Akismet を Elementor フォームで使用する方法
公開: 2023-10-16Akismet を Elementor フォームで使用しますか?
Elementor Forms にはいくつかのスパム対策オプションが含まれていますが、Akismet とは統合されていません。
実際、Elementor Forms のスパム防止ツールの範囲は非常に不足しています。
しかし、この問題に対処する非常に簡単な方法があります。
この投稿では、Akismet と Elementor Forms を使用して、サイト上にスパムのない問い合わせフォームを作成する方法を説明します。
今すぐ Akismet でフォームのスパムをフィルターする
Akismet は Elementor Forms で動作しますか?
デフォルトでは、Akismet を Elementor Forms に接続する方法はありません。 これは、Elementor がまだ Akismet のサポートを追加していないためです。
ただし、良い点は、Elementor が、Akismet を含むより多くのスパム防止オプションを提供する WPForms などの他のフォーム ビルダーと統合されていることです。
したがって、Elementor を使用して埋め込んでいるフォームのスパム送信をブロックしたい場合、WPForms で Akismet 対応フォームを構築し、Elementor の WPForms ウィジェットを使用してページ上の任意の場所にフォームを埋め込むのが最善の策です。
Elementor での Akismet の使用について詳しく理解できたので、実行する必要がある手順を詳しく見てみましょう。
Akismet を Elementor フォームで使用する方法
記事上で
- ステップ 1: WPForms をインストールする
- ステップ 2: Akismet をインストールしてセットアップする
- ステップ 3: WordPress のお問い合わせフォームを作成する
- ステップ 4: WordPress フォームで Akismet を有効にする
- ステップ 5: Elementor を使用して Akismet 対応フォームを公開する
ステップ 1: WPForms をインストールする
Elementor は Akismet を直接サポートしていないため、WPForms のネイティブの Akismet 統合を利用します。 次に、Elementor の WPForms ウィジェットを使用して、Akismet スパム フィルターが有効になっているフォームをページに追加できます。
WPForms はすべての料金プランで Akismet をサポートしていますが、WPForms Pro を入手することをお勧めします。 次に、Web サイトに WPForms をインストールします。

Pro ライセンスを使用すると、1,000 を超える事前に作成されたフォーム テンプレートに加え、クーポンやリード フォームなどのさまざまな高度な機能にアクセスできるようになります。
WPForms をインストールしたら、Akismet をセットアップします。
ステップ 2: Akismet をインストールしてセットアップする
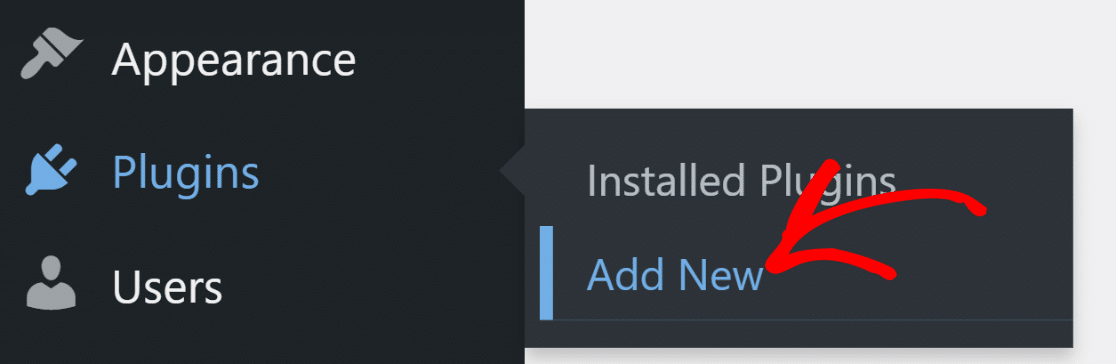
Akismet は多くの場合、WordPress にプリインストールされています。 ただし、まだインストールしていない場合は、WordPress 管理メニューを開いて、プラグイン » 新規追加に移動してインストールできます。

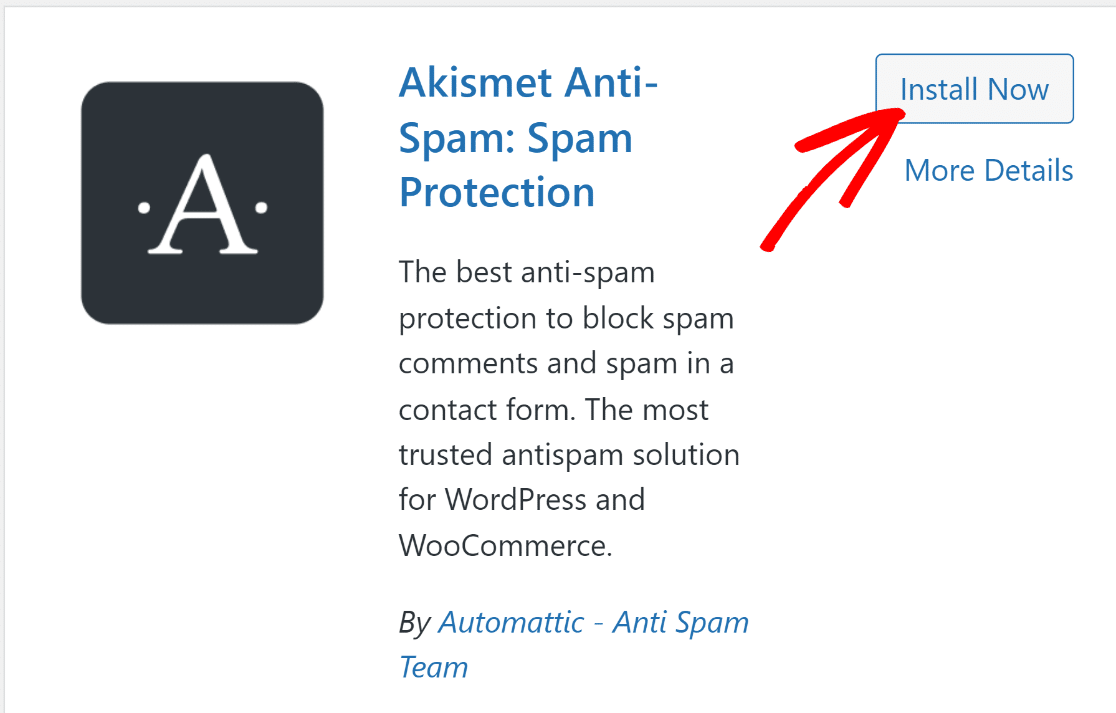
次に、Akismet を検索し、 「今すぐインストール」をクリックします。

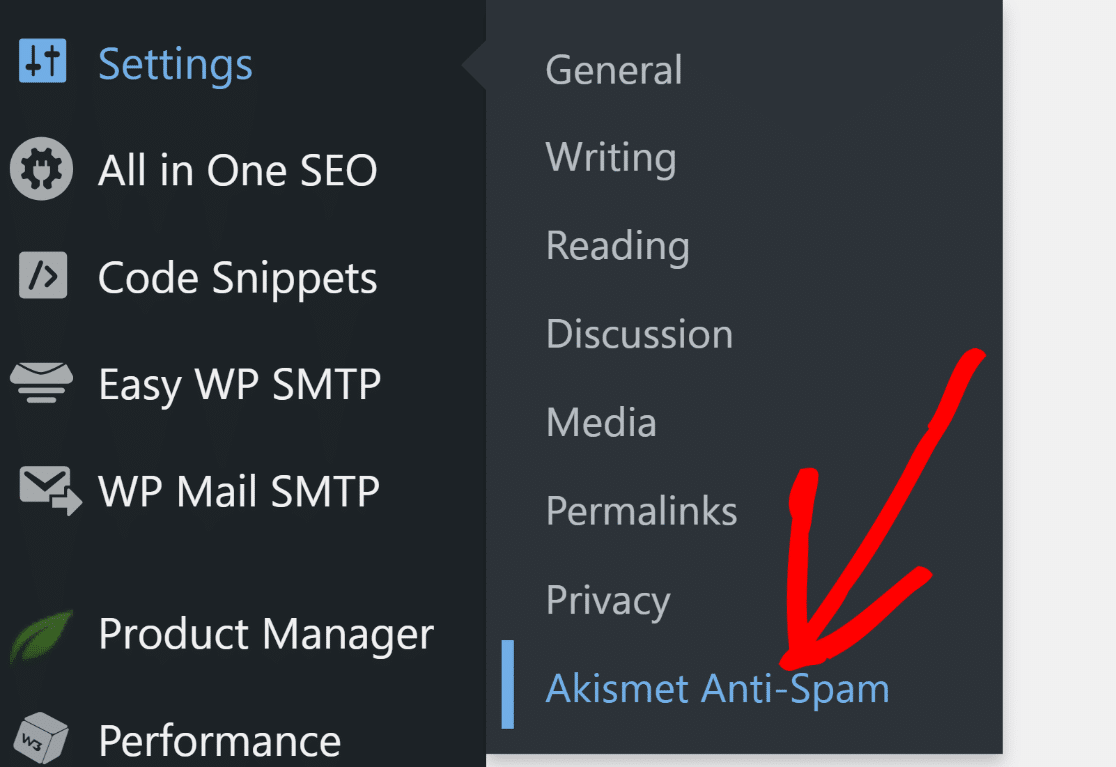
Akismet をインストールしてアクティブ化すると、Akismet 設定ページにリダイレクトされます。 次のリンクにアクセスして、そのページに手動でアクセスすることもできます。

