Cara Mengoptimalkan Logo untuk Situs WordPress Anda
Diterbitkan: 2023-12-18Mengoptimalkan logo WordPress Anda adalah bagian dari keseluruhan proses pengoptimalan gambar dan tidak boleh diabaikan. Logo berfungsi sebagai sarana identifikasi bisnis Anda, bertindak sebagai simbol yang diandalkan pelanggan untuk diasosiasikan dengan merek Anda. Setelah Anda membuat logo ideal, beberapa langkah pengoptimalan harus diselesaikan untuk menghindari masalah kinerja di web. Artikel ini merinci pentingnya mengoptimalkan logo Anda dan memberikan wawasan tentang cara melakukannya tanpa mengurangi kualitas.
Mengapa Anda Harus Mengoptimalkan Logo WordPress Anda
Pengunjung mengharapkan situs web dimuat dengan cepat, dan mengoptimalkan logo WordPress Anda sangat penting untuk kinerja, SEO, dan pengalaman pengguna. Selain itu, logo situs web adalah salah satu elemen awal yang menarik perhatian pengunjung, dan memainkan peran penting dalam meningkatkan branding profesional Anda. Berikut 4 alasan mengapa Anda harus mengoptimalkan logo Anda di WordPress:
1. Tingkatkan Kinerja dan Tingkatkan Kecepatan Pemuatan Halaman
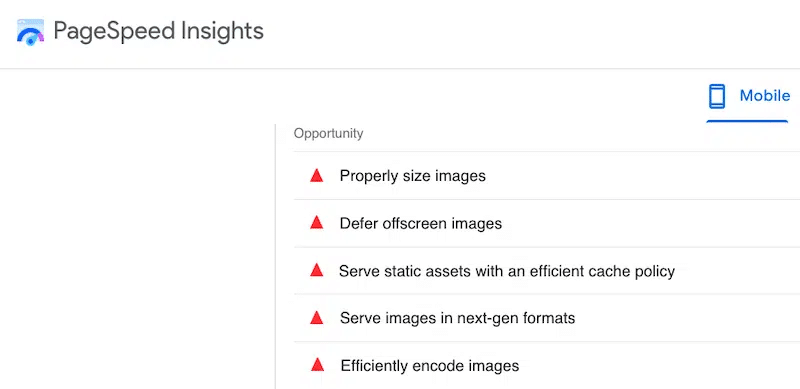
Gambar yang besar dan tidak terkompresi – termasuk logo – dapat memperlambat waktu pemuatan situs web Anda. Waktu pemuatan yang lebih cepat sangat penting untuk mempertahankan pengunjung dan meningkatkan pengalaman pengguna secara keseluruhan. PageSpeed Insights menawarkan saran spesifik terkait pengoptimalan gambar untuk meningkatkan kinerja:

2. Peringkat Lebih Baik di Mesin Pencari
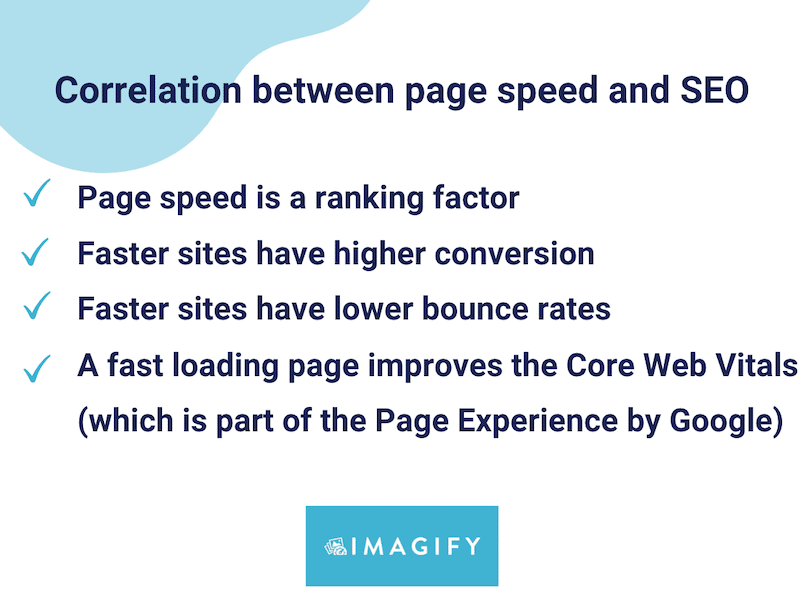
Google menganggap kecepatan halaman sebagai faktor peringkat, dan situs web yang lambat dapat menyebabkan peringkat mesin pencari lebih rendah. Dengan mengoptimalkan logo dan mengurangi ukuran filenya, Anda berkontribusi pada pemuatan halaman yang lebih cepat, yang dapat berdampak positif pada upaya SEO Anda dan meningkatkan visibilitas situs web Anda di hasil mesin pencari.

