6 ขั้นตอนในการสร้างร้านค้า WooCommerce ที่ยอดเยี่ยมด้วย Elementor – ทีละขั้นตอน (2022)
เผยแพร่แล้ว: 2021-01-07คุณต้องการแสดงธุรกิจที่ยอดเยี่ยมของคุณให้โลกเห็นหรือไม่?
คุณได้ลงจอดในสถานที่ที่แน่นอนที่คุณต้องอยู่
ที่นี่คุณไป!
คู่มือนี้แสดงทุกขั้นตอนในการสร้างร้านค้า WooCommerce ของคุณอย่างง่ายดายและรวดเร็วใน WooCommerce โดยใช้ Elementor
การรวมกันของสิ่งเหล่านี้จะนำธุรกิจของคุณไปสู่ระดับใหม่
การใช้ WooCommerce คุณจะมีทุกสิ่งภายใต้การควบคุมของคุณ
มันจะช่วยให้คุณโดดเด่นโดยให้การเข้าถึงการปรับแต่งที่คุณสามารถปรับแต่งร้านค้า WooCommerce ของคุณได้ตามที่คุณต้องการ
อย่าประมาท WordPress ในการสร้างร้านอีคอมเมิร์ซที่ซับซ้อนและใหญ่โต
ปัจจุบันมีร้านค้ามากกว่า ห้าล้าน แห่งที่ใช้งานบน WooCommerce ดังนั้นคุณสามารถจินตนาการถึงระดับความสำเร็จของธุรกิจเหล่านี้ได้ด้วย WooCommerce Store
ในคู่มือนี้ คุณจะได้เรียนรู้การสร้างร้านค้า WooCommerce ด้วย Elementor การปรับแต่งหน้าผลิตภัณฑ์ & ตะกร้าสินค้า และสิ่งสำคัญอื่น ๆ ในเชิงลึก
หลังจากผ่านหกขั้นตอนเหล่านี้แล้ว คุณจะมีร้านค้า WooCommerce ของคุณเองพร้อมที่จะเริ่มขาย
ดังนั้นอย่ารอช้า ไปกันเลยดีกว่า
คุณต้องการ WooCommerce Store จริงหรือ?
มีปลั๊กอินอีกมากมายที่จะเริ่มต้น
แต่ทำไมต้อง WooCommerce?
ให้ฉันคลายข้อสงสัยของคุณ
ด้วย WooCommerce ความกังวลจะไม่เกิดขึ้นกับคุณ
เพื่อให้ชัดเจนว่า
ฝากทุกอย่างไว้บนแพลตฟอร์ม เพียงกรอกรายละเอียดเกี่ยวกับร้านค้าของคุณ
คุณไม่จำเป็นต้องสร้างอะไรเช่นหน้าตะกร้าสินค้าหรือหน้าชำระเงิน
WooCommerce จะดูแลสิ่งเหล่านี้ มีทุกอย่างที่สร้างไว้ล่วงหน้า
ไม่เพียงเท่านั้น แต่ยังมีปัจจัยอื่นๆ ที่แสดงให้เห็นอย่างชัดเจนว่าเหตุใด WooCommerce จึงเป็นสถานที่ที่ดีที่สุดในการสร้างร้านค้าขนาดใหญ่
- สิ่งแรกและสำคัญที่สุดคือแพลตฟอร์มนี้เป็นขุมพลังแห่งคุณสมบัติ
คุณมีอิสระที่จะขายอะไรก็ได้ที่คุณชอบ
มีตัวเลือกธีมมากมายให้เลือก นอกจากนี้ยังมีเกตเวย์การชำระเงินในตัว
- เมื่อพูดถึง SEO WordPress นั้นโดดเด่นกว่าแพลตฟอร์มอื่นๆ ผลิตภัณฑ์ของคุณจะทำงานได้ดียิ่งขึ้นใน SERP
WordPress มีปลั๊กอินที่มีประสิทธิภาพ "Yoast SEO" ที่ช่วยนำผลิตภัณฑ์ของคุณไปสู่ผู้ที่ต้องการจริงๆ
- อีกเหตุผลหนึ่งคือร้านค้า WooCommerce ของคุณทั้งหมดสามารถสร้างได้โดยไม่เสียค่าใช้จ่าย ยังมีส่วนขยายและฟังก์ชันการทำงานบางอย่างที่ไม่ได้มาฟรี
- เมื่อพูดถึงเรื่องความปลอดภัย ปลั๊กอินมี API ของตัวเองที่ได้รับการตรวจสอบความปลอดภัยเป็นประจำ
- การจัดการคำสั่งซื้อเป็นเรื่องง่ายสำหรับ WooCommerce มีอินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่าย
นี่เป็นเพียงเหตุผลบางส่วน แต่ยังมีประโยชน์อีกมากมายในการเริ่มต้นร้าน WooCommerce
- 1. ติดตั้งและตั้งค่าปลั๊กอิน WooCommerce ใน WordPress
- 2. ขั้นตอนการติดตั้ง Elementor
- 3. การสร้างหน้าผลิตภัณฑ์ด้วย WooCommerce & Elementor
- 4. ร้านค้า WooCommerce: การสร้างหน้าร้านค้าด้วย Elementor
- 5. องค์กรหน้ารถเข็นและชำระเงิน
- 6. การตั้งค่าที่จำเป็นที่เกี่ยวข้องกับร้านค้า WooCommerce ของคุณ
- คำพูดสุดท้ายในการสร้างร้านค้า WooCommerce ที่ยอดเยี่ยมด้วย Elementor
1. ติดตั้งและตั้งค่าปลั๊กอิน WooCommerce ใน WordPress
ตอนนี้ ถ้าคุณไม่ทราบขั้นตอนการติดตั้ง เราก็พร้อมสำหรับสิ่งนั้น
WooCommerce เป็นเพียงปลั๊กอินเท่านั้น
ในการติดตั้งปลั๊กอิน
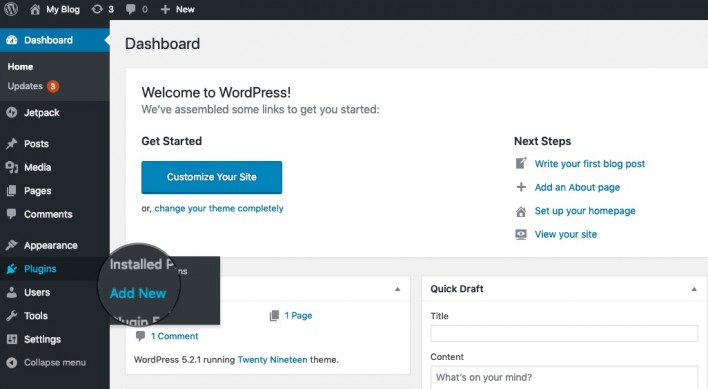
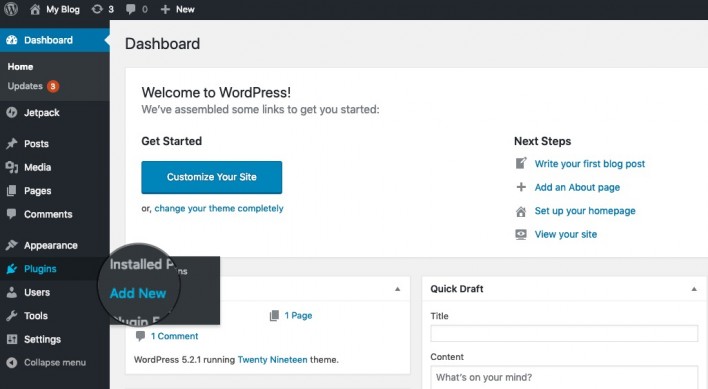
ตรงไปที่ด้านซ้ายของแดชบอร์ด WordPress

ตอนนี้ไปที่ปลั๊กอินแล้วคลิก "เพิ่มใหม่"

