Die 21 besten Squarespace-Künstler-Websites 2024
Veröffentlicht: 2024-03-01Willkommen auf unserer farbenfrohen Reise durch die Welt der Kunst und Kreativität, auf der wir die beeindruckendsten Squarespace-Künstler-Websites vorstellen.
Squarespace, bekannt für sein elegantes Design und die intuitive Benutzeroberfläche, ist zu einer beliebten Plattform für Künstler geworden, auf der sie ihre Werke präsentieren, ihre Geschichten erzählen und mit ihrem Publikum in Kontakt treten können.
In diesem Artikel haben wir eine Liste von Künstler-Websites zusammengestellt, die sich durch atemberaubende Kunst und außergewöhnliches Webdesign auszeichnen.
Von fesselnden visuellen Galerien, die Sie in die Welt der Künstler entführen, bis hin zur nahtlosen Navigation, die Sie durch ihre kreativen Reisen führt, ist jede Website auf unserer Liste ein Meisterwerk für sich.
Wenn Sie Inspiration für die Erstellung Ihrer eigenen Website suchen, werden Sie hier fündig.
Dieser Beitrag behandelt :
- Beste Squarespace-Künstler-Websites
- So erstellen Sie eine Künstler-Website mit Squarespace
- FAQs zu Squarespace-Künstler-Websites
- Wie anpassbar sind Squarespace-Vorlagen für Künstler-Websites?
- Kann ich meine Kunstwerke direkt über meine Squarespace-Website verkaufen?
- Ist es möglich, meine Künstler-Website mit Squarespace für mobile Geräte zu optimieren?
- Wie kann ich die SEO meiner Website auf Squarespace verbessern, um mehr Besucher anzulocken?
- Kann ich soziale Medien in meine Squarespace-Künstler-Website integrieren?
- Wie kann ich das Engagement und den Verkehr der Besucher auf meiner Squarespace-Künstler-Website verfolgen?
Beste Squarespace-Künstler-Websites
Nachfolgend finden Sie unsere handverlesene Auswahl an Squarespace-Künstler-Websites, die die perfekte Mischung aus künstlerischem Flair und digitaler Eleganz verkörpern.
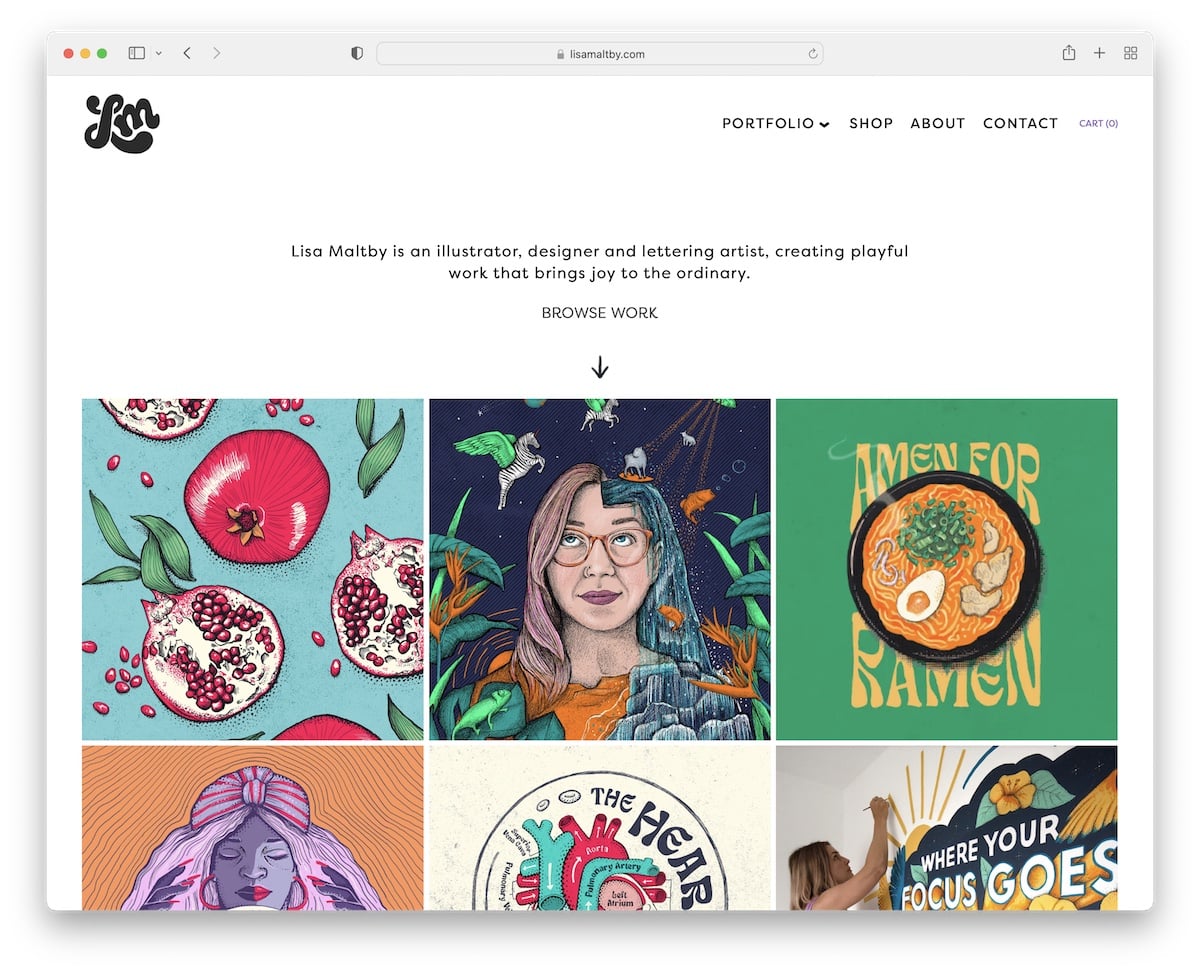
1. Lisa Maltby
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Lisa Maltby zeichnet sich durch elegante Vollbildbereiche aus, die den Betrachter in ihre künstlerische Arbeit eintauchen lassen.
Die transparente Kopfzeile fügt sich elegant in jede Seite ein und wird durch ein elegantes Dropdown-Menü für eine einfache Navigation ergänzt.
Käufer werden das praktische Warenkorb-Symbol in der Navigationsleiste zu schätzen wissen, das das Einkaufserlebnis verbessert.
Die Website verfügt außerdem über eine Dropdown-Schaltfläche, ansprechende Parallaxenabschnitte und animierte Raster-Miniaturansichten, die beim Scrollen zum Leben erwachen und eine dynamische Erkundung von Lisas fesselndem Portfolio ermöglichen.
Hinweis: Verwenden Sie Seitenabschnitte im Vollbildmodus, um eine noch intensivere Atmosphäre zu schaffen.
Warum wir uns dafür entschieden haben : Wegen seiner nahtlosen Kombination aus Funktionalität und Ästhetik.
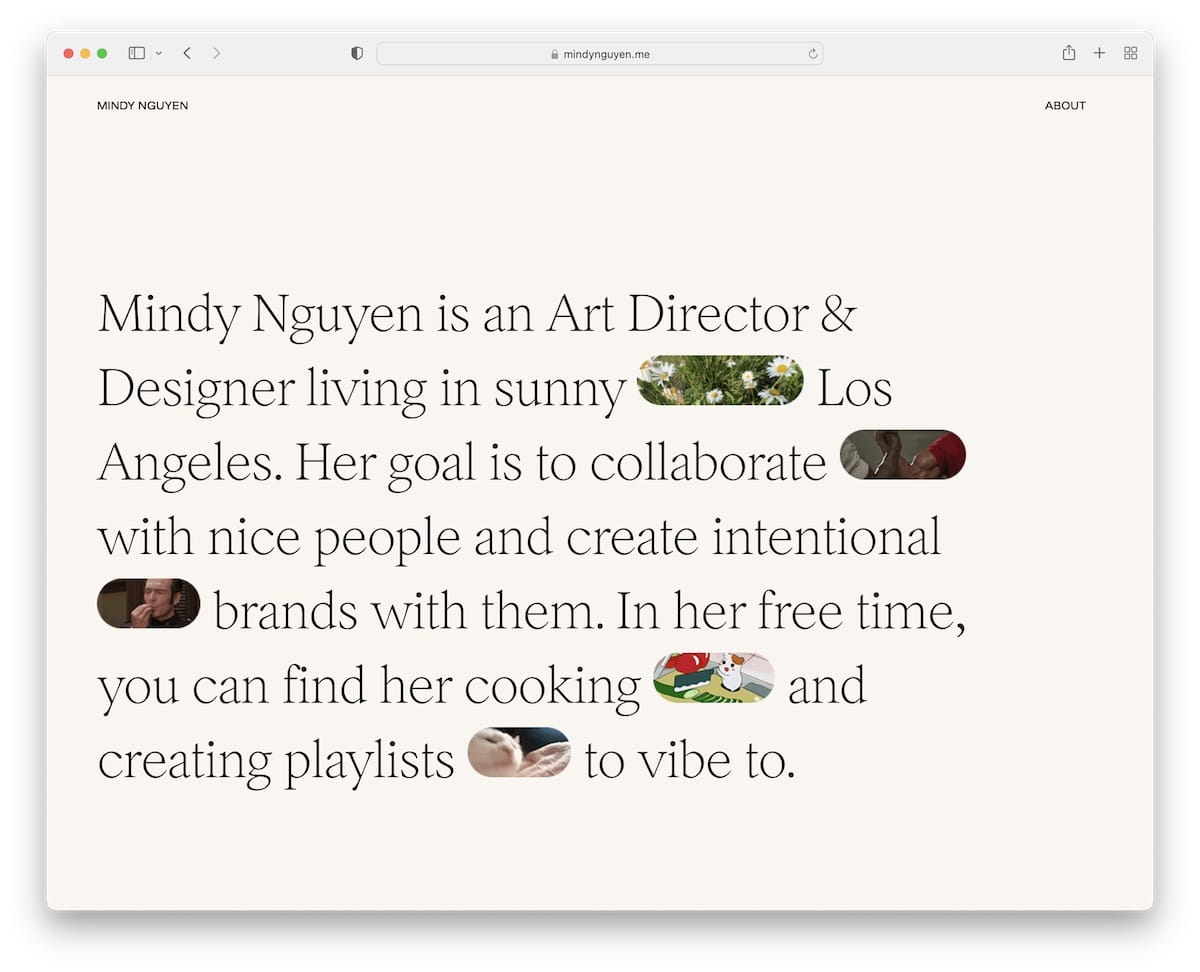
2. Mindy Nguyen
Gebaut mit: Squarespace

Mindy Nguyens Squarespace-Künstler-Website besticht durch einen textlastigen Abschnitt über dem Falz, angereichert mit coolen GIF-Details, die ihre Erzählung zum Leben erwecken.
Der minimalistische Header setzt einen Ton von raffinierter Einfachheit und lenkt den Fokus auf ihre einspaltige Projektpräsentation.
Was wir wirklich großartig finden, ist die Einbindung von Links zu echten Live-Sites, die einen direkten Einblick in ihre Arbeit bieten.
Eine einfache Fußzeile rundet das Erlebnis ab und bietet eine unkomplizierte Möglichkeit, mit ihr in Kontakt zu treten und sich über soziale Medien zu vernetzen.
Hinweis: Stellen Sie Links zu Ihren tatsächlichen Projekten bereit, damit potenzielle Kunden Ihre Arbeit in Echtzeit sehen können.
Warum wir es ausgewählt haben : Wegen seiner Kombination aus narrativem und visuellem Engagement mit einer unkomplizierten Projektpräsentation.
