6 خطوات لإنشاء متجر WooCommerce رائع باستخدام العنصر - خطوة بخطوة (2022)
نشرت: 2021-01-07هل ترغب في عرض عملك الرائع على العالم؟
لقد هبطت في المكان المحدد الذي يجب أن تكون فيه.
ها أنت ذا!
يوضح هذا الدليل كل خطوة نحو كيفية إنشاء متجر WooCommerce بسهولة وسرعة في WooCommerce باستخدام Elementor.
مزيج من هذه سوف يأخذ عملك إلى آفاق جديدة.
باستخدام WooCommerce ، سيكون لديك كل شيء تحت سيطرتك.
سيساعدك ذلك على التميز من خلال إتاحة الوصول الكامل إلى التخصيص الذي يمكنك من تخصيص متجر WooCommerce بالطريقة التي تريدها.
لا تقلل من شأن WordPress لبناء متجر تجارة إلكترونية معقد وهائل.
هناك أكثر من خمسة ملايين متجر نشط حاليًا على WooCommerce ، لذا يمكنك تخيل مستوى نجاح هذه الأعمال مع WooCommerce Store.
في هذا الدليل ، ستتعلم إنشاء متجر WooCommerce باستخدام Elementor وصفحة المنتج وتخصيص عربة التسوق وأشياء أساسية أخرى في العمق.
بعد اتباع هذه الخطوات الست ، سيكون لديك متجر WooCommerce الخاص بك جاهزًا لبدء البيع.
لذا ، دون أن نتأخر ، دعنا ندخل في الأمر.
هل تحتاج حقًا إلى متجر WooCommerce؟
هناك الكثير من المكونات الإضافية لتبدأ بها.
لكن ، لماذا WooCommerce؟
اسمحوا لي أن أوضح شكك.
مع WooCommerce ، لا تأتي المخاوف في طريقك.
لنوضح،
اترك كل شيء على المنصة ، فقط املأ التفاصيل الخاصة بك حول متجرك.
ليس عليك إنشاء أي شيء مثل صفحة عربة التسوق أو صفحة الخروج.
ستهتم WooCommerce بهذه الأمور. هناك كل شيء مبني مسبقا.
ليس هذا فقط ، ولكن هناك أيضًا عوامل أخرى توضح بوضوح سبب كون WooCommerce هو أفضل مكان لبناء متاجر ضخمة.
- الشيء الأول والأهم هو أن هذه المنصة هي قوة من الميزات.
أنت حر في بيع أي شيء تريده.
يوفر خيارات موضوع وافرة للاختيار من بينها. أيضا ، تقدم بوابات دفع مضمنة.
- عندما يتعلق الأمر بـ SEO ، يبرز WordPress بين الأنظمة الأساسية الأخرى. ستعمل منتجاتك بشكل أفضل في SERPs.
يحتوي WordPress على المكون الإضافي القوي "Yoast SEO" الذي يساعد في نقل منتجاتك إلى الأشخاص الذين يحتاجون إليها بالفعل.
- سبب آخر هو أن متجر WooCommerce بالكامل يمكنه البناء مجانًا. ومع ذلك ، هناك بعض الإضافات والوظائف التي لا تأتي مجانًا.
- عندما يتعلق الأمر بالأمان ، فإن المكوّن الإضافي له واجهة برمجة تطبيقات خاصة به تحصل على عمليات تدقيق أمنية منتظمة.
- تعد إدارة الطلبات بمثابة قطعة من الكعكة لـ WooCommerce. يوفر لك واجهة سهلة وبديهية.
هذه مجرد أجزاء من الأسباب ، ولكن هناك الكثير من الامتيازات لبدء متجر WooCommerce.
- 1. تثبيت وإعداد البرنامج المساعد WooCommerce في WordPress
- 2. عملية التثبيت للعنصر
- 3. إنشاء صفحة المنتج باستخدام WooCommerce & Elementor
- 4. متجر WooCommerce: إنشاء صفحة تسوق باستخدام Elementor
- 5. سلة التسوق وتنظيم صفحة الخروج
- 6. الإعدادات الأساسية المتعلقة بمتجر WooCommerce الخاص بك
- الكلمات الأخيرة حول بناء متجر WooCommerce رائع باستخدام Elementor
1. تثبيت وإعداد البرنامج المساعد WooCommerce في WordPress
الآن ، إذا كنت لا تعرف عملية التثبيت ، فنحن نؤيد ذلك.
WooCommerce ليس سوى مكون إضافي.
لتثبيت البرنامج المساعد ،
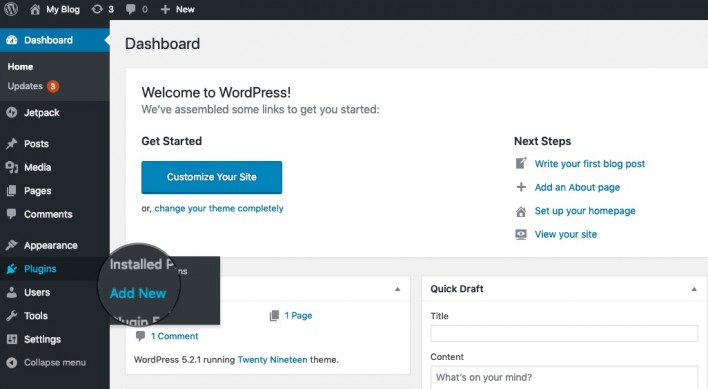
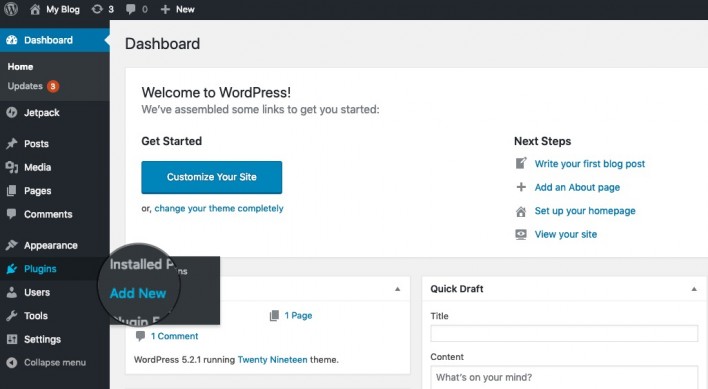
توجه إلى الجانب الأيسر من لوحة تحكم WordPress.

الآن ، انتقل إلى المكونات الإضافية وانقر فوق "إضافة جديد".

منجز.
تم تثبيت البرنامج المساعد.
بعد تنشيط المكون الإضافي ، يأخذك خلال معالج الإعداد الخاص به والذي يمكنك اتباعه خطوة بخطوة.
ومع ذلك ، فإن الأمر متروك لك ، إما أنه يمكنك تخطي العملية وتثبيتها يدويًا بالطريقة التي تريدها أو مجرد اتباعها.
هنا ، نوضح عملية معالج الإعداد بأكملها ، بعد تثبيت البرنامج المساعد.
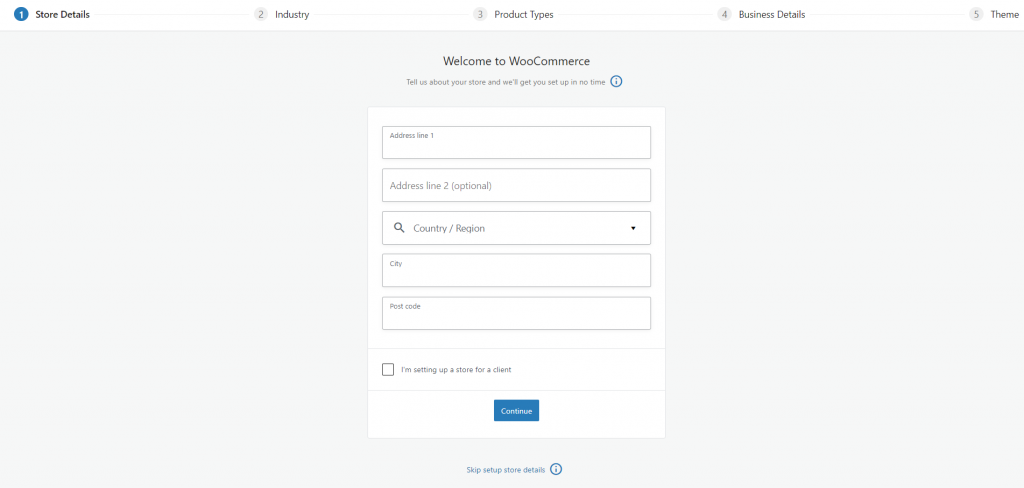
- أدخل التفاصيل المطلوبة:
ستطلب منك الصفحة الأولى ملء المعلومات الأساسية المتعلقة بالمتجر الذي تريد فتحه.