3. Menawarkan Pengalaman Pengguna yang Lebih Baik di Seluruh Perangkat
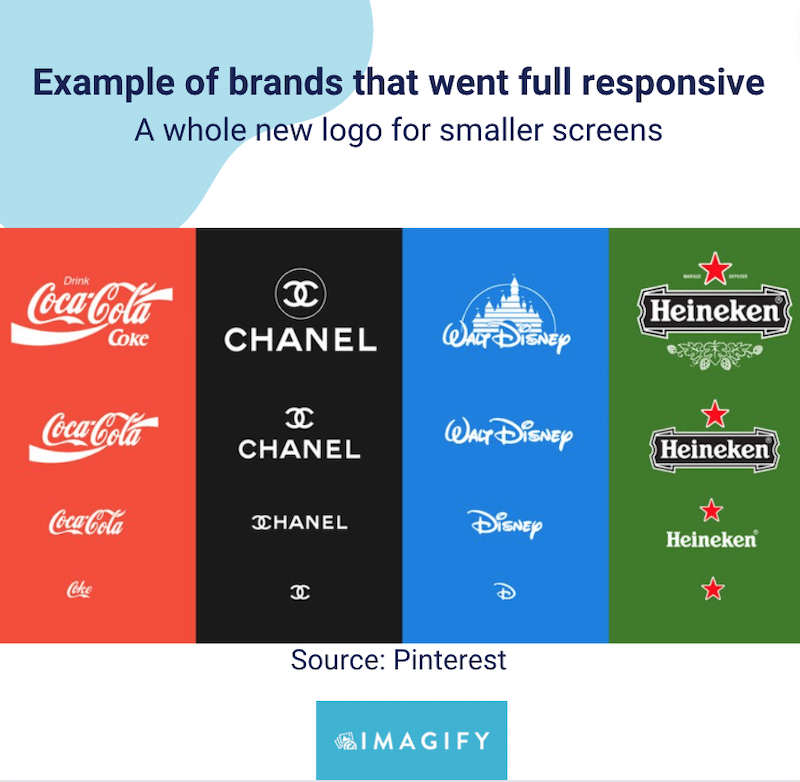
Dengan desain responsif: Logo yang dioptimalkan dengan baik ditampilkan dengan benar di berbagai perangkat dan ukuran layar. Anda ingin pengunjung seluler dan tablet mengunjungi situs web Anda dan mendapatkan pengalaman yang menyenangkan, bukan?

4. Memberikan Branding dan Positioning yang Konsisten
Logo yang dioptimalkan dengan baik memastikan merek Anda ditampilkan secara konsisten di semua dukungan pemasaran. Pencitraan merek yang konsisten membantu membangun kesadaran merek dan kepercayaan di antara pengunjung Anda. Selain itu, logo yang menarik secara visual dan dioptimalkan dengan baik mencerminkan merek Anda secara positif. Ini berkontribusi pada penampilan profesional dan meninggalkan kesan baik pada pengunjung.
Di bawah ini adalah contoh positioning merek yang konsisten. Desain logonya sangat berbeda, tetapi jika mempertimbangkan gambaran keseluruhannya, logo mana yang lebih cocok untuk firma hukum?

