Cara Memperbaiki 'Widget Bagian Dalam Elemen Hilang'
Diterbitkan: 2024-04-30Widget Bagian Dalam telah menjadi widget populer di kalangan pengguna Elementor sejak lama. Hampir semua pengguna Elementor menggunakan widget ini untuk mendesain tata letak situs mereka sebelum rilis widget Flexbox Container. Elementor merilis Flexbox Contain dalam versi 3.6.
Ini telah menjadi salah satu widget yang paling dinantikan untuk Elementor, dan mendapatkan popularitas yang cukup besar dalam waktu yang sangat singkat. Namun widget Elementor baru ini memiliki masalah dengan widget Bagian Dalam yang lama. Setelah Anda mengaktifkan Flexbox Container, widget Bagian Dalam menghilang.

Namun intinya masih banyak pengguna yang lebih memilih widget Bagian Dalam daripada Kontainer Flexbox. Jadi, jika Anda salah satunya dan melihat widget Bagian Dalam hilang, Anda mungkin kesulitan. Dalam postingan tutorial ini, kami akan menunjukkan cara memperbaiki widget Bagian Dalam Elementor yang hilang.
Anda tidak dapat menggunakan atau mengaktifkan Widget Bagian Dalam dan Kontainer Flexbox secara bersamaan. Karena mengaktifkan salah satu akan menonaktifkan yang lain, artinya Anda hanya dapat menggunakan salah satunya. Kami akan membahas tutorial singkat tentang cara mengembalikan widget Bagian Dalam Elementor ke panel Elementor Anda. Memulai!
