Elementor 양식과 함께 Akismet을 사용하는 방법
게시 됨: 2023-10-16Elementor 양식과 함께 Akismet을 사용하시겠습니까?
Elementor Forms에는 몇 가지 스팸 방지 옵션이 포함되어 있지만 Akismet과 통합되지는 않습니다.
실제로 Elementor Forms의 스팸 방지 도구 범위는 상당히 부족합니다.
하지만 이 문제를 해결하는 아주 쉬운 방법이 있습니다.
이 게시물에서는 Elementor Forms와 함께 Akismet을 사용하여 사이트에 스팸 없는 문의 양식을 만드는 방법을 보여 드리겠습니다.
지금 Akismet을 사용하여 양식 스팸 필터링
Akismet은 Elementor Forms와 함께 작동합니까?
기본적으로 Akismet을 Elementor Forms와 연결할 수 있는 방법은 없습니다. Elementor가 아직 Akismet에 대한 지원을 추가하지 않았기 때문입니다.
그러나 좋은 점은 Elementor가 Akismet을 포함하여 더 많은 스팸 방지 옵션을 제공하는 WPForms와 같은 다른 양식 작성 도구와 통합된다는 것입니다.
따라서 Elementor를 사용하여 포함하는 양식에 대한 스팸 제출을 차단하려는 경우 가장 좋은 방법은 WPForms에서 Akismet 지원 양식을 작성한 다음 Elementor의 WPForms 위젯을 사용하여 페이지의 어느 곳에나 양식을 포함하는 것입니다.
이제 Elementor에서 Akismet을 사용하는 방법에 대해 자세히 알았으므로 수행해야 할 단계를 자세히 살펴보겠습니다.
Elementor 양식과 함께 Akismet을 사용하는 방법
이 기사에서는
- 1단계: WPForms 설치
- 2단계: Akismet 설치 및 설정
- 3단계: WordPress 문의 양식 만들기
- 4단계: WordPress 양식에서 Akismet 활성화
- 5단계: Elementor를 사용하여 Akismet 지원 양식 게시
1단계: WPForms 설치
Elementor는 Akismet을 직접 지원하지 않기 때문에 WPForms의 기본 Akismet 통합을 활용할 것입니다. 그런 다음 Elementor의 WPForms 위젯을 사용하여 Akismet 스팸 필터가 활성화된 양식을 페이지에 추가할 수 있습니다.
WPForms는 모든 가격 계획에서 Akismet을 지원하지만 WPForms Pro를 구입하는 것이 좋습니다. 그런 다음 웹사이트에 WPForms를 설치하세요.

Pro 라이선스를 사용하면 쿠폰 및 리드 양식과 같은 다양한 고급 기능과 함께 1000개 이상의 사전 제작된 양식 템플릿에 액세스할 수 있습니다.
WPForms를 설치한 후에는 Akismet을 설정할 차례입니다.
2단계: Akismet 설치 및 설정
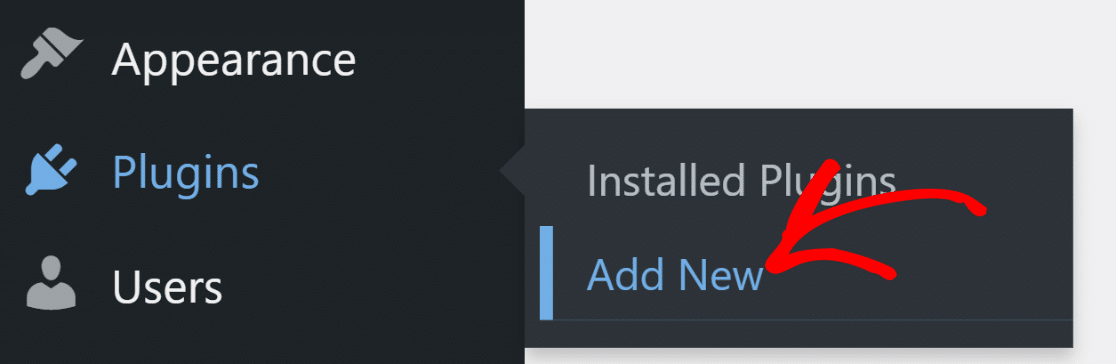
Akismet은 종종 WordPress에 사전 설치되어 제공됩니다. 하지만 아직 설치하지 않은 경우 WordPress 관리 메뉴를 열고 플러그인 » 새로 추가 로 이동하여 설치할 수 있습니다.

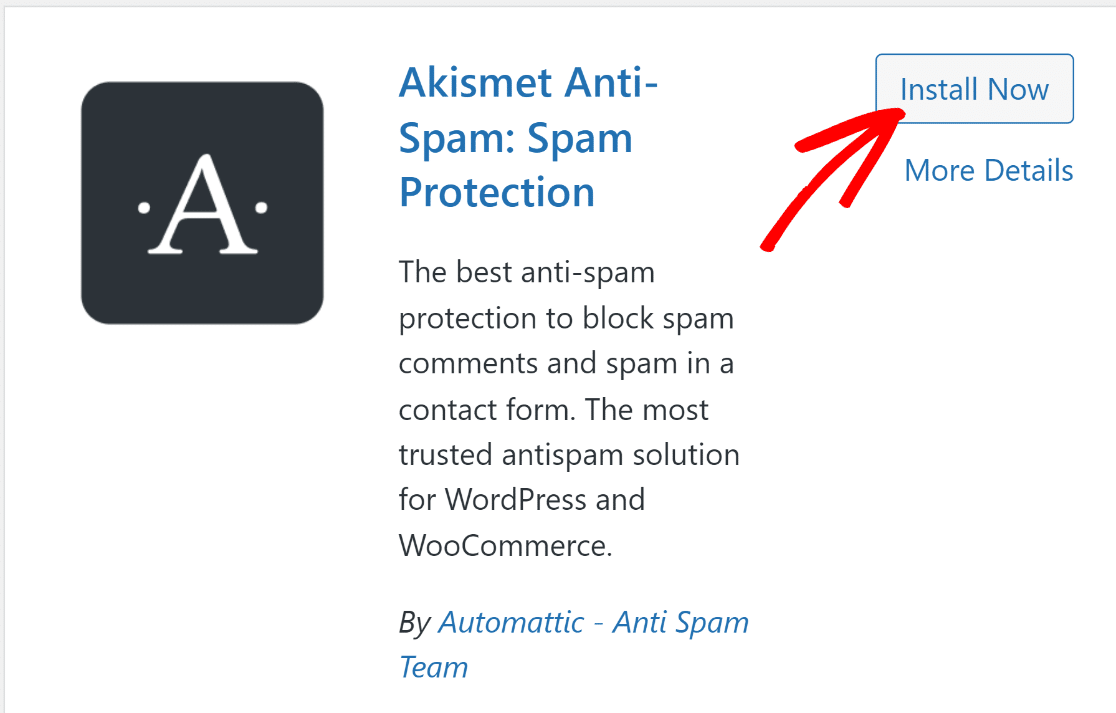
그런 다음 Akismet을 검색하고 지금 설치를 클릭합니다.

