Die 5 besten mobilen WordPress-Plugins
Veröffentlicht: 2021-06-06Die meisten Menschen surfen im Internet hauptsächlich über mobile Geräte. Sie verbringen den größten Teil Ihres Tages an Ihrem Telefon, daher liegt es nahe, dass Sie wahrscheinlich nicht lange bleiben werden, wenn eine Website kein großartiges mobiles Erlebnis bietet. Das bedeutet, dass Sie, wenn Sie möchten, dass Besucher immer wieder zurückkehren, sicherstellen müssen, dass Sie ihnen das bestmögliche mobile Erlebnis bieten.
In diesem Artikel stellen wir Ihnen fünf mobile WordPress-Plugins vor, mit denen Sie Ihre Website für kleinere Geräte optimieren können. Jedes wurde aufgrund seiner Benutzerfreundlichkeit, wertvollen Funktionen, Bewertungen und Rezensionen sowie zuverlässigen Updates ausgewählt.
Machen Sie Ihre Website fit für mobile Nutzer!
1. Divi-Builder

Der beste Weg, um ein großartiges mobiles Erlebnis zu bieten, ist die Gestaltung einer vollständig responsiven Website. Das bedeutet, dass die Benutzer einer Website problemlos auf ihren mobilen Geräten navigieren können, was eine Erfahrung bietet, die genauso gut ist wie die Desktop-Version.
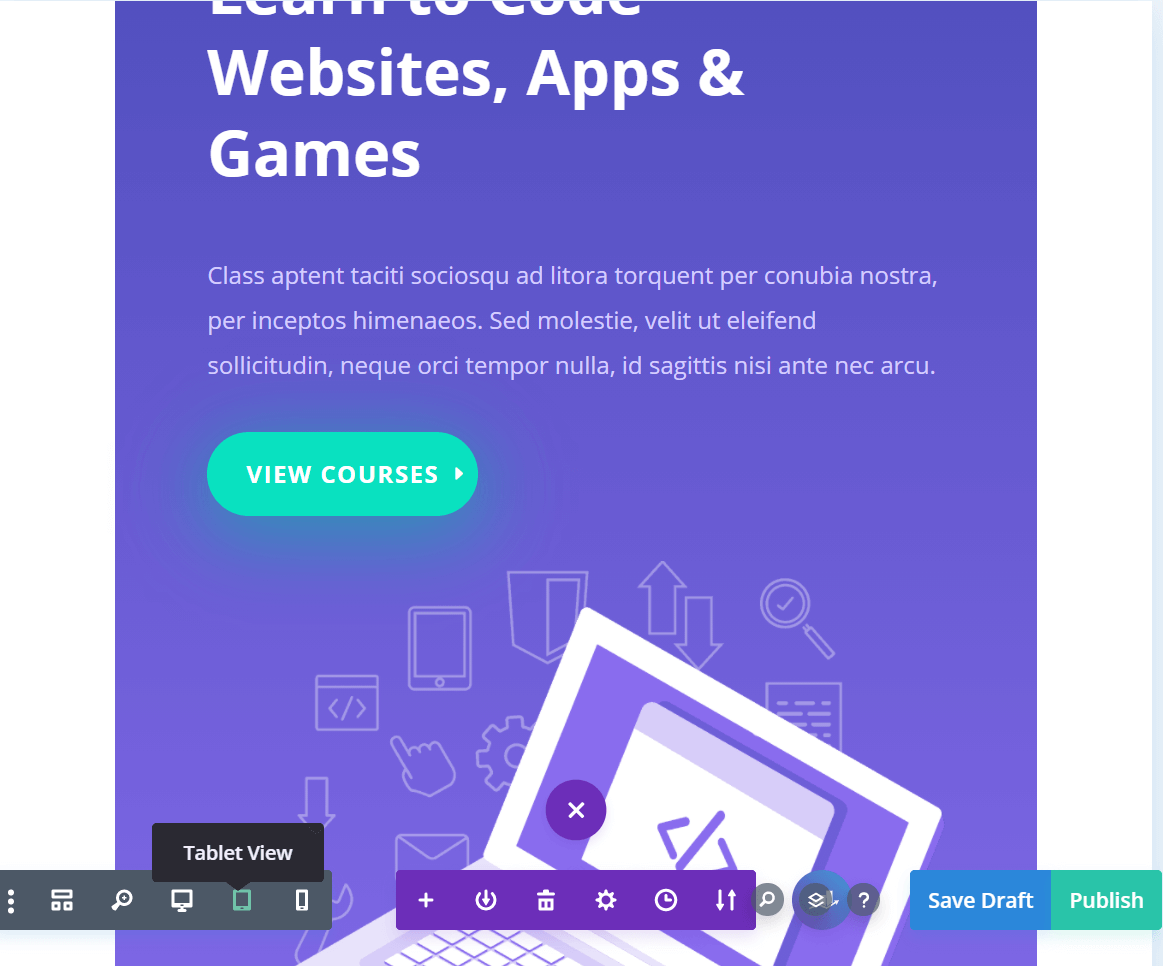
Unser Divi Builder ist ein Seitenerstellungs-Plugin, mit dem Sie eine Vorschau anzeigen können, wie Ihre Designs auf Smartphones, Tablets und Desktop-Computern aussehen, während Sie alles zusammenstellen:

