วิธีใช้ Akismet กับแบบฟอร์ม Elementor
เผยแพร่แล้ว: 2023-10-16คุณต้องการใช้ Akismet กับแบบฟอร์ม Elementor หรือไม่?
แม้ว่า Elementor Forms จะมีตัวเลือกป้องกันสแปมอยู่บ้าง แต่ก็ไม่ได้ทำงานร่วมกับ Akismet
ที่จริงแล้ว เครื่องมือป้องกันสแปมใน Elementor Forms ยังขาดอยู่มาก
แต่มีวิธีที่ง่ายมากในการจัดการกับปัญหานี้
ในโพสต์นี้ เราจะแสดงให้คุณเห็นว่าคุณสามารถใช้ Akismet กับ Elementor Forms เพื่อสร้างแบบฟอร์มติดต่อปลอดสแปมบนไซต์ของคุณได้อย่างไร
กรองสแปมแบบฟอร์มด้วย Akismet ทันที
Akismet ทำงานร่วมกับแบบฟอร์ม Elementor ได้หรือไม่?
ตามค่าเริ่มต้น ไม่มีวิธีเชื่อมต่อ Akismet กับ Elementor Forms นั่นเป็นเพราะ Elementor ยังไม่ได้เพิ่มการรองรับ Akismet
อย่างไรก็ตาม สิ่งที่ดีก็คือ Elementor ทำงานร่วมกับเครื่องมือสร้างแบบฟอร์มอื่นๆ เช่น WPForms ซึ่งมีตัวเลือกการป้องกันสแปมมากกว่า รวมถึง Akismet
ดังนั้น หากคุณต้องการบล็อกการส่งสแปมสำหรับแบบฟอร์มที่คุณฝังโดยใช้ Elementor วิธีที่ดีที่สุดคือสร้างแบบฟอร์มที่เปิดใช้งาน Akismet ใน WPForms จากนั้นใช้วิดเจ็ต WPForms ใน Elementor เพื่อฝังแบบฟอร์มไว้ที่ใดก็ได้บนเพจของคุณ
ตอนนี้คุณรู้เพิ่มเติมเกี่ยวกับการใช้ Akismet ใน Elementor แล้ว มาดูขั้นตอนที่คุณต้องดำเนินการโดยละเอียดกันดีกว่า
วิธีใช้ Akismet กับแบบฟอร์ม Elementor
ในบทความนี้
- ขั้นตอนที่ 1: ติดตั้ง WPForms
- ขั้นตอนที่ 2: ติดตั้งและตั้งค่า Akismet
- ขั้นตอนที่ 3: สร้างแบบฟอร์มติดต่อ WordPress
- ขั้นตอนที่ 4: เปิดใช้งาน Akismet บนแบบฟอร์ม WordPress ของคุณ
- ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มที่เปิดใช้งาน Akismet ของคุณด้วย Elementor
ขั้นตอนที่ 1: ติดตั้ง WPForms
เนื่องจาก Elementor ไม่รองรับ Akismet โดยตรง เราจะใช้ประโยชน์จากการบูรณาการ Akismet ดั้งเดิมของ WPForms จากนั้นเราสามารถใช้วิดเจ็ต WPForms ของ Elementor เพื่อเพิ่มแบบฟอร์มโดยเปิดใช้งานตัวกรองสแปม Akismet ให้กับเพจ
แม้ว่า WPForms จะรองรับ Akismet ในทุกแผนการกำหนดราคา แต่เราขอแนะนำให้ใช้ WPForms Pro จากนั้นไปข้างหน้าและติดตั้ง WPForms บนเว็บไซต์ของคุณ

ด้วยใบอนุญาต Pro คุณจะสามารถเข้าถึงเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้ามากกว่า 1,000 รายการ พร้อมด้วยคุณสมบัติขั้นสูงที่หลากหลาย เช่น คูปองและแบบฟอร์มลูกค้าเป้าหมาย
หลังจากติดตั้ง WPForms ก็ถึงเวลาตั้งค่า Akismet
ขั้นตอนที่ 2: ติดตั้งและตั้งค่า Akismet
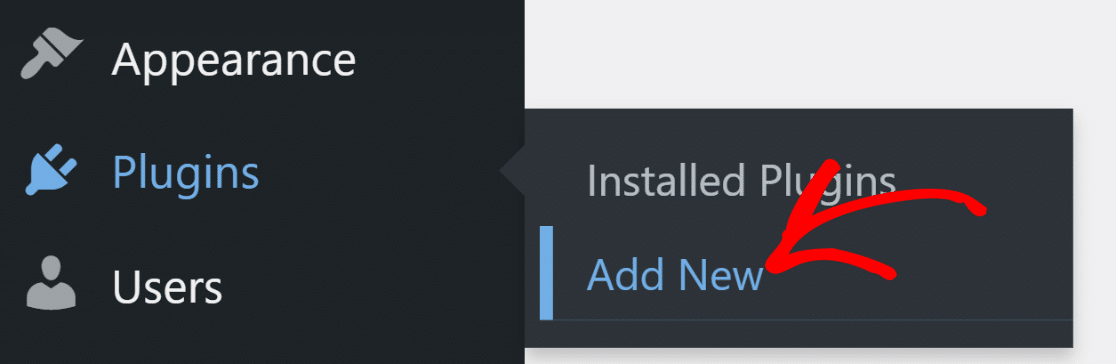
Akismet มักติดตั้งไว้ล่วงหน้าใน WordPress แต่ถ้าคุณยังไม่ได้ติดตั้ง คุณสามารถติดตั้งได้โดยเปิดเมนูผู้ดูแลระบบ WordPress และไปที่ Plugins » Add New

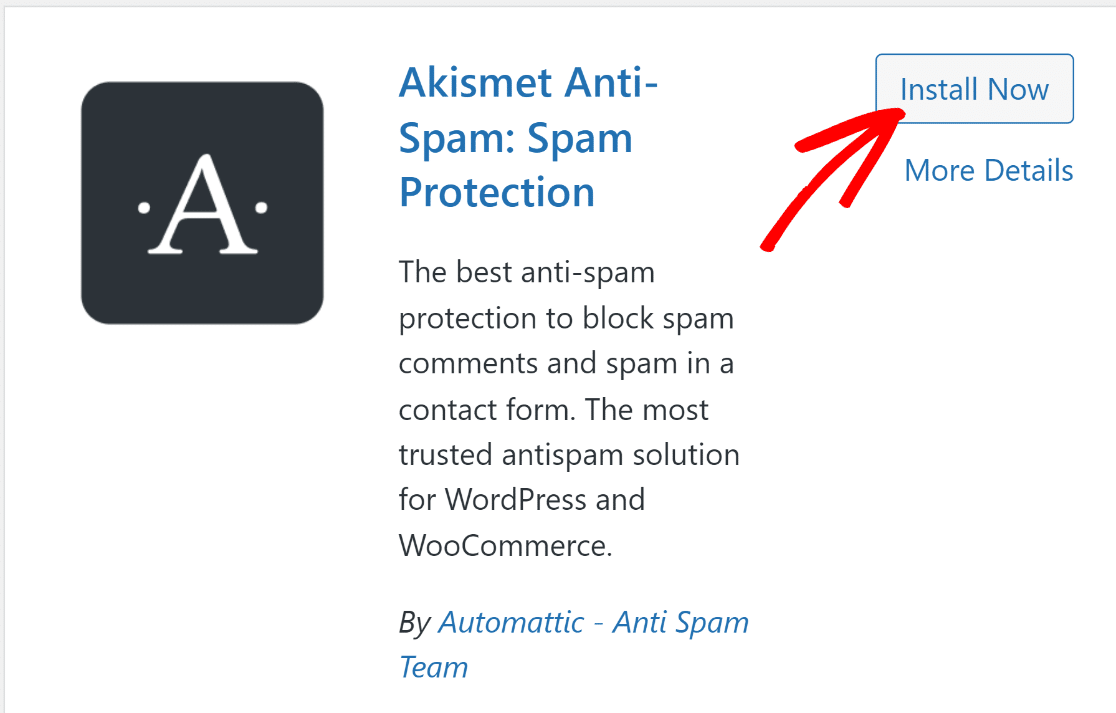
จากนั้นค้นหา Akismet และคลิกที่ Install Now