Apa itu Widget Bagian Dalam Elementor?

Widget Bagian Dalam Elementor berisi dua kolom. Ini memungkinkan Anda membuat bagian bersarang dalam suatu bagian, memungkinkan Anda membuat tata letak yang rumit untuk mengatur konten halaman Anda. Anda dapat menambahkan semua jenis elemen, seperti teks, gambar, tombol, video, dll., ke kolom widget.
Meskipun widget menyertakan dua kolom secara default, Anda dapat dengan mudah menambahkan atau menghapus kolom sesuai kebutuhan. Anda bahkan dapat menambahkan widget ini ke kolom mana pun di halaman hanya dengan menyeret dan melepaskannya dari panel Elementor.
Cara Memperbaiki Widget Bagian Dalam Elementor yang Hilang
Anda hanya perlu menonaktifkan Elementor Flexbox Container untuk mengaktifkan kembali widget Bagian Dalam. Prosesnya sangat sederhana yang akan kami jelaskan di bagian ini.
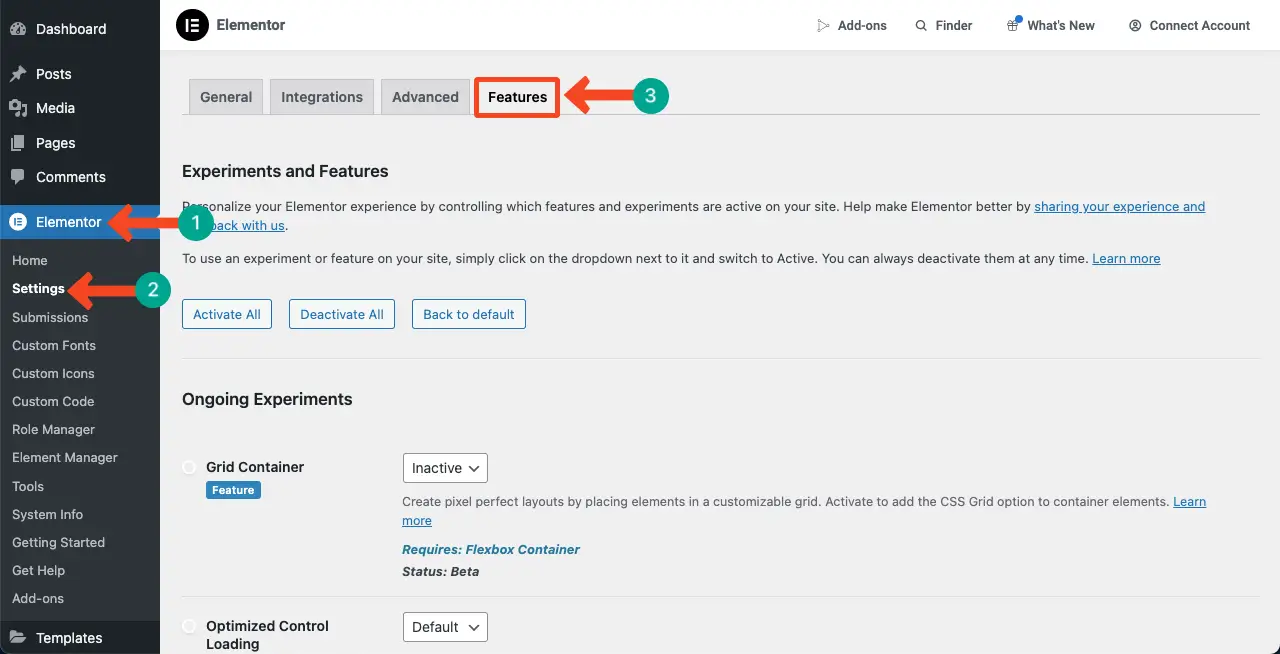
Langkah 01: Buka Dashboard WordPress Anda dan Navigasi ke Fitur Elementor
Buka Dasbor WordPress Anda. Navigasi ke Elementor > Pengaturan > Fitur .

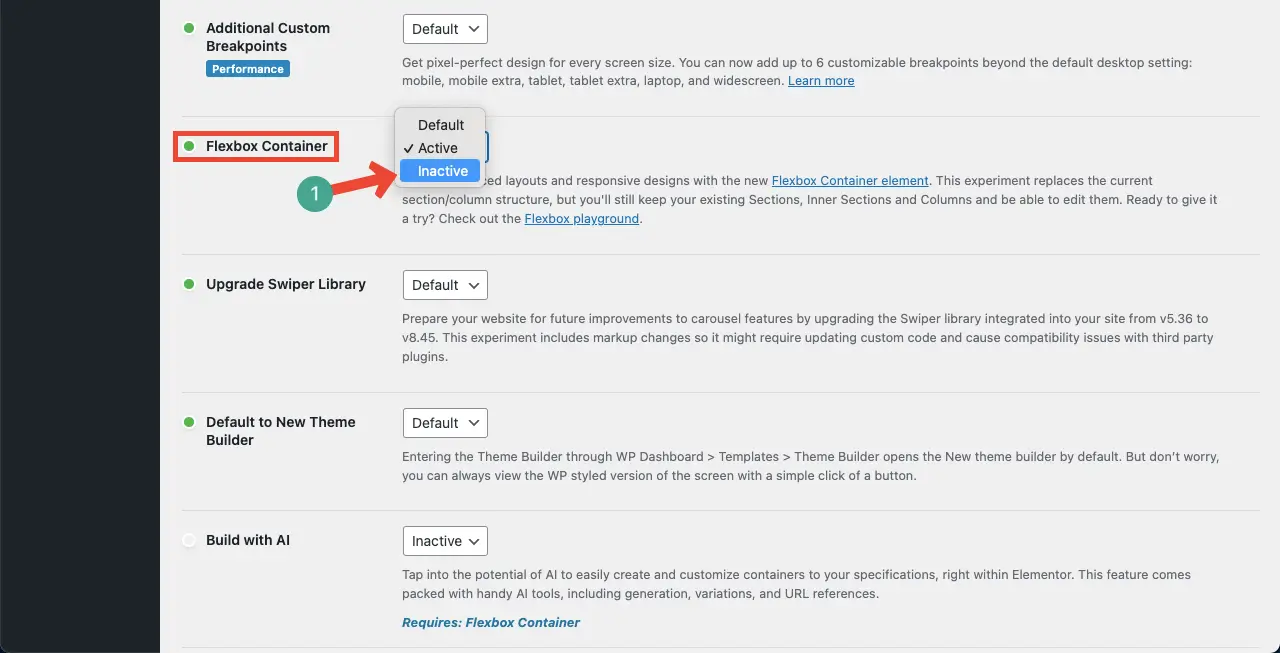
Menggulir halaman sedikit ke bawah, sampai ke opsi Flexbox Container .