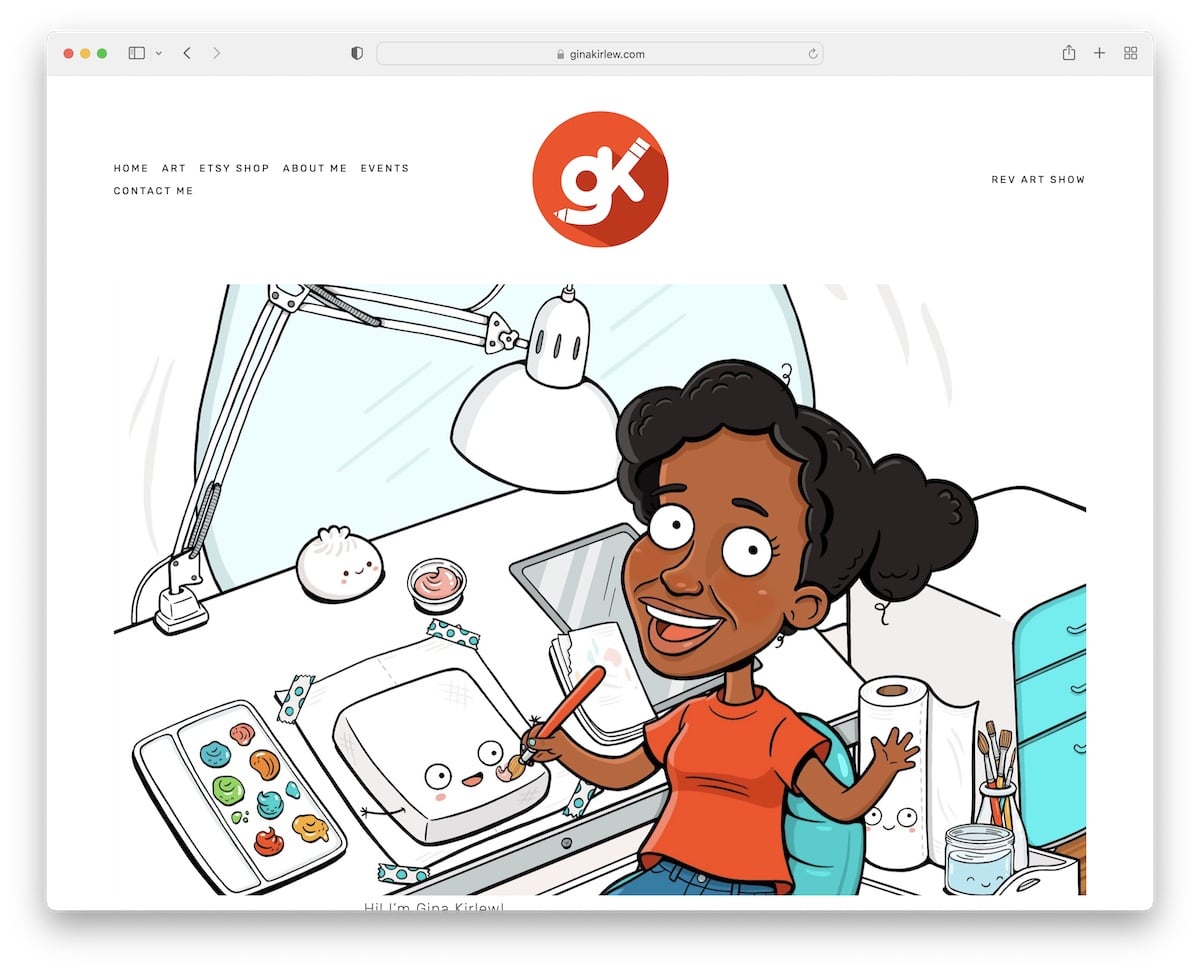
3. Gina Kirlew
Gebaut mit: Squarespace

Gina Kirlews Squarespace-Künstler-Website glänzt mit einem leichten, aber lebendigen Design, das ihren künstlerischen Geist verkörpert.
Die Website verfügt über einen sauberen weißen Hintergrund in der Kopf-, Fuß- und Fußzeile, wodurch eine Leinwand entsteht, die ihre farbenfrohen Kunstwerke in den Vordergrund rückt.
Die Navigationsleiste hebt Links beim Hover elegant hervor und führt Besucher durch ihr visuell reichhaltiges Kunstportfolio, das durch eine Lightbox-Funktion zur detaillierten Betrachtung erweitert wird.
Eine einfache, aber funktionale Kontaktseite gewährleistet eine mühelose Kommunikation und rundet das einladende und benutzerfreundliche Ambiente der Website ab.
Hinweis: Verwenden Sie ein klares, helles und minimalistisches Design, um Ihrer Kunst mehr Aufmerksamkeit zu verleihen.
Warum wir uns dafür entschieden haben : Für einen klaren, lebendigen Look, der Kunstwerke wunderschön zur Geltung bringt.
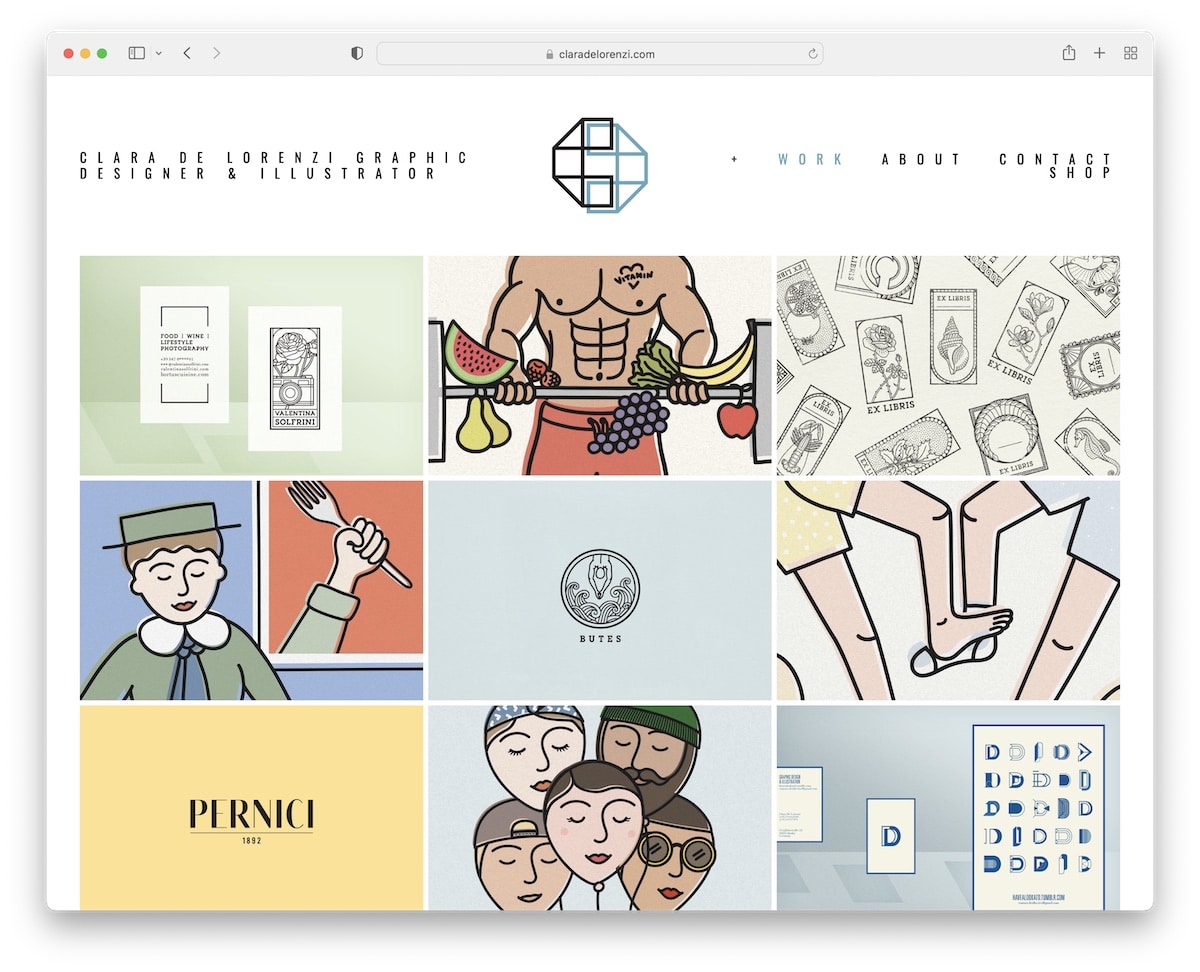
4. Clara De Lorenzi
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Clara De Lorenzi ist eine Meisterklasse für minimalistisches Design. Es verfügt über eine Homepage, die ihre Arbeit in einem dreispaltigen Portfolio-Raster präsentiert und zum Erkunden einlädt.
Klare Projektseiten konzentrieren sich auf ihre Kunst, ergänzt durch große Bilder für ein intimes Seherlebnis.
Die Hinzufügung eines Online-Shop-Bereichs fügt sich nahtlos ein und bietet Besuchern die Möglichkeit, ein Stück ihrer Kunst zu besitzen.
Auf dem gesamten Gelände findet eine minimalistische Ausstellung statt, die dafür sorgt, dass Claras Arbeiten der Star der Ausstellung bleiben.
Hinweis: Fügen Sie große Bilder Ihres Meisterwerks bei, damit jedes Detail im Mittelpunkt steht.
Warum wir es ausgewählt haben : Wegen seiner eleganten Schlichtheit, die eine reibungslose und fokussierte Arbeitspräsentation schafft.
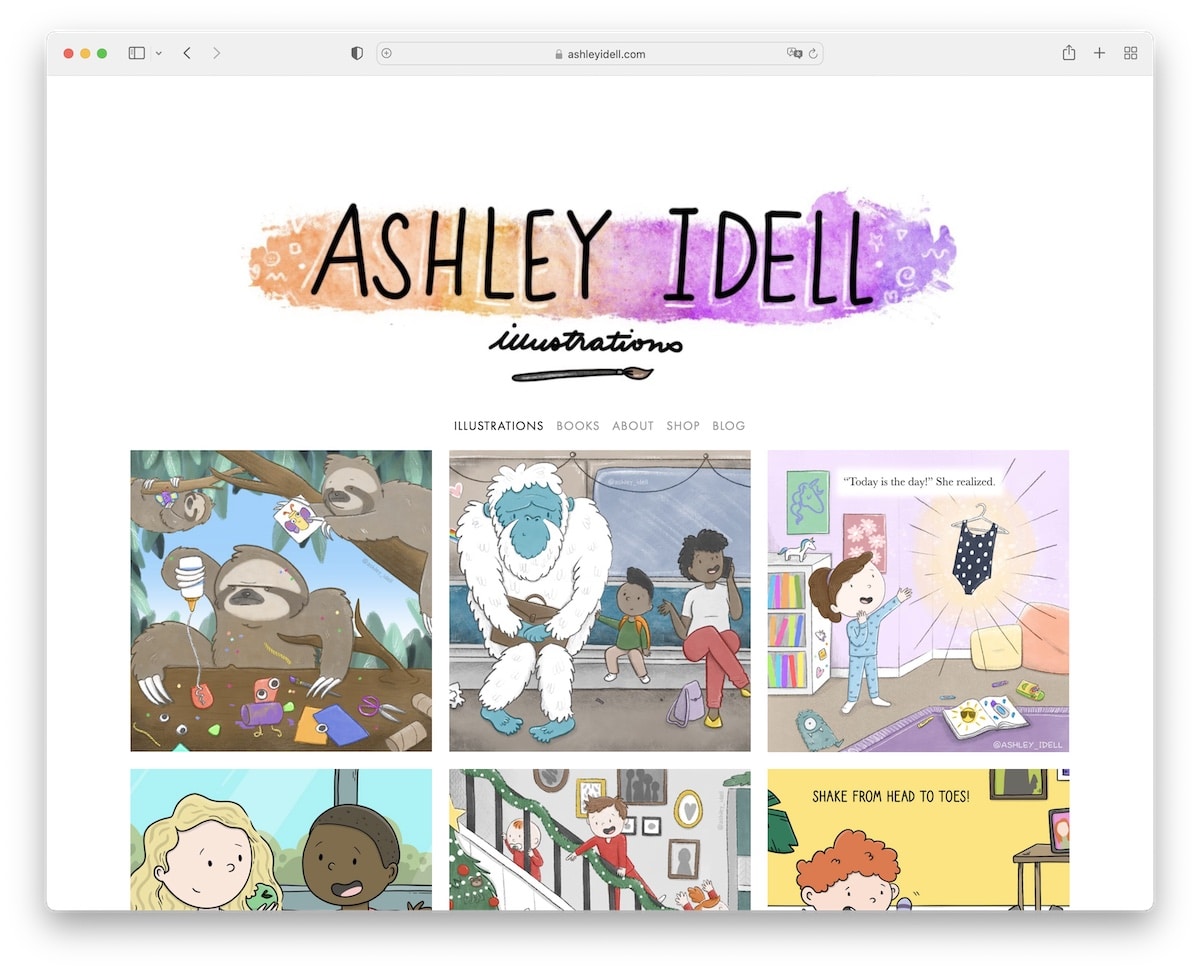
5. Ashley Idell
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Ashley Idell verfügt über ein dreispaltiges Rasterlayout mit Lightbox-Funktionalität. Letzteres ermöglicht es den Besuchern, jedes Projekt umfassender zu erleben.
