DiviEmailOptinフォームで成功アクションをカスタマイズする方法
公開: 2022-03-14訪問者があなたの電子メールを購読するとどうなるかは、見過ごされがちな重要なやり取りです。 Diviは、サブスクリプションがデフォルトで成功したことを通知しますが、さらにカスタマイズすることができます。 電子メールオプチンモジュールを使用すると、Divi成功メッセージの作成とカスタマイズが簡単になります。 この投稿では、その方法を紹介します。 また、代替案を検討し、Diviの優れた成功メッセージを作成するためのヒントをいくつか紹介します。
始めましょう。
プレビュー
まず、Diviの成功メッセージがデスクトップと電話にどのように表示されるかを見てみましょう。
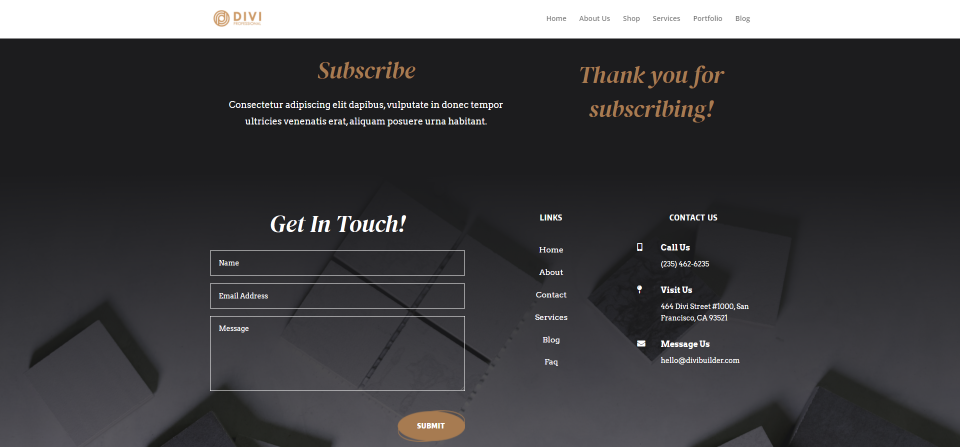
デスクトップ

