如何將 Akismet 與 Elementor Forms 結合使用
已發表: 2023-10-16您想將 Akismet 與 Elementor 表單一起使用嗎?
雖然 Elementor Forms 包含一些反垃圾郵件選項,但它不與 Akismet 整合。
事實上,Elementor Forms 中的垃圾郵件防護工具非常缺乏。
但有一個非常簡單的方法可以解決這個問題。
在這篇文章中,我們將向您展示如何將 Akismet 與 Elementor Forms 結合使用,在您的網站上建立無垃圾郵件的聯絡表單。
立即使用 Akismet 過濾表單垃圾郵件
Akismet 可以與 Elementor Forms 一起使用嗎?
預設情況下,無法將 Akismet 與 Elementor Forms 連線。 這是因為 Elementor 尚未添加對 Akismet 的支援。
然而,好處是 Elementor 與其他表單建立器(例如 WPForms)集成,提供了更多垃圾郵件預防選項,包括 Akismet。
因此,如果您想阻止使用 Elementor 嵌入的表單提交垃圾郵件,最好的選擇是在 WPForms 中建立支援 Akismet 的表單,然後使用 Elementor 中的 WPForms 小工具將該表單嵌入到頁面上的任何位置。
現在您已經了解了有關在 Elementor 中使用 Akismet 的更多信息,讓我們詳細介紹一下您需要執行的步驟。
如何將 Akismet 與 Elementor Forms 結合使用
在本文中
- 第 1 步:安裝 WPForms
- 第 2 步:安裝並設定 Akismet
- 第 3 步:建立 WordPress 聯絡表單
- 第 4 步:在 WordPress 表單上啟用 Akismet
- 第 5 步:使用 Elementor 發布支援 Akismet 的表單
第 1 步:安裝 WPForms
由於 Elementor 不直接支援 Akismet,因此我們將利用 WPForms 的本機 Akismet 整合。 然後,我們可以使用 Elementor 的 WPForms 小工具將啟用了 Akismet 垃圾郵件過濾器的表單新增到頁面。
雖然 WPForms 在所有定價方案中都支援 Akismet,但我們建議使用 WPForms Pro。 然後,繼續在您的網站上安裝 WPForms。

憑藉 Pro 許可證,您將可以存取 1000 多個預先建立的表單模板,以及優惠券和潛在客戶表單等各種高級功能。
安裝 WPForms 後,就可以設定 Akismet 了。
第 2 步:安裝並設定 Akismet
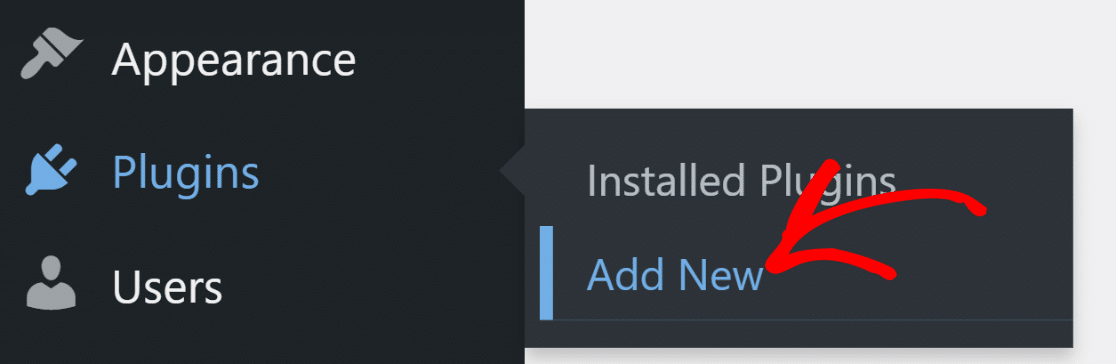
Akismet 通常預先安裝在 WordPress 中。 但如果您尚未安裝它,您可以透過開啟 WordPress 管理功能表並前往外掛程式 » 新增外掛程式來安裝它。

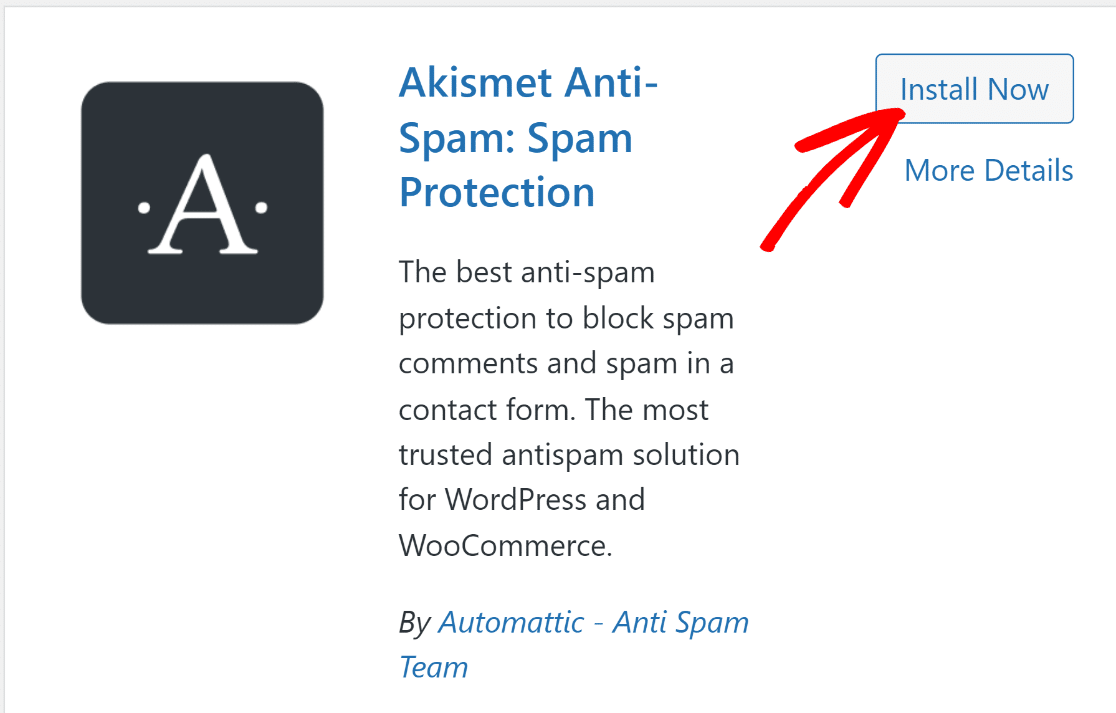
然後,搜尋 Akismet 並按一下立即安裝。

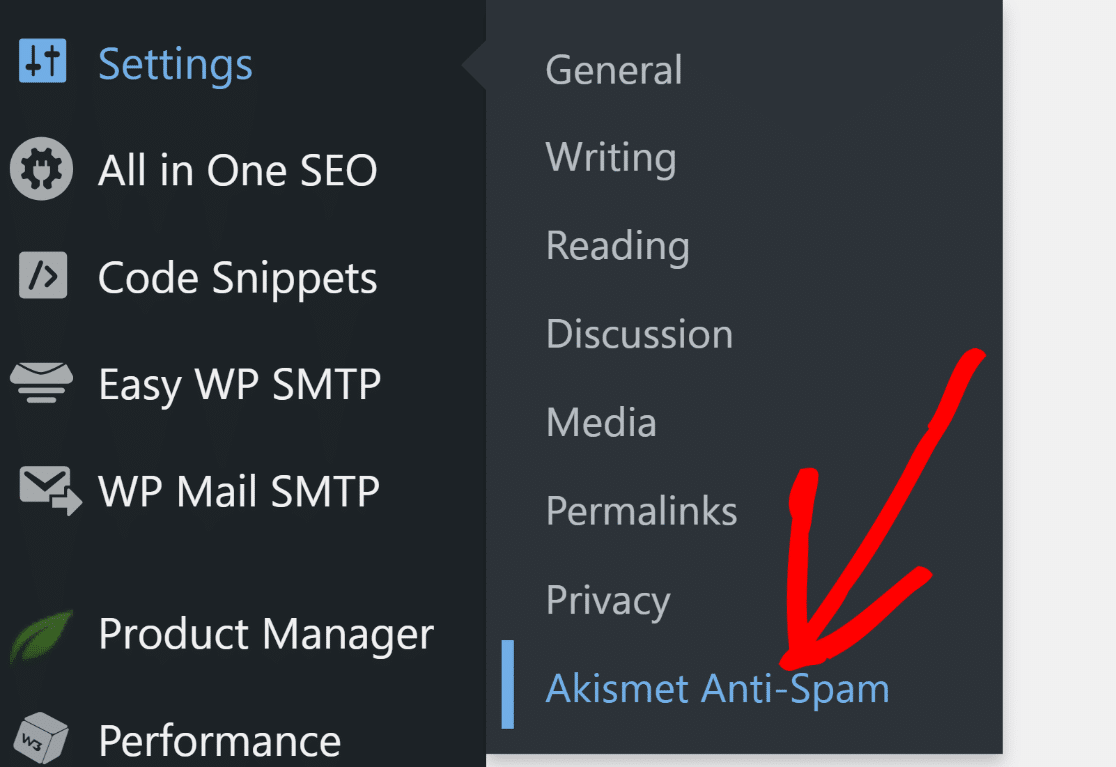
安裝並啟動 Akismet 後,您將被重定向到 Akismet 設定頁面。 您也可以手動訪問該頁面,方法是:

