So erstellen Sie personalisierte Gutscheine zur einmaligen Nutzung (ohne WooCommerce)
Veröffentlicht: 2023-07-19Möchten Sie erfahren, wie Sie Gutscheine zur einmaligen Nutzung ohne WooCommerce erstellen?
WPForms kann Ihnen dabei helfen, ganz einfach Gutscheine auf Ihrer Website zu erstellen, anzupassen und zu implementieren, um Ihr Umsatzpotenzial zu maximieren, Ihren Kundeninteraktionen eine persönliche Note zu verleihen und die Kundenbindung zu fördern.
Erstellen Sie jetzt Ihr einmaliges Gutscheinformular
In diesem Artikel zeigen wir Ihnen, wie Sie mit WPForms am einfachsten ein Formular zur Verwaltung und Verteilung von Einwegcoupons erstellen.
Warum sollten Sie Gutscheine zur einmaligen Nutzung auf Ihrer WordPress-Site verwenden?
Gutscheine zur einmaligen Nutzung, die nur einmal verwendet werden können, bieten Kunden einen überzeugenden Grund, sich für Ihre Marke gegenüber der Konkurrenz zu entscheiden, und bieten mehrere Vorteile, wie zum Beispiel:
- Erhöht den Bestellwert: Gutscheine regen Kunden häufig dazu an, weitere Artikel in ihren Warenkorb zu legen. Mit einem verfügbaren Rabatt entscheiden sie sich eher für höherpreisige Produkte und steigern so den Umsatz Ihres Unternehmens.
- Zieht neue Kunden an : Ein rechtzeitiger Rabatt kann dazu beitragen, den Ausschlag zu Ihren Gunsten für Kunden zu geben, die sich für Ihre Produkte interessieren, aber zögern, einen Kauf zu tätigen, und so neue Kunden gewinnen.
- Maßgeschneidertes Marketing: Gutscheine zur einmaligen Verwendung helfen bei der Entwicklung eines hochgradig zielgerichteten Marketingansatzes. Sie können bestimmte Verbrauchersegmente ansprechen, indem Sie Coupons an demografische Merkmale, Verhaltensweisen und Vorlieben anpassen.
- Schafft Dringlichkeit: Personalisierte Gutscheine vermitteln von Natur aus Dringlichkeit. Kunden müssen schnell handeln, um von ihrem Sonderangebot zu profitieren, was dank der Exklusivitätsattraktivität zu sofortigen Käufen anregt.
- Steigert das Wiederholungsgeschäft: Gutscheine zur einmaligen Nutzung sind Anreize, um Kunden wieder auf Ihre Website zu locken. Sie bieten ein attraktives Angebot für die Durchführung einer weiteren Transaktion über Ihre Website!
Nachdem Sie nun mit den zahlreichen Vorteilen von Gutscheinen zur einmaligen Nutzung vertraut sind, beginnen wir mit den Schritten zur Erstellung eines Gutscheins für Ihr Online-Geschäft!
So erstellen Sie Einmalgutscheine in WordPress
Um Einweggutscheine in WordPress zu erstellen, können Sie sich auf die Einfachheit und Funktionalität von WPForms verlassen. Befolgen Sie die folgenden Schritte, um zu beginnen:
In diesem Artikel
- 1. WPForms installieren und aktivieren
- 2. Verwendung der Zahlungsformularvorlage
- 3. Installieren und Aktivieren des Coupons-Add-Ons
- 4. Erstellen eines neuen Gutscheins zur einmaligen Verwendung
- 5. Hinzufügen des Gutscheinfelds zu Ihrem Formular
- 6. Aktivieren von Formularbenachrichtigungen und -bestätigungen
- 7. Veröffentlichung Ihres einmaligen Gutscheinformulars
- 8. Verfolgung von Formulareingaben und Coupon-Nutzung
1. WPForms installieren und aktivieren
WPForms ist ein erweitertes Formularerstellungs-Plugin, mit dem Sie Zahlungsformulare mit Coupons erstellen können, um das Potenzial Ihres Online-Geschäfts zu maximieren.
Verwenden Sie die Pro-Version, um die vorgefertigte Zahlungsformularvorlage freizuschalten und auf das Coupons-Add-on zum Verwalten und Verteilen von Coupons zuzugreifen.

Sobald Sie sich entschieden haben, eine WPForms Pro-Lizenz zu kaufen, um ein Einweg-Gutscheinformular zu erstellen, ist es an der Zeit, das Plugin auf Ihrer WordPress-Site zu installieren und zu aktivieren.
Jetzt wählen wir eine Vorlage!
2. Verwendung der Zahlungsformularvorlage
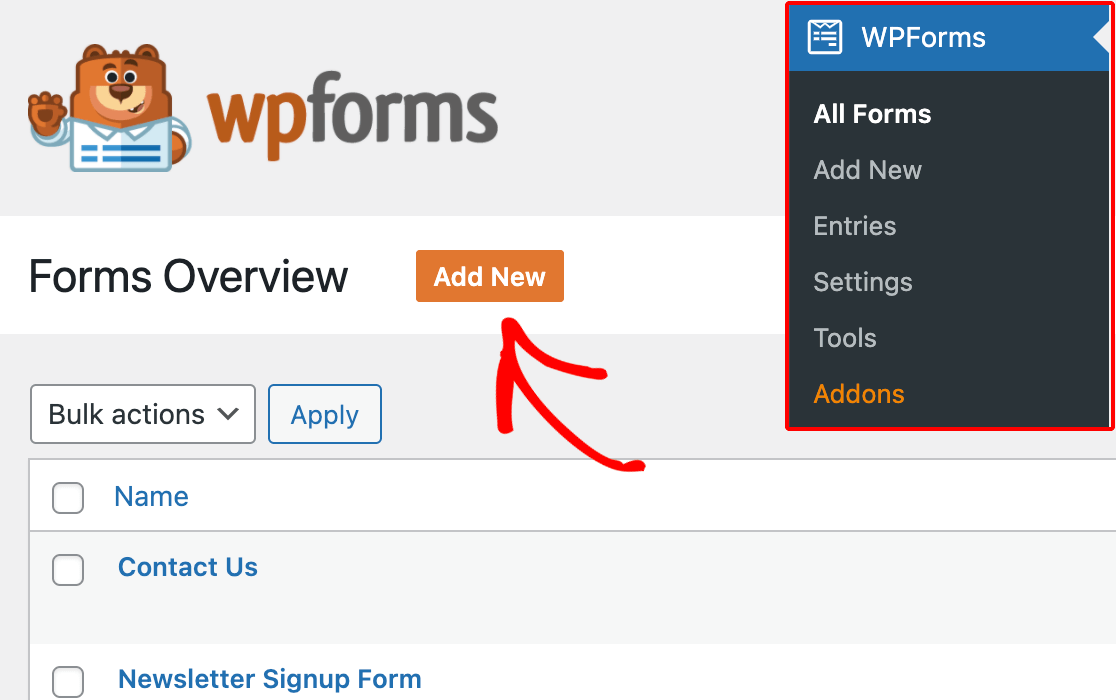
Beginnen wir mit der Erstellung Ihres Zahlungsformulars mit einem Gutschein zur einmaligen Nutzung! Gehen Sie in Ihrem Dashboard zu WPForms und klicken Sie auf die Schaltfläche „Neu hinzufügen“ .

