6 Langkah Untuk Membangun Toko WooCommerce yang Luar Biasa Dengan Elementor – Langkah Demi Langkah (2022)
Diterbitkan: 2021-01-07Apakah Anda Ingin memamerkan bisnis hebat Anda kepada dunia?
Anda telah mendarat di tempat yang tepat di mana Anda harus berada.
Di sini Anda pergi!
Panduan ini menunjukkan setiap langkah menuju bagaimana Anda dapat membangun toko WooCommerce Anda dengan mudah & cepat di WooCommerce menggunakan Elementor.
Kombinasi ini akan membawa bisnis Anda ke tingkat yang baru.
Menggunakan WooCommerce Anda akan memiliki segalanya di bawah kendali Anda.
Ini akan membantu Anda menonjol dengan memberikan akses penuh ke penyesuaian sehingga Anda dapat menyesuaikan toko WooCommerce Anda seperti yang Anda inginkan.
Jangan meremehkan WordPress untuk membangun toko eCommerce yang kompleks dan besar.
Ada lebih dari lima juta toko yang saat ini aktif di WooCommerce, jadi Anda bisa membayangkan tingkat keberhasilan bisnis ini dengan WooCommerce Store.
Dalam panduan ini, Anda akan belajar membangun toko WooCommerce dengan Elementor, kustomisasi halaman produk & keranjang, dan hal-hal penting lainnya secara mendalam.
Setelah melalui enam langkah ini, Anda akan memiliki toko WooCommerce Anda sendiri yang siap untuk mulai menjual.
Jadi, tanpa menunda, mari kita masuk ke dalamnya.
Apakah Anda benar-benar membutuhkan Toko WooCommerce?
Ada lebih banyak plugin di luar sana untuk memulai.
Tapi, mengapa WooCommerce?
Biarkan saya menghapus keraguan Anda.
Dengan WooCommerce, Anda tidak perlu khawatir.
Untuk memperjelas,
Tinggalkan semuanya di platform, cukup isi detail Anda tentang toko Anda.
Anda tidak perlu membuat sesuatu seperti halaman keranjang atau halaman checkout.
WooCommerce akan menangani ini. Ada semua yang sudah dibuat sebelumnya.
Tidak hanya itu, ada faktor lain juga yang dengan jelas menunjukkan mengapa WooCommerce adalah tempat terbaik untuk membangun toko besar.
- Hal pertama dan terpenting adalah bahwa platform ini adalah pembangkit tenaga listrik fitur.
Anda bebas menjual apapun yang Anda suka.
Ini menawarkan banyak pilihan tema untuk dipilih. Juga, menawarkan gateway pembayaran built-in.
- Dalam hal SEO, WordPress menonjol di antara platform lainnya. Produk Anda akan bekerja lebih baik di SERP.
WordPress memiliki plugin kuat “Yoast SEO” yang membantu membawa produk Anda ke orang-orang yang benar-benar membutuhkannya.
- Satu alasan lagi adalah bahwa seluruh toko WooCommerce Anda dapat dibangun secara gratis. Namun, ada beberapa ekstensi & fungsi yang tidak gratis.
- Dalam hal keamanan, plugin memiliki API sendiri yang mendapat audit keamanan reguler.
- Mengelola pesanan adalah hal yang mudah untuk WooCommerce. Ini menawarkan antarmuka yang mudah & intuitif.
Ini hanya sebagian kecil dari alasannya, tetapi ada lebih banyak keuntungan dari memulai toko WooCommerce.
- 1. Instal & Siapkan Plugin WooCommerce Di WordPress
- 2. Proses Pemasangan Elementor
- 3. Pembuatan Halaman Produk Dengan WooCommerce & Elementor
- 4. Toko WooCommerce: Pembuatan Halaman Toko Dengan Elementor
- 5. Organisasi Halaman Keranjang & Checkout
- 6. Pengaturan Penting Terkait Toko WooCommerce Anda
- Kata-kata Terakhir Tentang Membangun Toko WooCommerce yang Luar Biasa Dengan Elementor
1. Instal & Siapkan Plugin WooCommerce Di WordPress
Sekarang, jika Anda tidak tahu proses instalasi, maka kami untuk itu.
WooCommerce tidak lain hanyalah sebuah plugin.
Untuk menginstal plugin,
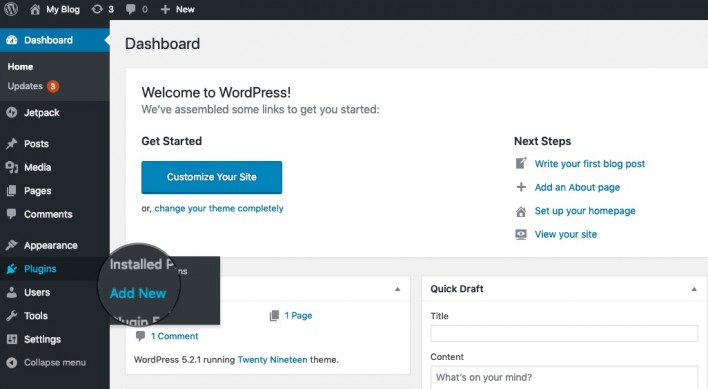
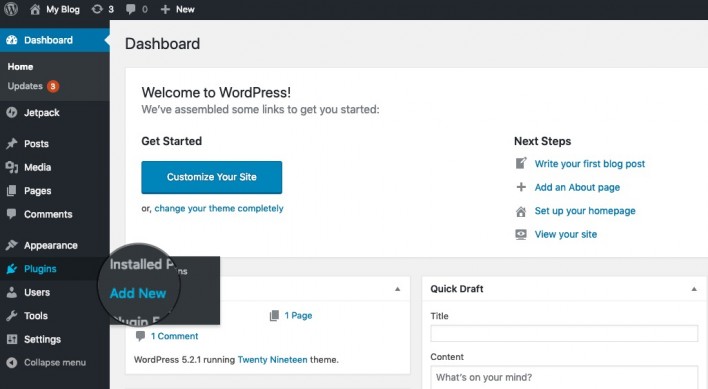
Buka sisi kiri dasbor WordPress.

SEKARANG, buka plugin dan klik "Tambah Baru".

Selesai.
Plugin telah diinstal.
Setelah mengaktifkan plugin, Anda akan dibawa melalui wizard pengaturannya yang dapat Anda ikuti langkah demi langkah.
Namun, terserah Anda, apakah Anda dapat melewati proses dan menginstalnya secara manual seperti yang Anda inginkan atau ikuti saja.
DI SINI, kami mengilustrasikan seluruh proses wizard penyiapan, setelah memasang plugin.
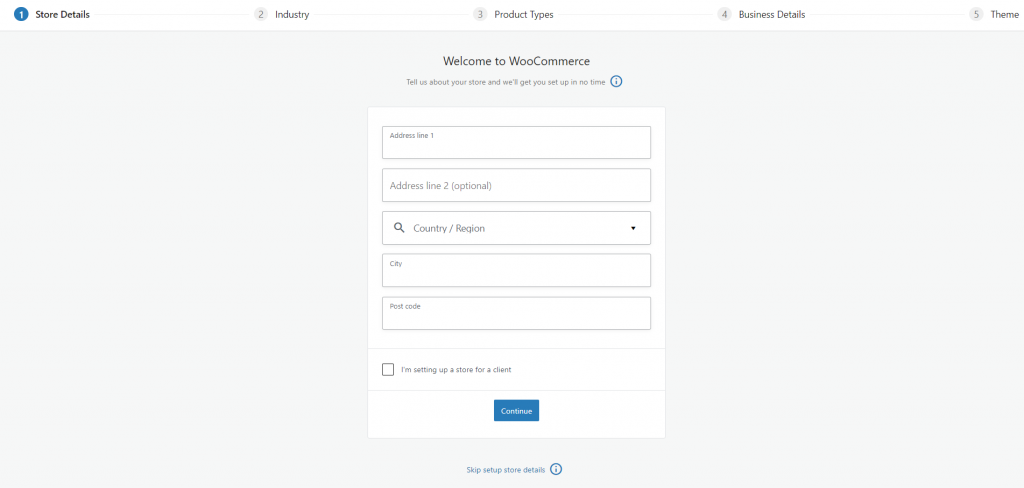
- Masukkan Detail yang Diperlukan:
Halaman pertama akan meminta Anda untuk mengisi informasi dasar mengenai toko apa yang ingin Anda buka.

