Elementor로 멋진 WooCommerce 스토어를 구축하는 6단계 – 단계별(2022)
게시 됨: 2021-01-07당신의 위대한 사업을 세상에 알리고 싶으십니까?
당신은 당신이 있어야 할 정확한 장소에 착륙했습니다.
여기 GO!
이 가이드는 Elementor를 사용하여 WooCommerce에서 쉽고 빠르게 WooCommerce 스토어를 구축하는 방법에 대한 모든 단계를 보여줍니다.
이들의 조합은 귀하의 비즈니스를 새로운 차원으로 끌어올릴 것입니다.
WooCommerce를 사용하면 모든 것을 제어할 수 있습니다.
WooCommerce 스토어를 원하는 방식으로 사용자 정의할 수 있는 사용자 정의에 대한 전체 액세스 권한을 부여하여 눈에 띄는 데 도움이 됩니다.
복잡하고 거대한 전자 상거래 상점을 구축하기 위해 WordPress를 과소 평가하지 마십시오.
현재 WooCommerce에는 500만 개 이상의 상점이 있으므로 WooCommerce Store를 통해 이러한 비즈니스의 성공 수준을 상상할 수 있습니다.
이 가이드에서는 Elementor, 제품 페이지 및 장바구니 사용자 지정 및 기타 필수 사항을 사용하여 WooCommerce 스토어를 구축하는 방법을 깊이 있게 배웁니다.
이 6단계를 거친 후 판매를 시작할 준비가 된 자체 WooCommerce 스토어를 갖게 됩니다.
그러니 지체하지 말고 뛰어들어갑시다.
WooCommerce Store가 정말로 필요합니까?
시작할 수 있는 플러그인이 훨씬 더 많습니다.
그런데 왜 WooCommerce입니까?
궁금증을 풀어드리겠습니다.
WooCommerce를 사용하면 걱정거리가 발생하지 않습니다.
명확히 하기 위해,
플랫폼에 모든 것을 남겨두고 상점에 대한 세부 정보를 입력하십시오.
장바구니 페이지나 결제 페이지 같은 것을 만들 필요가 없습니다.
WooCommerce가 이를 처리합니다. 미리 만들어진 모든 것이 있습니다.
뿐만 아니라 WooCommerce가 거대한 매장을 구축하기에 가장 좋은 장소인 이유를 명확하게 보여주는 다른 요소도 있습니다.
- 가장 먼저 중요한 것은 이 플랫폼이 강력한 기능을 제공한다는 것입니다.
당신은 당신이 좋아하는 무엇이든 자유롭게 판매할 수 있습니다.
선택할 수있는 충분한 테마 옵션을 제공합니다. 또한 내장형 결제 게이트웨이를 제공합니다.
- SEO와 관련하여 WordPress는 다른 플랫폼보다 두드러집니다. 귀하의 제품은 SERP에서 더 잘할 것입니다.
WordPress에는 제품을 실제로 필요로 하는 사람들에게 제품을 제공하는 데 도움이 되는 강력한 플러그인 "Yoast SEO"가 있습니다.
- 또 다른 이유는 WooCommerce 스토어 전체를 무료로 구축할 수 있기 때문입니다. 그러나 무료로 제공되지 않는 일부 확장 및 기능이 있습니다.
- 보안과 관련하여 플러그인에는 정기적인 보안 감사를 받는 자체 API가 있습니다.
- 주문 관리는 WooCommerce의 케이크 조각입니다. 쉽고 직관적인 인터페이스를 제공합니다.
이것들은 이유 중 일부일 뿐이지만 WooCommerce 스토어를 시작하면 더 많은 혜택이 있습니다.
- 1. WordPress에서 WooCommerce 플러그인 설치 및 설정
- 2. Elementor 설치 과정
- 3. WooCommerce 및 Elementor를 사용한 제품 페이지 생성
- 4. WooCommerce Store: Elementor를 사용한 쇼핑 페이지 생성
- 5. 장바구니 및 결제 페이지 구성
- 6. WooCommerce 스토어와 관련된 필수 설정
- Elementor로 멋진 WooCommerce 스토어 구축에 대한 마지막 말
1. WordPress에서 WooCommerce 플러그인 설치 및 설정
이제 설치 프로세스를 모른다면 우리가 그렇습니다.
WooCommerce는 플러그인일 뿐입니다.
플러그인을 설치하려면,
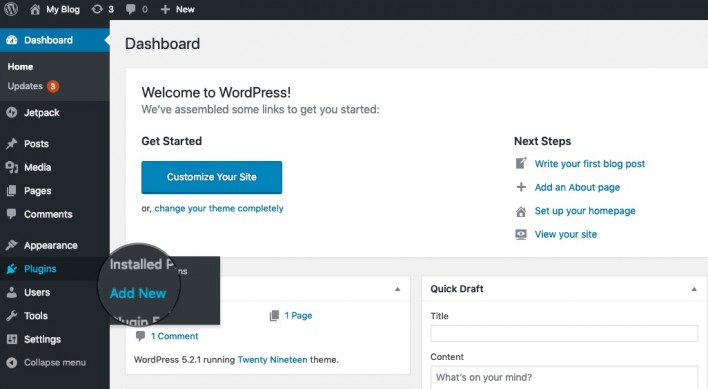
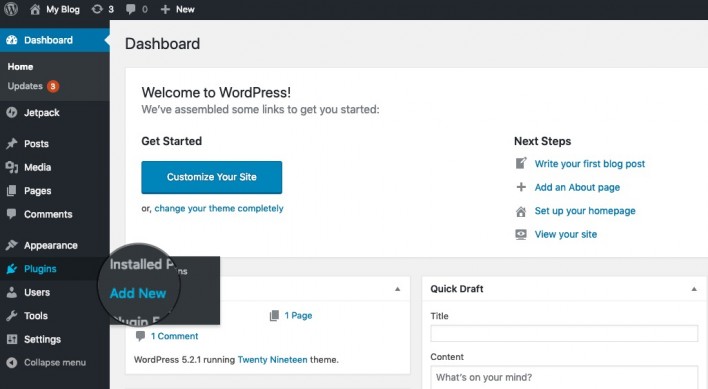
WordPress 대시보드의 왼쪽으로 이동합니다.

이제 플러그인으로 이동하여 "새로 추가"를 클릭하십시오.

완료.
플러그인이 설치되었습니다.
플러그인을 활성화하면 단계별로 따라갈 수 있는 설정 마법사로 안내합니다.
그러나 프로세스를 건너뛰고 원하는 방식으로 수동으로 설치하거나 그냥 따라할 수 있는 것은 사용자에게 달려 있습니다.
여기에서는 플러그인을 설치한 후 전체 설정 마법사 프로세스를 보여줍니다.
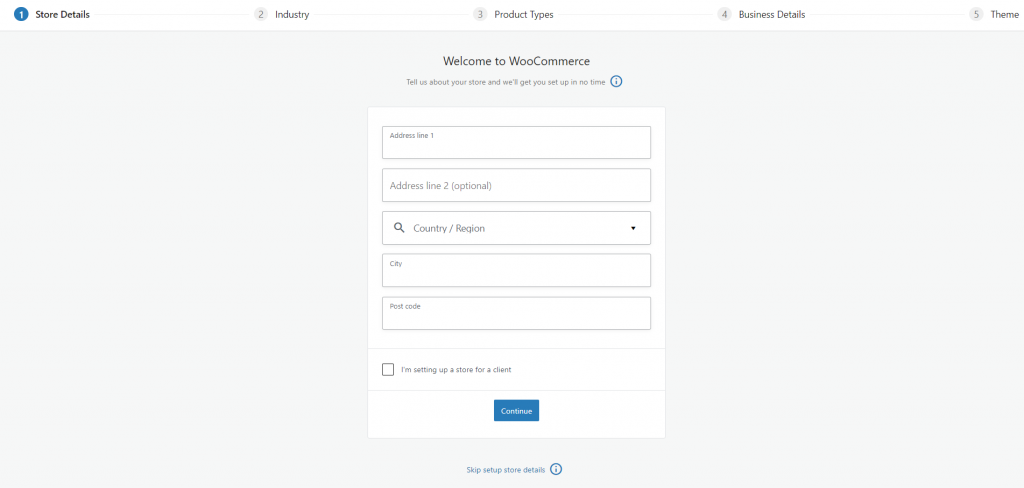
- 필수 세부 정보 입력:
첫 번째 페이지에서는 어떤 상점을 열 것인지에 대한 기본 정보를 입력하라는 메시지가 표시됩니다.

