如何設定 WordPress Stripe Webhook(無需 WooCommerce)
已發表: 2023-10-11有沒有想過如何整合 WordPress Stripe webhook 以實現流暢的線上支付流程?
透過利用 Stripe webhooks 的功能,您可以加強支付遊戲並確保無縫的用戶體驗。
本教學將教您如何快速將 Stripe webhook 與 WPForms 集成,使您的網站與 Stripe 活動保持同步。
使用 WPForms 設定 Stripe Webhook
如何設定 Stripe Webhooks(無需 WooCommerce)
您可以使用 WPForms 的本機 Stripe 整合輕鬆設定 Stripe webhooks。 請依照以下步驟開始:
在本文中
- 1.安裝並啟動WPForms
- 2. 將 Stripe 連接到您的 WordPress 網站
- 3. 手動設定 Stripe Webhook
- 4. 在 Stripe 中建立 Webhook 端點
- 5. 利用增強的支付功能
1.安裝並啟動WPForms
WPForms 讓您可以輕鬆地在網站上建立表單。 它與 Stripe 和其他支付平台配合使用,使其成為最好的 WordPress 支付外掛之一。
此外,免費的 WPForms 外掛程式可以輕鬆地將您的訂單與 Stripe 連接起來,每筆交易象徵性地收取 3% 的費用 + Stripe 費用。
所有許可證等級(包括 WPForms Lite 客戶)都可以使用 webhook 與 Stripe 進行雙向連接,這比 WooCommerce 更簡單、更省時。
如果您想取消額外費用,可以升級到 WPForms Pro,從長遠來看可以節省成本並獲得更多高級功能。

一旦您選擇了 WPForms 版本並準備好繼續,請在您的 WordPress 網站上下載並啟用該外掛程式!
偉大的! 現在,是時候設定 Stripe 與 WPForms 的連線並啟用 Stripe webhooks 將您的網站與 Stripe 活動同步。
2. 將 Stripe 連接到您的 WordPress 網站
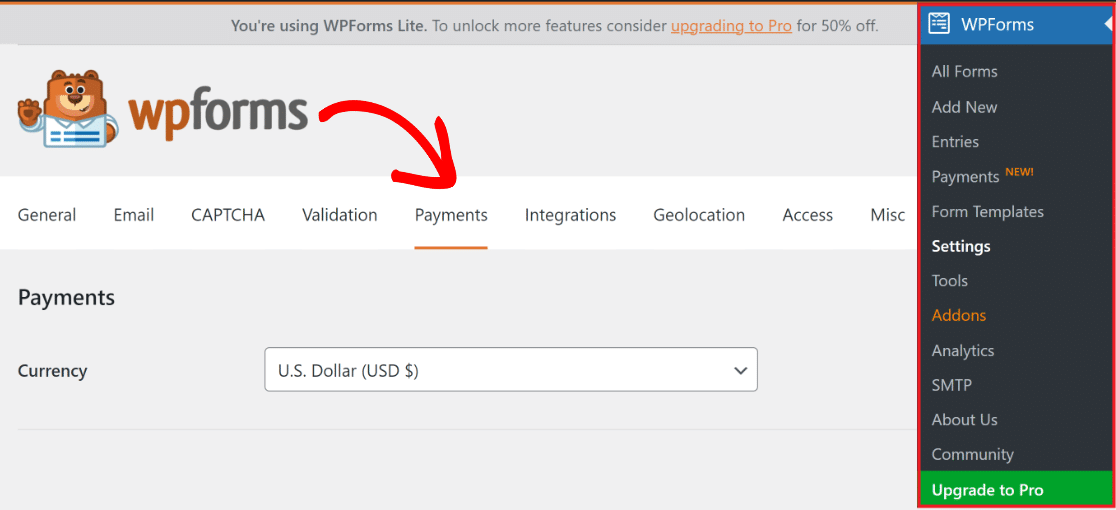
首先,您需要在 WordPress 儀表板左側選單中開啟WPForms » 設定。 從那裡,點擊“付款”選項卡。

如果您想更改網站上使用的貨幣,請在繼續之前從下拉式選單中選擇所需的貨幣。

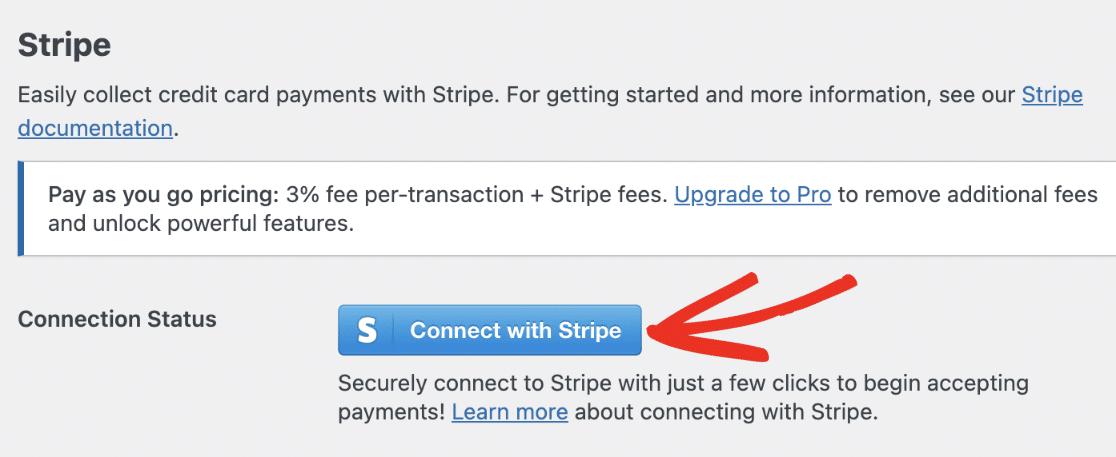
一旦您準備好將 Stripe 付款整合到您的平台中,請向下捲動並點擊藍色的Connect with Stripe按鈕。

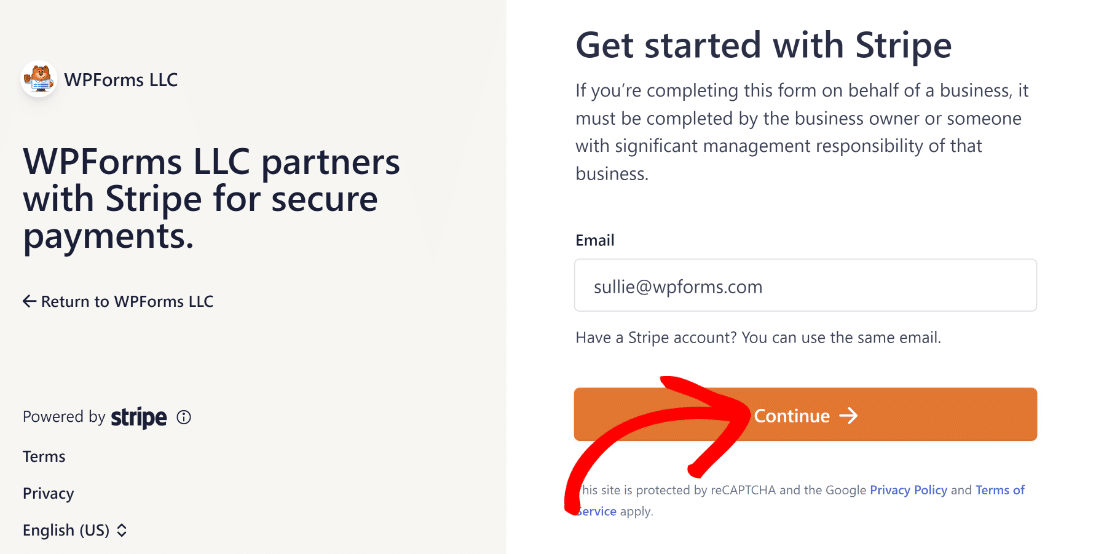
之後,您需要輸入您的 Stripe 登入詳細信息,以便將您的 Stripe 帳戶與 WPForms 連接起來。 如果您沒有 Stripe 帳戶,現在可能是建立帳戶的好時機。

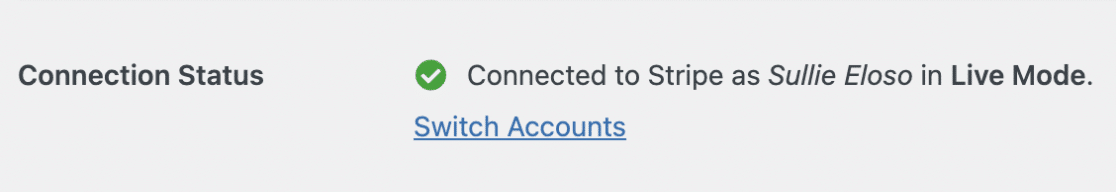
完成 Stripe Connect 精靈中的所有步驟後,您將被重新導向回網站的管理區域。 在這裡,您應該在Connection Status旁邊看到一個綠色的複選標記。