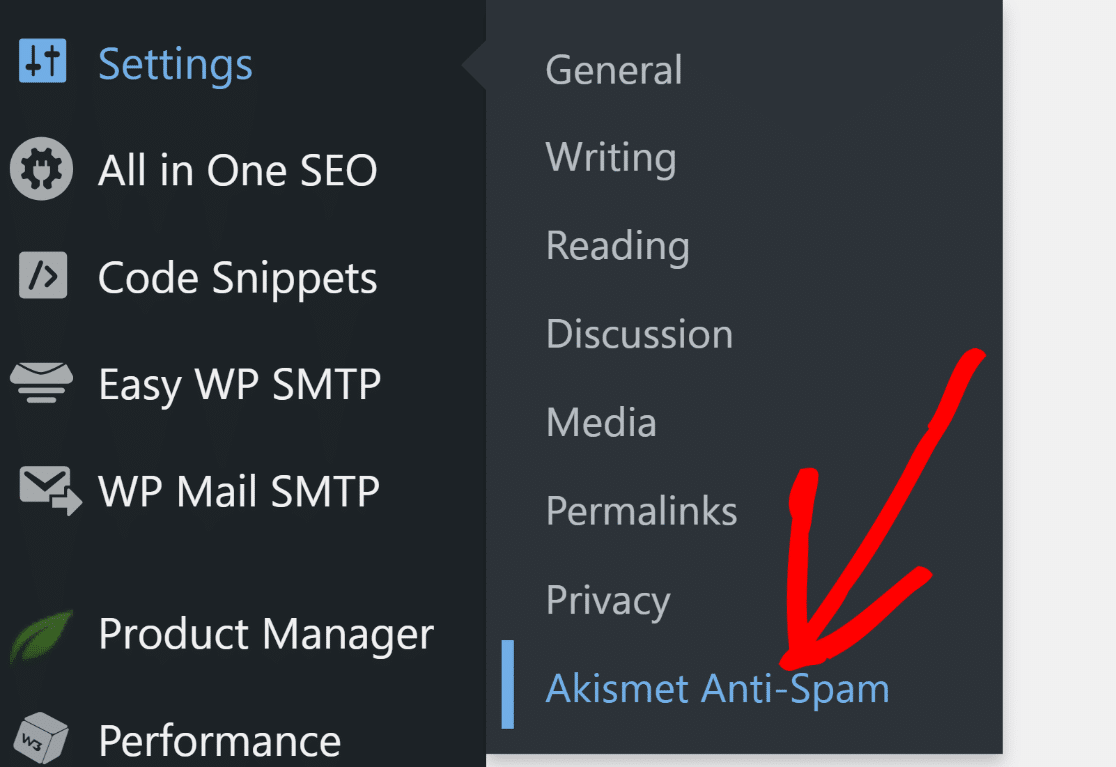
Akismet을 설치하고 활성화하면 Akismet 설정 페이지로 리디렉션됩니다. 다음으로 이동하여 해당 페이지를 수동으로 방문할 수도 있습니다.

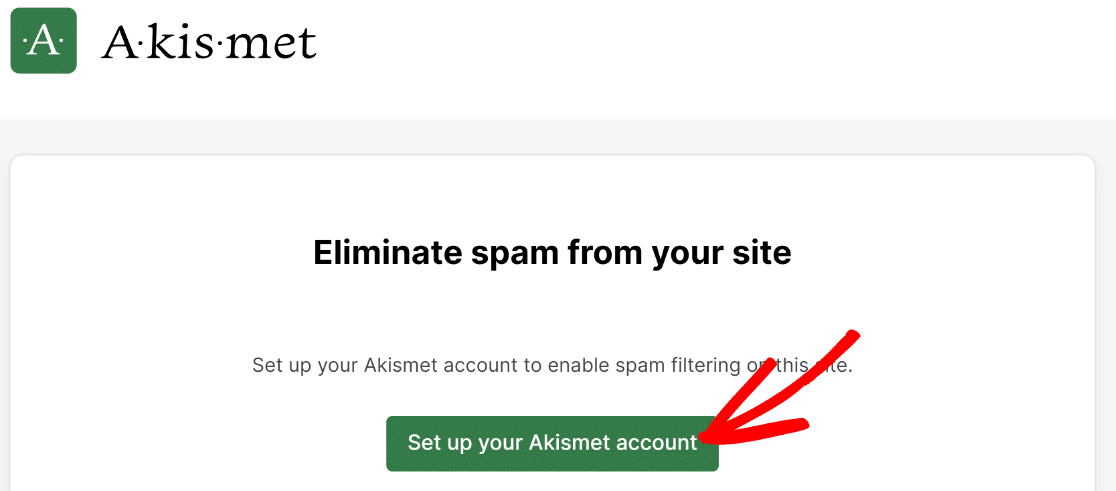
Akismet 설정 페이지에서 Akismet 계정 설정 버튼을 클릭하세요.

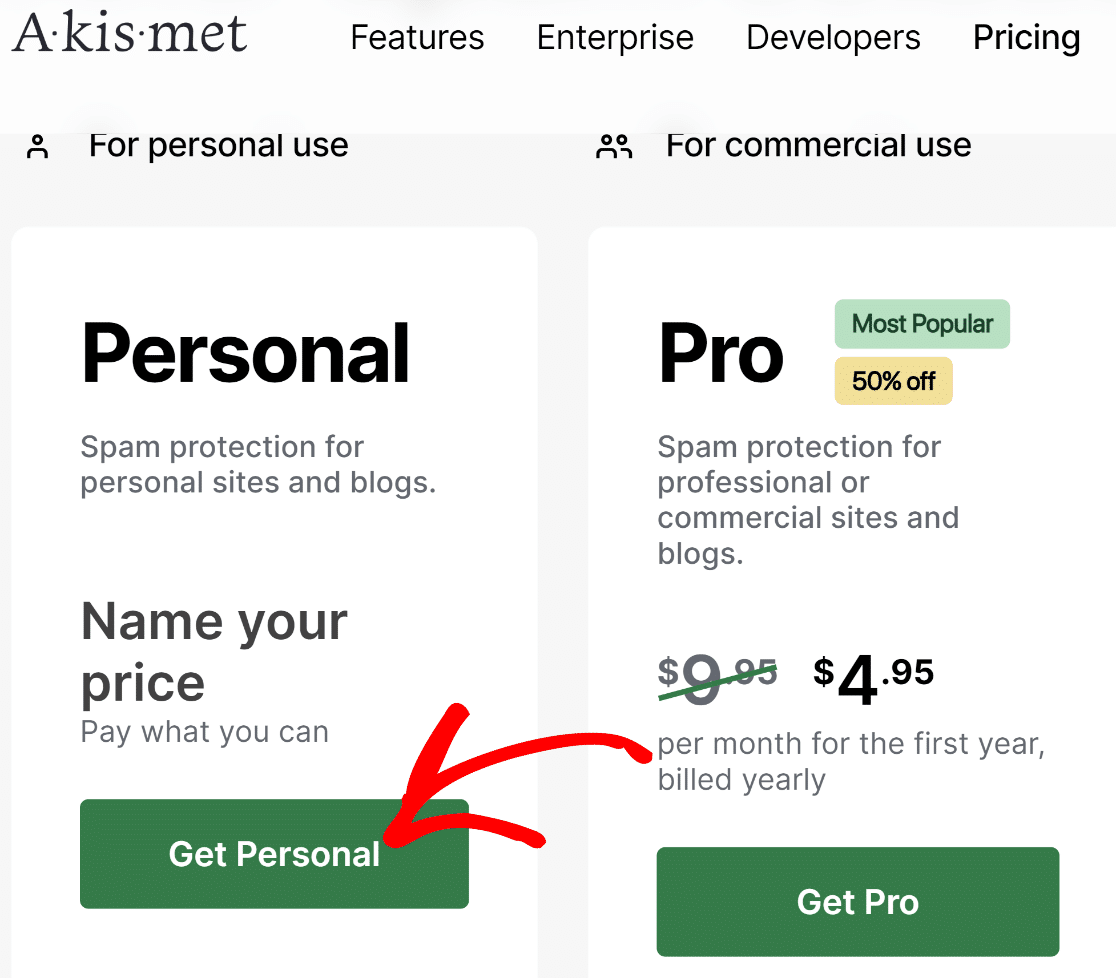
Akismet 가격 페이지로 이동됩니다. 귀하의 비즈니스에 적합한 라이센스 계획을 선택하십시오. 이 튜토리얼에서는 개인 계획을 얻습니다.

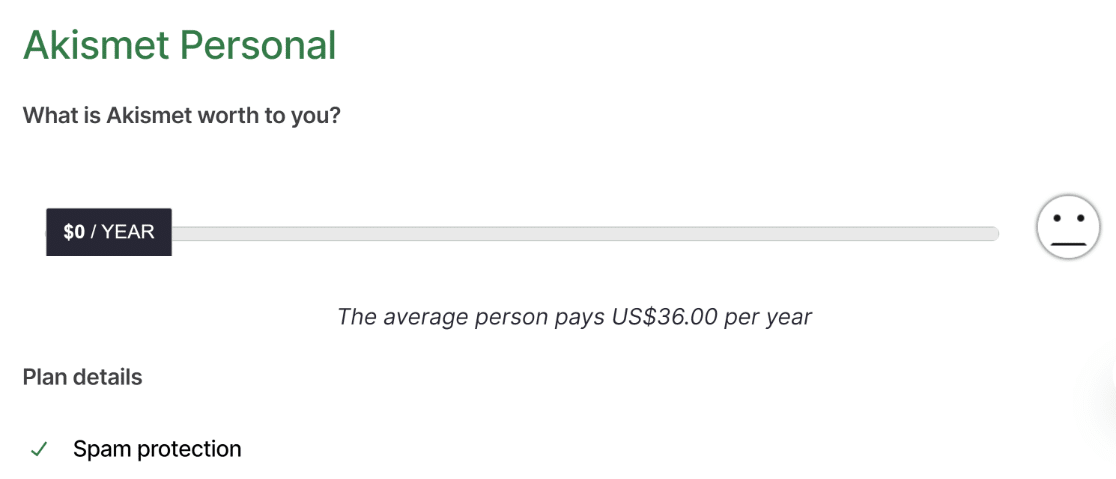
Akismet을 사용하면 개인 계획에 대한 가격을 직접 선택할 수 있습니다. Akismet을 무료로 받으려면 슬라이더를 0까지 이동할 수 있습니다.