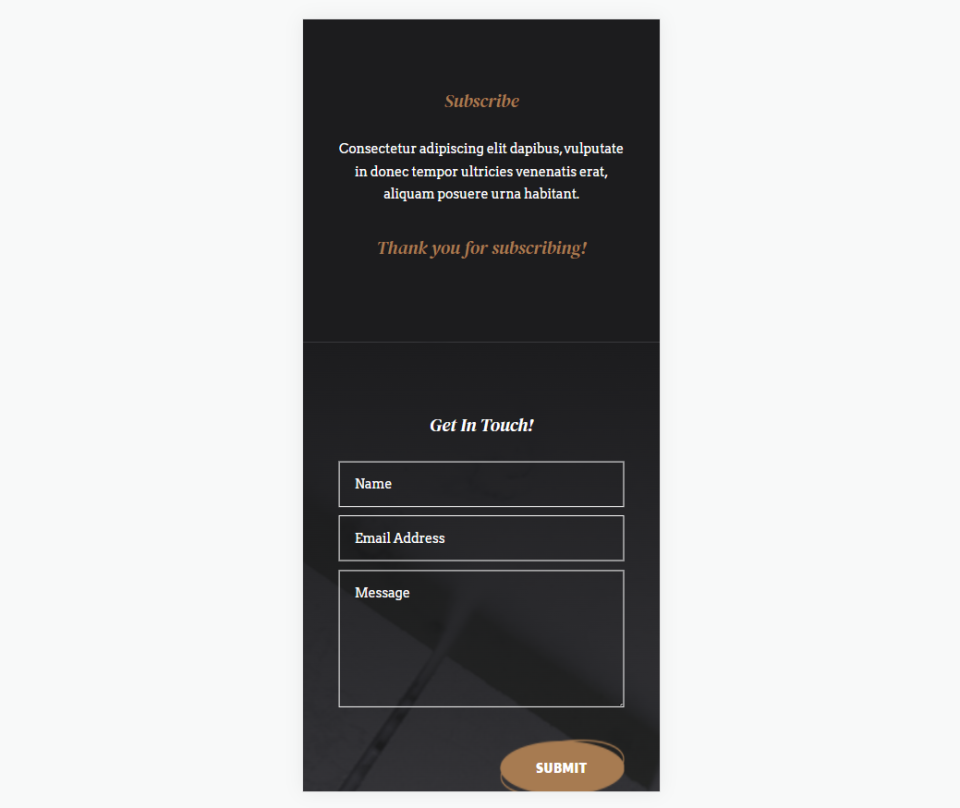
電話

ディビサクセスメッセージエリア
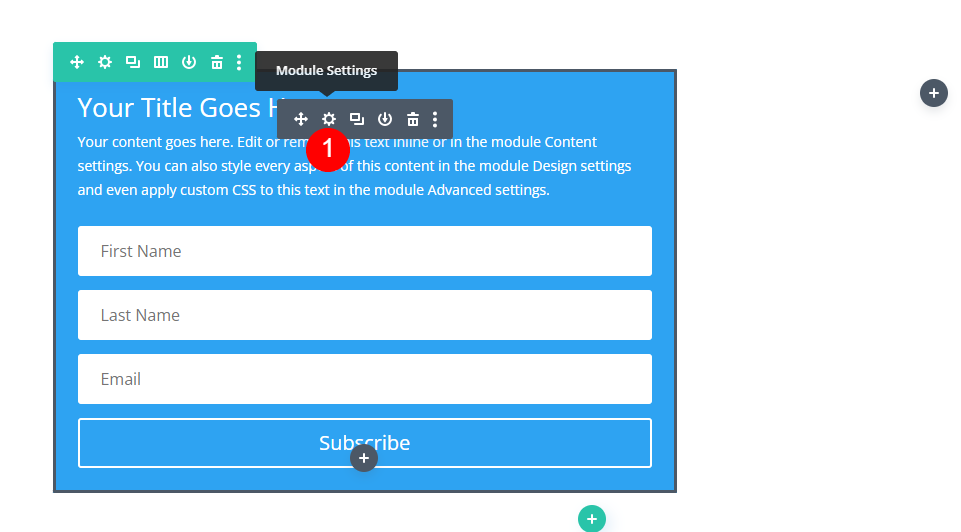
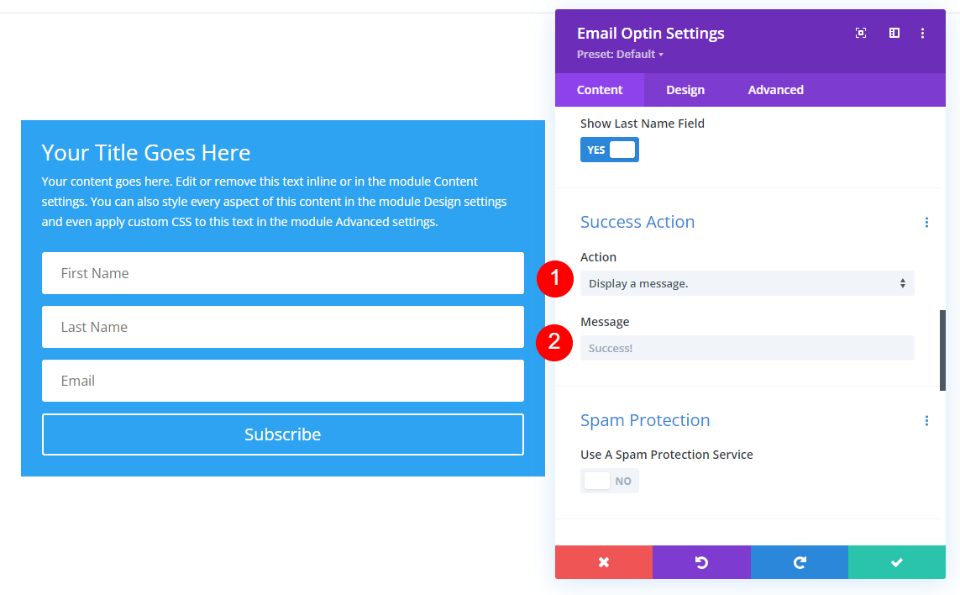
メールoptinモジュール内のDivi成功メッセージ領域を見つけるには、まず、モジュールにカーソルを合わせたときに表示される灰色の歯車のアイコンをクリックして、モジュールの設定を開きます。