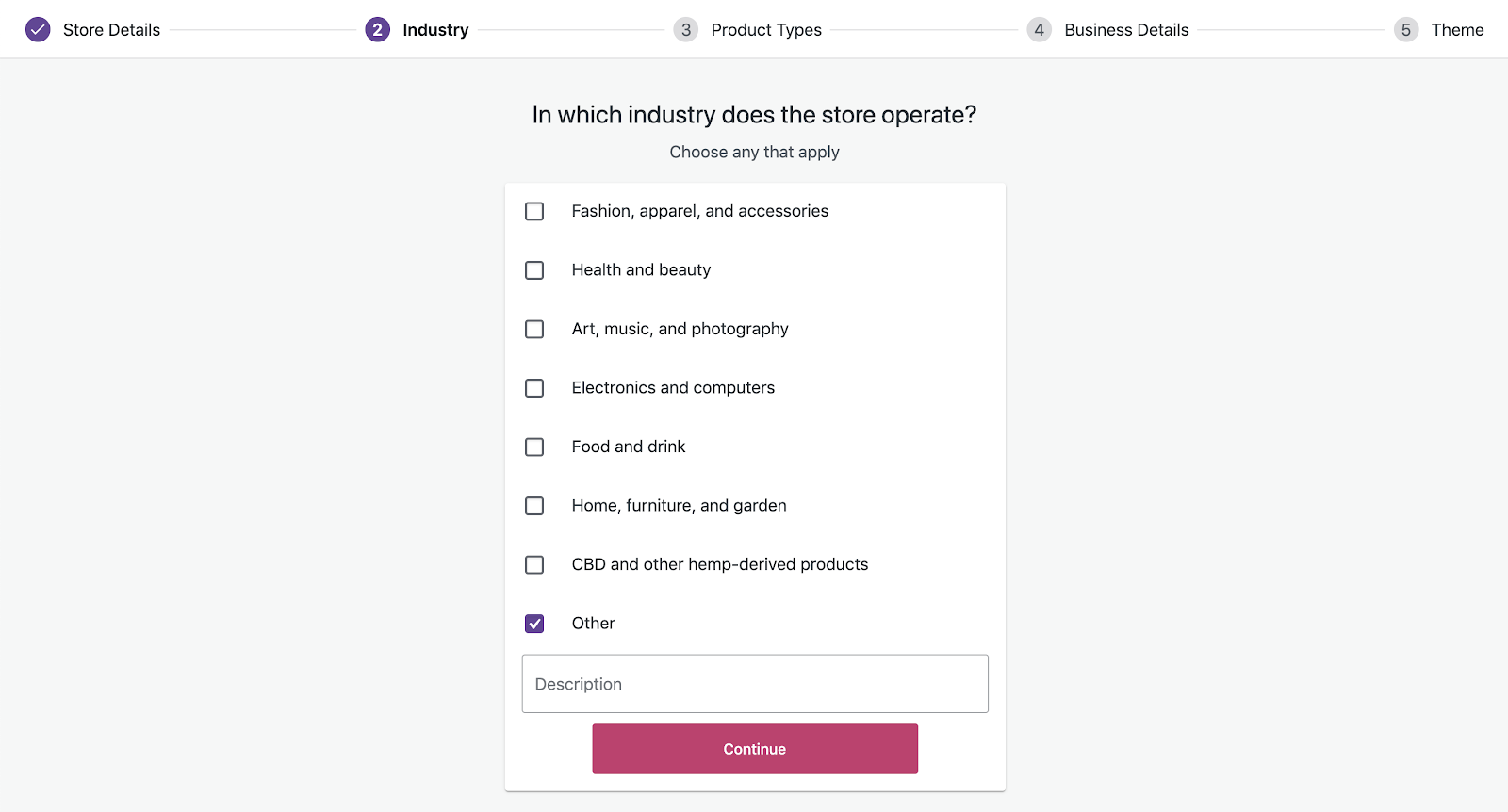
- حدد مجال عملك:

بعد النقر فوق "متابعة" ،
ستظهر الشاشة التالية وستظهر لك خيارات الصناعة.
عليك أن تختار مجالك الذي سيتم فيه إنشاء متجر WooCommerce الخاص بك.
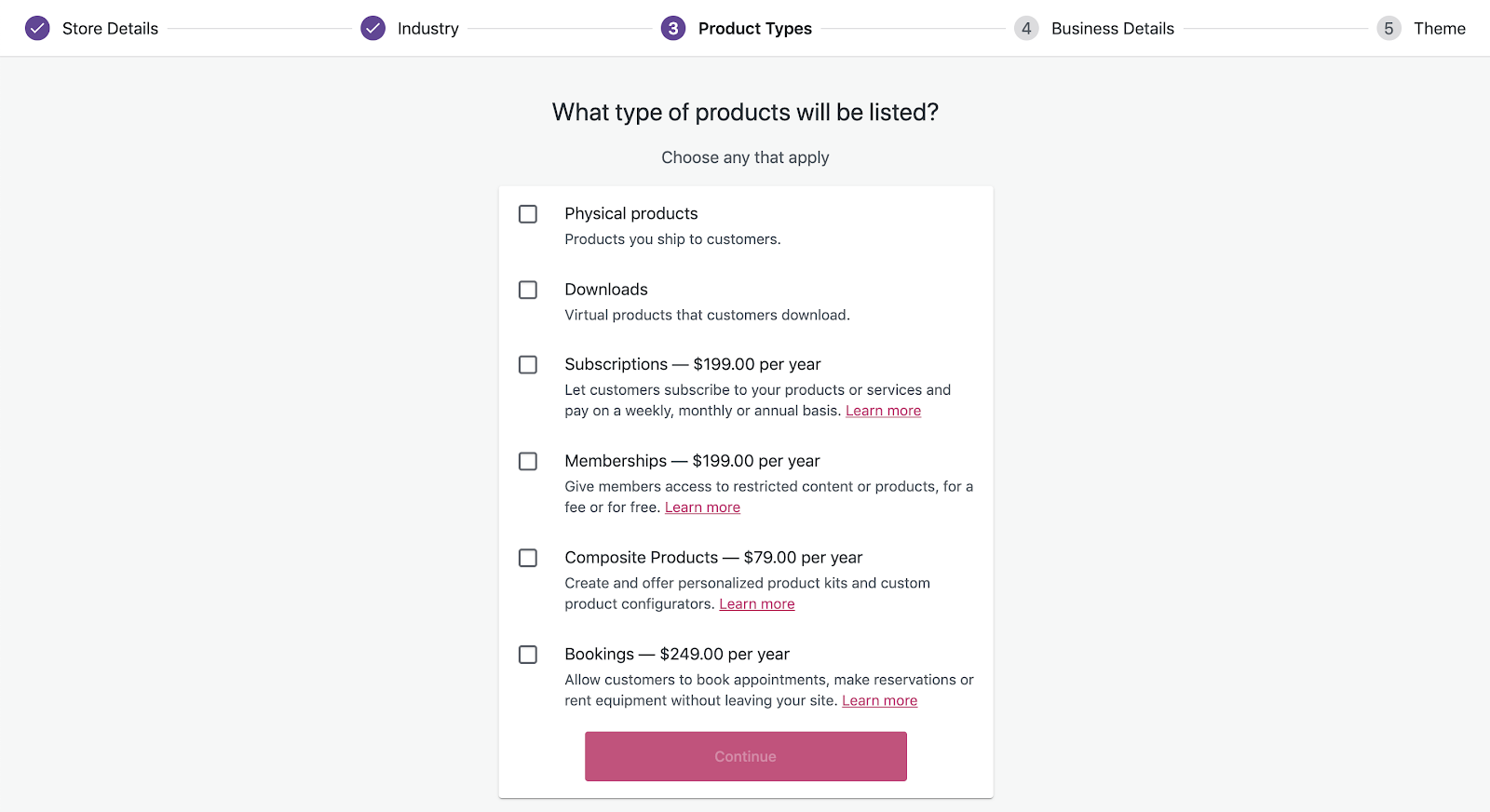
- قائمة المنتجات:

ستظهر لك الشاشة التالية مجموعة من الفئات.
يجب عليك تحديد نوع المنتج الذي ستبيعه.
انقر فوق متابعة.
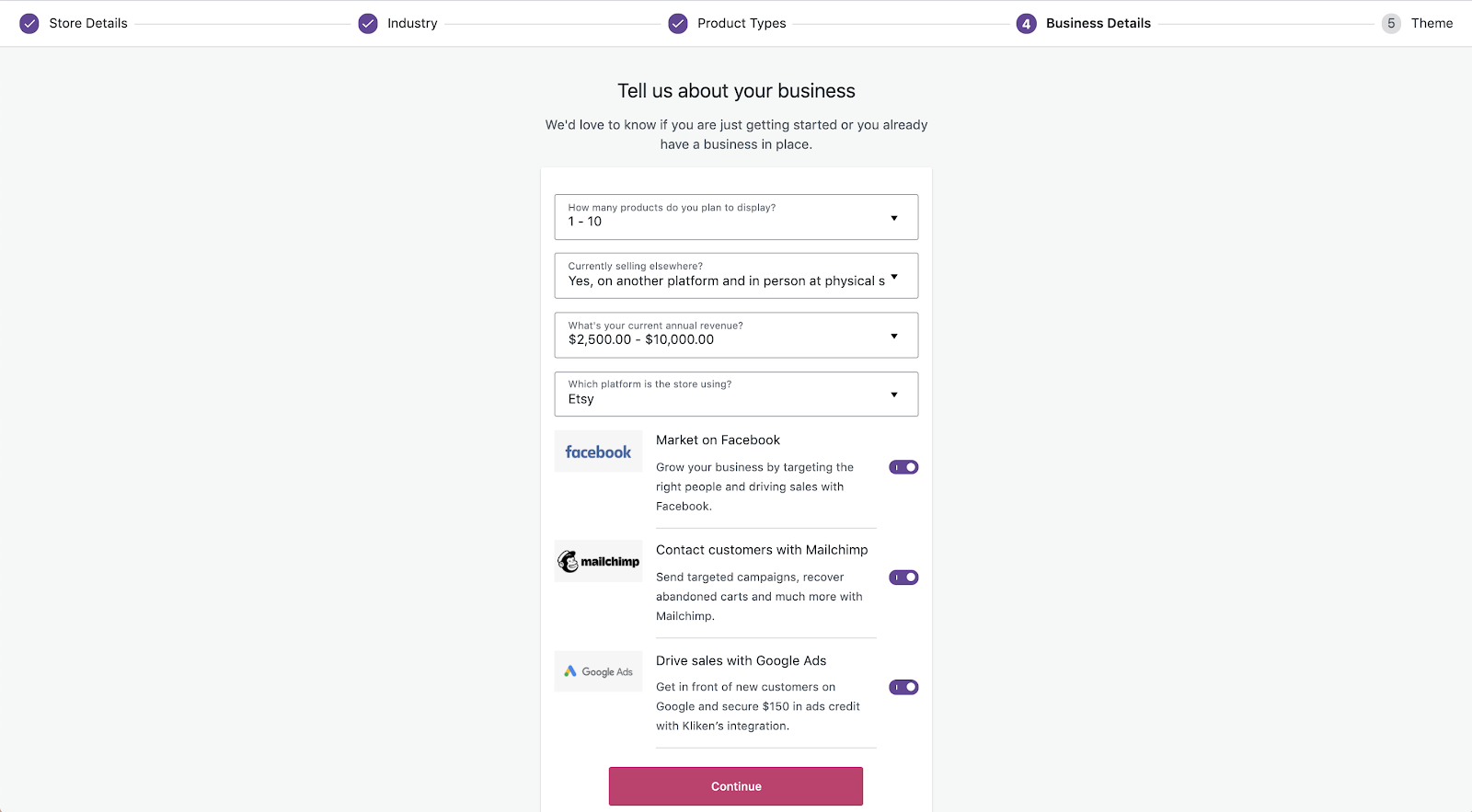
- المزيد عن عملك:

الآن في الصفحة التالية ، عليك إدخال عدد المنتجات التي تريد عرضها.
ويطلب منك المزيد مثل ما إذا كنت تبيع في مكان آخر أو إذا كنت تريد التسويق على Facebook.
حدد وفقا لتفضيلاتك.
- اختر الموضوع الخاص بك:
أخيرًا ، سيطلب منك تحديد سمة لمتجرك.
ولكن قبل اختيار موضوع ما ، عليك التفكير في معايير معينة من أجل اختيار السمة المثالية لمتجر WooCommerce الخاص بك.
علاوة على ذلك ، هناك بعض التكوينات الأساسية الأخرى التي تحتاج إلى القيام بها.
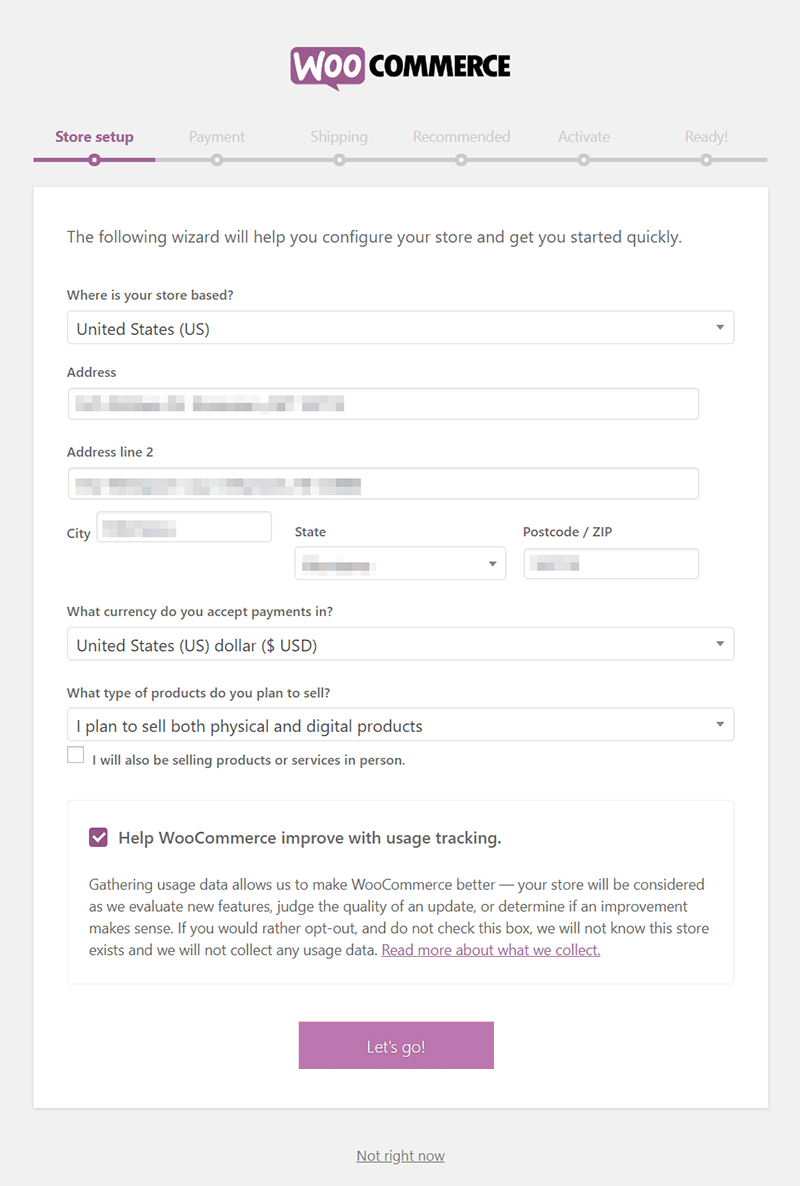
6. إعداد متجر WooCommerce :

