如何将 Akismet 与 Elementor Forms 结合使用
已发表: 2023-10-16您想将 Akismet 与 Elementor 表单一起使用吗?
虽然 Elementor Forms 包含一些反垃圾邮件选项,但它不与 Akismet 集成。
事实上,Elementor Forms 中的垃圾邮件防护工具非常缺乏。
但有一个非常简单的方法可以解决这个问题。
在这篇文章中,我们将向您展示如何将 Akismet 与 Elementor Forms 结合使用,在您的网站上创建无垃圾邮件的联系表单。
立即使用 Akismet 过滤表单垃圾邮件
Akismet 可以与 Elementor Forms 一起使用吗?
默认情况下,无法将 Akismet 与 Elementor Forms 连接。 这是因为 Elementor 尚未添加对 Akismet 的支持。
然而,好处是 Elementor 与其他表单构建器(例如 WPForms)集成,提供了更多垃圾邮件预防选项,包括 Akismet。
因此,如果您想阻止使用 Elementor 嵌入的表单提交垃圾邮件,最好的选择是在 WPForms 中构建支持 Akismet 的表单,然后使用 Elementor 中的 WPForms 小部件将该表单嵌入到页面上的任何位置。
现在您已经了解了有关在 Elementor 中使用 Akismet 的更多信息,让我们详细介绍一下您需要执行的步骤。
如何将 Akismet 与 Elementor Forms 结合使用
在本文中
- 第 1 步:安装 WPForms
- 第 2 步:安装并设置 Akismet
- 第 3 步:创建 WordPress 联系表单
- 第 4 步:在 WordPress 表单上启用 Akismet
- 第 5 步:使用 Elementor 发布支持 Akismet 的表单
第 1 步:安装 WPForms
由于 Elementor 不直接支持 Akismet,因此我们将利用 WPForms 的本机 Akismet 集成。 然后,我们可以使用 Elementor 的 WPForms 小部件将启用了 Akismet 垃圾邮件过滤器的表单添加到页面。
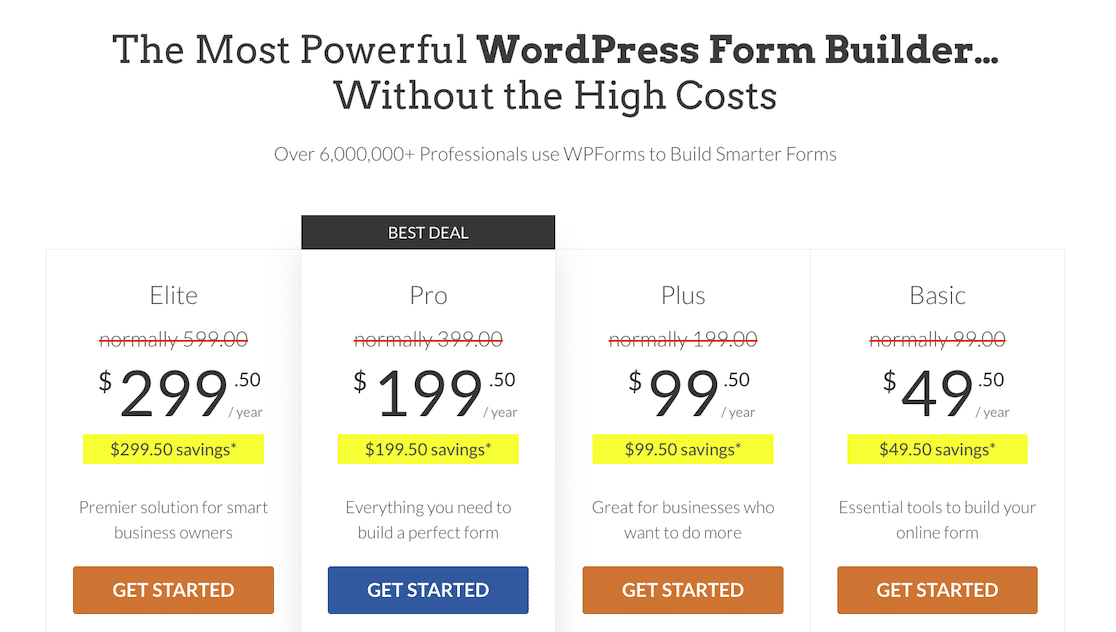
虽然 WPForms 在所有定价计划中都支持 Akismet,但我们建议使用 WPForms Pro。 然后,继续在您的网站上安装 WPForms。

凭借 Pro 许可证,您将可以访问 1000 多个预构建的表单模板,以及优惠券和潜在客户表单等各种高级功能。
安装 WPForms 后,就可以设置 Akismet 了。
第 2 步:安装并设置 Akismet
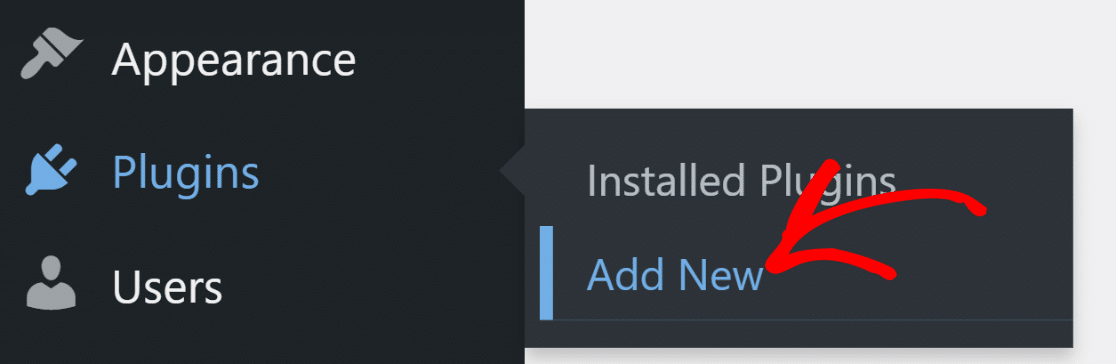
Akismet 通常预装在 WordPress 中。 但如果您尚未安装它,您可以通过打开 WordPress 管理菜单并转到插件 » 添加新插件来安装它。