Jedes Modul, das Sie mit Divi Builder hinzufügen können, reagiert vollständig. Außerdem können Sie jeden Aspekt des Stils und Verhaltens jedes Moduls konfigurieren.
Divi Builder enthält auch eine breite Sammlung gebrauchsfertiger Vorlagen, die auf mobilen Geräten fantastisch aussehen. Sie können jede dieser Vorlagen als Ausgangspunkt für Ihre eigene WordPress-Website verwenden, mit nur wenigen (oder vielen) Anpassungen.
Hauptmerkmale:
- Erstellen Sie vollständig responsive WordPress-Seiten
- Verwenden Sie vorgefertigte Module, um Ihre Seiten zu gestalten
- Passen Sie das Verhalten und den Stil jedes Elements an
- Sehen Sie sich eine Vorschau an, wie Ihre Designs auf Smartphones und Tablets aussehen werden
- Greifen Sie auf eine breite Bibliothek responsiver Seitenvorlagen zu
Der Divi Builder ist für Sie, wenn…
…Sie eine Website erstellen möchten, die sich fließend an jede Art und Größe des Bildschirms anpasst, auf dem sie angezeigt wird. Divi Builder wird mit dem Divi-Theme geliefert (und sie funktionieren großartig zusammen!), aber es funktioniert auch mit den meisten beliebten WordPress-Themes.
Preis: Lizenzen beginnen bei 89 USD pro Jahr | Mehr Informationen
2. Responsive Menü

Einer der frustrierendsten Aspekte beim Navigieren auf einer Website auf einem mobilen Gerät kann der Umgang mit dem Menü sein. Wenn ein Menü nicht reagiert, müssen Sie hinein- und herauszoomen, um die gewünschten Links zu finden, und selbst die Auswahl kann eine Herausforderung sein.
Aus diesem Grund bieten viele Websites „ganzseitige“ Navigationsmenüs auf mobilen Geräten an. Mit Responsive Menu können Sie Ihre eigenen ganzseitigen Menüs erstellen, die nur auf kleineren Bildschirmen angezeigt werden.
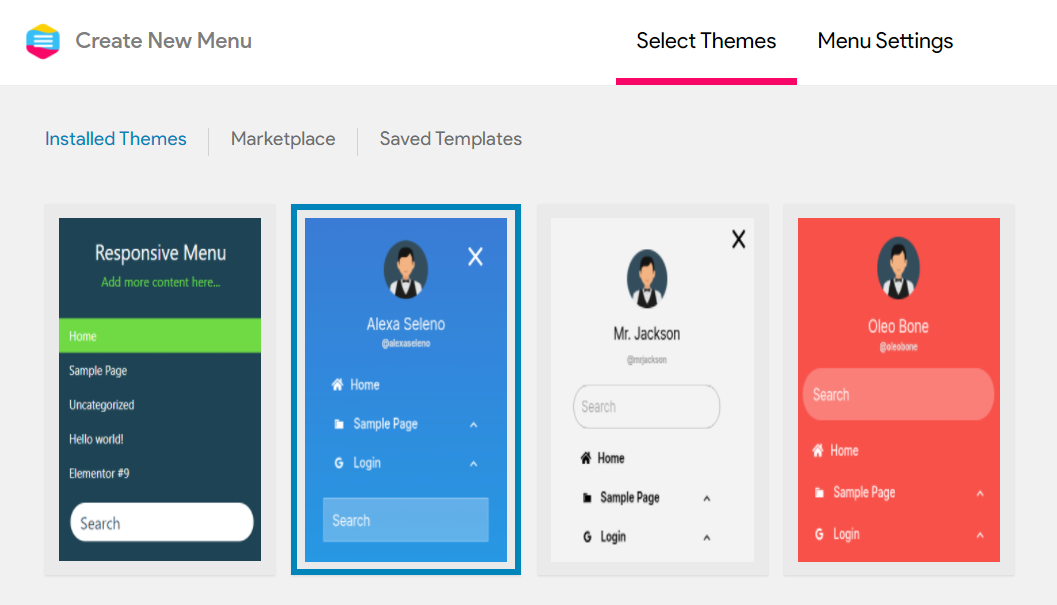
Responsive Menu ermöglicht Ihnen die Auswahl aus verschiedenen Menüvorlagen und Designs. Darüber hinaus können Sie mehrere Menüs erstellen und auswählen, auf welchen Seiten diese Elemente angezeigt werden:

Sie können den Stil jeder Vorlage vollständig anpassen und auswählen, welche Menüs auf welchen Gerätetypen angezeigt werden. Dieses mobile WordPress-Plugin kann zwischen Smartphones und Tablets unterscheiden, wodurch Sie noch mehr Kontrolle darüber haben, wie Ihre Website den Besuchern angezeigt wird.
Hauptmerkmale:
- Erstellen Sie ganzseitige mobile Menüs
- Richten Sie mehrere einzigartige Menüs ein
- Verwenden Sie anpassbare Vorlagen für Ihre Menüs
- Wählen Sie aus, auf welchen Seiten jedes Menü angezeigt wird
- Passen Sie an, welches Menü auf jedem Gerätetyp angezeigt wird
Responsive Menu ist für Sie, wenn…
…Ihre Website über ein komplexes Navigationsmenü verfügt. Ganzseitige Menüs sind viel einfacher zu bedienen und Sie haben mehr Platz, um alle Links anzuzeigen, die Benutzer sehen sollen.
Preis: Kostenlos, mit Premium-Lizenzen ab 29,99 $ | Mehr Informationen
3. Super progressive Web-Apps

Wir haben in der Vergangenheit über Progressive Web Apps (PWAs) gesprochen. Es handelt sich um „Pseudo“-Apps, mit denen Sie Ihre Website für ein mobileres Erlebnis zusammenfassen können. Mit Super Progressive Web Apps können Sie Besuchern ermöglichen, ein App-Symbol für Ihre Website auf ihren Startbildschirmen einzurichten. Wenn sie dieses Symbol auswählen, wird ein Begrüßungsbildschirm angezeigt, gefolgt von Ihrer Website.
Sie können sowohl das Symbol als auch den Begrüßungsbildschirm konfigurieren, der den Benutzern angezeigt wird. Mit dem Plugin können Sie auch UI-Elemente für den von Ihren Besuchern verwendeten Browser anpassen, z. B. durch Ändern der Farbe. Schließlich können Sie eine Offline-Seite festlegen, die von der PWA geladen wird, wenn Besucher beim Starten Ihrer App keinen Zugriff auf eine Internetverbindung haben.

Hauptmerkmale:
- Erstellen Sie eine PWA für Ihre Website
- Richten Sie einen Call-to-Action (CTA) ein, der Benutzer auffordert, Ihre Website zu ihren Startbildschirmen hinzuzufügen
- Konfigurieren Sie den Stil des Startsymbols und der Begrüßungsseite Ihrer PWA
- Legen Sie eine Offline-Seite fest, auf die Benutzer ohne Internetverbindung zugreifen können
Super Progressive Web Apps ist für Sie, wenn…
…Sie möchten, dass mobile Benutzer Ihre Website von ihrem Startbildschirm aus starten können, Sie aber nicht daran interessiert sind, Tausende von Dollar in die Entwicklung einer benutzerdefinierten App zu investieren.
Preis: Kostenlos, mit Premium-Lizenzen ab 99 $ pro Jahr | Mehr Informationen
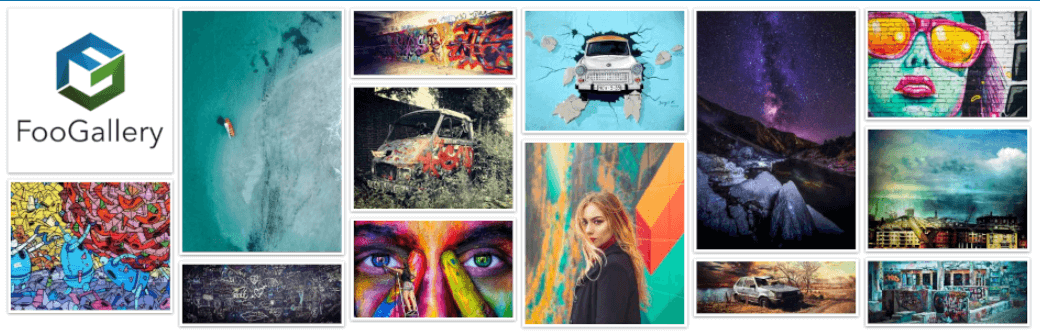
4. FooGallery