Setelah memahami pentingnya mengoptimalkan logo WordPress Anda, mari pelajari praktik terbaik untuk proses pengoptimalan.
Cara Mengoptimalkan Logo WordPress Anda (SEO + Kinerja)
Berikut 6 tips mudah yang bisa Anda ikuti untuk mengoptimalkan logo Anda di WordPress:
- Pilih Ukuran Logo yang Tepat
- Pilih Format Gambar yang Tepat
- Kompres Logonya
- Gunakan Nama File yang Tepat
- Tambahkan Teks Alt
- Sertakan Tautan ke Beranda Situs Web Anda
Sekarang, mari selami enam praktik terbaik untuk mengoptimalkan gambar logo di WordPress. Langkah-langkah tersebut akan membantu Anda mengoptimalkan logo Anda dengan alat yang tepat.
1. Pilih Ukuran Logo yang Tepat
Ukuran piksel yang direkomendasikan untuk logo WordPress adalah lebar antara 150 dan 200 piksel, terutama untuk logo persegi panjang. Jika Anda memiliki logo persegi, ukuran 200 x 200 piksel juga dapat diterima. Perhatikan bahwa ukuran default resmi logo WordPress adalah lebar 200px dan tinggi 200px.
Ukuran logo Anda sangat penting. Logo yang terlalu kecil mungkin tidak akan memberikan dampak yang bertahan lama, sedangkan logo yang terlalu besar dapat mengurangi keseluruhan desain situs web dan pengalaman pengguna.
Di bawah ini adalah contoh logo Imagify yang berukuran 186 x 22 px. Ukurannya bagus dan proporsional dengan header lainnya:
2. Pilih Format Gambar yang Tepat
Meskipun SVG dan PNG telah banyak digunakan untuk gambar logo, Google merekomendasikan penggunaan format generasi berikutnya seperti WebP atau AVIF untuk memastikan kinerja.

Format gambar generasi berikutnya adalah format file yang dioptimalkan khusus untuk web. WebP menawarkan tingkat kompresi yang lebih unggul daripada format JPEG atau PNG tradisional dengan tetap mempertahankan kualitas gambar. WebP juga mendukung transparansi, biasanya menyediakan ukuran file 3× lebih kecil daripada PNG.

| Dari Riset Google: – Gambar WebP lossless berukuran 26% lebih kecil dibandingkan dengan PNG. – Gambar lossy WebP berukuran 25-34% lebih kecil dibandingkan gambar JPEG sebanding. |
3. Kompres Logonya
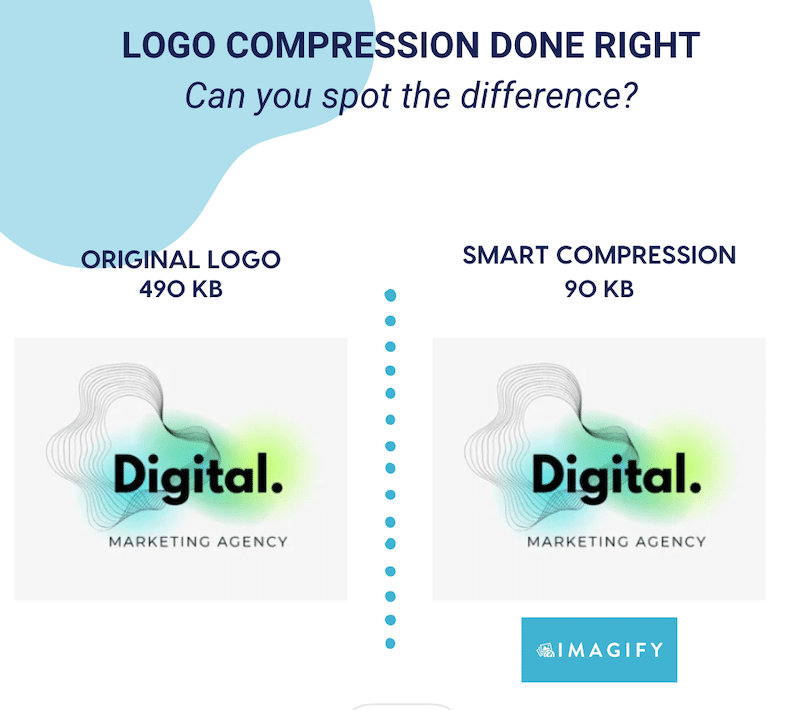
Kompresi berarti Anda perlu memperkecil ukuran file logo tanpa kehilangan kualitas. Kompresi gambar sangat penting untuk mengoptimalkan kinerja situs web dan meningkatkan pengalaman pengguna. Saat Anda mengompresi logo, Anda tidak akan melihat perbedaan kualitas apa pun, seperti contoh kami di bawah ini.
Dengan kompresi, ukuran file berubah dari 490 KB menjadi 90 KB tanpa memengaruhi aspek visual logo:

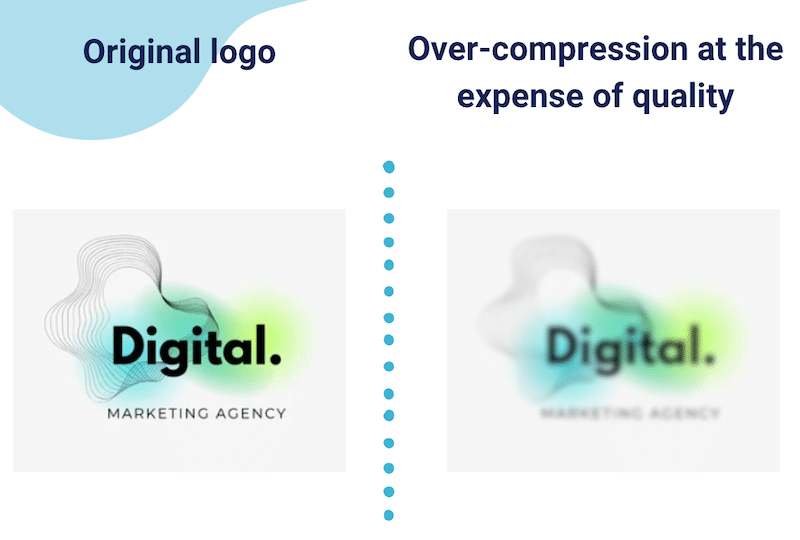
Sebaliknya, inilah contoh lain dari kompresi gambar yang salah. Logo telah dikompresi secara berlebihan dan akan memengaruhi pengalaman pengguna:

| Ada dua jenis kompresi: lossy dan lossless. Kami merekomendasikan penggunaan kompresi lossy untuk logo Anda. |
4. Gunakan Nama File yang Tepat
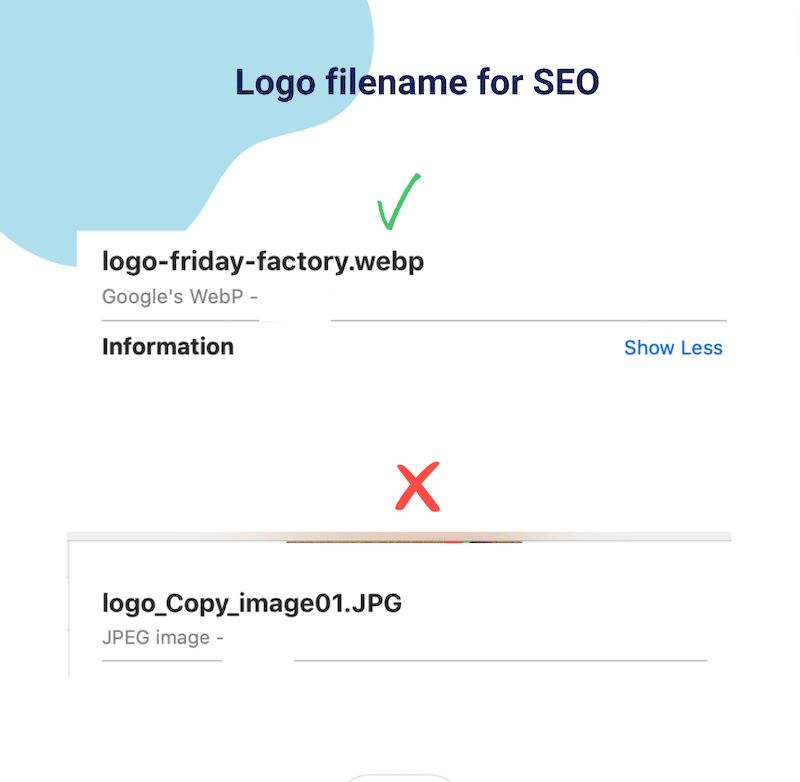
Mengoptimalkan nama file gambar Anda adalah praktik yang baik untuk SEO, dan berikut beberapa praktik terbaik untuk membantu Anda melakukannya:
- Bersikaplah deskriptif dengan kata kunci bertarget yang relevan dengan gambar namun tetap singkat dan sederhana.
- Gunakan huruf kecil.
- Gunakan tanda hubung untuk memisahkan kata, bukan garis bawah atau spasi (mesin pencari membaca tanda hubung sebagai spasi, sehingga membantu mereka memahami setiap kata).
- Hindari nama umum dari desktop atau seluler Anda, seperti “image1.jpg”. Sebaliknya, pilihlah “logo-perusahaan-Anda”.
- Konsistenlah di semua gambar Anda dan beri nama mengikuti struktur logis.