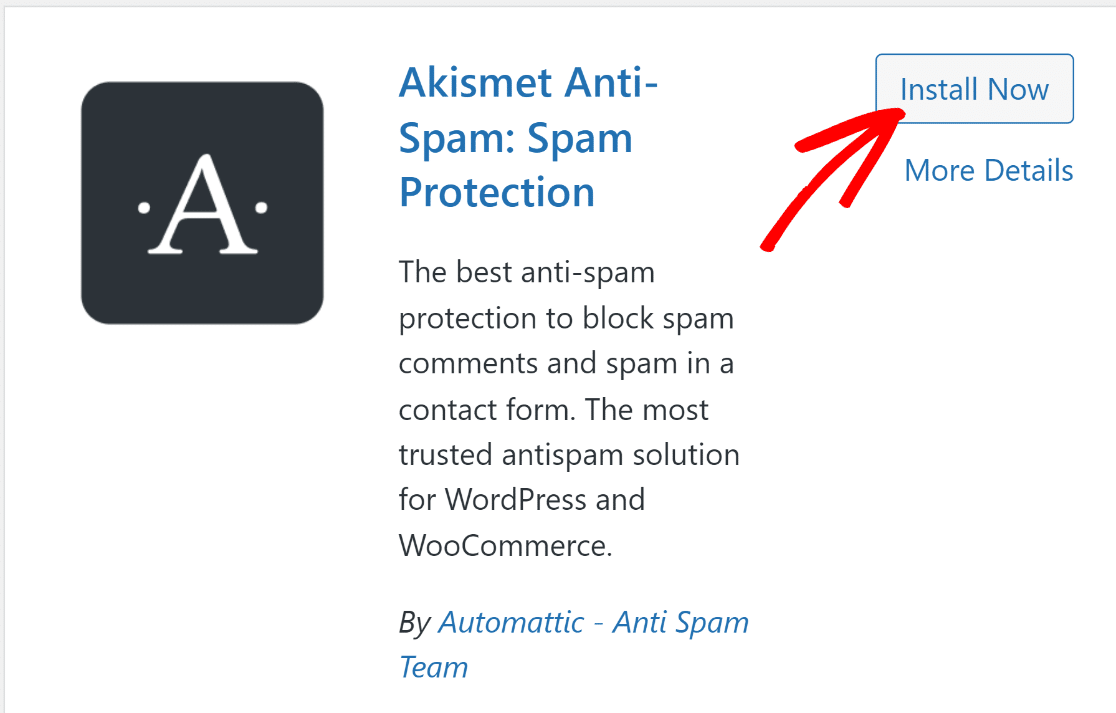
然后,搜索 Akismet 并单击立即安装。

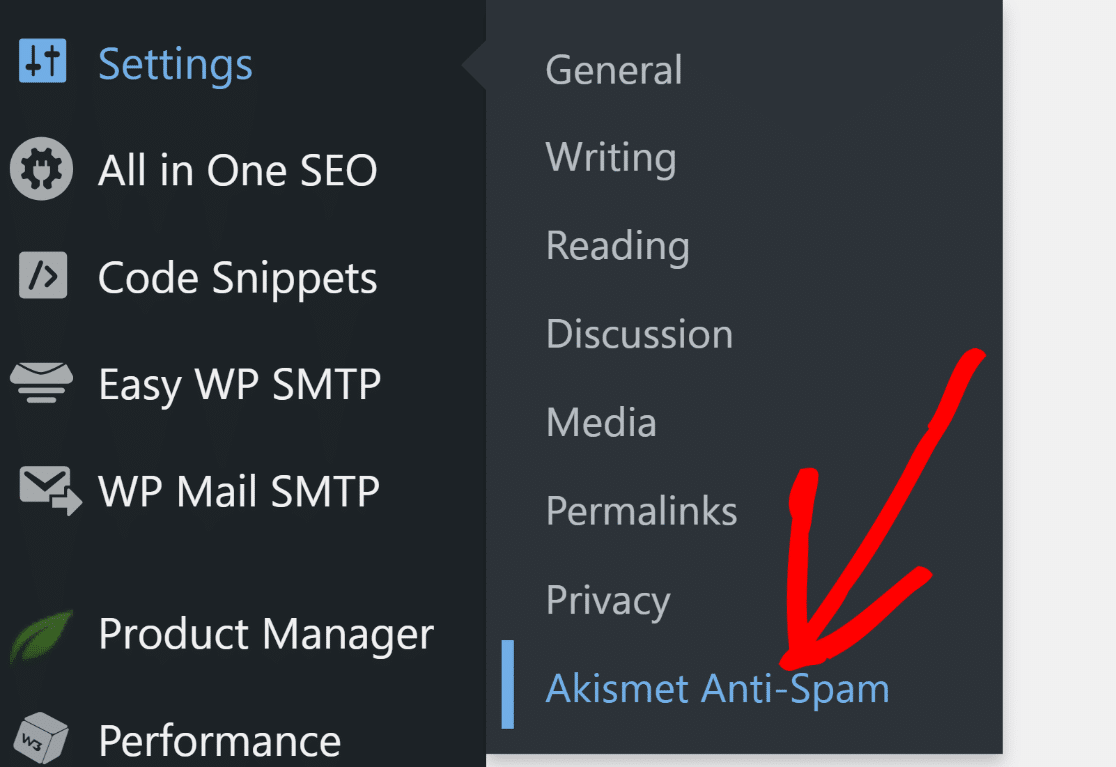
安装并激活 Akismet 后,您将被重定向到 Akismet 设置页面。 您还可以手动访问该页面,方法是:

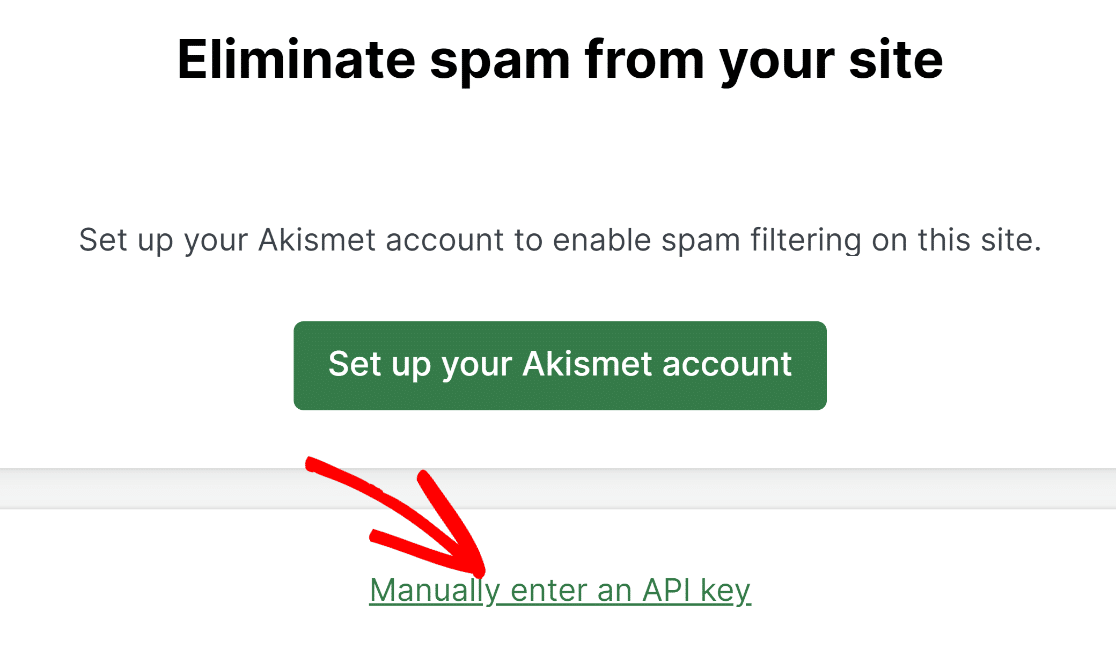
在 Akismet 设置页面上,单击设置您的 Akismet 帐户按钮。

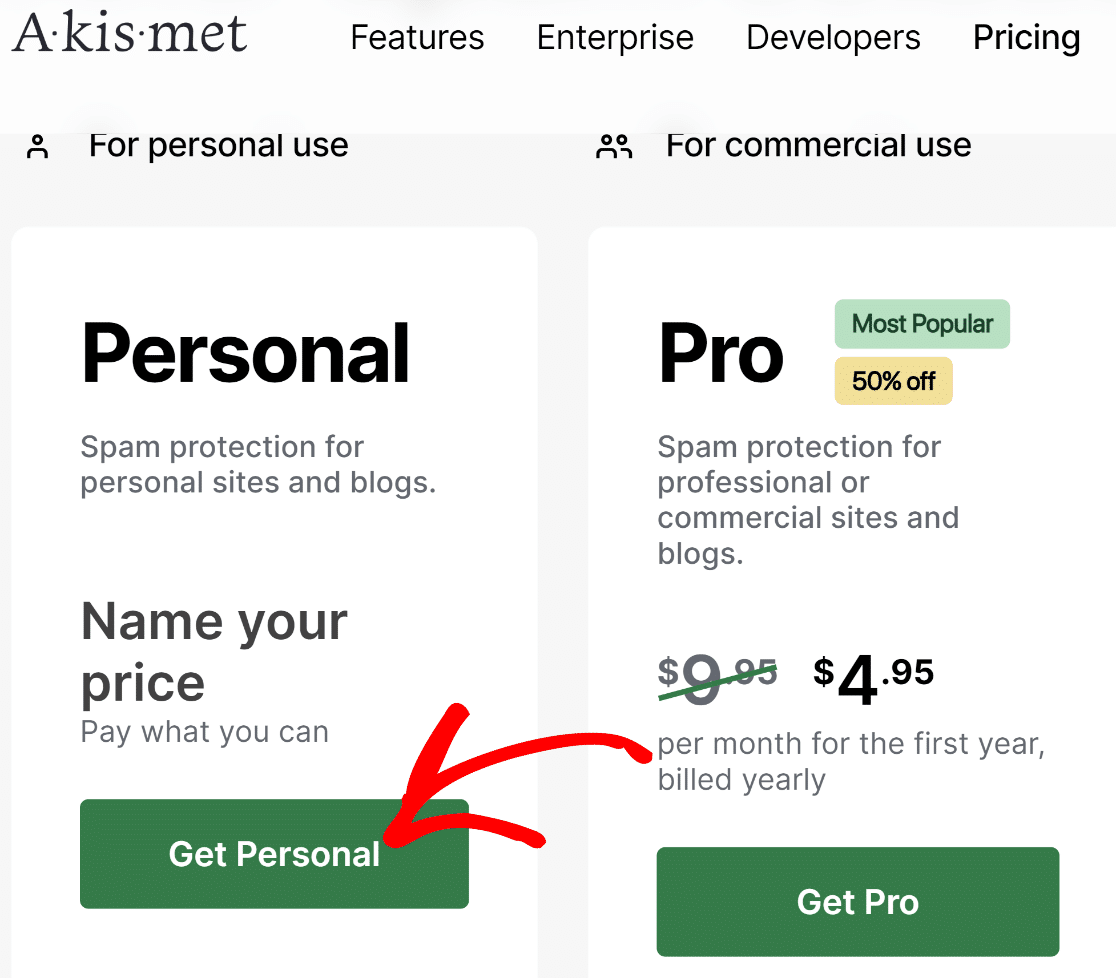
您将进入 Akismet 定价页面。 为您的企业选择合适的许可计划。 我们将获得本教程的个人计划。

