21 meilleurs sites Web d'artistes Squarespace 2024
Publié: 2024-03-01Bienvenue dans notre voyage coloré à travers le monde de l’art et de la créativité, où nous mettons en lumière les plus beaux sites Web d’artistes Squarespace.
Squarespace, connu pour son design élégant et son interface intuitive, est devenu une plateforme populaire permettant aux artistes de présenter leur travail, de raconter leurs histoires et de se connecter avec leur public.
Dans cet article, nous avons dressé une liste de sites Web d'artistes qui se distinguent par leur art à couper le souffle et leur conception Web exceptionnelle.
Des galeries visuelles captivantes qui vous entraînent dans les mondes des artistes à une navigation fluide qui vous guide tout au long de leurs parcours créatifs, chaque site Web de notre liste est un chef-d'œuvre à part entière.
Si vous cherchez de l'inspiration pour créer votre propre site Web, vous allez vous régaler.
Cet article couvre :
- Meilleurs sites Web d'artistes Squarespace
- Comment créer un site Web d'artiste avec Squarespace
- FAQ sur les sites Web d’artistes Squarespace
- Dans quelle mesure les modèles Squarespace sont-ils personnalisables pour les sites Web d'artistes ?
- Puis-je vendre mes œuvres directement depuis mon site Web Squarespace ?
- Est-il possible d'optimiser mon site Web d'artiste pour les appareils mobiles en utilisant Squarespace ?
- Comment puis-je améliorer le référencement de mon site Web sur Squarespace pour attirer plus de visiteurs ?
- Puis-je intégrer les médias sociaux dans mon site Web d'artiste Squarespace ?
- Comment puis-je suivre l’engagement des visiteurs et le trafic sur mon site Web d’artiste Squarespace ?
Meilleurs sites Web d'artistes Squarespace
Ci-dessous, vous trouverez notre sélection triée sur le volet de sites Web d'artistes Squarespace qui incarnent le mélange parfait de flair artistique et d'élégance numérique.
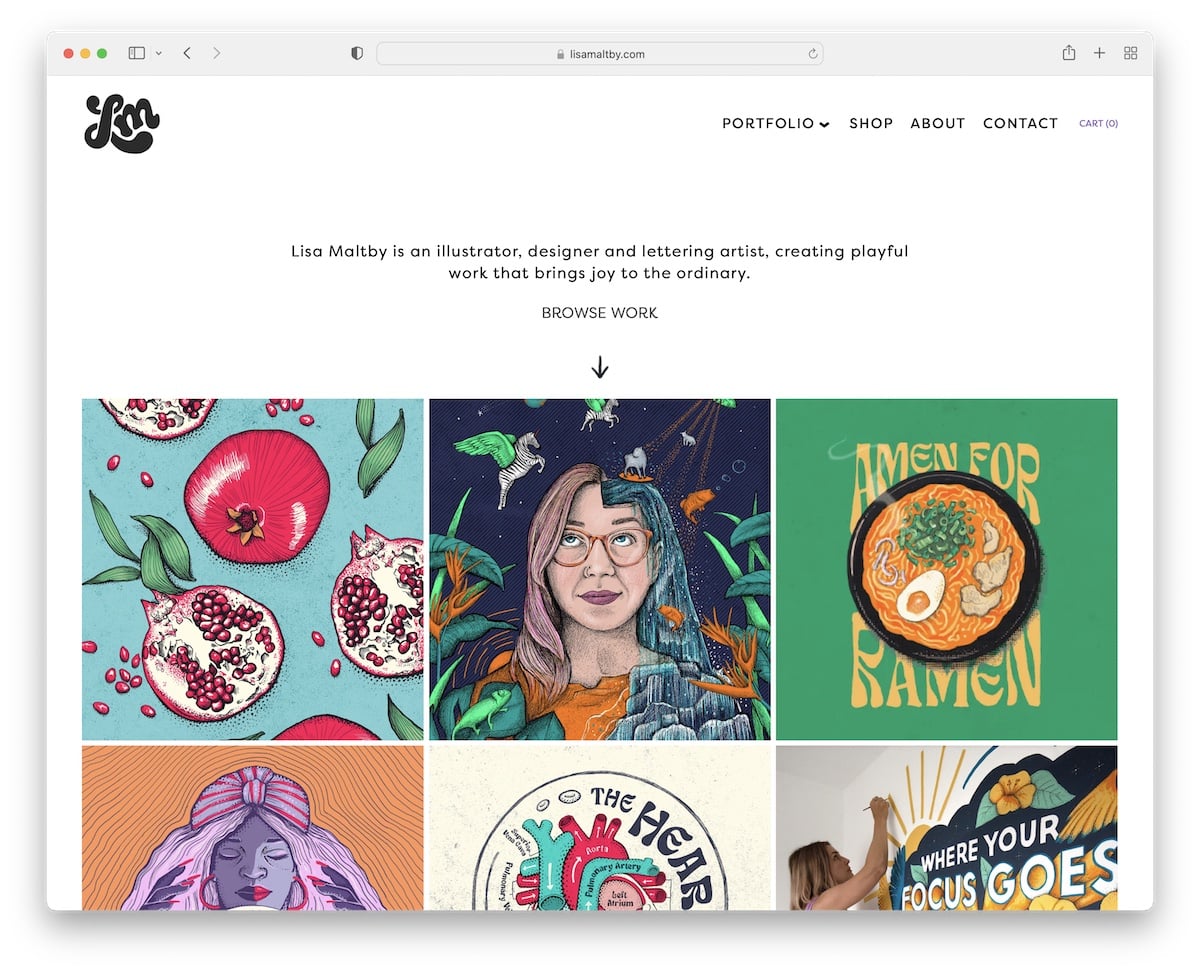
1. Lisa Maltby
Construit avec : Squarespace

Le site Web d'artiste Squarespace de Lisa Maltby se distingue par ses élégantes sections plein écran qui plongent les spectateurs dans son talent artistique.
L'en-tête transparent se fond élégamment avec chaque page, complété par un menu déroulant élégant pour une navigation facile.
Les acheteurs apprécieront l’icône pratique du panier dans la barre de navigation, améliorant ainsi l’expérience d’achat.
Le site propose également un bouton déroulant, des sections de parallaxe attrayantes et des vignettes de grille animées qui prennent vie lorsque vous faites défiler, offrant une exploration dynamique du portefeuille captivant de Lisa.
Remarque : utilisez des sections de page en plein écran pour une atmosphère plus immersive.
Pourquoi nous l'avons choisi : Pour sa combinaison harmonieuse de fonctionnalité et d'esthétique.
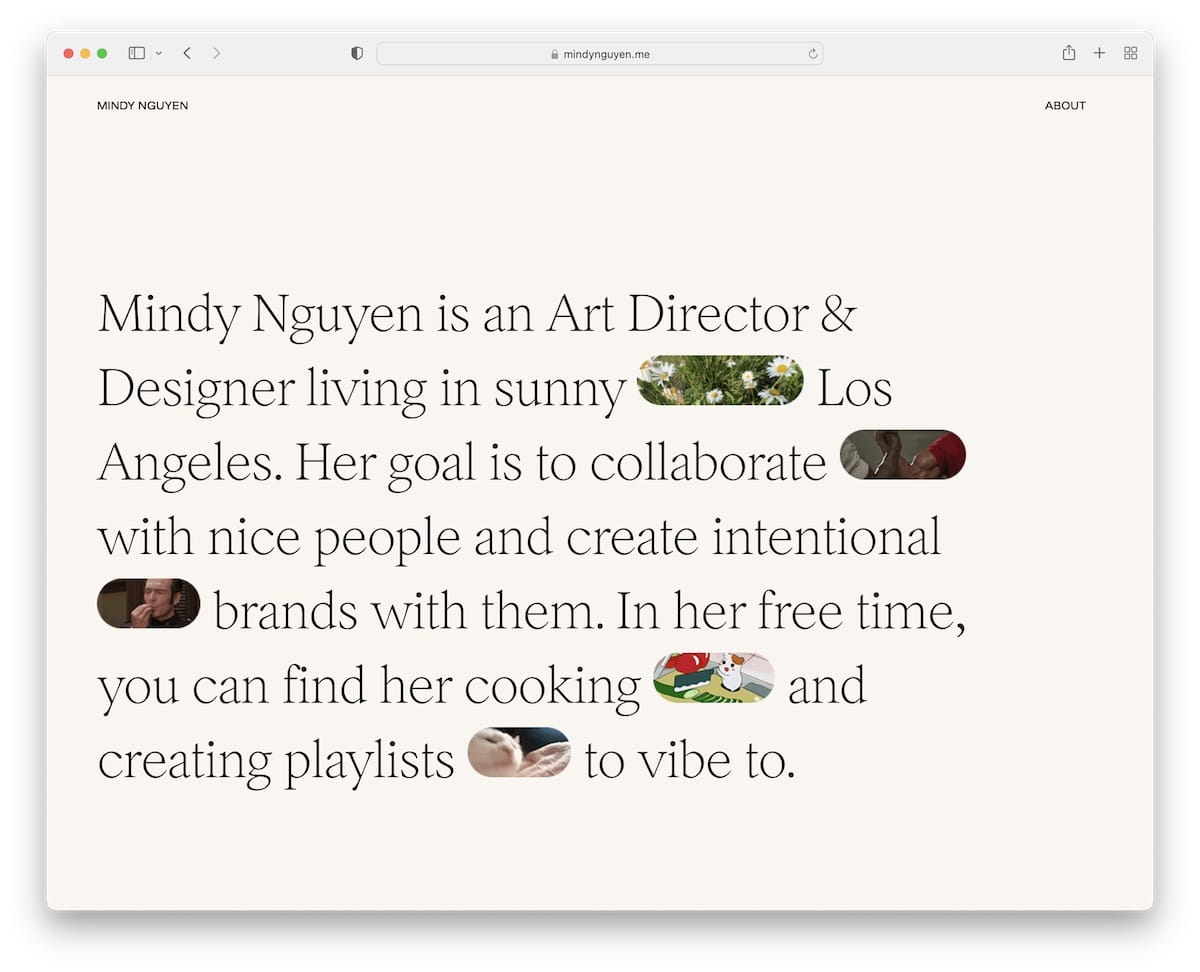
2. Mindy Nguyen
Construit avec : Squarespace

