使用 Elementor 建立令人敬畏的 WooCommerce 商店的 6 個步驟 - 一步一步(2022 年)
已發表: 2021-01-07您想向世界展示您的偉大事業嗎?
您已經降落在您必須到達的確切位置。
幹得好!
本指南展示瞭如何使用 Elementor 在 WooCommerce 中輕鬆快速地構建 WooCommerce 商店的每一步。
這些的結合將使您的業務達到新的高度。
使用 WooCommerce,您將掌控一切。
它將通過提供對自定義的完全訪問權限來幫助您脫穎而出,您可以按照自己的方式自定義 WooCommerce 商店。
不要低估 WordPress 建立一個複雜而龐大的電子商務商店。
目前在 WooCommerce 上活躍的商店超過500 萬家,因此您可以想像這些業務在 WooCommerce 商店中的成功程度。
在本指南中,您將深入學習使用 Elementor、產品頁面和購物車自定義以及其他基本內容構建 WooCommerce 商店。
完成這六個步驟後,您將擁有自己的 WooCommerce 商店,準備開始銷售。
所以,事不宜遲,讓我們開始吧。
你真的需要 WooCommerce 商店嗎?
有更多的插件可以開始。
但是,為什麼是 WooCommerce?
讓我消除你的疑問。
使用 WooCommerce,您無需擔心。
為了清楚起見,
將所有內容留在平台上,只需填寫有關您商店的詳細信息。
您不必創建購物車頁面或結帳頁面之類的東西。
WooCommerce 將處理這些問題。 一切都是預先構建的。
不僅如此,還有其他因素清楚地表明了為什麼 WooCommerce 是建立大型商店的最佳場所。
- 首先也是最重要的是,這個平台是一個強大的功能。
你可以自由出售任何你喜歡的東西。
它提供了充足的主題選項可供選擇。 此外,還提供內置支付網關。
- 在 SEO 方面,WordPress 在其他平台中脫穎而出。 您的產品將在 SERP 中做得更好。
WordPress 擁有強大的插件“Yoast SEO”,可幫助您將產品帶給真正需要它們的人。
- 另一個原因是您的整個 WooCommerce 商店可以免費構建。 然而,有一些擴展和功能不是免費的。
- 在安全性方面,該插件有自己的 API,可以定期進行安全審計。
- 管理訂單對 WooCommerce 來說是小菜一碟。 它為您提供了一個簡單直觀的界面。
這些只是部分原因,但開設 WooCommerce 商店還有更多好處。
- 1. 在 WordPress 中安裝和設置 WooCommerce 插件
- 二、Elementor的安裝過程
- 3. 使用 WooCommerce 和 Elementor 創建產品頁面
- 4. WooCommerce 商店:使用 Elementor 創建商店頁面
- 5.購物車和結帳頁面組織
- 6. 與您的 WooCommerce 商店相關的基本設置
- 關於使用 Elementor 建立令人敬畏的 WooCommerce 商店的最後一句話
1.在 WordPress 中安裝和設置 WooCommerce 插件
現在,如果您不知道安裝過程,那麼我們就是這樣做的。
WooCommerce 只是一個插件。
為了安裝插件,
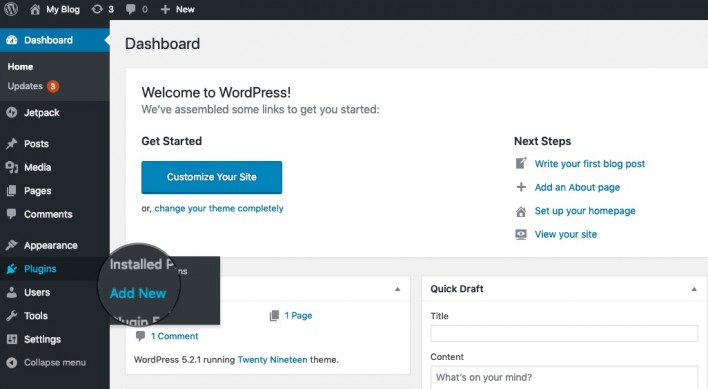
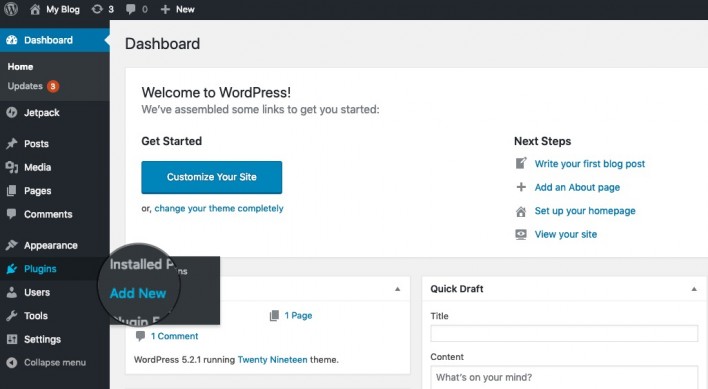
前往 WordPress 儀表板的左側。

現在,轉到插件並單擊“添加新”。

完畢。
插件已安裝。
激活插件後,它會引導您完成設置嚮導,您可以逐步進行操作。
然而,這取決於您,您可以跳過該過程並按照您想要的方式手動安裝它,或者只是跟隨它。
在這裡,我們將說明安裝插件後的整個設置嚮導過程。
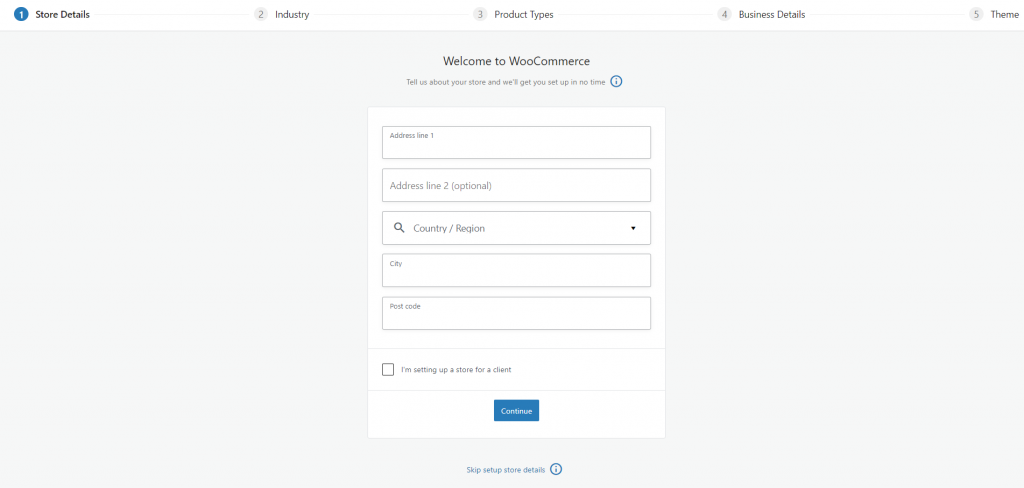
- 輸入所需的詳細信息:
第一頁將要求您填寫有關您要開設的商店的基本信息。