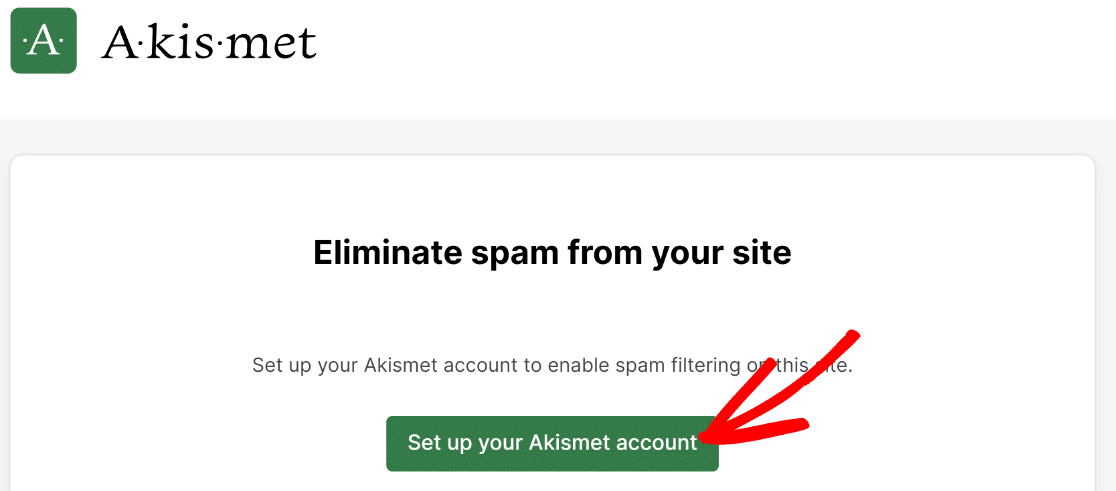
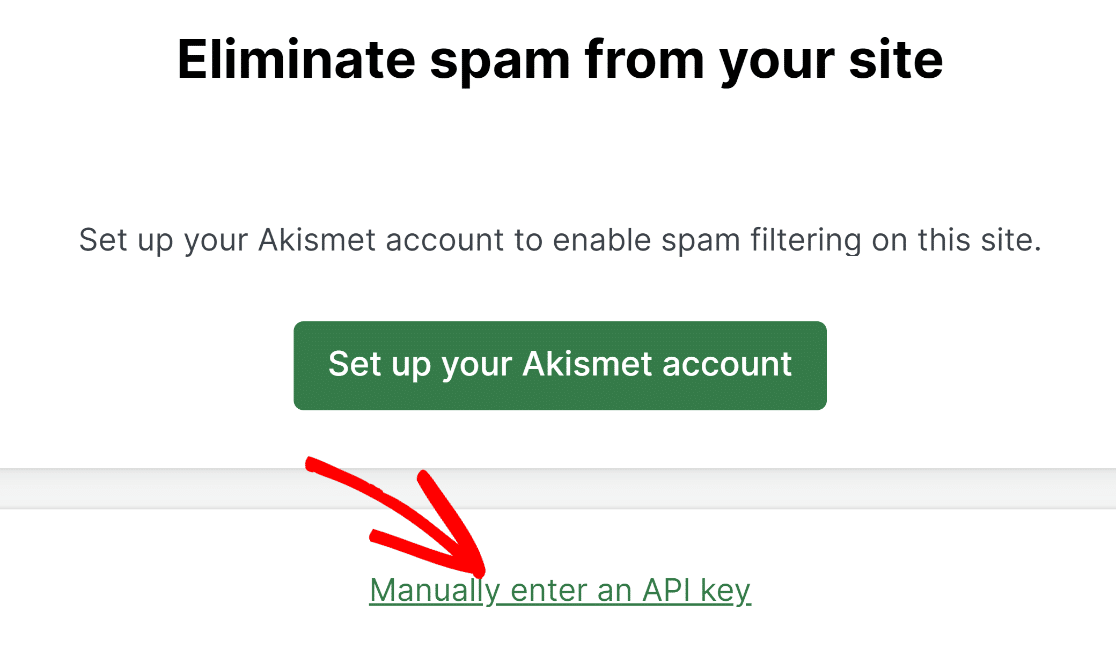
Akismet 設定ページで、 「Akismet アカウントのセットアップ」ボタンをクリックします。

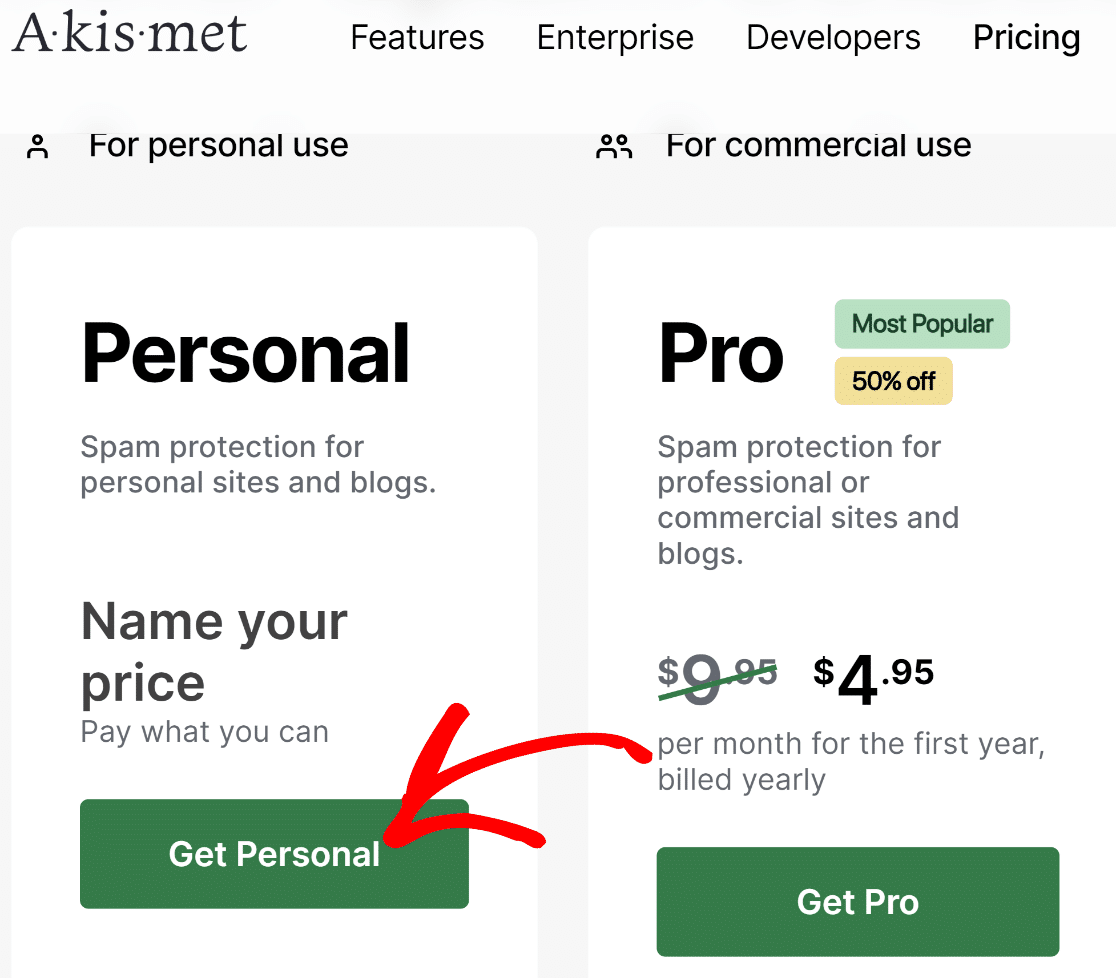
Akismet の価格設定ページが表示されます。 ビジネスに適したライセンス プランを選択してください。 このチュートリアルでは個人プランを取得します。