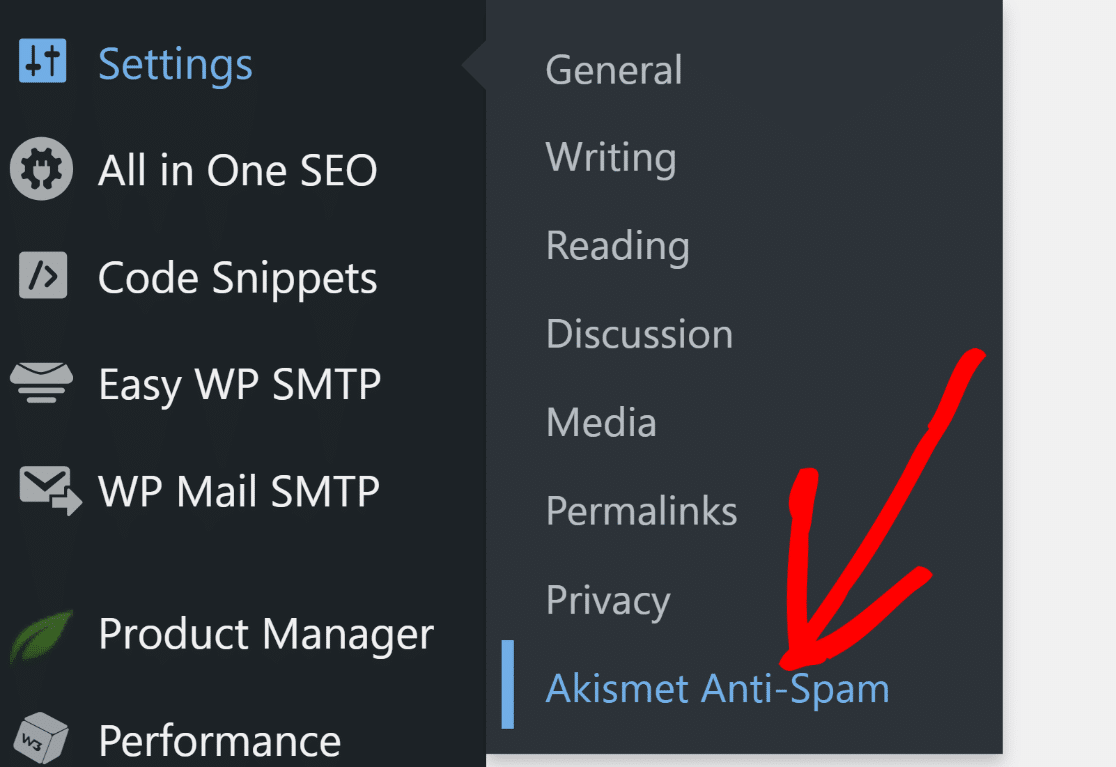
เมื่อคุณติดตั้งและเปิดใช้งาน Akismet แล้ว คุณจะถูกนำไปยังหน้าการตั้งค่า Akismet คุณสามารถเยี่ยมชมหน้านั้นได้ด้วยตนเองโดยไปที่

ในหน้าการตั้งค่า Akismet คลิกที่ปุ่ม ตั้งค่าบัญชี Akismet ของคุณ

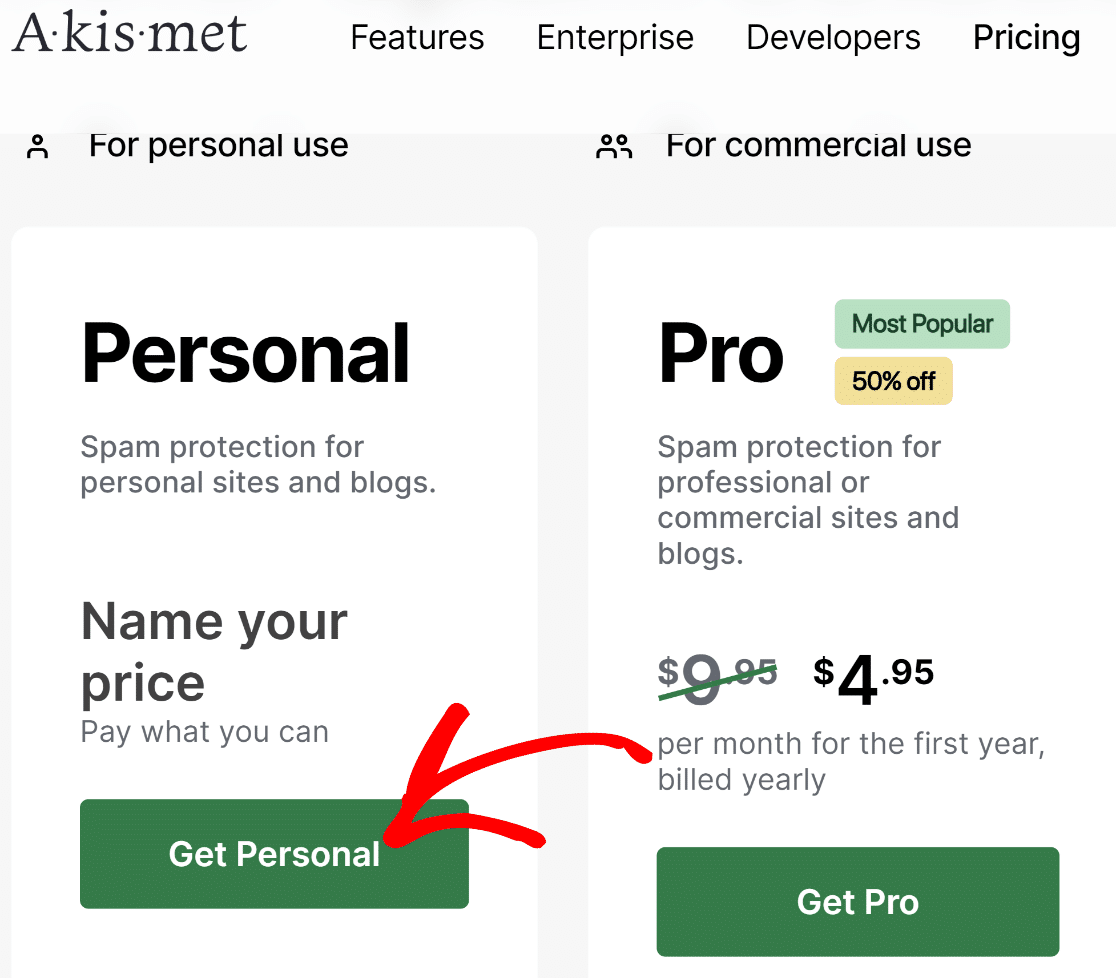
คุณจะถูกนำไปที่หน้าราคา Akismet เลือกแผนใบอนุญาตที่เหมาะสมสำหรับธุรกิจของคุณ เราจะได้รับแผน ส่วนบุคคล สำหรับบทช่วยสอนนี้

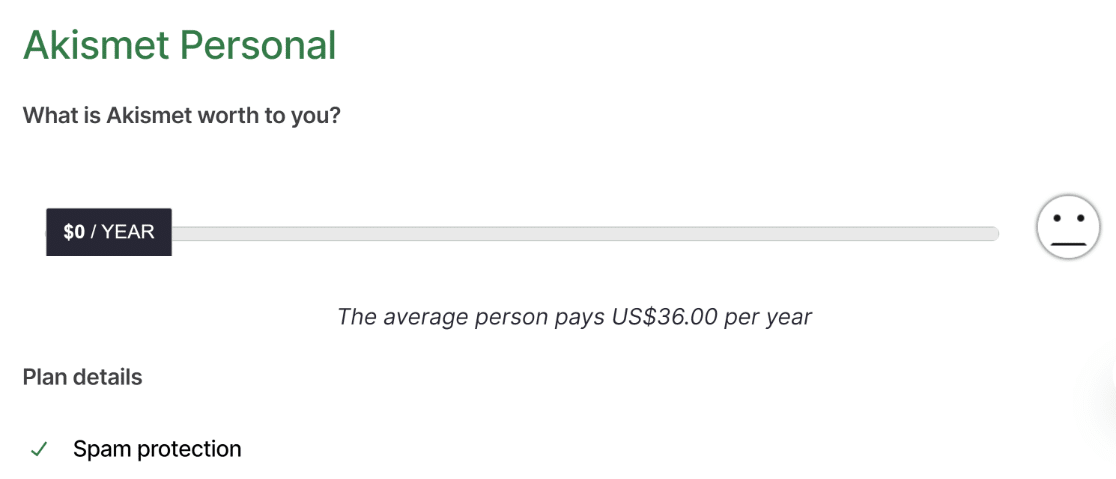
Akismet ให้คุณเลือกราคาของคุณเองสำหรับแผนส่วนบุคคล คุณสามารถเลื่อนแถบเลื่อนไปที่ศูนย์เพื่อรับ Akismet ได้ฟรี

