Principales sitios web donde obtener recursos Figma y archivos PSD gratuitos para desarrollo web
Publicado: 2023-12-26El desarrollo web es un arte creativo que combina diseño, codificación y funcionalidad. Requiere que tengas buen ojo para la estética y comprensión de la experiencia del usuario. Sin embargo, crear un sitio web completo desde cero es una tarea desalentadora y requiere mucho tiempo.
Pero, ¿por qué pasarías días y horas elaborando minuciosamente cada botón, ícono, elemento y diseño cuando hay numerosos recursos gratuitos y premium de Figma y PSD disponibles en línea? Estos recursos proporcionan una amplia colección de plantillas, kits de interfaz de usuario y elementos prediseñados.
Al usarlos, puede seleccionar diseños web impresionantes en poco tiempo, manteniendo su nivel de eficiencia. Este artículo le presentará algunos de los mejores sitios web donde obtendrá recursos Figma y archivos PSD gratuitos para el desarrollo web. Sigue leyendo hasta el final.
¿Qué son los recursos Figma y PSD? Ventajas de usarlos
Figma es una poderosa herramienta de diseño gráfico que le permite crear, colaborar y crear prototipos de varios diseños en un entorno basado en la nube. Ofrece una variedad de funciones y herramientas mediante las cuales los diseñadores pueden crear maravillosos diseños web que ayudan a los codificadores y desarrolladores a acelerar el proyecto de desarrollo web.
Los archivos PSD están diseñados por el software Adobe Photoshop. Los archivos PSD contienen todas las capas utilizadas para crear plantillas y diseños. Como resultado, los desarrolladores pueden incluso manipular el diseño para implementar mejores ideas si lo han hecho antes de comenzar el proceso de desarrollo.

Los recursos de Figma y PSD son plantillas y elementos prediseñados mediante los cuales puedes mejorar fácilmente tus ideas de diseño sin tener que empezar desde cero. A continuación, enumeramos algunas ventajas cruciales del uso de recursos Figma y PSD.
a. Encuentre numerosas plantillas y elementos listos para usar
Una de las mayores ventajas de utilizar los recursos Figma y PSD es que podrás obtenga una gran cantidad de plantillas de diseño listas para usar y elementos a tu alcance. Puede personalizarlos y optimizarlos rápidamente para sus proyectos finales de diseño y desarrollo web.
b. Ahorra tiempo en la lluvia de ideas
La lluvia de ideas y la generación de ideas es una parte esencial en cualquier proceso de diseño. A menudo matan un tiempo valioso y obstaculizan el progreso de un proyecto. Los recursos de Figma y PSD proporcionan un punto de partida, por lo que no es necesario dedicar mucho tiempo a la lluvia de ideas.
C. Ayuda a la creatividad y la eficiencia
Ya hemos dicho que puedes personalizar fácilmente las plantillas y elementos disponibles en el repositorio. Esto le permite improvisar los diseños ya hechos con mejores ideas e ilustraciones para experimentar con su creatividad y eficiencia.
d. Rentable gracias a los recursos gratuitos
Aunque la mayoría de los archivos y elementos de estos recursos están bloqueados para usuarios premium, también obtendrás una buena colección de recursos gratuitos. Le ayudarán a minimizar los costos relacionados con el diseño tanto como sea posible, fomentando la rentabilidad.
mi. Soporte comunitario
Los recursos de Figma y PSD crecen con la colaboración y el apoyo de la comunidad. Se considera que numerosos compañeros diseñadores contribuyen a estas plataformas con sus trabajos gratuitos y premium. Es posible que reciba sugerencias y consultas de ellos sobre muchos de sus casos.
Recursos Figma gratuitos y archivos PSD para desarrollo web
Aclarando una cosa al principio, difícilmente encontrarás ninguna plataforma que ofrezca archivos Figma y PSD completamente gratis. Casi todas las plataformas ofrecen una combinación de recursos gratuitos y premium. En este apartado enumeraremos las plataformas donde seguramente encontrarás elementos gratuitos, tengan o no elementos premium.