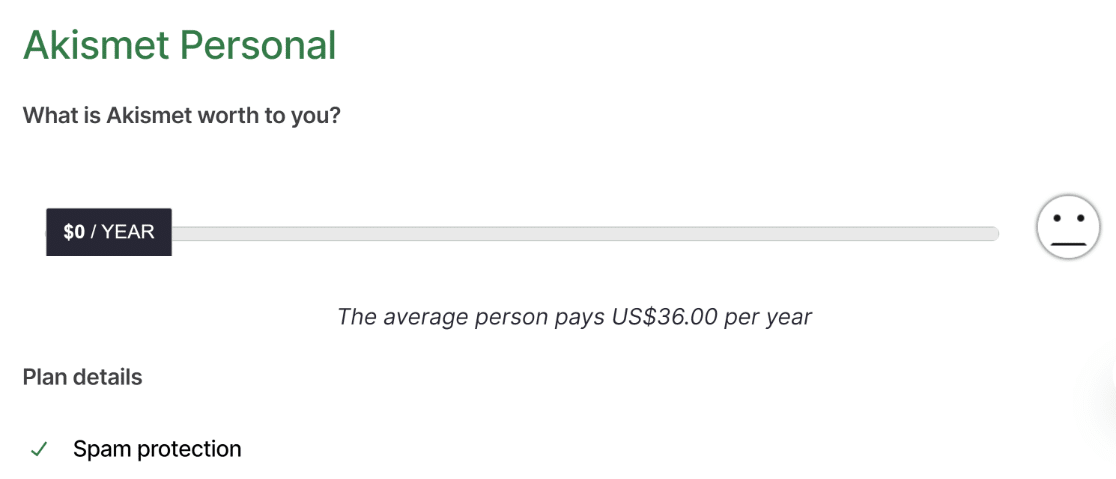
Akismet では、個人プランの価格を独自に選択できます。 スライダーをゼロまで移動すると、Akismet を無料で入手できます。

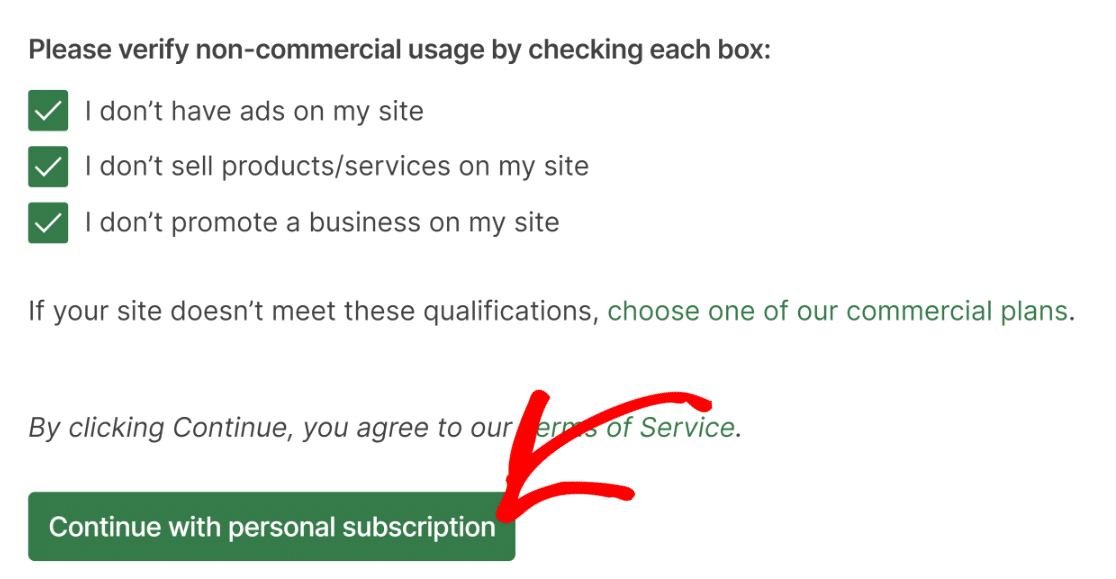
下にスクロールしてチェックボックスを見つけ、非営利 Web サイトに Akismet を使用していることを確認します。 Akismet の無料個人プランは、Web サイトを商業目的で使用していないサイト所有者のみが利用できます。
したがって、販売するものが何もないブロガーの場合は、Akismet を完全に無料で使用できます。 それ以外の場合は、有料プランを選択し、以下の手順に進んでください。