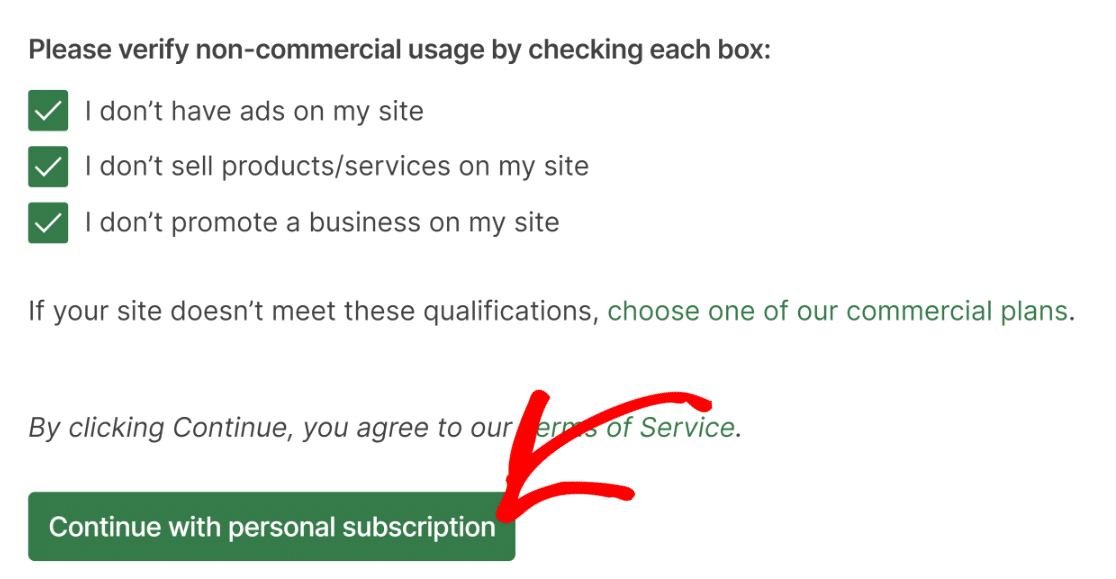
아래로 스크롤하여 비상업적 웹사이트에 Akismet을 사용하고 있는지 확인하는 확인란을 찾으세요. Akismet의 무료 개인 계획은 상업적 목적으로 웹사이트를 사용하지 않는 사이트 소유자에게만 제공됩니다.
따라서 판매할 것이 없는 블로거라면 Akismet을 완전히 무료로 사용할 수 있습니다. 그렇지 않은 경우에는 유료 요금제를 선택하고 아래 단계를 계속 진행하세요.

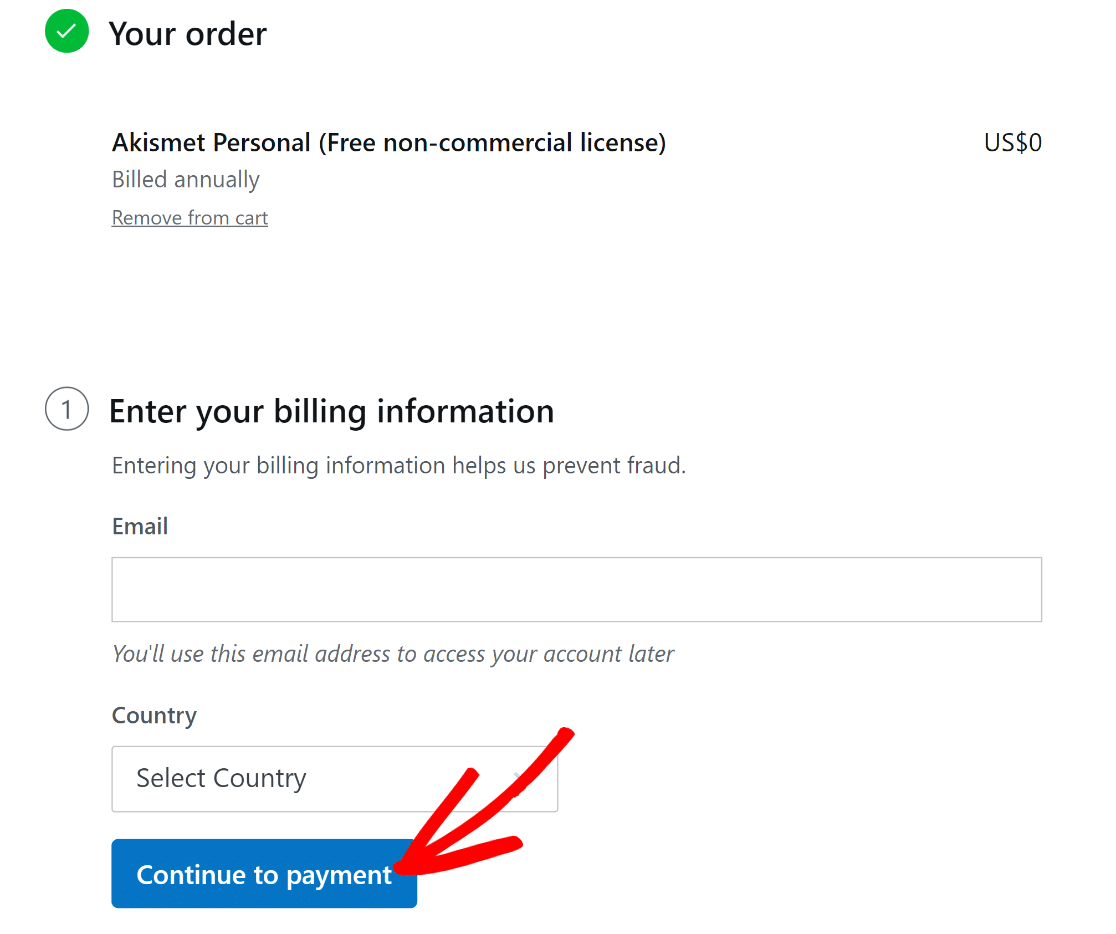
결제 화면에서 결제 정보를 입력하고 결제 계속을 누르세요.

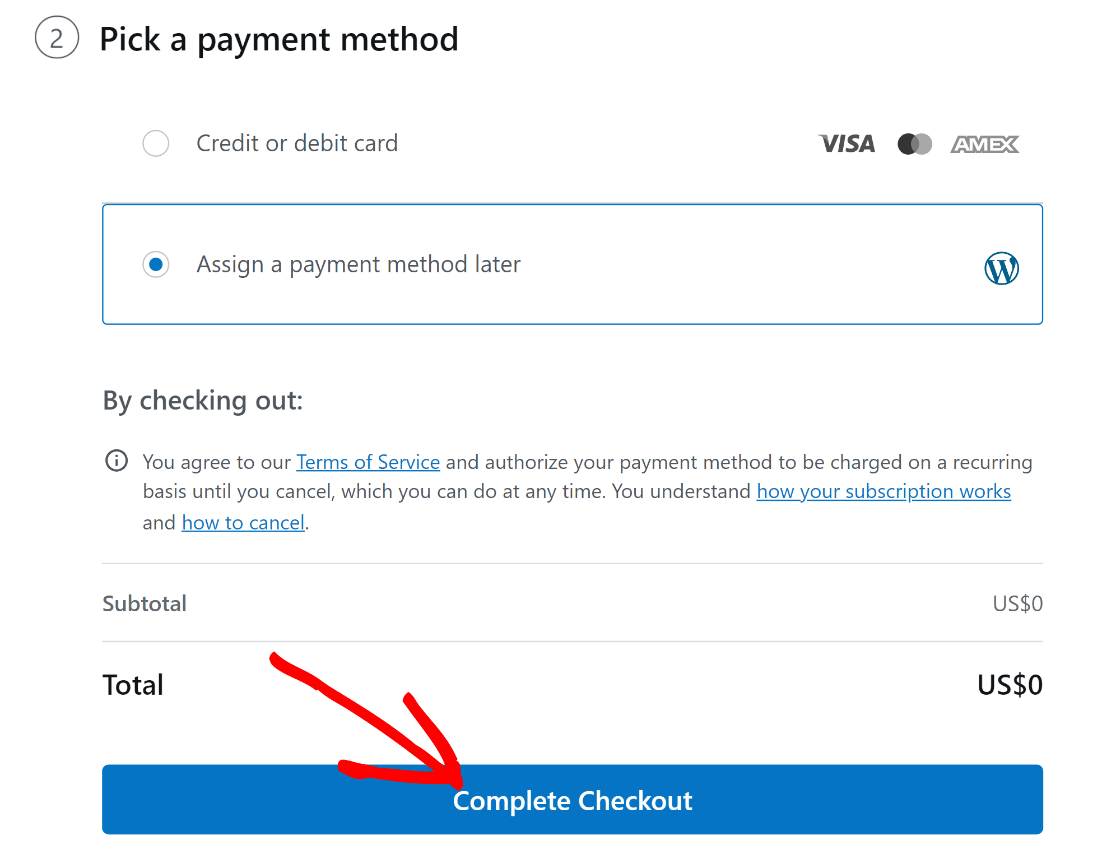
무료 요금제를 선택한 경우 나중에 결제 방법을 지정하고 신용카드 정보 입력을 건너뛸 수 있습니다.
아래로 스크롤하여 결제 완료를 클릭하세요.

