Elementorを使用して素晴らしいWooCommerceストアを構築するための6つのステップ–ステップバイステップ(2022)
公開: 2021-01-07あなたは世界にあなたの素晴らしいビジネスを紹介したいですか?
あなたはあなたがいなければならない正確な場所に着陸しました。
どうぞ!
このガイドでは、Elementorを使用してWooCommerceでWooCommerceストアを簡単かつ迅速に構築するためのすべてのステップを示します。
これらの組み合わせは、あなたのビジネスを新たな高みへと導きます。
WooCommerceを使用すると、すべてを管理できます。
WooCommerceストアを好きなようにカスタマイズできるカスタマイズへのフルアクセスを提供することで、目立つようになります。
複雑で巨大なeコマースストアを構築するためにWordPressを過小評価しないでください。
現在WooCommerceでアクティブになっている店舗は500万を超えているため、WooCommerceStoreでこれらのビジネスの成功レベルを想像することができます。
このガイドでは、Elementorを使用してWooCommerceストアを構築する方法、製品ページとカートのカスタマイズ、およびその他の重要な事項について詳しく説明します。
これらの6つのステップを実行すると、独自のWooCommerceストアで販売を開始できるようになります。
だから、遅れることなく、それに飛び込みましょう。
本当にWooCommerceStoreが必要ですか?
そもそもプラグインはもっとたくさんあります。
しかし、なぜWooCommerceなのか?
あなたの疑問を明らかにさせてください。
WooCommerceを使えば、心配事はありません。
明確にするために、
すべてをプラットフォームに残し、ストアに関する詳細を入力するだけです。
カートページやチェックアウトページのようなものを作成する必要はありません。
WooCommerceがこれらを処理します。 すべてが事前に構築されています。
それだけでなく、WooCommerceが巨大な店舗を建てるのに最適な場所である理由を明確に示す他の要因もあります。
- 何よりもまず、このプラットフォームは機能の原動力であるということです。
あなたは好きなものを自由に売ることができます。
豊富なテーマオプションから選択できます。 また、組み込みの支払いゲートウェイを提供します。
- SEOに関しては、WordPressは他のプラットフォームの中でも際立っています。 あなたの製品はSERPでより良く機能します。
WordPressには強力なプラグイン「YoastSEO」があり、実際に製品を必要としている人々に製品を届けるのに役立ちます。
- もう1つの理由は、WooCommerceストア全体を無料で構築できることです。 それでも、無料ではない拡張機能や機能がいくつかあります。
- セキュリティに関しては、プラグインには定期的なセキュリティ監査を取得する独自のAPIがあります。
- 注文の管理はWooCommerceにとって簡単なことです。 それはあなたに簡単で直感的なインターフェースを提供します。
これらは理由のほんの一部ですが、WooCommerceストアを開始することにはさらに多くの特典があります。
- 1.WordPressにWooCommerceプラグインをインストールしてセットアップする
- 2.Elementorのインストールプロセス
- 3. WooCommerce&Elementorによる製品ページの作成
- 4. WooCommerce Store:Elementorを使用したショップページの作成
- 5.カートとチェックアウトページの構成
- 6.WooCommerceストアに関連する基本設定
- Elementorで素晴らしいWooCommerceストアを構築するための最後の言葉
1.WordPressにWooCommerceプラグインをインストールしてセットアップする
さて、あなたがインストールプロセスを知らないなら、私たちはそのためです。
WooCommerceは単なるプラグインです。
プラグインをインストールするには、
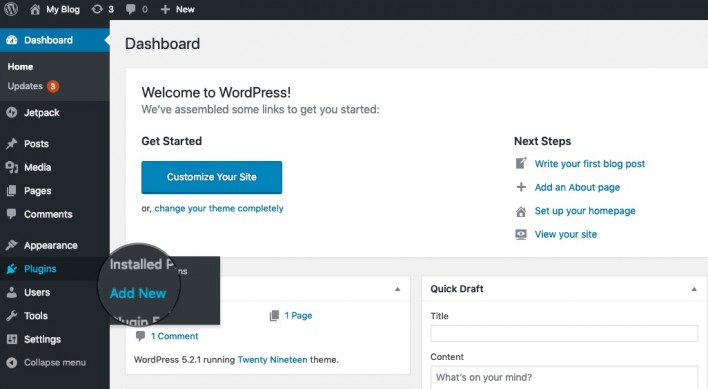
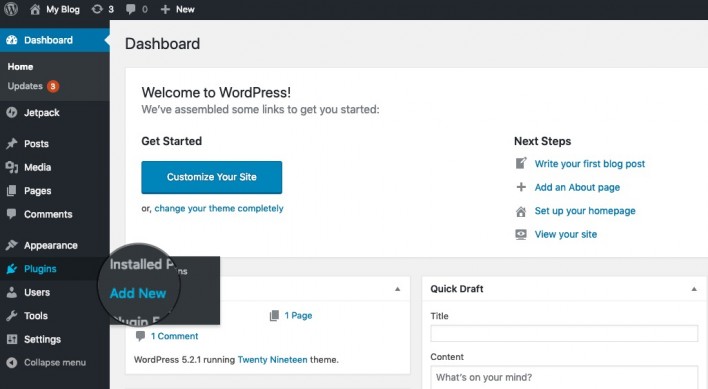
WordPressダッシュボードの左側に向かいます。

次に、プラグインに移動して、[新規追加]をクリックします。

終わり。
プラグインがインストールされました。
プラグインをアクティブ化すると、セットアップウィザードが表示され、ステップバイステップで実行できます。
それでも、プロセスをスキップして手動で好きなようにインストールするか、それに従うかはあなた次第です。
ここでは、プラグインをインストールした後のセットアップウィザードプロセス全体を示しています。
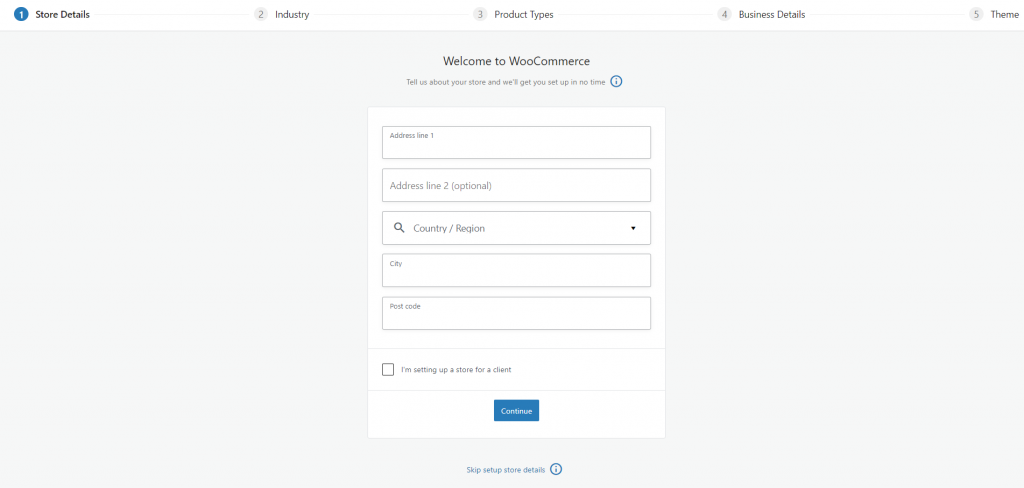
- 必要な詳細を入力してください:
最初のページでは、開店したい店舗に関する基本情報を入力するように求められます。