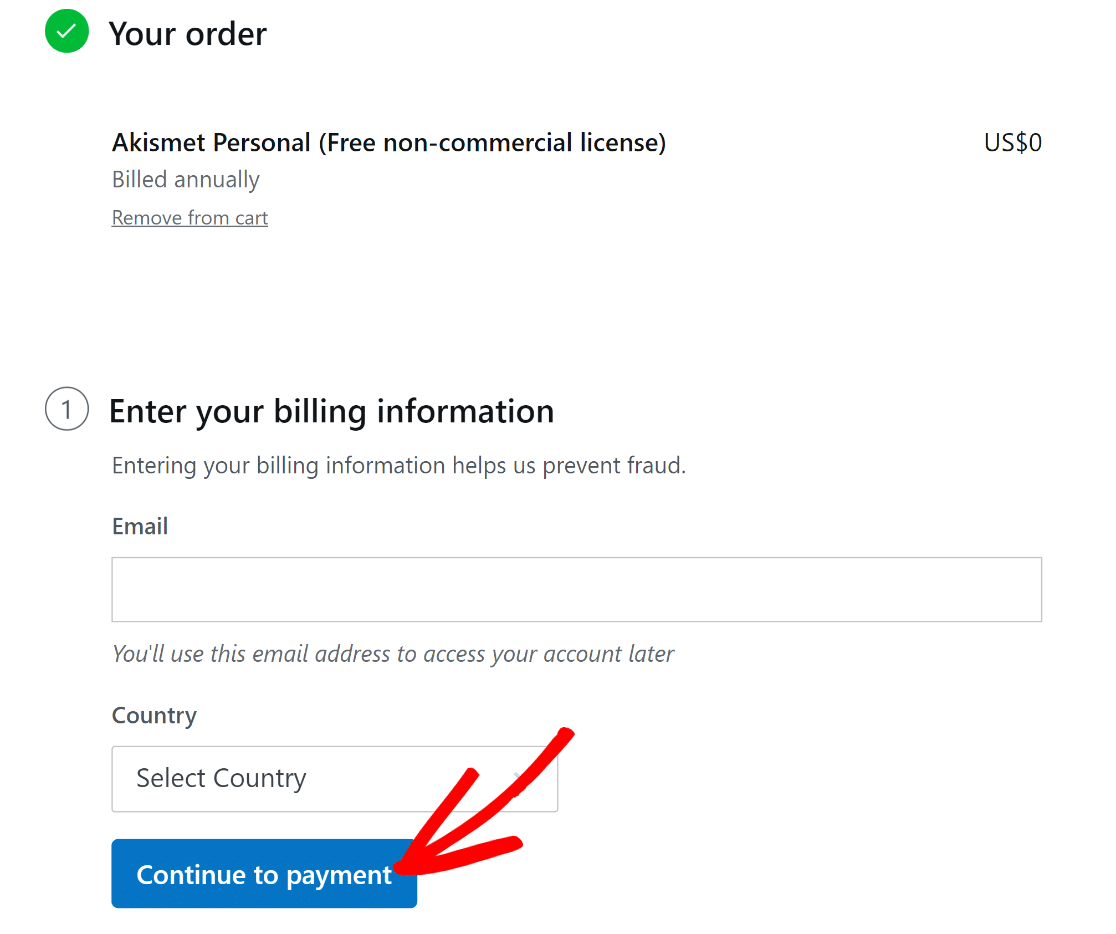
チェックアウト画面でお支払い情報を入力し、 「支払いに進む」を押します。

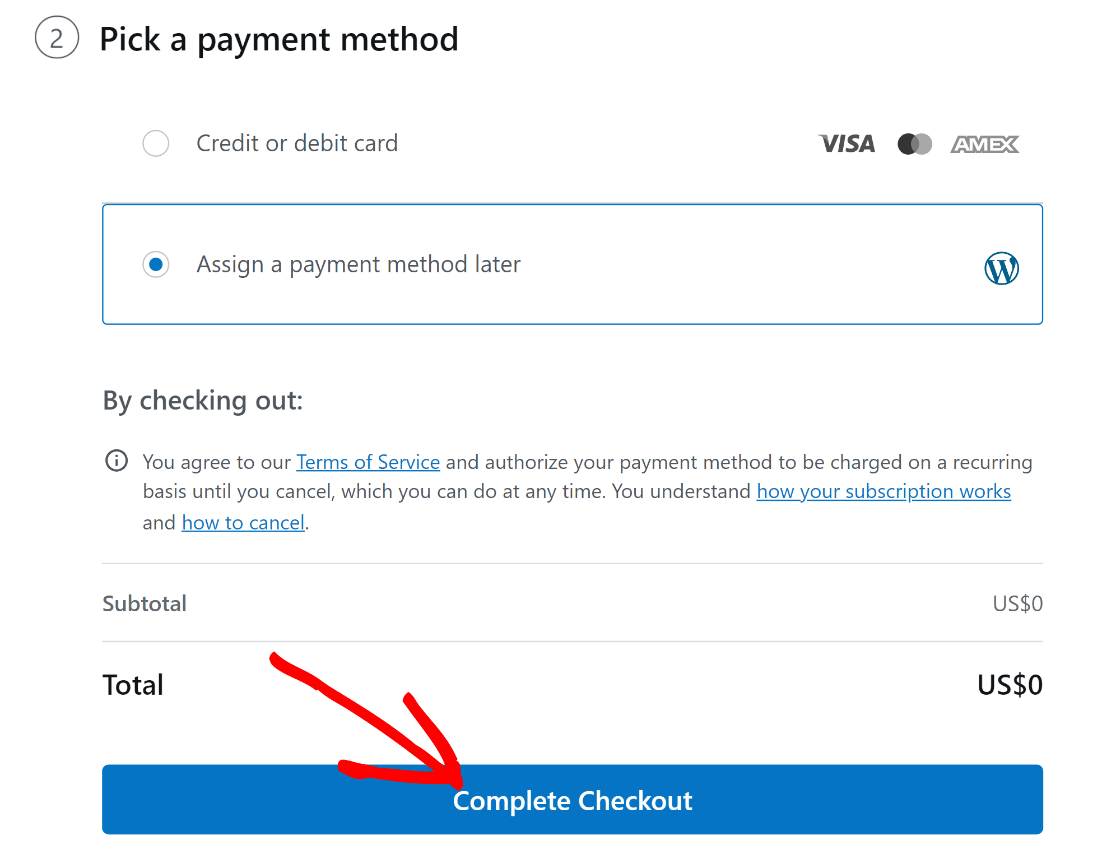
無料プランを選択した場合は、後で支払い方法を割り当てることを選択でき、クレジット カードの詳細の入力を完全に省略できます。
下にスクロールして、 「チェックアウトを完了」をクリックします。

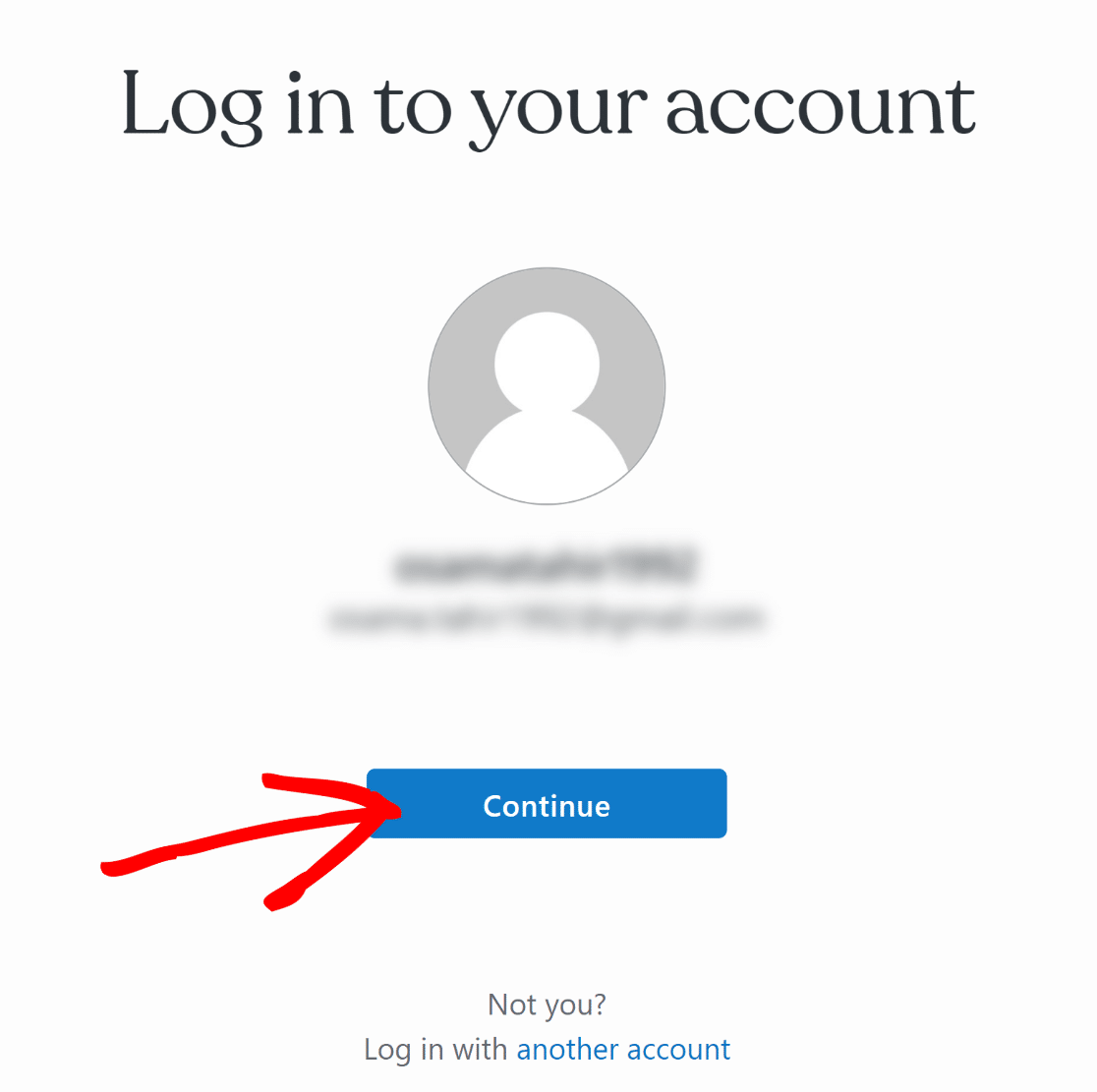
WordPress.com のログイン ページが表示されます (Akismet は WordPress.com と同じ会社が所有しているため)。 [続行]ボタンをクリックして続行します。

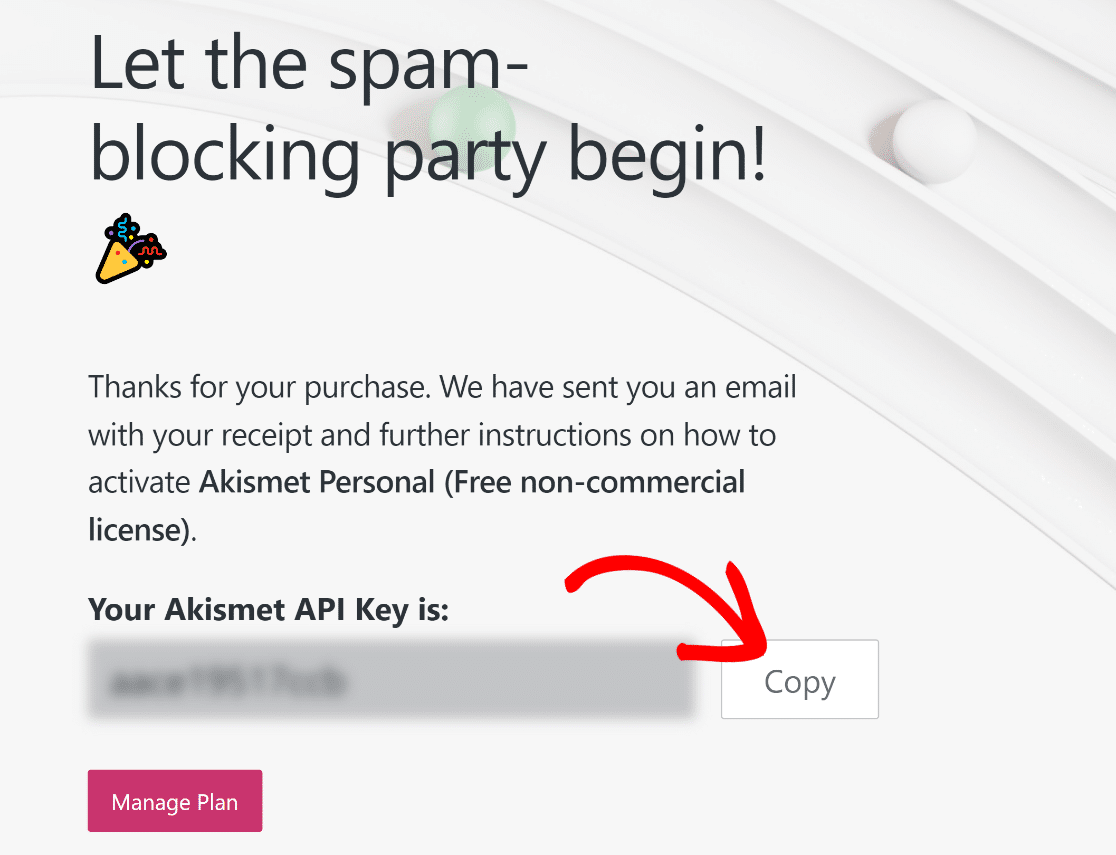
ログインするとすぐに API キーが見つかります。 Akismet API キーをコピーします。