이제 WordPress.com 로그인 페이지로 이동하게 됩니다(Akismet은 WordPress.com 뒤에 있는 동일한 회사의 소유이기 때문입니다). 계속하려면 계속 버튼을 클릭하세요.


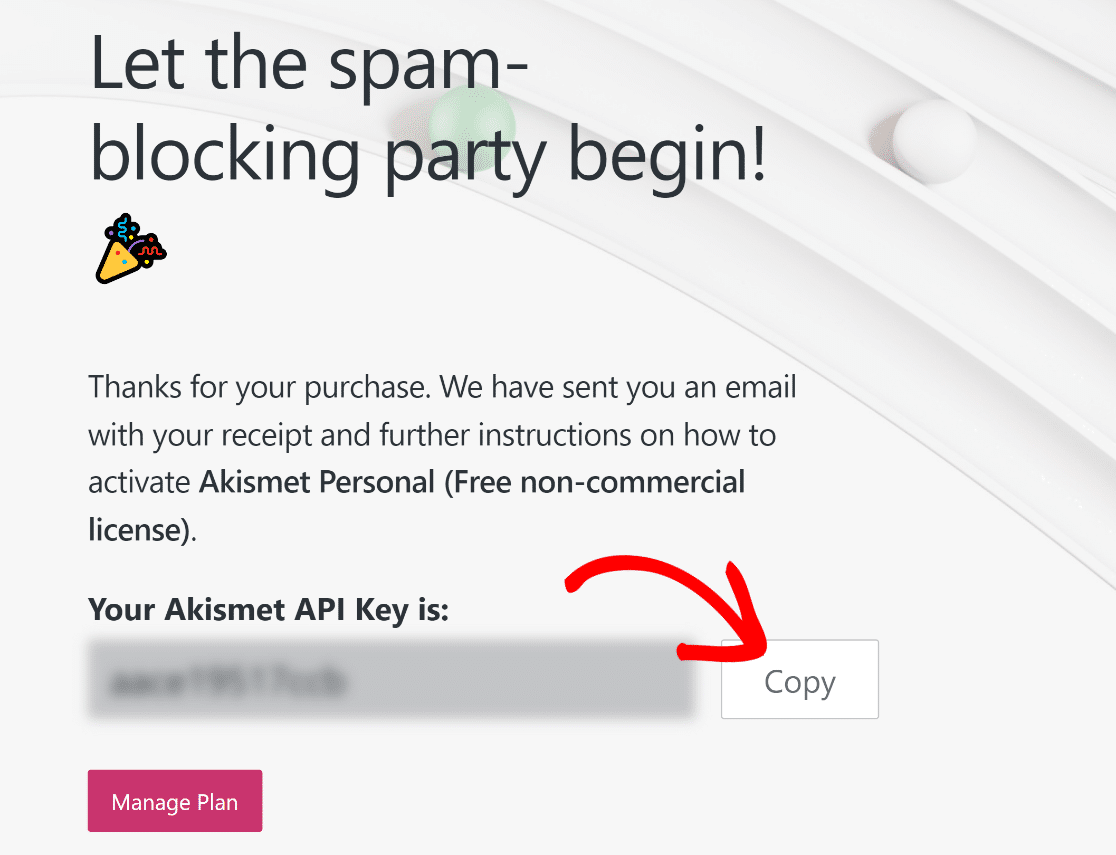
로그인하자마자 API 키를 찾을 수 있습니다. Akismet API 키를 복사하세요.

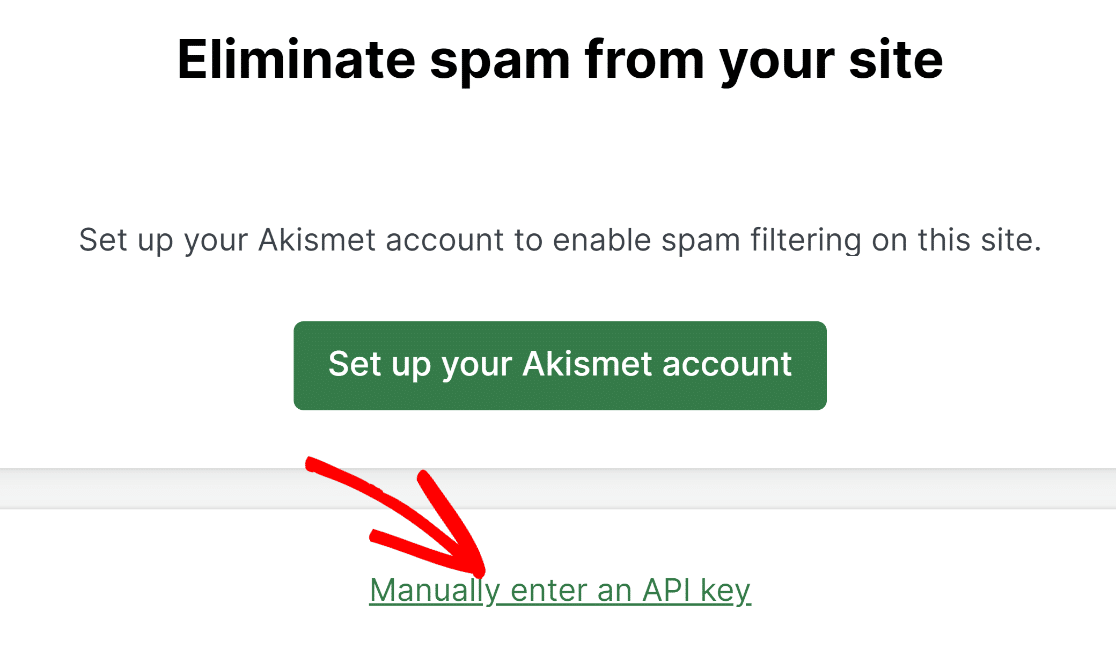
이제 Akismet 설정 화면이 있는 브라우저 탭으로 돌아가서 Manually Enter an API Key 를 클릭하세요.

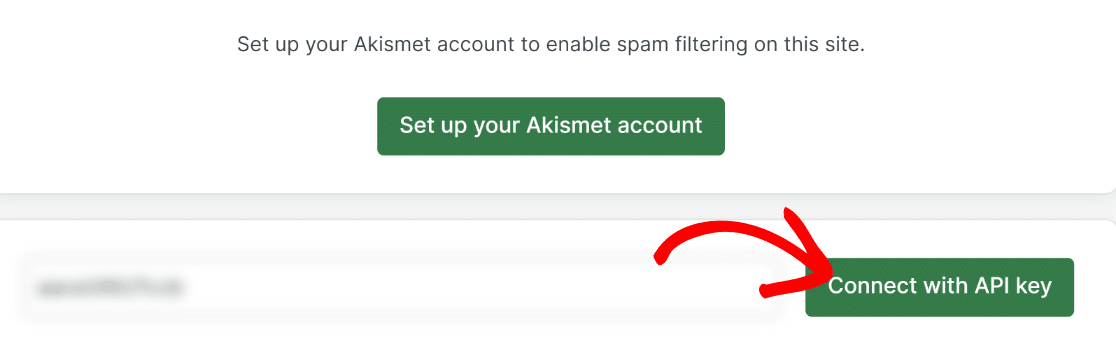
상자 안에 API 키를 붙여넣고 API 키로 연결 버튼을 클릭하기만 하면 됩니다.

