Der Gutenberg WordPress Editor: 10 Dinge, die Sie wissen müssen
Veröffentlicht: 2020-10-23Der Gutenberg WordPress-Editor, auch bekannt als WordPress-Blockeditor, ist jetzt Teil des WordPress-Kerns. Was bedeutet dieser neue Ansatz für den WordPress-Editor für Sie? Was ist, wenn Sie bereits einen WordPress Page Builder verwenden?
In diesem Leitfaden gehen wir durch die Grundlagen des neuen Gutenberg-Editors für WordPress und was Sie wissen müssen.
Was ist der Gutenberg WordPress-Editor?
Der Gutenberg WordPress-Editor, auch WordPress-Blockeditor genannt, ist ein neuer Seitenersteller, der in WordPress 5.0+ enthalten ist. Der Gutenberg-Editor fügt jeder aktuellen WordPress-Website Inhaltsblöcke und Page Builder-ähnliche Funktionen hinzu.
Gutenberg ersetzt den bisherigen klassischen WordPress-Editor, der TinyMCE (WYSIWYG) als Standard-Content-Editor für Beiträge und Seiten verwendet. Bei Gutenberg werden Inhalte in einzelnen „Blöcken“ statt innerhalb eines größeren Inhaltsbereichs hinzugefügt.
Neue WordPress-Blöcke umfassen alles von Absätzen, Überschriften, Listen, Bildern, Galerien, Einbettungen und vielem mehr.

Gutenberg wurde mit WordPress 5.0 veröffentlicht, das das größte Update für WordPress seit Jahren darstellte. Seit der Veröffentlichung von Gutenberg wird eine gesunde Debatte über den neuen WordPress-Editor fortgesetzt, an der viele Leute beteiligt sind, die Websites mit WordPress entwickeln, verwenden und gestalten.
Der Zweck von Gutenberg
Das Hauptziel des Gutenberg-Editors bestand darin, Benutzern zu helfen, Beiträge und Seiten flexibler zu erstellen. Es ist auch zu vermuten, dass Gutenberg WordPress dabei helfen soll, direkter mit anderen Website-Plattformen zum Seitenaufbau zu konkurrieren.
Zum Kontext hier ein paar Zitate über den Zweck des neuen Gutenberg WordPress-Editors.
- „Das Ziel des Blockeditors ist es, das Hinzufügen von Rich Content zu WordPress einfach und angenehm zu machen.“ – Aus der Gutenberg-Plugin-Beschreibung auf WordPress.org.
- „Gutenberg ist ein wichtiger Schritt nach vorne für WordPress. Gutenberg ermöglicht WordPress, Inhaltslayouts zu erstellen, nicht nur Artikel zu schreiben. Es ist einer der vielen Übergänge in WordPress hin zu einer einfacheren Benutzererfahrung.“ – Zack Katz, spricht beim WordCamp Denver 2017
Warum ist Gutenberg ein Fortschritt für WordPress? Der visuelle Editor von WordPress stagniert seit Jahren. Es war zwar vorhersehbar, aber nicht gerade eine fantastische Erfahrung. Das Ziel ist eine intuitivere Benutzeroberfläche für neue Benutzer, wie sie von Wix und Squarespace angeboten werden.
1. WordPress-Gründer Matt Mullenweg steht komplett hinter Gutenberg
- In The State of the Word 2016 kündigte Mullenweg an, dass der visuelle Editor 2017 einer von drei Schwerpunkten sein werde.
- Matt übernahm Anfang des Jahres die Projektleitung für Gutenberg und beauftragte die Automattic-Mitarbeiter Matias Ventura und Joen Asmussen mit der Leitung der Entwicklung.
- Lesen Sie hier Matts Meinung zu Gutenberg: Wir haben es aus gutem Grund Gutenberg genannt.
- Beachten Sie auch, dass Gutenberg mit REACT-Javascript geschrieben wurde. Mit dem jüngsten Schritt von Facebook, das Projekt unter der MIT-Lizenz neu zu lizenzieren, kündigte Matt Mullenweg an, dass WordPress.com und Gutenberg mit einer anderen Bibliothek umgeschrieben werden würden. Hier finden Sie weitere Informationen zu REACT und WordPress.
2. Gutenberg war zuerst ein separates Plugin, das immer noch aktiv entwickelt wird
Bevor Gutenberg in die Kernversion von WordPress eingeführt wurde, wurde Gutenberg zunächst als separates Plugin entwickelt, das es Benutzern ermöglichte, es zu testen und zu sehen, wie es die Art und Weise verändern würde, wie sie Inhalte in WordPress erstellen und bearbeiten.