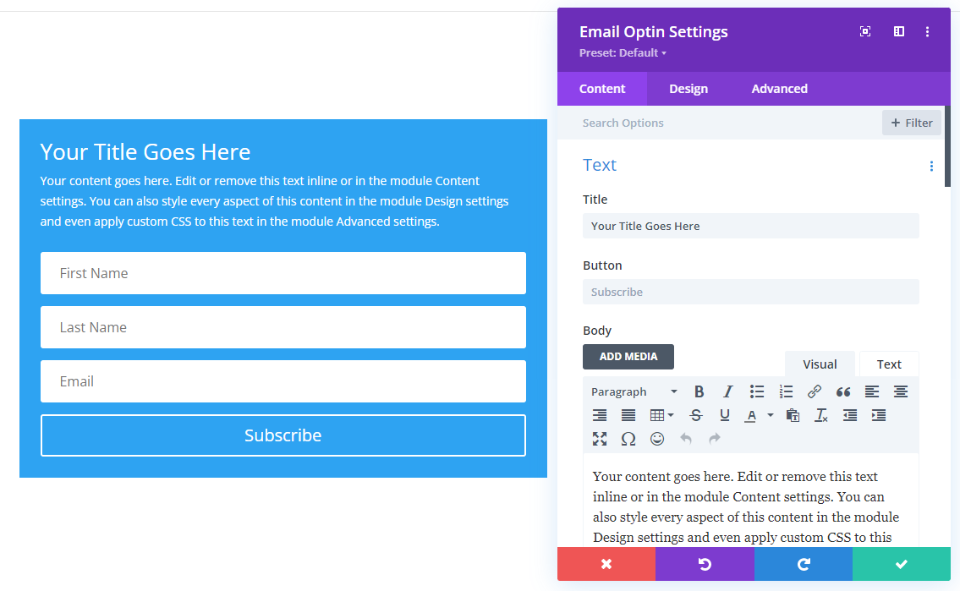
モジュールの設定が[コンテンツ]タブに開きます。 ここには、テキスト、メールアカウント、フィールド、成功アクション、スパム保護、リンク、背景、および管理者ラベルの設定があります。

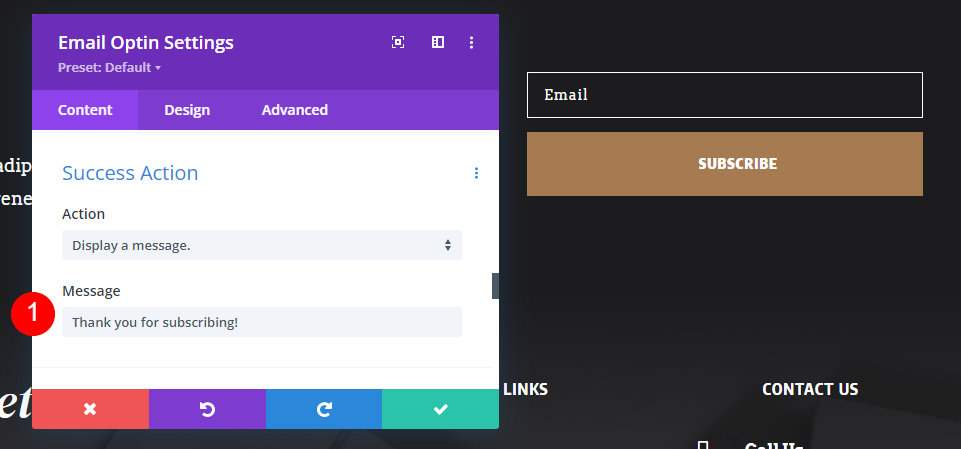
[成功アクション]まで下にスクロールします。 ここでは、アクションとメッセージの2つのデフォルトオプションが表示されます。 アクションは、電子メールフォームが送信された後に何が起こるかです。 アクションにはドロップダウンがあり、メッセージを表示するか、ユーザーを別のURLにリダイレクトするかを選択できます。 メッセージは、アクションがトリガーされたときに表示されるテキストを入力できるフィールドです。