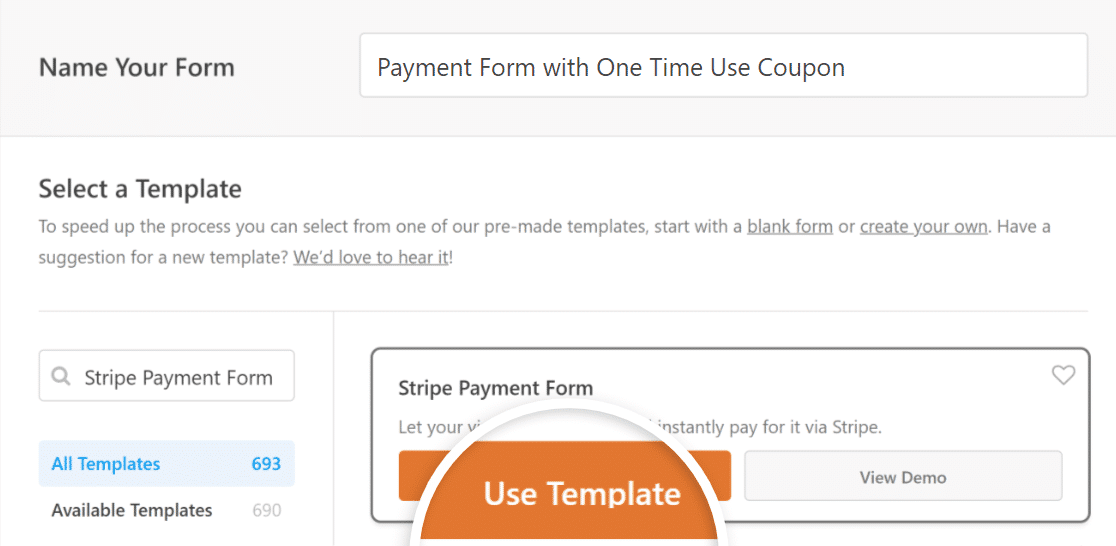
Benennen Sie Ihr Formular und suchen Sie dann über das Suchfeld nach der Stripe-Zahlungsformularvorlage. Sobald es angezeigt wird, klicken Sie auf die Schaltfläche „Vorlage verwenden“ .

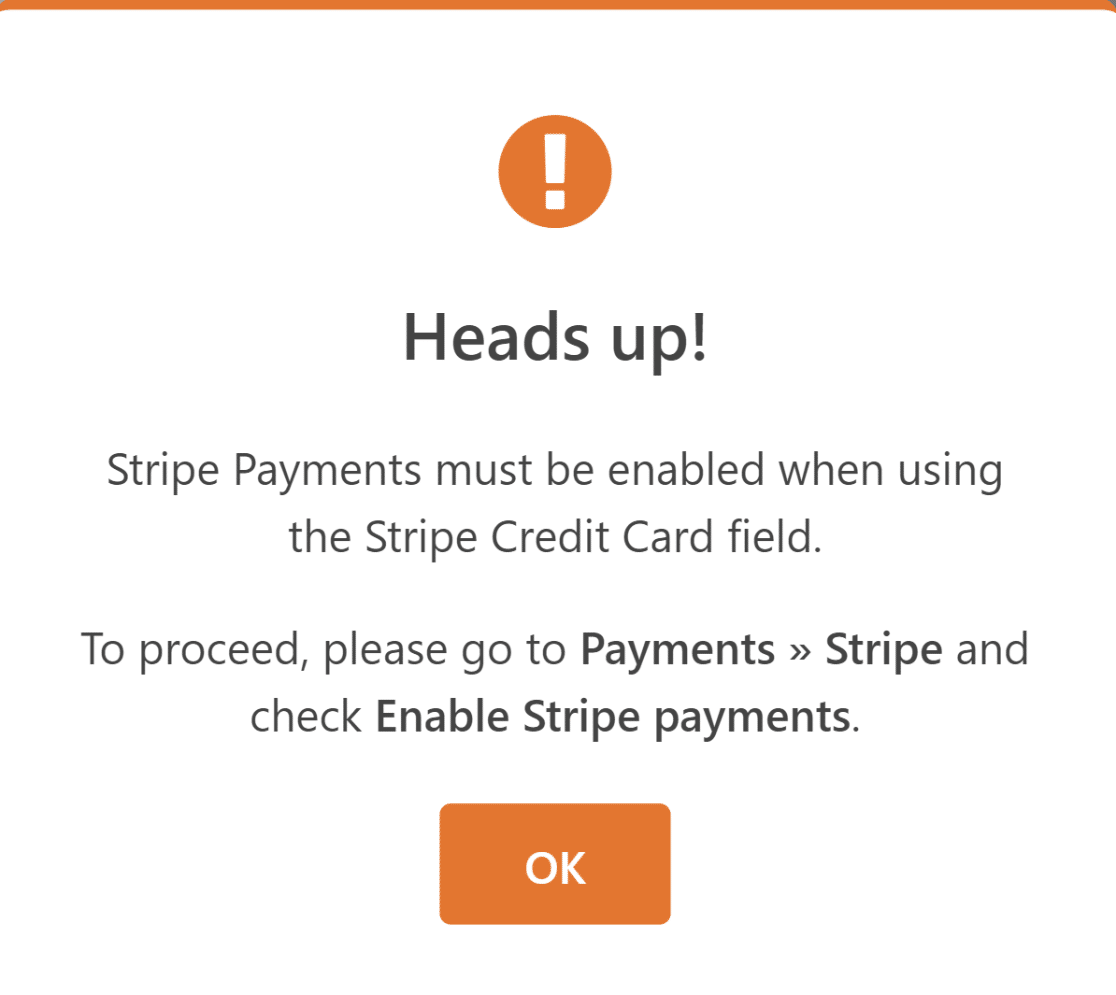
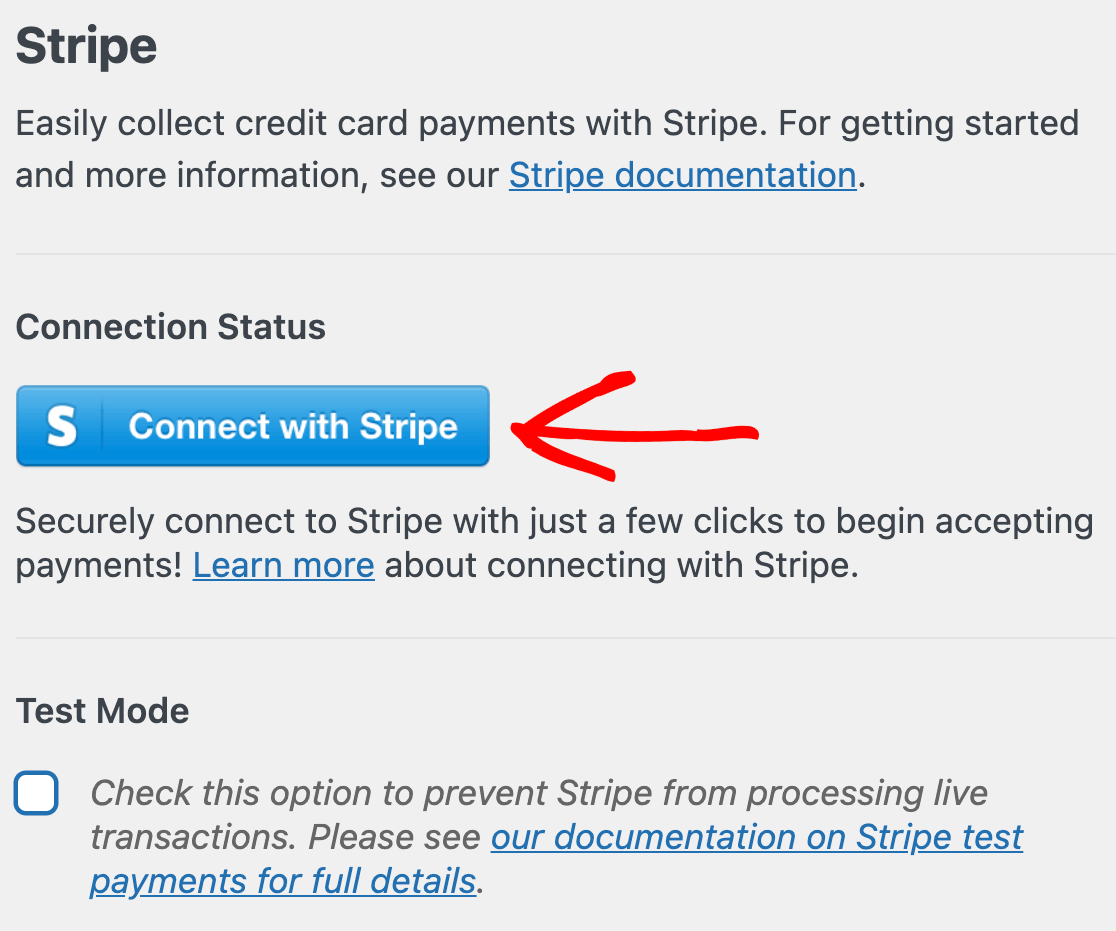
Wenn Sie in der Vergangenheit noch kein Zahlungsformular mit WPForms erstellt haben, sollte jetzt ein Popup erscheinen, das Sie auffordert, Stripe-Zahlungen zu aktivieren .

