Laden Sie einen KOSTENLOSEN Global Presets Style Guide für Divi's Produce Box Layout Pack herunter
Veröffentlicht: 2021-06-05Hey Divi-Nation! Vielen Dank, dass Sie sich uns für die nächste Ausgabe unserer wöchentlichen Divi Design Initiative angeschlossen haben, bei der wir jede Woche brandneue Werbegeschenke verschenken. Heute stellen wir einen globalen Styleguide für Voreinstellungen für das Produce Box Layout Pack von Divi vor. Die globalen Voreinstellungen von Divi helfen Ihnen, Ihren Webdesign-Prozess in kürzester Zeit zu beschleunigen, und um ihn noch schneller zu machen, werden wir regelmäßig globale Voreinstellungen, die für das Layoutpaket einzigartig sind, in einem einzigen Layout bereitstellen. Sie können wählen, ob Sie alle globalen Voreinstellungen auf einmal hochladen oder bestimmte auswählen möchten.

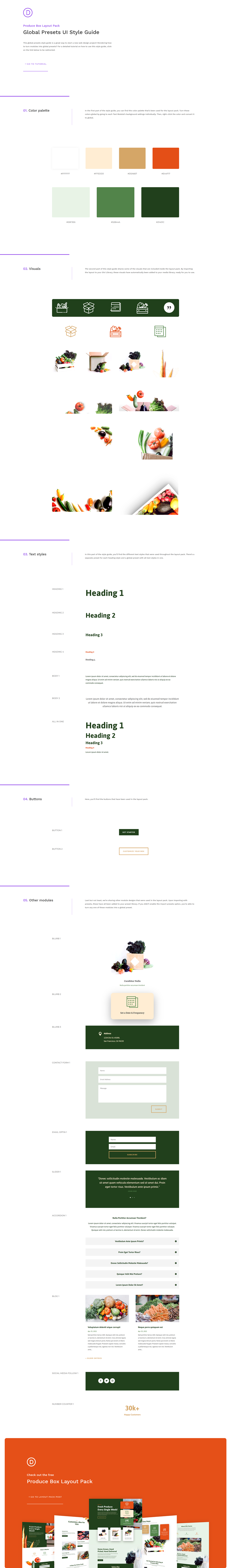
Schauen Sie sich die globalen Presets an
Styleguide unten
Holen Sie es sich noch heute kostenlos!