注意:當您將網站連接到 Stripe 時,Webhook 將自動設定。 它將在後台嘗試多次自動配置。
但是,在極少數情況下,自動配置可能不適用於您的帳戶。 因此,WPForms 將顯示欄位以進行手動設定。
要手動設定 Stripe Webhook,您需要在 Stripe 儀表板中建立端點,並將配置密鑰複製到 WPForms。
3. 手動設定 Stripe Webhook
為此,請導覽至 WordPress 網站左側選單中的WPForms » 設定。 按一下「付款」標籤。
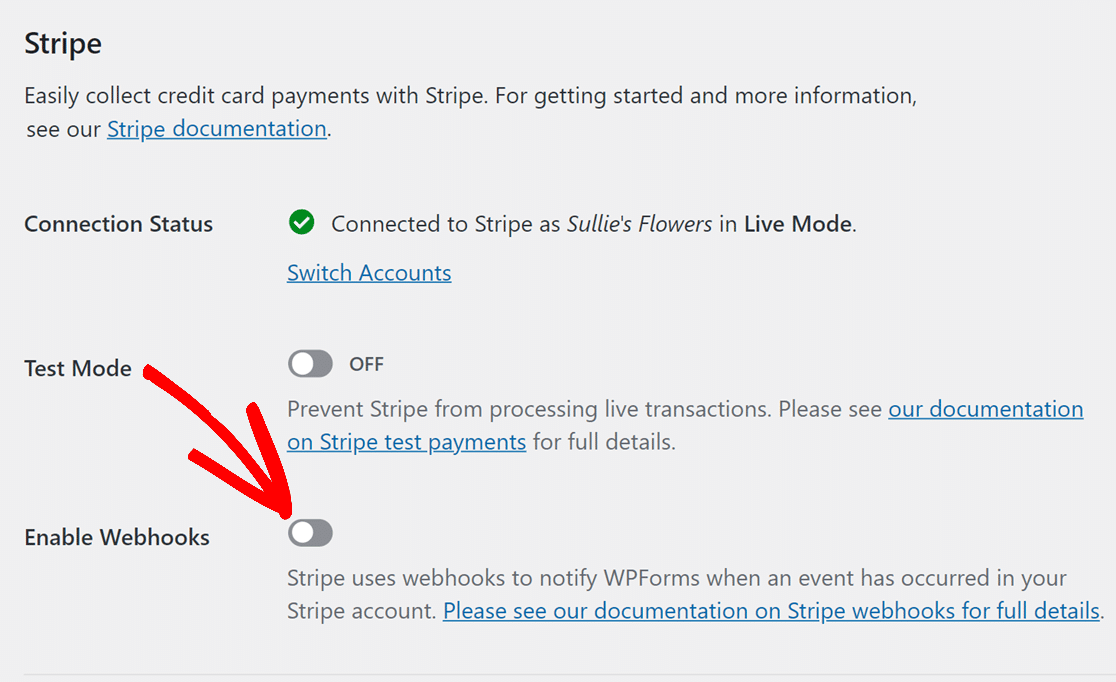
接下來,向下捲動直到到達標記為Stripe 的區域。 首先,從此處切換啟用 Webhooks選項。

然後,在頁面底部,按一下「儲存設定」 。 該頁面現在將刷新,您應該能夠看到用於進一步 Webhooks 配置的其他欄位。

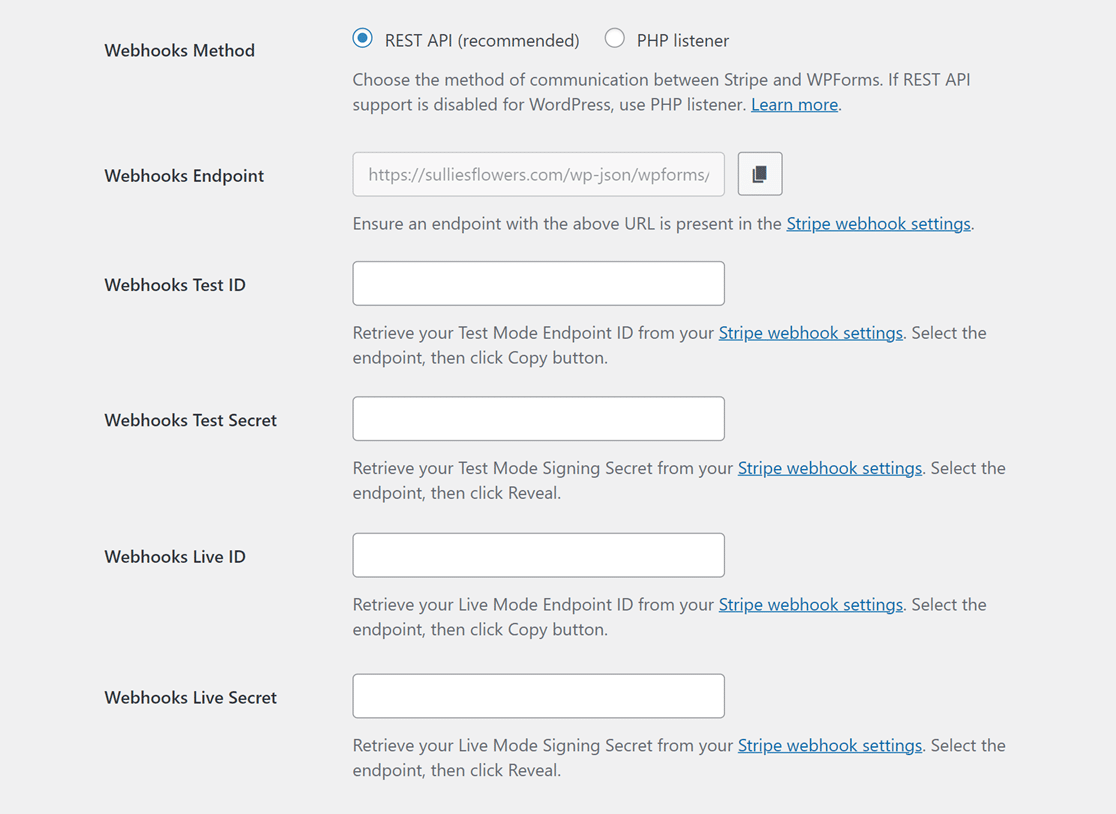
您可以使用您的 Stripe 帳戶建立一個新端點,該端點將為您提供這些欄位所需的資料。
注意:即時和測試模式需要單獨設定。 使用測試模式的Webhooks 測試 ID和Webhooks 測試金鑰欄位。
使用即時模式的Webhooks Live ID和Webhooks Live Secret欄位。 確保您網站的模式與 Stripe 的設定相符。
然後,您可以透過造訪*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings即時和測試同步模式之間切換。
4. 在 Stripe 中建立 Webhook 端點
登入您的 Stripe 帳戶並從新分頁存取您的 Stripe 儀表板,以便您稍後可以返回 WPForms 設定頁面。
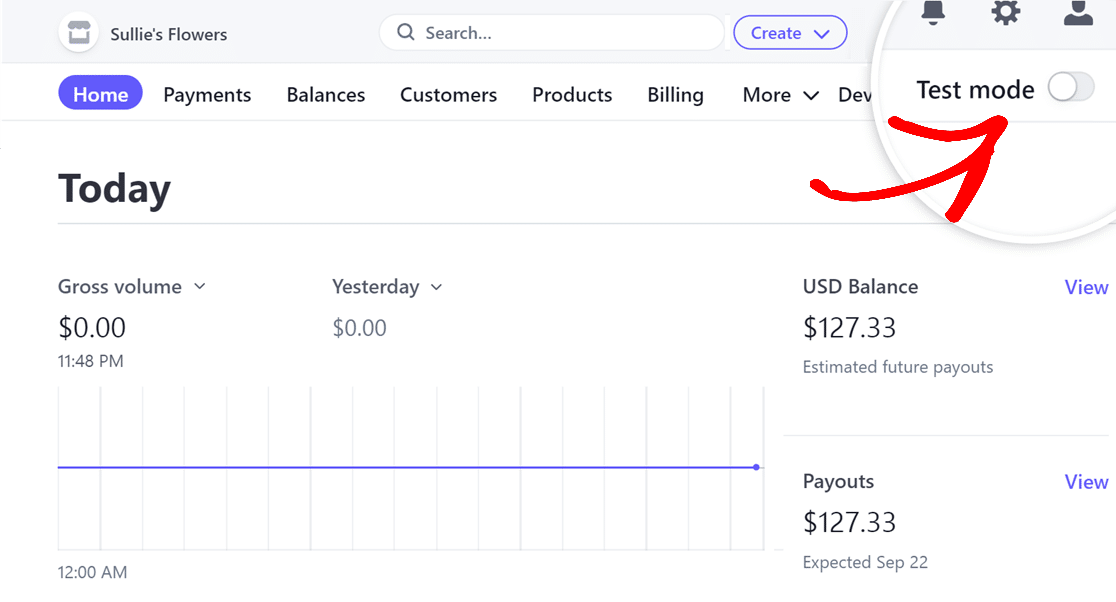
當您登入 Stripe 帳戶時,頁面右上角將出現測試模式切換按鈕。