- Auch heute noch wird das Gutenberg-Plugin mit wöchentlichen Updates aktiv weiterentwickelt.
- Das Gutenberg-Plugin ist in der Regel mehrere Versionsversionen vor dem Kern von WordPress, sodass Sie eine Vorschau der neuen Funktionen des WordPress-Blockeditors anzeigen können, bevor sie in den WordPress-Kern eingeführt werden.
- Das Ausführen des Gutenberg-Plugins ist eine großartige Möglichkeit, die neuesten neuen Funktionen des WordPress-Blockeditors zu erhalten. Es ist auch unglaublich nützlich für Entwickler und diejenigen, die mit Kunden zusammenarbeiten, um zu wissen, was für den Blockeditor am Horizont liegt.
3. Gutenberg wurde als Standard-Content-Editor in WordPress 5.0 eingeführt
Am 16. Dezember 2018 wurde WordPress 5.0 veröffentlicht. Diese Hauptversion von WordPress beinhaltete eine umfassende Überarbeitung des Post- und Seiten-Editors und führte Gutenberg als Standard-WordPress-Editor ein.
Als die am meisten erwartete und am heißesten diskutierte Version in der Geschichte von WordPress stellte der Gutenberg-Editor eine dramatische Abkehr vom früheren klassischen Editor dar, der seit der Einführung von WordPress existiert. Einige Benutzer wurden möglicherweise von dem drastischen Unterschied des WordPress-Editors nach der Version 5.0 überrascht.
4. Gutenberg wird auch allgemein als WordPress Block Editor bezeichnet
Im Laufe der Zeit gibt es immer noch einige Verwirrung darüber, wie der neue WordPress-Editor bezeichnet werden soll. Der Projektname war Gutenberg, daher nennen ihn manche Leute immer noch den Gutenberg-Editor und seine „Blöcke“ Gutenberg-Blöcke.

Auf der anderen Seite wird der neue Editor innerhalb der WordPress-Benutzeroberfläche als Blockeditor bezeichnet. Die Dokumentation auf WordPress.org nennt es einfach den WordPress-Editor.
5. Gutenberg entwickelt und verbessert sich mit jeder Version weiter
Seit Dezember 2018 enthalten alle wichtigen Versionen des WordPress-Kerns neue Funktionen, Verbesserungen und Fehlerbehebungen für den Gutenberg-Editor. Die Bearbeitungserfahrung hat sich weiter entwickelt, und zwar auf eine gute Art und Weise.
Zum Beispiel bezogen sich die wichtigsten neuen Funktionen und Verbesserungen von WordPress 5.5 weitgehend auf den Block-Editor. Verbesserungen der Benutzeroberfläche, Zugänglichkeit, Drag-and-Drop und andere Usability-Probleme werden weiterhin angegangen.
6. Gutenberg-Blöcke werden weiter ausgebaut und verbessert
Das Hauptziel von Gutenberg war es, ein besseres, reichhaltiges Inhaltsbearbeitungserlebnis zu schaffen, das sich darauf bezieht, wie Beiträge und Seiten in WordPress erstellt und bearbeitet werden. Darüber hinaus erstreckt sich die Vision von Gutenberg über den Post-/Seiten-Editor hinaus auf Widgets und Sidebars und sogar den Header und den Footer einer Website.
Im Wesentlichen ermöglicht Ihnen Gutenberg, einen Beitrag oder eine Seite zu erstellen und den Inhalt in verschiedene „Blöcke“ aufzuteilen. WordPress-Blöcke umfassen beispielsweise einen Bildblock, einen Absatzblock, einen Zitatblock, einen Überschriftenblock und sogar einen Schaltflächenblock. Lesen Sie mehr in den WordPress-Blöcken: Der ultimative Leitfaden für Gutenberg-Blöcke .
Hier sind einige der standardmäßigen WordPress-Blöcke, die im Gutenberg-Editor enthalten sind.