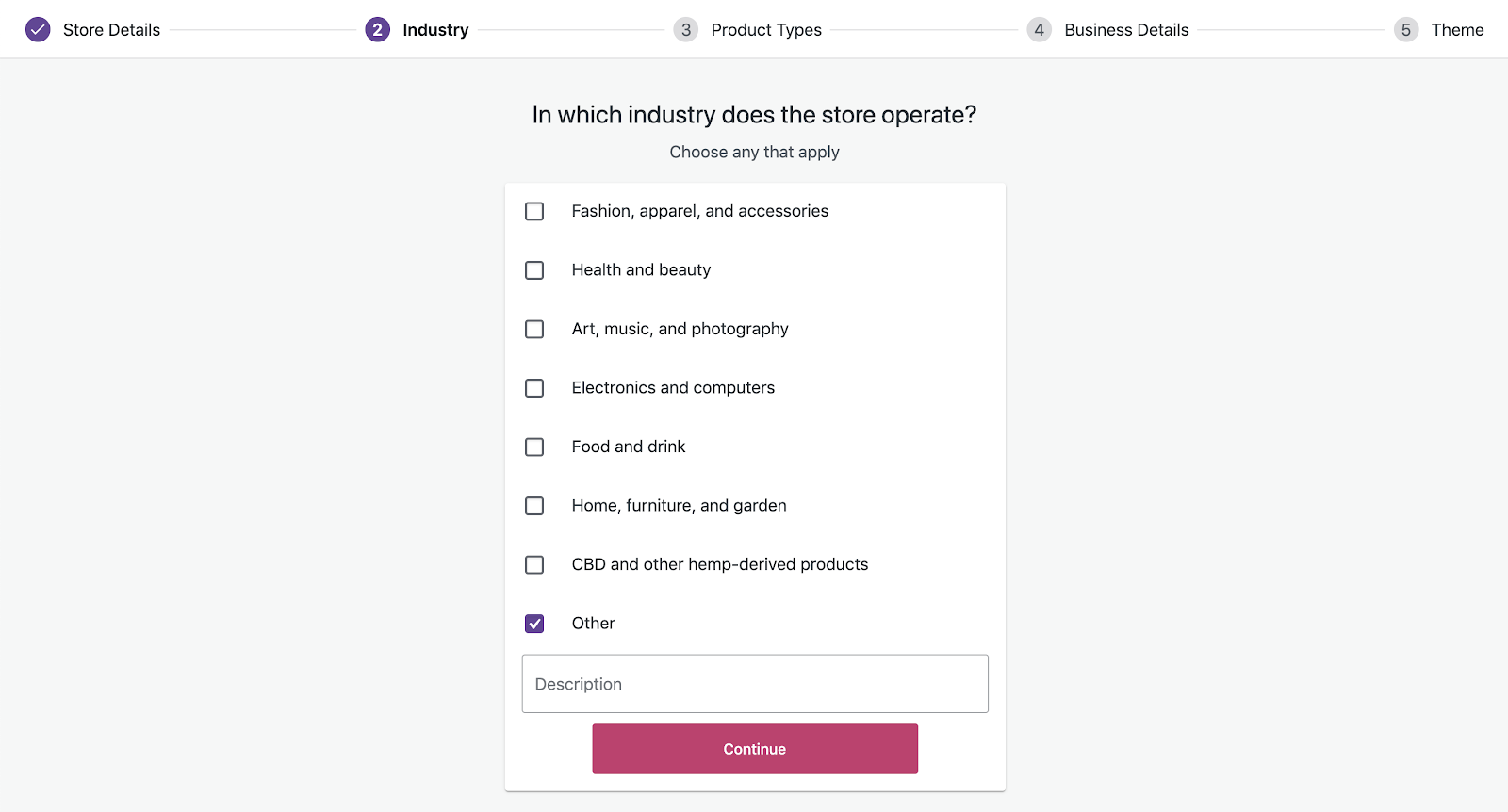
- 業界を選択してください:

[続行]をクリックした後、
次の画面がポップアップ表示され、業界のオプションが表示されます。
WooCommerceストアが設置される業界を選択する必要があります。
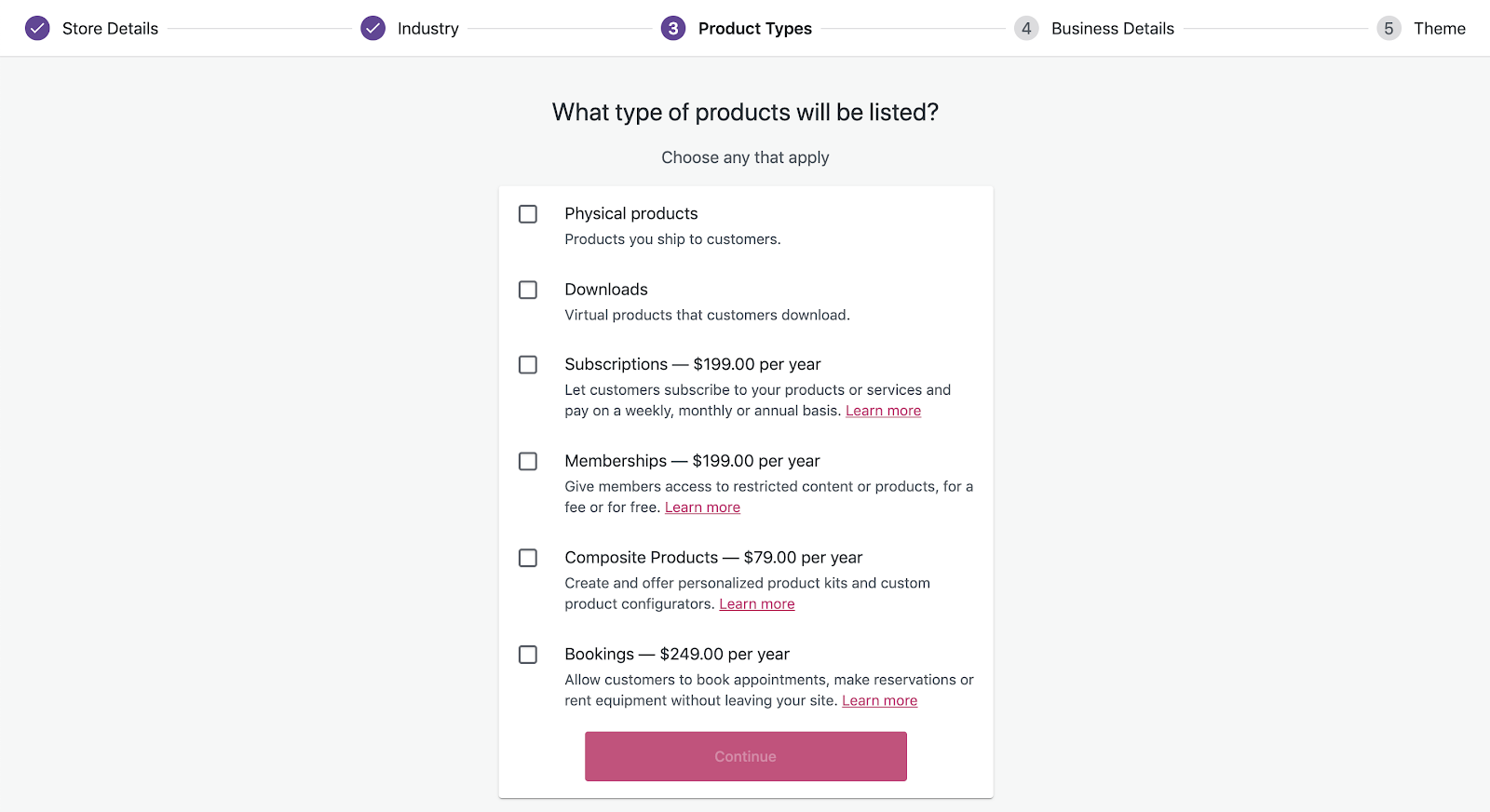
- 製品リスト:

次の画面には、一連のカテゴリが表示されます。
販売する製品の種類を選択する必要があります。
[続行]をクリックします。
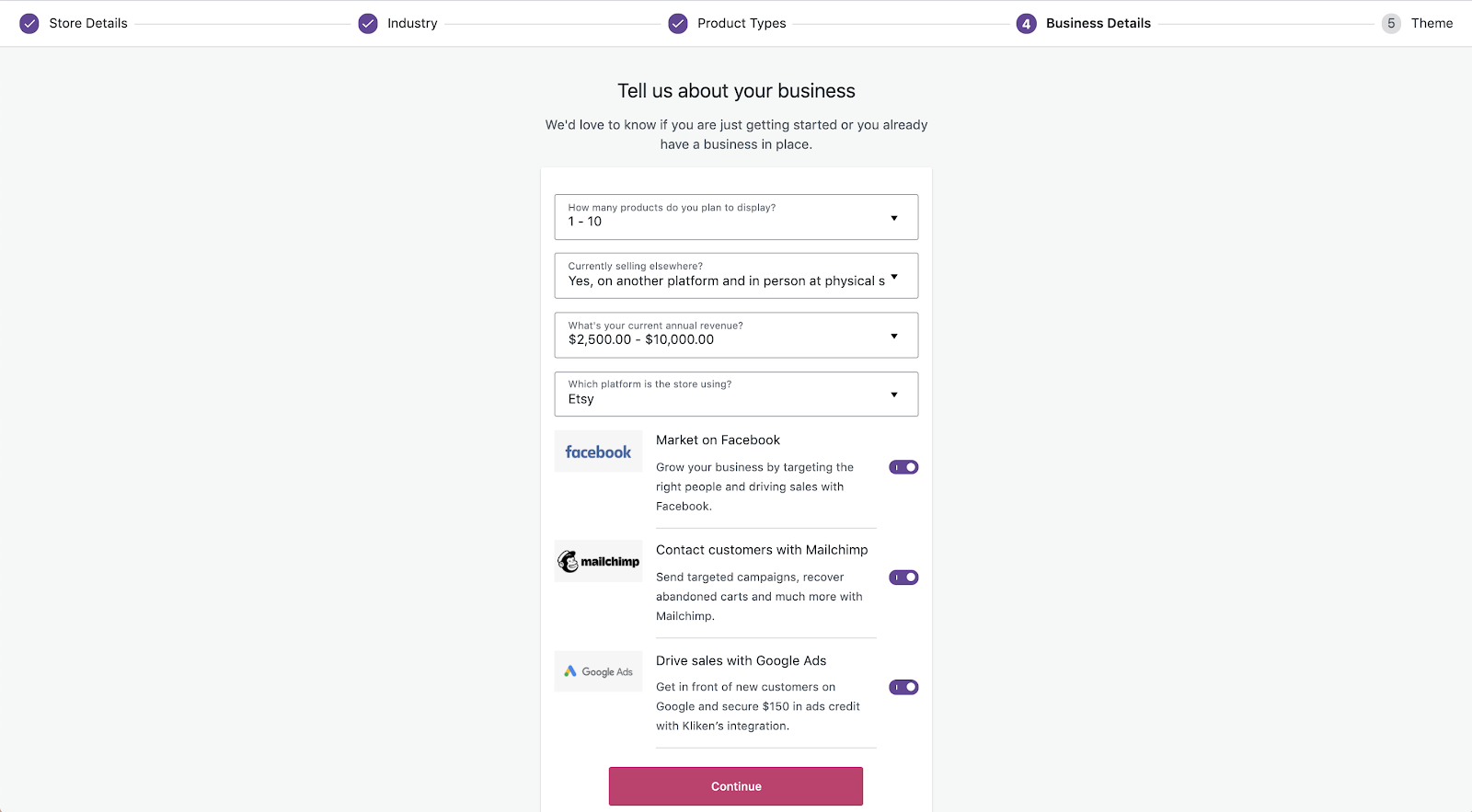
- あなたのビジネスについての詳細:

次のページで、表示する商品の数を入力する必要があります。
そして、他の場所で販売しているのか、Facebookで販売したいのかなどを尋ねます。
お好みに合わせてお選びください。
- テーマを選択してください:
最後に、ストアのテーマを選択するように求められます。
ただし、テーマを選択する前に、WooCommerceストアに最適なテーマを選択するために特定の基準を考慮する必要があります。
さらに、作成する必要のある他の重要な構成がいくつかあります。
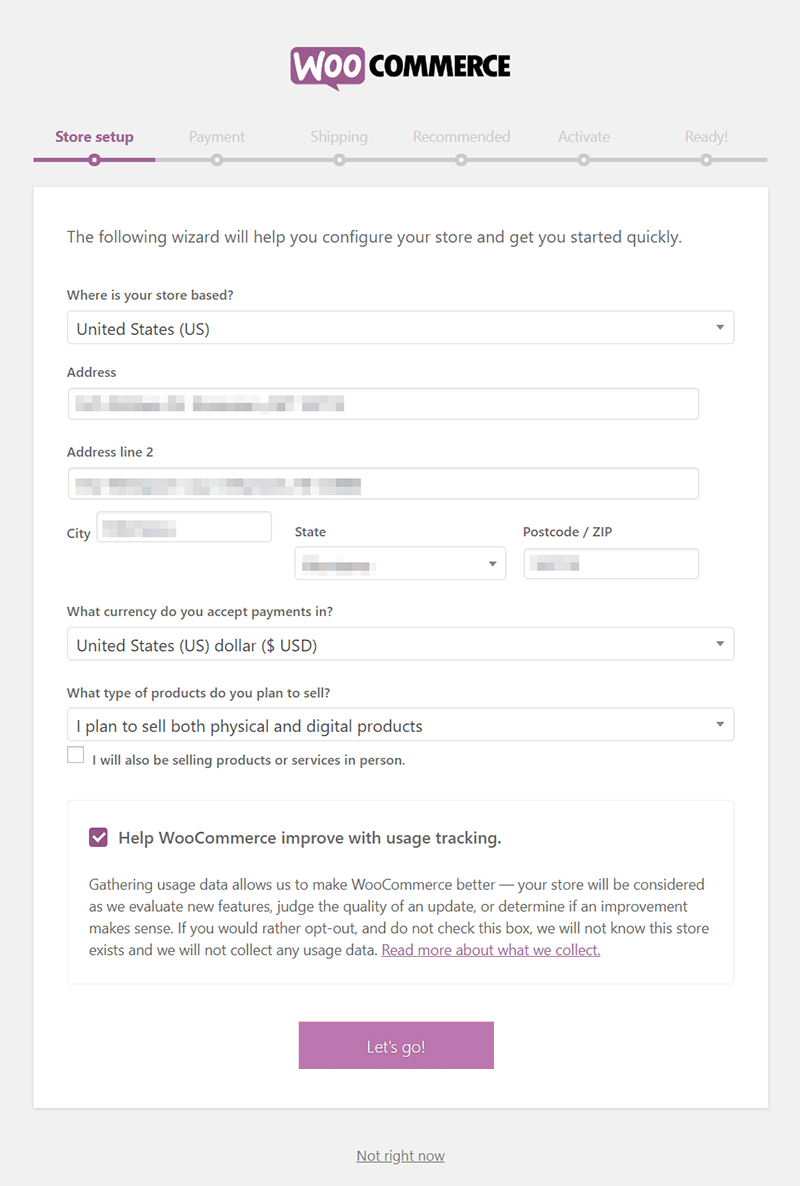
6. WooCommerceストアのセットアップ:

WooCommerceストアのセットアップの最初のページでは、eコマースストアに関する基本的な詳細のいくつかを入力するように求められます。
国、住所、州、郵便番号、通貨、販売する商品の種類ごとに、店舗の場所などの詳細を入力するだけです。
それで全部です。
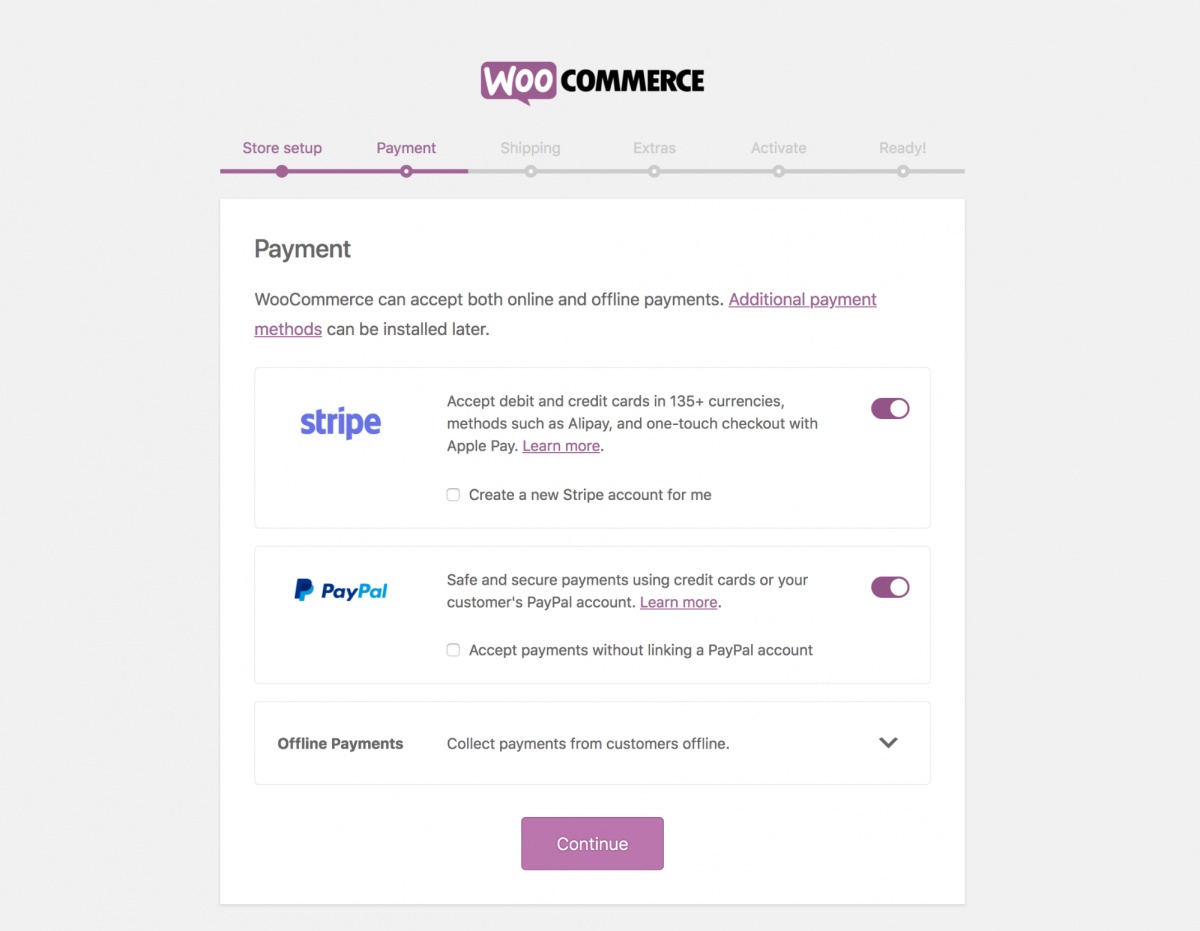
- 支払いゲートウェイの構成:

まず、他のことに向かう前に、支払いゲートウェイを設定します。
PayPal、代金引換、銀行振込のいずれを使用するかを選択するオプションはいくつかあります。
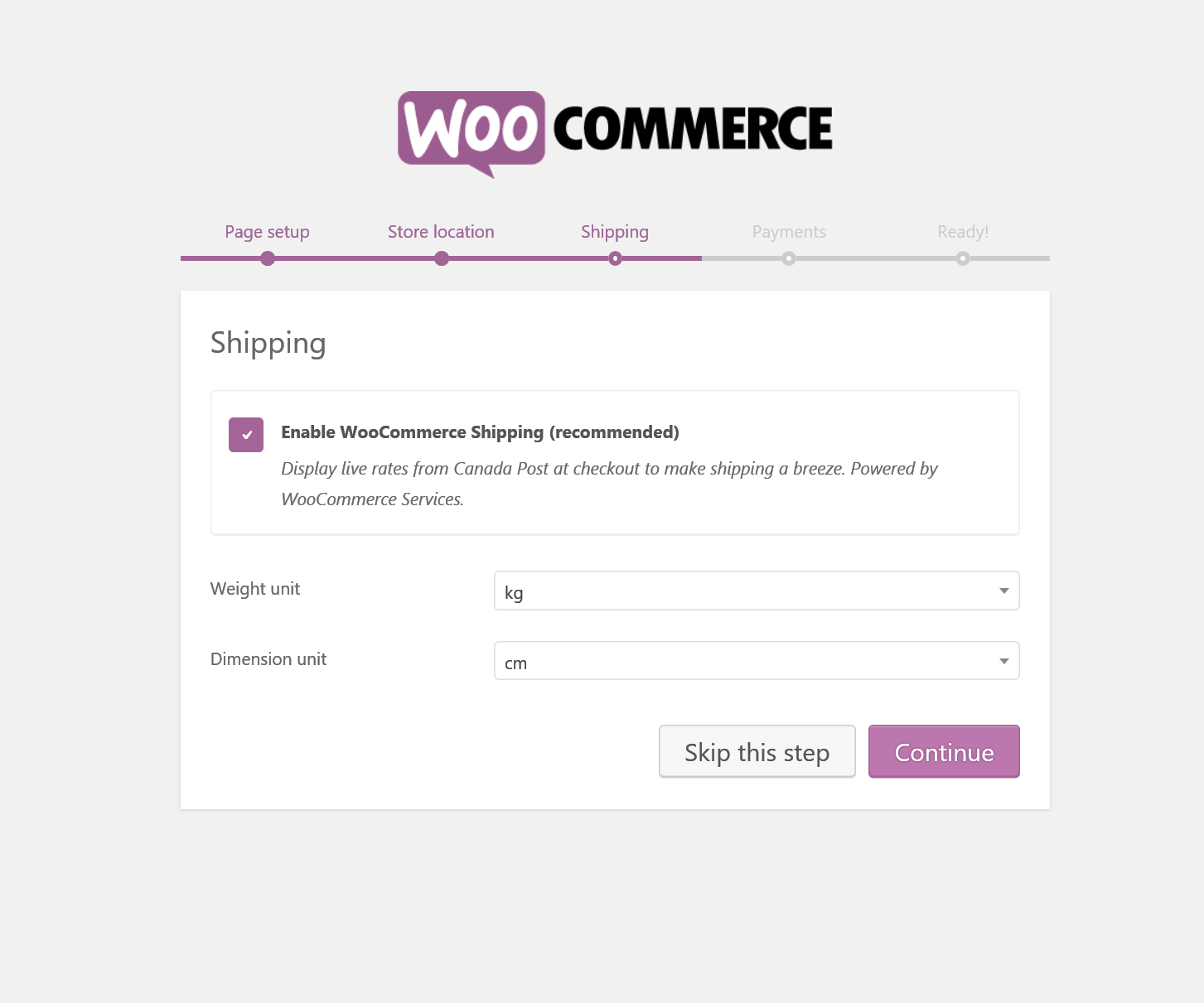
- 配送の設定:

そして、どこかで立ち往生している場合は、WooCommerceにそれに関連するガイドとドキュメントがあります。
ここでほぼ完了しました。
また、基本的なセットアップについても説明したので、構成するものが残っている場合は、後でセットアップできます。
Elementorのインストールに取り掛かりましょう。
2.Elementorのインストールプロセス
Elementorのインストールに新しいことは何もありません。
WooCommerceプラグインをインストールするために行ったのと同じ手順があります。
WordPressダッシュボードの右側に移動します。

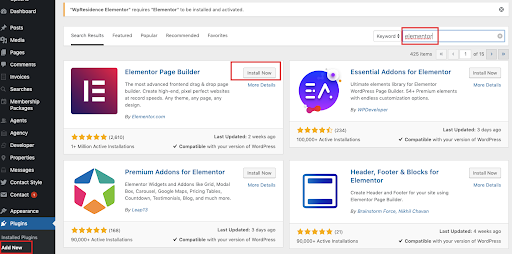
プラグインセクションをクリックして、「新規追加」をクリックします。

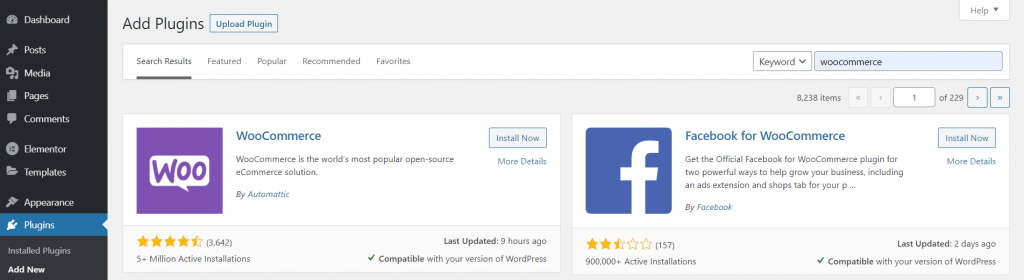
Elementorを検索してインストールします。
ここでも同じプロセスが適用されます。
プラグをアクティブにすると、クイックガイドが表示され、UIなどすべてに慣れることができます。
これがElementorのインストールプロセスでした。
私はあなたがそれを手に入れることを望みます。
3. WooCommerce&Elementorによる製品ページの作成
ご覧のとおり、WooCommerceプラグインとElementorプラグインの両方をインストールしました。
WooCommerceで最初の製品ページを作成する時が来ました。
それでは、段階的に始めましょう。
ステップ1:製品を追加する
製品の作成を開始します。
WordPressダッシュボードの左側に進みます。
製品>新規追加
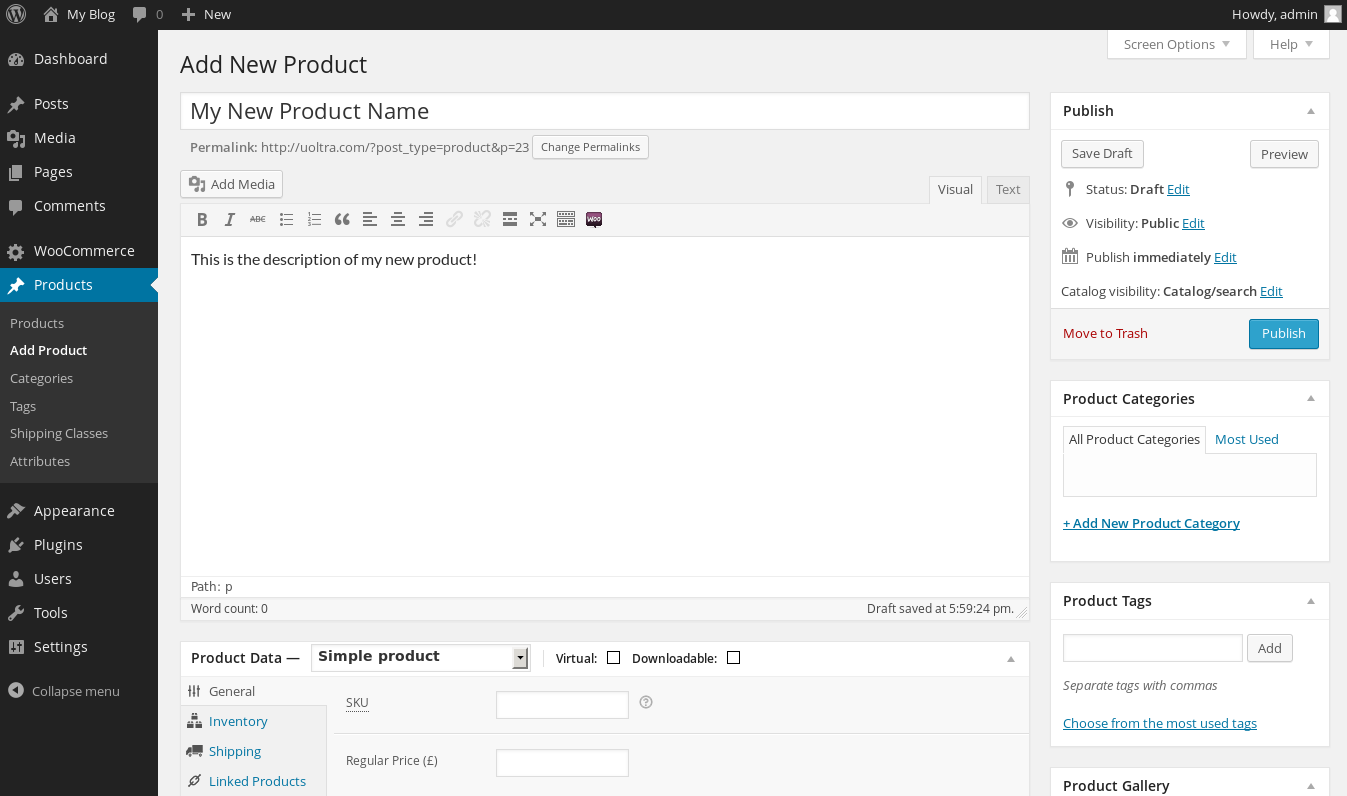
製品を選択し、「新規追加」をクリックします。