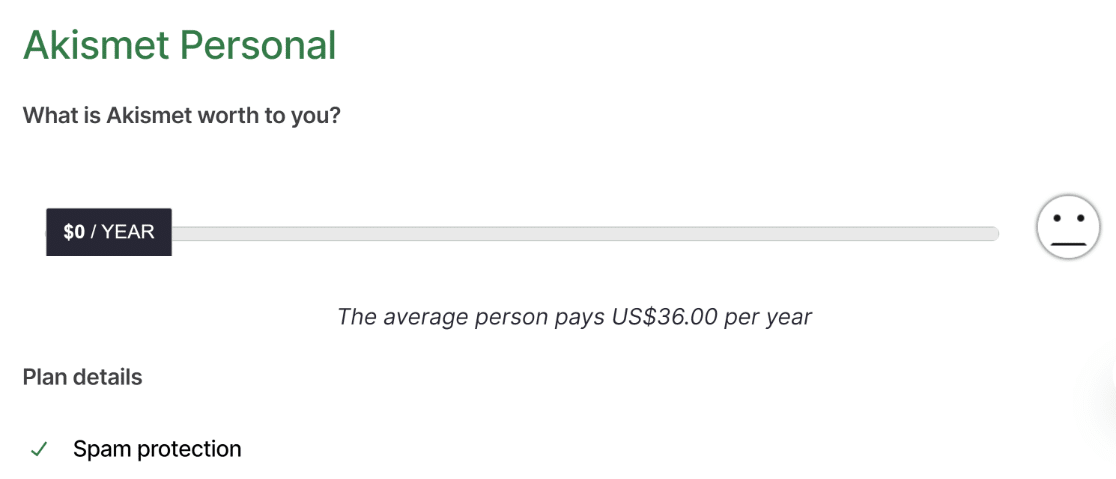
Akismet 允许您为个人计划选择自己的定价。 您可以将滑块一直移动到零,以免费获得 Akismet。

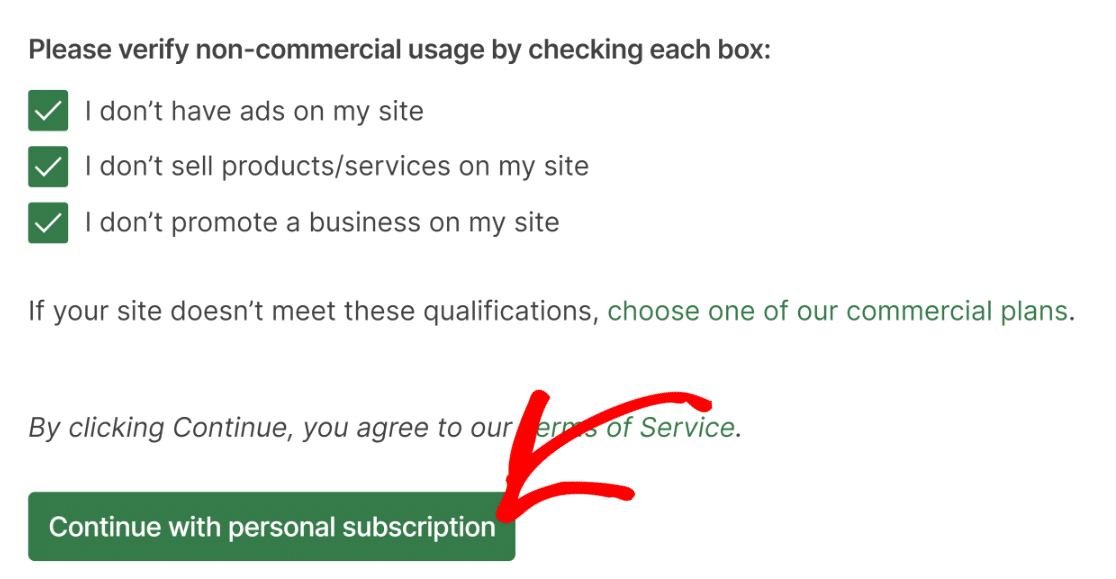
向下滚动找到复选框,以确认您正在将 Akismet 用于非商业网站。 Akismet 的免费个人计划仅适用于不将其网站用于商业目的的网站所有者。
因此,如果您是一个没有任何东西可卖的博主,您可以完全免费使用 Akismet。 否则,请选择付费计划并继续执行以下步骤。

