20 ベスト弁護士のウェブサイト (例) 2023
公開: 2023-01-27あなた自身またはあなたのクライアントのために、確固たる法律と弁護士のオンラインプレゼンスを構築するために、最高の弁護士ウェブサイトのリストを確認する必要がありますか?
インスピレーションとして使用し、必要に応じてコピーおよび改善できるこれらの優れたデザインを共有できることを嬉しく思います。
サイトを使用して、診療エリアやサービスを宣伝し、説得力のあるページを作成し、新しい相談を受け、場所を紹介します (Google マップ経由)。
要するに、あなたの法律ビジネスを成長させるためのウェブサイトを作成してください!
しかし、あなたは何が最善か知っていますか?
弁護士の WordPress テーマまたは弁護士向けの Web サイト ビルダーを使用して、同様のページをすばやく簡単に (コーディングなしで) 作成できます。
注:最高の公証人ウェブサイトのリストを調べることにも興味があるかもしれません.
あなたのインスピレーションのための最高の弁護士のウェブサイト
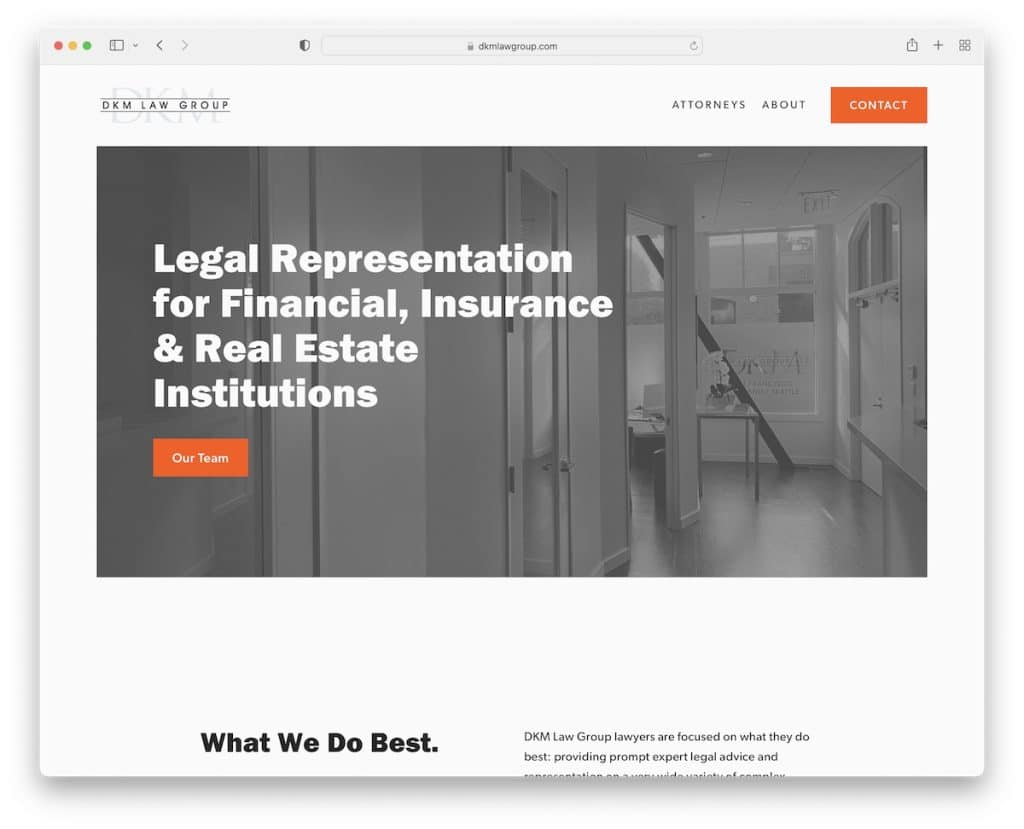
1.DKM法律グループ
で構築: Squarespace

DKM Law Group は、シンプルでミニマリストな Web サイトを運営しているため、コンテンツがより目立ちます。これは大きなプラスです。 また、読みやすくするためにたくさんの空白を使用していますが、これもプラスです。
さらに、ヘッダーとフッターは基本的なもので、ナビゲーション バーには連絡先の行動を促すフレーズ (CTA) ボタンがあります。
注:ミニマリストになることで、プロフェッショナルなオンライン プレゼンスを維持します。
また、これらの最高のSquarespace Webサイトの例をチェックするのも楽しいでしょう.
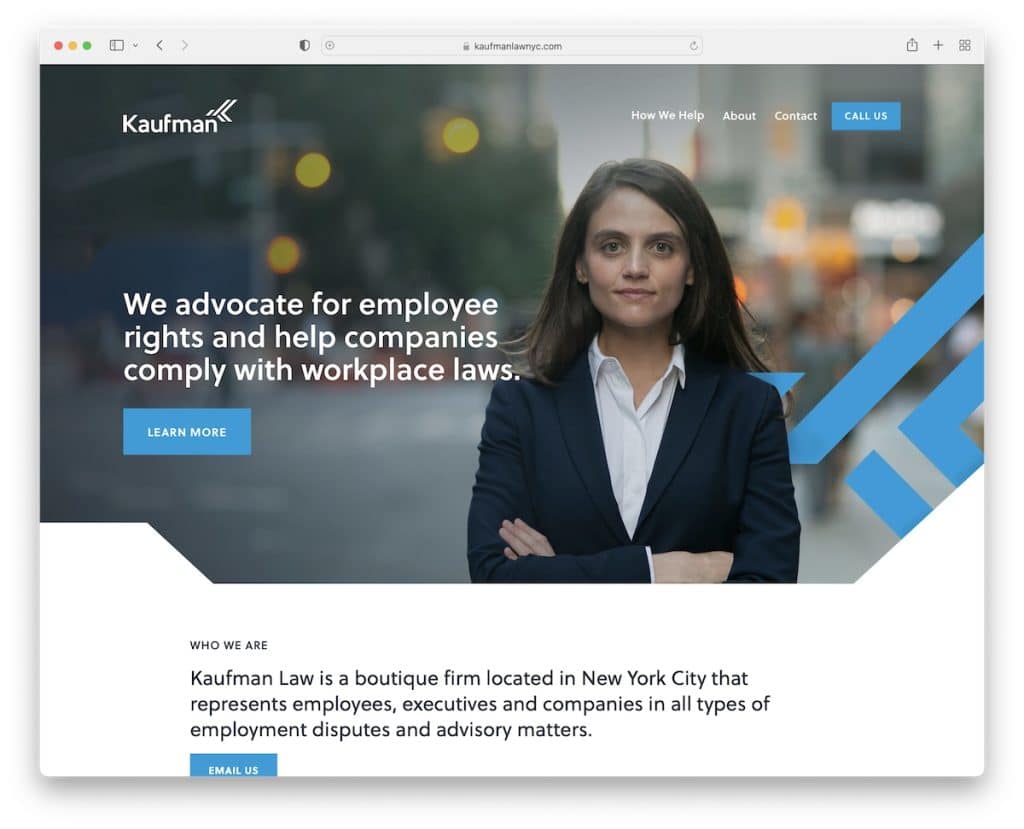
2. カウフマンの法則
で構築: Squarespace