Laden Sie den Styleguide für globale Voreinstellungen für das Produce Box Layout Pack herunter
Um den kostenlosen Styleguide für globale Voreinstellungen in die Hände zu bekommen, müssen Sie ihn zuerst über die Schaltfläche unten herunterladen. Um Zugang zum Download zu erhalten, müssen Sie unsere Divi Daily-E-Mail-Liste abonnieren, indem Sie das untenstehende Formular verwenden. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich beim Divi-Newsletter an und wir senden Ihnen eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer fantastischer und kostenloser Divi-Ressourcen, Tipps und Tricks per E-Mail zu. Folgen Sie mit und Sie werden in kürzester Zeit ein Divi-Meister. Wenn Sie bereits abonniert sind, geben Sie einfach unten Ihre E-Mail-Adresse ein und klicken Sie auf Download, um auf das Layout-Paket zuzugreifen.
Sie haben sich erfolgreich abonniert. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugang zu kostenlosen wöchentlichen Divi-Layout-Paketen zu erhalten!
Ein kurzer Überblick über globale Presets
Das Schöne an Divi ist, dass Sie die volle Kontrolle über das Design Ihrer Website haben, indem Sie eine Vielzahl von Designeinstellungen verwenden, mit denen Sie das Erscheinungsbild jedes Elements oder Moduls anpassen können.
Das neue Divi-Presets-System ermöglicht es Ihnen, ein benutzerdefiniertes Erscheinungsbild für ein Divi-Element (wie ein Schaltflächenmodul) zu entwerfen und als Preset zu speichern. Alle von Ihnen vorgenommenen Designänderungen werden in der Voreinstellung gespeichert. Wenn Sie Ihrer Seite ein neues Modul hinzufügen, können Sie Ihre gespeicherten Voreinstellungen durchsuchen und schnell anwenden.
Nachdem ein Preset angewendet wurde, wird das Standarddesign des Moduls durch das Preset gesteuert. Wenn Sie den Stil einer Vorgabe aktualisieren, werden alle Module, die diese Vorgabe verwenden, ebenfalls aktualisiert. Auf diese Weise können Sie das Design Ihrer gesamten Website mithilfe einer kleinen Sammlung gespeicherter Voreinstellungen steuern. Außerdem spart es beim Hinzufügen neuer Module zu Ihrer Seite jede Menge Zeit, da Sie nicht jedes neue Modul von Grund auf neu entwerfen müssen, sondern schnell ein Erscheinungsbild aus Ihrer Divi-Presets-Bibliothek auswählen können.
Wann Sie einen Styleguide für globale Voreinstellungen verwenden sollten
Vorzugsweise verwenden Sie einen Styleguide für globale Voreinstellungen, bevor Sie Ihre Seiten, Vorlagen usw. erstellen. Der Grund dafür ist, dass Sie beim Erstellen Ihrer Designs sofort auf Ihre globalen Voreinstellungen zugreifen können, anstatt zu zurückkehren zu müssen Ihr Design, setzen Sie Inline-Stile auf Elementebene zurück und wenden Sie eine globale Vorgabe an.
Wenn Sie Ihren Divi-Build-Prozess starten, nachdem Sie einen Styleguide erstellt haben, müssen Sie keine manuellen Änderungen an Modulen in ihren individuellen Einstellungen vornehmen. Wenn Sie von Anfang an mit globalen Voreinstellungen arbeiten, können Sie diese an einem Ort ändern und sehen, wie sich die Änderungen gleichzeitig auf Ihrer gesamten Website entfalten.
Wenn Sie Ihren eigenen Styleguide für globale Voreinstellungen von Grund auf neu erstellen möchten, anstatt einen Styleguide zu verwenden, der auf einem Layoutpaket basiert, lesen Sie den Beitrag zum Download des Styleguide-Frameworks.
Option A: Automatisches Hochladen aller globalen Presets auf einmal
Bei diesem Ansatz werden automatisch alle Presets gleichzeitig zu Ihrer Preset-Bibliothek hinzugefügt.
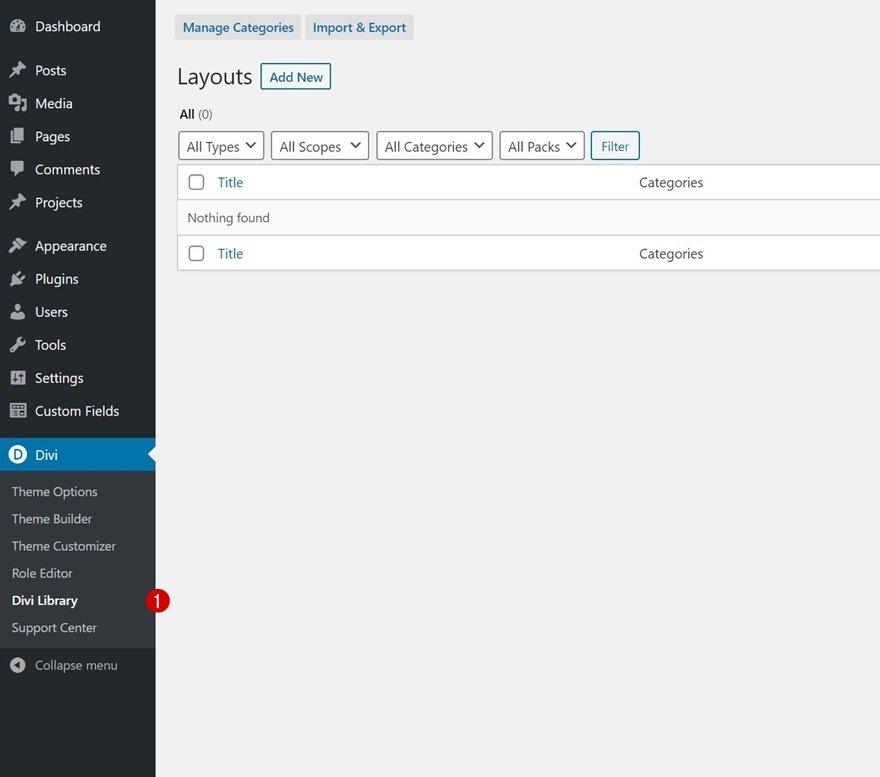
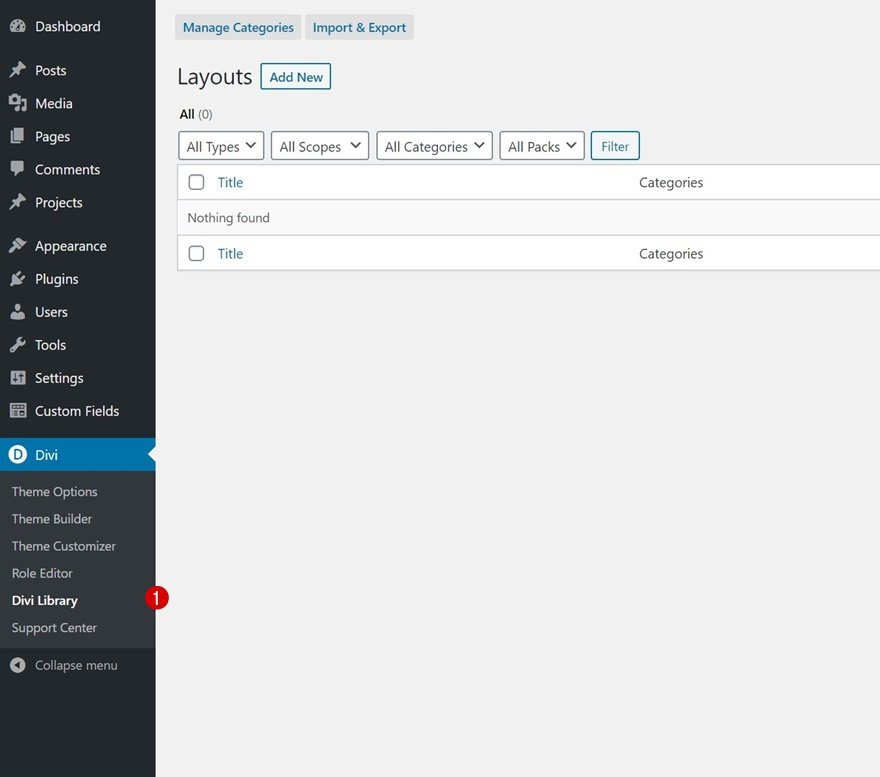
Gehe zur Divi-Bibliothek
Gehen Sie zu Ihrer Divi-Bibliothek im Backend Ihrer WordPress-Website.

