Top-Websites, auf denen Sie kostenlose Figma-Ressourcen und PSD-Dateien für die Webentwicklung erhalten
Veröffentlicht: 2023-12-26Webentwicklung ist eine kreative Kunst, die Design, Codierung und Funktionalität kombiniert. Es erfordert ein Gespür für Ästhetik und ein Verständnis für die Benutzererfahrung. Allerdings ist die Erstellung einer kompletten Website von Grund auf entmutigend und zeitaufwändig.
Aber warum sollten Sie Tage und Stunden damit verbringen, jede einzelne Schaltfläche, jedes Symbol, jedes Element und jedes Layout mühsam zu erstellen, wenn online zahlreiche kostenlose und Premium-Figma- und PSD-Ressourcen verfügbar sind? Diese Ressourcen bieten eine große Sammlung vorgefertigter Vorlagen, UI-Kits und Elemente.
Mit ihnen können Sie in kurzer Zeit atemberaubende Webdesigns kuratieren und so Ihre Effizienz aufrechterhalten. In diesem Artikel stellen wir Ihnen einige der besten Websites vor, auf denen Sie kostenlose Figma-Ressourcen und PSD-Dateien für die Webentwicklung erhalten. Lesen Sie weiter bis zum Ende.
Was sind Figma- und PSD-Ressourcen? Vorteile ihrer Verwendung
Figma ist ein leistungsstarkes Grafikdesign-Tool, mit dem Sie verschiedene Designs in einer cloudbasierten Umgebung erstellen, zusammenarbeiten und Prototypen erstellen können. Es bietet eine Vielzahl von Funktionen und Tools, mit denen Designer wunderbare Weblayouts erstellen können, die Programmierern und Entwicklern helfen, das Webentwicklungsprojekt zu beschleunigen.
PSD-Dateien werden mit der Adobe Photoshop-Software entworfen. PSD-Dateien enthalten alle Ebenen, die zum Erstellen von Vorlagen und Layouts verwendet werden. Dadurch können Entwickler sogar das Design manipulieren, um bessere Ideen umzusetzen, wenn sie diese bereits vor Beginn des Entwicklungsprozesses haben.

Figma- und PSD-Ressourcen sind vorgefertigte Vorlagen und Elemente, mit denen Sie Ihre Designideen einfach verbessern können, ohne bei Null anfangen zu müssen. Nachfolgend haben wir einige entscheidende Vorteile der Verwendung von Figma- und PSD-Ressourcen aufgelistet.
A. Finden Sie zahlreiche vorgefertigte Vorlagen und Elemente
Einer der größten Vorteile der Verwendung von Figma- und PSD-Ressourcen besteht darin, dass Sie dies tun erhalten Sie eine Fülle vorgefertigter Designvorlagen und Elemente immer zur Hand. Sie können sie umgehend für Ihre endgültigen Webdesign- und Entwicklungsprojekte anpassen und optimieren.
B. Spart Zeit beim Brainstorming
Brainstorming und Ideengenerierung sind ein wesentlicher Bestandteil jedes Designprozesses. Sie verschwenden oft wertvolle Zeit und behindern den Fortschritt eines Projekts. Figma- und PSD-Ressourcen bieten einen Ausgangspunkt, sodass Sie nicht viel Zeit mit Brainstorming verbringen müssen.
C. Fördert Kreativität und Effizienz
Wir haben bereits gesagt, dass Sie die im Repository verfügbaren Vorlagen und Elemente problemlos anpassen können. Dadurch können Sie die vorgefertigten Designs mit besseren Ideen und Illustrationen improvisieren und so Ihrer Kreativität und Effizienz freien Lauf lassen.
