6 шагов по созданию потрясающего магазина WooCommerce с Elementor — шаг за шагом (2022)
Опубликовано: 2021-01-07Вы хотите продемонстрировать свой великий бизнес миру?
Вы приземлились именно в том месте, где должны быть.
Ну вот!
В этом руководстве показан каждый шаг к тому, как легко и быстро создать свой магазин WooCommerce в WooCommerce с помощью Elementor.
Их сочетание поднимет ваш бизнес на новый уровень.
Используя WooCommerce, все будет под вашим контролем.
Это поможет вам выделиться, предоставив полный доступ к настройке, чтобы вы могли настроить свой магазин WooCommerce так, как хотите.
Не стоит недооценивать WordPress для создания сложного и огромного магазина электронной коммерции.
В настоящее время на WooCommerce работает более пяти миллионов магазинов, поэтому вы можете себе представить уровень успеха этих предприятий с WooCommerce Store.
В этом руководстве вы научитесь создавать магазин WooCommerce с помощью Elementor, настройки страницы продукта и корзины, а также других важных вещей.
После прохождения этих шести шагов у вас будет собственный магазин WooCommerce, готовый к началу продаж.
Итак, не откладывая, давайте приступим к делу.
Вам действительно нужен магазин WooCommerce?
Для начала есть еще много плагинов.
Но почему WooCommerce?
Позвольте мне развеять ваши сомнения.
С WooCommerce у вас не будет забот.
Чтобы было ясно,
Оставьте все на платформе, просто заполните данные о своем магазине.
Вам не нужно создавать что-либо вроде страницы корзины или страницы оформления заказа.
WooCommerce позаботится об этом. Есть все предустановленное.
Не только это, но есть и другие факторы, которые ясно показывают, почему WooCommerce — лучшее место для создания огромных магазинов.
- Прежде всего, это то, что эта платформа представляет собой мощный функционал.
Вы вольны продавать все, что вам нравится.
Он предлагает множество вариантов темы на выбор. Также предлагает встроенные платежные шлюзы.
- Когда дело доходит до SEO, WordPress выделяется среди других платформ. Ваши продукты будут лучше отображаться в поисковой выдаче.
WordPress имеет мощный плагин «Yoast SEO», который помогает донести ваши продукты до людей, которые действительно в них нуждаются.
- Еще одна причина заключается в том, что весь ваш магазин WooCommerce можно построить бесплатно. Тем не менее, есть некоторые расширения и функции, которые не предоставляются бесплатно.
- Что касается безопасности, у плагина есть собственный API, который регулярно проверяется безопасностью.
- Управление заказами — это простая задача для WooCommerce. Он предлагает вам простой и интуитивно понятный интерфейс.
Это всего лишь часть причин, но у открытия магазина WooCommerce гораздо больше преимуществ.
- 1. Установите и настройте плагин WooCommerce в WordPress
- 2. Процесс установки Elementor
- 3. Создание страницы продукта с помощью WooCommerce и Elementor
- 4. Магазин WooCommerce: создание страницы магазина с помощью Elementor
- 5. Организация корзины и страницы оформления заказа
- 6. Основные настройки, связанные с вашим магазином WooCommerce
- Последние слова о создании потрясающего магазина WooCommerce с Elementor
1. Установите и настройте плагин WooCommerce в WordPress
Теперь, если вы не знаете процесс установки, то мы за это.
WooCommerce — это не что иное, как плагин.
Чтобы установить плагин,
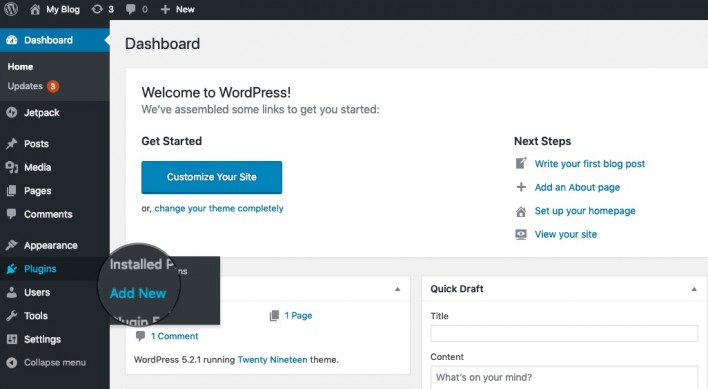
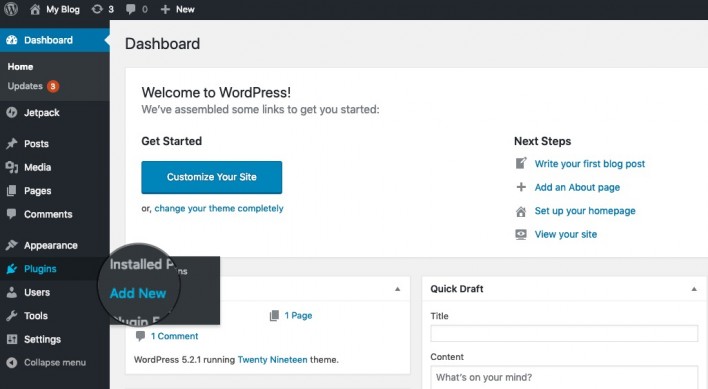
Перейдите в левую часть панели инструментов WordPress.

СЕЙЧАС перейдите к плагинам и нажмите «Добавить новый».

Сделанный.
Плагин был установлен.
После активации плагина он проведет вас через мастер настройки, которому вы можете следовать шаг за шагом.
Тем не менее, вам решать, можете ли вы пропустить процесс и вручную установить его так, как хотите, или просто следовать ему.
ЗДЕСЬ мы иллюстрируем весь процесс мастера установки после установки плагина.
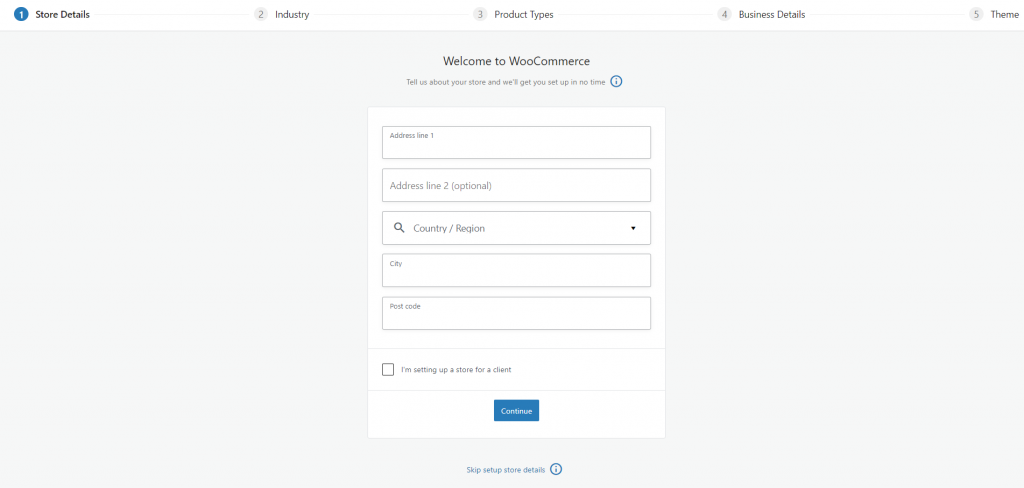
- Введите необходимые данные:
На первой странице вам будет предложено заполнить основную информацию о том, какой магазин вы хотите открыть.