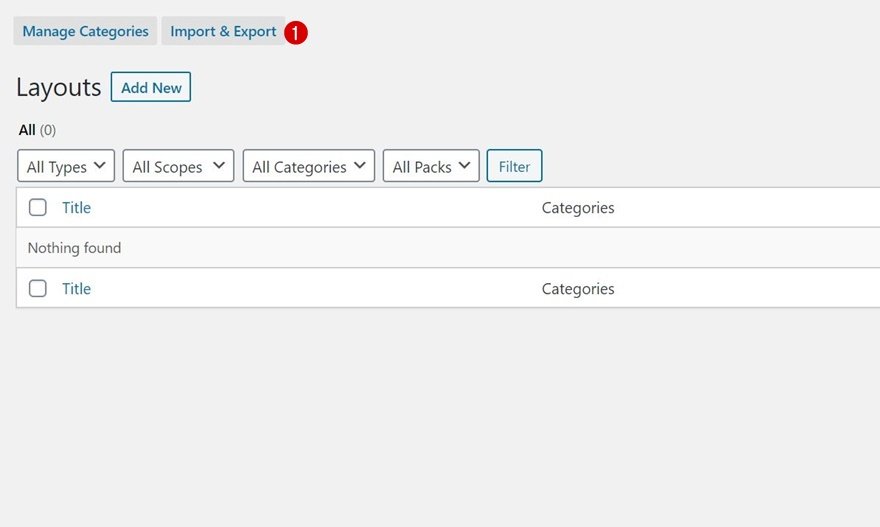
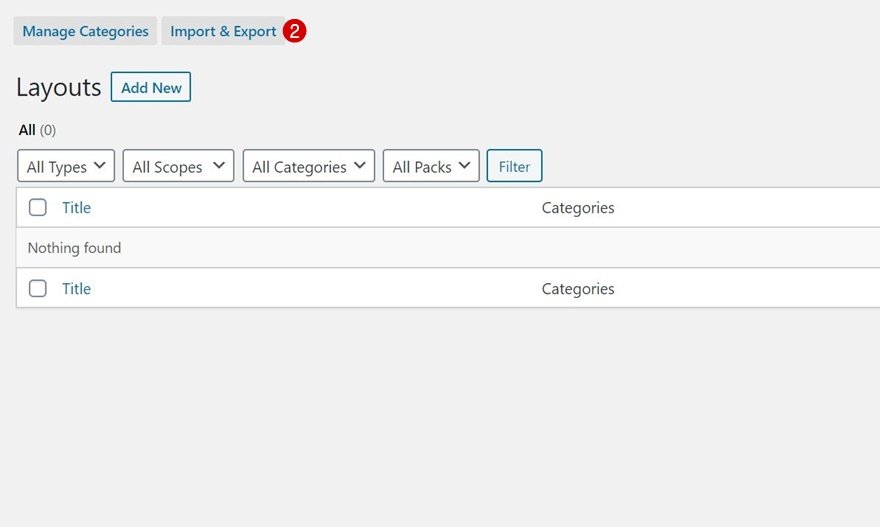
Layout mit Voreinstellungen hochladen
Klicken Sie dort oben auf die Schaltfläche „Import & Export“.

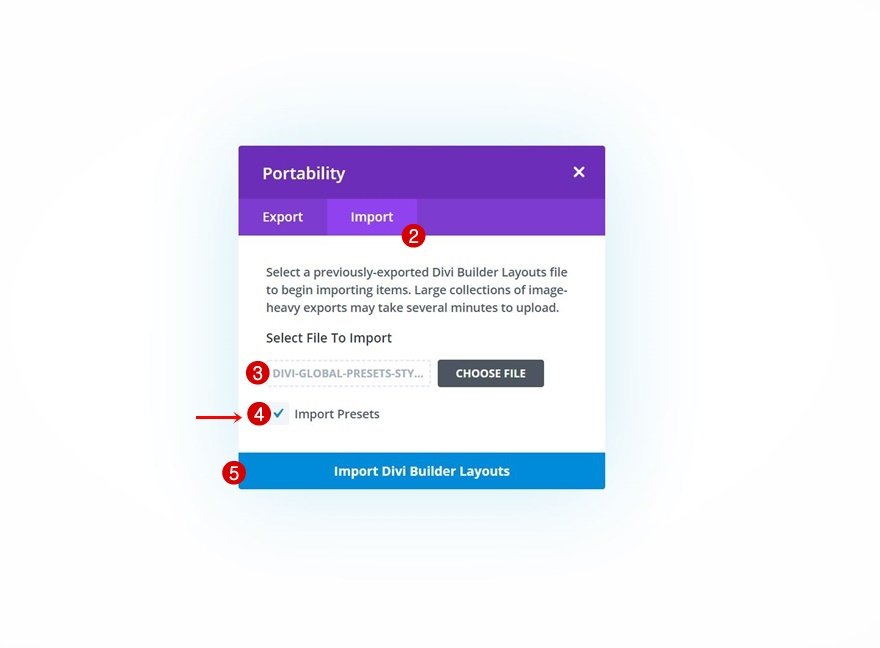
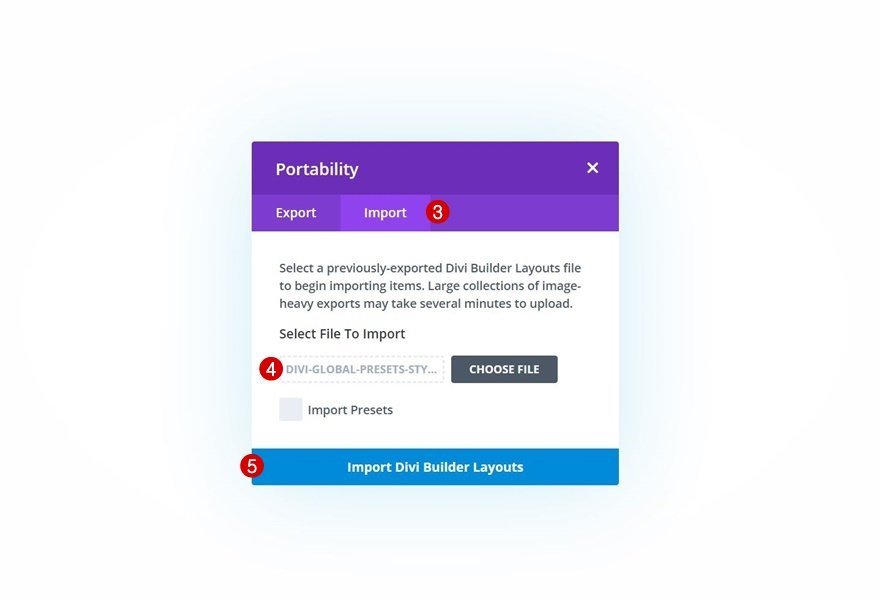
Fahren Sie fort, indem Sie auf den Import-Tab klicken und die JSON-Datei auswählen, die Sie zu Beginn dieses Beitrags herunterladen konnten. Um Presets automatisch zu importieren, kreuzen Sie auch das Kästchen „Import Presets“ an. Dadurch wird jedes Preset automatisch zu jedem Modul hinzugefügt.