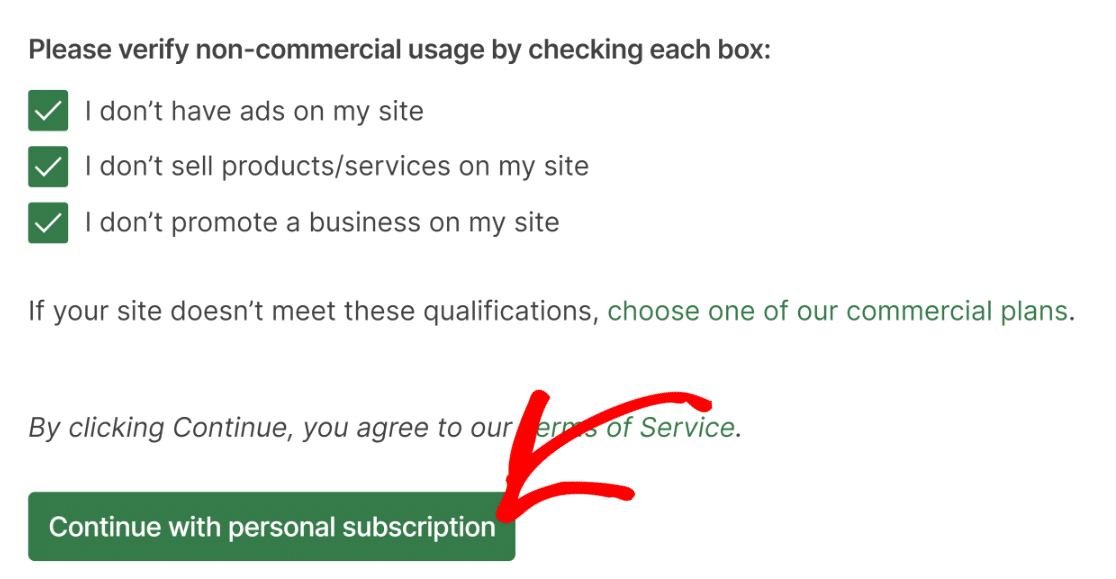
เลื่อนลงเพื่อค้นหาช่องทำเครื่องหมายเพื่อยืนยันว่าคุณใช้ Akismet สำหรับเว็บไซต์ที่ไม่ใช่เชิงพาณิชย์ แผนส่วนบุคคลฟรีของ Akismet มีให้เฉพาะเจ้าของเว็บไซต์ที่ไม่ได้ใช้เว็บไซต์เพื่อวัตถุประสงค์ทางการค้าเท่านั้น
ดังนั้น หากคุณเป็นบล็อกเกอร์ที่ไม่มีสินค้าขาย คุณสามารถใช้ Akismet ได้ฟรี มิฉะนั้น โปรดเลือกแผนการชำระเงินและดำเนินการตามขั้นตอนด้านล่าง

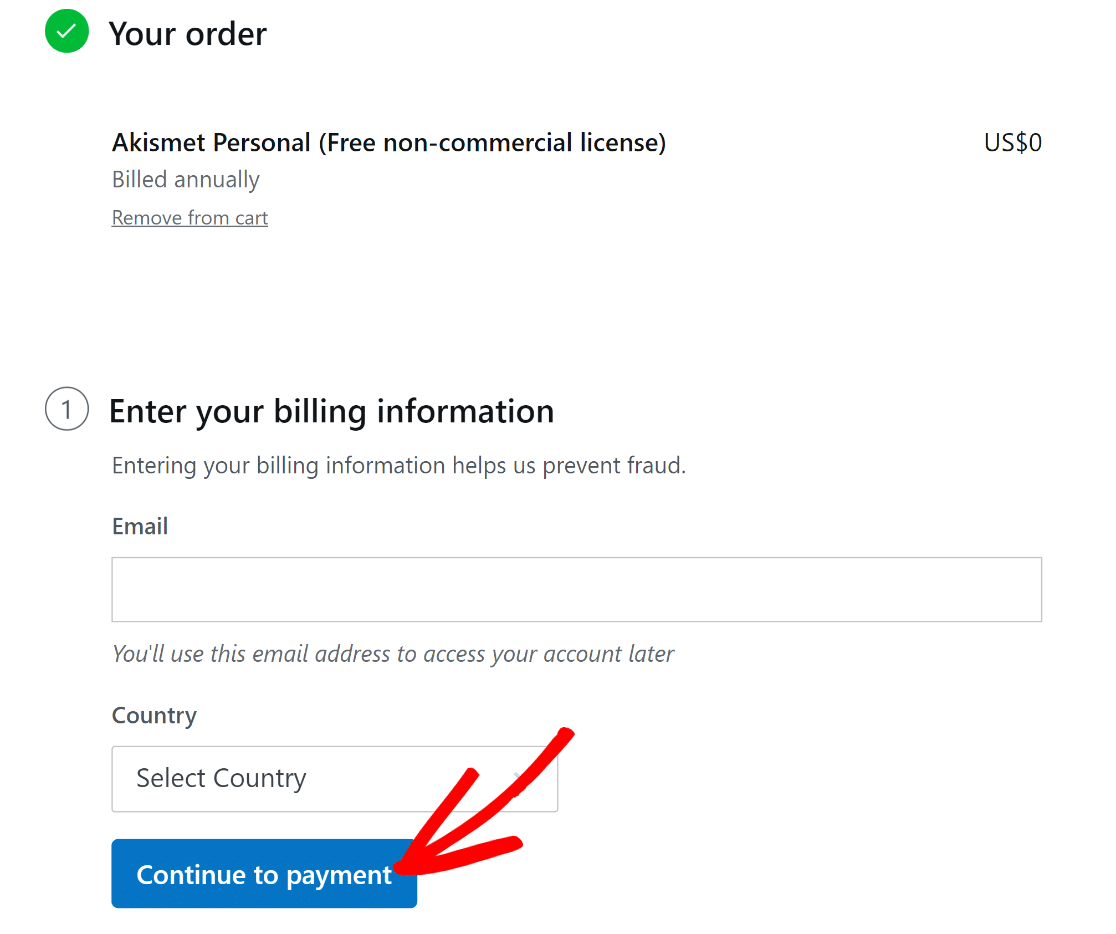
ป้อนข้อมูลการเรียกเก็บเงินของคุณบนหน้าจอชำระเงิน และกด ดำเนินการต่อเพื่อชำระเงิน

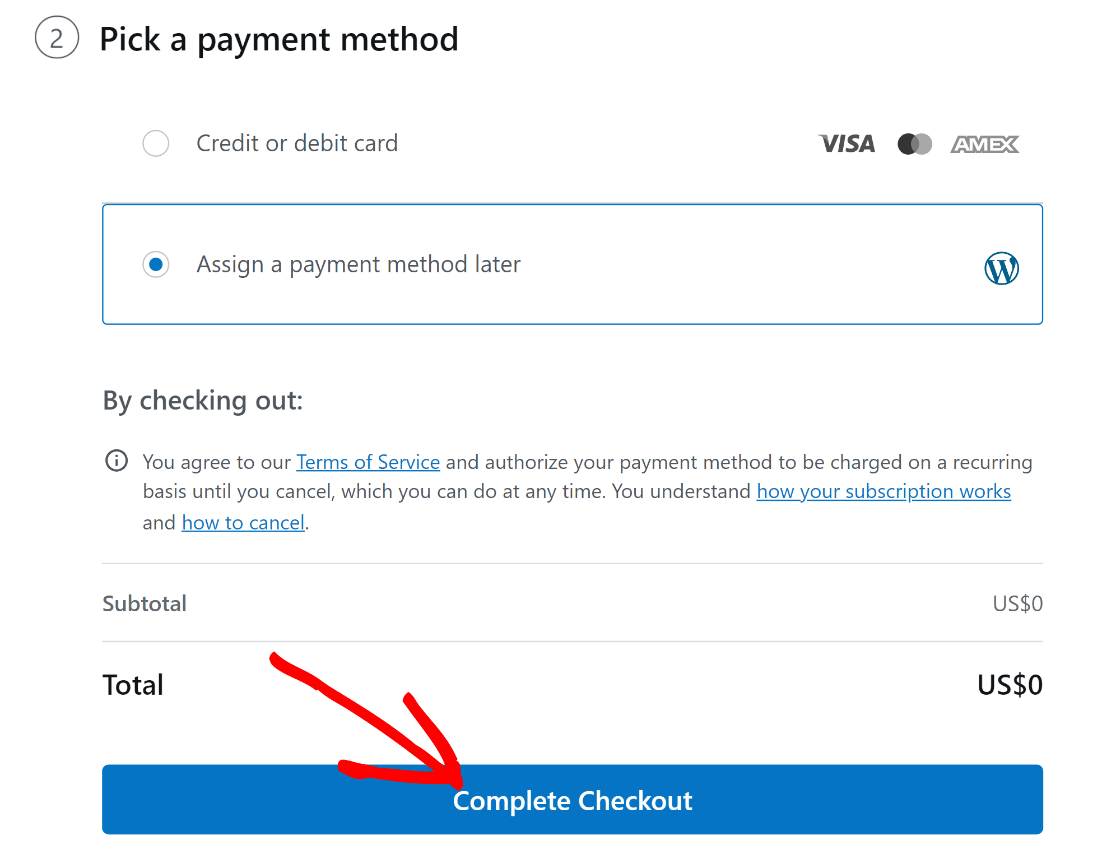
หากคุณเลือกแผนแบบฟรี คุณสามารถเลือกที่จะกำหนดวิธีการชำระเงินในภายหลังและข้ามการป้อนรายละเอียดบัตรเครดิตของคุณไปเลย
เลื่อนลงและคลิก ชำระเงินให้เสร็จสิ้น