เสร็จแล้ว.
ติดตั้งปลั๊กอินแล้ว
หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณจะผ่านวิซาร์ดการตั้งค่าซึ่งคุณสามารถทำตามขั้นตอนได้ทีละขั้นตอน
ถึงกระนั้น มันก็ขึ้นอยู่กับคุณแล้ว ว่าคุณสามารถข้ามขั้นตอนและติดตั้งด้วยตนเองตามที่คุณต้องการหรือเพียงแค่ทำตาม
ที่นี่ เรากำลังแสดงขั้นตอนวิซาร์ดการตั้งค่าทั้งหมด หลังจากติดตั้งปลั๊กอิน
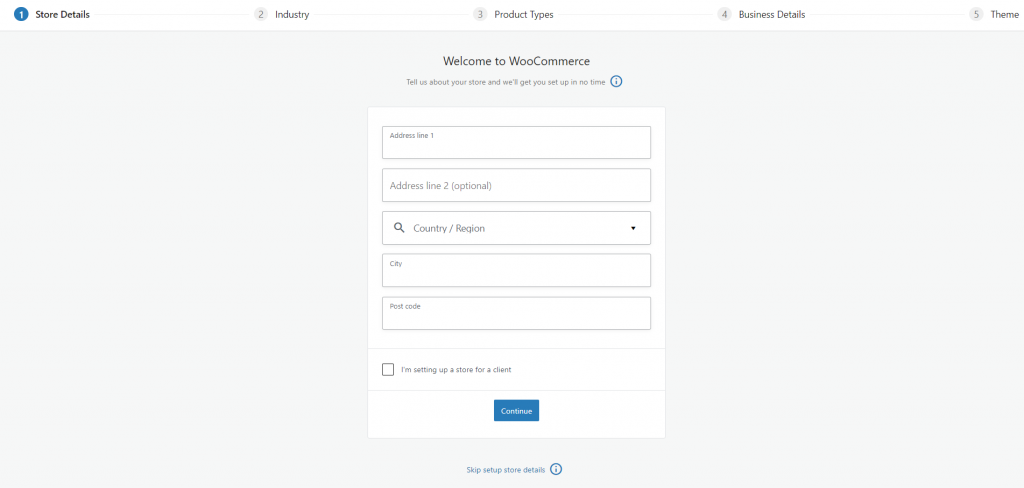
- ป้อนรายละเอียดที่จำเป็น:
หน้าแรกจะขอให้คุณกรอกข้อมูลพื้นฐานเกี่ยวกับร้านที่คุณต้องการเปิด

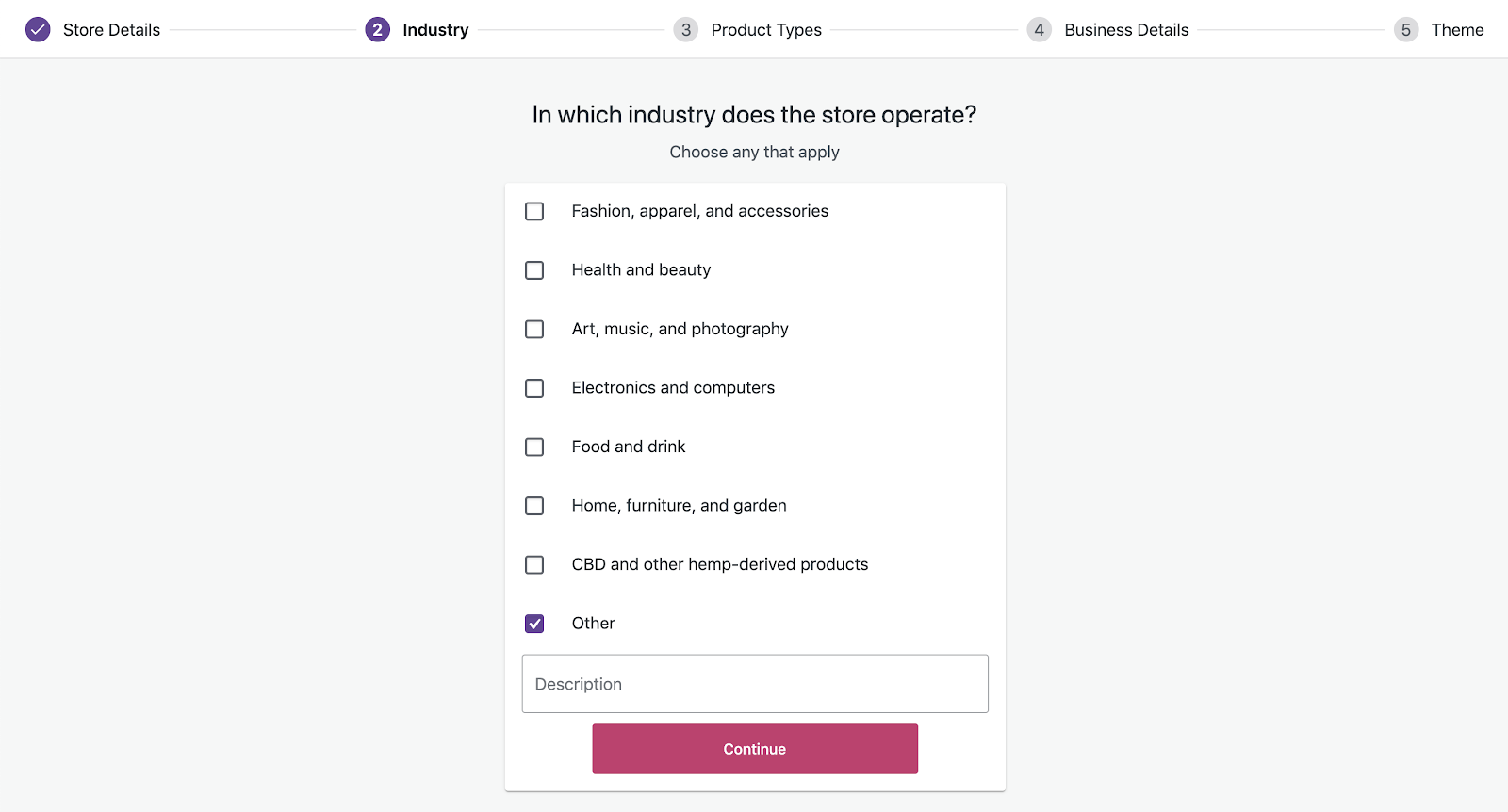
- เลือกอุตสาหกรรมของคุณ:

หลังจากคลิกดำเนินการต่อ
หน้าจอถัดไปจะปรากฏขึ้นและแสดงตัวเลือกอุตสาหกรรมให้คุณเห็น
คุณต้องเลือกอุตสาหกรรมของคุณที่จะตั้งร้านค้า WooCommerce ของคุณ
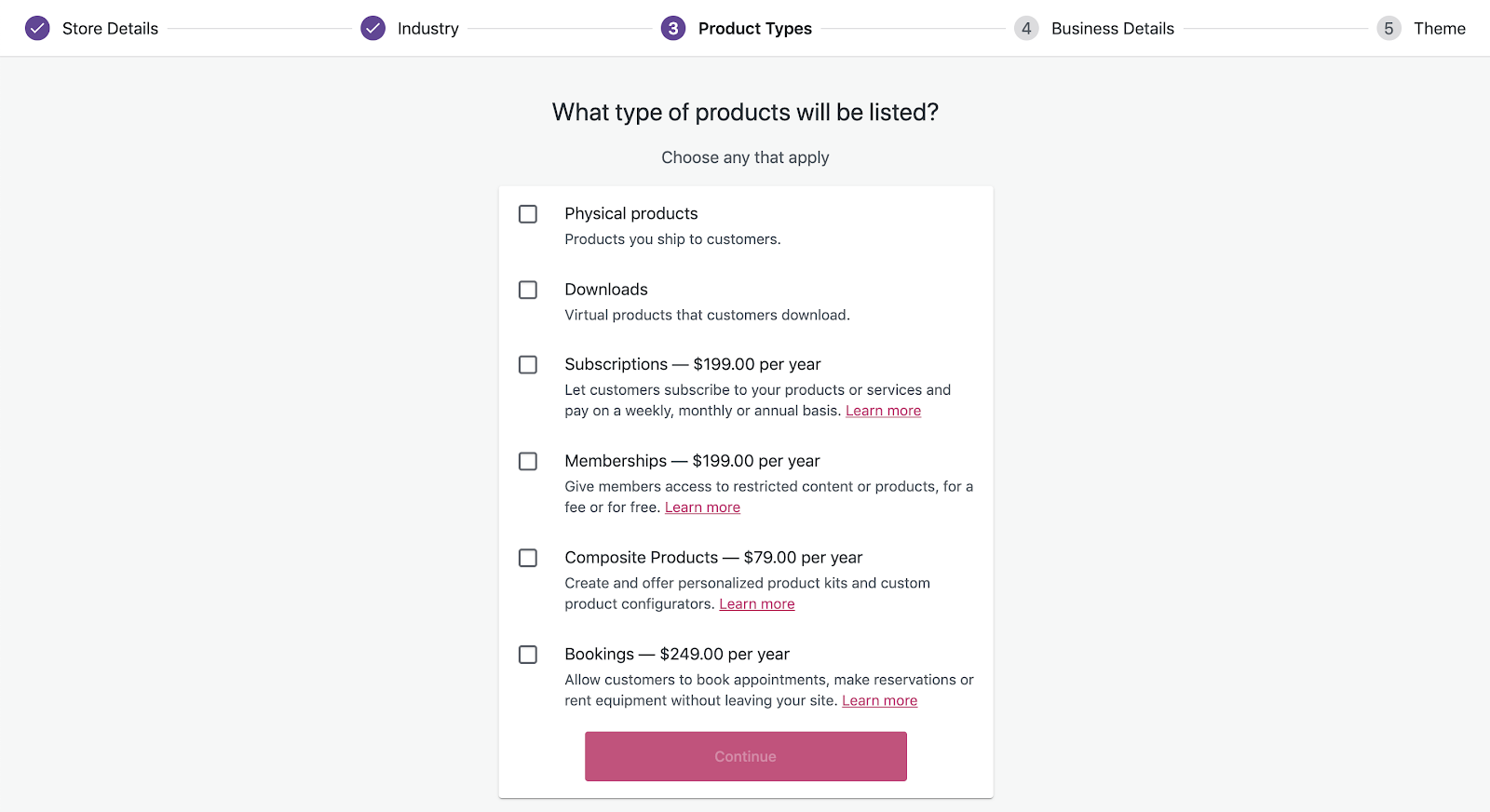
- รายการสินค้า:

หน้าจอต่อมาจะแสดงหมวดหมู่ต่างๆ ให้คุณเห็น
คุณต้องเลือกประเภทของผลิตภัณฑ์ที่คุณจะขาย
คลิกดำเนินการต่อ
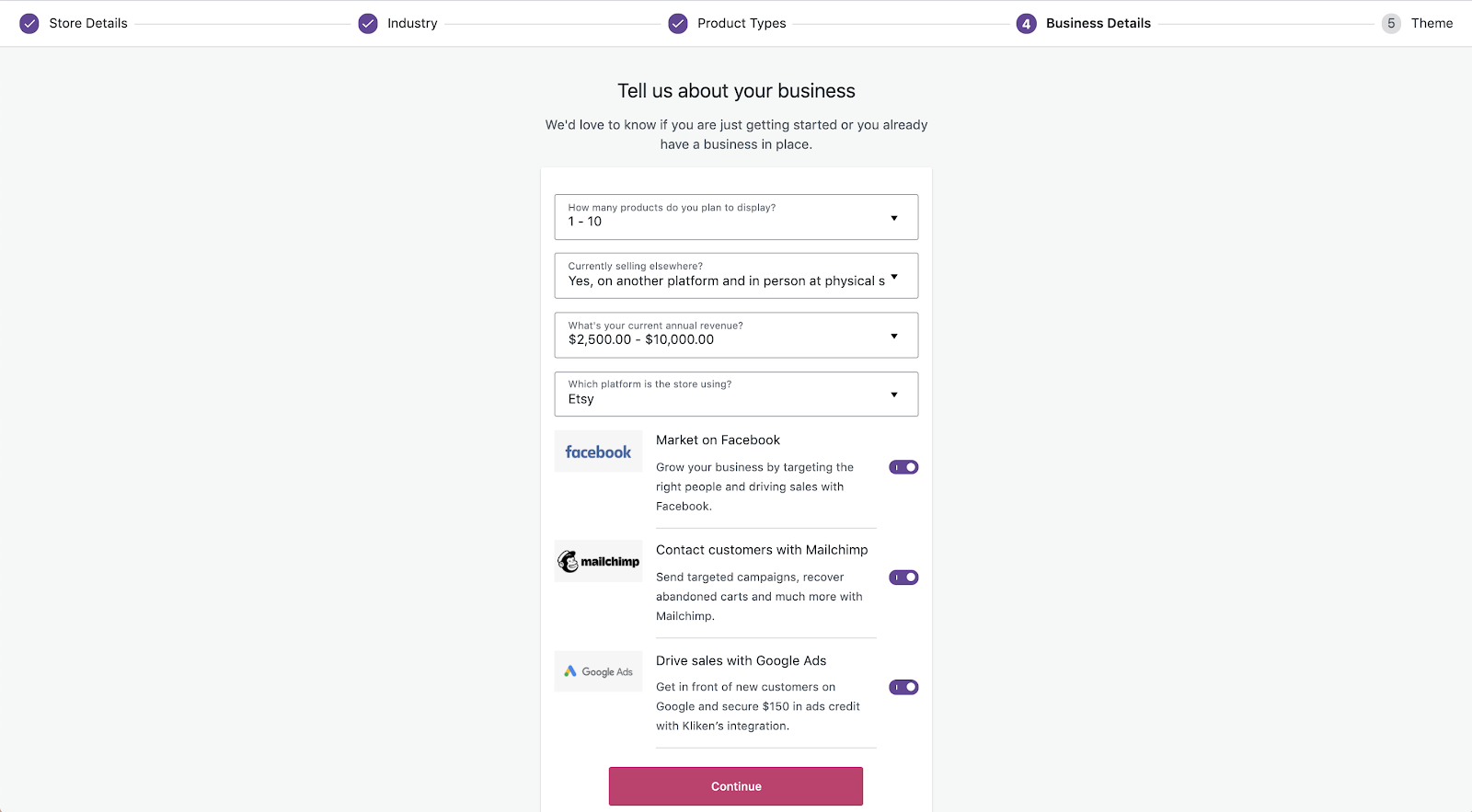
- ข้อมูลเพิ่มเติมเกี่ยวกับธุรกิจของคุณ:

ในหน้าถัดไป คุณต้องป้อนจำนวนผลิตภัณฑ์ที่คุณต้องการแสดง
และถามคุณเพิ่มเติมเช่นว่าคุณกำลังขายที่อื่นหรือถ้าคุณต้องการทำการตลาดบน Facebook
เลือกได้ตามใจชอบ
- เลือกธีมของคุณ:
สุดท้ายจะขอให้คุณเลือกธีมสำหรับร้านค้าของคุณ
แต่ก่อนที่จะเลือกธีม คุณต้องพิจารณาเกณฑ์บางอย่างเพื่อเลือกธีมที่สมบูรณ์แบบสำหรับร้านค้า WooCommerce ของคุณ
นอกจากนี้ยังมีการกำหนดค่าที่จำเป็นอื่นๆ ที่คุณต้องทำ
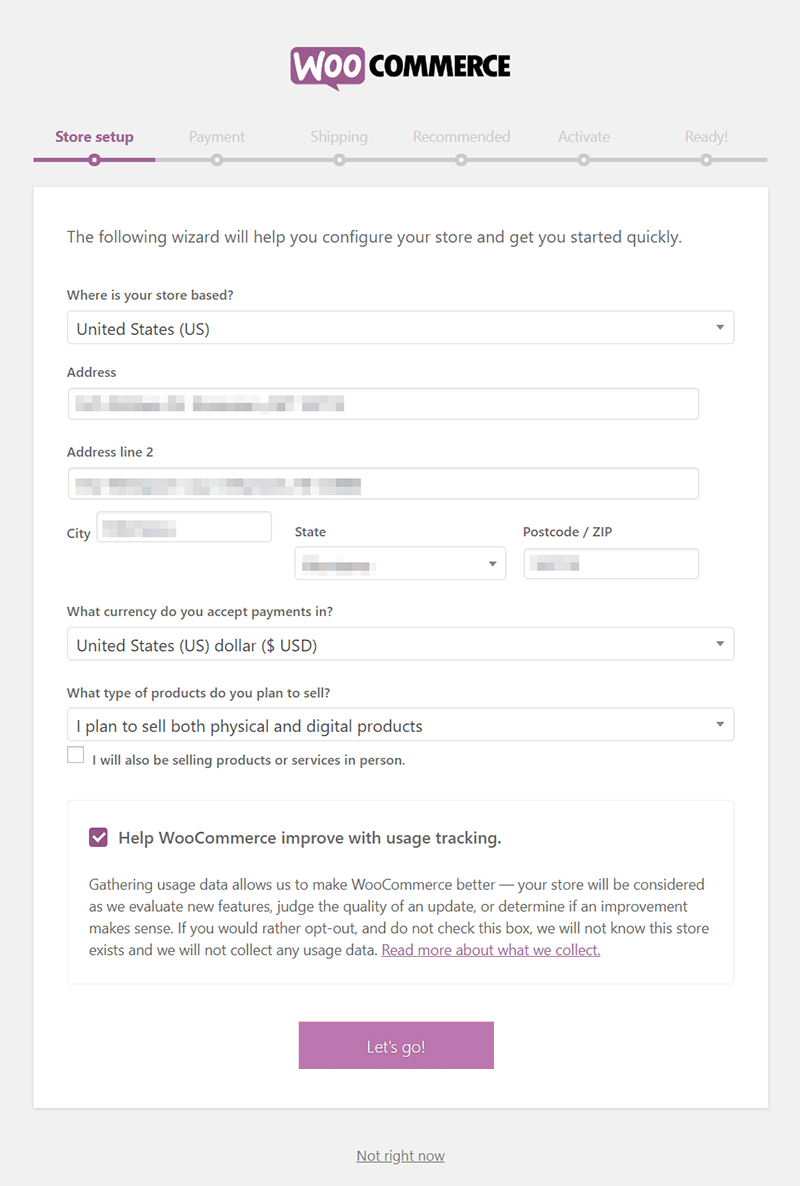
6. การตั้งค่าร้านค้า WooCommerce :