Le site Web de l'artiste Squarespace de Mindy Nguyen captive avec une section au-dessus de la ligne de flottaison riche en texte, enrichie de détails GIF sympas qui donnent vie à son récit.
L'en-tête minimaliste donne le ton d'une simplicité raffinée, en mettant l'accent sur la présentation de son projet sur une seule colonne.
Ce que nous trouvons vraiment génial, c'est l'inclusion de liens vers de véritables sites en direct, offrant une vue directe de son travail.
Un simple pied de page complète l'expérience, offrant un moyen simple de la contacter et de se connecter via les réseaux sociaux.
Remarque : fournissez des liens vers vos projets réels afin que les clients potentiels puissent voir votre travail en temps réel.
Pourquoi nous l'avons choisi : Pour sa combinaison d'engagement narratif et visuel avec une vitrine de projet simple.
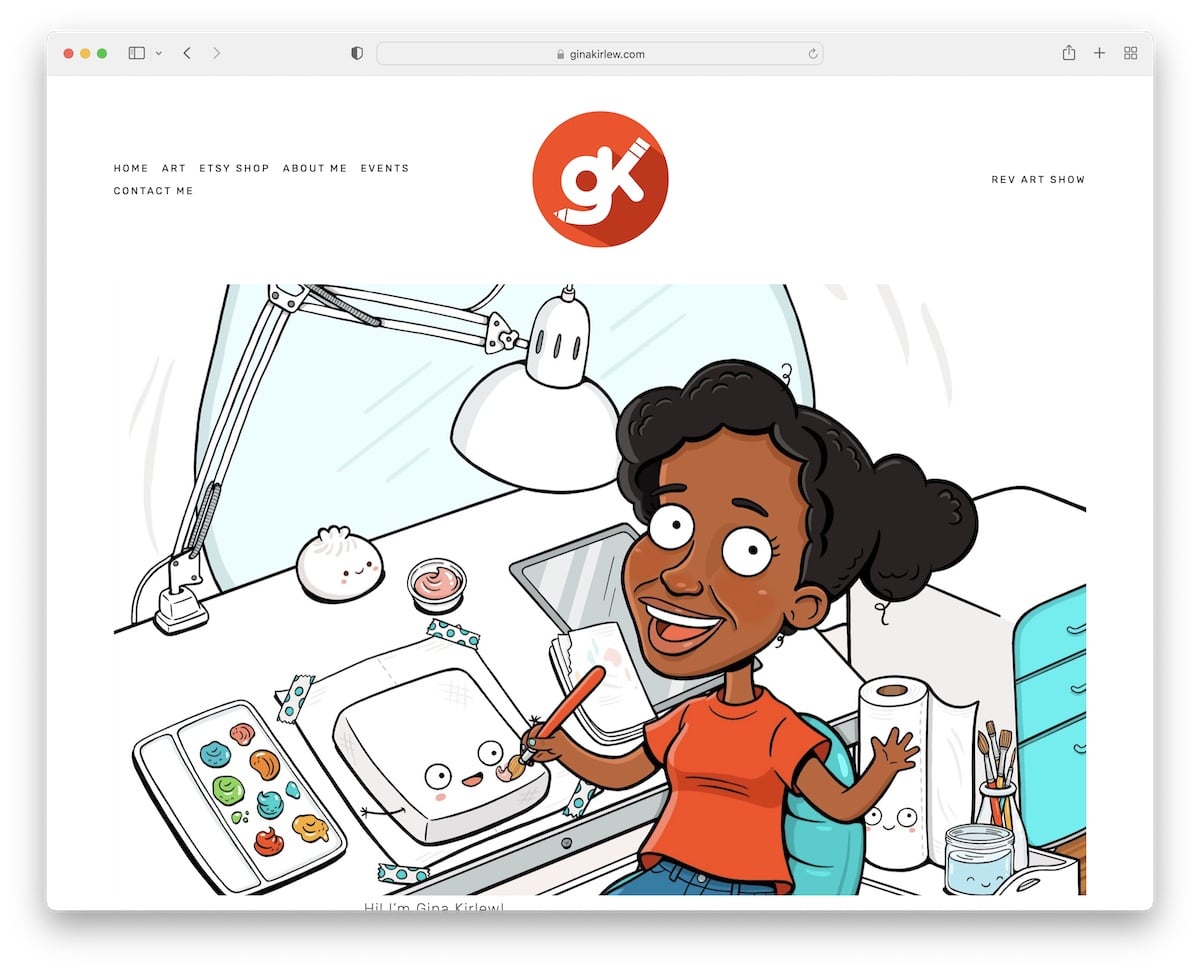
3. Gina Kirlew
Construit avec : Squarespace

Le site Web de l'artiste Squarespace de Gina Kirlew brille par un design léger mais vibrant qui incarne son esprit artistique.
Le site présente un fond blanc épuré sur l'en-tête, la base et le pied de page, créant une toile qui met son art coloré au premier plan.
Sa barre de navigation met élégamment en évidence les liens au survol, guidant les visiteurs à travers son portfolio d'art visuellement riche, qui est amélioré par une fonction lightbox pour une visualisation détaillée.
Une page de contact basique mais fonctionnelle assure une communication sans effort, complétant l'ambiance accueillante et conviviale du site.
Remarque : utilisez un design épuré, léger et minimaliste pour faire ressortir davantage votre art.
Pourquoi nous l'avons choisi : Pour un look épuré et vibrant qui met magnifiquement en valeur les œuvres d'art.
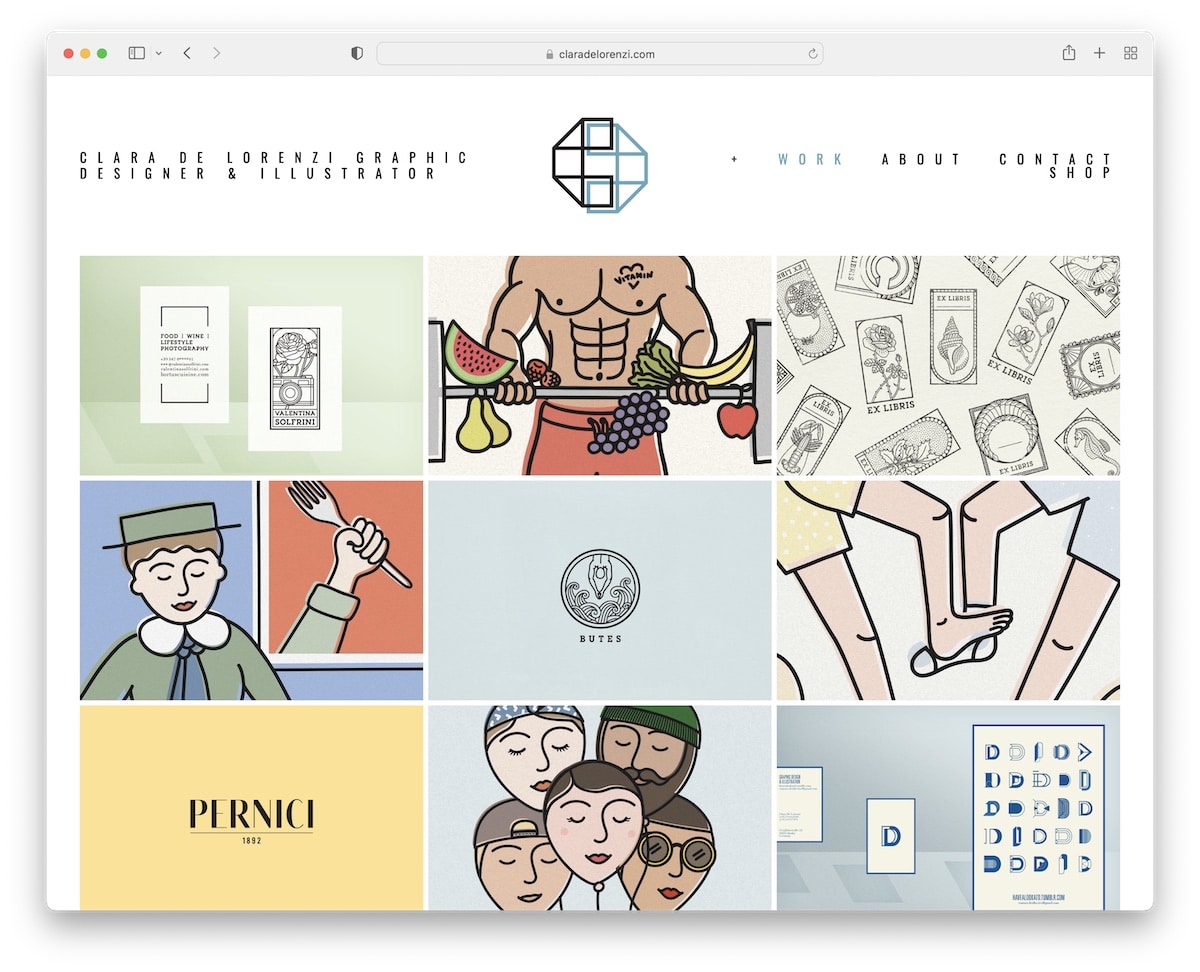
4. Clara De Lorenzi
Construit avec : Squarespace

Le site Web d'artiste Squarespace de Clara De Lorenzi est une masterclass en design minimaliste. Il comporte une page d'accueil qui présente son travail dans une grille de portfolio à trois colonnes, invitant à l'exploration.
Les pages de projet épurées se concentrent sur son art, complétées par de grandes images pour une expérience visuelle intime.
L'ajout d'une section de boutique en ligne s'intègre parfaitement, offrant aux visiteurs la chance de posséder une œuvre de son art.
Tout au long du site, le site présente une exposition minimaliste, garantissant que le travail de Clara reste la vedette du spectacle.
Remarque : Incluez de grandes images de votre chef-d’œuvre afin que chaque détail soit au premier plan.
Pourquoi nous l'avons choisi : Pour sa simplicité élégante, qui crée une vitrine de travail fluide et ciblée.
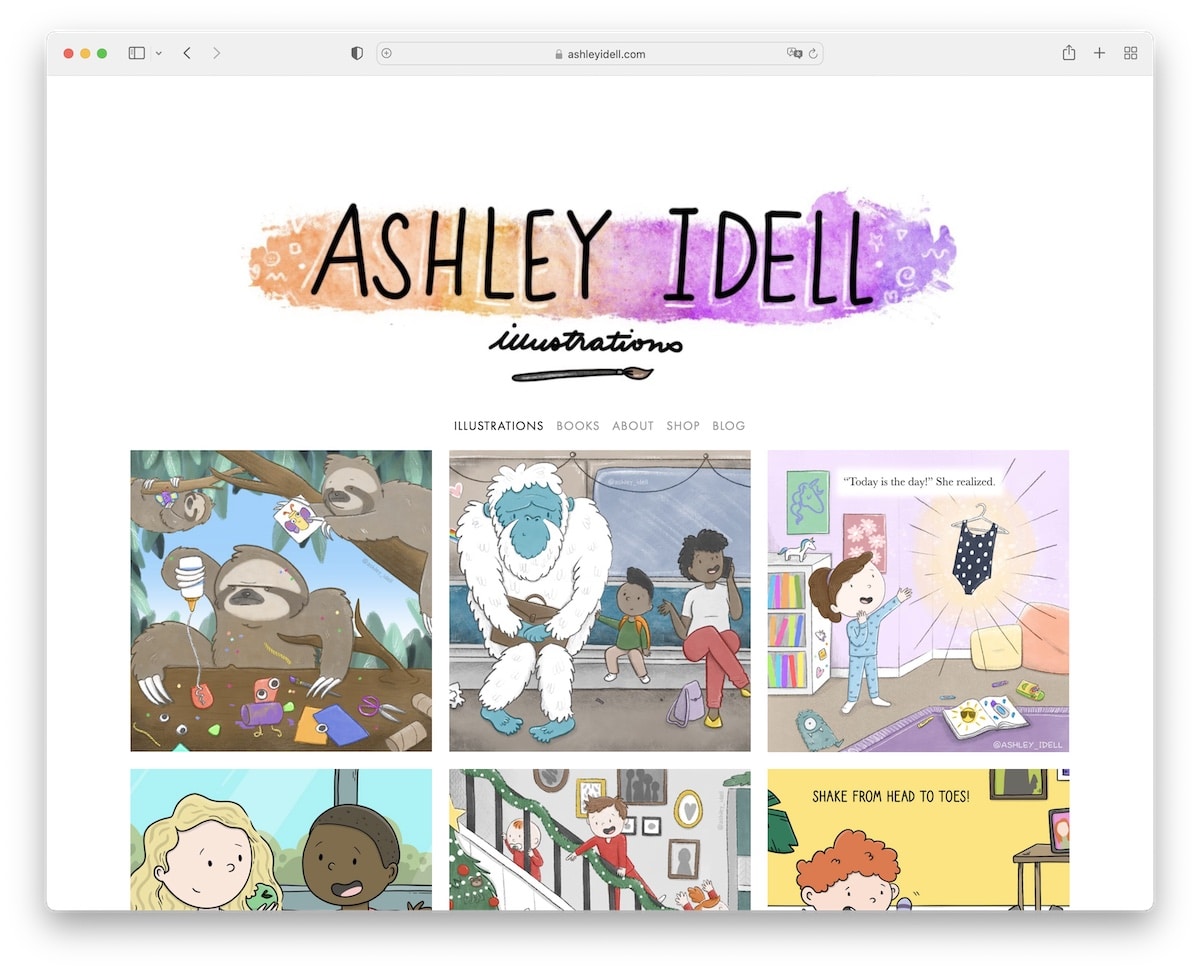
5. Ashley Idel
Construit avec : Squarespace