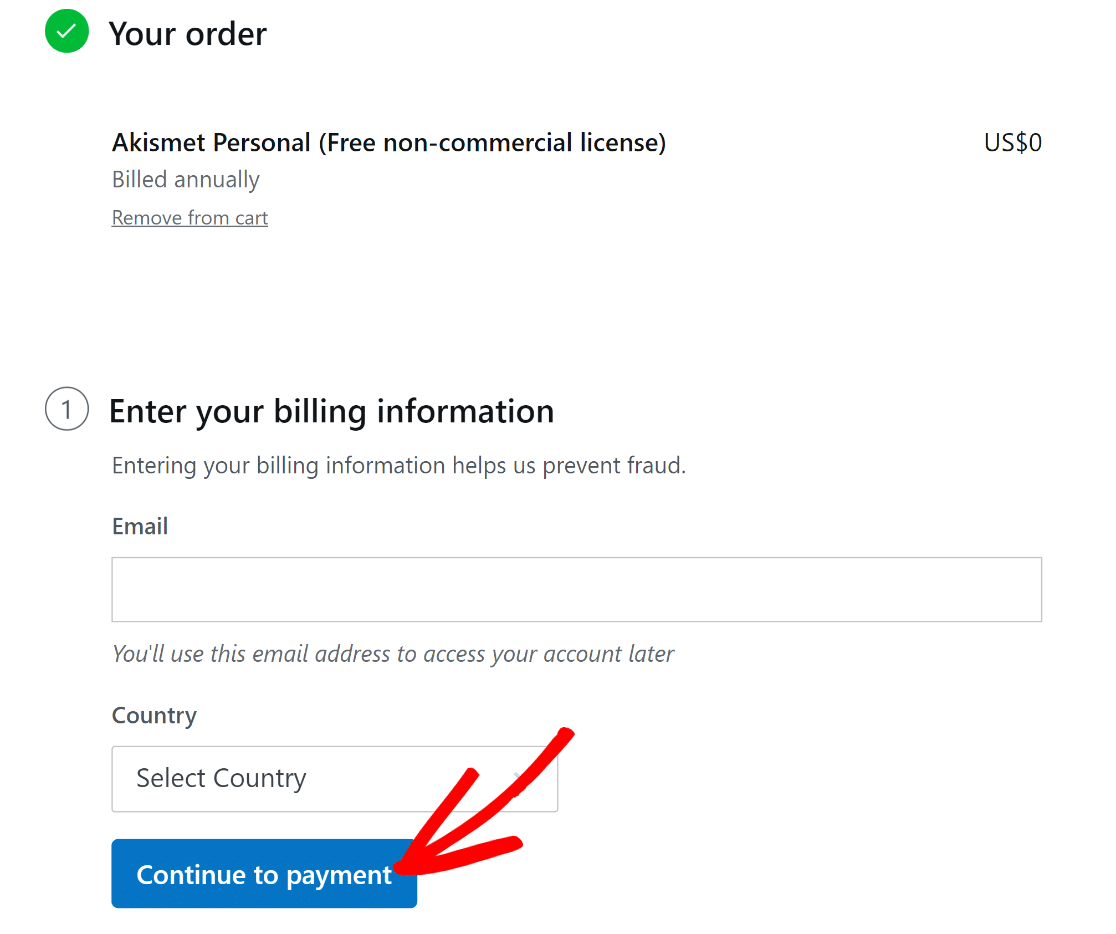
在结账屏幕上输入您的账单信息,然后按“继续付款” 。

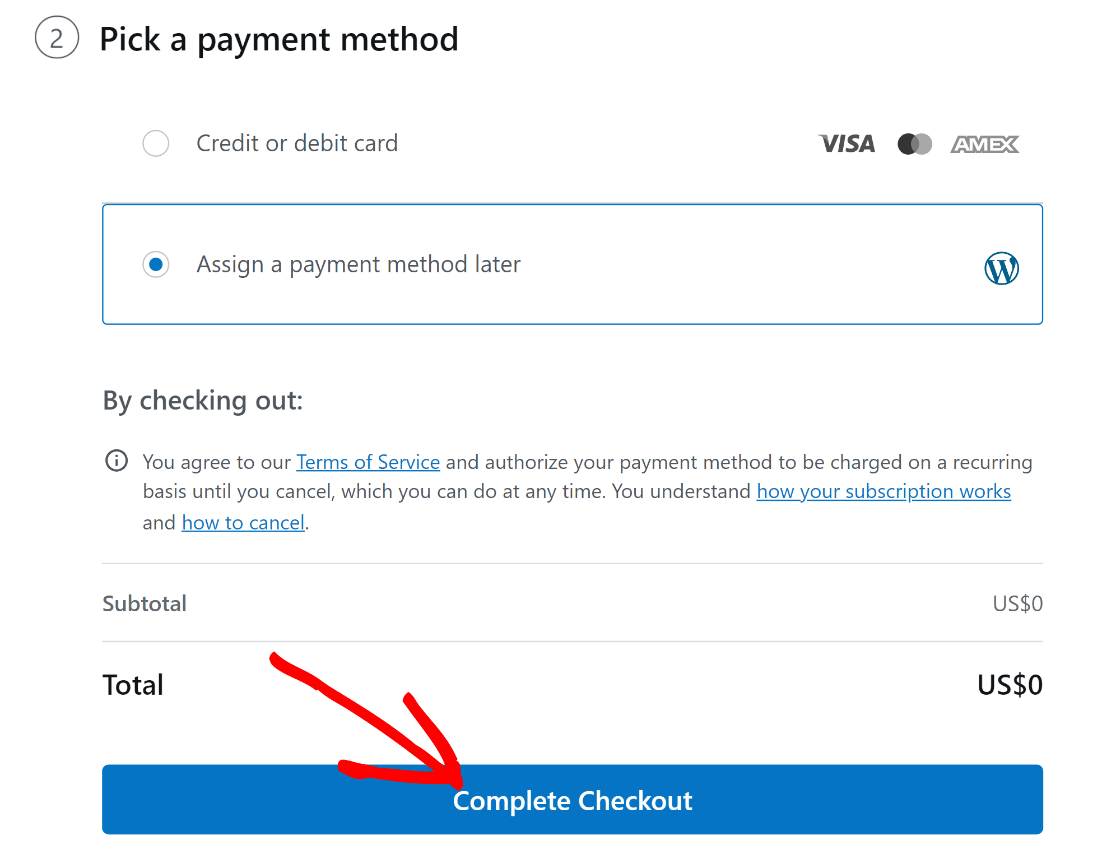
如果您选择了免费计划,您可以选择稍后分配付款方式,并完全跳过输入信用卡详细信息。
向下滚动并单击“完成结账” 。

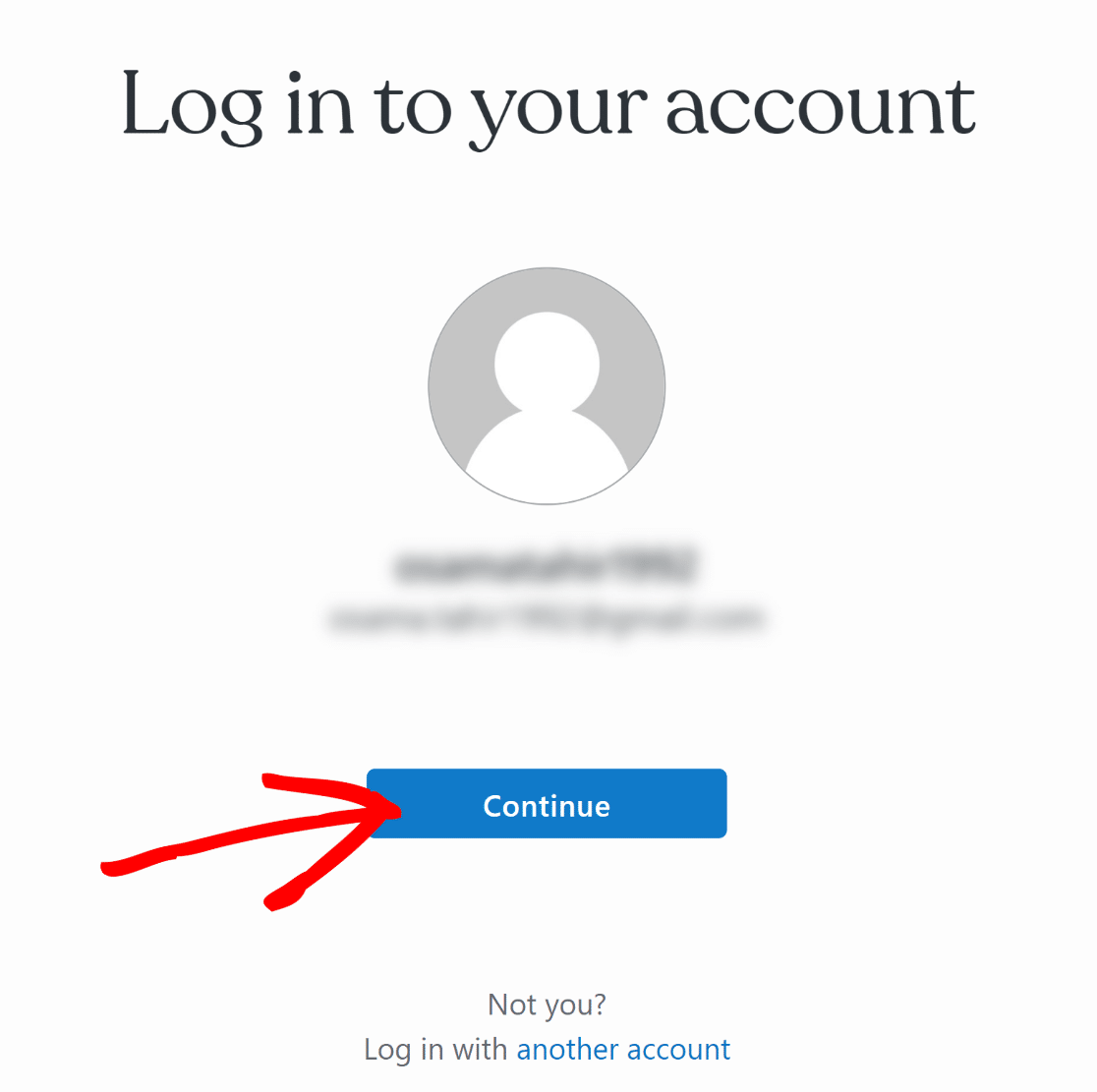
现在,您将进入 WordPress.com 登录页面(因为 Akismet 与 WordPress.com 属于同一家公司所有)。 单击“继续”按钮继续。


