البرامج النصية الخاصة بك والتي تحتاج إلى إبرازها. يتم أيضًا تضمين أداة تخصيص السمة العملية لك لإدارة وتعديل التصميمات دون معرفة أي لغة. يتوفر أيضًا وضع المعاينة الحية في Theme Customizer للتغييرات السريعة والمعاينة المباشرة الخاصة بهم.
تمامًا مثل SyntaxHighlighter Evolved المذكورة أعلاه ، تم تحسين هذه اللغة أيضًا لدعم اللغة وتشمل مجموعة هذه اللغات اللغات الأكثر عملية.
4. المنشورية: 

Prismatic هو برنامج آخر تم تطويره جيدًا ولكنه مناسب في إضافات WordPress ، وهي أداة تمييز بناء الجملة جاهزة للعناية بمظهر رمز موقع WP الخاص بك وتسليط الضوء عليه.
تم تصميمه وتحديثه مع جميع متطلبات ومعايير الويب الحديثة في ذهن المؤلف ، يأتي Prismatic بهيكل ذكي للغاية ودعم HTML و CSS و PHP و Java Script و PHP و SQL و APL و Bash و C ++ والعديد من اللغات الأخرى.
5. تمييز بناء الجملة لمحرر السمة / البرنامج المساعد: 

يُطلق على الاختبار التالي والأداة المجربة والمطورة بشكل شامل وبديهية التي يمكنك العثور عليها في تقريرنا لأفضل ملحقات WordPress لأفضل تمييز بناء الجملة اسم Syntax Highlighter لـ Theme / Plugin Editor.
ما يفعله هذا المكون الإضافي في الواقع هو استبدال محرر رمز مصدر Theme أو Plugin بمكتبة CodeMirror. وعلى الرغم من أن المحررات الافتراضية التي يمكن العثور عليها داخل السمة أو المكون الإضافي الخاصين بك مفيدة عندما يتعلق الأمر بإجراء تغييرات وتعديلات معينة ، فإن هذا المكون الإضافي يقترح فرصًا أكبر ووظائف محرر شفرة المصدر المتقدمة.

يمكن العثور على 36 سمة ألوان مختلفة في المحرر بحيث يمكنك اختيار المظهر الذي تفضله ، والتوافق عبر المستعرض لدعم المتصفحات القديمة والجديدة ، والتعاون الخالي من المتاعب مع أي قالب أو قالب تم إنتاجه في WordPress ، والترجمة والتوافق مع RTL ، إلخ.
6.AccessPress CSS مخصص: 

إذا كنت ترغب في الوصول إلى أنماط CSS إضافية إلى جانب تلك التي توفرها المكوّن الإضافي الافتراضي أو أنماط السمات ، فإن Simple Custom CSS هو ما تحتاجه.
من السهل تنظيم إضافة أنماط CSS مخصصة إلى أي موقع ويب مستضاف على WordPress باستخدام هذا المكون الإضافي. وحتى إذا قمت بتغيير السمة ، فستظل الأنماط التي تم إنشاؤها بواسطة Simple Custom CSS فعالة.
ليست هناك حاجة إلى معرفة الترميز لتكوين هذا البرنامج المساعد المليء بالعشرات من عناصر التحكم في التخصيص ، وواجهة بسيطة ولكنها بديهية ، ووثائق كاملة وأداة تمييز بناء جملة فعالة.
7. Urvanov Syntax Highlighter:
طريقة أخرى لإبراز بناء الجملة جديرة بالثقة وخالية من الأخطاء مدرجة في مجموعتنا من إضافات WordPress لأداة تمييز بناء الجملة أصبحت تُعرف باسم Urvanov Syntax Highlighter.
بشكل أساسي ، يستخدم هذا البرنامج المساعد Generic Syntax Highlighter أو GeSHi الذي يدعم مجموعة متنوعة من اللغات الشائعة ، من asp و bash إلى java ، java5 ، javascript ، mysql ، php ، بالإضافة إلى أنه يمكنك من إضافة لغة أخرى بسرعة للتمييز.
سواء كنت تريد التمييز بأرقام الأسطر أو بدونها ، فإن WP Syntax ستقوم بالمهمة على أكمل وجه. بشكل عام ، هذا البرنامج المساعد قابل للتخصيص بشكل مذهل وقابل للتكيف بالنسبة لك لإيجاد حل مثالي لتصميم الكود وإبراز احتياجاتك.
8. قالب بناء جملة التعليمات البرمجية: 