次に、Akismet 設定画面のあるブラウザー タブに戻り、 [Manually Enter an API Key] をクリックします。

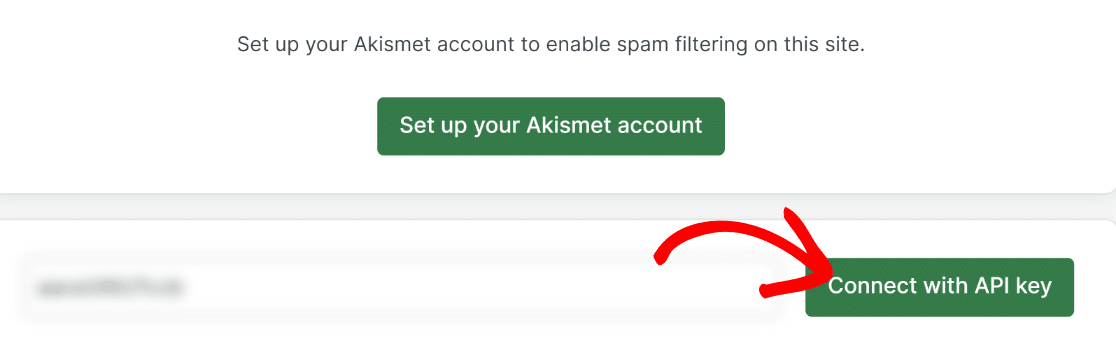
API キーをボックス内に貼り付けて、 [API キーで接続]ボタンをクリックするだけです。

API に接続するとすぐに、Akismet をサイトで使用できるようになります。
ステップ 3: WordPress のお問い合わせフォームを作成する
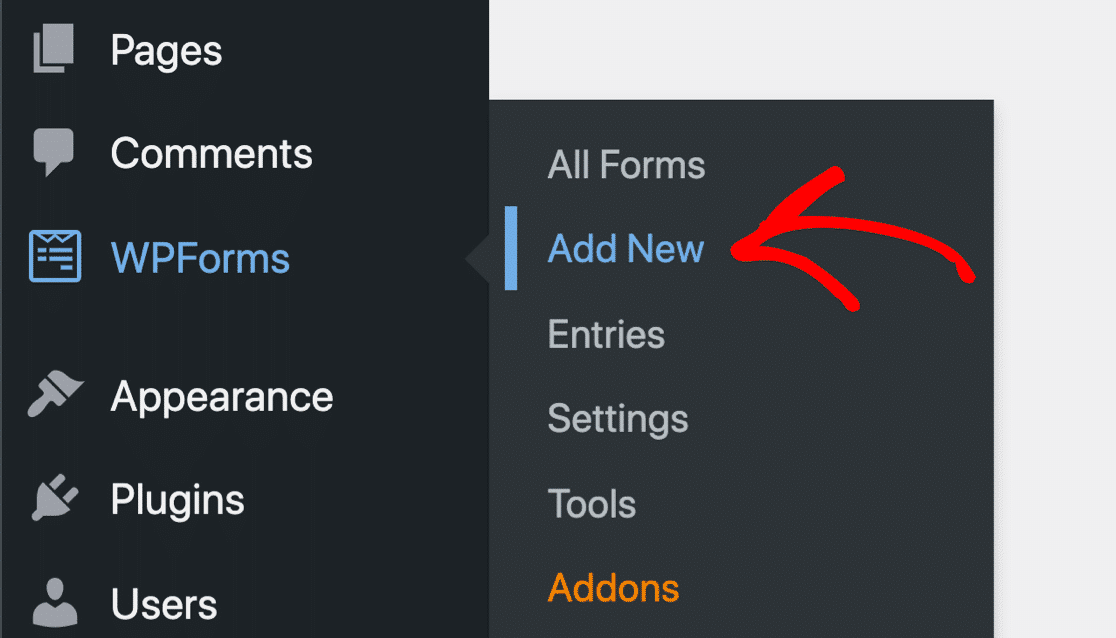
Akismet がセットアップされたら、WPForms を使用して新しいフォームを作成できます。 WordPress ダッシュボードから、 WPForms » 新規追加に移動します。

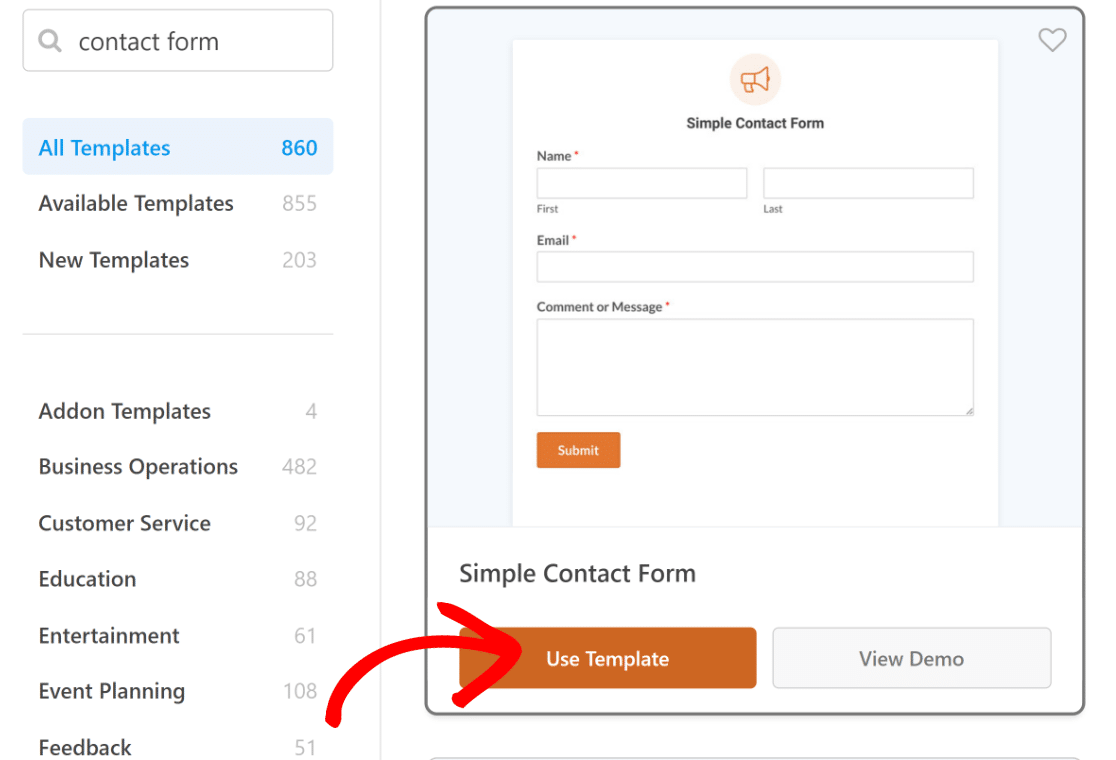
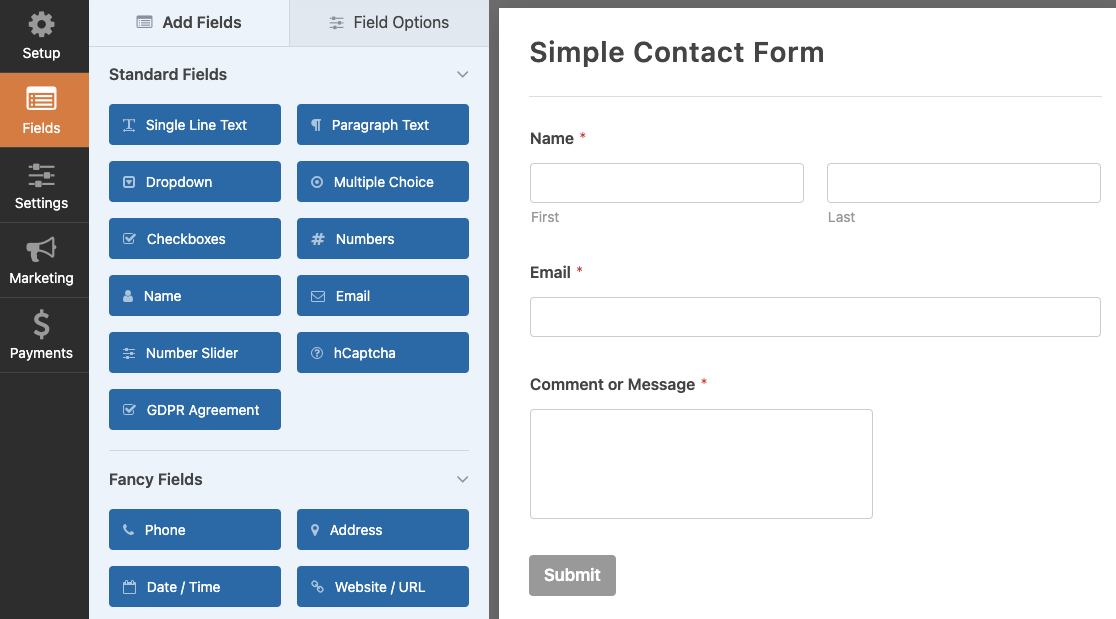
フォーム設定画面が表示され、フォームに名前を付け、既製のフォーム テンプレートを使用して開始できます。 このチュートリアルでは、 Simple Contact Formテンプレートを使用します。