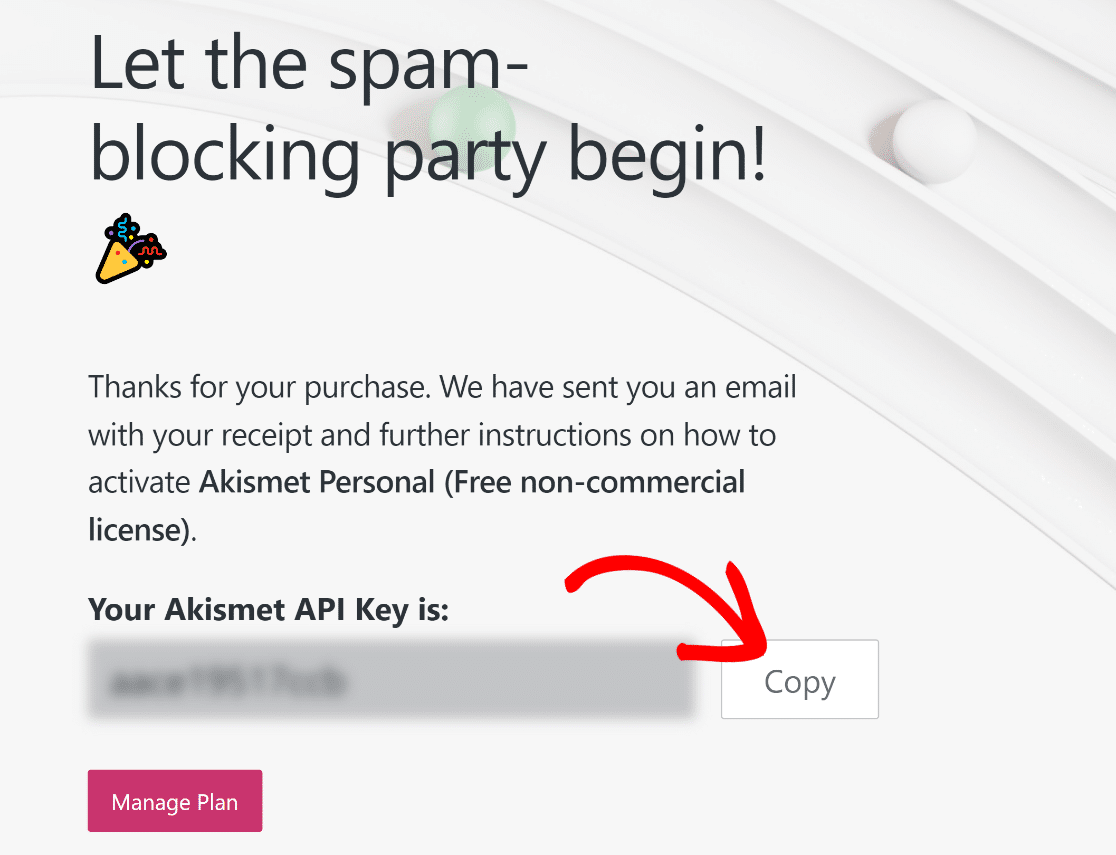
登录后您将立即找到您的 API 密钥。复制Akismet API 密钥。

现在,返回浏览器选项卡并显示 Akismet 设置屏幕,然后单击手动输入 API 密钥。

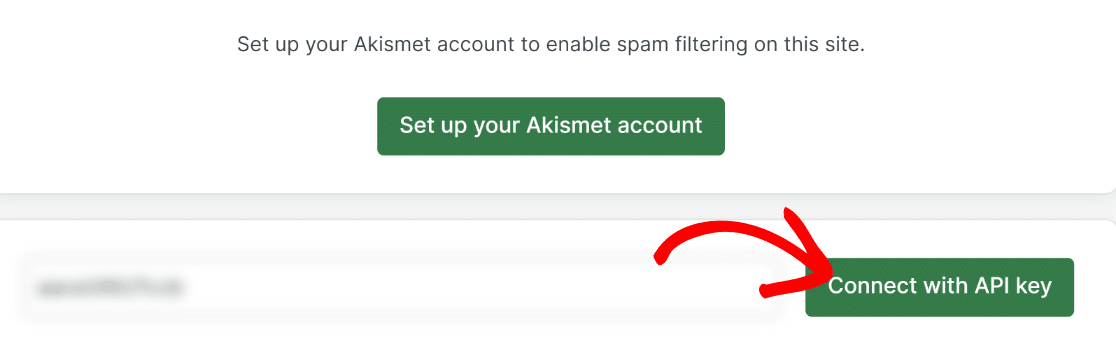
只需将您的 API 密钥粘贴到框中,然后单击“使用 API 密钥连接”按钮即可。

一旦您连接到 API,Akismet 就可以在您的网站上使用了。
第 3 步:创建 WordPress 联系表单
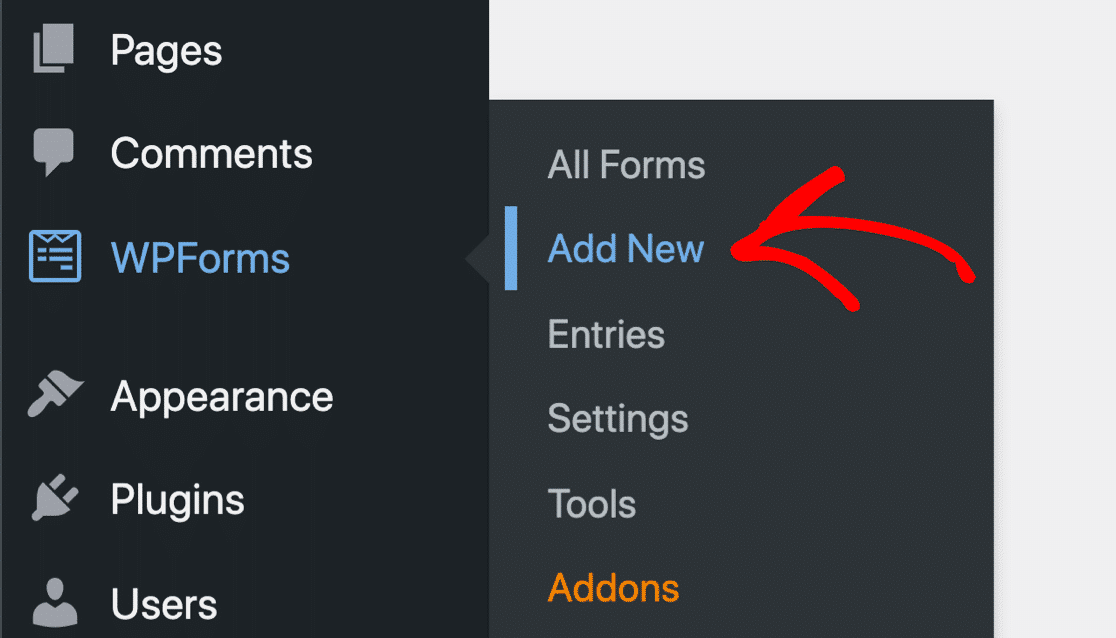
设置 Akismet 后,我们可以继续使用 WPForms 创建一个新表单。 从 WordPress 仪表板,转到WPForms » 添加新内容。

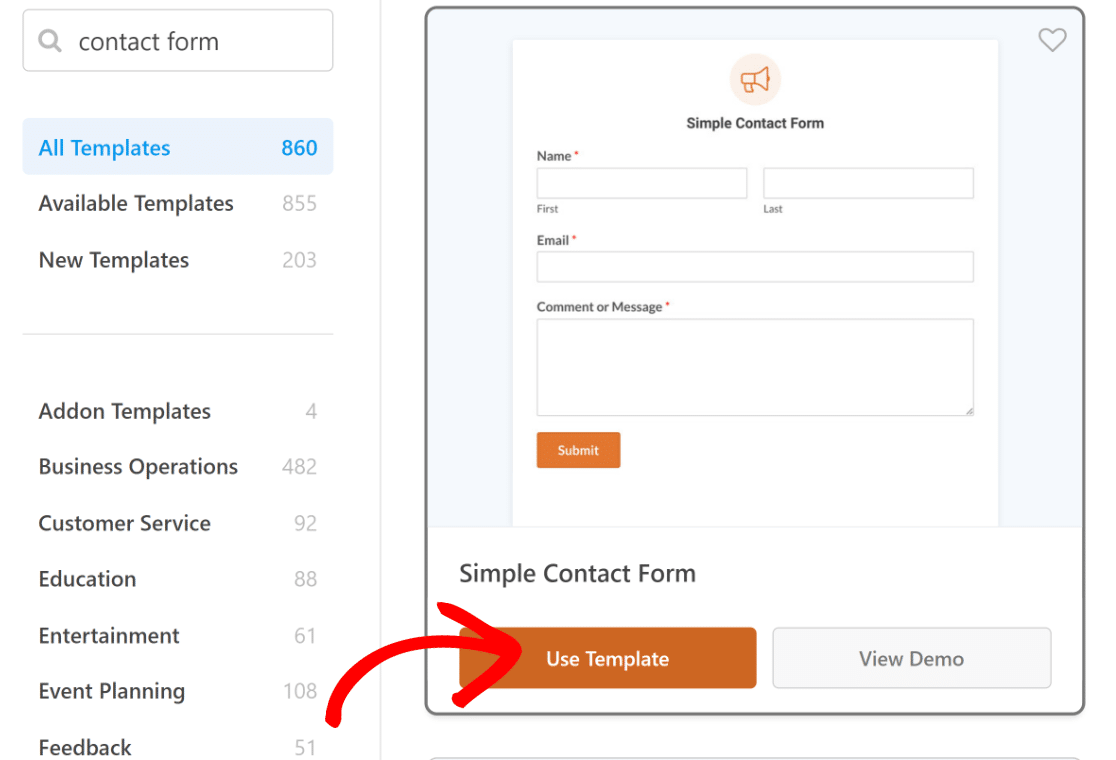
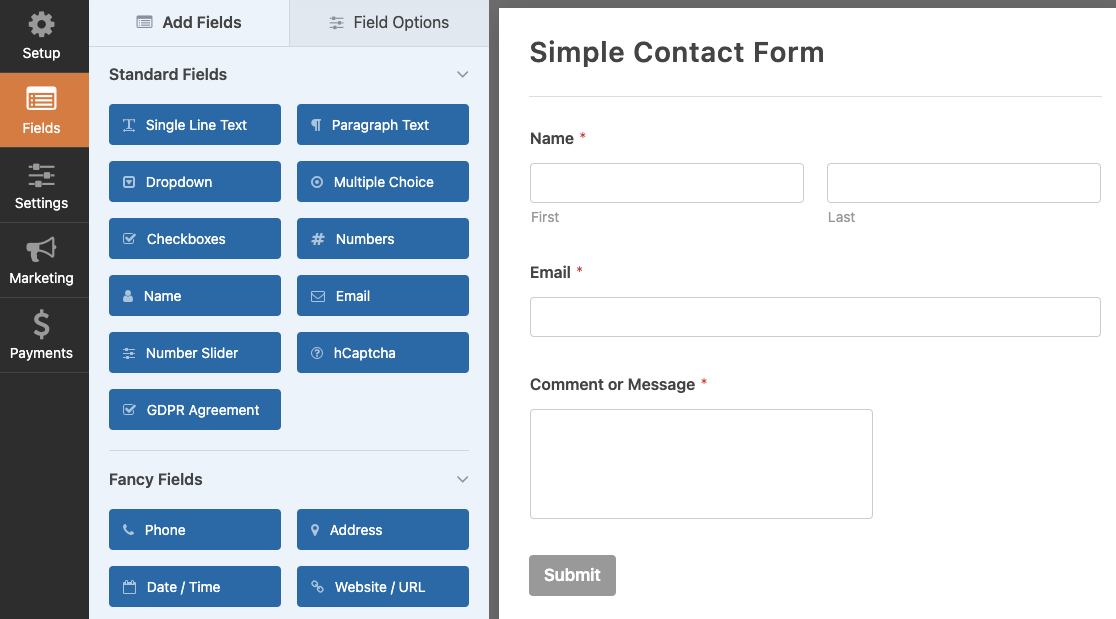
现在,您将看到表单设置屏幕,您可以在其中命名表单并开始使用现成的表单模板。 在本教程中,我们将使用简单联系表单模板。