หน้าแรกของการตั้งค่าร้านค้า WooCommerce จะขอให้คุณกรอกรายละเอียดพื้นฐานเกี่ยวกับร้านค้าอีคอมเมิร์ซของคุณ
เพียงกรอกรายละเอียด เช่น ที่ตั้งร้านค้าของคุณตามประเทศ ที่อยู่ รัฐ รหัสไปรษณีย์ สกุลเงิน และประเภทสินค้าที่คุณต้องการขาย
นั่นคือทั้งหมด
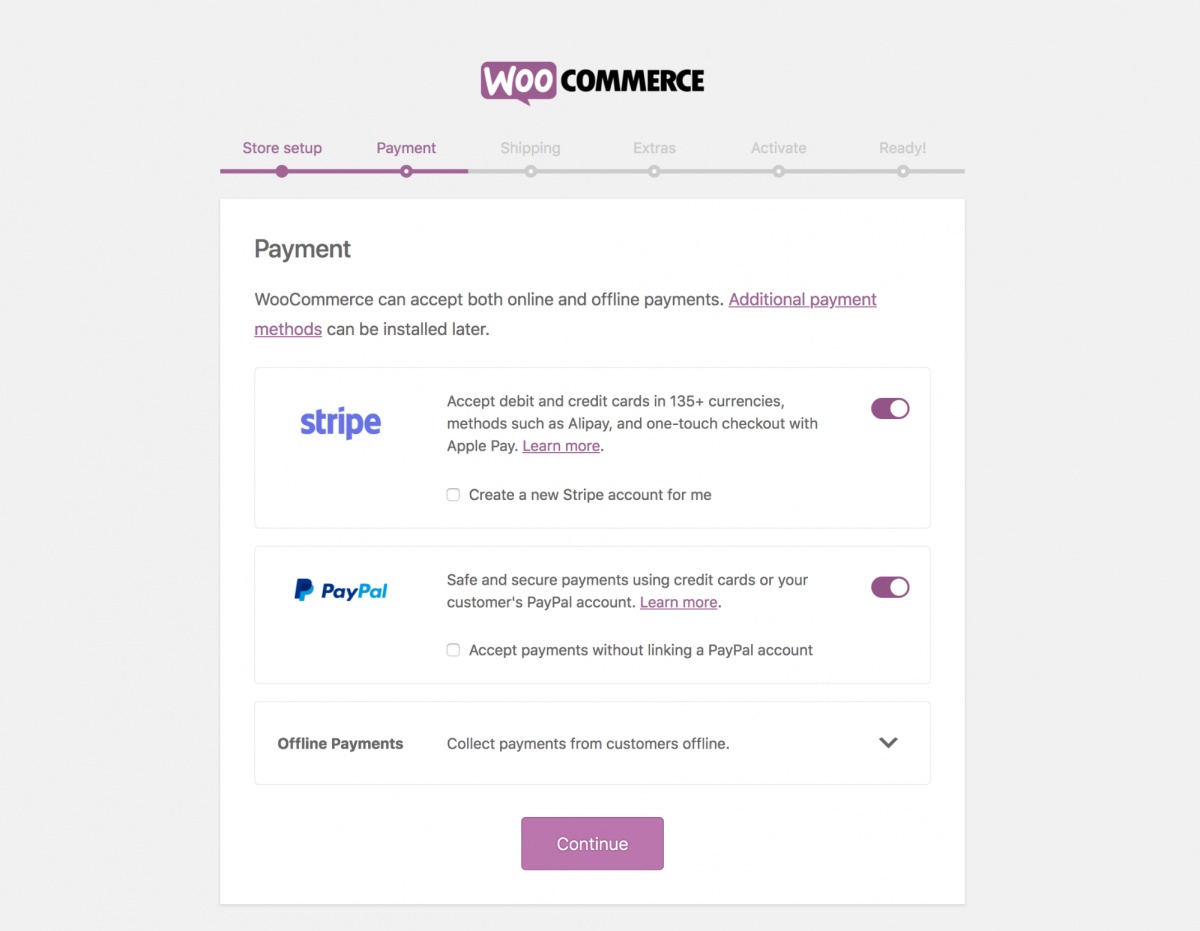
- กำหนดค่าเกตเวย์การชำระเงิน:

ขั้นแรก ตั้งค่าเกตเวย์การชำระเงินของคุณก่อนที่คุณจะไปทำอย่างอื่น
มีตัวเลือกน้อยให้เลือกว่าคุณต้องการใช้ PayPal, COD หรือการโอนเงินผ่านธนาคาร
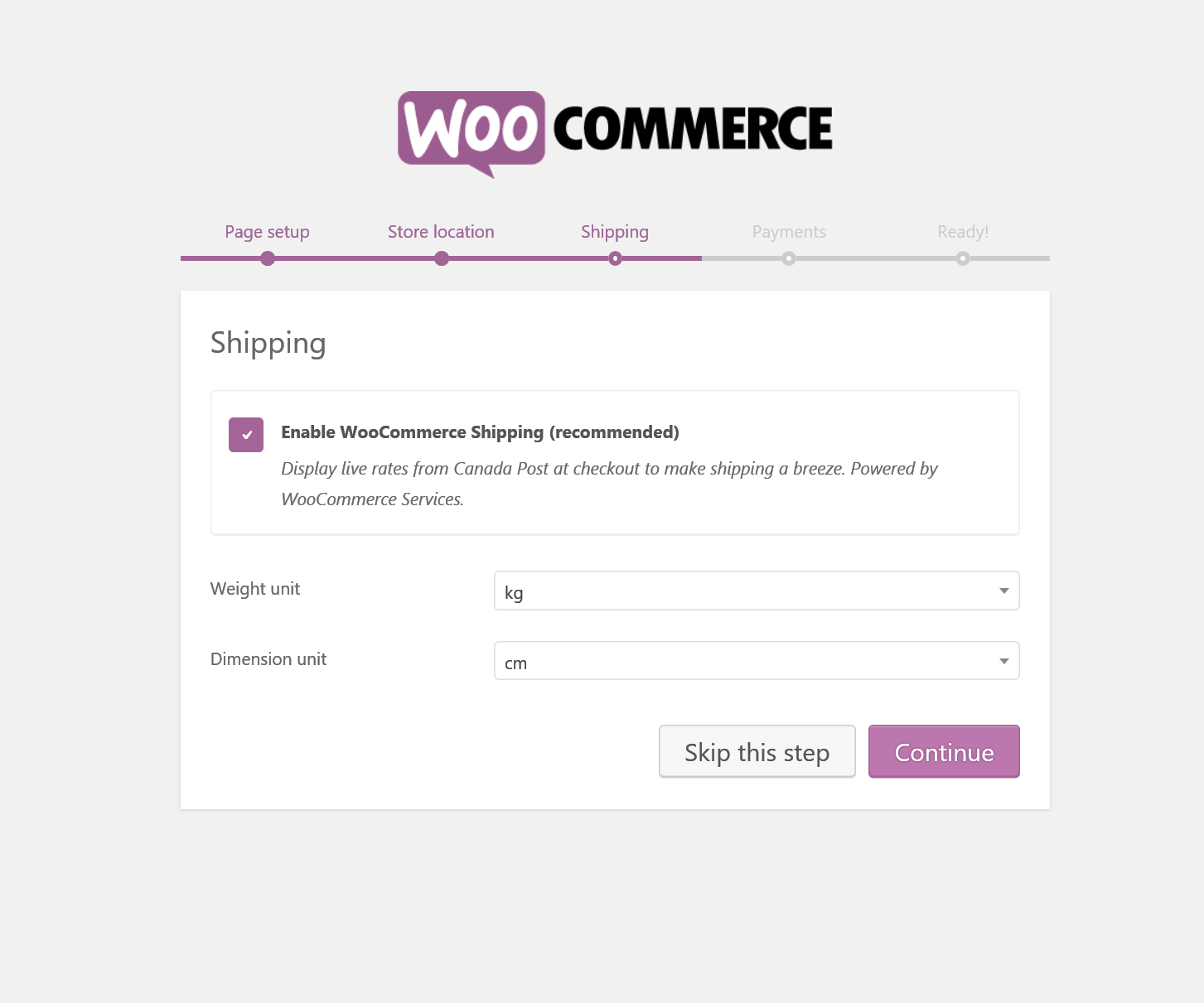
- ตั้งค่าการจัดส่ง:

และหากคุณติดอยู่ที่ใดที่หนึ่ง ก็มีคู่มือและเอกสารที่เกี่ยวข้องใน WooCommerce
เราทำเสร็จแล้วสวยมากที่นี่
นอกจากนี้เรายังได้พูดคุยถึงการตั้งค่าที่จำเป็น ดังนั้นหากมีอะไรเหลือให้กำหนดค่า คุณสามารถตั้งค่าในภายหลังได้
ไปที่การติดตั้ง Elementor
2. ขั้นตอนการติดตั้ง Elementor
ไม่มีอะไรใหม่ในการติดตั้ง Elementor
มีขั้นตอนเดียวกันกับที่คุณใช้ในการติดตั้งปลั๊กอิน WooCommerce
ไปที่ด้านขวาของแดชบอร์ด WordPress

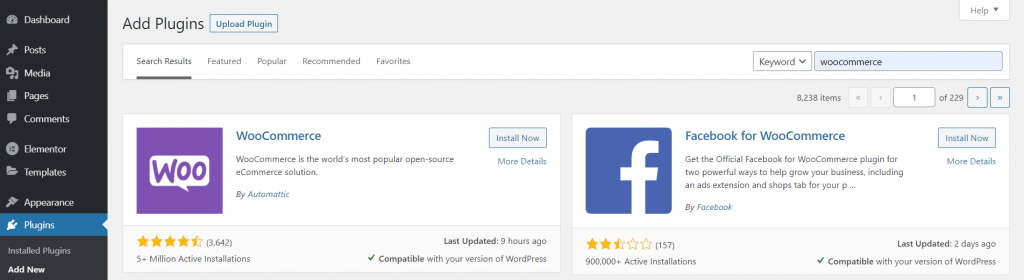
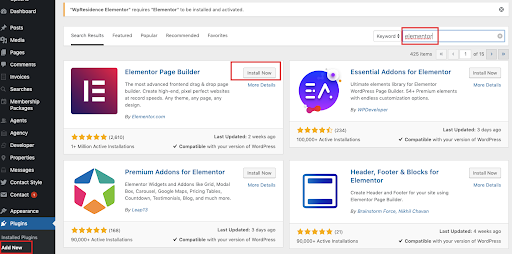
คลิกที่ส่วนปลั๊กอินและ "เพิ่มใหม่"

ค้นหา Elementor และติดตั้ง
กระบวนการเดียวกันนี้ใช้ที่นี่
หลังจากที่คุณเปิดใช้งานการเสียบปลั๊กแล้ว ระบบจะนำคุณไปยังคู่มือฉบับย่อและทำให้คุณคุ้นเคยกับ UI และทั้งหมด
นั่นคือขั้นตอนการติดตั้ง Elementor
ฉันหวังว่าคุณจะได้รับมัน
3. การสร้างหน้าผลิตภัณฑ์ด้วย WooCommerce & Elementor
อย่างที่คุณเห็น เราได้ติดตั้งทั้งปลั๊กอิน WooCommerce & Elementor
ได้เวลาสร้างหน้าผลิตภัณฑ์แรกด้วย WooCommerce
มาเริ่มกันเลยดีกว่า
ขั้นตอนที่ 1: เพิ่มสินค้า
เพื่อเริ่มต้นสร้างผลิตภัณฑ์
ไปที่ด้านซ้ายของแดชบอร์ด WordPress
สินค้า > เพิ่มใหม่
เลือกผลิตภัณฑ์และคลิกที่ "เพิ่มใหม่"

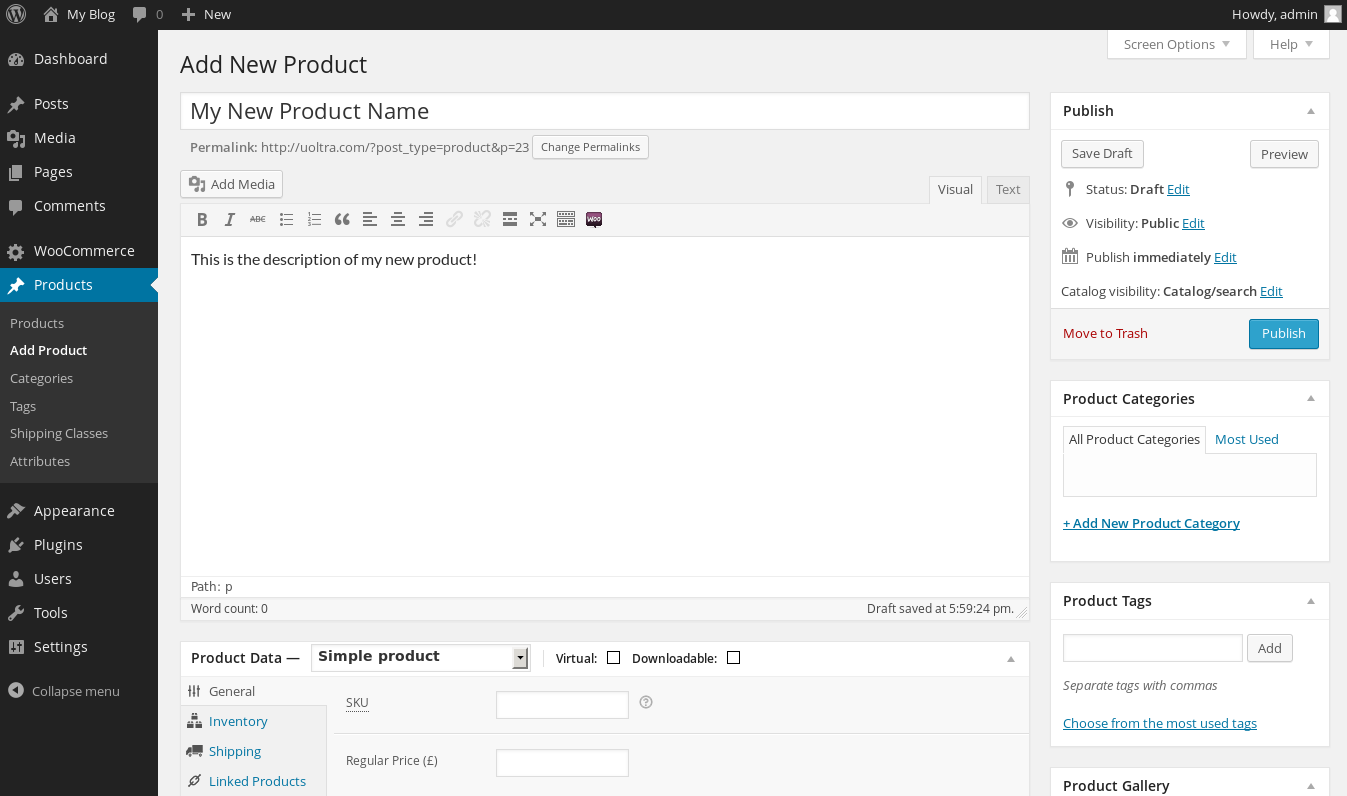
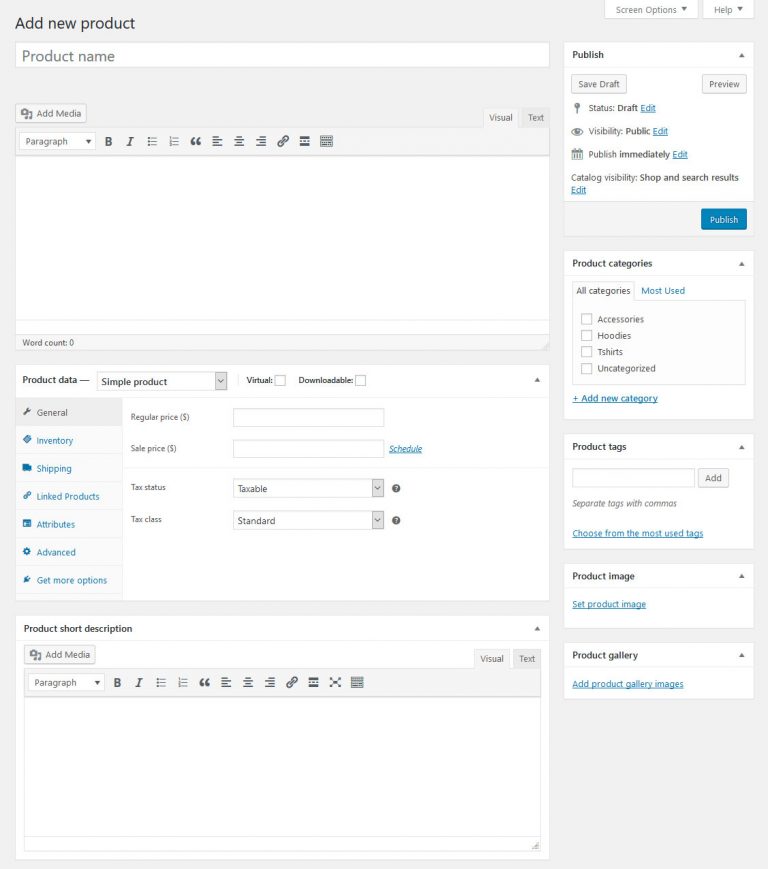
หน้าจอใหม่จะทำให้คุณดูเป็นธรรมชาติด้วยการเข้าถึงและฟังก์ชันที่จำเป็นในการเพิ่มผลิตภัณฑ์
ดังที่คุณเห็นจากภาพ ไม่มีอะไรซับซ้อน
ทำงานเหมือนกับการสร้างโพสต์หรือเพจ การป้อนชื่อผลิตภัณฑ์และคำอธิบาย
นอกจากนี้ยังมีตัวเลือกอื่นๆ อีกมากมาย เช่น หมวดหมู่สินค้า แท็กผลิตภัณฑ์ แกลเลอรีผลิตภัณฑ์ รูปภาพผลิตภัณฑ์
แค่ไม่กี่นาทีไม่ใช่เหรอ?
ไปที่ตัวเลือกอื่นกัน
ขั้นตอนที่ 2: การตั้งค่าข้อมูลผลิตภัณฑ์
สิ่งแรกและสำคัญที่สุดที่คุณต้องทำคือระบุประเภทผลิตภัณฑ์ที่คุณต้องการสร้าง
มีทั้งหมดสี่ตัวเลือกให้เลือก:
- สินค้าเรียบง่าย
- สินค้าที่จัดกลุ่ม
- ผลิตภัณฑ์ภายนอก/บริษัทในเครือ
- สินค้าแปรผัน