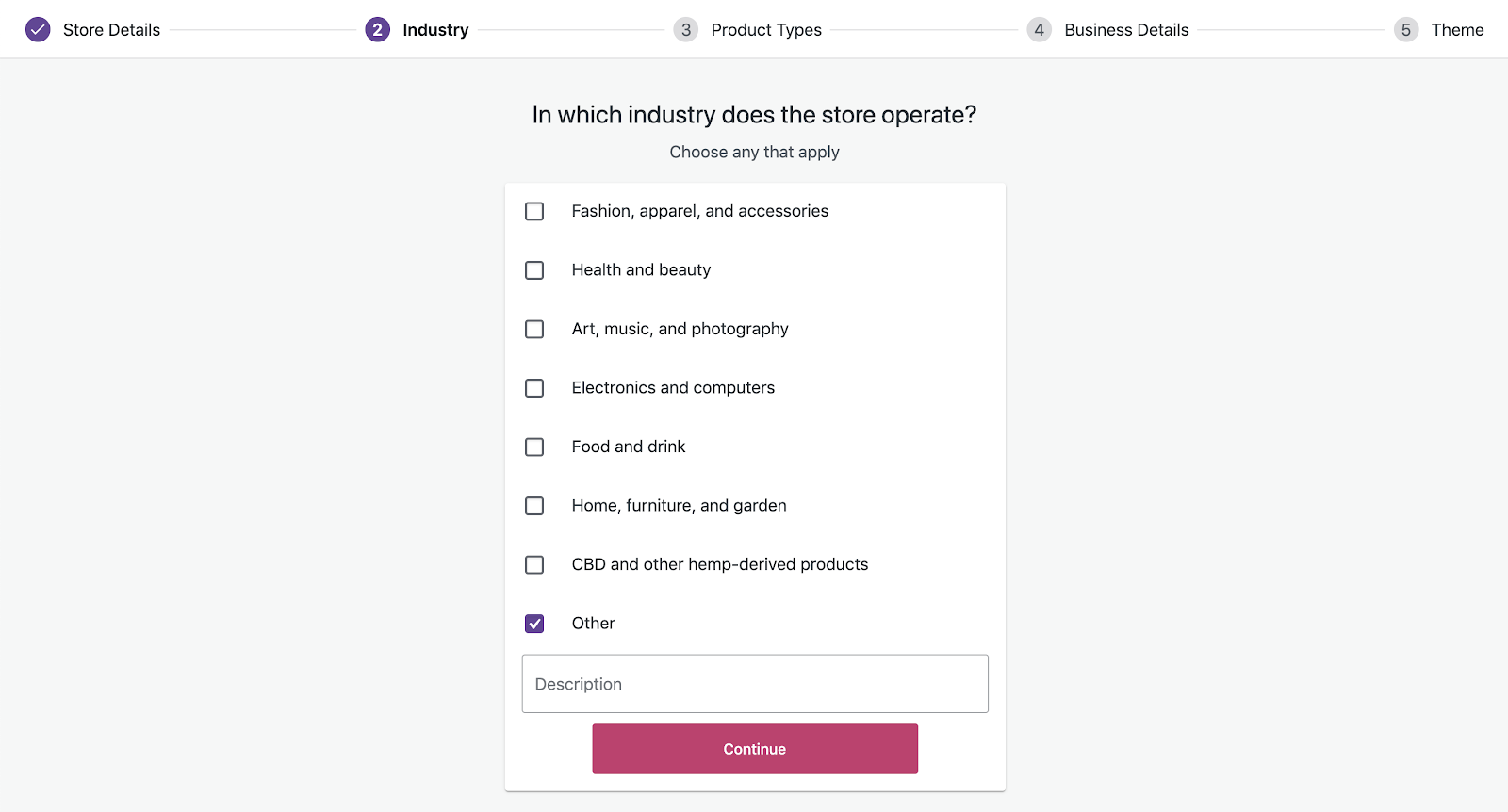
- Выберите свою отрасль:

После нажатия продолжить,
Появится следующий экран, на котором будут показаны параметры отрасли.
Вы должны выбрать отрасль, в которой будет создан ваш магазин WooCommerce.
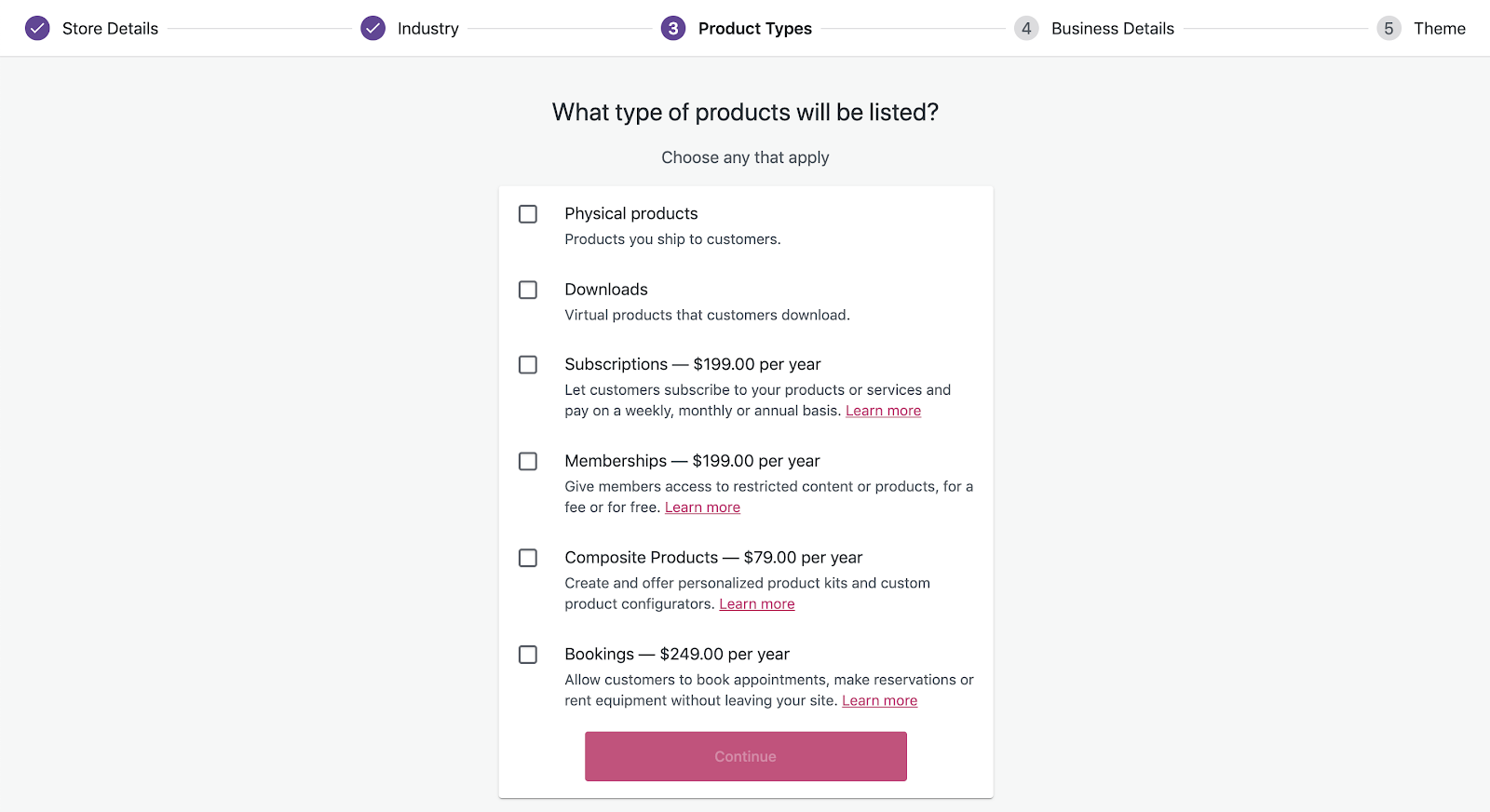
- Список продуктов:

Следующий экран покажет вам кучу категорий.
Вы должны выбрать, какой тип продукта вы будете продавать.
Нажмите «Продолжить».
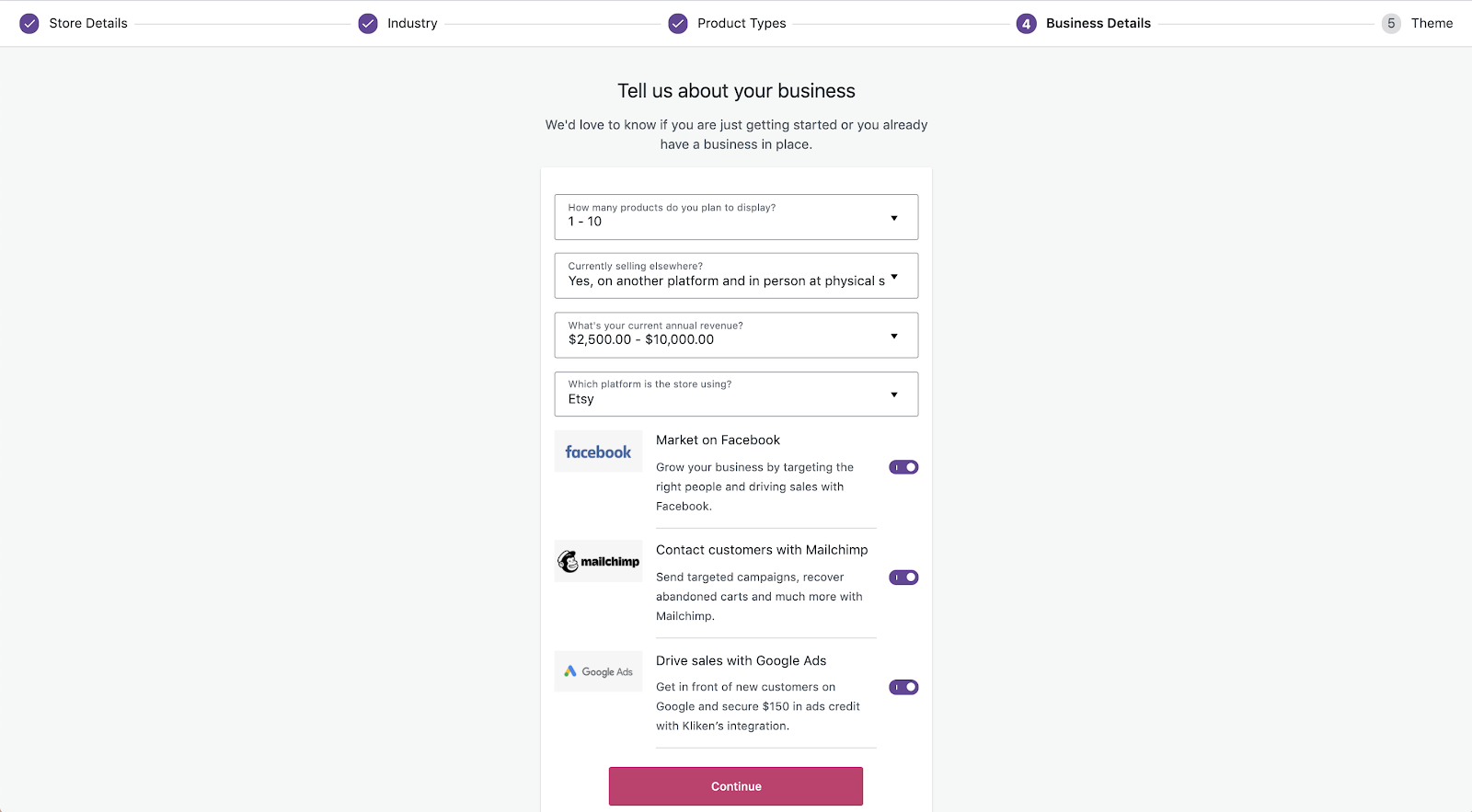
- Подробнее о вашем бизнесе:

Теперь на следующей странице вы должны ввести количество продуктов, которые вы хотите отобразить.
И еще спрашивает вас, например, продаете ли вы в другом месте или хотите продавать на Facebook.
Выберите в соответствии с вашими предпочтениями.
- Выберите тему:
Наконец, он попросит вас выбрать тему для вашего магазина.
Но прежде чем выбрать тему, вам необходимо учитывать определенные критерии, чтобы выбрать идеальную тему для вашего магазина WooCommerce.
Кроме того, необходимо выполнить некоторые другие важные настройки.
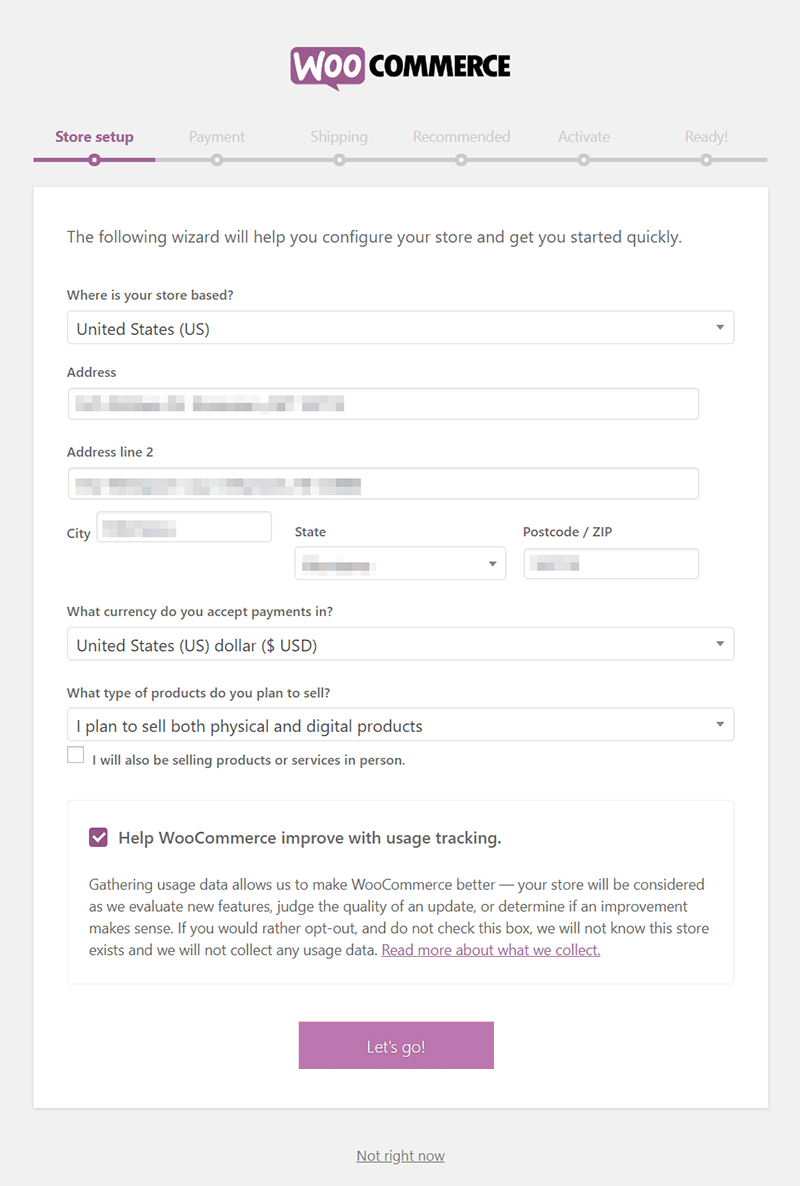
6. Настройка магазина WooCommerce :