ستطلب منك الصفحة الأولى من إعداد متجر WooCommerce ملء بعض التفاصيل الأساسية حول متجر التجارة الإلكترونية الخاص بك.
ما عليك سوى ملء التفاصيل مثل موقع متجرك حسب البلد والعنوان والولاية والرمز البريدي والعملة ونوع المنتج الذي تريد بيعه.
هذا كل شئ.
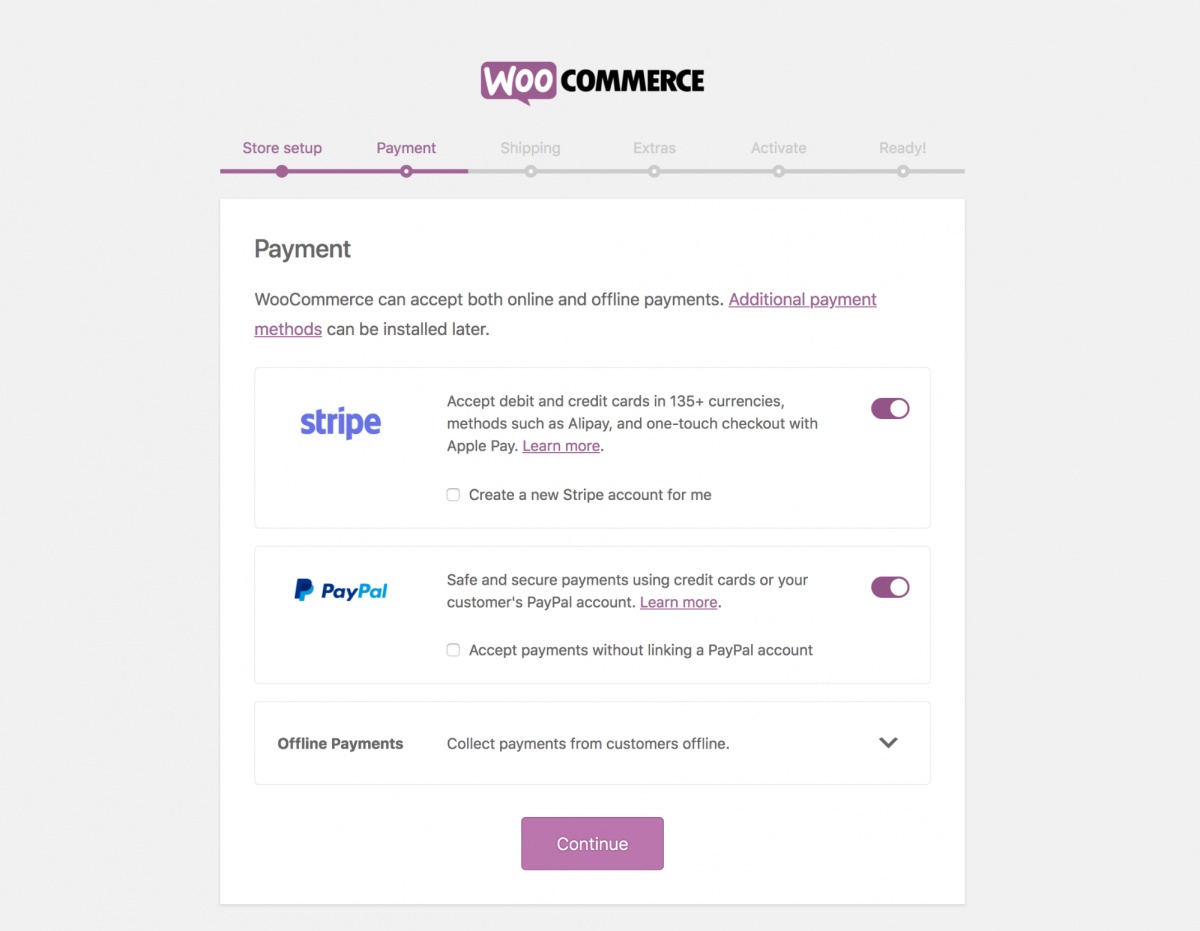
- تكوين بوابة الدفع:

أولاً ، قم بإعداد بوابة الدفع الخاصة بك قبل التوجه إلى الأشياء الأخرى.
هناك عدد قليل من الخيارات للاختيار من بينها ما إذا كنت تريد استخدام PayPal أو COD أو التحويل المصرفي.
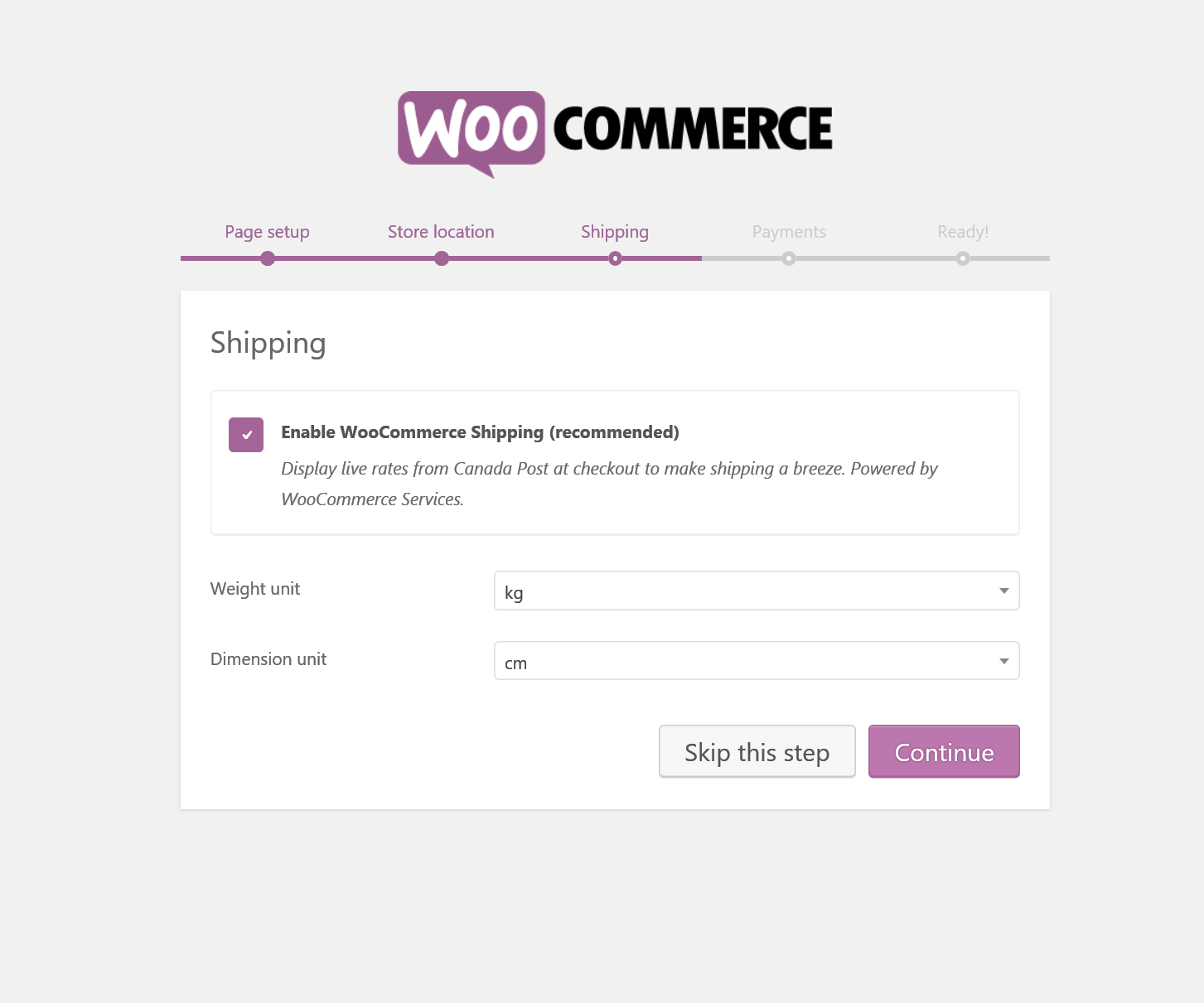
- إعداد الشحن:

وإذا كنت عالقًا في مكان ما ، فهناك أدلة ومستندات متعلقة به على WooCommerce.
لقد أكملنا الكثير هنا.
ناقشنا أيضًا الإعدادات الأساسية ، لذا إذا بقي شيء ما لتكوينه ، فيمكنك إعداده لاحقًا.
دعنا ننتقل إلى تثبيت Elementor.
2. عملية التثبيت للعنصر
لا يوجد شيء جديد في تثبيت Elementor.
هناك نفس الخطوات التي اتخذتها لتثبيت البرنامج المساعد WooCommerce.
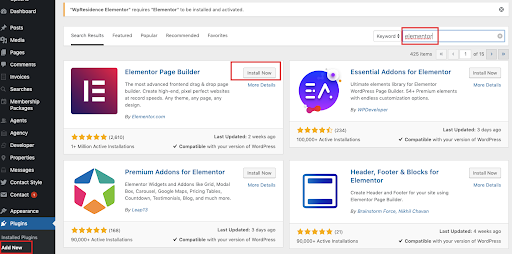
انتقل إلى الجانب الأيمن من لوحة معلومات WordPress.