Eine klebrige linke Seitenleiste sorgt für eine schnelle Navigation durch ihre Website und verbindet Benutzer nahtlos mit ihren About- und Blog-Seiten für eine tiefere Interaktion.
Ein cleverer Store-Link leitet zu ihrem Etsy-Shop weiter und erleichtert so den Kauf.
Gleichzeitig fördern die Social-Media-Schaltflächen in der Fußzeile der Seitenleiste die Verbindung und verbinden Funktionalität mit ihrem unverwechselbaren künstlerischen Stil für ein unvergessliches Surferlebnis.
Hinweis: Verwenden Sie einen Leuchtkasten für ein ablenkungsfreies Betrachtungserlebnis von Inhalten.
Warum wir es ausgewählt haben : Wegen seines intuitiven Designs und der perfekten Integration von Ashleys persönlicher Note.
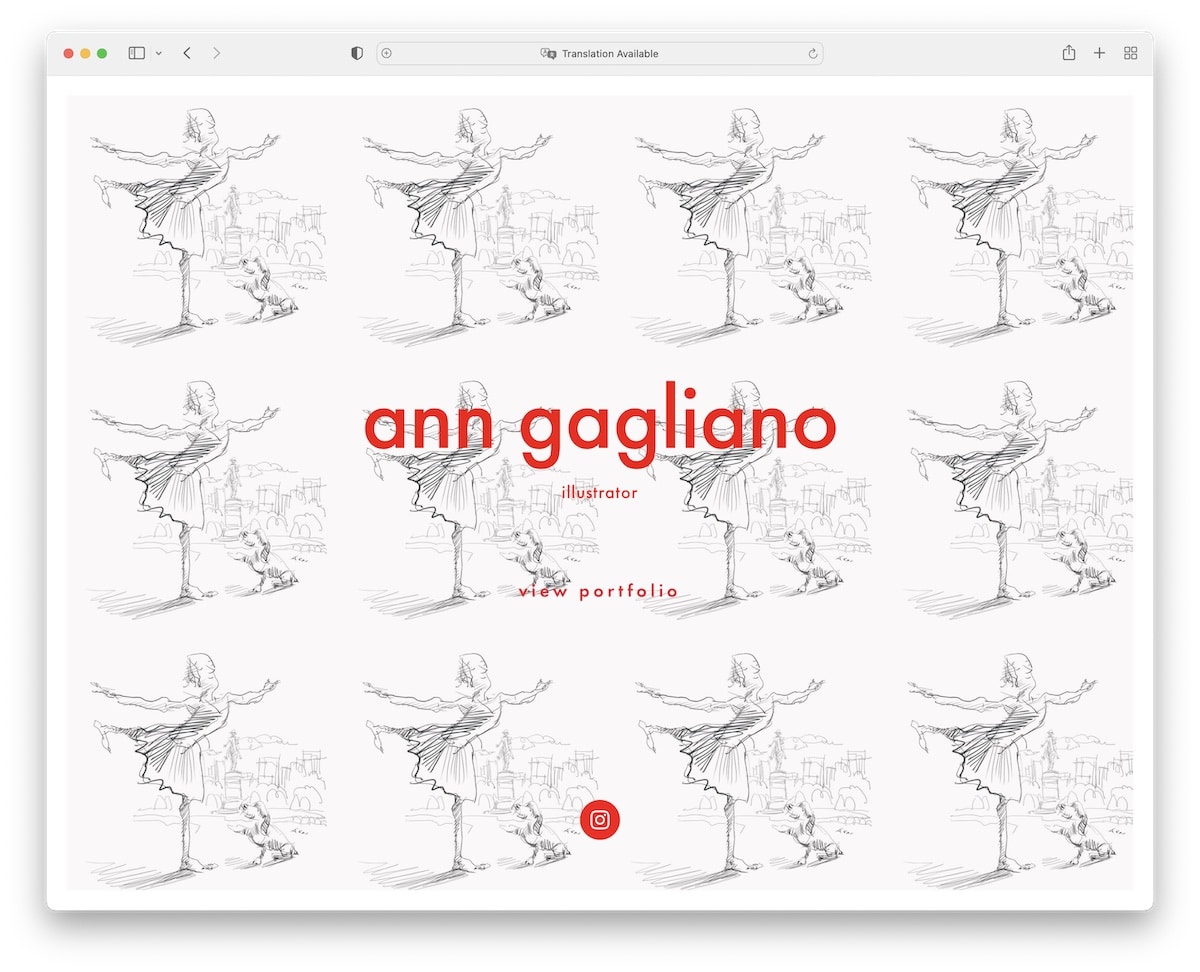
6. Ann Gagliano
Gebaut mit: Squarespace

Ann Gaglianos Squarespace-Künstler-Website besticht durch eine Vollbild-Startseite. Es bereitet ihre Kunst mit einem direkten Link zu ihrem Portfolio und einem prominenten Instagram-Symbol zur Verbindung vor.
Die Website verfügt über eine Galerie-Diashow, die ihre Werke in einer fließenden, dynamischen Darstellung präsentiert.
Sie ist als übersichtliche, vierseitige Website strukturiert und bietet Einfachheit und einfache Navigation.
Die Fußzeile behält ein klares Aussehen mit dem Text „Powered by Squarespace“ und einem zusätzlichen Instagram-Button bei und stärkt so ihre Online-Künstler-Community.
Hinweis: Integrieren Sie einen Schieberegler, um Ihre schönen Arbeiten zu zeigen, ohne Platz auf der Website zu verschwenden.
Warum wir es ausgewählt haben : Wegen seiner Einfachheit und praktischen Darstellung von Inhalten.
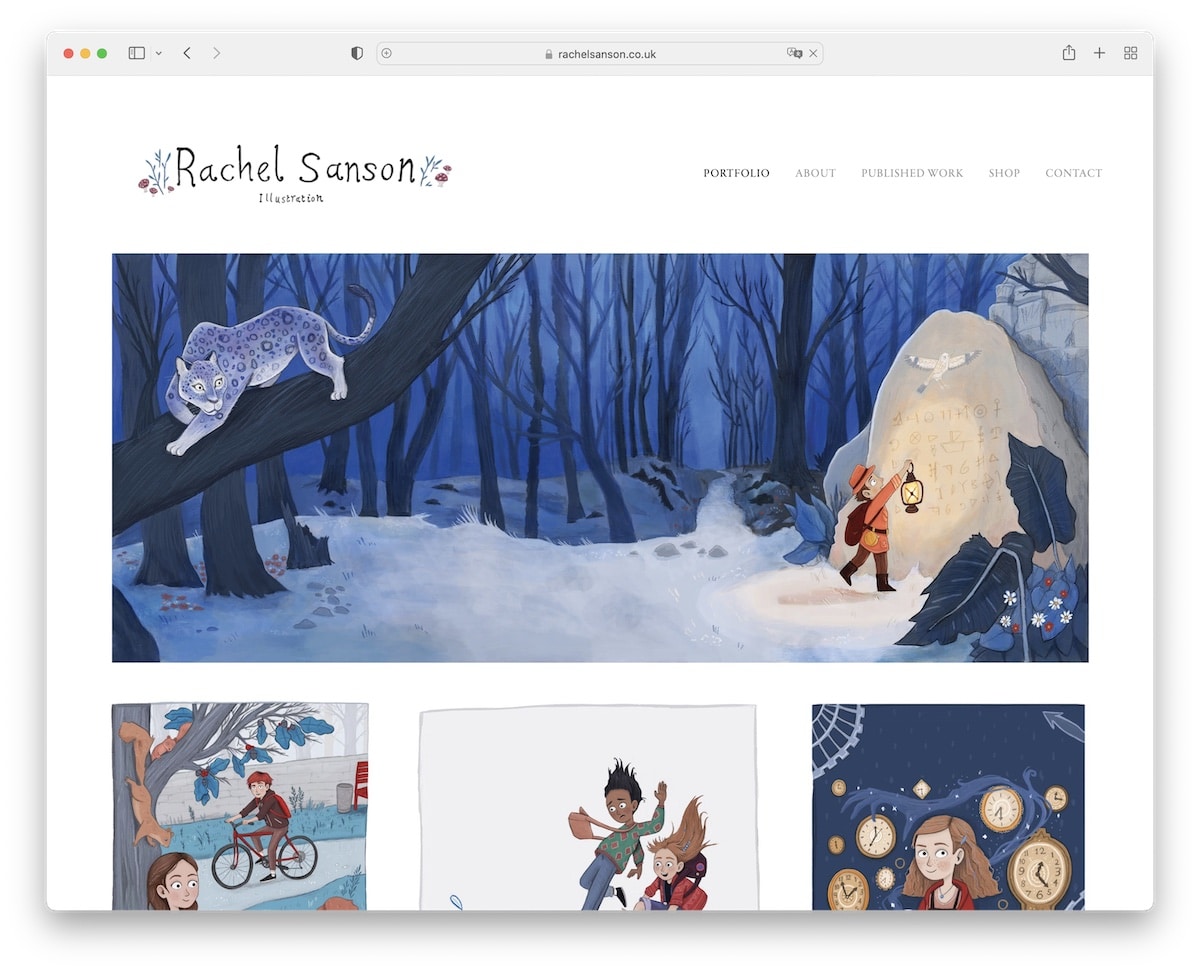
7. Rachel Sanson
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Rachel Sanson ist eine wunderschön orchestrierte digitale Leinwand mit einem Homepage-Portfolio-Layout, das Besucher dazu einlädt, in ihre Kunstwelt einzutauchen.
Jedes Kunstwerk wird mit einer Lightbox-Vorschau angereichert, die eine individuelle Würdigung in atemberaubenden Details ermöglicht.
Ein „Über“-Bereich bietet Einblick in Rachels kreative Reise, während eine spezielle Seite für veröffentlichte Arbeiten ihre beruflichen Erfolge hervorhebt.
Das helle Design der Website und die einfache Kopf- und Fußzeile schaffen eine luftige, einladende Atmosphäre.
Hinweis: Präsentieren Sie Drucke, Bücher und andere veröffentlichte Arbeiten auf Ihrer Website.
Warum wir es ausgewählt haben : Wegen seiner harmonischen Balance aus Funktionalität und angenehmem Aussehen mit zugänglicher und eleganter Präsentation.