一旦您选择了模板,它将加载到您的表单生成器中。 您可以通过向表单添加其他字段或编辑任何现有字段来自定义表单模板。

一旦您对表单的外观感到满意,请继续下一步。
第 4 步:在 WordPress 表单上启用 Akismet
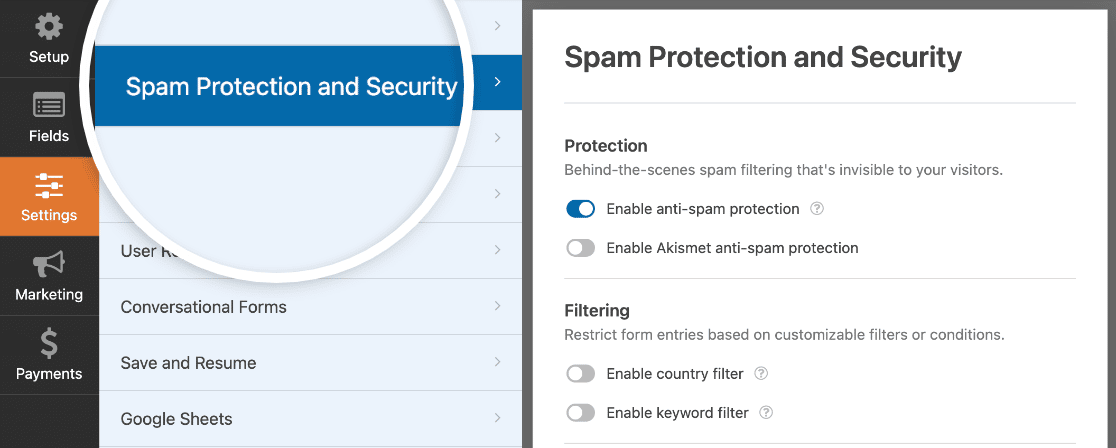
当您进入 WPForms 表单生成器时,导航至WPForms » 垃圾邮件防护和安全。

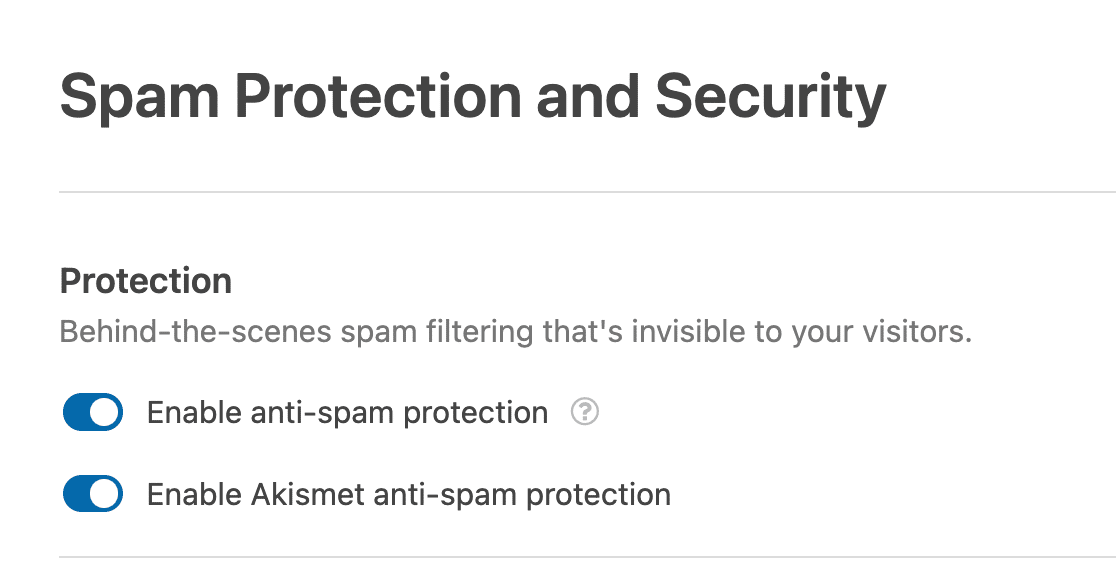
您将在此处看到多个可用的反垃圾邮件选项。 只需单击启用 Akismet 反垃圾邮件保护切换按钮即可在您的表单上添加 Akismet 垃圾邮件过滤器。

伟大的。 现在您已启用 Akismet,Akismet 将自动检查您提交的表单是否有垃圾邮件迹象。
继续并按“保存”保存您的设置。

杰出的! 我们现在一切都准备好了。 剩下的就是使用 Elementor 嵌入此表单。
第 5 步:使用 Elementor 发布支持 Akismet 的表单
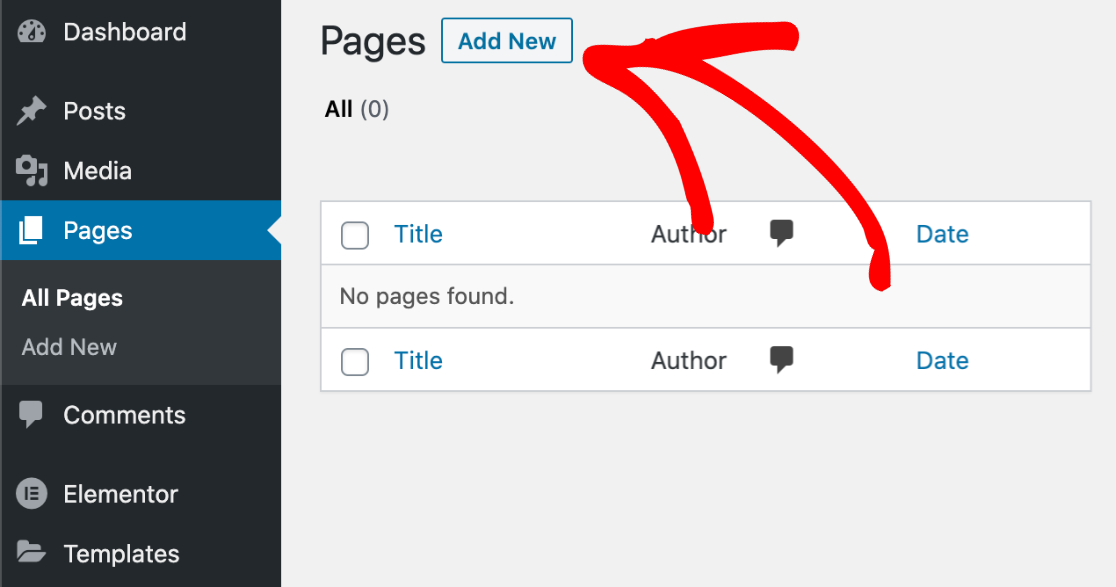
保存表单后,返回 WordPress 仪表板并转到Pages 。 接下来,选择添加新按钮。