Kaufman Law は、すぐに注目を集めるのに十分な大きさのテキストと CTA を含むヒーロー画像を使用しています。 ヘッダーは完全に透明で、視聴の妨げにはなりませんが、実用性はそのままです。
ヘッダーには直通電話用の CTA ボタンがあり、下部にある [お問い合わせ] ボタンをクリックすると、ポップアップの連絡先フォームが開きます。 (これらの最大の連絡先ページをチェックすることにも興味があるかもしれません.)
注:ポップアップを使用して Web 領域の使用を減らします (コンタクト フォームのポップアップを作成することもできます)。
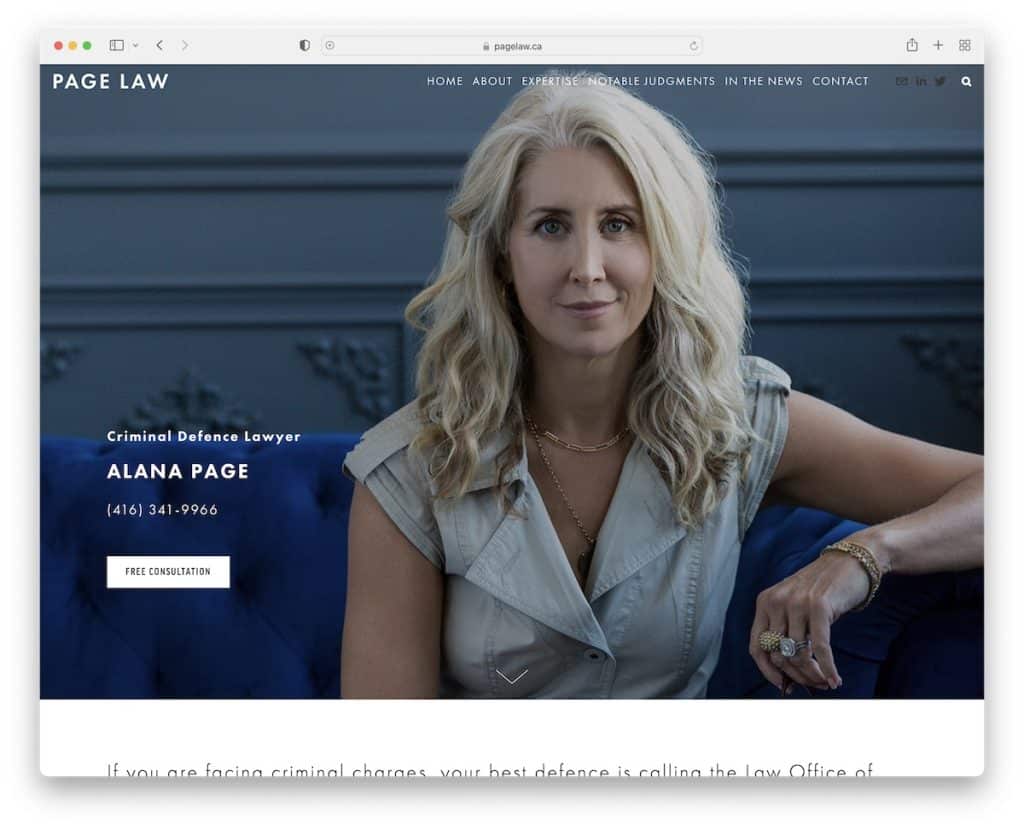
3. ページ法
で構築: Squarespace

Page Law は弁護士の Web サイトの例で、パララックス効果のあるヒーロー画像を使用して、全体的なユーザー エクスペリエンスに魅力的なタッチを加えています。
このページはテキストが多いですが、タイポグラフィが大きく (フォントの選択が素晴らしい!)、余白があるため、簡単に読み飛ばすことができます。
注:ビジネス Web サイトに多くのテキストを追加する予定がある場合は、余白を使用してください。
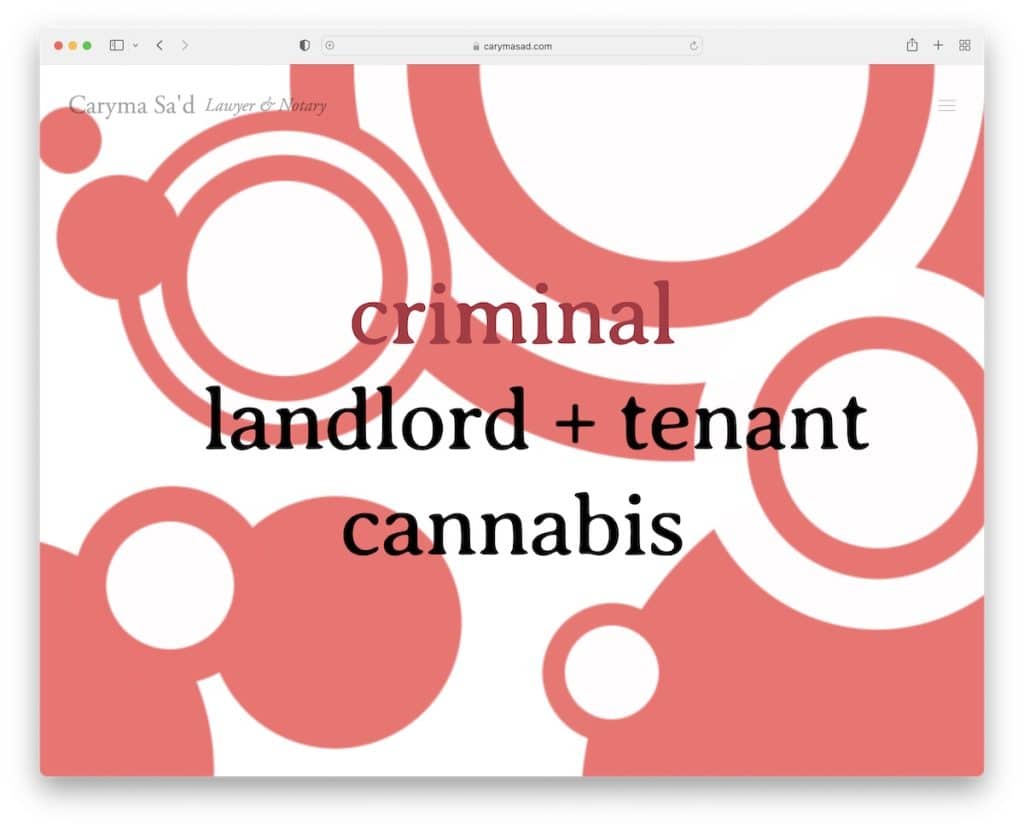
4. カリマ・サッド
で構築: Squarespace

Caryma Sa'd の弁護士の Web サイトの優れている点は、デザインが非常に活気があり、楽しいことです。 それでも、3 つの主要なカテゴリにリンクする全画面表示のホームページを備えたクリーンなサイトです。
さらに、すべての追加リンク、電子メール、ソーシャル メディアを使用して、オーバーレイされたハンバーガー メニューにアクセスすることもできます。
注:法律などのより「深刻な」ビジネスや産業に関しても、くすんだ色やデザイン要素を使用する必要はありません。 スパイスアップ!
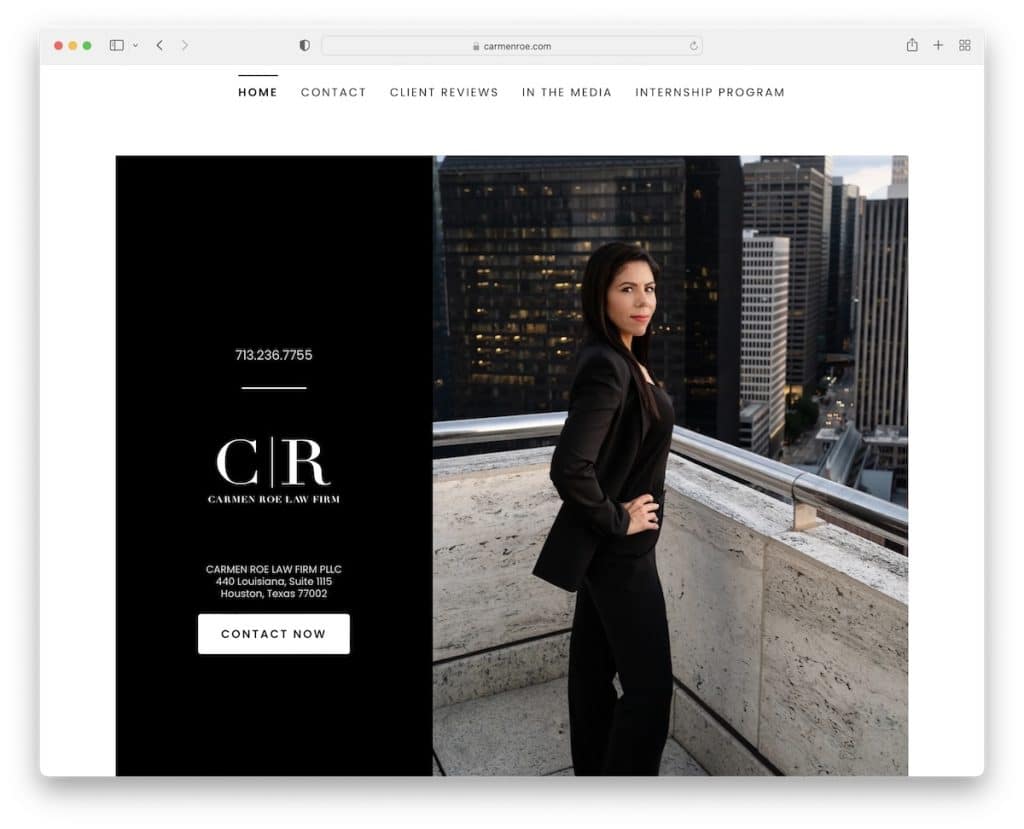
5. カルメン・ロー
構築: GoDaddy Builder