Anda mungkin melihat opsi Aktif atau Default dipilih untuk opsi tersebut. Anda harus menonaktifkan opsi tersebut.

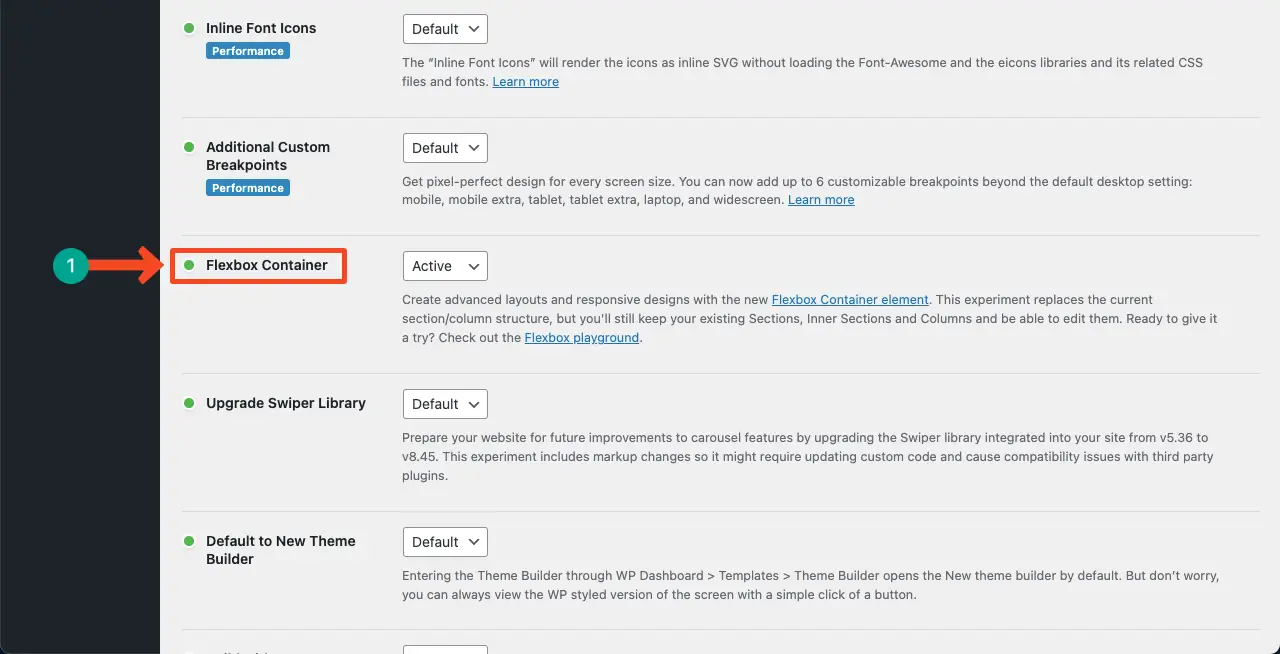
Langkah 02: Nonaktifkan Opsi Kontainer Flexbox
Klik daftar dropdown dan pilih opsi Tidak Aktif .