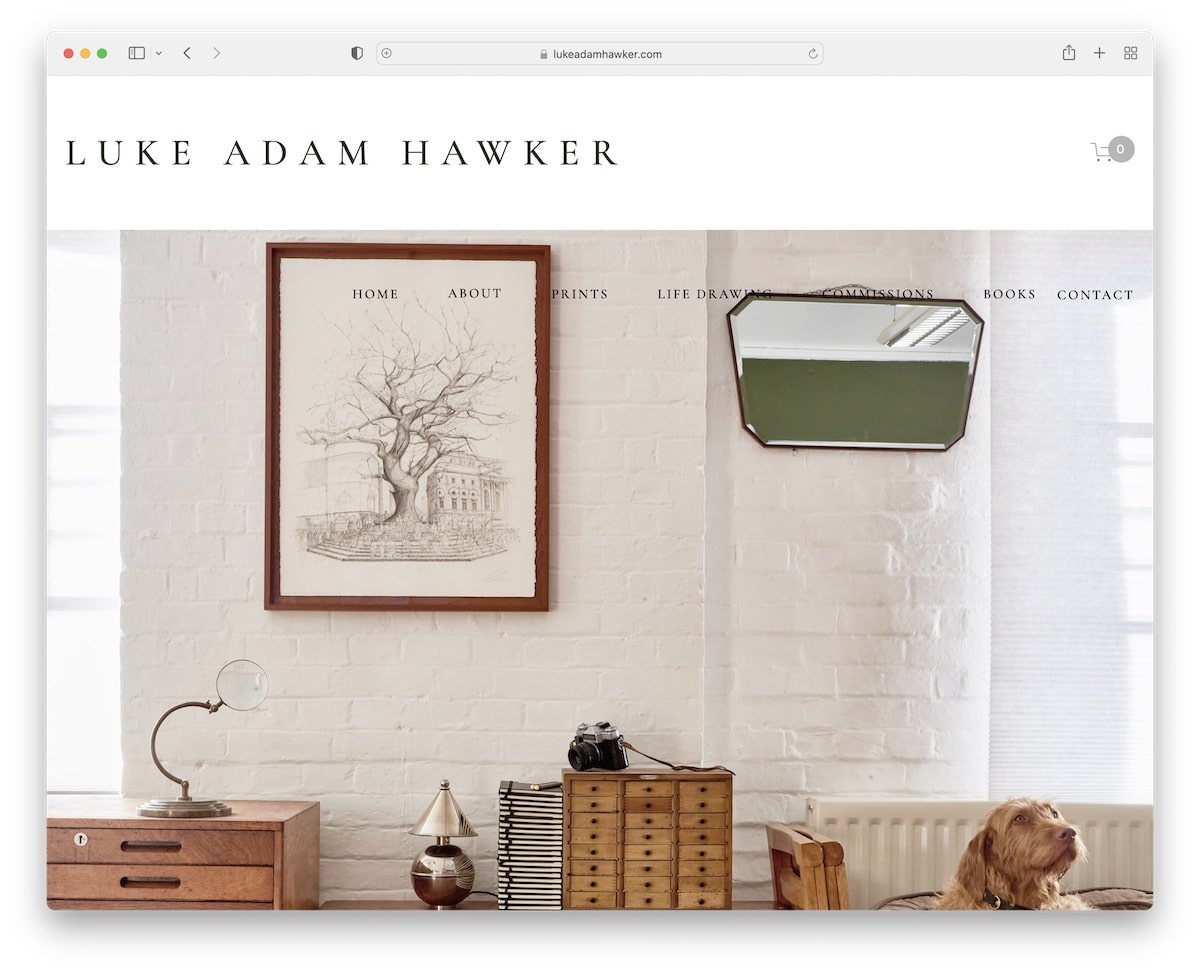
8. Luke Adam Hawker
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Luke Adam Hawker begrüßt Besucher mit einer Benachrichtigung in der oberen Leiste für Ankündigungen.
Es geht weiter in eine Navigationsleiste, die mit Dropdown-Menüs für eine umfassende Navigation erweitert ist.
Ein riesiges, fesselndes Banner über dem Falz, komplett mit überzeugenden CTAs, zieht Besucher tiefer in seinen Bereich.
Die Fußzeile ist sorgfältig gestaltet und enthält wichtige Links und ein Abonnementformular, um das Engagement zu fördern.
Eine detaillierte Kontaktseite bietet neben der Google Maps-Integration ein Formular, und ein E-Commerce-Bereich bietet ein nahtloses Einkaufserlebnis und macht es zu einem vollständig integrierten digitalen Schaufenster von Lukes Kunstfertigkeit.
Hinweis: Verwenden Sie eine obere Leiste für besondere Ankündigungen, kostenlosen Versand usw.
Warum wir es ausgewählt haben : Wegen seines Engagements, seines visuellen Storytellings und seines effektiven Marketings und Verkaufs.
9. Samantha Keely Smith
Gebaut mit: Squarespace

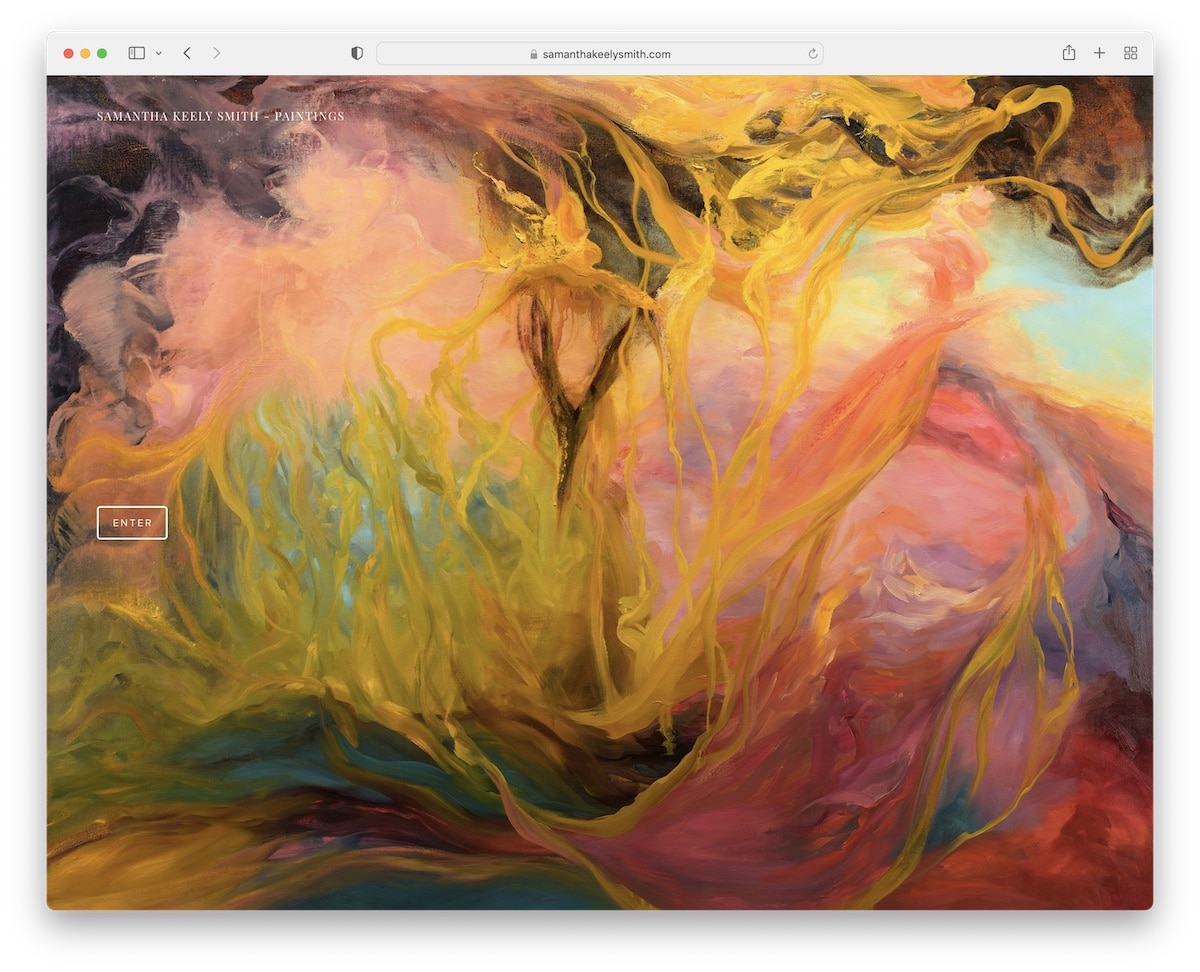
Die Squarespace-Künstler-Website von Samantha Keely Smith fasziniert mit einem einzigartigen Layout.
Es verfügt über eine helle Seitenleiste auf der linken Seite für eine nahtlose Navigation, gepaart mit einem großen, faszinierenden Schieberegler auf der rechten Seite, der ihre atemberaubenden Kunstwerke präsentiert.
Jede Folie geht in eine neue Seite über, die in der unteren linken Ecke weitere Details über die Arbeit enthüllt und das Erlebnis des Betrachters um Tiefe und Kontext bereichert.
Die konsequente Verwendung eines weißen Hintergrunds in allen Abschnitten der Website verstärkt die klare, ruhige Ästhetik.
Hinweis: Fügen Sie Menülinks, soziale Medien und mehr in der Sticky-Seitenleiste hinzu, die immer sichtbar ist, um die UX zu verbessern.
Warum wir es ausgewählt haben : Wegen seiner eleganten Benutzeroberfläche, die Einfachheit mit Tiefe verbindet.
10. Alex McDaris
Gebaut mit: Squarespace

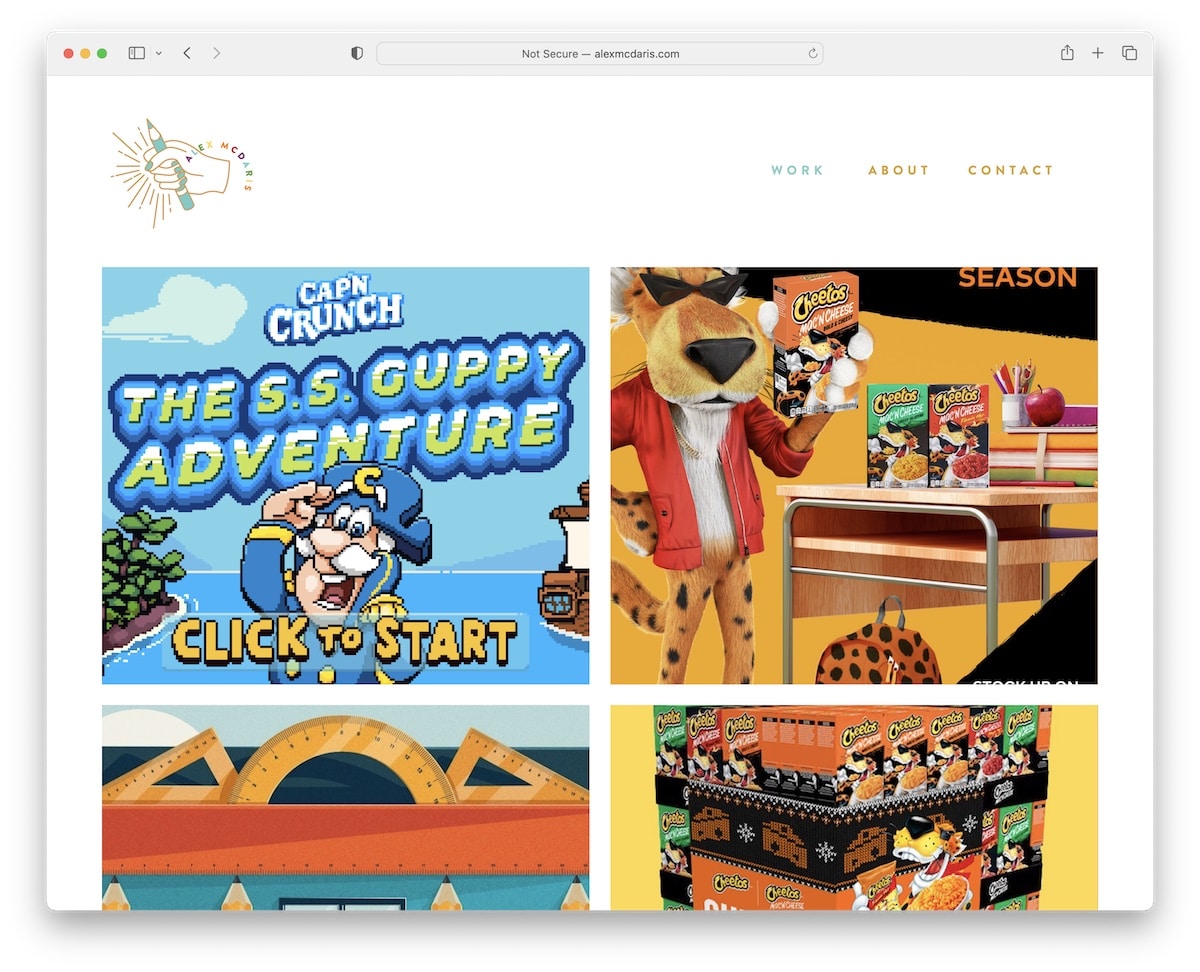
Die Website von Alex McDaris weckt Interesse mit einem auffälligen, großen zweispaltigen Rasterlayout, das seine Projekte in visuell auffälligen Ausschnitten präsentiert.