注意:如果您處於測試模式,則應將開關打開,如果您處於即時模式,則應將其關閉。
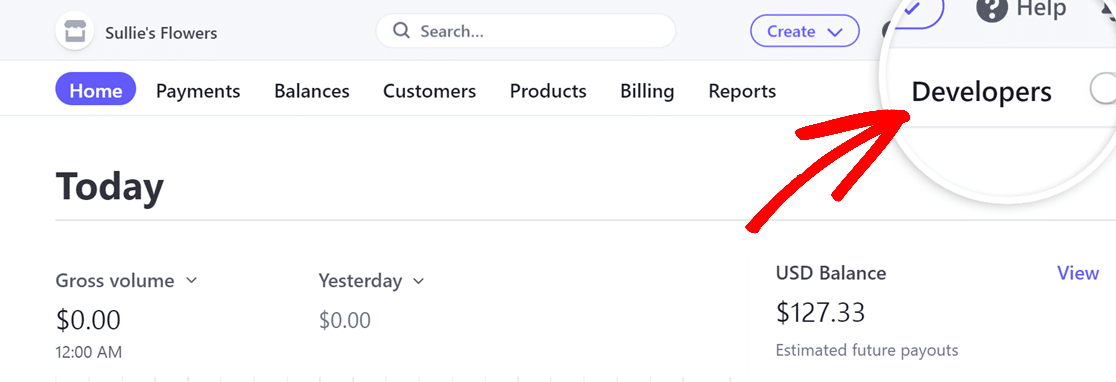
要繼續,您需要導航到「開發人員」選項,該選項位於頁面的右上角。

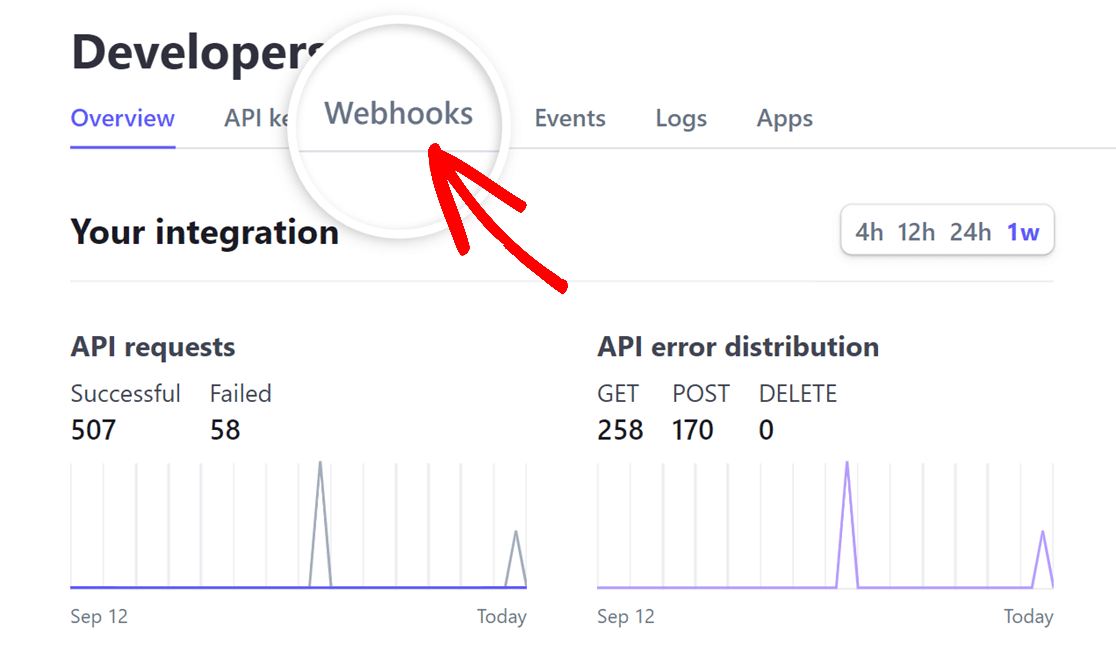
開啟「開發人員」頁面後,只需導航至「Webhooks」標籤並點擊它即可。

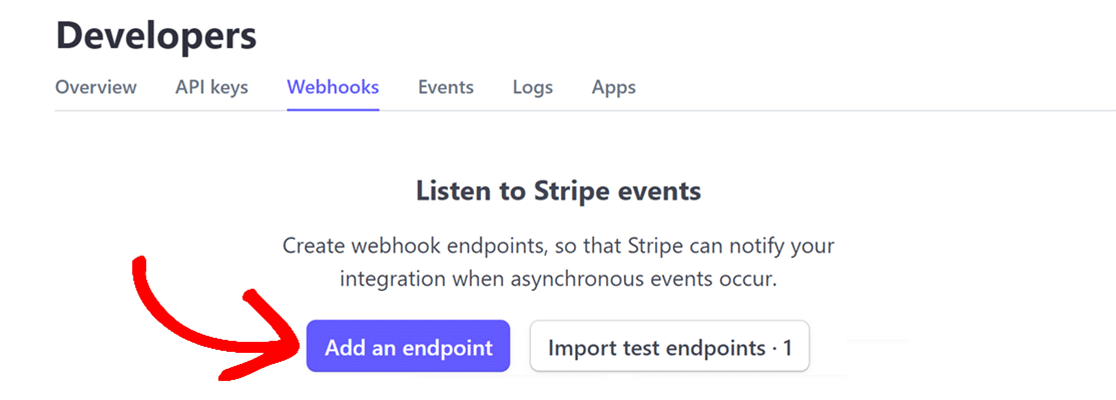
接下來,按一下 Webhooks 頁面中的新增端點圖示以建立新的 Webhook 端點。

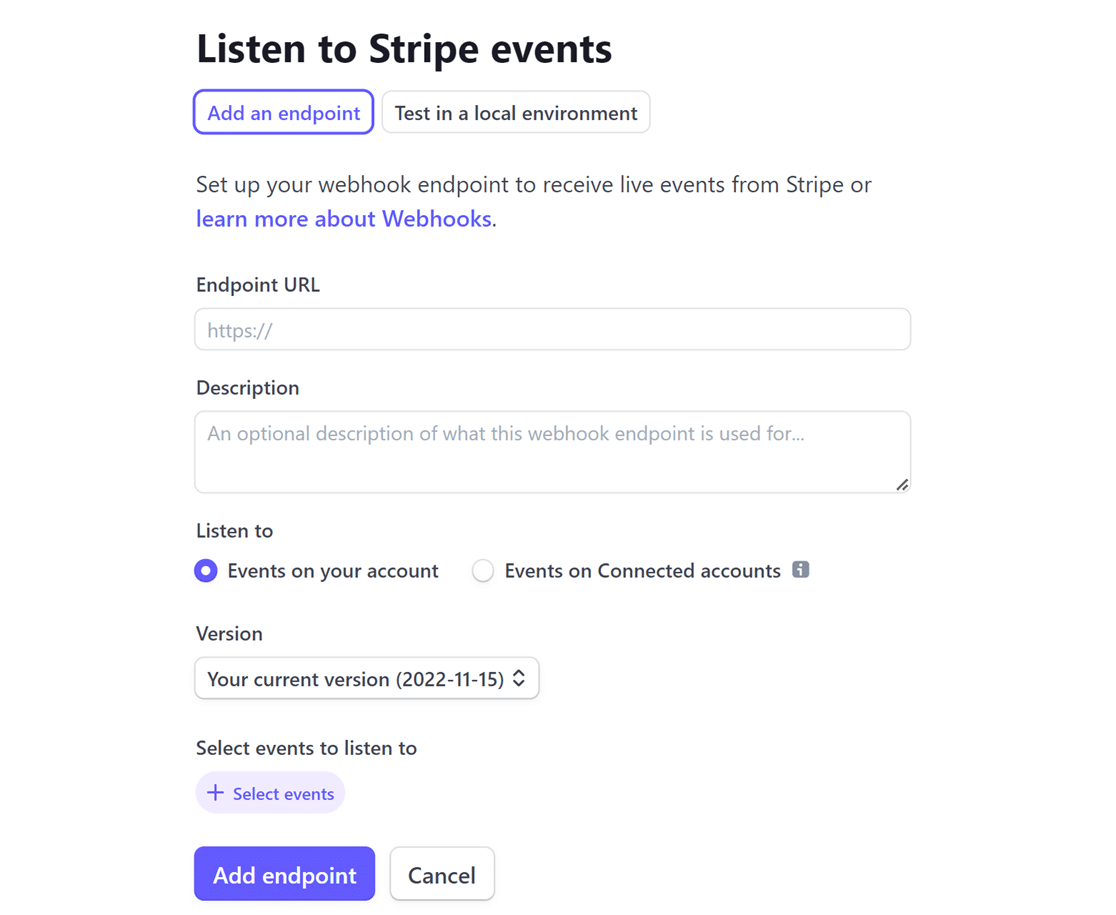
這將開啟「監聽 Stripe Webhook 事件」頁面,您必須在其中填寫必要的資訊來設定 Webhook。