Le site Web d'artiste Squarespace d'Ashley Idell présente une disposition en grille à trois colonnes dotée d'une fonctionnalité de lightbox. Ce dernier permet aux visiteurs de vivre une expérience plus complète de chaque projet.
Une barre latérale gauche collante assure une navigation rapide sur son site, connectant de manière transparente les utilisateurs à ses pages À propos et Blog pour un engagement plus profond.
Un lien de boutique astucieux redirige vers sa boutique Etsy, facilitant ainsi les achats.
Dans le même temps, les boutons de médias sociaux de la barre latérale « pied de page » encouragent la connexion, alliant fonctionnalité et style artistique distinctif pour une expérience de navigation mémorable.
Remarque : utilisez une visionneuse pour une expérience de visionnage de contenu sans distraction.
Pourquoi nous l'avons choisi : Pour son design intuitif et l'intégration parfaite de la touche personnelle d'Ashley.
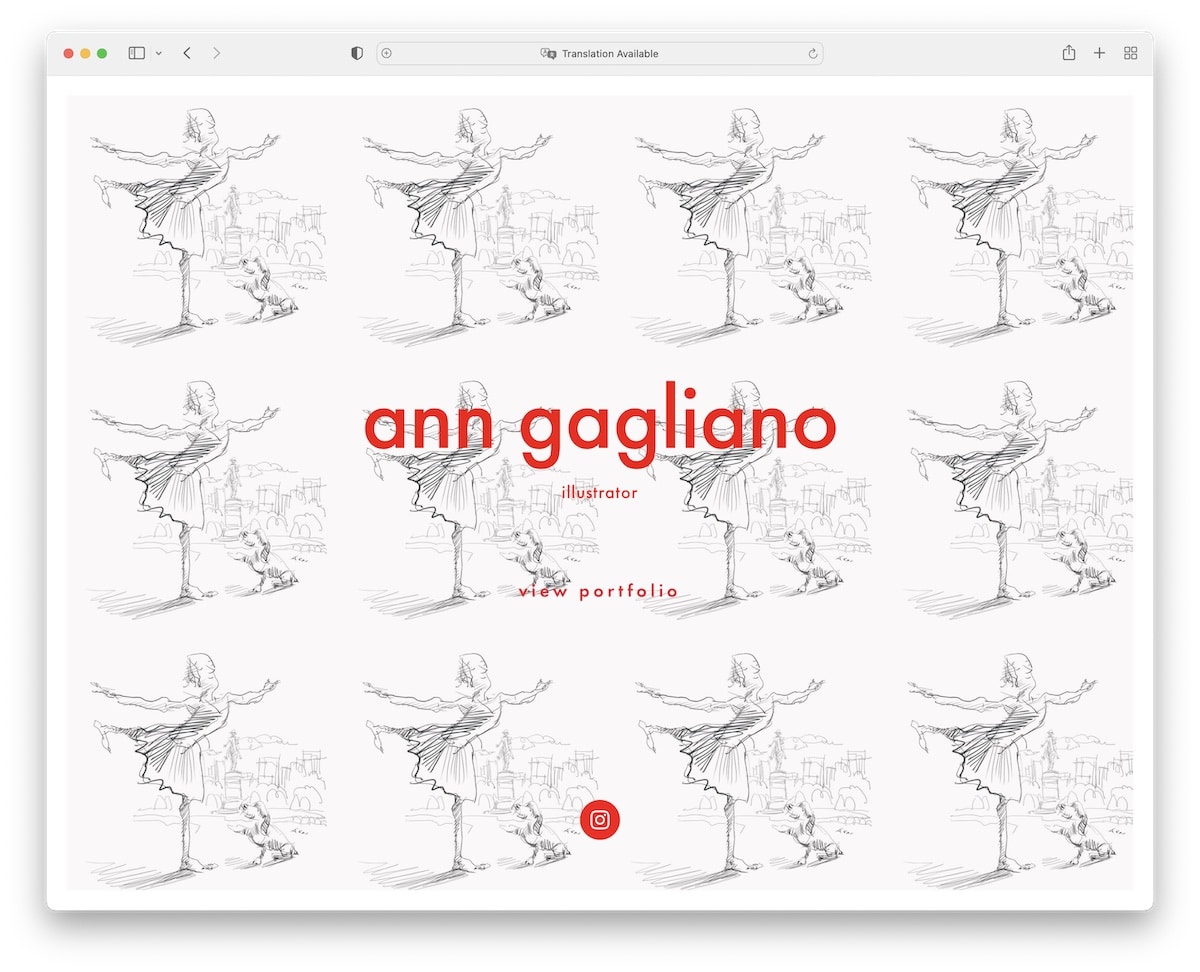
6. Ann Gagliano
Construit avec : Squarespace

Le site Web de l'artiste Squarespace d'Ann Gagliano séduit par sa page d'accueil en plein écran. Il ouvre la voie à son art avec un lien direct vers son portfolio et une icône Instagram bien visible pour la connexion.
Le site propose une galerie de diaporamas qui présente ses œuvres dans un affichage fluide et dynamique.
Structuré comme un site Web concis de quatre pages, il offre simplicité et navigation facile.
Le pied de page conserve un aspect épuré avec le texte « Powered by Squarespace » et un bouton Instagram supplémentaire, renforçant sa communauté artistique en ligne.
Remarque : intégrez un curseur pour montrer votre beau travail sans perdre d'espace sur le site.
Pourquoi nous l'avons choisi : Pour sa simplicité et son affichage pratique des contenus.
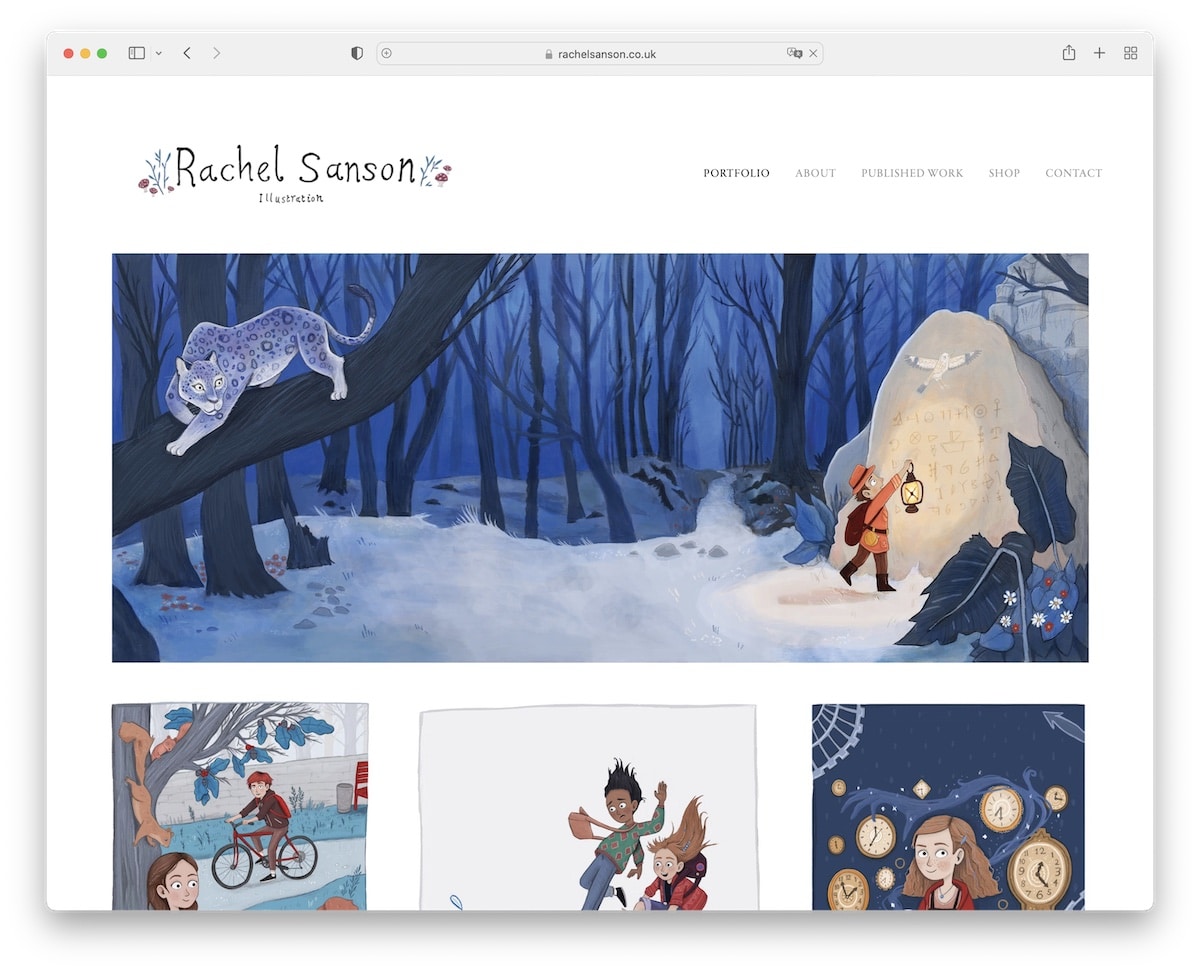
7. Rachel Sanson
Construit avec : Squarespace

