7 個最佳 WordPress WhatsApp 插件
已發表: 2023-10-02您是否正在為您的 WordPress 網站尋找最佳的 WhatsApp 外掛程式?
數百萬人使用 WhatsApp 發送和接收視訊通話、簡訊、語音聊天等。 連接到 WordPress 後,WhatsApp 充當線上聊天工具,訪客可以使用它與您的網站進行交流。
使用正確的插件,您可以輕鬆地將 WhatsApp 與 WordPress 集成,並充分利用其功能,例如發送個人化訊息、回答問題、提供支援等。
在這篇文章中,我們將介紹可用於增強與網站訪客的溝通的最佳 WordPress WhatsApp 外掛程式。
如何將 WhatsApp 新增至我的 WordPress 網站?
將 WhatsApp 新增至 WordPress 的最簡單方法是使用外掛程式。 這將最大限度地減少連接兩個平台所需的工作量。
WhatsApp 外掛程式還具有不同的自訂功能,可讓您個性化與訪客的互動。 這可以幫助提高您的轉換率並鼓勵網站訪客在您的網站上採取行動。 他們越覺得您的品牌了解他們,他們就越有可能轉換。
讓我們來看看我們認為目前市場上最好的 WordPress WhatsApp 外掛程式。
適用於 WordPress 的最佳 WhatsApp 插件
以下是我們認為最適合用戶將 WhatsApp 與 WordPress 整合的工具。
在本文中
- 1.WP表格
- 2. 不可思議的自動機
- 3. 加入聊天
- 4.WhatsApp聊天
- 5.Cresta 幫忙聊天
- 6. 紐扣器
- 7. 簡單的聊天按鈕
- 最好的 WhatsApp WordPress 外掛是什麼?
- WhatsApp WordPress 外掛程式常見問題解答
讓我們逐一查看這些項目,以便您更詳細地了解。
1.WP表格

WPForms 是一款受歡迎的、適合初學者的 WordPress 拖放表單產生器。 全球有超過 6 百萬網站所有者使用它為其網站建立簡單易用的聯絡表單。
使用 WPForms,只需幾個步驟即可在您的 WordPress 網站上建立 WhatsApp 表單。 與 Uncanny Automator 一起使用時,您可以在每次收到新的表單條目時向 WhatsApp 號碼發送通知。
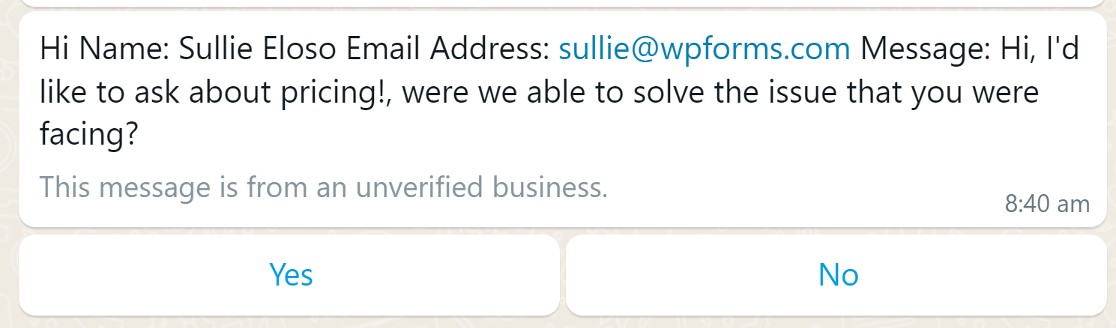
設定完成後,用戶將收到 WhatsApp 通知,可能如下所示:

從那裡,他們可以直接透過行動或桌面上的 WhatsApp 進行回复,從而方便地與您的網站進行通訊。
無論您的目標是擴大電子郵件清單還是提高網站排名,提供快速的客戶支援都是與訪客建立聯繫並給訪客留下深刻印象的簡單方法。
立即建立您的 WhatsApp WordPress 表單
定價:您可以免費使用 WPForms 和 Uncanny Automator。 要存取更多功能和附加元件,請升級到付費計劃,起價為每年 49.50 美元。
2. 不可思議的自動機