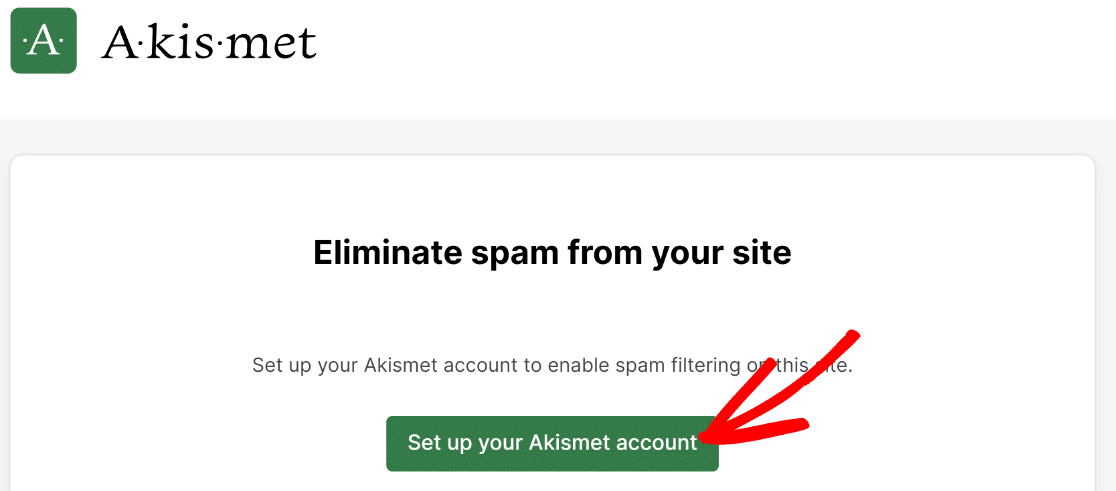
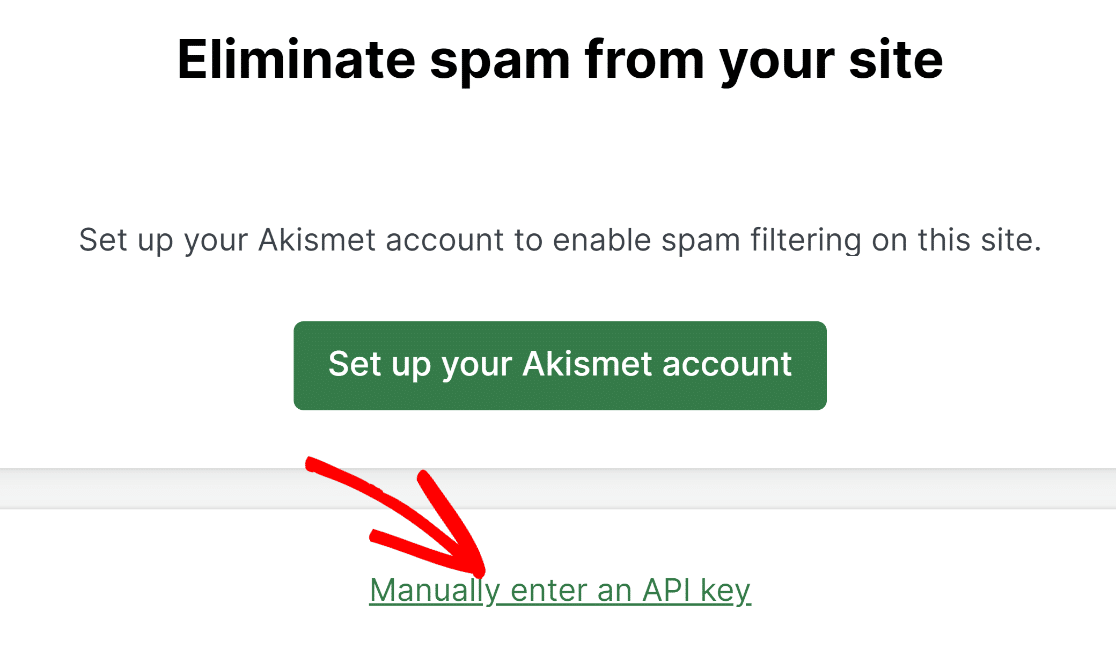
在 Akismet 設定頁面上,按一下設定您的 Akismet 帳戶按鈕。

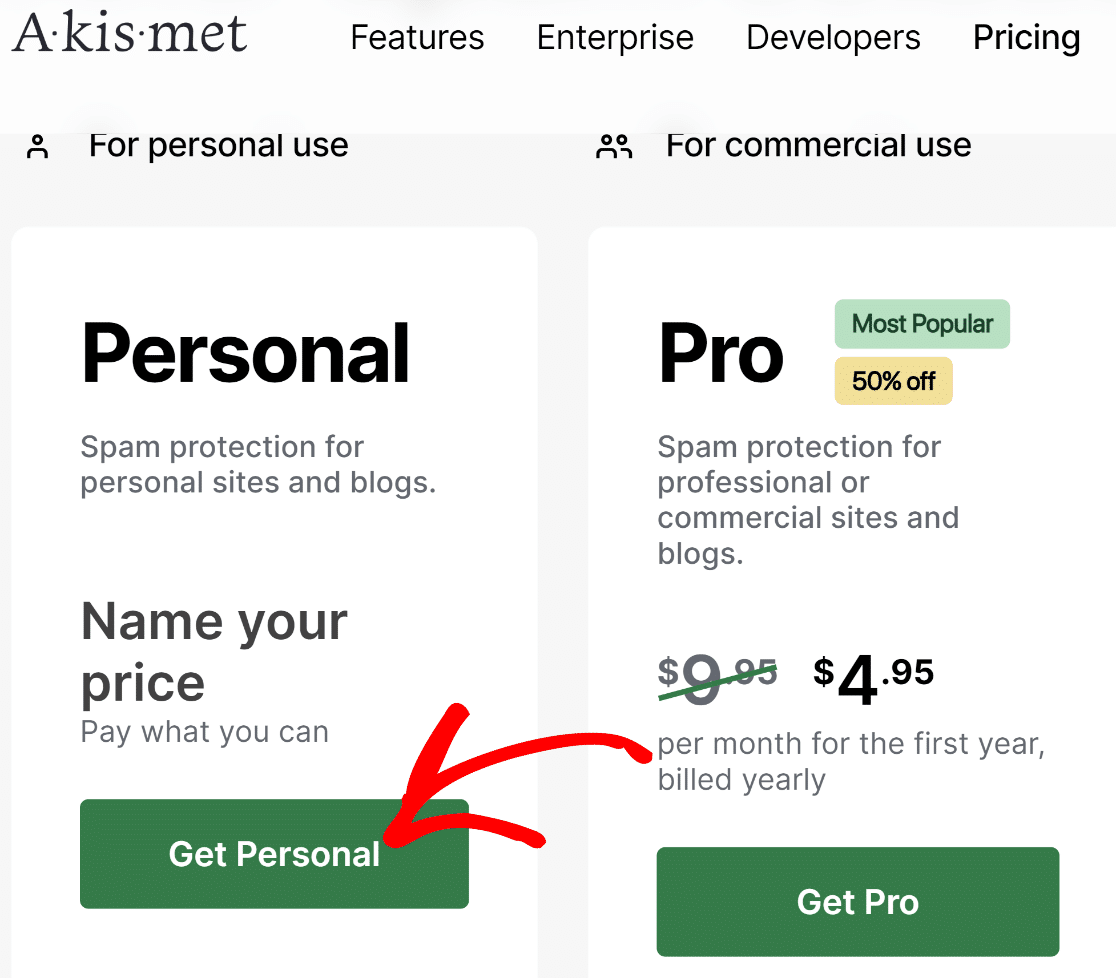
您將進入 Akismet 定價頁面。 為您的企業選擇合適的許可證計劃。 我們將獲得本教程的個人計劃。