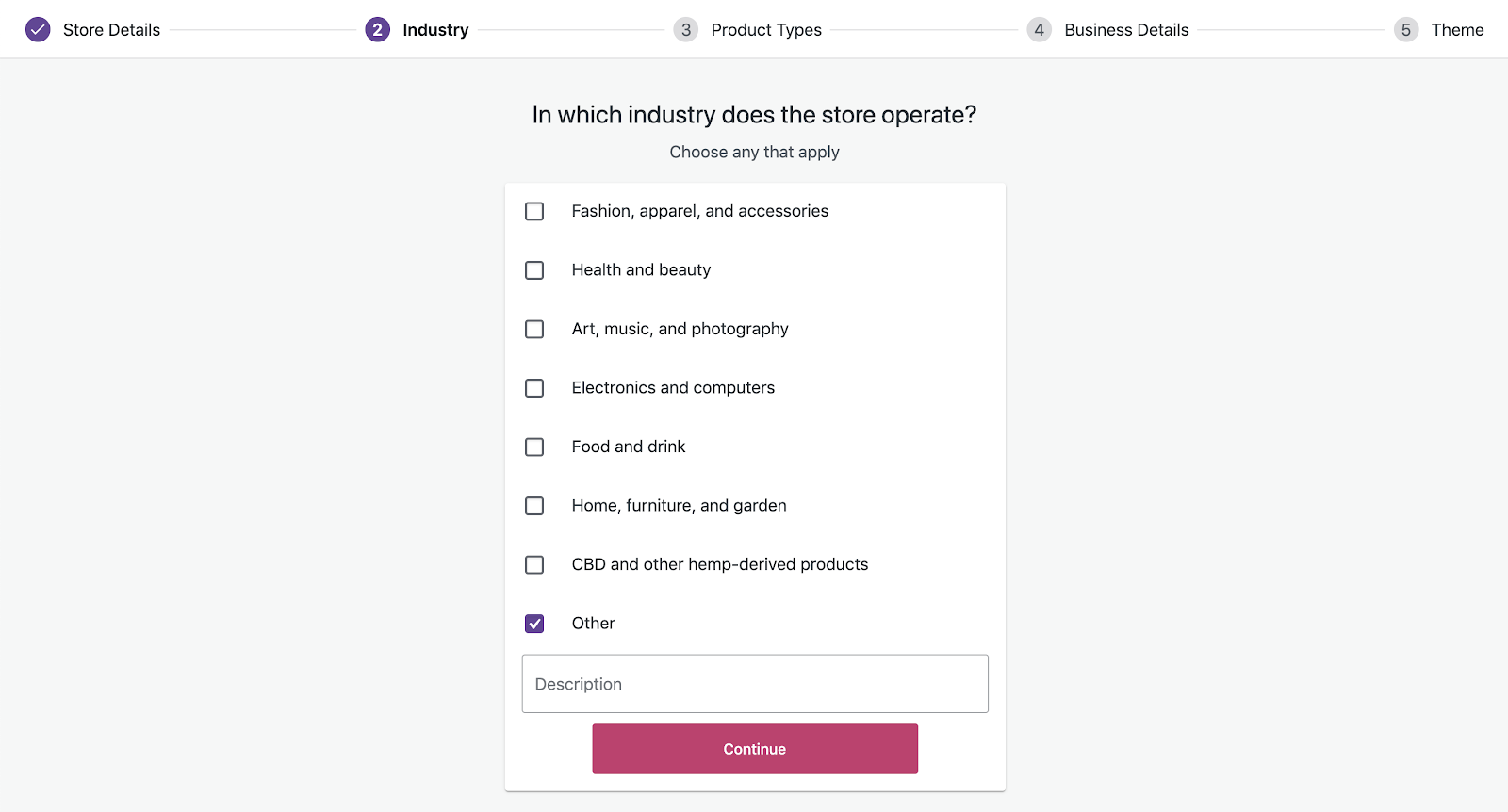
- 選擇您的行業:

點擊繼續後,
將彈出下一個屏幕並向您顯示行業選項。
您必須選擇您的 WooCommerce 商店所在的行業。
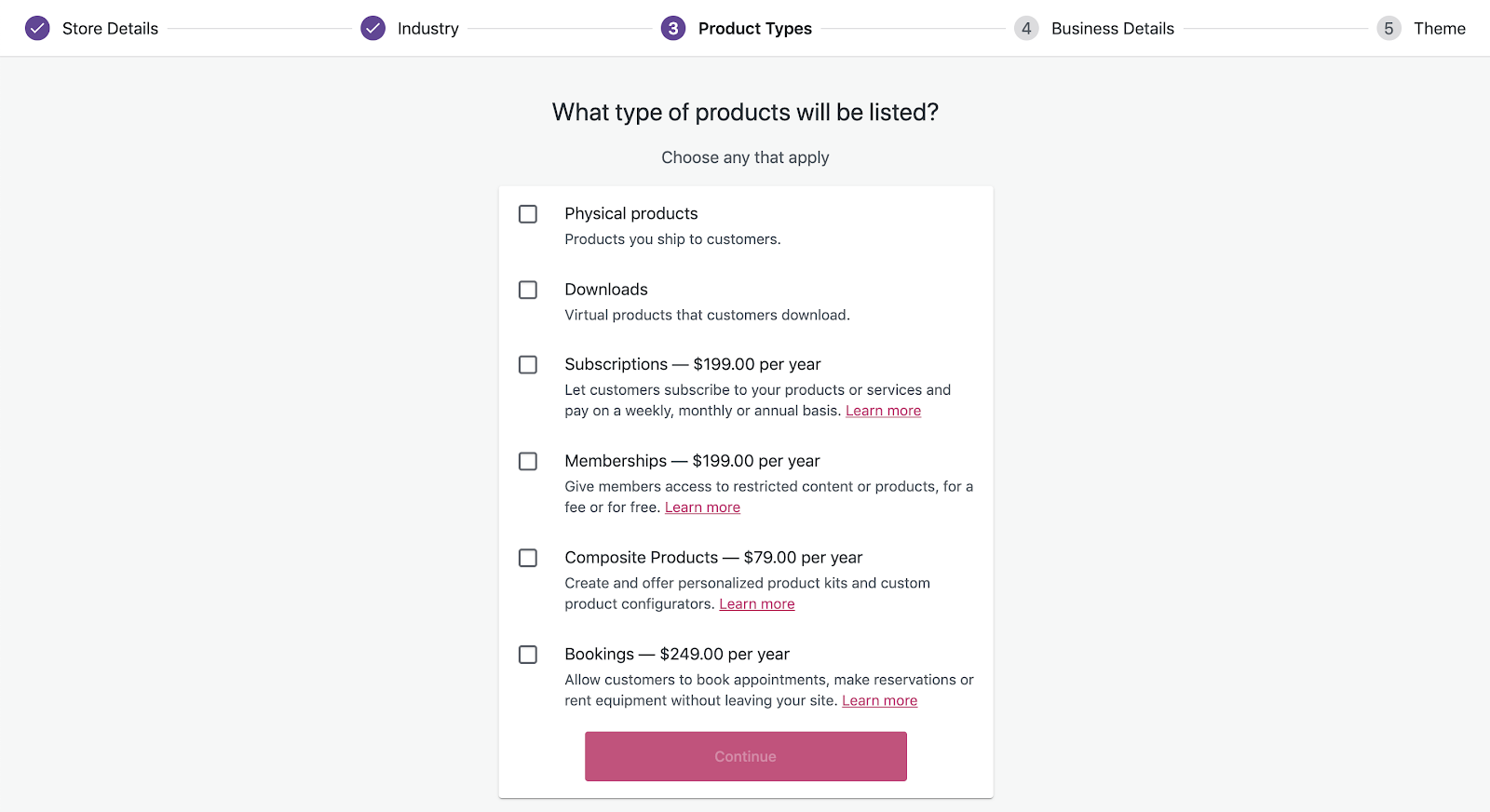
- 產品清單:

隨後的屏幕將向您顯示一堆類別。
您必須選擇要銷售的產品類型。
單擊繼續。
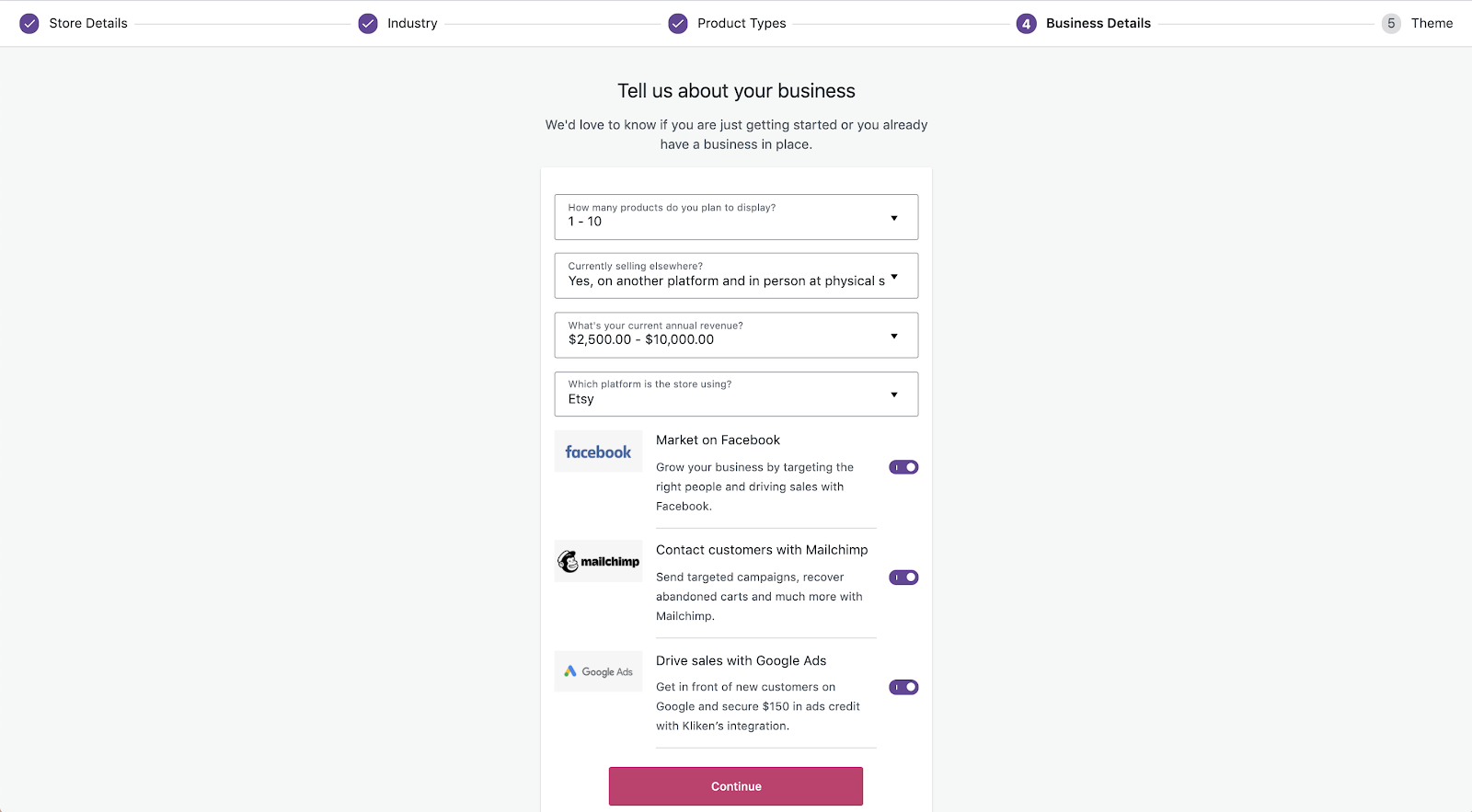
- 更多關於您的業務:

現在在下一頁上,您必須輸入要顯示的產品數量。
並且,詢問您是否在其他地方銷售或是否想在 Facebook 上營銷。
根據您的喜好選擇。
- 選擇你的主題:
最後,它會要求您為商店選擇一個主題。
但在選擇主題之前,您需要考慮某些標準,以便為您的 WooCommerce 商店選擇完美的主題。
此外,您還需要進行一些其他基本配置。
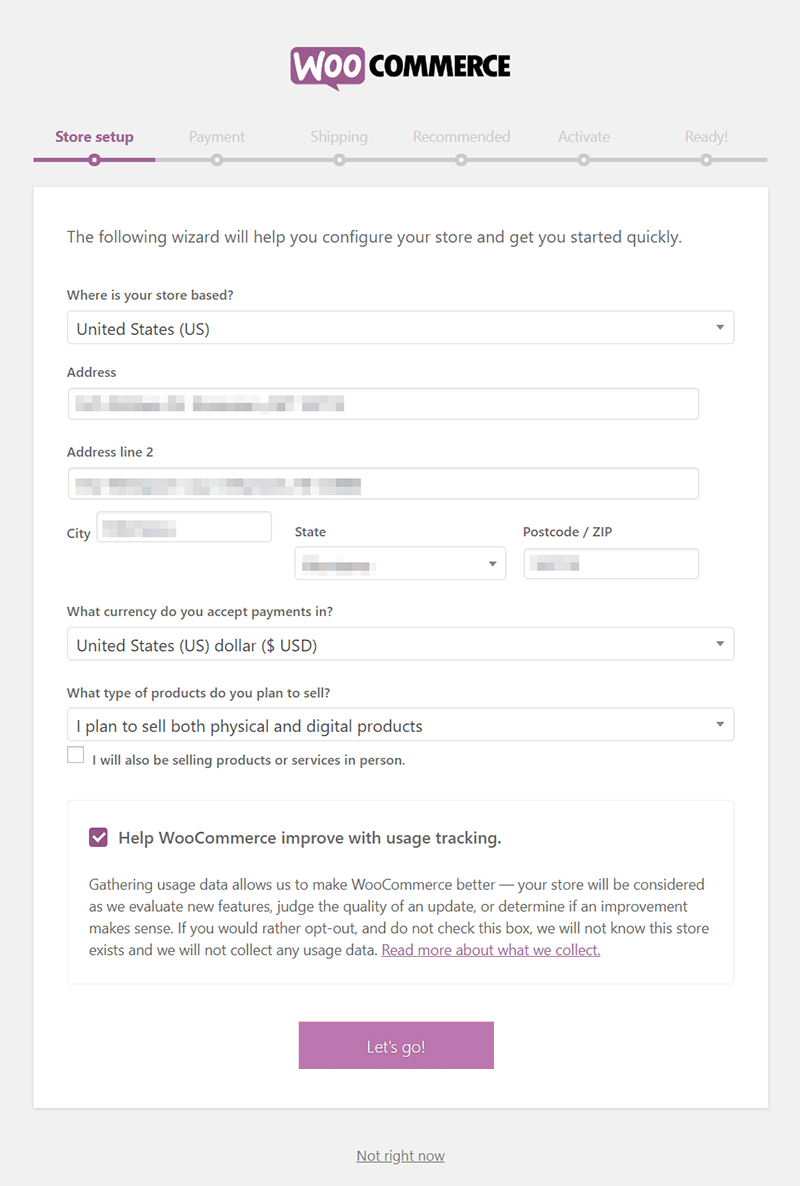
6. WooCommerce 商店設置:

WooCommerce 商店設置的第一頁將要求您填寫有關電子商務商店的一些基本詳細信息。
只需按國家/地區、地址、州、郵政編碼、貨幣和您要銷售的產品類型填寫您的商店位置等詳細信息。
就這樣。
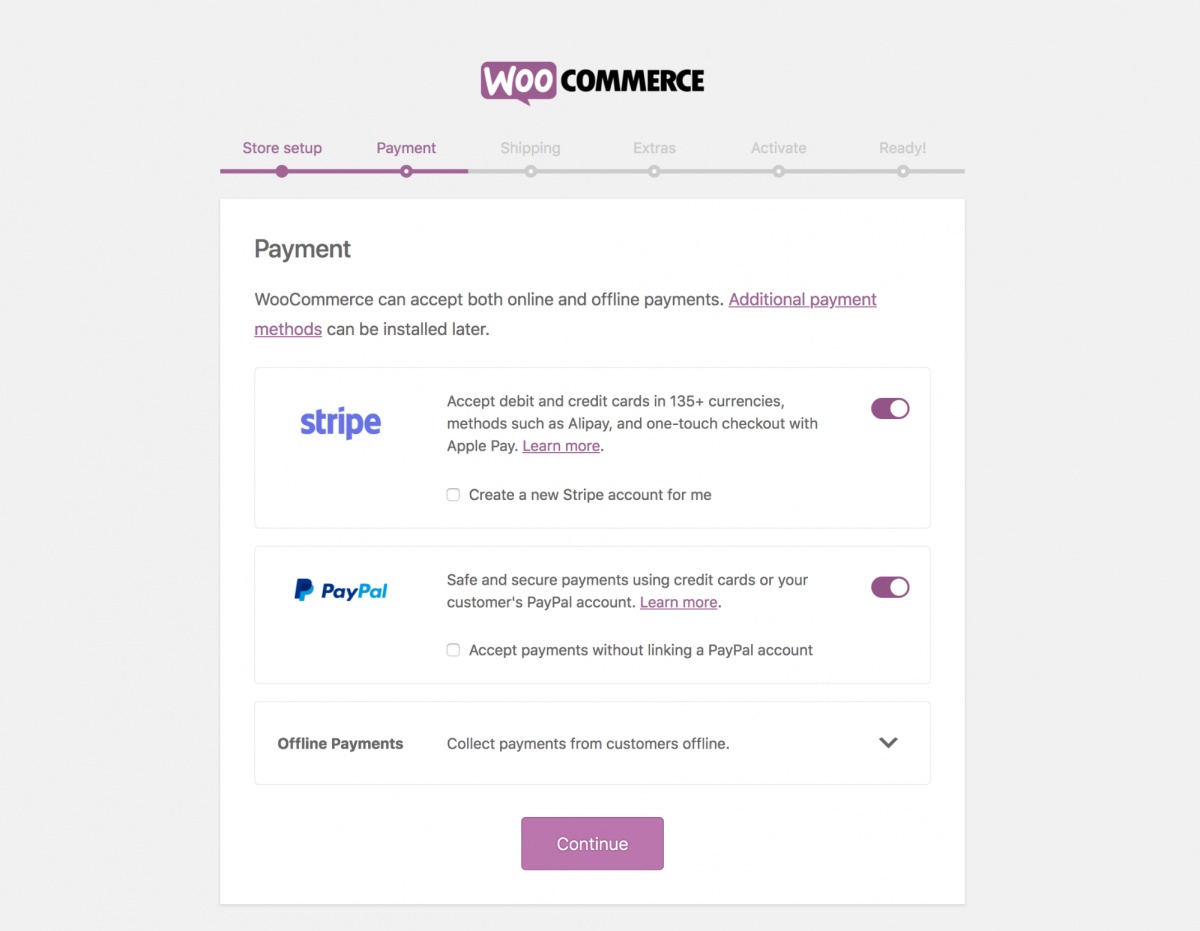
- 配置支付網關:

首先,在您開始其他事情之前設置您的支付網關。
無論您是想使用 PayPal、COD 還是銀行轉帳,都沒有多少選項可供選擇。
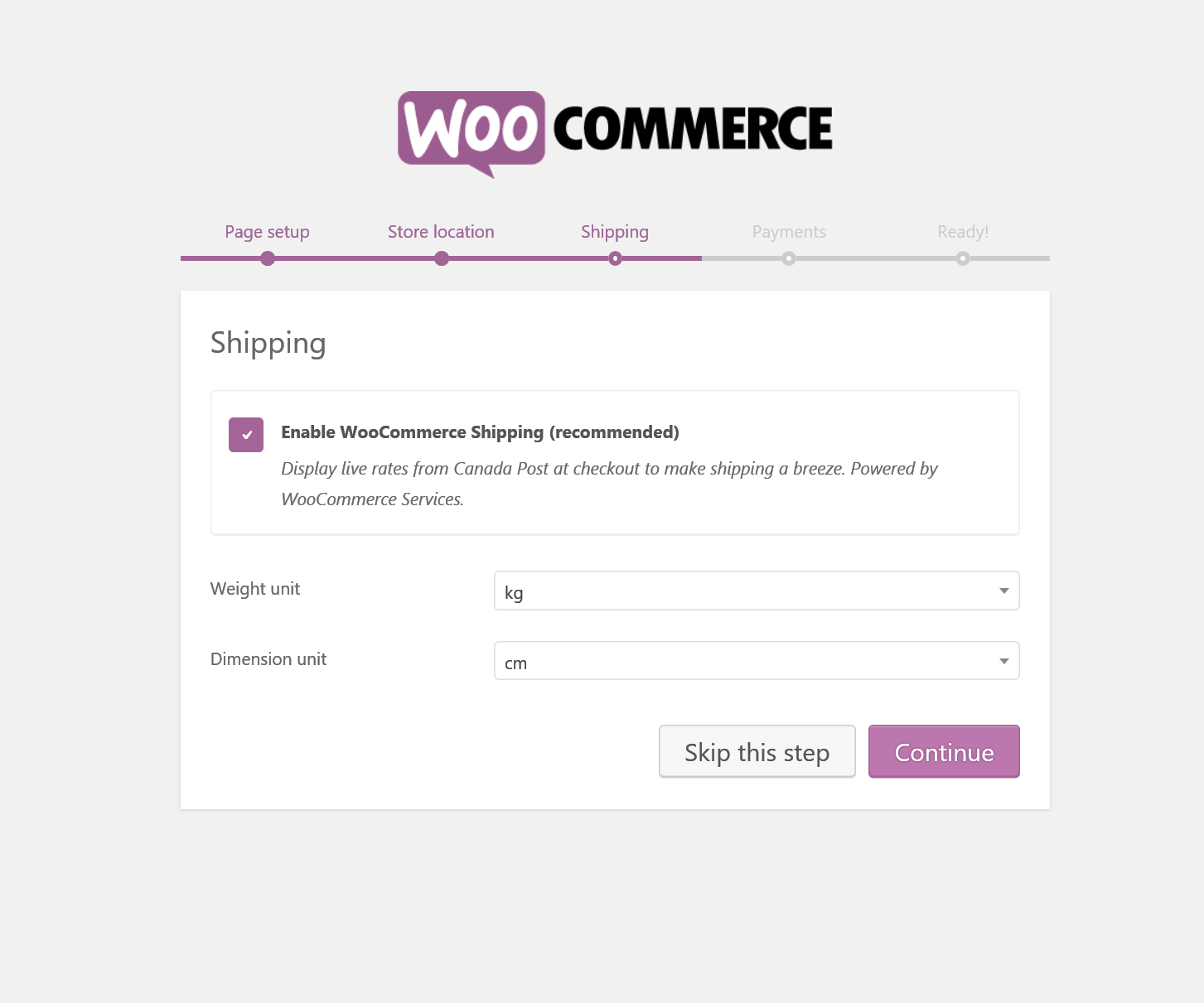
- 設置運輸:

如果你被困在某個地方,那麼 WooCommerce 上有與之相關的指南和文檔。
我們已經在這裡完成了很多。
此外,我們還討論了基本設置,因此如果還有需要配置的內容,您可以稍後進行設置。
讓我們繼續安裝 Elementor。
二、Elementor的安裝過程
安裝 Elementor 並沒有什麼新鮮事。
您安裝 WooCommerce 插件所採取的步驟相同。
轉到 WordPress 儀表板的右側。

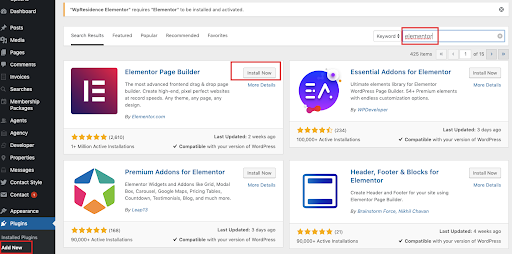
單擊插件部分和“添加新的”。

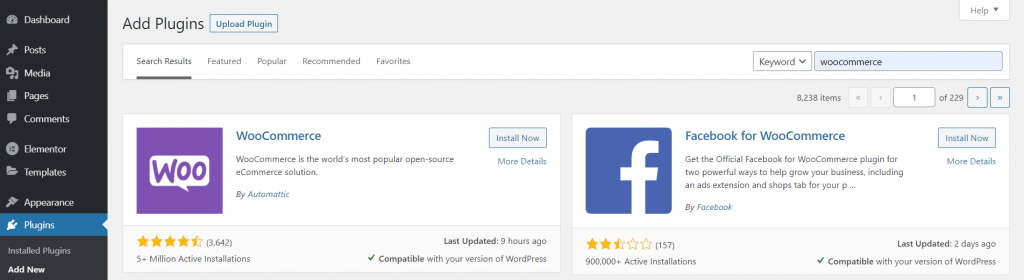
搜索 Elementor 並安裝它。
同樣的過程也適用於此。
激活插件後,它將帶您進入快速指南,讓您對它的 UI 和所有內容感到滿意。
這就是安裝 Elementor 的過程。
我希望你能明白。
3.使用 WooCommerce 和 Elementor 創建產品頁面
如您所見,我們已經安裝了 WooCommerce 和 Elementor 插件。
是時候使用 WooCommerce 創建第一個產品頁面了。
所以,讓我們一步一步開始吧。
第 1 步:添加產品
開始創建產品。
前往 WordPress 儀表板的左側。
產品 > 新增
選擇產品並單擊“添加新”。

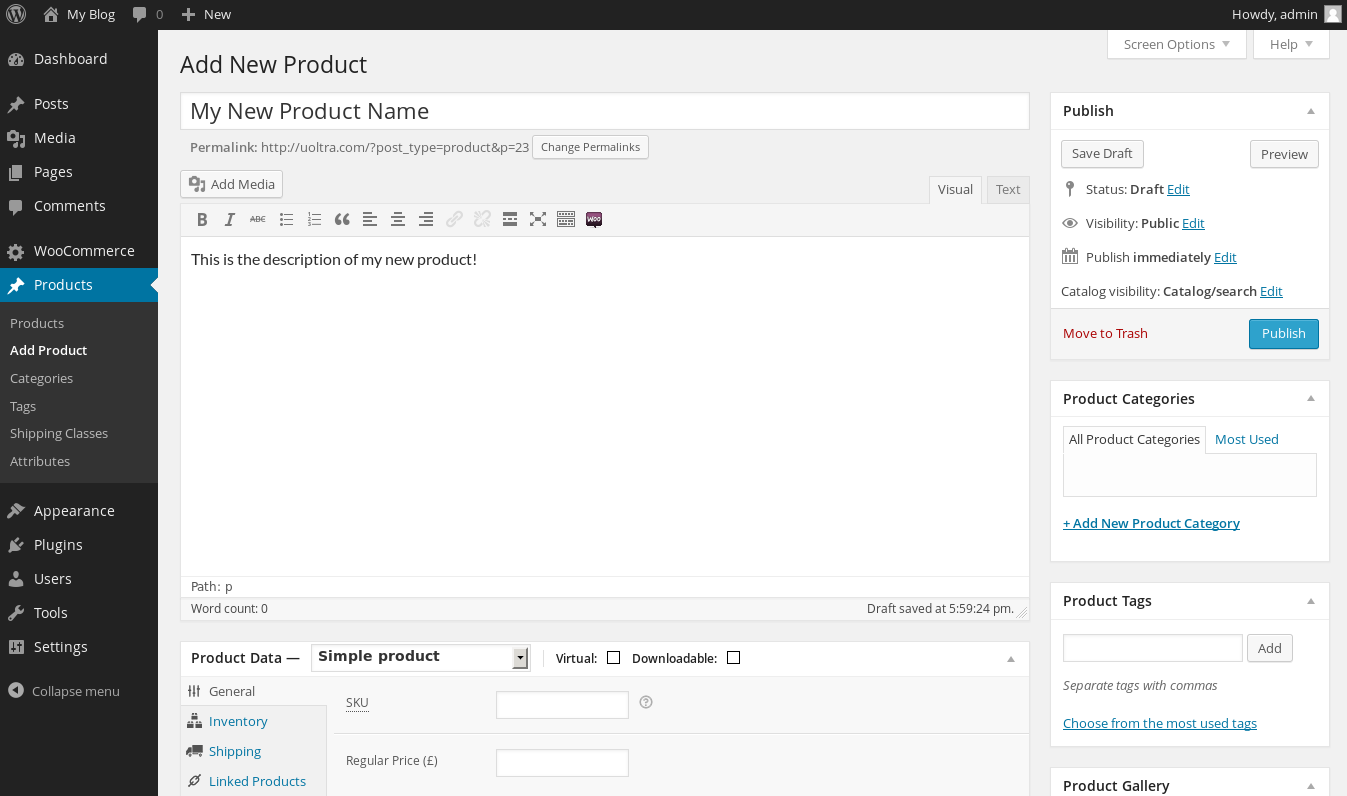
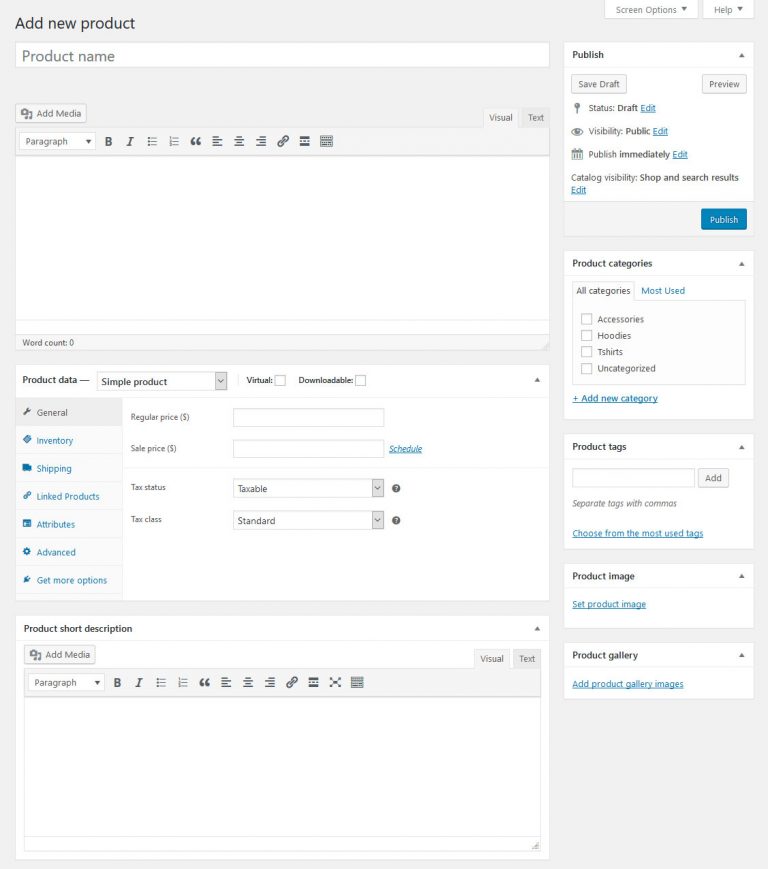
新屏幕將為您提供添加產品所需的所有訪問和功能的直觀外觀。