テンプレートを選択するとすぐに、フォームビルダー内に読み込まれます。 フォームに他のフィールドを追加したり、既存のフィールドを編集したりして、フォーム テンプレートをカスタマイズできます。

フォームの外観に満足したら、次のステップに進みます。
ステップ 4: WordPress フォームで Akismet を有効にする
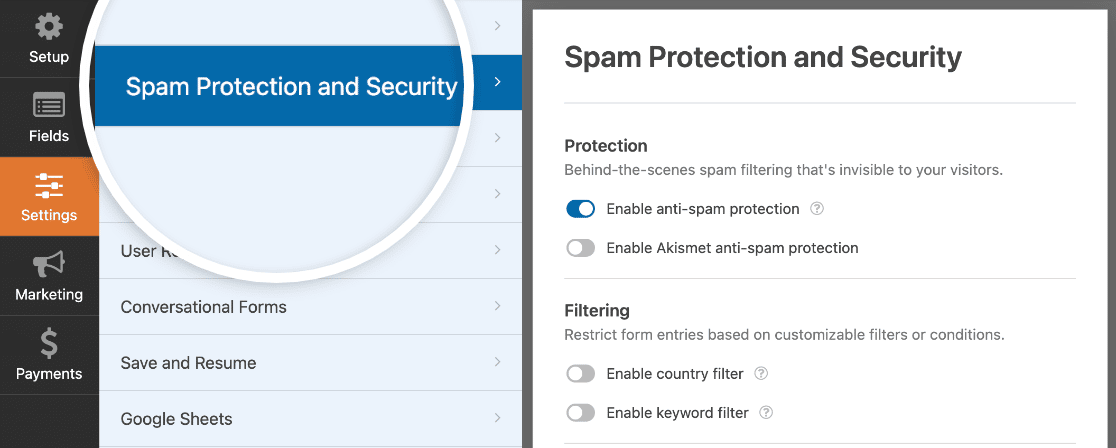
WPForms フォーム ビルダー内で、 WPForms » スパム保護とセキュリティに移動します。

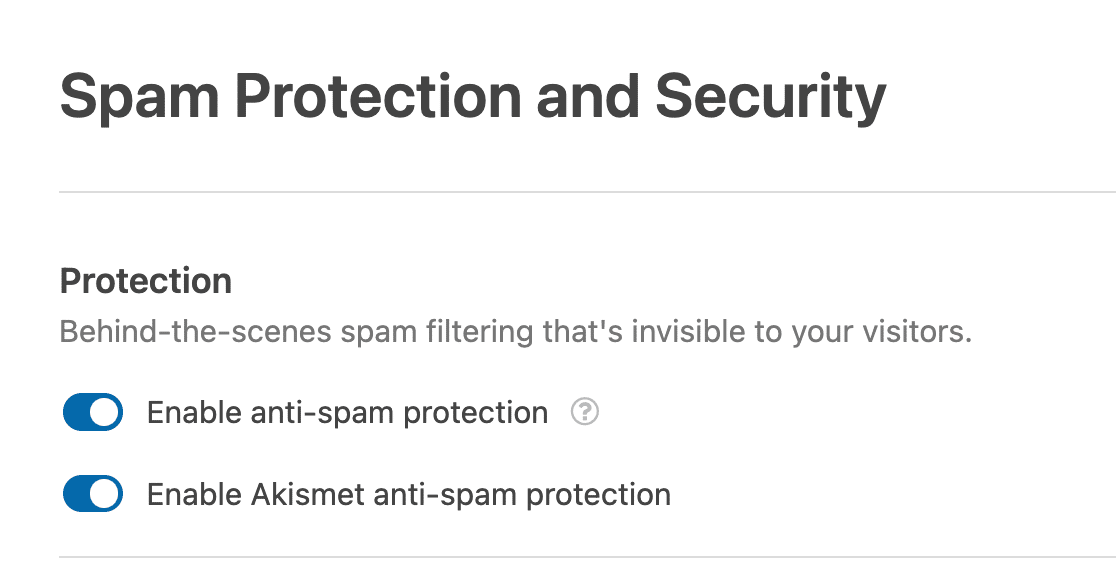
ここには、利用可能な複数のスパム対策オプションが表示されます。 [Akismet スパム対策保護を有効にする]切り替えボタンをクリックするだけで、フォームに Akismet スパム フィルターを追加できます。

素晴らしい。 Akismet を有効にすると、フォーム送信はスパムの兆候がないかどうか Akismet によって自動的にチェックされます。
先に進み、 「保存」を押して設定を保存します。

素晴らしい! これですべての設定が完了しました。 残っているのは、Elementor を使用してこのフォームを埋め込むことだけです。
ステップ 5: Elementor を使用して Akismet 対応フォームを公開する
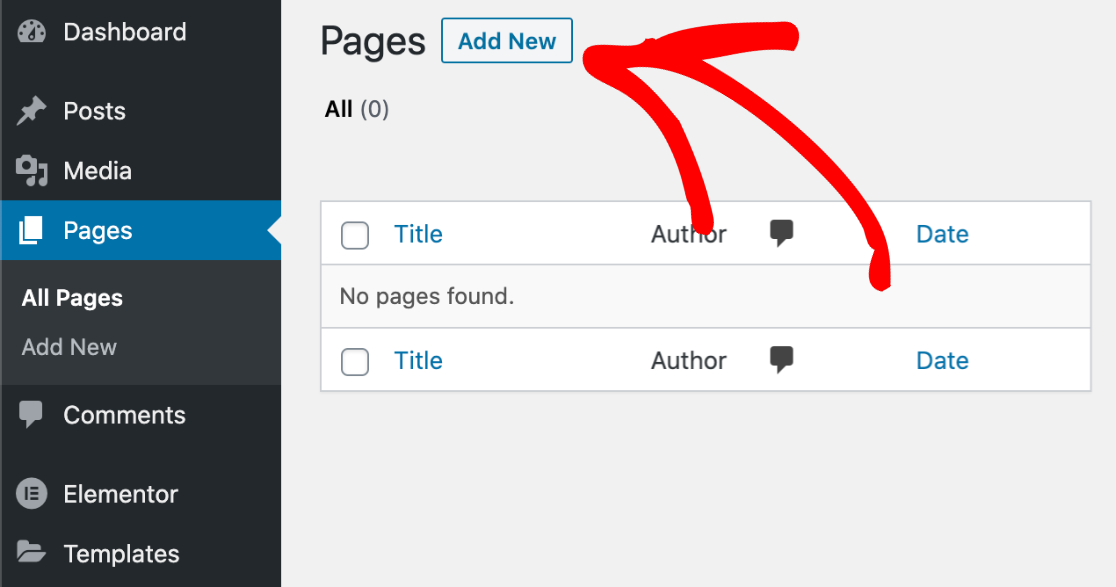
フォームを保存したら、WordPress ダッシュボードに戻り、 「ページ」に移動します。 次に、 「新規追加」ボタンを選択します。