На первой странице настройки магазина WooCommerce вам будет предложено заполнить некоторые основные сведения о вашем магазине электронной коммерции.
Просто заполните такие данные, как местоположение вашего магазина по стране, адрес, штат, почтовый индекс, валюта и тип продукта, который вы хотите продать.
Это все.
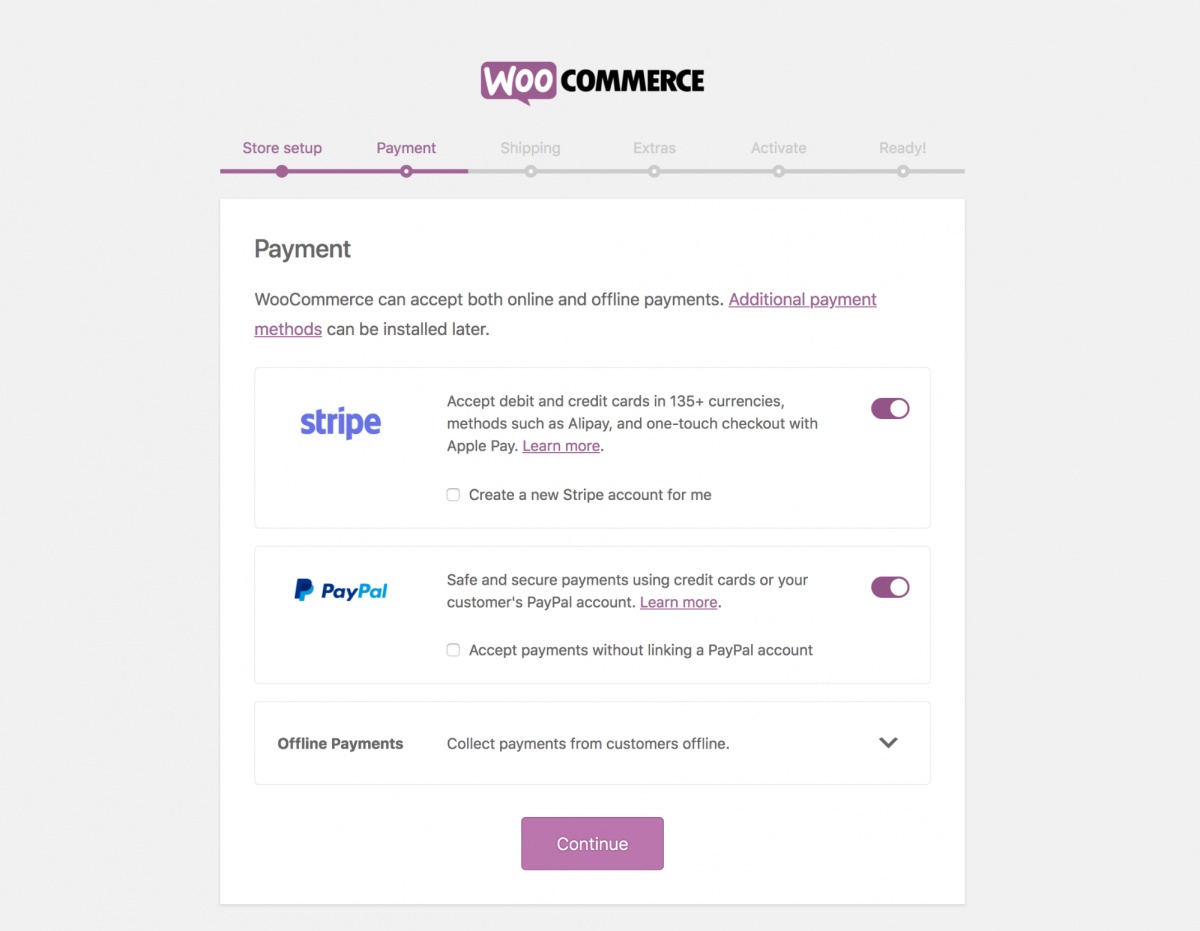
- Настройте платежный шлюз:

Во-первых, настройте платежный шлюз, прежде чем переходить к другим вещам.
Есть несколько вариантов на выбор, хотите ли вы использовать PayPal, COD или банковский перевод.
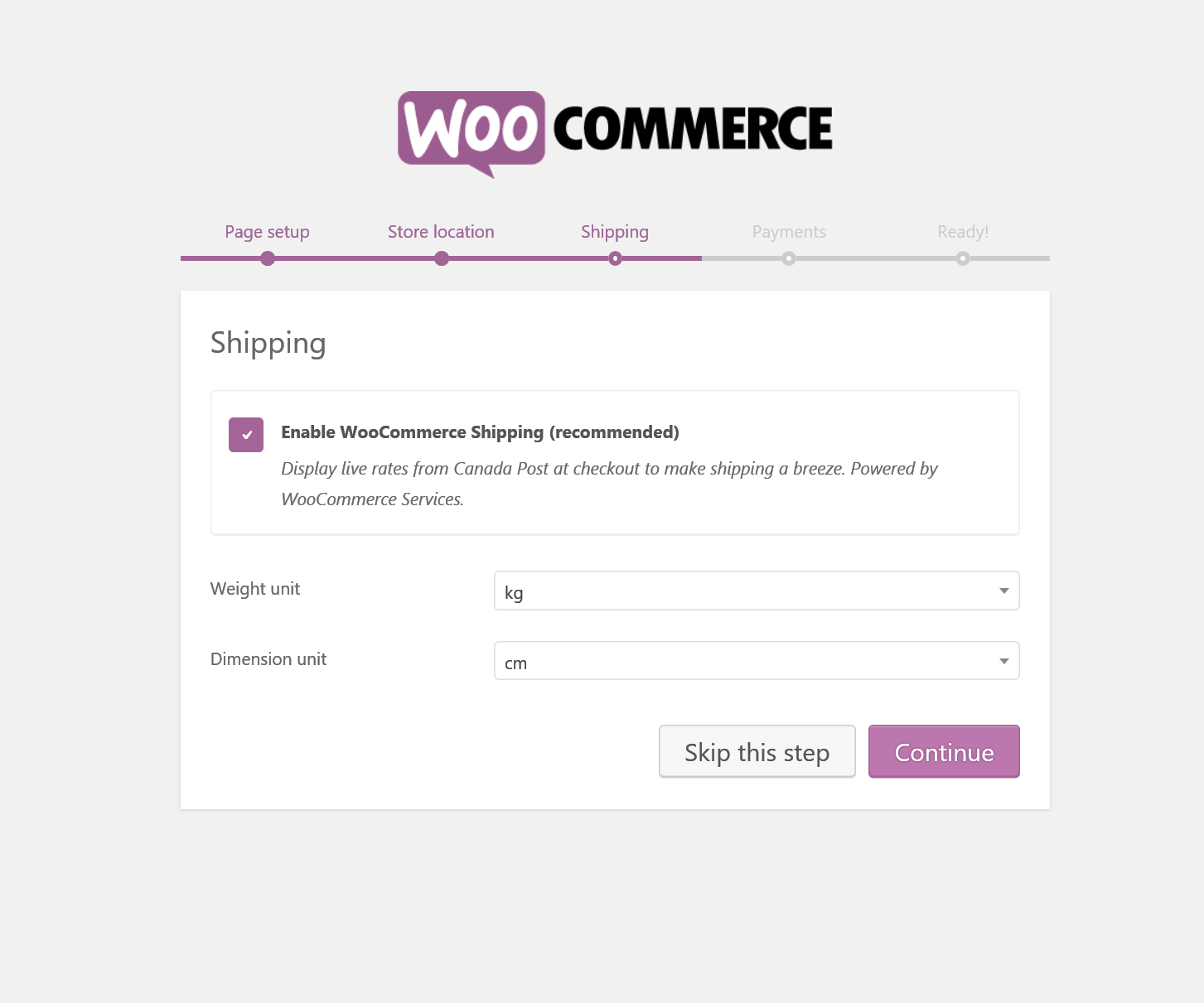
- Настройка доставки:

И если вы где-то застряли, на WooCommerce есть руководства и документы, связанные с этим.
Мы закончили довольно много здесь.
Кроме того, мы обсудили основные настройки, поэтому, если что-то осталось настроить, вы можете настроить это позже.
Давайте приступим к установке Elementor.
2. Процесс установки Elementor
В установке Elementor нет ничего нового.
Есть те же шаги, которые вы предприняли для установки плагина WooCommerce.
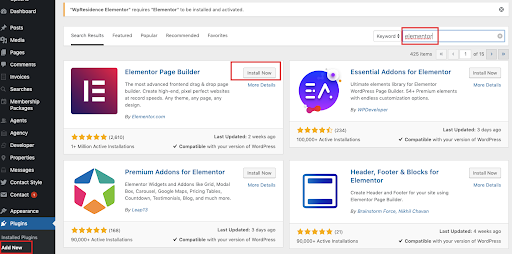
Перейдите в правую часть панели инструментов WordPress.

Нажмите на раздел плагинов и «Добавить новый».

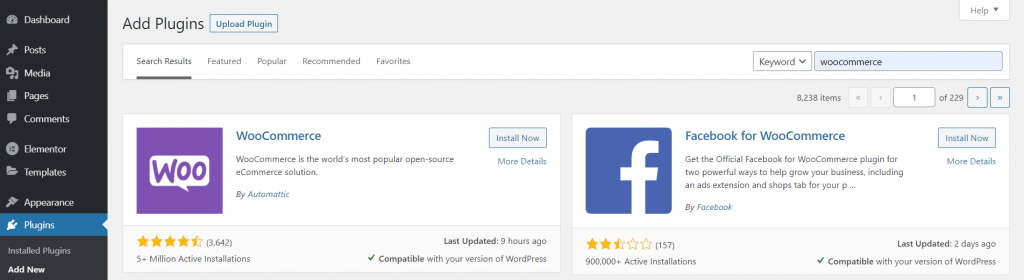
Найдите Elementor и установите его.
Здесь применяется тот же процесс.
После того, как вы активируете плагин, вы перейдете к краткому руководству и сделаете вас удобными с его пользовательским интерфейсом и всем остальным.
Таков был процесс установки Elementor.
Надеюсь, вы поняли.
3. Создание страницы продукта с помощью WooCommerce и Elementor
Как видите, мы установили плагины WooCommerce и Elementor.
Пришло время создать первую страницу продукта с помощью WooCommerce.
Итак, начнем шаг за шагом.
Шаг 1: Добавьте продукт
Для начала создайте продукт.
Перейдите в левую часть панели инструментов WordPress.
Продукты > Добавить новый
Выберите товары и нажмите «Добавить новый».

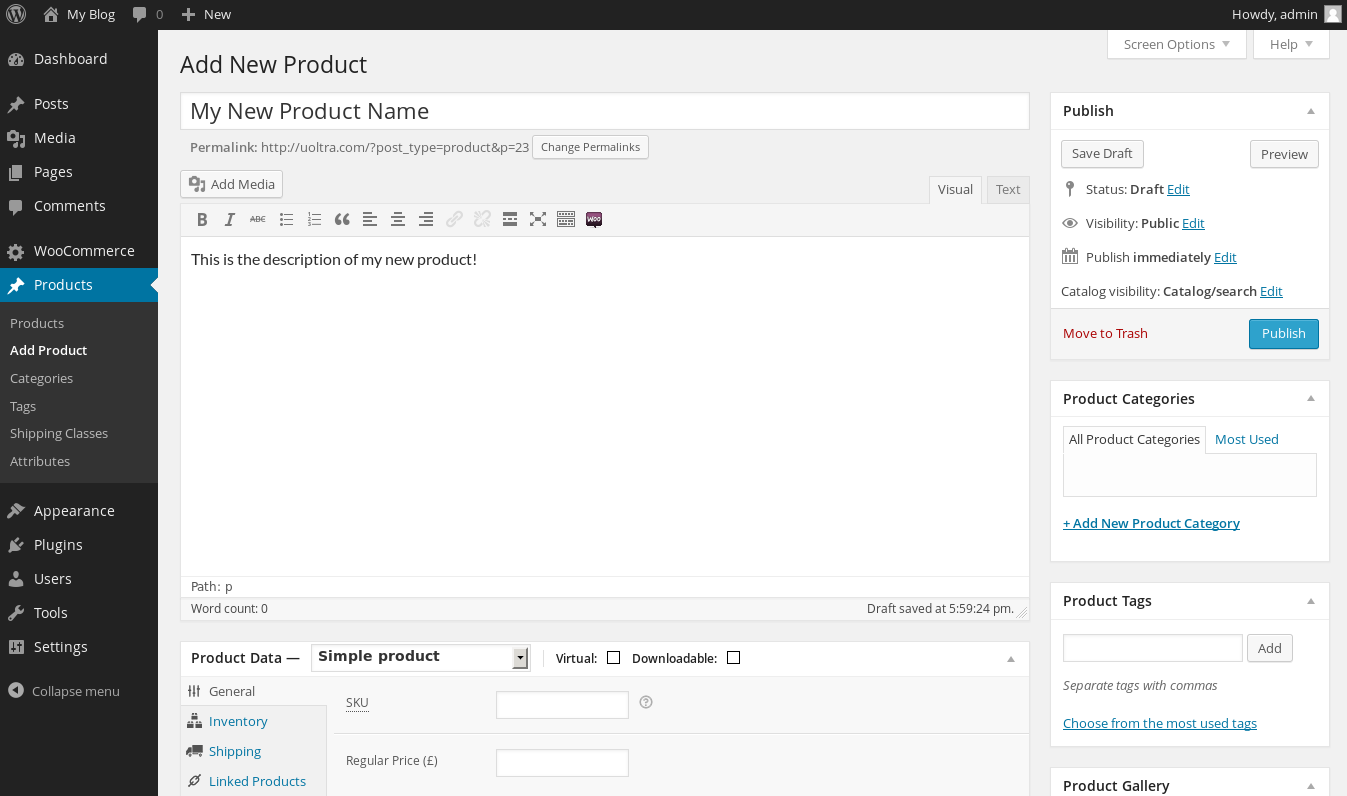
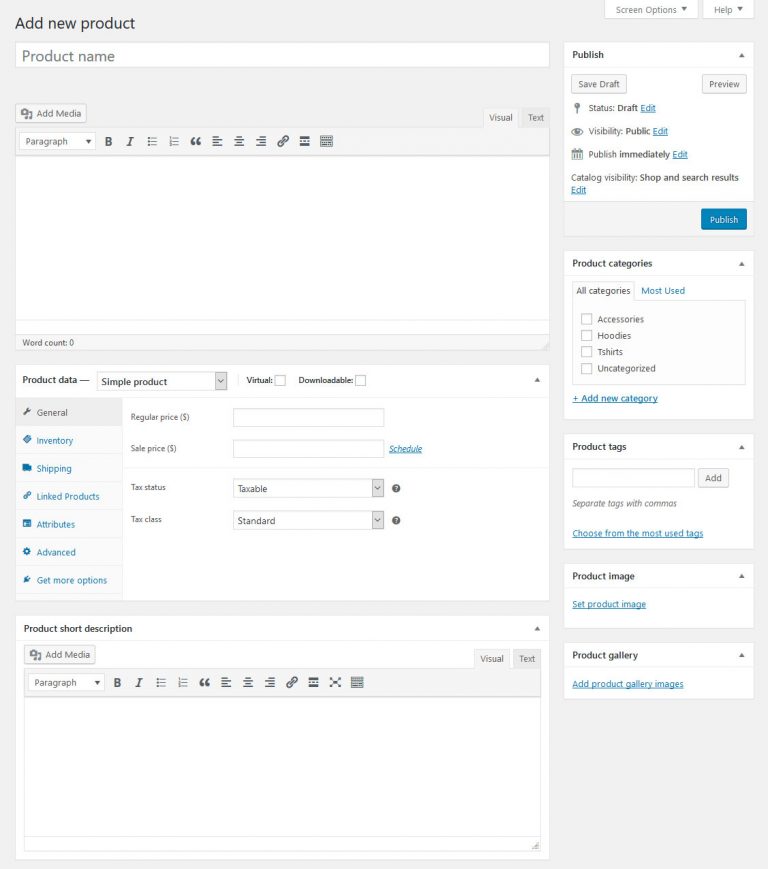
Новый экран даст вам интуитивно понятный вид со всеми доступами и функциями, необходимыми для добавления продуктов.
Как видно из изображения, ничего сложного нет.
Это работает так же, как создание поста или страницы, ввод названия и описания продукта.
Кроме того, есть много других опций, таких как категория продукта, теги продукта, галерея продукта, изображение продукта.
Разве это не вопрос нескольких минут?
Перейдем к другим вариантам.
Шаг 2. Настройка данных о продукте
Первое и главное, что вам нужно сделать, это указать тип продукта, который вы хотите создать.
Всего на выбор четыре варианта:
- Простой продукт,
- Сгруппированный продукт,
- Внешний/партнерский продукт,
- Переменный продукт.