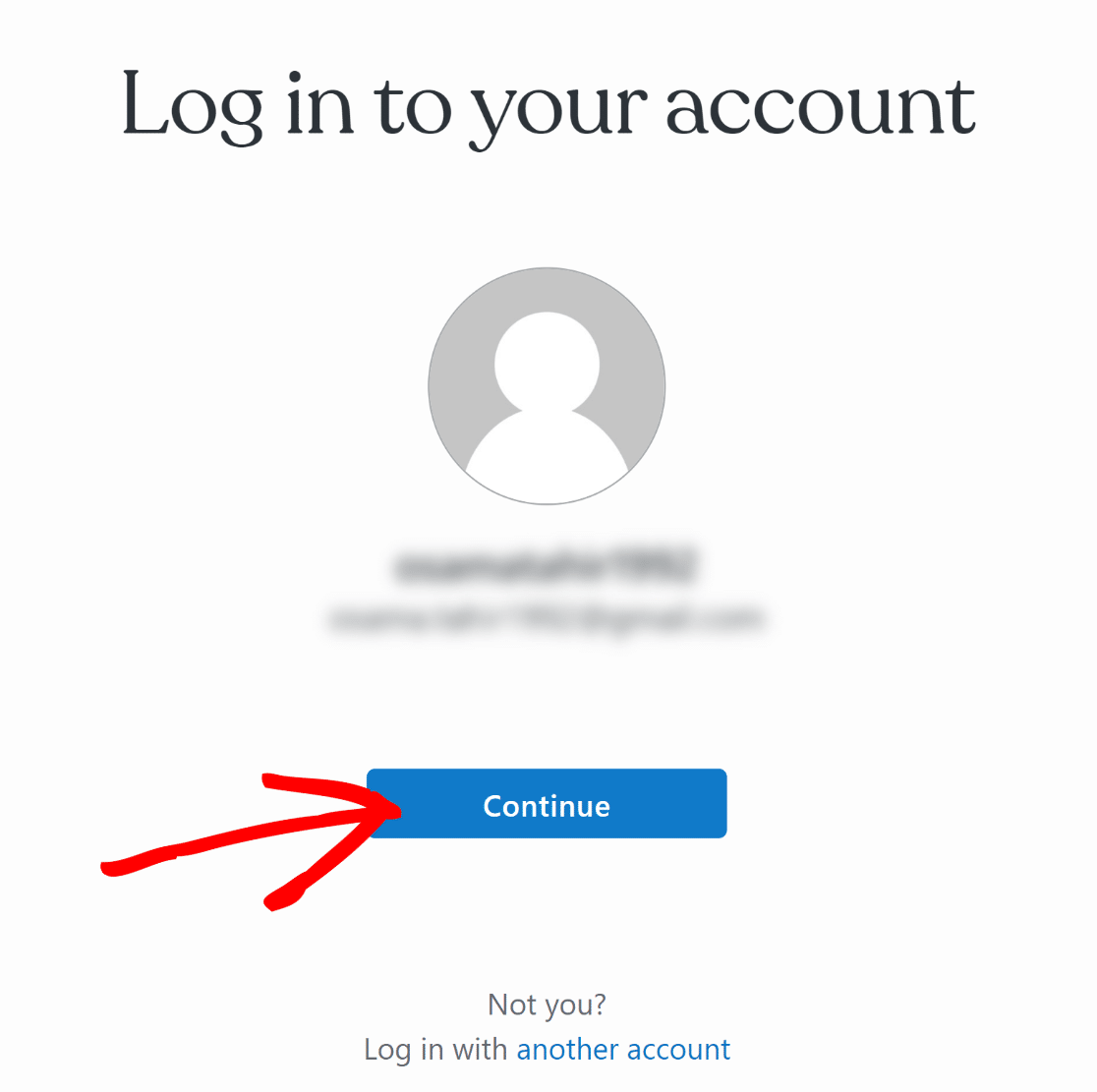
ตอนนี้คุณจะถูกนำไปที่หน้าเข้าสู่ระบบ WordPress.com (เนื่องจาก Akismet เป็นเจ้าของโดยบริษัทเดียวกันกับที่อยู่เบื้องหลัง WordPress.com) คลิกที่ปุ่ม ดำเนินการต่อ เพื่อดำเนินการต่อ

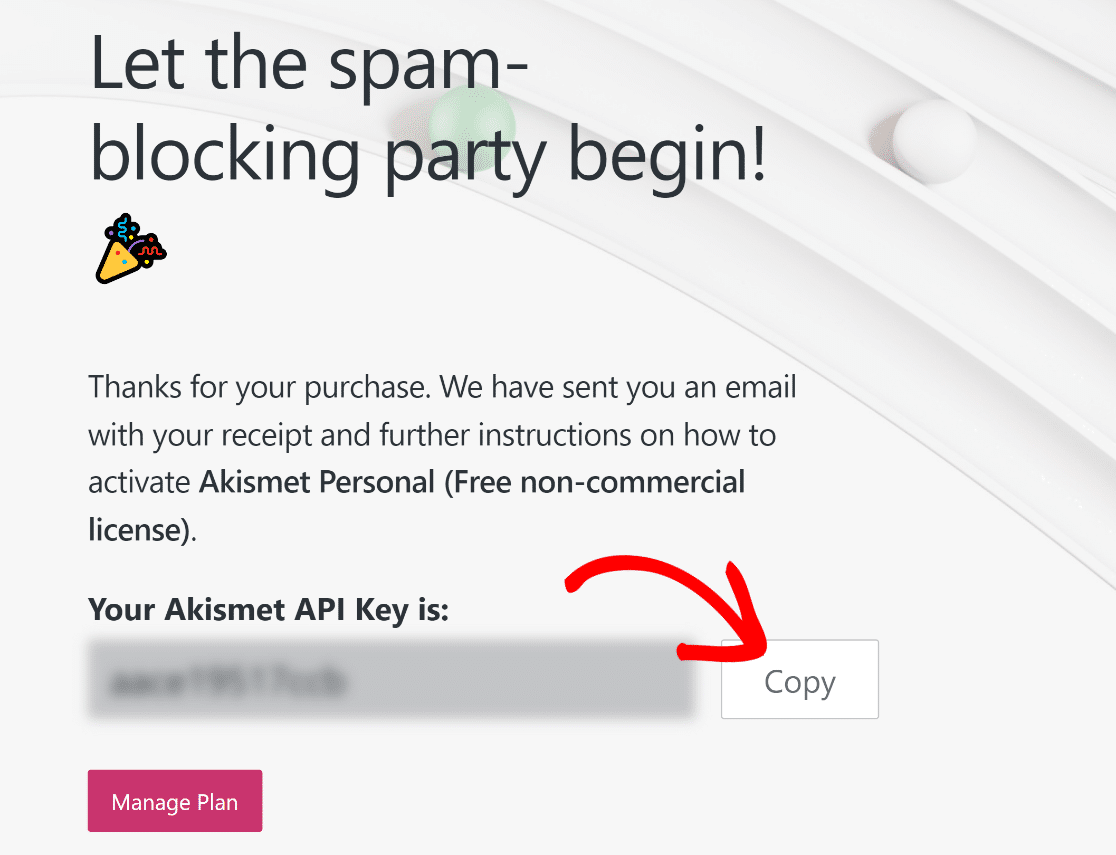
คุณจะพบคีย์ API ของคุณทันทีที่คุณเข้าสู่ระบบ คัดลอก คีย์ Akismet API


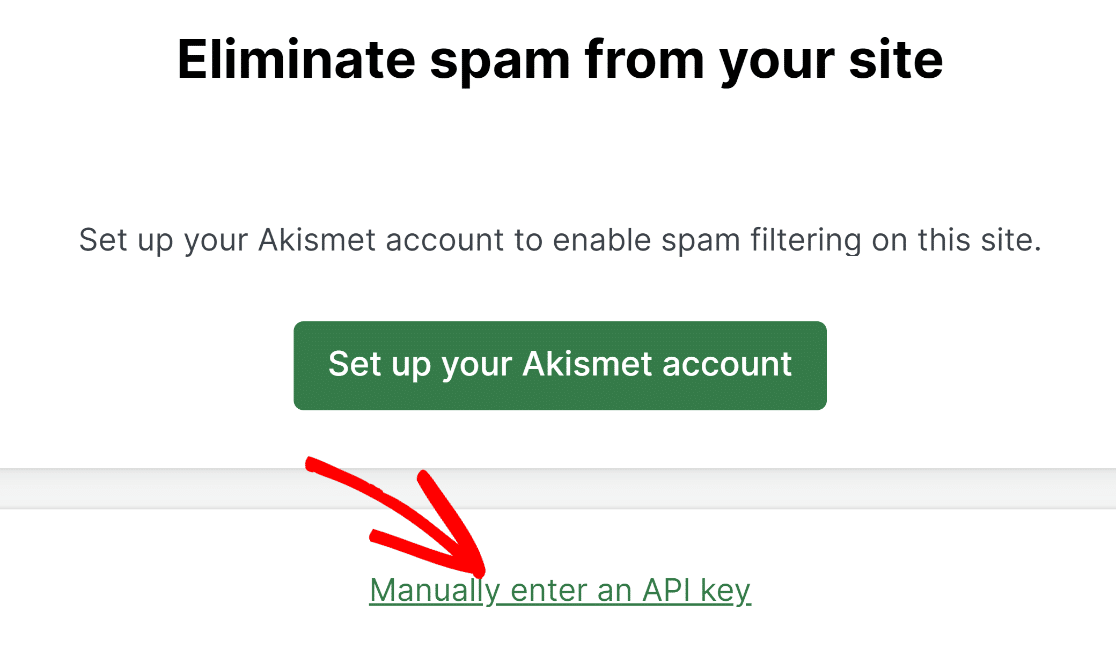
ตอนนี้ให้กลับไปที่แท็บเบราว์เซอร์ด้วยหน้าจอการตั้งค่า Akismet และคลิกที่ Manually Enter an API Key