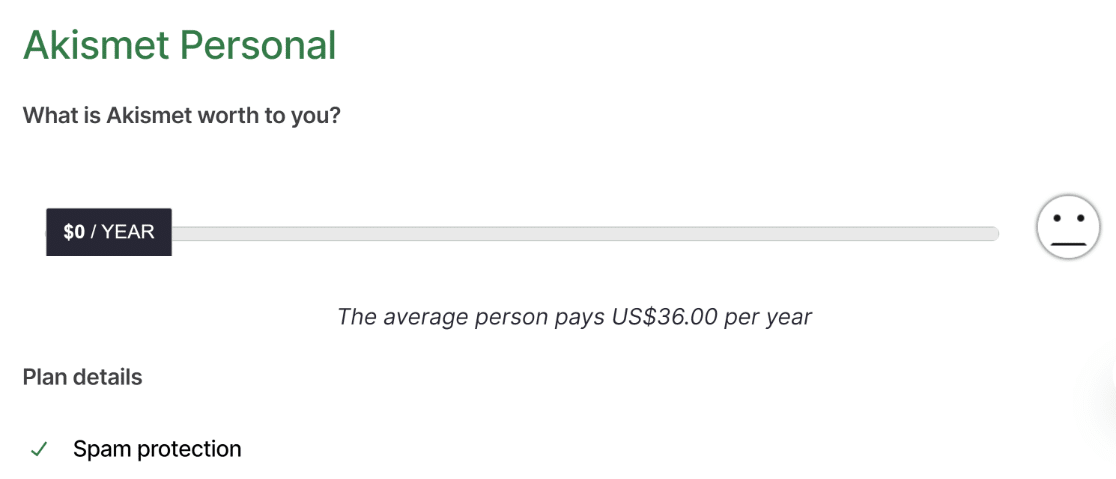
Akismet 允許您為個人計劃選擇自己的定價。 您可以將滑桿一直移動到零,以免費獲得 Akismet。

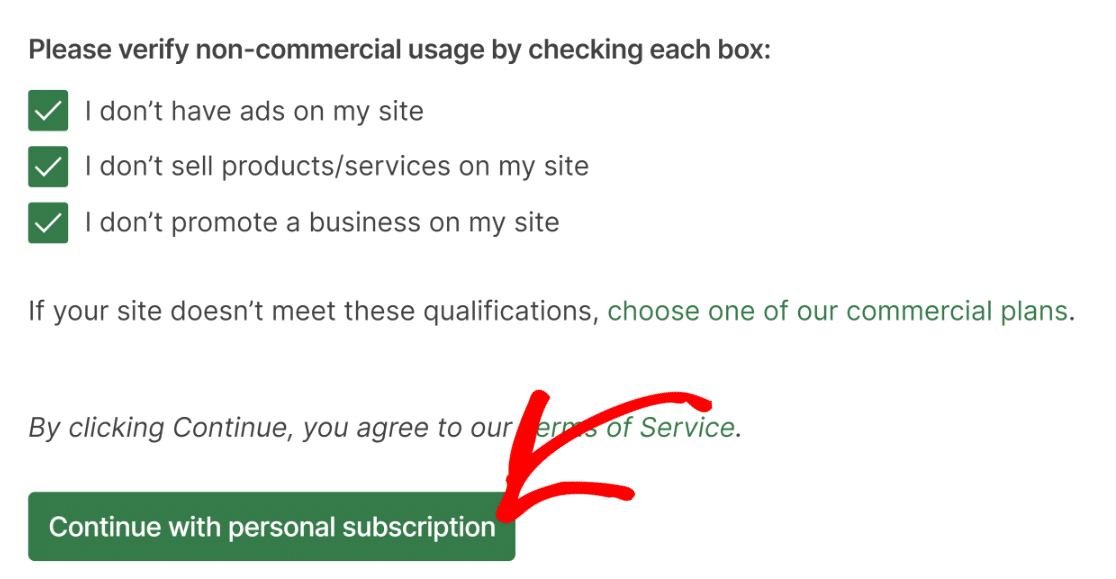
向下捲動以找到複選框,以確認您正在將 Akismet 用於非商業網站。 Akismet 的免費個人方案僅適用於不將其網站用於商業目的的網站所有者。
因此,如果您是一個沒有任何東西可賣的博主,您可以完全免費使用 Akismet。 否則,請選擇付費方案並繼續執行以下步驟。