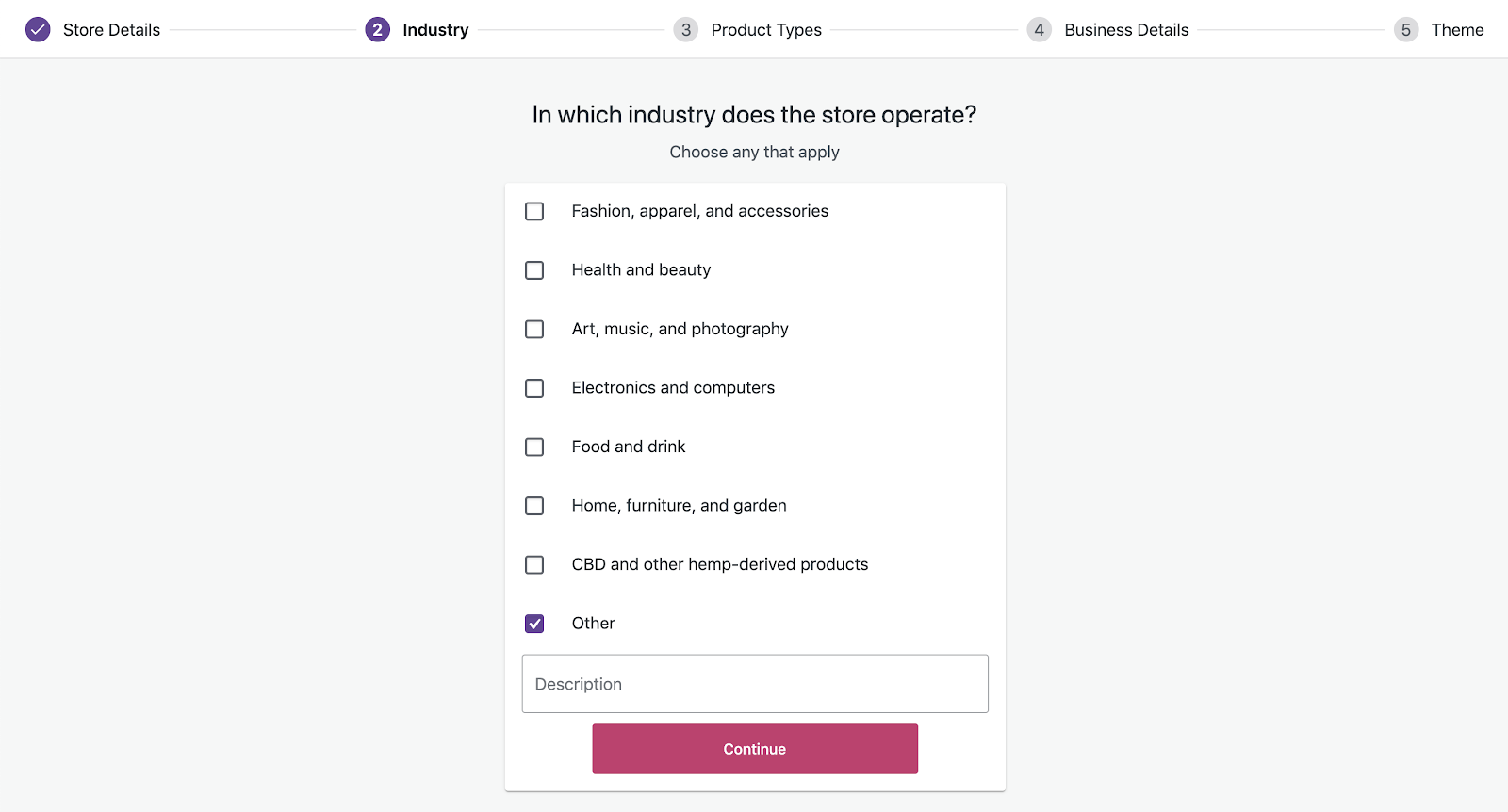
- Pilih Industri Anda:

Setelah mengklik lanjutkan,
Layar berikutnya akan muncul dan menunjukkan kepada Anda opsi industri.
Anda harus memilih industri tempat toko WooCommerce Anda akan didirikan.
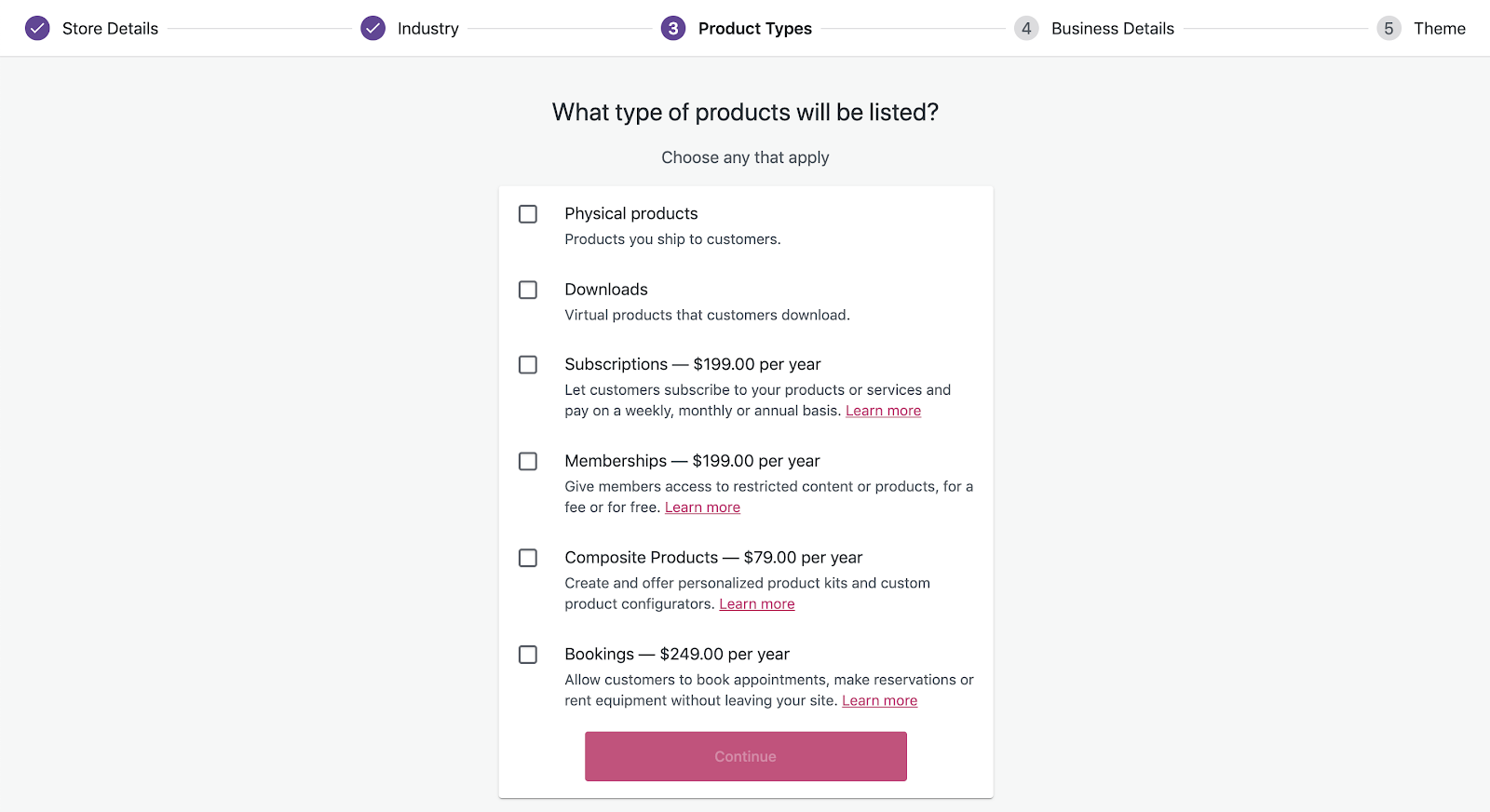
- Daftar Produk:

Layar berikutnya akan menampilkan banyak kategori.
Anda harus memilih jenis produk yang akan Anda jual.
Klik lanjutkan.
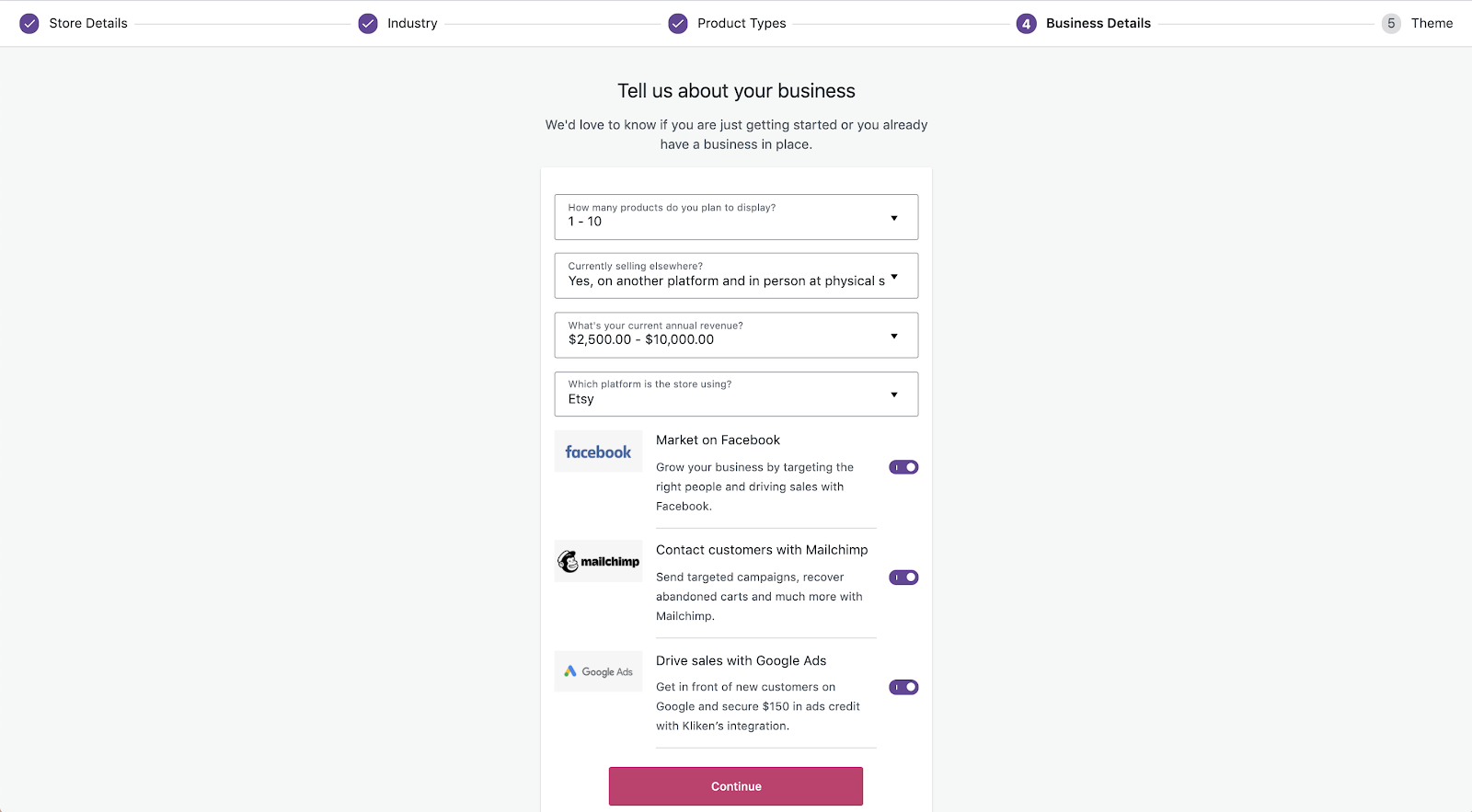
- Lebih Banyak Tentang Bisnis Anda:

Nah di halaman berikutnya, Anda harus memasukkan jumlah produk yang ingin ditampilkan.
Dan, menanyakan beberapa hal seperti apakah Anda menjual di tempat lain atau jika Anda ingin memasarkan di Facebook.
Pilih sesuai dengan preferensi Anda.
- Pilih Tema Anda:
Terakhir, Anda akan diminta untuk memilih tema untuk toko Anda.
Tetapi sebelum memilih tema, Anda perlu mempertimbangkan kriteria tertentu untuk memilih tema yang sempurna untuk toko WooCommerce Anda.
Selain itu, ada beberapa konfigurasi penting lainnya yang perlu Anda buat.
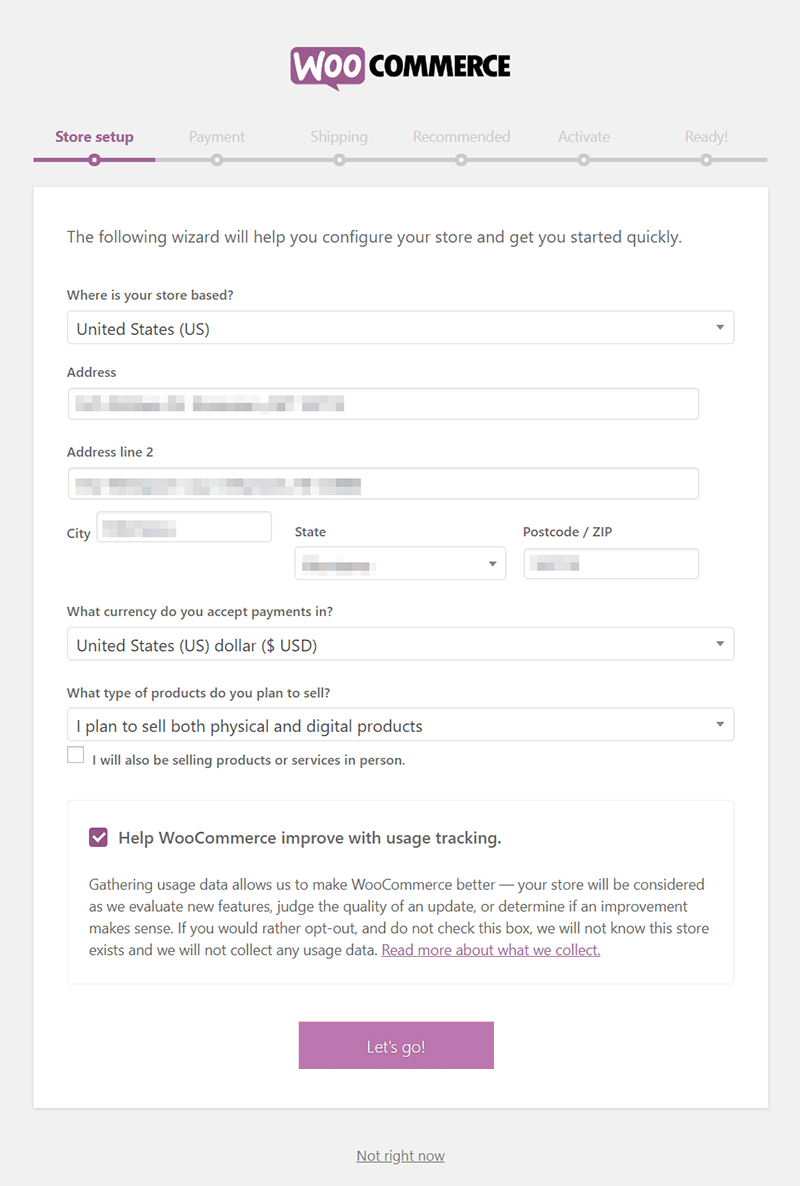
6. Pengaturan Toko WooCommerce :