| WordPress-Block | Beschreibung |
|---|---|
| Audio | Betten Sie einen einfachen Audioplayer ein. |
| Tasten | Steigern Sie Conversions mit schönen Schaltflächen. |
| Kategorien | Zeigen Sie eine Liste aller Kategorien an. |
| Klassisch | Verwenden Sie den klassischen WordPress-Editor |
| Code | Zeigen Sie Code-Snippets an, die Ihre Abstände und Tabulatoren berücksichtigen. |
| Säulen | Fügen Sie einen Block hinzu, der Inhalte in mehreren Spalten anzeigt, und fügen Sie dann beliebige Inhaltsblöcke hinzu. |
| Abdeckung | Fügen Sie ein Bild oder Video mit einer Textüberlagerung hinzu – ideal für Kopfzeilen. |
| Einbetten | Betten Sie Videos, Bilder, Tweets, Audio und andere Inhalte aus externen Quellen ein. |
| Datei | Fügen Sie einen Link zu einer herunterladbaren Datei hinzu. |
| Galerie | Zeigen Sie mehrere Bilder in einer umfangreichen Galerie an. |
| Üerschrift | Führen Sie neue Abschnitte ein und organisieren Sie Inhalte, um Besuchern (und Suchmaschinen) zu helfen, die Struktur Ihrer Inhalte zu verstehen. |
| Bild | Fügen Sie ein Bild ein, um eine visuelle Aussage zu machen. |
| Neuester Beitrag | Zeigen Sie eine Liste Ihrer neuesten Beiträge an. |
| Aufführen | Erstellen Sie eine Aufzählungsliste oder eine nummerierte Liste. |
| Absatz | Der Baustein aller Erzählungen. |
| Zitat ziehen | Geben Sie einem Zitat aus Ihrem Text besonderes visuelles Interesse. |
| Zitieren | Geben Sie zitierten Text visuelle Akzente. |
| Mehr | Fügt ein „Weiterlesen“-Element hinzu |
| Separator | Erstellen Sie eine Unterbrechung zwischen Ideen oder Abschnitten mit einem horizontalen Trennzeichen. |
| Kurzcode | Fügen Sie zusätzliche benutzerdefinierte Elemente mit WordPress-Shortcodes ein. |
| Abstandshalter | Fügen Sie Leerräume zwischen Blöcken hinzu und passen Sie die Höhe an. |
7. Du kannst Gutenberg deaktivieren, aber vielleicht nicht für immer