Le site Web de l'artiste Squarespace de Rachel Sanson est une toile numérique magnifiquement orchestrée, avec une mise en page de portfolio en page d'accueil qui invite les visiteurs à plonger dans son monde artistique.
Chaque œuvre d’art est enrichie d’un aperçu lightbox, permettant une appréciation individuelle avec des détails époustouflants.
Une section À propos offre un aperçu du parcours créatif de Rachel, tandis qu'une page dédiée aux travaux publiés met en valeur ses réalisations professionnelles.
La conception légère du site et ses en-têtes et pieds de page simples créent une atmosphère aérée et accueillante.
Remarque : Présentez des tirages, des livres et d’autres travaux publiés sur votre site Web.
Pourquoi nous l'avons choisi : Pour son équilibre harmonieux entre praticité et aspect agréable avec une présentation accessible et élégante.
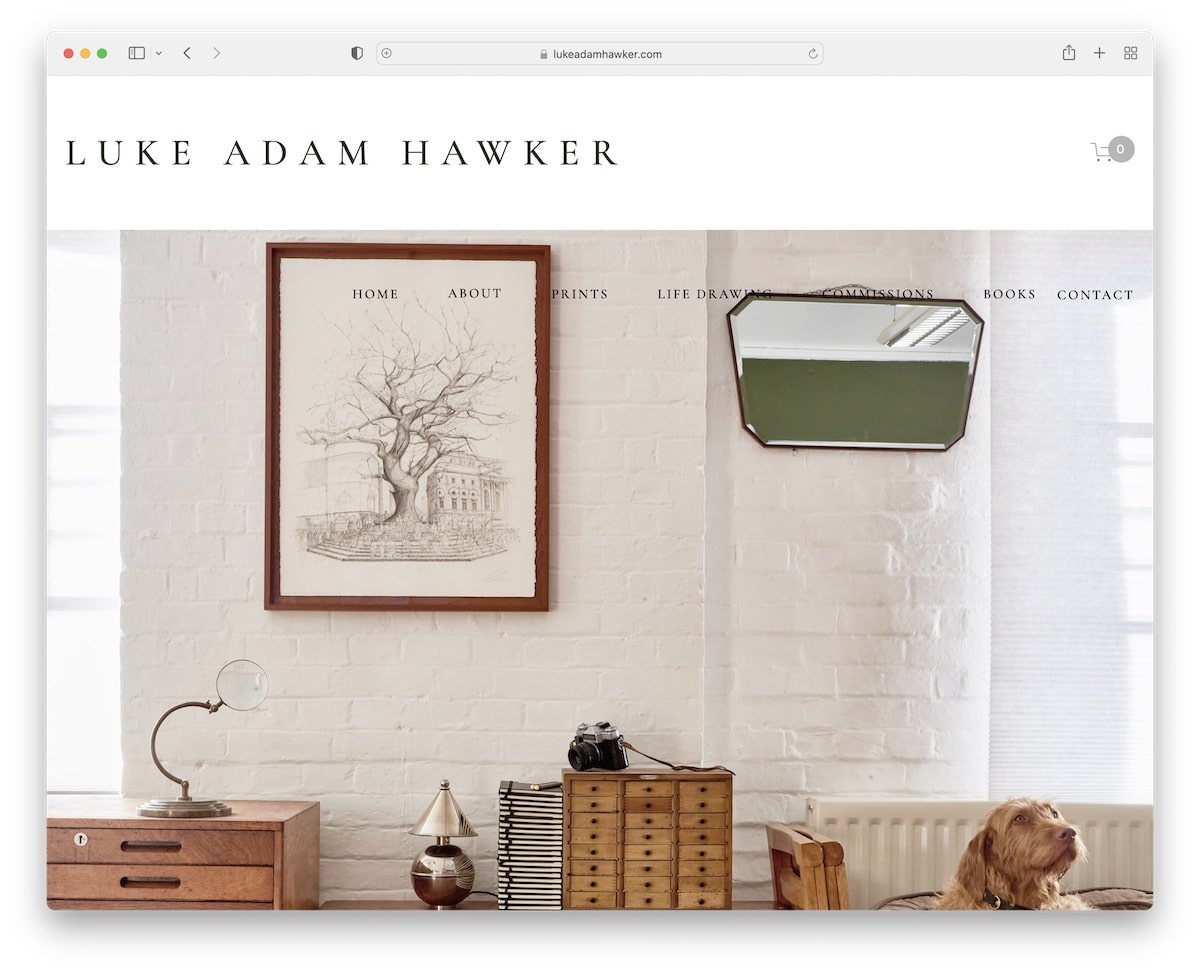
8. Luke Adam Hawker
Construit avec : Squarespace

Le site Web des artistes Squarespace de Luke Adam Hawker accueille les visiteurs avec une barre de notification supérieure pour les annonces.
Il se poursuit dans une barre de navigation enrichie de menus déroulants pour une navigation complète.
Une bannière massive et captivante au-dessus de la ligne de flottaison, accompagnée de CTA convaincants, attire les visiteurs plus profondément dans son espace.
Le pied de page est soigneusement conçu avec des liens essentiels et un formulaire d'abonnement, favorisant l'engagement.
Une page de contact détaillée comprend un formulaire ainsi que l'intégration de Google Maps, et une section de commerce électronique offre une expérience d'achat fluide, ce qui en fait une vitrine numérique entièrement intégrée du talent artistique de Luke.
Remarque : utilisez une barre supérieure pour les annonces spéciales, la livraison gratuite, etc.
Pourquoi nous l'avons choisi : Pour son engagement, sa narration visuelle et son marketing et sa vente efficaces.
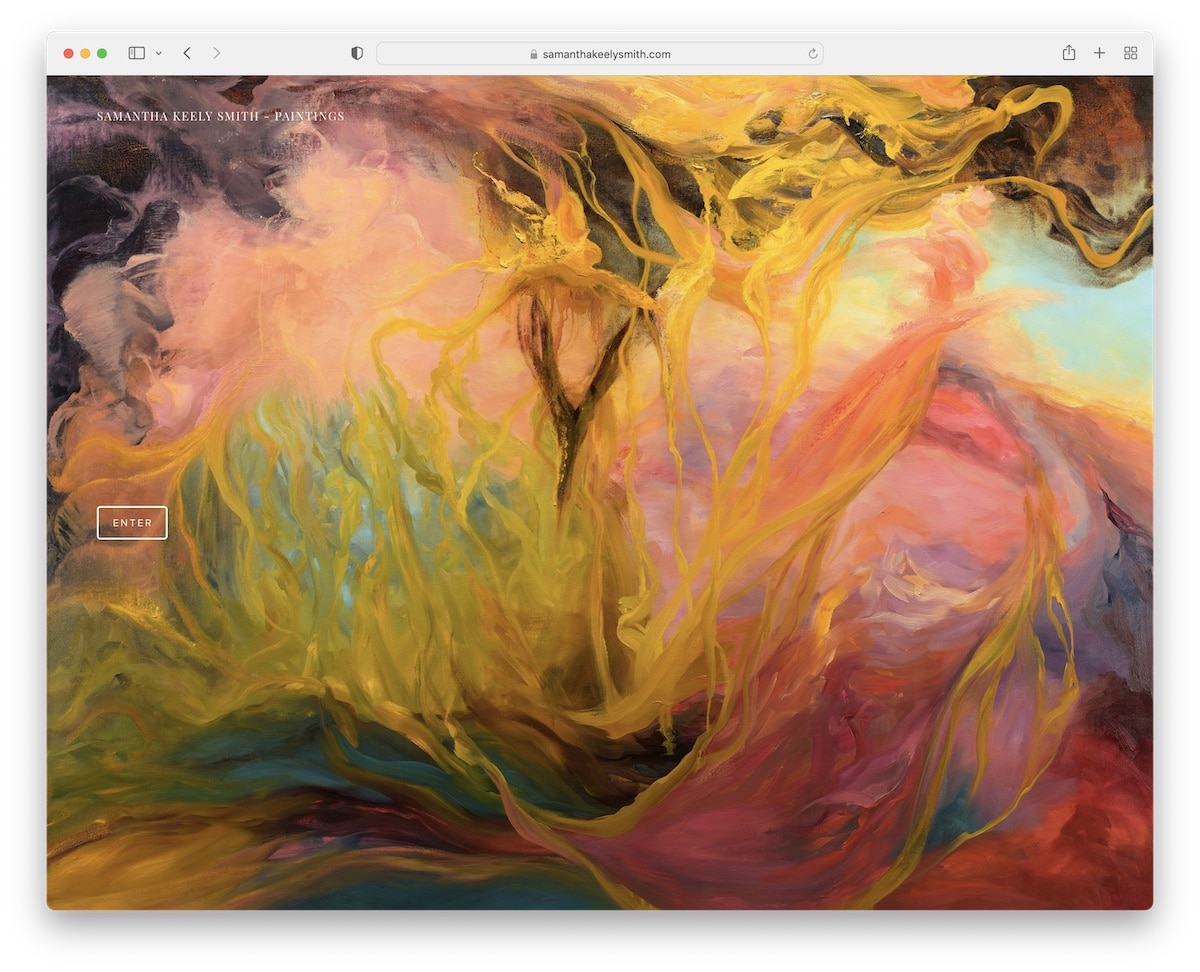
9. Samantha Keely Smith
Construit avec : Squarespace

Le site Web de l'artiste Squarespace de Samantha Keely Smith fascine par sa mise en page unique.
Il comporte une barre latérale lumineuse sur la gauche pour une navigation fluide, associée à un grand curseur captivant sur la droite qui présente ses superbes œuvres d'art.
Chaque diapositive passe à une nouvelle page, révélant plus de détails sur le travail dans le coin inférieur gauche, enrichissant l'expérience du spectateur avec profondeur et contexte.
L’utilisation cohérente d’un fond blanc dans toutes les sections du site amplifie son esthétique épurée et sereine.
Remarque : ajoutez des liens de menu, des réseaux sociaux et bien plus encore dans la barre latérale collante qui est toujours visible pour améliorer l'UX.
Pourquoi nous l'avons choisi : Pour son interface élégante qui mélange simplicité et profondeur.
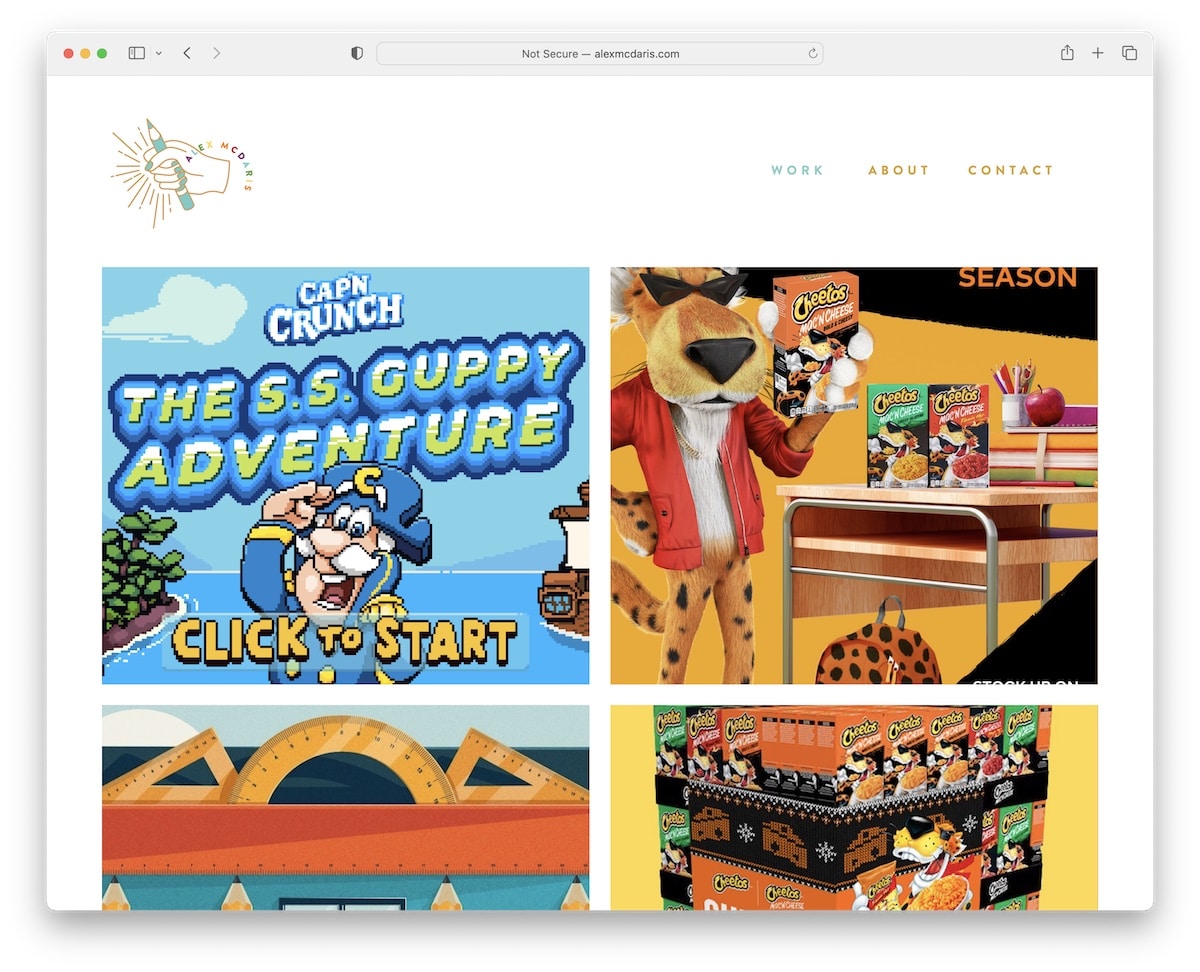
10. Alex McDaris
Construit avec : Squarespace

