WordPressウェブサイトで静的ホームページを作成する方法
公開: 2021-05-20ほとんどの訪問者が最初に目にするものとして、あなたのホームページはあなたのウェブサイトで最も重要なページの1つです。 WordPressで設定されたホームページが、ブランドのスタイルに合わせて視聴者の好みに合わせて表示されているように見えない場合、またはコンテンツ(または正しいコンテンツ)が正しく表示されていない場合は、復習する必要があります。 最終的に、ホームページは意図したメッセージを配信する必要があります。そうでない場合、サイトの残りの部分を構築することは言うまでもなく、それを持っていることの意味は何ですか?
ホームページを作成またはやり直すことは、プロのデザイナーにふさわしい仕事のように聞こえるかもしれません。 しかし、他の誰かにタスクを引き渡すほうが幸せかもしれませんが、それが好きな場合は、間違いなく自分で取り組むことができます。 正確な方法(および理由)をお見せします。
私たちのYoutubeチャンネルを購読する
WordPress:ホームページを静的に設定
WordPressのデフォルトでは、最新のブログ投稿がホームページに表示されます。 これは、新しいコンテンツを投稿し続けると、ホームページが常に変更されることを意味します。 また、ブログのダウンタイムがあり、新しいものを追加する機会がない場合、ブログは停滞したままになり、古いブログ投稿(およびその公開日)が一番上に表示され、誰もが見ることができます。 あまり専門的ではありません。
ブログがない場合、またはブログがサイトの焦点ではない場合は、代わりに静的なホームページが必要になります。 静的ホームページとは、変更するまで同じままであるホームページです。 (静的なホームページを設定しても、ブログを削除しているわけではありません。代わりに、ブログは専用のブログページに移動します。)
WordPressで静的ホームページを設定する方法は次のとおりです。
WordPress:ホームページを静的フェーズ1に設定–新しいページを作成する
- WordPress管理ダッシュボードにログインします。
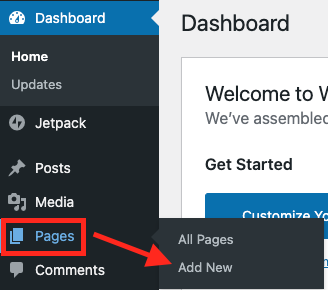
- ページにカーソルを合わせます。
- ポップアップメニューの[新規追加]をクリックします。
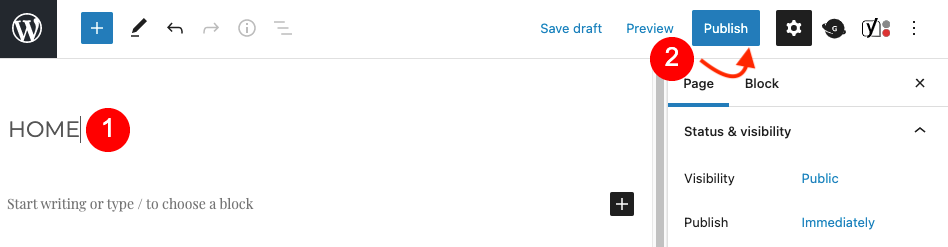
- ホームページに名前を付けます。
- [公開]をクリックします。