Preset-Namen in der Preset-Bibliothek
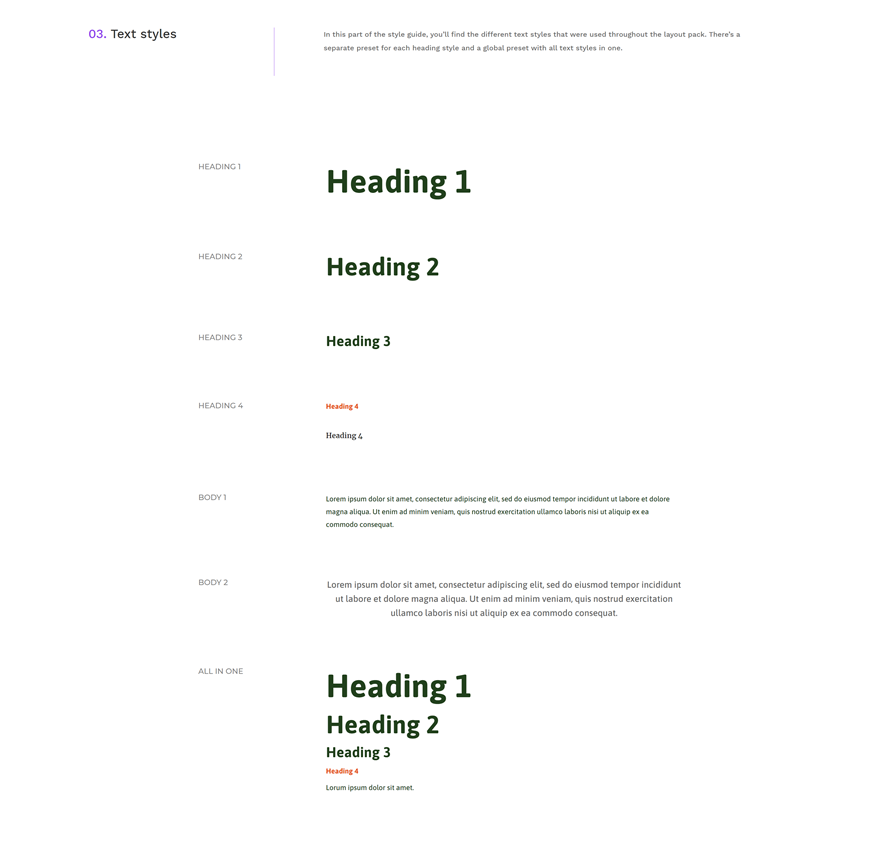
Unten sehen Sie eine Liste aller Presets und deren Namen, die Ihren Modulen hinzugefügt wurden. Die Reihenfolge ist die gleiche wie in der Druckmaske unten. Sie können jederzeit zum Styleguide zurückkehren, um nachzuschlagen.
- PBLP – H1 – 1
- PBLP – H2 – 1
- PBLP – H3 – 1
- PBLP – H4 – 1
- PBLP – H4 – 2
- PBLP – Körper – 1
- PBLP – Körper – 2
- PBLP – Text – Alle – 1