Divi成功メッセージを表示する
メッセージの表示はデフォルトの成功アクションであるため、アクション設定を変更する必要はありません。 メッセージフィールドに進むことができます。 カスタムメッセージを表示するには、[メッセージ]フィールドにテキストを入力するだけです。 デフォルトのメッセージはSuccess!です。 これは、フィールドに新しいメッセージを入力しない限り表示されます。

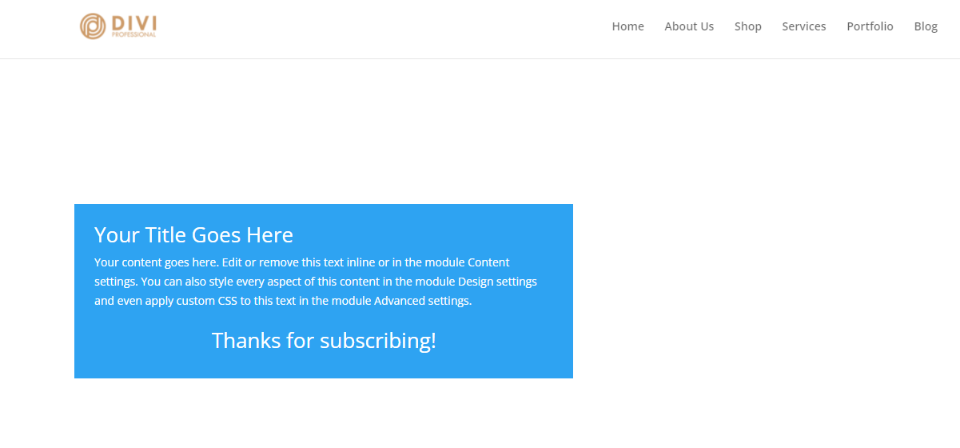
これで、誰かがあなたの電子メールを購読すると、フォームのフィールドとボタンが成功メッセージに置き換えられます。 次の例に示すように、フォームには通常どおりタイトルと説明が含まれています。

代替オプション:カスタムURLにリダイレクトする
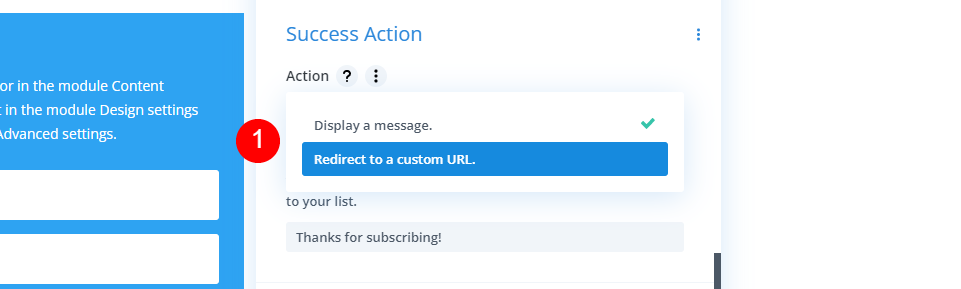
メッセージを表示する代わりに、ユーザーを新しいページにリダイレクトするオプションもあります。 この新しいページには、CTA、無料ダウンロード、情報、詳細なウェルカムメッセージなど、必要なものをすべて含めることができます。アクティブにするには、[アクション]ドロップダウンボックスを選択し、[カスタムURLにリダイレクト]をクリックします。
- 処置:カスタムURLにリダイレクトしてください