Uncanny Automator 可讓您使用「觸發器」和「操作」來自動化 WordPress 網站上的工作流程。 您可以使用它根據用戶在您網站上執行的操作向他們發送直接訊息。
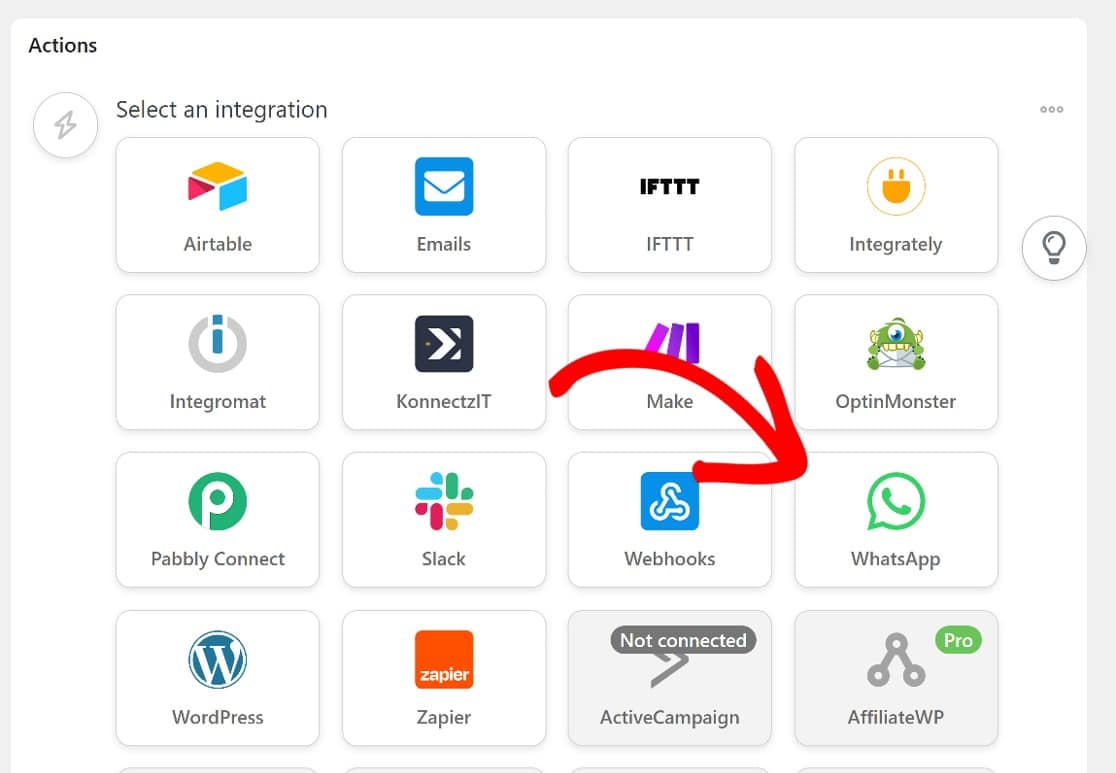
正如我們上面已經演示的那樣,Uncanny Automator 與 WPForms 配合使用,在您收到表單條目時發送 WhatsApp 通知。 然而,它也與許多其他插件和工具整合。

例如,您可以建立工作流程,以便在使用者進行購買時自動向他們發送訊息。 您甚至可以使用訊息模板來簡化該過程。
使用 Uncanny Automator,您可以在以下情況下向用戶發送訊息:
- 進行購買
- 註冊參加活動
- 結業
- 加入群組
- 和更多。
與其他用作基本聊天應用程式的 WhatsApp 外掛程式不同,Uncanny Automator 可讓您設定通知和事務訊息。 只需幾分鐘即可建立“食譜”,使您的 WhatsApp 工作流程自動化並設定相應的“觸發器”和“操作”。
該插件為用戶提供了對 WhatsApp Cloud API 的開放存取。 與其他 WhatsApp 聊天外掛程式不同,您無需等待訪客發起訊息,因此您可以手動回覆。 相反,您可以根據用戶在您網站上執行的操作自動向他們發送直接訊息。
定價:您可以免費連接 Uncanny Automator 和 WhatsApp。 升級到付費計劃以存取更多操作、觸發器和應用程式。 起價為每年 149 美元。
3. 加入聊天