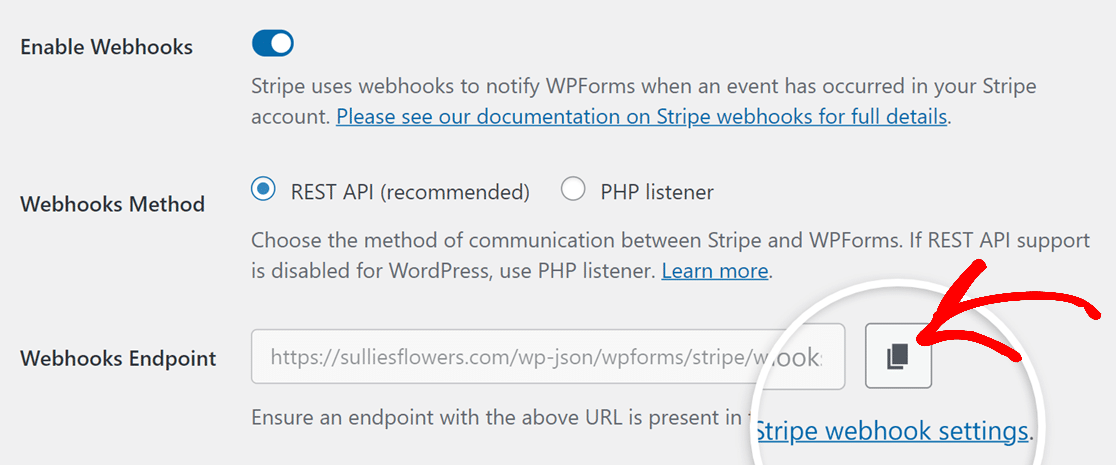
現在,回到WPForms » 設定 » 付款。 到達那裡後,透過點擊複製圖示複製Webhooks 端點。


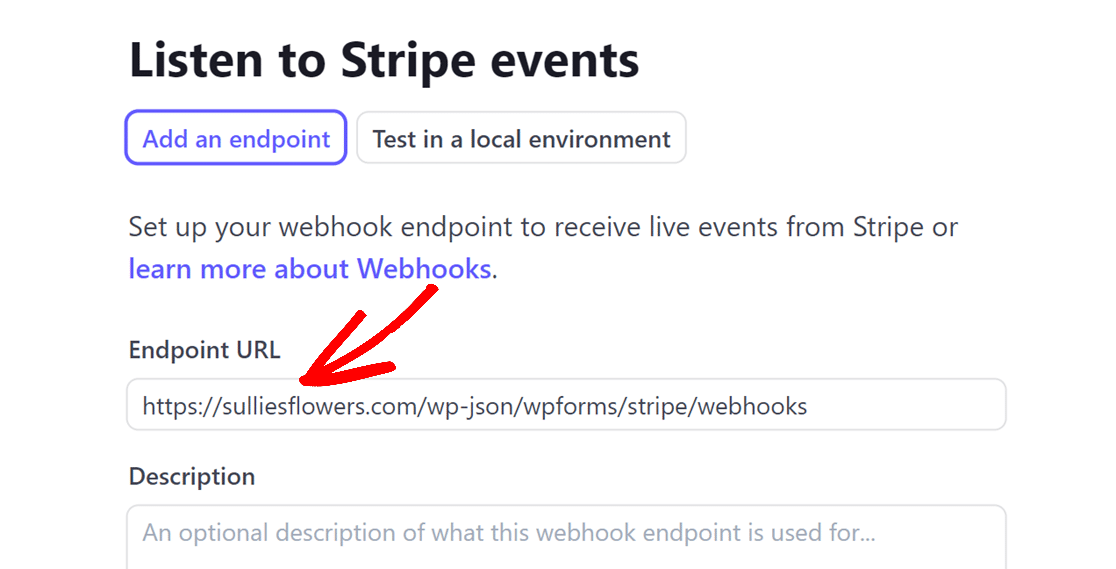
複製Webhooks 端點後,前往您的 Stripe 帳戶並將其輸入端點 URL欄位。

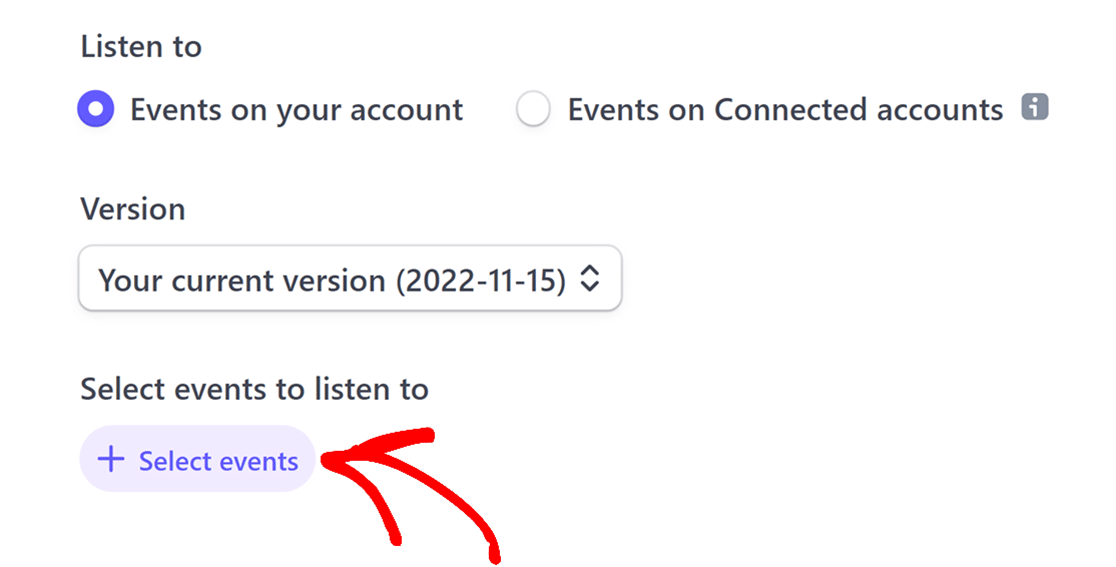
然後,將出現“收聽”和“版本”選項。 讓它們不受干擾,然後按一下“+ 選擇事件”按鈕。