カスタムURLにリダイレクトすることを選択すると、別のオプションのセットが開きます。 これには、URLを入力するフィールドと、リダイレクトに含まれるデータを選択できるチェックボックスのセットが含まれています。 ユーザーがフォームを送信するとすぐに、指定したURLに自動的にリダイレクトされます。

Divi成功メッセージのスタイルを設定する
[メッセージの表示]を選択すると、電子メールオプチンモジュール内のDiviスタイリングツールを使用してそのメッセージのスタイルを設定できます。 この例では、Divi内で利用できる無料のStone FactoryLayoutPackの電子メールオプチンセクションを使用します。 このセクションのタイトルと説明は、テキストモジュールを使用して作成されました。 タイトルの設定を使用します。

このレイアウトで表示されるDivi成功メッセージを見てみましょう。 これはデフォルトのメッセージとスタイルです。


カスタムDivi成功メッセージを追加し、このレイアウトのデザインプロンプトでスタイルを設定します。
カスタムDivi成功メッセージを追加する
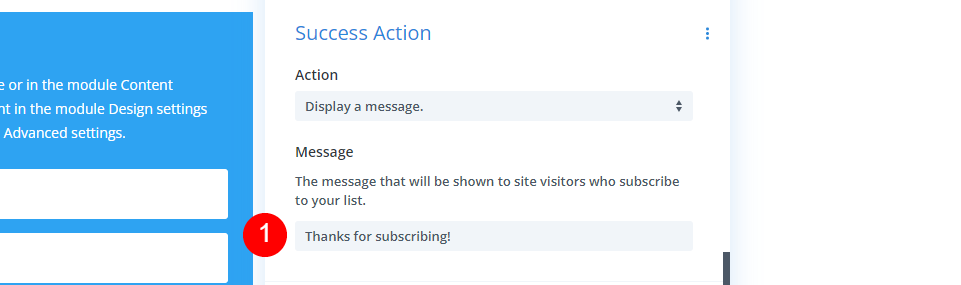
まず、デフォルトのメッセージを独自のメッセージに置き換えましょう。 optinモジュールの設定を開き、[成功アクション]まで下にスクロールして、[メッセージ]フィールドにテキストを入力します。 応募しますご登録ありがとうございます!
- メッセージ:ご登録ありがとうございます!

