Wie erstelle ich eine Gutschrift in WooCommerce?
Veröffentlicht: 2022-11-25E-Commerce-Unternehmen verwenden Gutschriften, um ihren Kunden Kredite zu gewähren. Gutschriften können von Geschäftsinhabern als Nachweis für eine Warenrücksendung verwendet werden. Sie sind daher eine geeignete Option, wenn eine Rechnung falsch eingereicht oder nicht bezahlt wurde.
Viele E-Commerce-Unternehmen finden möglicherweise eine Gutschrift als hilfreiches Werkzeug. Vielen Plattformen, einschließlich WooCommerce, einer der größten E-Commerce-Plattformen, fehlen jedoch integrierte Funktionen für Gutschriften.
Eine Gutschrift kann eingefügt werden, wenn ein Verbraucher eine Rückerstattung für die von ihm bestellten Artikel anfordert, aber das Hinzufügen von Gutschriften zu den üblichen Zahlungsverfahren Ihres Unternehmens kann eine Herausforderung darstellen.
Jedes Geschäft muss schließlich eine Rückerstattung leisten, und um eine ordnungsgemäße Verwaltung sicherzustellen, müssen Sie eine Gutschrift für diese Verwendung zuweisen. Glücklicherweise gibt es eine ziemlich einfache Lösung für dieses Problem. Das Erstellen einer Gutschrift aus einer erstatteten Bestellung ist mit dem WooCommerce PDF-Rechnungs-, Lieferschein-, Lieferschein- und Versandetiketten-Plugin von WebToffee ganz einfach.
Dieser Artikel führt die Leser Schritt für Schritt durch den Prozess der Erstellung von Gutschriften für Kunden und deren Integration in einen WooCommerce-Shop.
Fangen wir also an!
Wie ist eine Gutschrift für WooCommerce-Shops nützlich?
Eine Gutschrift ist ein Dokument, das eine Gutschrift für einen Kunden (oder eine Ladengutschrift) dokumentiert. Diese Shop-Guthaben ermöglichen es Kunden, Einkäufe zu tätigen, ohne zusätzliches Geld bezahlen zu müssen, da sie in den Geschäften, die sie ausstellen, erstattet werden können.
Gutschriften in WooCommerce können anstelle einer Rückerstattung oder eines Ersatzes gegeben werden. Kunden können die Gutschrift verwenden, um Einkäufe mit teilweiser oder vollständiger Rückerstattung zu tätigen. WooCommerce-Benutzer können sie auch als Retourenlabel verwenden.
Gutschriften können in einer Vielzahl von Szenarien nützlich sein, z. B.:
- Der Moment, in dem ein nicht vorrätiger Artikel erfolgreich von einem Kunden bestellt wurde, an dem der Bestellstatus vollständig ist.
- Ein Kunde erhielt versehentlich eine höhere Rechnung als ursprünglich vereinbart.
- Es ist richtig, einem unzufriedenen Kunden eine Rückerstattung zu gewähren.
- Wenn Sie Abonnements anbieten und der Plan eines Abonnenten herabgestuft wurde, bevor der nächste Abonnementzyklus beginnt und die Kundenrechnung erstellt wurde, möchten Sie diese zurückerstatten.
Eine Gutschrift ist in jedem der oben genannten Szenarien eine praktische und zeitsparende Lösung. Wenn ein Kunde beispielsweise erfolgreich einen nicht vorrätigen Artikel kauft, können Sie Rückerstattungen verwenden, um die Rechnung zu stornieren und zu verhindern, dass eine negative Einkaufsrechnung erstellt wird.
Erstellen Sie eine Gutschrift in WooCommerce mit dem WooCommerce PDF-Rechnungs-/Lieferschein-Plugin
Mit der Premium-Version der WooCommerce-PDF-Rechnungen, Lieferscheine, Lieferscheine und Versandetiketten können Sie Gutschriften für Ihren Online-Shop unglaublich einfach drucken, herunterladen und personalisieren.
Schritt 1: Installieren Sie das Plugin
Schritte zum Installieren und Aktivieren des Plugins,
- Zuerst müssen Sie die .zip-Datei von WebToffee > Mein Konto > Herunterladen herunterladen .
- Sie können ein neues Plugin hinzufügen, indem Sie in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen gehen.
- Klicken Sie auf Plugin hochladen und wählen Sie die Plugin-Zip-Datei aus, die Sie nach dem Kauf des WooCommerce PDF-Rechnungs-/Lieferschein-Plugins erhalten haben.
- Die Installation beginnt, sobald Sie auf Jetzt installieren klicken.
- Um das Plugin zu aktivieren, klicken Sie auf die Schaltfläche Aktivieren .
Befolgen Sie diese Schritte, um das Plugin zu Ihrem WooCommerce-Shop hinzuzufügen.
Schritt 2: Navigieren Sie zur Gutschrift
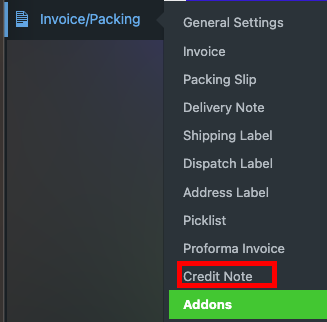
Um eine Gutschrift zu erstellen, gehen Sie in Ihrem WordPress-Dashboard zu Rechnung/Verpackung > Gutschrift .