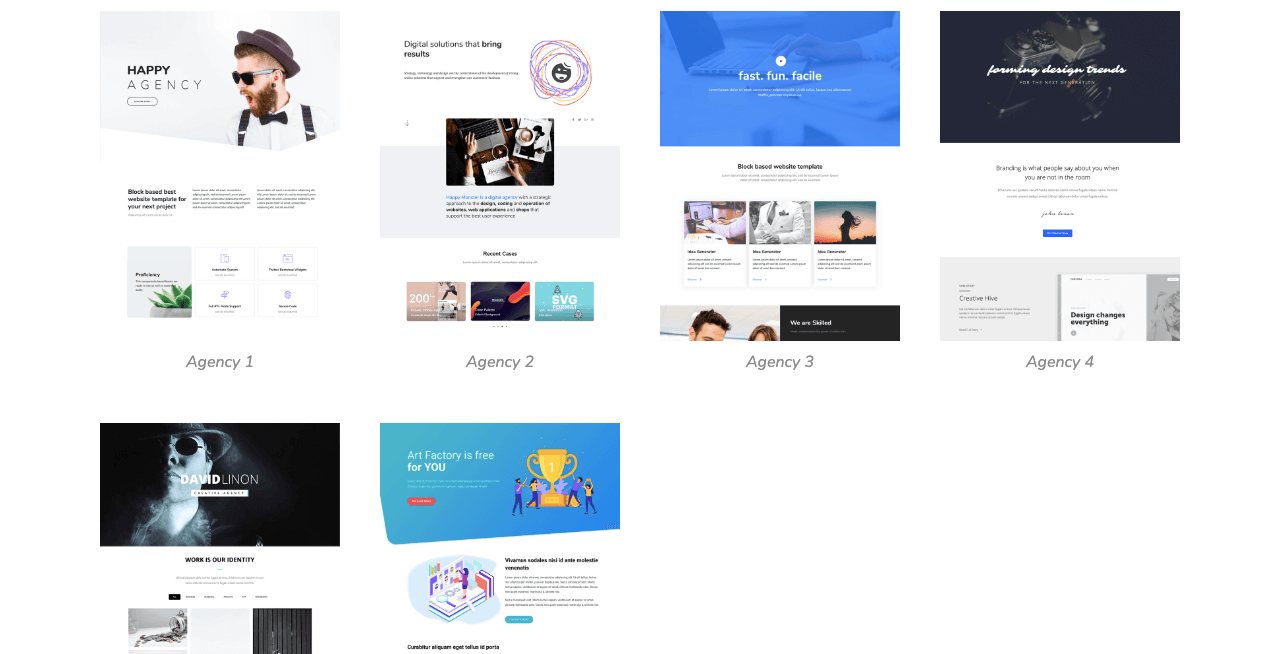
Recursos de plantillas para Figma y Photoshop

Una plantilla se refiere a la disposición y organización de los elementos de una página web. Determina cómo se estructuran y presentan la información y el contenido a los visitantes. A continuación se muestra una lista de recursos donde obtendrá plantillas web gratuitas para Figma y Photoshop como inspiración para el diseño.
1. Diseño de tienda UI (archivos Figma y PSD)
UI Store Design proporciona una variedad de kits de UI para diferentes propósitos, como diseños de aplicaciones, páginas de destino y plataformas cruzadas. Puedes descargar estos recursos para uso personal y profesional, optimizando las plantillas y elementos para tus propios proyectos.
2. Diseño de interfaz de usuario diario (archivos Figma y PSD)
Esta plataforma ofrece inspiración de diseño diaria, especialmente enfocada en la interfaz de usuario (UI). Aunque se centra principalmente en proporcionar inspiración para el diseño, puede descargar los archivos que desee para mejorarlos aún más. Además de Figma y PSD, aquí también obtendrás Sketch, AdobeXD, Studio y otros archivos.
3. Dribbble (archivos Figma y PSD)
Dribble es una popular comunidad en línea y diseñador de plataformas. Innumerables diseñadores cargan sus proyectos personales y archivos de trabajo de demostración en esta plataforma para usarlos como portafolios. No solo obtienes archivos Figma y PSD, sino también una forma de obtener consultas de los diseñadores disponibles allí.
4. Behance (archivos Figma y PSD)
Behance también es una plataforma de repositorio de diseño muy popular como Dribbble. Los diseñadores también utilizan este como plataforma de cartera. Entonces, seguramente obtendrás una gran colección de plantillas web gratuitas con variaciones diseñadas en Figma y Photoshop.
5. Awwwards (archivos Figma y PSD)
Awwwards es una plataforma excepcional que premia los mejores proyectos de diseño y desarrollo web. Muestra sitios web que muestran un diseño, creatividad y experiencia de usuario excepcionales.