Divi成功メッセージのスタイリングを追加する
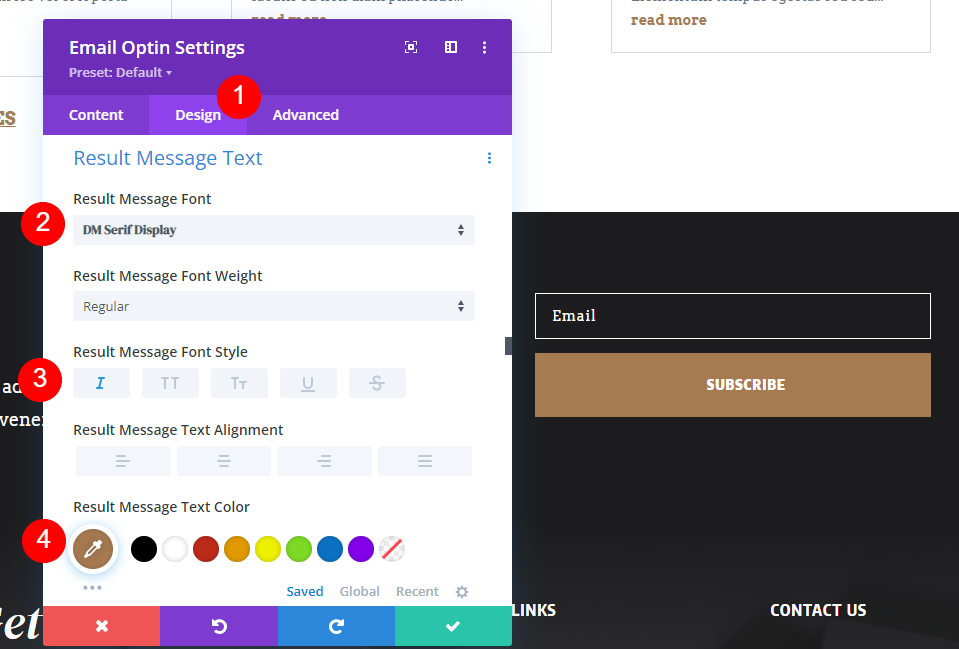
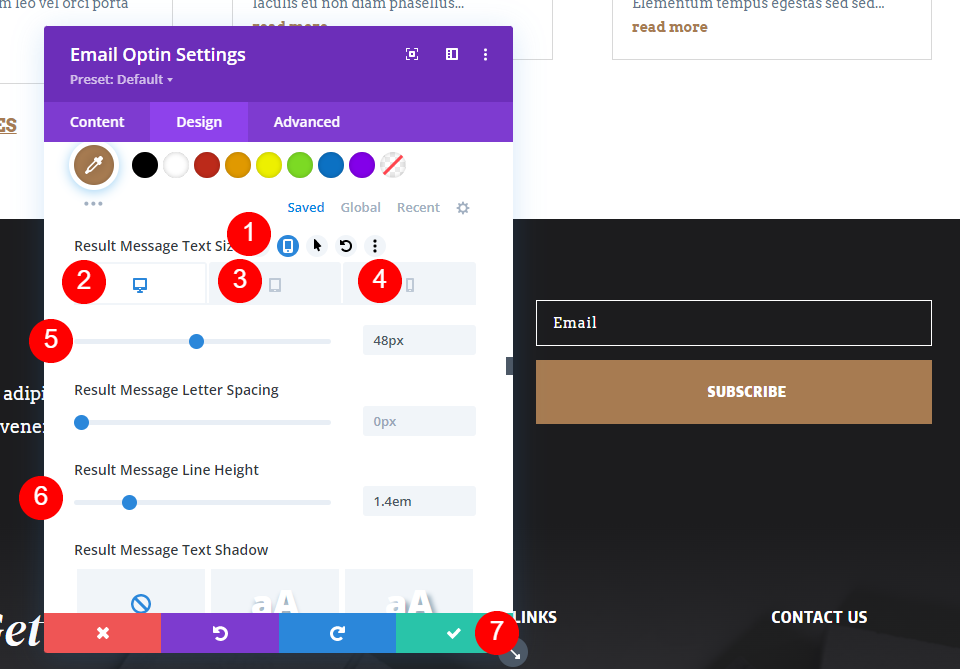
次に、[デザイン]タブを選択し、[結果メッセージテキスト]というラベルの付いたセクションまで下にスクロールします。 すべてのスタイリングはこのセクションで行われます。 モジュールは設計プロセス中に電子メールフォームを表示するため、スタイルを設定するときにDivi成功メッセージは表示されません。
フォントをDMセリフ表示に、スタイルを斜体に、色を#a77b51に変更します。
- フォント:DMセリフディスプレイ
- スタイル:斜体
- 色:#a77b51

次に、[結果メッセージのテキストサイズ]にカーソルを合わせて、タブレットアイコンを選択します。 [デスクトップ]タブを選択し、[サイズ]を48pxに変更します。 [タブレット]タブを選択し、32pxに設定します。 [電話]タブを選択し、20pxに変更します。 最後に、線の高さを1.4emに設定します。 余分な行の高さは、メッセージを読みやすくするために行の間にいくらかのスペースを与えます。 最後に、メールオプチン設定を閉じてページを保存します。
- サイズ:デスクトップ48ピクセル、タブレット32ピクセル、電話20ピクセル
- 線の高さ:1.4em