Jedes Rasterelement ist ein Tor, das zu einer neuen Seite mit detaillierten Einblicken in jedes Projekt führt, damit der Betrachter tiefer in seine Kreationen eintauchen kann.
Über die Startseite und die Projektseiten hinaus verfügt die Website über eine Info- und Kontaktseite, die den persönlichen Kontakt stärkt.
Die coole Typografie und Farbauswahl der Website fügen eine Ebene der Personalisierung hinzu und spiegeln Alex‘ künstlerisches Ethos wider.
Hinweis: Bringen Sie die Projektpräsentation mit ausführlichen Einzelseiten auf die nächste Ebene.
Warum wir es ausgewählt haben : Wegen seiner dynamischen Präsentation und den durchdachten Designelementen.
11. Blumenladenkollektiv
Gebaut mit: Squarespace

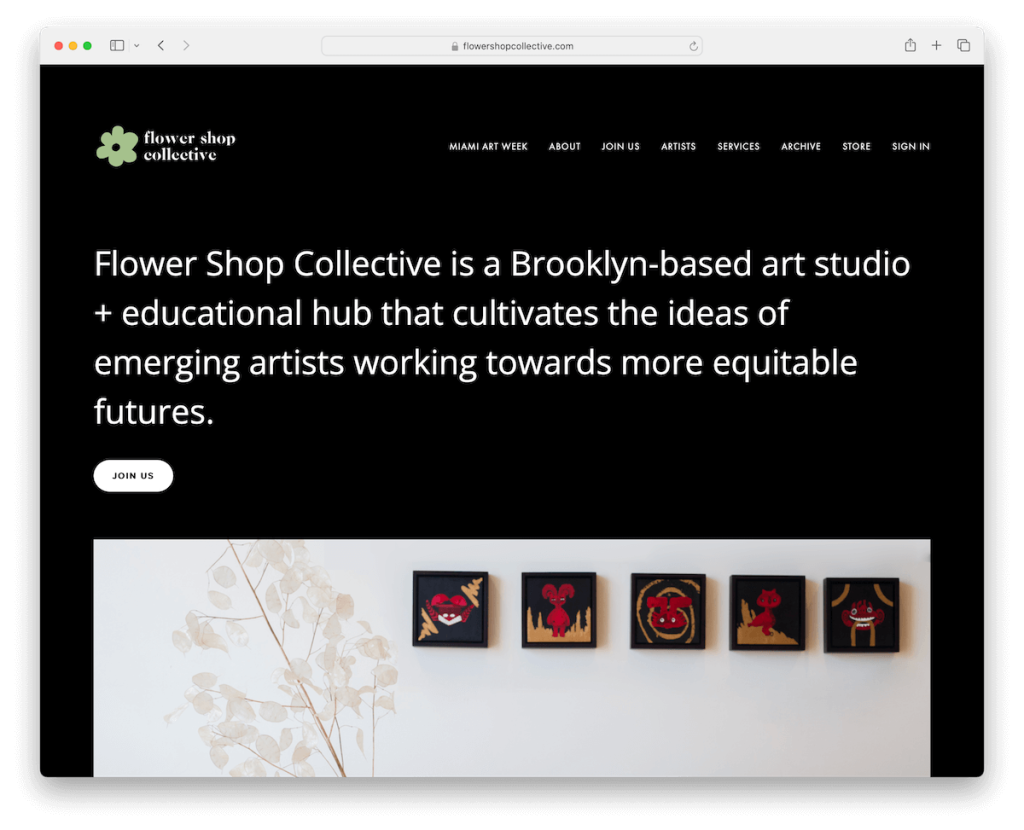
Die Squarespace-Künstler-Website von Flower Shop Collective zeichnet sich durch ihr eindrucksvolles dunkles Design aus und schafft einen einprägsamen Hintergrund, der den Inhalt hervorhebt.
Ein transparenter Header umrahmt die Website elegant und führt zu einem überzeugenden Text über dem Falz, ergänzt durch eine klare CTA-Schaltfläche, die Besucher sofort anspricht. Unten entfaltet ein Bild die visuelle Geschichte.
Informative Akkordeons verraten mehr über ihr Angebot, während ein Abschnitt „Featured in“ für mehr Glaubwürdigkeit sorgt.
Ein Abonnementformular fördert die Community und der integrierte Online-Shop bietet ein nahtloses Einkaufserlebnis und macht ihn zu einem umfassenden digitalen Ziel.
Hinweis: Machen Sie mit einem schwarzen Website-Design einen ausdrucksstarken und unvergesslichen ersten Eindruck.
Warum wir es ausgewählt haben : Wegen seines dunklen, auffälligen und strategischen Layouts, das Engagement, Informationen und E-Commerce vereint.
12. Grace-Design
Gebaut mit: Squarespace

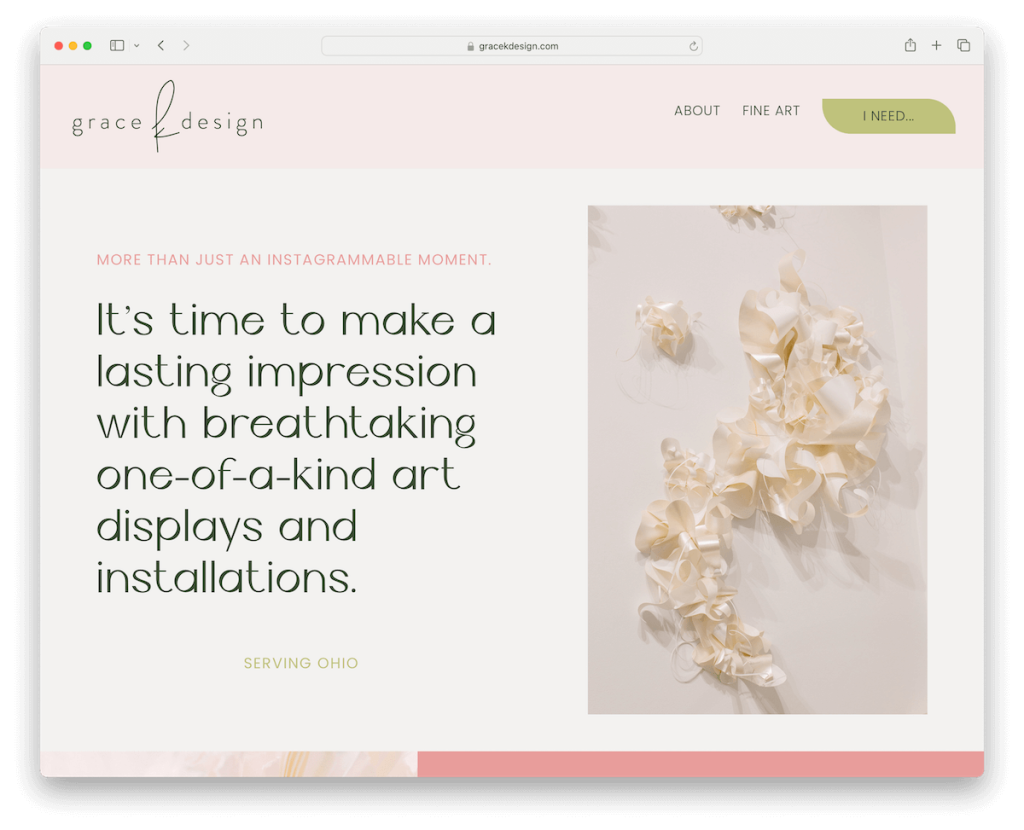
Die Künstler-Website Squarespace von Grace Design strahlt einen weiblichen Charme aus und verbindet minimalistische Ästhetik mit funktionaler Eleganz.
Die Kopfzeile ist eine Studie der Einfachheit und führt den Blick zu einer vierspaltigen Fußzeile, die eine einsatzige Biografie, Menülinks und ein Instagram-Symbol enthält und so persönliches Branding mit sozialem Engagement verbindet.
Die umfangreiche About-Seite bietet einen tiefen Einblick in Grace, während innovative Navigationsfunktionen, einschließlich Dropdown- und Mega-Menüs, eine nahtlose Erkundung ermöglichen.
Hinweis: Vernachlässigen Sie nicht die Fußzeile! Die Verwendung erfolgt strategisch zur Anzeige von Geschäftsinformationen, Kontaktdaten, Menülinks, sozialen Symbolen usw.
Warum wir uns dafür entschieden haben : Für die elegante Verbindung von femininem Design, praktischer Navigation und einladendem Ambiente.

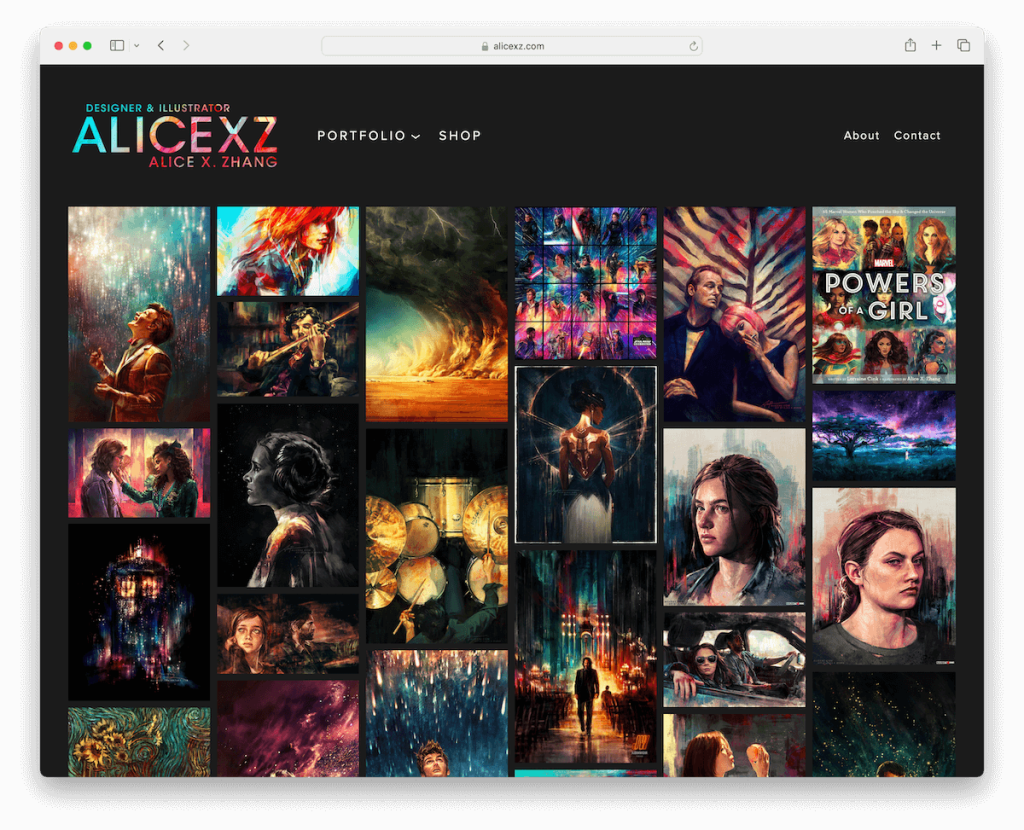
13. Alice X. Zhang
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Alice X. Zhang ist ein visuelles Spektakel mit einem beeindruckenden dunklen Design, das ihrem gemauerten Portfolio-Raster eine dramatische Bühne bietet.
Dieses Raster stellt ihre lebendigen Kunstwerke wunderschön zur Schau und schafft eine ansprechende, unendliche Leinwand voller Farben und Emotionen. Darüber hinaus ist ihr vielfältiges Portfolio in einem Dropdown-Menü übersichtlich kategorisiert, um einen einfachen Zugriff zu ermöglichen.
Eine praktische Kopfzeile ermöglicht eine mühelose Navigation, obwohl die Website insbesondere auf eine herkömmliche Fußzeile verzichtet und die volle Aufmerksamkeit auf die Kunst lenkt.
Ein Online-Shop-Bereich bietet Fans die direkte Möglichkeit, ein Stück ihrer Arbeit zu erwerben.
Hinweis : Viel Spaß mit Portfolio-Rasterlayouts – wählen Sie eine Mauerwerksoptik oder etwas Unkonventionelles.