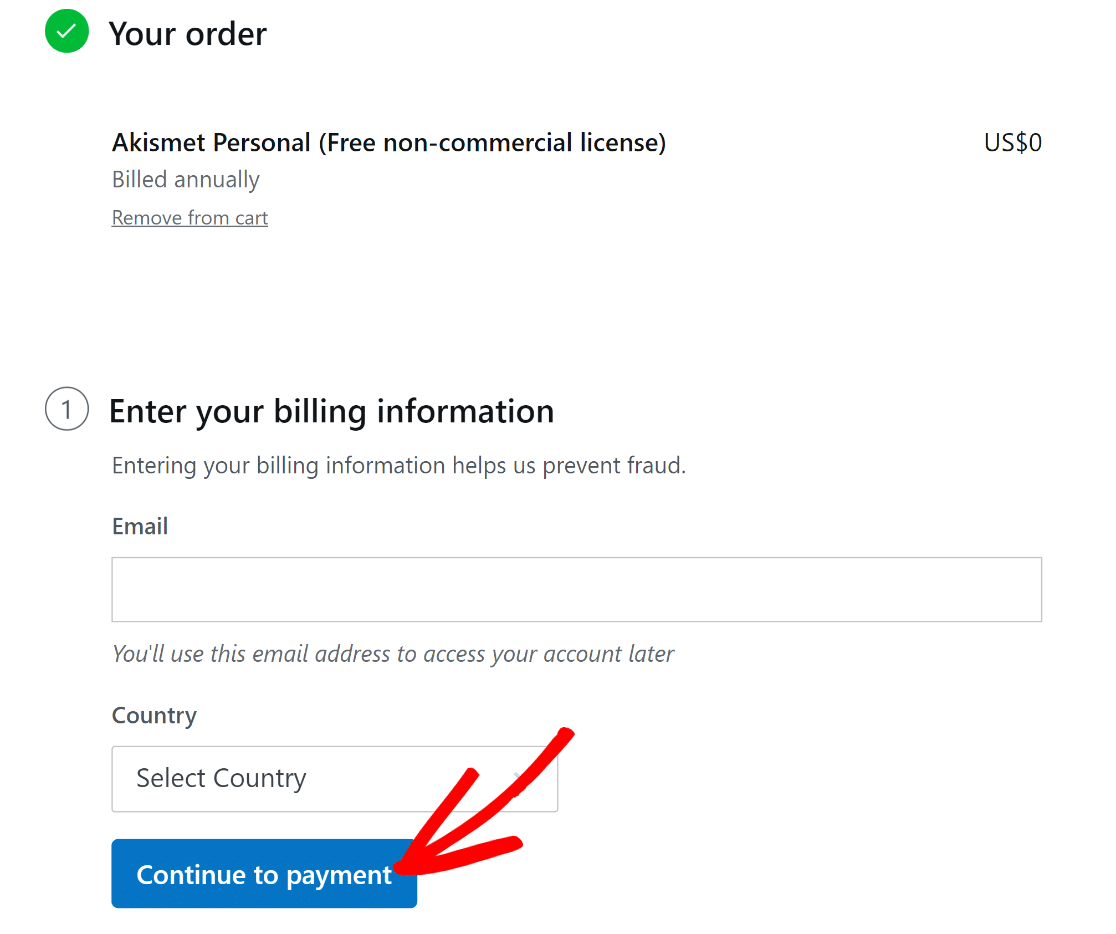
在結帳畫面上輸入您的帳單訊息,然後按「繼續付款」 。

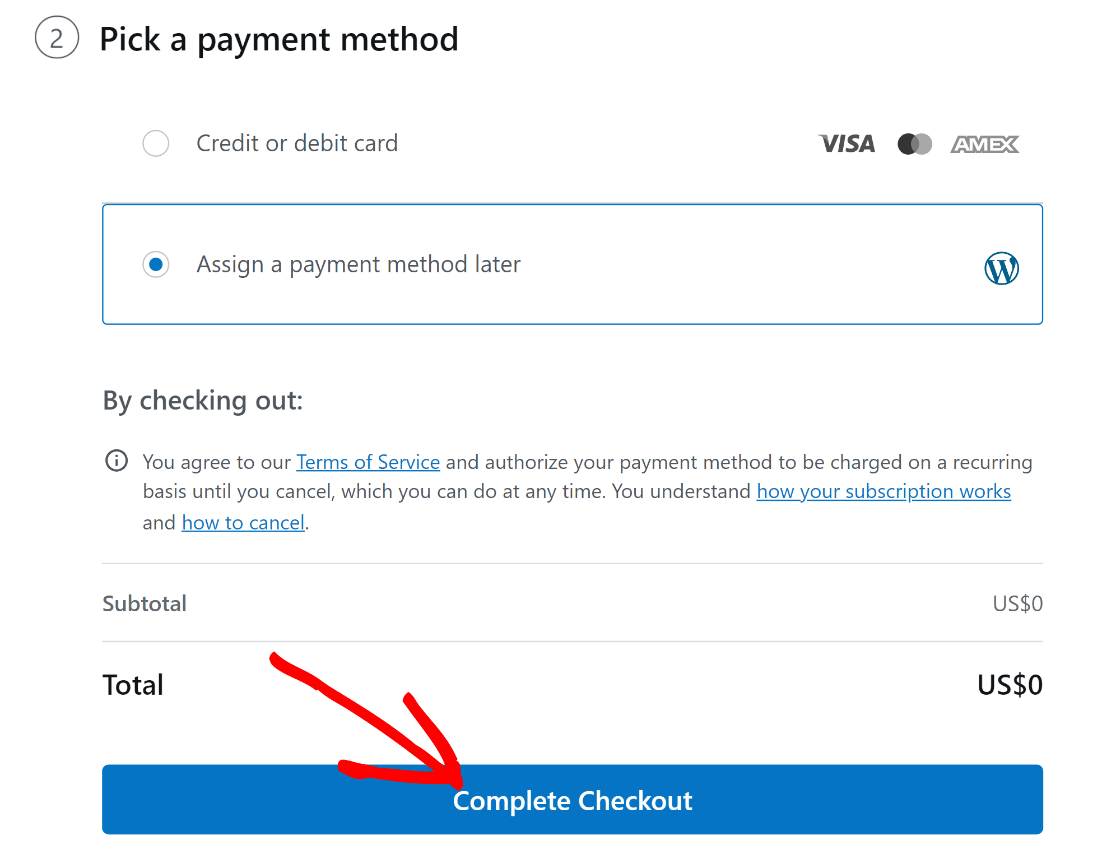
如果您選擇了免費計劃,您可以選擇稍後分配付款方式,並完全跳過輸入信用卡詳細資訊。
向下捲動並按一下「完成結帳」 。

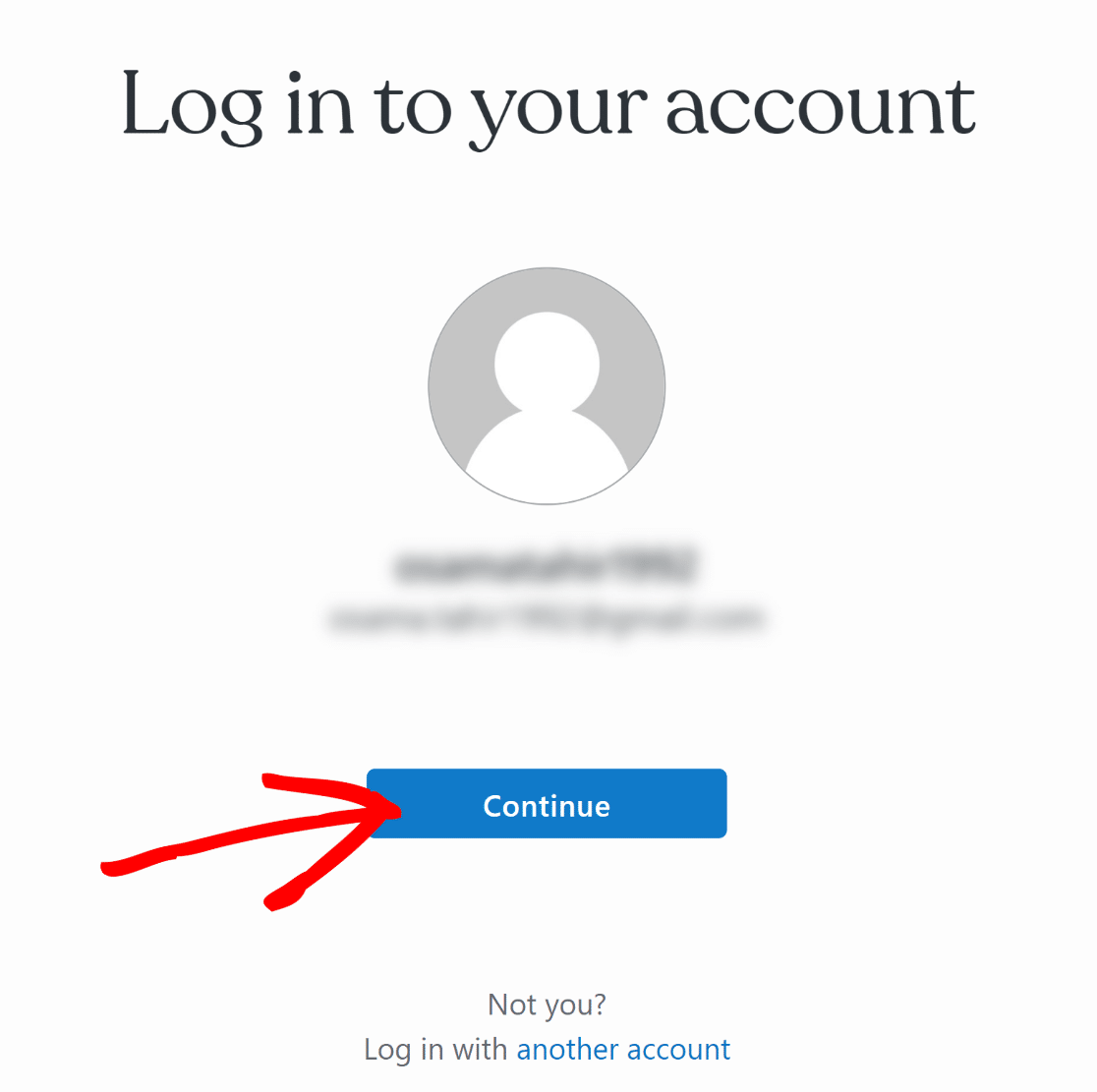
現在,您將進入 WordPress.com 登入頁面(因為 Akismet 與 WordPress.com 屬於同一家公司所有)。 點選“繼續”按鈕繼續。