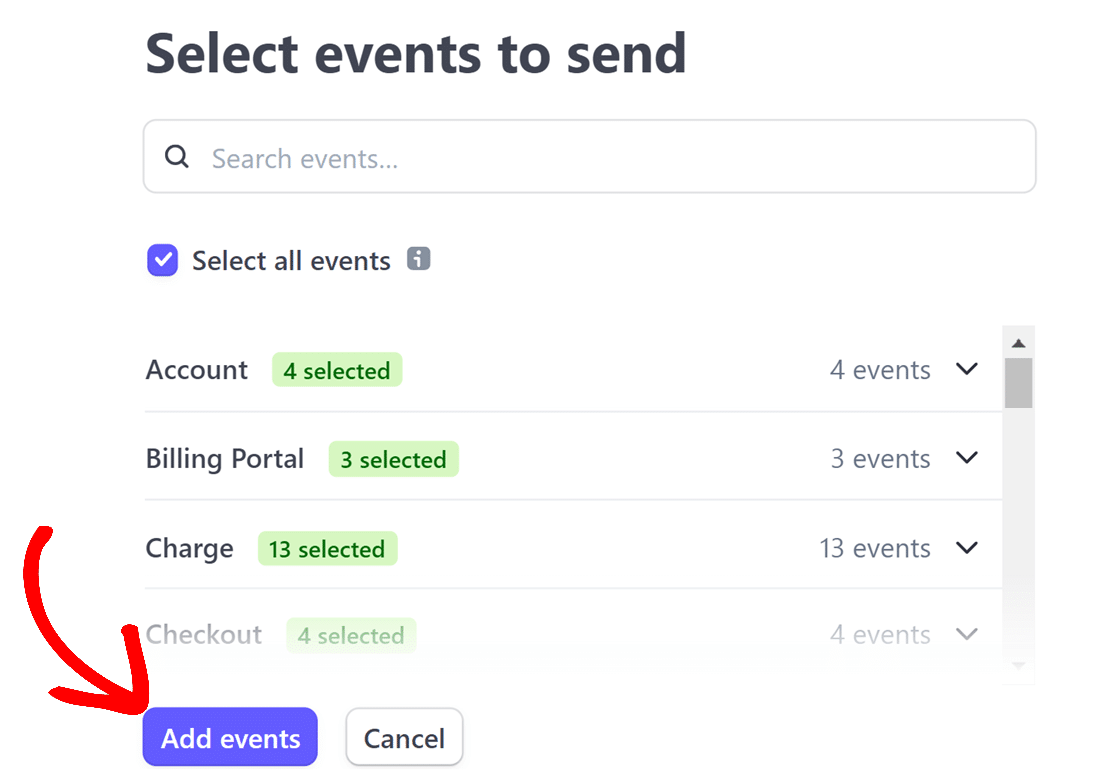
若要完成事件選擇,請選取「選擇所有事件」選項,然後按一下「新增事件」按鈕。

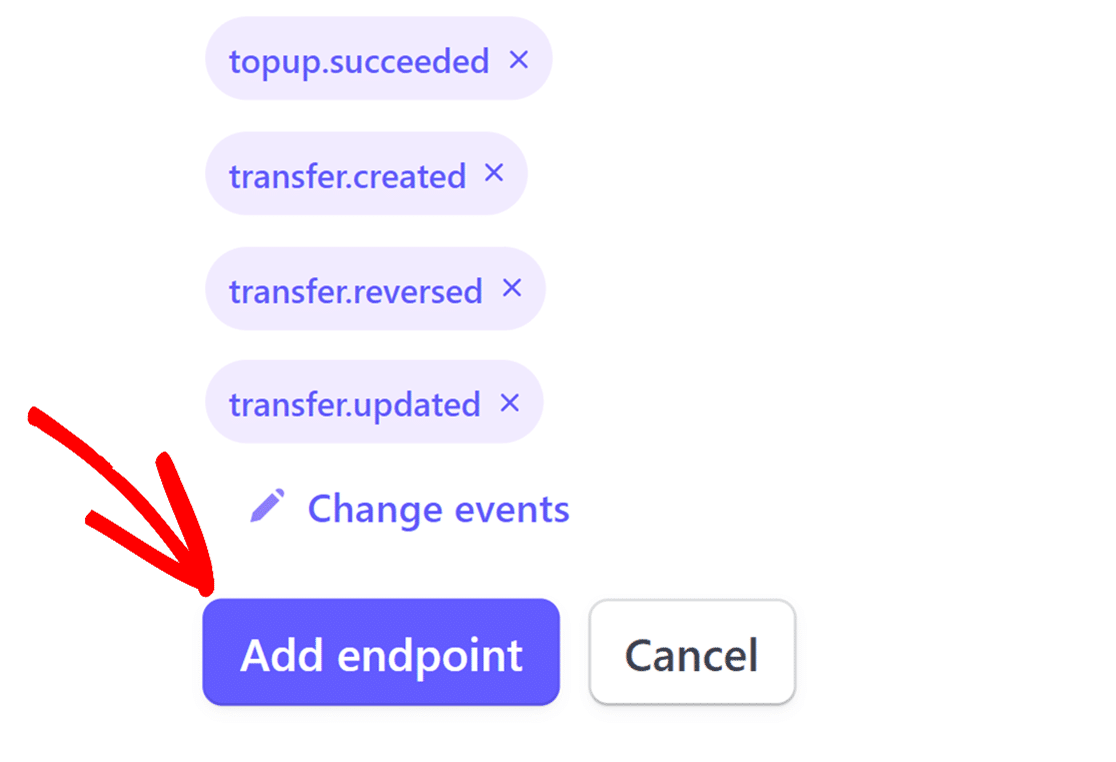
完成後,請向下捲動到頁面底部,然後按一下「新增端點」按鈕。

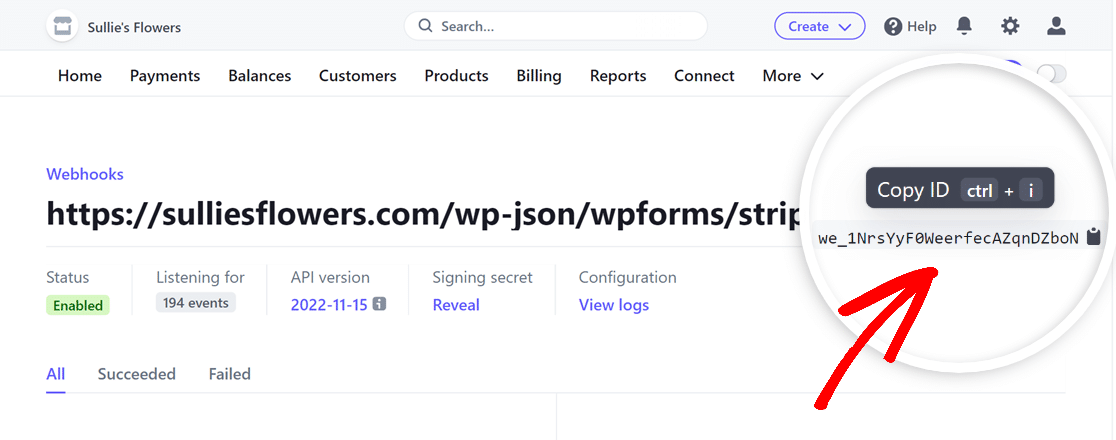
設定 Webhook 後,您會發現 Webhook 的 ID 顯示在頁面的右上角。 只需單擊它即可複製。

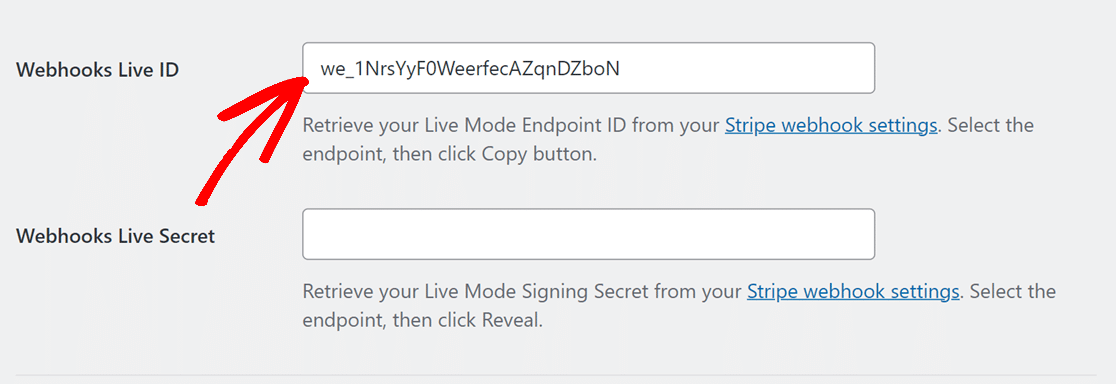
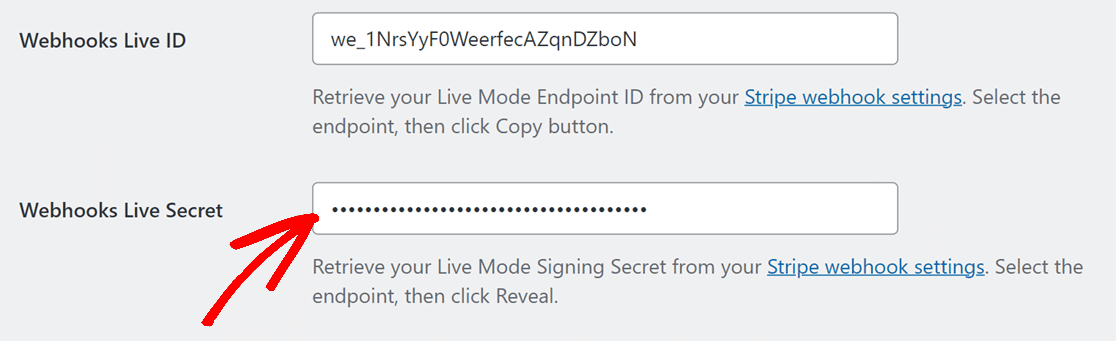
返回WPForms » 設定 » 付款並將 Webhook ID 貼上到Webhooks Live ID區域。

