使用 Elementor 建立令人敬畏的 WooCommerce 商店的 6 个步骤 - 一步一步(2022 年)
已发表: 2021-01-07您想向世界展示您的伟大事业吗?
您已经降落在您必须到达的确切位置。
干得好!
本指南展示了如何使用 Elementor 在 WooCommerce 中轻松快速地构建 WooCommerce 商店的每一步。
这些的结合将使您的业务达到新的高度。
使用 WooCommerce,您将掌控一切。
它将通过提供对自定义的完全访问权限来帮助您脱颖而出,您可以按照自己的方式自定义 WooCommerce 商店。
不要低估 WordPress 建立一个复杂而庞大的电子商务商店。
目前在 WooCommerce 上活跃的商店超过500 万家,因此您可以想象这些业务在 WooCommerce 商店中的成功程度。
在本指南中,您将深入学习使用 Elementor、产品页面和购物车自定义以及其他基本内容构建 WooCommerce 商店。
完成这六个步骤后,您将拥有自己的 WooCommerce 商店,准备开始销售。
所以,事不宜迟,让我们开始吧。
你真的需要 WooCommerce 商店吗?
有更多的插件可以开始。
但是,为什么是 WooCommerce?
让我消除你的疑问。
使用 WooCommerce,您无需担心。
为了清楚起见,
将所有内容留在平台上,只需填写有关您商店的详细信息。
您不必创建购物车页面或结帐页面之类的东西。
WooCommerce 将处理这些问题。 一切都是预先构建的。
不仅如此,还有其他因素清楚地表明了为什么 WooCommerce 是建立大型商店的最佳场所。
- 首先也是最重要的是,这个平台是一个强大的功能。
你可以自由出售任何你喜欢的东西。
它提供了充足的主题选项可供选择。 此外,还提供内置支付网关。
- 在 SEO 方面,WordPress 在其他平台中脱颖而出。 您的产品将在 SERP 中做得更好。
WordPress 拥有强大的插件“Yoast SEO”,可帮助您将产品带给真正需要它们的人。
- 另一个原因是您的整个 WooCommerce 商店可以免费构建。 然而,有一些扩展和功能不是免费的。
- 在安全性方面,该插件有自己的 API,可以定期进行安全审计。
- 管理订单对 WooCommerce 来说是小菜一碟。 它为您提供了一个简单直观的界面。
这些只是部分原因,但开设 WooCommerce 商店还有更多好处。
- 1. 在 WordPress 中安装和设置 WooCommerce 插件
- 二、Elementor的安装过程
- 3. 使用 WooCommerce 和 Elementor 创建产品页面
- 4. WooCommerce 商店:使用 Elementor 创建商店页面
- 5.购物车和结帐页面组织
- 6. 与您的 WooCommerce 商店相关的基本设置
- 关于使用 Elementor 建立令人敬畏的 WooCommerce 商店的最后一句话
1.在 WordPress 中安装和设置 WooCommerce 插件
现在,如果您不知道安装过程,那么我们就是这样做的。
WooCommerce 只是一个插件。
为了安装插件,
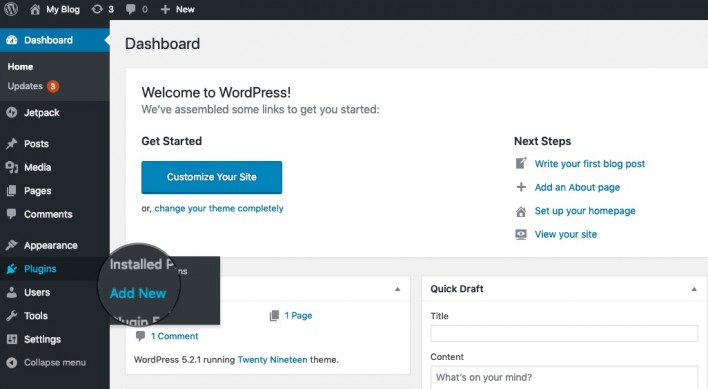
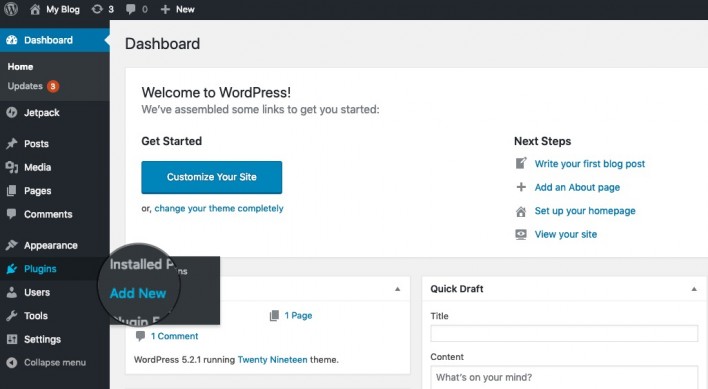
前往 WordPress 仪表板的左侧。

现在,转到插件并单击“添加新”。

完毕。
插件已安装。
激活插件后,它会引导您完成设置向导,您可以逐步进行操作。
然而,这取决于您,您可以跳过该过程并按照您想要的方式手动安装它,或者只是跟随它。
在这里,我们将说明安装插件后的整个设置向导过程。
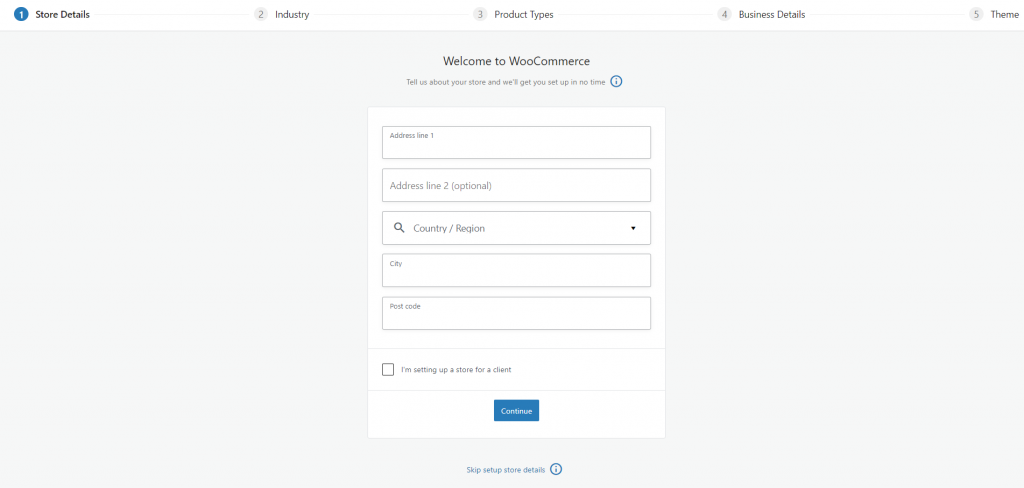
- 输入所需的详细信息:
第一页将要求您填写有关您要开设的商店的基本信息。