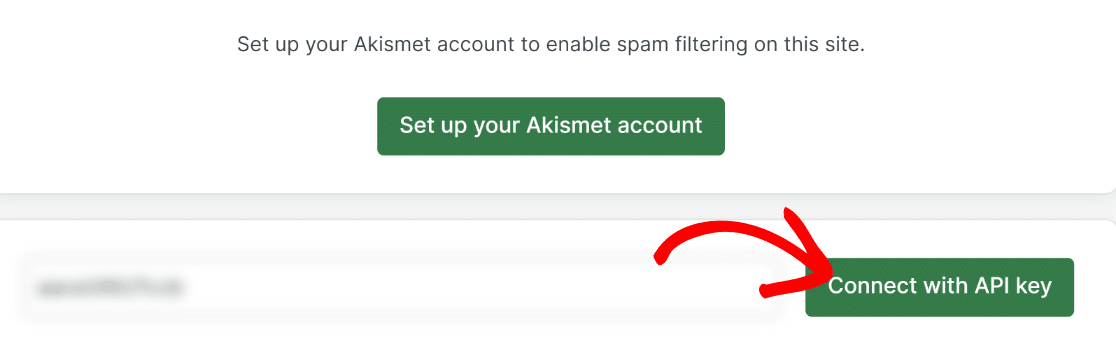
เพียงวางคีย์ API ของคุณลงในช่องแล้วคลิกปุ่ม เชื่อมต่อกับคีย์ API

ทันทีที่คุณเชื่อมต่อกับ API Akismet จะพร้อมใช้งานบนไซต์ของคุณ
ขั้นตอนที่ 3: สร้างแบบฟอร์มติดต่อ WordPress
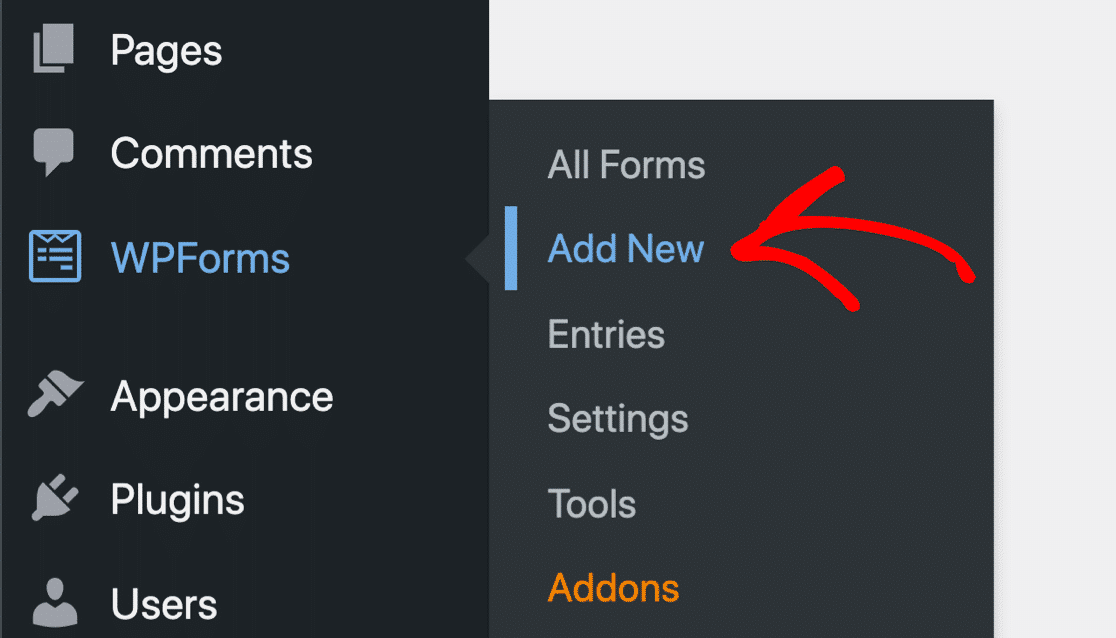
ด้วยการตั้งค่า Akismet เราสามารถดำเนินการต่อและสร้างแบบฟอร์มใหม่โดยใช้ WPForms จากแดชบอร์ด WordPress ของคุณ ไปที่ WPForms »เพิ่มใหม่

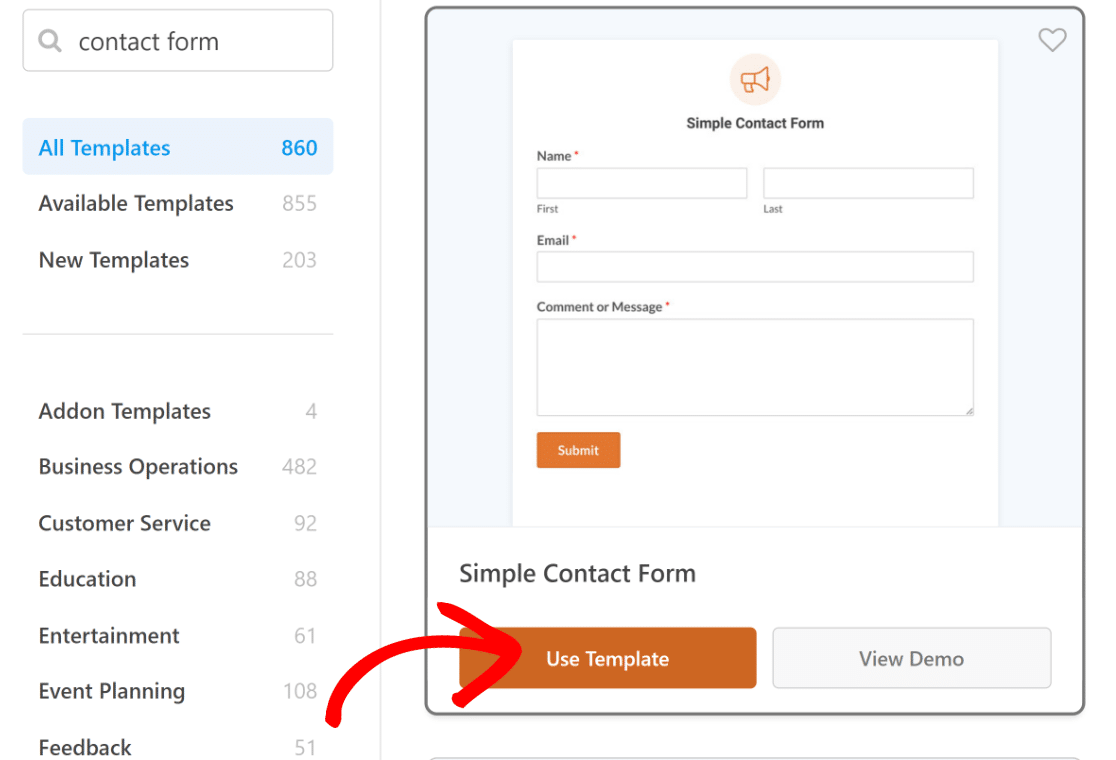
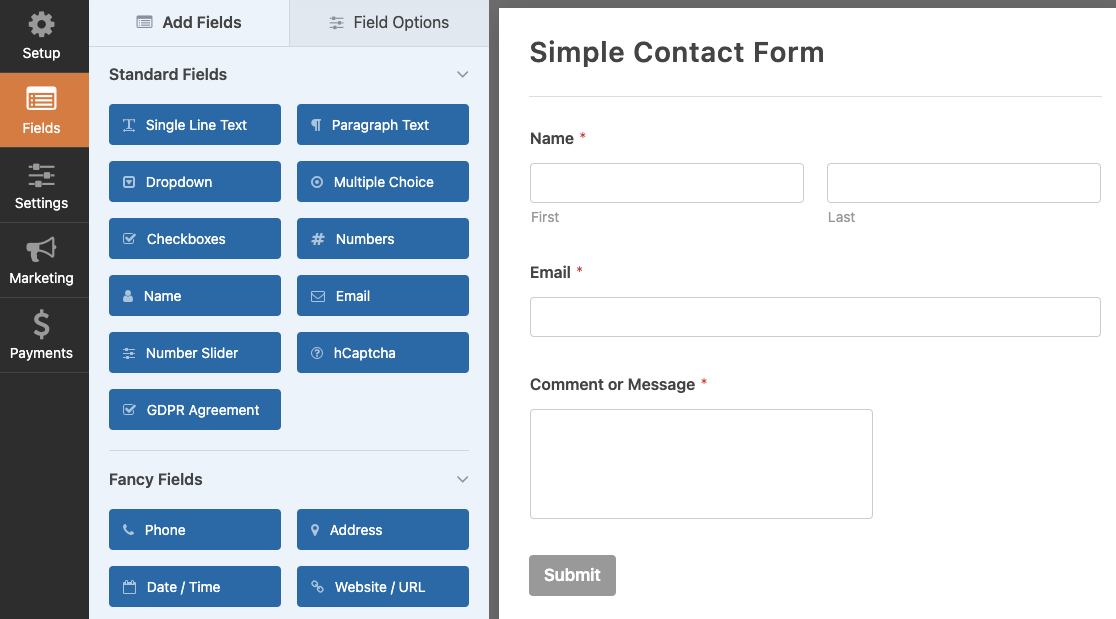
ตอนนี้คุณจะเห็นหน้าจอการตั้งค่าแบบฟอร์มซึ่งคุณสามารถตั้งชื่อแบบฟอร์มของคุณ และเริ่มต้นใช้งานเทมเพลตฟอร์มสำเร็จรูปได้ สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต แบบฟอร์มการติดต่อแบบธรรมดา