D. Kostengünstig durch freie Ressourcen
Obwohl die meisten Dateien und Elemente in diesen Ressourcen für Premium-Benutzer gesperrt sind, erhalten Sie auch eine gute Sammlung kostenloser Ressourcen. Sie tragen dazu bei, Ihre konstruktionsbedingten Kosten so weit wie möglich zu minimieren und so die Wirtschaftlichkeit zu fördern.
e. Gemeinschaftliche Unterstützung
Figma- und PSD-Ressourcen wachsen durch Zusammenarbeit und Community-Unterstützung. Zahlreiche Designerkollegen tragen mit ihren kostenlosen und Premium-Werken zu diesen Plattformen bei. Möglicherweise erhalten Sie von ihnen Anregungen und Beratung zu vielen Ihrer Fälle.
Kostenlose Figma-Ressourcen und PSD-Dateien für die Webentwicklung
Um eines gleich zu Beginn klarzustellen: Sie werden kaum eine Plattform finden, die Figma- und PSD-Dateien völlig kostenlos anbietet. Fast alle Plattformen bieten eine Mischung aus kostenlosen und Premium-Ressourcen. In diesem Abschnitt werden wir die Plattformen auflisten, auf denen Sie sicherlich kostenlose Elemente finden, unabhängig davon, ob sie Premium-Elemente haben oder nicht.
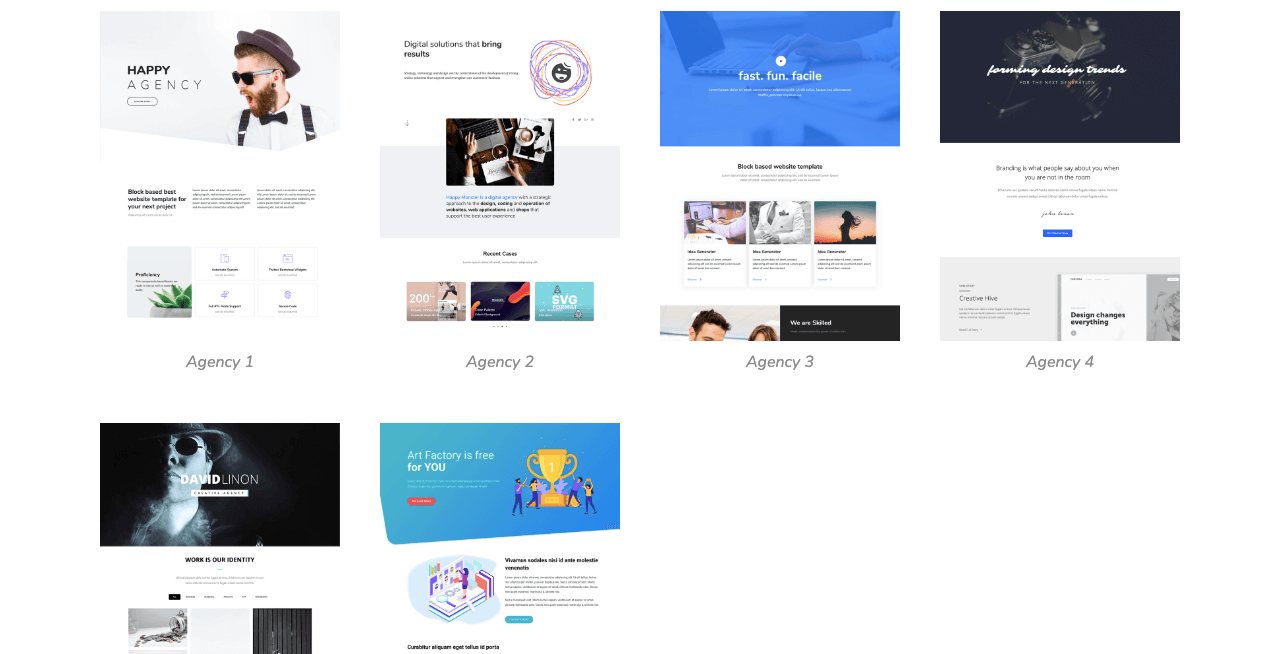
Vorlagenressourcen für Figma und Photoshop

Eine Vorlage bezieht sich auf die Anordnung und Organisation von Elementen auf einer Webseite. Sie bestimmt, wie Informationen und Inhalte strukturiert und den Besuchern präsentiert werden. Nachfolgend finden Sie eine Liste von Ressourcen, in denen Sie kostenlose Webvorlagen für Figma und Photoshop als Designinspiration erhalten.