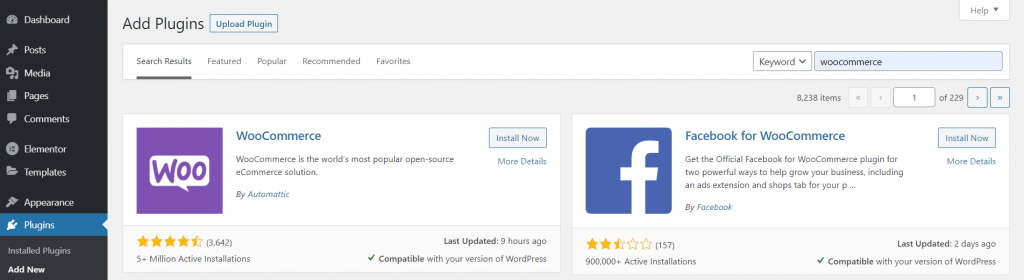
انقر فوق قسم البرنامج المساعد و "إضافة جديد".

ابحث عن العنصر وقم بتثبيته.
نفس العملية تنطبق هنا.
بعد تنشيط التوصيل ، سينقلك إلى الدليل السريع ويجعلك مرتاحًا لواجهة المستخدم وكل شيء.
إذن كانت هذه هي عملية تثبيت Elementor.
اتمنى لك الحصول عليها.
3. إنشاء صفحة المنتج باستخدام WooCommerce & Elementor
كما ترى ، قمنا بتثبيت كل من الإضافات WooCommerce & Elementor.
حان الوقت لإنشاء صفحة المنتج الأولى باستخدام WooCommerce.
لذا ، لنبدأ خطوة بخطوة.
الخطوة الأولى: إضافة المنتج
للبدء في إنشاء منتج.
توجه إلى الجانب الأيسر من لوحة معلومات WordPress.
المنتجات> إضافة جديد
حدد المنتجات وانقر على "إضافة جديد".

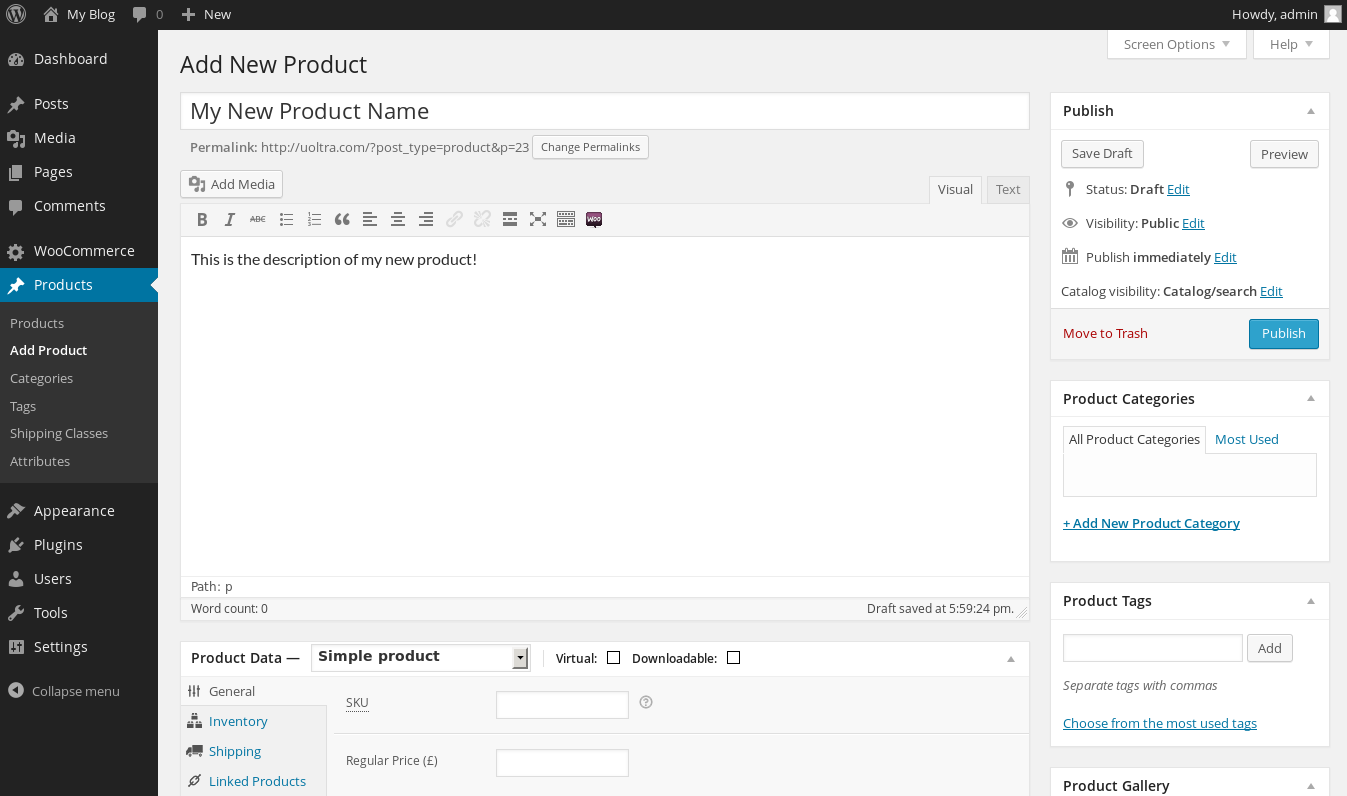
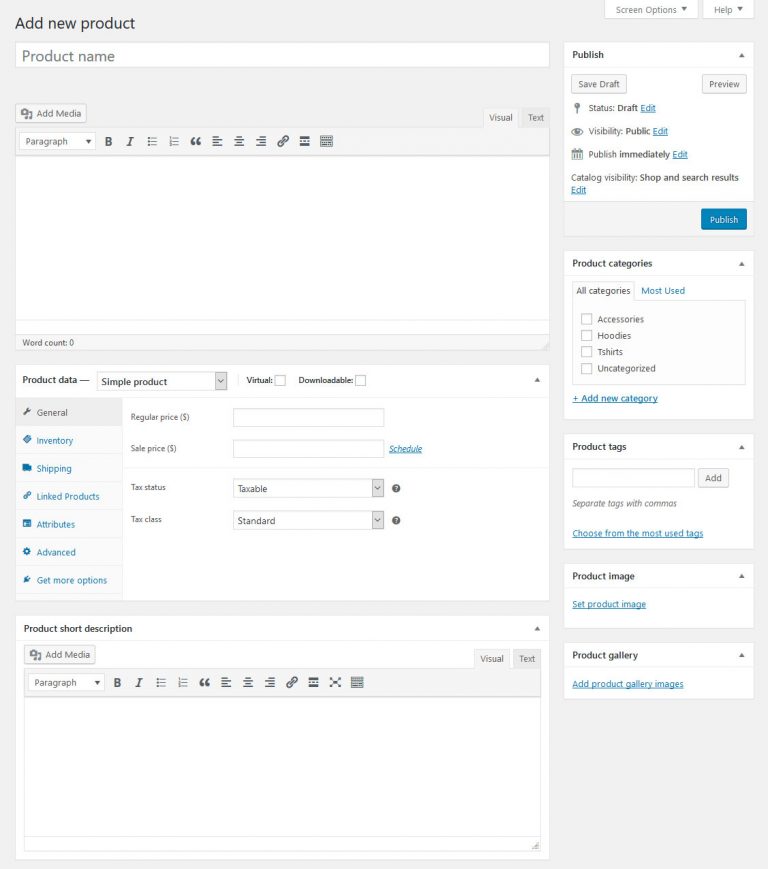
ستمنحك الشاشة الجديدة مظهرًا بديهيًا مع كل الوصول والوظائف المطلوبة في إضافة المنتجات.
كما ترى من الصورة ، لا يوجد شيء معقد.
وهي تعمل بنفس طريقة إنشاء منشور أو صفحة ، وإدخال اسم المنتج ووصفه.
علاوة على ذلك ، هناك العديد من الخيارات الأخرى أيضًا مثل فئة المنتج وعلامات المنتج ومعرض المنتجات وصورة المنتج.
أليست مجرد دقائق؟
دعنا ننتقل إلى الخيارات الأخرى.
الخطوة 2: إعداد بيانات المنتج
أول شيء عليك القيام به هو تحديد نوع المنتج الذي ترغب في إنشائه.
هناك أربعة خيارات للاختيار من بينها:
- منتج بسيط ،
- المنتج المجمع ،
- منتج خارجي / تابع ،
- منتج متغير.