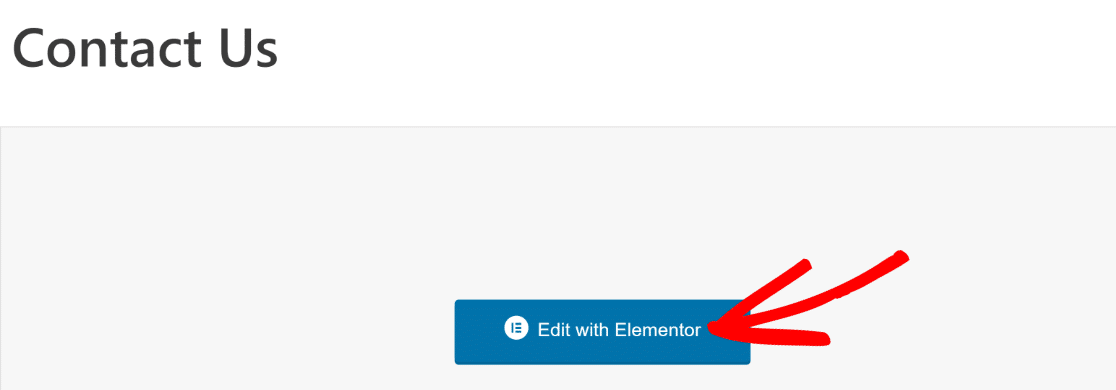
这将引导您进入 WordPress 块编辑器。 如果您安装了 Elementor,您将看到蓝色的“使用 Elementor 编辑”按钮。

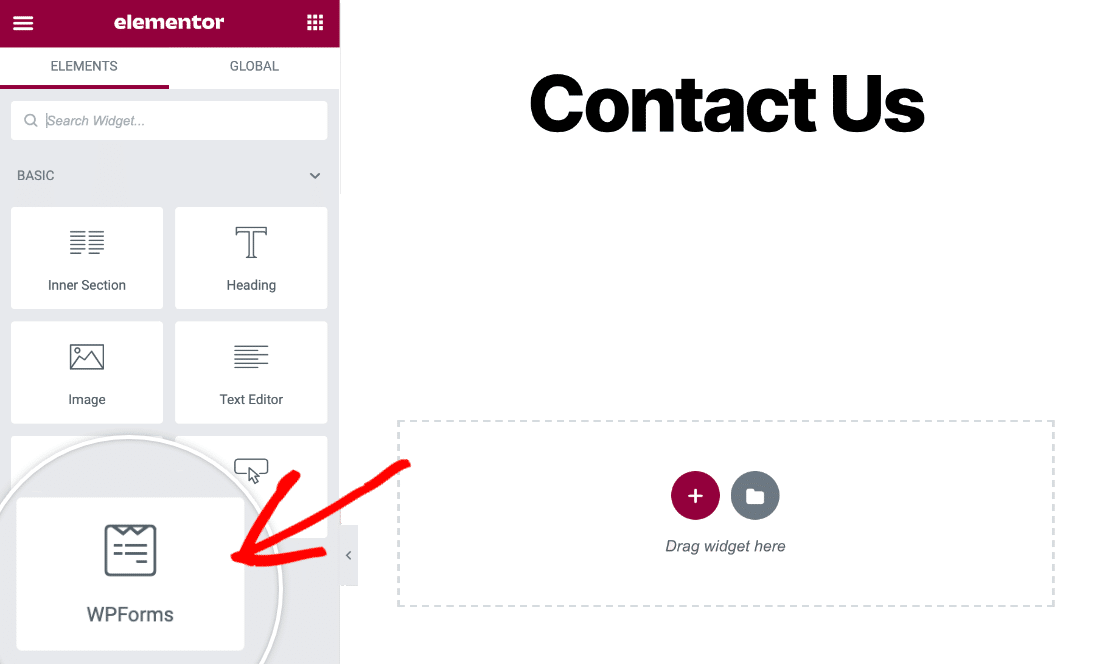
一旦按下此按钮,Elementor 页面编辑器就会开始加载。 在 Elementor 界面内,您可以在左侧找到 WPForms 小部件。
将 WPForms 块拖放到右侧。

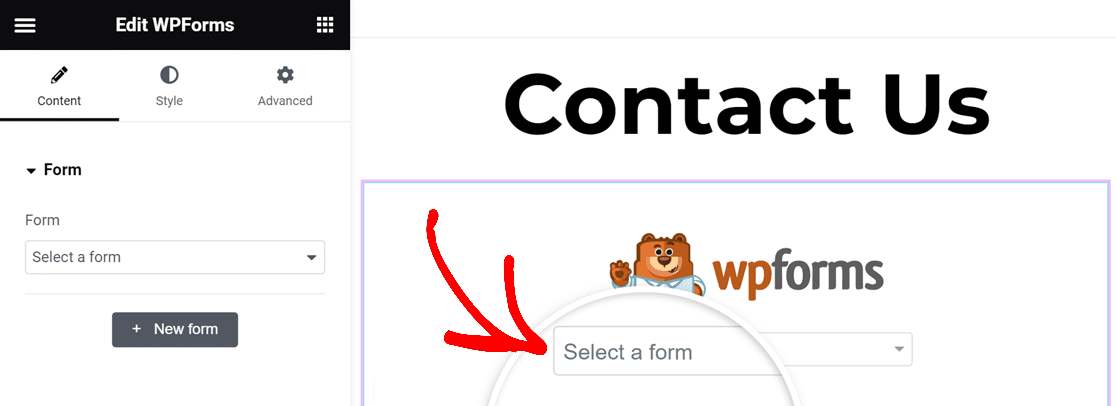
将 WPForms 小部件添加到页面后,您可以使用下拉列表选择之前使用 WPForms 创建和保存的任何表单。
我们将使用此下拉列表选择简单的联系表格。

您选择的表单将按照您在 WPForms 中设置的方式完全显示。 此时,您还可以广泛自定义表单的外观,如我们有关创建 Elementor 表单的指南中所示。
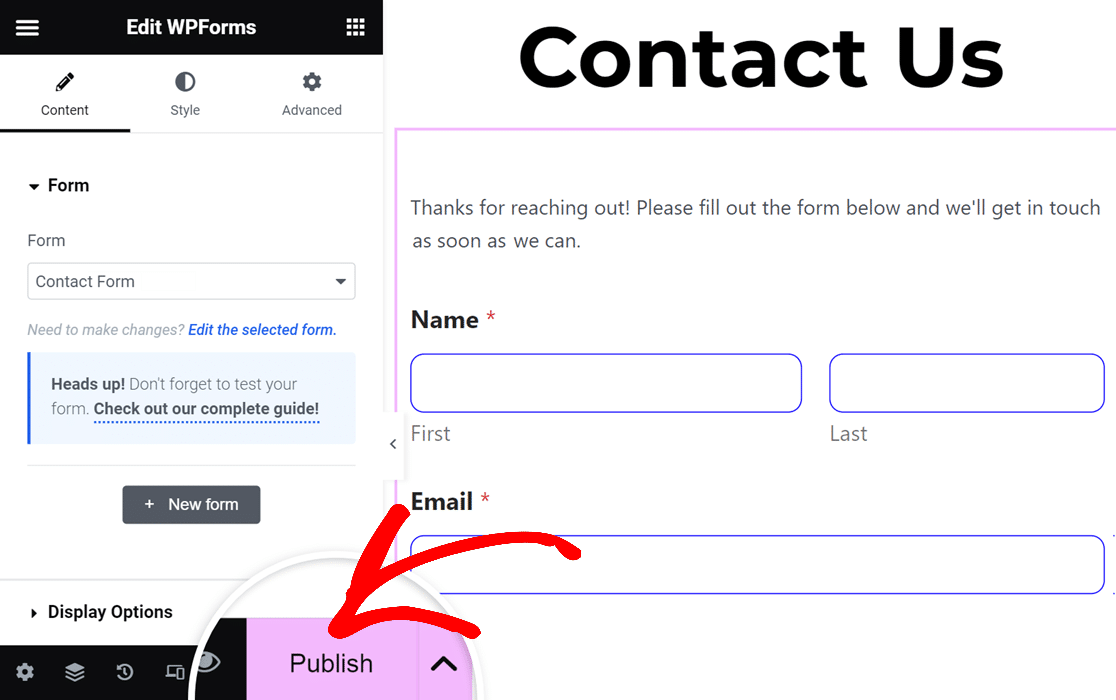
当您准备好嵌入此表单时,只需按左侧窗格底部的“发布”按钮即可。