Carmen Roe には、ビジネス情報、電話番号、連絡先ボタンを提供するヒーロー セクションを備えたシンプルなヘッダーとフッターがあります。
この弁護士のウェブサイトには、キャッチーなリーダーシップ スライダー、Instagram フィード、ニュースレターの購読フォームがすべてホームページにあります。
注: IG フィードを使用して、あなたがどれだけ社交的かを示し、ページにコンテンツを追加してください。
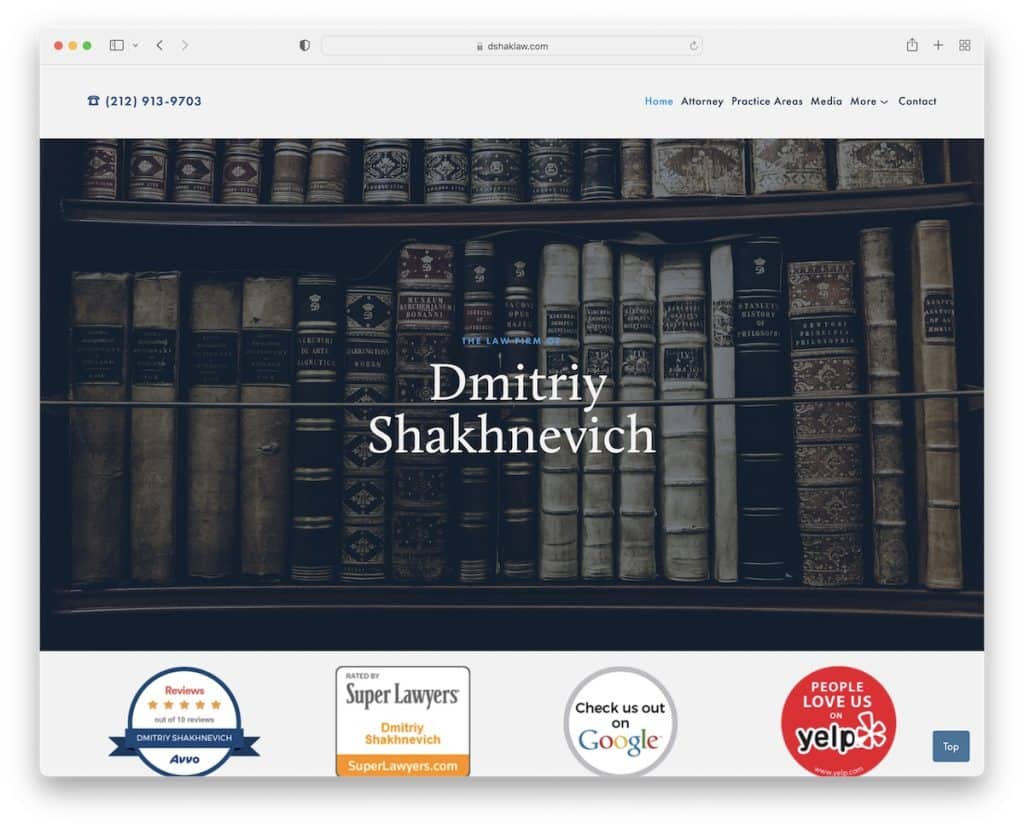
6. ドミトリー・シャフネヴィッチ
で構築: Squarespace

Dmitriy Shakhnevich は、クリック可能な電話番号と連絡先フォームへのリンクをナビゲーション バーに追加することで、連絡先の詳細が明確に表示されるようにしています。
ヒーローのイメージはシンプルかつ大胆で、「タイトル」の後に大量の情報とトップに戻るボタンが続きます。
注:トップに戻るボタンを使用すると、ユーザー エクスペリエンスが向上します。
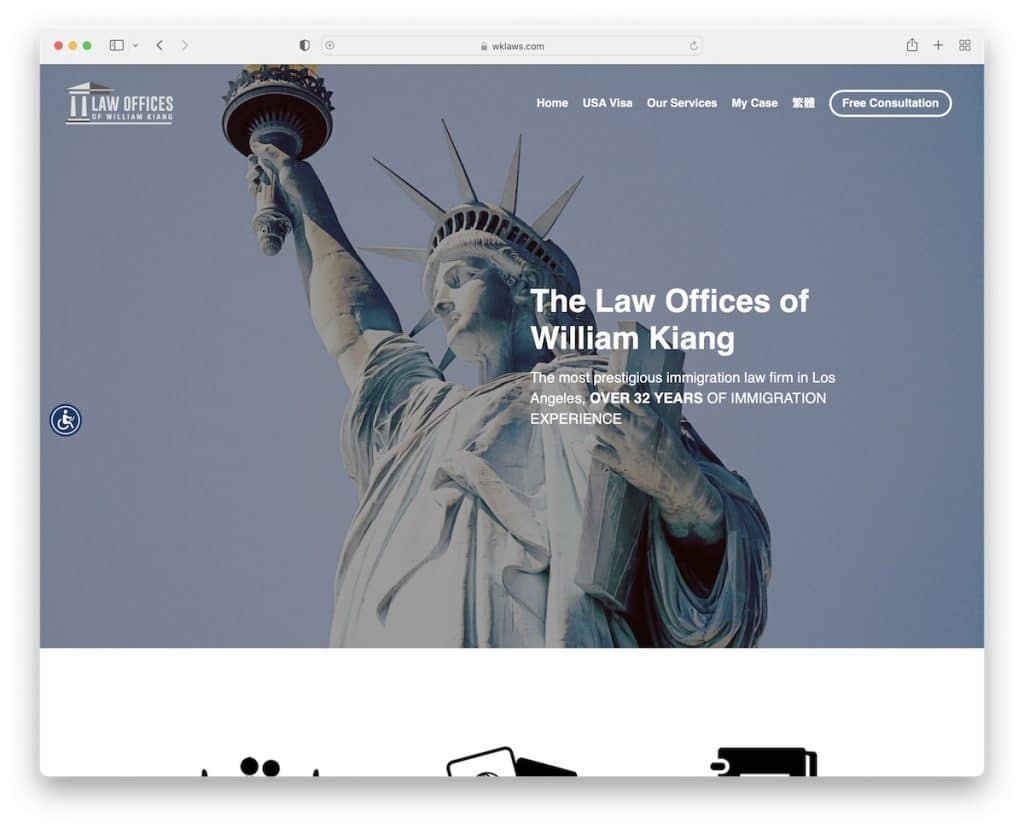
7.ウィリアム・キアン
で構築:驚くほど