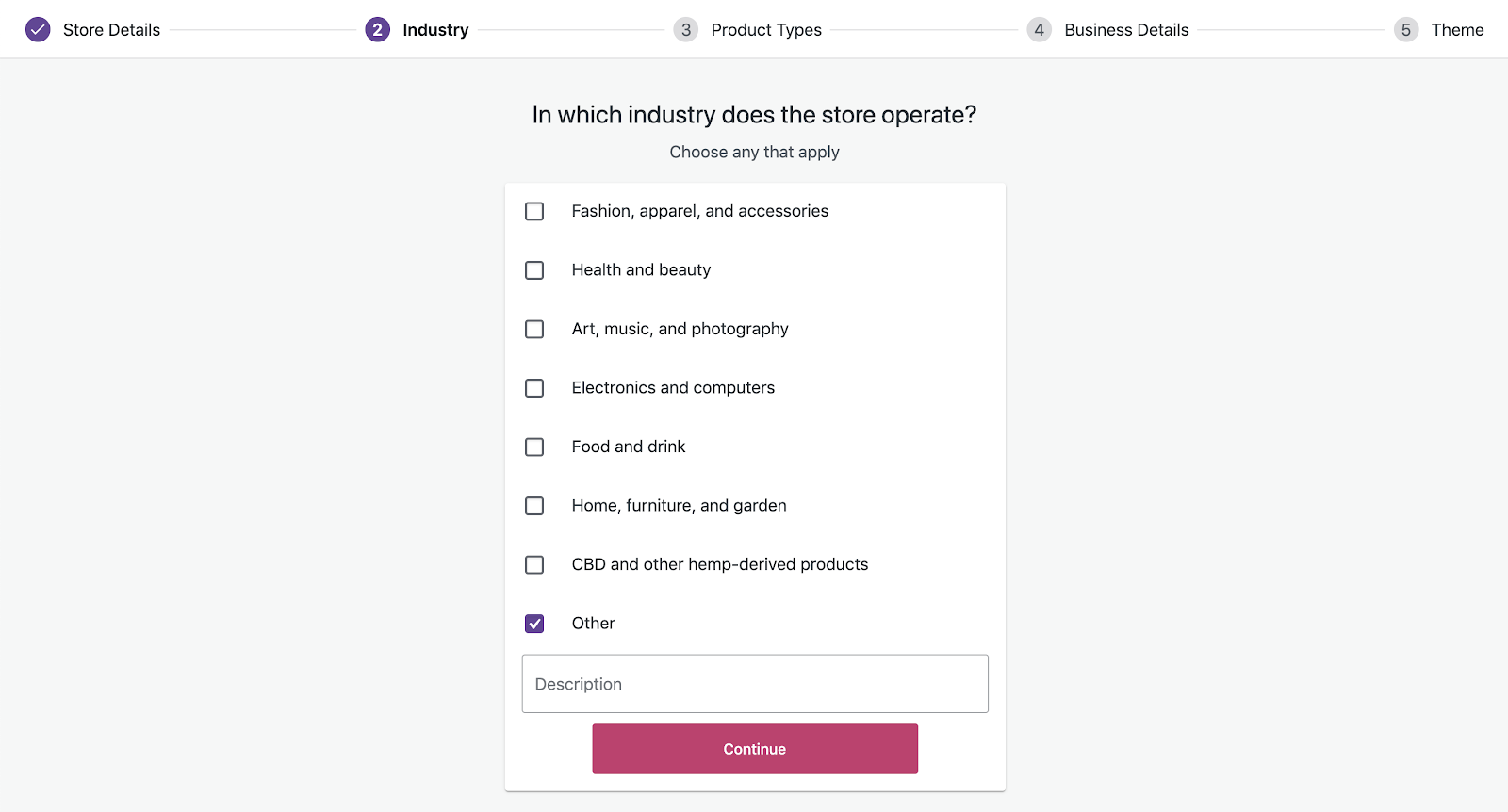
- 업종 선택:

계속을 클릭한 후,
다음 화면이 나타나고 산업 옵션이 표시됩니다.
WooCommerce 스토어를 설정할 업종을 선택해야 합니다.
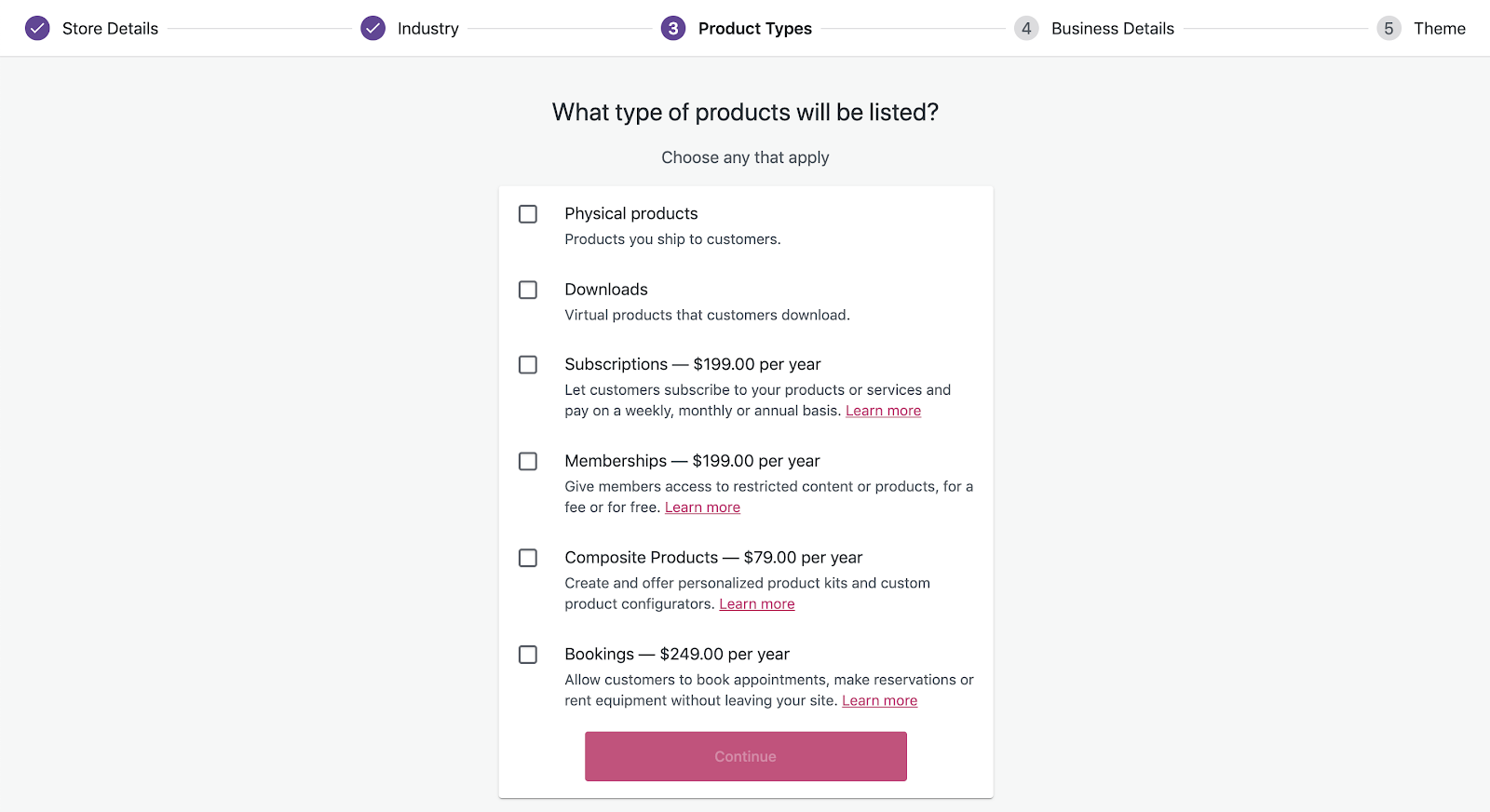
- 제품 목록:

다음 화면에는 많은 범주가 표시됩니다.
판매할 제품의 유형을 선택해야 합니다.
계속을 클릭합니다.
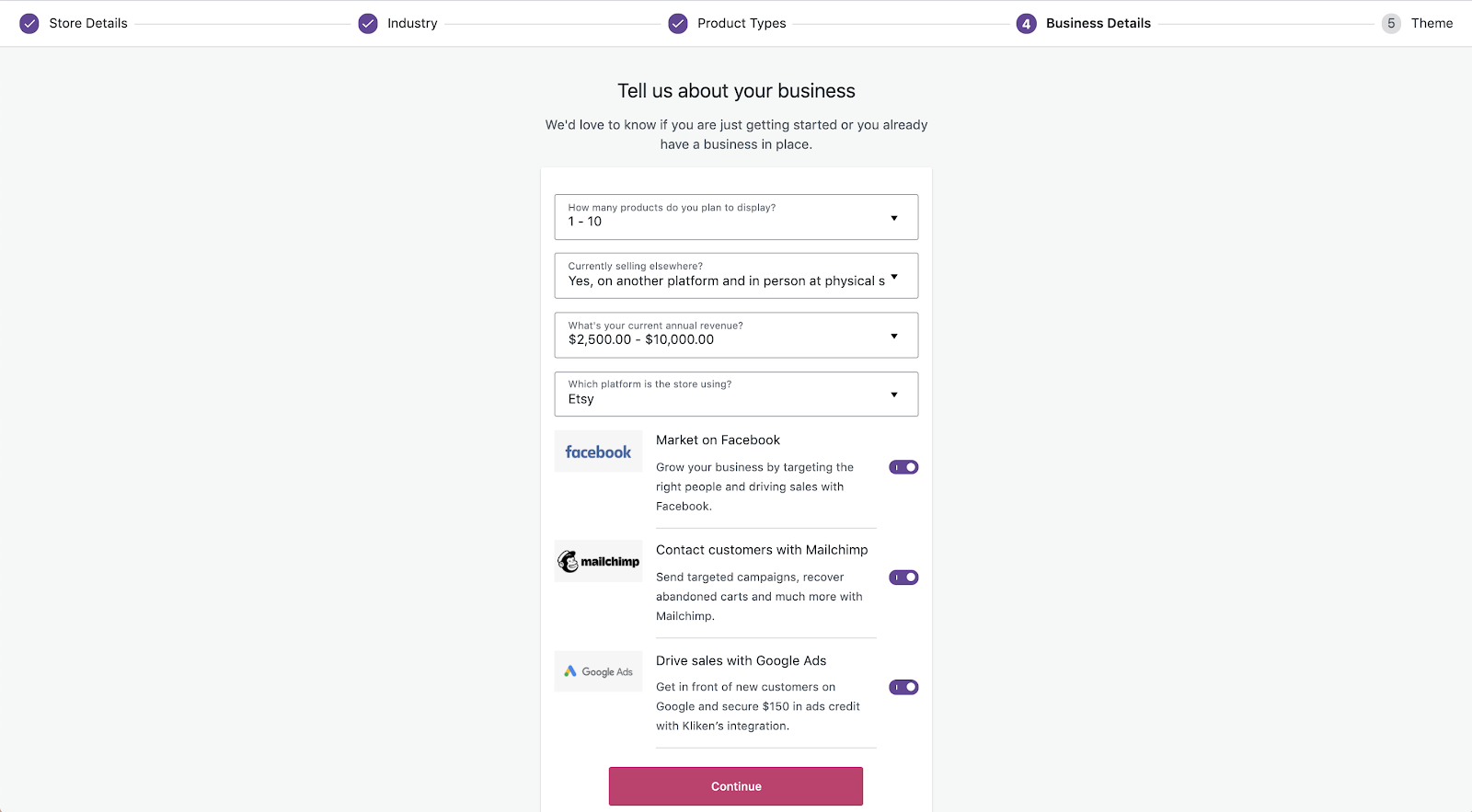
- 귀하의 비즈니스에 대한 추가 정보:

이제 다음 페이지에서 표시할 제품의 수를 입력해야 합니다.
그리고 다른 곳에서 판매하고 있는지 또는 Facebook에서 마케팅하려는지와 같은 몇 가지를 더 묻습니다.
취향에 따라 선택하세요.
- 테마 선택:
마지막으로 상점의 테마를 선택하라는 메시지가 표시됩니다.
그러나 테마를 선택하기 전에 WooCommerce 스토어에 대한 완벽한 테마를 선택하기 위해 특정 기준을 고려해야 합니다.
또한, 만들어야 하는 몇 가지 다른 필수 구성이 있습니다.
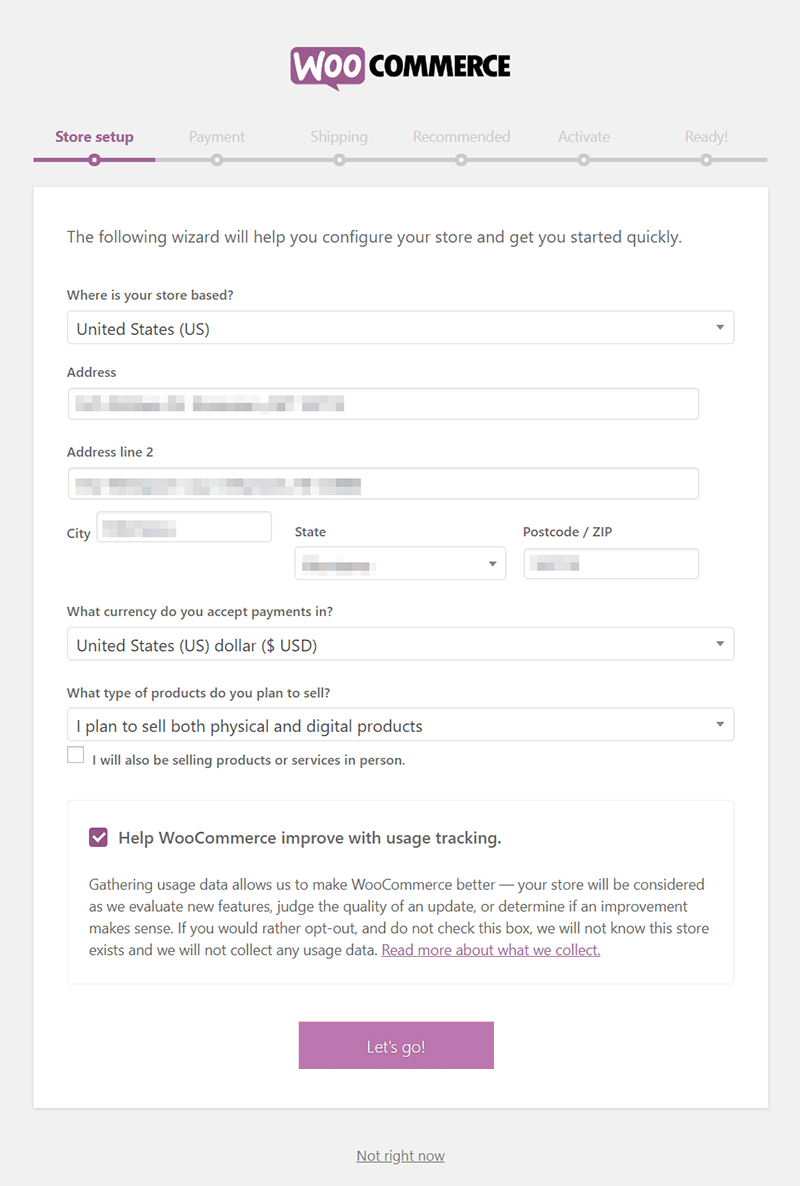
6. WooCommerce 스토어 설정 :