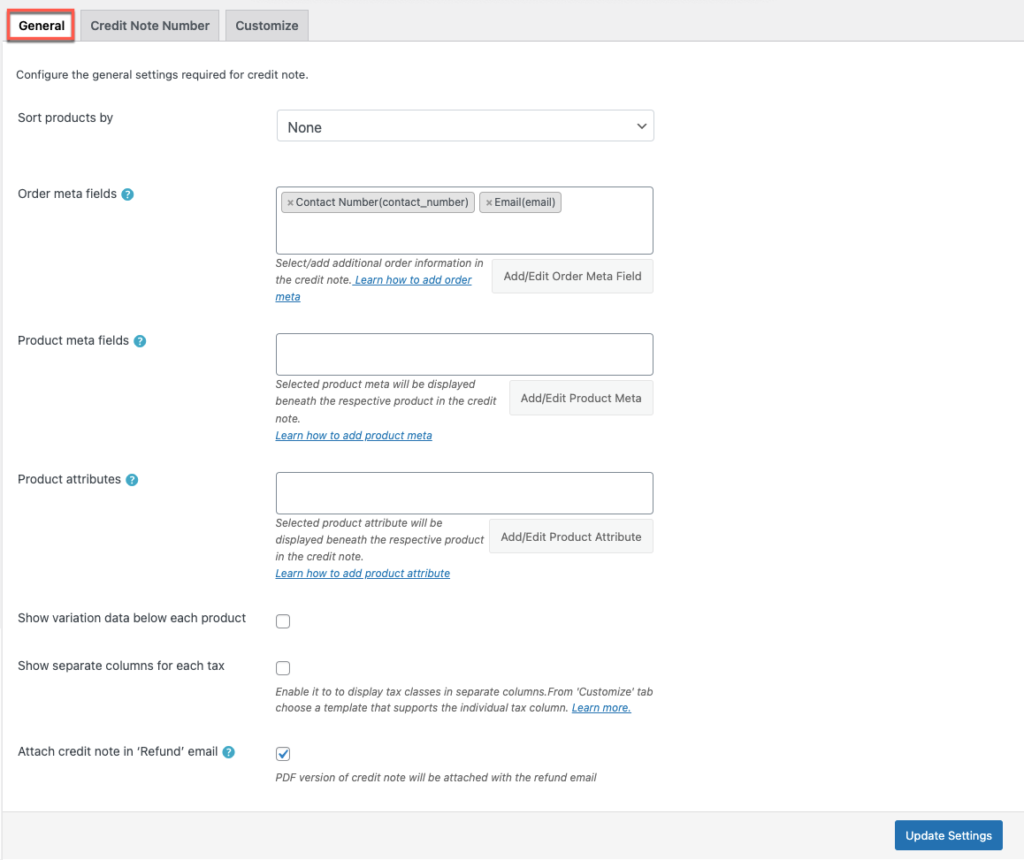
Sie können die für die Gutschrift erforderlichen allgemeinen Einstellungen konfigurieren.
Produkte sortieren nach: Sie können Produkte entweder nach den Kriterien Name oder SKU sortieren.
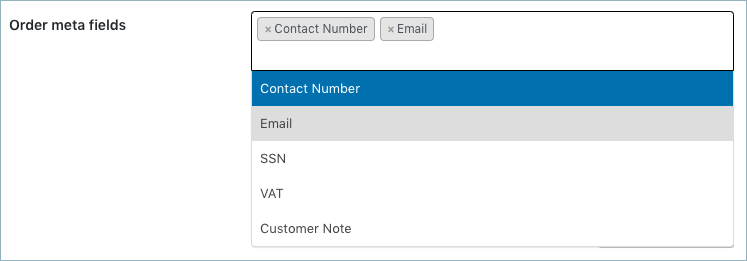
Bestellfelder: Durch Auswahl des gewünschten Artikels aus der Dropdown-Liste können Sie der Gutschrift weitere Bestelldetails hinzufügen.