まだブログを持っていないがブログが必要な場合は、上記の手順を繰り返してブログを作成してください。
WordPress:ホームページを静的フェーズ1に設定–ページタイプを設定
新しいページができたので、WordPressにそれらを何に使用するかを指示します。
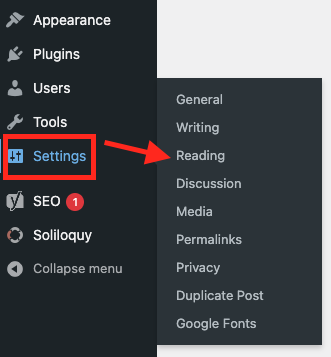
- 左側のナビゲーションバーの[設定]に移動します。
- [閲覧]をクリックします。
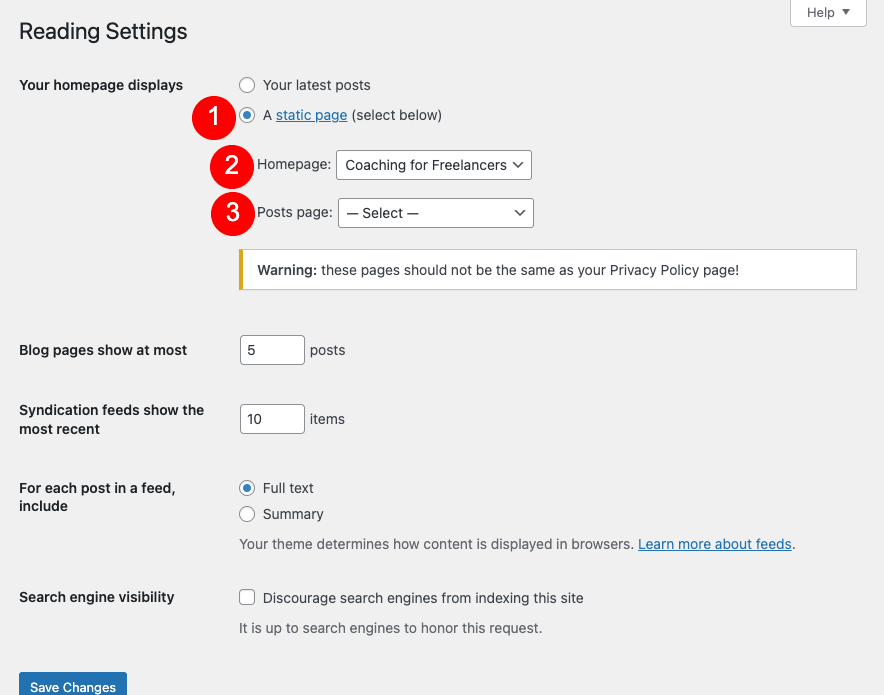
- [ホームページの表示]セクションで、[静的ページ]を選択します。
- 下の[ホームページ]ドロップダウンメニューで、正しいページ名を選択します。
- ブログを作成した場合は、[投稿ページ]ドロップダウンから正しいページ名を選択できます。


あなたはたくさんのウェブサイトの訪問者がいますか? しばらくサイトで作業する場合は、メンテナンスページの設定を検討してください。 そうすれば、訪問者はそれが部分的に行われたときにそれを見ることができず、あなたのサイトが剥がれ落ちていないことがわかります。
WordPressでホームページをデザインする方法:4つの方法
WordPressホームページを作成または更新するには、いくつかの異なる方法があります。 そして、私たちはDiviに偏っていますが、間違った選択肢はありません。 最も快適なものを選択してください。
テーマカスタマイザー
すべてのWordPressWebサイトには、テーマカスタマイザーが組み込まれています。 カスタマイザーの優れた点は、実際に変更を確認して公開する前に、公開されたときにWebサイトがどのように表示されるかを確認できることです。
テーマカスタマイザーへのアクセス
カスタマイザーにアクセスするには、次のようにします。
- WordPress管理ダッシュボードにログインします。
- 左側のサイドバーで、[外観]に移動し、[カスタマイズ]をクリックします。
- インストールされ、アクティブ化されたテーマに対してカスタマイザーが開きます。

テーマカスタマイザーを使用したホームページのデザイン
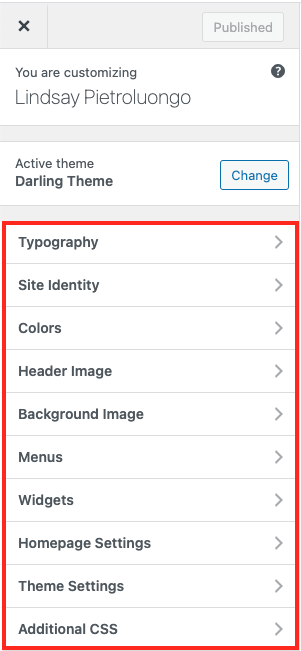
ここから、ホームページの外観をカスタマイズできます。 あなたが持っているカスタマイズオプションはあなたのテーマに基づいています。 基本的な編集オプションしかないテーマもあれば、たくさんの設定を微調整できるテーマもあります。 カスタマイザーから、セクションに変更を加えることができ、特定のセクションを追加または削除することもできます。
左側のカスタマイザーパネルをクリックして、サイトのさまざまなセクションに変更を加えます。 または、プレビューペインのWebサイトの領域にある青鉛筆アイコンをクリックして変更することもできます。


変更の公開または保存
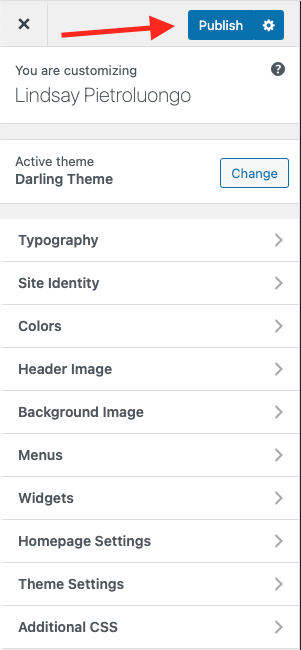
次に、変更を公開またはスケジュールします。 変更をすぐに適用するには、[公開]をクリックします。