1. UI-Store-Design (Figma- und PSD-Dateien)
UI Store Design bietet eine Vielzahl von UI-Kits für verschiedene Zwecke, wie App-Designs, Landingpages und plattformübergreifende. Sie können diese Ressourcen für den persönlichen und beruflichen Gebrauch herunterladen und die Vorlagen und Elemente für Ihre eigenen Projekte optimieren.
2. UI Design Daily (Figma- und PSD-Dateien)
Diese Plattform bietet tägliche Design-Inspiration, insbesondere mit Schwerpunkt auf der Benutzeroberfläche (UI). Obwohl der Schwerpunkt in erster Linie auf der Bereitstellung von Design-Inspirationen liegt, können Sie die gewünschten Dateien zur weiteren Verbesserung herunterladen. Neben Figma und PSD erhalten Sie hier auch Sketch-, AdobeXD-, Studio- und andere Dateien.
3. Dribbble (Figma- und PSD-Dateien)
Dribble ist ein beliebter Online-Community- und Plattformdesigner. Unzählige Designer laden ihre persönlichen Projekte und Demo-Arbeitsdateien auf diese Plattform hoch, um sie als Portfolios zu verwenden. Sie erhalten nicht nur Figma- und PSD-Dateien, sondern auch die Möglichkeit, sich von den dort verfügbaren Designern beraten zu lassen.
4. Behance (Figma- und PSD-Dateien)
Behance ist wie Dribbble auch eine sehr beliebte Design-Repository-Plattform. Designer nutzen diese auch als Portfolio-Plattform. Sie erhalten also mit Sicherheit eine große Sammlung kostenloser Webvorlagen mit Variationen, die in Figma und Photoshop erstellt wurden.
5. Awwwards (Figma- und PSD-Dateien)
Awwwards ist eine außergewöhnliche Plattform, die die besten Webdesign- und Entwicklungsprojekte auszeichnet. Es präsentiert Websites, die sich durch außergewöhnliches Design, Kreativität und Benutzererfahrung auszeichnen.
6. Figma-Community (Figma-Ressourcen)
Diese Plattform ist vollständig dem Figma-Designtool gewidmet. Interessierte Designer teilen ihre von Figma entworfenen Dateien, Vorlagen und Elemente auf dieser Plattform, damit andere Inspiration für die Entwicklung brandneuer Design- und Vorlagenideen erhalten.
Fotografie-Repositories für Figma und Photoshop

Hochwertige Fotos sind ein unvermeidlicher Bestandteil der Gestaltung verschiedener Webbereiche, insbesondere des Heldenbereichs, der Schieberegler, der Preisseite und der Standorte. Foto-Repositories dienen als wertvolle Quelle hochwertiger und lizenzfreier Bilder, die Sie zur Verwirklichung Ihrer Webdesign-Ideen verwenden können.
Werfen wir einen Blick auf einige beliebte Foto-Repositories.
1. Pexels
Pexels ist eine großartige Sammlung von Millionen urheberrechtsfreier Fotos. Sie können sie für verschiedene Zwecke verwenden, einschließlich Websites, soziale Medien und Druckmaterialien. Auf dieser Plattform erhalten Sie eine gute Sammlung von Videodateien.
2. Freepik
Freepik ist ein beliebtes Repository für eine vielfältige Sammlung hochwertiger kostenloser Stockfotos, Vektoren und Illustrationen. Sie erhalten sie in verschiedenen Formaten wie SVG, JPG, PNG und AI. Die Anzahl der Ressourcen in diesem Repository wächst täglich ständig.