Halaman pertama penyiapan toko WooCommerce akan meminta Anda untuk mengisi beberapa detail dasar tentang toko eCommerce Anda.
Cukup isi detail seperti lokasi toko Anda berdasarkan negara, alamat, negara bagian, kode pos, mata uang, dan jenis produk yang ingin Anda jual.
Itu saja.
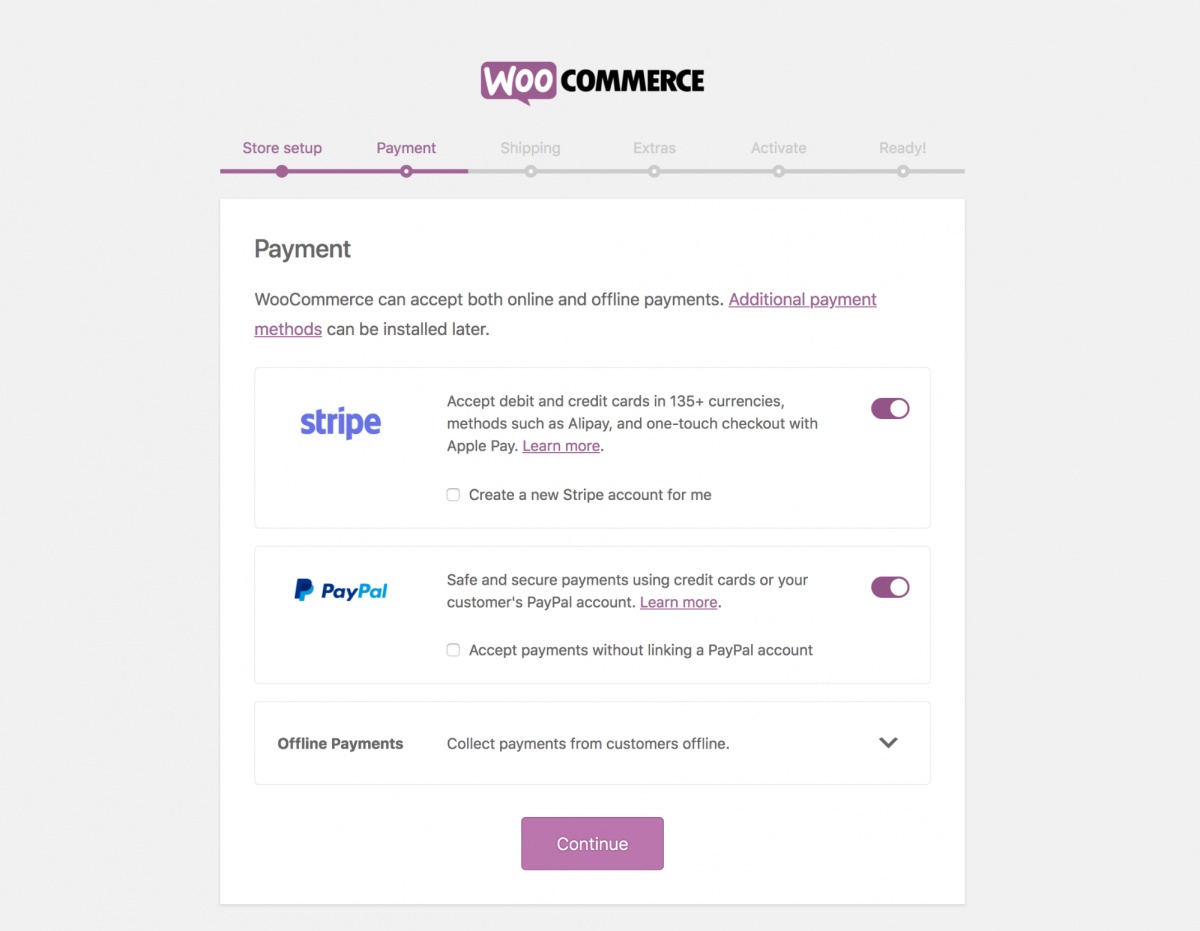
- Konfigurasikan Gateway Pembayaran:

Pertama, atur gateway pembayaran Anda sebelum Anda menuju ke hal-hal lain.
Ada beberapa opsi untuk dipilih apakah Anda ingin menggunakan PayPal, COD, atau transfer bank.
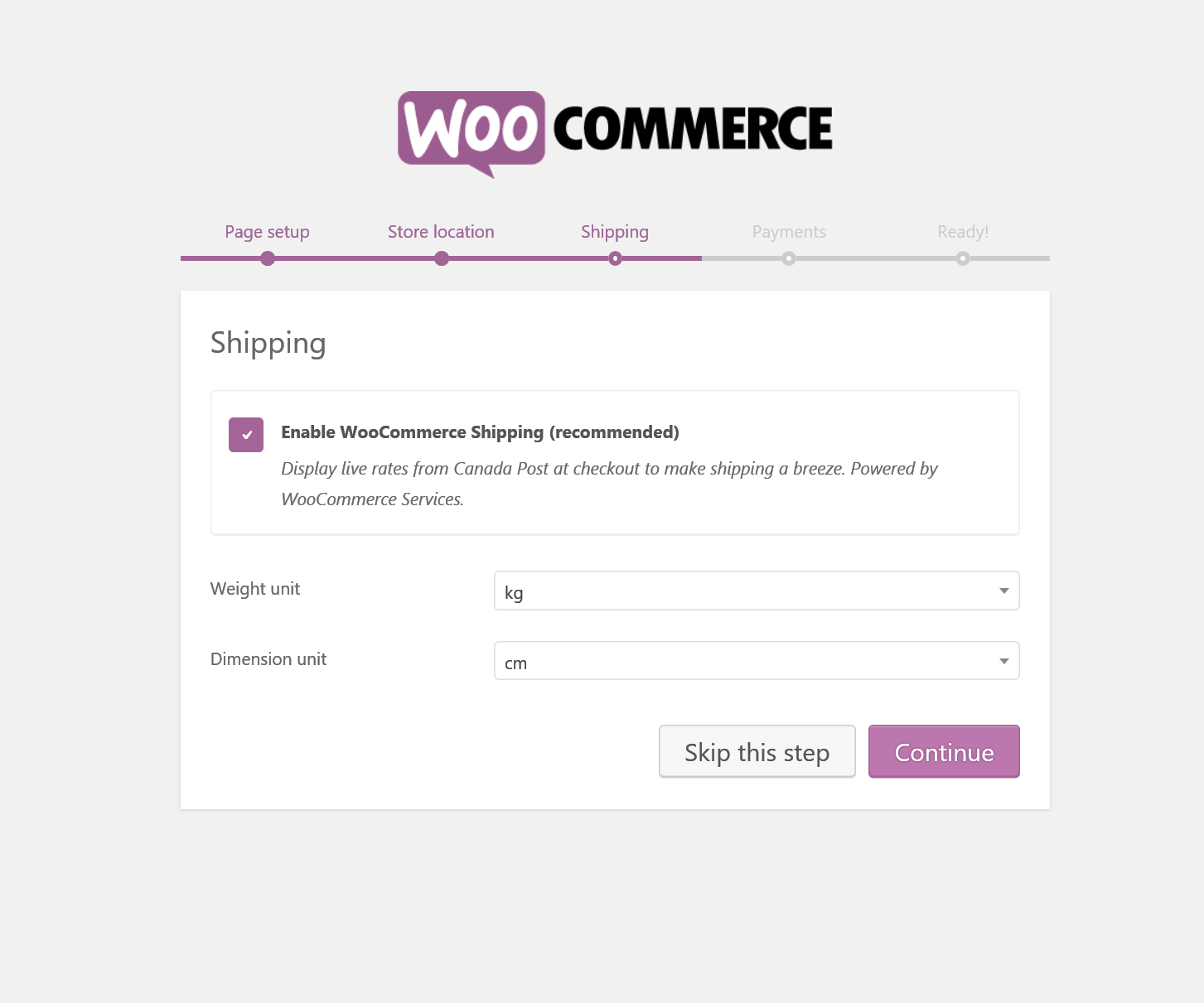
- Mengatur Pengiriman:

Dan jika Anda terjebak di suatu tempat maka ada panduan & dokumen yang terkait dengannya di WooCommerce.
Kami telah menyelesaikan cukup banyak di sini.
Juga, kami membahas pengaturan penting jadi Jika ada sesuatu yang tersisa untuk dikonfigurasi maka Anda dapat mengaturnya nanti.
Mari kita langsung menginstal Elementor.
2. Proses Pemasangan Elementor
Tidak ada yang baru dalam menginstal Elementor.
Ada langkah yang sama yang Anda ambil untuk menginstal plugin WooCommerce.
Pergi ke sisi kanan dasbor WordPress.