ถัดจากข้อมูลผลิตภัณฑ์ คุณจะพบช่องทำเครื่องหมายสองช่อง
เสมือน และ ดาวน์โหลดได้
ตอนนี้ให้ฉันอธิบายการใช้ทั้งสองอย่าง
- เสมือน หมายถึงการขายซอฟต์แวร์ที่ไม่สามารถจัดส่งได้และไม่จำหน่ายผลิตภัณฑ์ที่จับต้องได้ เช่น หนังสือ เสื้อผ้า ของเล่น และอื่นๆ
- เห็นได้ชัดจากชื่อที่ทำเครื่องหมายในช่อง คุณจะสามารถอัปโหลดไฟล์และตั้งค่าพารามิเตอร์การดาวน์โหลดได้
เมื่อมองไปทางคอลัมน์ทางซ้าย จะมีตัวเลือกสองสามอย่างให้เลือกดู
ทั่วไป:
ในส่วนนี้ คุณจะเห็นราคาปกติและราคาขายสองกล่อง
เพิ่ม MRP หรือราคาจริงของผลิตภัณฑ์ในกล่องราคาปกติ
ในกล่องราคาลด ให้ป้อนราคาที่คุณต้องการขายสินค้า
รายการสิ่งของ:
คุณสามารถกำหนด SKU ของผลิตภัณฑ์ จัดการสต็อค ปริมาณสต็อค ใบสั่งค้างชำระ และอื่นๆ
การส่งสินค้า:
คุณต้องเพิ่มน้ำหนักและขนาดของผลิตภัณฑ์ เช่น ความยาว ความกว้าง ความสูง ฯลฯ
ส่วนที่เหลือเป็นผลิตภัณฑ์ที่เชื่อมโยง คุณลักษณะ รูปแบบ และขั้นสูง
หากต้องการดูสิ่งที่คุณสร้าง ให้กดปุ่มดู
ตอนนี้เพิ่มผลิตภัณฑ์อื่นๆ และทดสอบโดยใช้ตัวเลือกอื่นๆ
คุณจะพบผลิตภัณฑ์ที่คุณสร้างขึ้นใน "ผลิตภัณฑ์ทั้งหมด"
ขั้นตอนที่ 3: ออกแบบหน้าผลิตภัณฑ์ของคุณโดยใช้ Elementor

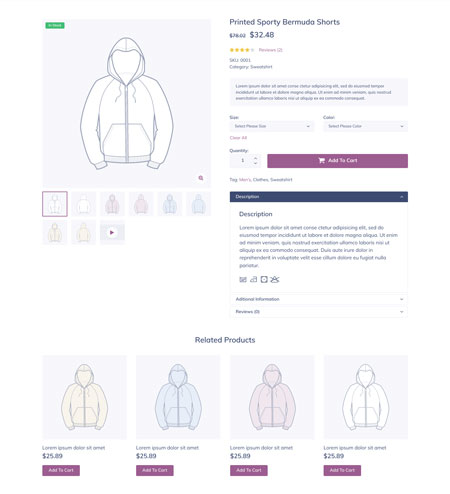
ตอนนี้ หากคุณสร้างหน้าผลิตภัณฑ์สำเร็จแล้ว ก็ถึงเวลาสร้างรูปลักษณ์ที่ไม่ซ้ำใครและน่าดึงดูดให้กับหน้าผลิตภัณฑ์ของคุณ
คุณจะพบเทมเพลตมากมายในหน้าผลิตภัณฑ์ เพียงเลือก "ผลิตภัณฑ์เดียว" ใต้ส่วนบล็อกใน Elementor
เลือกเทมเพลตที่คุณชอบ หน้าจอถัดไปจะนำคุณไปยังตัวสร้าง Elementor
ตอนนี้คุณสามารถแก้ไขเทมเพลตที่คุณเลือกหรือปล่อยไว้ตามเดิม
นอกจากนั้น ยังมีวิดเจ็ต Elementor ที่อาจมีประโยชน์มากสำหรับสิ่งที่คุณขาย
วิดเจ็ตที่มีประโยชน์บางอย่าง เช่น การให้คะแนนผลิตภัณฑ์ เนื้อหาผลิตภัณฑ์ คำอธิบายสั้นๆ และอื่นๆ
ขั้นตอนที่ 4: เผยแพร่การออกแบบของคุณ
คุณต้องตรวจสอบให้แน่ใจว่าคุณได้เลือก "ผลิตภัณฑ์" จากดรอปดาวน์ก่อนที่คุณจะกดปุ่ม เผยแพร่
คลิกที่บันทึก
การออกแบบที่คุณเลือกจะถูกตั้งค่าสำหรับหน้าผลิตภัณฑ์ทั้งหมดของคุณ
4. ร้านค้า WooCommerce: การสร้างหน้าร้านค้าด้วย Elementor
พร้อมที่จะสร้างสรรค์หรือยัง?
จำเป็นต้องมีหน้าร้านค้าที่ดูน่าดึงดูดซึ่งลูกค้าของคุณสามารถซื้อผลิตภัณฑ์ของคุณได้
WooCommerce ได้ติดตั้งหน้าพื้นฐานบางส่วนที่ร้านค้าอีคอมเมิร์ซทุกแห่งควรมี เช่น หน้าตะกร้าสินค้า การชำระเงิน และอื่นๆ
ในการเริ่มต้นปรับแต่งหน้าร้านค้าของคุณด้วย Elementor คุณต้องสร้างคลังผลิตภัณฑ์
เพื่อสร้างคลังผลิตภัณฑ์
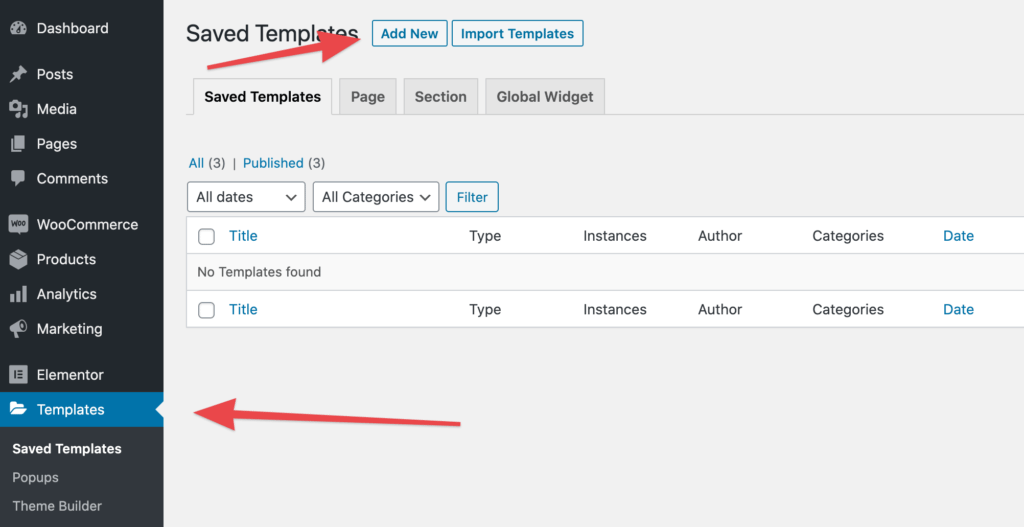
ตรงไปที่แดชบอร์ดของ WordPress ซึ่งคุณจะพบตัวสร้างธีมภายใต้เทมเพลต
แม่แบบ > ตัวสร้างธีม
ตอนนี้ให้กดปุ่ม "เพิ่มใหม่"