Le site Web d'Alex McDaris suscite l'intérêt avec une grande grille audacieuse à deux colonnes qui présente ses projets sous forme d'extraits visuellement saisissants.
Chaque élément de la grille est une passerelle s'ouvrant sur une nouvelle page remplie d'informations détaillées sur chaque projet permettant au spectateur d'approfondir ses créations.
Au-delà des pages d'accueil et du projet, le site Web propose une page À propos et Contact, améliorant la connexion personnelle.
La typographie sympa et le choix de couleurs du site ajoutent une couche de personnalisation, reflétant la philosophie artistique d'Alex.
Remarque : Faites passer la présentation du projet au niveau supérieur avec des pages individuelles approfondies.
Pourquoi nous l'avons choisi : Pour sa présentation dynamique et ses éléments de design réfléchis.
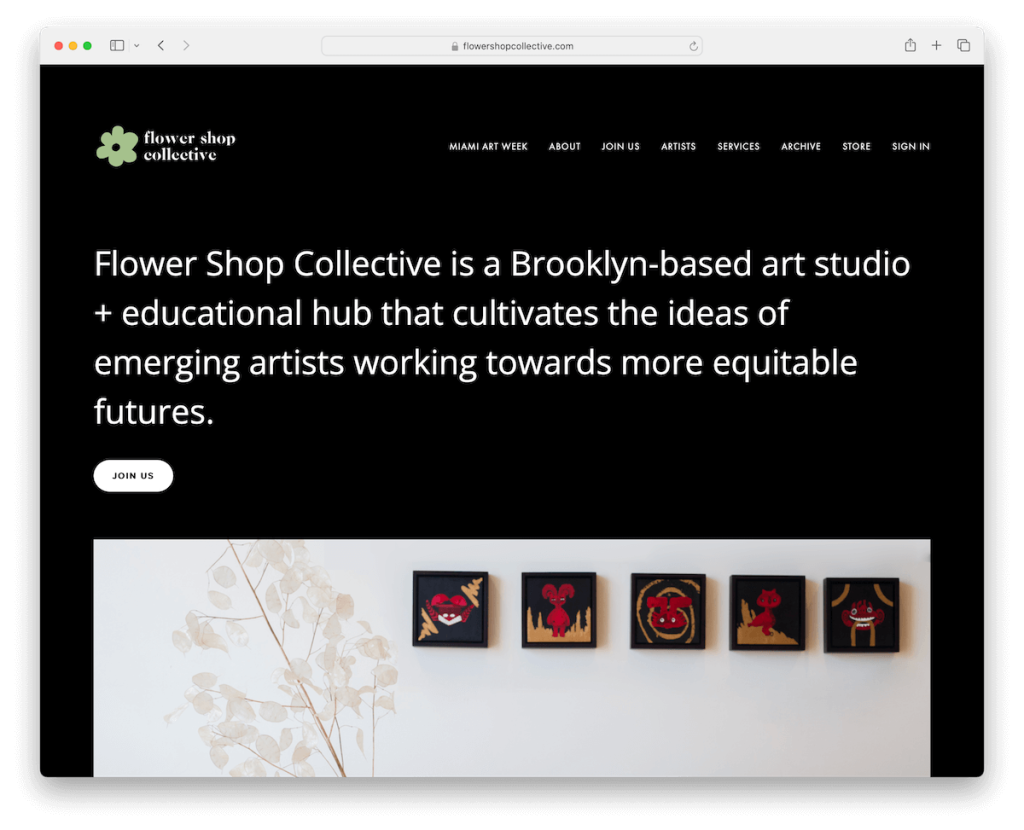
11. Collectif de fleuristes
Construit avec : Squarespace

Le site Web d'artiste Squarespace de Flower Shop Collective excelle par son design sombre et percutant, créant une toile de fond accrocheuse mettant en valeur son contenu.
Un en-tête transparent encadre élégamment le site, menant à un texte convaincant au-dessus de la ligne de flottaison complété par un bouton CTA clair, engageant immédiatement les visiteurs. Ci-dessous, une image déroule l’histoire visuelle.
Les accordéons informatifs en révèlent davantage sur leurs offres, tandis qu'une section « présenté dans » ajoute de la crédibilité.
Un formulaire d'abonnement favorise la communauté et la boutique en ligne intégrée offre une expérience d'achat fluide, ce qui en fait une destination numérique complète.
Remarque : Faites une première impression audacieuse et mémorable avec un design de site Web noir.
Pourquoi nous l'avons choisi : Pour sa mise en page sombre, percutante et stratégique qui allie engagement, info et eCommerce.
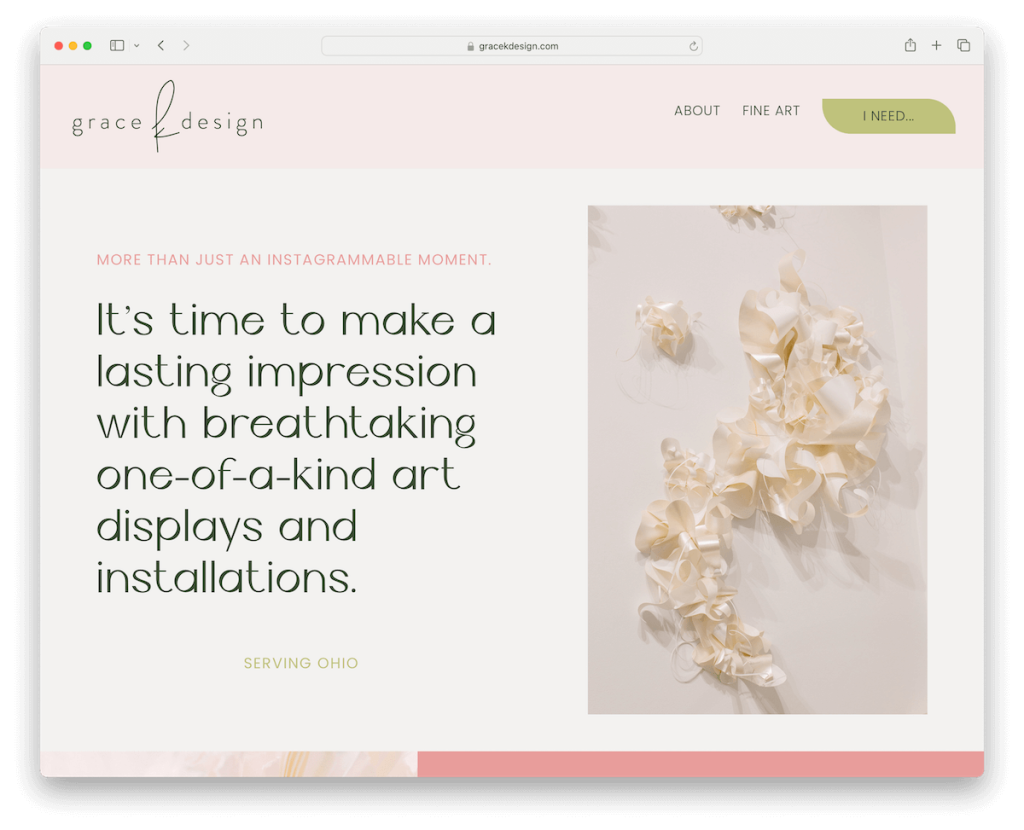
12. Conception de grâce
Construit avec : Squarespace

Le site Web d'artiste Squarespace de Grace Design dégage un charme féminin, alliant esthétique minimaliste et élégance fonctionnelle.
Son en-tête est une étude de simplicité, attirant l'attention vers un pied de page à quatre colonnes qui encapsule une biographie d'une phrase, des liens de menu et une icône Instagram, mêlant image de marque personnelle et engagement social.
La vaste page À propos offre une analyse approfondie de qui est Grace, tandis que des fonctionnalités de navigation innovantes, notamment des menus déroulants et des méga-menus, facilitent une exploration fluide.
Attention : Ne négligez pas le pied de page ! L'utilisation est stratégique pour afficher des informations commerciales, des coordonnées, des liens de menu, des icônes sociales, etc.
Pourquoi nous l'avons choisi : Pour la fusion élégante d'un design féminin, d'une navigation pratique et d'un cadre accueillant.

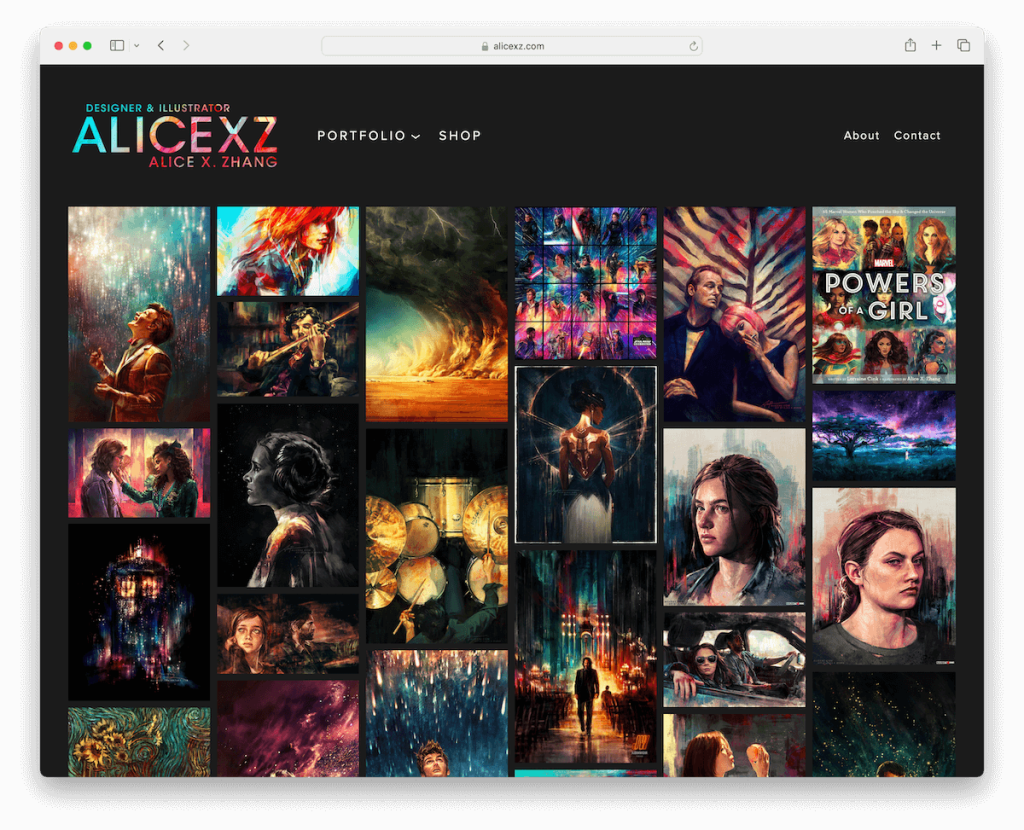
13. Alice X. Zhang
Construit avec : Squarespace