Gefällt Ihnen der Gutenberg-Editor nicht? Es kann vorkommen, dass Sie feststellen, dass der neue Blockeditor nicht genau mit Ihrem vorhandenen Theme oder den Plugins kompatibel ist, auf denen Ihre Site ausgeführt wird. Die gute Nachricht ist, dass Sie mit einem Plugin namens … zum klassischen Editor zurückkehren können.
Classic Editor ist ein offizielles Plugin, das vom WordPress-Team verwaltet wird und das den vorherigen („klassischen“) WordPress-Editor und den Bildschirm „Post bearbeiten“ wiederherstellt. Es ermöglicht die Verwendung von Plugins, die diesen Bildschirm erweitern, Metaboxen im alten Stil hinzufügen oder anderweitig vom vorherigen Editor abhängen.
Laut dem WordPress-Team ist der Classic Editor ein offizielles WordPress-Plugin, das nur bis mindestens 2022 vollständig unterstützt und gewartet wird. Obwohl sie kürzlich "oder so lange wie nötig" hinzugefügt wurden.
Hier erfahren Sie mehr darüber, wie Sie den klassischen Editor mit WordPress verwenden.
8. Gutenberg hat jetzt ein Sperrverzeichnis von Drittanbietern
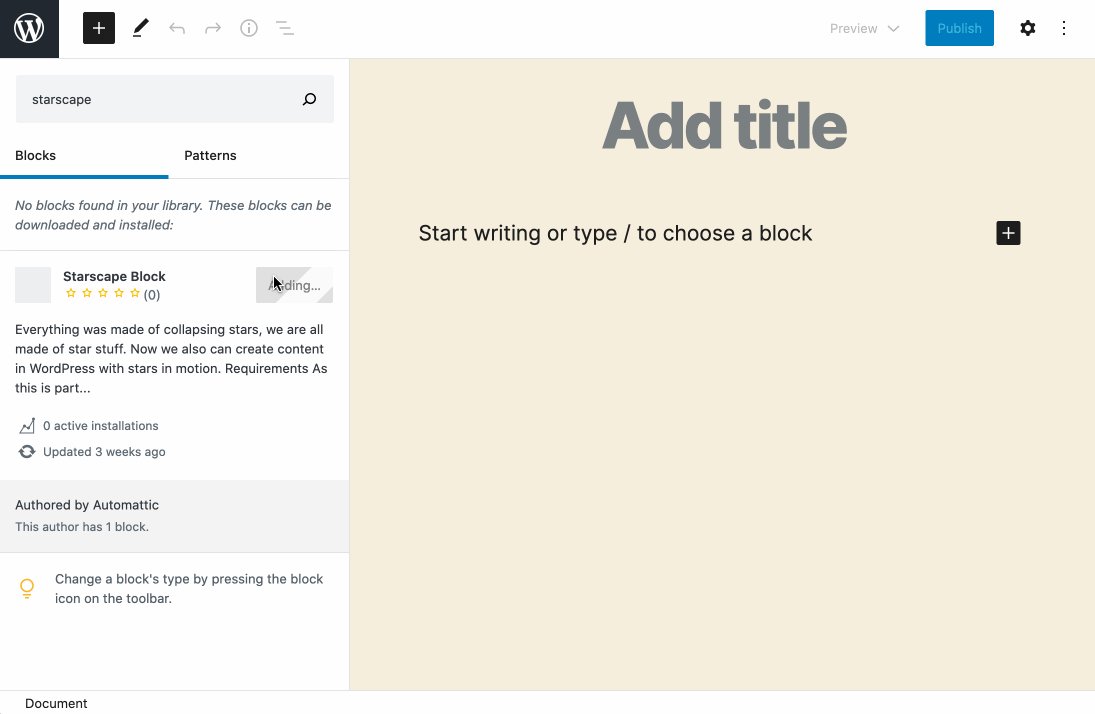
Das WordPress-Blockverzeichnis ist eine neue Möglichkeit, mit der WordPress-Benutzer WordPress-Blöcke von Drittanbietern im WordPress-Blockeditor entdecken, installieren und testen können. Das in WordPress 5.5 eingeführte WordPress Block Directory macht es einfacher, den WordPress-Block zu finden, der Ihren Anforderungen am besten entspricht.

Basierend auf einer Diskussion darüber, wie Block-Plugins von anderen Plugins im WordPress.org-Plugin-Verzeichnis unterschieden werden müssen, wurde das neue Block-Verzeichnis als Abschnitt innerhalb des Plugin-Verzeichnisses erstellt, der nur einzelne Block-Plugins enthält. Das neue WordPress-Blockverzeichnis ist vom Haupt-Plugin-Verzeichnis getrennt, sodass Sie entweder normale WordPress-Plugins oder einzelne Block-Plugins durchsuchen.
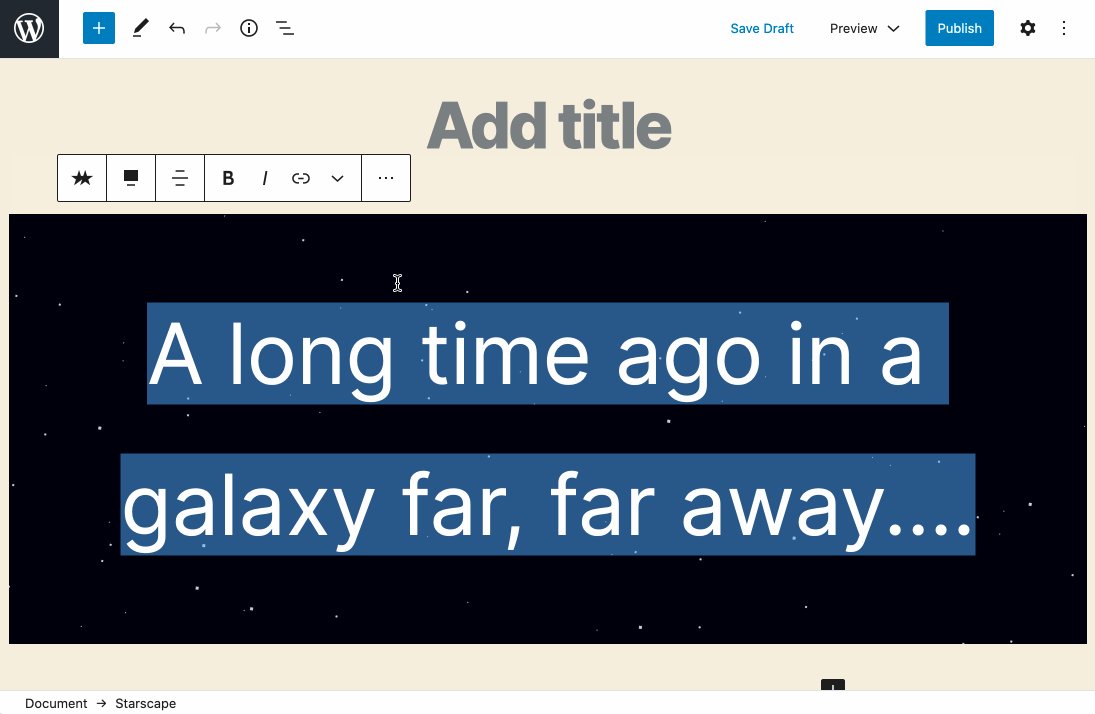
Eine einzelne Block - Plugin sollte ein relativ kleines, einfaches Plugin sein , die einen einzelnen Gutenberg - Block bietet, so das Plugin ist der Block.