6. Comunidad Figma (Recursos Figma)
Esta plataforma está completamente dedicada a la herramienta de diseño Figma. Los diseñadores interesados comparten sus archivos, plantillas y elementos diseñados por Figma en esta plataforma para que otros puedan inspirarse para generar nuevas ideas de diseños y plantillas.
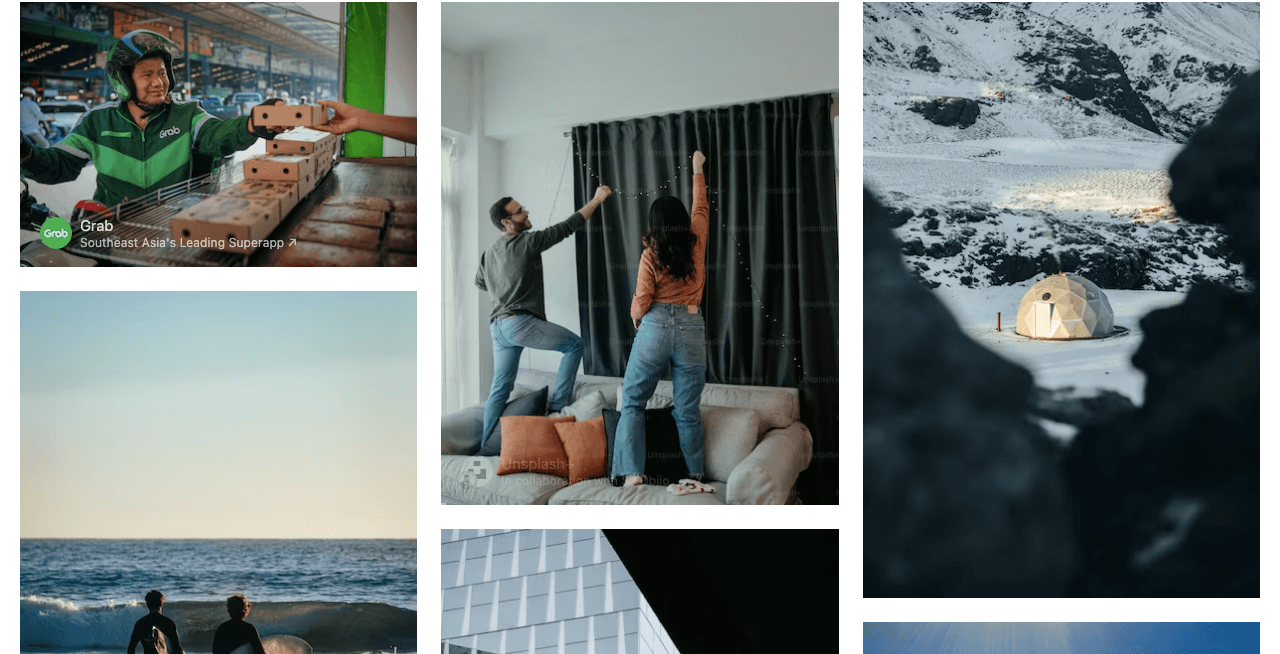
Repositorios de fotografía para Figma y Photoshop

Las fotografías de alta calidad son una parte inevitable del diseño de varias secciones web, especialmente la sección principal, los controles deslizantes, la página de precios y las ubicaciones. Los repositorios de fotografías sirven como un valioso recurso de imágenes de alta calidad y libres de derechos que puede utilizar para hacer realidad sus ideas de diseño web.
Echemos un vistazo a algunos repositorios de fotografías populares.
1. Pexels
Pexels es un gran depósito de millones de fotografías libres de derechos de autor. Puede utilizarlos para diversos fines, incluidos sitios web, redes sociales y materiales impresos. Obtendrás una buena colección de archivos de video en esta plataforma.
2. Freepik
Freepik es un repositorio popular de una colección diversa de fotografías, vectores e ilustraciones de archivo gratuitos de alta calidad. Los obtendrás en varios formatos como SVG, JPG, PNG y AI. La cantidad de recursos en este repositorio crece constantemente todos los días.
3. Desinstalar
Unsplash presenta una amplia biblioteca de imágenes de alta calidad aportadas por fotógrafos interesados. Así es como esta plataforma se ha convertido en una increíble comunidad de fotógrafos. Las imágenes están organizadas en diferentes categorías. Y al explorarlas, podrá encontrar rápidamente el conjunto de imágenes que desee.