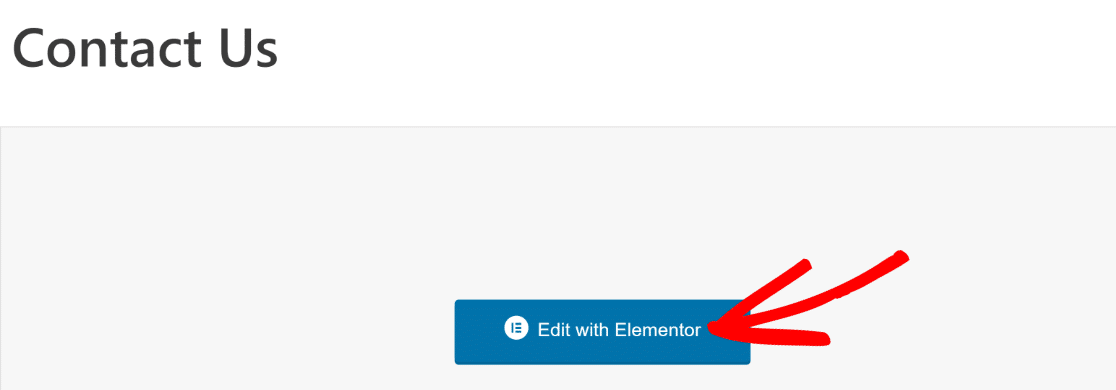
これにより、WordPress ブロックエディターが表示されます。 Elementor がインストールされている場合は、青い [Elementor で編集] ボタンが表示されます。

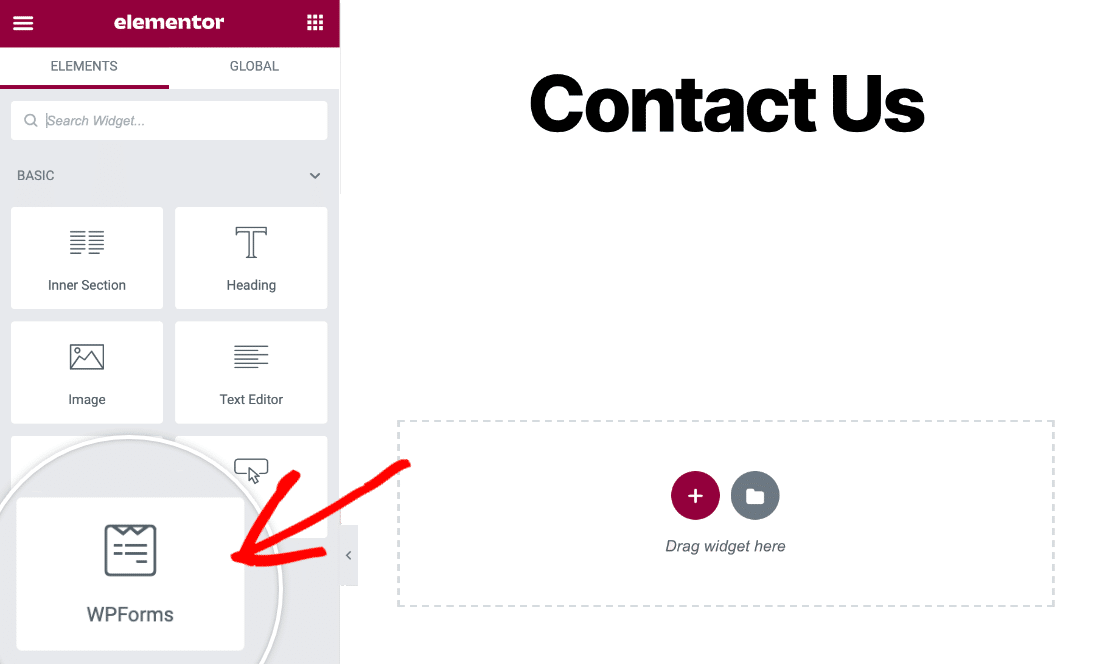
このボタンを押すとすぐに、Elementor ページ エディタの読み込みが開始されます。 Elementor インターフェース内では、左側に WPForms ウィジェットがあります。
右側にある WPForms ブロックをドラッグ アンド ドロップします。

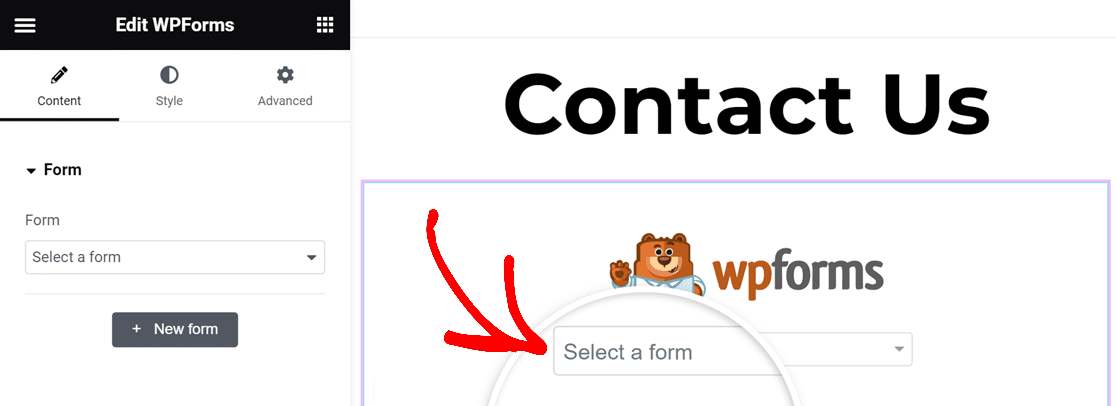
WPForms ウィジェットをページに追加した後、ドロップダウンを使用して、WPForms で以前に作成および保存したフォームを選択できます。
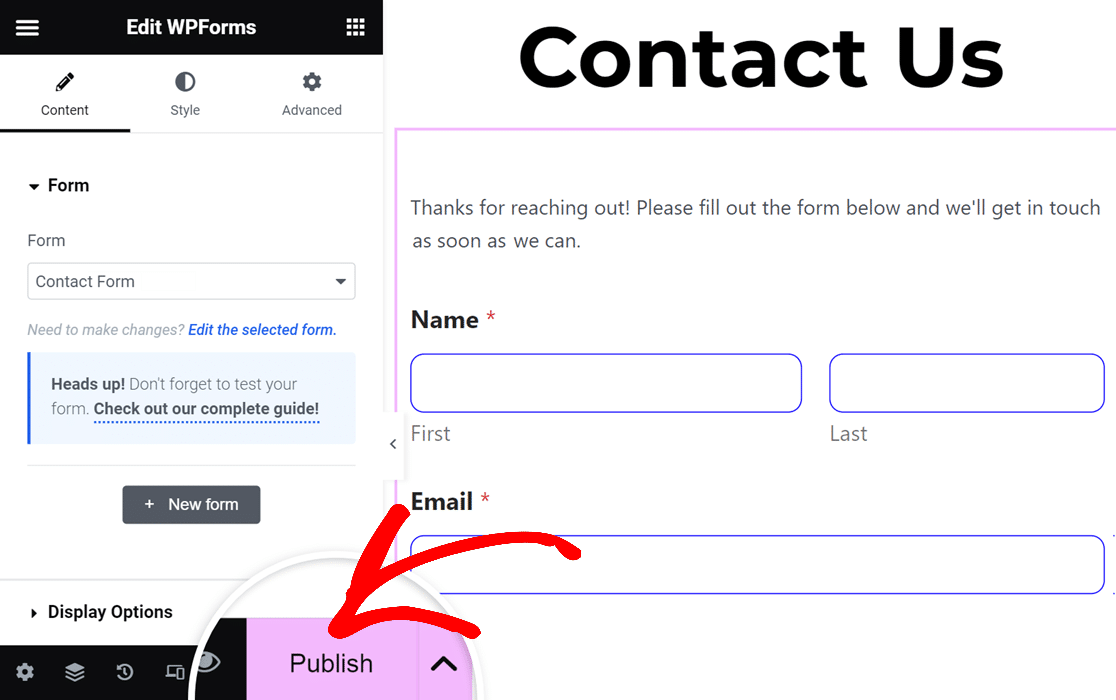
このドロップダウンを使用して、単純な問い合わせフォームを選択します。

選択したフォームは、WPForms で設定したとおりに表示されます。 この時点で、Elementor フォームの作成に関するガイドに示されているように、フォームの外観を広範囲にカスタマイズすることもできます。
このフォームを埋め込む準備ができたら、左側のペインの下部にある[公開]ボタンを押すだけです。