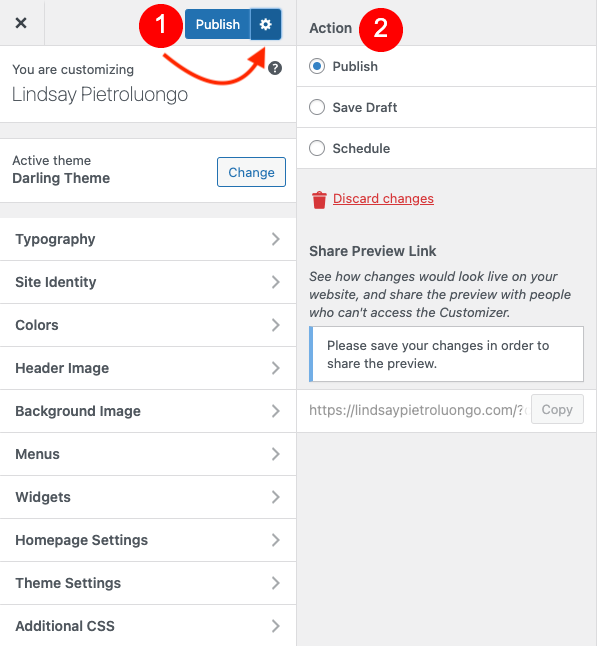
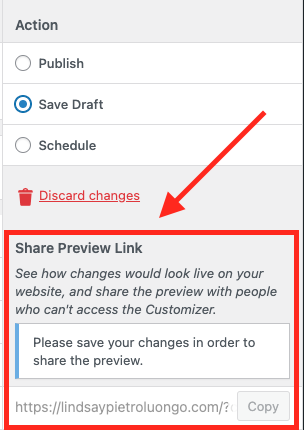
さらに編集にドラフトとして変更を保存するか、後で公開するには、(公開の右側にある)歯車のアイコンをクリックしてください。 開いたパネルで、[ドラフトまたはスケジュールの保存]をクリックします。 フィードバックを受け取りたい場合は、改訂された未公開のWebサイトのプレビューリンクを共有することもできます。


WordPress:テーマカスタマイザーを使用してホームページを静的に設定
ホームページをまだ静的に設定していない場合は、カスタマイザーからも設定できます。
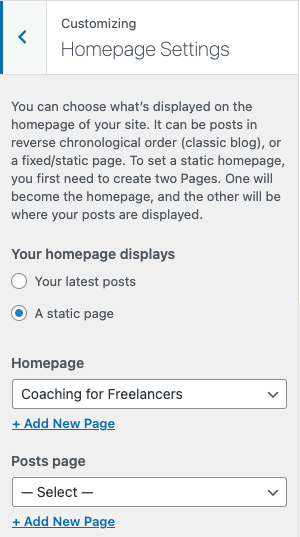
- カスタマイザの左側にある[ホームページ設定]パネルを選択します。
- ドロップダウンメニューから、ホームページとして設定するページを選択します。
- [投稿ページ]で、ブログとして使用するページを選択します。
- ホームページやブログページをまだお持ちでない場合は、ドロップダウンメニューから[ +新しいページを追加]を選択して作成できます。 空白のページに名前を付けて、後でカスタマイズすることができます。

テーマカスタマイザを終了する
ここで終了したら、ページの左上にある[ X ]をクリックしてカスタマイザーを終了します。

WordPressブロックエディター
ブロックエディタのみを使用してホームページをカスタマイズすることも、カスタマイザオプションを実行してホームページの外観をさらに微調整した後に使用することもできます。 全体として、Block Editorには、ホームページの外観をパーソナライズするためのより多くのオプションがあります。
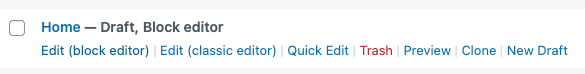
管理ダッシュボードから[ページ]をクリックし、ホームページとして使用しているページの下にある[編集]を選択します。