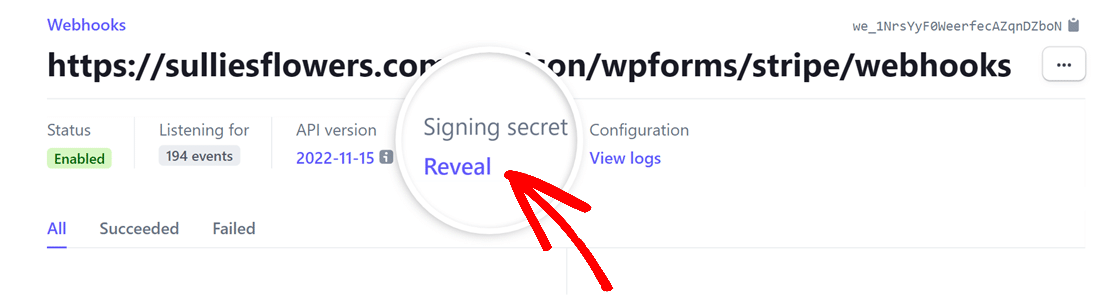
之後,返回您的 Stripe 帳戶,找到「簽名金鑰」部分,然後按一下「顯示」選項。

當簽署金鑰被公開後,複製其值並將其貼上到 WPForms 設定中的Webhooks Live Secret欄位中。

接下來,點擊「儲存設定」 ,您就完成了設定! 您的付款狀態現在將在 WPForms 和 Stripe 之間即時同步。
5. 利用增強的支付功能
一旦您準備好透過 Stripe 和 WPForms 接收付款,您就可以執行各種操作,而無需頻繁存取 Stripe 儀表板。
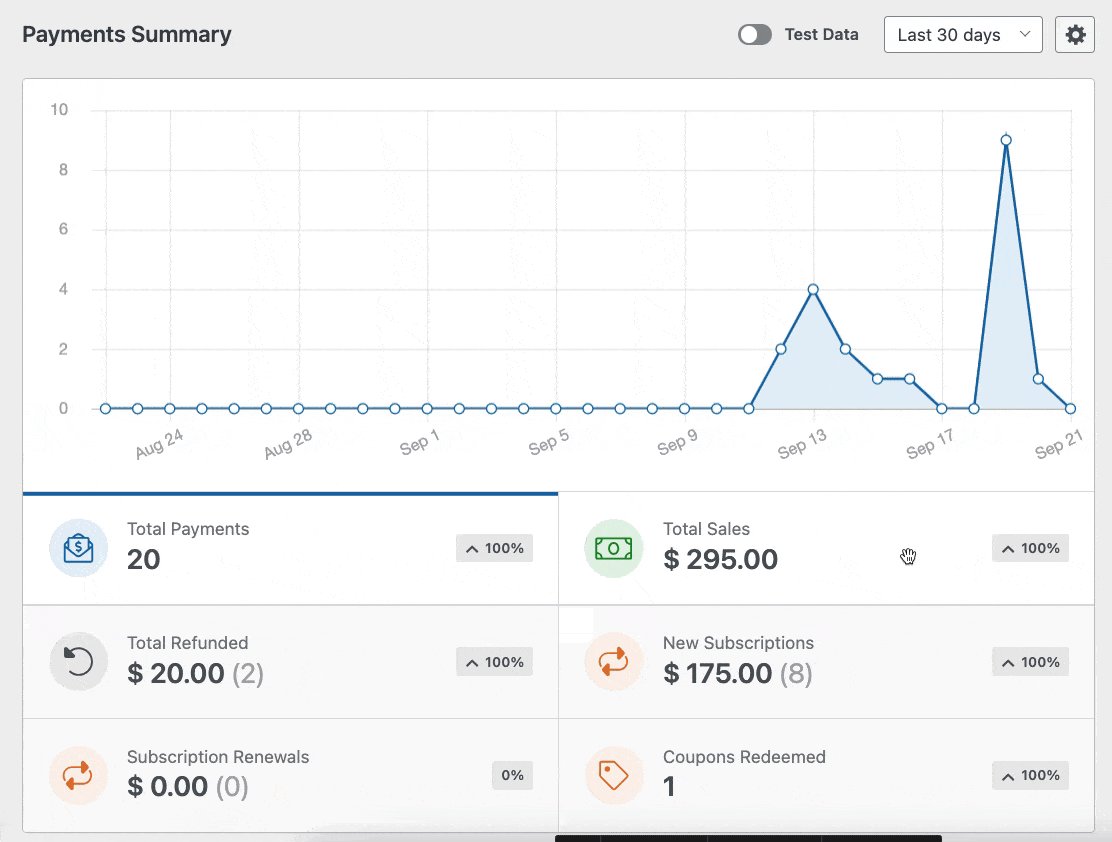
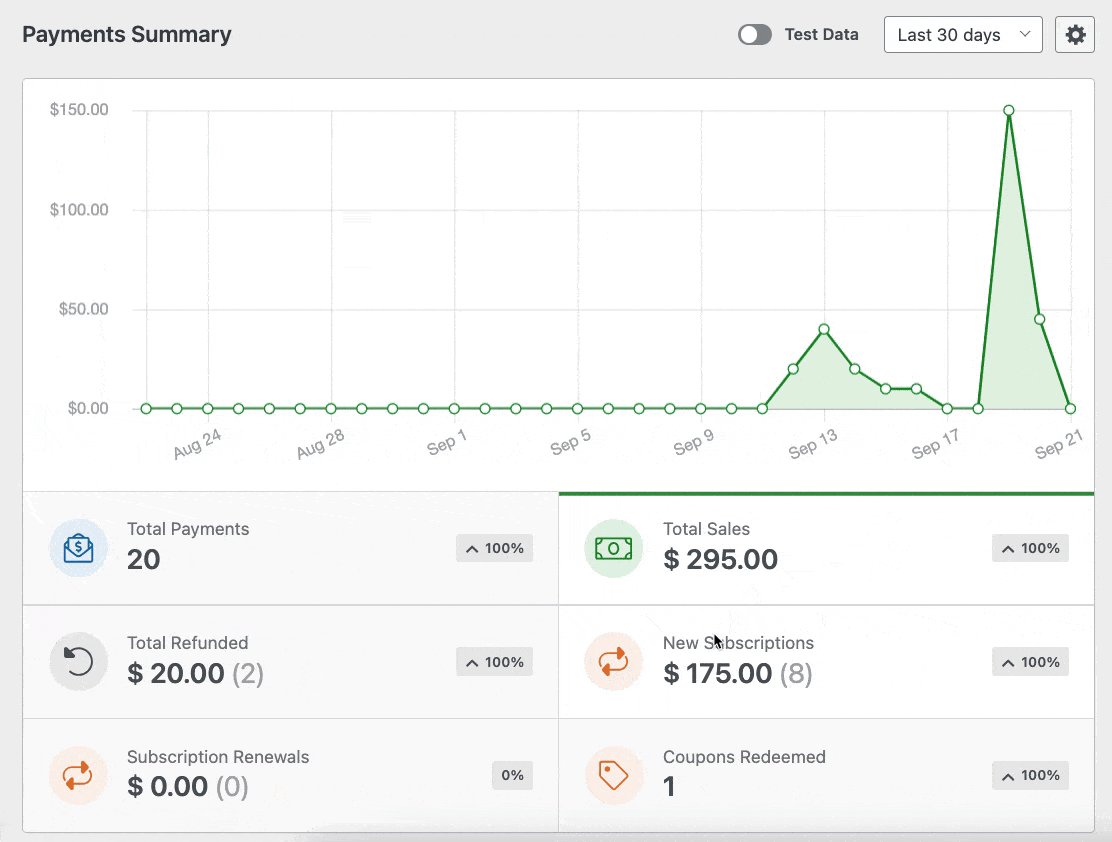
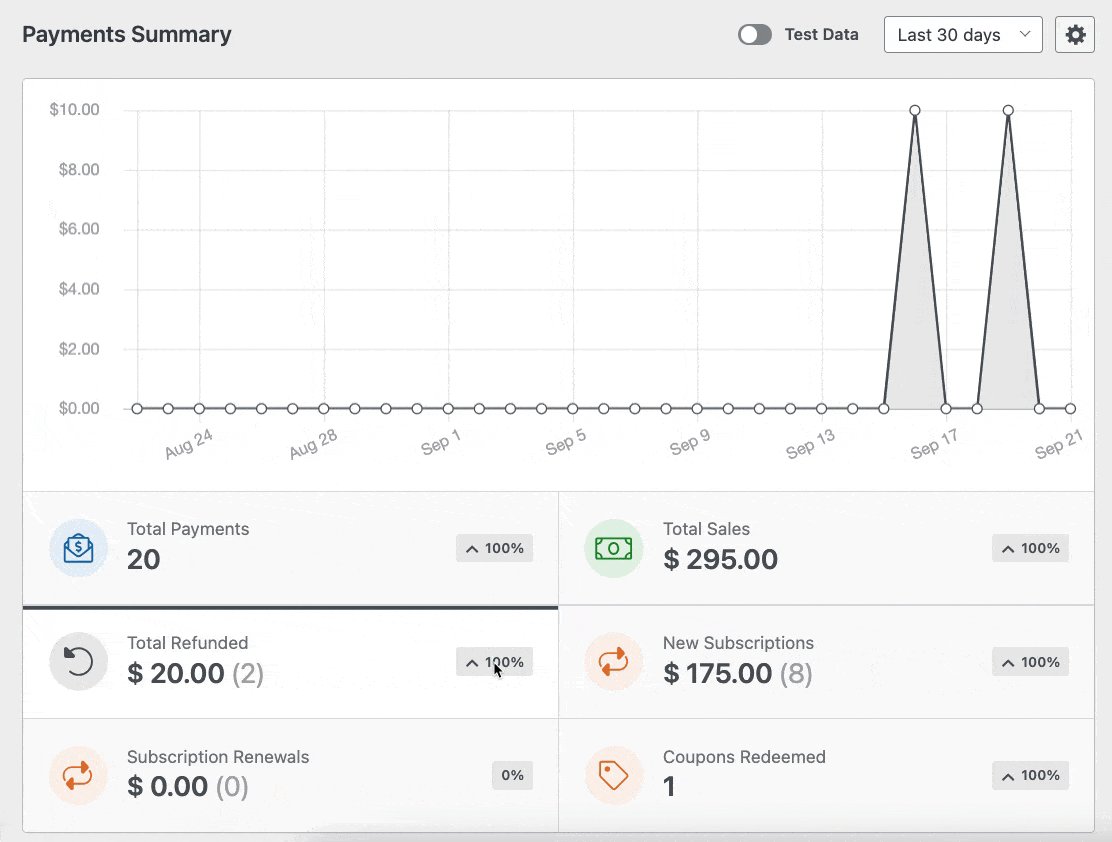
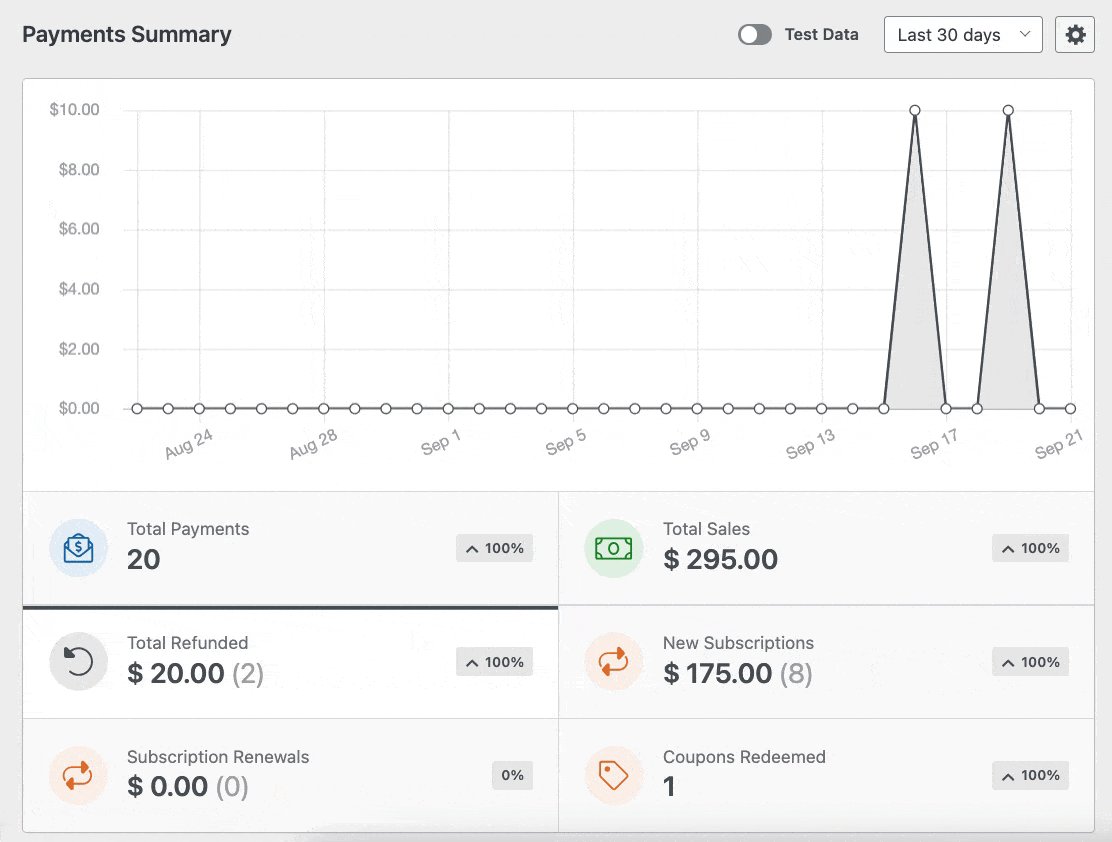
例如,您可以透過前往WPForms » 付款並選擇概述標籤來存取 WordPress 儀表板中的所有 WPForms 付款。
您可以透過點擊圖表下方的選項來更改圖表顯示的內容並快速查看您最感興趣的數據,例如:
- 付款總額
- 總銷售額
- 退款總額
- 新訂閱
- 訂閱續訂
- 兌換優惠券