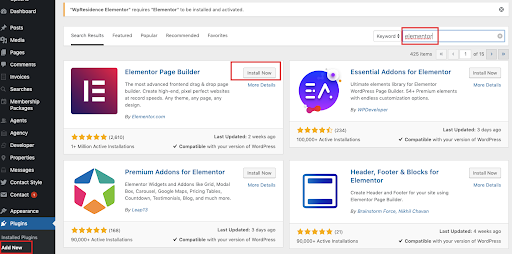
Klik ke bagian plugin dan "Tambah baru".

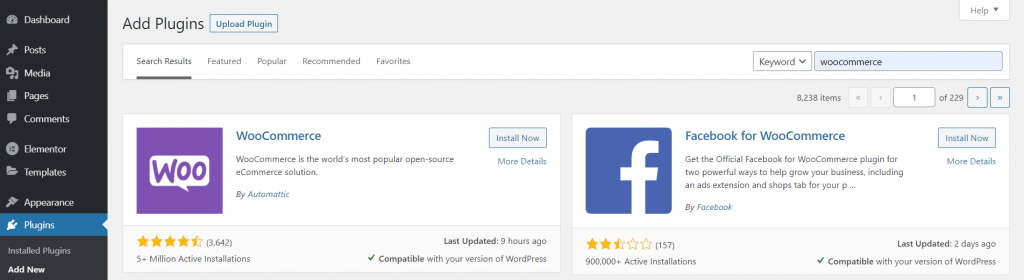
Cari Elementor dan instal.
Proses yang sama berlaku di sini.
Setelah Anda mengaktifkan plugging, itu akan membawa Anda ke panduan cepat dan membuat Anda nyaman dengan UI-nya dan semuanya.
Nah itulah proses install Elementor.
Saya harap Anda mendapatkannya.
3. Pembuatan Halaman Produk Dengan WooCommerce & Elementor
Seperti yang Anda lihat, kami telah menginstal plugin WooCommerce & Elementor.
Saatnya membuat halaman produk pertama dengan WooCommerce.
Jadi, mari kita mulai langkah demi langkah.
Langkah 1: Tambahkan Produk
Untuk mulai membuat produk.
Pergilah ke sisi kiri dasbor WordPress.
Produk > Tambah Baru
Pilih produk dan klik "tambah baru".

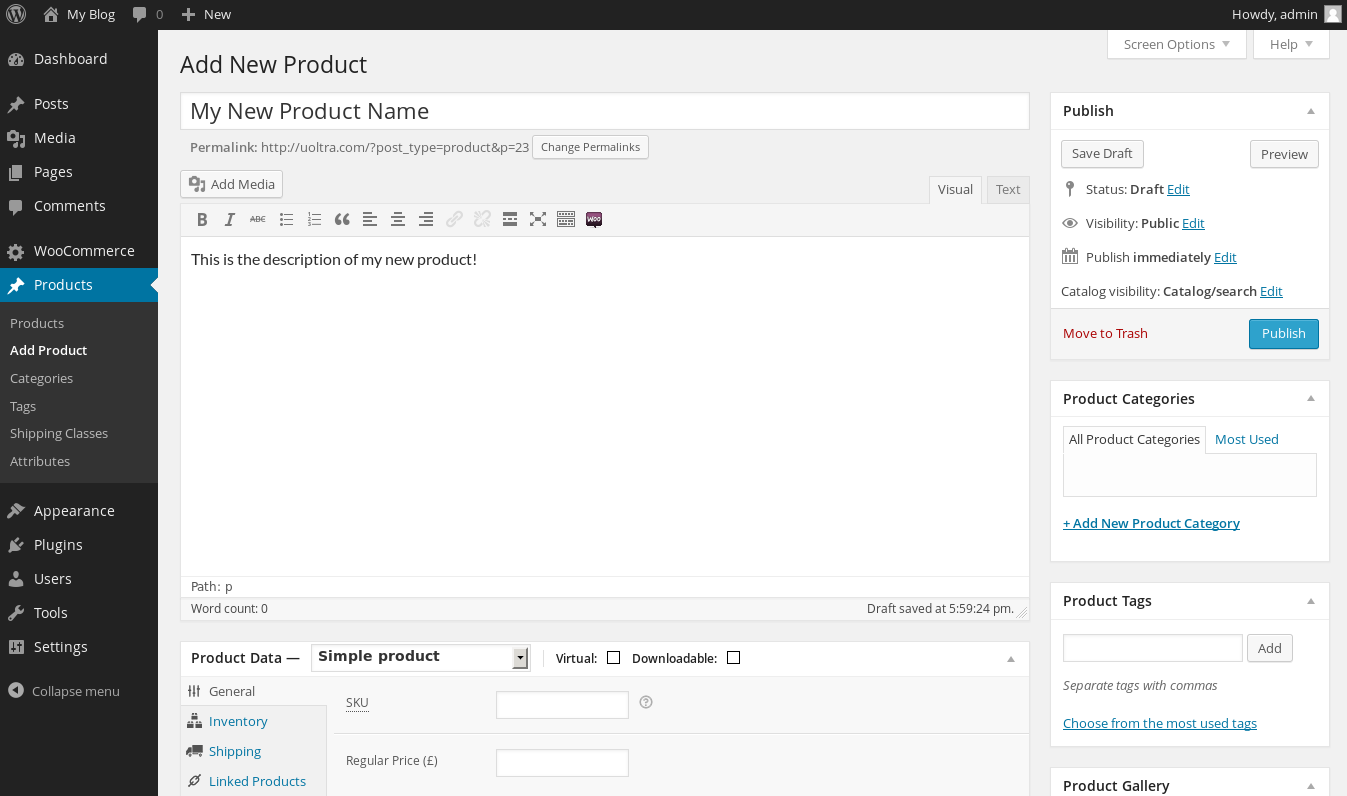
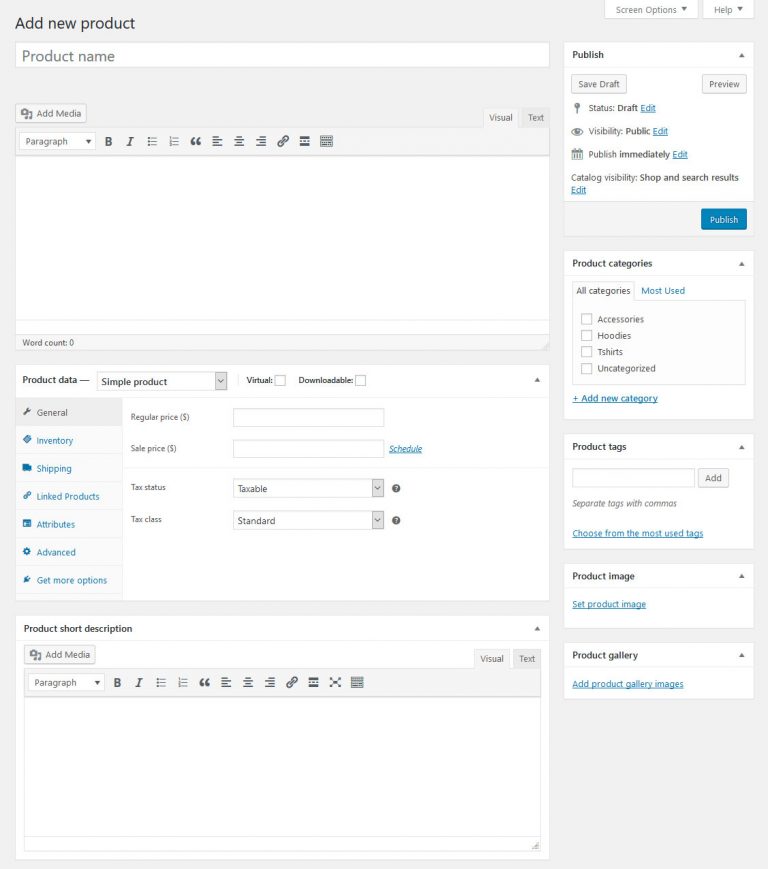
Layar baru akan memberi Anda tampilan intuitif dengan semua akses dan fungsionalitas yang diperlukan dalam menambahkan produk.
Seperti yang Anda lihat dari gambar, tidak ada yang rumit.
Cara kerjanya sama seperti membuat postingan atau halaman, memasukkan nama dan deskripsi produk.
Selain itu, ada banyak pilihan lain juga seperti kategori produk, tag produk, galeri produk, gambar produk.
Bukankah itu hanya hitungan menit?
Mari kita beralih ke opsi lain.
Langkah 2: Menyiapkan Data Produk
Hal pertama dan terpenting yang perlu Anda lakukan adalah menentukan jenis produk yang ingin Anda buat.
Ada total empat opsi untuk dipilih:
- Produk Sederhana,
- Produk yang Dikelompokkan,
- Produk Eksternal/Afiliasi,
- Produk Variabel.