بجانب بيانات المنتج ، ستجد مربعي اختيار ،
افتراضية وقابلة للتنزيل.
الآن اسمحوا لي أن أشرح استخدام كليهما.
- تعني القيمة الافتراضية بيع البرامج غير القابلة للشحن ولا تبيع المنتجات المادية مثل الكتب والملابس والألعاب وغير ذلك.
- يتضح من اسمه أنه من خلال تحديد المربع ، ستتمكن من تحميل الملفات وتعيين معلمات التنزيل.
بالنظر إلى العمود الأيسر ، هناك عدد قليل من الخيارات لإلقاء نظرة عليها.
عام:
في هذا القسم سترى صندوقين للسعر العادي وسعر البيع.
أضف MRP أو السعر الفعلي للمنتج في مربع السعر العادي.
في مربع سعر البيع ، أدخل السعر الذي تريد بيع المنتج به.
جرد:
يمكنك تعيين SKU لمنتجك وإدارة المخزون وكمية المخزون والأوامر المؤجلة والمزيد.
شحن:
يجب عليك إضافة وزن المنتج وأبعاده مثل الطول والعرض والارتفاع وما إلى ذلك.
الباقي عبارة عن منتجات وسمات ومتغيرات ومتقدمة مرتبطة.
لمعرفة ما قمت بإنشائه ، اضغط على زر العرض.
أضف الآن المزيد من المنتجات واختبرها باستخدام خيارات أخرى.
سوف تجد المنتجات التي قمت بإنشائها في "جميع المنتجات".
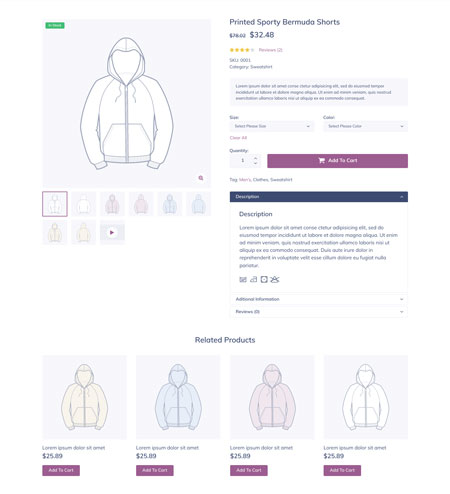
الخطوة 3: صمم صفحة منتجك باستخدام Elementor

الآن إذا أنشأت صفحة منتجك بنجاح ، فقد حان الوقت لمنحها مظهرًا فريدًا وجذابًا لصفحة منتجك.
ستجد عددًا كبيرًا من القوالب لصفحة المنتج ، ما عليك سوى تحديد "منتج واحد" ضمن قسم الكتل في Elementor.
حدد النموذج الذي أعجبك ، وستأخذك الشاشة التالية إلى Elementor builder.
يمكنك الآن تعديل النموذج الذي اخترته أو تركه كما هو.
بصرف النظر عن ذلك ، هناك عناصر واجهة مستخدم Elementor التي قد تكون مفيدة جدًا لما تبيعه بالضبط.
بعض الأدوات المفيدة جدًا مثل تصنيف المنتج ومحتوى المنتج والوصف المختصر والمزيد.
الخطوة 4: انشر تصميمك
تحتاج إلى التأكد من أنك حددت "المنتجات" من القائمة المنسدلة قبل أن تضغط على زر "نشر".
انقر فوق حفظ.
سيتم تعيين التصميم الذي اخترته لجميع صفحات منتجك.
4. متجر WooCommerce: إنشاء صفحة تسوق باستخدام Elementor
هل أنت جاهز للإبداع؟
من الضروري أن يكون لديك صفحة متجر جذابة حيث يمكن لعملائك شراء منتجاتك.
قام WooCoommerce بالفعل بتثبيت بعض الصفحات الأساسية التي يجب أن يحتويها كل متجر للتجارة الإلكترونية مثل صفحة عربة التسوق ، والدفع ، والمزيد.
لبدء تخصيص صفحة متجرك باستخدام Elementor ، تحتاج إلى إنشاء أرشيف للمنتج.
من أجل إنشاء أرشيف منتج ،
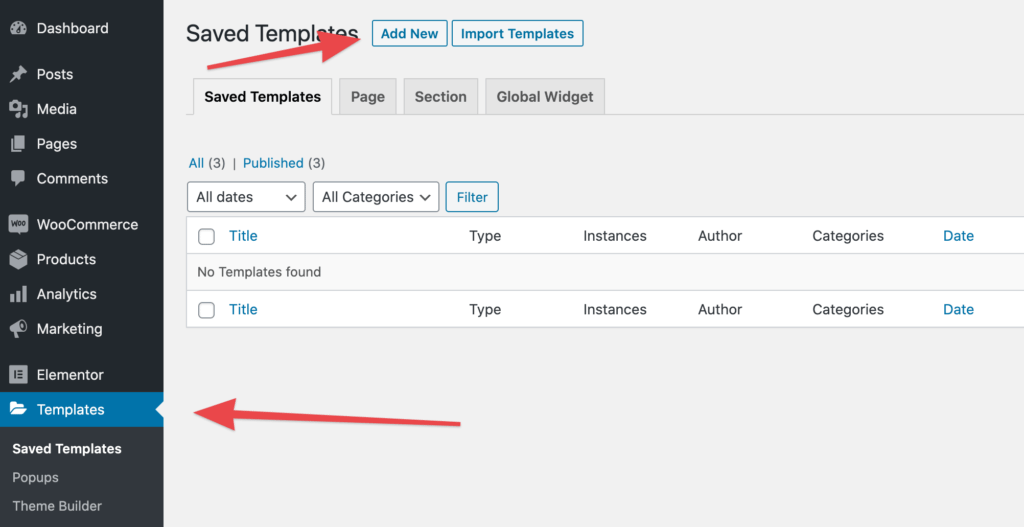
توجه إلى لوحة معلومات WordPress ، حيث ستجد مُنشئ السمات ضمن القوالب.
القوالب> مُنشئ السمة
الآن ، اضغط على زر "إضافة جديد" .