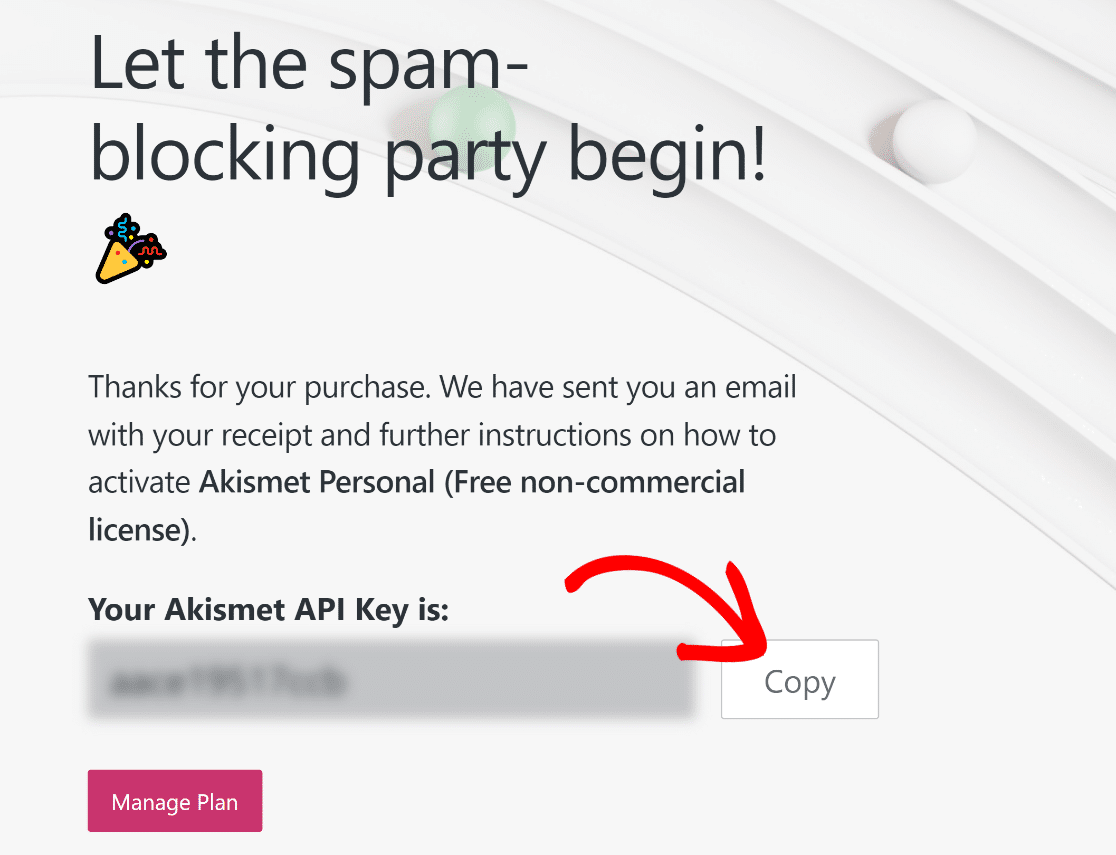
登入後您將立即找到您的 API 金鑰。複製Akismet API 金鑰。

現在,返回瀏覽器標籤並顯示 Akismet 設定畫面,然後按一下手動輸入 API 金鑰。

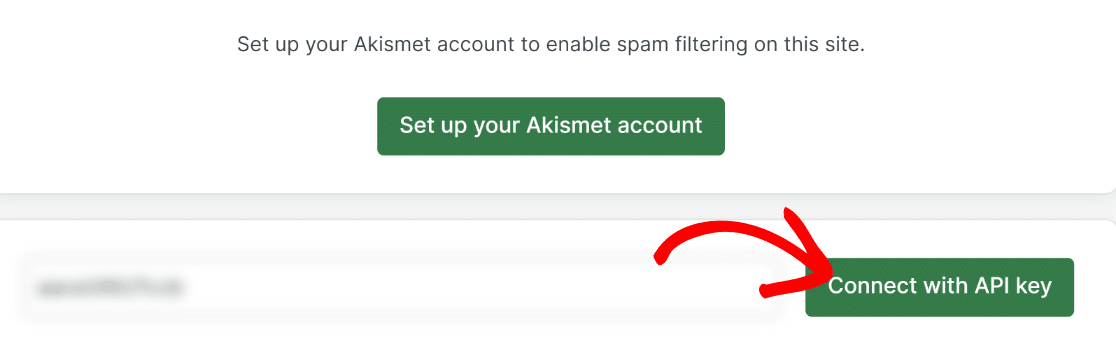
只需將您的 API 金鑰貼上到框框中,然後按一下「使用 API 金鑰連接」按鈕即可。

一旦您連接到 API,Akismet 就可以在您的網站上使用了。
第 3 步:建立 WordPress 聯絡表單
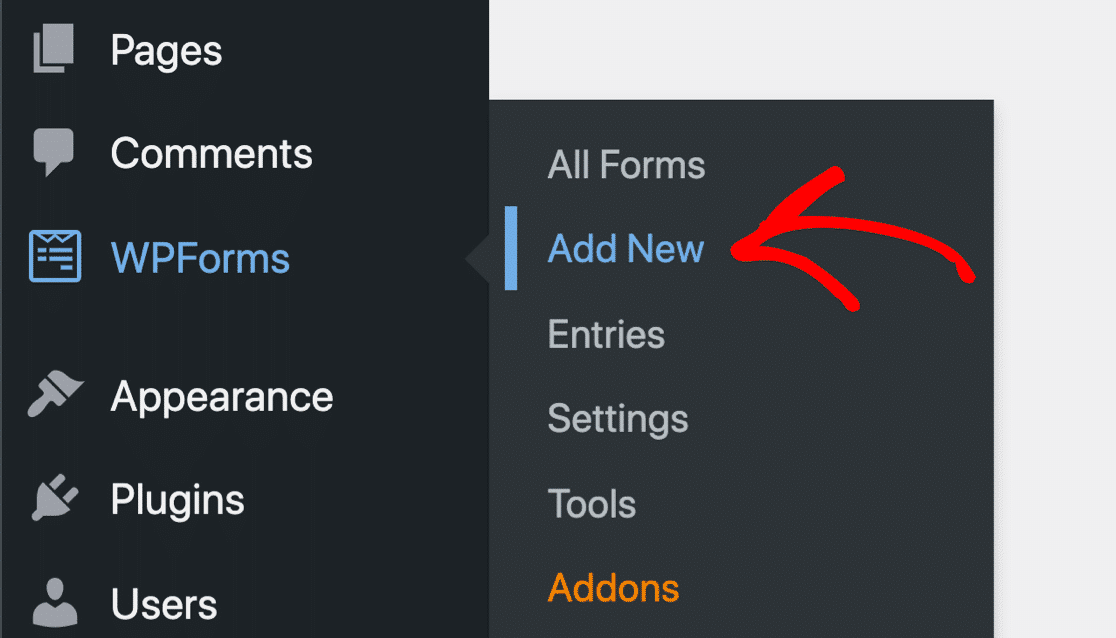
設定 Akismet 後,我們可以繼續使用 WPForms 建立一個新表單。 從 WordPress 儀表板,前往WPForms » 新增內容。

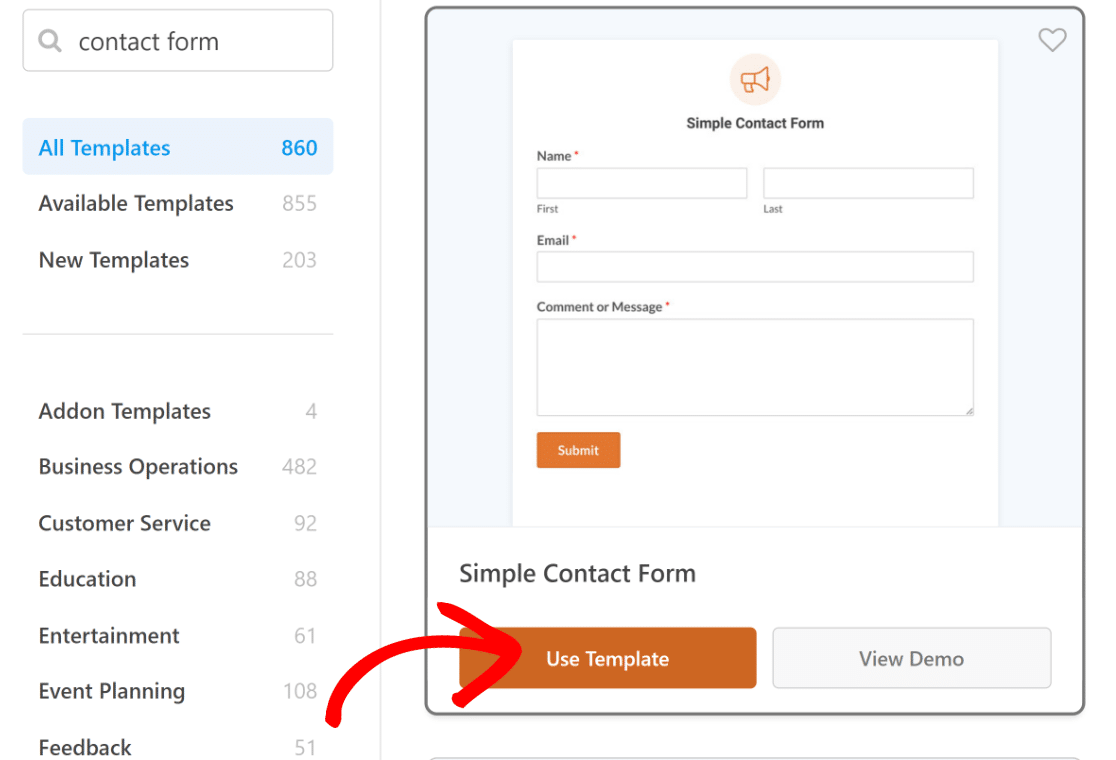
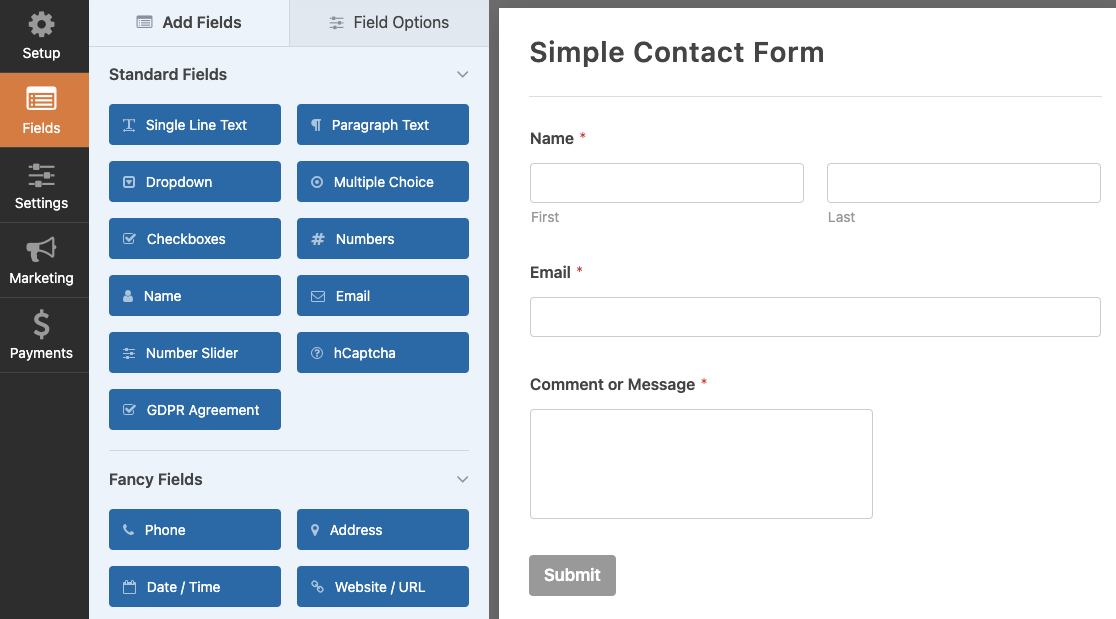
現在,您將看到表單設定螢幕,您可以在其中命名表單並開始使用現成的表單範本。 在本教程中,我們將使用簡單聯絡表單範本。