3. Unsplash
Unsplash verfügt über eine umfangreiche Bibliothek hochwertiger Bilder, die von interessierten Fotografen beigesteuert wurden. So hat sich diese Plattform zu einer unglaublichen Community von Fotografen entwickelt. Bilder sind in verschiedene Kategorien unterteilt. Und wenn Sie sie erkunden, können Sie schnell die gewünschten Bilder finden.
4. Piktographie
Picography umfasst Bilder aus einer Vielzahl von Kategorien, darunter Abstrakt, Tiere, Landschaft, Wirtschaft, Kultur, Kunst und Design usw. Fotos auf dieser Plattform verfügen über eine CCO-Lizenz, was bedeutet, dass Sie sie für persönliche und persönliche Zwecke kopieren, bearbeiten und verwenden können kommerzielle Zwecke.
5. Getrefe Tumblr
Getrefe Tumblr ist ein Marktplatz, der lizenzfreie, qualitativ hochwertige und natürlich aussehende Fotos anbietet. Sie können sie für verschiedene Zwecke verwenden, z. B. für Webdesign, Blogbeiträge, Social-Media-Inhalte und mehr. Die Plattform bietet Fotos zu einer Vielzahl von Themen wie Stadtlandschaften, Architektur und Lebensstilen.
6. Designerbilder
Auf dieser Plattform erhalten Sie unzählige kostenlose Fotos für den persönlichen und kommerziellen Gebrauch. Es umfasst Kategorien wie Architektur, Wirtschaft, Essen, Natur, Menschen, Technologie, Tierwelt und mehr. Sie können hochauflösende Bilder herunterladen, ohne dass eine Nennung erforderlich ist (mit Angabe des ursprünglichen Erstellers der Fotodateien).
Beste Schriftarten-Repositorys für Figma und Photoshop

Schriftarten sind ein weiteres unvermeidliches Element im Webdesign, da sie dabei helfen, die Botschaft, das Konzept und die Ideen einer Website durch das Textformat zu vermitteln. Schriftarten-Repositorys bieten eine große Auswahl an Schriftarten, darunter Serifen-, Sans-Serif-, Skript- und Display-Schriftarten, sodass Designer leicht die gewünschte Typografie finden können.
1. Google-Schriftarten
Dies ist ein Open-Source-Schriftarten-Repository, das offiziell von Google verwaltet wird. Sie können Ihre gewünschte Schriftart von der Plattform über CSS-Stylesheets in Ihre Website integrieren. Wenn Sie jedoch ein CMS wie WordPress verwenden, können Sie die Schriftartdateien TTF, OFT, WOFF und WOFF2 herunterladen. Anschließend können Sie das passende Dateiformat auf Ihre Website hochladen.

2. Schriftart Eichhörnchen
Font Identifier ist die herausragende Funktion, die diese Plattform so einzigartig gemacht hat. Sie können jedes Bild hochladen, das Text enthält. Der Bezeichner erkennt die im Bild verwendete Schriftart. Wenn die Schriftart anschließend auf Font Squirrel verfügbar ist, können Sie sie herunterladen und in Ihrem Webdesign-Projekt verwenden.
3. FontSpace
FontSpace hostet derzeit über 110.000 Schriftarten unterschiedlicher Art für kreative Grafik- und Webdesign-Projekte. Diese Plattform verfügt über ein Tool namens „Font Generator“. Es ermöglicht Ihnen, eine Vorschau Ihrer Dummy-Texte für bestimmte Schriftarten anzuzeigen, sodass Sie sich vor dem Herunterladen für die beste Schriftart entscheiden können.
4. DaFont
DaFont ist eine wunderbar organisierte Plattform zum Auffinden verschiedener Schriftarten. Nicht nur Serif und Sans-Serif. Auf dieser Plattform finden Sie auch eine ganze Reihe ausgefallener Schriftarten. Zu Beginn erhalten Sie eine Liste aller Schriftartenkategorien. Wenn Sie darauf klicken, gelangen Sie schnell zur Sammlung Ihres gewünschten Schriftartensatzes.