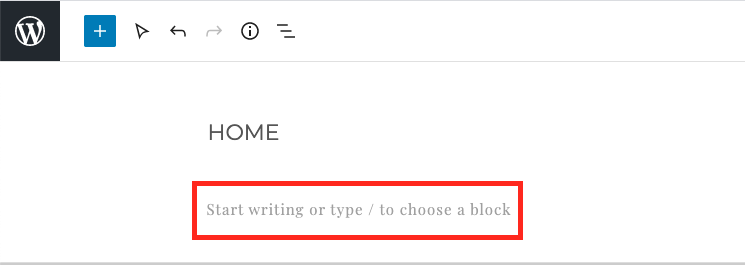
ページエディタが表示されたら、ヘッダー、テキスト、画像など、必要なものを追加します。最初にテキストを追加する場合は、ページをクリックして入力を開始できます。 正しいタイプのブロック(段落ブロック)が自動的に追加されます。

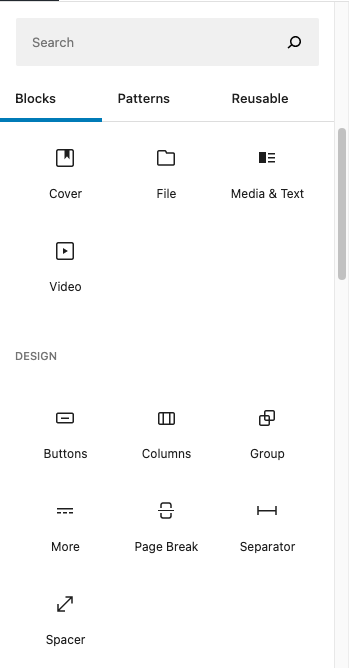
または、画面の左上に表示されるプラス記号をクリックして、追加するブロックのタイプを選択します。 ブロックを配置する場所の右端のスポットにカーソルを合わせると、同じ記号が表示される場合があります。 次に、開始するブロックのタイプを選択または検索できます。



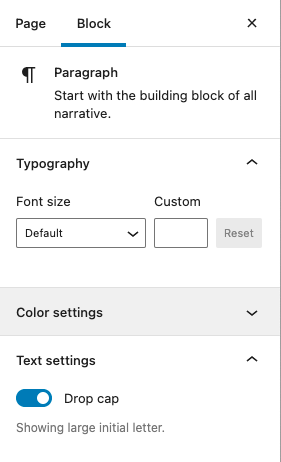
各ブロックには独自の設定メニューがあり、これを使用してさらにカスタマイズできます。 たとえば、段落ブロックでは、テキスト設定を微調整してフォントのサイズを変更したり、ドロップキャップを使用したりできます。


ホームページの外観に満足するまで、必要な数のブロックを追加します。 ブロックを移動して、ブロックの左上にある矢印をクリックしてコンテンツを再配置します。

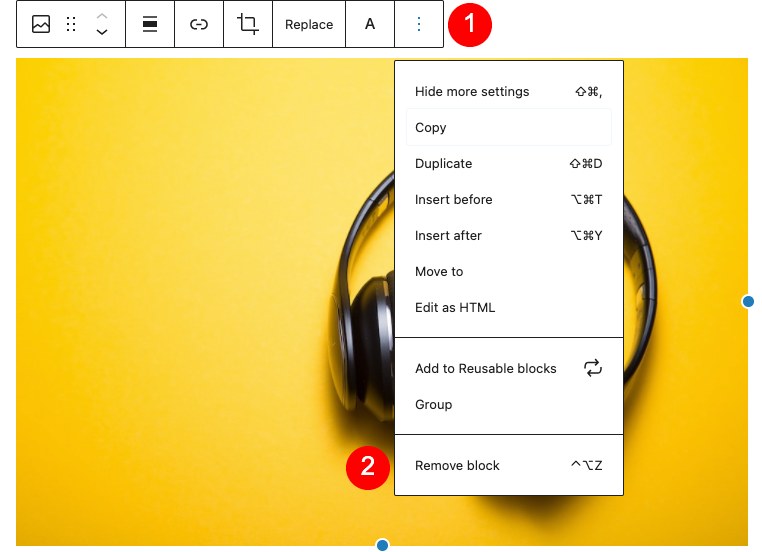
ブロックが不要になった場合は、ブロックを削除することもできます。 これを行うには、 3つの垂直ドットをクリックし、[ブロックの削除]を選択します。