William Kiang は、パララックス ヒーロー イメージとフローティング ヘッダーを備えたシンプルな Web サイトです。 さらに、これは 1 ページの Web サイトの例であり、数回スクロールするだけですべての詳細と情報を確認できます。
私たちが気に入っているのは、ニーズに合わせてページの外観をカスタマイズするための構成メニューを開くスティッキーサイドバーアクセシビリティアイコンです.
注:アクセシビリティ メニューを使用して、誰もがより良い Web サイト エクスペリエンスを利用できるようにします。
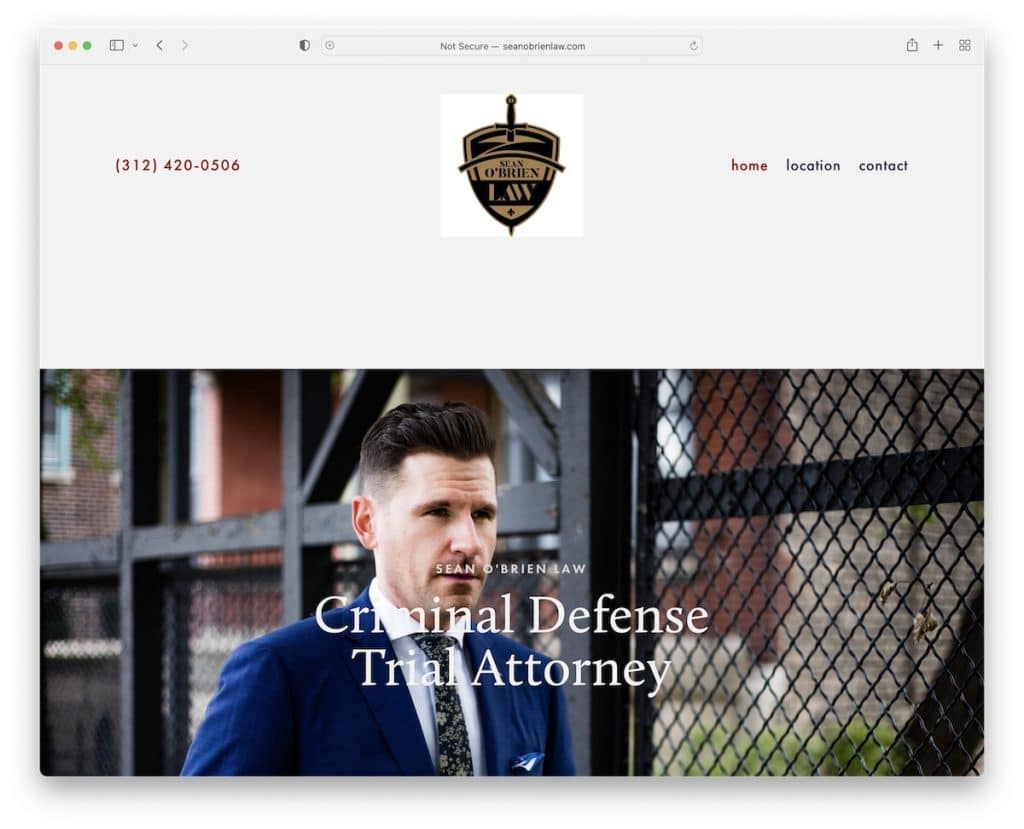
8. ショーン・オブライエン・ロウ
で構築: Squarespace

Sean O'Brien Law は弁護士の Web サイトで、大きなヘッダーと大きなフッターがありますが、ページの残りの部分と同様に、どちらも最小限に抑えられています。
ホームページには、専門分野のセクション、クライアントの声、お問い合わせフォームがあります。
注:クライアントの声/レビューを当社の Web サイトに統合することで、社会的証明を構築します。
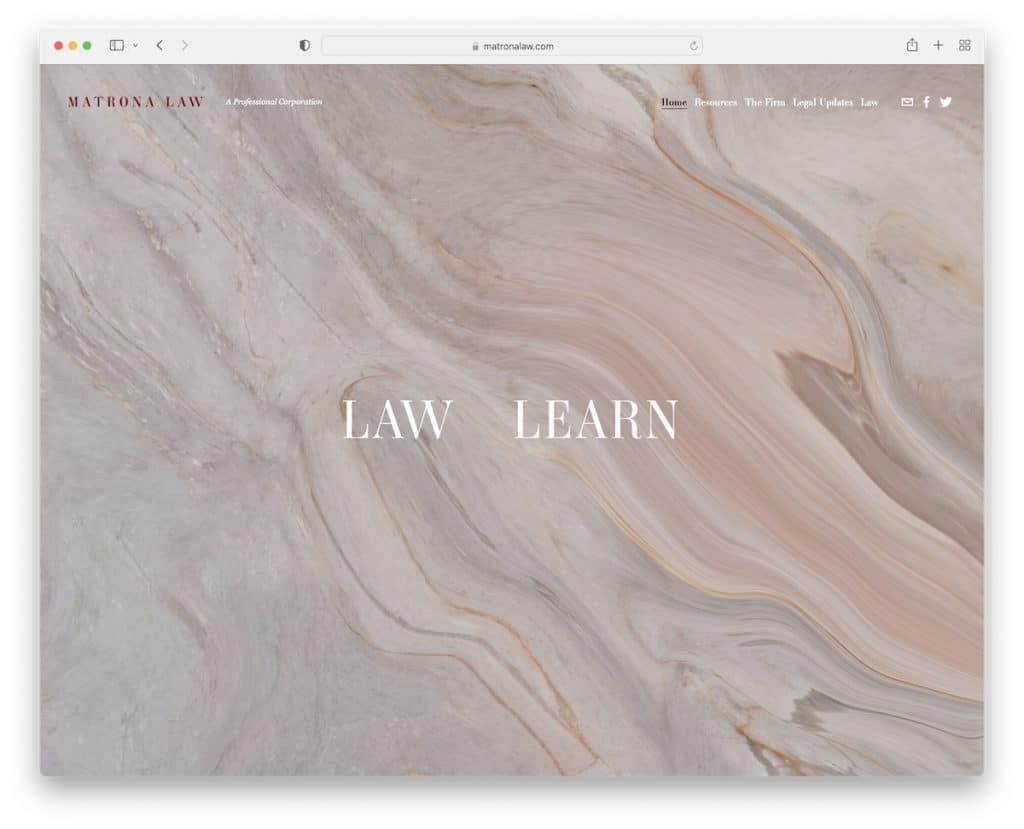
9. マトロナ法
で構築: Squarespace

Matrona Law には、ホバー効果をロックする 2 つのリンクを含むフルスクリーンのホームページ デザインがあり、それに応じて背景画像が変更されます。
この法律のウェブサイトに入ると、多くのコンテンツと追加の詳細を含むアコーディオンが表示されます.
ヘッダーは透明で、スクロールを開始すると消えますが、一番上に戻ると再び表示されます。
注:アコーディオンを使用して、Web サイトの見た目をすっきりさせながら情報を追加します。
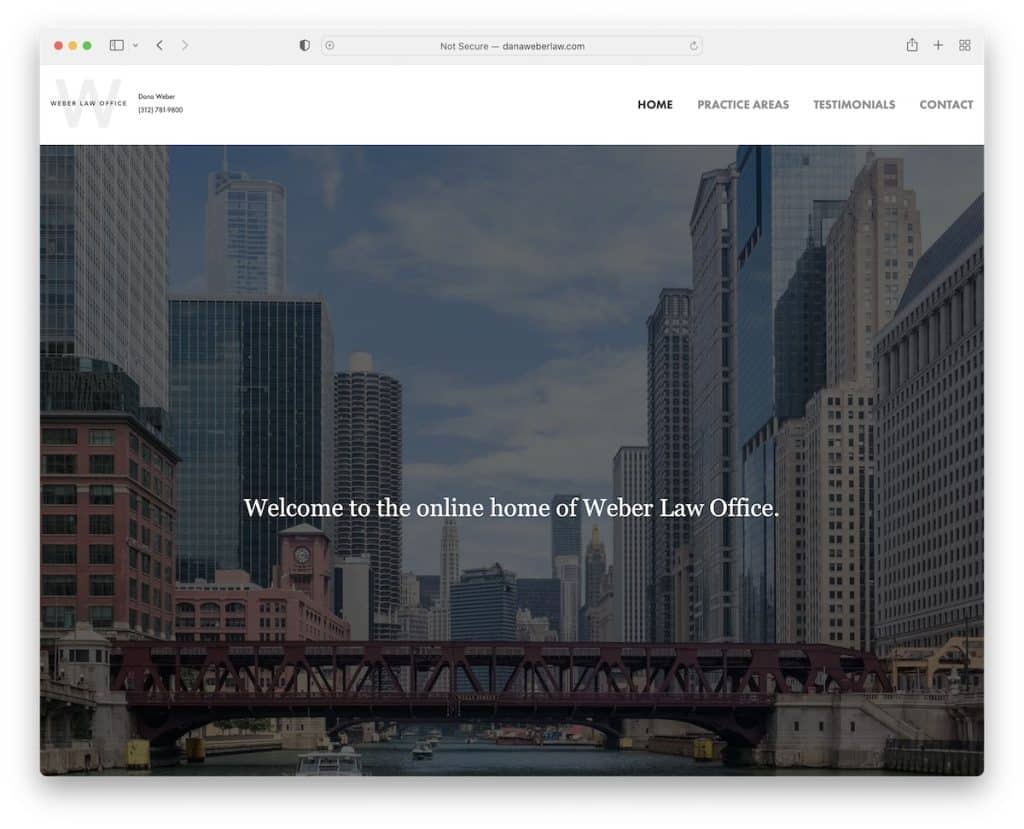
10.ダナ・ウェーバー・ロー
で構築: Squarespace