Als nächstes auf unserer Liste der mobilen WordPress-Plugins ist FooGallery eine Galerielösung, die einige großartige Funktionen für responsive Websites bietet. Sie können damit Galerien erstellen, die auf mobilen Geräten fantastisch aussehen und die Besucher nicht zwingen, herauszuzoomen, um zwischen Bildern zu navigieren.
Dieses Plugin enthält eine breite Palette von Galerievorlagen, die Sie verwenden können, einschließlich Optionen, die speziell für mobile Geräte entwickelt wurden:

Sie können jeden Aspekt der Stile und Verhaltensweisen Ihrer Galerien anpassen. Darüber hinaus können Sie mit FooGallery Galerien zu Ihren Seiten hinzufügen, indem Sie sowohl den Block-Editor als auch einzigartige Shortcodes für jedes Element verwenden.
Hauptmerkmale:
- Richten Sie so viele Galerien ein, wie Sie für Ihre Website benötigen
- Verwenden Sie responsive Galerievorlagen
- Platzieren Sie Galerien auf Ihren Seiten mit Blöcken oder Shortcodes
- Passen Sie den Stil und das Verhalten jeder Galerie an
FooGallery ist für Sie, wenn…
…Sie eine Portfolio-Website oder eine andere Art von Projekt haben, für die Sie Galerien verwenden müssen. FooGallery ist eines der reaktionsschnellsten Galerie-Plugins, die wir bisher getestet haben, und seine Designs sehen auf kleineren Geräten großartig aus.
Preis: Kostenlos, mit Premium-Lizenzen ab 59 $ pro Jahr | Mehr Informationen
5. AMP für WP