一旦您選擇了模板,它將加載到您的表單產生器。 您可以透過向表單新增其他欄位或編輯任何現有欄位來自訂表單範本。

一旦您對表單的外觀感到滿意,請繼續下一步。
第 4 步:在 WordPress 表單上啟用 Akismet
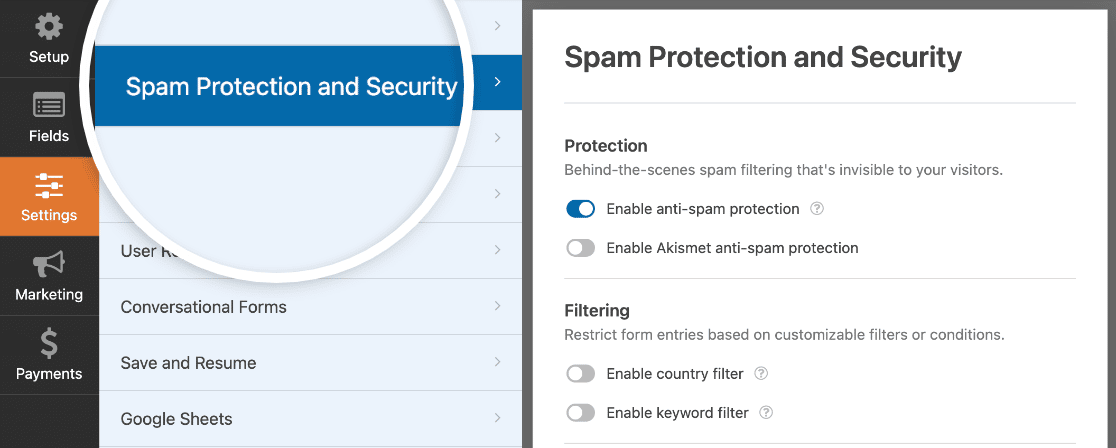
當您進入 WPForms 表單產生器時,導覽至WPForms » 垃圾郵件防護和安全。

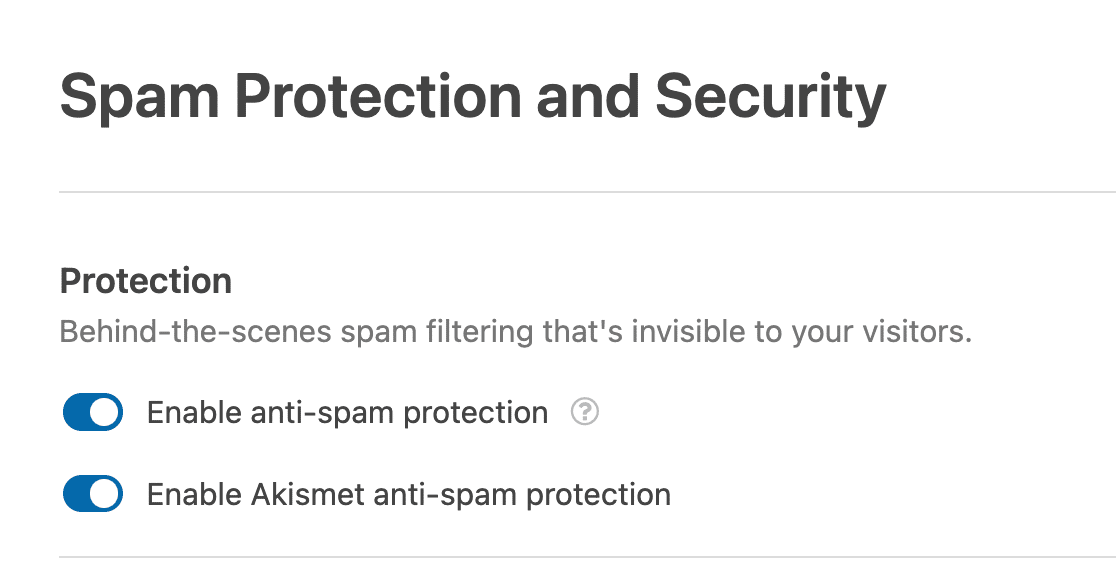
您將在此處看到多個可用的反垃圾郵件選項。 只需點擊啟用 Akismet 反垃圾郵件保護切換按鈕即可在您的表單上新增 Akismet 垃圾郵件過濾器。

偉大的。 現在您已啟用 Akismet,Akismet 將自動檢查您提交的表單是否有垃圾郵件跡象。
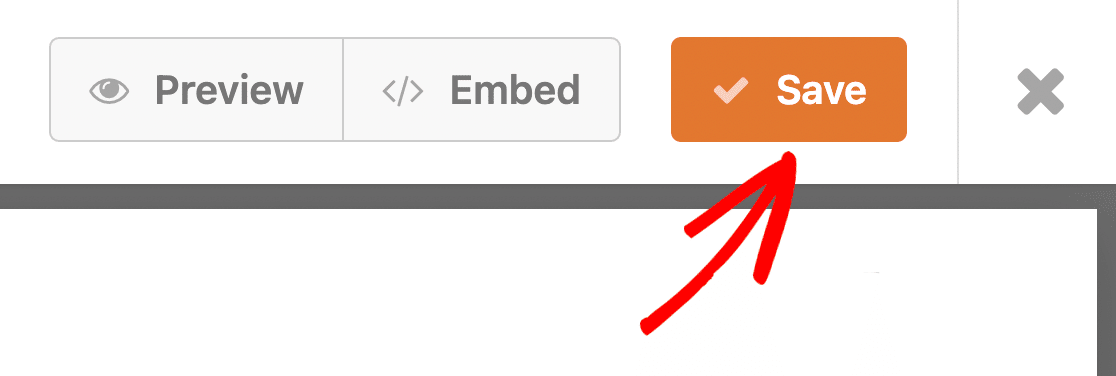
繼續並按“儲存”儲存您的設定。

傑出的! 我們現在一切都準備好了。 剩下的就是使用 Elementor 嵌入此表單。
第 5 步:使用 Elementor 發布支援 Akismet 的表單
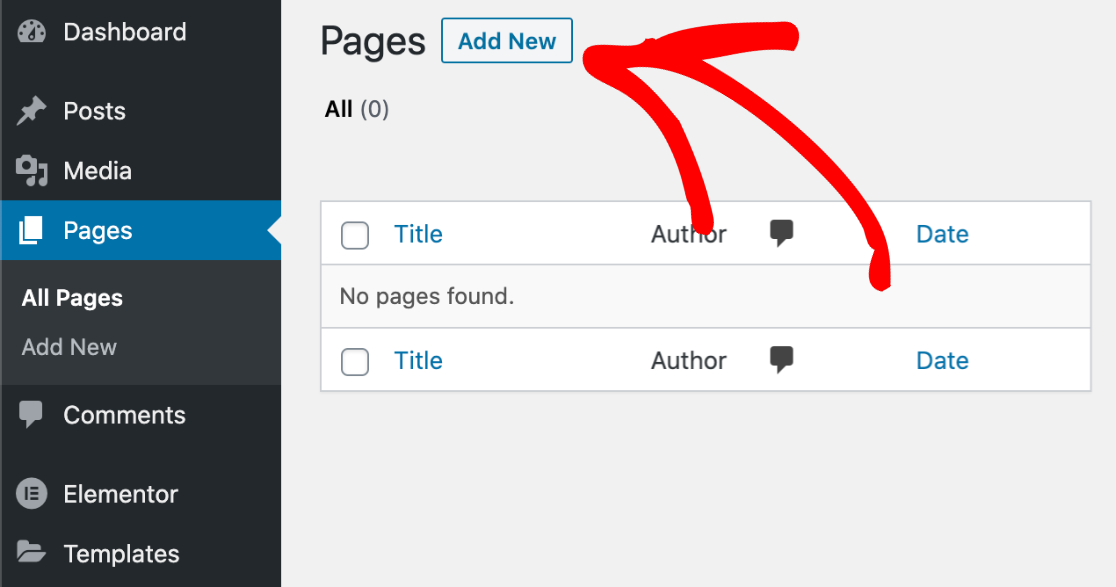
儲存表單後,返回 WordPress 儀表板並前往Pages 。 接下來,選擇新增按鈕。