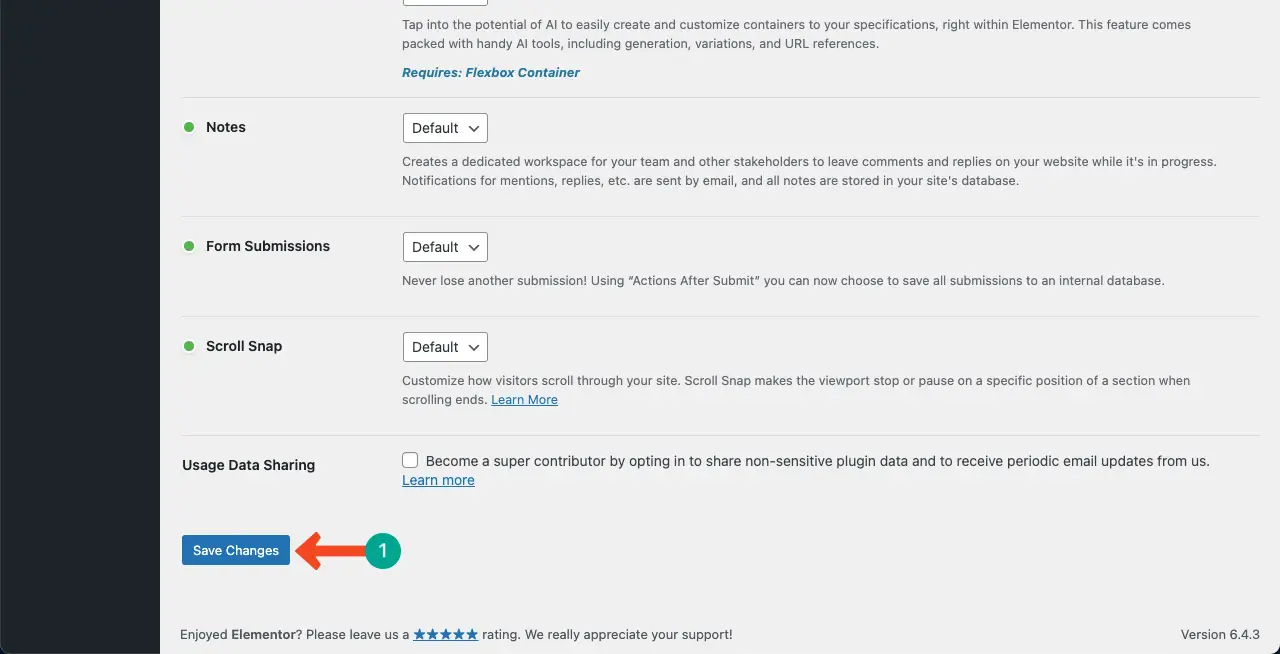
Datanglah ke akhir halaman dan klik tombol Simpan Perubahan . Ini akan menyimpan perubahan karena Anda telah menonaktifkan Flexbox Container.

Langkah 03: Periksa Widget Bagian Dalam di Kanvas Elementor