正如您從圖像中看到的那樣,沒有什麼複雜的。
它的工作原理與創建帖子或頁面相同,輸入產品名稱和描述。
此外,還有許多其他選項,例如產品類別、產品標籤、產品庫、產品圖片。
不就是幾分鐘的事嗎?
讓我們來看看其他選項。
第 2 步:設置產品數據
您需要做的第一件事是指定您要創建的產品類型。
共有四個選項可供選擇:
- 簡單的產品,
- 分組產品,
- 外部/附屬產品,
- 可變產品。

在產品數據旁邊,您會找到兩個複選框,
虛擬和可下載。
現在讓我解釋一下兩者的用法。
- 虛擬意味著銷售不可交付的軟件,而不是銷售書籍、服裝、玩具等實體產品。
- 從它的名稱可以看出,通過選中該框,您將能夠上傳文件並設置下載參數。
查看左列,幾乎沒有可供查看的選項。
一般的:
在本節中,您將看到兩盒正常價格和銷售價格。
在正常價格框中添加 MRP 或產品的實際價格。
在銷售價格框中,輸入您要出售產品的價格。
存貨:
您可以設置產品的 SKU、管理庫存、庫存數量、延期交貨等。
船運:
您必須添加產品的重量以及長度、寬度、高度等尺寸。
其餘是鏈接的產品、屬性、變體和高級。
要查看您創建的內容,請點擊查看按鈕。
現在添加更多產品並使用其他選項進行測試。
您將在“所有產品”中找到您創建的產品。
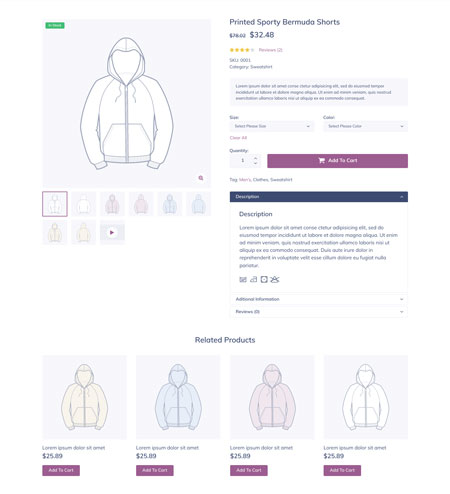
第 3 步:使用 Elementor 設計您的產品頁面

現在,如果您已成功創建產品頁面,是時候為您的產品頁面賦予獨特而吸引人的外觀了。
您會發現產品頁面的大量模板,只需在 Elementor 的塊部分下選擇“單個產品”即可。
選擇您喜歡的模板,隨後的屏幕將帶您進入 Elementor 構建器。
現在您可以編輯您選擇的模板或保持原樣。
除此之外,還有一些 Elementor 小部件可能對您所銷售的產品非常有用。
一些非常有用的小部件,例如產品評級、產品內容、簡短描述等。
第 4 步:發布您的設計
在點擊“發布”按鈕之前,您需要確保已從下拉列表中選擇了“產品” 。
點擊保存。
您選擇的設計將為您的所有產品頁面設置。
4. WooCommerce 商店:使用 Elementor 創建商店頁面
準備好發揮創意了嗎?
擁有一個吸引人的商店頁面至關重要,您的客戶可以在其中購買您的產品。
WooCoommerce 已經安裝了每個電子商務商店都應該擁有的一些基本頁面,例如購物車頁面、結賬頁面等。
要開始使用 Elementor 自定義您的商店頁面,您需要製作產品檔案。
為了創建產品檔案,
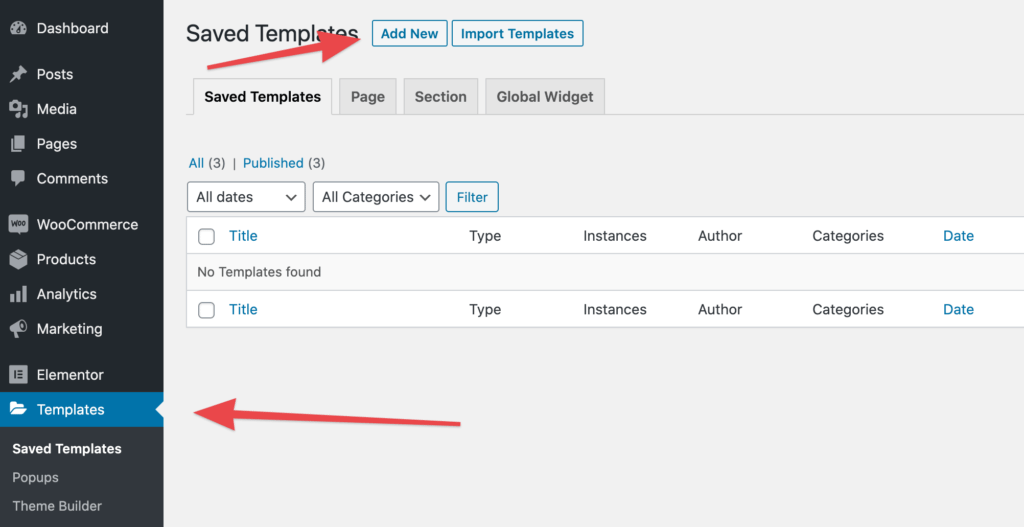
前往 WordPress 儀表板,您將在模板下找到主題構建器。
模板 > 主題生成器
現在,點擊“添加新”按鈕。