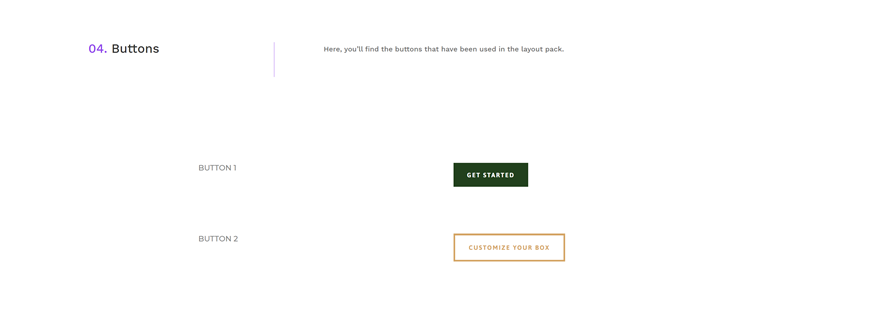
- PBLP – Taste 1
- PBLP – Taste 2

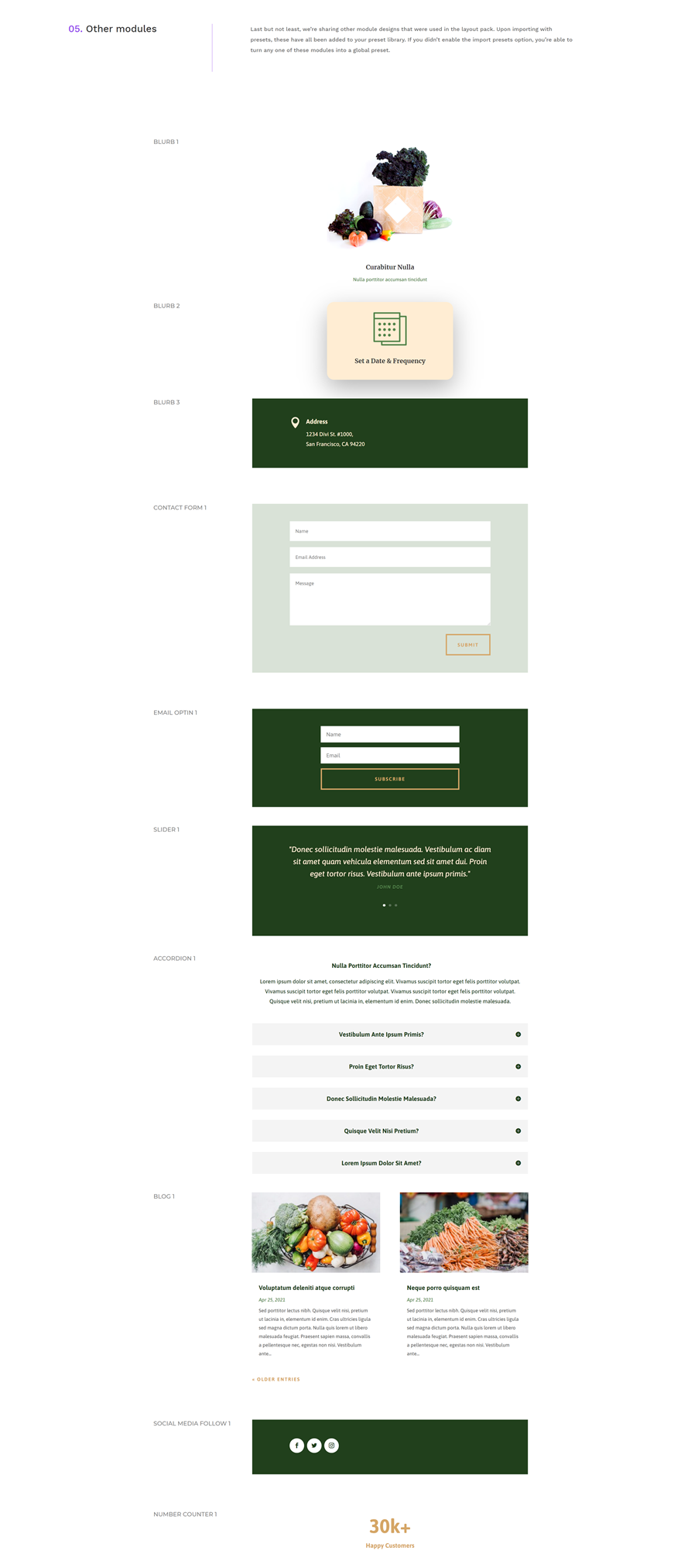
- PBLP – Klappentext 1
- PBLP – Klappentext 2
- PBLP – Klappentext 3
- PBLP – Kontaktformular 1
- PBLP – Kontaktformular Feld 1
- PBLP – E-Mail-Option 1
- PBLP – Schieberegler 1
- PBLP – Akkordeon 1
- PBLP – Blog 1
- PBLP – Social Media Folgen 1
- PBLP – Soziales Netzwerk 1
- PBLP – Zahlenzähler 1

Zugriff auf Presets in neuen Modulen, die Sie hinzufügen
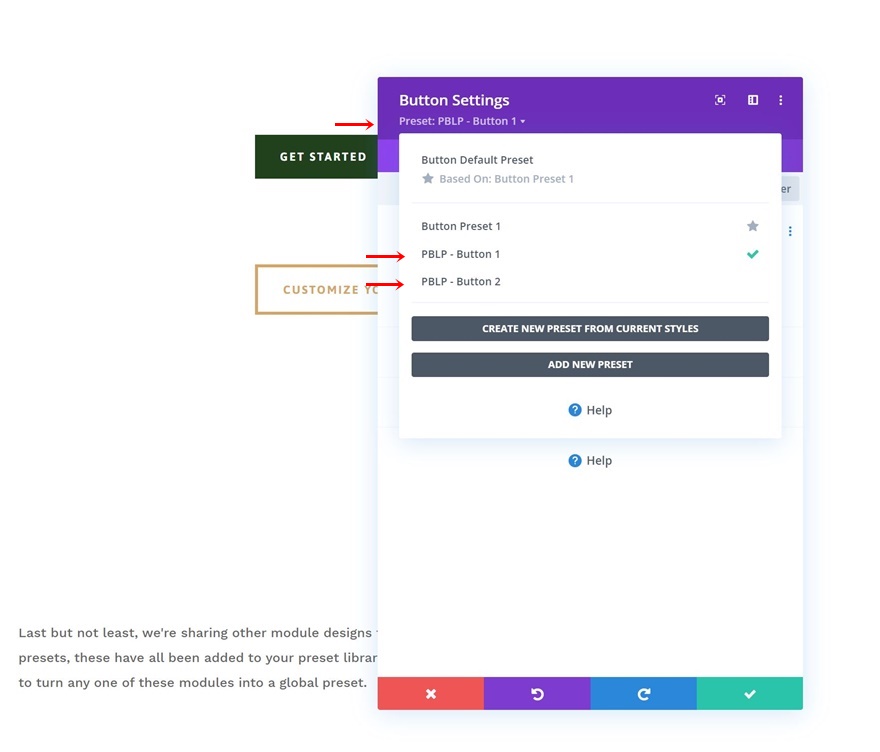
Sie können auf jedes der hochgeladenen Presets zugreifen, indem Sie ein neues Modul öffnen oder hinzufügen, oben auf das Preset-Element klicken und ein Preset Ihrer Wahl auswählen.