5. Schriftartstruktur
Möchten Sie ohne technische Kenntnisse eine völlig neue Schriftart erstellen? Fontstruct ist hier, um Sie zu retten. Sie erhalten einen einfachen Editor mit geometrischen Formen, die als „Ziegel“ bekannt sind. Mit den Steinen können Sie Buchstaben, Zahlen und Symbole erstellen. Nachdem die Schriftart fertig ist, können Sie sie in einem geeigneten Dateiformat herunterladen, das mit Ihrer Webanwendung kompatibel ist.
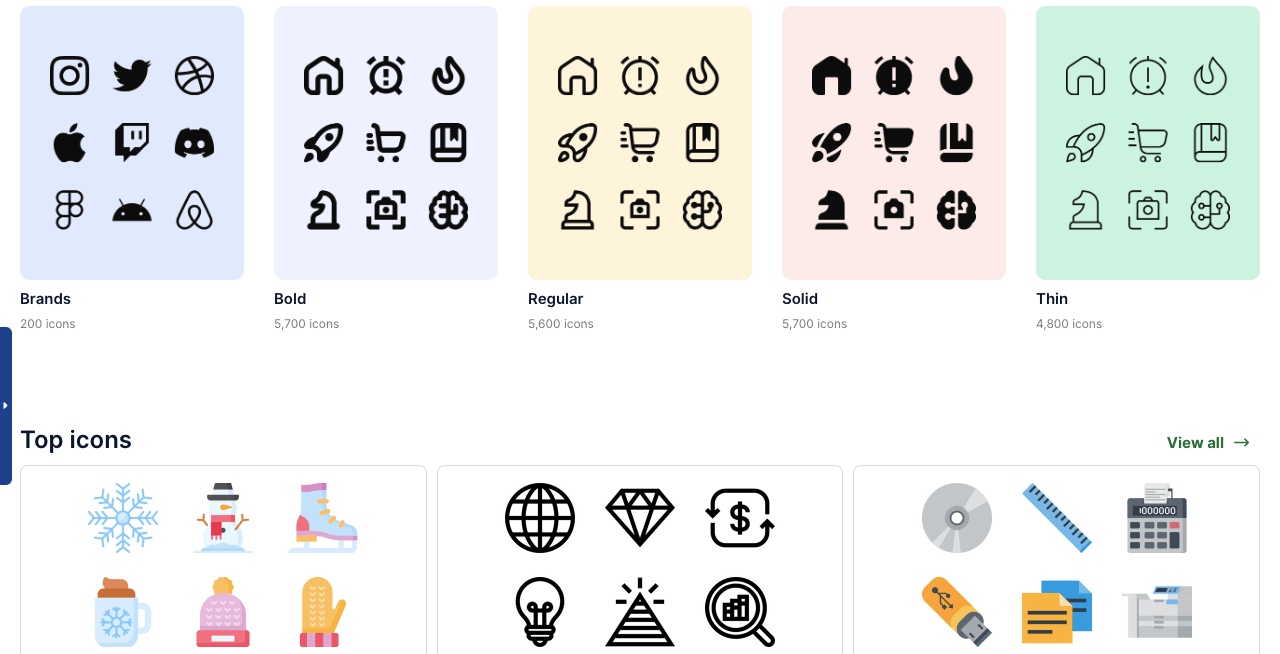
Beste Icon-Repositories für Figma und Photoshop

Symbole beziehen sich auf kleine grafische Darstellungen von Webprogrammen, Features oder Funktionen, die neben den Textbeschreibungen auch visuelle Hinweise bieten. Symbol-Repositories bieten eine große Auswahl an Symbolen in verschiedenen Stilen, z. B. flach, minimalistisch und illustriert. Sie sorgen nicht nur für ein besseres Benutzererlebnis, sondern übermitteln auch symbolische Botschaften auf die richtige Art und Weise. Hier ist eine Liste von Ressourcen, um kostenlose Web-Symbole zu erhalten.