並從模板類型下拉菜單中選擇“產品存檔” 。
通過給它一個名字來創建你的模板。
之後,Elementor 將向您顯示您可能希望用於 WooCommerce 商店的所有可用產品存檔模板。
選擇你喜歡的那個。
您選擇的模板將在 Elementor 編輯器中打開。
是否要進一步編輯或保持原樣取決於您。
現在,如果您完成了選擇,請單擊 PUBLISH。
然後將打開一個彈出窗口,您必須在其中選擇“所有產品檔案”。
保存。
它將在您的網站上顯示您選擇的檔案。
5.購物車和結帳頁面組織
要設置的兩個最重要的頁面是購物車和結帳頁面。
結帳頁面中的編輯只能通過 WordPress 定制器完成。
現在,如果您想更改某些內容,則可以在可自定義中應用更改。
此外,您可以通過[ woocommerce_checkout ]短代碼將其放入任何頁面模板中。
為了做到這一點,
創建一個頁面,然後使用 Elementor 對其進行編輯。
但是,你怎麼能粘貼短代碼?
添加小部件名稱“快捷方式”並將代碼粘貼到您希望它出現的任何位置。
保存並發布。
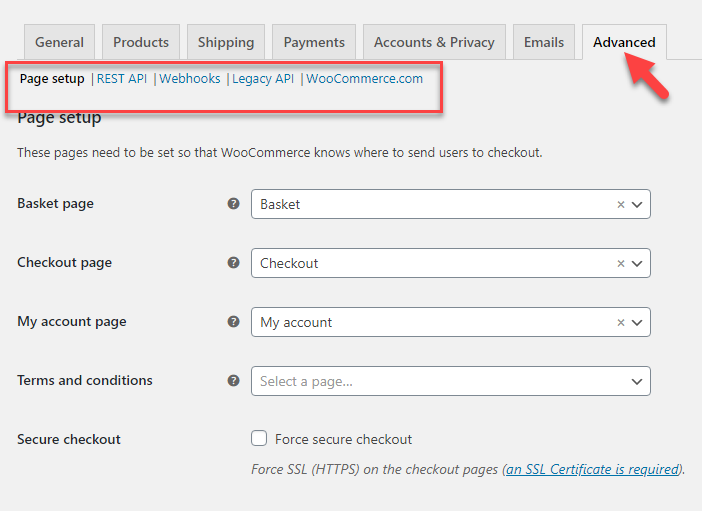
根據您的喜好設置所有內容後,只需將新頁面定義為結帳頁面。
按照路徑執行此操作:WooCommerce > 設置 > 高級

到達那里後,您將看到新的結帳頁面。
同樣的過程也適用於購物車。
您只需要更改一個簡碼[woocommerce_cart] 。
此外,如果您想使用 Elementor 完全控制購物車、結賬、我的帳戶或 WooCommerce 商店的任何其他部分的自定義,您可以安裝像 CoDesigner 這樣的優秀 WooCommerce Elementor 插件。
6.與您的 WooCommerce 商店相關的基本設置
創建一個很棒的 WooCommerce 商店的最後一點。
我們將查看您在構建 WooCommerce 商店時需要注意的其他重要頁面、菜單和擴展。
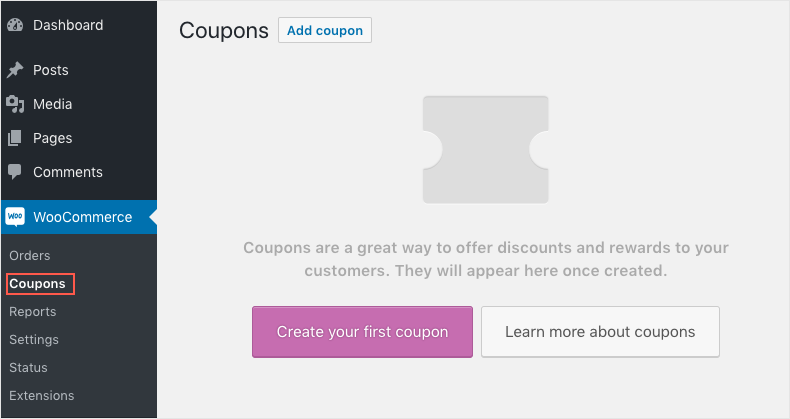
優惠券頁面:

如果您正在建立 WooCommerce 商店,那麼您應該為您的客戶提供優惠券。
這個概念並不新鮮。 這實際上是對客戶的額外福利。
擁有它是必不可少的,因為人們總是希望通過添加優惠券來獲得額外的折扣。
如果他們獲得折扣,他們將再次從您的 WooCommerce 商店購物。
最終,它有助於增加銷售額。
要製作優惠券,您需要查看一些更改,例如折扣類型、優惠券金額、用戶限制、優惠券到期日期等。
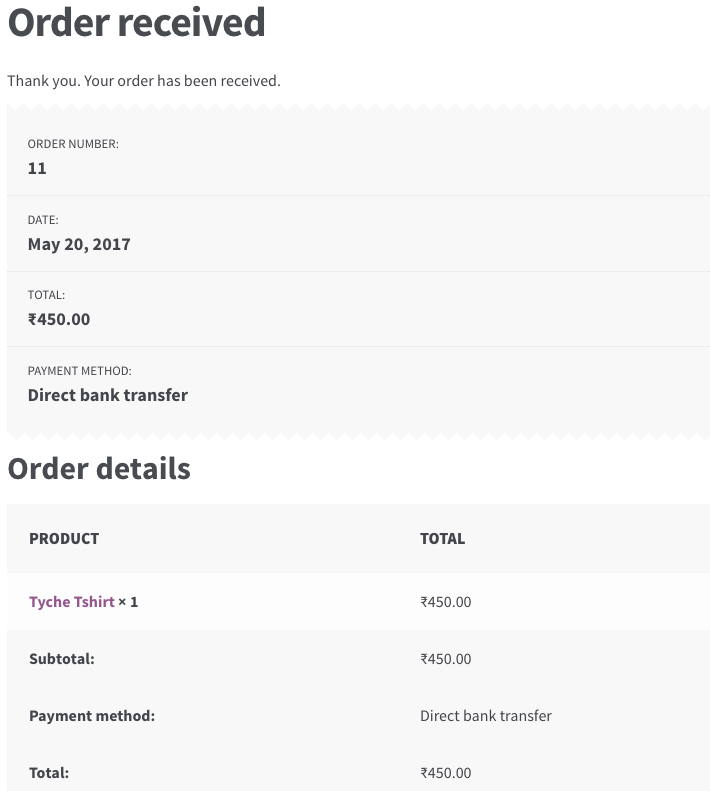
您在 WooCommerce 商店的訂單:

在訂單頁面上,您將看到您當前的訂單及其狀態。
不僅如此,該頁面還會向您顯示與訂單相關的所有信息,例如送貨地址、訂單總額、時間等。
但是,您可以修改很多內容,例如運輸詳細信息、退款訂單、賬單等等。
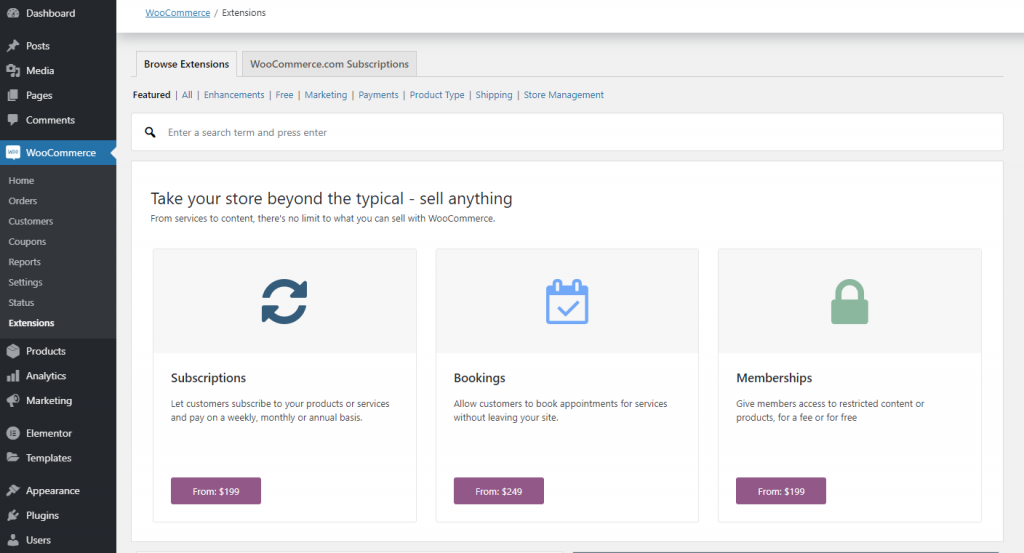
擴展:
WooCommerce 中有一個擴展部分。

如果您想安裝擴展程序,所有內容都已設置好。
只需單擊它,它就會將您重定向到其官方網站,您可以立即購買。
此外,您還可以去 WooCommerce 的官方擴展商店搜索您需要的任何內容。
您可能會有疑問:這些擴展是什麼?
這些擴展是額外的附加組件,可以增強您的 WooCommerce 商店。
它為您提供商店所需的最佳性能和額外功能。
在這裡,我列出了您需要的一些有用的 WooCommerce Store 擴展。
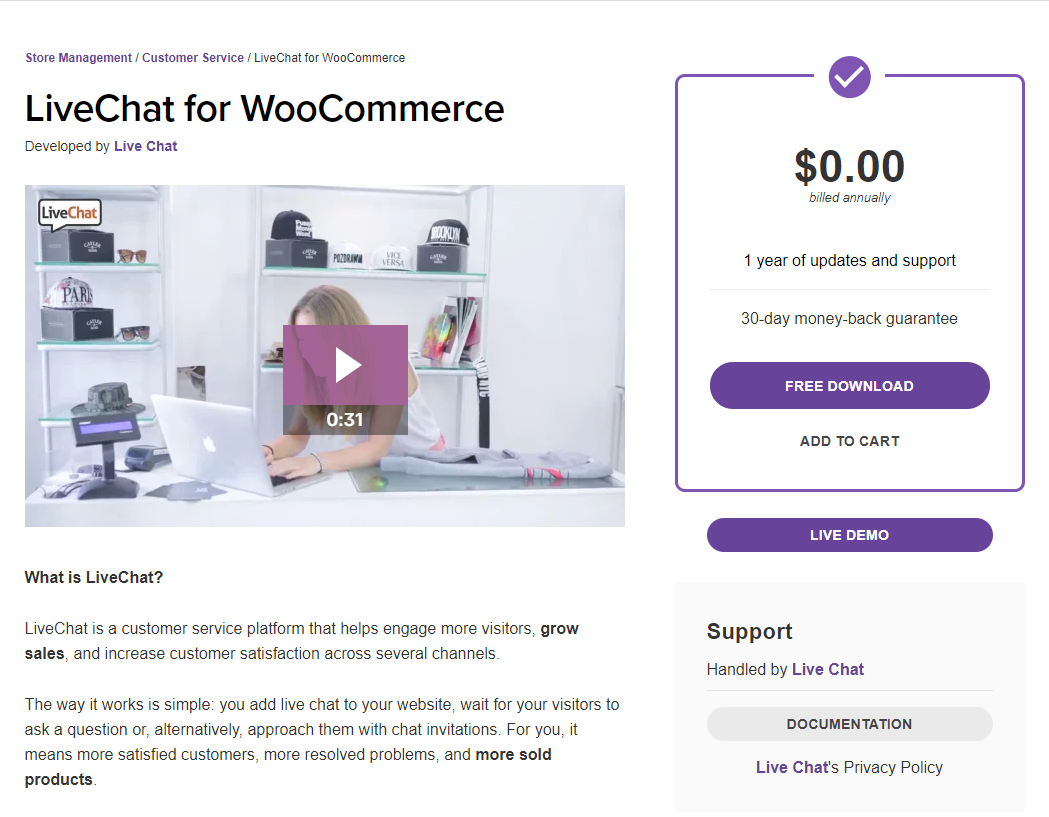
- 在線聊天:

如你所知,這些天誰有時間?
人們一直在尋找一種簡單的方法來獲得解決方案。
實時聊天帶有這種類型的設施。
在您的網站上進行“實時聊天”將有助於通過快速解決問題將您的訪問者轉變為您的客戶。
好處是插件擴展是免費的。
- WooCommerce 的助推器:
顧名思義,

當您將此擴展程序添加到您的 WooCommerce 商店時,它將顯著提高您網站的性能並幫助您更順暢地運行您的商店。
它還有許多對您的商店非常有用的功能。
- 廢棄購物車精簡版:

如果不安裝此插件,運行您的商店並不是最佳解決方案。
但是,該插件有兩個版本:精簡版和專業版。 在 WordPress 插件商店中,您將輕鬆獲得 Lite 版本(完全免費)。
最好的功能:
Abandoned Cart 插件將幫助您的客戶回到您的商店,查看他們留在購物車中的產品。
它可以幫助您通過其自動提醒功能向剛剛離開購物車且尚未結賬的客戶發送電子郵件。
但是,一旦您的客戶付款,它將停止向他們發送電子郵件。
可以按您設置的間隔發送的模板的創建沒有限制。
雖然,您只能在購物車被放棄 1 小時後發送電子郵件。
關於使用 Elementor 建立令人敬畏的 WooCommerce 商店的最後一句話
我希望您了解如何創建產品、設置購物車和結帳頁面、創建商店頁面、使用 Elementor 進行設計等等。
選擇 WooCommerce 是您為電子商務開發做出的最佳決定。
該插件是免費的,這是一個很大的優勢。 此外,該插件具有大量功能和工具。
但是,如果您被困在兩者之間,您可以隨時參考本指南。
我們在這裡錯過的一件事是,您將為您的 WooCommerce 商店使用哪個主題?
我們有一些驚人的、反應靈敏的和現代的主題:
KartPul:多用途 WooCommerce 主題
豪華轎車:清潔多用途 WooCommerce 主題
Alceste:一個乾淨和現代的 WooCommerce 主題
如果您希望您的企業在競爭中脫穎而出,那麼您確實需要這些主題。
分享您的想法,例如您將使用哪個擴展程序? 你喜歡的主題? 您將如何定制您的商店和產品頁面以及如何定制您的商店和產品頁面。
我們想听聽您的意見!