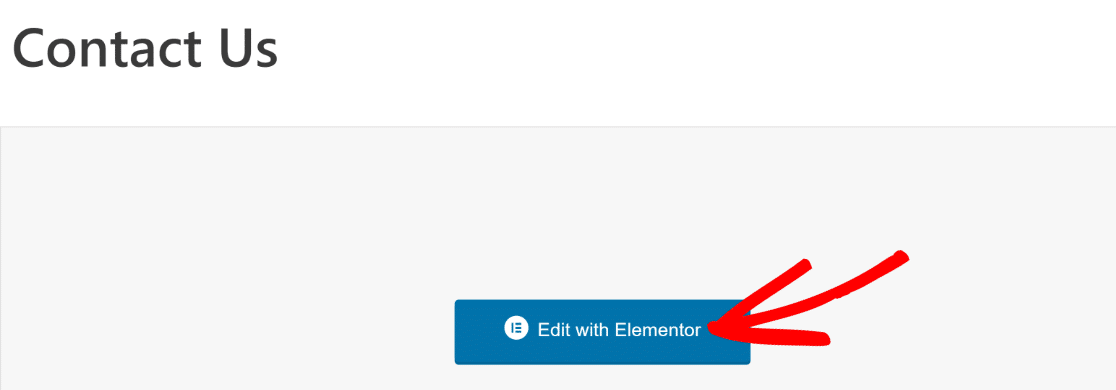
這將引導您進入 WordPress 區塊編輯器。 如果您安裝了 Elementor,您將看到藍色的「使用 Elementor 編輯」按鈕。

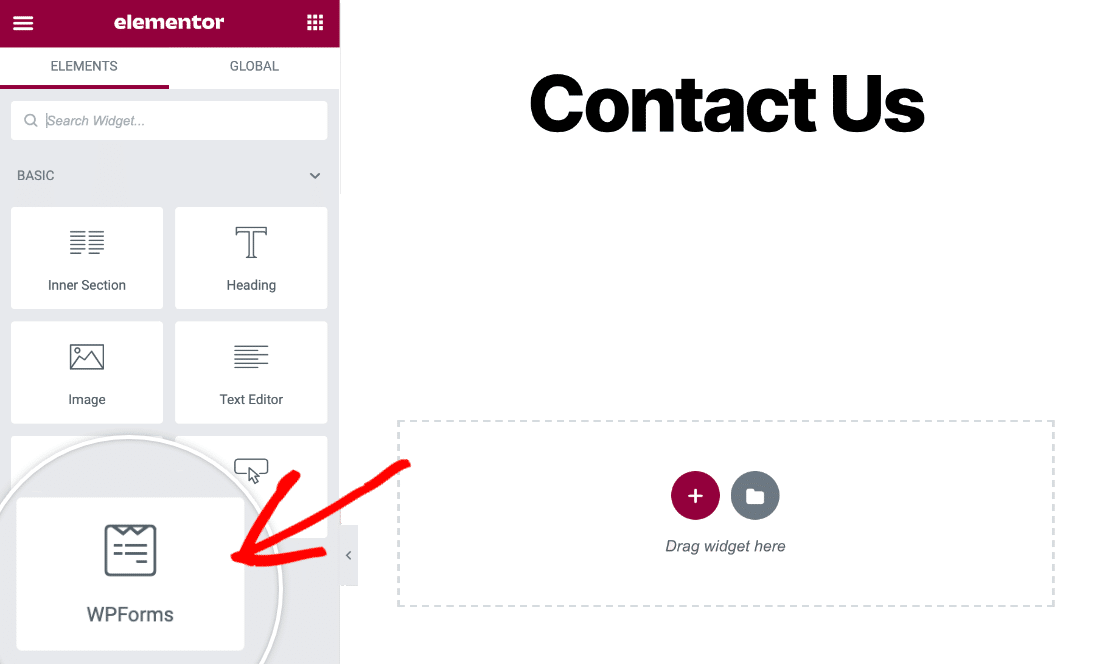
一旦按下此按鈕,Elementor 頁面編輯器就會開始載入。 在 Elementor 介面內,您可以在左側找到 WPForms 小工具。
將 WPForms 方塊拖放到右側。

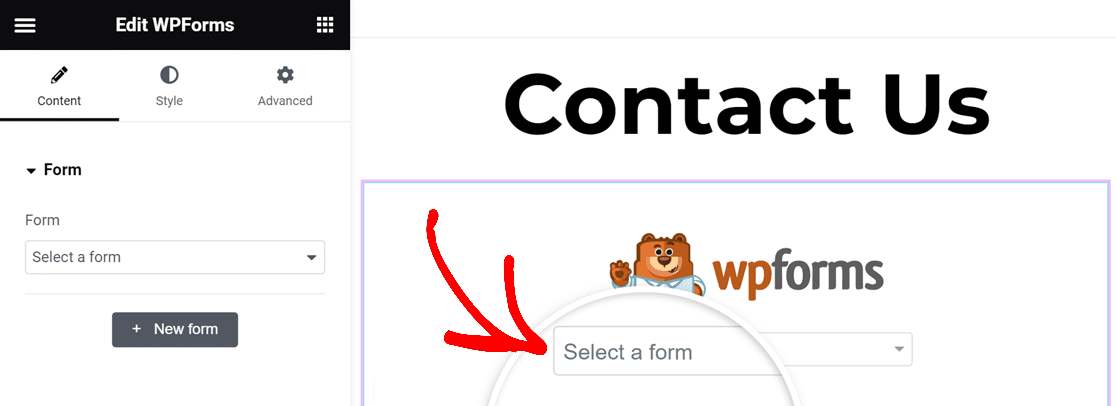
將 WPForms 小工具新增至頁面後,您可以使用下拉清單選擇先前使用 WPForms 建立和儲存的任何表單。
我們將使用此下拉清單選擇簡單的聯絡表單。

您選擇的表單將按照您在 WPForms 中設定的方式完全顯示。 此時,您還可以廣泛自訂表單的外觀,如我們有關建立 Elementor 表單的指南中所示。
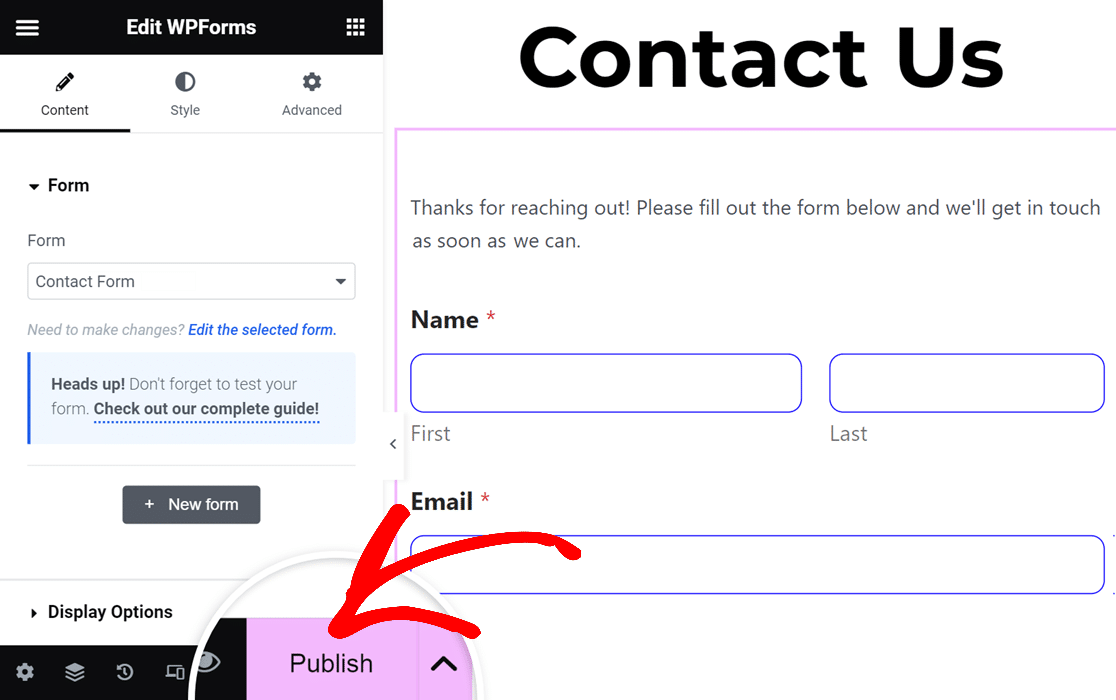
當您準備好嵌入此表單時,只需按下左側窗格底部的「發布」按鈕即可。