5. Tambahkan Teks ALT
Teks alternatif (alt text) sangat penting untuk mengoptimalkan SEO pada halaman. Ini lebih penting daripada nama file itu sendiri karena harus menggambarkan gambar dan konteksnya. Berikut beberapa tip untuk membuat teks alternatif yang efektif:

- Tambahkan deskripsi yang bermakna: Jelaskan konten dan tujuan gambar secara akurat, dalam kasus kami, katakanlah gambar tersebut adalah logo. Sertakan kata kunci yang ditargetkan hanya jika kata kunci tersebut sesuai dengan gambar Anda.
- Singkat: bidik teks alternatif ringkas yang menyampaikan informasi penting.
- Jangan Gunakan “Gambar” atau “Gambar”: Teks alternatif sudah dipahami untuk mendeskripsikan suatu gambar, jadi langsung saja ke deskripsinya.
- Tambahkan fungsi logo untuk aksesibilitas: jika gambar logo berfungsi sebagai link kembali ke halaman beranda, maka Anda dapat memberi label pada gambar tersebut dengan fungsinya.
Untuk menambahkan Teks Alt di WordPress, buka perpustakaan WordPress, buka file, dan tambahkan konten Anda di kotak Teks Alternatif :

6. Sertakan Tautan Ke Beranda Situs Web Anda
Langkah terakhir untuk mengoptimalkan logo Anda secara efektif adalah dengan menautkannya ke beranda situs web Anda. Sebagian besar tema WordPress akan melakukan ini secara default, tetapi jika tema Anda tidak menawarkannya, Anda dapat menggunakan plugin tautan logo khusus SMNCTCS yang memungkinkan Anda menambahkan tautan khusus.
Cara Mengoptimalkan Logo dengan Plugin WordPress
Cara termudah untuk mengoptimalkan logo WordPress Anda adalah dengan menggunakan Imagify, salah satu plugin kompresi gambar terbaik. Imagify memiliki antarmuka ramping dengan opsi mudah untuk Anda pilih. Dalam beberapa klik, plugin akan secara otomatis menerapkan perbaikan berikut untuk Anda:
- Kompres logo Anda menggunakan mode Kompresi Cerdas, artinya ukuran file Anda akan diperkecil, namun kualitasnya akan tetap sama. Anda dapat mengoptimalkan setiap file secara manual atau menggunakan opsi kompresi massal.
- Konversikan logo Anda ke WebP untuk memastikan kinerja, sesuai rekomendasi Google.
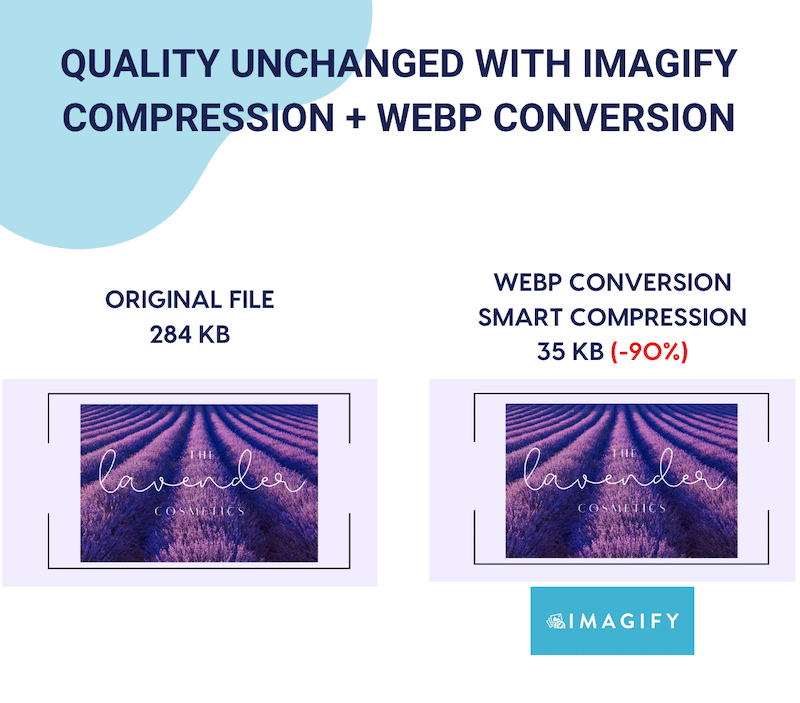
Berikut tutorial singkat untuk mengoptimalkan logo Anda dengan mudah menggunakan Imagify. Sebagai referensi, seperti itulah tampilan logo aslinya: file PNG dengan berat 284 KB.