1. Flaticon
Flaticon ist eine der bekanntesten Sammlungen von Symbolen, die in verschiedenen Web- und Grafikdesignprojekten verwendet werden. Sie können Icons einzeln oder in kompletten Icon-Paketen herunterladen. Sobald Sie auf der Website gelandet sind, erhalten Sie eine umfassende Suchleiste, mit der Sie problemlos filtern und die gewünschten Schriftarten finden können. Sie können die Schriftarten auch mit transparentem Hintergrund herunterladen.
2. Iconfinder
Iconfinder hostet über 6 Millionen Symbole, die in Webdesign, Webanwendungen und mobilen Apps verwendet werden können. Die Plattform bietet sowohl kostenlose als auch Premium-Icons. Während die Premium-Icons für den kommerziellen Gebrauch geeignet sind, sind die kostenlosen Icons nur für den persönlichen Gebrauch nützlich.
3. Tolle Schriftart
Lassen Sie sich vom Namen nicht verwirren. Obwohl der Name dieser Plattform mit Schriftart beginnt, erhalten Sie auf dieser Plattform eine umfangreiche Sammlung von Symbolen, mit denen Sie verschiedene Webentwicklungsprojekte durchführen können. Wenn Sie die Premium-Version abonnieren, erhalten Sie schärfere Symbole.
4. Materialdesign-Ikonen
Google verwaltet offiziell Material Design Icons. Hier finden Sie Symbole in verschiedenen Stilen, darunter umrandet, gefüllt, abgerundet und scharf. Diese Plattform hostet derzeit über 35.000 Symbole in den Formaten PNG und SVG. Sie können Symbole anhand ihres Namens finden oder indem Sie Bibliotheken durchsuchen.
5. Symbole8
Zusätzlich zu kostenlosen Symbolen bietet diese Plattform über 50 verschiedene Arten von Designtools wie Mega Creator, Smart Upscaler, Background Remover usw. Sie können Icons8 über die API in verschiedene Plattformen integrieren. Darüber hinaus bietet die Plattform ein spezielles Plugin für Figma.
Bonuspunkt 01: Verwenden Sie HappyAddons mit Elementor, um über 200 kostenlose Vorlagen mit unzähligen Symbolen und Typografie zu erhalten

Wenn Sie WordPress-Benutzer sind und darüber nachdenken, Websites zu erstellen, warum probieren Sie nicht Elementor und HappyAddons aus?
HappyAddons ist ein beliebtes Add-on des Elementor-Plugins. Beide verfügen über den Drag-and-Drop-Editor mit Hunderten leistungsstarker Widgets und Funktionen, mit denen Sie wunderbare Websites von Grund auf entwerfen können, ohne etwas programmieren zu müssen.
Das Spannende daran ist, dass die kostenlose Version von HappyAddons Ihnen Zugriff auf über 200 vorgefertigte Webseiten, Abschnittsvorlagen und unzählige kostenlose Symbole und Typografie bietet. Sie müssen diese Ressourcen also nicht aus den oben genannten Repositories herunterladen und dann auf Ihre Website hochladen.
Vielmehr bündeln Sie durch die Verwendung dieser beiden Plugins diese Ressourcen von Anfang an auf Ihrer Website, was dazu beitragen wird, die Zeit und die Kosten Ihrer Webentwicklung erheblich zu reduzieren.
Bonuspunkt 02: Verwenden Sie HappyMedia, um Ihre WordPress-Mediendateien zu verwalten

Bei der Entwicklung einer Website müssen Sie zahlreiche Arten von Mediendateien wie GIFs, Bilder, Symbole, Videos usw. verwenden. Auch nach der Erstellung der Website müssen Sie möglicherweise neue Mediendateien für neue Beiträge und Seiten hinzufügen. Wenn diese Dateien jedoch in großer Zahl anwachsen, wird es schwierig, sie ordnungsgemäß mit der Standard-Medienbibliothek zu verwalten. Die HappyMedia kann Ihnen dabei sehr helfen.