Di sebelah data produk, Anda akan menemukan dua kotak centang,
Virtual dan Dapat Diunduh.
Sekarang izinkan saya menjelaskan penggunaan keduanya.

- Virtual berarti menjual perangkat lunak yang tidak dapat dikirim dan tidak menjual produk fisik seperti buku, pakaian, mainan, dan lainnya.
- Terbukti dari namanya bahwa dengan mencentang kotak Anda akan dapat mengunggah file dan mengatur parameter unduhan.
Melihat ke kolom kiri ada beberapa opsi untuk dilihat.
Umum:
Di bagian ini, Anda akan melihat dua kotak harga reguler dan harga jual.
Tambahkan MRP atau harga aktual produk di kotak harga biasa.
Di kotak harga jual, masukkan harga yang Anda inginkan untuk menjual produk.
Inventaris:
Anda dapat mengatur SKU produk Anda, mengelola stok, jumlah stok, backorder, dan banyak lagi.
Pengiriman:
Anda harus menambahkan berat produk, dan dimensi seperti panjang, lebar, tinggi, dll.
Sisanya adalah produk, atribut, variasi, dan lanjutan yang ditautkan.
Untuk melihat apa yang telah Anda buat, tekan tombol lihat.
Sekarang tambahkan lebih banyak produk dan uji dengan menggunakan opsi lain.
Anda akan menemukan produk yang Anda buat di "semua produk".
Langkah 3: Rancang Halaman Produk Anda Menggunakan Elementor

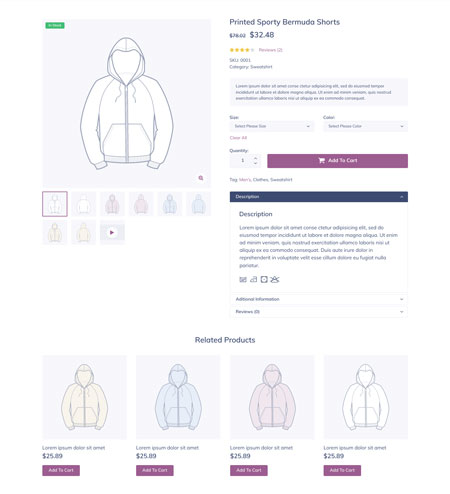
Sekarang jika Anda telah berhasil membuat halaman produk Anda, saatnya untuk memberikan tampilan yang unik dan menarik ke halaman produk Anda.
Anda akan menemukan banyak sekali templat halaman produk, cukup pilih "produk tunggal" di bawah bagian blok di Elementor.
Pilih template yang Anda suka, layar berikutnya akan membawa Anda ke pembuat Elementor.
Sekarang Anda dapat mengedit template yang telah Anda pilih atau membiarkannya apa adanya.
Selain itu, ada widget Elementor yang mungkin sangat berguna untuk apa yang sebenarnya Anda jual.
Beberapa widget yang sangat berguna seperti rating produk, konten produk, deskripsi singkat, dan banyak lagi.
Langkah 4: Publikasikan Desain Anda
Anda perlu memastikan bahwa Anda telah memilih "produk" dari drop-down sebelum Anda menekan tombol Publish.
Klik simpan.
Desain yang Anda pilih akan disetel untuk semua halaman produk Anda.
4. Toko WooCommerce: Pembuatan Halaman Toko Dengan Elementor
Siap berkreasi?
Sangat penting untuk memiliki halaman toko yang terlihat menarik di mana pelanggan Anda dapat membeli produk Anda.
WooCoommerce telah menginstal beberapa halaman dasar yang harus dimiliki setiap toko eCommerce seperti halaman keranjang, checkout, dan banyak lagi.
Untuk mulai menyesuaikan halaman toko Anda dengan Elementor, Anda perlu membuat arsip produk.
Untuk membuat arsip produk,
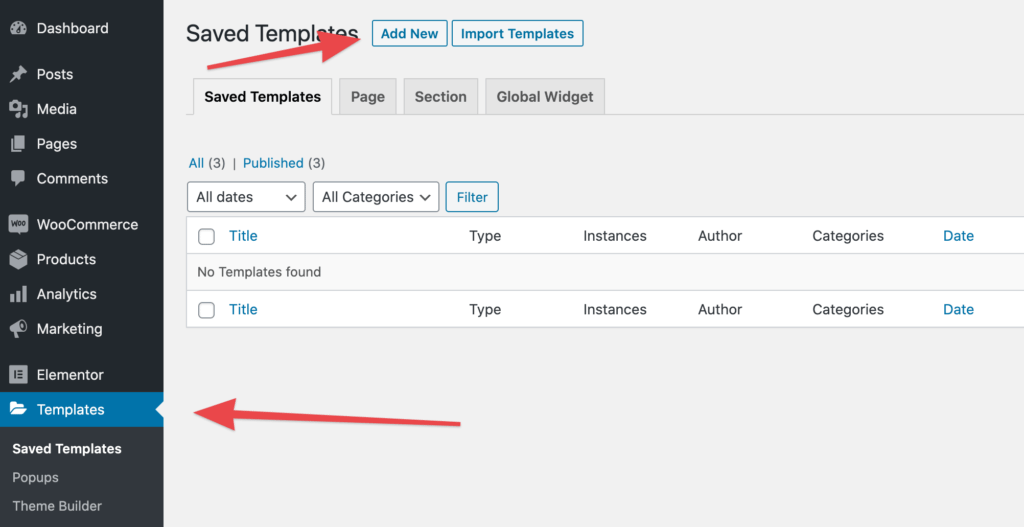
Buka dasbor WordPress, di mana Anda akan menemukan pembuat tema di bawah templat.
Template > Pembuat tema
SEKARANG, tekan tombol "tambah baru" .