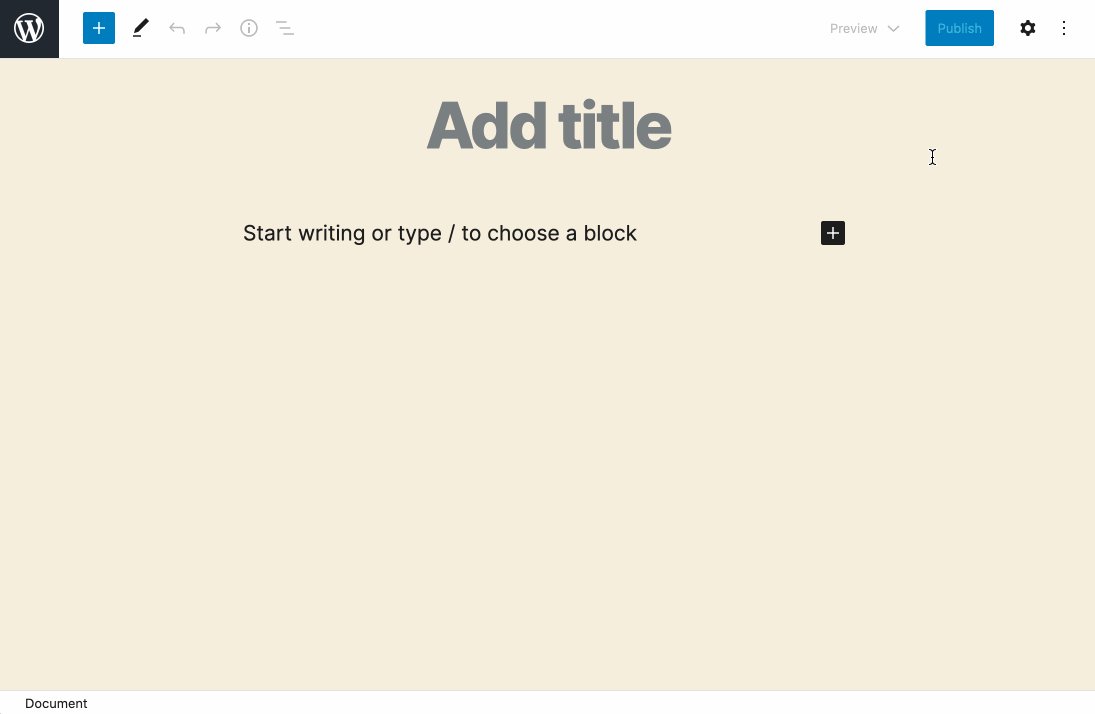
In WordPress 5.5 ist es jetzt einfacher denn je, den benötigten Block zu finden. Das neue WordPress-Blockverzeichnis ist direkt in den Blockeditor integriert , sodass Sie neue Blocktypen auf Ihrer Website installieren können, ohne den Editor zu verlassen.

Verwenden Sie einfach das „+“-Symbol oben links auf der Seite, um den neuen Block-Inserter zu verwenden und nach verfügbaren Blöcken zu suchen. Achten Sie darauf, dass das Blockverzeichnis in Zukunft wirklich an Fahrt gewinnt, da es noch ziemlich neu erscheint (noch nicht sehr viele Optionen; kaum Bewertungen).