Option B: Module im Style Guide selektiv in globale Presets umwandeln
Mit diesem Ansatz haben Sie ein größeres Mitspracherecht darüber, was in Ihrer globalen Preset-Bibliothek angezeigt wird und was nicht. Die Elemente werden Ihnen an einem Ort zur Verfügung gestellt und Sie können visuell auswählen, welches Sie manuell in ein globales Preset mit einem Namen Ihrer Wahl umwandeln möchten.
Gehe zur Divi-Bibliothek
Navigieren Sie zu Ihrer Divi-Bibliothek im Backend Ihrer WordPress-Website.

Layout ohne Voreinstellungen hochladen
Klicken Sie anschließend auf die Schaltfläche „Import & Export“.

Gehen Sie zum Import-Tab und wählen Sie die JSON-Datei aus, die Sie am Anfang dieses Beitrags herunterladen konnten. Wenn Sie auswählen möchten, welche Module Sie in globale Presets umwandeln, ist es wichtig, das Kontrollkästchen „Import Presets“ deaktiviert zu lassen.

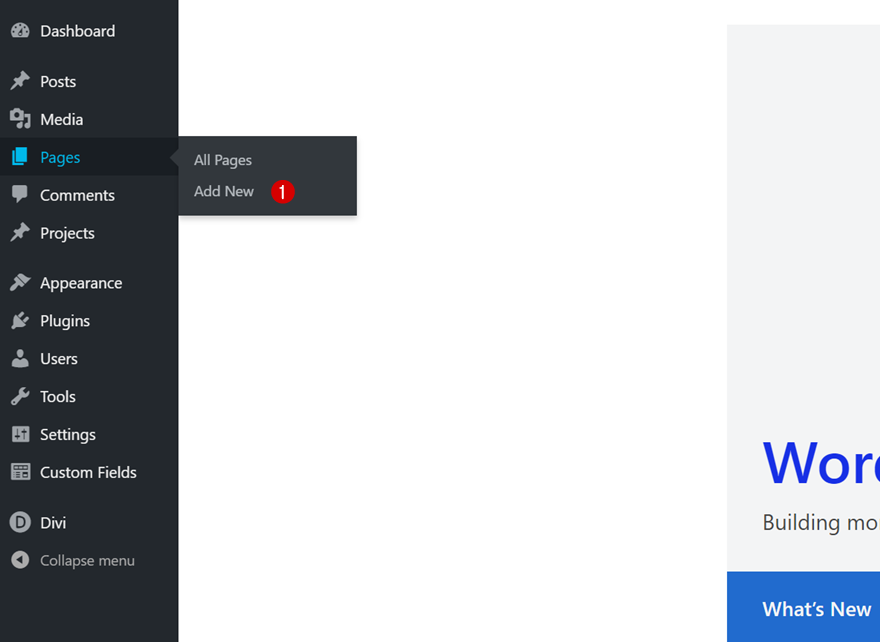
Neuen Seitenentwurf erstellen + Layout hochladen
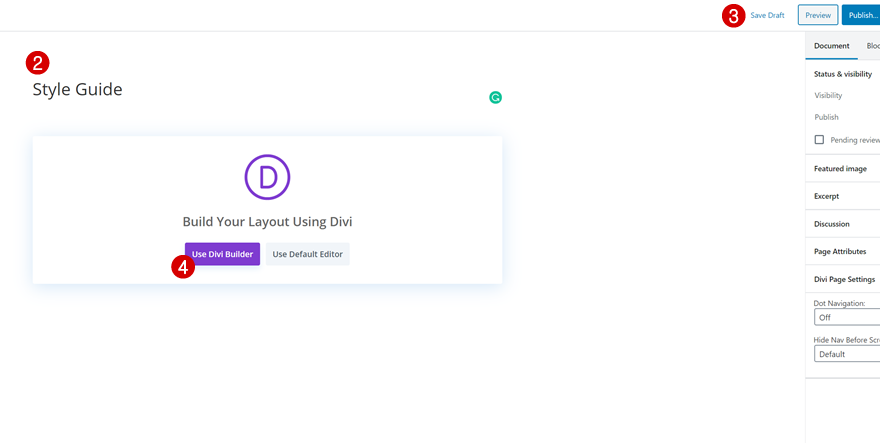
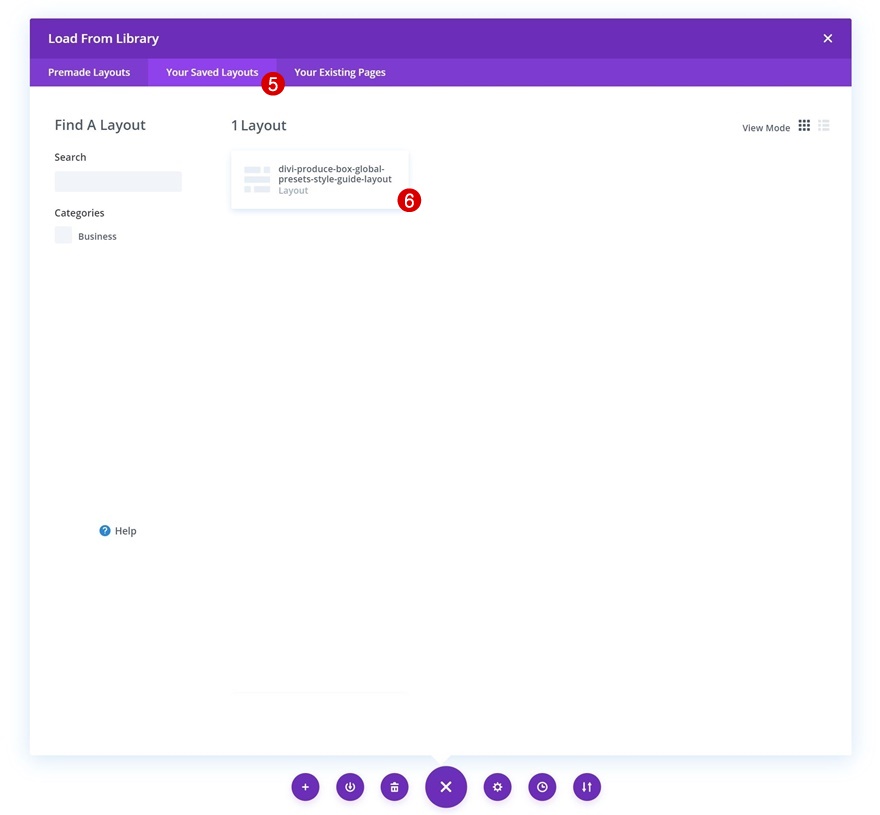
Erstellen Sie nun einen neuen Seitenentwurf für das Styleguide-Layout der globalen Voreinstellungen.