وحدد " أرشيف المنتج" من القائمة المنسدلة لنوع النموذج.
قم بإنشاء القالب الخاص بك عن طريق إعطائه اسمًا.
بعد ذلك ، سيعرض لك Elementor جميع قوالب أرشيف المنتج المتاحة التي قد ترغب في استخدامها لمتجر WooCommerce.
حدد الشخص الذي أعجبك.
سيفتح القالب الذي اخترته في محرر Elementor.
الأمر متروك لك فيما إذا كنت تريد إجراء المزيد من التحرير أو تركه كما هو.
الآن إذا انتهيت من اختيارك ، فانقر فوق PUBLISH.
سيتم فتح نافذة منبثقة بعد ذلك ، حيث يتعين عليك تحديد "أرشيف جميع المنتجات".
احفظها.
سيعرض المحفوظات التي اخترتها على موقع الويب الخاص بك.
5. سلة التسوق وتنظيم صفحة الخروج
أهم صفحتين يجب إعدادهما هما سلة التسوق وصفحات الخروج.
لا يمكن التحرير في صفحة الخروج إلا من خلال أداة تخصيص WordPress.
الآن إذا كنت تريد تغيير شيء ما ، فيمكنك تطبيق التغيير الخاص بك في ملف.
علاوة على ذلك ، يمكنك إفلاته عبر [ woocommerce_checkout ] في أي قالب صفحة.
من أجل القيام بذلك،
قم بإنشاء صفحة ثم قم بتحريرها باستخدام Elementor.
ولكن كيف يمكنك لصق الرمز القصير؟
أضف اسم الأداة "اختصار" والصق الرمز أينما تريد أن يظهر.
احفظ وانشر.
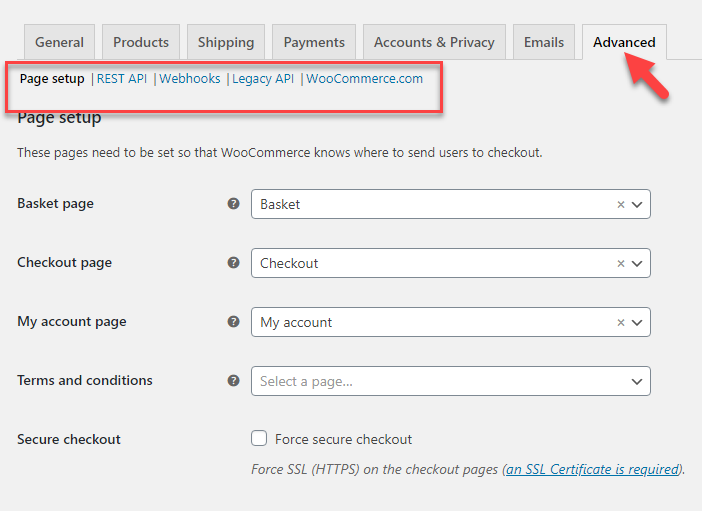
بعد تعيين كل شيء حسب تفضيلاتك ، ما عليك سوى تحديد صفحتك الجديدة كصفحة الخروج الخاصة بك.
اتبع المسار للقيام بذلك: WooCommerce> الإعدادات> خيارات متقدمة

سترى صفحة الخروج الجديدة الخاصة بك بمجرد وصولك إلى هناك.
نفس العملية تنطبق على عربة التسوق.
ما عليك سوى تغيير رمز قصير [woocommerce_cart] .
أيضًا ، إذا كنت تريد التحكم الكامل في تخصيص عربة التسوق أو الخروج أو حسابي أو أي جزء آخر من متجر WooCommerce الخاص بك باستخدام Elementor ، فيمكنك تثبيت ملحق WooCommerce Elementor جيد مثل CoDesigner.
6. الإعدادات الأساسية المتعلقة بمتجر WooCommerce الخاص بك
آخر نقطة في إنشاء متجر WooCommerce رائع.
سننظر في الصفحات والقوائم والإضافات المهمة الأخرى التي تحتاج إلى الانتباه إليها عند إنشاء متجر WooCommerce.
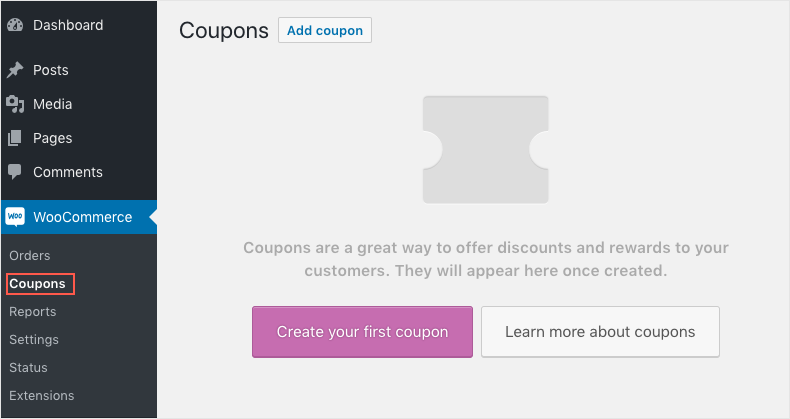
صفحة القسيمة:

إذا كنت تقوم ببناء متجر WooCommerce ، فيجب أن يكون لديك كوبونات لعملائك.
المفهوم ليس جديدًا. إنها في الواقع ميزة إضافية للعملاء.
من الضروري أن يكون لديك لأن الناس يتطلعون دائمًا إلى الحصول على خصم إضافي عن طريق إضافة القسائم.
وإذا حصلوا على الخصم ، فسوف يأتون مرة أخرى للتسوق من متجر WooCommerce الخاص بك.
في النهاية ، يساعد على زيادة المبيعات.
لعمل قسيمتك ، هناك بعض التغييرات التي تحتاج إلى النظر فيها مثل نوع الخصم ، ومبلغ القسيمة ، والقيود المفروضة على المستخدم ، وتاريخ انتهاء صلاحية القسيمة ، والمزيد.
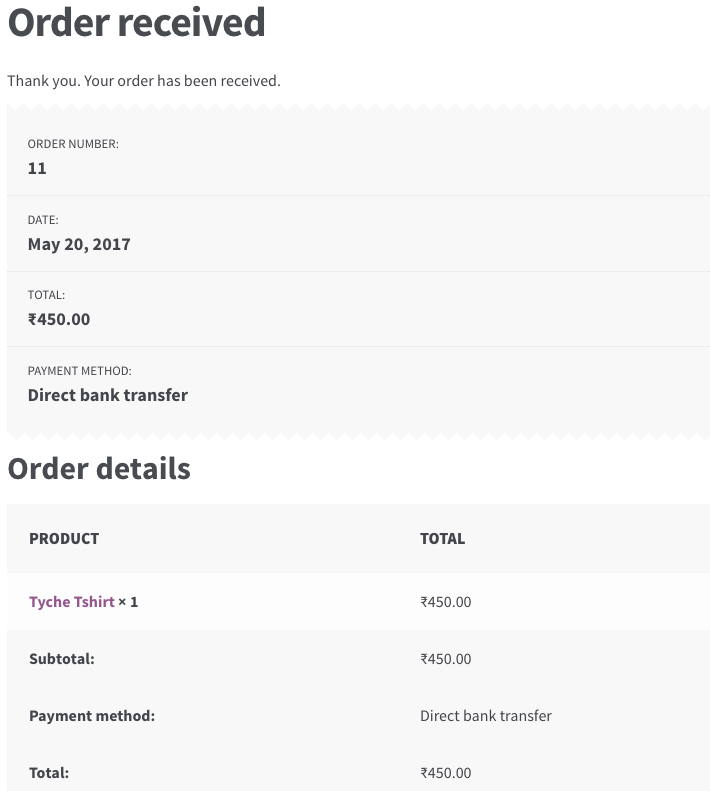
طلباتك على متجر WooCommerce:

في صفحة الطلب ، سترى طلباتك الحالية وحالتها.
ليس ذلك فحسب ، بل ستظهر لك الصفحة كل ما يتعلق بالطلبات مثل عنوان الشحن وإجمالي الطلب والتوقيت وما إلى ذلك.
ومع ذلك ، هناك الكثير الذي يمكنك تعديله مثل تفاصيل الشحن وطلب الاسترداد والفواتير والمزيد.
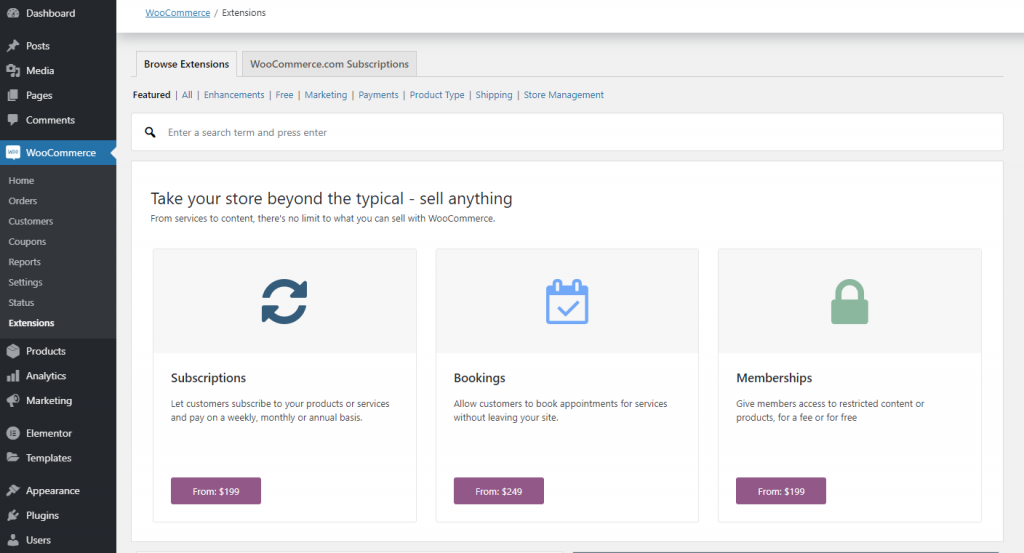
ملحقات:
يوجد قسم ملحق في WooCommerce.