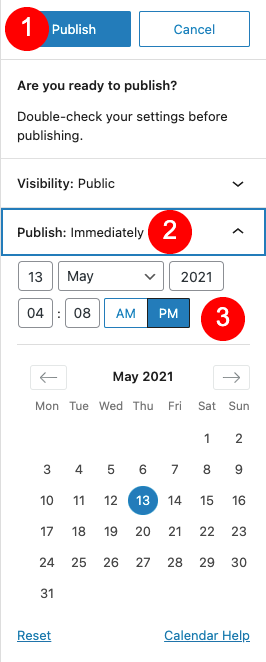
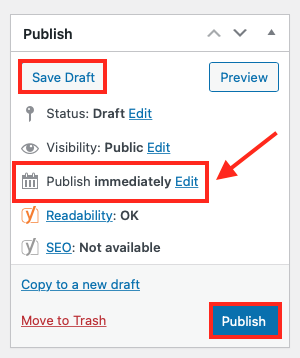
変更が完了したら、[公開]をクリックしてすぐに公開し、開いたペインで[再度公開]をクリックします。 変更を後で公開するようにスケジュールするには、[公開:すぐに]をクリックします。これにより、スケジュールセクションが開きます。


[ドラフトを保存]を選択して、後で使用するために変更を保存することもできます。

WordPressクラシックエディター
クラシックエディターがブロックエディターよりも優れた処理方法が気に入った場合は、それを使用してホームページをデザインできます。 ブロックエディタと同じ方法で開始します。 ダッシュボードから[ページ]をクリックして、目的のページを選択します。
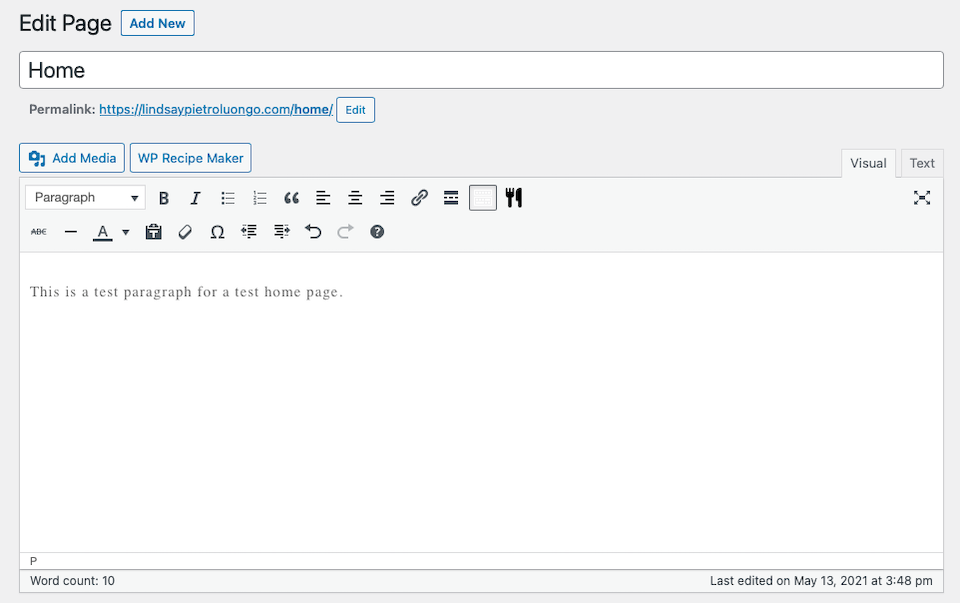
ここでは、メインエディタパネルに直接入力し、作成するブロックがないため、ブロックエディタを使用するよりもテキストを追加する方が簡単です。 フォントのサイズを変更するには、デフォルトで「段落」と表示されているドロップダウンメニューから選択します。 ここから、さまざまなヘッダースタイルを選択できます。


そのドロップダウンメニューの隣には、多数のオプションを備えたツールバーがあります。 テキストを太字または斜体にしたり、箇条書きを作成したり、フォントと背景色を変更したり、テキストと画像の配置を調整したりできます。そのメニューには、ツールバーの切り替えと呼ばれる別のボタンがあり、さらに多くのオプションを選択できます(オプションがある場合)。まだ表示されていません)。

ブロックエディタの場合と同様に、クラシックエディタを使用してホームページにメディアを追加できます。 たとえば、画像を追加するには、[メディアの追加]ボタンを選択します。これにより、メディアライブラリが表示されます。 次に、使用する画像を選択またはアップロードできます。

変更が完了したら、[公開]をクリックしてすぐに公開するか、[ドラフトを保存]をクリックして後で保存するか、[すぐに公開]の右側にある[編集]をクリックして日付と時刻の情報を入力してスケジュールを設定できます。