Wählen Sie ein Modul aus, das Sie in ein globales Preset umwandeln möchten, und öffnen Sie die Moduleinstellungen
Gehen Sie alle Elemente durch und entscheiden Sie, welche Sie in globale Voreinstellungen umwandeln möchten.
Verwandeln Sie das Modul in den Einstellungen in ein globales Preset
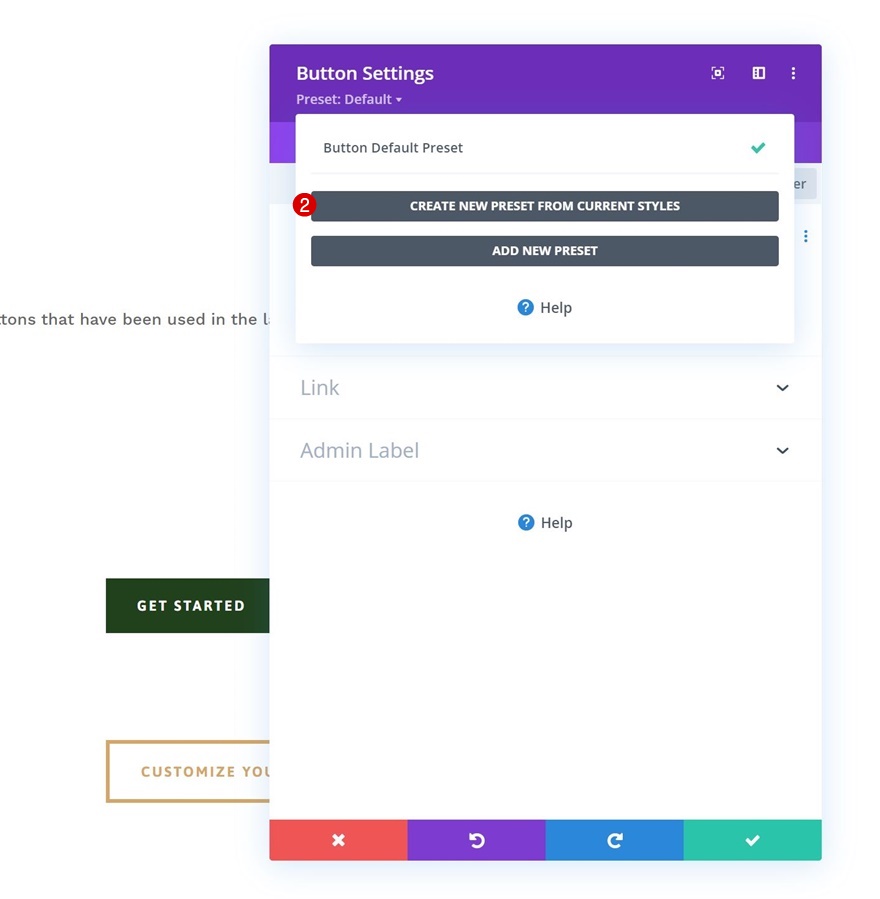
Angenommen, Sie möchten eines der Button-Module in ein globales Preset umwandeln. Öffnen Sie die Einstellungen für das Schaltflächenmodul und klicken Sie oben auf die voreingestellte Option.

Wandeln Sie die Moduleinstellungen in eine neue Vorgabe aus benutzerdefinierten Stilen um.