Dan pilih “ arsip produk” dari menu tarik-turun jenis template.
Buat template Anda dengan memberinya nama.
Setelah itu, Elementor akan menampilkan semua templat arsip produk yang tersedia yang mungkin ingin Anda gunakan untuk toko WooCommerce Anda.
Pilih yang Anda suka.
Template pilihan Anda akan terbuka di editor Elementor.
Terserah Anda apakah Anda ingin mengedit lebih lanjut atau membiarkannya apa adanya.
Nah jika sudah selesai dengan pilihan anda, selanjutnya klik PUBLISH.
Sebuah popup akan terbuka kemudian, di mana Anda harus memilih "Semua arsip produk".
Simpan itu.
Ini akan menampilkan arsip yang Anda pilih di situs web Anda.
5. Organisasi Halaman Keranjang & Checkout
Dua halaman yang paling penting untuk disiapkan adalah halaman keranjang dan halaman checkout.
Pengeditan di halaman checkout hanya dapat dilakukan melalui penyesuai WordPress.
Sekarang jika Anda ingin mengubah sesuatu maka Anda dapat menerapkan perubahan Anda di file yang dapat disesuaikan.
Selain itu, Anda dapat memasukkannya melalui kode pendek [ woocommerce_checkout ] ke dalam templat halaman mana pun.
Untuk melakukan itu,
Buat halaman lalu edit dengan Elementor.
TAPI, bagaimana Anda bisa menempelkan kode pendek?
Tambahkan nama widget "pintasan" dan rekatkan kode Anda di mana pun Anda ingin menampilkannya.
Simpan & publikasikan.
Setelah Anda mengatur semuanya sesuai keinginan Anda, maka cukup tentukan halaman baru Anda sebagai halaman checkout Anda.
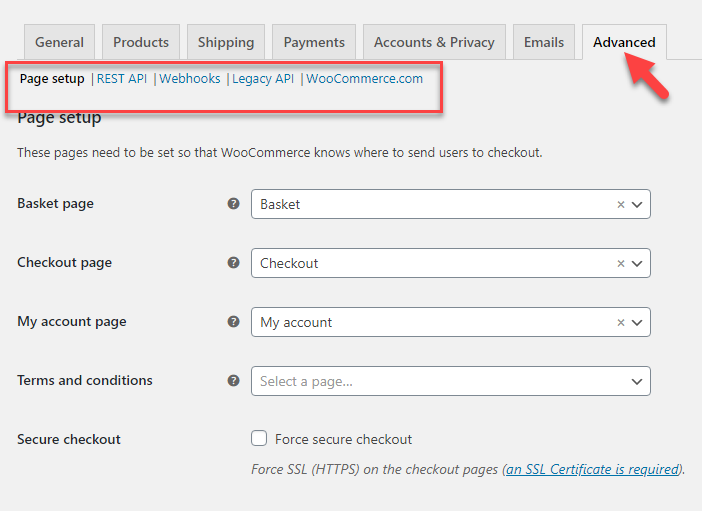
Ikuti jalur untuk melakukannya: WooCommerce > Pengaturan > Lanjutan

Anda akan melihat halaman checkout baru setelah Anda sampai di sana.
Proses yang sama berlaku untuk keranjang belanja.
Anda hanya perlu mengubah shortcode [woocommerce_cart] .
Juga, jika Anda ingin memiliki kontrol penuh atas kustomisasi keranjang, checkout, akun saya, atau bagian lain dari toko WooCommerce Anda dengan Elementor, Anda dapat menginstal addon WooCommerce Elementor yang bagus seperti CoDesigner.
6. Pengaturan Penting Terkait Toko WooCommerce Anda
Poin terakhir untuk membuat toko WooCommerce yang luar biasa.
Kami akan melihat halaman, menu, dan ekstensi penting lainnya yang perlu Anda perhatikan saat membangun toko WooCommerce.
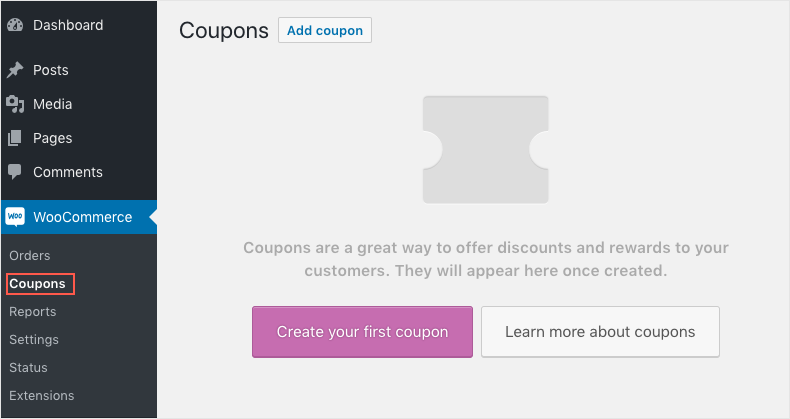
Halaman Kupon:

Jika Anda sedang membangun toko WooCommerce maka Anda harus memiliki kupon untuk pelanggan Anda.
Konsepnya bukanlah hal baru. Ini sebenarnya merupakan keuntungan ekstra bagi pelanggan.
Ini penting untuk dimiliki karena orang selalu mencari diskon tambahan dengan menambahkan kupon.
Dan jika mereka mendapatkan diskon, mereka akan datang lagi untuk berbelanja dari toko WooCommerce Anda.
Pada akhirnya, ini membantu meningkatkan penjualan.
Untuk membuat kupon Anda, ada beberapa perubahan yang perlu Anda perhatikan seperti jenis diskon, jumlah kupon, batasan pengguna, tanggal kedaluwarsa kupon, dan lainnya.
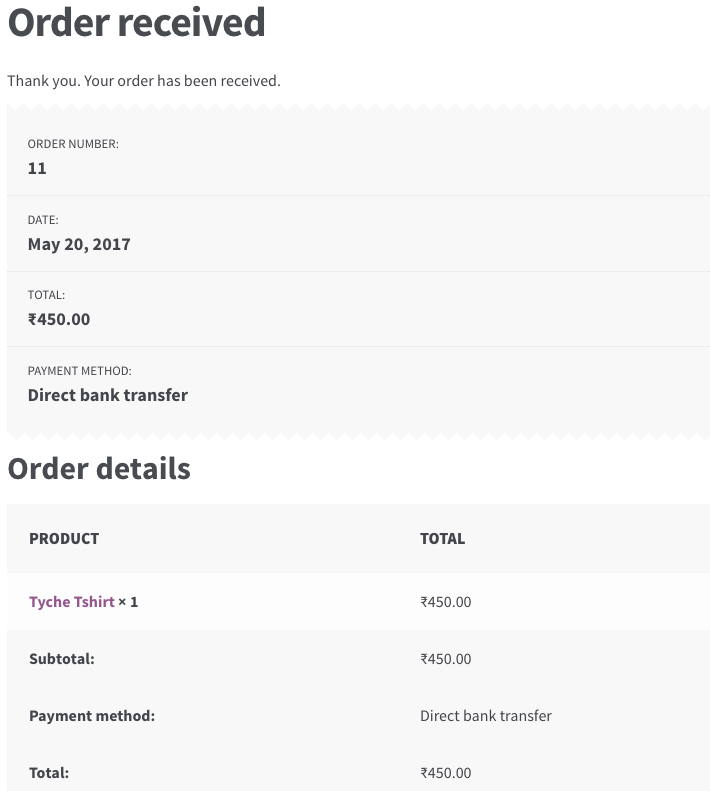
Pesanan Anda Di Toko WooCommerce:

Pada halaman pesanan, Anda akan melihat pesanan Anda saat ini dan statusnya.
Tidak hanya itu, halaman tersebut akan menampilkan segala sesuatu yang berhubungan dengan pesanan seperti alamat pengiriman, total pesanan, waktu, dll.
Namun, ada banyak hal yang dapat Anda modifikasi seperti detail pengiriman, pesanan pengembalian dana, penagihan, dan banyak lagi.
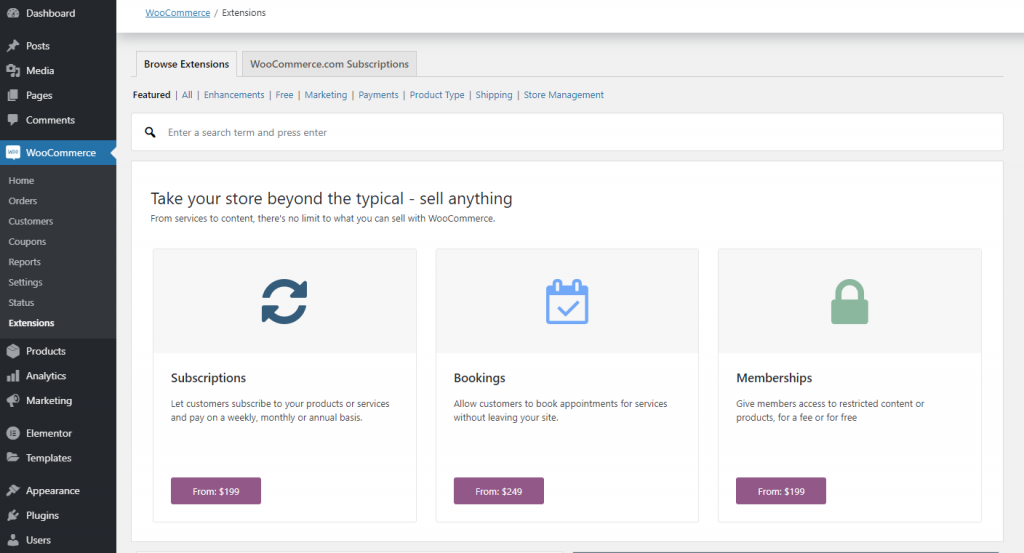
Ekstensi:
Ada bagian ekstensi di WooCommerce.