Warum wir uns dafür entschieden haben : Wegen seiner erstaunlichen visuellen Wirkung, der optimierten Benutzeroberfläche und der leicht navigierbaren Online-Galerie.
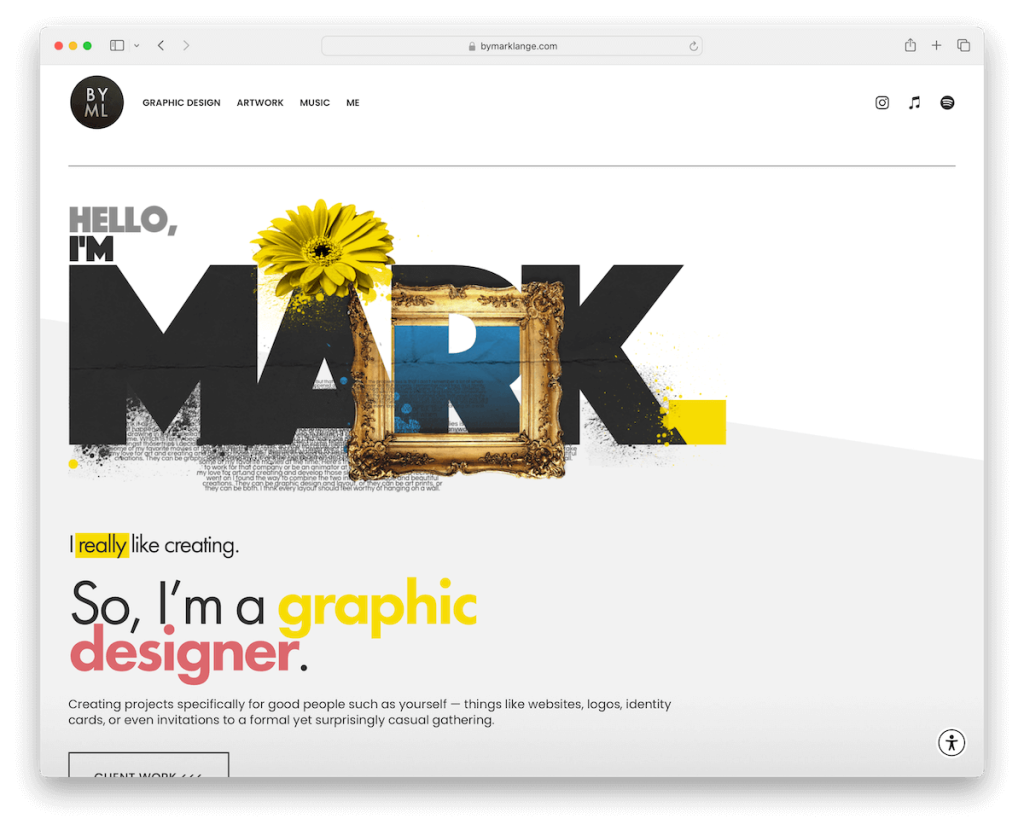
14. Mark Lange
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Mark Lange ist eine lebendige digitale Leinwand. Es fasziniert mit seinen einzigartigen Abschnitten und faszinierenden Parallaxeneffekten und erzeugt beim Scrollen ein dynamisches Gefühl von Tiefe.
Durchdacht platzierte soziale Symbole in der Navigationsleiste sorgen dafür, dass die Konnektivität nur einen Klick entfernt ist, und fördern das Engagement auf allen Plattformen.
Die Einbindung eines Kontaktformulars in der Fußzeile lädt zu Anfragen ein, ohne die aktuelle Seite zu verlassen.
Darüber hinaus verbessert ein Barrierefreiheitskonfigurator das Benutzererlebnis und stellt sicher, dass die Website für alle Besucher einladend und navigierbar ist. (Jeder kann Konfigurationen nach seinen Bedürfnissen vornehmen.)
Hinweis: Entscheiden Sie sich für ein barrierefreies Menü, wenn Sie möchten, dass mehr Benutzer Ihre Website in vollen Zügen genießen können.
Warum wir es ausgewählt haben : Wegen seines modernen Designs, das ein optisch beeindruckendes Erlebnis bietet, bei dem Zugänglichkeit und Engagement im Vordergrund stehen.
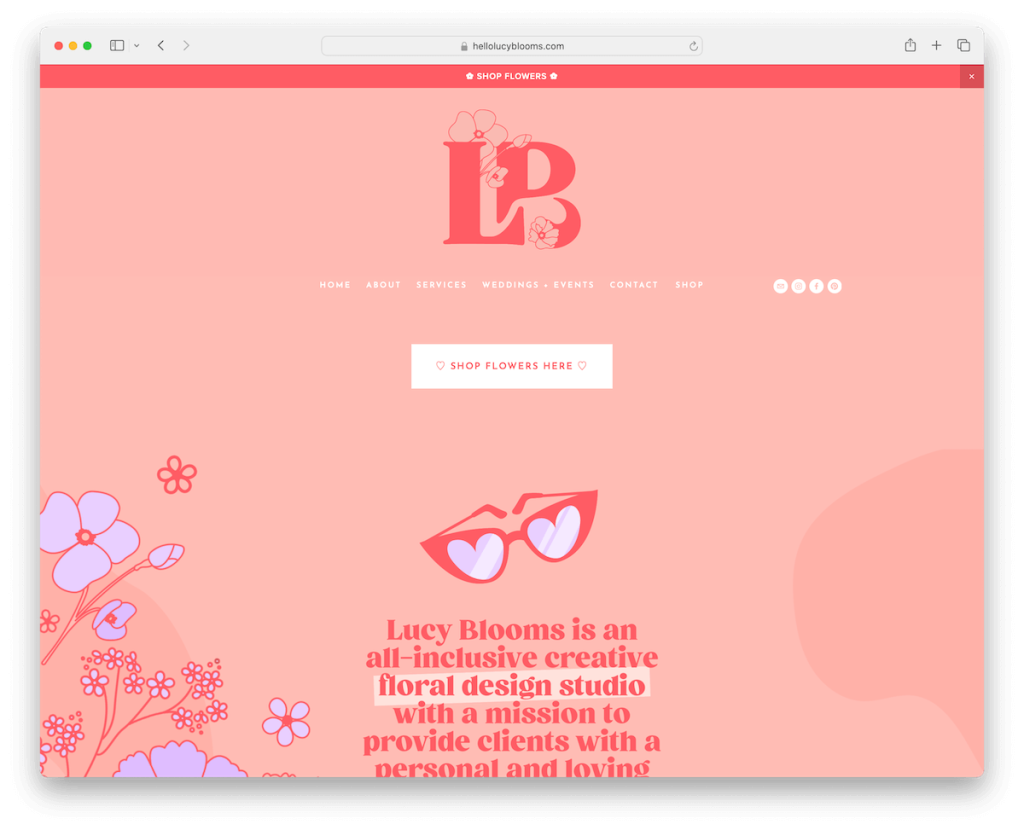
15. Lucy Blooms
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Lucy Blooms ist ein meisterhaft gestalteter digitaler Garten. Es beginnt mit einer Benachrichtigung in der oberen Leiste, die sofort Aufmerksamkeit erregt.
Der große Kopfbereich ist voller lebendiger Bilder und strategisch platzierte CTA-Buttons leiten Besucher zum weiteren Entdecken an.
Ein Instagram-Feed integriert soziale Medien und ermöglicht einen lebendigen Einblick in ihre neuesten Kreationen.
Der aufschlussreiche Servicebereich mit transparenten Preisen bietet Klarheit und Komfort.
Gleichzeitig lädt der Online-Shop dazu ein, sich ein Stück von Lucys Welt in die eigene Welt zu holen.
Hinweis: Sorgen Sie dafür, dass das Farbschema Ihrer Website Ihre Persönlichkeit widerspiegelt.
Warum wir es ausgewählt haben : Wegen seiner Ästhetik und Zweckmäßigkeit, die Lucys Talent und Leistungen wunderbar zur Geltung bringt.
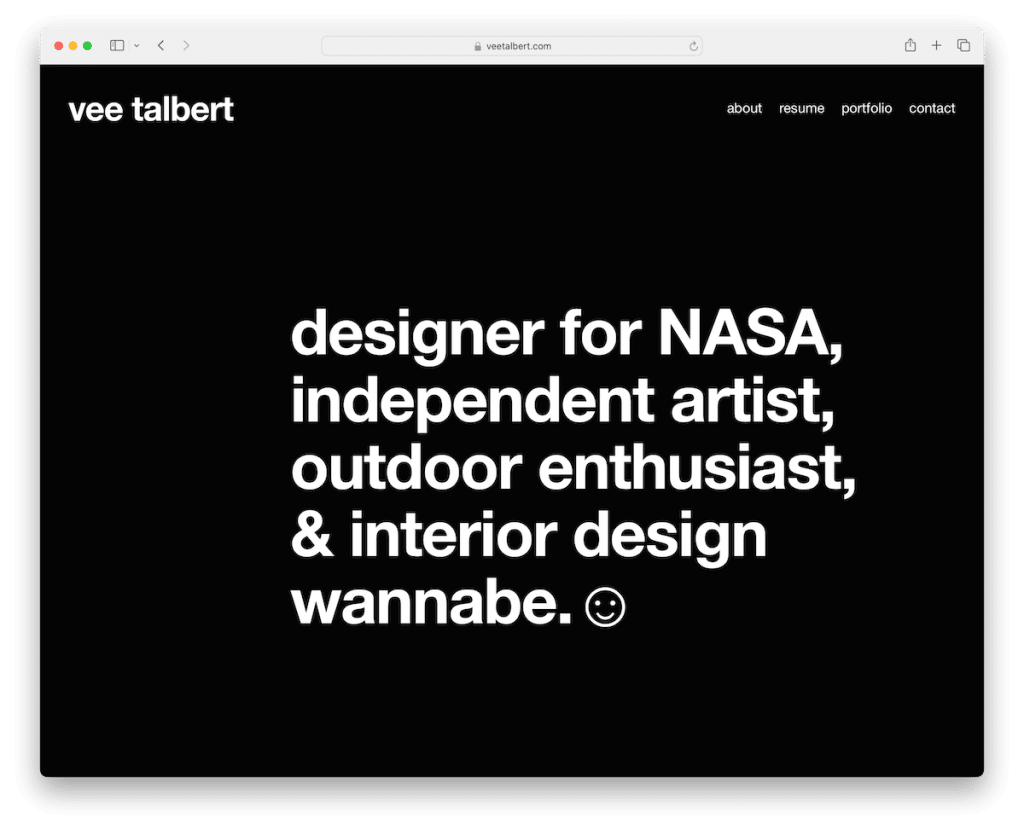
16. Vee Talbert
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Vee Talbert erscheint mit ihrer gewagten schwarzen Homepage. Es schafft eine dramatische Bühne für das kühne, typografielastige Design, das Aufmerksamkeit erregt.
Dieser schlichte, fesselnde Eingang steht im Kontrast zu den hellen, luftigen Innenseiten, die feinen Minimalismus verkörpern und eine dynamische UX schaffen.
Eine Online-Lebenslaufseite bietet einen umfassenden Einblick in Talberts beruflichen Werdegang, während die Kontaktseite eine anklickbare Telefonnummer und E-Mail-Adresse enthält.
Diese Mischung schafft eine unvergessliche digitale Präsenz, die Talberts künstlerische Vision widerspiegelt.
Hinweis: Anstatt Ihren Kunden oder Arbeitgebern Ihren Lebenslauf im PDF-Format zu senden, sorgen Sie dafür, dass er immer auf Ihrer Website sichtbar ist.
Warum wir es ausgewählt haben : Wegen seines Kontrasts zwischen der auffälligen Startseite und den minimalistischen Innenseiten, der ein einzigartiges Seherlebnis bietet.