Joinchat 是一款受歡迎的 WordPress WhatsApp 插件,活躍安裝量超過 60 萬次。 它允許訪客將查詢和訊息發送到您的 WhatsApp 帳戶,您可以立即回覆。
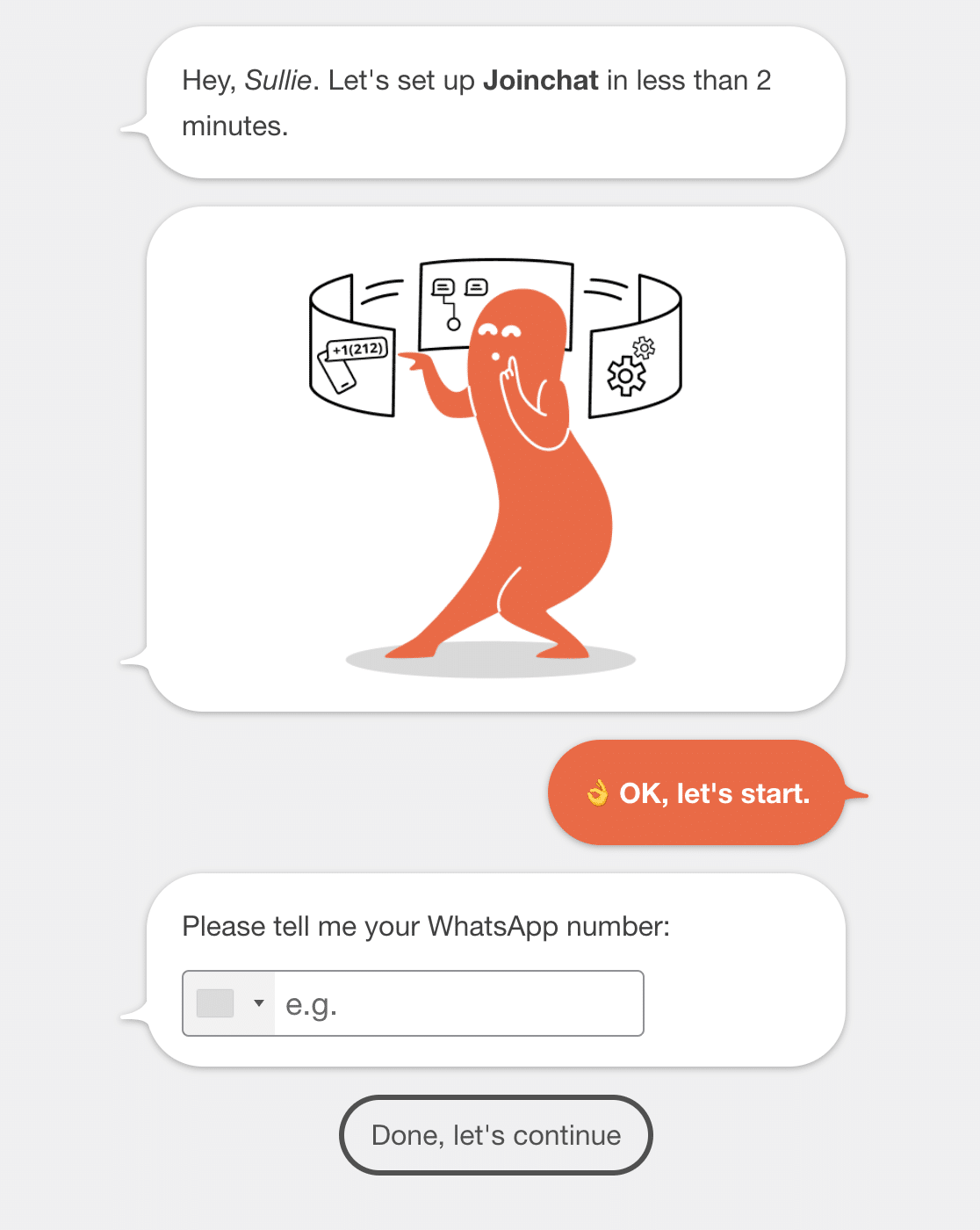
透過其易於使用的設定嚮導,該插件的入門非常簡單。