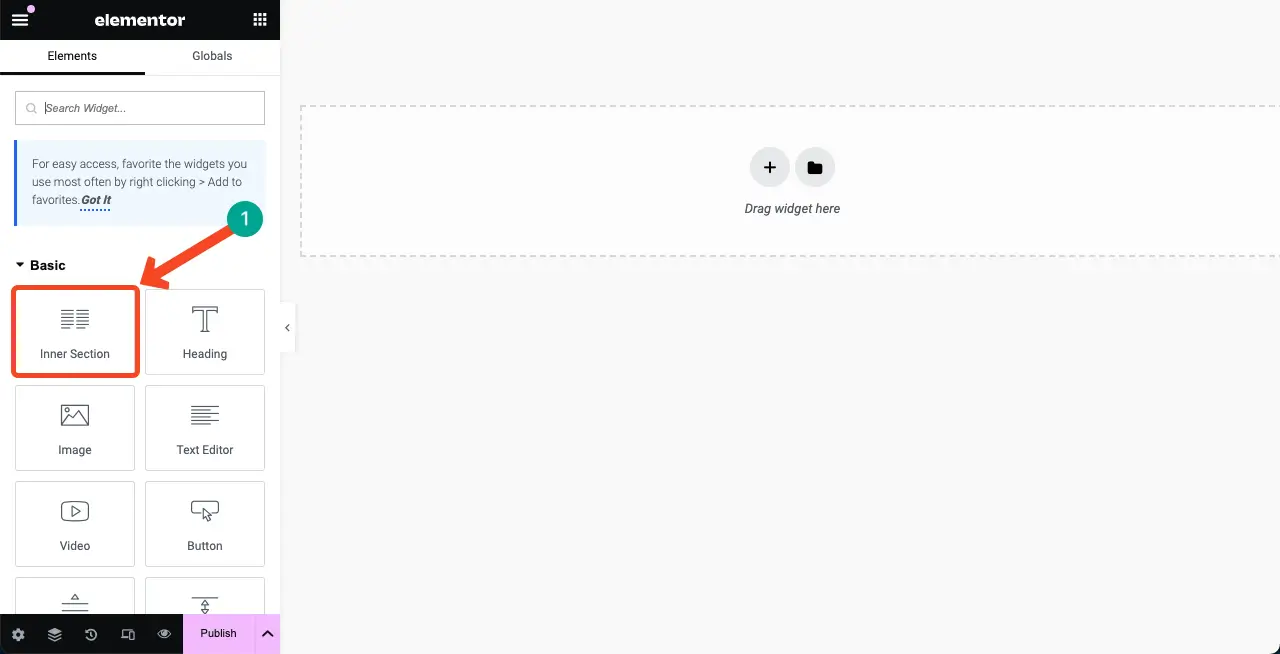
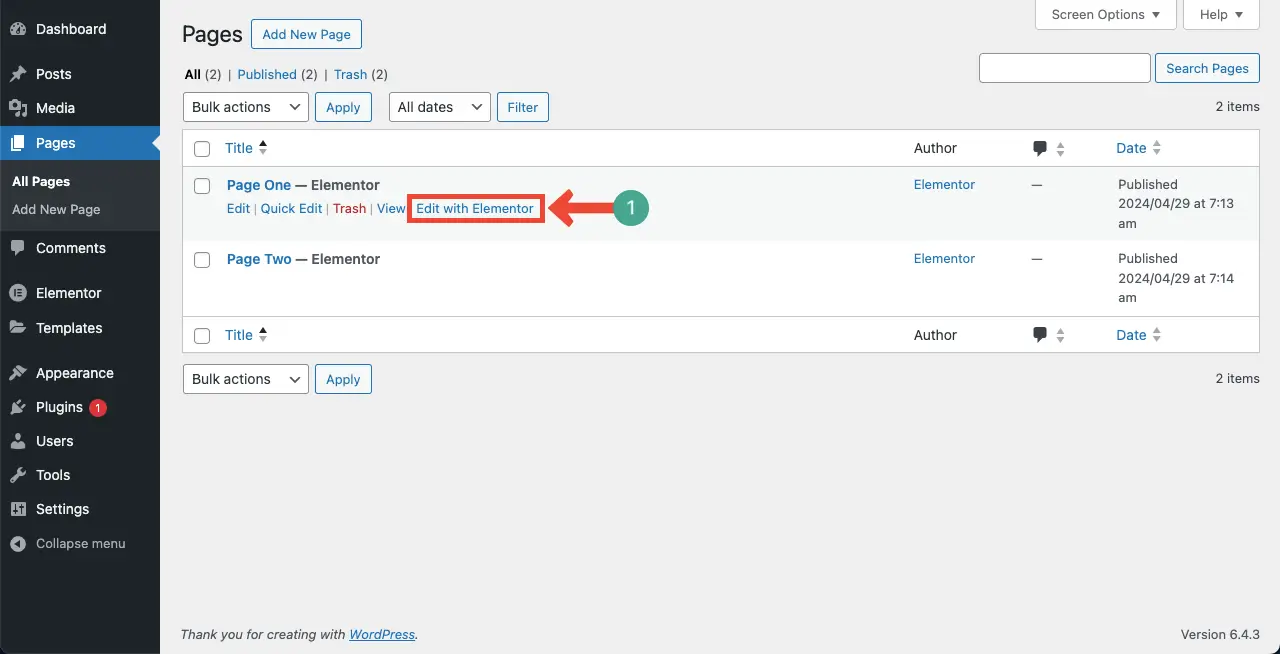
Sekarang, untuk memeriksa apakah widget Bagian Innser berfungsi atau tidak, Anda harus membuka halaman dengan Elementor. Lakukan.