Рядом с данными о продукте вы найдете два флажка,
Виртуальный и загружаемый.
Теперь позвольте мне объяснить использование обоих.

- Виртуальный означает продажу программного обеспечения, которое не подлежит доставке, а не продажу физических продуктов, таких как книги, одежда, игрушки и многое другое.
- Из его названия видно, что установив флажок, вы сможете загружать файлы и устанавливать параметры загрузки.
Глядя на левый столбец, есть несколько вариантов для просмотра.
Общий:
В этом разделе вы увидите два поля с обычной ценой и ценой продажи.
Добавьте MRP или фактическую цену продукта в поле обычной цены.
В поле «Цена продажи» введите цену, по которой вы хотите продать товар.
Инвентарь:
Вы можете указать SKU вашего продукта, управлять запасами, количеством запасов, невыполненными заказами и многим другим.
Перевозки:
Вы должны добавить вес продукта и такие размеры, как длина, ширина, высота и т. д.
Остальное — это связанные продукты, атрибуты, варианты и расширенные возможности.
Чтобы увидеть, что вы создали, нажмите кнопку просмотра.
Теперь добавьте больше продуктов и проверьте, используя другие параметры.
Вы найдете созданные вами продукты в разделе «все продукты».
Шаг 3: Создайте страницу продукта с помощью Elementor

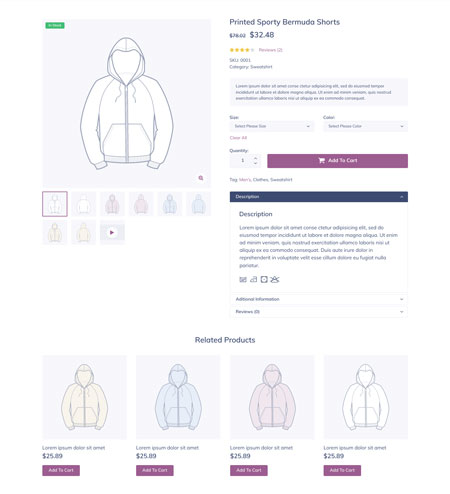
Теперь, если вы успешно создали страницу продукта, пришло время придать ей уникальный и привлекательный вид.
Вы найдете множество шаблонов страницы продукта, просто выберите «отдельный продукт» в разделе блоков в Elementor.
Выберите понравившийся шаблон, следующий экран приведет вас к конструктору Elementor.
Теперь вы можете отредактировать выбранный вами шаблон или оставить его как есть.
Кроме того, есть виджеты Elementor, которые могут быть очень полезны для того, что именно вы продаете.
Некоторые из очень полезных виджетов, такие как рейтинг продукта, содержание продукта, краткое описание и многое другое.
Шаг 4: Опубликуйте свой дизайн
Вам нужно убедиться, что вы выбрали «продукты» из раскрывающегося списка, прежде чем нажать кнопку «Опубликовать».
Нажмите «Сохранить».
Выбранный вами дизайн будет установлен для всех страниц вашего продукта.
4. Магазин WooCommerce: создание страницы магазина с помощью Elementor
Готовы к творчеству?
Крайне важно иметь привлекательную страницу магазина, где ваши клиенты могут покупать ваши товары.
WooCoommerce уже установил некоторые из основных страниц, которые должны быть в каждом магазине электронной коммерции, такие как страница корзины, оформление заказа и многое другое.
Чтобы начать настройку страницы вашего магазина с помощью Elementor, вам необходимо создать архив продуктов.
Чтобы создать архив продуктов,
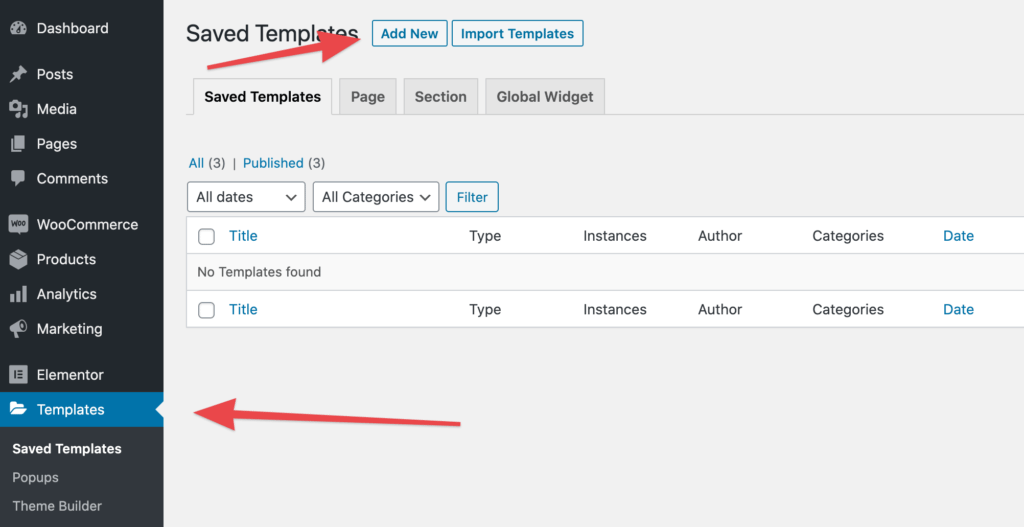
Перейдите на панель инструментов WordPress, где вы найдете конструктор тем под шаблонами.
Шаблоны > Конструктор тем
СЕЙЧАС нажмите кнопку «Добавить новый» .