Joinchat 用於提供客戶支援並直接透過 WhatsApp 以及其他流行管道發送個人化訊息。
您可以發送簡訊、通知氣球、圖像、視訊、GIF 或 QR 碼,透過聊天吸引受眾。 您甚至可以在訊息中添加鏈接,將訪客引導至您想要的任何位置,例如聯絡頁面或登錄頁面。
無需任何編碼,您就可以在聊天中添加更多支援代理商或管道,從而輕鬆幫助訪客並提高網站的參與度。 您還可以根據自訂觸發器設定動態 CTA,將訪客引導至您想要獲得更高轉換率的任何頁面。
定價:有一個免費版本,您可以透過該版本將任意數量的網站連接到 WhatsApp。 升級到付費版本可讓您存取其他管道、支援代理商和聊天管道。 起價為每年 49 歐元。
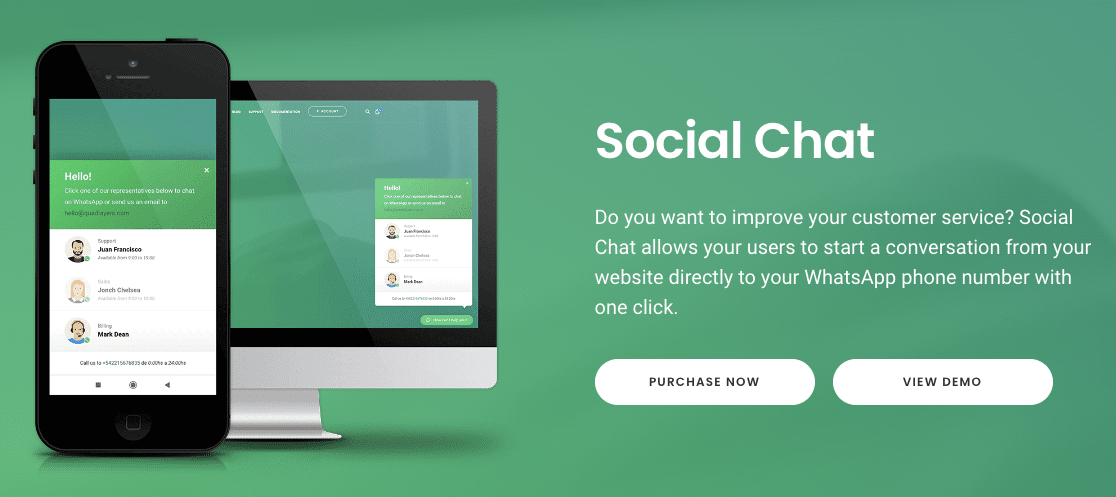
4.WhatsApp聊天

WhatsApp 聊天(也稱為社交聊天)是一個 WhatsApp 插件,可讓網站訪客直接透過您的 WhatsApp 電話號碼向您發送訊息。
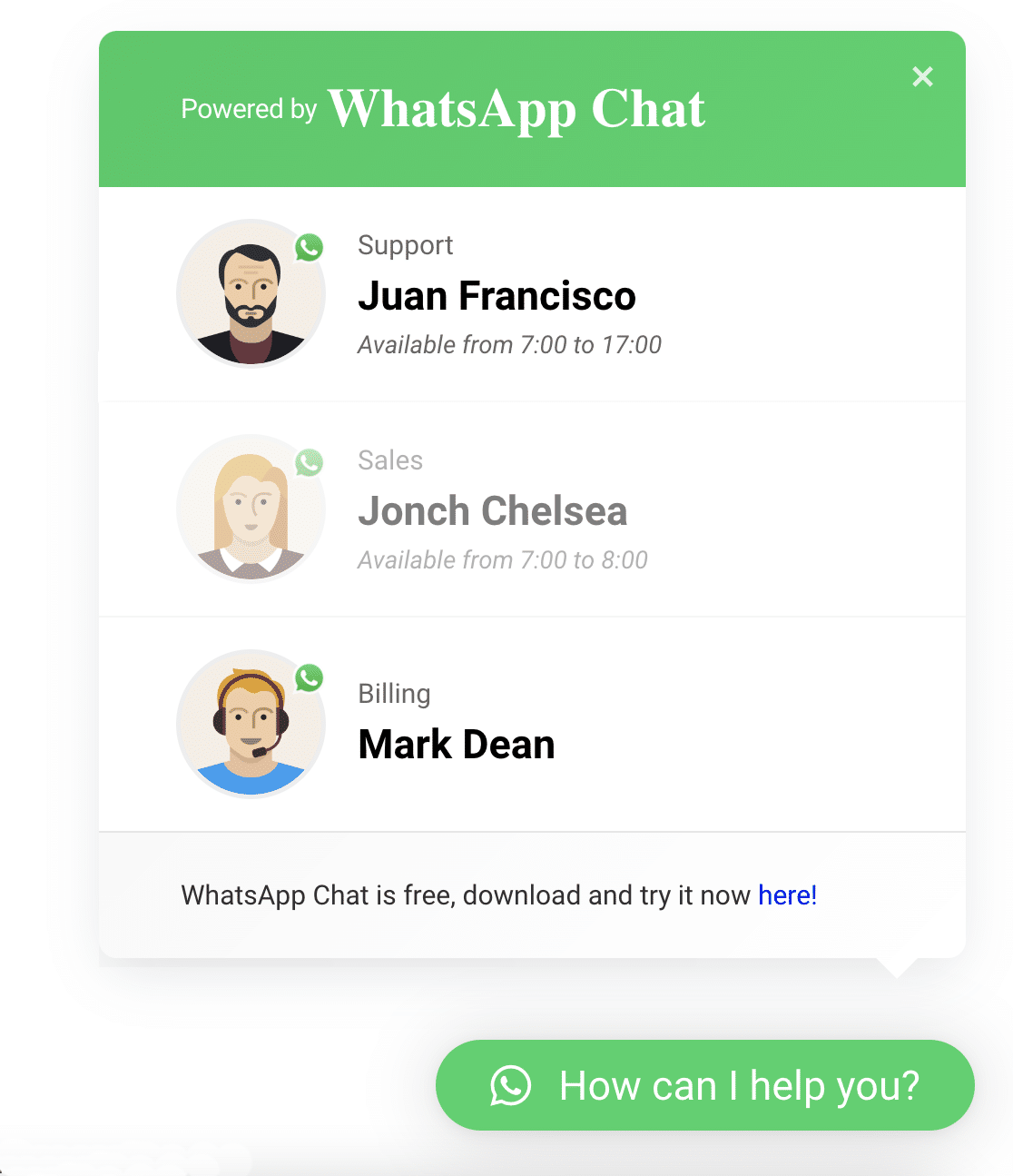
該外掛程式會在您的網站上顯示一個社交按鈕,您可以在其中建立一條預設訊息以供任何訪客查看。 從 2 種不同的佈局以及按鈕在 WordPress 網站上的放置位置中進行選擇。
您也可以使用其聊天框功能讓使用者提交聯絡資訊並顯示個人化訊息。

