소스 코드용 구문 형광펜 WordPress 플러그인
게시 됨: 2021-08-31
이번에는 WordPress 호스팅 사이트에 빠르게 설치할 수 있는 최고의 구문 형광펜 WordPress 플러그인 을 기록하고 기본 설정에 따라 필요한 구문이나 코드를 강조 표시하도록 사용자 지정할 수 있습니다.
구문 강조는 다양한 색상, 글꼴 및 질감을 사용하여 텍스트의 구문 구성을 강조하는 것입니다. 일반적으로 컴퓨터 프로그램의 소스 코드를 쉽게 읽을 수 있도록 하여 시각적 인식을 향상시키는 데 사용됩니다. 또한 프로그래밍 또는 마크업 언어(예: HTML)에 사용되는 텍스트 편집기의 중요한 기능입니다.
글쎄, 당신이 WordPress 기반 프로필을 소유하고 게시물 또는 페이지 HTML 텍스트 편집기에 구문 형광펜을 추가하기 위해 최고의 구문 형광펜 WordPress 플러그인 을 검색하는 경우 인라인 구문 강조 표시를 사용하고 구문 오류를 확인하는 등의 작업을 수행합니다. WordPress의 공식 플러그인 라이브러리에서 얻을 수 있는 가장 안정적인 구문 강조 도구.
각각은 WordPress 사이트 또는 해당 게시물에 추가하는 코드를 사용자 지정하는 데 도움이 되어 쉽게 구별할 수 있습니다.
1. 내 구문 형광펜 

HTML 편집기 구문 형광펜은 빠른 설치, 활성화 및 사용을 위해 여가 시간에 가질 수 있는 신뢰할 수 있고 사용자 친화적인 구문 형광펜 WordPress 플러그인 중 하나입니다.
이 플러그인은 포스트/페이지 HTML 편집기에서 WP 단축 코드에 대한 구문 강조 표시, 테마 선택 및 기타 관리 및 사용자 정의 옵션, 사용 가능한 전체 화면 모드 등을 제공합니다.
2. SyntaxHighlighter의 진화: 

다음으로 높은 평가를 받고 자주 사용되는 플러그인을 선호할 수 있는 플러그인은 SyntaxHighlighter Evolved입니다.
40,000개 이상의 활성 설치는 이 구문 강조 솔루션이 웹사이트나 블로그에서 시도해 볼 가치가 있다는 가장 좋은 증거입니다. 수동으로 변경하거나 서식을 잃지 않고 강조 표시된 코드를 WP 사이트에 손쉽게 게시할 수 있습니다.
이 플러그인은 bash, css, diff, go, html, java, perl, php, scala, text, xml 및 기타 많은 기본 언어를 지원합니다.
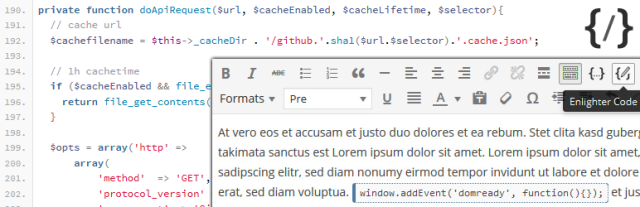
3. Enlighter: 사용자 정의 가능한 구문 형광펜: 

Enlighter는 PHP로 빌드된 툴킷을 강조 표시하고 오픈 소스 EnlighterJS와 함께 작동하는 사용 코드에서 자유롭고 간단합니다.
이 플러그인의 잠재력을 사용하는 것은 생각보다 쉽습니다. 강조 표시해야 하는 스크립트에 단축 코드를 추가하는 것과 같습니다. 언어에 대한 지식 없이도 빌드에서 테마를 관리하고 수정할 수 있는 실용적인 테마 사용자 지정 프로그램도 포함되어 있습니다. Theme Customizer의 라이브 미리보기 모드는 빠른 변경 및 라이브 미리보기에도 사용할 수 있습니다.
위에서 언급한 SyntaxHighlighter Evolved와 마찬가지로 이 언어도 언어 지원에 최적화되어 있으며 해당 언어 범위에는 가장 실용적인 언어가 포함됩니다.
4. 프리즘: 