- Instal plugin Imagify gratis dan dapatkan kunci API Anda.
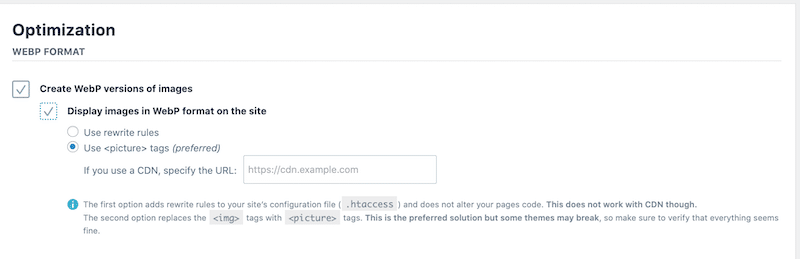
- Buka bagian Pengaturan > Imagify > Optimasi Format WebP
- Pilih Buat gambar versi WebP dan Tampilkan gambar dalam format WebP di situs. Selama proses kompresi, Imagify akan mengonversi logo Anda ke format generasi berikutnya, membuatnya menjadi lebih kecil dengan tetap mempertahankan kualitas.

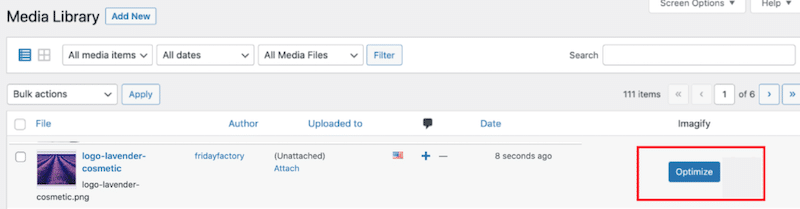
4. Buka perpustakaan WordPress dan klik tombol Optimalkan di sebelah logo.

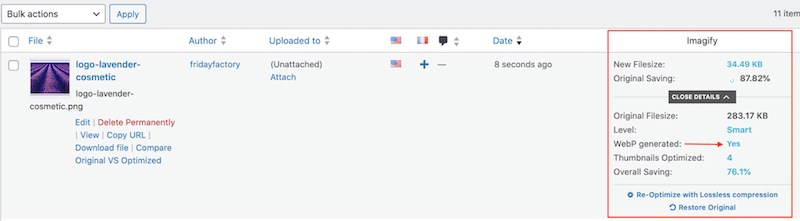
5. Itu dia! Bayangkan mengoptimalkan logonya, dan berikut adalah kesimpulan utamanya:
- Ukuran file logo berubah dari 284 KB menjadi 35 KB.
- Imagify menghemat hampir 90% dari total ukuran file menggunakan kompresi mode Smart.
- Logo diubah menjadi WebP.