Dazu müssen Sie WPForms mit Stripe verbinden und Ihre Zahlungseinstellungen konfigurieren.

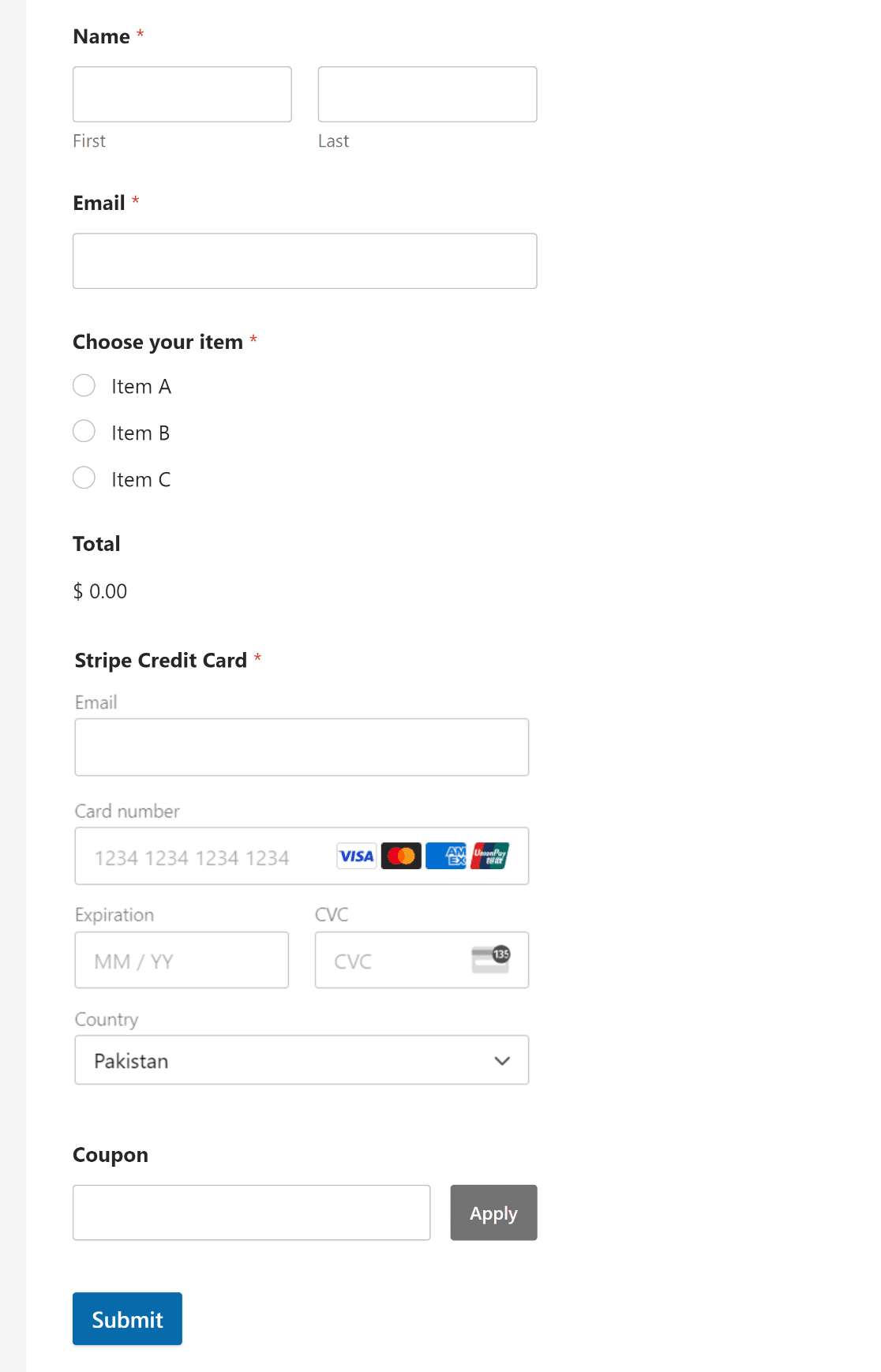
Sobald Sie die Zahlungsintegration abgeschlossen haben und Ihre Vorlage erfolgreich geladen wurde, können Sie das Formular anpassen, indem Sie Felder hinzufügen und deren Einstellungen ändern.
Da dieses Formular alle erforderlichen Felder enthält, die wir vorerst benötigen, belassen wir es so wie es ist. Im nächsten Schritt installieren wir das Coupons-Addon.
3. Installieren und Aktivieren des Coupons-Add-Ons
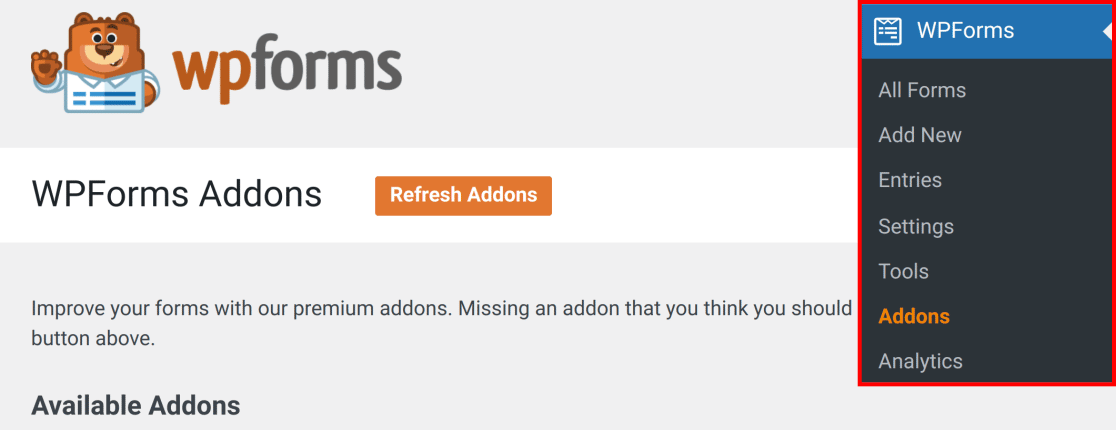
Die Installation des Coupons-Add-Ons ist unglaublich einfach. Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf Add-ons .

Geben Sie im Feld „Add-ons suchen“ das Add-on „Gutscheine“ ein. Klicken Sie anschließend auf „Addon installieren“ und dann auf die Schaltfläche „Aktivieren“ .
Gut gemacht! Sie sind jetzt bereit, Ihren einmaligen Gutschein über das WPForms Payments- Dashboard zu erstellen.
4. Erstellen eines neuen Gutscheins zur einmaligen Verwendung
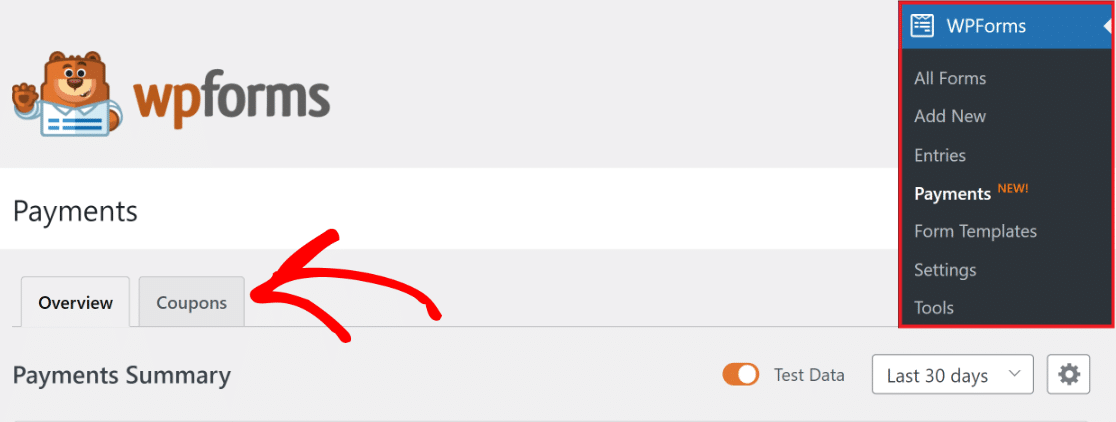
Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms » Zahlungen . Klicken Sie anschließend auf die Registerkarte Gutscheine .