Akismet スパム対策フォームがサイトにすぐに埋め込まれます。
ただし、他の作業を行う前に、フォームをテストして、Akismet がスパム送信を適切にフィルタリングしていることを確認することを強くお勧めします。
これを行うには、Elementor で公開したばかりのフォームにアクセスし、次のような Akismet のスパム トリガーの 1 つを入力してみてください。
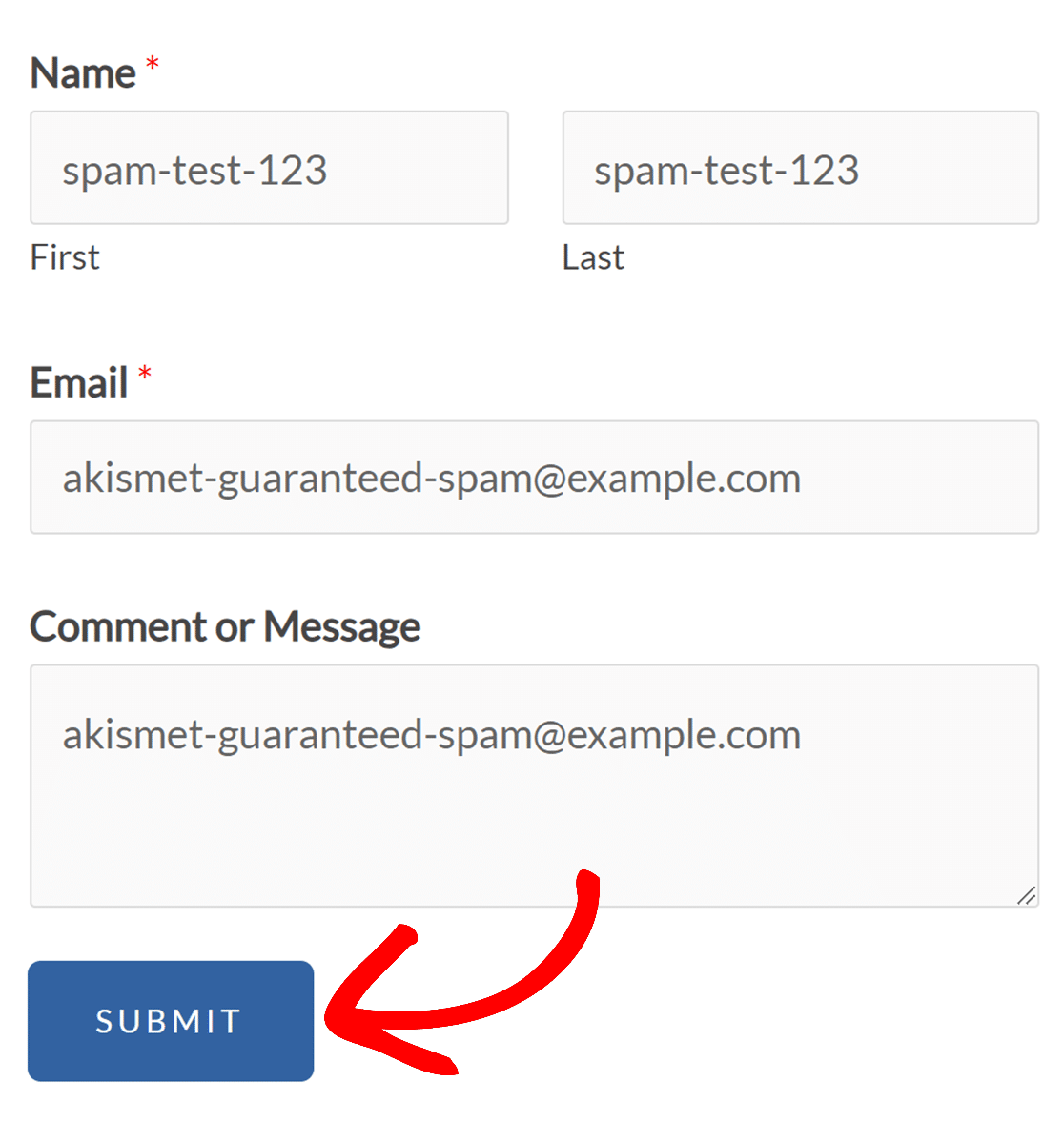
- 名前:スパムテスト-123
- 電子メール: [電子メールが保護されています]
- コメント本文: akismet-guaranteed-spam
上記のようにスパム的なエントリをフォームに入力し、送信を押します。

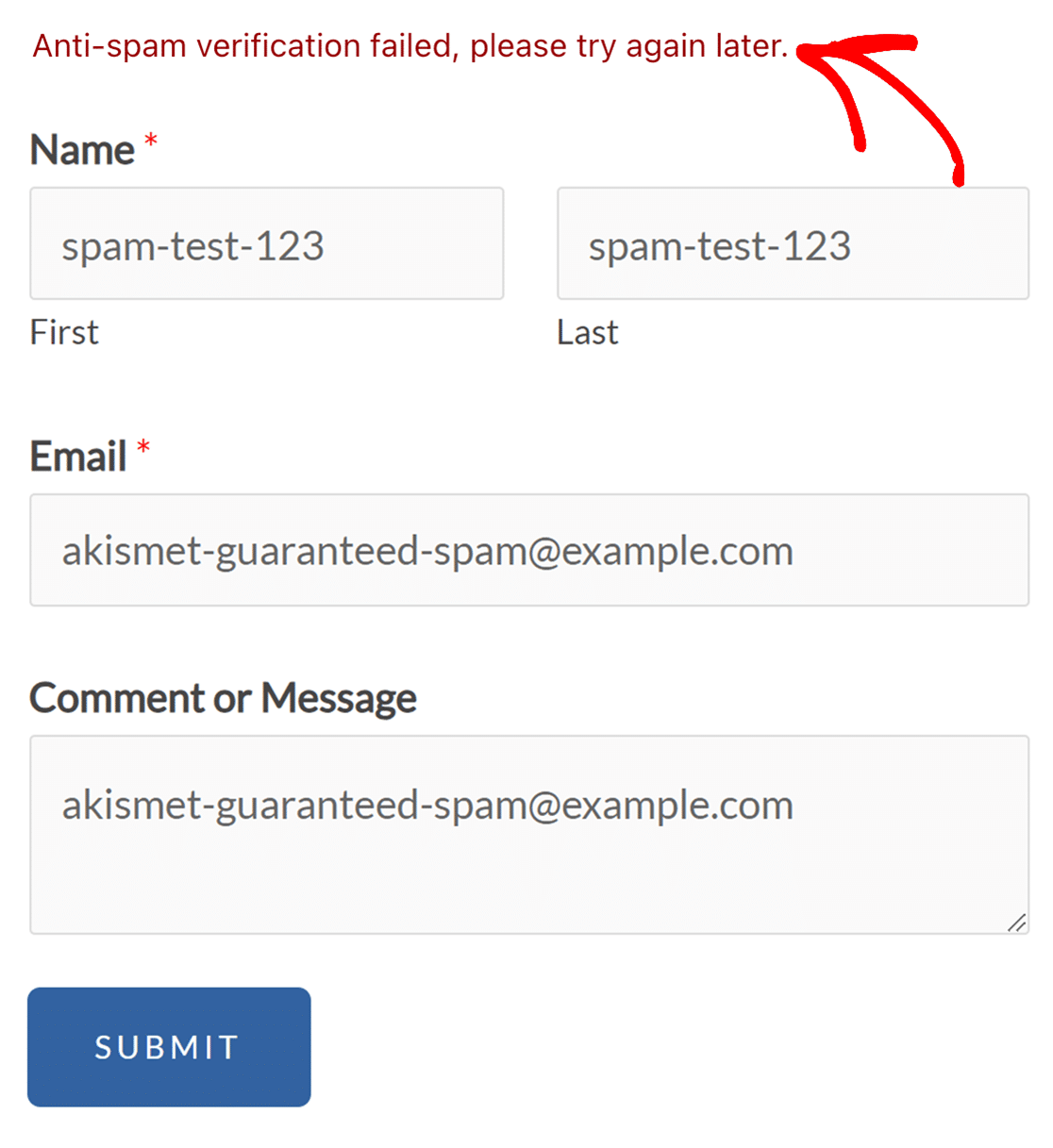
Akismet が正しく機能している場合は、メッセージが送信されず、エントリがスパムとして識別されたことを示すエラーがポップアップ表示されることがわかります。

そしてそれがまさに私たちが実現したいことなのです。
上記の手順を実行すると、Akismet と Elementor Forms を簡単に使用して、サイトをスパムのない状態に保つことができます。
次に、WPForms を WooCommerce と統合します
e コマース ストアの場合は、時間を節約するためにできるだけ多くのプロセスを自動化する必要があります。 そのための最良の方法の 1 つは、WPForms を WooCommerce と統合することです。
また、WPForms を使用してアコーディオン フォームをデザインできることをご存知ですか? これは、フォームへの入力を容易にし、ユーザー エクスペリエンスを向上させる優れた方法です。
今すぐ Akismet でフォームのスパムをフィルターする
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