4. Picografía
La picografía cubre imágenes de una amplia gama de categorías, incluidas abstractas, animales, paisajes, negocios, cultura, arte y diseño, etc. Las fotografías de esta plataforma vienen con una licencia CCO, lo que significa que puede copiarlas, editarlas y usarlas para fines personales y propósitos comerciales.
5. GetrefeTumblr
Getrefe Tumblr es un mercado que presenta fotografías libres de derechos, de alta calidad y de aspecto natural. Puede utilizarlos para diversos fines, como diseño web, publicaciones de blogs, contenido de redes sociales y más. La plataforma ofrece fotografías sobre una amplia gama de temas como paisajes urbanos, arquitectura y estilos de vida.
6. Fotos de diseñadores
Obtendrás innumerables fotografías gratuitas en esta plataforma para uso personal y comercial. Cubre categorías que incluyen arquitectura, negocios, comida, naturaleza, personas, tecnología, vida silvestre y más. Puede descargar imágenes de alta resolución sin necesidad de atribución (dando crédito al creador original de los archivos fotográficos).
Los mejores repositorios de fuentes para Figma y Photoshop

Las fuentes son otro elemento inevitable en el diseño web, ya que ayudan a transmitir el mensaje, el concepto y las ideas de un sitio web a través del formato textual. Los repositorios de fuentes ofrecen una amplia gama de estilos de fuentes, incluidas fuentes serif, sans-serif, script y display, para que los diseñadores puedan encontrar fácilmente la tipografía que deseen.
1. Fuentes de Google
Este es un repositorio de fuentes de código abierto mantenido oficialmente por Google. Puede integrar la fuente que desee desde la plataforma a su sitio mediante hojas de estilo CSS. Pero si utiliza algún CMS como WordPress, puede descargar archivos de fuentes TTF, OFT, WOFF y WOFF2. Después de eso, puede cargar el formato de archivo adecuado a su sitio.

2. Ardilla de fuente
Font Identifier es la característica destacada que ha hecho que esta plataforma sea tan única. Puedes subir cualquier imagen que contenga texto. El identificador detectará la fuente utilizada en la imagen. Después de eso, si la fuente está disponible en Font Squirrel, puedes descargarla y usarla en tu proyecto de diseño web.
3. Espacio de fuentes
FontSpace alberga actualmente más de 110.000 fuentes de diferentes tipos para proyectos creativos de diseño gráfico y web. Esta plataforma cuenta con una herramienta llamada 'Font Generator'. Le permite obtener una vista previa de sus textos ficticios en fuentes particulares para que pueda decidir cuál es la mejor antes de descargarlas.
4. DaFont
DaFont es una plataforma maravillosamente organizada para encontrar varios tipos de fuentes. No sólo Serif y Sans-Serif. También encontrarás una buena cantidad de fuentes elegantes en esta plataforma. Obtendrá la lista de todas las categorías de fuentes al principio y, al hacer clic en ellas, podrá obtener rápidamente la colección del conjunto de fuentes que desee.
5. Estructura de fuentes
¿Quieres crear una fuente nueva libremente sin ningún conocimiento técnico? Fontstruct está aquí para salvarte. Obtendrás un editor sencillo con formas geométricas conocidas como 'ladrillos'. Con los ladrillos, puedes crear letras, números y símbolos. Una vez que la fuente esté lista, puede descargarla en un formato de archivo adecuado y compatible con su aplicación web.
Los mejores repositorios de iconos para Figma y Photoshop

Los iconos se refieren a pequeñas representaciones gráficas de cualquier programa, característica o función web que proporcionan señales visuales junto con las descripciones textuales. Los repositorios de íconos ofrecen una amplia gama de íconos en varios estilos, como planos, minimalistas e ilustrados. No sólo defienden la experiencia del usuario, sino que también transmiten mensajes simbólicos de la manera correcta. Aquí hay una lista de recursos para obtener íconos web gratuitos.