Dana Weber Law は、すべてのデバイスで優れたパフォーマンスを保証するレスポンシブ Web デザインを備えた、シンプルですが最新の Web サイトです。
きれいなヘッダーには、すべてのビジネスの詳細と、マーカーで正確な場所を示す Google マップを含む大きなフッターが付いています。
このページが他のページと一線を画しているのは、埋め込まれたプロモーション ビデオです。
注: Google マップをウェブサイトに統合して、法律事務所の正確な場所を紹介します。
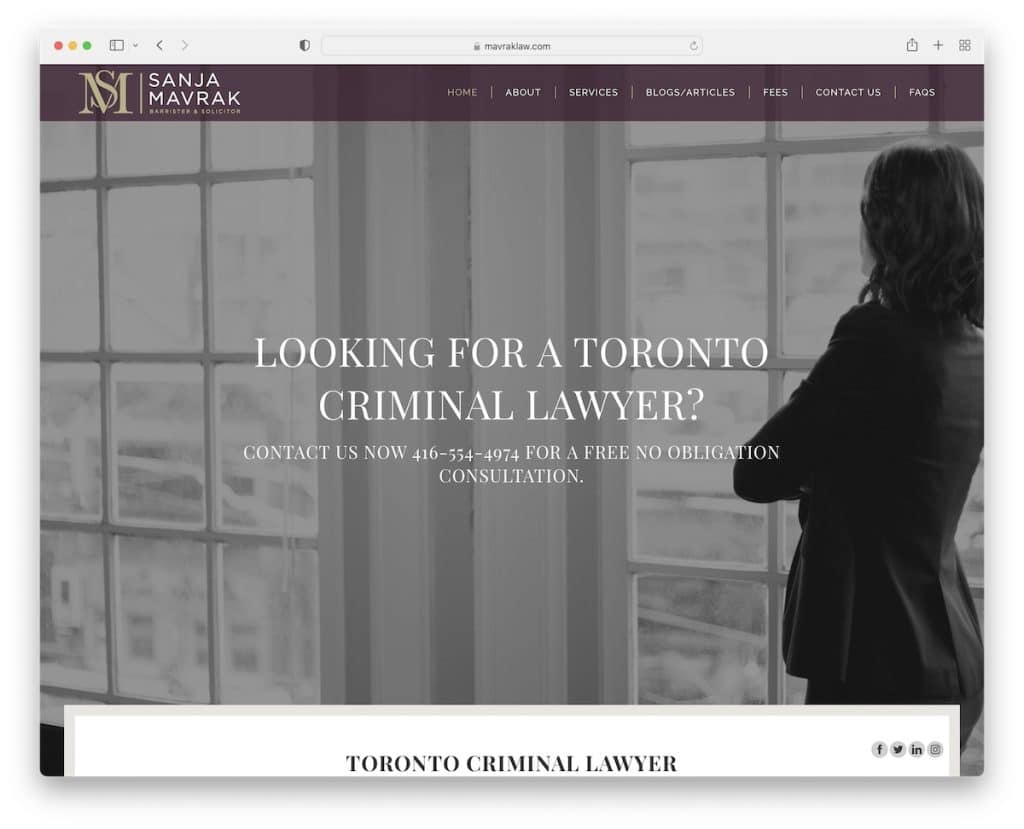
11.マブラク法
構築: Hudson テーマ


Mavrak Law は、パララックス画像の背景と、マルチレベルのドロップダウン ナビゲーションを備えた半透明のヘッダーを備えた、プロフェッショナルでエレガントな弁護士の Web サイトです。
このサイトには、Google マップ、トップに戻るボタン、フローティング ソーシャル メディア アイコンが統合されています。
注:多数のページとカテゴリがある場合は、複数レベルのドロップダウン メニューを使用して、メイン ナビゲーション バーをすっきりさせます。
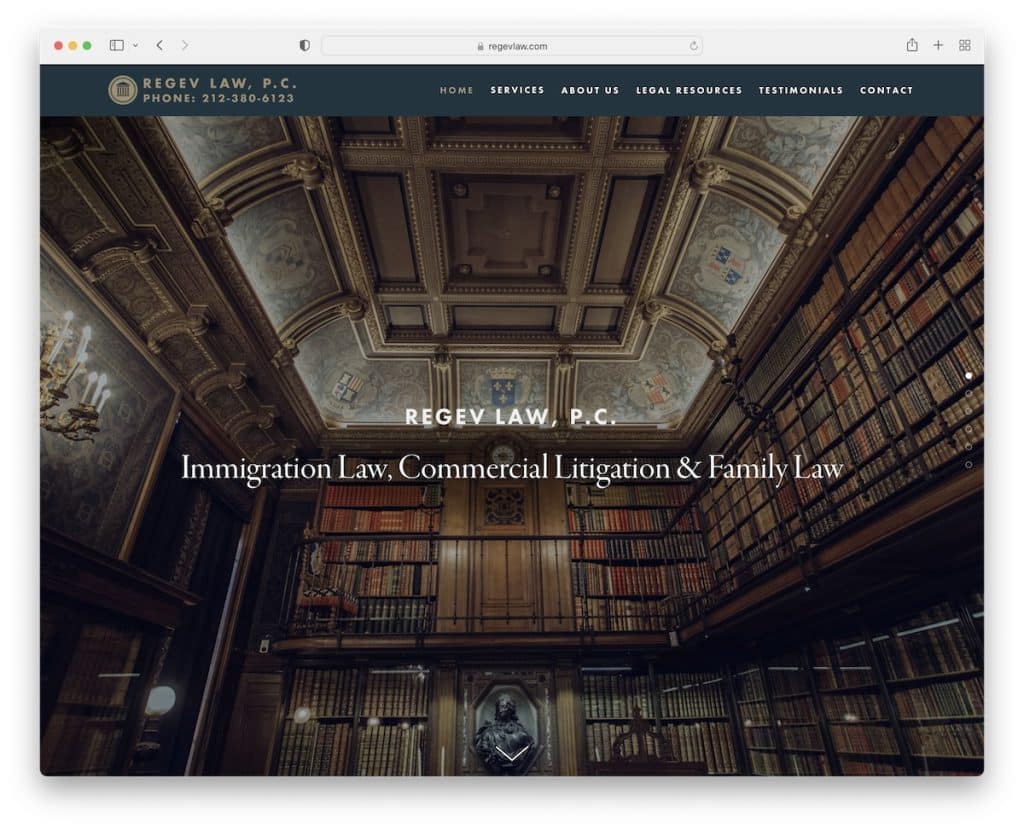
12.レゲブ法
で構築: Squarespace

Regev Law には、スクロールしたくない場合に備えて、サイドバーのページネーションを備えたフルスクリーンの Web デザインがあります。 また、ヒーロー画像と練習紹介の下のセクションは、視差効果のある垂直の「スライダー」のように感じます。
さらに、ヘッダーとフッターは基本的なものですが、ソーシャル メディアを含む必須のリンクがすべて含まれています。
注:フルスクリーン レイアウトで、強く永続的な印象を与えます。
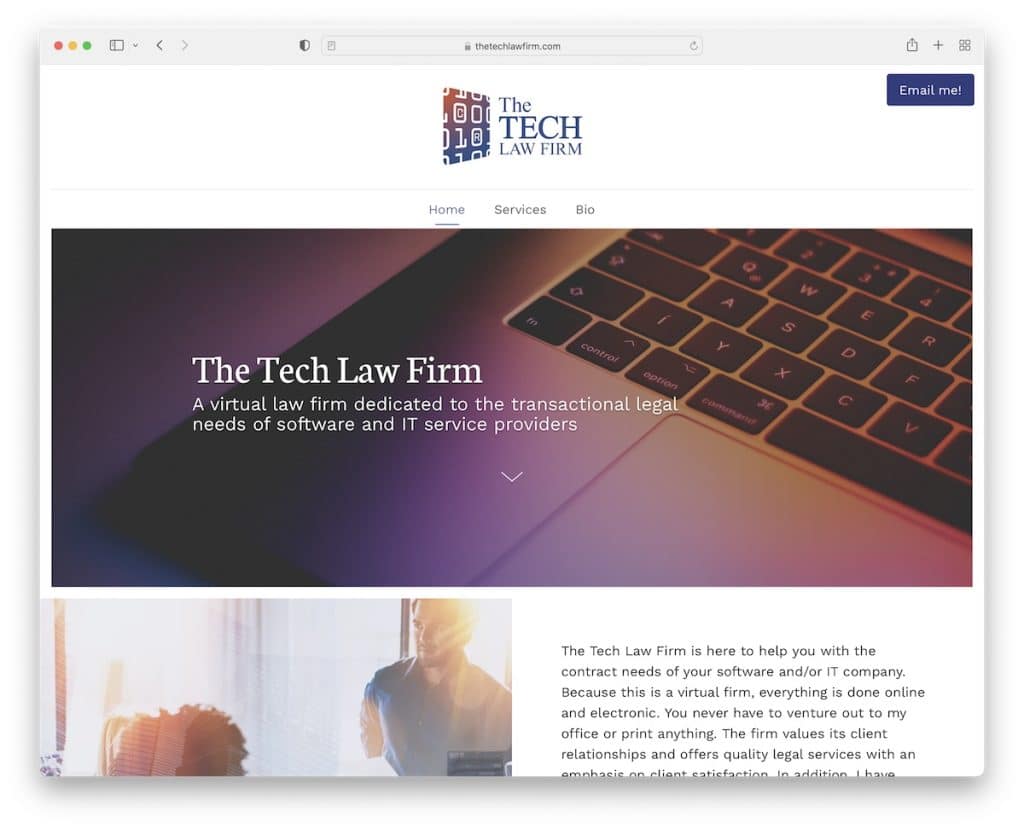
13. テック法律事務所
構築: Weebly