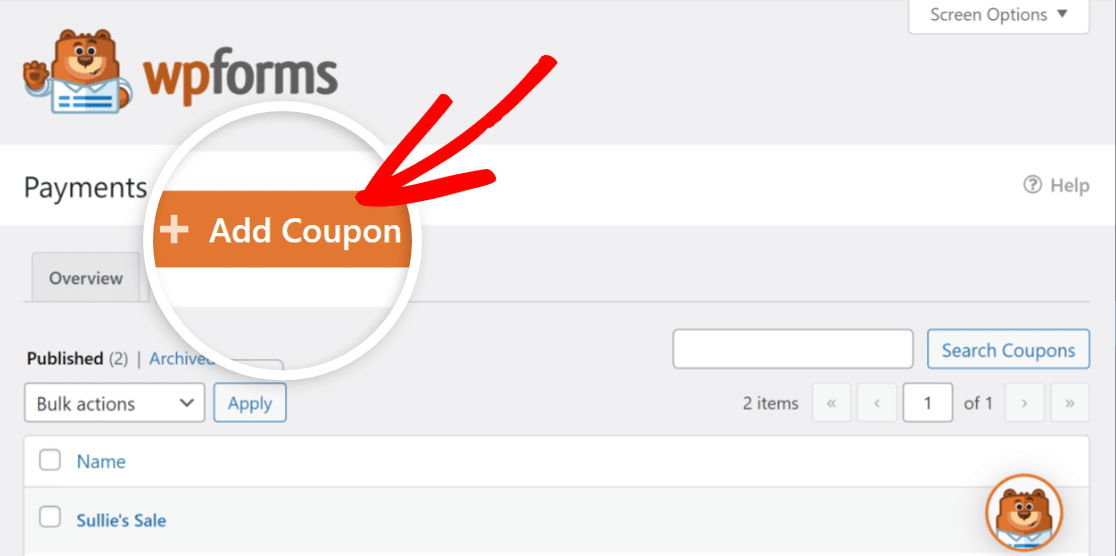
Das Erstellen Ihres Gutscheins ist jetzt ganz einfach. Klicken Sie einfach auf die Schaltfläche + Gutschein hinzufügen , um fortzufahren.

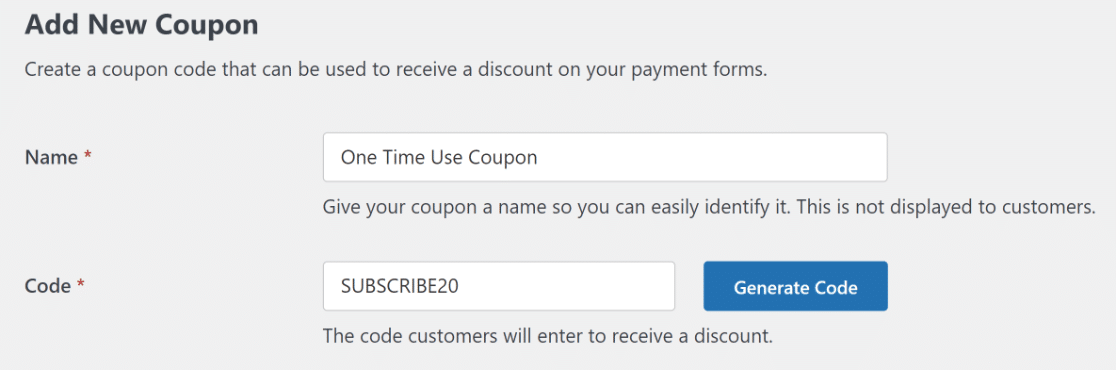
Geben Sie als Nächstes Ihrem Coupon einen Namen und geben Sie den eindeutigen Code ein, den Kunden eingeben sollen, um einen Rabatt in Ihrem Online-Shop zu erhalten.

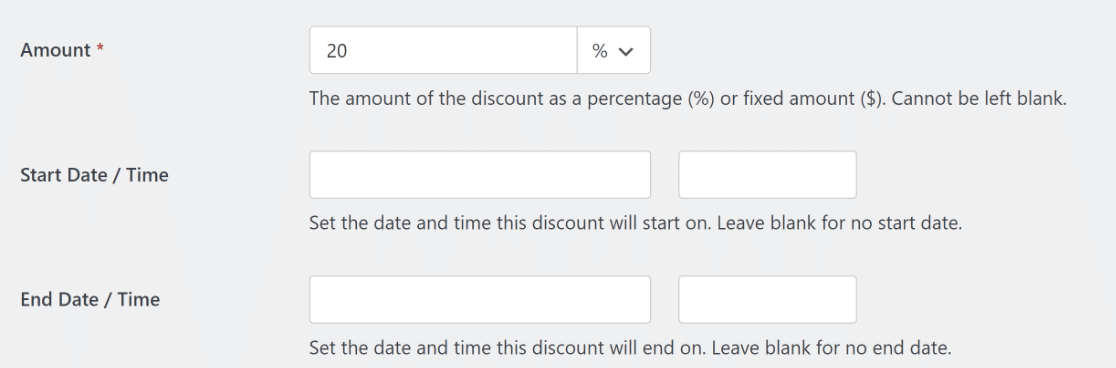
Geben Sie als Nächstes den Betrag als prozentualen Rabatt (%) oder als festen Betrag ($) ein.
Sie können auch das Startdatum/die Startzeit und das Enddatum/die Endzeit des Coupons angeben (falls erforderlich).


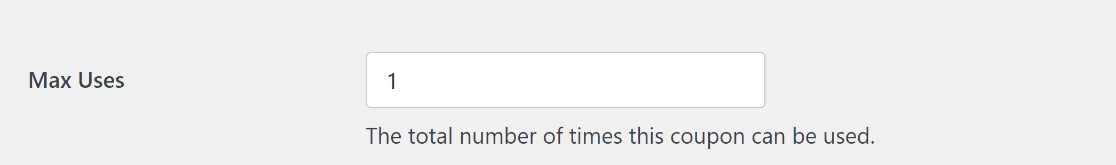
Geben Sie als Nächstes die maximale Verwendungsdauer ein, für die der Coupon verwendet werden soll. Da es sich in dieser Anleitung um einen Gutschein zur einmaligen Verwendung handelt, legen wir die Couponverwendung auf 1 fest.

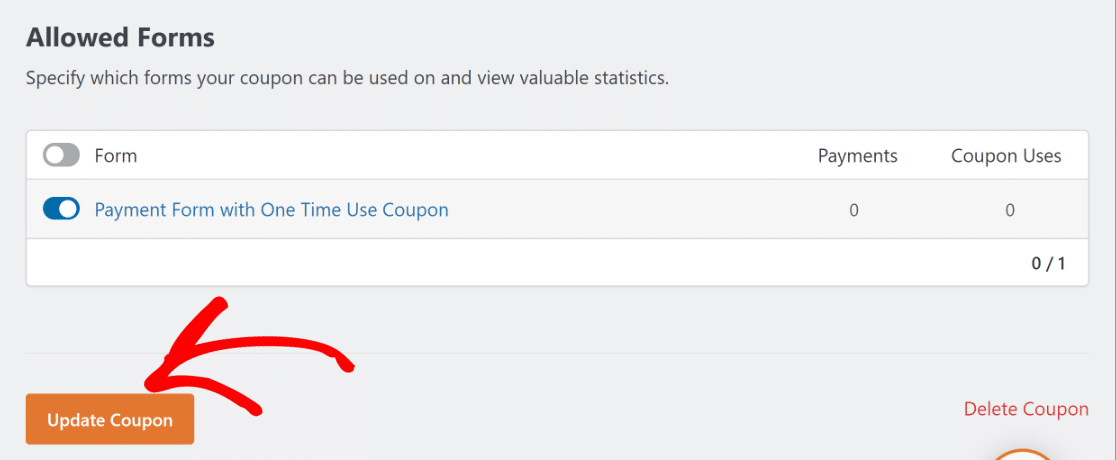
Danach müssen Sie nur noch das zuvor erstellte Zahlungsformular auswählen und auf die Schaltfläche „Gutschein aktualisieren “ klicken!