ทันทีที่คุณเลือกเทมเพลต มันจะโหลดขึ้นมาในตัวสร้างแบบฟอร์มของคุณ คุณสามารถกำหนดเทมเพลตฟอร์เองได้โดยการเพิ่มเขตข้อมูลอื่นลงในฟอร์มของคุณหรือแก้ไขรายการที่มีอยู่

เมื่อคุณพอใจกับรูปร่างของคุณแล้ว ให้ไปยังขั้นตอนถัดไป
ขั้นตอนที่ 4: เปิดใช้งาน Akismet บนแบบฟอร์ม WordPress ของคุณ
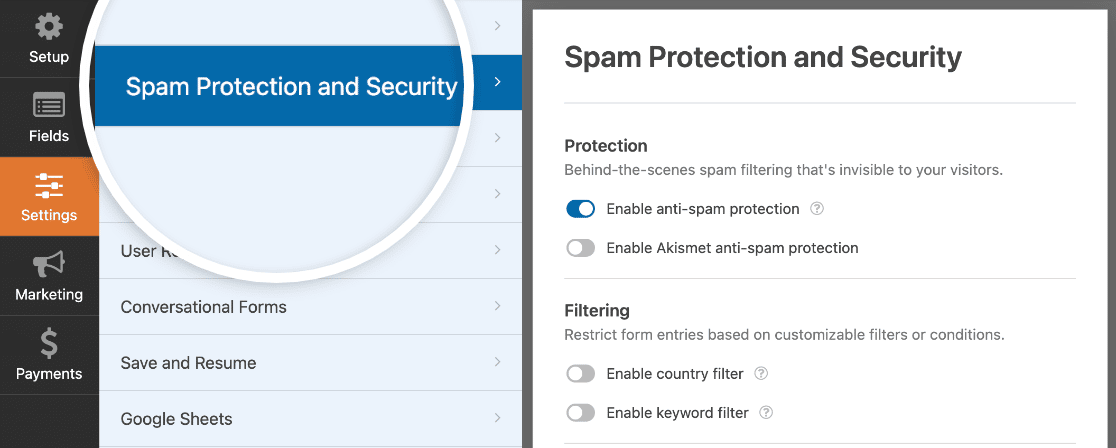
ขณะที่คุณอยู่ในตัวสร้างแบบฟอร์ม WPForms ให้ไปที่ WPForms » Spam Protection and Security

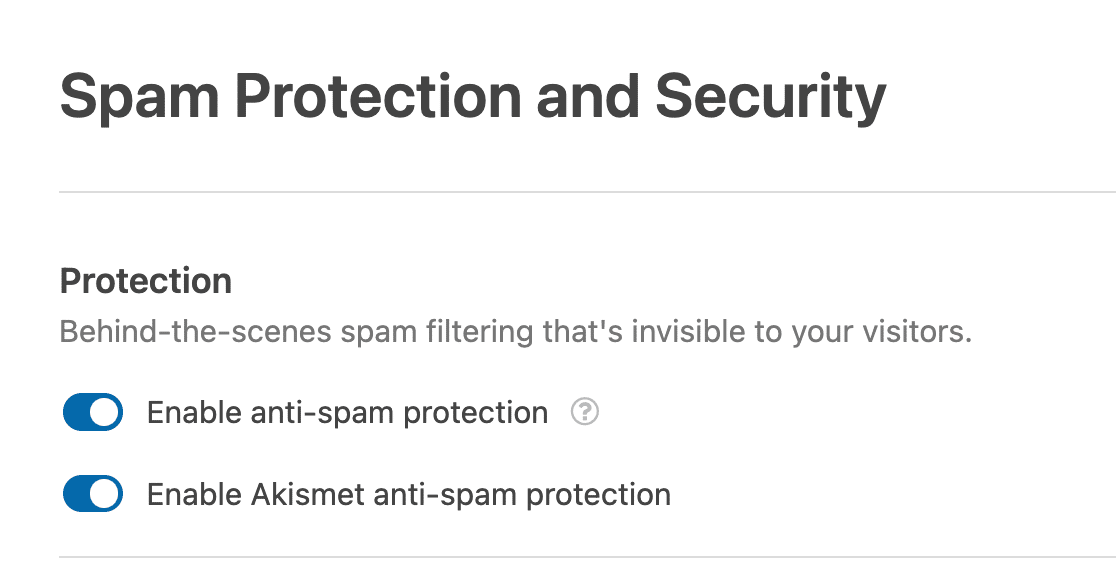
คุณจะเห็นตัวเลือกป้องกันสแปมหลายตัวเลือกที่นี่ เพียงคลิกที่ปุ่มสลับ เปิดใช้งานการป้องกันสแปม Akismet เพื่อเพิ่มตัวกรองสแปม Akismet ในแบบฟอร์มของคุณ

ยอดเยี่ยม. เมื่อคุณเปิด Akismet แล้ว Akismet การส่งแบบฟอร์มของคุณจะได้รับการตรวจสอบโดยอัตโนมัติโดย Akismet เพื่อหาสัญญาณของสแปม
ไปข้างหน้าและกด บันทึก เพื่อบันทึกการตั้งค่าของคุณ

ฉลาดหลักแหลม! เรามีทุกอย่างที่ตั้งค่าไว้แล้ว สิ่งที่เหลืออยู่คือการฝังแบบฟอร์มนี้โดยใช้ Elementor
ขั้นตอนที่ 5: เผยแพร่แบบฟอร์มที่เปิดใช้งาน Akismet ของคุณด้วย Elementor
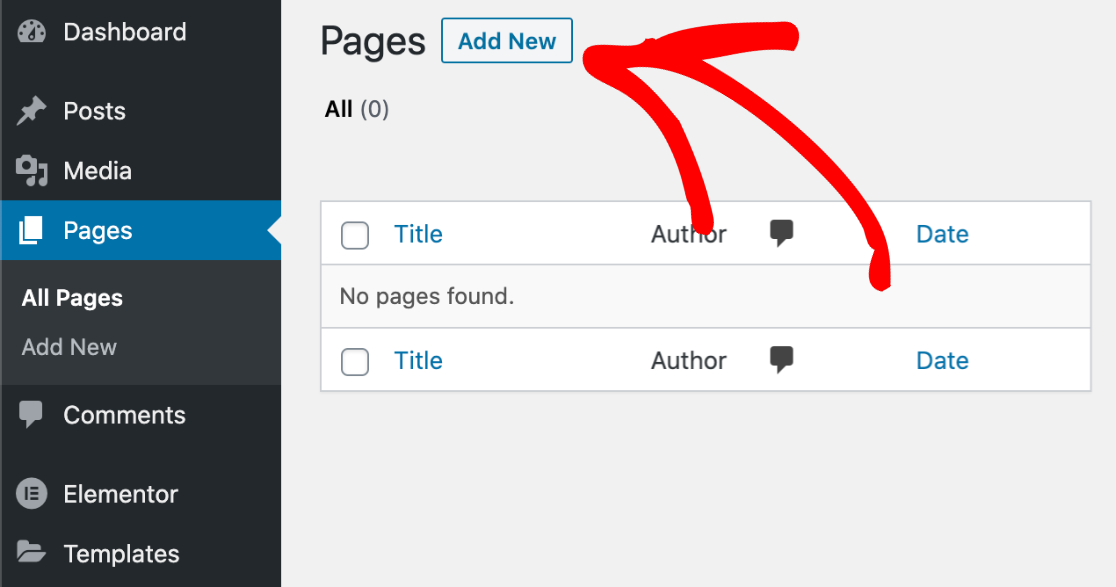
หลังจากบันทึกแบบฟอร์มของคุณแล้ว ให้กลับไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ Pages จากนั้นเลือกปุ่ม เพิ่มใหม่

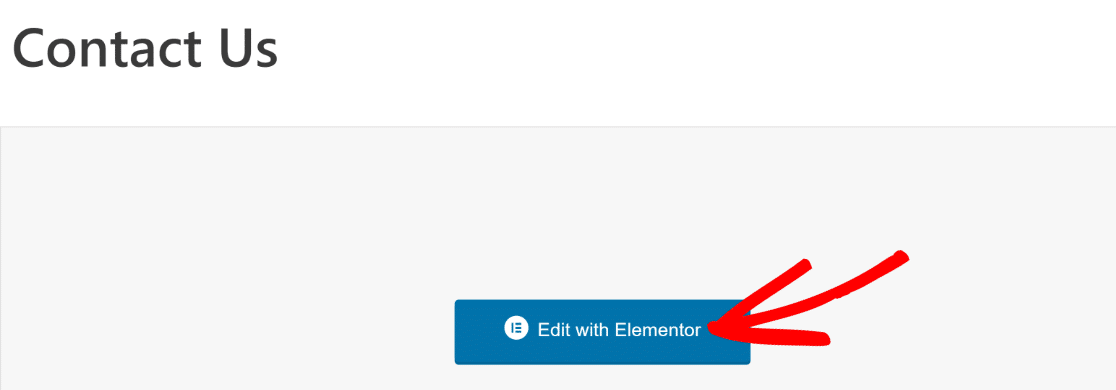
สิ่งนี้จะนำคุณไปสู่เครื่องมือแก้ไขบล็อก WordPress หากคุณติดตั้ง Elementor ไว้ คุณจะเห็นปุ่มแก้ไขด้วย Elementor สีน้ำเงิน