您可以包含的其他選項包括頁首和頁尾訊息、電話號碼和頭像。
WhatsApp 聊天支援短代碼,因此您可以輕鬆地在您想要的任何小部件或帖子中添加 WhatsApp 聊天按鈕或框。 您也可以編輯短代碼屬性來自訂您的 WhatsApp 號碼和歡迎訊息。

定價: WhatsApp Chat 在 WordPress 外掛程式儲存庫中提供了一個名為「Click To Chat」的免費版本。 若要新增聊天框、獲得專業支援並允許多個代理商回應用戶,請升級至起價 39 美元的付費方案。
5.Cresta 幫忙聊天

Cresta Help Chat 是一個 WordPress 插件,可讓您的客戶透過您網站上的 WhatsApp 按鈕與您聯絡。 一旦他們點擊按鈕,他們就可以向您的 WhatsApp 號碼發送訊息,並透過 WhatsApp 網路或行動應用程式尋求支援。
選擇任何貼文或頁面,使用其短代碼放置您的 WhatsApp 小工具按鈕。
Cresta Help Chat 為您提供各種自訂選項來建立適用於您的 WordPress 網站的浮動小工具。 選擇文字、方塊定位、是否顯示 WhatsApp 圖示等。
定價:您可以使用免費版本的 Cresta Help Chat 來建立簡單的 WhatsApp 聊天框。 升級到高級版本可存取更多自訂選項,起價為 12.99 歐元。
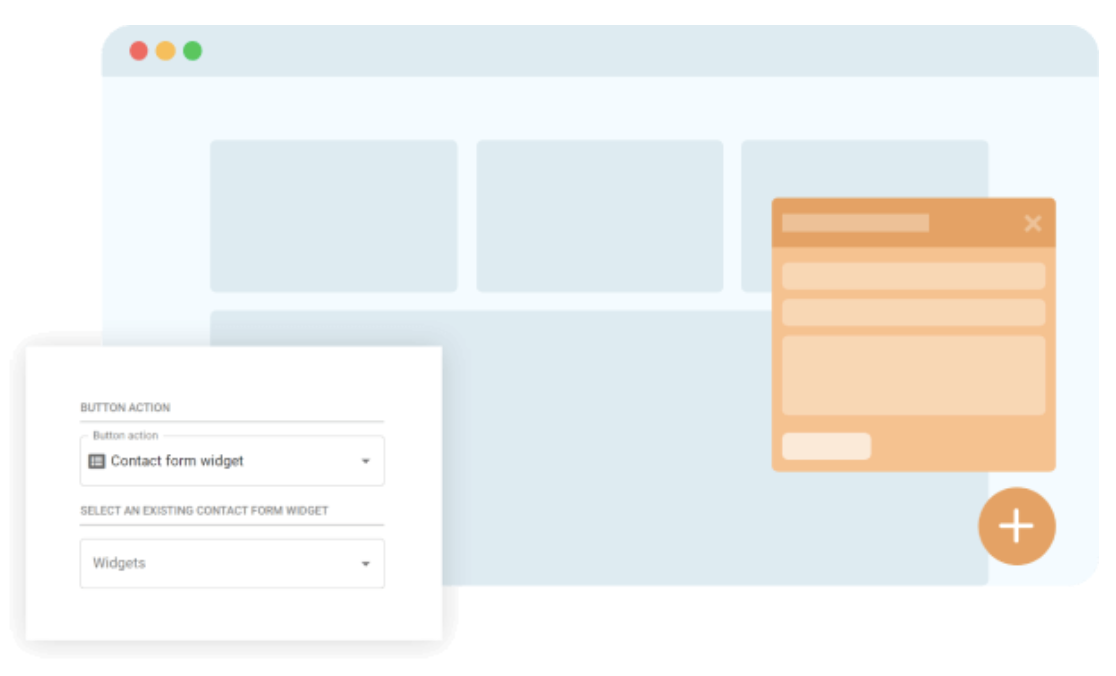
6. 紐扣器

Buttonizer 是一個插件,可讓您在幾分鐘內將智慧浮動 WhatsApp 按鈕放置在 WordPress 網站上。 從那裡,訪客可以開始對話,該對話直接發送到您的 WhatsApp 帳戶,以便您可以透過行動裝置或網路進行連線。
您無需編碼,就可以透過多種方式自訂按鈕。 這包括從 40 多個聊天按鈕、預製模板和各種樣式選項中進行選擇。 更改按鈕的外觀可以讓您的 WhatsApp 聊天內容輕鬆脫穎而出,並在您的網站上吸引更多訪客。
您還可以透過新增代理名稱、頭像和自訂歡迎訊息來個性化您的 Buttonizer 聊天。 自訂您的按鈕顏色、背景圖像等等。
使用 Buttonizer,您還可以:
- 在行動裝置和桌面裝置上使用不同的浮動按鈕
- 新增「點擊通話」按鈕,以便訪客可以撥打您的 WhatsApp 號碼
- 不同頁面顯示不同的操作按鈕
- 和更多。
定價: Buttonizer 的免費版本顯示您的 WhatsApp 聊天按鈕,每月最多可獲得 5,000 次頁面瀏覽量。 要增加限制,請升級到專業版,起價為每年 100 美元。
7. 簡單的聊天按鈕