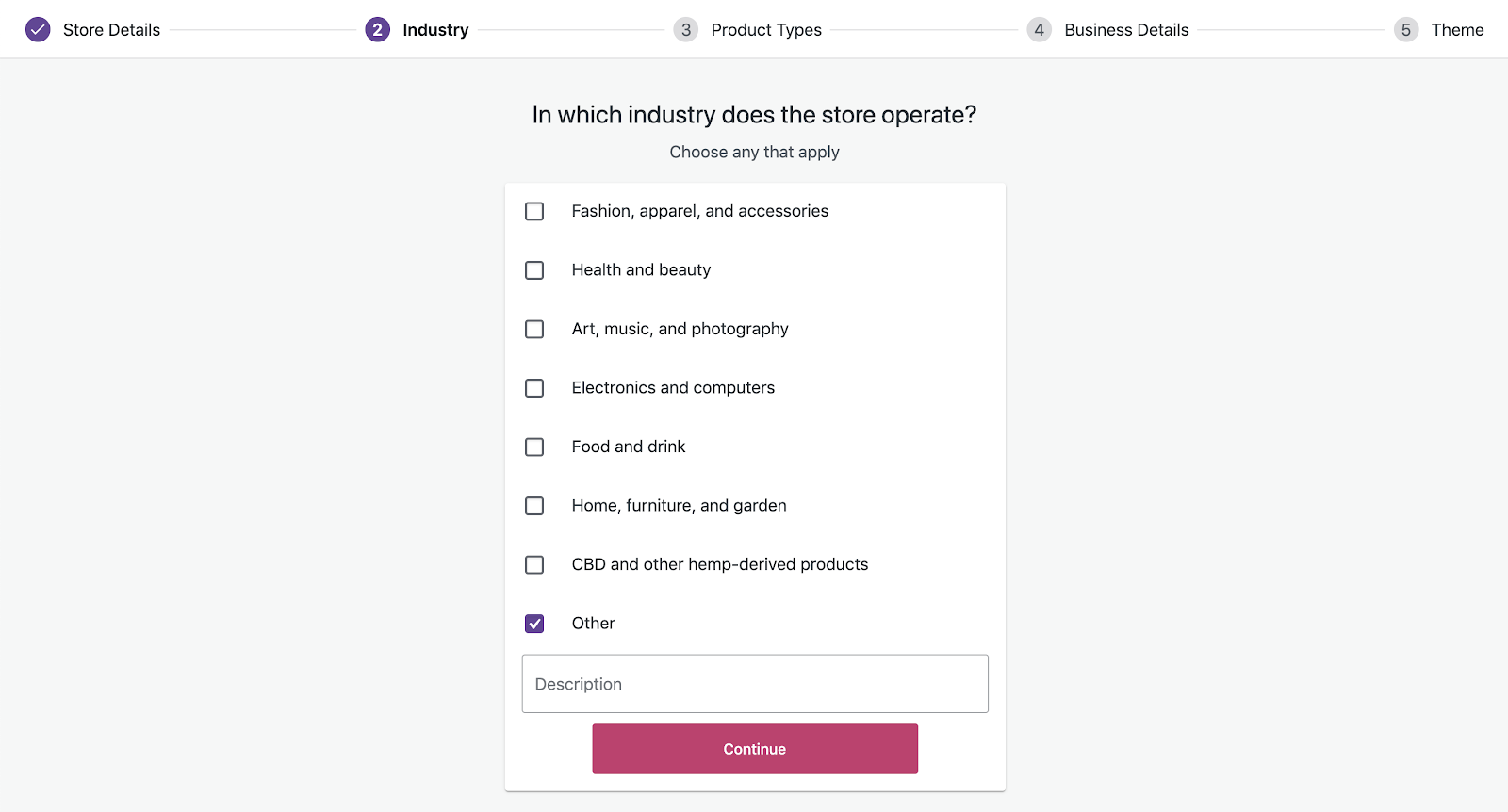
- 选择您的行业:

点击继续后,
将弹出下一个屏幕并向您显示行业选项。
您必须选择您的 WooCommerce 商店所在的行业。
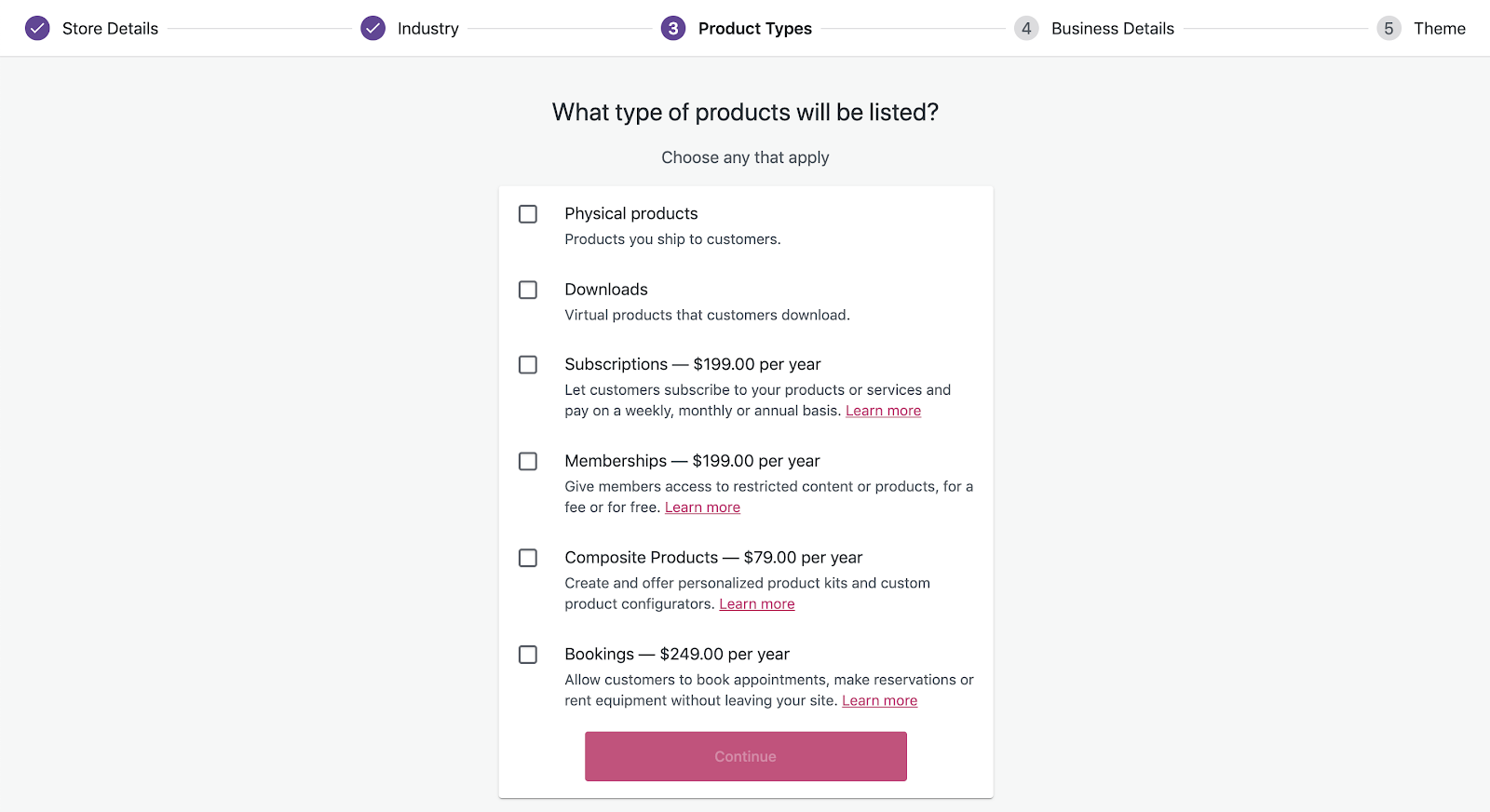
- 产品清单:

随后的屏幕将向您显示一堆类别。
您必须选择要销售的产品类型。
单击继续。
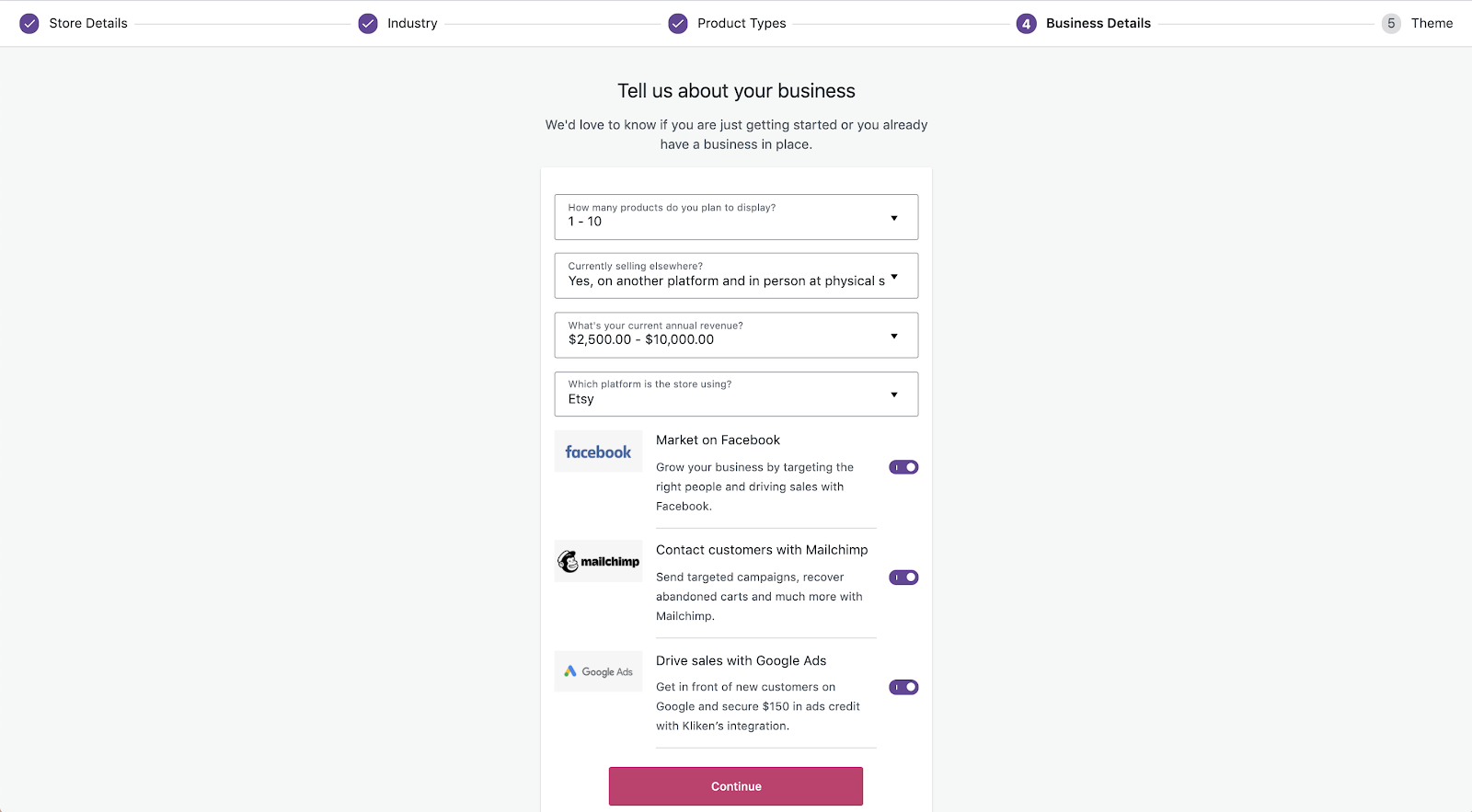
- 更多关于您的业务:

现在在下一页上,您必须输入要显示的产品数量。
并且,询问您是否在其他地方销售或是否想在 Facebook 上营销。
根据您的喜好选择。
- 选择你的主题:
最后,它会要求您为商店选择一个主题。
但在选择主题之前,您需要考虑某些标准,以便为您的 WooCommerce 商店选择完美的主题。
此外,您还需要进行一些其他基本配置。
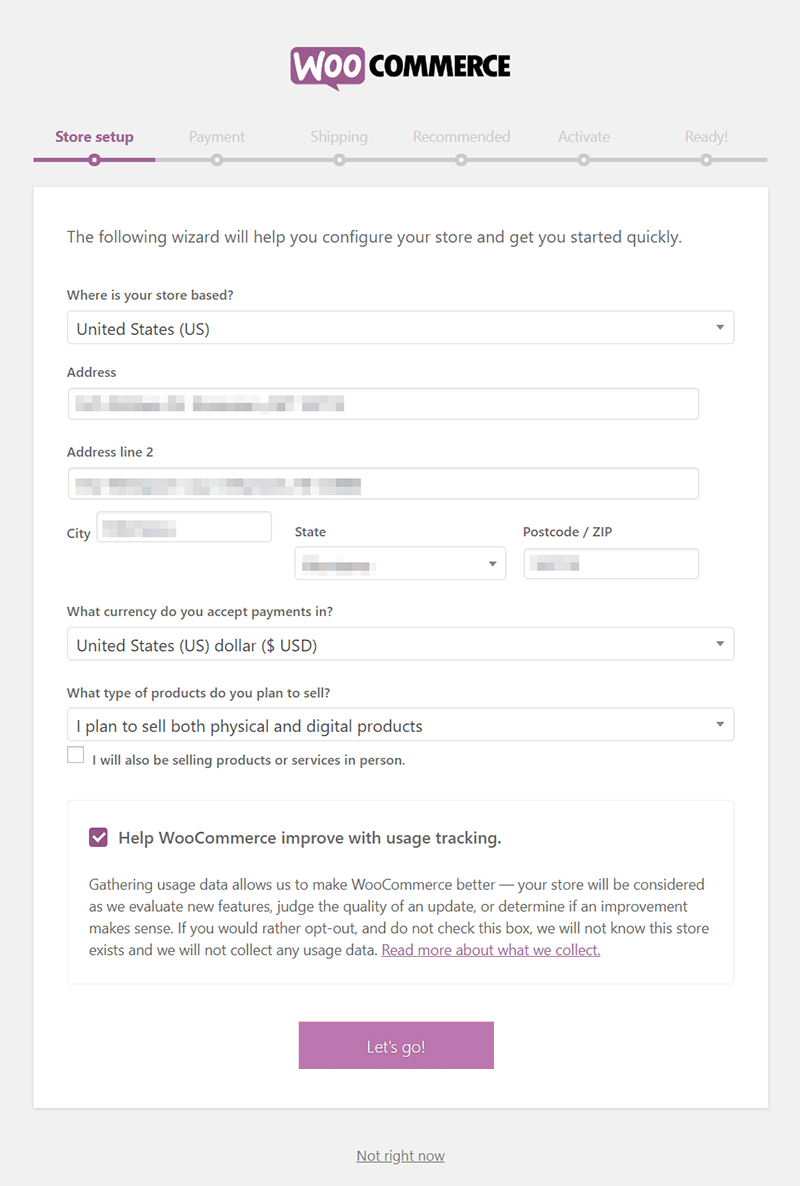
6. WooCommerce 商店设置:

WooCommerce 商店设置的第一页将要求您填写有关电子商务商店的一些基本详细信息。
只需按国家/地区、地址、州、邮政编码、货币和您要销售的产品类型填写您的商店位置等详细信息。
就这样。
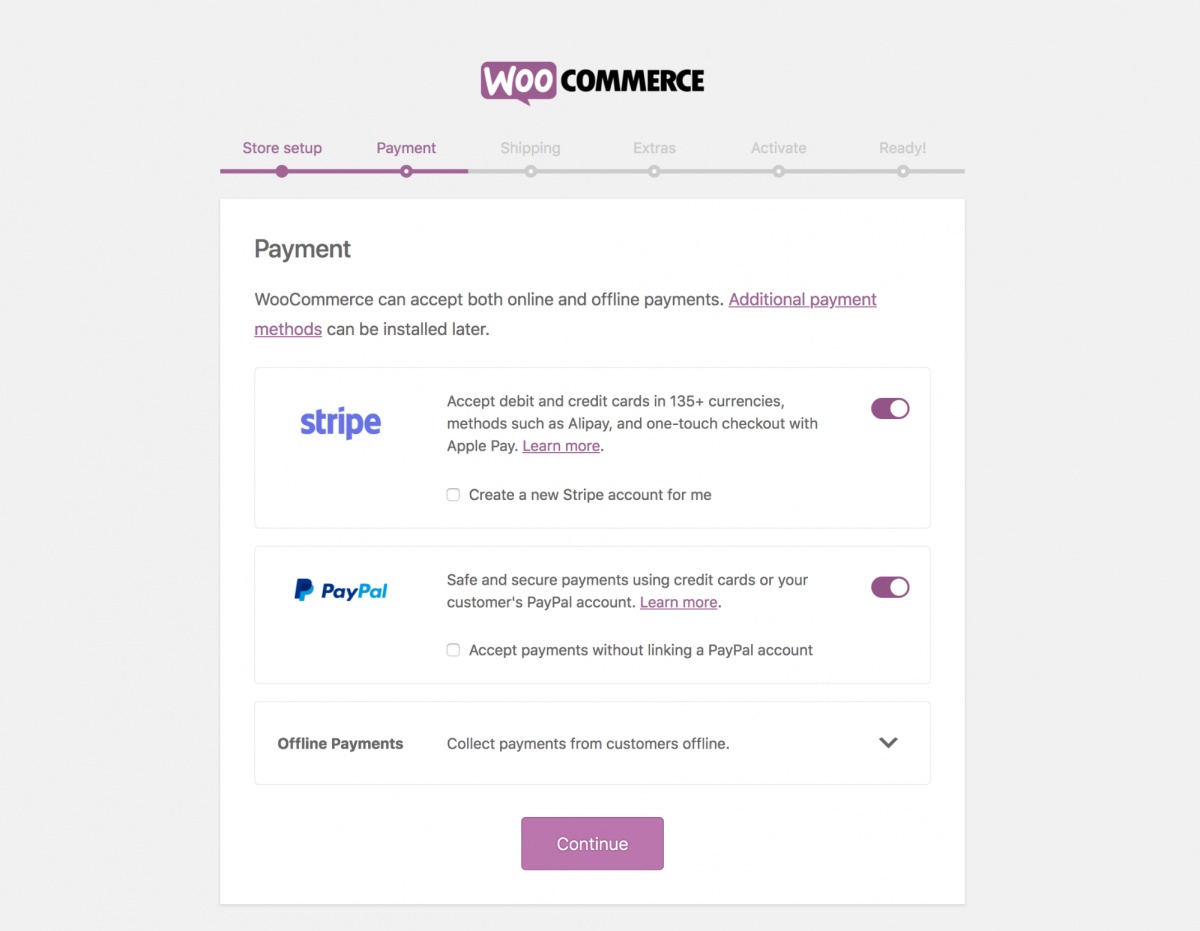
- 配置支付网关:

首先,在您开始其他事情之前设置您的支付网关。
无论您是想使用 PayPal、COD 还是银行转帐,都没有多少选项可供选择。
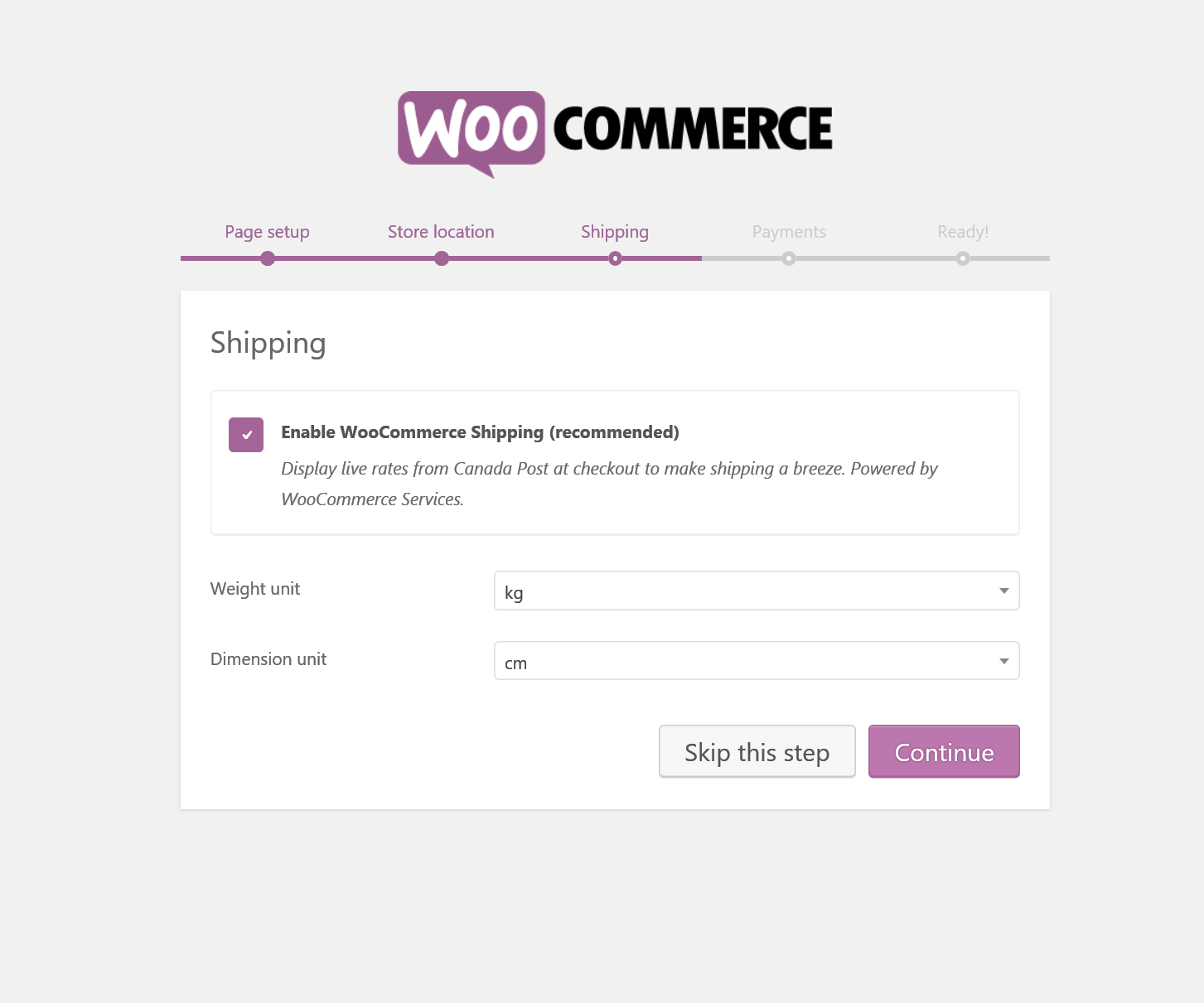
- 设置运输:

如果你被困在某个地方,那么 WooCommerce 上有与之相关的指南和文档。
我们已经在这里完成了很多。
此外,我们还讨论了基本设置,因此如果还有需要配置的内容,您可以稍后进行设置。
让我们继续安装 Elementor。
二、Elementor的安装过程
安装 Elementor 并没有什么新鲜事。
您安装 WooCommerce 插件所采取的步骤相同。
转到 WordPress 仪表板的右侧。

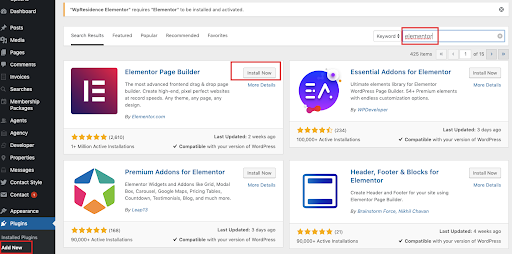
单击插件部分和“添加新的”。

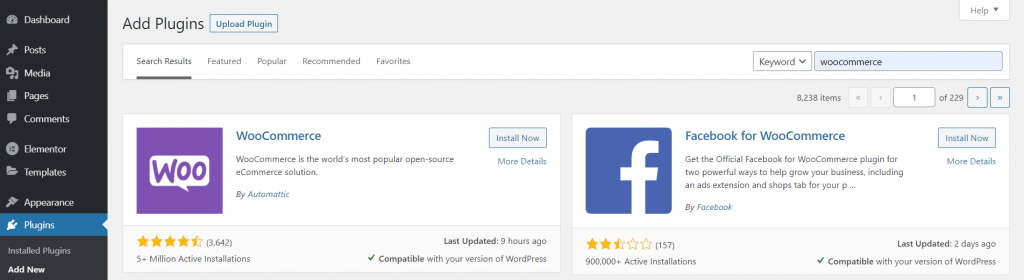
搜索 Elementor 并安装它。
同样的过程也适用于此。
激活插件后,它将带您进入快速指南,让您对它的 UI 和所有内容感到满意。
这就是安装 Elementor 的过程。
我希望你能明白。
3.使用 WooCommerce 和 Elementor 创建产品页面
如您所见,我们已经安装了 WooCommerce 和 Elementor 插件。
是时候使用 WooCommerce 创建第一个产品页面了。
所以,让我们一步一步开始吧。
第 1 步:添加产品
开始创建产品。
前往 WordPress 仪表板的左侧。
产品 > 新增
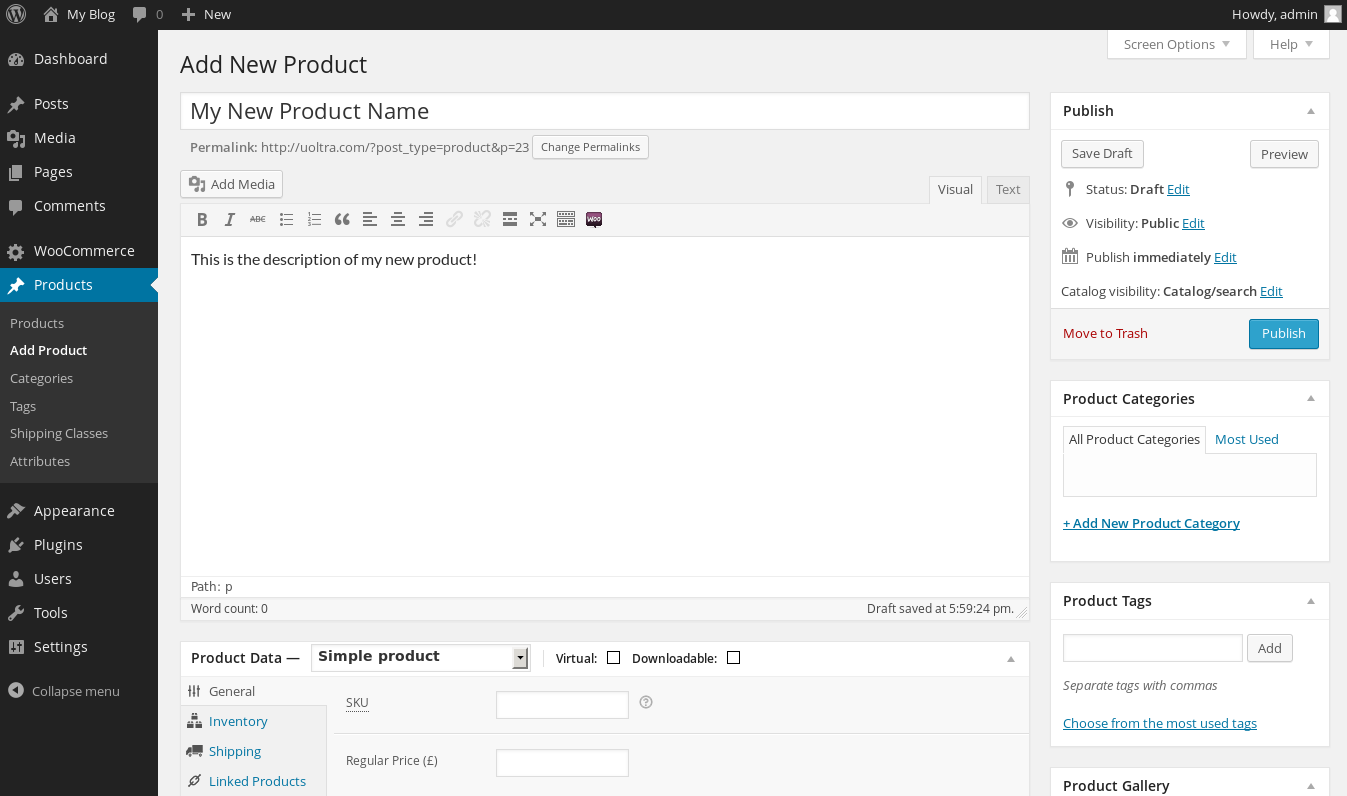
选择产品并单击“添加新”。