API에 연결하자마자 Akismet을 귀하의 사이트에서 사용할 수 있습니다.
3단계: WordPress 문의 양식 만들기
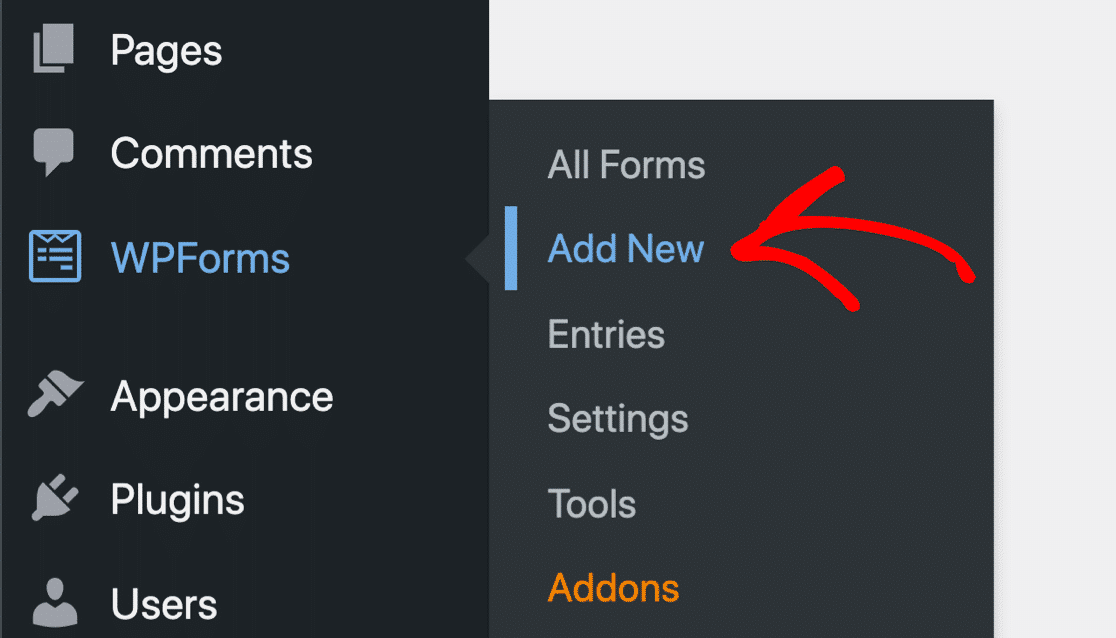
Akismet을 설정하면 WPForms를 사용하여 새 양식을 만들 수 있습니다. WordPress 대시보드에서 WPForms » Add New 로 이동합니다.

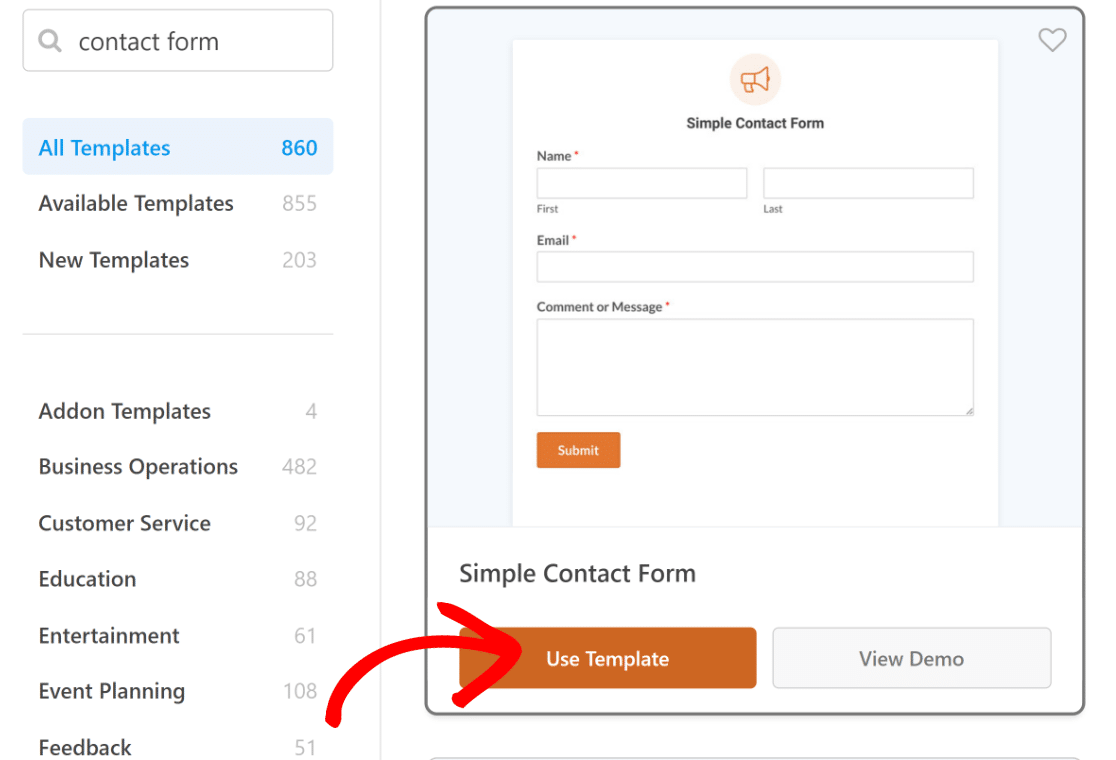
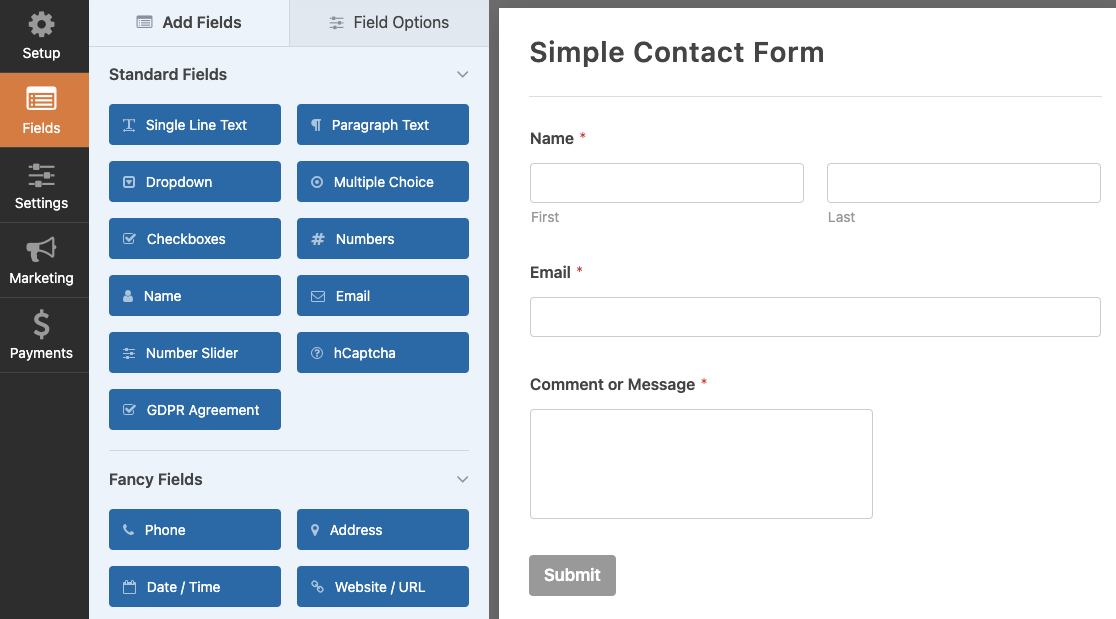
이제 양식 이름을 지정하고 미리 만들어진 양식 템플릿을 사용하여 시작할 수 있는 양식 설정 화면이 표시됩니다. 이 자습서에서는 간단한 연락처 양식 템플릿을 사용합니다.