您的 Akismet 反垃圾邮件表单现在将立即嵌入您的网站。
但在您执行其他操作之前,我们强烈建议您测试您的表单,以确保 Akismet 正确过滤垃圾邮件提交。
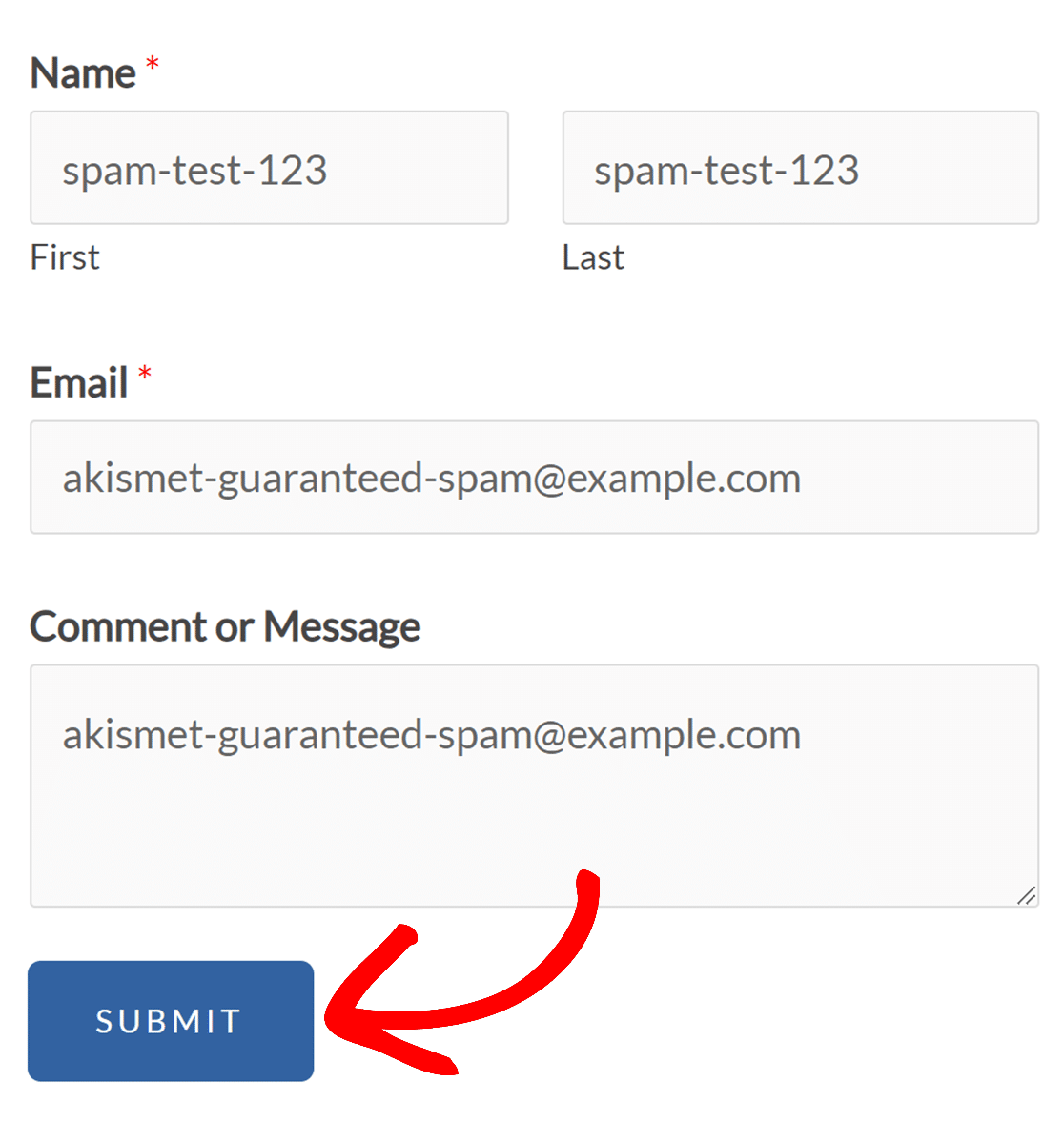
为此,只需访问您刚刚使用 Elementor 发布的表单并尝试输入 Akismet 的垃圾邮件触发器之一,例如:
- 名称: spam-test-123
- 电子邮件: [电子邮件受保护]
- 评论正文: akismet-guaranteed-spam
如上所述,使用垃圾邮件条目填写表格,然后按提交。

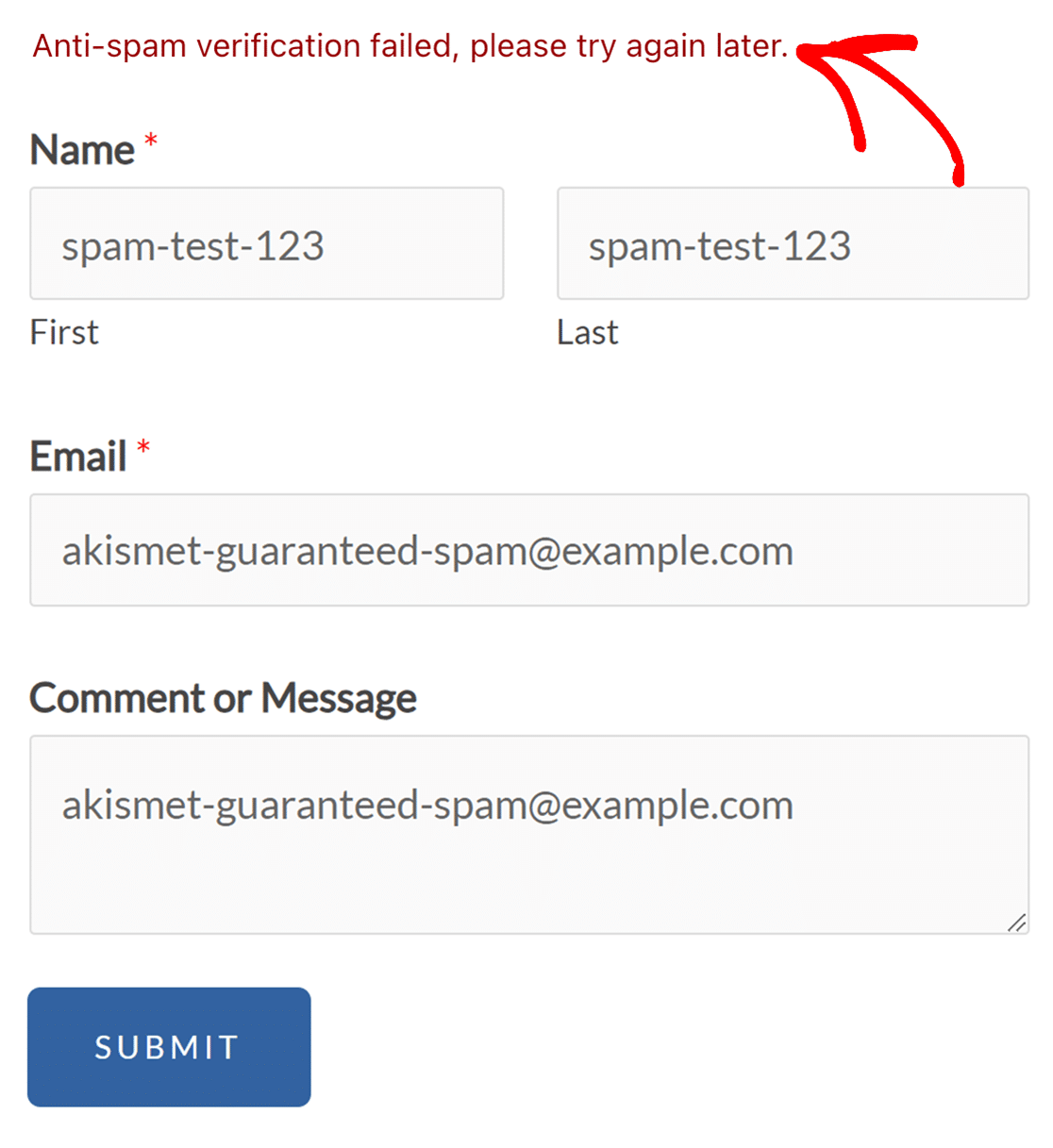
如果 Akismet 正常运行,您会注意到您的邮件不会提交,并且会弹出一个错误,指示该条目被识别为垃圾邮件。

这正是我们想要发生的事情。
通过上面所示的步骤,您现在可以轻松地将 Akismet 与 Elementor Forms 结合使用,并保持您的网站没有垃圾邮件。
接下来,将 WPForms 与 WooCommerce 集成
如果您是一家电子商务商店,您应该自动化尽可能多的流程以节省时间。 实现这一目标的最佳方法之一是将 WPForms 与 WooCommerce 集成。
另外,您知道可以使用 WPForms 设计手风琴表单吗? 这是使您的表单更容易填写并改善用户体验的绝佳方法。
立即使用 Akismet 过滤表单垃圾邮件
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