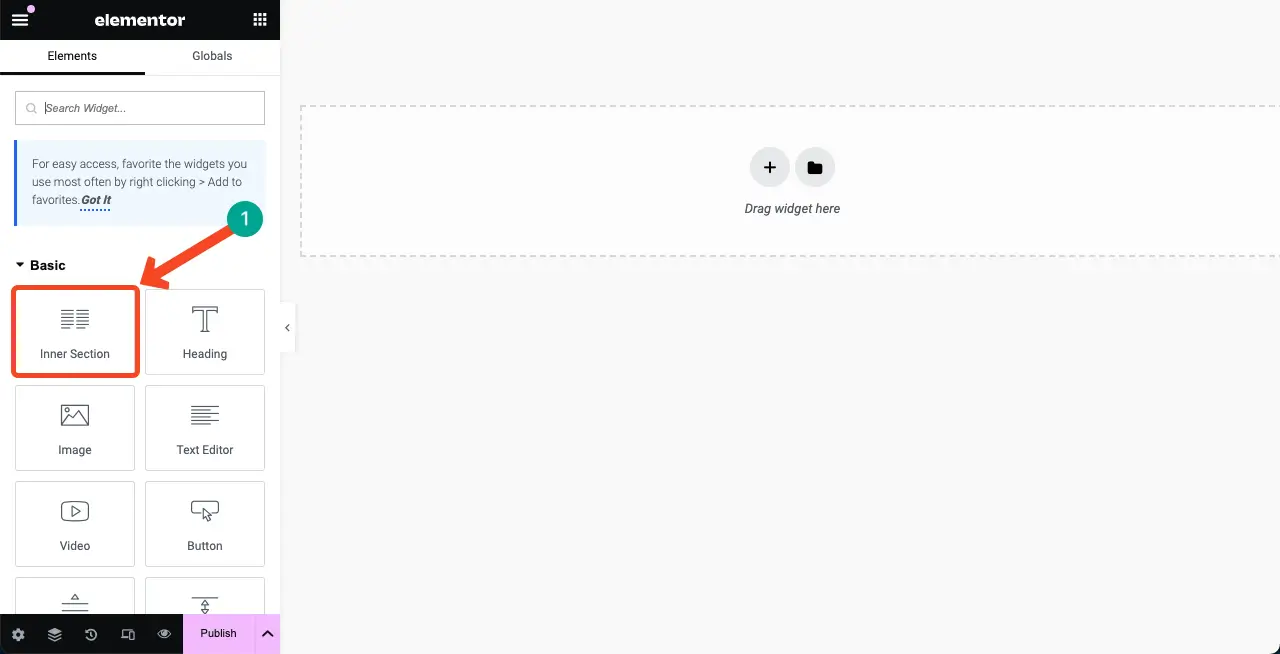
Anda akan dapat melihat widget Bagian Dalam di atas panel widget Elementor.

Dengan demikian, Anda dapat mengaktifkan widget Bagian Dalam Elementor di Elementor Anda. Pelajari cara menggunakan Elementor Flexbox Container.
Poin Bonus: Kasus penggunaan untuk Widget Bagian Dalam Elementor
Meskipun Bagian Dalam telah digantikan oleh Kontainer Flexbox, widget ini masih berguna dalam banyak kasus. Kami telah menunjukkan beberapa poin di bawah ini yang dapat Anda ikuti di situs web Anda jika Anda ingin tetap menggunakan widget Bagian Dalam.

1. Tambahkan Elemen Kunci di Bagian Pahlawan
Anda dapat menggunakan widget Bagian Dalam untuk membuat bagian pahlawan yang menarik di beranda Anda. Anda dapat menampilkan gambar produk, deskripsi, dan ulasan menarik Anda.
2. Tampilkan Konten Berdampingan
Karena Bagian Dalam hadir dengan dua kolom, ini bisa menjadi widget bagus untuk menyajikan gambar produk, fitur, manfaat, dan ulasan secara berdampingan.