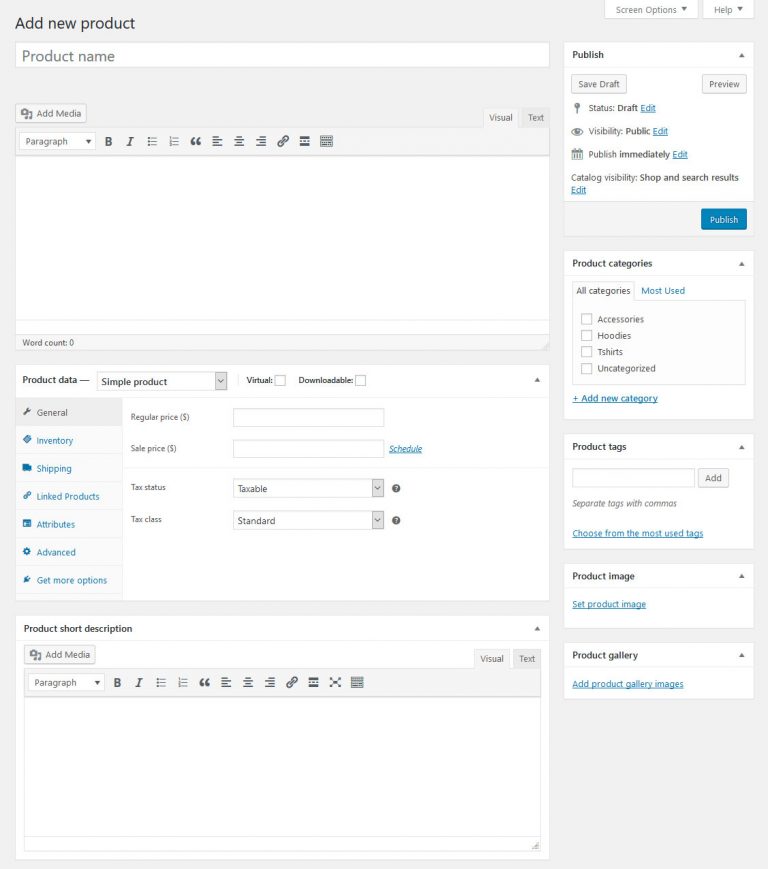
新屏幕将为您提供添加产品所需的所有访问和功能的直观外观。

正如您从图像中看到的那样,没有什么复杂的。
它的工作原理与创建帖子或页面相同,输入产品名称和描述。
此外,还有许多其他选项,例如产品类别、产品标签、产品库、产品图片。
不就是几分钟的事吗?
让我们来看看其他选项。
第 2 步:设置产品数据
您需要做的第一件事是指定您要创建的产品类型。
共有四个选项可供选择:
- 简单的产品,
- 分组产品,
- 外部/附属产品,
- 可变产品。

在产品数据旁边,您会找到两个复选框,
虚拟和可下载。
现在让我解释一下两者的用法。
- 虚拟意味着销售不可交付的软件,而不是销售书籍、服装、玩具等实体产品。
- 从它的名称可以看出,通过选中该框,您将能够上传文件并设置下载参数。
查看左列,几乎没有可供查看的选项。
一般的:
在本节中,您将看到两盒正常价格和销售价格。
在正常价格框中添加 MRP 或产品的实际价格。
在销售价格框中,输入您要出售产品的价格。
存货:
您可以设置产品的 SKU、管理库存、库存数量、延期交货等。
船运:
您必须添加产品的重量以及长度、宽度、高度等尺寸。
其余是链接的产品、属性、变体和高级。
要查看您创建的内容,请点击查看按钮。
现在添加更多产品并使用其他选项进行测试。
您将在“所有产品”中找到您创建的产品。
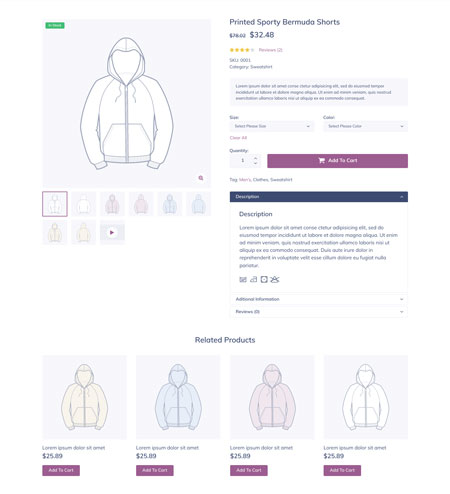
第 3 步:使用 Elementor 设计您的产品页面

现在,如果您已成功创建产品页面,是时候为您的产品页面赋予独特而吸引人的外观了。
您会发现产品页面的大量模板,只需在 Elementor 的块部分下选择“单个产品”即可。
选择您喜欢的模板,随后的屏幕将带您进入 Elementor 构建器。
现在您可以编辑您选择的模板或保持原样。
除此之外,还有一些 Elementor 小部件可能对您所销售的产品非常有用。
一些非常有用的小部件,例如产品评级、产品内容、简短描述等。
第 4 步:发布您的设计
在点击“发布”按钮之前,您需要确保已从下拉列表中选择了“产品” 。
点击保存。
您选择的设计将为您的所有产品页面设置。
4. WooCommerce 商店:使用 Elementor 创建商店页面
准备好发挥创意了吗?
拥有一个吸引人的商店页面至关重要,您的客户可以在其中购买您的产品。
WooCoommerce 已经安装了每个电子商务商店都应该拥有的一些基本页面,例如购物车页面、结账页面等。
要开始使用 Elementor 自定义您的商店页面,您需要制作产品档案。
为了创建产品档案,
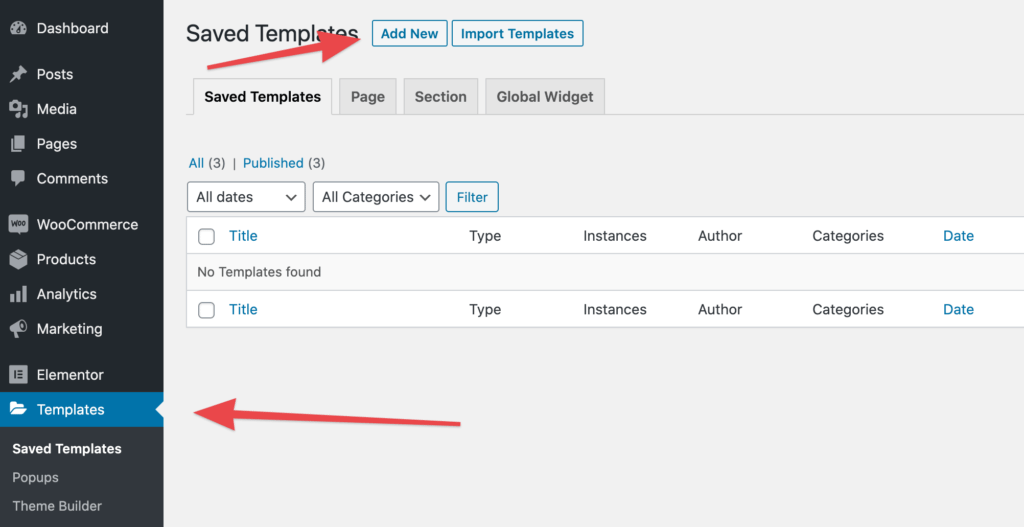
前往 WordPress 仪表板,您将在模板下找到主题构建器。
模板 > 主题生成器
现在,点击“添加新”按钮。