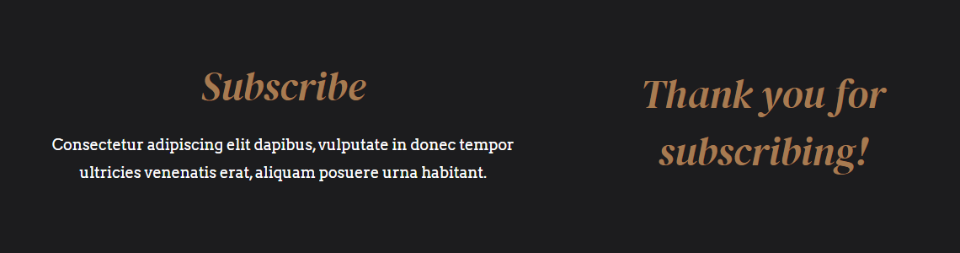
これがDiviの成功メッセージのフォームです。

素晴らしいDiviサクセスメッセージの作成
次に、成功メッセージを改善するためのいくつかのヒントを考えてみましょう。 メールフォームが機能したことをユーザーに知らせるために、明確な登録成功メッセージを用意することが重要です。 この単純なメッセージは、多くの情報を提供する必要はありません。 それは、紹介メール、メールオプチンフォームの周りに提供される情報、または成功メッセージの代わりにそのオプションを使用する場合にリダイレクトするページに任せることができます。
Diviの成功メッセージは、サブスクリプションが成功したこと、およびサブスクリプションがあなたからの電子メールを受信することを示す簡単なフィードバックを提供する必要があります。 これを念頭に置いて、Diviの成功メッセージを作成するためのヒントをいくつか紹介します。
Divi成功メッセージのヒント
顧客の行動と心理を考慮してください。 成功メッセージは、マイクロインタラクションからのフィードバックと考えてください。 これはあなたのブランドを人間化するのに役立ちます。 ブランドを念頭に置いてメッセージを作成します。
電子メールオプチン成功メッセージは、読者と対話していることを忘れないでください。 メッセージを使用して、サブスクライバーとの良好な対話を提供します。 プロフェッショナルでブランドを確立する。 あなたが彼らに感謝していることを彼らに伝える機会としてこれを使ってください。
メッセージの目的に焦点を合わせます。 単純にする。 段落を書かないでください、ほんの少しの言葉。 状況に合った有益な言葉を使用してください。 単純なThankYouまたはYou'veSubscribedは、 You've Done itやYes !など、何が起こったのかを説明していないものよりも優れています。