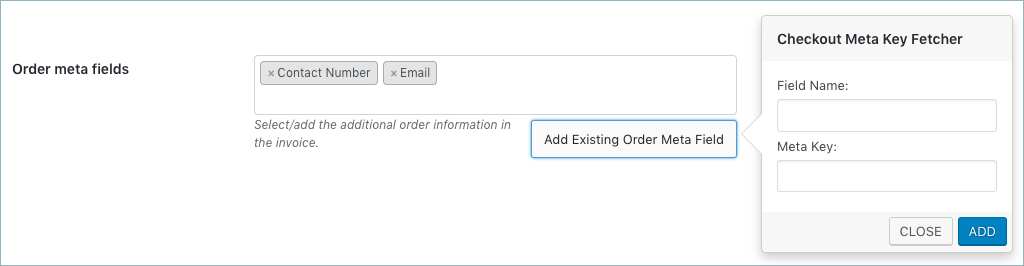
Um neue Metafelder zu erstellen, klicken Sie auf die Schaltfläche Vorhandenes Auftrags-Metafeld hinzufügen/bearbeiten und geben Sie einen benutzerdefinierten Feldnamen und den entsprechenden Metaschlüssel für das Feld ein. Alternativ können Sie ein Feld aus der Liste der Standardfelder auswählen.

Suchen Sie im Abschnitt „Benutzerdefinierte Felder“ auf der WooCommerce-Bestellseite nach den Bestellmetaschlüsseln.
Produkt-Metafelder: Weitere Produktdetails zur Gutschrift auswählen/hinzufügen.
Um ein neues Produkt-Metafeld zu erstellen, klicken Sie wie bei Bestell-Metafeldern auf die Schaltfläche Produkt-Metafelder hinzufügen/bearbeiten und geben Sie einen eindeutigen Feldnamen und den entsprechenden Metaschlüssel ein .
Produktattribute: Die Option hilft Ihnen, weitere Produktinformationen unter dem Produkt anzuzeigen.

Variationsdaten unter jedem Produkt anzeigen: Aktivieren Sie diese Option, wenn Sie möchten, dass die Produktvariationsinformationen in der Gutschrift enthalten sind.
Separate Spalten für jede Steuer anzeigen: Legen Sie fest, dass separate Spalten für Steuerklassen angezeigt werden.
Gutschrifts-PDF an die E-Mail anhängen: Wenn Sie diese Option aktivieren, wird der Rückerstattungsmail automatisch eine PDF-Version der Gutschrift beigefügt.
Um die Einstellungen zu speichern, klicken Sie auf die Schaltfläche Einstellungen aktualisieren.
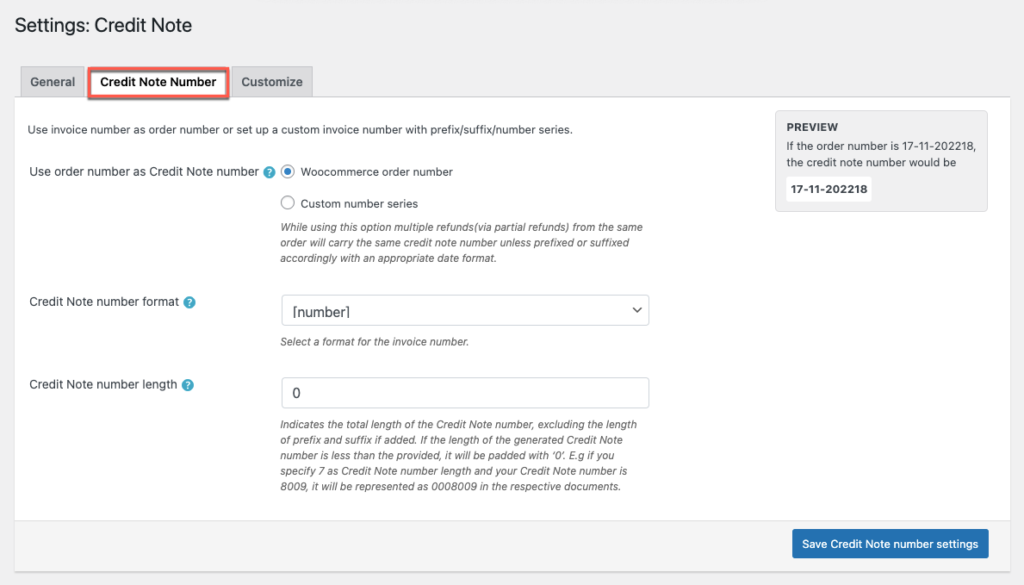
Schritt 3: Navigieren Sie zur Registerkarte Gutschriftsnummer