Prismatic은 WP 사이트의 코드 모양과 강조 표시를 처리할 준비가 된 또 다른 잘 개발되었지만 사용 구문 형광펜 WordPress 플러그인 에서 편리합니다.
저자가 생각하는 모든 최신 웹 요구 사항 및 표준으로 구축 및 업데이트된 Prismatic은 놀랍도록 스마트한 구조와 HTML, CSS, PHP, Java Script, PHP, SQL, APL, Bash, C++ 및 기타 여러 언어를 지원합니다.
5. 테마/플러그인 편집기용 구문 형광펜: 

다음 테스트 및 시도되고 종합적으로 개발되고 직관적인 도구로 최고의 구문 형광펜 WordPress 플러그인 모음에서 찾을 수 있는 테마/플러그인 편집기용 구문 형광펜이라고 합니다.

이 플러그인이 실제로 하는 일은 Theme 또는 Plugin 소스 코드 편집기를 CodeMirror 라이브러리의 편집기로 교체하는 것입니다. 테마 또는 플러그인 내에서 찾을 수 있는 기본 편집기는 특정 변경 및 수정을 수행할 때 유용하지만 이 플러그인은 더 큰 기회와 고급 소스 코드 편집기 기능을 제안합니다.
36가지 다른 색상 테마가 편집기에서 찾을 수 있으므로 원하는 것을 선택할 수 있으며, 이전 및 새 브라우저를 지원하는 크로스 브라우저 호환성, WordPress 제작 테마 또는 템플릿과의 번거로움 없는 협력, 번역 및 RTL 호환성 등
6.AccessPress 맞춤 CSS: 

기본 플러그인 또는 테마 스타일에서 제공하는 스타일과 함께 추가 CSS 스타일에 액세스하려면 Simple Custom CSS가 필요합니다.
이 플러그인을 사용하면 WordPress 호스팅 웹사이트에 사용자 정의 CSS 스타일을 쉽게 구성할 수 있습니다. 그리고 테마를 변경하더라도 Simple Custom CSS로 만든 스타일은 그대로 유지됩니다.
수십 개의 사용자 정의 컨트롤, 간단하면서도 직관적인 인터페이스, 전체 문서 및 효율적인 코드 구문 형광펜으로 가득 찬 이 플러그인을 구성하는 데 코딩 지식이 필요하지 않습니다.
7. Urvanov 구문 형광펜:
구문 강조 표시기 WordPress 플러그인 모음에 포함된 또 다른 신뢰할 수 있고 오류가 없는 구문 강조 표시 방법은 Urvanov 구문 강조 표시기로 알려지게 되었습니다.
기본적으로 이 플러그인은 asp 및 bash에서 java, java5, javascript, mysql, php에 이르기까지 널리 사용되는 다양한 언어를 지원하는 Generic Syntax Highlighter 또는 GeSHi를 사용하며 강조 표시할 다른 언어를 빠르게 추가할 수 있습니다.
줄 번호가 있든 없든 강조 표시를 원하든 WP Syntax는 완벽하게 작업을 수행합니다. 대체로 이 플러그인은 코드 스타일 지정 및 강조 표시 요구 사항에 대한 완벽한 솔루션을 찾을 수 있도록 놀랍도록 사용자 지정 가능하고 적응력이 뛰어납니다.
8. 코드 구문 블록: 