并从模板类型下拉菜单中选择“产品存档” 。
通过给它一个名字来创建你的模板。
之后,Elementor 将向您显示您可能希望用于 WooCommerce 商店的所有可用产品存档模板。
选择你喜欢的那个。
您选择的模板将在 Elementor 编辑器中打开。
是否要进一步编辑或保持原样取决于您。
现在,如果您完成了选择,请单击 PUBLISH。
然后将打开一个弹出窗口,您必须在其中选择“所有产品档案”。
保存。
它将在您的网站上显示您选择的档案。
5.购物车和结帐页面组织
要设置的两个最重要的页面是购物车和结帐页面。
结帐页面中的编辑只能通过 WordPress 定制器完成。
现在,如果您想更改某些内容,则可以在可自定义中应用更改。
此外,您可以通过[ woocommerce_checkout ]短代码将其放入任何页面模板中。
为了做到这一点,
创建一个页面,然后使用 Elementor 对其进行编辑。
但是,你怎么能粘贴短代码?
添加小部件名称“快捷方式”并将代码粘贴到您希望它出现的任何位置。
保存并发布。
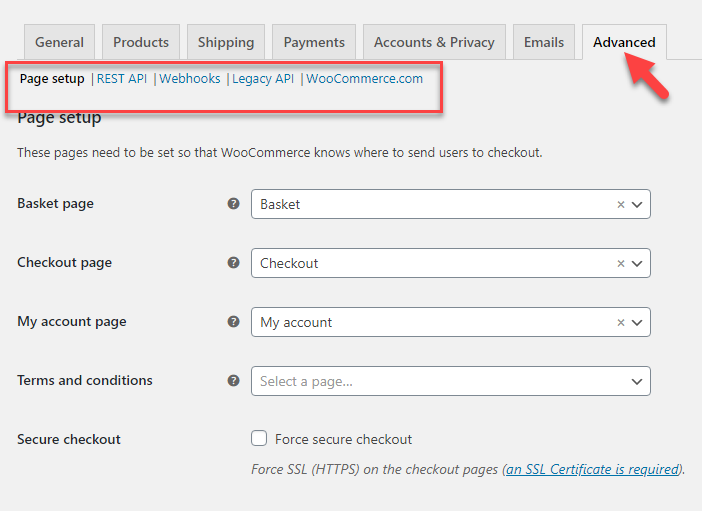
根据您的喜好设置所有内容后,只需将新页面定义为结帐页面。
按照路径执行此操作:WooCommerce > 设置 > 高级

到达那里后,您将看到新的结帐页面。
同样的过程也适用于购物车。
您只需要更改一个简码[woocommerce_cart] 。
此外,如果您想使用 Elementor 完全控制购物车、结账、我的帐户或 WooCommerce 商店的任何其他部分的自定义,您可以安装像 CoDesigner 这样的优秀 WooCommerce Elementor 插件。
6.与您的 WooCommerce 商店相关的基本设置
创建一个很棒的 WooCommerce 商店的最后一点。
我们将查看您在构建 WooCommerce 商店时需要注意的其他重要页面、菜单和扩展。
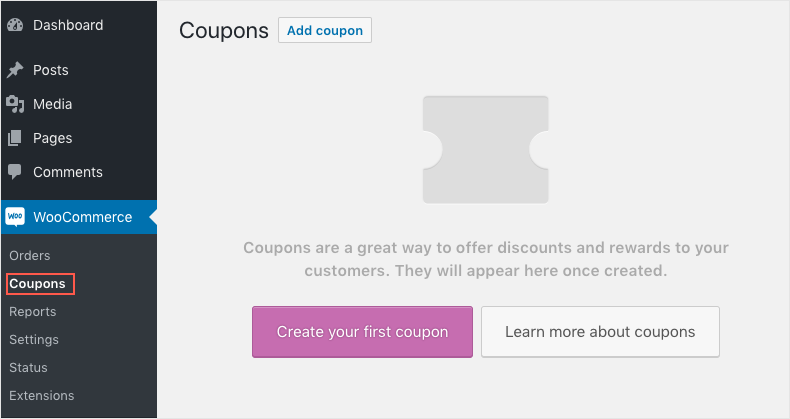
优惠券页面:

如果您正在建立 WooCommerce 商店,那么您应该为您的客户提供优惠券。
这个概念并不新鲜。 这实际上是对客户的额外福利。
拥有它是必不可少的,因为人们总是希望通过添加优惠券来获得额外的折扣。
如果他们获得折扣,他们将再次从您的 WooCommerce 商店购物。
最终,它有助于增加销售额。
要制作优惠券,您需要查看一些更改,例如折扣类型、优惠券金额、用户限制、优惠券到期日期等。
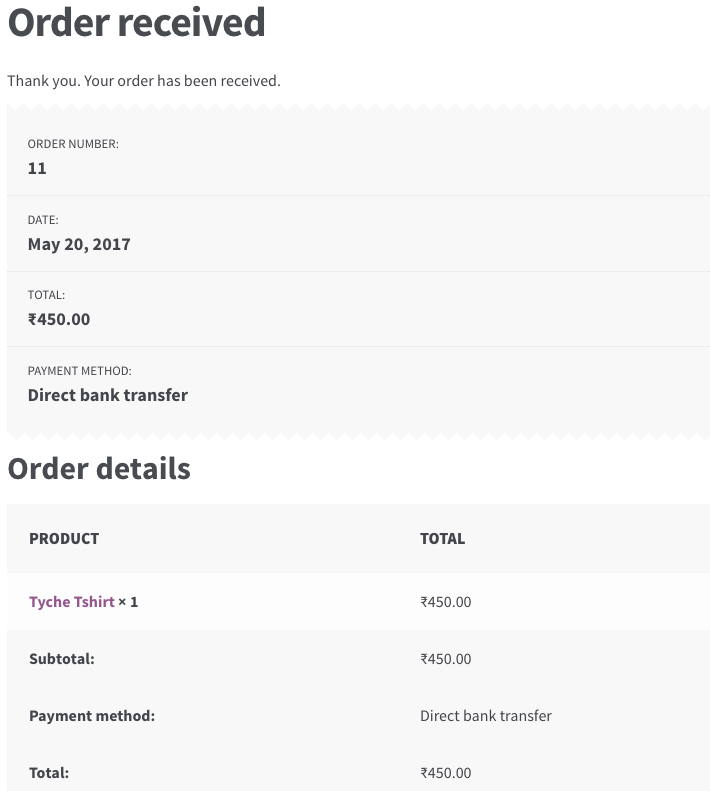
您在 WooCommerce 商店的订单:

在订单页面上,您将看到您当前的订单及其状态。
不仅如此,该页面还会向您显示与订单相关的所有信息,例如送货地址、订单总额、时间等。
但是,您可以修改很多内容,例如运输详细信息、退款订单、账单等等。
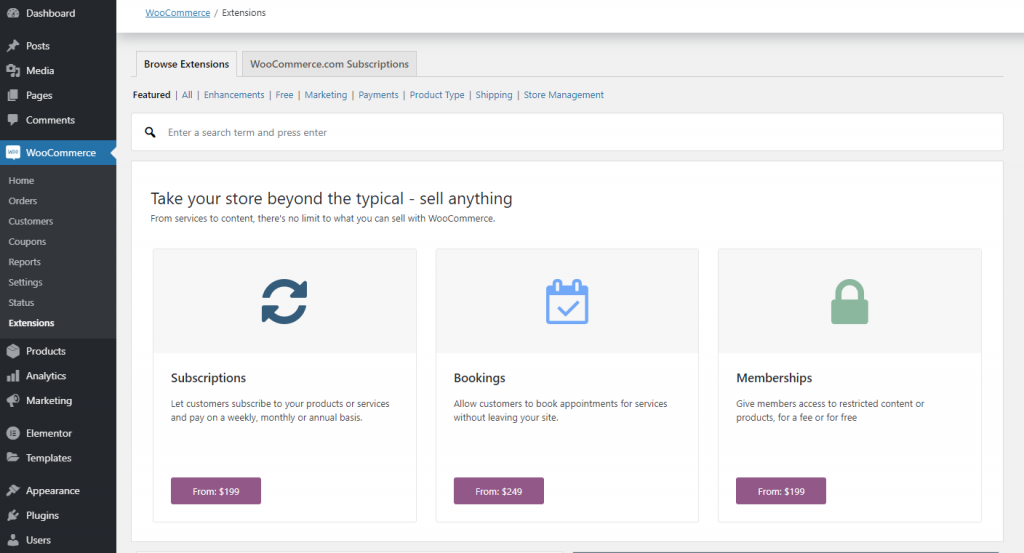
扩展:
WooCommerce 中有一个扩展部分。

如果您想安装扩展程序,所有内容都已设置好。
只需单击它,它就会将您重定向到其官方网站,您可以立即购买。
此外,您还可以去 WooCommerce 的官方扩展商店搜索您需要的任何内容。
您可能会有疑问:这些扩展是什么?
这些扩展是额外的附加组件,可以增强您的 WooCommerce 商店。
它为您提供商店所需的最佳性能和额外功能。
在这里,我列出了您需要的一些有用的 WooCommerce Store 扩展。
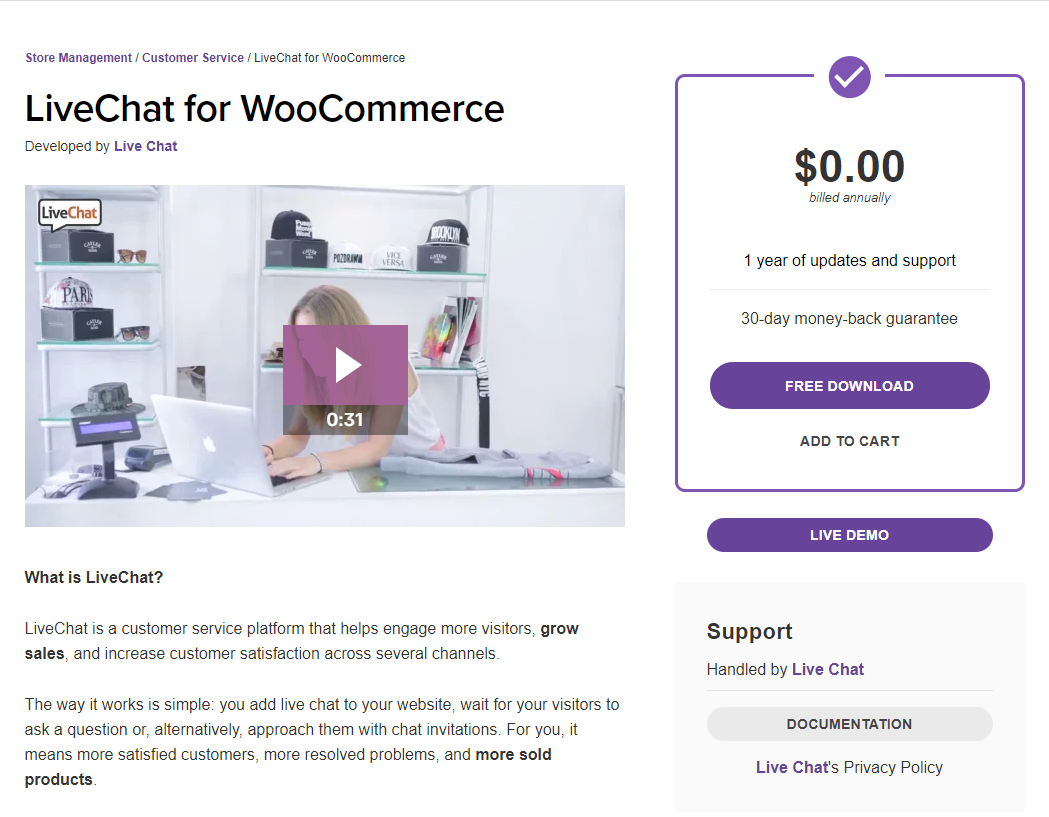
- 在线聊天:

如你所知,这些天谁有时间?
人们一直在寻找一种简单的方法来获得解决方案。
实时聊天带有这种类型的设施。
在您的网站上进行“实时聊天”将有助于通过快速解决问题将您的访问者转变为您的客户。
好处是插件扩展是免费的。
- WooCommerce 的助推器:
顾名思义,

当您将此扩展程序添加到您的 WooCommerce 商店时,它将显着提高您网站的性能并帮助您更顺畅地运行您的商店。
它还有许多对您的商店非常有用的功能。
- 废弃购物车精简版:

如果不安装此插件,运行您的商店并不是最佳解决方案。
但是,该插件有两个版本:精简版和专业版。 在 WordPress 插件商店中,您将轻松获得 Lite 版本(完全免费)。
最好的功能:
Abandoned Cart 插件将帮助您的客户回到您的商店,查看他们留在购物车中的产品。
它可以帮助您通过其自动提醒功能向刚刚离开购物车且尚未结账的客户发送电子邮件。
但是,一旦您的客户付款,它将停止向他们发送电子邮件。
可以按您设置的间隔发送的模板的创建没有限制。
虽然,您只能在购物车被放弃 1 小时后发送电子邮件。
关于使用 Elementor 建立令人敬畏的 WooCommerce 商店的最后一句话
我希望您了解如何创建产品、设置购物车和结帐页面、创建商店页面、使用 Elementor 进行设计等等。
选择 WooCommerce 是您为电子商务开发做出的最佳决定。
该插件是免费的,这是一个很大的优势。 此外,该插件具有大量功能和工具。
但是,如果您被困在两者之间,您可以随时参考本指南。
我们在这里错过的一件事是,您将为您的 WooCommerce 商店使用哪个主题?
我们有一些惊人的、反应灵敏的和现代的主题:
KartPul:多用途 WooCommerce 主题
豪华轿车:清洁多用途 WooCommerce 主题
Alceste:一个干净和现代的 WooCommerce 主题
如果您希望您的企业在竞争中脱颖而出,那么您确实需要这些主题。
分享您的想法,例如您将使用哪个扩展程序? 你喜欢的主题? 您将如何定制您的商店和产品页面以及如何定制您的商店和产品页面。
我们想听听您的意见!