Le site Web d'artiste Squarespace d'Alice X. Zhang est un spectacle visuel présentant un design sombre impressionnant qui ouvre la voie à une grille de portfolio de maçonnerie dramatique.
Cette grille met magnifiquement en valeur ses œuvres aux couleurs vives, créant une toile engageante et infinie de couleurs et d’émotions. De plus, un menu déroulant classe soigneusement son portefeuille diversifié pour un accès facile.
Un en-tête pratique permet une navigation sans effort, même si le site évite notamment le pied de page traditionnel, attirant toute l'attention sur l'art.
Une section de boutique en ligne offre aux fans un moyen direct de posséder une œuvre de son travail.
Remarque : Amusez-vous avec la disposition des grilles de portfolio – choisissez un aspect maçonnerie ou quelque chose de non traditionnel.
Pourquoi nous l'avons choisi : Pour son impact visuel incroyable, son UX simplifiée et sa galerie en ligne facilement navigable.
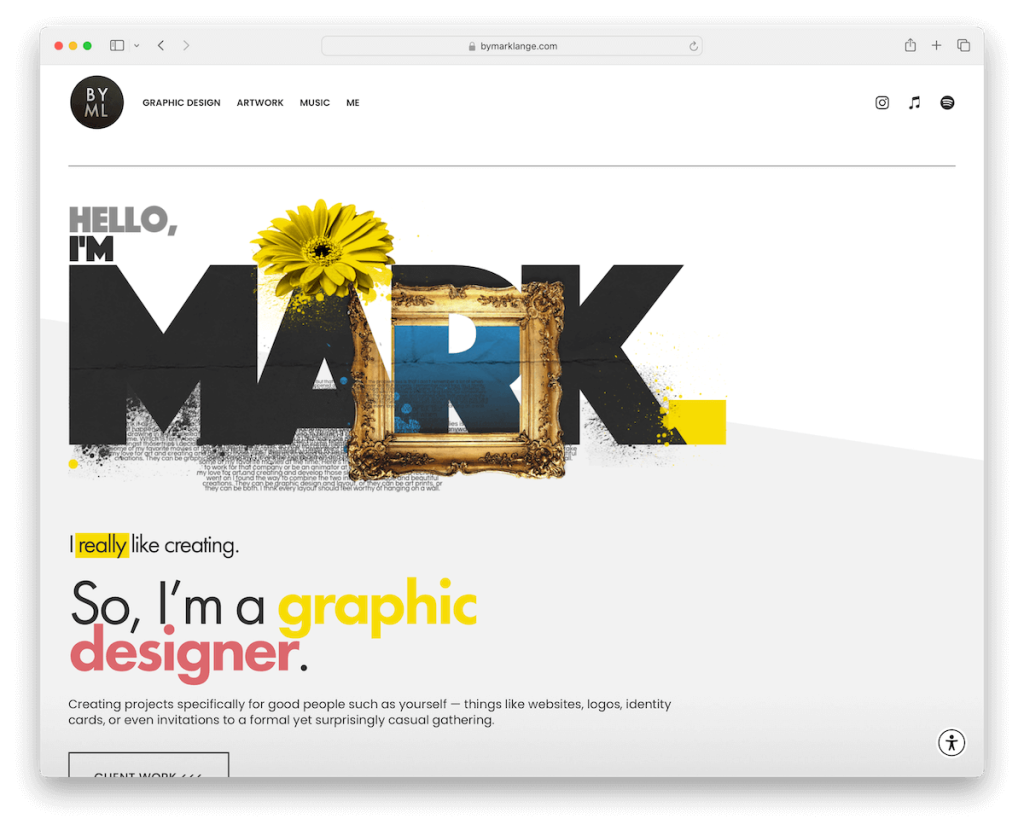
14. Mark Lange
Construit avec : Squarespace

Le site Web des artistes Squarespace de Mark Lange est une toile numérique dynamique. Il fascine par ses sections uniques et ses effets de parallaxe captivants, créant une sensation dynamique de profondeur lorsque vous faites défiler.
Des icônes sociales judicieusement placées dans la barre de navigation garantissent que la connectivité est à portée de clic, favorisant ainsi l'engagement sur toutes les plateformes.
L'inclusion d'un formulaire de contact dans le pied de page invite à poser des questions sans quitter la page actuelle.
De plus, un configurateur d'accessibilité améliore l'expérience utilisateur, garantissant que le site Web est accueillant et navigable pour tous les visiteurs. (Tout le monde peut faire des configurations selon ses besoins.)
Remarque : optez pour un menu d'accessibilité si vous souhaitez que davantage d'utilisateurs profitent pleinement de votre site Web.
Pourquoi nous l'avons choisi : Pour son design moderne, offrant une expérience visuellement époustouflante qui privilégie l'accessibilité et l'engagement.
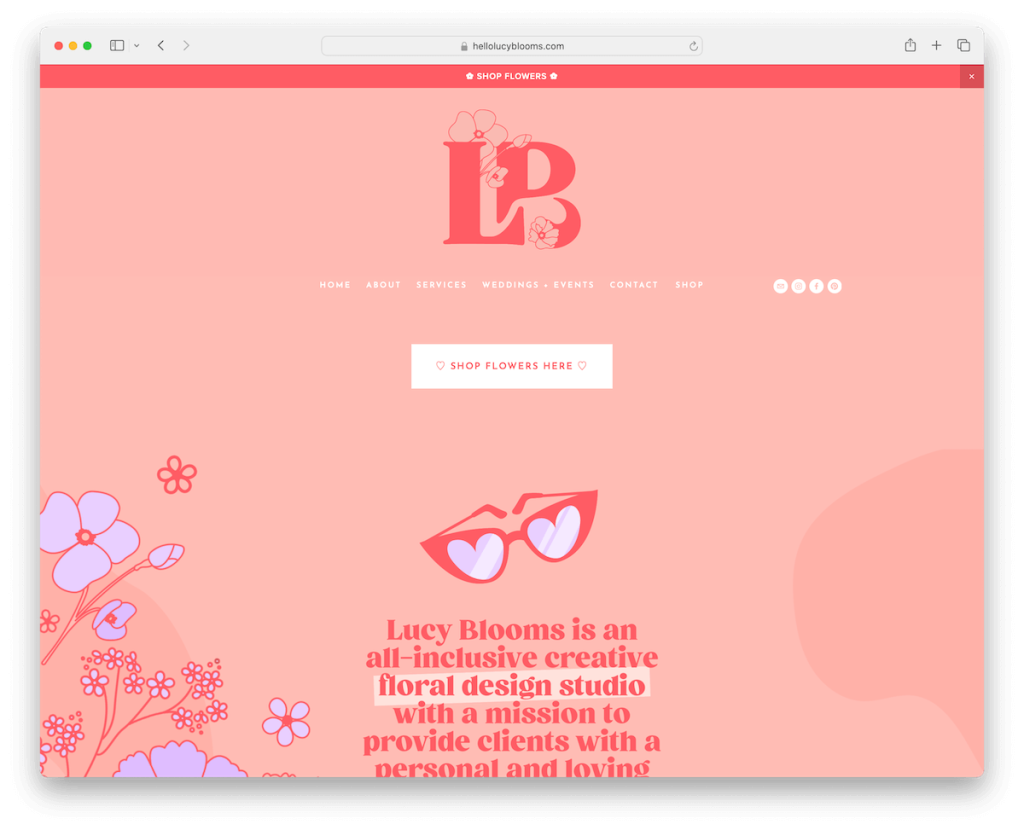
15. Lucy fleurit
Construit avec : Squarespace

Le site Web d'artiste Squarespace de Lucy Blooms est un jardin numérique conçu de main de maître. Cela commence par une notification dans la barre supérieure qui attire immédiatement l’attention.
La grande section d'en-tête regorge d'images éclatantes et des boutons CTA stratégiquement placés guident les visiteurs dans leur exploration plus approfondie.
Un flux Instagram intègre les réseaux sociaux, offrant un aperçu animé de ses dernières créations.
La section des services perspicaces, complétée par une tarification transparente, offre clarté et commodité.
Dans le même temps, la boutique en ligne invite les visiteurs à s'approprier un morceau du monde de Lucy.
Remarque : laissez la palette de couleurs de votre site correspondre à votre personnalité.
Pourquoi nous l'avons choisi : Pour son esthétique et sa praticité qui met joliment en valeur le talent et les prestations de Lucy.
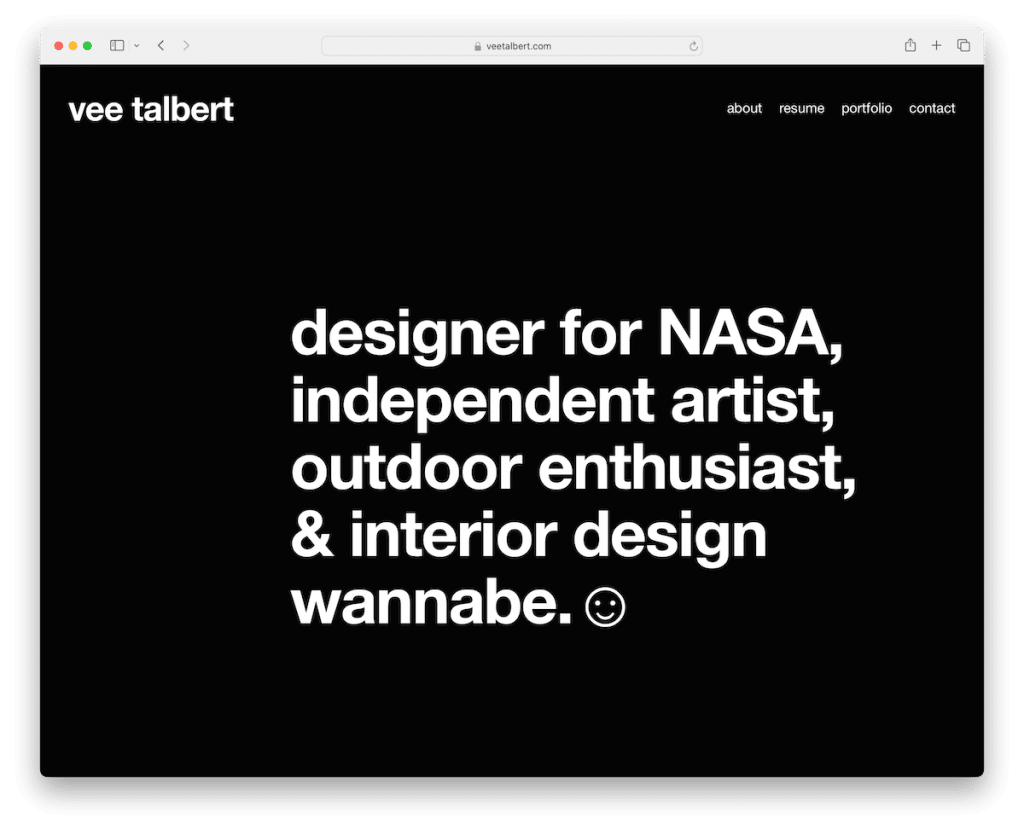
16. Vé Talbert
Construit avec : Squarespace