良い選択は次のとおりです。
- ありがとう!
- ありがとうございました!
- 購読していただきありがとうございます
- 購読しました
- いらっしゃいませ!
- 成功!
- ありがとう! あなたの最初のメールはすぐに届きます!
- 成功! 受信トレイを確認してください
- サインアップしていただきありがとうございます!
- サブスクリプションが成功しました!
単純なメッセージ以上のものを提供する必要がない限り、メッセージオプションを使用してください。 ありがとうと言うためだけにURLリダイレクトを使用しないでください。
Webサイトに一致するようにメッセージのスタイルを設定します。 また、モバイル対応であることを確認してください。 メッセージは、Webサイトのエクスペリエンスの一部であり、どのデバイスでもうまく機能するように見える必要があります。
結果
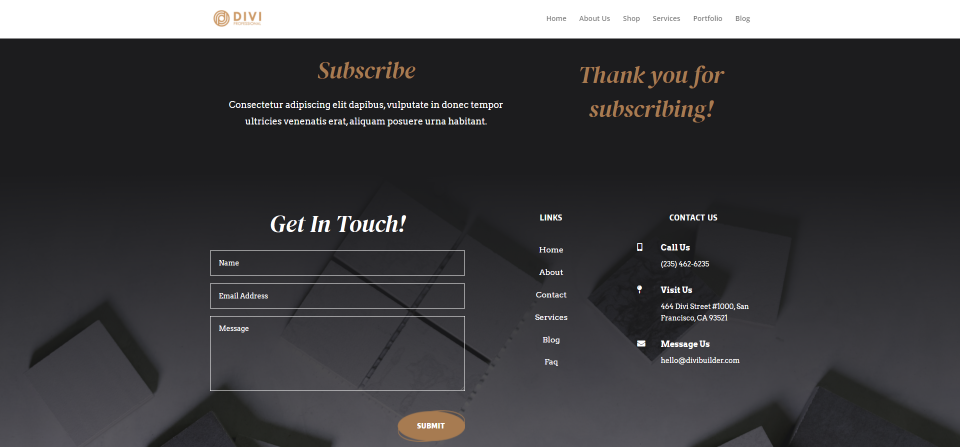
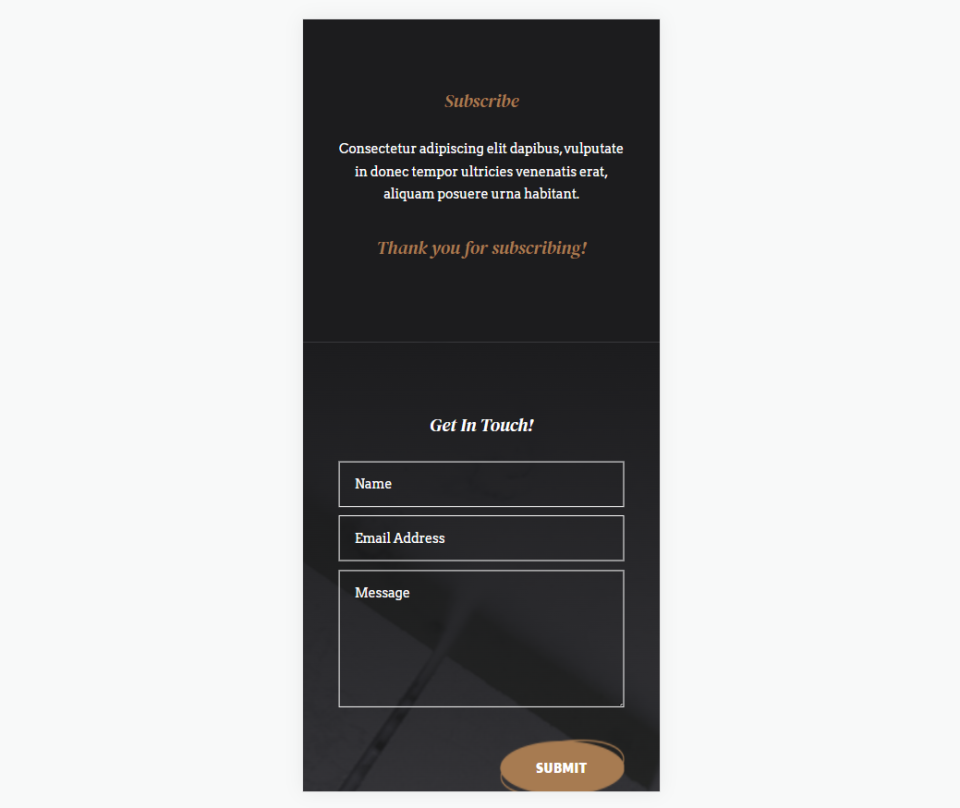
これは、Diviの成功メッセージがデスクトップと電話でどのように表示されるかを示しています。
デスクトップ

電話

終わりの考え
これが、DiviメールオプチンモジュールでDivi成功メッセージをカスタマイズする方法についての説明です。 成功メッセージはデフォルトで有効になっており、モジュールにはデフォルトメッセージがありますが、ブランドに合わせてカスタマイズすることをお勧めします。 成功メッセージをカスタマイズするという追加の手順を実行すると、訪問者のWebサイトとブランドの印象を向上させることができます。 メールモジュールのツールを使用すると、カスタマイズが簡単です。
私たちはあなたから聞きたい。 Diviメールオプチンフォームで成功アクションをカスタマイズしましたか? コメントで教えてください。