Divi Visual Builder
Divi Visual Builderを使用して、ホームページを作成および設計することもできます。 最も注目すべきは、私たちはあなたが始めるために何百もの既製で専門的に設計されたレイアウトパックを持っています。 まず、Diviをダウンロード、インストール、アクティブ化する必要があります。

次に、VisualBuilderを有効にする必要があります。 ホームページに移動して編集します([ページ] > [ホームページ]にカーソルを合わせ> [編集] )。 次に、上部にある[ Divi Builderを使用]をクリックしてから、[ DiviBuilderで編集]をクリックします。


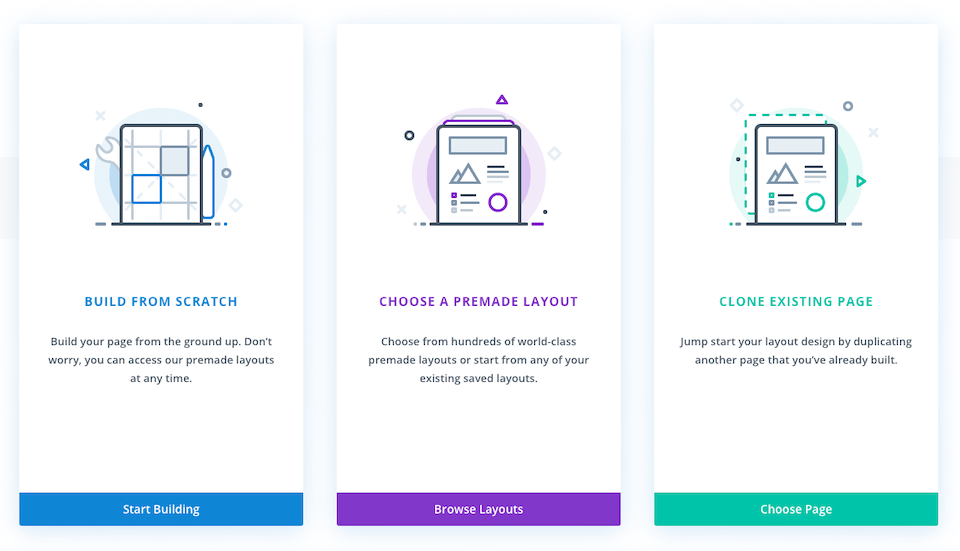
ツアーが終了すると(またはツアーをスキップすると)、次の3つのオプションがあるページが表示されます。
- ゼロから構築
- 既成のレイアウトを選択する
- 既存のページのクローンを作成する