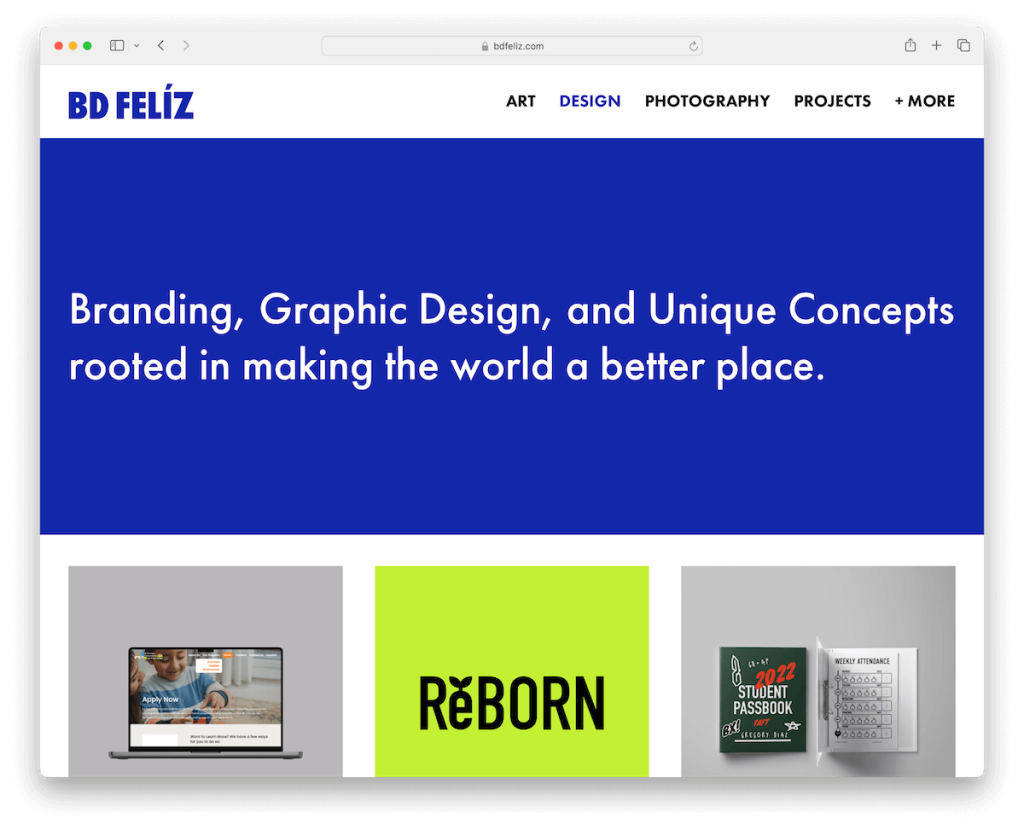
17. BD Feliz
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von BD Feliz verkörpert klares und modernes Design. Es verfügt über eine erfrischende digitale Umgebung, in der die Kunst im Mittelpunkt steht.
Die Rasterlayouts der Website werden durch animierte Miniaturansichten zum Leben erweckt, die Besucher zum weiteren Erkunden einladen.
Darüber hinaus ermöglicht die Integration einer Lightbox-Funktion ein immersives Betrachtungserlebnis jedes Stücks.
Eine sorgfältig zusammengestellte Fußzeile verankert die Website und enthält wichtige Links, soziale Symbole und grundlegende Informationen.
Besucher haben einfachen Zugriff auf alles, was sie brauchen, während sie durch diesen elegant einfachen, aber dennoch äußerst ansprechenden Online-Bereich navigieren.
Hinweis: Peppen Sie die Sache mit Animationen und Spezialeffekten auf.
Warum wir es ausgewählt haben : Wegen seiner Mischung aus Modernität und interaktiven Elementen und seiner fesselnden Präsentation.
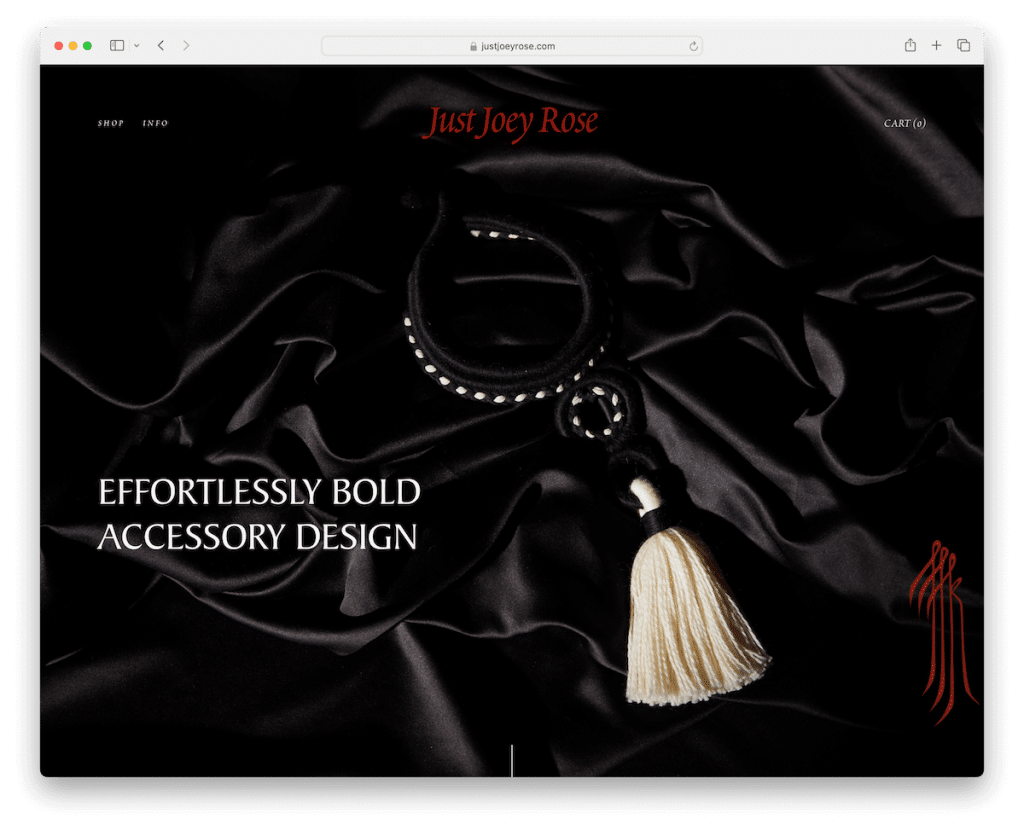
18. Nur Joey Rose
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Just Joey Rose entführt Sie mit ihrem bildschirmfüllenden Parallaxenhintergrund über dem Falz in eine faszinierende Welt. Darüber hinaus setzt es mit seinem dunklen Design einen dramatischen Akzent.
Dieses stimmungsvolle Ambiente kontrastiert mit einer leuchtend roten Fußzeile und sorgt für einen kräftigen Farbtupfer und Persönlichkeit.
Ein Instagram-Raster-Feed lässt sich nahtlos integrieren und bietet einen lebendigen Einblick in Joeys kreativen Prozess und mehr.
Ein auffällig großer Abonnementbereich regt Besucher dazu an, in Kontakt zu bleiben, und macht ihn zu einem attraktiven digitalen Knotenpunkt für Engagement und künstlerische Erkundung.
Hinweis: Fügen Sie Ihrer Website mehr Inhalte hinzu, indem Sie einen Instagram-Feed integrieren.
Warum wir es ausgewählt haben : Wegen der Verwendung von Vollbildparallaxe und kräftigen Farbkontrasten, die die künstlerische Identität lebendig zur Geltung bringen.
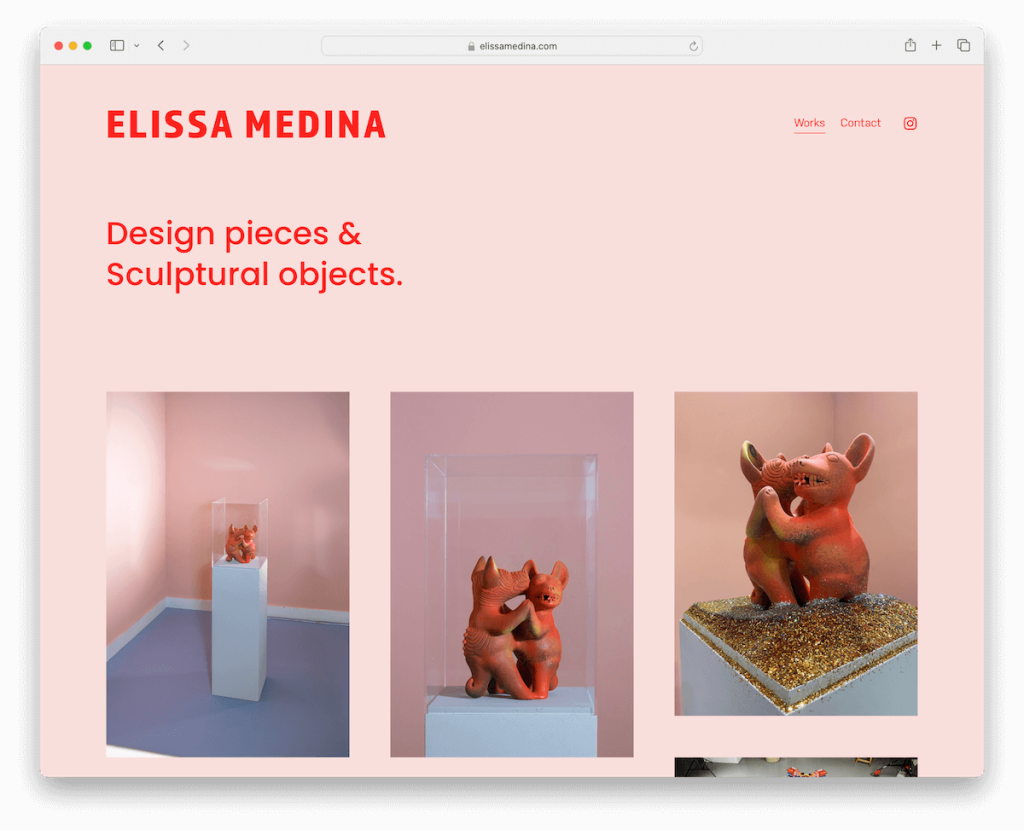
19. Elissa Medina
Gebaut mit: Squarespace

Die Squarespace-Künstler-Website von Elissa Medina ist eine Meisterklasse in minimalistischer Eleganz. Es ist in ein zweiseitiges Format unterteilt, das sich auf ihre Arbeit und darauf konzentriert, wie man mit ihr in Kontakt treten kann.
Das ist es! (Aber das ist mehr als genug.)
Die Homepage ist in einem dreispaltigen Raster organisiert, in dem jedes Element mit angemessenem Abstand gut zur Geltung kommt. Somit hat die Kunst die Chance, in einem ruhigen digitalen Raum Bände zu sprechen.
Ein Instagram-Symbol im Menübereich schließt die Lücke zu ihren sozialen Medien und lädt zu tieferer Interaktion ein.
Ein einfaches, aber effektives Kontaktformular auf der Kontaktseite sorgt für Zugänglichkeit und Leichtigkeit bei Anfragen.
Hinweis: Eine zweiseitige Website, zum Teufel, sogar eine einseitige Version, ist manchmal mehr als genug.
Warum wir es ausgewählt haben : Wegen seiner minimalistischen Eleganz und seinem geradlinigen Design.