WooCommerce 스토어 설정의 첫 번째 페이지에서는 전자 상거래 스토어에 대한 몇 가지 기본 세부 정보를 입력하라는 메시지가 표시됩니다.
국가, 주소, 주, 우편 번호, 통화 및 판매하려는 제품 유형별 매장 위치와 같은 세부 정보를 입력하기만 하면 됩니다.
그게 다야.
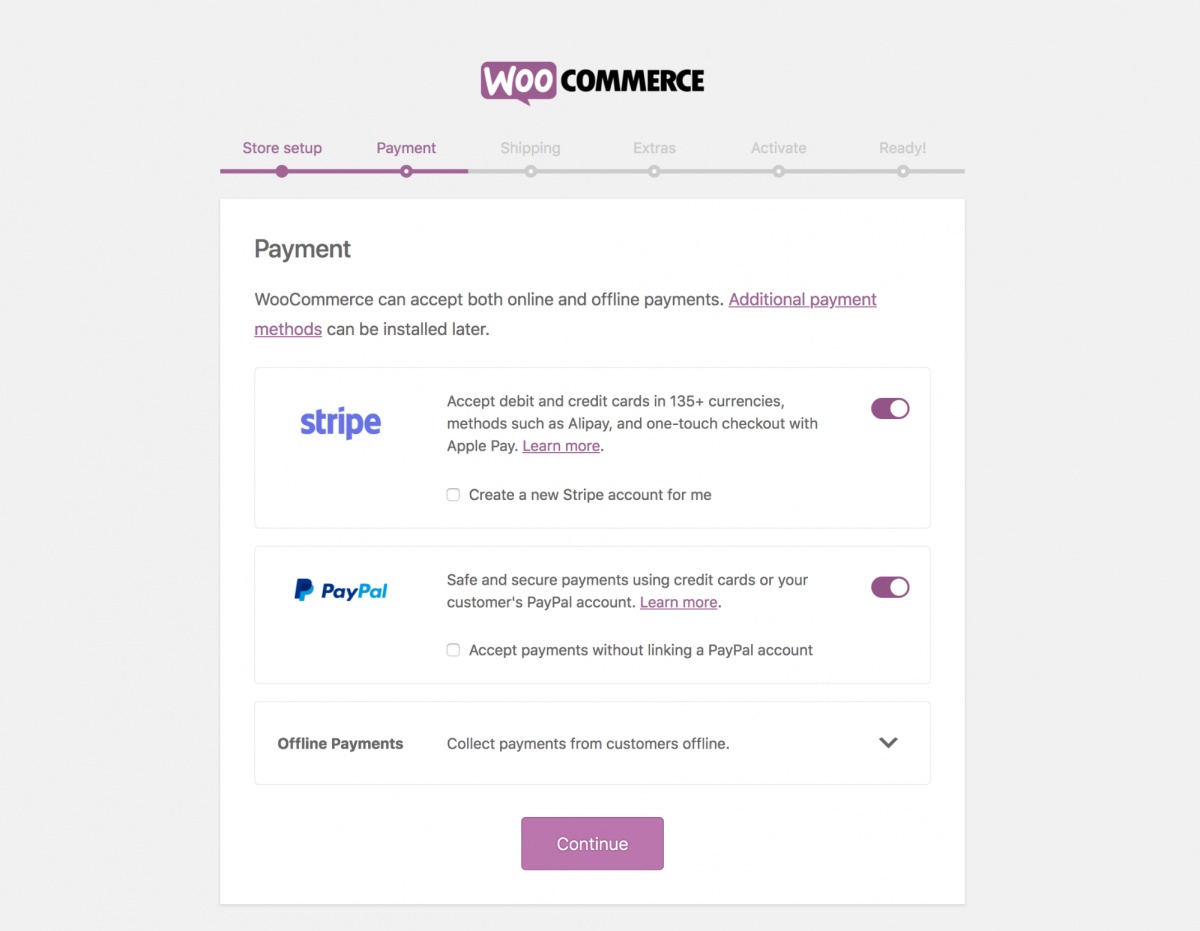
- 지불 게이트웨이 구성:

먼저 다른 작업으로 넘어가기 전에 지불 게이트웨이를 설정하십시오.
PayPal, COD 또는 은행 송금 중 선택할 수 있는 옵션이 거의 없습니다.
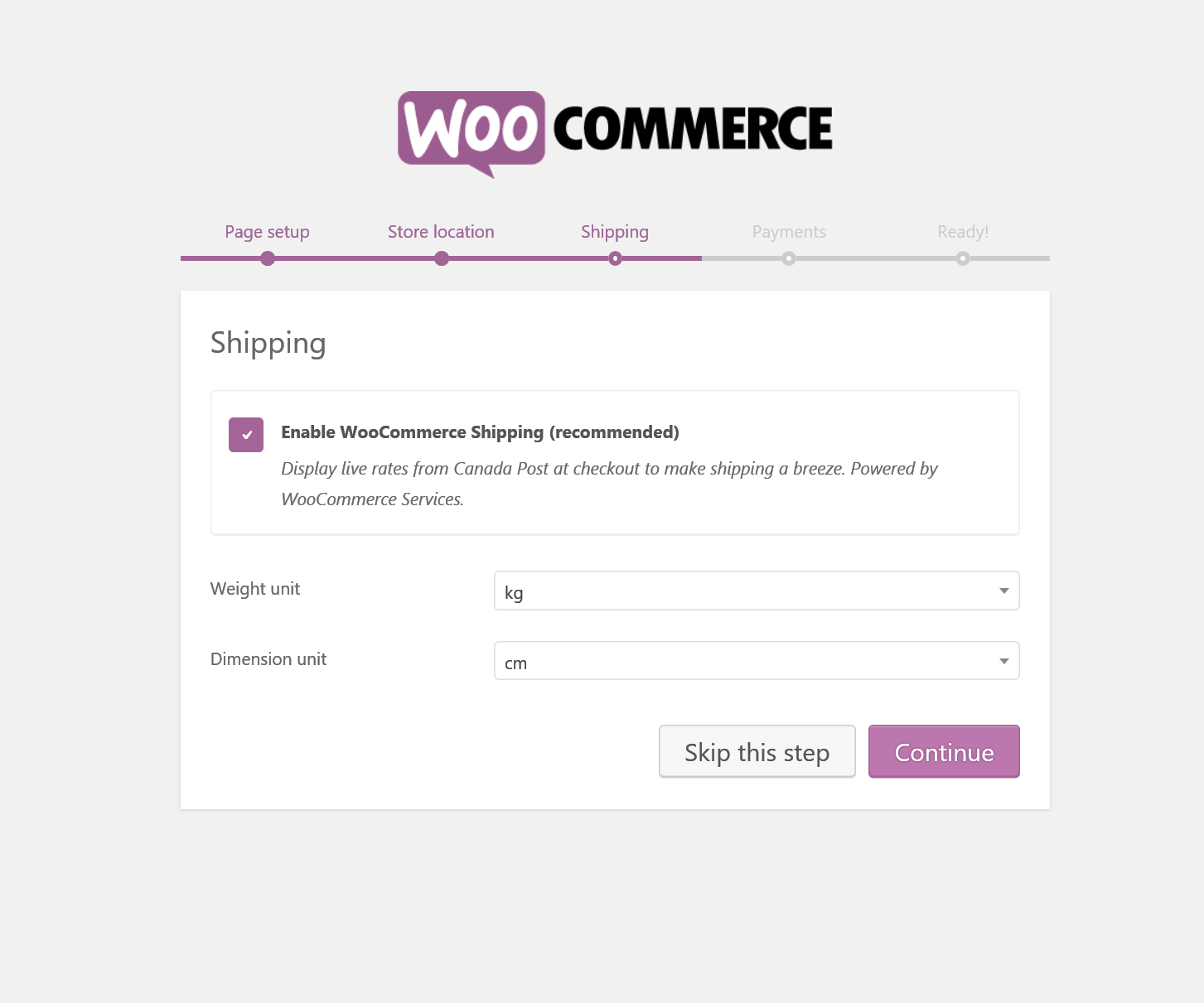
- 배송 설정:

어딘가에 갇힌 경우 WooCommerce에 관련 가이드 및 문서가 있습니다.
우리는 여기에서 거의 완료했습니다.
또한 필수 설정에 대해 논의했으므로 구성할 항목이 있으면 나중에 설정할 수 있습니다.
Elementor를 설치해봅시다.
2. Elementor 설치 과정
Elementor를 설치하는 데 새로운 것은 없습니다.
WooCommerce 플러그인을 설치하기 위해 취한 동일한 단계가 있습니다.
WordPress 대시보드의 오른쪽으로 이동합니다.