И выберите « архив продукта» в раскрывающемся меню типа шаблона.
Создайте свой шаблон, дав ему имя.
После этого Elementor отобразит вам все доступные шаблоны архивов продуктов, которые вы можете использовать для своего магазина WooCommerce.
Выберите тот, который вам понравился.
Выбранный вами шаблон откроется в редакторе Elementor.
Вам решать, хотите ли вы редактировать дальше или оставить все как есть.
Теперь, если вы сделали свой выбор, нажмите ПУБЛИКАЦИЯ.
Откроется всплывающее окно, в котором нужно выбрать «Все архивы продуктов».
Сохрани это.
Он покажет выбранные вами архивы на вашем сайте.
5. Организация корзины и страницы оформления заказа
Две наиболее важные страницы для настройки — это страницы корзины и оформления заказа.
Редактировать на странице оформления заказа можно только через настройщик WordPress.
Теперь, если вы хотите что-то изменить, вы можете применить свои изменения в настраиваемых файлах.
Более того, вы можете вставить его через [ woocommerce_checkout ] в любой шаблон страницы.
Чтобы сделать это,
Создайте страницу, а затем отредактируйте ее с помощью Elementor.
НО, как вы можете вставить шорткод?
Добавьте имя виджета «ярлык» и вставьте свой код туда, где вы хотите, чтобы он отображался.
Сохранить и опубликовать.
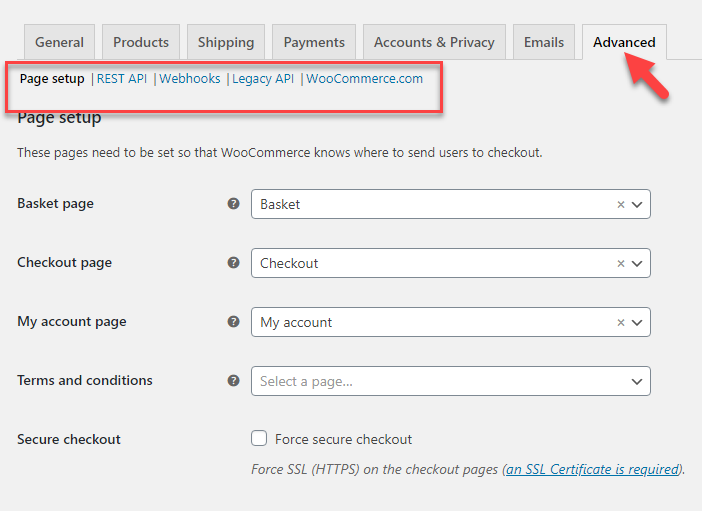
После того, как вы настроите все по своему усмотрению, просто определите свою новую страницу как страницу оформления заказа.
Для этого следуйте по пути: WooCommerce > Настройки > Дополнительно.

Вы увидите новую страницу оформления заказа, как только доберетесь туда.
Тот же процесс применяется к корзине.
Вам нужно только изменить шорткод [woocommerce_cart] .
Кроме того, если вы хотите иметь полный контроль над настройкой корзины, оформления заказа, моей учетной записи или любой другой части вашего магазина WooCommerce с помощью Elementor, вы можете установить хорошее дополнение WooCommerce Elementor, такое как CoDesigner.
6. Основные настройки, связанные с вашим магазином WooCommerce
Последняя точка создания потрясающего магазина WooCommerce.
Мы рассмотрим другие важные страницы, меню и расширения, на которые нужно обратить внимание при создании магазина WooCommerce.
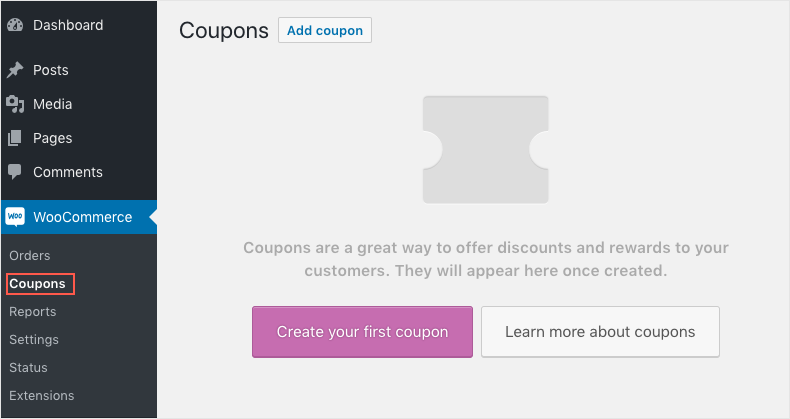
Страница купона:

Если вы создаете магазин WooCommerce, у вас должны быть купоны для ваших клиентов.
Концепция не нова. На самом деле это дополнительный бонус для клиентов.
Это важно иметь, потому что люди всегда хотят получить дополнительную скидку, добавляя купоны.
И если они получат скидку, они снова придут за покупками в ваш магазин WooCommerce.
В конечном итоге это помогает увеличить продажи.
Чтобы сделать свой купон, вам нужно просмотреть некоторые изменения, такие как тип скидки, сумма купона, ограничение пользователя, срок действия купона и многое другое.
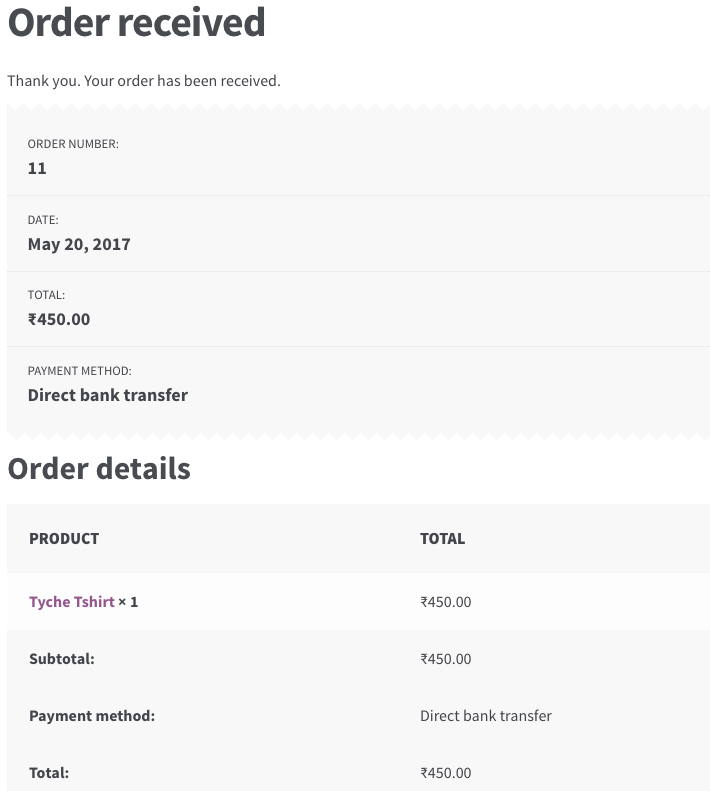
Ваши заказы в магазине WooCommerce:

На странице заказа вы увидите ваши текущие заказы и их статус.
Кроме того, на странице будет показано все, что связано с заказами, например, адрес доставки, общая сумма заказа, сроки и т. д.
Тем не менее, вы можете изменить многое, например детали доставки, порядок возврата, выставление счетов и многое другое.
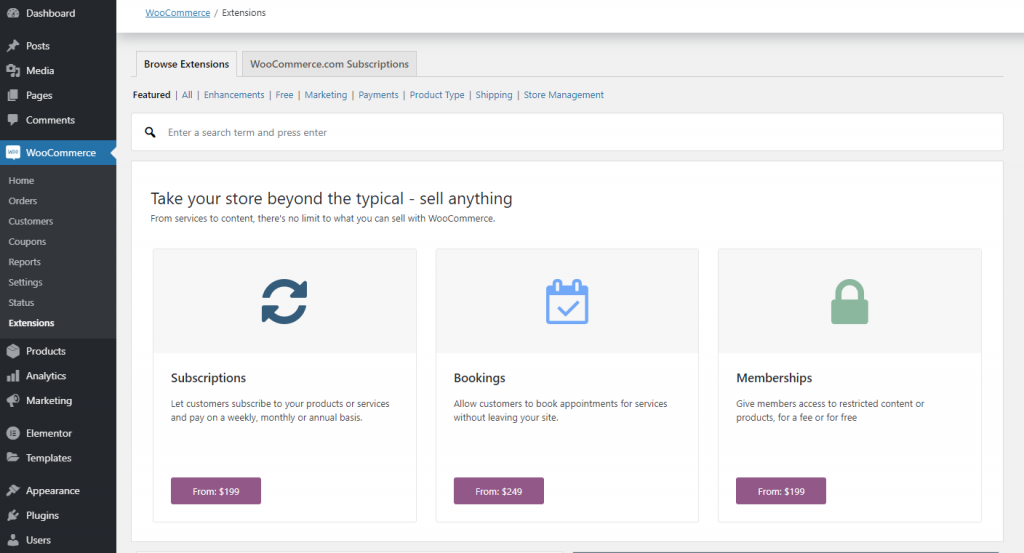
Расширения:
В WooCommerce есть раздел расширения.

Где все уже установлено, если вы хотите установить расширение.
Просто нажмите на него, и он перенаправит вас на официальный сайт, где вы сможете сразу же совершить покупку.
Кроме того, вы также можете зайти в официальный магазин расширений WooCommerce, чтобы найти все, что вам нужно.
У вас может возникнуть вопрос: что это за расширения?
Эти расширения являются дополнительными дополнениями, которые усиливают ваш магазин WooCommerce.
Это дает вам лучшую производительность и дополнительные функции, которые нужны вашему магазину.
Здесь я перечислил некоторые полезные расширения для магазина WooCommerce, которые вам нужны.
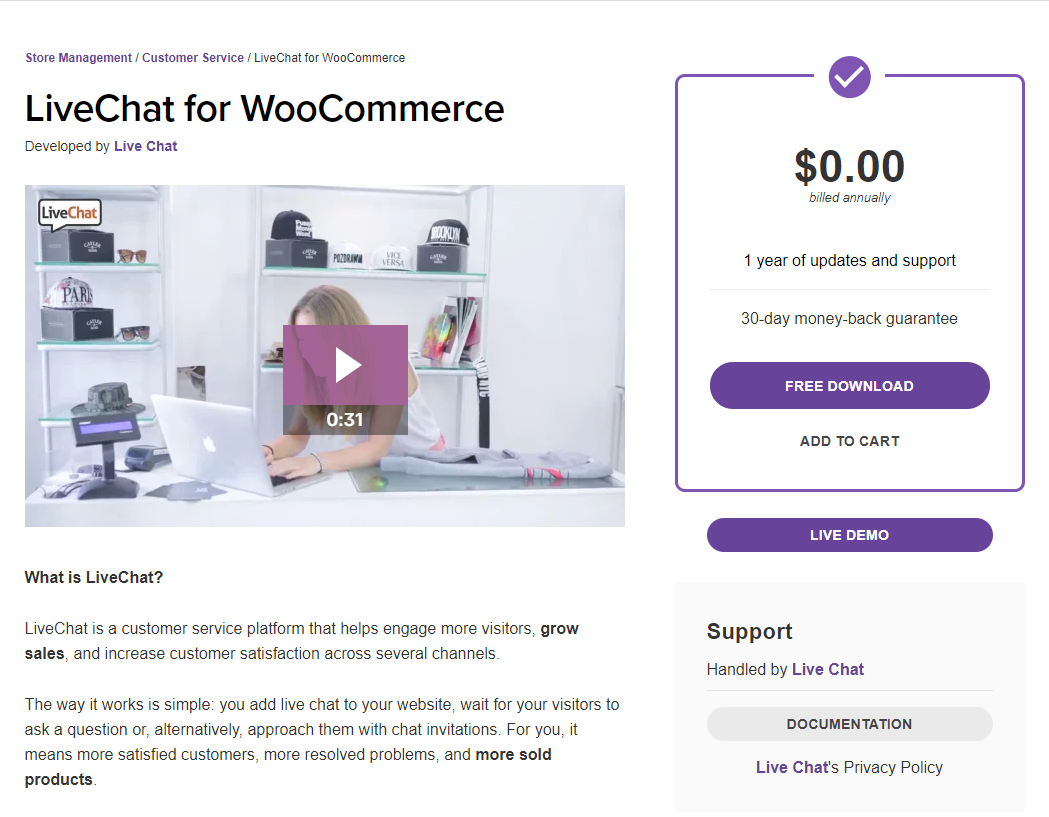
- Живой чат:

Как вы знаете, у кого есть время в эти дни?
Люди всегда ищут простой способ получить решение.
И живой чат поставляется с таким средством.
Наличие «живого чата» на вашем веб-сайте поможет превратить вашего посетителя в вашего клиента, быстро решив проблему.
Хорошо то, что расширение плагина предоставляется бесплатно.
- Бустер для WooCommerce:
Как следует из названия,

Когда вы добавите это расширение в свой магазин WooCommerce, оно значительно улучшит производительность вашего веб-сайта и поможет более плавно работать вашему магазину.
Он имеет множество других функций, которые очень полезны для вашего магазина.
- Брошенная корзина Lite:

Запуск вашего магазина не является оптимальным решением без установки этого плагина.
Однако плагин поставляется в двух версиях: Lite и Pro. В магазине плагинов WordPress вы легко получите версию Lite (которая совершенно бесплатна).
Лучшие черты:
Плагин Abandoned Cart поможет вашему покупателю вернуться в ваш магазин, чтобы проверить товар, который он оставил в корзине.
Это поможет вам отправлять электронные письма клиентам, которые только что оставили свою корзину и не оформили заказ с помощью функции автоматического напоминания.
Однако, как только ваши клиенты произведут оплату, они перестанут отправлять им электронные письма.
Создание шаблонов, которые можно отправлять с установленными вами интервалами, не имеет ограничений.
Однако вы можете отправить электронное письмо только после того, как корзина была брошена в течение 1 часа.
Последние слова о создании потрясающего магазина WooCommerce с Elementor
Надеюсь, вы поняли, как создать продукт, настроить корзину и страницу оформления заказа, создать страницу магазина, создать дизайн с помощью Elementor и многое другое.
Выбор WooCommerce — лучшее решение, которое вы приняли для развития своей электронной коммерции.
Плагин поставляется бесплатно, что является большим преимуществом. Кроме того, плагин имеет множество функций и инструментов.
Хотя, если вы застряли где-то посередине, вы всегда можете обратиться к этому руководству.
Мы упустили одну вещь: какую тему вы будете использовать для своего магазина WooCommerce?
У нас есть несколько удивительных, отзывчивых и современных тем:
KartPul: многоцелевая тема WooCommerce
Limo: чистая многоцелевая тема WooCommerce
Alceste: чистая и современная тема WooCommerce
Если вы хотите, чтобы ваш бизнес выделялся на фоне конкурентов, то эти темы вам очень нужны.
Поделитесь своими мыслями, например, какое расширение вы будете использовать? Ваша любимая тема? Что и как вы будете настраивать в своем магазине и на странице продукта.
Мы хотели бы услышать от вас!