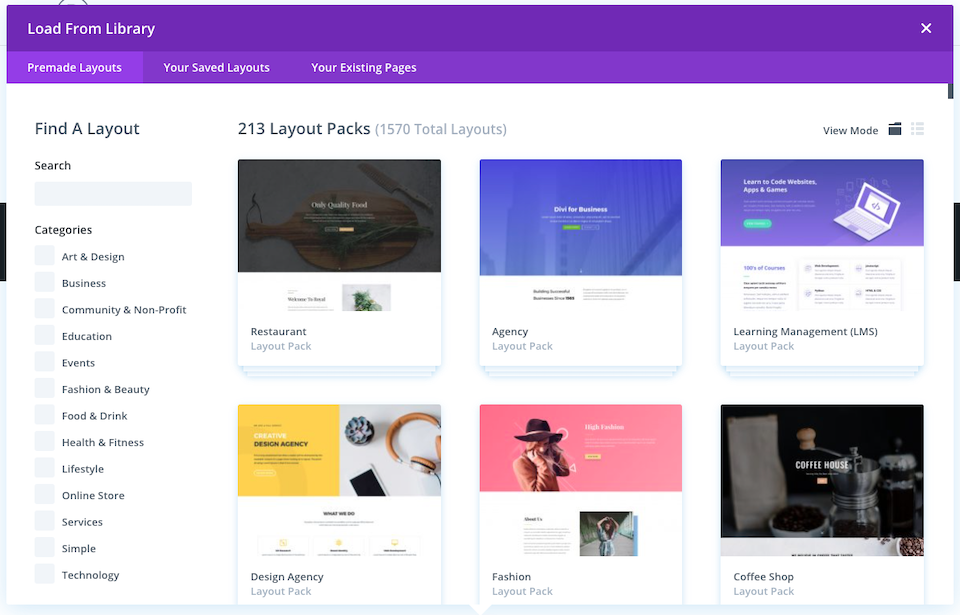
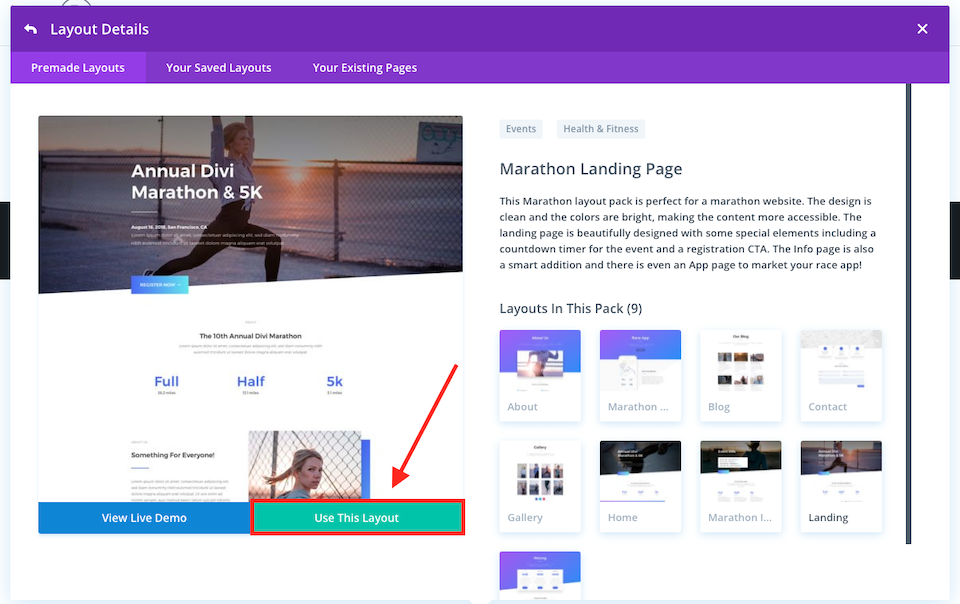
[既成のレイアウトを選択]を選択すると、多数のレイアウトとレイアウトパックが含まれているDiviライブラリに移動します。 いずれかをクリックして詳細を表示し、必要に応じて[このレイアウトを使用]を選択します。


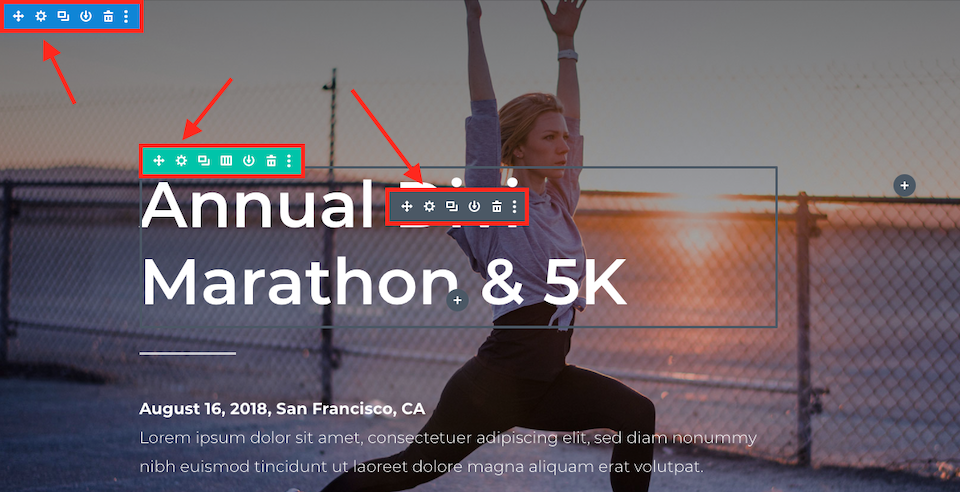
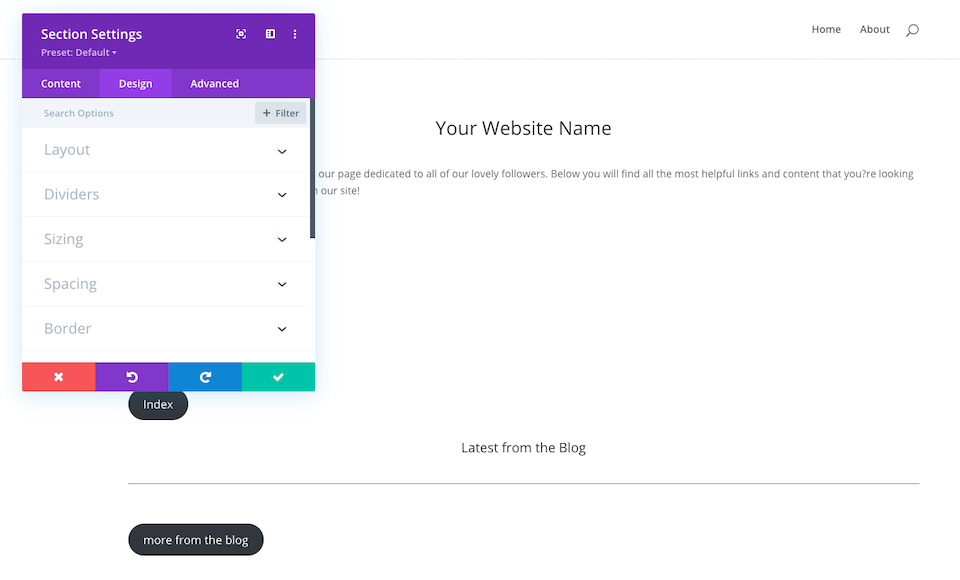
テーマをインストールしたら、さまざまな要素を編集できます。 セクションを編集するには、セクションの左上隅にカーソルを合わせるとポップアップするウィンドウの歯車アイコンをクリックします。