حيث تم بالفعل تعيين كل شيء ، إذا كنت تريد تثبيت ملحق.
ما عليك سوى النقر فوقه وسيعيد توجيهك إلى موقعه الرسمي على الويب حيث يمكنك الشراء على الفور.
علاوة على ذلك ، يمكنك أيضًا الانتقال إلى متجر الامتدادات الرسمي لـ WooCommerce للبحث عما تحتاجه.
قد يكون لديك سؤال: ما هي هذه الامتدادات؟
هذه الإضافات هي إضافات إضافية تعمل على تكثيف متجر WooCommerce الخاص بك.
يمنحك أفضل أداء ووظائف إضافية يحتاجها متجرك.
لقد قمت هنا بإدراج بعض الامتدادات المفيدة لمتجر WooCommerce التي تحتاجها.
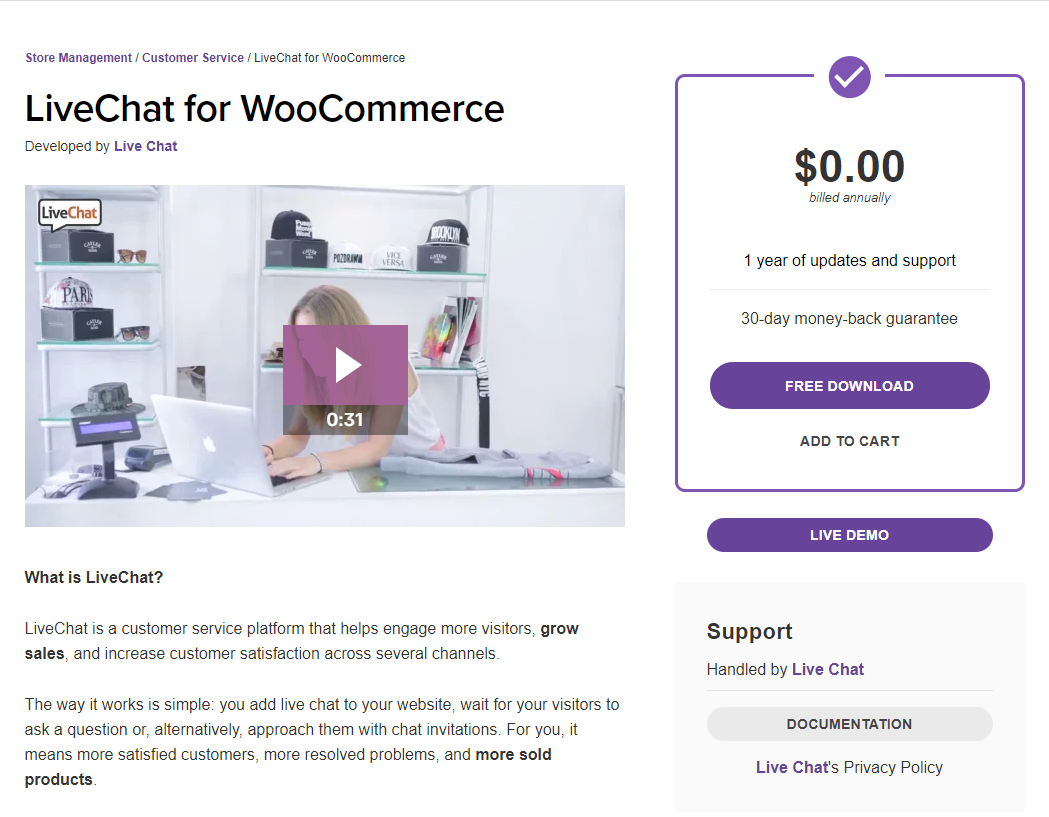
- دردشة مباشرة:

كما تعلم ، من لديه وقت هذه الأيام؟
يبحث الناس دائمًا عن طريقة سهلة للحصول على الحل.
والدردشة الحية تأتي مع هذا النوع من التسهيلات.
إن وجود "دردشة مباشرة" على موقع الويب الخاص بك سيساعد في تحويل الزائر إلى عميل عن طريق حل المشكلة بطريقة سريعة.
الجيد هو أن ملحق البرنامج المساعد يأتي مجانًا.
- الداعم لـ WooCommerce:
كما يوحي الاسم،

عندما تضيف هذا الامتداد إلى متجر WooCommerce الخاص بك ، فإنه سيحسن أداء موقع الويب الخاص بك بشكل كبير ويساعد في تشغيل متجرك بسلاسة أكبر.
يحتوي على الكثير من الميزات المفيدة جدًا لمتجرك.
- مهجورة عربة لايت:

لا يعد تشغيل متجرك حلاً مثاليًا بدون تثبيت هذا المكون الإضافي.
ومع ذلك ، يأتي المكون الإضافي في نسختين: Lite و pro. في متجر البرنامج المساعد WordPress ، ستحصل بسهولة على الإصدار Lite (وهو مجاني تمامًا).
أفضل الميزات:
سيساعد المكون الإضافي المهجور سلة التسوق في إعادة عميلك إلى متجرك للتحقق من المنتج الذي تركوه في سلة التسوق.
يساعدك على إرسال رسائل بريد إلكتروني إلى العملاء الذين غادروا للتو عربة التسوق الخاصة بهم ولم يجروا عملية دفع باستخدام ميزة التذكير التلقائي.
ومع ذلك ، بمجرد قيام عملائك بالدفع ، سيتوقف عن إرسال رسائل البريد الإلكتروني إليهم.
إنشاء القوالب التي يمكن إرسالها على فترات زمنية قد قمت بتعيينها ليس له حد.
على الرغم من ذلك ، لا يمكنك إرسال بريد إلكتروني إلا بعد التخلي عن عربة التسوق لمدة ساعة واحدة.
الكلمات الأخيرة حول بناء متجر WooCommerce رائع باستخدام Elementor
آمل أن تعرف كيف يمكنك إنشاء منتج ، وإعداد عربة التسوق وصفحة الخروج ، وإنشاء صفحة متجر ، والتصميم باستخدام عنصر ، والمزيد.
يعد اختيار WooCommerce هو أفضل قرار اتخذته لتطوير التجارة الإلكترونية.
يأتي المكون الإضافي مجانًا وهو ميزة رائعة. علاوة على ذلك ، يحتوي البرنامج المساعد على الكثير من الميزات والأدوات.
رغم ذلك ، إذا كنت عالقًا في مكان ما بينهما ، فيمكنك دائمًا الرجوع إلى هذا الدليل.
هناك شيء واحد فقدناه هنا وهو ، ما هو المظهر الذي ستستخدمه لمتجر WooCommerce الخاص بك؟
لدينا بعض السمات المذهلة والمتجاوبة والحديثة المظهر:
KartPul: موضوع WooCommerce متعدد الأغراض
ليمو: سمة WooCommerce نظيفة متعددة الأغراض
Alceste: موضوع WooCommerce نظيف وحديث
إذا كنت تريد أن يبرز عملك من منافسيك ، فهذه السمات تحتاجها حقًا.
شارك بأفكارك مثل الامتداد الذي ستستخدمه؟ الموضوع المفضل لديك؟ ماذا وكيف ستخصص متجرك وصفحة المنتج.
نود أن نسمع منك!