The Tech Law Firm は、フローティング ナビゲーション バーを使用してセクション間を移動できる単一ページ レイアウトのシンプルな Web サイトです。
フッター セクションのクリック可能な電子メール アドレスと同様に、ヘッダーの電子メール CTA は、電子メールを直接開きます。
注:シンプルな Web サイトは、Web サイトがない場合より常に優れています。
最高のWeebly Webサイトの選択を確認することを忘れないでください.
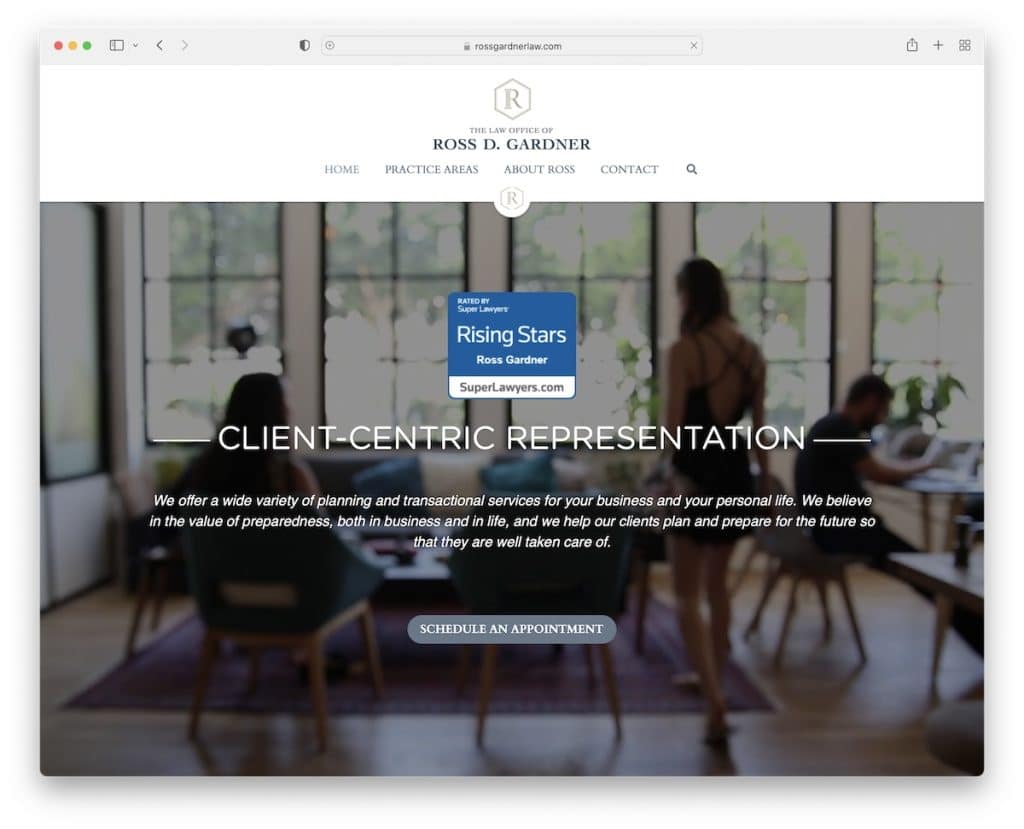
14. ロス・D・ガードナー
で構築:驚くほど

スクロールせずに見える位置にある動画の背景により、Ross D. Gardner は他の弁護士の Web サイトとは一線を画しています。
ただし、ページのデザインは、フローティング ヘッダー、Google マップ、クライアントの声のスライダー、スティッキーなサイドバーのソーシャル アイコンを使用することで、よりシンプルになっています。
注:ソーシャル メディア、電子メールなどには固定サイドバー アイコンを使用します。
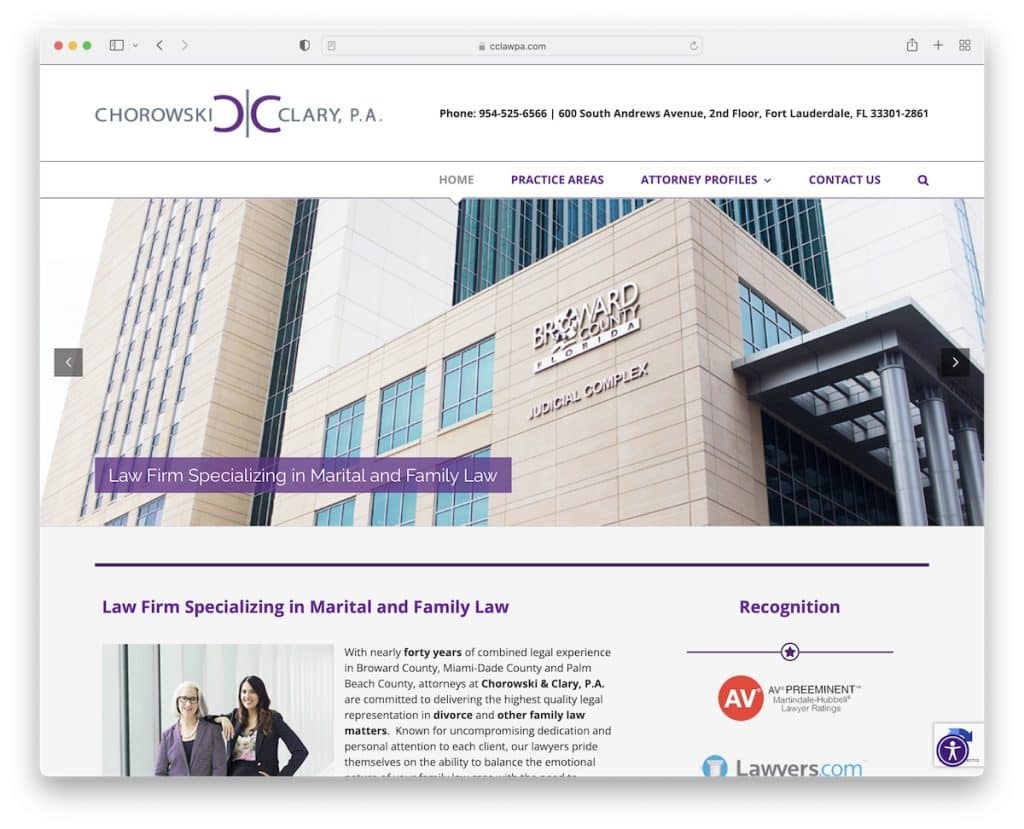
15.クロウスキーとクラリー
構築: Avada