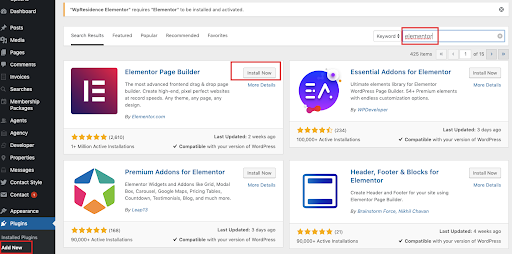
플러그인 섹션을 클릭하고 "새로 추가"를 클릭하십시오.

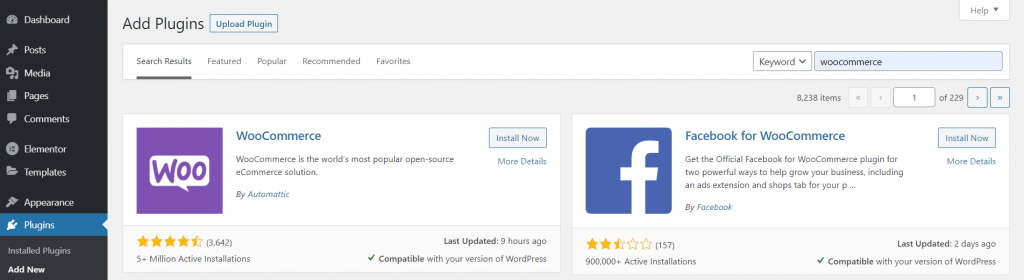
Elementor를 검색하여 설치합니다.
동일한 프로세스가 여기에 적용됩니다.
연결을 활성화하면 빠른 가이드로 이동하여 UI 및 모든 것에 익숙해집니다.
이것이 Elementor를 설치하는 과정이었습니다.
당신이 그것을 얻을 바랍니다.
3. WooCommerce 및 Elementor를 사용한 제품 페이지 생성
보시다시피 WooCommerce 및 Elementor 플러그인을 모두 설치했습니다.
WooCommerce로 첫 번째 제품 페이지를 만들 차례입니다.
그럼, 차근차근 시작해 볼까요?
1단계: 제품 추가
시작하려면 제품을 만드십시오.
WordPress 대시보드의 왼쪽으로 이동합니다.
제품 > 신규 추가
제품을 선택하고 "새로 추가"를 클릭하십시오.

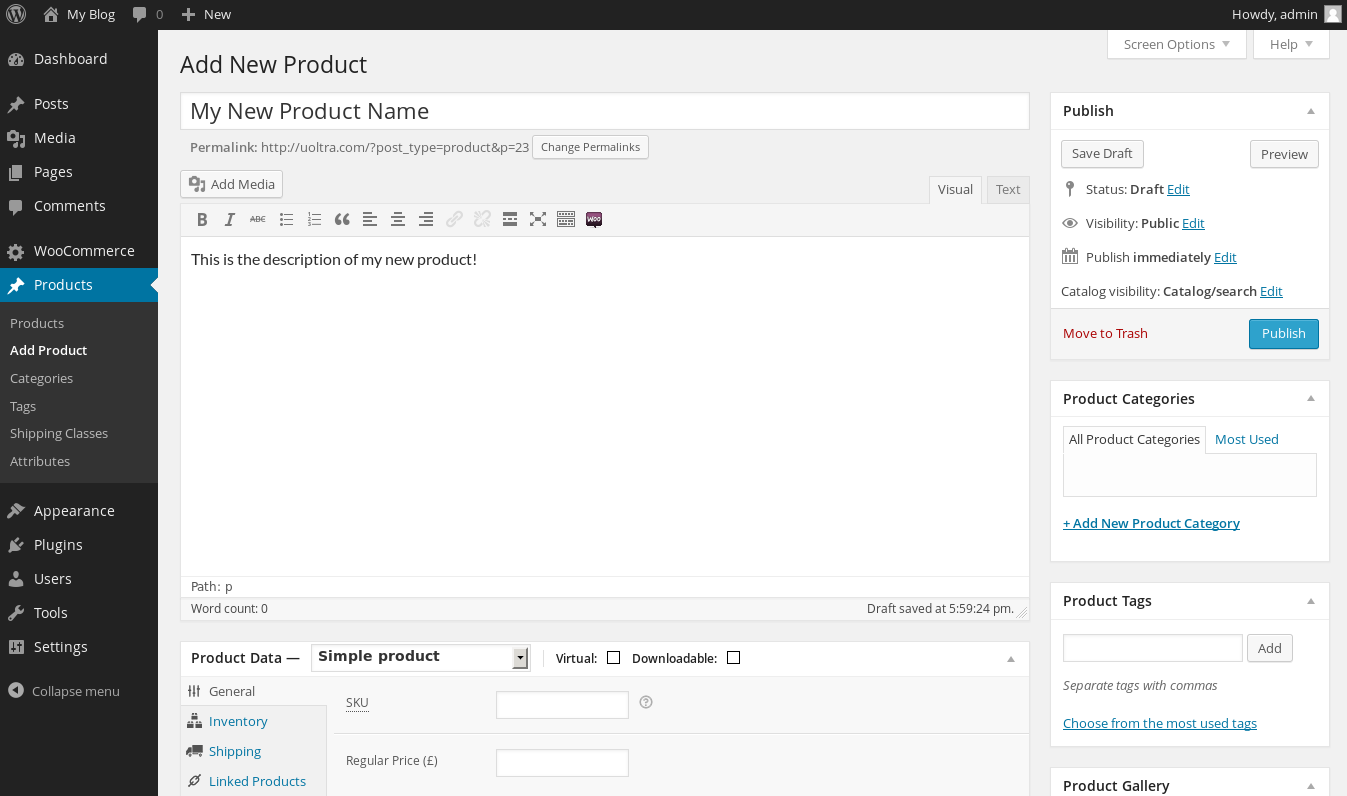
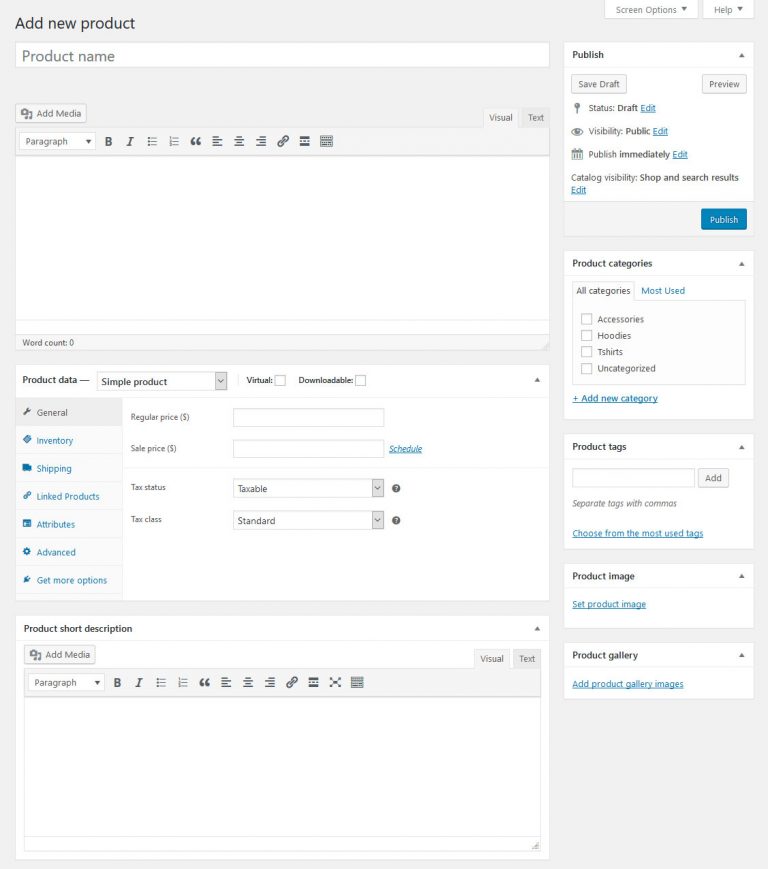
새 화면은 제품 추가에 필요한 모든 액세스 및 기능과 함께 직관적인 모양을 제공합니다.
이미지에서 볼 수 있듯이 복잡한 것은 없습니다.
상품명과 설명을 입력하여 게시물이나 페이지를 작성하는 것과 동일하게 작동합니다.
또한 제품 카테고리, 제품 태그, 제품 갤러리, 제품 이미지와 같은 다른 많은 옵션도 있습니다.

