كيفية تكوين إعدادات وسائط WordPress الخاصة بك
نشرت: 2021-04-13WordPress عبارة عن نظام أساسي عالي المرونة يمكنك تخصيصه بسهولة لتلبية احتياجاتك. ومع ذلك ، فإن هذا التنوع يعني في بعض الأحيان الكثير من القوائم والخيارات للتنقيب فيها. على سبيل المثال ، قد تبدو إعدادات تحميل وسائط WordPress مربكة للوهلة الأولى ، خاصة إذا كنت وافدًا جديدًا إلى نظام إدارة المحتوى (CMS). لحسن الحظ ، فإن تعلم كيفية التنقل في هذه الإعدادات ليس بالأمر الصعب.
في هذه المقالة ، سنلقي نظرة على إعدادات تحميل وسائط WordPress ، والتي تمكنك من ضبط حجم وتنظيم ملفات الوسائط المضافة إلى موقع الويب الخاص بك. سنشرح أيضًا ما يفعله كل خيار ، وكيف يمكنك استخدامه لتحقيق أقصى استفادة من WordPress.
دعنا نقفز!
اشترك في قناتنا على اليوتيوب
مقدمة لإعدادات تحميل وسائط WordPress
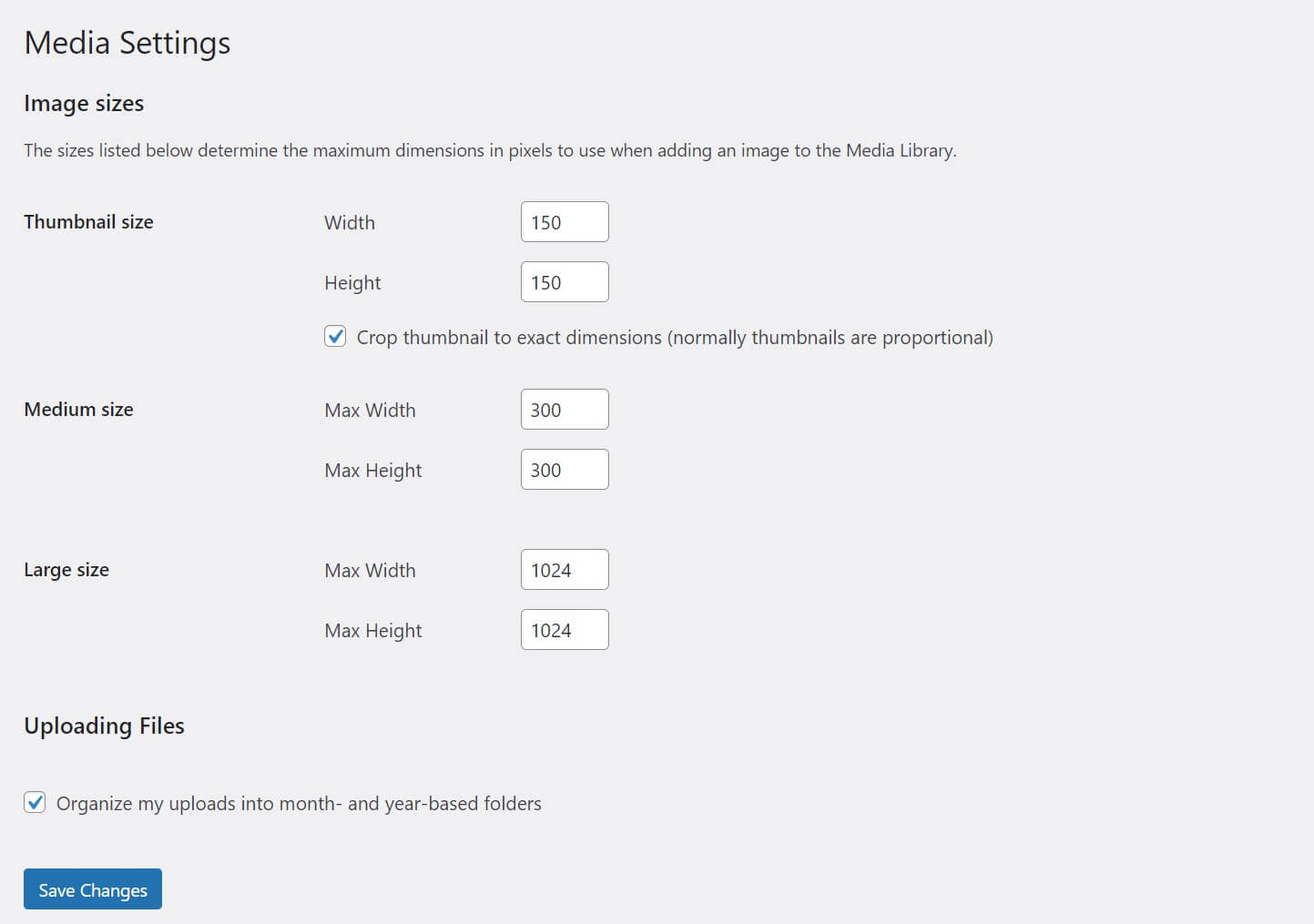
تتحكم الخيارات الموجودة في صفحة إعدادات وسائط WordPress في جوانب مختلفة من الصور وملفات الوسائط المستخدمة في موقع WordPress الخاص بك - بما في ذلك صفحاتك ومنشوراتك. يمكنك العثور على هذا في لوحة معلومات WordPress بالانتقال إلى الإعدادات > الوسائط:

لا يوجد سوى عدد قليل من الإعدادات على هذه الشاشة ، ولكن يمكن أن يكون لها تأثير كبير على كيفية ظهور الوسائط على موقعك. تؤثر أيضًا على مقدار مساحة التخزين التي تشغلها الوسائط ، والتي يمكن أن تكون اعتبارًا مهمًا للعديد من مالكي المواقع.