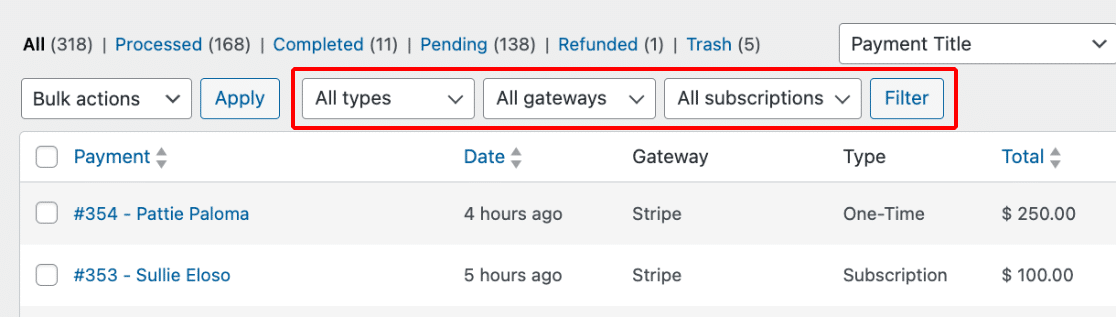
此外,您可以使用付款表頂部的下拉式選單根據各種條件過濾付款,其中包括:
- 所有類型:付款類型,包括一次性付款和訂閱付款。
- 所有閘道:用於處理和核准付款交易的付款方式,包括 PayPal Standard、PayPal Commerce、Stripe、Square 和 Authorize.net。
- 所有訂閱:基於訂閱的付款的當前狀態,可能是以下狀態之一:活動、已取消或未同步。