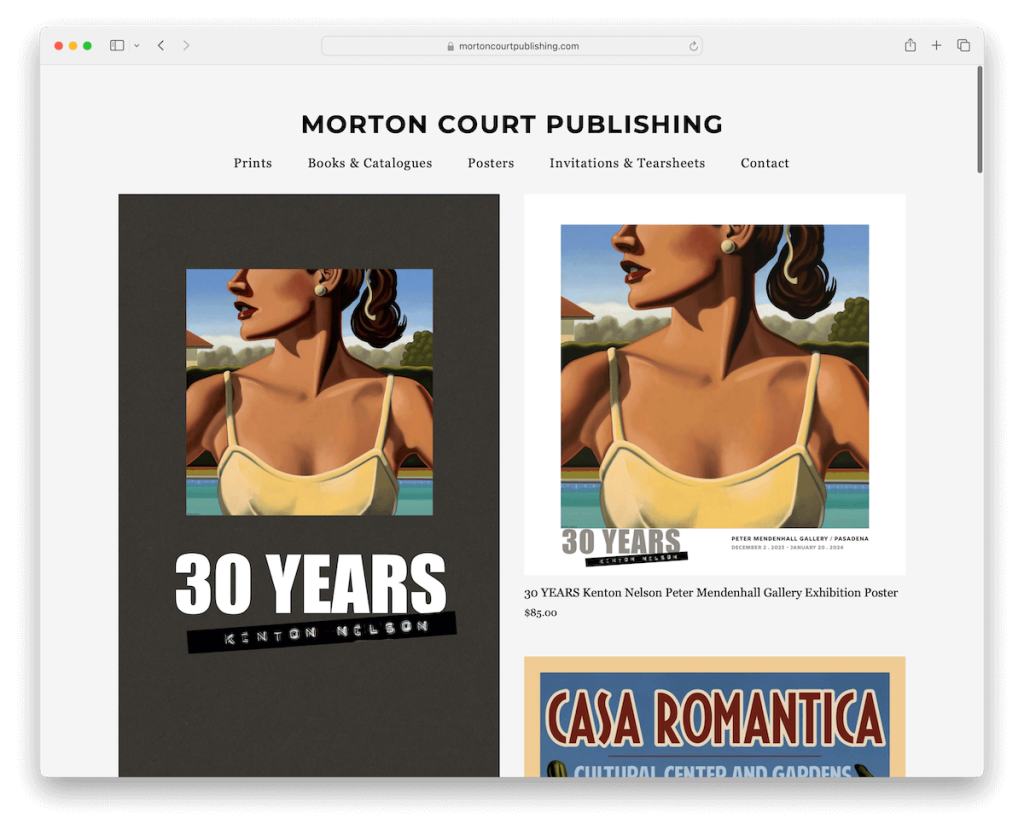
20. Morton Court Publishing
Gebaut mit: Squarespace

Die Website von Morton Court Publishing ist ein Beispiel für Raffinesse und zeichnet sich durch einen einheitlichen hellgrauen Hintergrund aus, der alle Seitenabschnitte vereinheitlicht. So entsteht, wenn man so will, ein harmonisches visuelles Erlebnis.
Schwarze Typografie zeichnet sich durch Klarheit und einfache Lesbarkeit aus und stellt sicher, dass Besucher jedes Wort verstehen.
Dünne Linien trennen (einige) Abschnitte subtil und unterstreichen das elegante Design der Website, ohne den Inhalt zu überfordern.
Die Integration von E-Commerce-Funktionen neben einem Instagram-Feed verbindet Funktionalität mit visuellem Storytelling
Hinweis: Möchten Sie Ihre Kunst verkaufen? Machen Sie es über Ihre Squarespace-Website – es ist absolut machbar.
Wir haben es ausgewählt : Aufgrund seiner Einfachheit, seines mühelosen Inhalts und seiner E-Commerce-Integration.
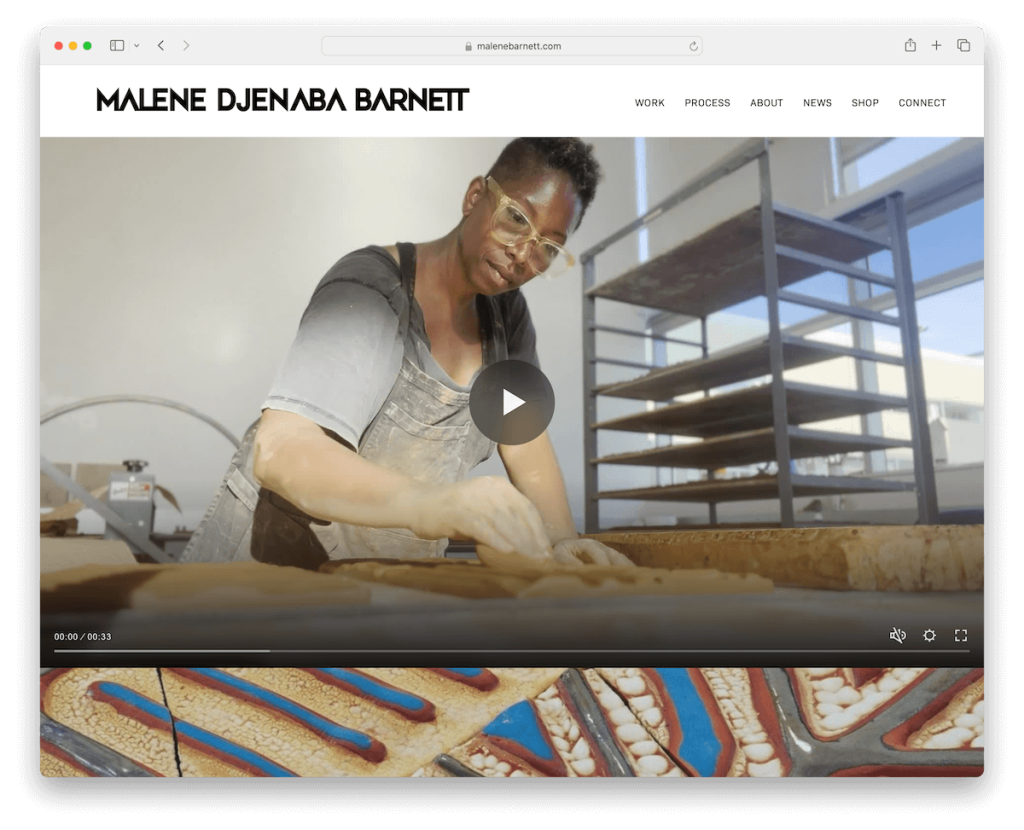
21. Malene Barnett
Gebaut mit: Squarespace

Malene Barnetts Squarespace-Künstler-Website erregt Aufmerksamkeit mit einem eingebetteten Video über dem Falz.
Durch die Verwendung dunkler Kontrastabschnitte und großer Typografie entsteht ein kühner, wirkungsvoller Look, der Stärke und Kreativität vermittelt.
Der innovative Header verbessert die Navigation, indem er beim Scrollen verschwindet, beim Scrollen nach oben jedoch wieder erscheint. Dadurch ist jederzeit ein einfacher Zugriff auf das Menü gewährleistet. (Lesen Sie: bessere UX.)
Die Einbindung eines Mailinglisten-Formulars, Social-Links im Footer sowie dedizierter Shop- und Blog-Seiten runden diesen funktionalen digitalen Auftritt ab.
Hinweis: Videos können das Benutzererlebnis Ihrer Künstler-Websites erheblich verbessern.
Warum wir es ausgewählt haben : Wegen der dynamischen Verwendung von Videos und auffälligen Designelementen, die ein unvergessliches Erlebnis schaffen.
So erstellen Sie eine Künstler-Website mit Squarespace
Das Erstellen einer Künstler-Website mit Squarespace ist eine aufregende Reise, um Ihre Arbeit mit Stil und Raffinesse zu präsentieren.
Hier ist ein einfaches Tutorial in sechs Schritten, das Ihnen den Einstieg erleichtert:
- Registrieren Sie sich, wählen Sie Ihren Plan : Besuchen Sie die Squarespace-Website und erstellen Sie ein Konto. Durchsuchen Sie die verschiedenen Pläne, um einen zu finden, der Ihren Anforderungen entspricht, und berücksichtigen Sie dabei Faktoren wie Seitenlimits, E-Commerce-Funktionen und erweiterte Funktionen.
- Wählen Sie eine Vorlage aus : Squarespace-Vorlagen bieten einzigartige Designs und Layouts. Wählen Sie eine Vorlage, die zu Ihrem Stil und der Arbeit passt, die Sie präsentieren möchten. (Denken Sie daran, dass Sie die Vorlage später an Ihre Bedürfnisse anpassen können.)
- Passen Sie Ihre Vorlage an : Tauchen Sie in den Vorlageneditor ein und beginnen Sie mit der Änderung Ihrer Vorlage. Sie können Farben, Schriftarten und Seitenkonfigurationen an Ihre künstlerische Identität anpassen. Verwenden Sie die Drag-and-Drop-Oberfläche, um Elemente wie Bildergalerien, Textblöcke und Kontaktformulare zu Ihren Seiten hinzuzufügen.
- Laden Sie Ihr Kunstwerk hoch : Erstellen Sie Galerien oder einzelne Seiten, um Ihr Kunstwerk zu präsentieren. Laden Sie hochwertige Bilder Ihrer Arbeit hoch und erwägen Sie, Beschreibungen oder Geschichten zu jedem Stück hinzuzufügen, um Ihre Besucher stärker anzusprechen.
- Fügen Sie wichtige Seiten hinzu : Fügen Sie über Ihr Kunstwerk hinaus wichtige Seiten ein, z. B. eine „Über mich“-Seite, auf der Sie Ihre Reise und Ihren Hintergrund mitteilen können, eine „Kontakt“-Seite, auf der potenzielle Kunden oder Fans Kontakt aufnehmen können, und möglicherweise einen Blog, auf dem Sie Updates, Veranstaltungen usw. teilen können. oder Ihren kreativen Prozess.
- Vorschau, Ruhe, Start : Bevor Sie Ihre Website live schalten, sehen Sie sich eine Vorschau Ihrer Website an, um zu sehen, wie sie auf verschiedenen Geräten aussieht. Testen Sie alle Links, Formulare und Funktionen, um sicherzustellen, dass alles wie erwartet funktioniert. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Künstler-Website zu starten.
Interessante Tatsache : Haben Sie diese Squarespace-Statistiken gesehen? (Wissen Sie, wie viele Websites Squarespace nutzen?)
Weiterführende Literatur :
- Die 20 besten Künstler-Portfolio-Websites
- Die 17 besten Kunst-Websites für Künstler und Galerien
FAQs zu Squarespace-Künstler-Websites
Wie anpassbar sind Squarespace-Vorlagen für Künstler-Websites?
Squarespace-Vorlagen sind hochgradig anpassbar und ermöglichen es Künstlern, Layouts, Farben, Schriftarten und Seitenstrukturen an ihren einzigartigen Stil anzupassen. Die intuitiven Designtools und die Drag-and-Drop-Oberfläche der Plattform erleichtern die Personalisierung Ihrer Website ohne Programmierkenntnisse.
Kann ich meine Kunstwerke direkt über meine Squarespace-Website verkaufen?
Ja, Sie können Ihre Kunstwerke direkt von Ihrer Squarespace-Website aus verkaufen, indem Sie die integrierten E-Commerce-Funktionen nutzen. Sie können einen Online-Shop einrichten, Lagerbestände verwalten, Zahlungen verarbeiten und Bestellungen verfolgen.
Ist es möglich, meine Künstler-Website mit Squarespace für mobile Geräte zu optimieren?
Ja. Squarespace-Vorlagen sind responsiv konzipiert, das heißt, sie passen sich automatisch an, sodass sie auf jedem Gerät, einschließlich Smartphones und Tablets, gut aussehen.
Wie kann ich die SEO meiner Website auf Squarespace verbessern, um mehr Besucher anzulocken?
Squarespace bietet integrierte SEO-Tools, um die Sichtbarkeit Ihrer Website in Suchmaschinenergebnissen zu verbessern. Dazu gehören anpassbare Seitentitel und -beschreibungen, saubere URLs, automatische Sitemaps und mehr. Darüber hinaus kann die regelmäßige Aktualisierung Ihrer Website mit neuen Inhalten und die Verwendung relevanter Schlüsselwörter Ihre SEO verbessern.
Kann ich soziale Medien in meine Squarespace-Künstler-Website integrieren?
Ja, Squarespace erleichtert die Integration Ihrer Social-Media-Profile in Ihre Website. Sie können Links zu sozialen Medien hinzufügen, Feeds von Ihren sozialen Konten einbetten und sogar den Social-Links-Block verwenden, um Besucher zu ermutigen, sich auf Plattformen wie Instagram, Facebook und Twitter mit Ihnen zu verbinden.
Wie kann ich das Besucherengagement und den Traffic auf meiner Squarespace-Künstler-Website verfolgen?
Squarespace verfügt über integrierte Analysetools, die den Datenverkehr, das Besucherverhalten und die Engagement-Metriken Ihrer Website überwachen. Mithilfe dieser Tools können Sie verstehen, welche Kunstwerke am beliebtesten sind, wie Besucher Ihre Website finden und woher sie kommen.