Im nächsten Schritt konfigurieren Sie eine benutzerdefinierte Gutschriftsnummer mit Präfix, Suffix und Nummernserie, oder Sie verwenden einfach die Bestellnummer als Gutschriftsnummer.
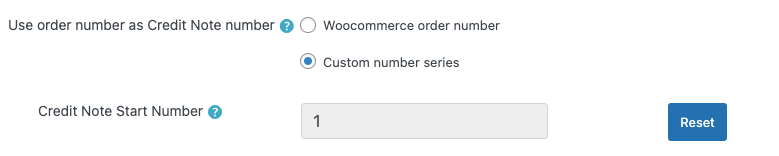
Bestellnummer als Gutschriftnummer verwenden: Wenn Sie die WooCommerce-Bestellnummer auswählen, wird die Bestellnummer als Gutschriftnummer verwendet. Wenn Sie andererseits die benutzerdefinierte Nummernserie auswählen und die Abschnitte mit den relevanten Informationen ausfüllen, wenn Sie eine eindeutige Gutschriftsnummer erstellen möchten.

Startnummer der Gutschrift: Geben Sie in das dafür vorgesehene Feld die Startnummer der Gutschrift ein.
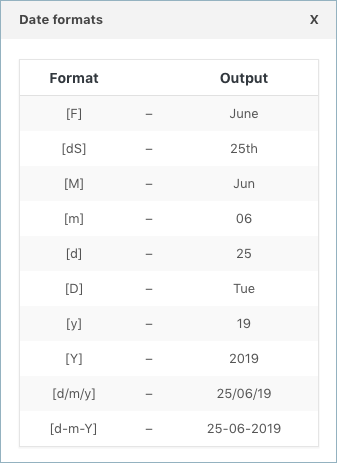
Format der Gutschriftnummer: An genau angeben, in welchem Format die Gutschrift erstellt werden muss. Beispiel: [Präfix][Nummer][Suffix]. In dieses Feld können Sie beliebige Datumsformate oder alphanumerische Zeichen eingeben, die im Popup-Fenster angezeigt werden.