Simple Chat Button 正是顧名思義:一個簡單、簡潔的聊天外掛。 用戶點擊您網站上的 WhatsApp 黏滯按鈕後,他們就可以透過行動或桌面應用程式開始與您聊天。
這個聊天插件重量輕且易於設置,因此您不必擔心複雜的安裝過程。 您可以自訂 WhatsApp 按鈕的文字和位置,以個人化您向訪客發送的訊息,並鼓勵他們與您的網站互動。
簡單的聊天按鈕不需要任何編碼或 JavaScript 知識,這使得初學者更容易設定。 只需幾分鐘,您就可以在 WordPress 網站上設定 WhatsApp 黏滯按鈕,吸引訪客並為他們提供快速支援。
定價: Simple Chat Button 是免費的 WhatsApp 外掛程式。
最好的 WhatsApp WordPress 外掛是什麼?
經過測試和仔細考慮,我們得出的結論是,如果您想使用 WhatsApp 收集潛在客戶,WPForms 是 WordPress 的最佳 WhatsApp 外掛程式。
透過將 WhatsApp 連接到您的高轉換率表單,您可以與潛在客戶保持聯繫並將他們轉變為付費客戶。
此外,您可以從 1000 多個預製表單範本中進行選擇,為您的 WordPress 網站建立完美的 WhatsApp 表單。
立即建立您的 WhatsApp WordPress 表單
如果您想在不使用表單的情況下將 WhatsApp 連接到您的網站,Uncanny Automator 可以以實惠的價格提供最多的選項。
WhatsApp WordPress 外掛程式常見問題解答
以下是將 WhatsApp 與 WordPress 結合使用的一些常見問題的解答。