Mit diesem Plugin können Sie mithilfe des intuitiven Drag-and-Drop-Editors unbegrenzt viele Ordner und Unterordner erstellen, um die Mediendateien im Backend zu kategorisieren. HappyMedia verfügt über einen integrierten Galerie-Builder, mit dem Sie die Mediendateien jedes Ordners oder Unterordners im Frontend anzeigen können, sei es im gleichmäßigen oder im Masonry-Raster.
Darüber hinaus verfügt das Plugin über Integrationen mit mehreren Mediendatei-Repositories von Drittanbietern wie Unsplash, Pixabay und Pexels. So können Sie Ihre gewünschten Dateien direkt von diesen Plattformen auf Ihre Website hochladen. Der integrierte Kompressor reduziert automatisch die zusätzliche Größe der Dateien, damit Ihre Webseiten nicht langsamer werden.
FAQ zu kostenlosen Figma- und PSD-Ressourcen
Ich hoffe, dass die oben genannten Ressourcenlisten ausreichen, um Ihren Figma- und PSD-Ressourcenbedarf zu decken. Dennoch könnten Ihnen noch einige Fragen zu diesem Thema im Kopf herumschwirren. Wir werden hier einige solcher Fragen beantworten.
Kann ich Figma kostenlos nutzen?
Für Anfänger bietet Figma eine kostenlose Starterversion an, die jedoch einige Einschränkungen aufweist. Darüber hinaus bietet Figma einen speziellen Bildungsplan an, der für Schüler und Lehrkräfte kostenlos ist.
Ist die Nutzung der Figma-Community kostenlos?
Ja, die Nutzung der Figma-Community ist kostenlos. Wenn Sie Design erstellen, können Sie Ihre Ressourcen hochladen und interessierte Benutzer können sie kostenlos herunterladen und verwenden.
Gibt es kostenlose Figma-Vorlagen?
Ja, in der Figma-Community finden Sie eine umfangreiche Sammlung kostenloser, von Figma entworfener Vorlagen, die Sie kostenlos herunterladen können.
Sind Figma-Dateien in Photoshop verwendbar?
Nein, Figma-Dateien können nicht direkt in Photoshop verwendet werden. Eine Methode, die Sie anwenden können, besteht darin, die JPG-, JPEG-, PNG- oder SVG-Datei zu exportieren und sie dann in Photoshop zu importieren.
Ist das HappyMedia-Plugin kostenlos?
HappyMedia hat noch keine kostenlose Version. Sie können dieses Produkt jedoch mit einem Rabatt von 50 % erhalten.
Abschluss
Wenn Sie über so viele freie Ressourcen verfügen, können Sie sich ein wenig überfordert fühlen und bei einigen kritischen Fragen nachlässig werden. Deshalb möchten wir Sie an einige wichtige Punkte erinnern. Überprüfen Sie zunächst, ob auf Ihren heruntergeladenen kostenlosen Mediendateien Wasserzeichen, Logos oder Webadressen stehen.
Wenn ja, entfernen Sie sie mit der Software Photoshop oder Figma. Berücksichtigen Sie zweitens die Dateigröße. Es ist eine Herausforderung, die Größe schwerer Mediendateien zu komprimieren. Das Herunterladen von Dateien mit geringem Gewicht von Anfang an wird für die blitzschnelle Erstellung von Webseiten hilfreich sein.
Versuchen Sie abschließend, Dateien zu verwenden, die nicht bereits von einer großen Anzahl von Benutzern verwendet werden. Dadurch bleibt Ihr Webdesign zumindest einigermaßen einzigartig im Vergleich zu anderen.