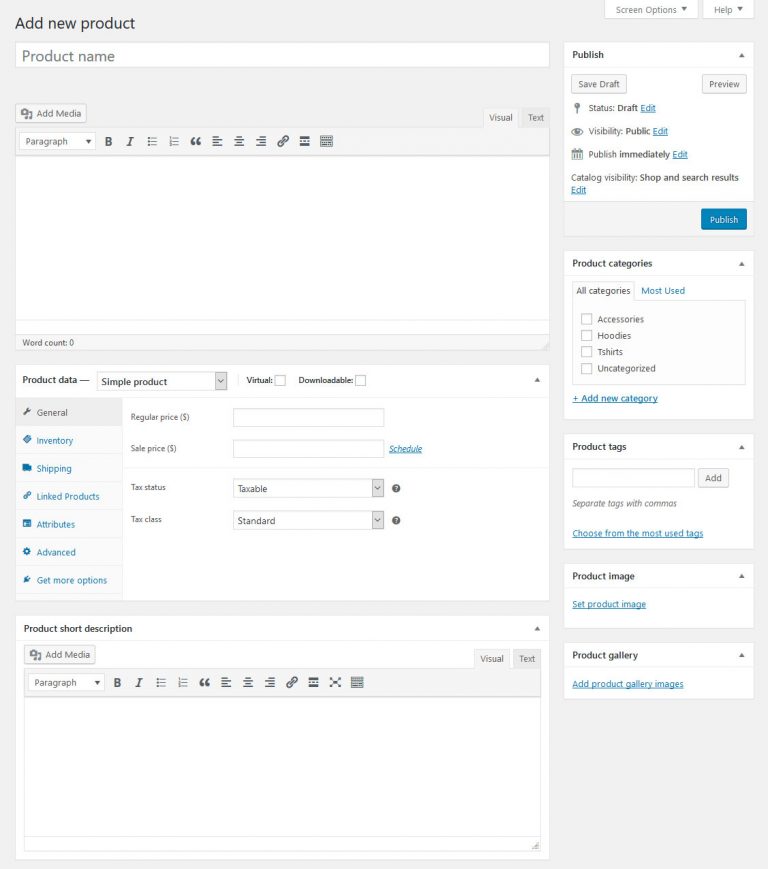
新しい画面では、製品の追加に必要なすべてのアクセスと機能を備えた直感的な外観が得られます。
画像からわかるように、複雑なことは何もありません。
投稿やページを作成し、商品名と説明を入力するのと同じように機能します。
さらに、商品カテゴリ、商品タグ、商品ギャラリー、商品画像など、他にも多くのオプションがあります。
ほんの数分ではありませんか?

他のオプションに取り掛かりましょう。
ステップ2:製品データを設定する
あなたがしなければならない最初のそして何よりも重要なことはあなたが作りたい製品の種類を指定することです。
選択できるオプションは全部で4つあります。
- シンプルな商品、
- グループ化された製品、
- 外部/アフィリエイト製品、
- 可変商品。

製品データの横に、2つのチェックボックスがあります。
仮想およびダウンロード可能。
次に、両方の使用法について説明します。
- 仮想とは、出荷不可能なソフトウェアを販売し、本、アパレル、おもちゃなどの物理的な製品を販売しないことを意味します。
- その名前から、チェックボックスをオンにすることで、ファイルをアップロードし、ダウンロードパラメータを設定できることがわかります。
左の列を見渡すと、見渡すオプションがいくつかあります。
全般的:
このセクションでは、通常価格と販売価格の2つのボックスが表示されます。
MRPまたは製品の実際の価格を通常価格ボックスに追加します。
[販売価格]ボックスに、製品を販売する価格を入力します。
在庫:
製品のSKUを設定し、在庫、在庫数量、入荷待ちなどを管理できます。
運送:
製品の重量、および長さ、幅、高さなどの寸法を追加する必要があります。
残りは、リンクされた製品、属性、バリエーション、および高度なものです。
作成したものを表示するには、表示ボタンを押します。
次に、製品を追加し、他のオプションを使用してテストします。
作成した製品は「すべての製品」にあります。
ステップ3:Elementorを使用して製品ページをデザインする

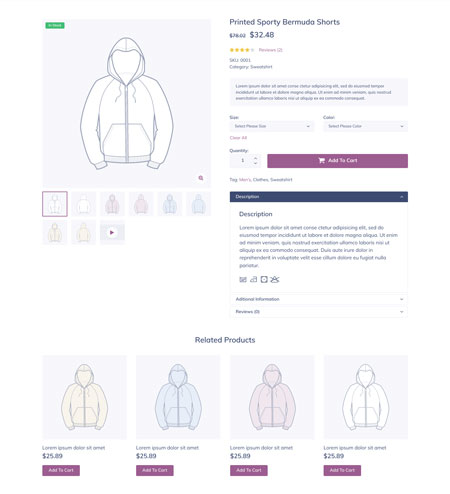
これで、製品ページの作成に成功したら、製品ページにユニークで魅力的な外観を与えるときが来ました。
Elementorのブロックセクションの下にある「単一の製品」を選択するだけで、製品ページのテンプレートがたくさん見つかります。
気に入ったテンプレートを選択すると、次の画面でElementorビルダーが表示されます。
これで、選択したテンプレートを編集することも、そのままにしておくこともできます。
それとは別に、あなたが販売しているものに非常に役立つElementorウィジェットがあります。
製品の評価、製品のコンテンツ、簡単な説明など、非常に便利なウィジェットのいくつか。
ステップ4:デザインを公開する
[公開]ボタンを押す前に、ドロップダウンから「製品」を選択していることを確認する必要があります。
保存をクリックします。
選択したデザインがすべての製品ページに設定されます。
4. WooCommerce Store:Elementorを使用したショップページの作成
クリエイティブになる準備はできましたか?
あなたの顧客があなたの製品を購入することができる魅力的な見た目のショップページを持つことは不可欠です。
WooCoommerceは、カートページ、チェックアウトなど、すべてのeコマースストアに必要な基本ページのいくつかをすでにインストールしています。
Elementorを使用してショップページのカスタマイズを開始するには、製品アーカイブを作成する必要があります。
製品アーカイブを作成するには、
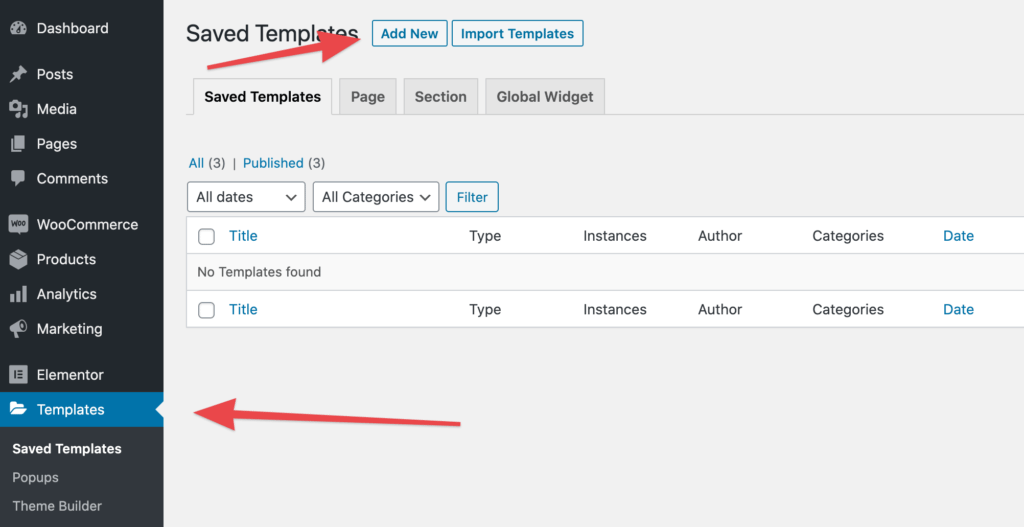
テンプレートの下にテーマビルダーがあるWordPressダッシュボードに移動します。
テンプレート>テーマビルダー
次に、 「新規追加」ボタンを押します。