Großartig! Jetzt ist es an der Zeit, das Coupon-Feld zu Ihrem Formular hinzuzufügen.
5. Hinzufügen des Gutscheinfelds zu Ihrem Formular
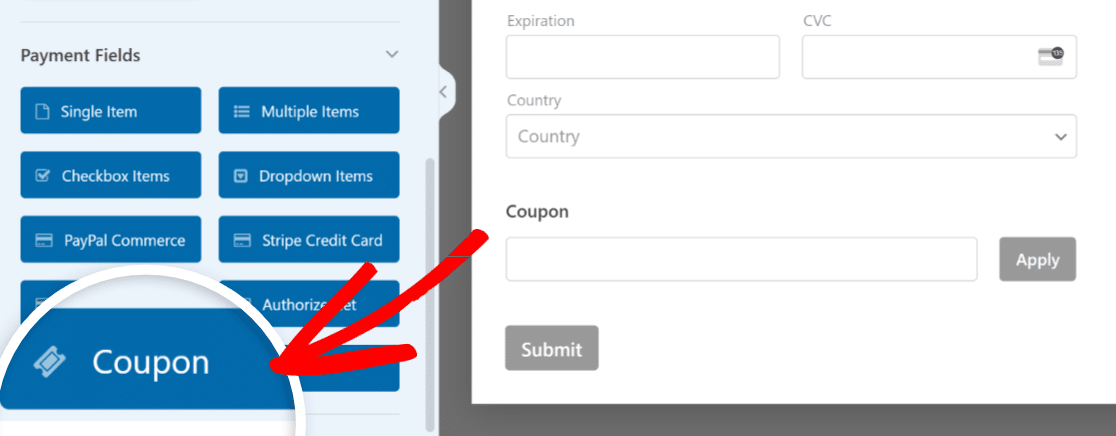
Navigieren Sie in der Form Builder- Benutzeroberfläche zum Abschnitt „Zahlungsfelder“ .
Ziehen Sie anschließend das Coupon- Feld per Drag & Drop in Ihr Formular, bevor Sie zur Kasse gehen.

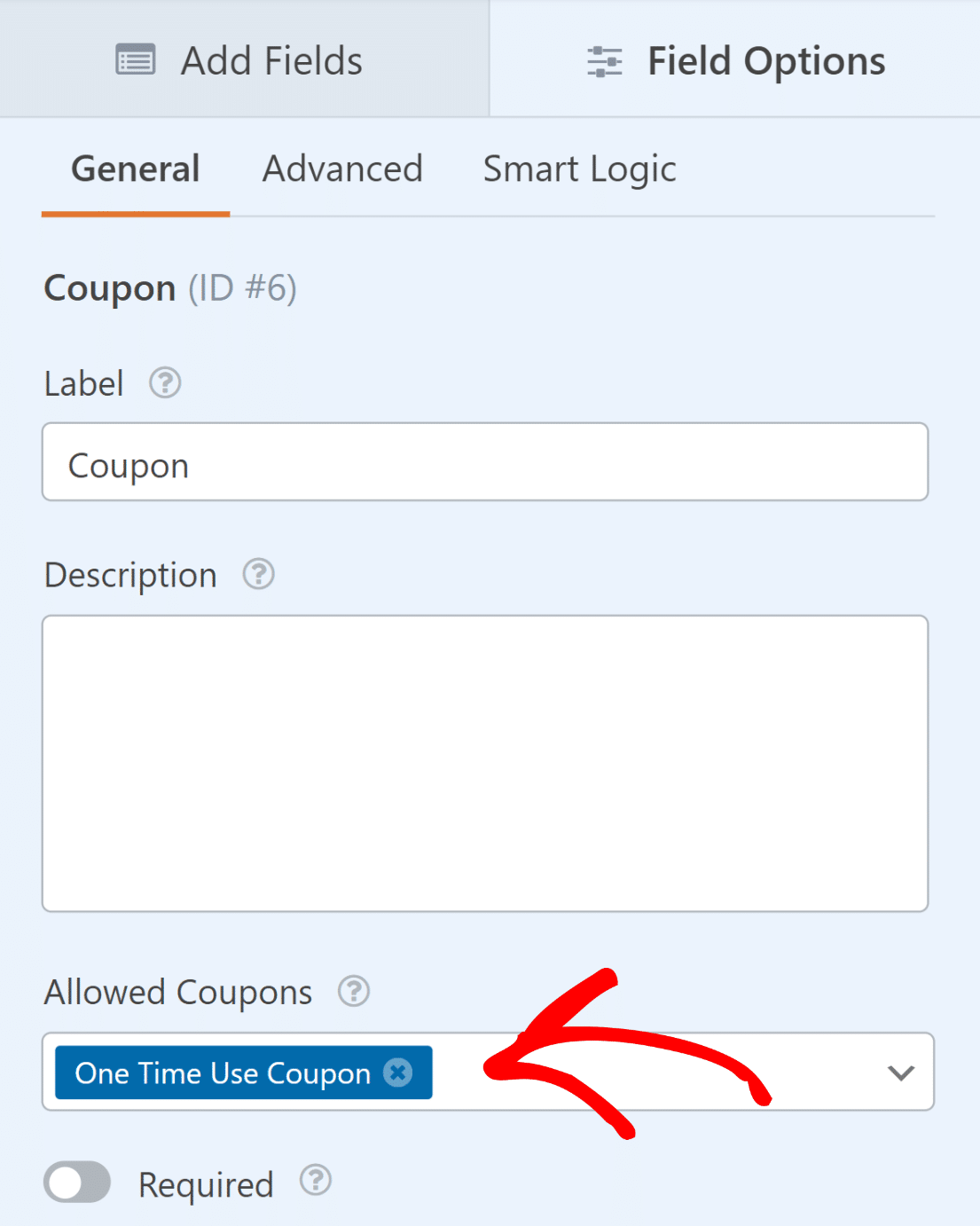
Wählen Sie als Nächstes unter der Überschrift „Zulässige Coupons“ den Einmal-Coupon aus, den Sie zuvor erstellt haben.