9. Neue Blockmuster ebnen den Weg für den vollständigen Seitenaufbau
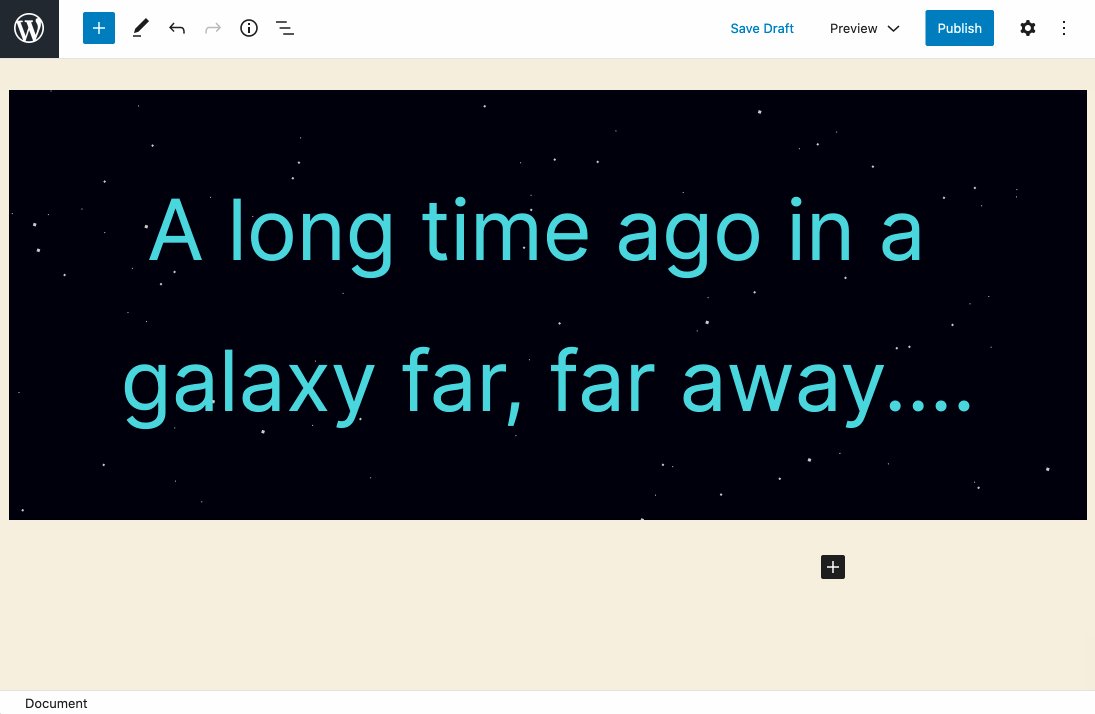
In WordPress 5.5 führt der Blockeditor ein neues Konzept namens Blockmuster ein . Mit Blockmustern können Sie jetzt vordefinierte Blocklayouts erstellen und teilen. Blockmuster ebnen wirklich den Weg für den Blockeditor, um ein Page Builder zu werden. Halten Sie Ausschau nach Blockmustern, die sich entwickeln, während sich der Blockeditor in diese Richtung weiterentwickelt.

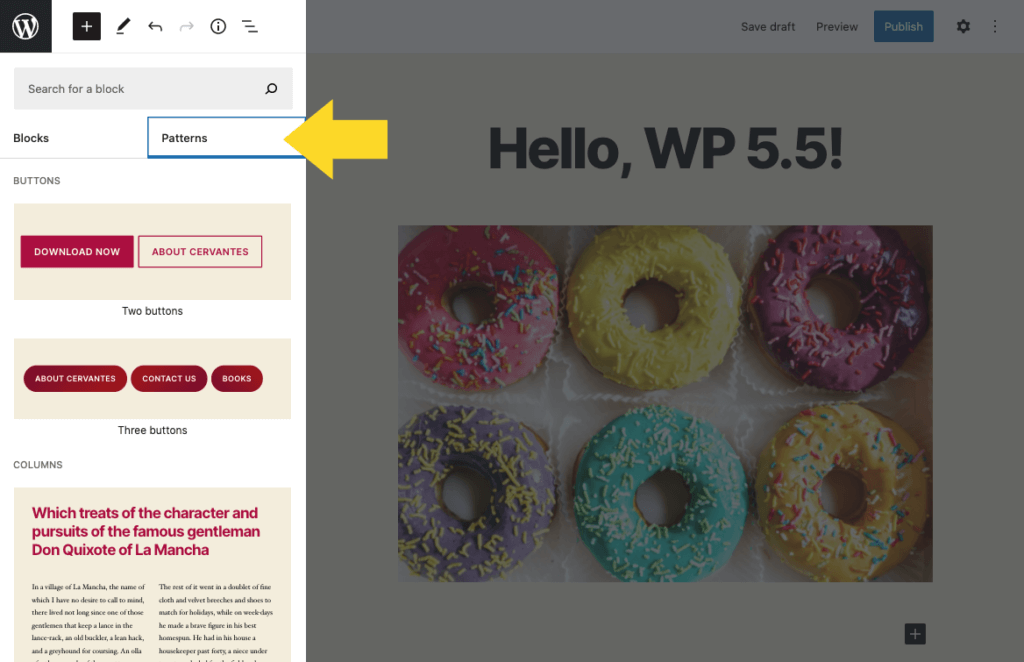
Sie können die registrierten Blockmuster finden, indem Sie das „+“-Symbol in der oberen linken Ecke des Bildschirms verwenden. Sie sehen nun sowohl eine Registerkarte für Blöcke als auch für Muster (plus Wiederverwendbar, falls vorhanden), sodass Sie zwischen diesen Optionen wechseln können. Dann können Sie Ihrem Beitrag/Ihrer Seite wie jeden anderen Block Blockmuster hinzufügen.