そして、テンプレートタイプのドロップダウンメニューから「製品アーカイブ」を選択します。
テンプレートに名前を付けて作成します。
その後、Elementorは、WooCommerceストアで使用できるすべての利用可能な製品アーカイブテンプレートを表示します。
気に入ったものを選択してください。
選択したテンプレートがElementorエディターで開きます。
さらに編集するか、そのままにするかはあなた次第です。
選択が完了したら、[公開]をクリックします。
次にポップアップが開き、 「すべての製品アーカイブ」を選択する必要があります。
それを保存。
選択したアーカイブがWebサイトに表示されます。
5.カートとチェックアウトページの構成
設定するのに最も重要な2つのページは、カートページとチェックアウトページです。
チェックアウトページでの編集は、WordPressカスタマイザーを介してのみ行うことができます。
これで、何かを変更したい場合は、カスタマイズ可能なものに変更を適用できます。
さらに、 [ woocommerce_checkout ]ショートコードを介して任意のページテンプレートにドロップできます。
それをするために、
ページを作成し、Elementorで編集します。
しかし、どうすればショートコードを貼り付けることができますか?
ウィジェット名「ショートカット」を追加し、コードを表示したい場所に貼り付けます。
保存して公開します。
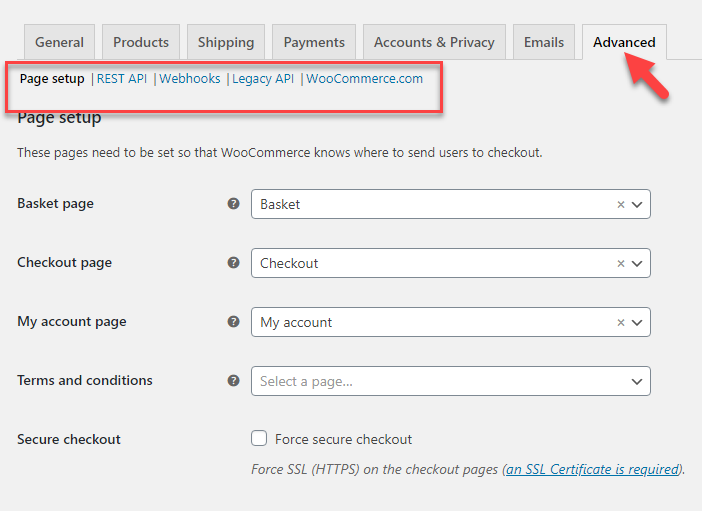
すべてを好みに合わせて設定したら、新しいページをチェックアウトページとして定義します。
そのためのパスに従ってください:WooCommerce>設定>詳細

そこに着くと、新しいチェックアウトページが表示されます。
同じプロセスがショッピングカートにも当てはまります。
変更する必要があるのはショートコード[woocommerce_cart]だけです。
また、カート、チェックアウト、マイアカウント、またはElementorを使用したWooCommerceストアの他の部分のカスタマイズを完全に制御したい場合は、CoDesignerのような優れたWooCommerceElementorアドオンをインストールできます。
6.WooCommerceストアに関連する基本設定
素晴らしいWooCommerceストアを作成する最後のポイント。
WooCommerceストアを構築する際に注意が必要なその他の重要なページ、メニュー、拡張機能について説明します。
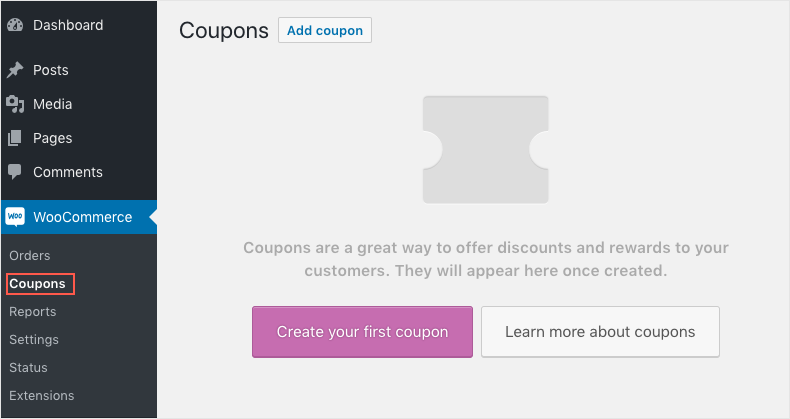
クーポンページ:

WooCommerceストアを構築している場合は、顧客向けのクーポンを用意する必要があります。
コンセプトは新しいものではありません。 それは実際には顧客にとっての追加の特典です。
人々は常にクーポンを追加することで追加の割引を取得しようとしているので、持っていることが不可欠です。
そして、彼らが割引を受ければ、彼らはあなたのWooCommerceストアから買い物に再び来るでしょう。
最終的には、売り上げの増加に役立ちます。
クーポンを作成するには、割引の種類、クーポンの金額、ユーザー制限、クーポンの有効期限など、確認する必要のある変更がいくつかあります。
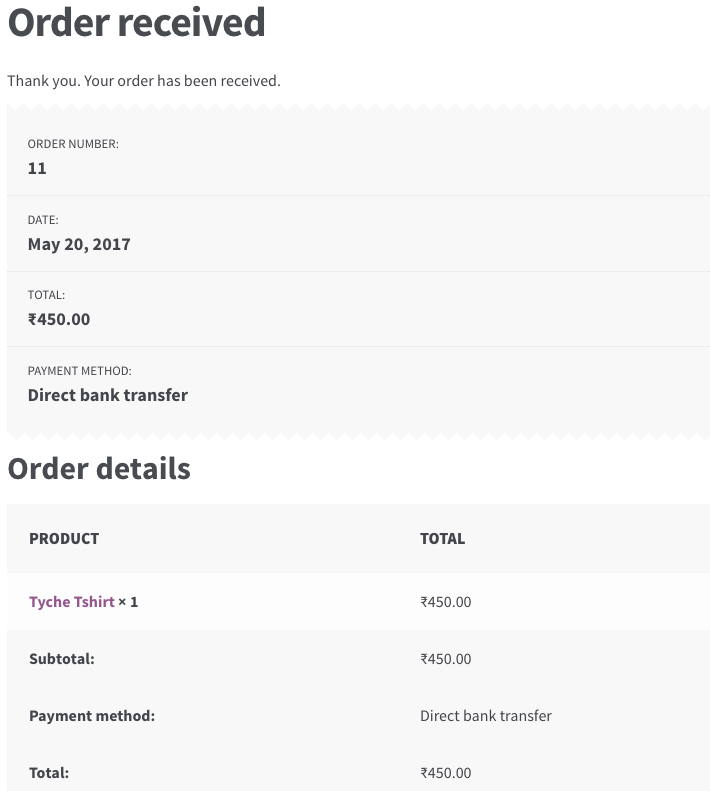
WooCommerceストアでの注文:

注文ページに、現在の注文とそのステータスが表示されます。
それだけでなく、このページには、配送先住所、注文合計、タイミングなど、注文に関連するすべてのものが表示されます。
ただし、配送の詳細、払い戻しの注文、請求など、変更できるものはたくさんあります。
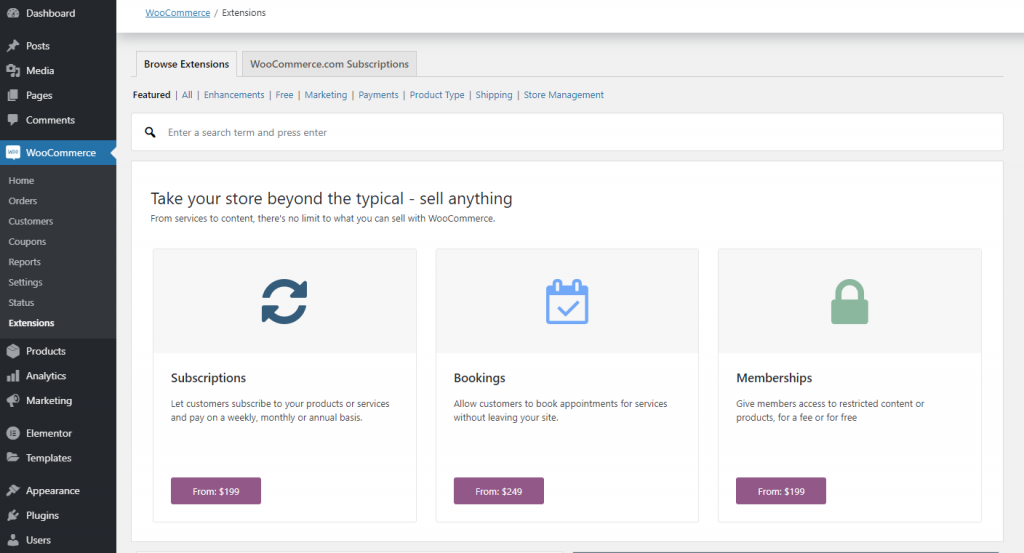
拡張機能:
WooCommerceには拡張セクションがあります。

拡張機能をインストールする場合は、すべてがすでに設定されています。
それをクリックするだけで、すぐに購入できる公式Webサイトにリダイレクトされます。
さらに、WooCommerceの公式エクステンションストアにアクセスして、必要なものを検索することもできます。
あなたは質問があるかもしれません:これらの拡張機能は何ですか?
これらの拡張機能は、WooCommerceストアを強化する追加のアドオンです。
それはあなたの店が必要とする最高のパフォーマンスと追加の機能を提供します。
ここでは、必要なWooCommerceStoreの便利な拡張機能をいくつかリストしました。
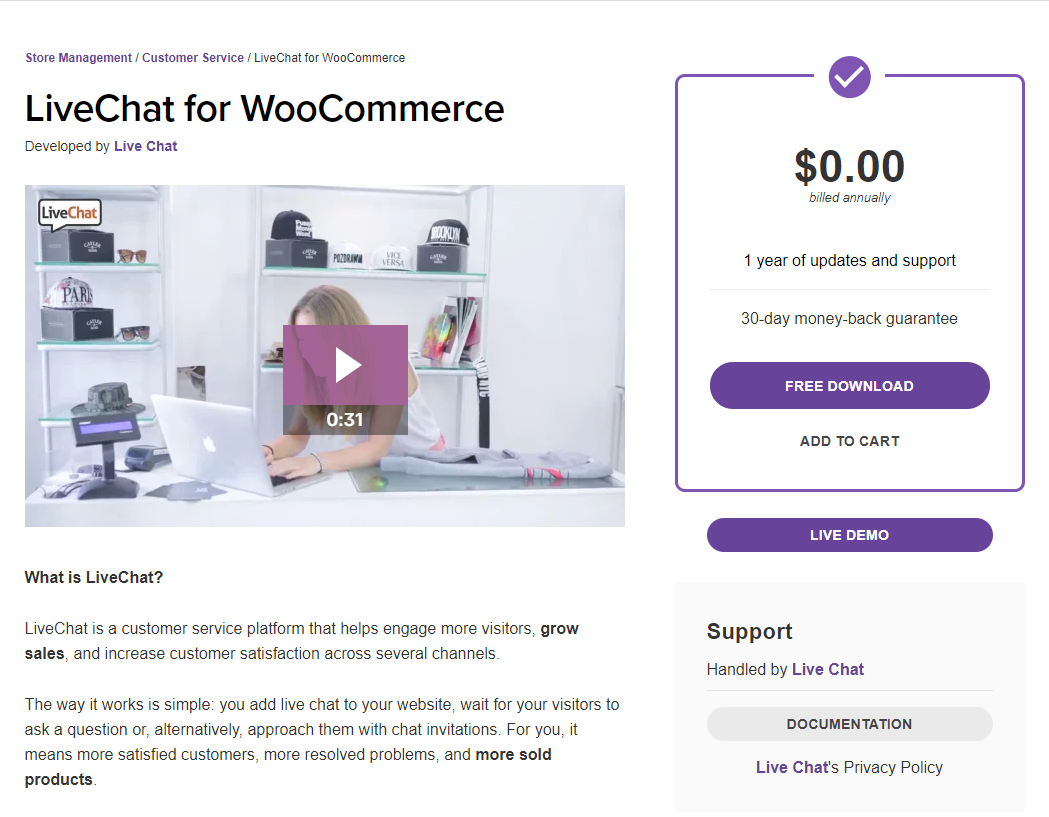
- ライブチャット:

ご存知のように、最近は誰に時間がありますか?
人々は常に解決策を得る簡単な方法を探しています。
そして、ライブチャットにはそのタイプの機能が付属しています。
あなたのウェブサイトに「ライブチャット」があると、問題を迅速に解決することで、訪問者を顧客に変えるのに役立ちます。
良い点は、プラグイン拡張機能が無料で提供されることです。
- WooCommerceのブースター:
名前が示すように、

この拡張機能をWooCommerceストアに追加すると、Webサイトのパフォーマンスが劇的に向上し、ストアをよりスムーズに運営できるようになります。
それはあなたの店に非常に役立つたくさんのより多くの機能を持っています。
- 放棄されたカートライト:

このプラグインをインストールしないと、ストアを実行することは最適なソリューションではありません。
ただし、プラグインにはLiteとproの2つのバージョンがあります。 WordPressプラグインストアでは、Liteバージョン(完全に無料)を簡単に入手できます。
最高の機能:
Abandoned Cartプラグインは、顧客がカートに残っている商品をチェックするためにストアに戻るのに役立ちます。
自動リマインダー機能を使用して、カートを離れたばかりでチェックアウトしていない顧客にメールを送信するのに役立ちます。
ただし、顧客が支払いを行うと、顧客への電子メールの送信は停止されます。
設定した間隔で送信できるテンプレートの作成に制限はありません。
ただし、メールを送信できるのは、カートが1時間放棄された後のみです。
Elementorで素晴らしいWooCommerceストアを構築するための最後の言葉
商品の作成、カートとチェックアウトページの設定、ショップページの作成、Elementorを使用したデザインなどの方法を理解していただければ幸いです。
WooCommerceを選択することは、eコマース開発のために行った最良の決定です。
プラグインは無料で提供され、大きな利点です。 さらに、プラグインにはたくさんの機能とツールがあります。
ただし、途中で行き詰まっている場合は、いつでもこのガイドを参照できます。
ここで見逃したことの1つは、WooCommerceストアでどのテーマを使用するかということです。
驚くべき、応答性の高い、モダンなテーマがいくつかあります。
KartPul:多目的WooCommerceテーマ
Limo:クリーンな多目的WooCommerceテーマ
Alceste:クリーンでモダンなWooCommerceテーマ
あなたのビジネスをあなたの競争から際立たせたいなら、あなたが本当に必要とするこれらのテーマ。
どの拡張子を使用するかなど、考えを共有してください。 あなたの好きなテーマは? ショップと商品ページをどのようにカスタマイズしますか。
よろしくお願いします!