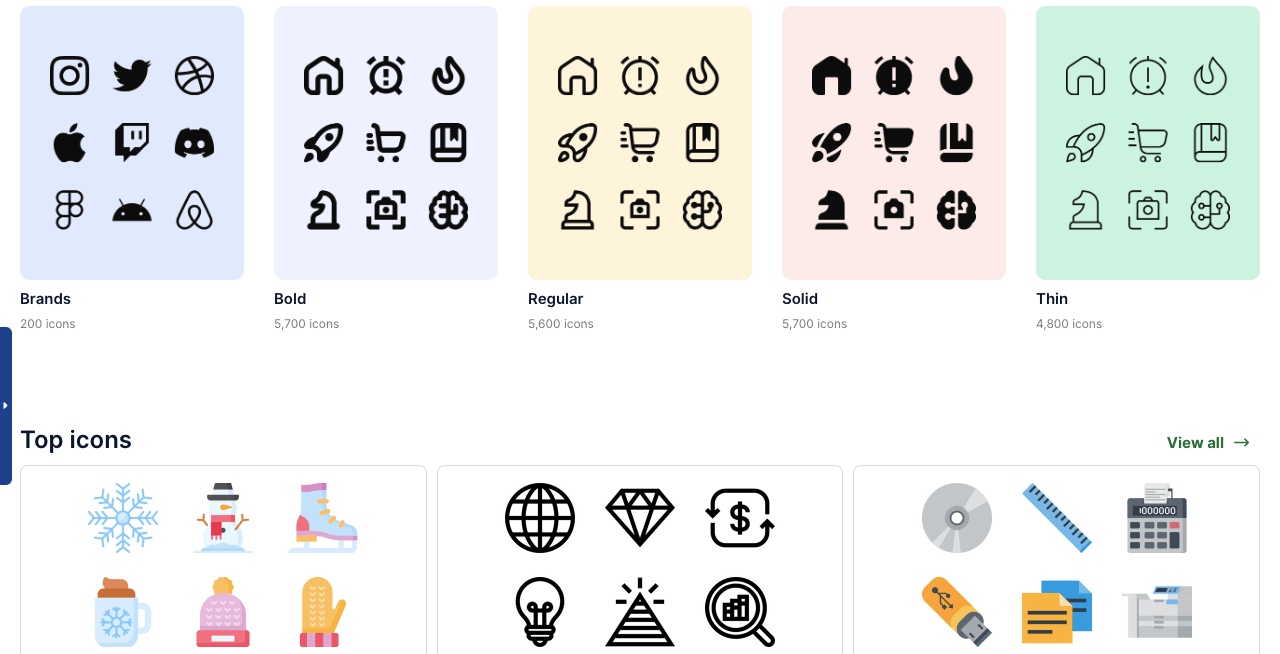
1. Flaticón
Flaticon es una de las colecciones de íconos más reconocidas que se utilizan en diversos proyectos de diseño gráfico y web. Puedes descargar íconos, ya sea individualmente o en paquetes de íconos completos. Después de ingresar al sitio web, obtendrá una barra de búsqueda completa mediante la cual podrá filtrar y encontrar fácilmente el conjunto de fuentes que desee sin ningún problema. También puedes descargar las fuentes con fondos transparentes.
2. Buscador de iconos
Iconfinder alberga más de 6 millones de iconos listos para usarse en diseño web, aplicaciones web y aplicaciones móviles. La plataforma ofrece íconos gratuitos y premium. Si bien los íconos premium son adecuados para uso comercial, los íconos gratuitos solo son útiles para casos de uso personal.
3. Fuente impresionante
No se deje confundir por el nombre. Aunque el nombre de esta plataforma comienza con fuente, en esta plataforma obtendrás una abundante colección de íconos para llevar a cabo diversos proyectos de desarrollo web. Suscribirse a la versión premium le permitirá obtener íconos más nítidos.
4. Íconos de diseño de materiales
Google mantiene oficialmente Material Design Icons. Aquí encontrará íconos en varios estilos, incluidos delineados, rellenos, redondeados y nítidos. Esta plataforma alberga actualmente más de 35.000 iconos en formatos PNG y SVG. Puede encontrar íconos por nombre o explorando bibliotecas.
5. Iconos8
Además de los íconos gratuitos, esta plataforma ofrece más de 50 tipos diferentes de herramientas de diseño como Mega Creator, Smart Upscaler, Background Remover, etc. Puede integrar Icons8 con varias plataformas a través de API. Además, la plataforma ofrece un complemento dedicado para Figma.
Punto de bonificación 01: use HappyAddons con Elementor para obtener más de 200 plantillas gratuitas con innumerables íconos y tipografía

Si eres usuario de WordPress y estás pensando en crear sitios web, ¿por qué no pruebas Elementor y HappyAddons?