Exzellent. Wir stehen kurz davor, die Sache abzuschließen!
6. Aktivieren von Formularbenachrichtigungen und -bestätigungen
Es ist wichtig, die Nachrichten und Benachrichtigungen so einzurichten, dass sie angezeigt werden, nachdem ein Benutzer das Formular abgeschickt und seinen Gutscheincode eingegeben hat.
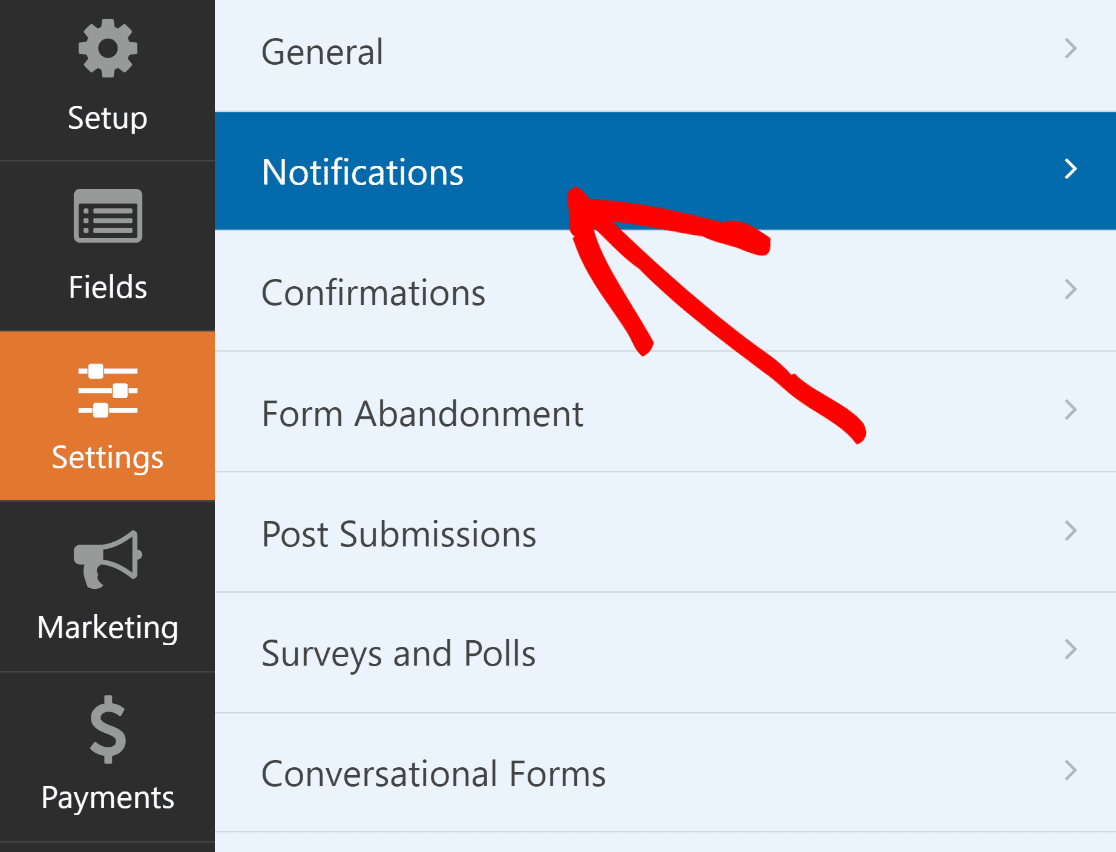
Dies ist einfach zu bewerkstelligen. Navigieren Sie im Form Builder-Bildschirm zur Registerkarte „Einstellungen“ und wählen Sie „Benachrichtigungen“ aus.

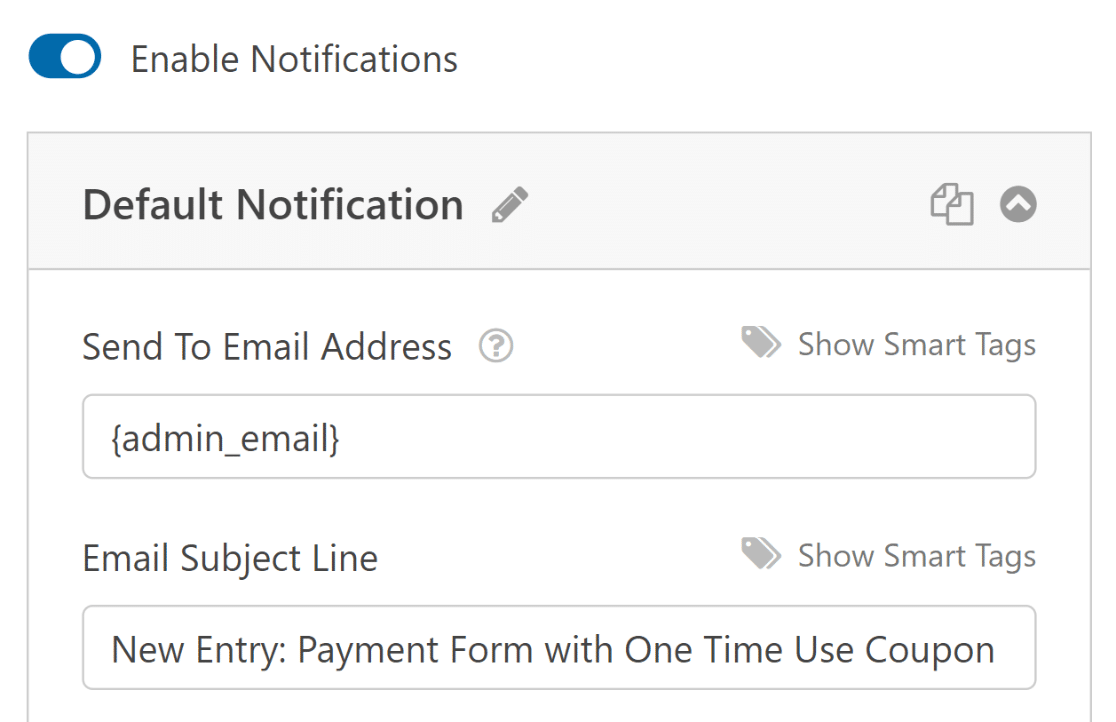
Administratoren erhalten automatisch Benachrichtigungen. Bei Bedarf können jedoch Titel, Text und Empfängerliste der E-Mail geändert werden.

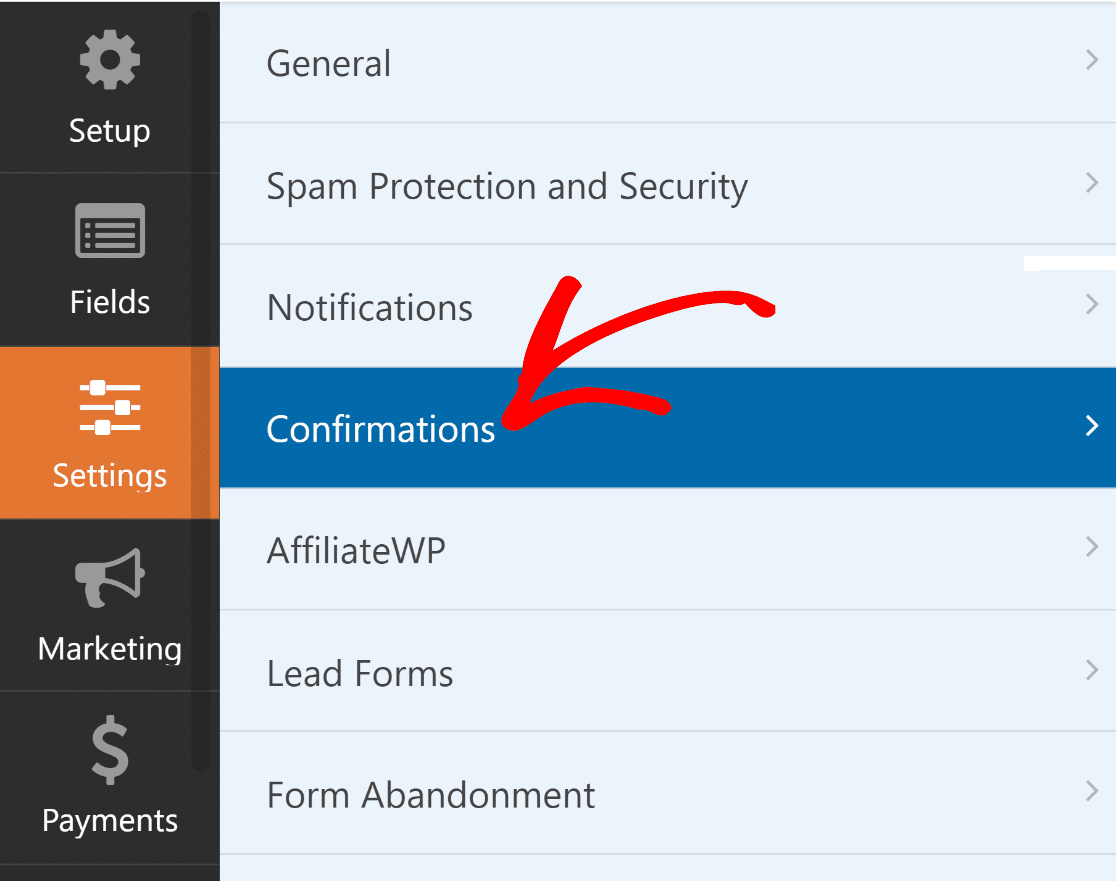
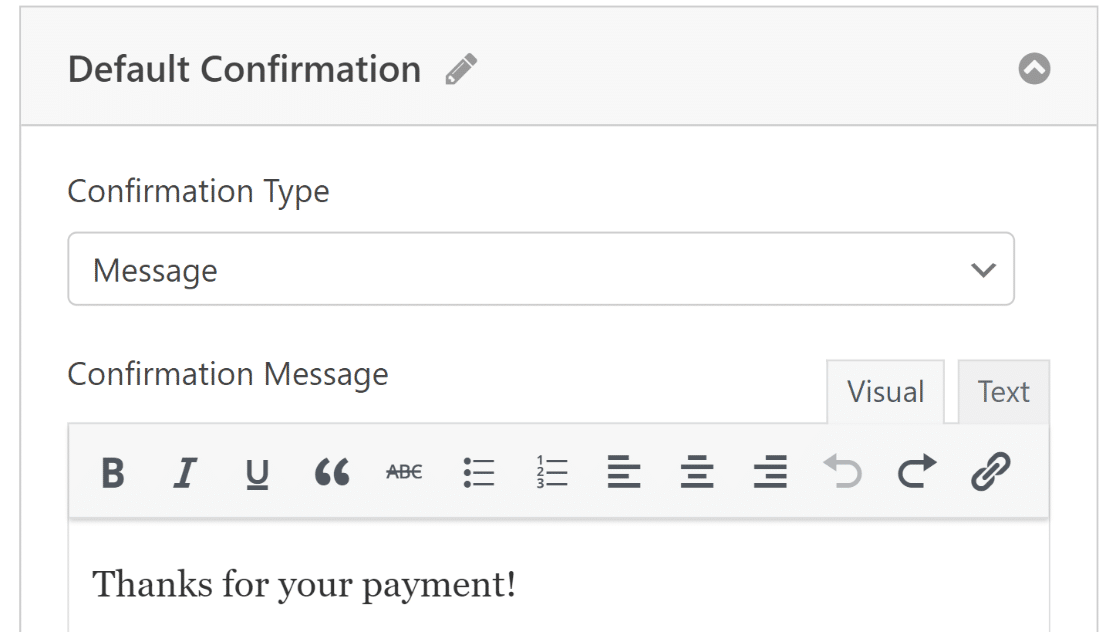
Wählen Sie anschließend auf der Registerkarte „Einstellungen“ die Option „Bestätigungen “ aus, um die Nachricht zu ändern, die Ihre Kunden nach dem Ausfüllen des Formulars erhalten.