Le site Web de l'artiste Squarespace de Vee Talbert apparaît avec sa page d'accueil noire audacieuse. Il ouvre la voie à un design audacieux et typographique qui attire l’attention.
Cette entrée austère et captivante contraste avec les pages internes légères et aérées qui incarnent un minimalisme raffiné, créant une UX dynamique.
Une page de CV en ligne offre un aperçu complet du parcours professionnel de Talbert, tandis que la page de contact présente un numéro de téléphone et une adresse e-mail cliquables.
Ce mélange crée une présence numérique mémorable qui reflète la vision artistique de Talbert.
Remarque : Au lieu d'envoyer votre CV à vos clients ou employeurs sous forme PDF, faites-le toujours visible sur votre site Web.
Pourquoi nous l'avons choisi : Pour son contraste entre la page d'accueil audacieuse et les pages internes minimalistes, offrant une expérience de visualisation unique.
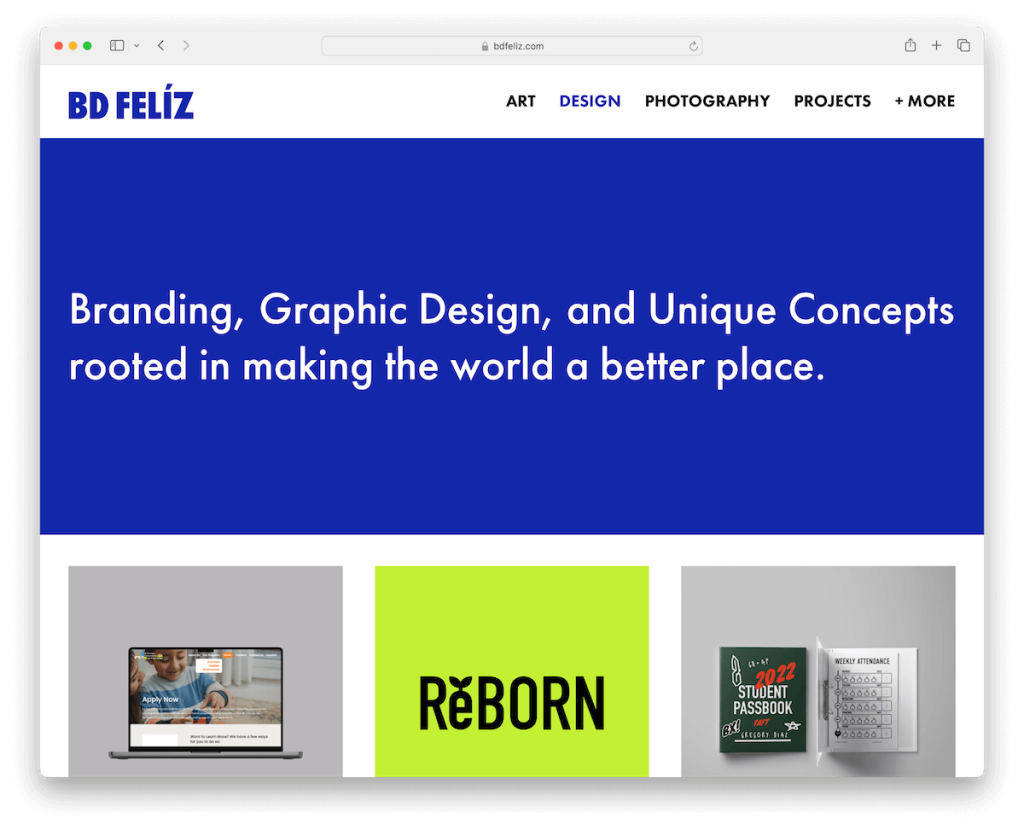
17. BD Féliz
Construit avec : Squarespace

Le site Web d'artiste Squarespace de BD Feliz incarne un design épuré et moderne. Il dispose d’un environnement numérique rafraîchissant où l’art occupe une place centrale.
Les dispositions en grille du site s'animent avec des vignettes animées qui invitent les visiteurs à explorer davantage.
De plus, l'intégration d'une fonction lightbox permet une expérience visuelle immersive de chaque pièce.
Un pied de page soigneusement composé ancre le site, abritant des liens essentiels, des icônes sociales et des informations de base.
Les visiteurs ont un accès facile à tout ce dont ils ont besoin tout en naviguant dans cet espace en ligne à la fois élégant et simple mais profondément engageant.
Remarque : pimentez le tout avec des animations et des effets spéciaux.
Pourquoi nous l'avons choisi : Pour son mélange de modernité et d'éléments interactifs et sa vitrine captivante.
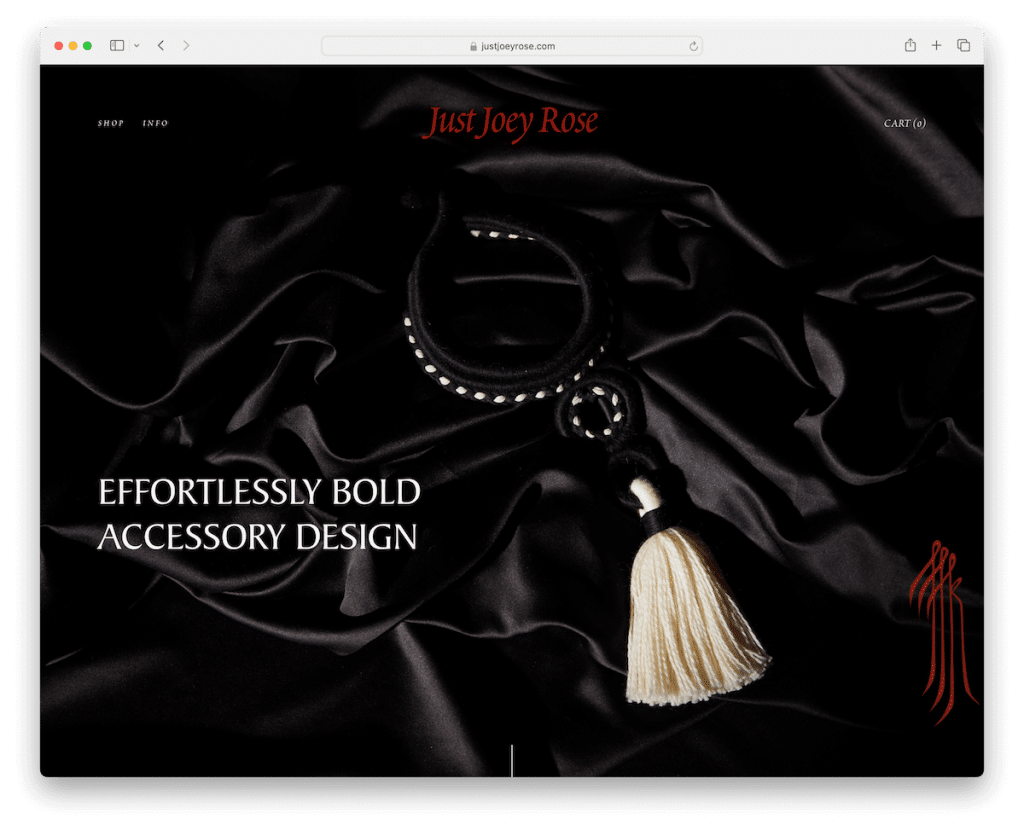
18. Juste Joey Rose
Construit avec : Squarespace

Le site Web d'artiste Squarespace de Just Joey Rose vous entraîne dans un monde fascinant avec son arrière-plan de parallaxe plein écran au-dessus du pli. De plus, il donne un ton dramatique avec son design sombre.
Cette ambiance maussade contraste avec un pied de page rouge vif, ajoutant une touche audacieuse de couleur et de personnalité.
Un flux de grille Instagram s'intègre parfaitement, offrant un aperçu vivant du processus créatif de Joey et bien plus encore.
Une section d'abonnement très importante encourage les visiteurs à rester connectés, ce qui en fait un centre numérique incontournable pour l'engagement et l'exploration artistique.
Remarque : Ajoutez plus de contenu à votre site Web en intégrant un flux Instagram.
Pourquoi nous l'avons choisi : Pour son utilisation de la parallaxe plein écran et de contrastes de couleurs audacieux qui mettent en valeur de manière vivante l'identité artistique.
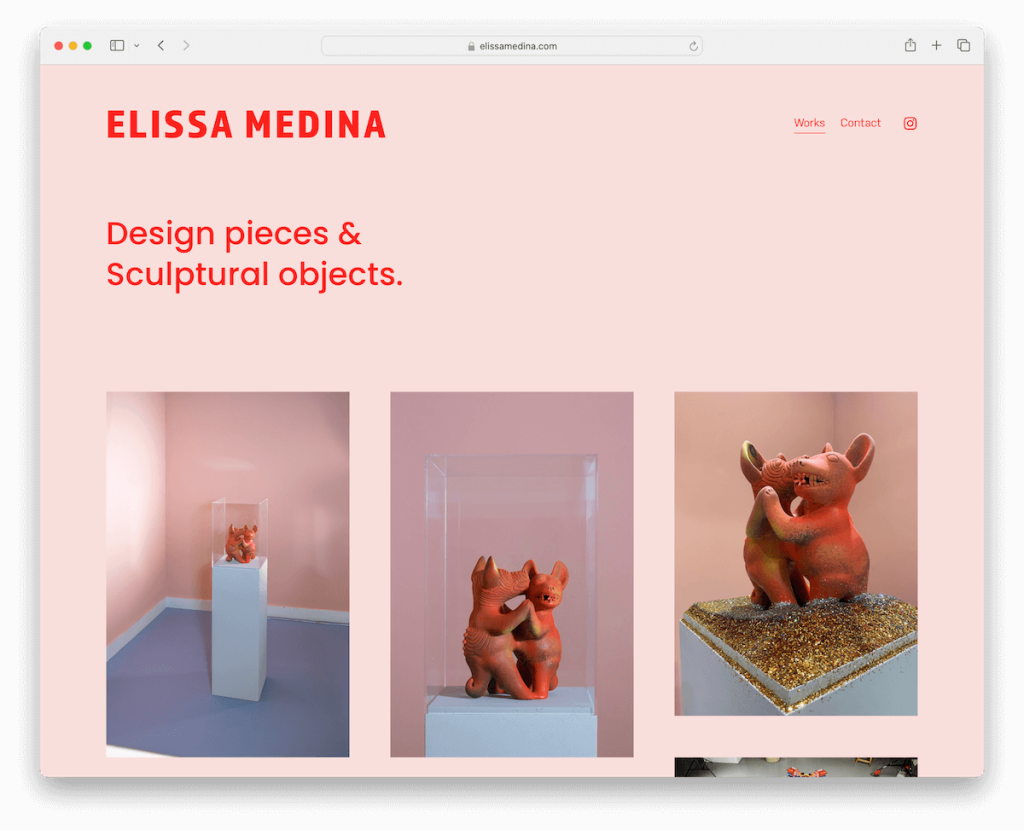
19. Élissa Médina
Construit avec : Squarespace