如何在 WordPress 中將表單資料傳送到 WhatsApp?
在 WordPress 中將表單資料傳送到 WhatsApp 的最佳方法是使用 WPForms。 透過 Uncanny Automator 集成,您可以輕鬆將 WhatsApp 連接到您的聯絡表單或您建立的任何其他類型的表單。
查看我們有關如何使用 WPForms 建立 WhatsApp 表單的完整教學。
如何將浮動 WhatsApp 圖示新增至我的 WordPress 網站?
有許多外掛程式可以將浮動 WhatsApp 圖示新增到您的 WordPress 網站。 我們最喜歡的是 WhatsApp Chat,因為它包含許多自訂功能和靈活性,以及為您的網站添加 WhatsApp 聊天視窗的選項。
如何在沒有外掛的情況下為 WordPress 新增 WhatsApp 按鈕?
如果您願意,您可以使用社交圖示區塊將 WhatsApp 按鈕新增至您的 WordPress 網站。 但是,此方法不如使用 WhatsApp 外掛程式那麼用戶友好,因為如果您想自訂 WhatsApp 按鈕,則需要使用自訂 CSS。
此外,此方法將使您的 WhatsApp 電話號碼對造訪您網站的任何人都可見,這可能會引發大量垃圾郵件或其他不必要的訊息。
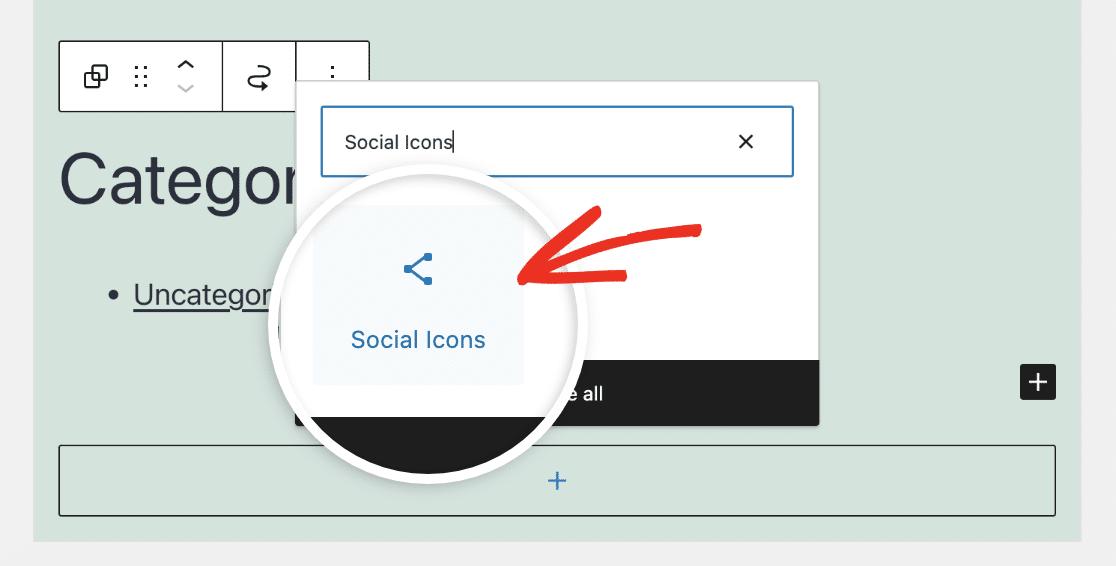
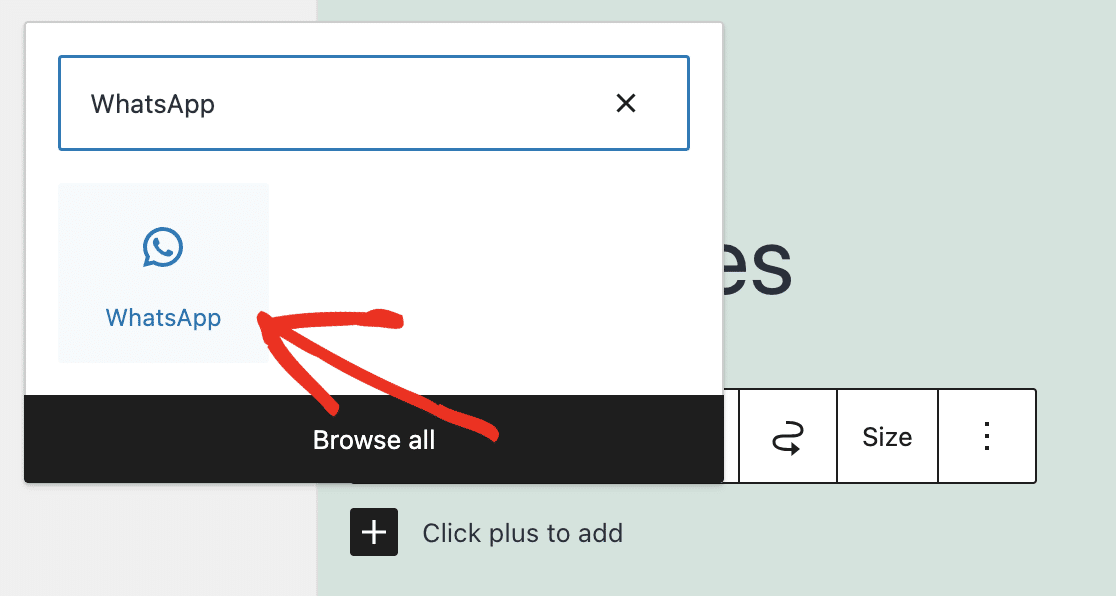
您可以將社交圖示區塊新增至 WordPress 網站上的任何貼文、頁面或小工具區域。 首先,新增一個區塊並選擇Social Icons 。