몇 분이면 되지 않습니까?
다른 옵션으로 이동합시다.
2단계: 제품 데이터 설정
가장 먼저 해야 할 일은 만들고 싶은 제품의 종류를 지정하는 것입니다.
선택할 수 있는 옵션은 총 4가지입니다.
- 간단한 제품,
- 그룹화된 제품,
- 외부/제휴 제품,
- 가변 제품.

제품 데이터 옆에 두 개의 확인란이 있습니다.
가상 및 다운로드 가능.
이제 둘 다의 용도를 설명하겠습니다.
- 가상 이란 책, 의류, 장난감 등과 같은 물리적 제품을 판매하지 않고 배송할 수 없는 소프트웨어를 판매하는 것을 의미합니다.
- 확인란을 선택하면 파일을 업로드하고 다운로드 매개변수를 설정할 수 있다는 것이 이름에서 분명합니다.
왼쪽 열을 살펴보면 살펴볼 옵션이 거의 없습니다.
일반적인:
이 섹션에는 정상가와 판매가의 두 상자가 표시됩니다.
정상 가격 상자에 MRP 또는 제품의 실제 가격을 추가합니다.
판매 가격 상자에 제품을 판매할 가격을 입력합니다.
목록:
제품의 SKU를 설정하고 재고, 재고 수량, 이월 주문 등을 관리할 수 있습니다.
배송:
제품의 무게와 길이, 너비, 높이 등과 같은 치수를 추가해야 합니다.
나머지는 연결된 제품, 속성, 변형 및 고급입니다.
생성한 것을 보려면 보기 버튼을 누르십시오.
이제 더 많은 제품을 추가하고 다른 옵션을 사용하여 테스트하십시오.
"모든 제품"에서 생성된 제품을 찾을 수 있습니다.
3단계: Elementor를 사용하여 제품 페이지 디자인

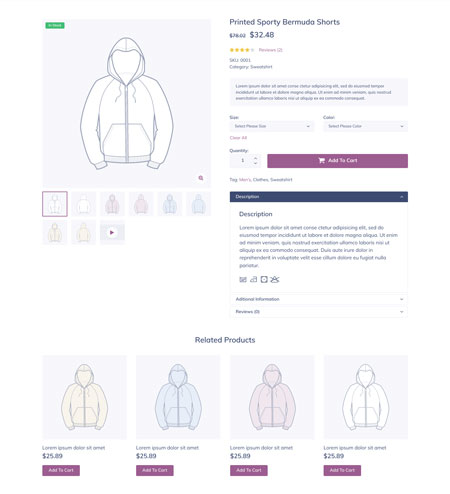
이제 제품 페이지를 성공적으로 만들었다면 제품 페이지에 독특하고 매력적인 모양을 부여할 차례입니다.
제품 페이지의 수많은 템플릿을 찾을 수 있으며 Elementor의 블록 섹션에서 "단일 제품"을 선택하기만 하면 됩니다.
마음에 드는 템플릿을 선택하면 다음 화면에서 Elementor 빌더로 이동합니다.
이제 선택한 템플릿을 편집하거나 그대로 둘 수 있습니다.
그 외에도 정확히 당신이 판매하는 것에 매우 유용할 수 있는 Elementor 위젯이 있습니다.
제품 평가, 제품 콘텐츠, 짧은 설명 등과 같은 매우 유용한 위젯 중 일부.
4단계: 디자인 게시
게시 버튼을 누르기 전에 드롭다운에서 "제품" 을 선택했는지 확인해야 합니다.
저장을 클릭합니다.
선택한 디자인이 모든 제품 페이지에 설정됩니다.
4. WooCommerce Store: Elementor를 사용한 쇼핑 페이지 생성
창의력을 발휘할 준비가 되셨습니까?
고객이 제품을 구매할 수 있는 매력적인 쇼핑 페이지를 만드는 것이 중요합니다.
WooCoommerce는 장바구니 페이지, 결제 등과 같이 모든 전자 상거래 상점에 있어야 하는 기본 페이지 중 일부를 이미 설치했습니다.
Elementor로 상점 페이지를 사용자 정의하려면 제품 아카이브를 만들어야 합니다.
제품 아카이브를 생성하려면,
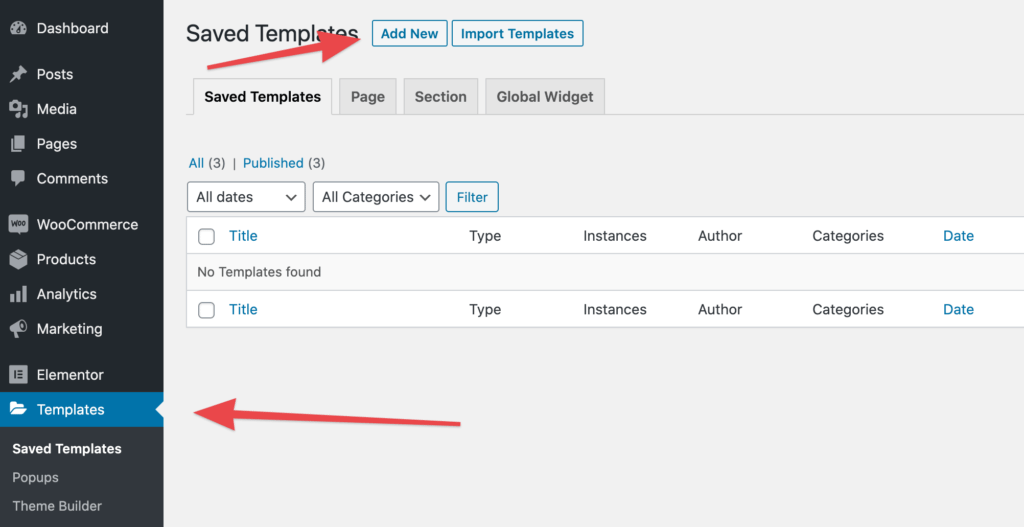
템플릿 아래에서 테마 빌더를 찾을 수 있는 WordPress 대시보드로 이동합니다.
템플릿 > 테마 빌더
이제 "새로 추가" 버튼을 누르십시오.