HappyAddons es un complemento destacado del complemento Elementor. Ambos cuentan con el editor de arrastrar y soltar con cientos de potentes widgets y funciones mediante las cuales puedes diseñar maravillosos sitios web desde cero sin tener que codificar nada.
Una parte interesante es que la versión gratuita de HappyAddons le brinda acceso a más de 200 páginas web listas para usar, plantillas de secciones e innumerables íconos y tipografías gratuitos. Por lo tanto, no necesita descargar estos recursos de los repositorios mencionados anteriormente y luego cargarlos en su sitio.
Más bien, al utilizar estos dos complementos, reunirá estos recursos en su sitio desde el principio, lo que le ayudará a reducir el tiempo de desarrollo web y le costará mucho.
Punto de bonificación 02: utilice HappyMedia para administrar sus archivos multimedia de WordPress

Al desarrollar cualquier sitio web, debe utilizar numerosos tipos de archivos multimedia, como GIF, imágenes, íconos, videos, etc. Incluso después de crear el sitio web, es posible que deba agregar nuevos archivos multimedia para nuevas publicaciones y páginas. Pero cuando estos archivos crecen en grandes cantidades, resulta difícil mantenerlos correctamente con la biblioteca multimedia predeterminada. HappyMedia puede ayudarte mucho en este sentido.
Este complemento le permite crear carpetas y subcarpetas ilimitadas para categorizar los archivos multimedia en el backend utilizando su editor intuitivo de arrastrar y soltar. HappyMedia tiene un generador de galería incorporado mediante el cual puede mostrar los archivos multimedia de cualquier carpeta o subcarpeta en la parte frontal, ya sea en una cuadrícula uniforme o de mampostería.
Además, el complemento tiene integraciones con varios repositorios de archivos multimedia de terceros, como Unsplash, Pixabay y Pexels. Para que pueda cargar directamente los archivos que desee desde estas plataformas a su sitio web. Su compresor incorporado reducirá automáticamente el tamaño adicional de los archivos para que sus páginas web no se ralenticen.
Preguntas frecuentes sobre recursos gratuitos de Figma y PSD
Espero que las listas de recursos mencionadas anteriormente sean suficientes para satisfacer sus necesidades de recursos de Figma y PSD. Sin embargo, es posible que aún le surjan algunas preguntas sobre el tema. Responderemos aquí algunas de estas preguntas.
¿Puedo usar Figma gratis?
Para principiantes, Figma ofrece una versión inicial gratuita, aunque ésta tiene varias limitaciones. Además, Figma tiene un plan de educación especial gratuito para estudiantes y educadores.
¿La comunidad Figma es de uso gratuito?
Sí, la comunidad Figma es de uso gratuito. Si es un creador de diseños, puede cargar sus recursos y los usuarios interesados pueden descargarlos y utilizarlos de forma gratuita.
¿Existen plantillas Figma gratuitas?
Sí, encontrarás una amplia colección de plantillas gratuitas diseñadas por Figma en la comunidad de Figma, que puedes descargar de forma gratuita.
¿Se pueden utilizar los archivos Figma en Photoshop?
No, los archivos Figma no se pueden utilizar directamente en Photoshop. Un método que puede seguir es exportar el archivo JPG, JPEG, PNG o SVG y luego importarlo en Photoshop.
¿El complemento HappyMedia es gratuito?
HappyMedia aún no tiene ninguna versión gratuita. Sin embargo, puedes aprovechar este producto con un 50% de descuento.
Conclusión
Cuando tienes tantos recursos gratuitos, puedes sentirte un poco abrumado y descuidado en algunas cuestiones críticas. Por eso, queremos recordarte algunos puntos importantes. En primer lugar, verifique si los archivos multimedia gratuitos descargados tienen alguna marca de agua, logotipo o dirección web escrita en ellos.
Si es así, elimínelos usando el software Photoshop o Figma. En segundo lugar, considere el tamaño del archivo. Es un desafío comprimir el tamaño de archivos multimedia pesados. Descargar archivos de bajo peso desde el principio será útil para la creación de páginas web ultrarrápida.
Por último, intente utilizar archivos que aún no estén siendo utilizados por una gran cantidad de usuarios. Esto mantendrá su diseño web al menos algo único respecto a los demás.