Neue Blockmuster machen es einfach, komplexe, schöne Seiten- und Post-Layouts zu erstellen, indem Kombinationen von Blöcken verwendet werden, die Sie mischen und anpassen können. Sie finden auch Blockmuster in einer Vielzahl von Plugins und Themen, wobei ständig weitere hinzugefügt werden.
WordPress 5.5-Release-Bildschirm
WordPress 5.5 wird mit einer Reihe von integrierten Blockmustern geliefert, aber es ist auch für Plugins und Themes von Drittanbietern möglich, zusätzliche Blockmuster zu registrieren oder vorhandene zu entfernen. Um Blockmuster in Aktion zu sehen, sehen Sie sich das Twenty Twenty-Standarddesign an. Twenty Twenty ist immer ein gutes Thema für die Installation auf einem Entwicklungsserver, da es wirklich hervorhebt, was mit der neuesten Version von WordPress möglich ist.
10. Gutenberg ändert die Notwendigkeit von WordPress-Shortcodes
Vor dem WordPress-Blockeditor waren WordPress-Shortcodes eines der besten Dinge, um den WordPress-Editor zu treffen, um das Hinzufügen von Plugin- und Theme-Funktionen zu Seiten, Beiträgen und anderen Abschnitten einer WordPress-Website zu vereinfachen.
Was bedeutet der Wechsel zum Blockeditor für die meisten älteren Plugins und Websites, die immer noch voller Shortcodes sind? Funktionieren WordPress-Shortcodes noch? Gibt es eine Möglichkeit, einfach von der Verwendung von WordPress-Shortcodes zu WordPress-Blöcken zu wechseln?
Kurz gesagt, der WordPress-Blockeditor hat große Auswirkungen auf Shortcodes. Der WordPress-Blockeditor ändert die Notwendigkeit und den Zweck von Shortcodes für die meisten Plugins und Themes grundlegend. Bei einem blockbasierten Editiersystem hat jedes „Element“ auf der Seite seinen eigenen Block, anstatt in einem editierbaren WYSIWYG-Editor enthalten zu sein.
Bemerkenswerte Artikel zum Gutenberg WordPress Editor
Dies ist eine Sammlung der besten Artikel über Gutenberg, die ich bisher gelesen habe.
Chris Lema spricht über Gutenberg
http://chrislema.com/misunderstanding-goal-gutenberg-writing-experience/
Auszug:
- „Wenn wir ein Problem mit diesem Plugin lösen wollen, sollte es nicht die kognitive Dissonanz sein, die Leute haben, wenn sie in einer Oberfläche bearbeiten und ihr Arbeitsprodukt in einer anderen Oberfläche erscheinen sehen, die nicht so aussieht, wie sie es gedacht haben? möchten?"
Antwort des Biberbauers auf Gutenberg
Auszug:
- „Kurz gesagt, wir sind sehr aufgeregt und unterstützen Gutenberg! Wir hoffen, dass sich das Projekt zu etwas entwickelt, das Beaver Builder annehmen und erweitern kann. Wir haben mit dem Kernteam an dem Projekt zusammengearbeitet und sowohl optimistisch als auch vorsichtig über die möglichen Auswirkungen von Gutenberg auf unser Geschäft und den WordPress-Bereich im Allgemeinen spekuliert. Stellen Sie sich vor, Gutenberg-„Blöcke“ wären austauschbar mit Beaver Builder-Modulen, oder Sie könnten eine gespeicherte Zeile in eine Gutenberg-Seite ziehen. Oder der Texteditor von Gutenberg könnte inline in Beaver Builder verwendet werden. Viel Spaßpotential, oder!?“
Elegante Themen
Auszug:
- „Bei der Betrachtung der Debatte ist es wichtig, sich daran zu erinnern, dass jede Änderung eine gewisse Trägheit und Widerstand mit sich bringt. WordPress muss sich weiterentwickeln, um in einem sich ändernden Umfeld wettbewerbsfähig zu sein. Dies bedeutet jedoch nicht, dass die geäußerten Bedenken nicht gültig sind und nicht angesprochen werden müssen. Glücklicherweise tun die Entwickler ihr Bestes, um genau das zu tun. Aber wenn man sieht, wie viele Menschen betroffen sind und sich ausgeschlossen fühlen, ist vielleicht eine zusätzliche Kommunikation notwendig.“
Eine ziemlich vernichtende Rezension zu WPMU
Dieser zieht keine Schläge.