Mit der Einstellung „Bestätigungstyp“ in WPForms können Sie eine Nachricht anzeigen, auf eine andere Seite verlinken oder den Benutzer umleiten.

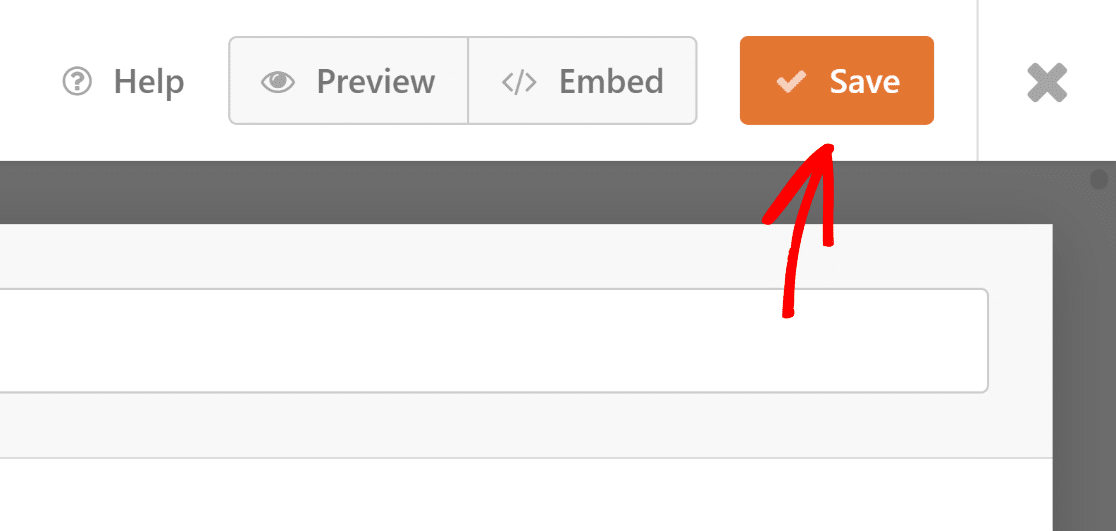
Bevor Sie fortfahren, klicken Sie auf die Schaltfläche „Speichern“ , um den Verlust von Änderungen zu vermeiden.

Wir sind jetzt fast fertig!
7. Veröffentlichung Ihres einmaligen Gutscheinformulars
Sobald Sie mit der Erstellung Ihres Formulars fertig sind, können Sie es zu Ihrer WordPress-Site hinzufügen und mit dem Blockeditor anpassen.
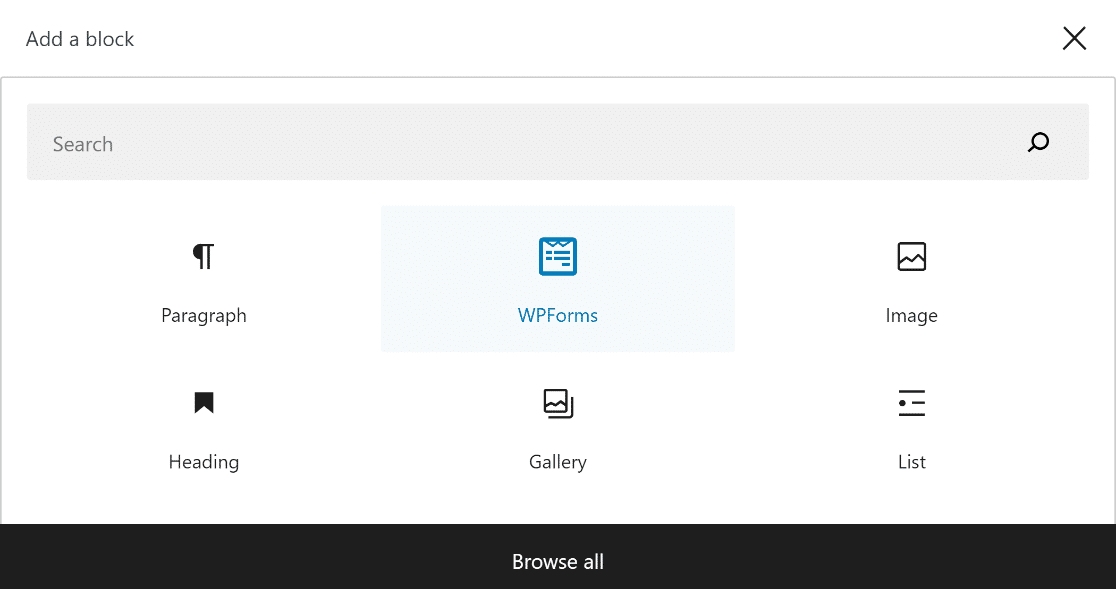
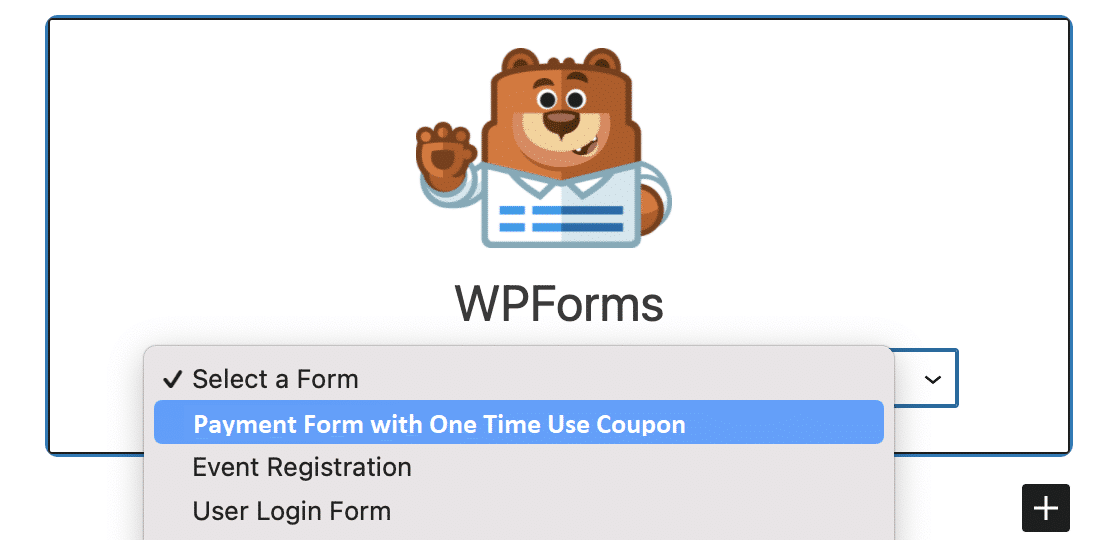
Erstellen Sie eine neue Seite/einen neuen Beitrag oder aktualisieren Sie eine bestehende. Klicken Sie anschließend auf die Schaltfläche „Block hinzufügen “ und wählen Sie das WPForms- Symbol aus.