注意:只有當您在 WPForms 中啟用了多個支付網關時,所有網關過濾器選項才可用。
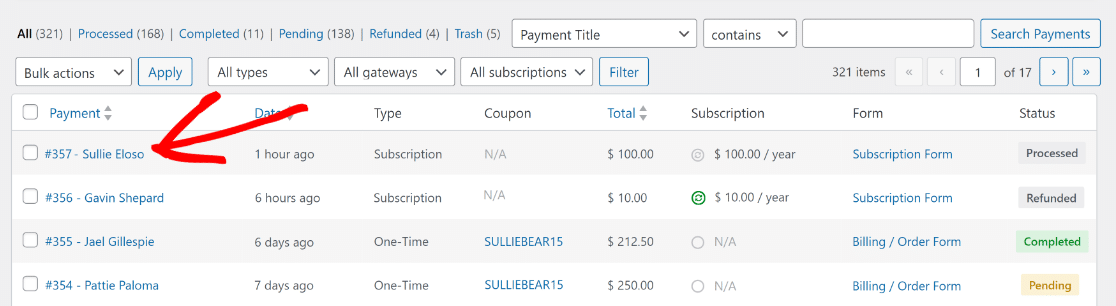
如果您需要有關特定付款的更多信息,只需單擊“付款”列下方的付款人電子郵件即可。

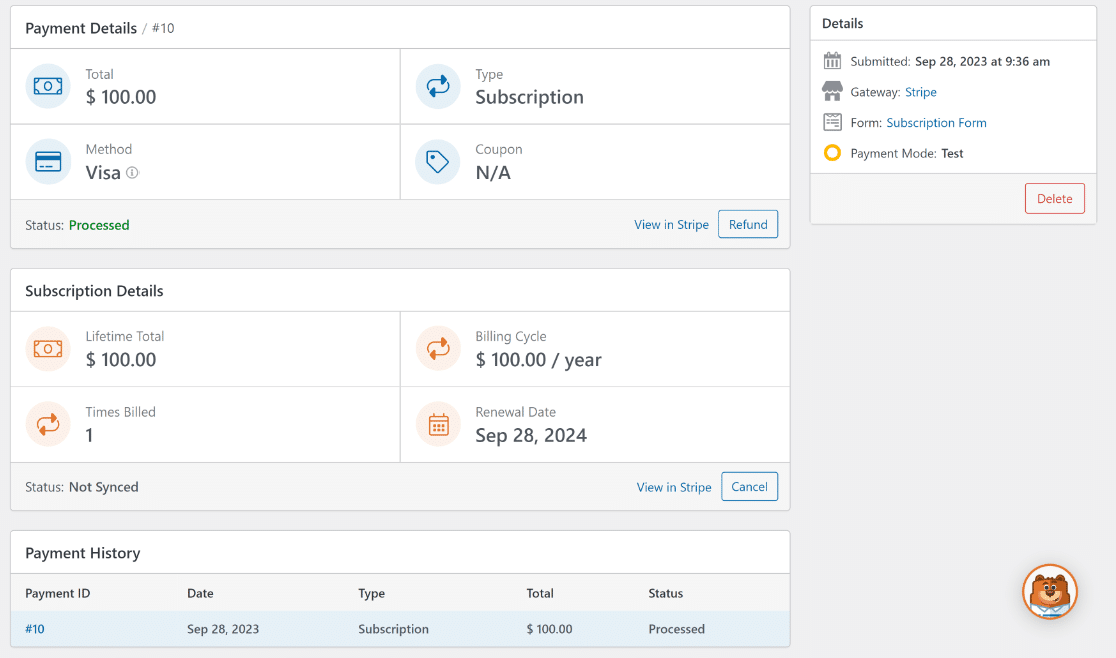
現在您可以在其專用付款頁面上查看有關該付款的所有必要資訊。

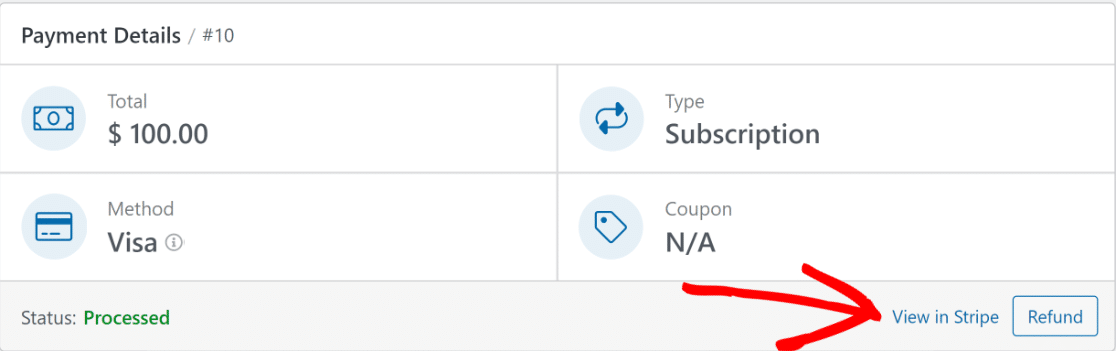
如果需要,您可以按一下「在 Stripe 中檢視」 ,直接在對應的支付網關平台中存取付款詳細資訊。

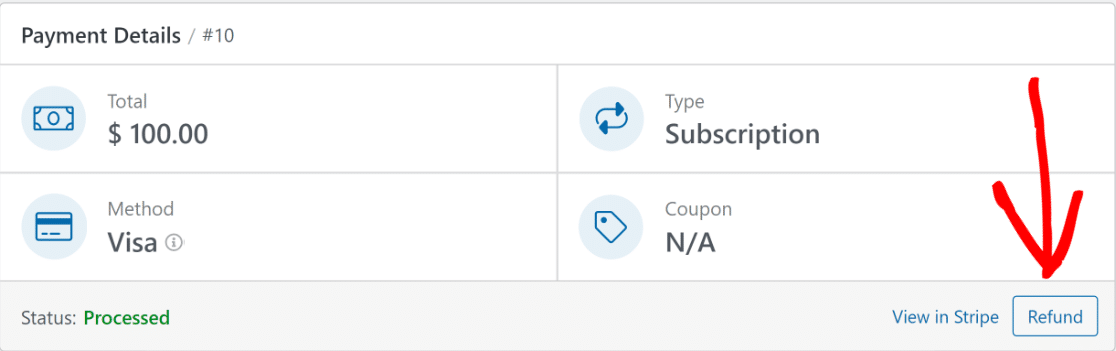
或者,如果您想透過支付網關針對相應付款啟動退款,請點擊「退款」按鈕。

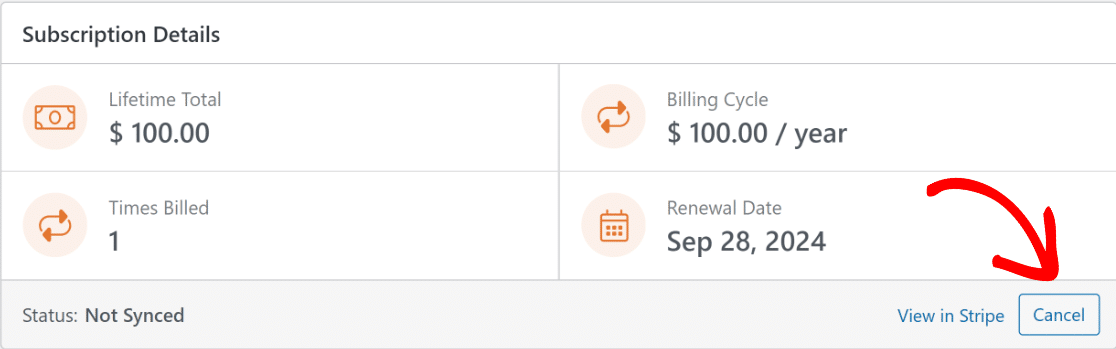
您也可以直接從 WordPress 儀表板取消訂閱,方法是點擊相應付款的「取消」按鈕。

有關導航和查看個人條目頁面詳細信息的更多信息,請參閱我們的表單條目指南。
關於 WordPress Stripe Webhook 的更多問題
將 Stripe Webhook 整合到 WordPress 中是我們讀者中的熱門話題。 以下是一些常見問題的解答。
如何在 Stripe webhook 的即時模式和測試模式之間切換?
您可以透過造訪*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings即時和測試同步模式之間切換
如何將 Stripe Webhooks 新增至 WordPress?
您可以利用 WPForms 的原生 Stripe 整合在 WordPress 網站上進行無縫 Webhook 設置,而無需任何編碼知識。
WordPress 支援 Webhook 嗎?
是的,WordPress 確實支援 Webhooks,而 WPForms 等工具讓與 Stripe 的整合更加輕鬆。
WordPress 上的 Stripe 是免費的嗎?
雖然 Stripe 有處理費用,但使用 WPForms 的原生 Stripe 功能將其與 WordPress 整合不會對外掛產生額外費用。
接下來,了解如何在 WordPress 中建立一次性使用優惠券
想要了解如何在沒有 WooCommerce 的情況下創建一次性使用優惠券? 查看使用 WPForms 製作用於管理和分發一次性優惠券的表單的最簡單方法。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