Le site Web d'artiste Squarespace d'Elissa Medina est une masterclass d'élégance minimaliste. Il est divisé en deux pages qui se concentrent sur son travail et sur la façon de se connecter avec elle.
C'est ça! (Mais c'est plus que suffisant.)
La page d'accueil est organisée en une grille à trois colonnes, où chaque élément apparaît joliment avec un espacement décent. Ainsi, l’art a la possibilité d’en dire long dans un espace numérique serein.
Une icône Instagram dans la section menu comble le fossé avec ses réseaux sociaux, invitant à une interaction plus profonde.
Un formulaire de contact simple mais efficace sur la page de contact garantit l'accessibilité et la facilité des demandes de renseignements.
Remarque : Un site Web de deux pages, même une version d'une seule page, est parfois plus que suffisant.
Pourquoi nous l'avons choisi : Pour son élégance minimaliste et son design simple.
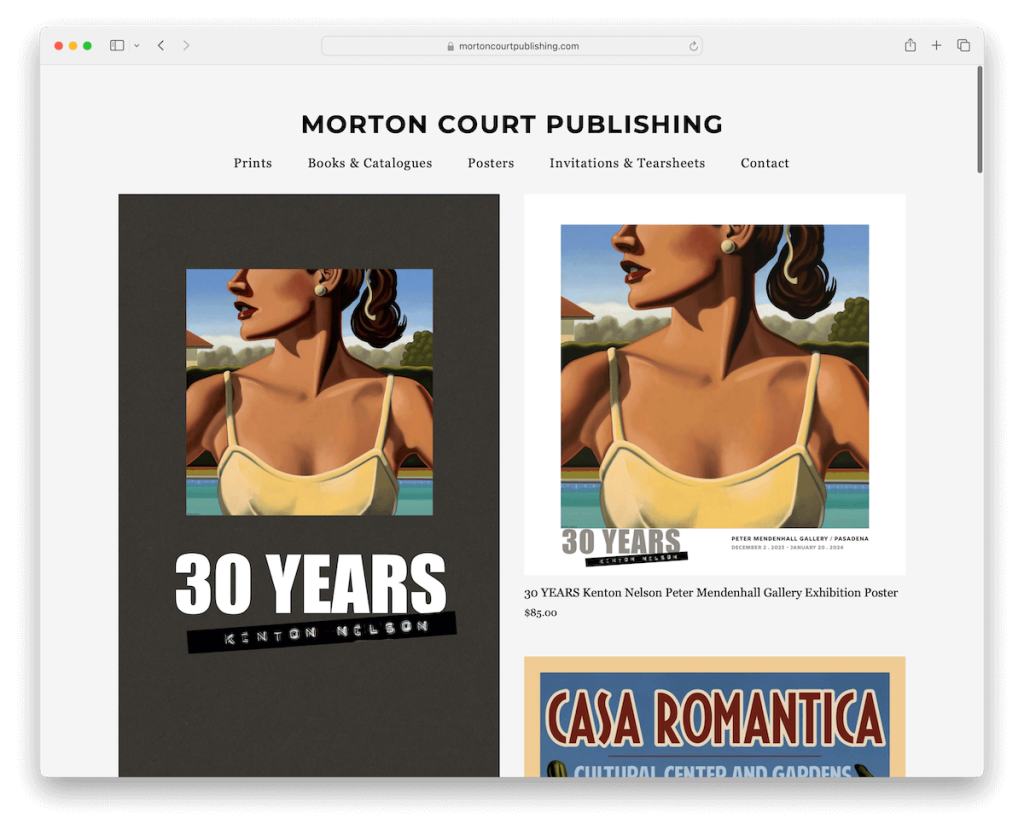
20. Éditions Morton Court
Construit avec : Squarespace

Le site Web de Morton Court Publishing illustre la sophistication, avec un fond gris clair cohérent qui unifie toutes les sections de la page. Cela crée une expérience visuelle harmonieuse, si vous voulez.
La typographie noire se distingue par sa clarté et sa facilité de lecture, garantissant que les visiteurs absorbent chaque mot.
Des lignes fines séparent subtilement (certaines) sections, ajoutant au design élégant du site sans surcharger le contenu.
L'intégration de fonctionnalités de commerce électronique aux côtés d'une fonctionnalité de liens de flux Instagram avec une narration visuelle
Remarque : Voulez-vous vendre votre art ? Faites-le via votre site Web Squarespace – c'est tout à fait faisable.
Nous l'avons choisi : pour sa simplicité, son contenu simple et son intégration commerciale.
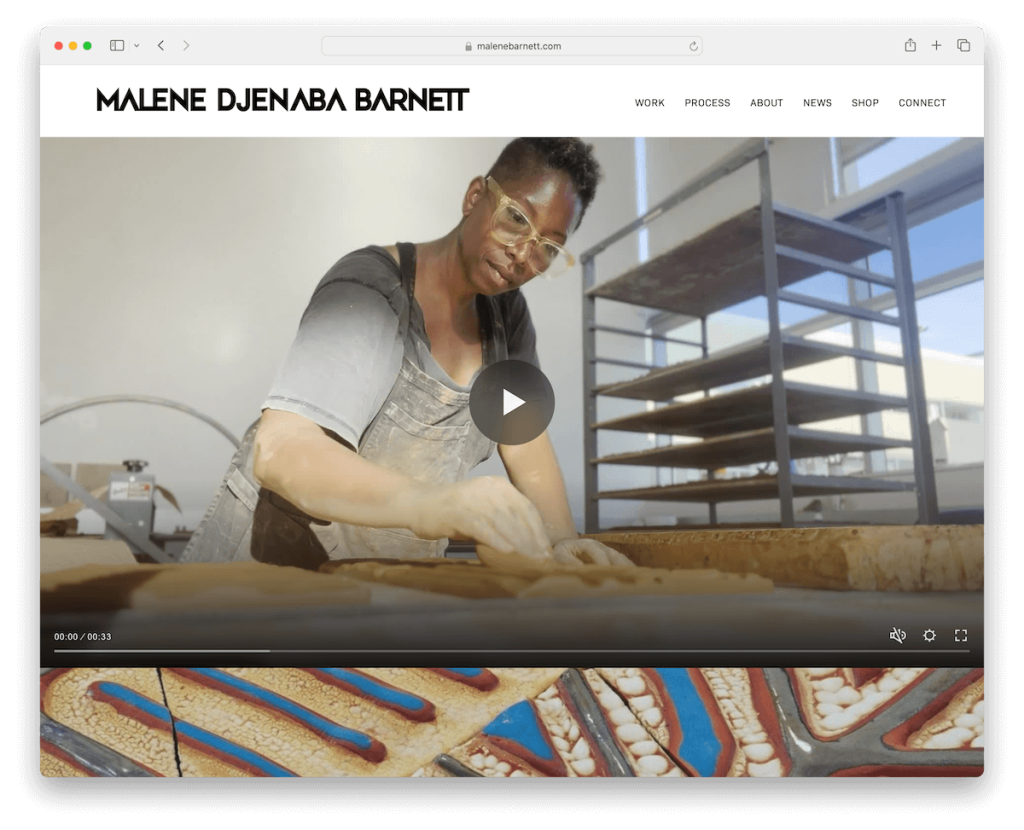
21. Malène Barnett
Construit avec : Squarespace

Le site Web de l'artiste Squarespace de Malene Barnett capte l'attention avec une vidéo intégrée au-dessus de la ligne de flottaison.
L’utilisation de sections sombres contrastées et d’une grande typographie crée un look audacieux et percutant qui communique force et créativité.
L'en-tête innovant améliore la navigation en disparaissant sur le défilement mais en réapparaissant lors du défilement vers le haut. Cela garantit un accès facile au menu à tout moment. (Lire : une meilleure UX.)
L'inclusion d'un formulaire de liste de diffusion, de liens sociaux dans le pied de page, ainsi que de pages de boutique et de blog dédiées, complètent cette présence numérique fonctionnelle.
Remarque : Les vidéos peuvent améliorer considérablement l'expérience utilisateur de vos sites Web d'artistes.
Pourquoi nous l'avons choisi : Pour son utilisation dynamique de vidéos et d'éléments de conception audacieux qui créent une expérience mémorable.
Comment créer un site Web d'artiste avec Squarespace
Créer un site Web d'artiste avec Squarespace est un voyage passionnant pour présenter votre travail avec style et sophistication.
Voici un didacticiel simple en six étapes pour vous aider à démarrer :
- Inscrivez-vous, choisissez votre forfait : Visitez le site Squarespace et créez un compte. Parcourez les différents forfaits pour trouver celui qui répond à vos besoins, en tenant compte de facteurs tels que les limites de pages, les capacités de commerce électronique et les fonctionnalités avancées.
- Sélectionnez un modèle : les modèles Squarespace offrent des conceptions et des mises en page uniques. Choisissez un modèle qui correspond à votre style et au travail que vous souhaitez présenter. (N'oubliez pas que vous pourrez personnaliser le modèle ultérieurement pour l'adapter à vos besoins.)
- Personnalisez votre modèle : Plongez dans l'éditeur de modèles et commencez à modifier votre modèle. Vous pouvez ajuster les couleurs, les polices et les configurations de page en fonction de votre identité artistique. Utilisez l'interface glisser-déposer pour ajouter des éléments tels que des galeries d'images, des blocs de texte et des formulaires de contact à vos pages.
- Téléchargez votre œuvre : créez des galeries ou des pages individuelles pour présenter votre œuvre. Téléchargez des images de haute qualité de votre travail et envisagez d'ajouter des descriptions ou des histoires derrière chaque pièce pour impliquer davantage vos visiteurs.
- Ajoutez des pages essentielles : au-delà de votre œuvre, incluez des pages essentielles telles qu'une page « À propos de moi » pour partager votre parcours et votre parcours, une page « Contact » pour que les clients ou fans potentiels puissent vous contacter, et éventuellement un blog pour partager des mises à jour, des événements, ou votre processus créatif.
- Aperçu, repos, lancement : avant de passer en ligne, prévisualisez votre site Web pour voir à quoi il ressemble sur différents appareils. Testez tous les liens, formulaires et fonctionnalités pour vous assurer que tout fonctionne comme prévu. Une fois satisfait, cliquez sur le bouton « Publier » pour lancer votre site d’artiste.
Fait amusant : avez-vous vu ces statistiques Squarespace ? (Savez-vous combien de sites Web utilisent Squarespace ?)
Lectures complémentaires :
- 20 meilleurs sites Web de portfolio d'artistes
- 17 meilleurs sites Web d'art pour les artistes et les galeries
FAQ sur les sites Web d’artistes Squarespace
Dans quelle mesure les modèles Squarespace sont-ils personnalisables pour les sites Web d'artistes ?
Les modèles Squarespace sont hautement personnalisables, permettant aux artistes d'ajuster les mises en page, les couleurs, les polices et les structures de page en fonction de leur style unique. Les outils de conception intuitifs et l'interface glisser-déposer de la plateforme facilitent la personnalisation de votre site sans compétences en codage.
Puis-je vendre mes œuvres directement depuis mon site Web Squarespace ?
Oui, vous pouvez vendre vos œuvres d'art directement depuis votre site Web Squarespace en utilisant ses capacités de commerce électronique intégrées. Vous pouvez créer une boutique en ligne, gérer les stocks, traiter les paiements et suivre les commandes.
Est-il possible d'optimiser mon site Web d'artiste pour les appareils mobiles en utilisant Squarespace ?
Oui. Les modèles Squarespace sont conçus pour être réactifs, ce qui signifie qu'ils s'ajustent automatiquement pour s'afficher parfaitement sur n'importe quel appareil, y compris les smartphones et les tablettes.
Comment puis-je améliorer le référencement de mon site Web sur Squarespace pour attirer plus de visiteurs ?
Squarespace fournit des outils de référencement intégrés pour vous aider à améliorer la visibilité de votre site Web dans les résultats des moteurs de recherche. Cela inclut des titres et des descriptions de pages personnalisables, des URL claires, des plans de site automatiques, etc. De plus, mettre constamment à jour votre site avec du nouveau contenu et utiliser des mots-clés pertinents peut améliorer votre référencement.
Puis-je intégrer les médias sociaux dans mon site Web d'artiste Squarespace ?
Oui, Squarespace facilite l'intégration de vos profils de réseaux sociaux dans votre site Web. Vous pouvez ajouter des liens vers des réseaux sociaux, intégrer des flux de vos comptes sociaux et même utiliser le bloc de liens sociaux pour encourager les visiteurs à se connecter avec vous sur des plateformes comme Instagram, Facebook et Twitter.
Comment puis-je suivre l’engagement des visiteurs et le trafic sur mon site Web d’artiste Squarespace ?
Squarespace comprend des outils d'analyse intégrés qui surveillent le trafic de votre site Web, le comportement des visiteurs et les mesures d'engagement. Ces outils peuvent vous aider à comprendre quelles œuvres d’art sont les plus populaires, comment les visiteurs trouvent votre site et d’où ils viennent.