템플릿을 선택하자마자 양식 작성기 내에 로드됩니다. 양식에 다른 필드를 추가하거나 기존 필드를 편집하여 양식 템플릿을 사용자 정의할 수 있습니다.

양식 모양이 만족스러우면 다음 단계로 넘어갑니다.
4단계: WordPress 양식에서 Akismet 활성화
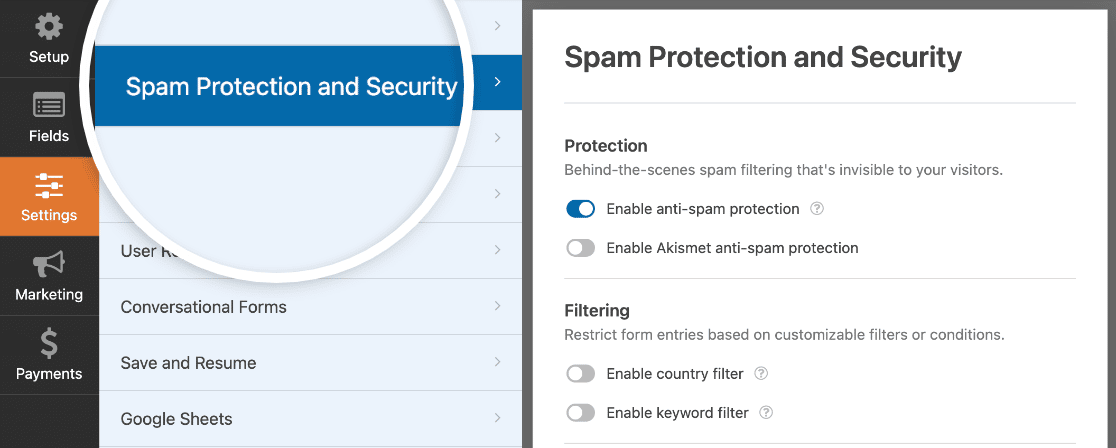
WPForms 양식 빌더 내부에 있는 동안 WPForms » 스팸 방지 및 보안 으로 이동하세요.

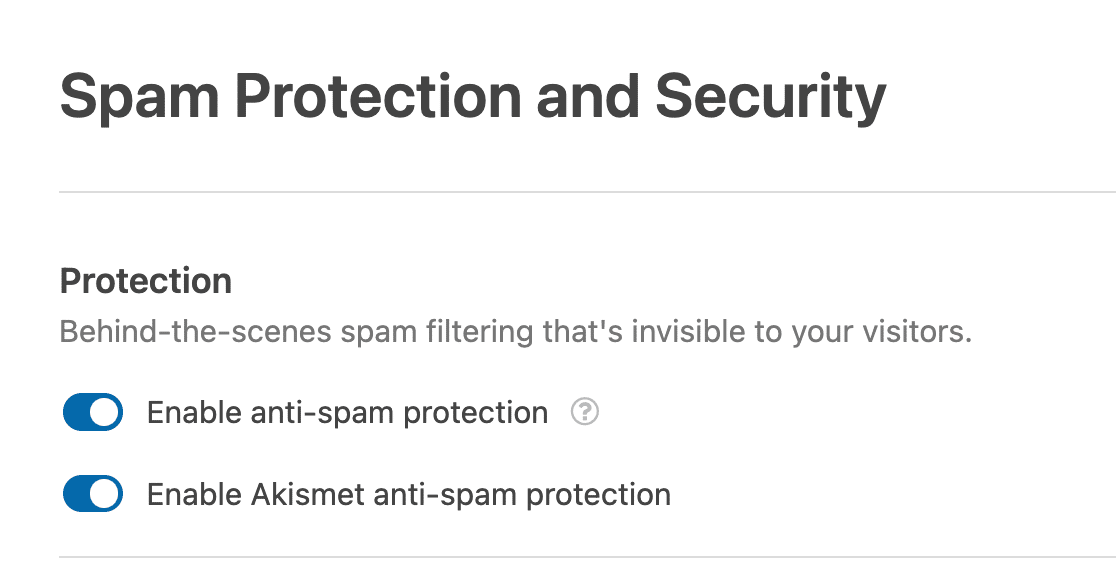
여기에는 다양한 스팸 방지 옵션이 표시됩니다. Akismet 스팸 방지 보호 활성화 토글 버튼을 클릭하면 양식에 Akismet 스팸 필터를 추가할 수 있습니다.

엄청난. 이제 Akismet을 켰으므로 Akismet에서 양식 제출에 자동으로 스팸 징후가 있는지 확인합니다.
계속해서 저장을 눌러 설정을 저장하세요.

멋진! 이제 모든 설정이 완료되었습니다. 남은 것은 Elementor를 사용하여 이 양식을 삽입하는 것뿐입니다.
5단계: Elementor를 사용하여 Akismet 지원 양식 게시
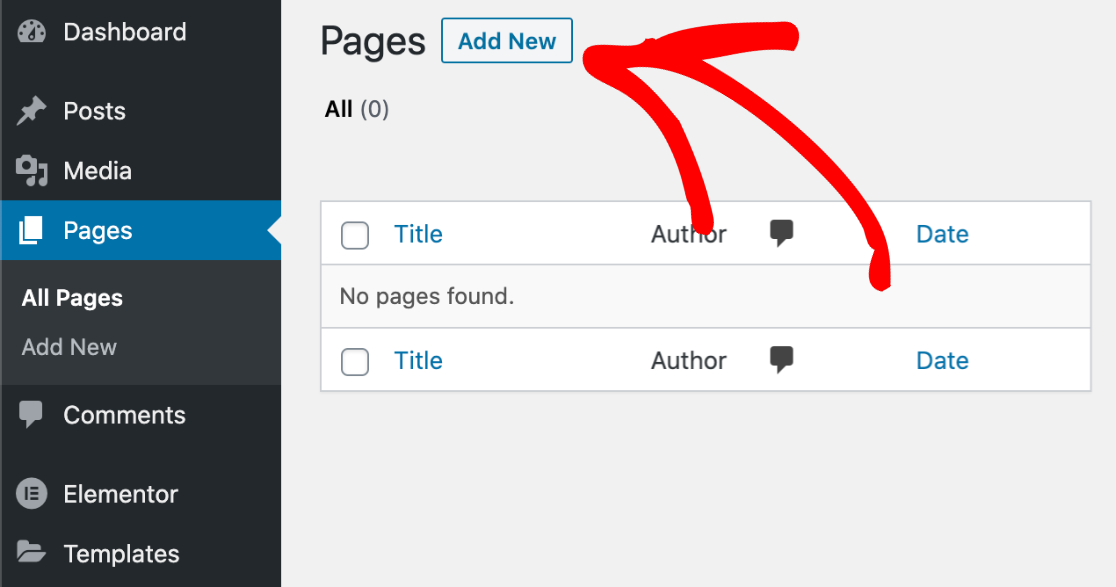
양식을 저장한 후 WordPress 대시보드로 돌아가 페이지 로 이동합니다. 그런 다음 새로 추가 버튼을 선택합니다.

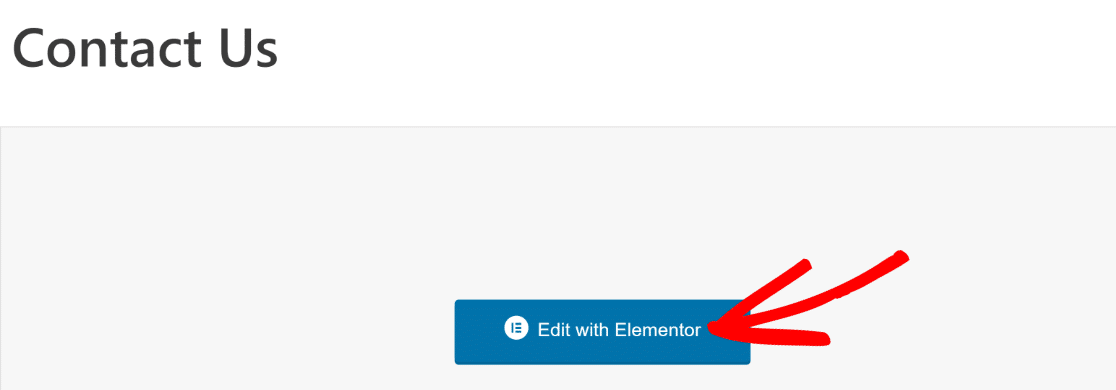
그러면 WordPress 블록 편집기로 연결됩니다. Elementor가 설치되어 있으면 파란색 Elementor로 편집 버튼이 표시됩니다.