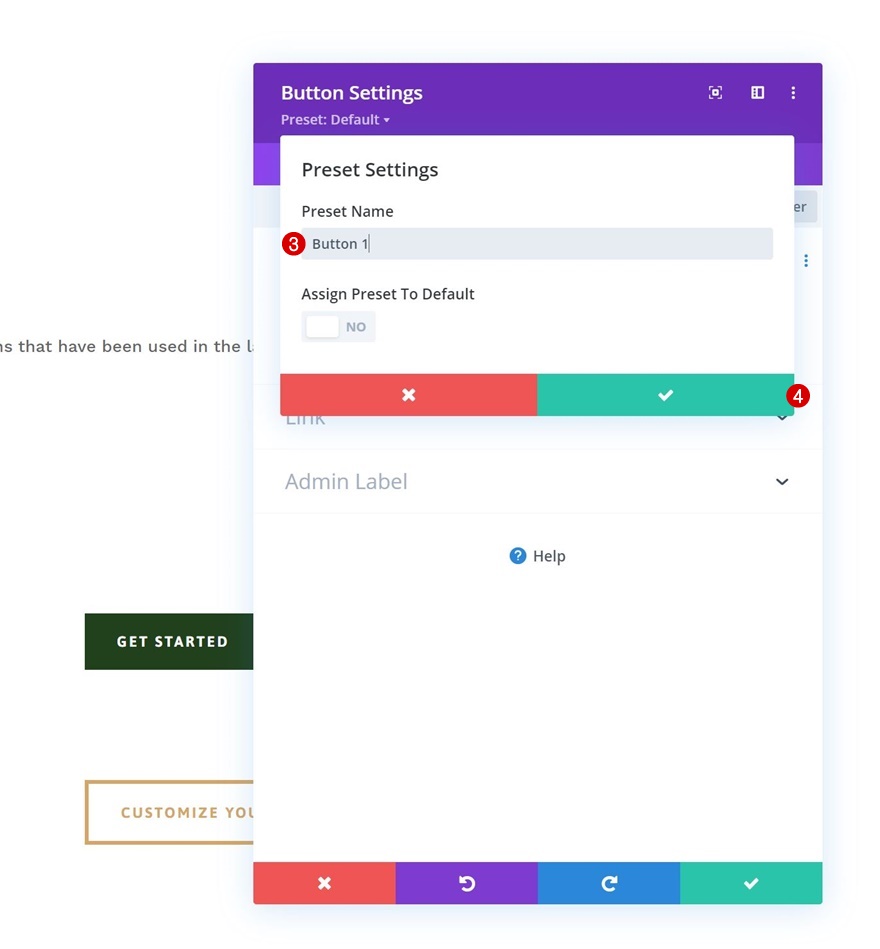
Benennen Sie die neue Voreinstellung nach Belieben.

Wiederholen Sie die Schritte für jedes Modul, das Sie in die Presets aufnehmen möchten
Wiederholen Sie diese Schritte für jede Voreinstellung, die Sie erstellen möchten.
Benutzerdefinierte Farbpalette global aktivieren
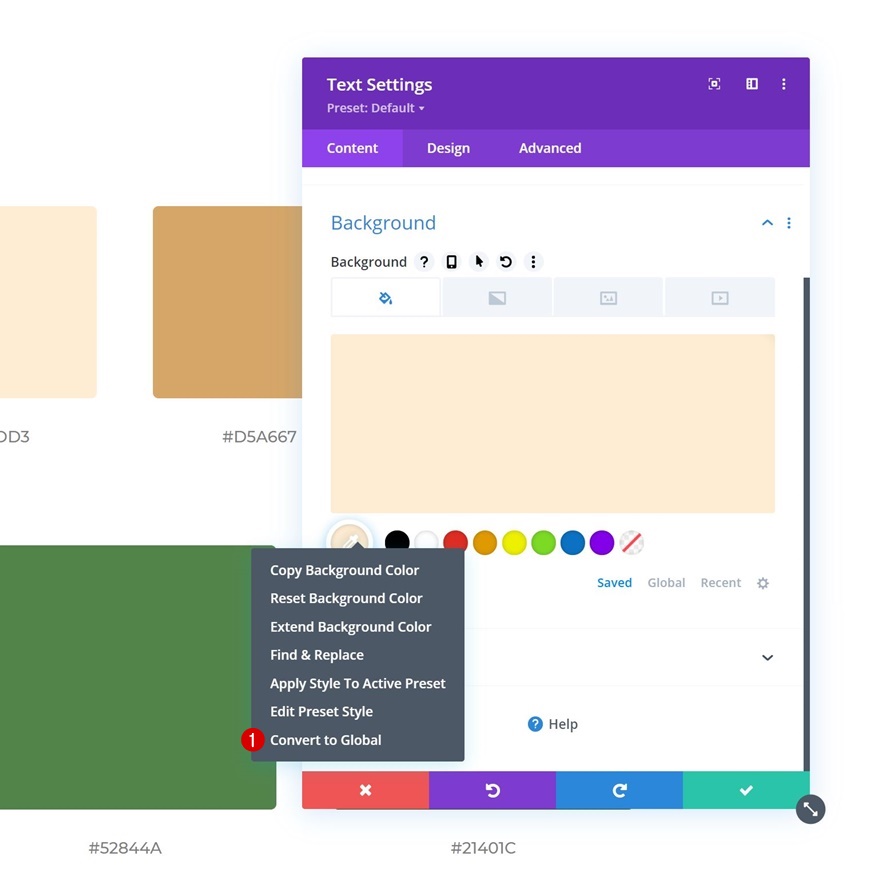
Schalten Sie die HEX-Farbcodes Ihrer Wahl, die Sie im Styleguide finden, global um, indem Sie mit der rechten Maustaste auf die Farbe klicken und „In Global konvertieren“ auswählen. Sie können dies für jede der Farben in Ihrer Farbpalette tun, damit Sie beim Entwerfen und Bauen in Divi leicht darauf zugreifen können.

Tipp: Behalten Sie die Stilhilfe in einer separaten Registerkarte, um bestimmte Stile zu kopieren/einzufügen (Verläufe/Rahmenschatten/Rahmen/…)
Zu guter Letzt ist es eine gute Idee, den Styleguide immer in einem separaten Tab aufzubewahren. Mit der integrierten und seitenübergreifenden Copy-Paste-Option von Divi können Sie Stile wie Verlaufshintergründe schnell von einem Element auf ein anderes übertragen!
Jede Woche neue globale Preset-Styleguides!
Wir hoffen, dass Ihnen der globale Preset-Styleguide dieser Woche gefällt. Wir freuen uns auf Ihre Meinung im Kommentarbereich unten. Schauen Sie nächste Woche wieder vorbei, um weitere Werbegeschenke zu erhalten!