Wählen Sie als Nächstes Ihr Coupon-Bestellformular aus dem Dropdown-Menü im WPForms-Block aus, um es Ihrer Seite oder Ihrem Beitrag hinzuzufügen.
Wenn Sie das Erscheinungsbild Ihres Formulars anpassen möchten, ist jetzt möglicherweise ein guter Zeitpunkt, es mit dem Blockeditor zu formatieren.

Wenn alles vielversprechend erscheint, können Sie Ihr Formular veröffentlichen, indem Sie auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken.
Nachdem Sie das Formular veröffentlicht haben, müssen Sie nur noch sicherstellen, dass es wie geplant funktioniert, indem Sie das eingebettete Formular testen.

8. Verfolgung von Formulareingaben und Coupon-Nutzung
Sie fragen sich, was mit Ihren WPForms-Daten passiert, wenn ein Benutzer das Formular ausfüllt? Kunden von WPForms Lite und Pro können den Zahlungsbildschirm nutzen, um Zahlungen und Coupon-Nutzung organisiert zu verfolgen.
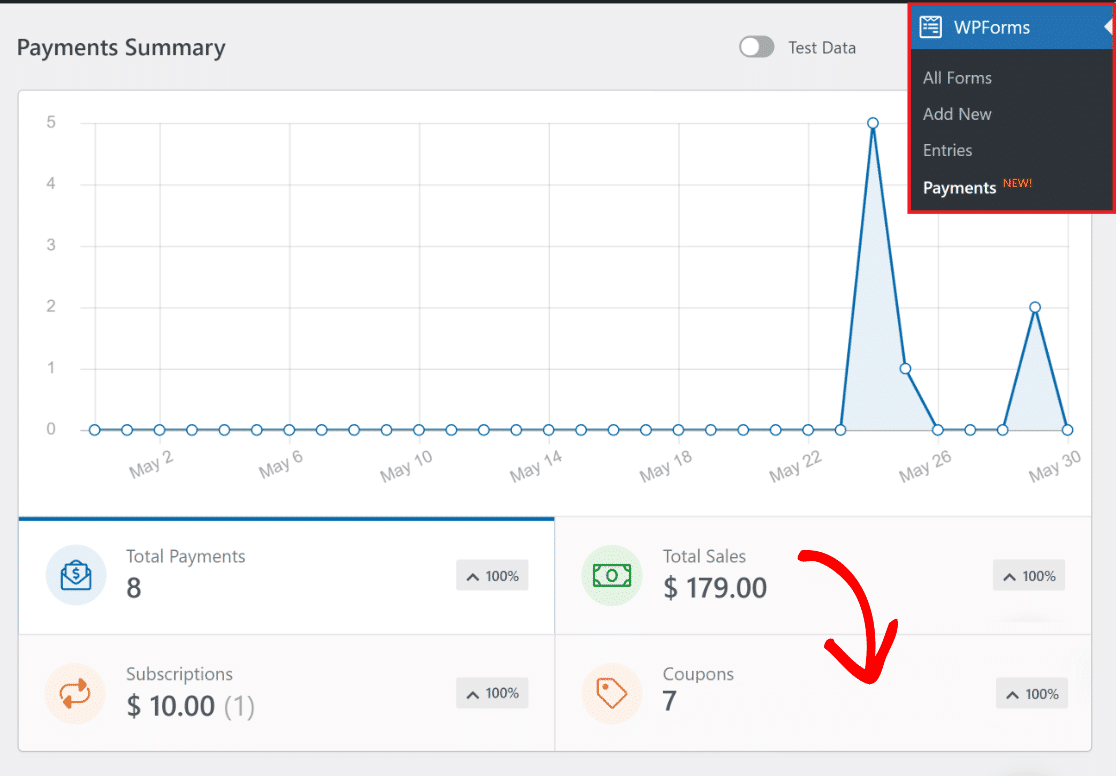
Gehen Sie zu WPForms » Zahlungen und klicken Sie auf die Registerkarte Coupons , um Ihre Couponzusammenfassung für über WPForms getätigte Transaktionen anzuzeigen.

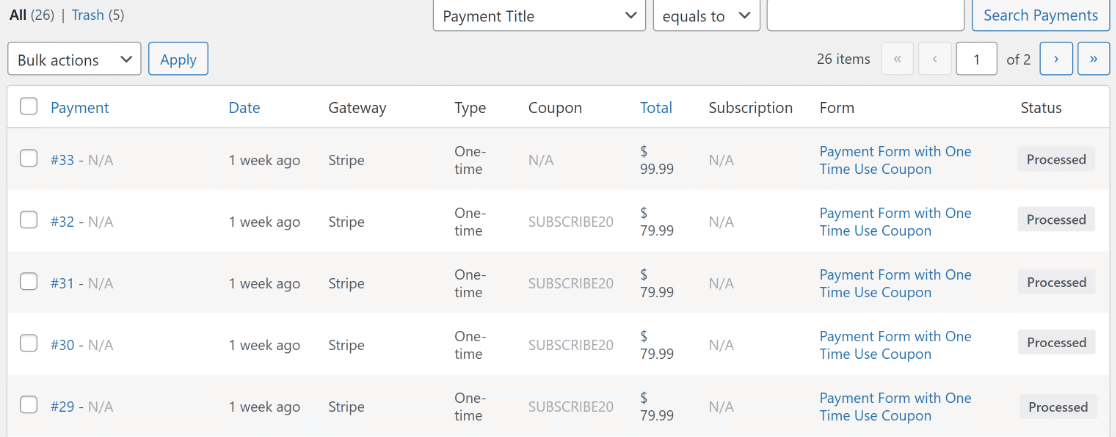
Weiter unten finden Sie eine umfassende Tabelle, in der alle mit Ihrem Coupon-Formular abgeschlossenen Transaktionen aufgeführt sind.
Sie können auch auf eine einzelne Transaktion klicken, um die Details zu diesem bestimmten Eintrag anzuzeigen.

Und damit ist es erledigt! Sie verfügen jetzt über ein vollwertiges Zahlungsformular mit Einwegcoupons und einem Dashboard zur Anzeige aller Verkäufe und Couponverwendung.
Als Nächstes erfahren Sie, wie Sie auf WordPress ohne WooCommerce verkaufen
Wenn Sie ein Online-Geschäft betreiben möchten, aber nicht über das technische Know-how oder die Expertise zum Erstellen einer E-Commerce-Website verfügen, ist es eine gute Idee, herauszufinden, wie Sie ohne WooCommerce auf WordPress verkaufen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr einmaliges Coupon-Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