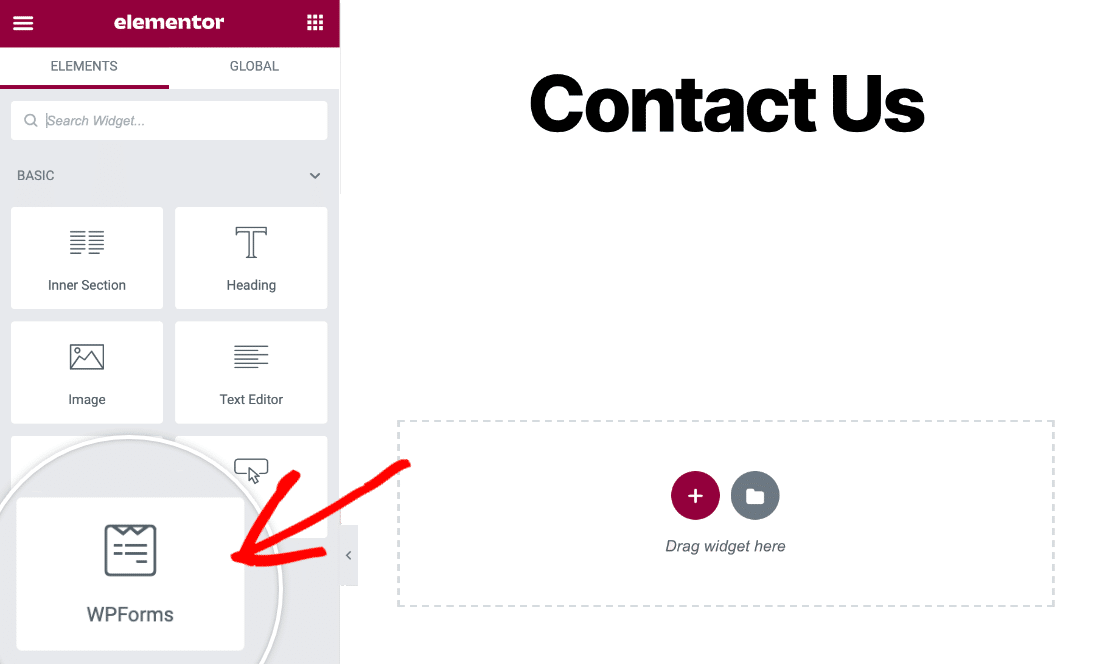
이 버튼을 누르면 Elementor 페이지 편집기가 로딩되기 시작합니다. Elementor 인터페이스 내 왼쪽에서 WPForms 위젯을 찾을 수 있습니다.
오른쪽에 WPForms 블록을 끌어다 놓습니다.

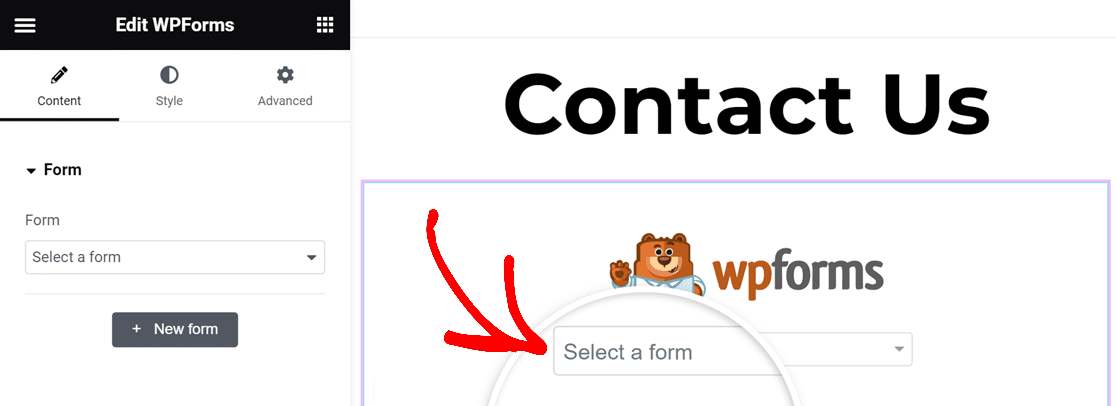
페이지에 WPForms 위젯을 추가한 후 드롭다운을 사용하여 이전에 WPForms로 만들고 저장한 양식을 선택할 수 있습니다.
이 드롭다운을 사용하여 간단한 문의 양식을 선택하겠습니다.

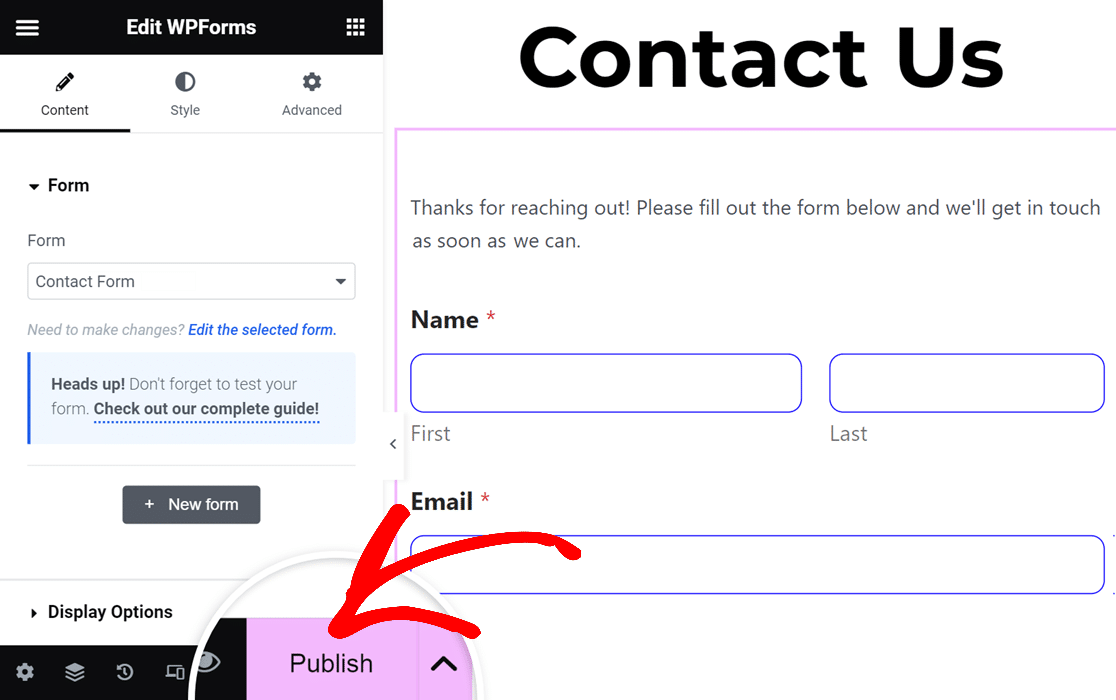
선택한 양식은 WPForms에서 설정한 것과 정확히 동일하게 나타납니다. 이 시점에서는 Elementor 양식 생성에 대한 가이드에 표시된 대로 양식의 모양을 광범위하게 사용자 정의할 수도 있습니다.
이 양식을 포함할 준비가 되면 왼쪽 창 하단에 있는 게시 버튼을 누르기만 하면 됩니다.