قبل أن نتعمق في الإعدادات نفسها ، دعنا نغطي بعض المفاهيم الأساسية. عندما تقوم بتحميل ملف صورة إلى WordPress ، فإنه يقوم تلقائيًا بإنشاء ثلاث نسخ إضافية بأحجام مختلفة: الصورة المصغرة والمتوسطة والكبيرة.
هذا يبسط عملية تغيير حجم الصور. تُستخدم هذه الأحجام الافتراضية أيضًا في أماكن مختلفة في العديد من قوالب WordPress. على سبيل المثال ، غالبًا ما يتم استخدام الصور المصغرة في الصفحة الرئيسية للمدونة ، لعرض صورة مميزة لكل منشور. من ناحية أخرى ، يمكنك استخدام الصور الكبيرة لشرائح التمرير أو مقاطع البطل.
تتحكم الإعدادات الموجودة في هذه الصفحة في الأبعاد الفعلية لأحجام الصور المحددة مسبقًا. هناك أيضًا خيار يحدد كيفية تخزين الصور في نظام ملفات موقع WordPress الخاص بك. يمكن أن يجعل عنصر التحكم هذا العثور على العناصر أسهل (أو أصعب) ، اعتمادًا على كيفية تكوينه.
كيفية تكوين إعدادات وسائط WordPress الخاصة بك
الآن بعد أن أصبح لدينا الأساسيات بعيدًا ، حان الوقت للتعمق في كل عنصر في صفحة إعدادات وسائط WordPress. أدناه ، سنغطي الخيارات بالترتيب ، ونقدم توصيات حول كيفية تكوين كل منها. تذكر أن تحفظ تغييراتك متى قمت بتعديل أحد الإعدادات في هذه الصفحة.
إعدادات حجم الصورة
يحتوي القسم الأول على هذه الشاشة على الإعدادات الخاصة بأحجام الصور الثلاثة التي تم إنشاؤها تلقائيًا: الصورة المصغرة والمتوسطة والكبيرة. يمكنك تغيير كل من هذه بشكل مستقل. على سبيل المثال ، إذا كنت تحب حجم الصورة المصغرة كما هي ولكنك تفضل أن تكون الصور المتوسطة والكبيرة أكبر قليلاً ، فيمكنك تغيير الأبعاد الأخيرة دون التأثير على الصور المصغرة الخاصة بك.
إذا كنت لا تريد أن ينشئ WordPress هذه الصور الإضافية على الإطلاق ، يمكنك ببساطة ضبط القيم على "0". سيتخطى WordPress أي حجم بهذه القيمة. هذا مفيد للحفاظ على خادم مساحة تخزين الخادم ، أو إذا لم تستخدم أبدًا حجم صورة معين.

بعد كل شيء ، تذكر أن النظام يقوم بإنشاء هذه النسخ لكل صورة تقوم بتحميلها ، بغض النظر عما إذا كنت تستخدمها أم لا. لا يوجد سبب لملء مساحة التخزين الخاصة بك بملفات لن تستخدمها أبدًا. يمكن أن يكون للاحتفاظ بعدد كبير جدًا من الصور وملفات الوسائط الأخرى على موقعك تأثير سلبي على الأداء.