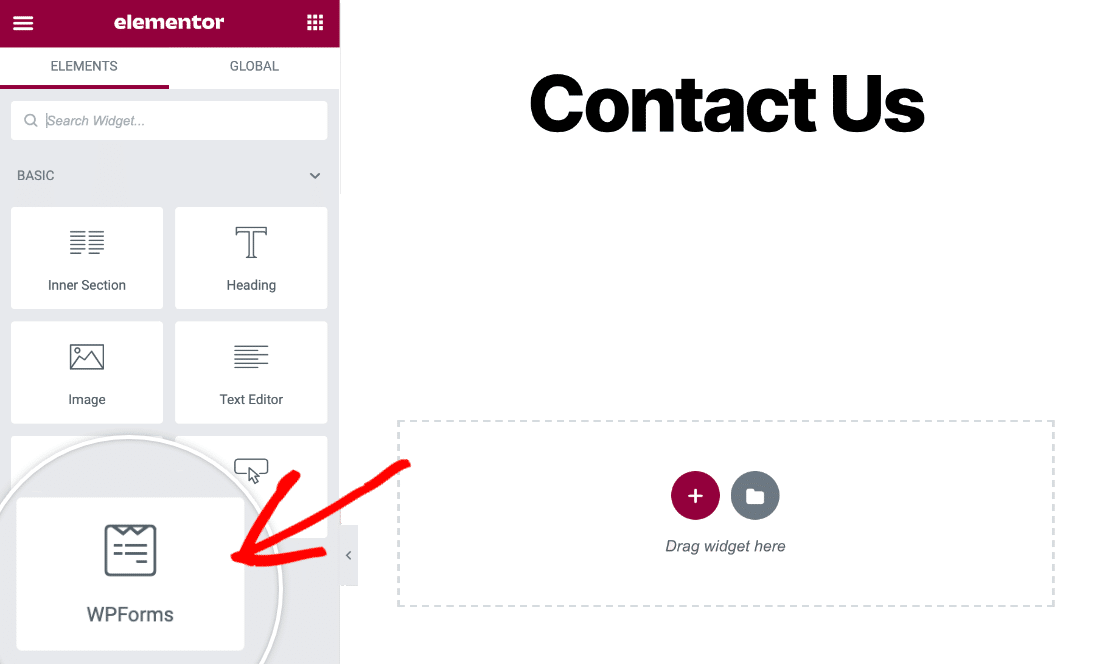
ทันทีที่คุณกดปุ่มนี้ ตัวแก้ไขหน้า Elementor จะเริ่มโหลด ภายในอินเทอร์เฟซ Elementor คุณจะพบวิดเจ็ต WPForms ทางด้านซ้าย
ลากและวางบล็อก WPForms ทางด้านขวามือ

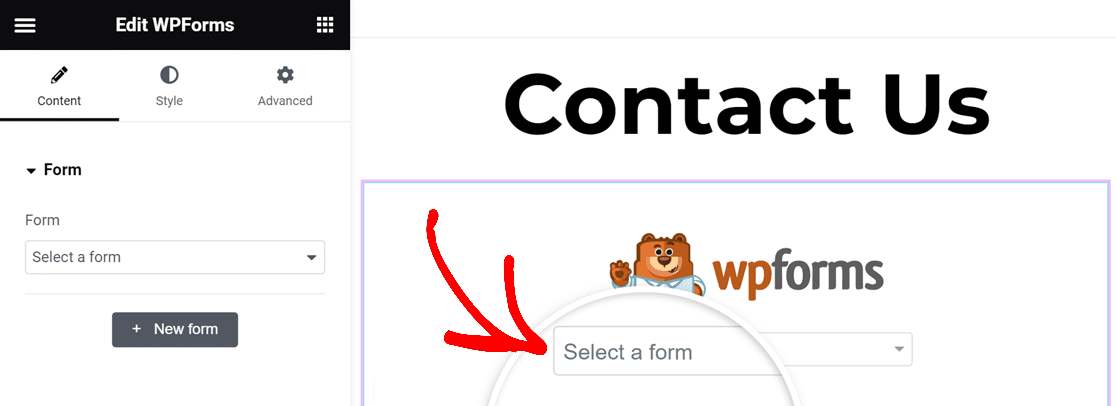
หลังจากที่คุณเพิ่มวิดเจ็ต WPForms ลงในเพจของคุณแล้ว คุณสามารถเลือกแบบฟอร์มใดๆ ที่คุณสร้างไว้ก่อนหน้านี้และบันทึกด้วย WPForms โดยใช้เมนูแบบเลื่อนลง
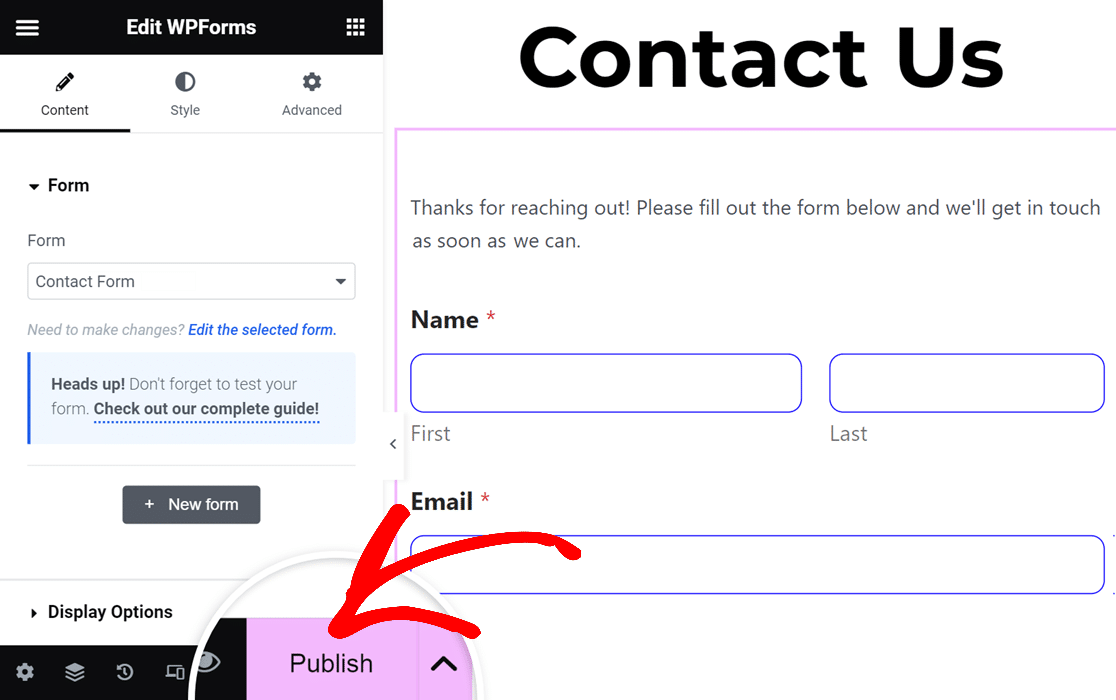
เราจะเลือกแบบฟอร์มการติดต่อง่ายๆ โดยใช้เมนูแบบเลื่อนลงนี้

แบบฟอร์มที่คุณเลือกจะปรากฏเหมือนกับที่คุณตั้งค่าใน WPForms ทุกประการ ณ จุดนี้ คุณยังสามารถปรับแต่งรูปลักษณ์ของแบบฟอร์มของคุณได้อย่างกว้างขวาง ดังที่แสดงในคำแนะนำในการสร้างแบบฟอร์ม Elementor
เมื่อคุณพร้อมที่จะฝังแบบฟอร์มนี้ เพียงกดปุ่ม เผยแพร่ ที่ด้านล่างของบานหน้าต่างด้านซ้าย