이제 Akismet 스팸 방지 양식이 귀하의 사이트에 즉시 삽입됩니다.
그러나 다른 작업을 수행하기 전에 Akismet이 스팸 제출을 적절하게 필터링하는지 확인하기 위해 양식을 테스트하는 것이 좋습니다.
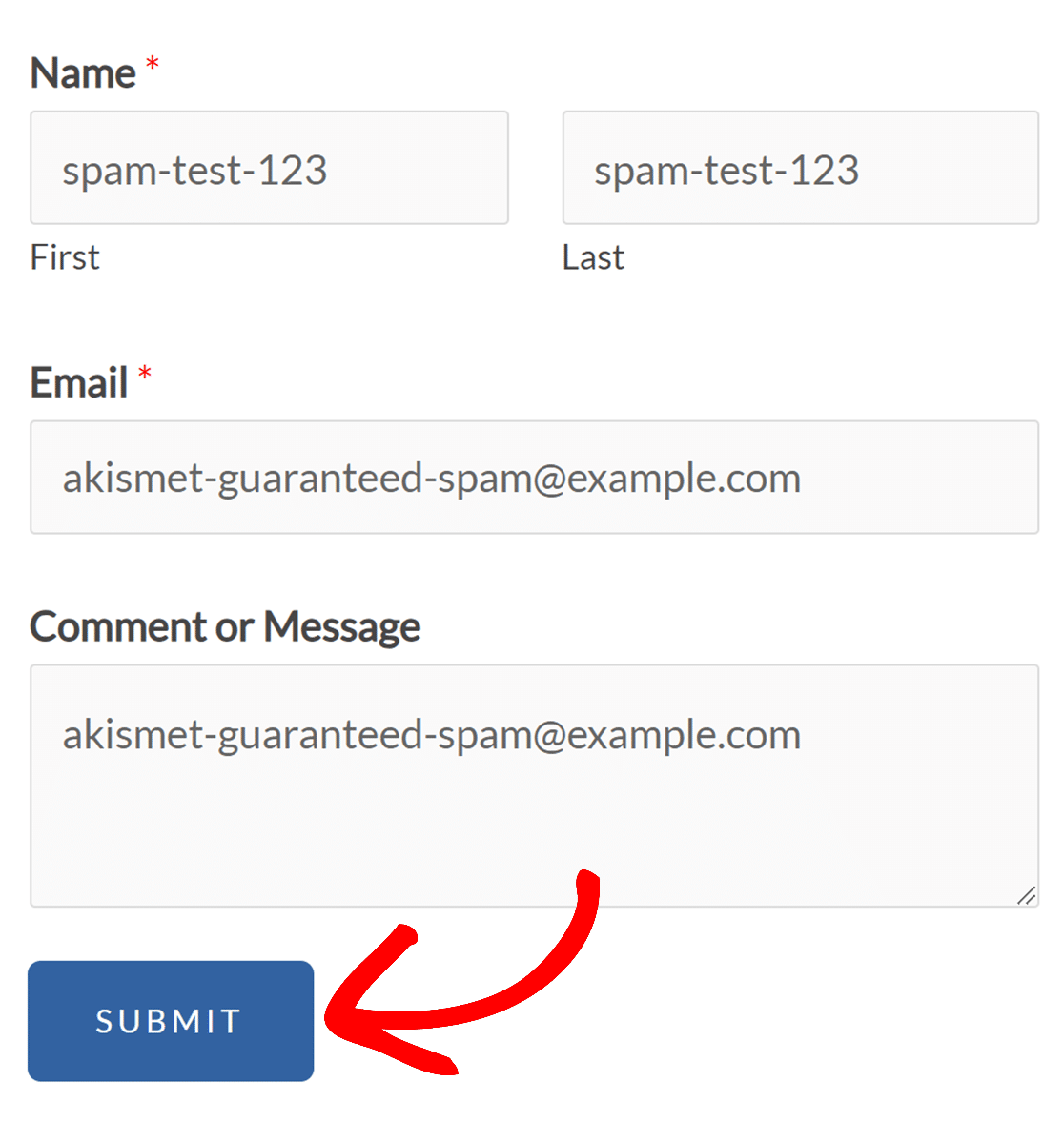
그렇게 하려면 Elementor로 방금 게시한 양식을 방문하여 다음과 같은 Akismet의 스팸 트리거 중 하나를 입력해 보십시오.
- 이름: 스팸 테스트-123
- 이메일: [이메일 보호됨]
- 댓글 본문: akismet-guaranteed-spam
위와 같이 스팸성 항목으로 양식을 작성한 후 제출을 누르세요.

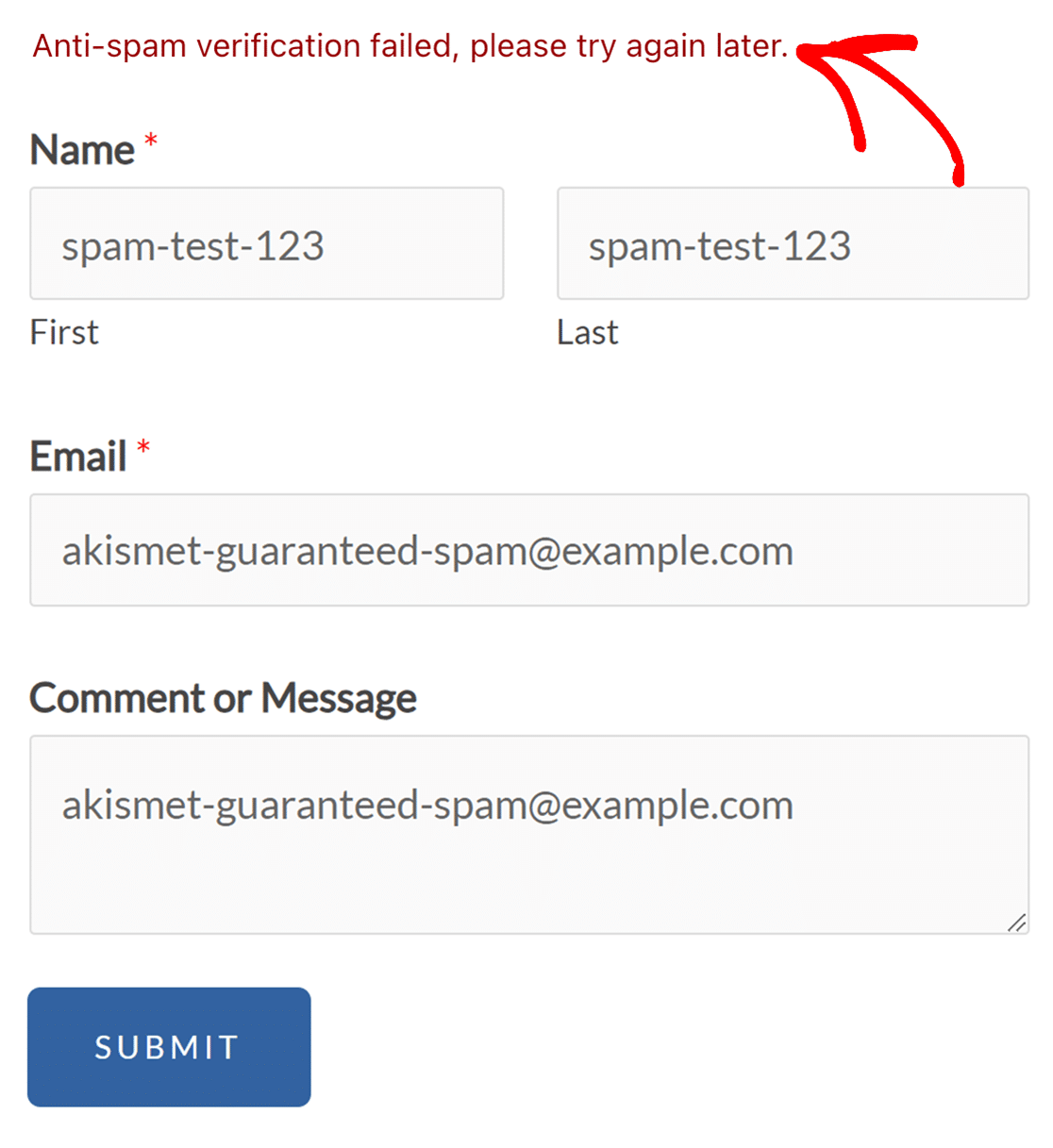
Akismet이 올바르게 작동하는 경우 메시지가 제출되지 않고 해당 항목이 스팸으로 식별되었음을 나타내는 오류 팝업이 표시됩니다.

이것이 바로 우리가 원하는 일입니다.
위에 표시된 단계를 통해 이제 Elementor Forms와 함께 Akismet을 쉽게 사용하고 사이트를 스팸 없는 상태로 유지할 수 있습니다.
다음으로 WPForms를 WooCommerce와 통합하세요
전자상거래 상점인 경우 시간을 절약하려면 최대한 많은 프로세스를 자동화해야 합니다. 이를 수행하는 가장 좋은 방법 중 하나는 WPForms를 WooCommerce와 통합하는 것입니다.
또한 WPForms로 아코디언 양식을 디자인할 수 있다는 것을 알고 계셨나요? 양식을 더 쉽게 작성하고 사용자 경험을 향상시킬 수 있는 훌륭한 방법입니다.
지금 Akismet을 사용하여 양식 스팸 필터링
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