Es ist fair zu sagen, dass es einige Kontroversen um das Accelerated Mobile Pages (AMP)-Projekt von Google gibt. AMP gibt es seit 2015 und zielt darauf ab, eine Reihe von Standards einzuführen, die zu viel schnelleren Ladezeiten für die meisten Websites führen. Diese Standards können jedoch sehr restriktiv sein, was einer der Gründe dafür ist, dass AMP keine breite Akzeptanz gefunden hat.
Abgesehen davon ist das AMP-Projekt immer noch lebendig und der Standard ist bei Nachrichtenverlagen ziemlich beliebt. Das liegt daran, dass Google AMP-Seiten mit der Möglichkeit belohnt, in seinem Abschnitt "Top Stories" zu erscheinen. Wenn Sie Ihre WordPress-Website an AMP-Standards anpassen möchten, verwenden Sie dazu am besten ein Plugin.
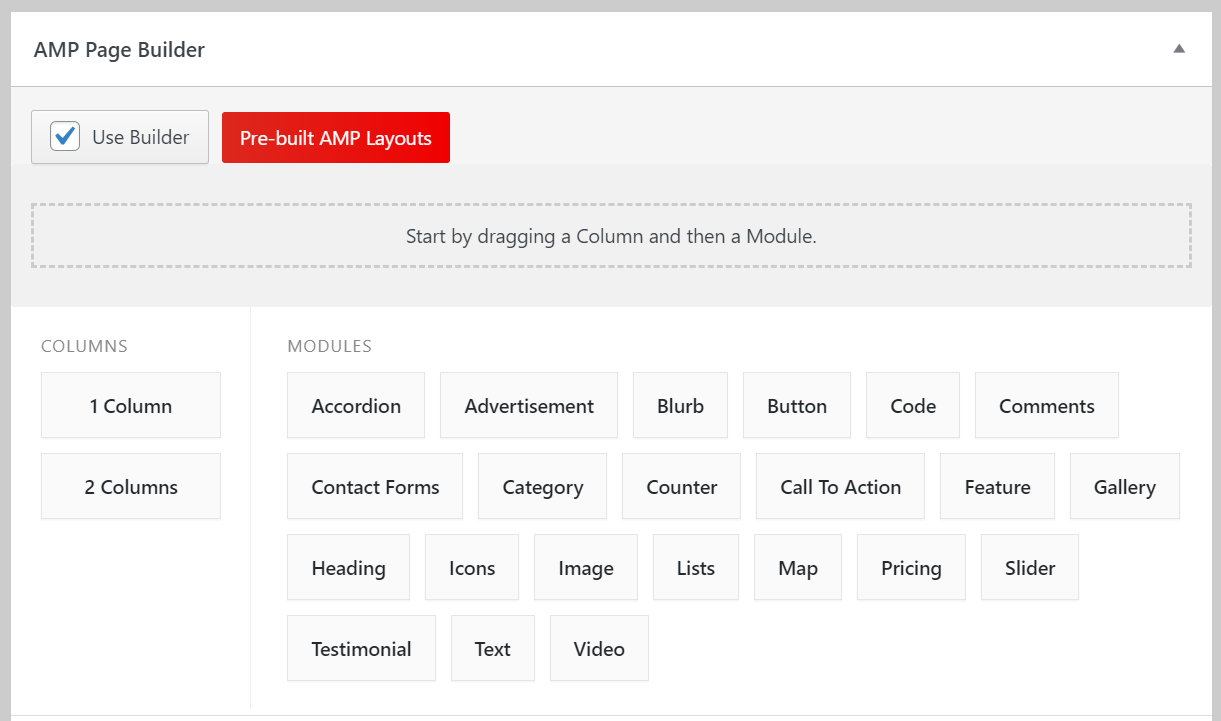
Obwohl es ein offizielles Google AMP-Plugin gibt, ist AMP für WP unsere erste Wahl für diese Aufgabe. Mit AMP für WP können Sie auswählen, welche Arten von Seiten Sie an AMP-Standards anpassen möchten, und deren Darstellung anpassen. Sie erhalten sogar Zugriff auf einen AMP-„Seitenersteller“, den Sie Seite für Seite verwenden können:

Dank dieser Funktion erhalten Sie die volle Kontrolle über das Layout Ihrer Inhalte, selbst wenn Sie das AMP-Framework verwenden. Dieses mobile WordPress-Plugin bietet jedoch auch einige AMP-Vorlagen, die Sie verwenden können, wenn Sie keine eigenen Designs erstellen möchten.
Hauptmerkmale:
- Aktivieren Sie AMP für bestimmte Inhaltstypen auf Ihrer Website
- Verwenden Sie einen „Page Builder“, um benutzerdefinierte AMP-Seitenlayouts zu entwerfen
- Verwenden Sie vorgefertigte AMP-Seitenlayouts
AMP für WP ist für Sie…
…wenn Sie AMP für Ihre Website aktivieren möchten. Nicht alle Websites passen gut zum AMP-Framework, aber wenn Sie eine Nachrichten-Website oder ein Online-Magazin betreiben, können Sie von dem zusätzlichen Traffic profitieren, den Google Top Stories an Sie senden kann.
Preis: Kostenlos, mit Premium-Lizenzen ab 149 $ pro Jahr | Mehr Informationen
Abschluss
WordPress Mobile Plugins gibt es in allen Formen und Größen. Das einzige, was die Tools in dieser Zusammenfassung gemeinsam haben, ist, dass sie Ihnen alle dabei helfen können, ein besseres mobiles Erlebnis für Ihre Benutzer zu entwickeln. Jedes Plugin tut dies, indem es Ihnen hilft, bestimmte Aspekte Ihrer Website anzupassen.
Wenn Sie responsive Seiten von Grund auf neu gestalten möchten, empfehlen wir Ihnen, Divi Builder zu verwenden. Auf der anderen Seite, wenn Sie Ihrer Website nur ganzseitige mobile Menüs hinzufügen müssen, kann Responsive Menu eine fantastische Wahl sein. Wenn Sie schließlich eine PWA für Ihre WordPress-Website einrichten möchten, können Ihnen Super Progressive Web Apps in wenigen Minuten dabei helfen.
Haben Sie Fragen dazu, wie Sie Ihren Nutzern ein besseres mobiles Erlebnis bieten können? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
Ausgewähltes Bild über vasabii / shutterstock.com