템플릿 유형 드롭다운 메뉴에서 " 제품 아카이브" 를 선택합니다.
이름을 지정하여 템플릿을 만듭니다.
그 후 Elementor는 WooCommerce 스토어에 사용할 수 있는 모든 사용 가능한 제품 아카이브 템플릿을 표시합니다.
마음에 드는 것을 선택하십시오.
선택한 템플릿이 Elementor 편집기에서 열립니다.
추가로 편집할 것인지 그대로 둘 것인지는 귀하에게 달려 있습니다.
이제 선택을 마쳤으면 게시를 클릭합니다.
팝업이 열리면 "모든 제품 아카이브"를 선택해야 합니다.
저장해.
선택한 아카이브가 웹사이트에 표시됩니다.
5. 장바구니 및 결제 페이지 구성
설정해야 할 가장 중요한 두 페이지는 장바구니 및 결제 페이지입니다.
결제 페이지에서 편집은 워드프레스 커스터마이저를 통해서만 할 수 있습니다.
이제 무언가를 변경하고 싶다면 사용자 정의에서 변경 사항을 적용할 수 있습니다.
또한 [ woocommerce_checkout ] 단축 코드를 통해 모든 페이지 템플릿에 드롭할 수 있습니다.
그러기 위해서는,
페이지를 만든 다음 Elementor로 편집하세요.
그러나 단축 코드를 어떻게 붙여 넣을 수 있습니까?
위젯 이름 "shortcut"을 추가하고 표시하려는 위치에 코드를 붙여넣습니다.
저장 및 게시.
모든 것을 기본 설정으로 설정한 후 새 페이지를 체크아웃 페이지로 정의하기만 하면 됩니다.
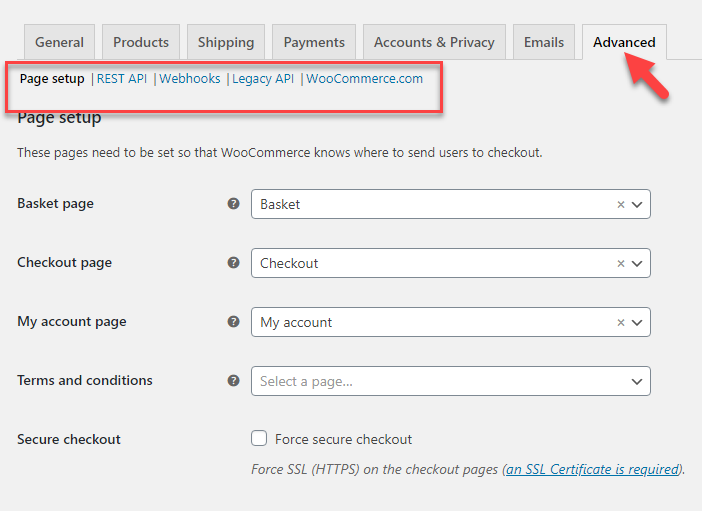
그렇게 하려면 WooCommerce > 설정 > 고급 경로를 따르세요.

거기에 도착하면 새 결제 페이지가 표시됩니다.
장바구니에도 동일한 프로세스가 적용됩니다.
단축 코드 [ woocommerce_cart ] 만 변경하면 됩니다 .
또한 Elementor를 사용하여 장바구니, 결제, 내 계정 또는 WooCommerce 스토어의 다른 부분의 사용자 정의를 완전히 제어하려면 CoDesigner와 같은 우수한 WooCommerce Elementor 애드온을 설치할 수 있습니다.
6. WooCommerce 스토어와 관련된 필수 설정
멋진 WooCommerce 스토어를 만드는 마지막 포인트.
WooCommerce 스토어를 구축할 때 주의해야 하는 다른 중요한 페이지, 메뉴 및 확장 기능을 살펴보겠습니다.
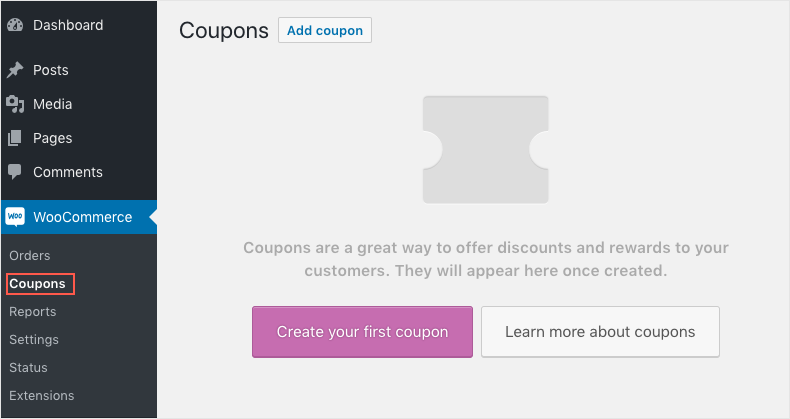
쿠폰 페이지:

WooCommerce 매장을 구축하는 경우 고객을 위한 쿠폰이 있어야 합니다.
개념은 새로운 것이 아닙니다. 그것은 실제로 고객을 위한 추가 특전입니다.
사람들은 항상 쿠폰을 추가하여 추가 할인을 받기를 원하기 때문에 필수입니다.
그리고 할인을 받으면 WooCommerce 스토어에서 쇼핑하기 위해 다시 올 것입니다.
결국 매출 증대에 도움이 됩니다.
쿠폰을 만들기 위해서는 할인 종류, 쿠폰 금액, 사용자 제한, 쿠폰 만료일 등 몇 가지 변경 사항을 확인해야 합니다.
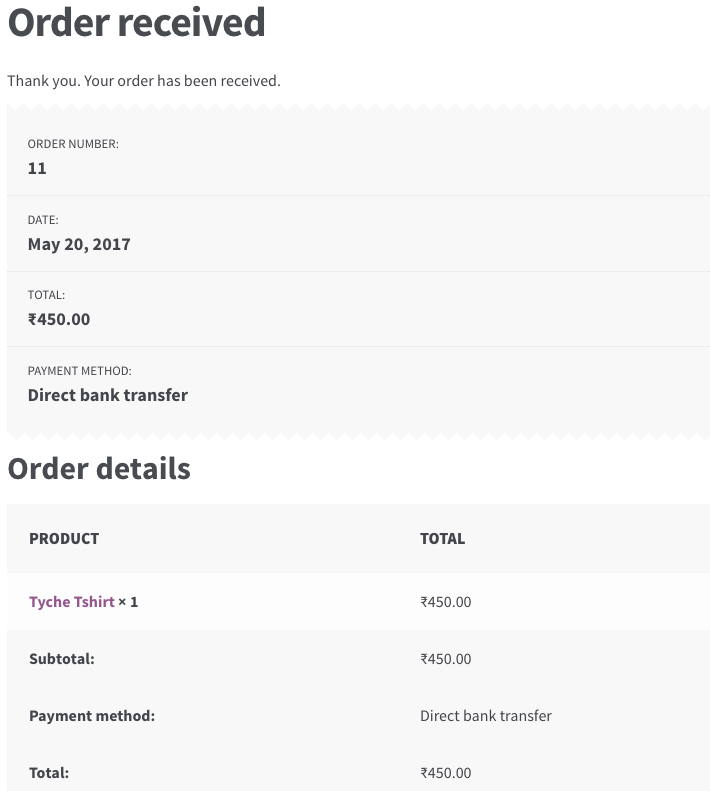
WooCommerce 스토어에서 주문:

주문 페이지에서 현재 주문과 상태를 볼 수 있습니다.
뿐만 아니라 페이지에는 배송 주소, 주문 총액, 타이밍 등과 같은 주문과 관련된 모든 것이 표시됩니다.
그러나 배송 세부 정보, 환불 주문, 청구서 등과 같이 수정할 수 있는 항목이 많이 있습니다.
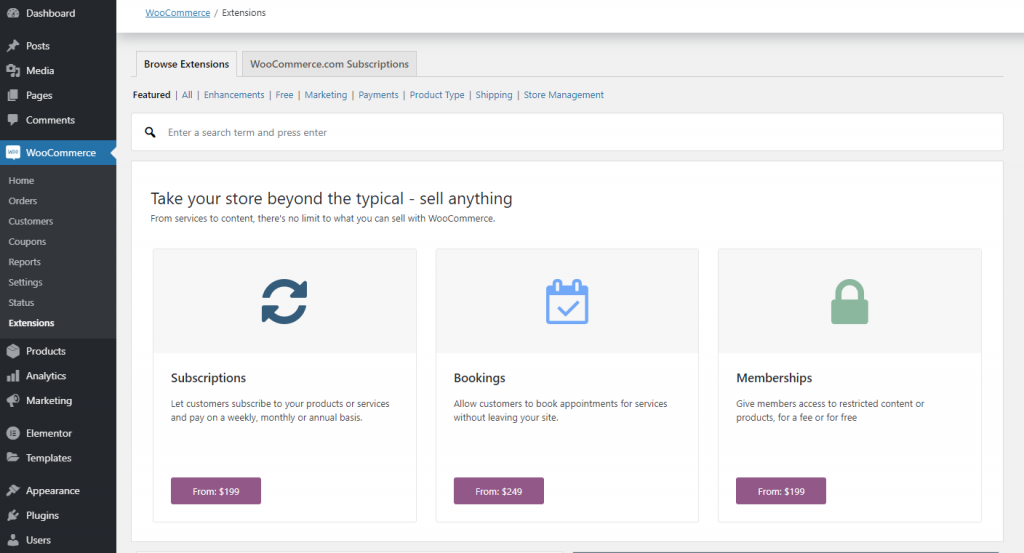
확장:
WooCommerce에는 확장 섹션이 있습니다.

확장 프로그램을 설치하려면 모든 것이 이미 설정되어 있습니다.
클릭하기만 하면 바로 구매할 수 있는 공식 웹사이트로 리디렉션됩니다.
또한 WooCommerce의 공식 확장 스토어로 이동하여 필요한 것을 검색할 수도 있습니다.
다음과 같은 질문이 있을 수 있습니다. 이 확장은 무엇입니까?
이러한 확장은 WooCommerce 상점을 강화하는 추가 추가 기능입니다.
매장에 필요한 최고의 성능과 추가 기능을 제공합니다.
여기에 필요한 WooCommerce Store에 대한 몇 가지 유용한 확장을 나열했습니다.
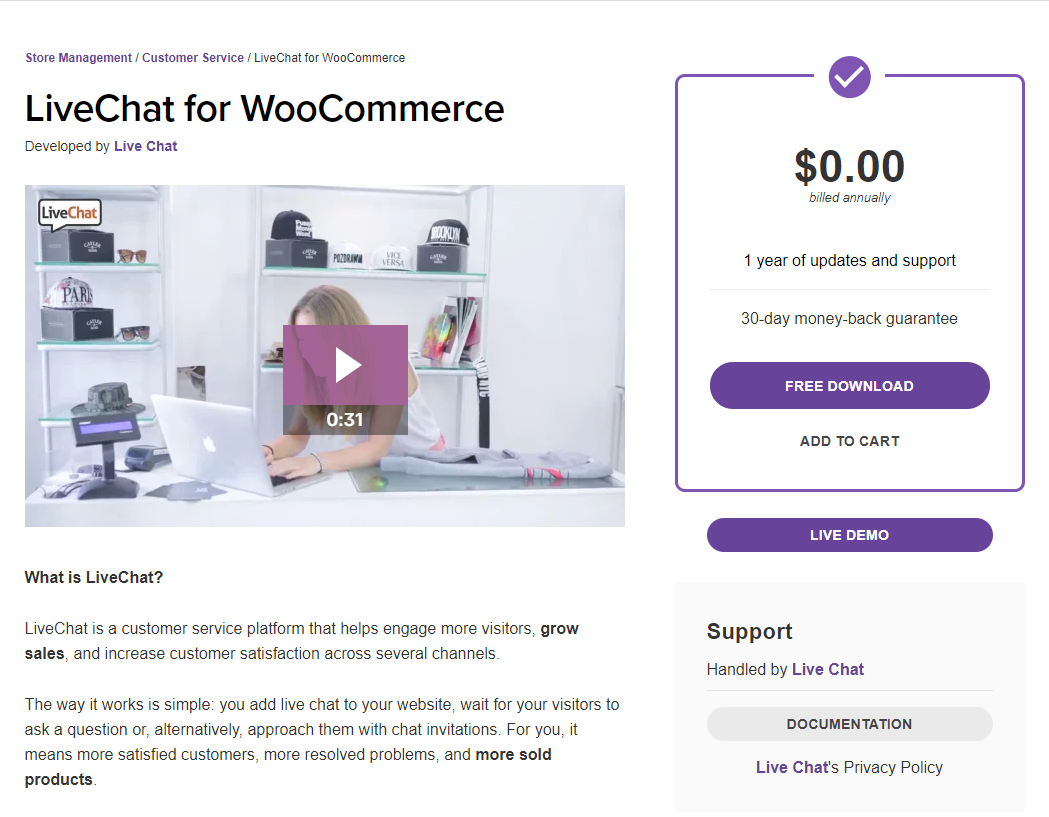
- 라이브 채팅:

아시다시피 요즘 누가 시간이 있습니까?
사람들은 항상 솔루션을 쉽게 얻을 수 있는 방법을 찾고 있습니다.
그리고 라이브 채팅은 이러한 유형의 시설과 함께 제공됩니다.
웹사이트에 "라이브 채팅"이 있으면 문제를 신속하게 해결하여 방문자를 고객으로 전환하는 데 도움이 됩니다.
좋은 점은 플러그인 확장이 무료로 제공된다는 것입니다.
- WooCommerce를 위한 부스터:
이름에서 알 수 있듯,

이 확장을 WooCommerce 스토어에 추가하면 웹사이트 성능이 크게 향상되고 스토어를 보다 원활하게 운영하는 데 도움이 됩니다.
그것은 당신의 상점에 매우 유용한 더 많은 기능을 가지고 있습니다.
- 버려진 카트 라이트:

이 플러그인을 설치하지 않고 상점을 운영하는 것은 최적의 솔루션이 아닙니다.
그러나 플러그인은 Lite와 pro의 두 가지 버전으로 제공됩니다. WordPress 플러그인 스토어에서 Lite 버전(완전 무료)을 쉽게 얻을 수 있습니다.
특장점 :
Abandoned Cart 플러그인은 고객이 장바구니에 남긴 제품을 확인하기 위해 매장을 다시 방문하도록 도와줍니다.
자동 알림 기능으로 장바구니를 떠나 아직 결제하지 않은 고객에게 이메일을 보낼 수 있도록 도와줍니다.
그러나 고객이 결제를 완료하면 이메일 전송이 중단됩니다.
설정한 간격으로 보낼 수 있는 템플릿 생성에는 제한이 없습니다.
단, 장바구니가 1시간 동안 방치된 후에만 이메일을 보낼 수 있습니다.
Elementor로 멋진 WooCommerce 스토어 구축에 대한 마지막 말
제품 생성 방법, 장바구니 설정 및 결제 페이지, 쇼핑 페이지 생성, Elementor로 디자인하는 방법 등을 얻으셨기를 바랍니다.
WooCommerce를 선택하는 것은 전자 상거래 개발을 위해 내린 최선의 결정입니다.
플러그인은 무료로 제공되며 이는 큰 장점입니다. 또한 플러그인에는 많은 기능과 도구가 있습니다.
하지만 그 사이 어딘가에 갇힌 경우 항상 이 가이드를 참조할 수 있습니다.
여기서 우리가 놓친 한 가지는 WooCommerce 스토어에 어떤 테마를 사용할 것입니까?
놀랍고 반응이 빠르며 현대적인 테마가 있습니다.
KartPul: 다목적 WooCommerce 테마
리무진: 깨끗한 다목적 WooCommerce 테마
Alceste: 깨끗하고 현대적인 WooCommerce 테마
귀하의 비즈니스가 경쟁업체보다 돋보이게 하려면 이 테마가 정말 필요합니다.
어떤 확장 프로그램을 사용할 것인지에 대한 생각을 공유해 주세요. 선호하는 테마는? 상점과 제품 페이지를 무엇과 어떻게 사용자 정의할 것입니까?
여러분의 의견을 듣고 싶습니다!