และเลือก " คลังผลิตภัณฑ์" จากเมนูแบบเลื่อนลงประเภทเทมเพลต
สร้างเทมเพลตของคุณโดยตั้งชื่อ
หลังจากนั้น Elementor จะแสดงเทมเพลตเก็บถาวรผลิตภัณฑ์ทั้งหมดที่คุณอาจต้องการใช้สำหรับร้านค้า WooCommerce ของคุณ
เลือกคนที่คุณชอบ
เทมเพลตที่คุณเลือกจะเปิดขึ้นในตัวแก้ไข Elementor
ขึ้นอยู่กับคุณว่าคุณต้องการที่จะแก้ไขเพิ่มเติมหรือปล่อยให้มันเป็นอยู่
ตอนนี้ถ้าคุณเลือกเสร็จแล้ว ให้คลิกเผยแพร่
ป๊อปอัปจะเปิดขึ้นซึ่งคุณต้องเลือก "คลังผลิตภัณฑ์ทั้งหมด"
บันทึกมัน
มันจะแสดงไฟล์เก็บถาวรที่คุณเลือกบนเว็บไซต์ของคุณ
5. องค์กรหน้ารถเข็นและชำระเงิน
หน้าที่สำคัญที่สุดสองหน้าในการตั้งค่าคือหน้าตะกร้าสินค้าและหน้าชำระเงิน
การแก้ไขในหน้าชำระเงินสามารถทำได้ผ่านเครื่องมือปรับแต่ง WordPress เท่านั้น
ตอนนี้ ถ้าคุณต้องการเปลี่ยนแปลงบางอย่าง คุณสามารถใช้การเปลี่ยนแปลงของคุณในแบบปรับแต่งได้
ยิ่งไปกว่านั้น คุณสามารถวางมันโดยใช้ [ woocommerce_checkout ] ลงในเทมเพลตหน้าใดก็ได้
เพื่อที่จะทำเช่นนั้น
สร้างเพจแล้วแก้ไขด้วย Elementor
แต่คุณจะวางรหัสย่อได้อย่างไร
เพิ่มชื่อวิดเจ็ต "ทางลัด" และวางรหัสของคุณทุกที่ที่คุณต้องการให้ปรากฏ
บันทึกและเผยแพร่
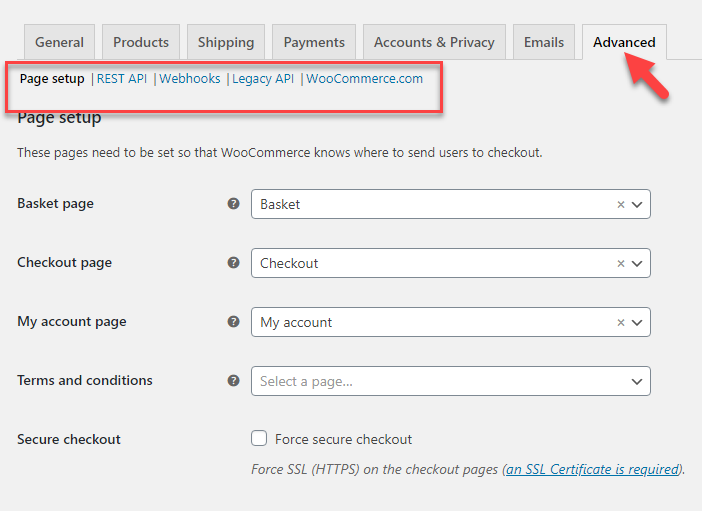
หลังจากที่คุณตั้งค่าทุกอย่างตามต้องการแล้ว ให้กำหนดหน้าใหม่เป็นหน้าชำระเงิน
ทำตามเส้นทางเพื่อทำสิ่งนั้น: WooCommerce > การตั้งค่า > ขั้นสูง

คุณจะเห็นหน้าชำระเงินใหม่ของคุณเมื่อไปถึงที่นั่น
ขั้นตอนเดียวกันกับ ตะกร้าสินค้า
คุณต้องเปลี่ยนเพียงเป็นรหัสย่อ [ woocommerce_cart ]
นอกจากนี้ ถ้าคุณต้องการควบคุมการปรับแต่งรถเข็น การชำระเงิน บัญชีของฉันหรือส่วนอื่น ๆ ของร้านค้า WooCommerce ของคุณด้วย Elementor คุณสามารถติดตั้งโปรแกรมเสริม WooCommerce Elementor ที่ดีเช่น CoDesigner
6. การตั้งค่าที่จำเป็นที่เกี่ยวข้องกับร้านค้า WooCommerce ของคุณ
จุดสุดท้ายของการสร้างร้านค้า WooCommerce ที่ยอดเยี่ยม
เราจะตรวจสอบหน้า เมนู และส่วนขยายที่สำคัญอื่นๆ ที่คุณต้องให้ความสนใจเมื่อสร้างร้านค้า WooCommerce
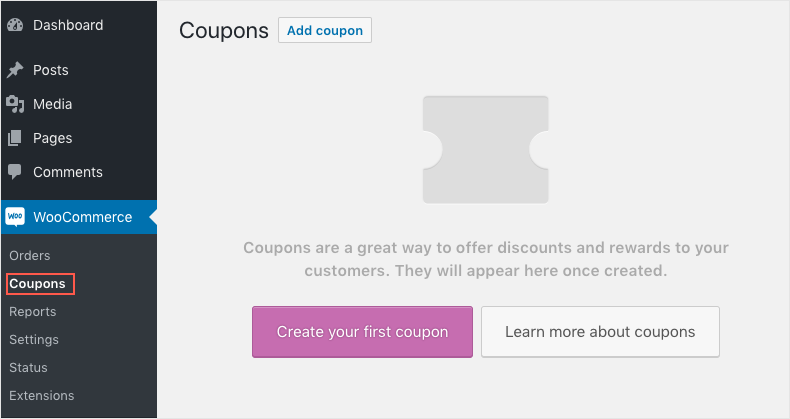
หน้าคูปอง:

หากคุณกำลังสร้างร้านค้า WooCommerce คุณควรมีคูปองสำหรับลูกค้าของคุณ
แนวคิดไม่ใช่เรื่องใหม่ เป็นสิทธิพิเศษเพิ่มเติมสำหรับลูกค้า
จำเป็นต้องมีเพราะผู้คนมักจะมองหาส่วนลดพิเศษผ่านการเพิ่มคูปอง
และหากพวกเขาได้รับส่วนลด พวกเขาจะมาซื้อของจากร้านค้า WooCommerce ของคุณอีกครั้ง
ในที่สุดก็ช่วยเพิ่มยอดขาย
ในการสร้างคูปอง มีการเปลี่ยนแปลงบางอย่างที่คุณต้องพิจารณา เช่น ประเภทส่วนลด จำนวนคูปอง การจำกัดผู้ใช้ วันหมดอายุคูปอง และอื่นๆ
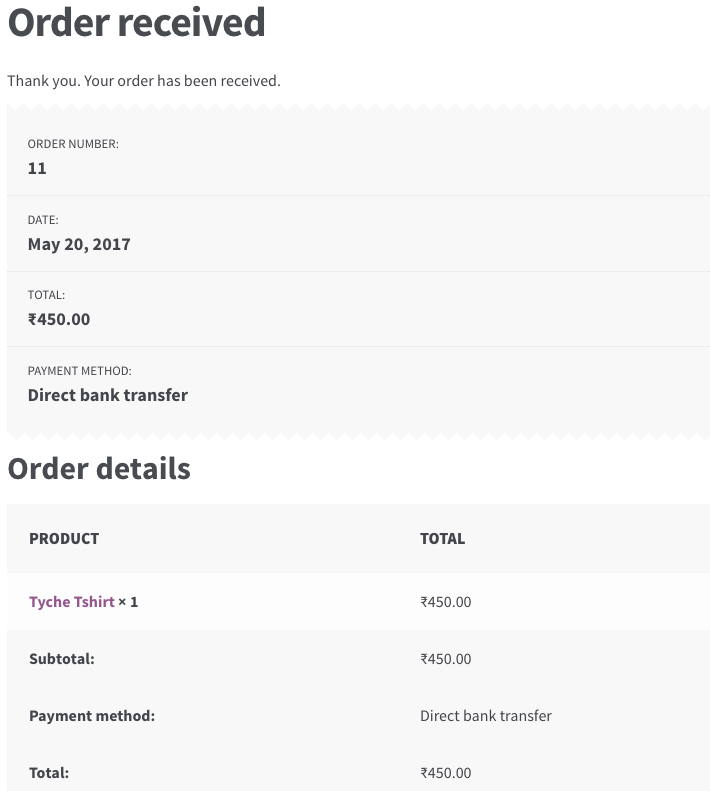
คำสั่งซื้อของคุณบนร้านค้า WooCommerce:

ในหน้าคำสั่งซื้อ คุณจะเห็นคำสั่งซื้อปัจจุบันและสถานะคำสั่งซื้อ
ไม่เพียงเท่านั้น แต่หน้าจะแสดงทุกอย่างที่เกี่ยวข้องกับคำสั่งซื้อ เช่น ที่อยู่สำหรับจัดส่ง ยอดรวมของคำสั่งซื้อ เวลา ฯลฯ
อย่างไรก็ตาม มีหลายสิ่งที่คุณสามารถแก้ไขได้ เช่น รายละเอียดการจัดส่ง การขอคืนเงิน การเรียกเก็บเงิน และอื่นๆ
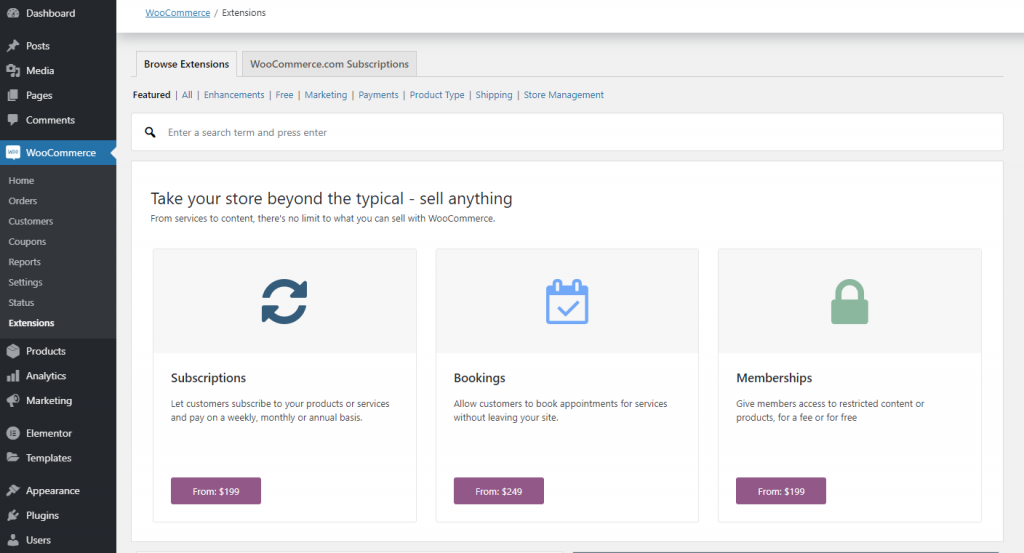
ส่วนขยาย:
มีส่วนเสริมใน WooCommerce

เมื่อทุกอย่างได้รับการตั้งค่าแล้ว หากคุณต้องการติดตั้งส่วนขยาย
เพียงคลิกที่มันและมันจะพาคุณไปยังเว็บไซต์อย่างเป็นทางการซึ่งคุณสามารถซื้อได้ทันที
นอกจากนี้คุณยังสามารถไปที่ร้านค้าเสริมอย่างเป็นทางการของ WooCommerce เพื่อค้นหาสิ่งที่คุณต้องการ
คุณอาจมีคำถาม: ส่วนขยายเหล่านี้คืออะไร
ส่วนขยายเหล่านี้เป็นส่วนเสริมพิเศษที่ทำให้ร้านค้า WooCommerce ของคุณเข้มข้นขึ้น
ให้ประสิทธิภาพการทำงานที่ดีที่สุดและฟังก์ชันพิเศษที่ร้านค้าของคุณต้องการ
ฉันได้ระบุส่วนขยายที่มีประโยชน์บางอย่างสำหรับ WooCommerce Store ที่คุณต้องการแล้ว
- แชทสด:

อย่างที่ทราบกันดีว่าช่วงนี้ใครมีเวลาบ้าง?
ผู้คนมักมองหาวิธีง่ายๆ ในการแก้ปัญหา
และแชทสดก็มาพร้อมกับสิ่งอำนวยความสะดวกประเภทนั้น
การมี “แชทสด” บนเว็บไซต์ของคุณจะช่วยเปลี่ยนผู้เยี่ยมชมเป็นลูกค้าของคุณโดยการแก้ปัญหาอย่างรวดเร็ว
ข้อดีคือส่วนขยายปลั๊กอินฟรี
- บูสเตอร์สำหรับ WooCommerce:
ตามที่ชื่อหมายถึง

เมื่อคุณเพิ่มส่วนขยายนี้ไปยังร้านค้า WooCommerce ของคุณ จะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณอย่างมาก และช่วยให้ร้านค้าของคุณทำงานได้อย่างราบรื่นยิ่งขึ้น
มีคุณลักษณะมากมายที่เป็นประโยชน์ต่อร้านค้าของคุณเป็นอย่างมาก
- รถเข็นที่ถูกละทิ้ง Lite:

การใช้งานร้านค้าของคุณไม่ใช่ทางออกที่ดีที่สุดหากไม่ได้ติดตั้งปลั๊กอินนี้
อย่างไรก็ตาม ปลั๊กอินนี้มาในสองเวอร์ชัน: Lite และ Pro ในร้านค้าปลั๊กอินของ WordPress คุณจะได้รับเวอร์ชัน Lite อย่างง่ายดาย (ซึ่งฟรีทั้งหมด)
คุณสมบัติที่ดีที่สุด:
ปลั๊กอิน Abandoned Cart จะช่วยให้ลูกค้าของคุณกลับมาที่ร้านค้าของคุณเพื่อตรวจสอบผลิตภัณฑ์ที่พวกเขาทิ้งไว้ในรถเข็น
ช่วยให้คุณส่งอีเมลไปยังลูกค้าที่เพิ่งทิ้งรถเข็นไว้และยังไม่ได้ชำระเงินด้วยฟีเจอร์เตือนความจำอัตโนมัติ
อย่างไรก็ตาม เมื่อลูกค้าของคุณชำระเงินแล้ว จะหยุดส่งอีเมลถึงพวกเขา
การสร้างเทมเพลตที่สามารถส่งได้ตามช่วงเวลาที่คุณกำหนดไว้นั้นไม่มีขีดจำกัด
แม้ว่าคุณจะสามารถส่งอีเมลได้หลังจากที่รถเข็นถูกละทิ้งเป็นเวลา 1 ชั่วโมงเท่านั้น
คำพูดสุดท้ายในการสร้างร้านค้า WooCommerce ที่ยอดเยี่ยมด้วย Elementor
ฉันหวังว่าคุณจะเข้าใจวิธีสร้างผลิตภัณฑ์ ตั้งค่าตะกร้าสินค้าและหน้าชำระเงิน การสร้างหน้าร้านค้า การออกแบบด้วย Elementor และอื่นๆ
การเลือก WooCommerce เป็นการตัดสินใจที่ดีที่สุดสำหรับการพัฒนาอีคอมเมิร์ซของคุณ
ปลั๊กอินนี้ไม่มีค่าใช้จ่ายซึ่งเป็นข้อได้เปรียบอย่างมาก นอกจากนี้ ปลั๊กอินยังมีฟีเจอร์และเครื่องมือมากมาย
แม้ว่าหากคุณติดขัดอยู่ที่ไหนสักแห่ง คุณสามารถดูคู่มือนี้ได้เสมอ
สิ่งหนึ่งที่เราพลาดไปคือ คุณจะใช้ธีมใดสำหรับร้านค้า WooCommerce ของคุณ
เรามีธีมที่ดูน่าทึ่ง ตอบสนองฉับไว และทันสมัย:
KartPul: ธีม WooCommerce อเนกประสงค์
รถลิมูซีน: ทำความสะอาดธีม WooCommerce อเนกประสงค์
Alceste: ธีม WooCommerce ที่สะอาดและทันสมัย
หากคุณต้องการให้ธุรกิจของคุณโดดเด่นกว่าคู่แข่ง ธีมเหล่านี้ที่คุณต้องการจริงๆ
แบ่งปันความคิดของคุณเช่นคุณจะใช้ส่วนขยายใด ธีมที่คุณต้องการ? คุณจะปรับแต่งร้านค้าและหน้าผลิตภัณฑ์อย่างไรและอย่างไร
เราอยากได้ยินจากคุณ!