然後,點擊社交圖示區塊中的加號 (+)按鈕以選擇您的平台。 選擇WhatsApp選項。

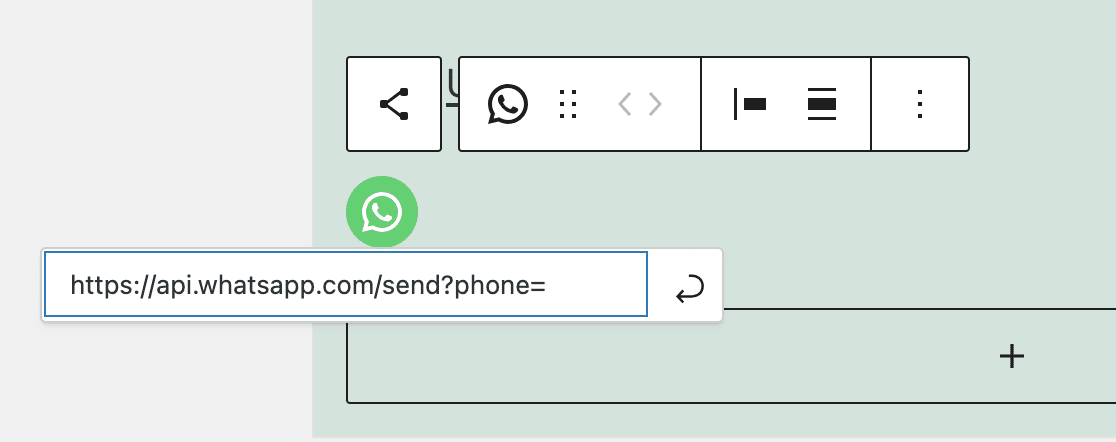
這會將 WhatsApp 按鈕新增至您的 WordPress 網站。 現在您需要點擊 WhatsApp 圖示並在提供的欄位中加入以下 URL:https://api.whatsapp.com/send?phone=12123456789。

URL 末尾的數字應該是與您的 WhatsApp 帳戶關聯的電話號碼,包括國家/地區代碼。
儲存您的變更。 現在,您的 WordPress 網站上將有一個 WhatsApp 圖標,用戶可以點擊該圖標向您發送訊息。
接下來,透過 AI 整合增強您的 WordPress 網站
正在尋找更多方法來自動化 WordPress 網站上的工作流程? 請參閱我們關於如何將 AI 添加到 WordPress 的文章,以了解增強網站功能的想法。
或者,如果您正在尋找將 WordPress 網站與社交媒體整合的更多方法,您可能有興趣了解如何使用 Facebook Pixel 追蹤表單提交。
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