Länge der Gutschriftnummer : Diese Option gibt die Länge der Gutschriftnummer insgesamt an.
Die generierte Gutschriftsnummer wird mit einer Null aufgefüllt, wenn ihre Länge kleiner als die angegebene ist. Wenn Sie beispielsweise 7 für die Länge der Gutschriftnummer auswählen und Ihre Gutschriftnummer 1987 lautet, wird sie in den relevanten Dokumenten als 0001987 angezeigt.
Durch Klicken auf die Schaltfläche Einstellungen der Gutschriftnummer speichern können Sie die Formateinstellungen der Gutschriftnummer aktualisieren und zurücksetzen.
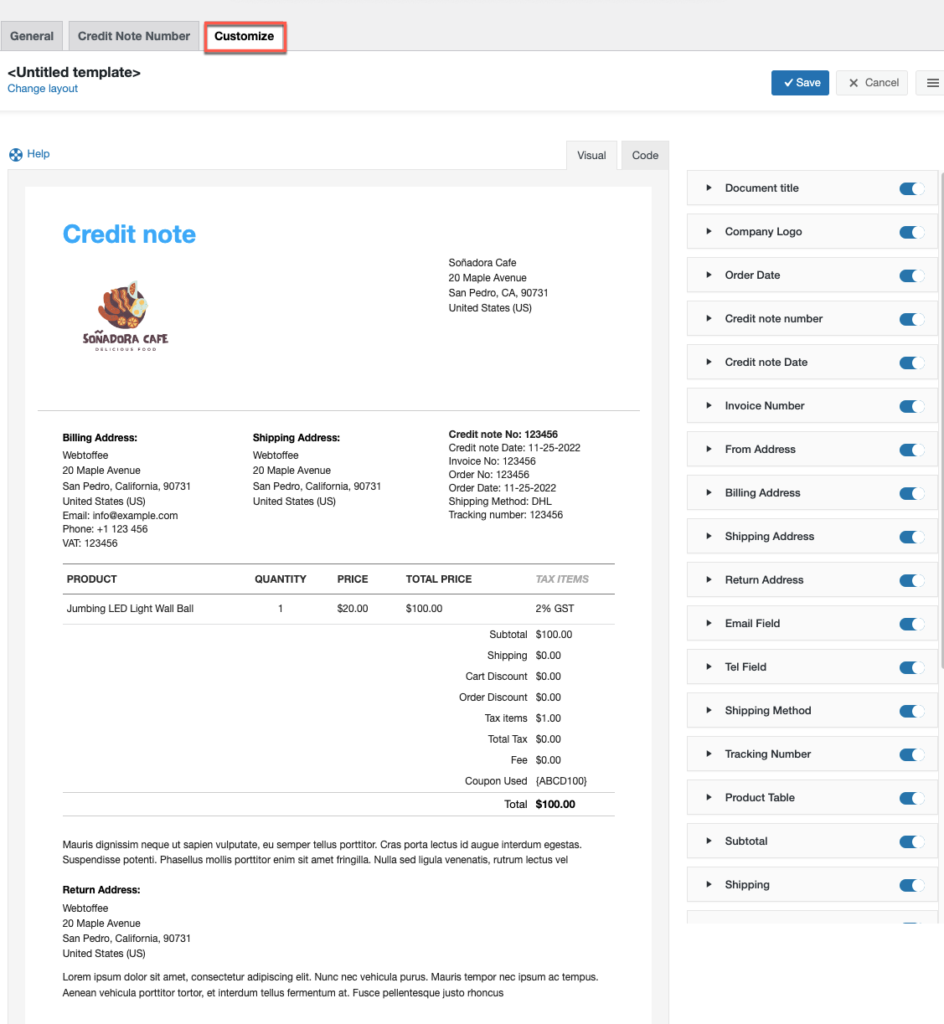
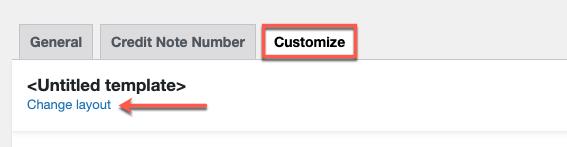
Schritt 4: Navigieren Sie zur Registerkarte Anpassen
Verwenden Sie die integrierten Vorlagen, um die Gutschrift anzupassen und Änderungen vorzunehmen.

Sie fügen die Spalten oder benutzerdefinierten Felder hinzu, indem Sie einfach die Schaltflächen auf der linken Seite der Registerkarte "Anpassen" umschalten. Außerdem können Sie die Live-Vorschau von Änderungen an der Gutschriftsvorlage anzeigen.
Aufnahme einer Rücksendeadresse in eine Gutschrift, die auch als Rücksendeetikett für Kunden dient, die ihre bestellten Produkte zurücksenden.
Das Erstellen einer neuen Vorlage für eine Gutschrift ist so einfach wie die folgenden Schritte.

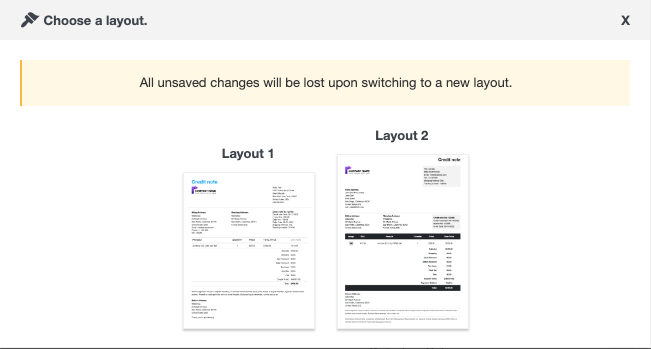
Tippen Sie auf „ Layout ändern “ > wählen Sie die Vorlage aus > wählen Sie ein beliebiges Layout aus dem Popup-Menü aus.