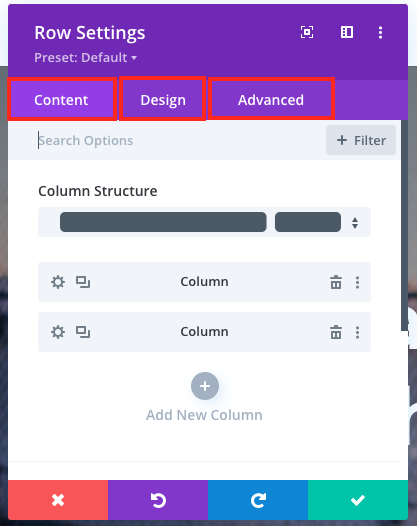
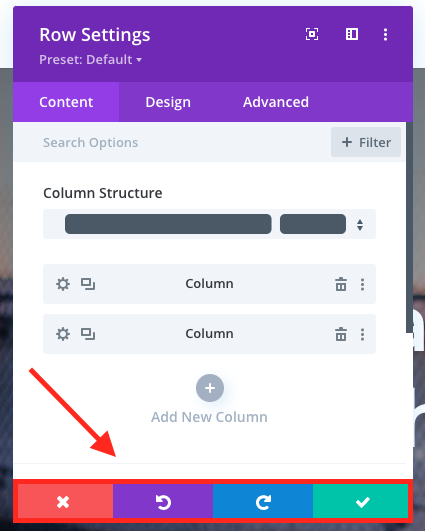
そこから、設定メニューがポップアップ表示され、その要素に対して行うことができるさまざまな調整が示されます。 より多くの設定のために、クリックスルーするための異なるタブもあるかもしれません。 その要素での作業が終了したら、下部にある[ X ]をクリックして変更を保存しないか、[チェック]をクリックして変更を保存します。 指定された矢印を使用して、変更を元に戻したり、やり直したりすることもできます。


事前に作成されたレイアウトを使用する代わりに最初から構築することを選択した場合、プロセスはほぼ同じです。 編集する領域にカーソルを合わせると、歯車アイコンの付いたメニューがポップアップ表示され、ページのデザイン設定を調整するために使用できます。

設定を保存せずにページを離れようとすると、終了する前に破棄または保存するように求める通知が表示されます。

WordPressセットのホームページのヒントについての最終的な考え
あなたのホームページがうまく設計されているとき、あなたの訪問者はあなたのウェブサイトが何であるかについて明確な考えを得るでしょう。 単純な個人ブログを運営している場合でも、数百ページのeコマースサイトを運営している場合でも、第一印象を与えるのはホームページです。
ホームページを更新するさまざまな方法を知っていると、必要なときにいつでも簡単に変更を加えることができます。 しばらくの間、ブランドの別の側面に焦点を合わせたい場合や、ロゴをオーバーホールして、それに合わせてホームページの美学を変更する必要がある場合があります。 WordPressの使いやすいツールに加えて、プラットフォームとシームレスに統合するサードパーティのテーマとカスタマイザーを使用すると、上記のオプションの1つまたはすべてを使用して、サイトを正確に表示できます。
ホームページのメニューを作成しますか? この記事では、テーマカスタマイザーを使用してこれを行う方法について説明します。
NastyaTsy /shutterstock.com経由の注目の画像