Code Syntax Block은 시각적 및 HTML WP 편집기로 작업하는 WordPress 사이트 관리자를 지원하기 위해 구축된 또 다른 안전하고 안전하며 잘 고려되고 처리된 플러그인입니다.
편안한 설정 패널을 사용하여 플러그인의 모양과 느낌을 사용자 지정할 수 있습니다. 언어 스크립트 및 테마, 축소된 CSS 및 JS, 130개 이상의 언어 지원, 시각 및 HTML 편집기를 위한 코드 삽입 버튼, 구문 강조 표시를 위한 백엔드 코드 편집기, 인라인 및 블록 코드 위젯은 모두 Mivhak 구문 형광펜으로 로드됩니다.
이 플러그인이 테마에 추가되면 구성 옵션을 만들 필요가 없습니다. 즉시 사용할 수 있습니다.
웹사이트를 설정하는 것은 결코 쉬운 일이 아닙니다. 대부분의 프로세스가 자동화되어 있지만 콘텐츠를 추가하기 전에 실제 조사를 수행하고 올바른 플랫폼을 선택하고 올바른 테마를 선택하고 디자인해야 합니다. 그러나 플랫폼 선택과 관련하여 WordPress 플랫폼에서 웹 사이트 개발을 진행하는 것보다 나을 수는 없습니다.
그것에 관해서는 WordPress가 유연성과 사용 용이성으로 인해 더 나은 플랫폼이며 원하는 방식으로 사용자 정의할 수 있다는 사실은 말할 것도 없습니다.
웹사이트를 사용자 정의하기 위해 코딩을 알 필요도 없습니다. 프로세스는 있는 그대로 자동화되지만 코딩을 알고 있다면 웹사이트에서 구문 형광펜 WordPress 플러그인 을 사용하고 이를 활용하여 필요한 짧은 코드를 개발하고 웹사이트와 웹사이트의 모든 페이지 요소를 사용자 정의할 수 있습니다.
WordPress는 모든 플랫폼에서 얻을 수 있는 가장 유연하고 구문 강조 표시기 WordPress 플러그인 을 사용하여 웹사이트를 조정, 편집 및 수정할 수 있으므로 모든 올바른 이유에서 눈에 띄도록 웹사이트를 조정할 수 있습니다. 설정하고 웹사이트를 사용자 정의한 후에는 콘텐츠를 업로드할 수 있으며 모든 설정이 완료되어야 합니다. 이제 마케팅에 집중하고 트래픽을 늘릴 방법을 생각할 수 있습니다.
다음은 시작하기 위한 몇 가지 팁입니다.
- 내용을 짧게 유지: 첫 페이지의 내용을 짧게 유지하는 것이 중요합니다. 아무도 당신의 첫 페이지에 도착하는 순간 긴 게시물을 읽는 것을 좋아하지 않습니다. 따라서 방문자가 웹사이트의 관련성 있고 중요한 기능에 집중할 수 있도록 공백을 전략적으로 사용하도록 하여 짧고 요점으로만 유지하십시오.
- 마케팅 캠페인 간소화: 잠재고객은 특정 인구통계에 속합니다. 청중은 특정 연령 그룹에 속하거나 특정 교육 배경을 가진 사람들만 웹사이트에 관심을 가질 수 있습니다. 요점은 먼저 청중이 누구인지 파악한 다음 효과적으로 타겟팅하는 여러 마케팅 캠페인을 작성해야 한다는 것입니다.
이렇게 하면 결과적으로 더 많은 가시성과 트래픽을 얻는 데 도움이 되며 시간이 지나면 전환율도 높아집니다. 따라서 더 큰 효과를 위해 마케팅 캠페인을 간소화하십시오. - 고해상도 이미지: 여러 연구에 따르면 고해상도 이미지와 비디오는 텍스트 콘텐츠보다 훨씬 더 효과적인 마케팅 도구입니다. 따라서 웹사이트에서 호스팅할 수 있는 고해상도 이미지, 비디오를 촬영하려면 전문 사진 작가나 디지털 미디어 회사를 고용해야 합니다.
이렇게 하면 사용자 참여를 늘리고 페이지 조회수를 늘리고 트래픽을 늘리는 데 도움이 됩니다.
다음은 홍보 활동을 개선하고 메시지를 전달할 수 있는 몇 가지 방법입니다. 머지 않아 온라인 방문자 수가 증가하여 더 많은 고객과 매출을 얻을 수 있습니다.