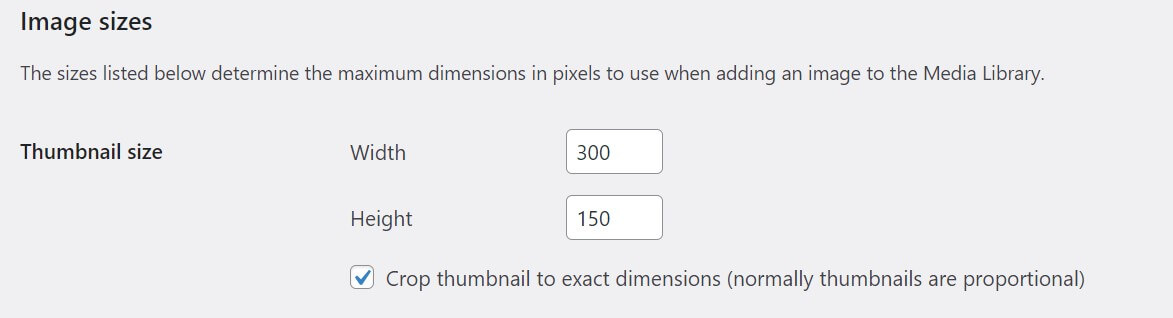
حجم المصغر لديه أيضًا خيار آخر: اقتصاص الصورة المصغرة للأبعاد الدقيقة . عادةً ما تكون الصور المصغرة متناسبة (عرض وارتفاع متساويان). ومع ذلك ، يمكّنك مربع الاختيار هذا من تعيين أحجام مختلفة لتلك الأبعاد ، للحصول على صور مستطيلة:

يمكن أن يكون هذا الخيار مفيدًا لبعض تصميمات مواقع الويب ، ولا يوجد نهج صحيح أو خاطئ هنا. ومع ذلك ، ضع في اعتبارك أن بعض سمات WordPress قد تستمر في اقتصاص الصور المصغرة في مربعات بغض النظر عن الحجم الذي تختاره ، لذلك سيتعين عليك التجربة لتحديد ما هو الأفضل لموقعك.
بالنسبة إلى الأحجام الأفضل ، لا توجد أيضًا قاعدة صارمة وسريعة. في كثير من الحالات ، ستعمل الأحجام الافتراضية بشكل جيد. توفر الأحجام الأكبر جودة صورة أكثر وضوحًا ، خاصةً عندما يقوم المستخدمون بتكبير الصفحة. ومع ذلك ، فإنها تشغل أيضًا مساحة تخزين أكبر ، لذلك ستحتاج إلى موازنة الفوائد مقابل هذا العيب.
إعداد تحميل الملف
يحتوي القسم الأخير في صفحة إعدادات وسائط WordPress على خيار واحد فقط: تنظيم عمليات التحميل الخاصة بي في مجلدات قائمة على أساس الشهر والسنة . ومع ذلك ، فهي مهمة. يمكن أن يكون لهذا الإعداد تأثير عميق على قدرتك على تحديد موقع ملفات موقعك على الطريق.
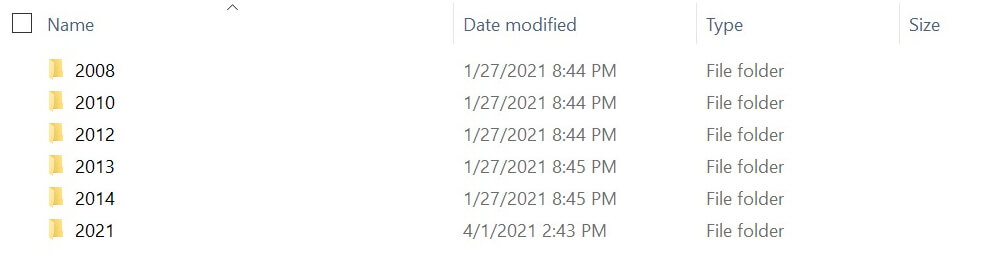
إذا حددت هذا الخيار ، فعند تحميل ملفات جديدة ، سيقوم WordPress بتنظيمها في مجلدات بناءً على السنة والشهر اللذين تم تحميلهما فيهما:

يمكن أن يسهل هذا النظام تحديد موقع ملف معين. إذا تركت المربع بدون تحديد ، فستتم إضافة جميع ملفات الوسائط الخاصة بك إلى مجلد التحميلات في دليل WordPress الخاص بك ، بدون أي تنظيم على الإطلاق.
إذا كان لديك عدد قليل فقط من الصور على موقعك ، فقد يسهل ذلك العثور عليها. من ناحية أخرى ، إذا قمت بتحميل الكثير من الوسائط ، فستريد بالتأكيد ترك الخيار محددًا.
لاحظ أن هذا الإعداد ينطبق فقط على ملفات الوسائط التي يتم عرضها في نظام ملفات موقعك. ستظل منظمة بترتيب زمني بسيط عند عرضها في مكتبة وسائط WordPress. يمكنك أيضًا استخدام المكونات الإضافية لتحسين تنظيم ملفات الوسائط على موقع الويب الخاص بك.
استنتاج
سواء كنت جديدًا على WordPress أو تبحث ببساطة في صفحات الإعدادات لأول مرة ، فإن عدد الخيارات المتاحة قد يبدو هائلاً. ومع ذلك ، بمجرد معرفة ما تبحث عنه ، ستتمكن من تحديد الخيارات المناسبة لموقعك على الويب.
تعد صفحة إعدادات وسائط WordPress سهلة الفهم إلى حد ما. يحتوي على بعض الخيارات لضبط أحجام الصور ، ويتيح لك تحديد الهيكل التنظيمي لملفات الوسائط الخاصة بك. تعد معرفة طريقك حول هذه الشاشة وعناصر التحكم الخاصة بها مفيدة بشكل خاص للحفاظ على سهولة استخدام مكتبة الوسائط.
هل لديك أي أسئلة حول كيفية تكوين إعدادات وسائط WordPress الخاصة بك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
صورة مميزة عبر ProStockStudio / shutterstock.com