Auszug:
- „Während die Entwickler, die an dem Gutenberg-Editor-Plugin arbeiten, offensichtlich viel Arbeit in die Erstellung des Plugins gesteckt haben und ich sie für ihre bisherigen Bemühungen lobe, ist die Wahrheit, dass dieses Plugin noch lange nicht bereit ist, in WordPress integriert zu werden, und es braucht viel mehr Arbeit, insbesondere UX-Arbeit.“
Yoast schlägt einen Alternativkurs für Gutenberg vor
Einige bedeutende Probleme werden notiert und Lösungen vorgeschlagen.
Auszug:
- „Wir sind sehr begeistert von der Idee der Blöcke, haben aber starke Bedenken hinsichtlich einiger technischer Entscheidungen und der Geschwindigkeit des Implementierungsprozesses. Wir sind auch besorgt darüber, dass Barrierefreiheitsfragen im Projekt keine Priorität eingeräumt wird. Aber am wichtigsten ist, dass wir sehr besorgt darüber sind, dass Plugins nicht in den neuen Editor integriert werden können.“
Yoast spricht über Konzepte zur Integration seines Plugins mit Gutenberg
Hier ist ein Hinweis, dem andere Plugin-Entwickler folgen könnten.
https://yoast.com/gutenberg-integration/
Auszug:
- „Wir haben damit begonnen, alle unsere Funktionen aufzuschlüsseln und zu sehen, wo wir sie in Gutenberg integrieren können. Wir glauben nicht, dass das Festhalten an einer einzigen, massiven Box unter dem Editor unseren Kunden am besten dienen wird. Wir integrieren viel lieber direkt vor Ort, und Gutenberg bietet uns diese Chance.“
Josh Pollock von Caldera Forms
Fünf Möglichkeiten, wie er sich in Bezug auf Gutenberg als falsch herausstellen möchte:
Auszug:
- „Dies ist eine große Entscheidung über die Zukunft von WordPress. Ich glaube, dass wir als Community dies richtig hinbekommen, aber es wird viele Tests, Iterationen und Diskussionen erfordern, um es richtig zu machen.“
Fazit: Was tun bei Gutenberg?
- Versuche es. Lernen Sie Gutenberg selbst kennen. Probieren Sie es auf einer Test-Site oder Ihrer Live-Site aus (ja, sie ist stabil genug). Sehen Sie, was Ihnen gefällt und was nicht.
- Geben Sie Feedback ab. Das Gutenberg-Plugin hat kürzlich einen Feedback-Link unter seinem Seitenleistenmenüpunkt hinzugefügt. Nehmen Sie sich etwas Zeit und bieten Sie wohlüberlegte Beobachtungen über Ihre Erfahrungen mit Gutenberg an. „Ihr seid Idioten“ ist nicht das, wonach sie suchen.
- Keine Panik. Es gibt eine Menge nachdenklicher Diskussionen von vielen guten Leuten darüber. Der Blockeditor wird weiter verbessert und obwohl es etwas gewöhnungsbedürftig ist, sind wir uns jetzt einig, dass die vollständige Übernahme des neuen Editors ein guter Schritt war.
Weitere Ressourcen zum WordPress Block Editor (Gutenberg Editor)

Wiederverwendbare WordPress-Blöcke: Der ultimative Leitfaden
Wiederverwendbare WordPress-Blöcke sind eine leistungsstarke Funktion des WordPress-Blockeditors. Mit wiederverwendbaren Blöcken können Sie jeden WordPress-Block, den Sie häufig verwenden, schnell speichern. Weiterlesen …

Das WordPress-Block-Verzeichnis: Die grundlegende Anleitung
Das in WordPress 5.5 eingeführte WordPress Block Directory macht es einfacher, den WordPress-Block zu finden, der Ihren Anforderungen am besten entspricht. Weiterlesen …

WordPress-Blöcke: Der ultimative Leitfaden für Gutenberg-Blöcke
Mit WordPress-Blöcken, auch als Gutenberg-Blöcke bekannt, erleben Benutzer eine einfachere Möglichkeit, Rich Content in Beiträgen und Seiten auf wirklich visuelle Weise zu erstellen. Weiterlesen …
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Normalerweise arbeitet sie an neuen Artikeln für den iThemes-Blog oder entwickelt Ressourcen für #WPprosper. Außerhalb der Arbeit schreibt Kristen gerne Tagebuch (sie hat zwei Bücher geschrieben!), wandert und zeltet, kocht und erlebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.