Speichern Sie das Layout, nachdem Sie die erforderlichen Änderungen vorgenommen haben. Aktivieren Sie nach dem Speichern die Vorlage, um sie weiterhin für Ihre Gutschrift zu verwenden.
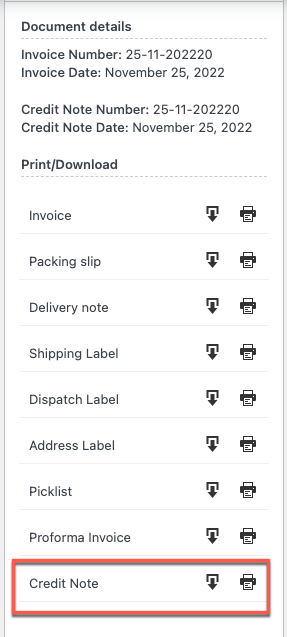
Gutschrift drucken
Auf der Registerkarte WooCommerce-Bestellungen, wie unten zu sehen, können Sie sogar die Gutschrift für erstattete Bestellungen ausdrucken oder herunterladen.

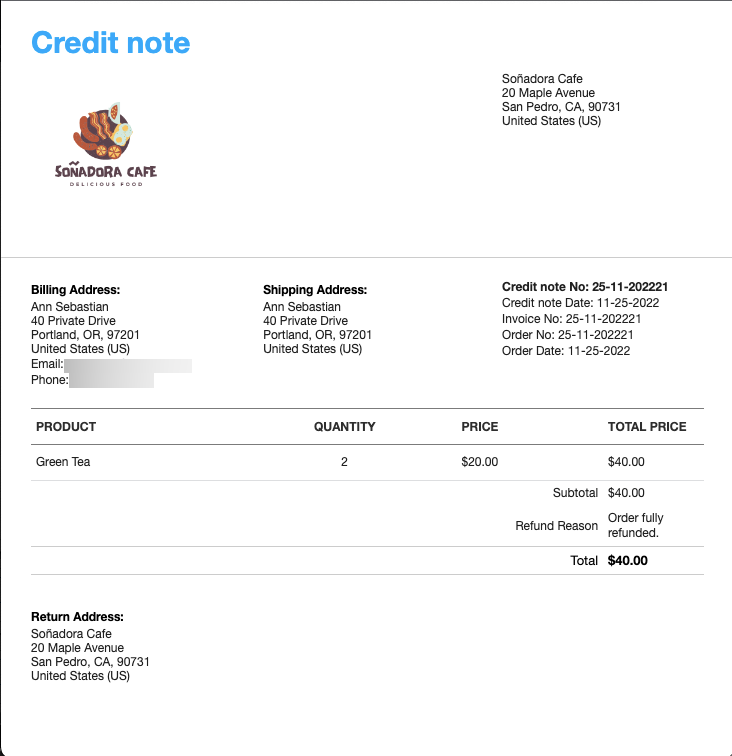
Mustergutschrift
Das folgende Bild zeigt die Beispielgutschrift in WooCommerce

Einpacken
Für den Fall, dass ein Verbraucher einen Kauf zurücksendet oder aus anderen Gründen unzufrieden ist, bieten Gutschriften in WooCommerce Ihren Online-Unternehmen eine schnelle und einfache Möglichkeit, vollständige oder teilweise Rückerstattungen zu leisten. Die Möglichkeit, Gutschriften schnell zu erstellen, ist eine effektive Waffe, die Sie für jeden Fehler oder Umstand, der einen Kompromiss erfordert, zur Hand haben sollten. Sobald Sie die Möglichkeit konfiguriert haben, Gutschriften für Ihren WooCommerce-Shop zu erstellen, können Sie diese schnell von Ihrer Bestellseite aus ausdrucken.
Ich hoffe, dieser Artikel führt Sie in die richtige Richtung. Wir empfehlen Ihnen, zu lesen, wie Versandetiketten in WooCommerce gedruckt werden.
Bitte hinterlassen Sie einen Kommentar, wenn Ihnen dieser Artikel gefallen hat. Ihre Anregungen inspirieren uns.
Bleiben Sie dran für weitere hilfreiche Tipps.