يعد Code Syntax Block مكونًا إضافيًا آمنًا وآمنًا ومدروسًا ومعالجًا مصممًا خصيصًا لمساعدة أي مسؤول موقع WordPress يعمل مع برامج التحرير المرئية و HTML WP.
لوحة الإعدادات المريحة تحت تصرفك لتخصيص شكل ومظهر المكون الإضافي. يتم تحميل البرامج النصية والسمات اللغوية ، CSS و JS المصغرة ، ودعم أكثر من 130 لغة ، وأزرار إدخال التعليمات البرمجية لكل من المحررات المرئية ومحررات HTML ، ومحرر التعليمات البرمجية الخلفية لإبراز بناء الجملة ، وأدوات الكود المضمنة والكتلة باستخدام Mivhak Syntax Highlighter.
لا تحتاج إلى عمل أي خيارات تكوين بمجرد إضافة هذا المكون الإضافي إلى قالبك. سوف تعمل خارج الصندوق.
لا يعد إنشاء موقع ويب عملية سهلة على الإطلاق ؛ منح أن معظم العملية تتم بشكل تلقائي ولكن لا يزال يتعين عليك إجراء بعض الأبحاث الفعلية واختيار النظام الأساسي المناسب واختيار الموضوع المناسب والتصميم قبل أن تتمكن من إضافة المحتوى. ولكن عندما يتعلق الأمر باختيار النظام الأساسي ، فلا يمكنك فعل أفضل من المضي قدمًا في تطوير موقع الويب الخاص بك على منصة WordPress.
عندما يتعلق الأمر بذلك ، فإن WordPress هو النظام الأساسي الأفضل نظرًا لمرونته وسهولة استخدامه ، ناهيك عن حقيقة أنه يمكنك تخصيصه بأي طريقة تريدها.
وليس عليك حتى معرفة الترميز لتخصيص موقع الويب الخاص بك ؛ العملية مؤتمتة كما هي ولكن إذا كنت تعرف البرمجة ، فيمكنك استخدام إضافات WordPress المميزة لبناء الجملة على موقع الويب الخاص بك ، واستخدام نفس الشيء لتطوير الرموز القصيرة التي تحتاجها وتخصيص موقع الويب الخاص بك وجميع عناصر الصفحة فيه.
يعد WordPress مرنًا مثل أي نظام أساسي يمكن أن تحصل عليه ، وباستخدام مكونات WordPress الإضافية ، يمكنك تعديل موقع الويب الخاص بك وتعديله وتعديله بحيث يبرز لجميع الأسباب الصحيحة. بمجرد إعداده وتخصيص موقع الويب الخاص بك ، يمكنك تحميل المحتوى الخاص بك ويجب أن تكون جاهزًا تمامًا. يمكنك الآن التركيز على التسويق والتفكير في طرق لزيادة حركة المرور.
وفيما يلي بعض النصائح للحصول على انك بدأته -
- اجعل المحتوى قصيرًا: من الضروري أن تجعل المحتوى في صفحتك الأولى قصيرًا ؛ لا أحد يحب قراءة منشور طويل بمجرد وصوله إلى صفحتك الأولى. لذا اجعلها مختصرة وأكثر من ذلك ، تأكد من أنك تستخدم المساحة البيضاء بشكل استراتيجي حتى تتمكن من جعل الزوار يركزون على الميزات ذات الصلة والمهمة لموقعك على الويب.
- تبسيط حملتك التسويقية: ينتمي جمهورك إلى فئة ديموغرافية معينة ؛ يمكن أن ينتمي جمهورك إلى فئة عمرية معينة أو ربما قد يهتم فقط الأشخاص الذين لديهم خلفية تعليمية معينة بموقعك على الويب. النقطة الأساسية هي أنك تحتاج أولاً إلى معرفة من هو جمهورك ثم إنشاء عدة حملات تسويقية تستهدفهم بشكل فعال.
من المفترض أن يساعدك هذا في الحصول على مزيد من الرؤية وحركة المرور نتيجة لذلك وفي الوقت المناسب ، يجب أن يرتفع معدل التحويل أيضًا. لذا قم بتبسيط حملتك التسويقية لتحقيق تأثير أكبر. - صور عالية الدقة: أشارت العديد من الدراسات إلى أن الصور ومقاطع الفيديو عالية الدقة هي أداة تسويقية أكثر فاعلية من مجرد محتوى نصي. لذا تأكد من تعيين مصور محترف أو شركة وسائط رقمية لتصوير صور عالية الدقة ومقاطع فيديو يمكنك استضافتها على موقع الويب الخاص بك.
من المفترض أن يساعدك هذا في زيادة تفاعل المستخدم ، والحصول على المزيد من مشاهدات الصفحة وحتى المساعدة في زيادة حركة المرور الخاصة بك.
هذه بعض الطرق التي يمكنك من خلالها تحسين التواصل وإيصال الرسالة إلى هناك ؛ قريبًا ، من المفترض أن ينمو عدد زوار موقعك على الإنترنت ، مما يؤدي إلى زيادة العملاء والمبيعات.