แบบฟอร์มป้องกันสแปม Akismet ของคุณจะถูกฝังบนเว็บไซต์ของคุณทันที
แต่ก่อนที่คุณจะดำเนินการใดๆ เราขอแนะนำให้ทดสอบแบบฟอร์มของคุณเพื่อให้แน่ใจว่า Akismet กรองการส่งสแปมอย่างเหมาะสม
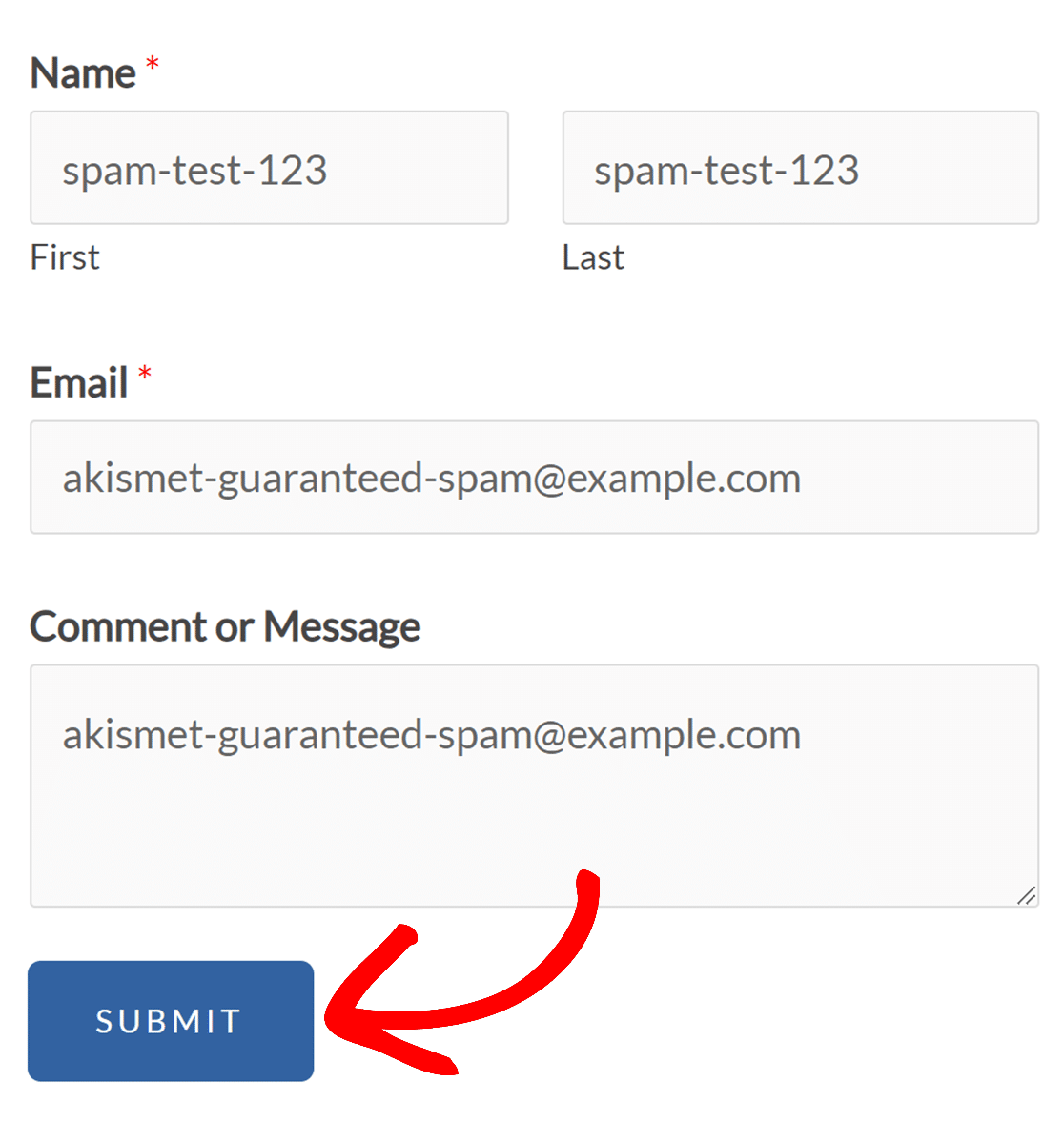
ในการทำเช่นนั้น เพียงไปที่แบบฟอร์มที่คุณเพิ่งเผยแพร่ด้วย Elementor แล้วลองป้อนทริกเกอร์สแปมของ Akismet เช่น:
- ชื่อ: spam-test-123
- อีเมล์: [ป้องกันอีเมล]
- เนื้อหาความคิดเห็น: akismet-guaranteed-spam
กรอกแบบฟอร์มที่มีรายการสแปมตามด้านบนแล้วกดส่ง

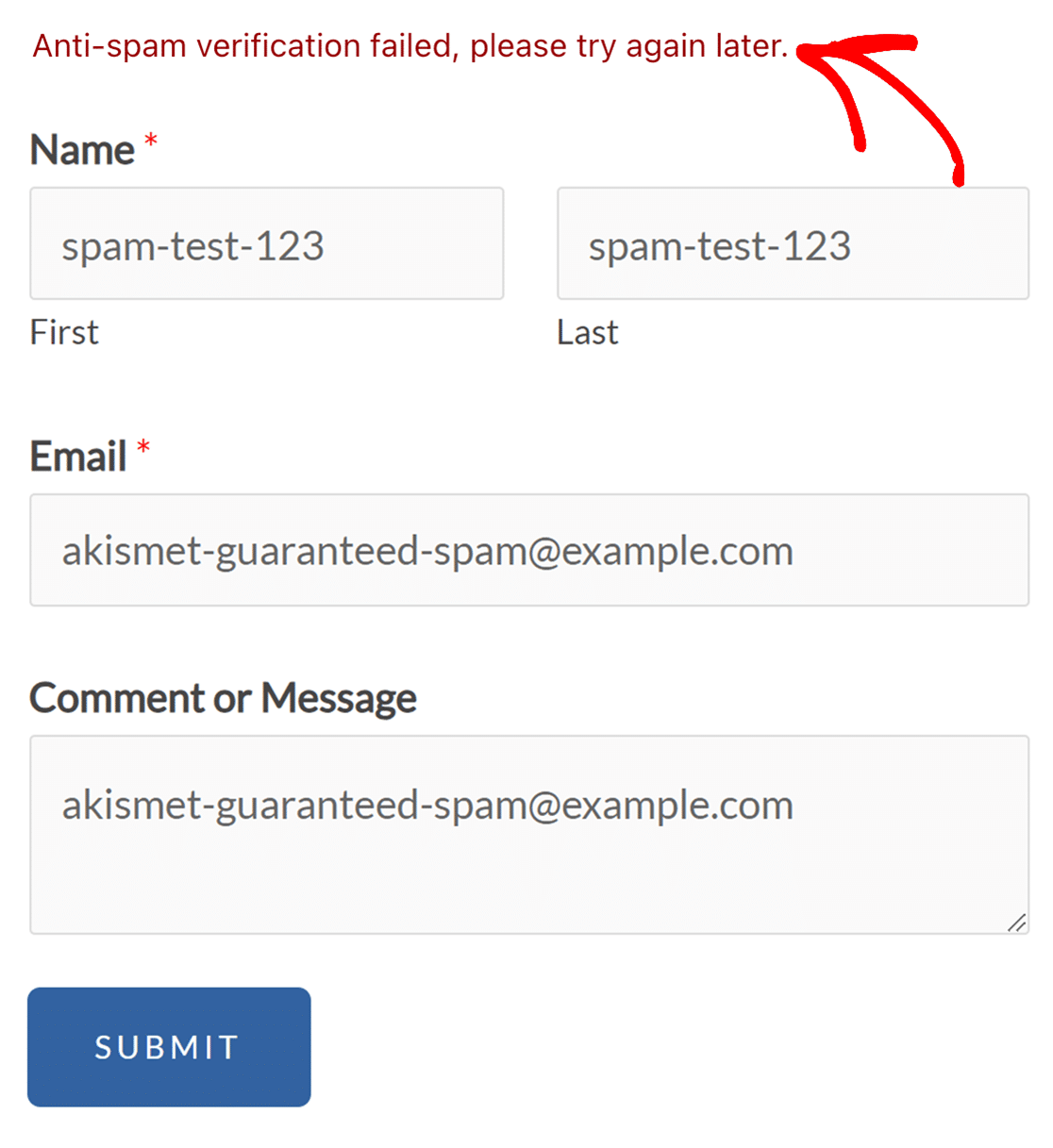
หาก Akismet ทำงานอย่างถูกต้อง คุณจะสังเกตเห็นว่าข้อความของคุณไม่ถูกส่ง และข้อผิดพลาดจะปรากฏขึ้นเพื่อระบุว่ารายการดังกล่าวถูกระบุว่าเป็นสแปม

และนั่นคือสิ่งที่เราต้องการให้เกิดขึ้น
ด้วยขั้นตอนที่เราแสดงไว้ข้างต้น ตอนนี้คุณสามารถใช้ Akismet กับ Elementor Forms ได้อย่างง่ายดาย และทำให้เว็บไซต์ของคุณปราศจากสแปม
ถัดไป รวม WPForms กับ WooCommerce
หากคุณเป็นร้านค้าอีคอมเมิร์ซ คุณควรทำให้กระบวนการต่างๆ เป็นอัตโนมัติมากที่สุดเพื่อประหยัดเวลา หนึ่งในวิธีที่ดีที่สุดในการทำเช่นนั้นคือการรวม WPForms เข้ากับ WooCommerce
คุณรู้ไหมว่าคุณสามารถออกแบบแบบฟอร์มหีบเพลงด้วย WPForms ได้ เป็นวิธีที่ยอดเยี่ยมในการทำให้แบบฟอร์มของคุณกรอกง่ายขึ้นและปรับปรุงประสบการณ์ผู้ใช้
กรองสแปมแบบฟอร์มด้วย Akismet ทันที
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและมีการรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter เพื่อรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