Chrowski & Clary は、ナビゲーションと検索のアイコンを画面の上部に浮かせているので、他のページへのアクセスは常に存在します。
さらに、この弁護士の Web サイトには、全幅のスライダーとサイドバー、トップに戻るボタン、便利なアクセシビリティ メニューがあります。 しかし、全体的な外観はよりシンプルに保たれているため、クロウスキーとクラリーはよりプロフェッショナルに見えます。
注:追加のウィジェットを含むサイドバーを使用して、より多くの情報を表示します。
WordPress を使用する予定はありますか? 次に、より優れた Avada テーマの例をお楽しみください。
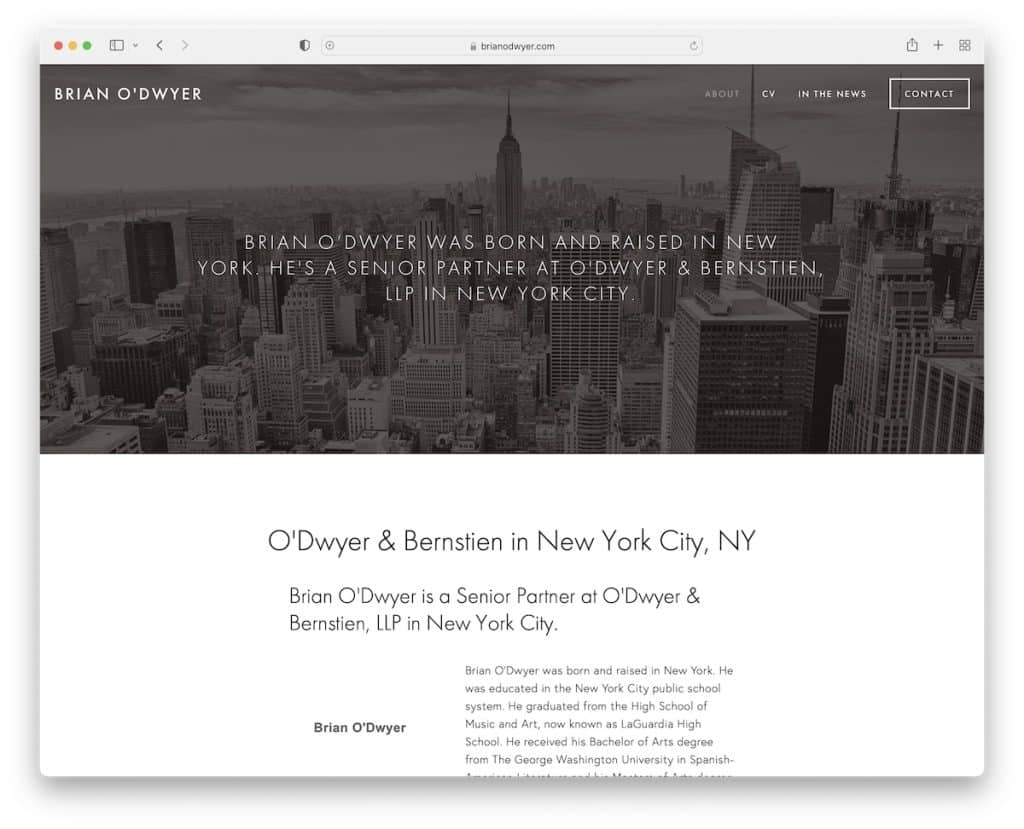
16. ブライアン・オドワイヤー
で構築: Squarespace

Brian O'Dwyer は、ホームページ (彼の「about」ページでもあります) に広範な伝記を掲載しているので、彼についてすぐに知ることができます。 (ただし、彼は履歴書用の別のページもあります。)
注:ホームページを概要ページにすると、訪問者はすぐにあなたのことを知ることができます。
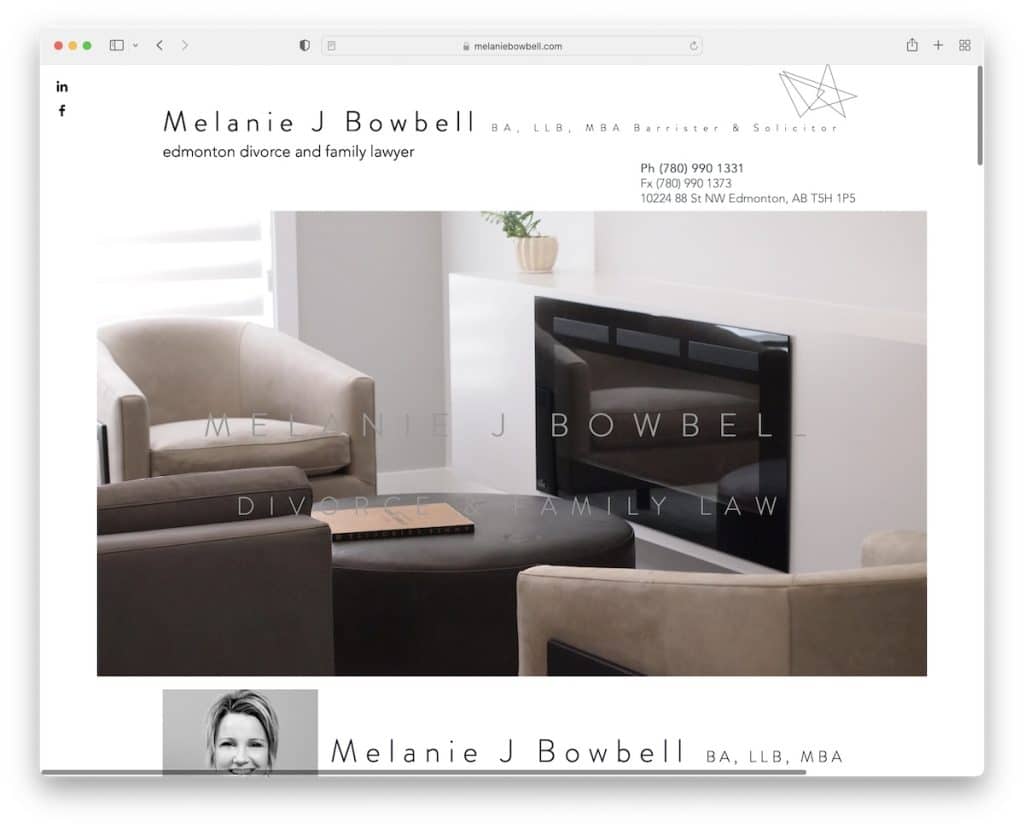
17. メラニー・J・ボウベル
構築: Wix

Melanie J Bowbell は 1 ページの弁護士の Web サイトで、ヒーローの画像の後に顔写真とブログへのリンクが記載された略歴が続きます。
複数のセクションで、彼女の専門分野、クライアントからのフィードバック、連絡用の高度なフォームを紹介しています。 さらに、フッターには、営業時間、追加の連絡先の詳細、および Google マップへのリンクが含まれています。
注 #1:営業時間と必要な連絡先の詳細を Web サイトに追加します。
注 2: Wix プラットフォーム上に構築された他の Web サイトを表示して、その強力さを確認してください。
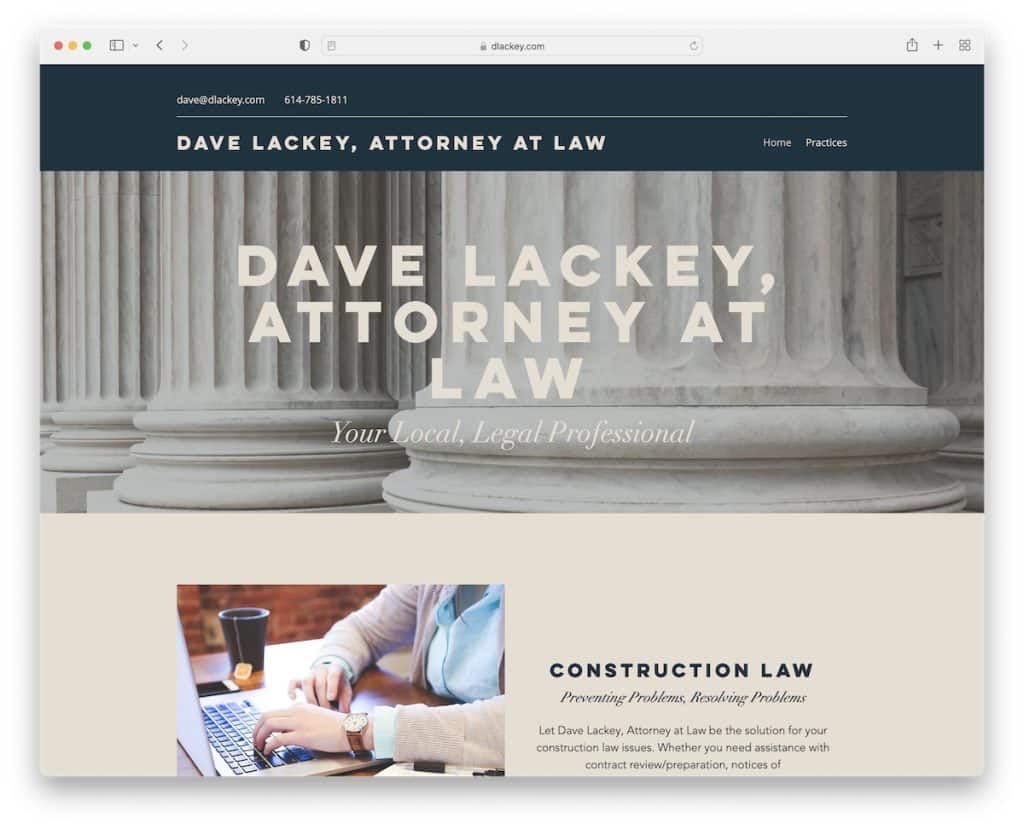
18. デイブ・ラッキー
構築: Wix