6. Mari kita lakukan pemeriksaan kualitas. Imagify menghemat hampir 90% ukuran file, namun kualitas logo saya tidak berubah:

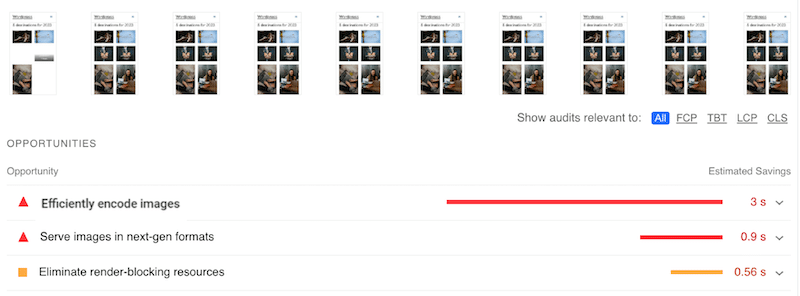
Sekarang, pernahkah Anda melakukan audit kinerja situs web Anda menggunakan PageSpeed Insights atau GTmetrix? Menjalankan pengujian dengan alat ini memberikan laporan komprehensif yang merinci peningkatan yang diperlukan untuk situs Anda.
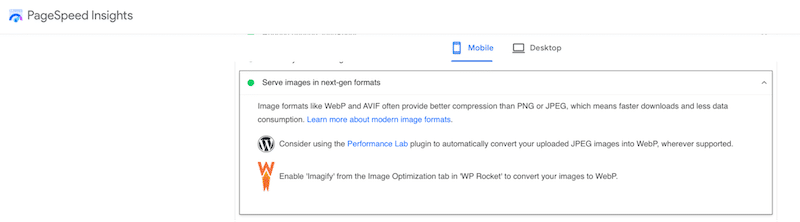
Misalnya, PageSpeed Insights dapat menandai beberapa masalah terkait pengoptimalan gambar, seperti “Enkode gambar secara efisien” atau “Sajikan gambar dalam format generasi berikutnya (WebP)”, seperti yang ditunjukkan dalam laporan di bawah:

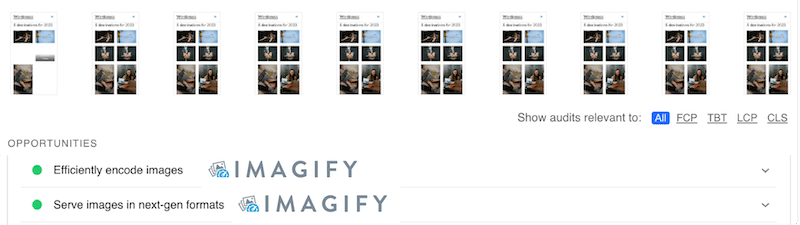
Berkat kompresi yang kuat dan konversi WebP, Imagify memperbaiki kedua masalah tersebut:

Anda dapat mengompresi 20 MB gratis setiap bulan dengan Imagify. Setelah itu, Anda dapat memilih antara dua paket premium yang terjangkau: $9,99 per bulan untuk data tak terbatas atau $4,99 per bulan untuk 500 MB.
Membungkus
Kesimpulannya, mengoptimalkan logo Anda adalah langkah mendasar dalam meningkatkan kinerja situs WordPress Anda, pengalaman pengguna, dan branding secara keseluruhan. Dengan mengikuti praktik terbaik kami, Anda dapat memastikan bahwa logo Anda terlihat menarik secara visual dan berkontribusi terhadap kehadiran online yang cepat.
Jika Anda mencari plugin yang secara otomatis menerapkan kompresi dan mengubah logo Anda menjadi WebP tanpa mengurangi kualitas, maka Imagify adalah salah satu sekutu terbaik Anda:

Siap untuk membawa pengoptimalan logo Anda ke level berikutnya? Coba Imagify gratis hari ini, dan mulailah perjalanan pengoptimalan logo Anda!
Mulailah perjalanan kompresi gambar Anda dengan Imagify! Sebelum memasang plugin di situs WordPress Anda, Anda dapat menggunakan aplikasi web secara gratis.