3. Buat Tabel Harga
Sekali lagi, widget berbasis kolom selalu sempurna untuk membuat tabel harga. Baik itu untuk produk fisik atau layanan, Anda dapat mencakup detail harga, fitur, dan tombol harga.
4. Menampilkan Deskripsi Proyek
Setiap proyek biasanya memerlukan beberapa kolom, yang dapat mencakup detail proyek, deskripsi, dan tautan untuk melihat informasi lebih lanjut atau mengunjungi halaman khusus proyek.
5. Rancang Bagian Portofolio
Widget Bagian Dalam sangat cocok untuk menampilkan elemen portofolio Anda seperti bios pribadi, foto, testimonial, dan tautan media sosial.
6. Tampilkan Google Maps dan Formulir Kontak Berdampingan
Merupakan praktik yang baik untuk menampilkan Google Map dan formulir kontak secara berdampingan. Google Maps menciptakan lingkungan visual yang luar biasa. Anda dapat menggunakan widget Bagian Dalam untuk menampilkan kedua item ini secara berdampingan.
Selain itu, ada banyak kasus lain di mana widget ini akan menjadi pilihan ideal. Di atas, kami telah membahas beberapa contoh nominal untuk memberi Anda inspirasi tentang widget.
FAQ tentang Cara Memperbaiki 'Widget Bagian Dalam Elemen Hilang'
Semoga masalah Anda dengan widget Elementor Inner Section teratasi. Sekarang kami akan membahas jawaban atas beberapa pertanyaan yang paling sering diajukan tentang topik hari ini.
Apa alternatif widget Bagian Dalam di Elementor?
Flexbox Container adalah alternatif widget Bagian Dalam di Elementor.
Apa perbedaan antara widget Bagian Dalam dan Flexbox Container di Elementor?
Widget Bagian Dalam adalah bagian dari Elementor tradisional dengan dua kolom tempat pengguna dapat menambahkan konten secara berdampingan.
Sebaliknya, Flexbox Container adalah fitur baru yang menawarkan lebih banyak fleksibilitas dan kontrol atas tata letak dan desain halaman web.
Keduanya memungkinkan Anda menyesuaikan lebar, tinggi, dan urutan item dalam wadah, serta membuat tata letak yang lebih dinamis dan responsif.
Apakah Kontainer Elementor Flexbox gratis?
Ya, Elementor Flexbox Container adalah widget yang gratis digunakan. Muncul dengan versi gratis dari plugin Elementor.
Bisakah saya menambahkan widget Bagian Dalam di dalam Flexbox Container?
Tidak, Anda tidak dapat menambah atau menempatkan widget Bagian Dalam di dalam Kontainer Flexbox.
Apa perbedaan antara Elementor lebar penuh dan kotak?
Lebar penuh memungkinkan konten menjangkau seluruh lebar jendela browser, melampaui batas wadah tema.
Kotak tersebut membatasi konten hingga lebar tertentu yang ditentukan oleh wadah tema, sehingga menghasilkan desain yang lebih berisi dan tradisional.
Bisakah saya menggunakan Elementor Flexbox Container dan Widget Bagian Dalam pada editor yang sama?
Tidak, Anda tidak dapat menggunakan keduanya secara bersamaan dalam editor yang sama. Anda harus menggunakan Kontainer Flexbox atau Widget Bagian Dalam.
Kata-kata Terakhir!
Bagian Dalam dan Kontainer Flexbox adalah widget yang kuat untuk Elementor. Anda dapat membuat tata letak yang menarik menggunakan keduanya. Namun, karena kami harus mengadopsi teknologi baru, Anda harus mencoba Flexbox Container.
Hal baiknya adalah jika situs Anda dibuat dengan bagian dalam dan widget bagian lainnya, Elementor memungkinkan Anda dengan mudah mengonversinya ke wadah Flexbox. Jadi, mengubah bagian situs Anda menjadi Flexbox Container bukanlah hal yang sulit.
Beri tahu kami tanggapan Anda melalui kotak komentar jika menurut Anda artikel ini bermanfaat.