您的 Akismet 反垃圾郵件表單現在將立即嵌入您的網站。
但在您執行其他操作之前,我們強烈建議您測試您的表單,以確保 Akismet 正確過濾垃圾郵件提交。
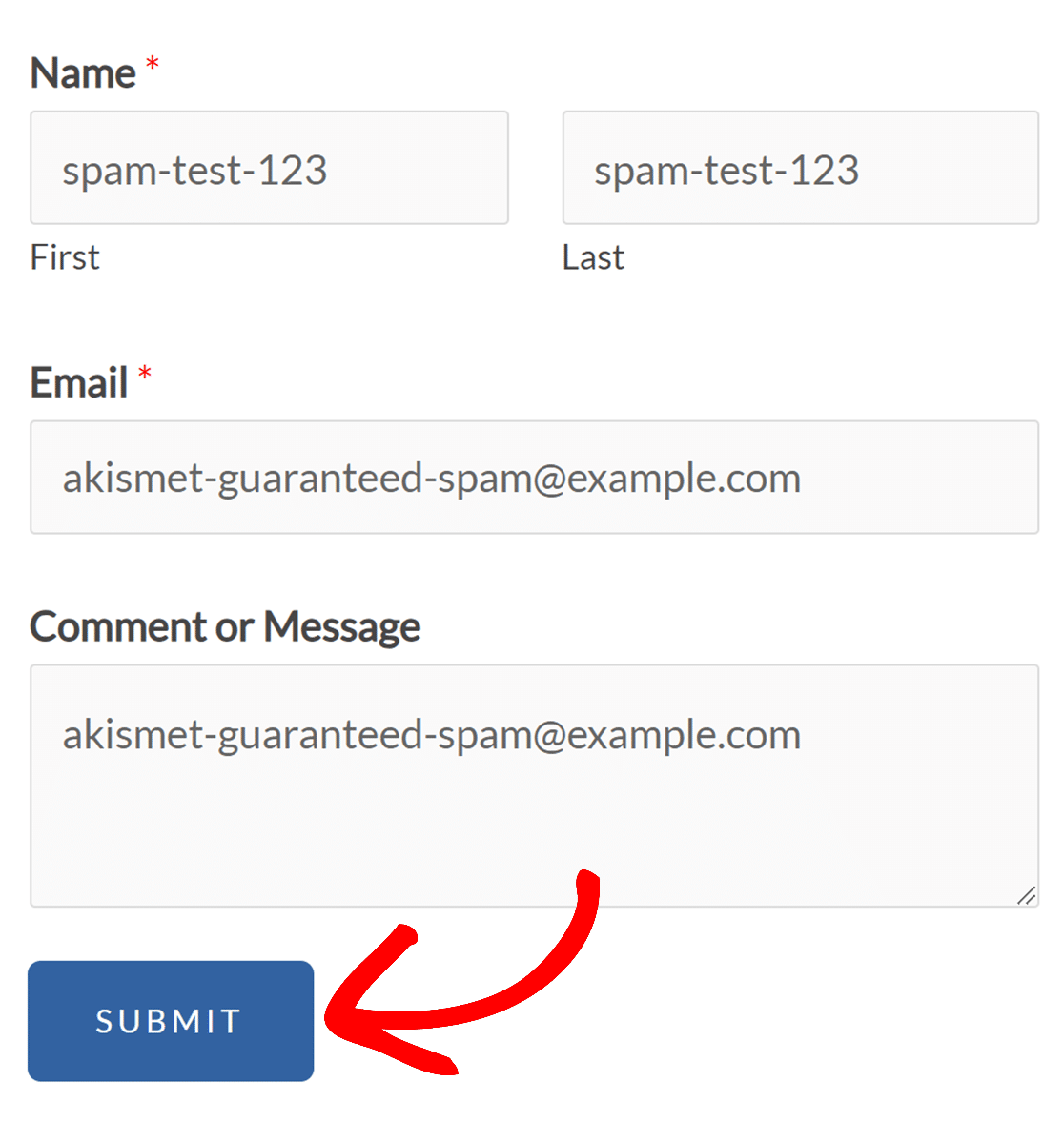
為此,只需訪問您剛剛使用 Elementor 發布的表單並嘗試輸入 Akismet 的垃圾郵件觸發器之一,例如:
- 名稱: spam-test-123
- 電子郵件: [電子郵件受保護]
- 評論內文: akismet-guaranteed-spam
如上所述,使用垃圾郵件條目填寫表格,然後按提交。

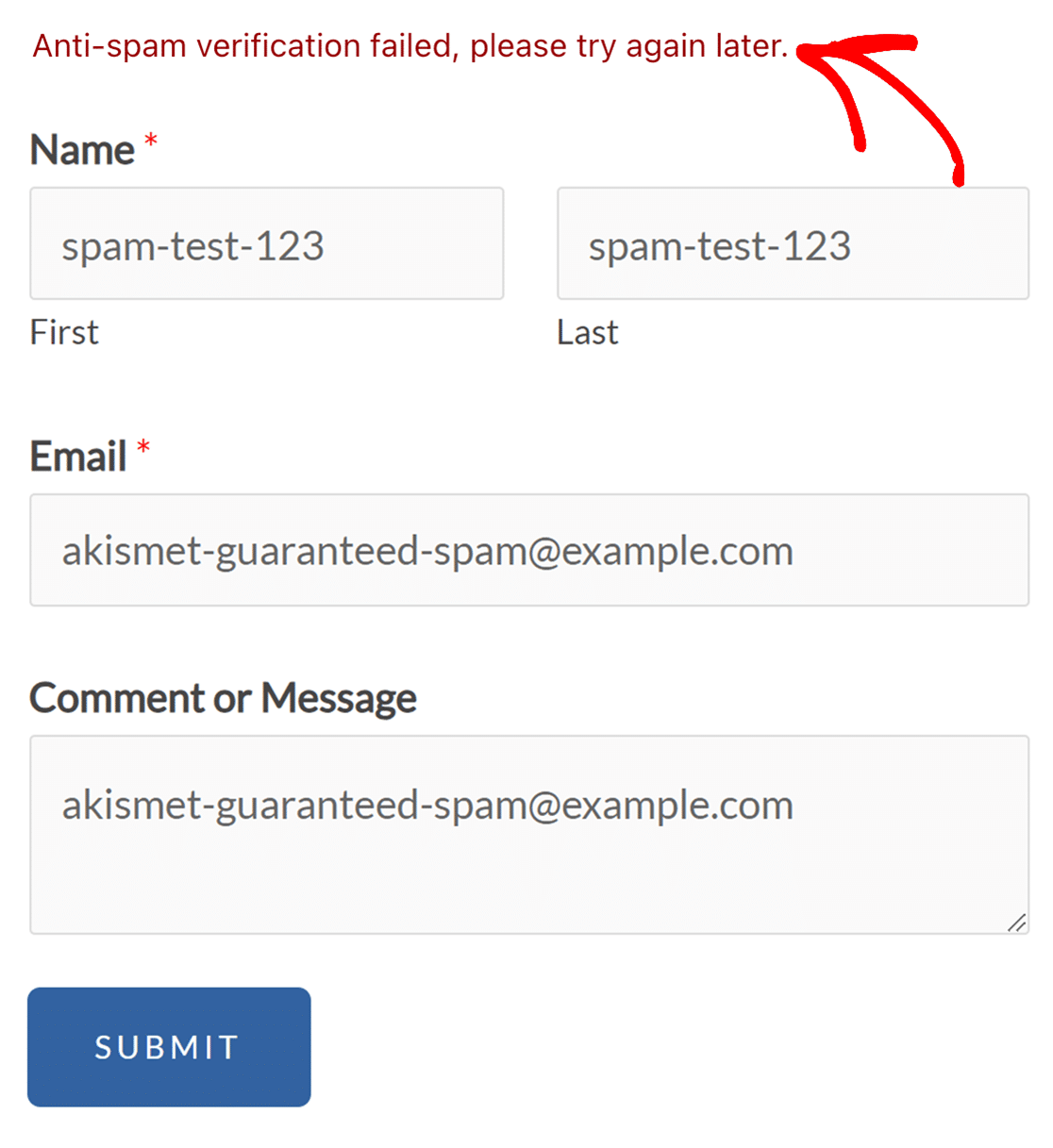
如果 Akismet 正常運行,您會注意到您的郵件不會提交,並且會彈出一個錯誤,指示該條目被識別為垃圾郵件。

這正是我們想要發生的事情。
透過上面所示的步驟,您現在可以輕鬆地將 Akismet 與 Elementor Forms 結合使用,並保持您的網站沒有垃圾郵件。
接下來,將 WPForms 與 WooCommerce 集成
如果您是一家電子商務商店,您應該自動化盡可能多的流程以節省時間。 實現這一目標的最佳方法之一是將 WPForms 與 WooCommerce 整合。
另外,您知道可以使用 WPForms 設計手風琴表單嗎? 這是讓您的表單更容易填寫並改善使用者體驗的絕佳方法。
立即使用 Akismet 過濾表單垃圾郵件
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