Di mana semuanya sudah diatur, jika Anda ingin menginstal ekstensi.
Cukup klik di atasnya dan itu akan mengarahkan Anda ke situs web resminya tempat Anda dapat langsung membeli.
Selanjutnya, Anda juga dapat pergi ke toko ekstensi resmi WooCommerce untuk mencari apa pun yang Anda butuhkan.
Anda mungkin memiliki pertanyaan: apa ekstensi ini?
Ekstensi ini adalah tambahan tambahan yang mengintensifkan toko WooCommerce Anda.
Ini memberi Anda kinerja terbaik dan fungsionalitas ekstra yang dibutuhkan toko Anda.
Di sini saya telah mencantumkan beberapa ekstensi berguna untuk WooCommerce Store yang Anda butuhkan.
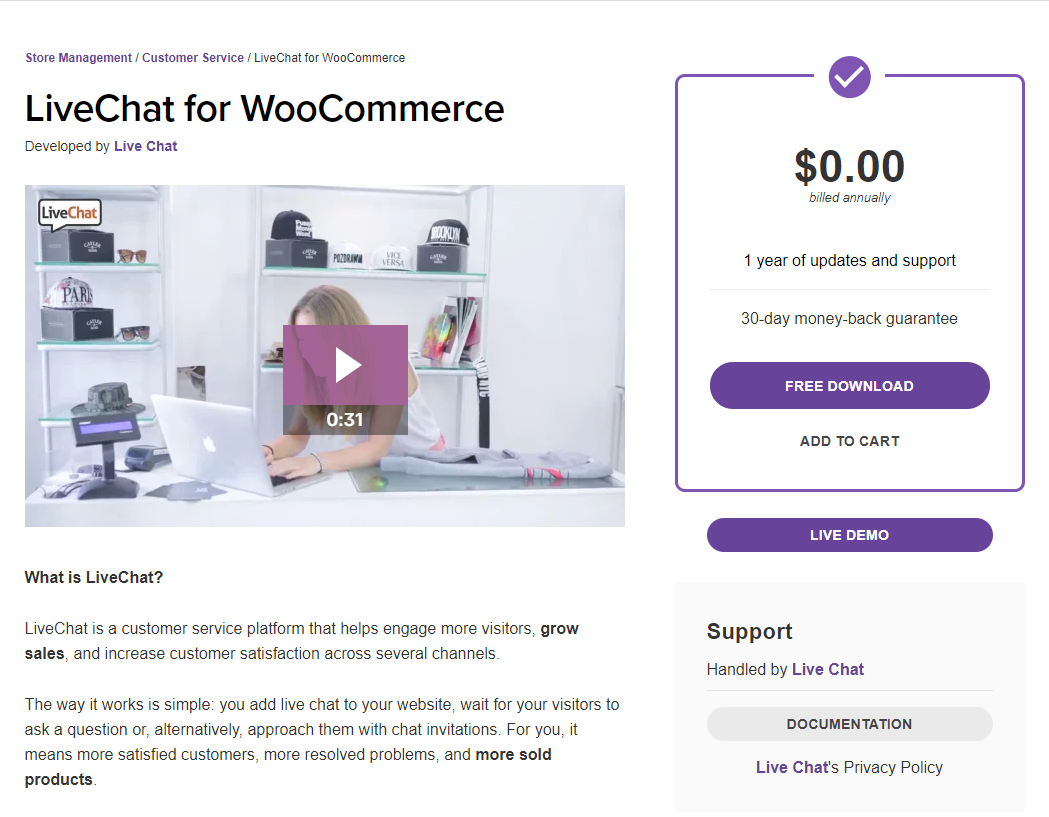
- Obrolan Langsung:

Seperti yang Anda tahu, siapa yang punya waktu akhir-akhir ini?
Orang-orang selalu mencari cara mudah untuk mendapatkan solusi.
Dan obrolan langsung hadir dengan fasilitas semacam itu.
Memiliki "Obrolan Langsung" di situs web Anda akan membantu mengubah pengunjung Anda menjadi pelanggan Anda dengan memecahkan masalah secara cepat.
Bagusnya adalah ekstensi plugin gratis.
- Penguat untuk WooCommerce:
Sesuai dengan namanya,

Saat Anda menambahkan ekstensi ini ke toko WooCommerce Anda, itu akan secara dramatis meningkatkan kinerja situs web Anda dan membantu menjalankan toko Anda dengan lebih lancar.
Ini memiliki lebih banyak fitur yang sangat berguna untuk toko Anda.
- Keranjang Terbengkalai Lite:

Menjalankan toko Anda bukanlah solusi optimal tanpa menginstal plugin ini.
Plugin, bagaimanapun, datang dalam dua versi: Lite dan pro. Di toko plugin WordPress, Anda akan dengan mudah mendapatkan versi Lite (yang sepenuhnya gratis).
Fitur terbaik:
Plugin Abandoned Cart akan membantu pelanggan Anda kembali ke toko Anda untuk melihat produk yang mereka tinggalkan di keranjang.
Ini membantu Anda mengirim email ke pelanggan yang baru saja meninggalkan keranjang mereka dan belum melakukan pembayaran dengan fitur pengingat otomatisnya.
Namun, setelah pelanggan Anda melakukan pembayaran, itu akan berhenti mengirim email kepada mereka.
Pembuatan template yang dapat dikirim pada interval yang telah Anda tetapkan tidak memiliki batasan.
Meskipun, Anda hanya dapat mengirim email setelah keranjang ditinggalkan selama 1 jam.
Kata-kata Terakhir Tentang Membangun Toko WooCommerce yang Luar Biasa Dengan Elementor
Saya harap Anda mendapatkan bagaimana Anda bisa membuat produk, mengatur halaman keranjang dan checkout, pembuatan halaman toko, mendesain dengan Elementor, dan banyak lagi.
Memilih WooCommerce adalah keputusan terbaik yang Anda ambil untuk pengembangan eCommerce Anda.
Plugin ini bebas biaya yang merupakan keuntungan besar. Selain itu, Plugin ini memiliki banyak fitur dan alat.
Padahal, jika Anda terjebak di antara keduanya, Anda selalu dapat merujuk ke panduan ini.
Satu hal yang kami lewatkan di sini adalah, tema mana yang akan Anda gunakan untuk toko WooCommerce Anda?
Kami memiliki beberapa tema yang luar biasa, responsif, dan tampak modern:
KartPul: Tema WooCommerce Serbaguna
Limo: Tema WooCommerce Serbaguna Bersih
Alceste: Tema WooCommerce yang Bersih & Modern
Jika Anda ingin bisnis Anda menonjol dari pesaing Anda, maka tema-tema ini sangat Anda butuhkan.
Bagikan pemikiran Anda seperti ekstensi mana yang akan Anda gunakan? Tema pilihan Anda? Apa & bagaimana Anda akan menyesuaikan halaman toko dan produk Anda.
Kami ingin mendengar dari Anda!