Dave Lackey は、すっきりとしたヘッダー (連絡先 + ナビゲーション リンク) とフッター (連絡先 + アドレス) を備えた最小限の 1 ページのサイトを持っています。
ヒーロー画像には視差効果があり、サイトにエンゲージメントを追加しますが、ページのコアは Dave の専門家である 3 つのプラクティスで構成されています。
注:シンプルなページ レイアウトを使用すると、プラクティスやサービスをより際立たせることができます。
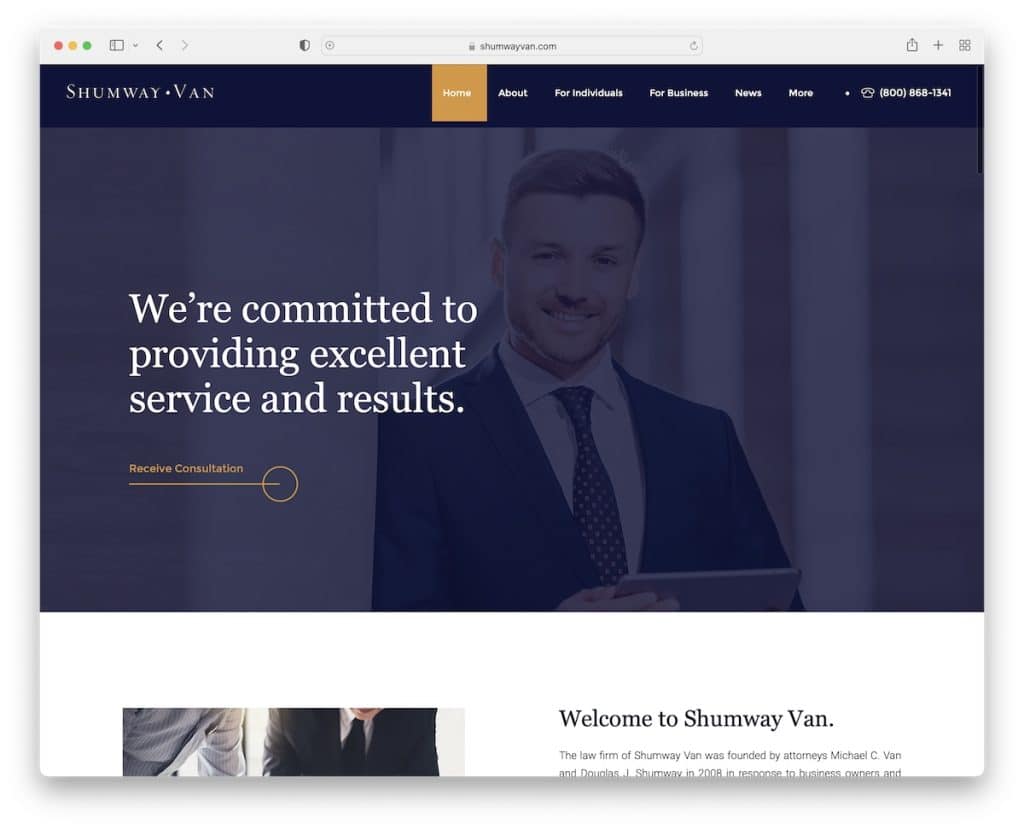
19. シャムウェイ・バン
構築: Wix

Shumway Van は、メイン メッセージの下のヒーロー セクションにある相談リンク/CTA を使用して、企業の雰囲気を持つ弁護士および弁護士の Web サイトです。
ナビゲーション エリアにはドロップダウン メニューとクリック可能な電話番号が使用され、フッターには複数のオフィスの詳細、メニュー、ソーシャル リンクが表示されます。
このウェブサイトでは、信頼を築くための弁護士と証言スライダーを表示するためにグリッド レイアウトも使用しています。
注:フッターは、ビジネスや連絡先の詳細を追加するのに最適なセクションです。
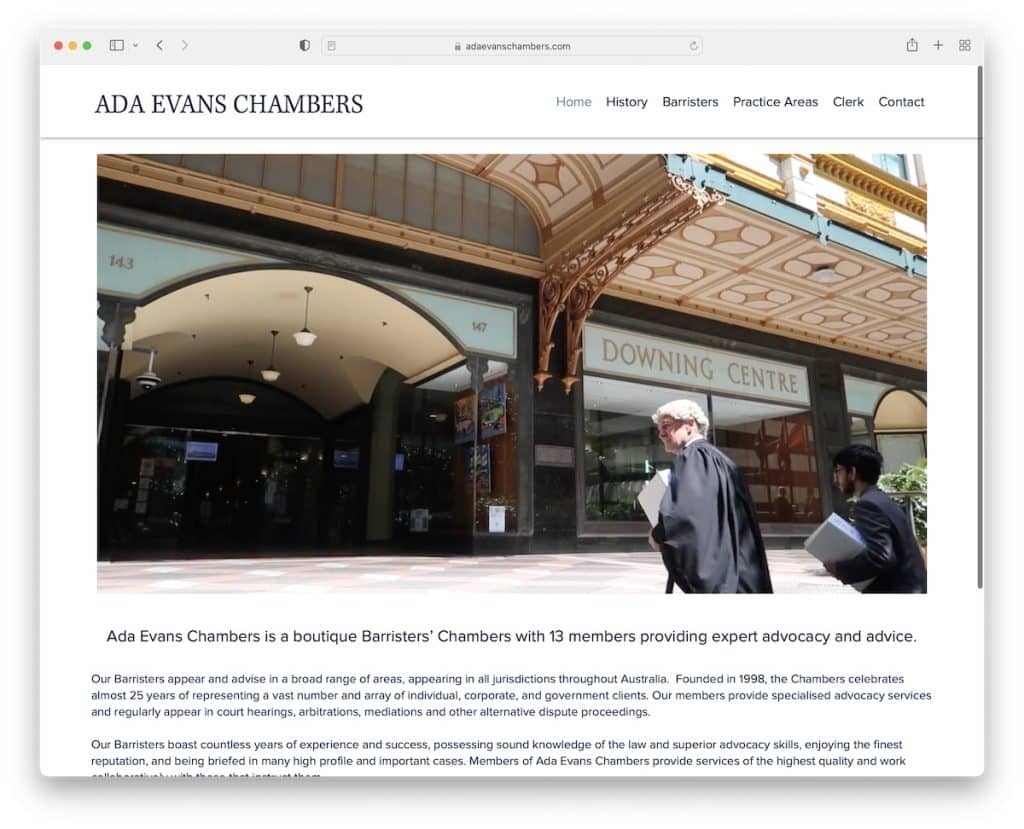
20.エイダ・エヴァンス・チェンバーズ
構築: Wix

Ada Evans Chambers は、訪問者の注目を即座に集めるヒーロー ビデオを備えた別の弁護士 Web サイトです。 ホームページの残りの部分は、簡単なフッター (電子メール、電話番号、住所を含む) と、他の内部ページにリンクするフローティング透明ヘッダーを含む紹介テキストです。
メニューには弁護士のドロップダウンがあるので、一緒に働きたい人をすぐに見つけることができます.
注:静的なヒーロー エリアを作成する代わりに、ビデオ形式を使用します。
